Ad Inserter — Ad Manager & AdSense Ads — Плагин для WordPress
Ad management plugin with many advanced advertising features to insert ad codes at optimal positions.
Supports all kinds of ads including Google AdSense, Google Ad Manager (DFP — DoubleClick for publishers), contextual Amazon Native Shopping Ads, Media.net and rotating banners.
This plugin is more than AdSense plugin or plugin for ads. It provides many advanced options to insert opt-in forms, header scripts, Javascript, CSS, HTML, PHP, analytics, tracking or advert code anywhere on the page.
Insert ads where other plugins fail.
It’s all about the settings.
Plugin reviews:
I’ve been using another ad placement manager for a couple years and just recently started using Ad Inserter.
I’m blown AWAY with the power and flexibility of it.
I can HIGHLY recommend this plugin to anyone looking for an easy way to manage ads within WordPress.
Difficult to choose, but certainly top 3 plugins I’ve ever used in WordPress, ever.
Features — check documentation for the complete list
- AdSense integration
- Support for Google Ad Manager (DoubleClick for publishers)
- Syntax highlighting editor
- Code preview with visual CSS editor
- Automatically inserts ads on posts and pages
- Insert before or after post
- Insert before or after content
- Insert before or after paragraph
- Insert before or after random paragraph
- Insert before or after multiple paragraphs
- Insert before or after image
- Insert before or after comments
- Insert before or after excerpt
- Insert near any element on the page (using CSS selectors)
- Insert above the header (after
<body>tag) - Insert in the footer (before
</body>tag) - Insert at relative positions in posts
- Insert between posts on blog pages (in-feed AdSense)
- Insert between excerpts on blog pages
- Insert between comments
- Insert at custom hook positions (
do_action ()WP function) - Insert before or after any HTML element using CSS selectors
- Visual HTML element selector (DOM explorer)
- Avoid inserting ads near images or headers (AdSense TOS)
- Disable ads on individual posts or pages
- Insert header (
<head>section) and footer code - Insert raw HTTP response header lines
- Insert Google Analytics, Matomo (Piwik) or any other tracking code
- Insert images, HTML, CSS, Javascript or PHP code
- Code generator for banners and placeholders
- AdSense code generator
- Visual advert editor — create adverts from scratch
- Manual insertion: widgets, shortcodes, PHP function call
- Sticky (fixed) widgets (sticky sidebar — the sidebar does not move when the page is scrolled)
- Custom alignments and styles
- Insert different ad codes on AMP pages
- Custom CSS class name for wrapping divs to avoid ad blockers
- Use shortcodes from other plugins
- Use custom fields as defined in posts
- Use post title, tags or category names to create contextual adverts
- PHP code processing
- Ad labels — show customized label above adverts
- ads.txt editor
- Ad rotation (server-side and client-side — works with caching)
- Timed ad rotation — define times to rotate adverts in a single ad block
- Create rich media ads with standard WordPress TinyMCE editor
- Ad blocking detection — popup message, page redirection
- Desktop/mobile device detection (server-side and client-side — works with caching)
- Blacklist/Whitelist categories, tags, taxonomies, post IDs, urls, url query parameters, cookies, referrers, browsers, operating systems
- Easy copying and pasting ads or settings using internal clipboard
- Can wait for jQuery when it is deferred
- Simple troubleshooting with many debugging functions
- Function to visualize inserted blocks
- Function to visualize AdSense ads with ad names and IDs
- Function to visualize available insertion positions
- Function to visualize HTML tags
- You name it 🙂
Review on WP Mayor
The Best WordPress Ad Management Plugin?
Review on ShoutMeLoud
Both Google and Amazon recommend this plugin for inserting ads, which is a testament to its quality
Endorsed by Google — How to insert ad code in your WordPress site
If you’re new to AdSense, one of your first tasks is to connect your site to AdSense. This requires you to copy the code on your AdSense homepage and paste it into the HTML of your page, between the
and<head> </head>tags.
Endorsed by Amazon — WordPress Integration Guide for Native Shopping Ads.
Native Shopping Ads provide highly relevant and dynamic product recommendations in a stylishly designed and responsive ad unit that can be placed at the end or within your content to create a more compelling visitor experience and shopping opportunity.
Pro version supports additional advanced features:
- Geolocation using Webnet77 or MaxMind databases (works also with caching)
- Country, state, region and city level geotargeting
- Blacklist/Whitelist IP addresses or countries/cities (works also with caching)
- Ad impression and click statistics (works also with
<iframe>Javascript ads like Google AdSense) - Statistics reports for clients in PDF format or public web pages
- External tracking via Google Analytics or Matomo (Piwik)
- A/B testing — discover adverts and settings that perform best
- Frequency capping — limit impressions or clicks
- Click fraud protection
- Lazy loading
- Sticky ads with optional close button
- Sticky sidebar ads (stick to the screen or to the content)
- Floating slide-in banner adverts
- Sticky (floating) ads with animations (fade, slide, turn, flip, zoom)
- Animation trigger for sticky ads (page scroll in % or px, HTML element becomes visible)
- Support for sticky ad bar
- Support for scheduling with fallback option
- Support for ads in iframes
- Ad blocking detection — replace ads, protect content
- Ad blocking statistics
- Multisite options to limit settings on the sites
- Individual post/page exception management
- Export and import of settings
- Support via email
Run a WordPress related blog? Have experience with AdSense? Interested in reviewing the plugin or would like to become an affiliate? Introduce yourself.
Have experience with WordPress theme or plugin translation? We are looking for translators! Contact us.
Check documentation pages for detailed description of all the features and some common settings for quick start.
You can also use shortcodes from other plugins (for example, to insert content from other plugins).
Looking for AdSense plugin with simple setup for ads at best positions?
Ad Inserter can insert ads where other plugins fail.
It’s all about the settings.
Average Rating: 5 out of 5 stars — check Ad Inserter reviews
One of the best adsense plugins …
Exactly what I needed to sell advertising spots …
Most comprehensive Ad plugin available …
Better than the old Google adsense plugin …
The best WP Ad management plugin …
Very flexible and excellent documentation …
Excellent Ad Plugin …
Easy to use and also does more than I need …
Awesome Plugin and Super Support! …
Lots of options and easy to use …
Crazy flexible …
Great plugin that makes it simple …
Superb Plugin and Support team also so good …
Best in same kind of plugins …
Must Have Plugin for Each WP Site …
Best Ad Placement Plugin …
Best Solution for Advertisement Management …
Comprehensive, flexible and well supported …
God bless these guys! …
PRO for Free …
Please support plugin development
Support the advancement of this plugin:
- Rate it — positive ratings and reviews are a great way to show your appreciation for my work. Besides being an incredible boost to my morale, they are also a great incentive to fix any bug found in the software and to add new features for better monetization of your website.
- Donate if Ad Inserter helps you to make money with advertising
- Register for Ad Inserter Pro Affiliate, promote the plugin on your website and earn commission for each purchase you refer
- Buy license for Ad Inserter Pro
Ad Inserter — показ рекламы на разных типах устройств
Здравствуйте, друзья. Сегодня расскажу, как с помощью плагина Ad Inserter настроить отображение разных форматов рекламных блоков или баннеров в зависимости от типа устройств. Кто анализирует свой трафик, не мог не заметить, что доля мобильного трафика увеличилась и продолжает расти. Значит, нужно его правильно монетизировать.
Дело в том, что отображение сайта на компьютере и мобильном устройстве отличается. И то, что хорошо выглядит на ПК, не всегда также хорошо воспринимается мобильными пользователями. Контекстная реклама с адаптивными рекламными блоками тут ещё вытягивает, а вот баннеры сильно проседают по кликам. Происходит это из-за того, что при адаптации баннера под маленький экран, он становится мелким и не привлекает нужного внимания.
Например, вы размещаете баннер 728х90 пикселей в конце статьи. На компьютере он хорошо выглядит и привлекает нужное внимание. Но, на смартфоне он будет мелким, едва заметным, так как адаптируется по размеру экрана.


Понятное дело, что такой баннер будет незаметен для большинства посетителей. Правильным решением будет вывести на этом месте, для смартфонов, баннер 300х300 или 300х250 пикселей.


Согласитесь, такой баннер привлечёт больше внимания на маленьком экране.
Как настроить показ рекламы под типы устройств в плагине Ad Inserter
В качестве примера будем рассматривать смоделированную выше ситуацию, когда на одном месте, для разных типом устройств, нужно выводить различные форматы рекламы.
Шаг 1 – создание рекламного блока для ПК и планшетов
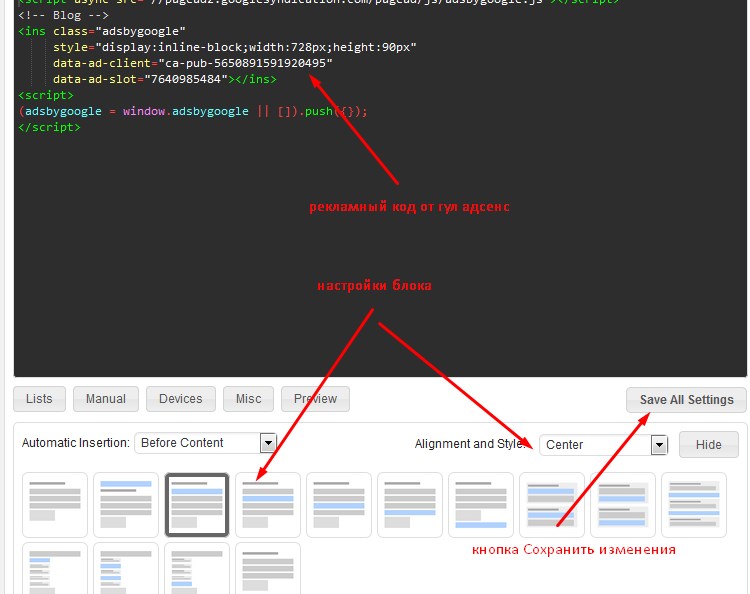
Открываете настройки плагина, выбираете блок и вставляете код баннера. Затем выбираете место для отображения на сайте и выполняете все основные настройки.
Далее, нажимаете на вкладку «Devices» и выбираете параметры отображения на ПК и планшетах.


Важно отметить чекбокс «Use client-side detection to show only on», что обеспечит определение размера экрана на стороне пользователя.
Шаг 2 – создание рекламного блока для смартфонов
Создаём новый блок, вставляем в него код баннера для мобильных устройств. А далее, выполняем все основные настройки и настройки отображения на мобильных устройствах. Теперь чекбоксом отмечаете «Phone», для отображения блока на маленьких экранах телефонов.


Всё готово, можно проверять. Первый блок будет отображаться только на компьютерах, ноутбуках и планшетах, а второй, на телефонах (смартфонах).
Видеоурок по настройке Ad Inserter под типы устройств
Небольшой видеоурок по настройке рекламных блоков под разные типы устройств.
Ad Inserter – это мощный инструмент, который позволяет гибко настроить отображение рекламы на сайте. Есть и другие решения, но этот вариант быстрее и легче. Тем более, если вы уже его используете, зачем ещё что-то изобретать.
Друзья, желаю вам удачи! До встречи в новых статьях.
С уважением, Максим Зайцев.
Друзья, поддержите блог! Поделитесь статьёй в социальных сетях:
Ad Inserter — ротация рекламы, разделители и фильтры
Здравствуйте, друзья. Сегодня хочу рассказать, как может быть настроена ротация рекламы с помощью плагина Ad Inserter, и как использовать разделители, чтобы выводить различные рекламные коды на сайте. Это один из немногих плагинов, который я использую постоянно и рекомендую вам. С его помощью можно выводить рекламные баннеры, блоки контекстной рекламы и любые коды, даже PHP на вашем сайте WordPress.
И помимо богатого функционала у этого плагина есть большое преимущество – скорость загрузки кода. С его помощью загрузка кода контекстной рекламы проходит быстрее. А это важно для каждого владельца сайта.
А ротация рекламных блоков тем более требует особого внимания. Здесь речь идёт и о скорости, и о правильном подходе в отображении рекламных блоков. Обычные ротаторы, которые откручивают блоки с интервалом времени здесь не подойдут. Здесь важно чтобы при обновлении страницы показывался только один из вариантов рекламного блока. То есть пока вы не обновите страницу, код рекламного блока не обновится и не сменится. Тем самым вы не нарушаете правила рекламных сетей.
Что даёт ротация рекламы на сайте
Ротация рекламных блоков (баннеров) позволяет выяснить, какой рекламный блок работает лучше на определённом месте. Такие эксперименты позволяют увеличить доход от рекламы при одинаковом уровне трафика. Так как позволяют найти лучший формат для того или иного места на сайте.
Но вы не должны забывать, что хорошо работает на одном сайте – не всегда хорошо работает на другом. Всё зависит от контента, структуры сайта и качества трафика. Поэтому вы самостоятельно должны проводить эксперименты на своих сайтах и определить лучшие форматы и места.
Как настроить ротацию в Ad Inserter
Сделать это очень просто. Сначала вы определяетесь с местом для вставки рекламного блока, задаёте настройки Ad Inserter для вывода рекламы в этом месте, далее начинается магия.
После вставки первого рекламного кода нужно добавить этот разделитель:
[ ADINSERTER ROTATE ]
Внимание: удалите пробелы перед скобками, чтобы код разделителя имел вид, как на скриншоте ниже.
А после него нужно вставлять следующий код рекламного блока. Ограничений на количество разделителей нет.


С баннерами и партнёрскими материалами вы можете добавлять больше двух кодов. Но, с блоками контекстной рекламы используйте ротацию между двумя блоками.
Как выводить разные рекламные блоки между постами на главной, категориях и архивах
У меня на главной странице, и в категориях выводятся рекламные блоки между анонсами статей. На них кликают не так часто, но если кликают, то этот клик получается золотым. Так как CTR у этих блоков на высшем уровне.
Я рассказывал, как такой вывод реализовать через файл functions.php, а сейчас покажу, как это гораздо легче сделать с помощью разделителей и фильтра в плагине Ad Inserter.
Например, вы хотите вывести разные рекламные блоки или баннеры после 1,3,5 анонса. В таком случае между кодами рекламных блоков должен быть этот разделитель:
|count|
Далее, нужно выбрать показ на главной (чекбокс Homepage) и добавить фильтр подсчёта 1,3,5 (вкладка Misc – Filter). Вы, конечно, можете использовать свои параметры фильтра.


Вот так легко и быстро вы сможете вывести три разных рекламных блока, баннера, изображения между анонсами статей на главной странице. Отметив чекбоксы категорий, тегов и архивов, и вы легко продублируете показ рекламы на этих страницах.
Заключение
Теперь вы знаете, как можно настроить ротацию рекламы на сайте. Остаётся дело за статистикой и анализом данных. В бесплатной версии плагина, в отличие от PRO-версии, нет подсчёта показов и кликов. Но статистику по рекламным блокам можно посмотреть в кабинетах рекламных сетей, а клики по ссылкам на баннеры можно фиксировать через прятатель ссылок.
Функционал плагина даже в бесплатной версии превосходит все ожидания. Он может быть ограничен лишь структурой вашего шаблона. И сегодняшний пример показывает ещё несколько прекрасных возможностей для вставки рекламы на сайте.
Друзья, у меня на сегодня всё, желаю вам успехов.
С уважением, Максим Зайцев
Друзья, поддержите блог! Поделитесь статьёй в социальных сетях:
Настройка Google AdSense на WordPress
В этой статье я опишу, как правильно настроить AdSense на WordPress-сайте. Расскажу, как настроить учетную запись и быстрее вывести рекламу в различных областях блога.
Первым шагом является настройка учетной записи AdSense, которую можно создать, перейдя по этой ссылке и нажав кнопку «Зарегистрироваться сейчас».
Если у вас уже есть учетная запись Google, будет предложено войти в систему. На определенном этапе процесса регистрации необходимо указать URL-адрес сайта, который должен быть проверен специалистами Google AdSense. Это требуется для вставки фрагмента JavaScript-кода на сайт, которую можно осуществить различными способами: дочернюю тему, чтобы добавить JavaScript в заголовок, или сама тема может предлагать способ вставки пользовательского JavaScript-кода.
Для себя я решил использовать плагин Insert Headers and Footers, который позволяет вставлять собственные скрипты и разметку в области хедера и футера.
После установки и активации плагина можно просто добавить код и произвести настройку AdSense. Перейдите в меню Настройки> Insert Headers and Footers, вставьте код JavaScript и нажмите «Save»:

Использование плагина для вставки кода Google AdSense на WordPress-сайт
Теперь все готово к тому, чтобы специалисты рекламной сети Google AdSense проверили и одобрили вашу учетную запись. Говорят, что это занимает несколько дней, но у меня на это ушло всего половина дня.
Как только учетная запись Google AdSense будет одобрена, вы сможете войти в систему. Далее будет предоставлено два основных варианта настройки объявлений.
Объявления на уровне страницы является самым быстрым способом начать работу с Google AdSense. Для их использования не нужен дополнительный код. И поэтому объявления можно включить одним кликом мыши в своем аккаунте Google AdSense:

Включение объявлений на уровне страницы — это самый быстрый способ начать показ рекламы на сайте
Когда вы включите объявления на страницы, реклама начнет транслироваться на сайте через несколько минут. Но при этом вы не контролируете место размещения рекламных объявлений и время их вывода. Алгоритм AdSense определяет «оптимальное» время для показа рекламных объявлений и место их размещения на указанной вами странице самостоятельно. В моем случае рекламные объявления обычно размещались в самом низу страниц.
Кроме этого объявления будут отображаться на любой странице, которая содержит в себе код Google AdSense. Но некоторые могут захотеть выводить рекламные объявления только на определенных страницах или типах страниц. Если это так, то нужно рассмотреть другой метод, как настроить AdSense, добавления фрагмента кода JavaScript. Можно настроить шаблон header.php или использовать хук wp_head.
Другой способ вывести объявления Google AdSense на своем WordPress-сайте — создать рекламные блоки. Этот метод сложный и занимает больше времени, но вы получите больший контроль над выводом объявлений.
Первым шагом является установка плагина. Я использую замечательный бесплатный плагин Ad Inserter. Бесплатная версия плагина поддерживает до 16 рекламных блоков, а версия pro — до 64 блоков.
Версия pro включает в себя больше функций для размещения рекламных объявлений в зависимости от типа контента, предварительного просмотра, A / B тестирования. Но для наших целей хватит бесплатной версии.
После установки плагина Ad Inserter нужно решить, где выводить рекламные объявления. Каждое место является уникальным рекламным блоком. Если вы хотите разместить два объявления в боковой панели, нужно будет создать для них два рекламных блока. Если хотите разместить рекламное объявление в нижней части каждой записи блога, это будет один рекламный блок.
Каждый блок может иметь собственный стиль и макет. Это позволяет протестировать различные места для вывода рекламы (записи, боковые панели, футер и т. д.) и сравнить результаты.
В качестве примера рассмотрим следующий сценарий и посмотрим, как настроить рекламный блок Google AdSense, а также плагин Ad Inserter:
- Одно объявление в боковой панели;
- Одно объявление вверху каждой страницы;
- Одно объявление до пятого абзаца каждой записи, опубликованной в блоге;
- Одно объявление внизу каждой записи, опубликованной в блоге.
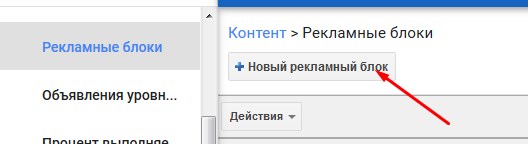
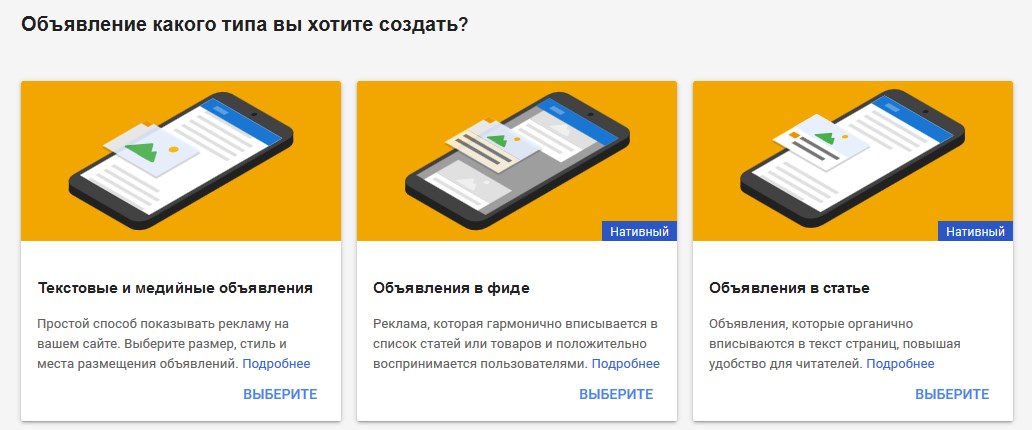
Для начала настройки Google AdSense создадим три рекламных блока. Для этого нужно перейти в раздел Контент — Объявления, а затем нажать на кнопку «Новый рекламный блок». При создании рекламного блока нужно выбрать тип объявлений:
- Текстовые и медийные объявления: можно выбрать размер и макет. Данный способ отлично подходит для большинства случаев;
- Объявления в фиде: предназначены для подгонки данных, похожих на ленту Facebook. Такой формат рекламы подходит для страниц архивов блога, на которых есть список выдержек из записей;
- Объявления в статье: подходят для вставки в записи блога, поскольку предназначены для встраивания в абзацы.
У нас есть четыре места, в которых мы хотим разместить рекламные объявления. Для них понадобится четыре рекламных блока.
Начнем с рекламного блока в боковой панели. Для этого мы будем использовать текстовое и медийное объявление с вертикальной ориентацией. Не забудьте указать для каждого создаваемого рекламного блока понятное имя, чтобы легко отслеживать и управлять ими:

Создание нового рекламного блока с вертикальной ориентацией для отображения в боковой панели
Можно смело поэкспериментировать со стилем и другими настройками, но я считаю, что настройки по умолчанию работают нормально.
По трем остальным рекламным блокам я кратко расскажу, какой у них должен быть тип и макет:
- Вверху страницы: текстовое и медийное объявление с макетом Leaderboard;
- После пятого абзаца: объявление в статье;
- Внизу записи: текстовое и медийное объявление, шаблон — большой прямоугольник.
Когда закончите настройку адаптивного блока AdSense всех четырех рекламных блоков, у вас должны быть следующие объявления:

Данные по всем рекламным блокам
Теперь, когда есть рекламные блоки, пришло время вывести их на сайте. Здесь в игру вступает плагин Ad Inserter. Нужно скопировать код JavaScript рекламного блока в один из блоков в Ad Inserter (для каждого объявления задан отдельный блок). Рассмотрим все объявления одно за другим, так как для каждого из них существуют свои требования.
Первым делом займемся рекламным объявлением, которое будет выводиться в боковой панели. С ним все немного сложнее, так как боковые панели управляются темой WordPress.
Чтобы вставить рекламное объявление, создайте обычный виджет WordPress. Виджет может содержать JavaScript-код, взятый из аккаунта Google Adsense, который будет без проблем выполняться. Но плагин Ad Inserter работает с шорткодами. Поэтому нужно создать рекламный блок и использовать шорткод вместо необработанного JavaScript-кода.
В плагине Ad Inserter вставьте код JavaScript для объявления, которое будет выводиться в боковой панели, в первый блок. Убедитесь, что установлены флажки «Страницы и записи», а также «Шорткоды» (нажмите кнопку «Ручная настройка», чтобы он отобразился). Также убедитесь, что для этого блока отключена автоматическая вставка:

Создание рекламного блока для боковой панели, который мы будем вставлять в текстовый виджет с помощью шорткода
Последний шаг настройки AdSense — создайте текстовый виджет в боковой панели темы и вставьте шорткод, предоставленный плагином Ad Inserter. Перейдите в меню Дизайн — Виджеты, выберите тип виджета – «Текст» и разместите его в боковой панели. А затем вставьте в него шорткод.
Теперь можно перейти к настройке остальных рекламных блоков, которую будем производить с использованием интерфейса плагина Ad Inserter.
Следующий рекламный блок располагается вверху страницы. Снова скопируйте JavaScript-код из аккаунта Google AdSense и вставьте его в доступный рекламный блок (предположительно это будет рекламный блок №2).
Его нужно настроить следующим образом: отображение — на всех статических страницах и в записях, на главной странице, на страницах категорий, на страницах тегов / архивов и на странице поиска. Также установите для параметра «Автоматическая вставка» значение «Перед записью», чтобы блок выводился вверху страницы / записи (но ниже любого заголовка, который использует тема).
Вот как это будет выглядеть:

Создание рекламного блока в верхней части страницы. Он будет отображаться вверху записей и страниц, включая страницы категорий и архивов
Следующий блок немного отличается от предыдущего. Он будет отображаться только в постах до пятого абзаца. Скопируйте и вставьте JavaScript -код из Google-AdSense в третий рекламный блок. Перед тем, как настроить AdSense, установите следующее: Автоматическая вставка — Перед абзацем, только в записях. Затем появится новое поле, в котором нужно указать номер абзаца — введите 5. Вот как это будет выглядеть:

Создание рекламного блока, который будет отображаться до пятого абзаца в каждой записи, а также на страницах архивов и категорий
Последний рекламный блок будет размещаться внизу каждой записи в блоге. Вам нужно настроить следующее: Автоматическая вставка — После записи. Можно установить параметр «После комментариев», если хотите, чтобы рекламный блок выводился в самом низу страницы.
Также установите для блока отображение только в записях (снимите флажок «Страницы»). Все настройки будут выглядеть следующим образом:

Создание рекламного блока, который будет отображаться в нижней части каждой записи, опубликованной в блоге, а также страниц архивов и категорий
Где и как выводить рекламу — это ваш личный выбор. С помощью плагина Ad inserter можно легко создавать сложные наборы правил.
Перед тем, как правильно настроить AdSense, убедитесь, что вы можете отслеживать эффективность созданных рекламных блоков и при необходимости вносить изменения. А также не забудьте, что плагин Ad inserter работает не только с Google AdSense. Он подойдет для работы с любой рекламной сетью, которая позволяет создавать отдельные рекламные блоки. Именно это делает плагин Ad inserter одним из лучших решений для работы с Google AdSense на WordPress-сайте.
Данная публикация представляет собой перевод статьи «SETTING UP GOOGLE ADSENSE WITH WORDPRESS» , подготовленной дружной командой проекта Интернет-технологии.ру
В WP-плагине Ad Inserter обнаружили серьёзную уязвимость безопасности


В популярном WordPress-плагине Ad Inserter, предназначенном для вставки рекламных блоков на сайты, обнаружили серьёзную уязвимость безопасности. На данный момент она уже закрыта.
Уязвимость получила название Authenticated Remote Code Execution (RCE) и была помечена как критическая. Она была выявлена 12 июля командой WordFence и закрыта разработчиками уже на следующий день, 13 июля. RCE влияет на версии 2.4.21 и ниже.
«В пятницу 12 июля команда Threat Intelligence обнаружила уязвимость в Ad Inserter – плагине для WordPress, установленном на более чем 200 000 сайтов. Эта уязвимость позволяла аутентифицированным пользователям (подписчикам и выше) выполнять произвольный PHP-код на сайтах, используя плагин.
Мы в частном порядке сообщили об этой проблеме разработчику плагина, который выпустил патч на следующий день. Обнаруженная уязвимость считается критической проблемой безопасности», — говорится на сайте WordPress Fence.
Всем пользователям Ad Inserter настоятельно рекомендуется обновить плагин до последней версии.
Редактор-переводчик. Специализируется на западном интернет-маркетинге и SEO. Освещает события в этой области с 2014 года.
Как добавить сайт в гугл адсенс: инструкция, плагин, реклама
Свершилось! Google Adsense буквально два дня назад добавил мой блог на свою рекламную площадку. В этой статье я поделюсь опытом, как добавить сайт в гугл адсенс. Не расстраивайтесь, если гугл адсенс не принимает сайт с первого раза. С первой попытки у меня тоже не получилось. Спустя примерно две недели я еще раз отправила заявку, и мой ресурс был одобрен!
Содержание статьи
Регистрация на Google AdSense
Для того, чтобы добавить новый сайт в гугл адсенс, необходимо зарегистрироваться, перейдя по этой ссылке https://www.google.ru/adsense/start/#/?modal_active=none.
В следующем окне введите телефон или адрес электронной почты. Для этого у вас должен быть аккаунт на gmail.com. Если его нет, тогда его необходимо создать. Кликните по ссылке Другие варианты и выберите Создать аккаунт.

Далее идет стандартная регистрация: Имя-фамилия, адрес электронной почты, пароль, дата рождения с номером телефона.
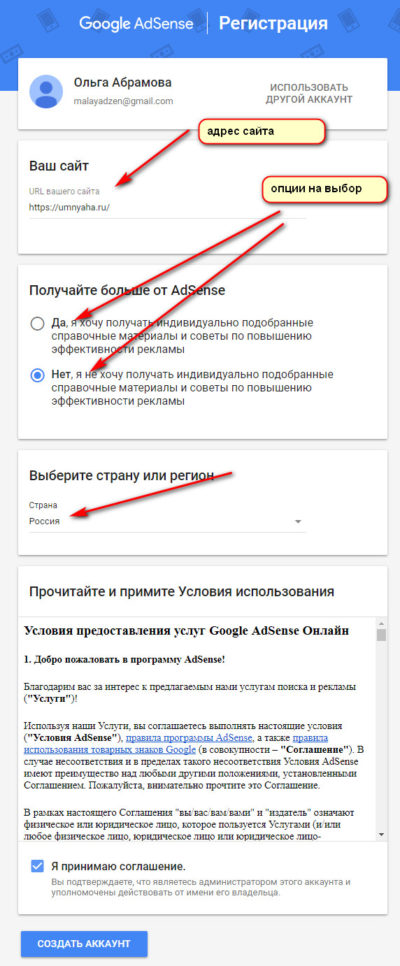
Поле основной регистрации вы попадете на страницу Google Adsense.
В первом окне нужно указать адрес вашего сайта, на котором вы хотите разместить рекламу этой площадки.

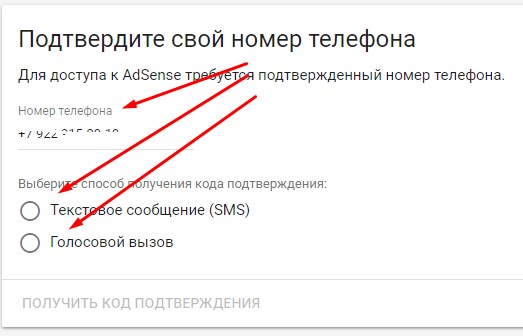
После этого действия вы окажитесь в личном кабинете. Здесь вам необходимо указать платежный адрес, чтобы обеспечить получение платежей. Далее подтвердите свой номер телефона – это можно сделать текстовым сообщением или через голосовой вызов. На этом регистрация в Google Adsense закончена.

Как связать свой сайт с аккаунтом Адсенс
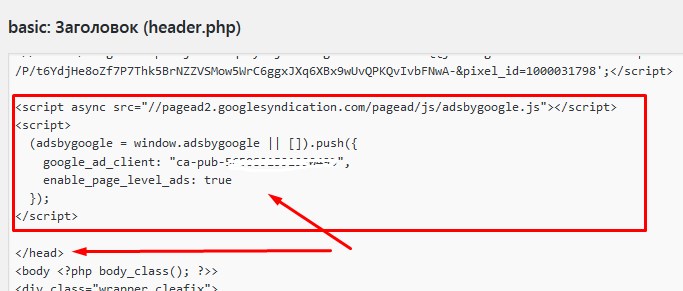
Теперь вам необходимо связать указанный сайт с гугл адсенс. Для этого скопируйте код ниже полностью и вставьте его на сайт – Внешний вид – Редактор – Заголовок (header.php) между тегами <head> и </head>.


После этого действия поставьте галочку, что код добавлен на сайт. Готово.
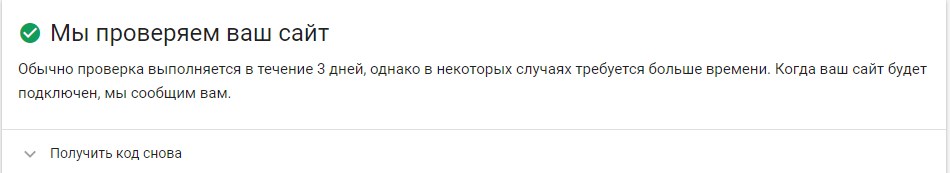
В следующем окне появится сообщение, что сайт будет находиться на проверке в течение трех дней. В любом случае сообщение о результатах проверки придет вам на указанную электронную почту.

Как вставить рекламные блоки Google AdSense к себе на сайт
Итак, мы разобрали вместе с вами, как добавить сайт в гугл адсенс. Если ваш сайт успешно пройдет модерацию, вы сможете сразу разместить рекламные блоки на своем ресурсе. Но делать это вручную трудоемко.
Существует плагин под названием Ad Inserter. Добавить его можно к себе на сайт в обычном порядке через загрузку плагинов.

Функционал плагина Ad Inserter
К сожалению, этот плагин на английском языке, но для удобства можно открыть сайт в браузере google chrome и включить переводчик.
Итак, плагин Ad Inserter позволяет на сайте устанавливать рекламные коды в различных блоках по вашему желанию. Например, над статьей, под статьей, над заголовком, под заголовком, в конце статьи, после определенного абзаца и т.д.
После установки в верхней панели сайта появится иконка плагина, через которую можно подключить предпросмотр. За это отвечает раздел Show Positions.

Данный плагин настраивается соответственно через настройки. Обратите внимание, что он позволяет установить на сайт 16 блоков с рекламой. Это более, чем достаточно). Он работает не только с кодами от гугл адсенс, в него можно добавить различные коды от других рекламных площадок, например от РСЯ или hunterlead, а так же просто картинки.

С настройками вы можете поэкспериментировать, покликав по разделам и иконкам. Более того, в процессе анализа результатов рекламы, возможно, вы будете менять позиции блоков, и уже хорошо сможете ориентироваться, что и где можно расположить.
Обращаю ваше внимание на то, что после того, как вы вставите скопированный код в блок плагина и установите на сайте в том месте, где нужно вам (через настройки), не забывайте изменения сохранить.

Через плагин Ad Inserter на сайте возможно размещать так же рекламные блоки от РСЯ (рекламная сеть Яндекса).
Типы рекламы от гугл адсенс
Я не зря обратила внимание на то, что плагин Ad Inserter позволяет добавить 16 блоков на сайт. Дело в том, что Google AdSense предлагает на выбор несколько типов рекламных объявлений. Например, в статью вы можете вставить текстово-медийное объявление, которое представляет из себя баннер размером 728х90 px. Так же имеются другие размеры рекламных блоков: большой прямоугольный, большой небоскреб и т.д.

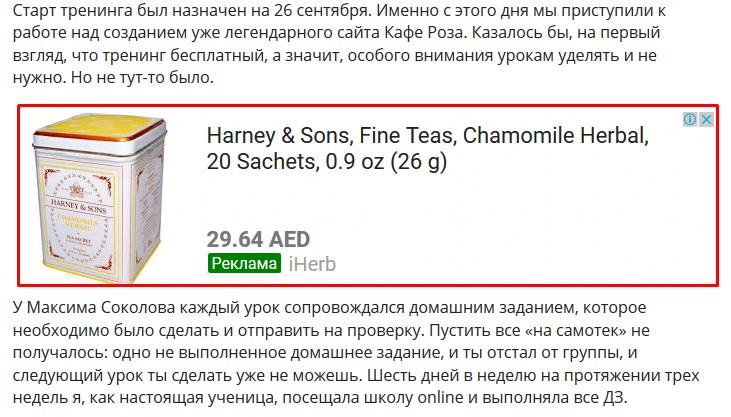
Кроме того есть еще один вид объявления, который называется Объявление в статье. Он больше, чем обычный баннер, но как мне кажется, более органично вписывается в текст статьи. И да, – по нему больше кликов.

Как создать рекламное объявление на Google AdSense
Предлагаю на одном примере рассмотреть, как создать рекламное объявление в кабинете гугл адсенс и разместить его на сайте.
Путь: мои объявления – рекламные блоки – новый рекламный блок.

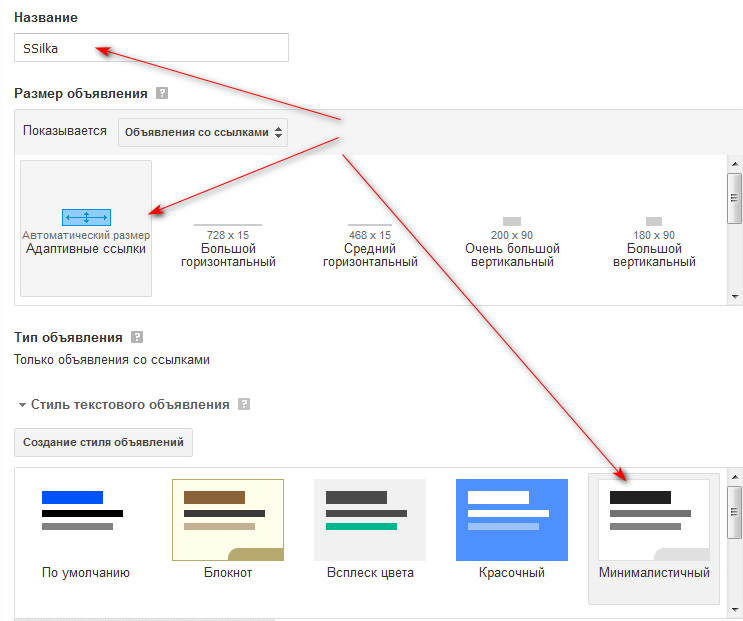
Выбираем тип объявления. Дальше придумываем название новому рекламному блоку и выбираем размер.


Обратите внимание, что в разделе Показывается можно выбрать виды баннеров и адаптивность. Т.к. на моем сайте есть текстово-медийный блок рекламы в виде баннера и большой блок рекламы в статье, я установлю на сайт адаптивный блок со ссылками.
Стиль выберу минималистичный.
Далее вы можете настроить клиентский канал. Это позволяет, во-первых, оценить статистику рекламы, во-вторых, поможет настроить таргет рекламодателям. Но я, если честно, пока не поняла полного смысла этой функции.
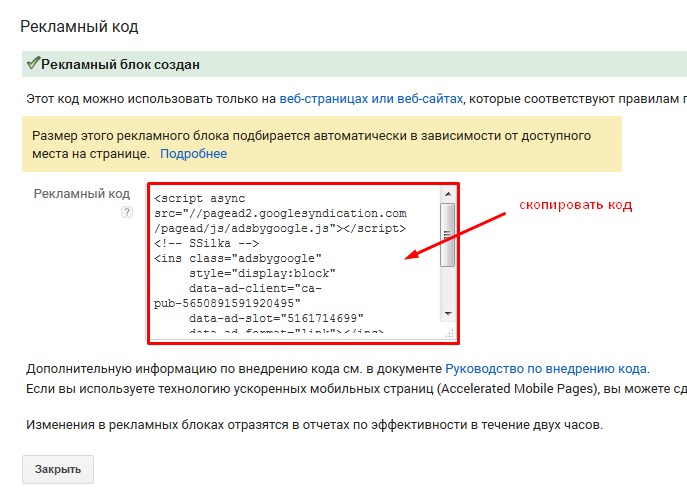
Далее кнопочка Сохранить и получить код.
В следующем окне вам нужно скопировать готовый рекламный код и вставить его к себе на сайт через вышеуказанный плагин Ad Inserter.

Именно блок со ссылками я поставила после 20 абзаца для того, чтобы он отображался не во всех статьях, а только с большим количеством символов.

Зачем я это сделала? Во-первых, для того, чтобы не раздражать своих читателей большим объемом рекламы, а во-вторых, много рекламы на сайте негативно сказывается на его продвижении в интернете.
Итак, сегодня мы разобрали тему, как добавить сайт в гугл адсенс. Для размещения рекламных блоков на сайте используйте плагин Ad Inserter. Экспериментируйте с видом и размерами рекламы, но самое главное не забывайте про своих читателей и качественный контент. А я желаю вам больших доходов!
О том, как вывести заработанные деньги из рекламной сети GoogleAdsense, читайте мою новую статью.
Лучшие плагины для управления рекламой на WordPress-сайте
Многие владельцы сайтов, особенно блогов, рано или поздно задумываются о размещении рекламы на своем ресурсе. Как Вы знаете, показ рекламных блоков на сайте позволяет заработать на их просмотре. Для этого достаточно их просто разместить на страницах сайта. Инструментов для вставки рекламы есть предостаточно. Конечно, если Ваш интернет-ресурс имеет несколько страниц, то вставить на них рекламу вручную не составит никаких проблем. Но что делать, если на сайте присутствует не одна сотня статей?
Плагины для управления рекламными сообщениями
На многостраничных сайтах имеет смысл автоматизировать процесс показа рекламных объявлений, так как ручной способ их вставки займет довольно много времени и сил. Встроенные инструменты WordPress не позволяют как-либо выводить рекламу “на автомате”. Для этого существуют сторонние решения – плагины. Рассмотрим наиболее функциональные и популярные из бесплатных.
Активировать промокод на 15%Если Вы используете тему Root, то у нее уже встроены инструменты для вывода рекламных блоков на страницах сайта
Плагин Ad Inserter – WordPress Ads Management
Дополнение Ad Inserter – WordPress Ads Management прекрасно подойдет для работы с такими крупными рекламодателями, как Google и Amazon. Бесплатная версия плагина позволит создать до 16 рекламных блоков, причем для каждого из них можно выбрать место показа (в начале и конце записи, до и после цитаты и пр.) и внешний вид.
Плагин AdSense Plugin WP QUADS
Согласно официальной информации, плагин AdSense Plugin WP QUADS способен работать только с рекламой от Google (Google AdSense). Среди его возможностей можно выделить следующие:
- создание 10 основных и 10 блоков для виджетов;
- показ блоков в ручном или автоматическом режимах;
- возможность отключать блоки на конкретных страницах.
Плагин Advanced Ads
Бесплатный плагин Advanced Ads способен:
- вставлять рекламные объявления любых рекламных площадок;
- показывать изображения и аниме;
- использовать шорткоды;
- добавлять рекламные блоки из редактора;
- создавать группы объявлений с одинаковыми условиями показа.
Плагин Google AdSense plugin
Плагин Google AdSense plugin в своем арсенале имеет следующие возможности:
- автоматическое добавление рекламы на страницы (включая домашнюю), посты, категории, теги, виджеты;
- показ рекламных блоков перед и после контента, под комментариями;
- работа с кодом рекламы вручную.
Плагин Wp-Insert
Бесплатное решение Wp-Insert обеспечивает следующий функционал:
- работа с любыми рекламными площадками;
- вставка блоков до/после/слева/справа от контента;
- вставка рекламы в виджетах;
- скрытие/показ блоков для авторизированных пользователей;
- управление рекламными блоками для мобильных устройств.
Плагин Ads by datafeedr.com
У плагина Ads by datafeedr.com в наличии следующий функционал:
- поддержка любых видов рекламы;
- работа со страницами/постами/виджетами;
- возможность вставки объявлений в файл темы;
- показ рекламы по календарю (начало и конец показа).
Head, Footer and Post Injections – бесплатный плагин со следующими возможностями:
- вставка рекламы в хедер, футер и середину постов;
- наличие функции разделения показа для обычных и мобильных устройств;
- подходит для большинства популярных рекламных площадок.
Плагин Google Ads Master
Бесплатное решение Google Ads Master создано для работы с Google AdSense и позволяет показывать рекламные блоки в любом месте темы сайта, виджета, внутри страниц. Преимуществом плагина являются принятые все усилия его разработчиков для снижения времени загрузки рекламы.
Если Вам понравилась статья — поделитесь с друзьями
