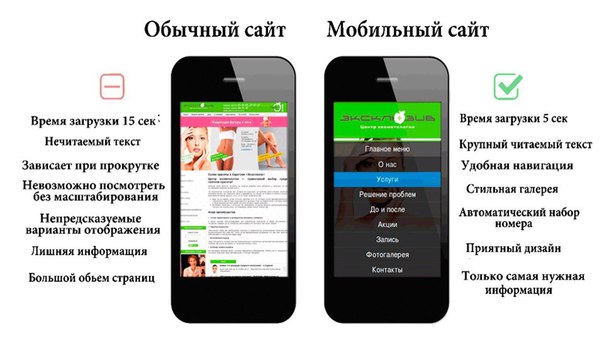
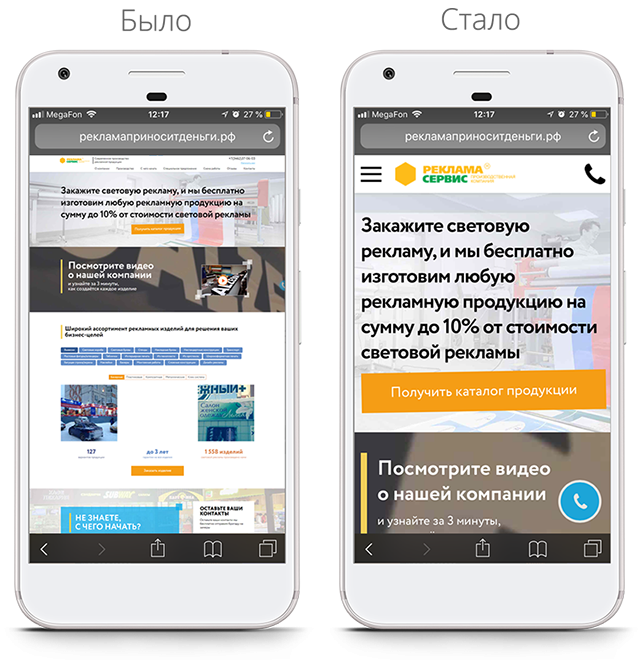
Как адаптировать сайт под мобильные устройства
С ростом количества мобильных устройств на рынке информационных технологий увеличивается и спрос на модернизацию сайтов под соответствующие ОС и разрешения экранов. По данным статистики, не менее 40% трафика для интернет-портала, блога, интернет-магазина или иного ресурса составляют пользователи планшетов и смартфонов.
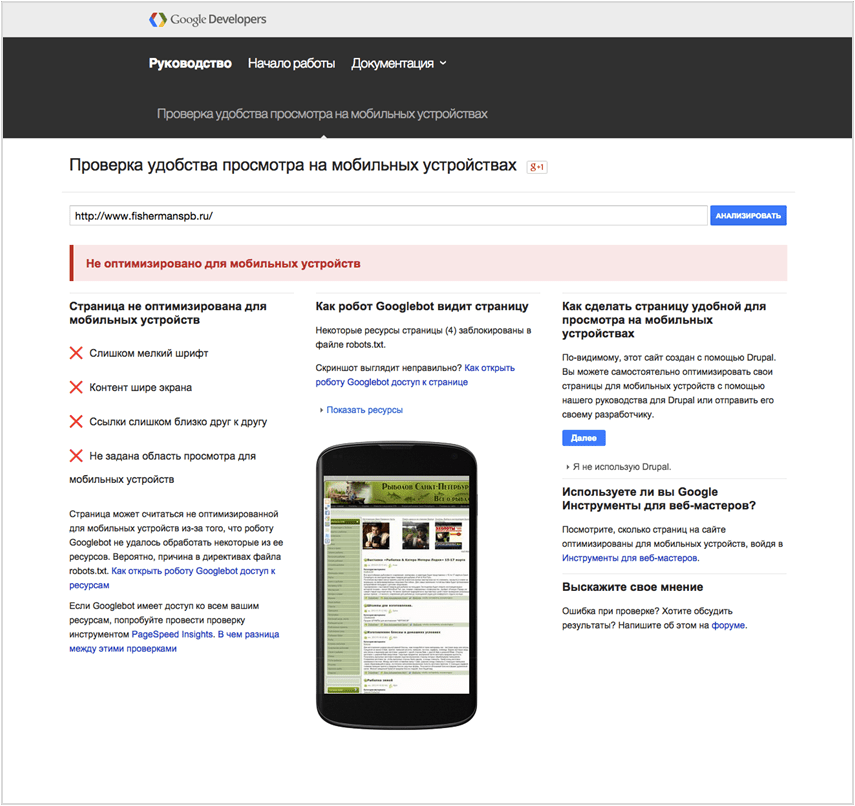
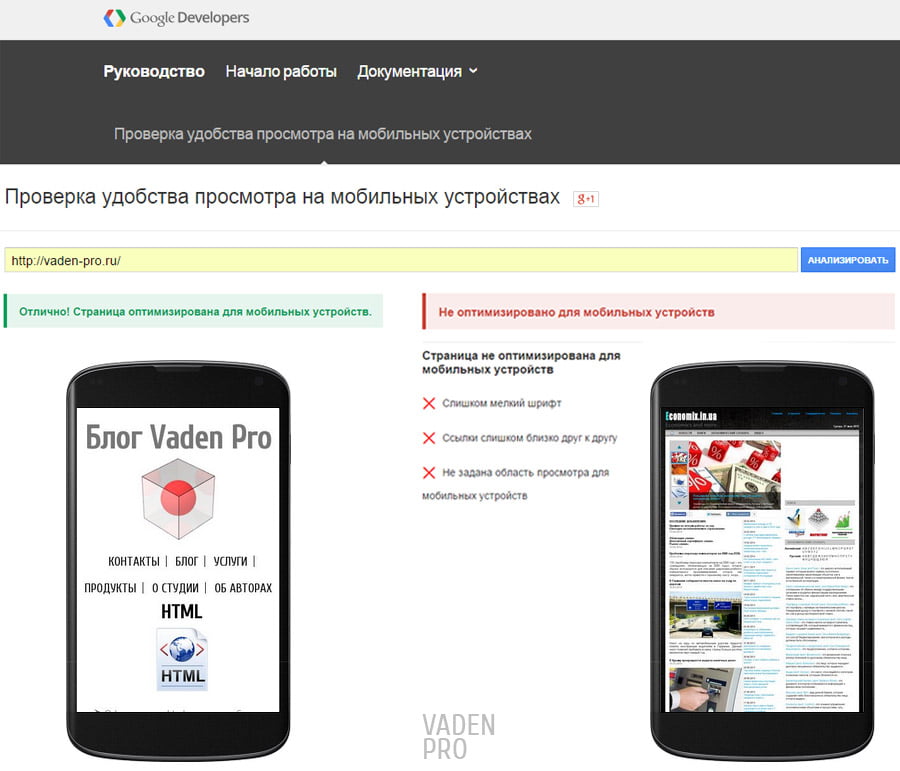
Учитывая рост тенденции, компания Google внедрила в поисковые алгоритмы новые разделы, целью которых является анализ сайта на пригодность при просмотре с мобильного устройства. Если шаблон не адаптирован под мини-технику с учетом скорости работы процессора и разрешения экрана, поисковый робот не включает такую площадку в список выдачи для пользователя.
Поэтому для увеличения количества посещений уважающему себя сайту требуется подходящая адаптация.
Что нужно сделать для адаптации ресурса для мобильных устройств?
- Провести оптимизацию скорости загрузки страниц.
- Не использовать в структуре сайта многоступенчатое меню.

- Адаптировать шаблон под распространенные разрешения экранов.
- Исключить лишние Flash-элементы либо использовать скрипты Java.
- Удалить многоступенчатое меню, заменить на интуитивно понятное и облегченное.
Изменить стили в шаблоне сайта
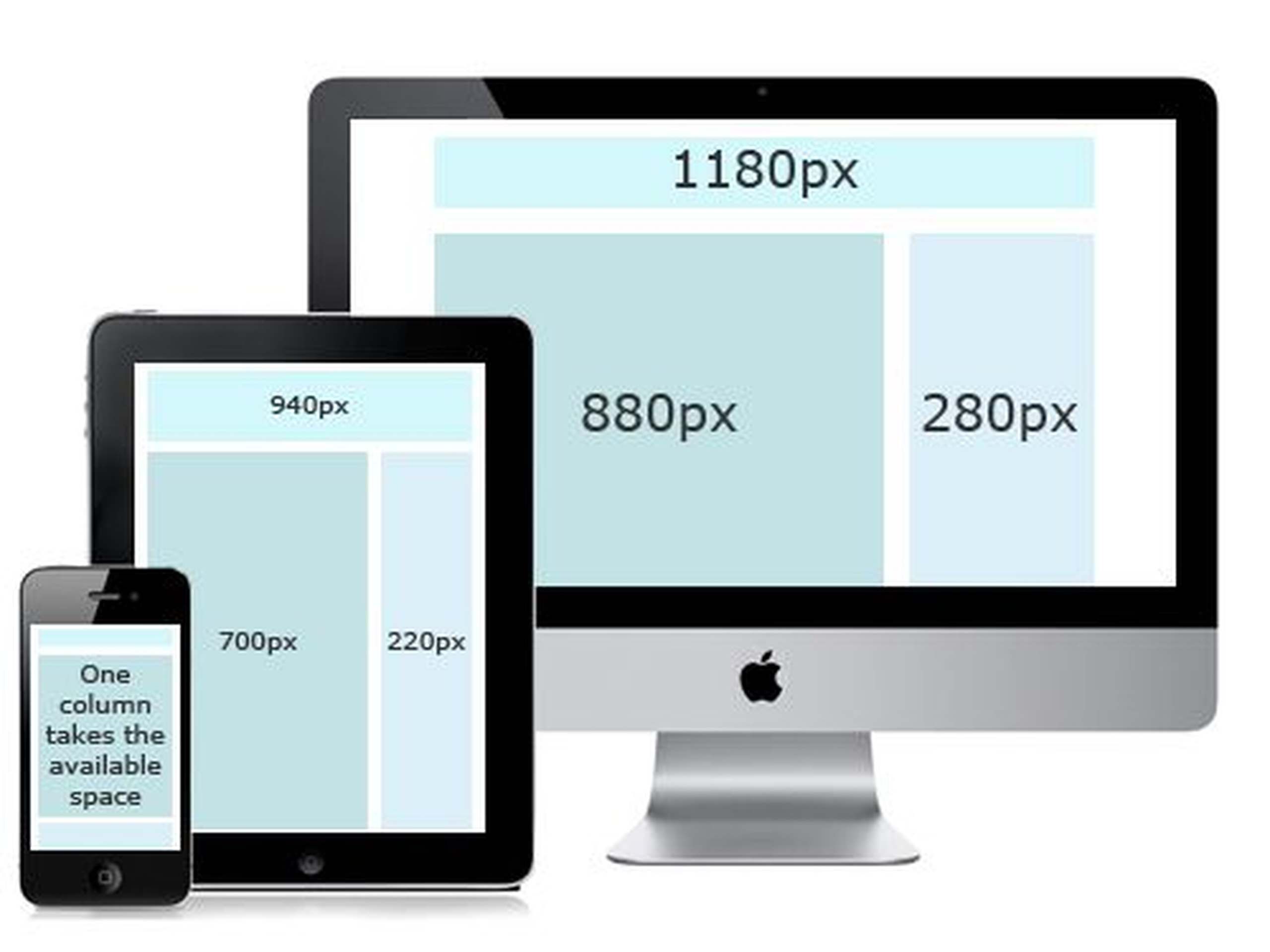
Данный способ рассчитан на использование медиа-запросов в стилях файла CSS. С их помощью определяется размер окна браузера, после чего идет отображение специально прописанного в коде стиля. Таким образом меняется разметка страницы, величина картинок, размер шрифта и прочие показатели usability сайта. Минимальным набором расширений считается следующий:
- стандартный для компьютера;
- для планшетов — 992 px * 768 px;
- для смартфонов — 480 px * 320 px.
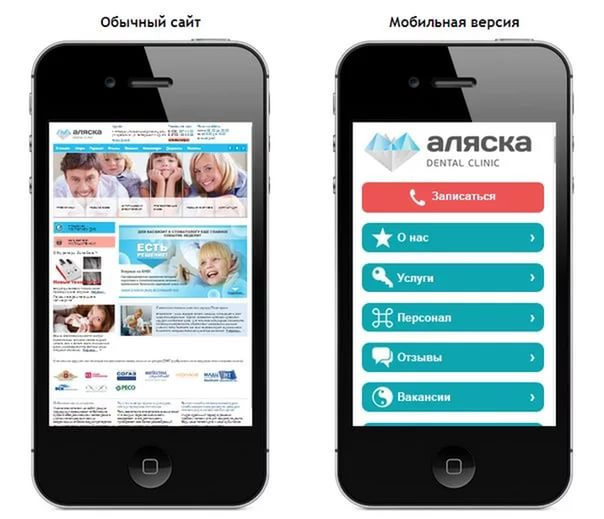
Мобильная версия сайта на поддомене
Если на страницах насчитывается до 90% графики и медиа, не имеющих отношения к основному текстовому контенту, привалирующим выбором становится создание отдельной мобильной версии сайта на поддомене, начинающемся как, например, m. ваш_сайт.ru
ваш_сайт.ru
В таком случае основной ресурс снабжается алгоритмом, определяющим источник запроса. При получении информации о переходе со смертфона или планшета происходит автоматический переход пользователя на специальную версию на поддомене. Для корректной работы потребуется создать новую верстку страниц, подключить мини-версию к общей базе данных и снабдить ее необходимыми системными библиотеками.
Домены в популярных национальных и международных зонах со скидкой — домены России в зоне .RU, и .РФ, международные домены .COM, .NET, .BIZ, .ORG, .ME.
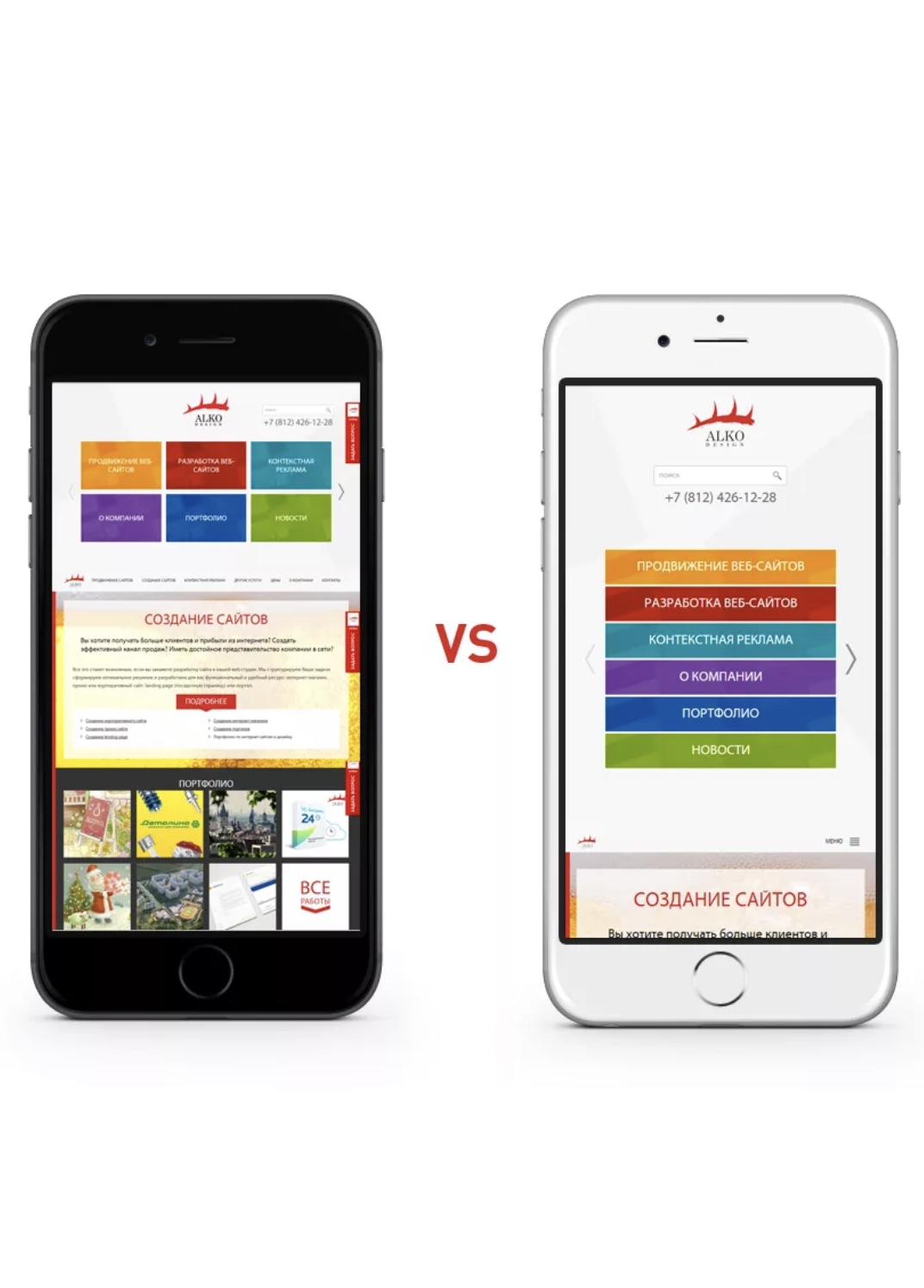
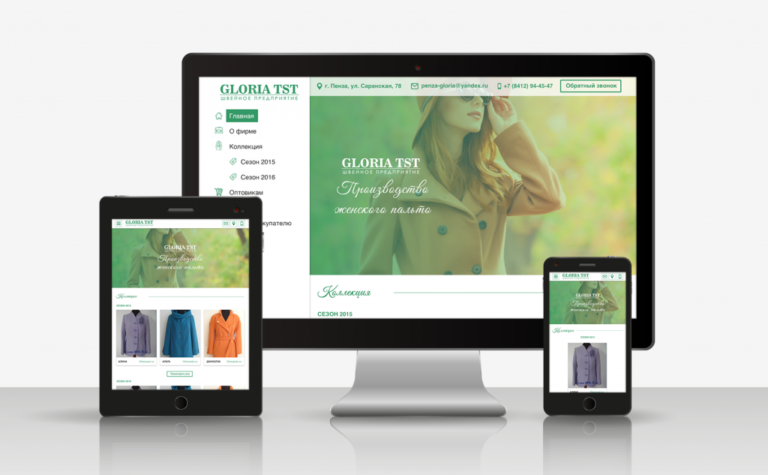
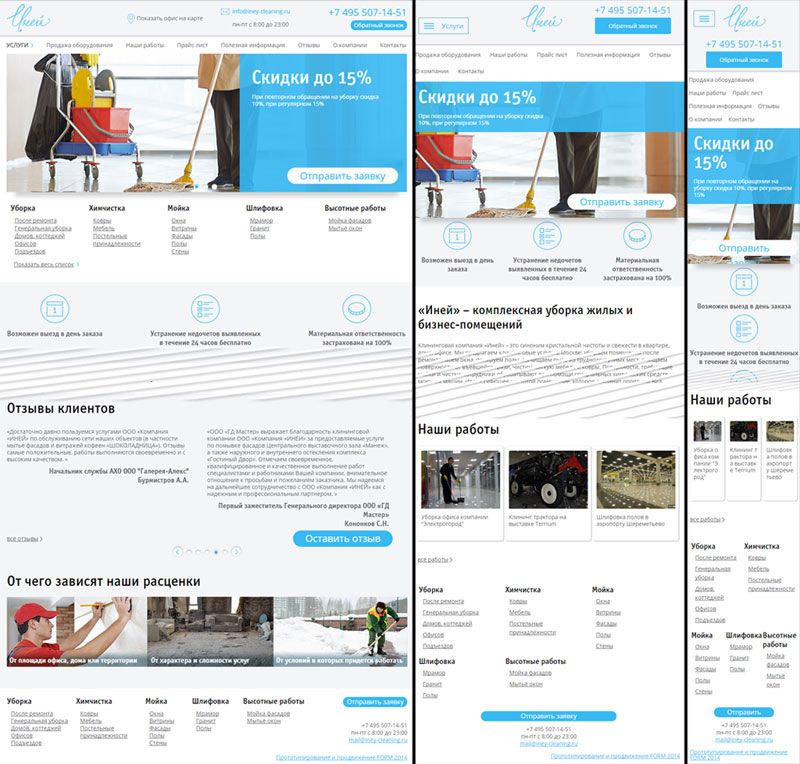
Использовать адаптивный дизайн
Адаптивный дизайн веб-ресурса представляет собой дизайн, направленный на правильное отображение страниц ресурса вне зависимости от типа устройства.
Определяющие отличия от мобильной версии:
- нет необходимости скачивать отдельное приложение или переходить на другую версию сайта;
- не требуется создавать разные типы мини-версий под каждую ОС;
- одна работа ресурса вместо синхронизации или автономной двойной работы структур.

Как быстро адаптировать сайт под мобильные на примере WordPress
Процесс проводится одним из двух доступных способов:
- Самостоятельная обработка для «подгонки» под смартфоны и планшеты.
- Использование специализированного плагина.
Первый вариант подразумевает, что у создателя сайта достаточно знаний для создания отдельного шаблона
. Его нельзя перегружать лишними картинками и эффектами. Это увеличит скорость обработки страниц и функциональность ресурса. Требуемого эффекта помогут добиться:- контроль масштаба страницы и ее элементов в зависимости от экрана аппарата;
- тщательная проверка кода, иначе площадку не увидят мобильные браузеры;
- использование SEO-принципов продвижения в условиях мини-формата.
Второй способ предлагает внедрение плагина в структуру интернет-сайта. Наиболее распространена платформа WordPress, для которой подойдет «WP Mobile Detect». Его активация самостоятельно оптимизирует контент и при необходимости поменяет тему.
Выбор плагина проводится с учетом имеющихся CMS, поскольку обычно плагин совместим с одной определенной CMS.
Практически все популярные современные системы управления контентом позволяют использовать адаптивные шаблоны «из коробки». Если выбранный Вами «движок» этого не позволяет – это повод задуматься о выборе другого программного решения.
Подведем итоги
Выбор способа адаптации определяется категорией и величиной сайта. Распределение решений идет примерно следующим образом:
- Адаптивный дизайн — визитки, блоги, информационные сайты, форумы, промо-страницы и прочие источники «легкого по весу» контента.
- Создание отдельного шаблона — для среднего сегмента загруженности: информационные ресурсы, форумы, интернет-магазины.
- Мобильная версия на поддомене — крупные интернет-магазины, социальные сети, порталы и каталоги.
Linux VPS SSD хостинг в Москве с KVM виртуализацией — полный доступ к виртуальному выделенному серверу, возможность установки необходимого ПО.
Адаптация сайта под мобильные устройства
Для того, чтобы адаптировать свой сайт под экраны мобильных телефонов, вы можете воспользоваться функцией мобильной адаптивности. Включить эту функцию вы можете в редакторе сайта с помощью специального переключателя слева вверху.
Подробная инструкция о том, как сделать адаптивную версию вашего сайта на mottor под мобильные устройства.
После включения мобильной версии скрипт на сайте автоматически будет определять при загрузке сайта, на каком устройстве он открыт. И при открытии с мобильного устройства будет загружать адаптированный вариант сайта.
Чтобы настроить то, как именно будет выглядеть сайт на мобильных экранах, можно воспользоваться мобильным вариантом редактора.
Далее рассмотрим основные функции мобильного редактора.
Что такое адаптивность в редактореАдаптировать сайт под мобильные экраны это НЕ то же самое, что сделать отдельную мобильную версию. Этот функционал вам позволяет подогнать тот сайт, что у вас уже собран в обычном редакторе, под мобильные экраны.
Потому это не будет отдельным редактором, где можно создавать, удалять, перетаскивать блоки. Здесь мы непосредственно адаптируем свой, уже созданный ранее, сайт.
Изменения, вносимые вами в мобильном редакторе — никак не отразятся на основном (десктопном) варианте сайта.
Количество колонок в рядуВ основном редакторе инструментом, который позволяет размещать блоки по горизонтали, являются Колонки. В адаптированном редакторе те же самые колонки уже могут не поместиться на всю ширину, ведь мобильные экраны меньше по ширине.
Специально для этого в мобильном редакторе вы можете разбить один блок колонок на несколько рядов (строк) и, тем самым, сделать более удобным просмотр этих блоков в мобильном.
До настройки количества колонок в ряду все колонки выстроены в одну строку, где каждая колонка сильно сжата по ширине и выглядит некрасиво.
В том же самом блоке достаточно выбрать показ 1 колонки в ряду, чтобы контент каждой колонки выстроился строго друг под другом. Каждая теперь занимает достаточно места и выглядит гораздо более читаемо.
Каждая теперь занимает достаточно места и выглядит гораздо более читаемо.
Картинки показываются пропорционально размерам блоков в обычном редакторе либо ограничены получившейся шириной экрана.
Вы можете регулировать размер изображений в блоке Картинка точно так же, как в обычном редакторе, потянув за «тянучки» вокруг картинки.
Изменение текстаПо умолчанию в адаптированном редакторе сайта текст сохраняет все те же стили, что и в основном редакторе, уменьшая только размер текста.
Вы можете регулировать следующие параметры текста в мобильном редакторе:
— Размер текста (1)
— Выравнивание по горизонтали. Слева, по центру, справа. (2)
— Верхний и нижний отступы текста, потянув за «тянучки» сверху и снизу текста (3)
— Переписать сам текст в блоке (так же, как и в основном редакторе – просто прописывая в блоке нужный текст. Этот вариант не будет показываться в основном редакторе – изменения только для мобильного варианта).
Чтобы сохранить изменения в блоке кликните мышью в любом другом месте редактора.
Регулирование отступов секцийЧтобы изменить размер секции, можно отрегулировать ее верхний и нижний отступ.
Для этого двойным кликом нажмите по пустому месту в секции, чтобы появились желтые тянучки сверху и снизу. Потянув за них, вы отрегулируете отступы.
Формы и кнопкиПока в ограниченном режиме, но есть возможность настроить расположение кнопок и форм в мобильном редакторе.
У кнопок можно выбрать положение по горизонтали (слева, справа, по центру). Также у кнопок в мобильном варианте сайта работает автоматический перенос по словам (если кнопка не помещается по ширине, название кнопки будет по словам разбиваться на несколько строк).
У форм заявки можно регулировать также положение по горизонтали (слева, справа, по центру), и дополнительно можно менять ширину формы.
Для изменения ширины кликните по форме и потяните мышью за тянучки слева и справа от формы.
Таким образом, используя описанные выше функции, вы можете адаптировать под мобильные экраны практически любой блок на сайте. Если же нет возможности адаптировать те или иные блоки, можно сделать отдельную секцию для мобильных, в которой можно уже разместить блоки так, как вам нужно для мобильной адаптивности.
Создать мобильную копию секцииВернемся в обычный редактор сайта и скопируем секцию, которую нам нужно адаптировать.
Теперь у нас 2 одинаковые секции. Вы можете в основном редакторе изменить копию так, чтобы вам было удобнее адаптировать ее под мобильные экраны. После этого нужно скрыть эту секцию от компьютеров, ведь эта секция у нас только для мобильных.
Осталось сделать так, чтобы в мобильном у нас не показывались обе секции. Для этого оригинальную секцию (ту, которая у нас для компьютера) скрываем от мобильных устройств.
В мобильном редакторе свободной секции работает такой же принцип свободного перемещения блоков, как и в основной.
Но так как нет четкой структуры и блоков-контейнеров (колонки или группа), то автоматически свободная секция не адаптируется и нужно в мобильном редакторе разместить блоки на нужных местах. С помощью функций «Сгруппировать» и «Волшебная палочка».
Для удобства лучше всего предварительно группировать блоки, прежде чем переходить в мобильный редактор. Сгруппированные блоки можно перемещать одновременно и их положение относительно друг друга не изменится.
Чтобы сгруппировать несколько блоков удерживайте клавишу Ctrl на клавиатуре (Cmd для Mac) и выделите блоки левой кнопкой мыши. Вокруг блоков появится обводка розового цвета. После этого нажмите кнопку «Сгруппировать:
Группы блоков вы можете перемещать как в полной версии так и в мобильной.
«Волшебная палочка»В мобильном редакторе у свободных секций есть волшебная кнопка, которая расставляет блоки по порядку друг за другом в центре секции, чтобы удобнее было их после этого расставить по нужным местам.
Находится кнопка вот здесь:
Если блоки предварительно сгруппированы — то по центру окажутся группы блоков друг за другом 🙂
Документы:
Документы:
Полезные ссылки:
Полезные ссылки:
Функциональность:
Функциональность:
О компании:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
8 800 200 51 47
Шаблоны:
support@lpmotor.ru
Видеоинструкции
404: Страница не найдена
Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Пожалуйста, свяжитесь с нами, чтобы сообщить, что эта страница отсутствует, или используйте поле выше, чтобы продолжить поиск
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, WhatIs.
 com.
com. - Посетите нашу домашнюю страницу и просмотрите наши технические темы
Просмотр по категории
Сеть
- система оперативной поддержки (OSS)
Система оперативной поддержки (OSS) представляет собой набор программ, которые помогают поставщику услуг связи отслеживать, контролировать, анализировать…
- взаимное исключение (мьютекс)
В компьютерном программировании взаимное исключение (мьютекс) — это программный объект, который предотвращает доступ нескольких потоков к одному и тому же …
- управление неисправностями
Управление сбоями — это компонент управления сетью, который обнаруживает, изолирует и устраняет проблемы.
Безопасность
- черный список приложений (занесение приложений в черный список)
Занесение приложений в черный список — все чаще называемое занесением в черный список приложений — представляет собой практику сетевого или компьютерного администрирования, используемую .
 ..
.. - идентификация на основе утверждений
Идентификация на основе утверждений — это средство аутентификации конечного пользователя, приложения или устройства в другой системе способом, который абстрагирует …
- Сертифицированный специалист по облачной безопасности (CCSP)
Certified Cloud Security Professional (CCSP) — это международный консорциум по сертификации безопасности информационных систем, или (ISC)2,…
ИТ-директор
- Общепринятые принципы ведения учета (Принципы)
Общепринятые принципы ведения документации — это основа для управления записями таким образом, чтобы поддерживать …
- система управления обучением (LMS)
Система управления обучением представляет собой программное приложение или веб-технологию, используемую для планирования, реализации и оценки конкретных .

- Информационный век
Информационная эпоха — это идея о том, что доступ к информации и контроль над ней являются определяющими характеристиками нынешней эпохи …
HRSoftware
- жизненный цикл сотрудника
Жизненный цикл сотрудника — это модель человеческих ресурсов, которая определяет различные этапы, через которые работник проходит в …
- опыт кандидата
Опыт кандидата отражает отношение человека к процессу подачи заявления о приеме на работу в компанию.
- непрерывное управление производительностью
Непрерывное управление эффективностью в контексте управления человеческими ресурсами (HR) представляет собой надзор за работой сотрудника …
Обслуживание клиентов
- речевая аналитика
Речевая аналитика — это процесс анализа голосовых записей или звонков клиентов в реальном времени в контакт-центры с распознаванием речи .
..
- Платформа Salesforce (ранее Force.com)
Платформа Salesforce — ранее известная как Force.com — представляет собой продукт «платформа как услуга» (PaaS), который упрощает …
- сегментация клиентов
Сегментация клиентов — это практика разделения клиентской базы на группы лиц со схожими характеристиками…
Как адаптировать страницы сайта к телефону?
По данным Hootsuite и We Are SocialПо данным Hootsuite и We Are Social, Интернетом пользуется 55% населения мира, или почти 4,2 миллиарда человек. Технологическая поддержка, которая потребляет больше всего интернет-трафика, остается мобильной с долей 51,6%, за которой следуют компьютеры с долей 44,1% против 4,3% для других видов поддержки. Это означает, что более половины пользователей Интернета заходят на веб-сайты через свои мобильные телефоны. По этой причине ваш проект создания веб-сайта должен учитывать факт предложения интерфейса, который адаптируется к различным интерфейсам.
Получите «Отзывчивые» страницы!
Глоссарий
Узнайте из этого видео
, как адаптировать страницы вашего сайта к телефону:
Что такое адаптивный веб-сайт? С развитием технологий к Интернету подключается постоянное количество людей. Большинство из них делают это со своего мобильного телефона, поэтому ваш веб-сайт должен быть идеально адаптирован к формату телефона, чтобы гарантировать пользователям оптимизированную навигацию.
Большинство из них делают это со своего мобильного телефона, поэтому ваш веб-сайт должен быть идеально адаптирован к формату телефона, чтобы гарантировать пользователям оптимизированную навигацию.
Кстати, исследование Mobify показало, что 30% интернет-пользователей прерывают транзакцию, когда веб-сайт не адаптируется к их мобильному формату. Более того, если веб-сайт загружается более 3 секунд, 57% мобильных клиентов, как правило, его покидают.
Например, вас, вероятно, будет раздражать веб-сайт, который заставляет вас увеличивать масштаб пальцами, прокручивать вверх и вниз или влево и вправо, чтобы прочитать его содержимое.
Таким образом, адаптивный веб-сайт должен автоматически адаптироваться к различным средствам массовой информации пользователей Интернета. И есть несколько причин, по которым вам следует перейти на адаптивный веб-сайт.
Почему у вас должен быть адаптивный веб-сайт? Есть много причин для использования адаптивного веб-сайта, но я расскажу вам о самых важных из них, которые могут оказать большое влияние на ваш бизнес.
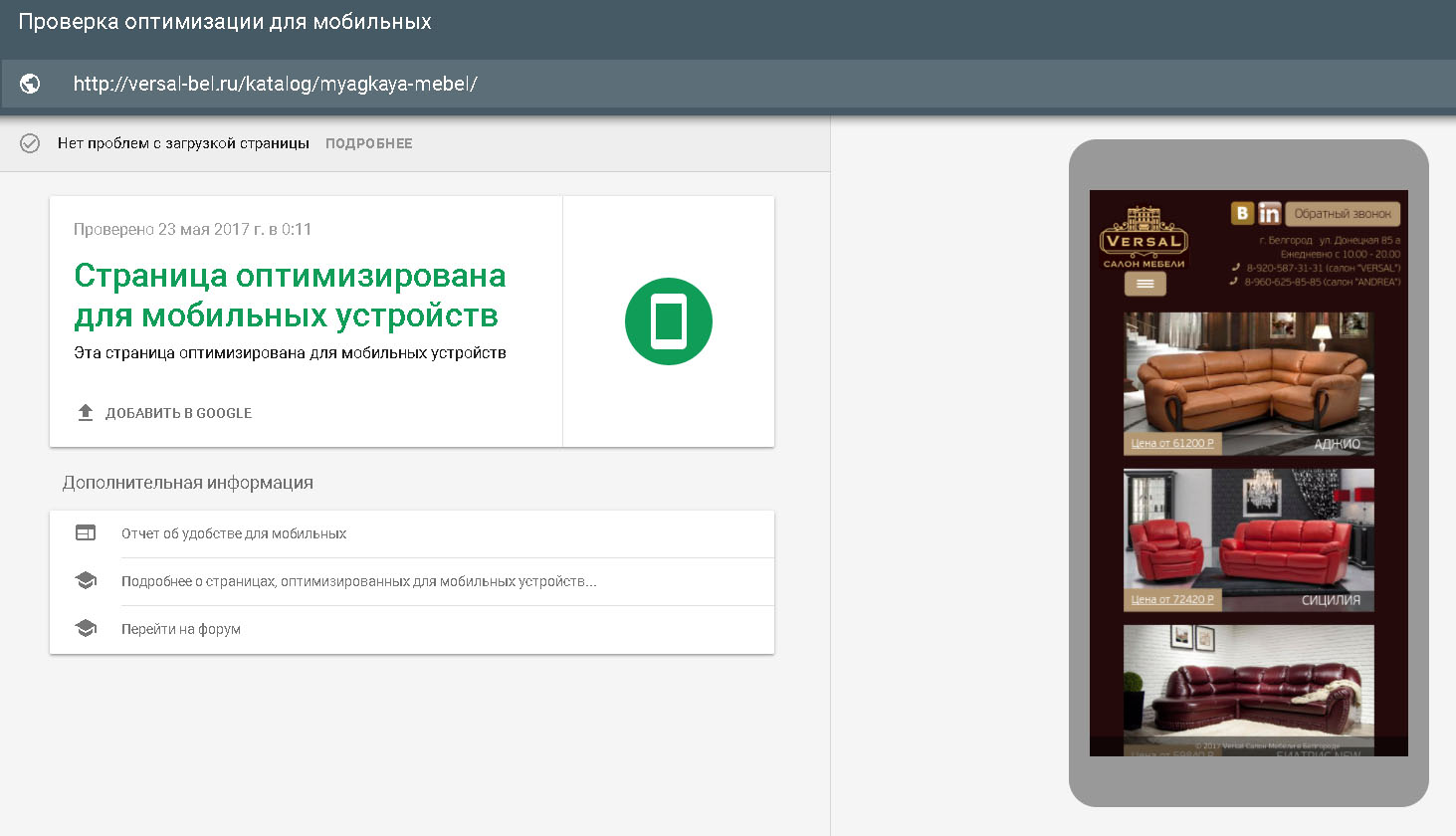
Имея более 90,6 % доли мирового рынка, Google остается самой популярной поисковой системой среди пользователей Интернета. Таким образом, это эталон с точки зрения пользовательского опыта, и тот факт, что он отдает предпочтение адаптивным веб-сайтам, не случаен.
Действительно, фирма Маунтин-Вью выделяет в результатах поиска веб-сайты, адаптированные к мобильному формату. В этом смысле Google, не колеблясь, установил метку «Удобно для мобильных устройств». В этом смысле Google без колебаний установил метку «Удобно для мобильных устройств», чтобы позволить веб-мастерам и администраторам сайтов определять, являются ли страницы их веб-сайта отображается корректно на мобильном телефоне.
В этой логике для пользователя, который будет выполнять поиск со своего мобильного телефона, Google позаботится о том, чтобы занять первое место в результатах, страницы, которые «Дружелюбны для мобильных устройств», в ущерб тем, которые не являются.
Посетители, скорее всего, автоматически покинут ваш веб-сайт, если заметят, что страницы вашего веб-сайта неправильно отображаются на их мобильных устройствах. Золото, 12,1 миллиона
французов совершают покупки с помощью мобильных устройств из 37,5 миллионов, совершивших покупки в Интернете.
Именно поэтому эта категория пользователей Интернета представляет для вас большой интерес.
Ваш сайт проще в управленииВ прошлом случалось, что некоторые владельцы создавали два разных сайта, один для мобильных телефонов, а другой для компьютеров. У этого был недостаток умножения на два, задачи, связанные с управлением сайтами, контентом и т. Д. ..
Для этого я предлагаю вам выбрать отзывчивый веб-сайт, который позволит избежать всех этих проблем, поскольку это только один сайт .
Как адаптировать страницу моего веб-сайта для телефона: шаги, которые вы можете сделать самостоятельно Чтобы вы имели полное представление о шагах, которые необходимо предпринять для адаптации вашего веб-сайта к телефону, я собираюсь используйте веб-сайт моего агентства SEO, Twaino. com.
com.
Он работает на WordPress CMS, и я использую тему «Avada».
Прежде всего, обратите внимание, что я начал серию статей о том, как создать веб-сайт, с которым вы можете ознакомиться в зависимости от того, на какой стадии создания своего веб-сайта вы находитесь.
1) Проверьте отображение вашего сайта на мобильном телефонеВы можете просто использовать свой смартфон, чтобы посмотреть, как ваш сайт выглядит на этом носителе, но вы также можете использовать браузер вашего компьютера. Для этого вам достаточно уменьшить ширину окна браузера как минимум на треть, сохранив при этом его высоту.
Когда я делаю это для себя, я замечаю, среди прочего, на домашней странице, что:
- Название «Twaino: Агентство SEO» слишком велико для телефона
- Расположение изображений не хорошо, потому что у меня есть два изображения, которые следуют друг за другом, и я изменю их положение, поместив их между каждым текстом;
- Стрелки в «Методологии SEO-кампании» не совпадают по горизонтали, а следуют друг за другом по вертикали;
- В разделе «Блог» есть большие квадраты изображений, а карусели из двух маленьких могли бы сделать работу пользователя более приятной.

Вот некоторые изменения, которые я собираюсь внести. Следите за собой!
2) Войдите в панель управления вашего сайтаЧтобы внести необходимые изменения, вам необходимо получить доступ к консоли WordPress.
Для этого вам просто нужно добавить запись «…./wp-admin» к URL-адресу вашего сайта в браузере. У меня «https://twaino.com/wp-admin».
На странице подключения заполните поля своими идентификаторами, а затем подтвердите доступ к панели управления.
3) Перейти на домашнюю страницуКогда вы окажетесь на панели управления, перейдите на страницу, которую вы хотите сделать адаптивной. В моем случае это домашняя страница, и, попав на нее, щелкните окно «Редактировать страницу», перед которым стоит значок карандаша, расположенный справа от «Создать» и полностью в верхней части страницы.
Оказавшись в новом интерфейсе, вы увидите все блоки, составляющие вашу веб-страницу, благодаря теме вашего сайта. У меня «Avada», и я буду использовать этот интерфейс для создания различных конфигураций
У меня «Avada», и я буду использовать этот интерфейс для создания различных конфигураций
На этом уровне я предлагаю вам продублировать в браузере окно домашней страницы и уменьшить его. Это позволит вам оценить все изменения, которые вам придется вносить по ходу дела.
4 Создание блоков для мобильного телефона или для компьютера и планшетаВам придется выполнить это действие несколько раз, так как вы будете создавать мобильные блоки для всех блоков, которые хотите модифицировать. Я буду использовать первую модификацию, которую я сделаю, чтобы проиллюстрировать это.
Действительно, если у вас есть заголовки, которые присутствуют на вашей странице, возможно, их размер не оптимизирован для отображения на телефоне. Это мой случай с заголовком «Twaino: SEO Agency», который слишком велик, и я уменьшу его размер.
4-1) Дублируйте блок, который нужно изменить Для этого найдите блок, в котором находится текст, и нажмите на него. Блок, который я хочу изменить, называется «Агентство», и я нажимаю на маленькую стрелку справа, чтобы увидеть его содержимое.
Блок, который я хочу изменить, называется «Агентство», и я нажимаю на маленькую стрелку справа, чтобы увидеть его содержимое.
Тогда советую продублировать блок, нажав на вторую иконку слева. Это позволит вам создать блок для отображения на мобильных устройствах.
Затем назовите этот новый блок, чтобы его было легко найти. Ставлю «Мобильное агентство».
4-2) Создайте блок, предназначенный только для компьютеров и планшетовПервый продублированный вами блок, который на моем уровне называется «Агентство», будет отображаться на всех носителях по умолчанию. Поэтому вы должны отключить возможность отображения на телефонах.
Это действие позволяет зарезервировать только первый блок для отображения на компьютере и планшете, а второй блок, в моем случае «Мобильное агентство», для отображения на телефоне.
Для этого нажмите на значок редактирования, первый слева. Затем прокрутите вниз до «Видимость контейнера», где есть три варианта:
- Маленький экран: Для маленьких экранов, включая телефоны;
- Средний экран: для средних экранов, включая планшеты;
- Большой экран: Для больших экранов, включая компьютеры.

Поскольку я хочу, чтобы этот блок был виден только на компьютерах, я отменю выбор «маленький экран» и оставлю только «средний» и «большой экран».
Затем сохраните эту модификацию, чтобы продолжить.
4-3) Создайте блок только для мобильных телефоновЭто тот же процесс, что и на предыдущем шаге, за исключением того, что здесь вы отмените выбор:
- Средний экран
- Большой экран
Убедитесь, что их цвет стал серым, что позволит вам использовать конфигурацию второго блока «Мобильное агентство» на моем уровне только для отображения на телефонах.
Сохраните эту модификацию, чтобы она была учтена. На этом уровне советую всегда сокращать неиспользуемые блоки, чтобы не совершать ошибок. Ведь если это не так, вы рискуете внести определенные модификации не в тот блок и вам придется начинать все заново, что нежелательно.
5) Измените размер шрифта вашего заголовка После этих шагов вы можете перейти к фазе фактического редактирования. Чтобы изменить размер текста, перетащите курсор мыши на область, где текст отображается в виде эскиза. Вы увидите значок редактирования в виде карандаша, который находится в первой позиции слева, на который вы и нажмете.
Чтобы изменить размер текста, перетащите курсор мыши на область, где текст отображается в виде эскиза. Вы увидите значок редактирования в виде карандаша, который находится в первой позиции слева, на который вы и нажмете.
На появившейся странице у вас есть поле, содержащее ваш текст и несколько вариантов его форматирования.
Затем нажмите на вкладку «Текст» в правом верхнем углу текстового поля.
У вас есть текст в формате html, и вы ищете слово «размер шрифта», за которым следует число. Это размер текста, который вы хотите изменить.
На моем уровне у меня есть «размер шрифта: 50 пикселей», который находится в той же строке, что и заголовок, размер которого я хочу изменить, «Twaino: SEO Agency».
Это указывает на то, что размер заголовка составляет 50 пикселей, который я изменяю на 40 пикселей.
6) Переместите свои изображения В блоке «Мобильное агентство» два изображения следуют друг за другом, что не очень хорошо смотрится на телефоне. Для этого я перемещу один из них под текст, следующий за ними. Вот как это сделать, если вы хотите сделать то же самое.
Для этого я перемещу один из них под текст, следующий за ними. Вот как это сделать, если вы хотите сделать то же самое.
Это очень простая операция. Оказавшись в блоке, щелкните левой кнопкой мыши, удерживая рамку изображения, и перетащите область, в которую вы хотите ее поместить.
На моем уровне я перетаскиваю его вправо, и он занимает место второго текста, поэтому я просто поместил его на последнюю позицию.
Сохраните это изменение, нажав синюю кнопку «Обновить» в правом нижнем углу. Вы можете проверить, были ли учтены конфигурации.
Для этого я обновил домашнюю страницу уменьшенной вкладки моего браузера, и изменения были учтены с хорошей визуализацией, которая отличается при переключении с дисплея компьютера на дисплей телефона.
7) Настройте расположение фигурВ блоке «Метод» у меня есть стрелки, которые хорошо сочетаются с дисплеем компьютера, но дают другой результат для телефона.
Чтобы выполнить то же действие, что и я, сначала продублируйте и назовите его. В моем случае я пишу «Methode Mobile», чтобы отличить его от первого.
В моем случае я пишу «Methode Mobile», чтобы отличить его от первого.
Затем, как и в шаге 4, деактивируйте:
- Отображение на «Маленьком экране» в первом блоке.
- Отображение на «Среднем экране» и «Большом экране» на новом блоке.
Позволяет вносить изменения в телефон.
7-1) Удалить старые стрелкиНажмите на маленькую стрелку справа, чтобы увидеть содержимое нового блока, который вы хотите изменить, «Methode Mobile» на моем уровне.
Я удаляю другие элементы, оставляя только один, что позволит мне разместить все содержимое в одной строке. Для этого вам просто нужно нажать на значок корзины, который их сопровождает.
7-2) Вставьте изображениеЗатем перетащите курсор на изображение и нажмите значок редактирования в виде карандаша слева, чтобы внести различные изменения.
В появившемся интерфейсе выберите кнопку «Редактировать», которая находится полностью справа и чуть ниже изображения. Это позволяет вам получить доступ к «Медиатеке» вашего веб-сайта.
Это позволяет вам получить доступ к «Медиатеке» вашего веб-сайта.
Вы можете выбрать одно из изображений, уже имеющихся в вашей библиотеке, или загрузить новое изображение. На моем уровне я уже создал небольшое изображение с помощью программного обеспечения Adobe Illustrator, которое я могу использовать.
Для этого я нажимаю «Загрузить файлы», а затем «Выбрать файлы», чтобы загрузить изображение с моего компьютера.
Я позабочусь о том, чтобы назвать изображение, и я нажимаю кнопку «Вставить на страницу». После сохранения, нажав «Сохранить», я нажимаю «Обновить», в котором учитываются мои изменения.
Как только домашняя страница обновится, я увижу, что имею желаемый вид.
Имейте в виду, что на этом уровне мы только что вставили одно изображение для дисплея телефона вместо трех разных изображений для дисплея компьютера. Поэтому для мобильного дисплея будет только одна ссылка и одно кликабельное изображение вместо трех во втором случае.
8) Создать куб из нескольких хорошо структурированных изображений В блоке «Услуги» реальное отображение на мобильном перекошено. Действительно, из трех изображений, которые следуют друг за другом под баннером «ЕСТЕСТВЕННАЯ РЕФЕРЕНЦИЯ», появляются только два.
Действительно, из трех изображений, которые следуют друг за другом под баннером «ЕСТЕСТВЕННАЯ РЕФЕРЕНЦИЯ», появляются только два.
Чтобы исправить это, я создам куб, в который положу три изображения и квадратное изображение «ЕСТЕСТВЕННОЙ РЕФЕРЕНЦИИ».
8-1) Создайте новый блокЧтобы внести эти изменения, которые повлияют только на мобильный дисплей, сначала выполните те же действия, что и в шаге 4. Другими словами:
- Дублируйте старый блок;
- Переименовать новый блок;
- Настройте отображение для обоих блоков.
В моем случае у меня есть «Сервис» в качестве старого блока и «Мобильный сервис» в качестве нового блока.
8-2) Создайте куб из 4 изображенийЩелкните маленькую стрелку справа, чтобы увидеть содержимое нового блока. Чтобы получить желаемый результат, я убираю баннер «ЕСТЕСТВЕННАЯ РЕФЕРЕНЦИЯ». Затем я меняю организацию трех изображений.
Я нажимаю на значок редактирования в виде карандаша и удаляю одно из изображений, чтобы было два, которые будут составлять линию моего куба. Чтобы выполнить это удаление, просто щелкните значок корзины, который находится на той же панели, что и имя изображения, и сохраните.
Чтобы выполнить это удаление, просто щелкните значок корзины, который находится на той же панели, что и имя изображения, и сохраните.
Наконец-то у меня есть два изображения, которые я дублирую, чтобы получилась вторая линия моего куба. Для этого нажмите на значок, который идет сразу после значка карандаша и находится на второй позиции.
Отрегулируйте их так, чтобы две секции были правильно выровнены одна под другой. Теперь измените дубликаты изображений, поместив на их место два других изображения либо из вашей «Медиатеки», либо загрузив их с вашего компьютера.
Теперь у меня есть четыре изображения с моими услугами:
- ЕСТЕСТВЕННАЯ РЕФЕРЕНЦИЯ ;
- ВЕБ-ЗАПИСЬ ;
- ОБУЧЕНИЕ ;
- SEO-АУДИТ.
Я сохраняю изменения и обновляю домашнюю страницу, чтобы увидеть визуализацию. Мой куб с четырьмя изображениями выглядел хорошо, но расстояние по вертикали довольно велико.
Чтобы уменьшить, нажмите на иконку редактирования в первом ряду изображений в блоке «Мобильный сервис». Затем нажмите на окно «Дизайн», которое находится посередине «Общие» и «Анимация».
Введите в поле «Маржа» меньшее число, я заполнил «-15%» на своем уровне. Затем сохраните и обновите страницу, чтобы увидеть, как она выглядит. Мой идеален, и я рекомендую варьировать «Поле», чтобы получить идеальный результат, если у вас нет всего сразу.
9) Добавить карусели изображенийВ блоке «Блог» моего сайта у меня есть большие изображения, которые следуют друг за другом по горизонтали, что выглядит не очень хорошо. Для этого я создам линии с двумя изображениями в каждой.
Итак, я перехожу к блоку «Блог» и дублирую его, чтобы создать «Мобильный блог». Для этого используйте тот же процесс, описанный в шаге 4.
9-1) Выберите карусель и вставьте изображения Затем откройте содержимое блока «Мобильный блог», нажав на маленькую стрелку справа. Затем нажмите «+ Элемент» и найдите термин «Карусель» на панели, отведенной для этой цели.
Затем нажмите «+ Элемент» и найдите термин «Карусель» на панели, отведенной для этой цели.
Появится кнопка «Карусель изображений», и вы нажмете на нее. На появившейся странице нажмите «Выбрать изображения» в разделе «Массовая загрузка изображений», чтобы перейти в «Медиатеку» для выбора изображений.
В моем случае я сначала беру два изображения с пометками «НА САЙТЕ» и «ВНЕ САЙТА» для карусели «SEO».
9-2) Настройте карусельПосле выбора изображений перейдите на уровень :
- В разделе «Размер изображения» нажмите «Авто», чтобы изменить размер автоматически;
- Hover Type» и выберите «Lift Up»;
- Autoplay» и отметьте «Нет»;
- В разделе «Максимум столбцов» выберите нужное количество. Я использую два для своих изображений;
- В меню «Показать навигацию» выберите «Нет».
Затем я сохраняю эти изменения, чтобы увидеть рендеринг на главной странице моего веб-сайта.
Результат окончательный, и чтобы продолжить, вы удалите лишние элементы вашего блока. Для этого нажмите на значки корзины, которые расположены чуть выше элементов.
9-3) Создайте больше каруселейЕсли вы хотите добавить другие карусели изображений, продублируйте первую, которую вы только что создали. Это позволит вам сохранить различные конфигурации, которые вы уже сделали.
После этого перейдите и выберите изображения, которые вы хотите поставить вместо тех, которые уже есть.
А это, нажав на иконку редакции которая присутствует на каждом старом изображении. Это позволяет выбирать новые изображения одно за другим.
На своем уровне я беру два изображения с пометками «РОБОТ» и «ПОЛЬЗОВАТЕЛЬСКИЙ ОПЫТ» для карусели «Создание веб-сайта».
Я делаю то же самое для другой карусели изображений, импортируя на этот раз «WORDPRESS» и «ВЕБ-САЙТ».
Я также пользуюсь случаем, чтобы установить «Поля» параметра «Дизайн» на «-19%», чтобы расстояние между изображениями было небольшим.
Я сохраняю изменения и обновляю домашнюю страницу. Отрисовка хорошая, за исключением пробела между блоком «Мобильный блог» и блоком «Контакты».
Чтобы уменьшить его, нажмите на значок редактирования в той же строке, что и имя блока, и нажмите на окно «Дизайн».
Уменьшите или увеличьте «Заполнение» в зависимости от того, хотите ли вы уменьшить или увеличить расстояние.
Не стесняйтесь несколько раз переходить туда-сюда, чтобы найти идеальную посадку.
10) Последний раз проверьте свои измененияВы только что закончили оптимизацию своего веб-сайта для мобильных телефонов. Но чтобы убедиться, что все работает правильно, проведите финальную проверку. Он заключается в проверке окончательного отображения на каждой опоре.
Это сообщит вам, если вы коснулись широкоэкранного дисплея, не подозревая об этом. Оттуда вы будете точно знать, что делать, чтобы решить проблему.
И все! Вы только что адаптировали свой сайт для телефона.



 com.
com. ..
..