Псевдоклассы — CSS | MDN
Псевдокласс в CSS — это ключевое слово, добавленное к селектору, которое определяет его особое состояние. Например, :hover может быть использован для изменения цвета кнопки при наведении курсора на неё.
div:hover {
background-color: #F89B4D;
}
Псевдоклассы дают возможность стилизовать элемент на основе не только отношений в DOM-дереве, но и основываясь на внешних факторах, таких как история посещений (например, :visited), состояние содержимого (вроде :checked у некоторых элементов формы) или позиции курсора мыши (например, :hover определяет, находится ли курсор мыши над элементом).
Примечание: В отличие от псевдоклассов, псевдоэлементы могут быть использованы для стилизации определённой части элемента.
selector:pseudo-class {
property: value;
}
Как и с обычными классами, можно совмещать вместе в одном селекторе любое число псевдоклассов.
:active:any(en-US):any-link:checked:default:defined:dir():disabled:empty:enabled:first:first-child:first-of-type:fullscreen:focus:hover:indeterminate:in-range:invalid:lang():last-child:last-of-type:left:link:not():nth-child():nth-last-child():nth-last-of-type():nth-of-type():only-child:only-of-type:optional:out-of-range:read-only:read-write:required:right:root:scope(en-US):target:valid:visited
| Спецификация | Статус | Комментарий |
|---|---|---|
| Fullscreen API | Живой стандарт | Определён :fullscreen. |
| HTML Living Standard | Живой стандарт | Нет изменений от HTML5. |
| Selectors Level 4 | Рабочий черновик | Определены :any-link, :local-link, :scope, :active-drop-target, :valid-drop-target, :invalid-drop-target, :current, :past, :future, :placeholder-shown, :user-error, :blank, :nth-match(), :nth-last-match(), :nth-column(), :nth-last-column() и :matches(). Нет существенных изменений для псевдоклассов, определённых в Selectors Level 3 и HTML5 (не рассматривая семантическое значение). |
| HTML5 | Рекомендация | Определено семантическое значение в HTML контексте для :link, :visited, :active, :enabled, :disabled, :checked и :indeterminate. Определены Определены :default, :valid, :invalid, :in-range, :out-of-range, :required, :optional, :read-only, :read-write и :dir(). |
| CSS Basic User Interface Module Level 3 | Рекомендация | Определены :default, :valid, :invalid, :in-range, :out-of-range, :required, :optional, :read-only и :read-write, но без связанного семантического значения. |
| Selectors Level 3 | Рекомендация | Определены :target, :root, :nth-child(), :nth-last-of-child(), :nth-of-type(), :nth-last-of-type(), :last-child, :first-of-type:last-of-type, :only-child, :only-of-type, :empty и :not(). Определён синтаксис для Определён синтаксис для :enabled, :disabled, :checked и :indeterminate, но без связанного семантического значения. Нет значительных изменений для псевдоклассов, определённых в CSS Level 2 (Revision 1). |
| CSS Level 2 (Revision 1) | Рекомендация | Определены :lang(), :first-child, :hover и :focus. Нет значительных изменений для псевдоклассов, определённых в CSS Level 1. |
| CSS Level 1 | Рекомендация | Определены :link, :visited и :active, но без связанного семантического значения. |
- Псевдоэлементы
Last modified: , by MDN contributors
Псевдоклассы | htmlbook.ru
Псевдоклассы определяют динамическое состояние элементов, которое изменяется
с помощью действий пользователя, а также положение в дереве
документа. Примером такого состояния служит текстовая ссылка, которая меняет
свой цвет при наведении на неё курсора мыши. При использовании псевдоклассов
браузер не перегружает текущий документ, поэтому с помощью псевдоклассов можно получить
разные динамические эффекты на странице.
Примером такого состояния служит текстовая ссылка, которая меняет
свой цвет при наведении на неё курсора мыши. При использовании псевдоклассов
браузер не перегружает текущий документ, поэтому с помощью псевдоклассов можно получить
разные динамические эффекты на странице.
Синтаксис применения псевдоклассов следующий.
Селектор:Псевдокласс { Описание правил стиля }
Вначале указывается селектор, к которому добавляется псевдокласс, затем следует двоеточие, после которого идёт имя псевдокласса. Допускается применять псевдоклассы к именам идентификаторов или классов (A.menu:hover {color: green}), а также к контекстным селекторам (.menu A:hover {background: #fc0}). Если псевдокласс указывается без селектора впереди (:hover), то он будет применяться ко всем элементам документа.
Условно все псевдоклассы делятся на три группы:
- определяющие состояние элементов;
- имеющие отношение к дереву элементов;
- указывающие язык текста.

Псевдоклассы, определяющие состояние элементов
К этой группе относятся псевдоклассы, которые распознают текущее состояние элемента и применяют стиль только для этого состояния.
:active
Происходит при активации пользователем элемента. Например, ссылка становится активной, если навести на неё курсор и щёлкнуть мышкой. Несмотря на то, что активным может стать практически любой элемент веб-страницы, псевдокласс :active используется преимущественно для ссылок.
:link
Применяется к непосещенным ссылкам, т. е. таким ссылкам, на которые пользователь ещё не нажимал. Браузер некоторое время сохраняет историю посещений, поэтому ссылка может быть помечена как посещенная хотя бы потому, что по ней был зафиксирован переход ранее.
Запись A {…} и A:link
{…} по своему результату равноценна, поскольку в браузере даёт один
и тот же эффект, поэтому псевдокласс :link можно
не указывать. Исключением являются якоря, на них действие :link не распространяется.
:focus
Применяется к элементу при получении им фокуса. Например, для текстового поля формы получение фокуса означает, что курсор установлен в поле, и с помощью клавиатуры можно вводить в него текст (пример 15.1).
Пример 15.1. Применение псевдокласса :focus
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style>
INPUT:focus {
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<form action="">
<p><input type="text" value="Черный текст"></p>
<p><input type="text" value="Черный текст"></p>
</form>
</body>
</html>Результат примера показан ниже (рис. 15.1). Во второй строке находится курсор, поэтому текстовое поле получило фокус.
Рис. 15.1. Изменение стиля текста при получении фокуса
В данном примере в текстовом поле содержится предварительный текст, он определяется
значением атрибута value тега <input>. При щелчке по элементу формы происходит получение полем фокуса, и цвет текста
меняется на красный. Достаточно щёлкнуть в любом месте страницы (кроме текстового
поля, естественно), как произойдет потеря фокуса и текст вернётся к первоначальному
чёрному цвету.
При щелчке по элементу формы происходит получение полем фокуса, и цвет текста
меняется на красный. Достаточно щёлкнуть в любом месте страницы (кроме текстового
поля, естественно), как произойдет потеря фокуса и текст вернётся к первоначальному
чёрному цвету.
Результат будет виден только для тех элементов, которые могут получить фокус. В частности, это теги <a>, <input>, <select> и <textarea>.
:hover
Псевдокласс :hover активизируется, когда курсор мыши находится в пределах элемента, но щелчка по нему не происходит.
:visited
Данный псевдокласс применяется к посещённым ссылкам. Обычно такая ссылка меняет свой цвет по умолчанию на фиолетовый, но с помощью стилей цвет и другие параметры можно задать самостоятельно (пример 15.2).
Пример 15.2. Изменение цвета ссылок
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style>
A:link {
color: #036; /* Цвет непосещенных ссылок */
}
A:visited {
color: #606; /* Цвет посещенных ссылок */
}
A:hover {
color: #f00; /* Цвет ссылок при наведении на них курсора мыши */
}
A:active {
color: #ff0; /* Цвет активных ссылок */
}
</style>
</head>
<body>
<p>
<a href="1. html">Ссылка 1</a> |
<a href="2.html">Ссылка 2</a> |
<a href="3.html">Ссылка 3</a></p>
</body>
</html>
html">Ссылка 1</a> |
<a href="2.html">Ссылка 2</a> |
<a href="3.html">Ссылка 3</a></p>
</body>
</html>Результат примера показан на рис. 15.2.
Рис. 15.2. Вид ссылки при наведении на неё курсора мыши
В данном примере показано использование псевдоклассов совместно со ссылками. При этом имеет значение порядок следования псевдоклассов. Вначале указывается :visited, а затем идёт :hover, в противном случае посещённые ссылки не будут изменять свой цвет при наведении на них курсора.
Селекторы могут содержать более одного псевдокласса, которые перечисляются подряд через двоеточие, но только в том случае, если их действия не противоречат друг другу. Так, запись A:visited:hover является корректной, а запись A:link:visited — нет. Впрочем, если подходить формально, то валидатор CSS считает правильным любое сочетание псевдоклассов.
Браузер Internet Explorer 6 и младше позволяет использовать псевдоклассы :active и :hover только
для ссылок. Начиная с версии 7.0 псевдоклассы в этом браузере работают и для других элементов.
Начиная с версии 7.0 псевдоклассы в этом браузере работают и для других элементов.
Псевдокласс :hover не обязательно должен применяться к ссылкам, его можно добавлять и к другим элементам документа. Так, в примере 15.3 показана таблица, строки которой меняют свой цвет при наведении на них курсора мыши. Это достигается за счёт добавления псевдокласса :hover к селектору TR.
Пример 15.3. Выделение строк таблицы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style>
table { border-spacing: 0; }
td { padding: 4px; }
tr:hover {
background: #fc0; /* Меняем цвет фона строки таблицы */
}
</style>
</head>
<body>
<table border="1">
<tr>
<th></th>
<th>Пики</th>
<th>Трефы</th>
<th>Бубны</th>
<th>Червы</th>
</tr>
<tr>
<td>Чебурашка</td>
<td>5</td><td>2</td><td>4</td><td>2</td>
</tr>
<tr>
<td>Крокодил Гена</td>
<td>2</td><td>7</td><td>1</td><td>3</td>
</tr>
<tr>
<td>Шапокляк</td>
<td>5</td><td>4</td><td>3</td><td>1</td>
</tr>
<tr>
<td>Крыса Лариса</td>
<td>1</td><td>0</td><td>5</td><td>7</td>
</tr>
</table>
</body>
</html>Результат примера показан ниже (рис. 15.3).
15.3).
Рис. 15.3. Выделение строк таблицы при наведении на них курсора мыши
Псевдоклассы, имеющие отношение к дереву документа
К этой группе относятся псевдоклассы, которые определяют положение элемента в дереве документа и применяют к нему стиль в зависимости от его статуса.
:first-child
Применяется к первому дочернему элементу селектора, который расположен в дереве элементов документа. Чтобы стало понятно, о чем речь, разберём небольшой код (пример 15.4).
Пример 15.4. Использование псевдокласса :first-child
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style type="text/css">
B:first-child {
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<p><b>Lorem ipsum</b> dolor sit amet, <b>consectetuer</b>
adipiscing <b>elit</b>, sed diem nonummy nibh euismod tincidunt
ut lacreet dolore magna aliguam erat volutpat. </p>
<p><b>Ut wisis enim</b> ad minim veniam, <b>quis nostrud</b>
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea <b>commodo
consequat</b>.</p>
</body>
</html>
</p>
<p><b>Ut wisis enim</b> ad minim veniam, <b>quis nostrud</b>
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea <b>commodo
consequat</b>.</p>
</body>
</html>Результат примера показан ниже (рис. 15.4).
Рис. 15.4. Использование псевдокласса :first-child
В данном примере псевдокласс :first-child добавляется к селектору B и устанавливает для него красный цвет текста. Хотя контейнер <b> встречается в первом абзаце три раза, красным цветом будет выделено лишь первое упоминание, т. е. текст «Lorem ipsum». В остальных случаях содержимое контейнера <b> отображается чёрным цветом. Со следующим абзацем всё начинается снова, поскольку родительский элемент поменялся. Поэтому фраза «Ut wisis enim» также будет выделена красным цветом.
Браузер Internet Explorer поддерживает псевдокласс :first-child начиная с версии 7.0.
Псевдокласс :first-child удобнее всего использовать
в тех случаях, когда требуется задать разный стиль для первого и остальных однотипных
элементов. Например, в некоторых случаях красную строку для первого абзаца
текста не устанавливают, а для остальных абзацев добавляют отступ первой строки.
С этой целью применяют свойство text-indent с нужным
значением отступа. Но чтобы изменить стиль первого абзаца и убрать для него
отступ потребуется воспользоваться псевдоклассом :first-child (пример 15.5).
Например, в некоторых случаях красную строку для первого абзаца
текста не устанавливают, а для остальных абзацев добавляют отступ первой строки.
С этой целью применяют свойство text-indent с нужным
значением отступа. Но чтобы изменить стиль первого абзаца и убрать для него
отступ потребуется воспользоваться псевдоклассом :first-child (пример 15.5).
Пример 15.5. Отступы для абзаца
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style>
P {
text-indent: 1em; /* Отступ первой строки */
}
P:first-child {
text-indent: 0; /* Для первого абзаца отступ убираем */
}
</style>
</head>
<body>
<p>Историю эту уже начали забывать, хотя находились горожане, которые
время от времени рассказывали ее вновь прибывшим в город посетителям.</p>
<p>Легенда обрастала подробностями и уже совсем не напоминала произошедшее
в действительности событие. И, тем не менее, ни один человек не решался
заикнуться о ней с наступлением темноты.</p>
<p>Но однажды в город вновь вошел незнакомец. Он хромал на левую ногу.</p>
</body>
</html>
И, тем не менее, ни один человек не решался
заикнуться о ней с наступлением темноты.</p>
<p>Но однажды в город вновь вошел незнакомец. Он хромал на левую ногу.</p>
</body>
</html>Результат примера показан ниже (рис. 15.5).
Рис. 15.5. Изменение стиля первого абзаца
В данном примере первый абзац текста не содержит отступа первой строки, а для остальных он установлен.
Псевдоклассы, задающие язык текста
Для документов, одновременно содержащих тексты на нескольких языках имеет значение соблюдение правил синтаксиса, характерные для того или иного языка. С помощью псевдоклассов можно изменять стиль оформления иностранных текстов, а также некоторые настройки.
:lang
Определяет язык, который используется в документе или его фрагменте. В коде HTML язык устанавливается через атрибут lang, он обычно добавляется к тегу <html>. С помощью псевдокласса :lang можно задавать определённые настройки, характерные для разных языков, например, вид кавычек в цитатах. Синтаксис следующий.
Синтаксис следующий.
Элемент:lang(язык) { … }
В качестве языка могут выступать следующие значения: ru — русский; en — английский ; de — немецкий ; fr — французский; it — итальянский.
Пример 15.6. Вид кавычек в зависимости от языка
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>lang</title>
<style>
P {
font-size: 150%; /* Размер текста */
}
q:lang(de) {
quotes: "\201E" "\201C"; /* Вид кавычек для немецкого языка */
}
q:lang(en) {
quotes: "\201C" "\201D"; /* Вид кавычек для английского языка */
}
q:lang(fr), q:lang(ru) { /* Вид кавычек для русского и французского языка */
quotes: "\00AB" "\00BB";
}
</style>
</head>
<body>
<p>Цитата на французском языке: <q lang="fr">Ce que femme veut,
Dieu le veut</q>.</p>
<p>Цитата на немецком: <q lang="de">Der Mensch, versuche die Gotter nicht</q>. </p>
<p>Цитата на английском: <q lang="en">То be or not to be</q>.</p>
</body>
</html>
</p>
<p>Цитата на английском: <q lang="en">То be or not to be</q>.</p>
</body>
</html>Результат данного примера показан на рис. 15.6. Для отображения типовых кавычек в примере используется стилевое свойство quotes, а само переключение языка и соответствующего вида кавычек происходит через атрибут lang, добавляемый к тегу <q>.
Рис. 15.6. Разные кавычки для разных языков
Вопросы для проверки
1. Олег сделал ссылки, которые меняют цвет фона при наведении на них курсора мыши. Для этого он использовал следующий стиль.
A { color: blue; background: orange; }
A:hover { background: yellow; color: black; }
A:visited { color: white; }
A:active { color: red; }
Однако некоторые ссылки при наведении на них курсора не меняли свой цвет на чёрный. Почему?
- Код CSS не валидный.
- К селектору A не добавлен псевдокласс :link.
- Псевдокласс :visited стоит после :hover.

- Псевдокласс :active стоит после :visited.
- Неверное значение свойства color у A:hover.
2. Требуется выделить фоновым цветом первую строку таблицы. Какой псевдокласс для этой цели подойдёт?
- :active
- :first-child
- :focus
- :hover
- :lang
3. К каким элементам добавляет стиль следующая конструкция — A:link:visited:hover ?
- К непосещённым ссылкам.
- К посещённым ссылкам.
- К любым ссылкам при наведении на них курсора мыши.
- К посещённым ссылкам при наведении на них курсора мыши.
- Ни к одному элементу.
Ответы
1. Псевдокласс :visited стоит после :hover.
2. :first-child
3. Ни к одному элементу.
Наведение, фокус, активный | Доступность
Наведение, фокус, активный
- Прыгать на:
- Кто они такие?
- Дизайн и развитие
- Ресурсы
Какие они?
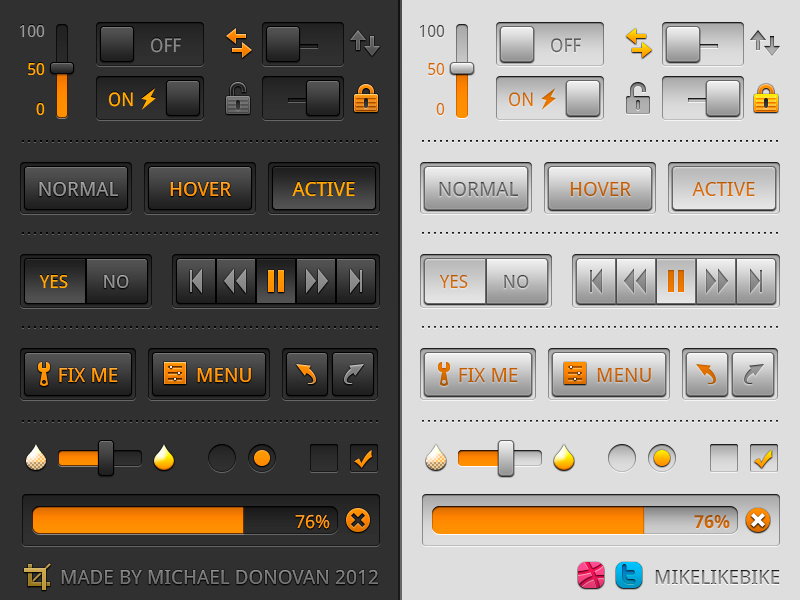
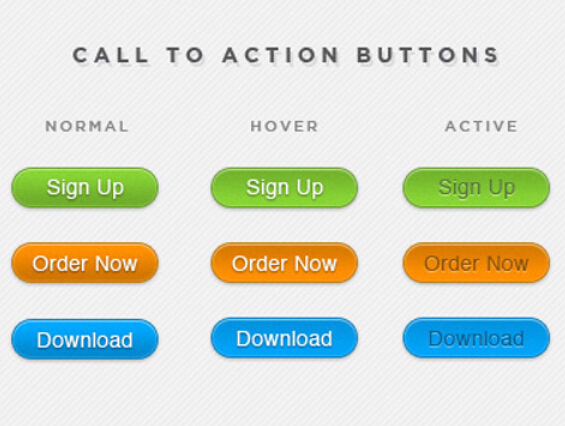
Слова «зависание», «фокус» и (в меньшей степени) «активный» часто обсуждаются WCAG и очень важны для доступности. Итак, давайте узнаем, что они означают (и немного больше!).
Итак, давайте узнаем, что они означают (и немного больше!).
Существует множество интерактивных веб-элементов: ссылки, кнопки, поля ввода и т. д. Чтобы взаимодействовать с любым из этих элементов, вы можете:
- Навести: , наведя на него курсор. Наведенный элемент готов к активации с помощью мыши или любой технологии, имитирующей мышь (например, слежение за глазами и движением).
- Фокус: сфокусированный элемент готов к активации с помощью клавиатуры или любой технологии, имитирующей клавиатуру (например, устройства переключения).
- С клавиатурой или эмулятором клавиатуры вы можете использовать табуляцию, пока не дойдете до нужного элемента. «Вкладка» может включать простое нажатие клавиши Tab или более сложную комбинацию клавиш, в зависимости от вашего браузера и настроек.
- Некоторые программы чтения с экрана перемещают фокус на элемент, доступный для фокусировки, когда читают его. Затем фокус остается на этом элементе, пока читатель не встретит другой фокусируемый элемент.

- В большинстве браузеров после активации кнопки она остается в фокусе.
- Активировать: элемент активен, когда он в данный момент активируется.
- С помощью мыши или эмулятора мыши вы можете щелкнуть мышью, наведя на нее курсор.
- С клавиатурой или эмулятором клавиатуры:
- Для ссылок: вы можете нажать клавишу Enter, пока на ней находится фокус.
- Для кнопок, раскрывающихся списков выбора и многих элементов ввода: вы можете нажать клавишу пробела, когда на ней находится фокус.
Дизайн и разработка
Hover
Hover Стили помогают нам понять, что мы можем взаимодействовать с элементом. Это особенно полезно для людей с нарушениями обучаемости, когнитивными нарушениями и ограниченной компьютерной грамотностью.
Focus
Focus стили настолько важны для людей, использующих клавиатуры и эмуляторы клавиатуры, что все браузеры должны предоставлять стили фокуса по умолчанию. Свойство CSS
Свойство CSS схема используется по соглашению, поскольку оно не влияет на макет и не перемещает соседние элементы. К сожалению, мы не можем полагаться только на стили по умолчанию по следующим причинам:
- Некоторые настройки браузера по умолчанию просто недостаточно заметны.
- Большинство браузеров по умолчанию предназначены для выделения на светлом фоне, и они недостаточно заметны на темном или насыщенном фоне.
Вот несколько советов по реализации дополнительных стилей фокусировки:
- Убедитесь, что вы разрабатываете стили фокусировки, которые достаточно заметны, особенно для людей с ограниченным зрением. Когда пользователь просматривает вкладку, он не может предсказать, где будет следующий элемент, на который можно сфокусироваться, поэтому стиль фокуса должен привлекать его внимание.
- Не вмешиваться в стили фокуса по умолчанию: не использовать
контур: нет, чтобы они исчезли, и не использовать свойствоконтурадля дополнительного выделения фокуса или чего-либо еще. Многие люди, которые полагаются на видимый фокус для навигации, имеют свои собственные предпочтения и используют свойство
Многие люди, которые полагаются на видимый фокус для навигации, имеют свои собственные предпочтения и используют свойство схема, чтобы переопределить настройки браузера по умолчанию; если вы также используете свойствосхема, вы можете переопределить предпочтения пользователя или привести к непредвиденным результатам. - Если вам или клиенту не нравится, как выглядят стили фокуса браузера по умолчанию, вы можете использовать полифилл
:focus-visible. Он основан на новом псевдоклассе CSS, который может быть добавлен в следующей версии CSS в дополнение к псевдоклассам hover, focus и active. При использовании:focus-visibleбраузер показывает стили фокуса только в том случае, если он определяет, что они необходимы (например, если пользователь перемещается с помощью клавиатуры).
Активный
Активные стили помогают пользователям понять, что им удалось успешно активировать элемент. Однако, поскольку время активации обычно довольно короткое (количество времени щелчка мыши или нажатия клавиши), эти стили должны быть заметными, но ненавязчивыми.
Однако, поскольку время активации обычно довольно короткое (количество времени щелчка мыши или нажатия клавиши), эти стили должны быть заметными, но ненавязчивыми.
Ресурсы
- Состояния по дизайну материалов
- Избегайте стилей фокуса браузера по умолчанию, Адриан Роселли (2017 г.)
- Хватит возиться с фокусом браузера по умолчанию, схема , TJ VanToll (2013)
- Polyfill для
: focus-visibleна GitHub -
:focus-visibleи обратная совместимость Патрик Х. Лауке (2018)
html — Почему псевдокласс hover переопределяет активный псевдокласс
спросил
Изменено 1 год, 9 месяцев назад
Просмотрено 10 тысяч раз
Название говорит само за себя.
Предположим, у меня есть элемент, цвет которого я хочу изменить на :hover , но при нажатии я хочу, чтобы он вернулся к исходному цвету. Итак, я пробовал это:
a: ссылка, a: посещение, a: активный {
фон: красный;
}
а: наведите {
фон: зеленый;
}
Как оказалось, это не работает. После долгих размышлений я понял, что состояние :hover перекрывает состояние :active 9.0070 состояние. Это было легко решено следующим образом:
a:link, a:visited {
фон: зеленый;
}
а: наведите {
фон: красный;
}
а: активный {
фон: зеленый;
}
(могу совместить 1-е правило с 3-м).
Вот скрипка: http://jsfiddle.net/V5FUy/
Мой вопрос: это ожидаемое поведение? Насколько я понимаю, состояние :active всегда должно переопределять состояние :hover , поскольку состояние :active будет :active .0170 почти всегда сопровождаются состоянием :hover .
- HTML
- CSS
- CSS-селекторы
- CSS-специфичность
6
да, это ожидаемое поведение,
давайте посмотрим на другой пример. просто добавив два класса,
- элемент
- элемент
- элемент
- элемент
- элемент
здесь класс сначала также идет вместе с классом предмета. но если мы объявим наш css в неправильном порядке, это не даст желаемого поведения
.first { background: blue; }
.item { фон: красный; }
как видите, будет использоваться последний подходящий селектор. это то же самое, что и ваш пример, неважно, что более логично, 2 псевдокласса считаются равными, поэтому применяются одни и те же правила побеждает последняя совпадающая защита.
редактировать
псевдокласса равны, выигрывает тот, который определен последним! вот jsFiddle, который доказывает мою точку зрения: ссылка определена после: hover, :link выигрывает (тест), поэтому ваше утверждение о переопределении :hover :link неверно, оно точно такое же, как и с :active, все дело в порядке.
3
Активное состояние должно быть объявлено после состояния наведения, в вашем CSS вы объединяете активное состояние до активного состояния, поэтому оно не срабатывает.
Если вы укажете правильный порядок работы, он работает, как показано ниже, он работает нормально.
a.noworks:ссылка, a.noworks:посетили {
фон: красный;
}
a.noworks:наведите {
фон: зеленый;
}
a.noworks:активный {
фон: красный;
}
Итак, отвечая на ваш вопрос, да, это ожидаемое поведение.
Вот порядок работы:
a:ссылка а: посетил а: наведите а: активный
2
Потому что в первом коде вы определили :hover после того, как вы определили :active , поэтому :hover «перезаписали» :active . Во втором все наоборот, :active перезаписывает :hover .
2
РЕДАКТИРОВАТЬ:
Извините, я неправильно понял вопрос.
По сути, когда вы находитесь в активном состоянии (с указателем мыши), вы также фактически находитесь в состоянии наведения. Таким образом, на основе правил CSS он будет читать последний в таблице стилей.
Когда вы наводите курсор на ссылку и удерживаете нажатой клавишу мыши. Вот как это выглядит, если мы принимаем псевдоклассы как обычные классы:
Итак, если ваш CSS был
.active{color:green}
.hover {цвет: красный}
будет применяться красный цвет
, но если ваш css будет
.hover{color:red}
.актив {цвет: зеленый}
Можно использовать зеленый
Из W3C
a:link { цвет: красный } /* непросмотренные ссылки */ a:visited { цвет: синий } /* посещенные ссылки */ a:hover { цвет: желтый } /* пользователь наводит курсор */ a:active { цвет: салатовый } /* активные ссылки */Обратите внимание, что A:hover должен располагаться после A:link и A:visited правила, так как в противном случае каскадные правила скроют "цвет" свойство правила A:hover.
Точно так же, поскольку A:active помещается после A:hover активный цвет (салатовый) будет применяться, когда пользователь одновременно активируется и наводится на элемент A.
3
Вот как это работает, и я попытаюсь объяснить почему. Как мы знаем, CSS продолжит поиск в документе при применении стилей и применит стиль, который наиболее специфичен для элемента.
Пример:
li.betterList { здесь лучший стиль списка }
Является более конкретным и перезапишет
li { список стилей здесь }
И все эти селекторы Puesdo считаются одной и той же специфичностью, и поэтому последняя строка перезапишет предыдущую. Это подтверждается примечанием на W3Schools
.Примечание: :active ДОЛЖНО идти после :hover (если присутствует) в определении CSS, чтобы быть эффективным!
вы также можете добавить этот CSS в свой jsfidle и посмотреть, как он перезапишется, поскольку они имеют одинаковую специфику
.works {фон: красный} .works {фон: зеленый}
Это ожидаемое поведение , поскольку большинство людей всегда помещают псевдокласс :hover в конец группы правил.
Порядок объявления имеет значение для псевдоклассов (подробнее см. здесь: http://reference.sitepoint.com/css/pseudoclasses), поэтому окончательные правила имеют приоритет, как и другие правила в CSS.
Для большинства людей, я думаю, желаемое поведение:
a:link {
⋮ декларации
}
а: посетил {
⋮ декларации
}
а: наведите {
⋮ декларации
}
Так как :active не так полезен, он опускается... или комбинируется с a:link и a:visited ... и затем он переопределяется a:hover
W3C пишет это здесь:
Обратите внимание, что A:hover должен располагаться после A:link и A:visited правила, так как в противном случае каскадные правила скроют "цвет" свойство правила A:hover. Точно так же, поскольку A:active помещается после A:hover активный цвет (салатовый) будет применяться, когда пользователь одновременно активируется и наводится на элемент A.
http://www.w3.org/TR/CSS2/selector.html#dynamic-pseudo-classes
Даже W3schools понимает это правильно:
Примечание: a:hover ДОЛЖЕН идти после:link и a:visited в CSS определение для того, чтобы быть эффективным!!
Примечание: a:active ДОЛЖЕН стоять после a:hover в определении CSS, чтобы чтобы быть эффективным!!
http://www.w3schools.com/css/css_pseudo_classes.asp
Я думаю, вам следует хотя бы рассмотреть поток взаимодействия пользователя со ссылками (или кнопками) .
Обычно
-
:ссылкавсегда была по умолчанию (нетронутая) , - Затем, когда пользователь указывает на кнопку, именно здесь вступает в действие
:hover. - Как только пользователь укажет на ссылку или кнопку, он/она щелкнет, вот тут-то и появляется
:active.
Это стандартная последовательность того, как мы взаимодействуем со ссылками (или кнопки) . За исключением
За исключением :visited , где результат очевиден только тогда, когда Пользователь ранее нажал на ссылку.
Было бы очень полезно помнить мнемонику: ' L o V e H A t e ' при работе со ссылками (за исключением :visited , который не работает для кнопок) .
Однако, если вы действительно хотите сделать переопределение, скажем, вы хотите изменить цвет ссылки, которая уже была посещена в активном состоянии, вы можете сделать что-то вроде:
а: посещено: активно {
красный цвет;
}
Суть в том, что избегайте изменения стандартной последовательности, если в этом нет необходимости.
Вы можете сделать так, чтобы псевдокласс :active переопределял псевдокласс :hover независимо от порядка объявления, используя селектор :not().
а: ссылка, а: посещено, а: активно {
фон: красный;
}
а: наведение: не (: активный) {
фон: зеленый;
}
Таким образом, селектор :hover срабатывает только тогда, когда селектор :active не активен.


 html">Ссылка 1</a> |
<a href="2.html">Ссылка 2</a> |
<a href="3.html">Ссылка 3</a></p>
</body>
</html>
html">Ссылка 1</a> |
<a href="2.html">Ссылка 2</a> |
<a href="3.html">Ссылка 3</a></p>
</body>
</html> </p>
<p><b>Ut wisis enim</b> ad minim veniam, <b>quis nostrud</b>
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea <b>commodo
consequat</b>.</p>
</body>
</html>
</p>
<p><b>Ut wisis enim</b> ad minim veniam, <b>quis nostrud</b>
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea <b>commodo
consequat</b>.</p>
</body>
</html> И, тем не менее, ни один человек не решался
заикнуться о ней с наступлением темноты.</p>
<p>Но однажды в город вновь вошел незнакомец. Он хромал на левую ногу.</p>
</body>
</html>
И, тем не менее, ни один человек не решался
заикнуться о ней с наступлением темноты.</p>
<p>Но однажды в город вновь вошел незнакомец. Он хромал на левую ногу.</p>
</body>
</html> </p>
<p>Цитата на английском: <q lang="en">То be or not to be</q>.</p>
</body>
</html>
</p>
<p>Цитата на английском: <q lang="en">То be or not to be</q>.</p>
</body>
</html>

 Многие люди, которые полагаются на видимый фокус для навигации, имеют свои собственные предпочтения и используют свойство
Многие люди, которые полагаются на видимый фокус для навигации, имеют свои собственные предпочтения и используют свойство  Точно так же, поскольку A:active помещается
после A:hover активный цвет (салатовый) будет применяться, когда пользователь одновременно
активируется и наводится на элемент A.
Точно так же, поскольку A:active помещается
после A:hover активный цвет (салатовый) будет применяться, когда пользователь одновременно
активируется и наводится на элемент A. works {фон: красный}
.works {фон: зеленый}
works {фон: красный}
.works {фон: зеленый}
