Свойство align-items | Справочник HTML CSS
Во Flexbox свойство align-items контролирует выравнивание элементов по поперечной оси. В grid свойство align-items контролирует выравнивание элементов на оси блока в пределах их области сетки.
align-items: center;
Пошаговый план! Как быстро научиться создавать сайты!
- поддерживается начиная с
- частичная поддержка до
- не поддерживается
Значения
align-items: stretch;
Элементы flexbox / grid растянутся по всей поперечной оси
<style>
.example-1 {
display: flex;
align-items: stretch;
justify-content: space-between;
outline: 2px dashed #ccc;
}
.example-1-item {
width: 100px;
background: #52c32d;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div>Текст
текст
текст
Текст
текст
align-items: flex-start;
Элементы flexbox выровнены в начале поперечной оси
<style> .example-2 { display: flex; align-items: flex-start; justify-content: space-between; outline: 2px dashed #ccc; } .example-2-item { width: 100px; background: #52c32d; } </style> <div> <div>Текст<br>текст</div> <div>текст</div> <div>Текст<br>текст</div> </div>
Текст
текст
текст
Текст
текст
align-items: flex-end;
Элементы flexbox выровнены в конце поперечной оси
<style>
.example-3 {
display: flex;
align-items: flex-end;
justify-content: space-between;
outline: 2px dashed #ccc;
}
.example-3-item {
width: 100px;
background: #52c32d;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div> Текст
текст
текст
Текст
текст
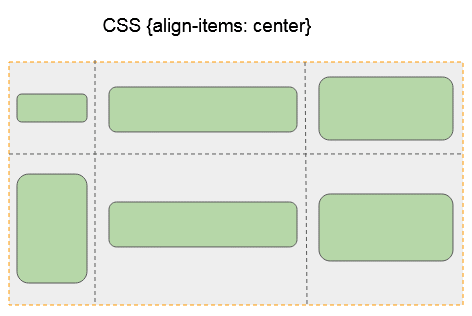
align-items: center;
Элементы flexbox / grid выровнены в центре поперечной оси
<style> .example-4 { display: flex; align-items: center; justify-content: space-between; outline: 2px dashed #ccc; } .example-4-item { width: 100px; background: #52c32d; } </style> <div> <div>Текст<br>текст</div> <div>текст</div> <div>Текст<br>текст</div> </div>
Текст
текст
текст
Текст
текст
align-items: start;
Элементы grid выровнены в начале поперечной оси
<style>
.example-5 {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-column-gap: 15px;
align-items: start;
justify-content: space-between;
outline: 2px dashed #ccc;
}
.example-5-item {
background: #52c32d;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div>Текст
текст
Текст
текст
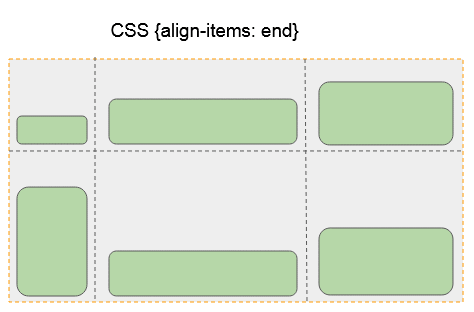
align-items: end;
Элементы grid выровнены в конце поперечной оси
<style> .example-6 { display: grid; grid-template-columns: 100px 100px 100px; grid-column-gap: 15px; align-items: end; justify-content: space-between; outline: 2px dashed #ccc; } .example-6-item { background: #52c32d; } </style> <div> <div>Текст<br>текст</div> <div>текст</div> <div>Текст<br>текст</div> </div>
Текст
текст
текст
Текст
текст
Читайте также
Обсуждение (0)
Свойства align-items, align-content и align-self
Перечисленные свойства предназначены для выравнивания элемента на поперечной (вертикальной оси).
Align-items
Данное свойство — позволяет выравнивать элементы по вертикали. Применимо только к контейнеру. По умолчанию равно
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
height: 400px;
align-items: stretch;
}Если нужно сделать чтобы элементы выравнивались к началу оси (верх контейнера) — нужно использовать flex-start.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
height: 400px;
align-items: flex-start;
}
Для того чтобы выровнять элементы внизу оси — нужно использовать flex-end.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
height: 400px;
align-items: flex-end;
}
Для выравнивания по центру использовать свойство flex-center. Свойство align-items — применяется ко всем элементам в контейнере.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
height: 400px;
align-items: flex-center;
}
Аlign-self
Данное свойство применяется для выравнивания одного элемента. Данное свойство позволяет изменить значение установленное свойством align-items у контейнера. Т.е. используя свойство align-items мы можем выровнять все элементы по верхнему краю а последний элемент используя свойство аlign-self — выровнять по нижнему краю.
Сначала прижмём только первый элемент к верху.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
height: 400px;
align-items: stretch; /* default */
}
.element-1{
align-self: flex-start;
}Последний элемент прижмём вниз
.element-5{
align-self: flex-end;
}
Align-content
align-content — позволяет выравнивать элементы если они находятся на нескольких рядах. Очень похоже на justify-content, но применяется относительно поперечной оси. Данное свойство применимо только к контейнеру.
Создадим контейнер с большим количеством элементов.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
height: 400px;
align-content: stretch; /* значение по уолчанию */
}
.flex-element {
flex: 1 100px;
/*
аналогично записи
flex-grow: 1;
flex-shrink: 1; // можно не указывать используется значение по умолчанию
flex-basis: 100px;
*/
}При сжатии контейнера элементы начнут переносится на второй ряд но при этом продолжают растягиваться чтобы занять полностью всю высоту контейнера.
Если опцию align-content — установить в flex-start, то оба ряда будут прижиматься к началу поперчной оси.
.flex-container {
...
align-content: flex-start;
}
Для того чтобы понять разницу между align-content и align-items — поменяем одно свойство на другое.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
height: 400px;
align-items: flex-start;
}
.flex-element {
flex: 1 100px;
}Как видно — пустое место между элементами распределяется равномерно. Если продолжить сжимать контейнер — то расстояние всё равно будет распределяться равномерно.
.flex-container {
...
align-content: flex-end;
}.flex-container {
...
align-items: flex-end;
}.flex-container {
...
align-content: center;
}.flex-container {
...
align-items: center;
}.flex-container {
. ..
align-content: space-around;
}
..
align-content: space-around;
}.flex-container {
...
align-content: space-between;
}
Все, что вам нужно знать о выравнивании во Flexbox — Smashing Magazine
- 13 минут чтения
- CSS, Макеты, флексбокс, Руководства
- Поделиться в Twitter, LinkedIn
Об авторе
Рэйчел Эндрю — веб-разработчик, писатель и спикер. Она является автором ряда книг, в том числе The New CSS Layout. Она одна из тех, кто стоит за… Больше о Рэйчел ↬
В этой статье мы рассмотрим свойства выравнивания во Flexbox, а также обнаружим некоторые основные правила, которые помогут запомнить, как работает выравнивание как по главной, так и по поперечной оси. В первой статье этой серии я объяснил, что происходит, когда вы объявляете display: flex для элемента. На этот раз мы рассмотрим свойства выравнивания и то, как они работают с Flexbox. Если вы когда-нибудь не могли понять, когда выравнивать, а когда оправдывать, я надеюсь, что эта статья прояснит ситуацию!
История выравнивания Flexbox
За всю историю CSS Layout возможность правильно выровнять элементы по обеим осям казалась действительно самой сложной проблемой в веб-дизайне. Таким образом, возможность правильно выравнивать элементы и группы элементов была для многих из нас самой интересной особенностью Flexbox, когда он впервые появился в браузерах. Выравнивание стало таким же простым, как две строки CSS:
Таким образом, возможность правильно выравнивать элементы и группы элементов была для многих из нас самой интересной особенностью Flexbox, когда он впервые появился в браузерах. Выравнивание стало таким же простым, как две строки CSS:
См. Pen Smashing Flexbox Series 2: отцентрируйте элемент Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Pen Smashing Flexbox Series 2: центрируйте элемент Рэйчел Эндрю (@rachelandrew) на CodePen. Свойства выравнивания, которые вы могли бы считать свойствами выравнивания flexbox, теперь полностью определены в спецификации выравнивания Box. В этой спецификации подробно описывается, как работает выравнивание в различных контекстах макета. Это означает, что мы можем использовать те же свойства выравнивания в CSS Grid, что и во Flexbox, а в будущем и в других контекстах макета. Таким образом, любая новая возможность выравнивания для flexbox будет подробно описана в спецификации Box Alignment, а не в будущем уровне Flexbox.
Еще после прыжка! Продолжить чтение ниже ↓
Свойства
Многие люди говорят мне, что им трудно вспомнить, использовать ли свойства, которые начинаются с align- или те, которые начинаются с justify- во flexbox. Следует помнить, что:
-
justify-выполняет выравнивание по главной оси. Выравнивание в том же направлении, что и вашеflex-direction -
align-выполняет выравнивание поперек оси. Выравнивание по направлению, определенномуflex-направление.
Здесь действительно помогает мышление с точки зрения главной оси и поперечной оси, а не горизонтальной и вертикальной. Не имеет значения, в каком направлении находится ось физически.
Выравнивание по главной оси С
justify-content Мы начнем с выравнивания по главной оси. По главной оси мы выравниваем с помощью свойства justify-content . Это свойство работает со всеми нашими гибкими элементами как с группой и управляет распределением пространства между ними.
Это свойство работает со всеми нашими гибкими элементами как с группой и управляет распределением пространства между ними.
Начальное значение justify-content равно flex-start . Вот почему, когда вы объявляете display: flex , все ваши flex-элементы выстраиваются напротив начала flex-линии. Если у вас есть flex-direction из строки и вы используете язык слева направо, например английский, то элементы будут начинаться слева.
Обратите внимание, что свойство justify-content может делать только что-то , если есть свободное место для распространения . Поэтому, если у вас есть набор гибких элементов, которые занимают все пространство на главной оси, использование justify-content ничего не изменит.
Если мы зададим justify-content значение flex-end , тогда все элементы будут перемещены в конец строки. Свободное пространство теперь помещается в начало.
Свободное пространство теперь помещается в начало.
Мы можем делать другие вещи с этим пространством. Мы могли бы попросить его распространить между нашими гибкими элементами, используя justify-content: space-between . В этом случае первый и последний элемент будут на одном уровне с концами контейнера, и все пространство будет поровну разделено между элементами.
Мы можем попросить, чтобы пространство было распределено вокруг наших гибких элементов, используя justify-content: space-around . В этом случае доступное пространство делится и размещается с каждой стороны элемента.
Более новое значение justify-content можно найти в спецификации выравнивания блока; его нет в спецификации Flexbox. Это значение равно
Это значение равно space-evenly . В этом случае предметы будут равномерно распределены в контейнере, а дополнительное пространство будет разделено между предметами и обеими сторонами.
Вы можете поиграть со всеми значениями в демоверсии:
См. Pen Smashing Flexbox Series 2: justify-content with flex-direction: row Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Pen Smashing Flexbox Series 2: justify-content with flex-direction: row Рэйчел Эндрю (@rachelandrew) на CodePen. Эти значения работают одинаково, если ваш flex-direction равен столбцу . Однако у вас может не быть дополнительного места для распределения в столбце, если вы не добавите высоту или размер блока в flex-контейнер, как в следующей демонстрации.
См. колонку Pen Smashing Flexbox Series 2: justify-content with flex-direction: Рэйчел Эндрю (@rachelandrew) на CodePen.
колонку Pen Smashing Flexbox Series 2: justify-content with flex-direction: Рэйчел Эндрю (@rachelandrew) на CodePen.
Выравнивание по поперечной оси с помощью
align-content Если вы добавили flex-wrap: оберните в свой flex-контейнер и у вас есть несколько flex-линий, вы можете использовать align-content для выравнивания flex-линий по пересечению ось. Однако для этого потребуется дополнительное пространство на поперечной оси. В приведенной ниже демонстрации моя поперечная ось проходит в направлении блока в виде столбца, и я установил высоту гибкого контейнера на 9.0015 60вх . Поскольку это больше, чем необходимо для отображения моих гибких элементов, у меня есть свободное место по вертикали в контейнере.
Затем я могу использовать align-content с любым из значений:
См. Pen Smashing Flexbox Series 2: align-content with flex-direction: row Рэйчел Эндрю (@rachelandrew) на CodePen.
Pen Smashing Flexbox Series 2: align-content with flex-direction: row Рэйчел Эндрю (@rachelandrew) на CodePen.
Если мой flex-направление были столбцом , тогда align-content будет работать, как в следующем примере.
См. колонку Pen Smashing Flexbox Series 2: align-content with flex-direction: Рэйчел Эндрю (@rachelandrew) на CodePen.
См. колонку Pen Smashing Flexbox Series 2: align-content with flex-direction: Рейчел Эндрю (@rachelandrew) на CodePen. Как и в случае с justify-content , мы работаем со строками как с группой и распределяем свободное пространство.
The
place-content Сокращение В Box Alignment мы находим сокращение place-content ; использование этого свойства означает, что вы можете установить justify-content и align-content одновременно. Первое значение для
Первое значение для align-content , второе для justify-content . Если вы установите только одно значение, то оба значения будут установлены на это значение, поэтому:
.container {
Place-Content: пробел между Stretch;
} То же, что:
.контейнер {
выравнивание содержимого: пробел между;
выравнивание содержимого: растянуть;
} Если мы использовали:
.container {
место-содержание: пространство-между;
} Это будет то же самое, что:
.container {
выравнивание содержимого: пробел между;
выравнивание содержимого: пробел между;
} Выравнивание поперек оси с помощью
align-items Теперь мы знаем, что можем выровнять наш набор flex-элементов или наши flex-линии как группу. Однако есть и другой способ, которым мы могли бы захотеть выровнять наши элементы, а именно выровнять элементы относительно друг друга на поперечной оси. Ваш гибкий контейнер имеет высоту. Эта высота может определяться высотой самого высокого предмета, как на этом изображении.
Эта высота может определяться высотой самого высокого предмета, как на этом изображении.
Вместо этого она может быть определена путем добавления высоты к гибкому контейнеру:
Высота определяется размером гибкого контейнера (Большой предварительный просмотр) Причина, по которой flex элементы растягиваются до размера самого высокого элемента, заключается в том, что начальное значение align-items равно stretch . Элементы растягиваются по поперечной оси, чтобы соответствовать размеру гибкого контейнера в этом направлении.
Обратите внимание, что где align-items касается, если у вас многострочный flex-контейнер, каждая строка действует как новый flex-контейнер. Самый высокий элемент в этой строке будет определять размер всех элементов в этой строке.
В дополнение к начальному значению stretch вы можете присвоить align-items значение flex-start , и в этом случае они выравниваются по началу контейнера и больше не растягиваются по высоте.
Значение flex-end перемещает их в конец контейнера по поперечной оси.
Если вы используете значение , центрируйте , все элементы центрируются относительно друг друга:
Мы также можем сделать базовое выравнивание. Это гарантирует выравнивание базовых линий текста, а не выравнивание блоков вокруг содержимого.
Выравнивание базовых линий (Большой предварительный просмотр)Вы можете попробовать эти значения в демоверсии:
См. Pen Smashing Flexbox Series 2: align-items Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Pen Smashing Flexbox Series 2: align-items Рэйчел Эндрю (@rachelandrew) на CodePen.
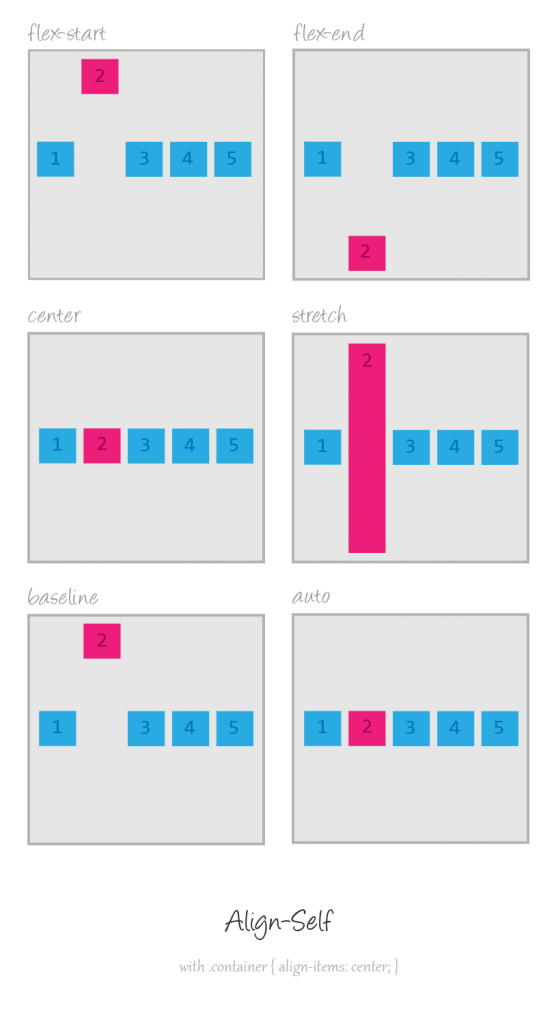
Индивидуальное выравнивание С
align-self Свойство align-items означает, что вы можете установить выравнивание всех элементов одновременно. Что это действительно делает, так это устанавливает все значения align-self для отдельных flex-элементов как группу. Вы также можете использовать align-self для любого отдельного элемента гибкости, чтобы выровнять его внутри линии гибкости и относительно других элементов гибкости.
В следующем примере я использовал align-items для контейнера, чтобы установить выравнивание группы на center , но также использовал align-self для первого и последнего элементов, чтобы изменить их значение выравнивания.
См. Pen Smashing Flexbox Series 2: align-self Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Pen Smashing Flexbox Series 2: align-self Рэйчел Эндрю (@rachelandrew) на CodePen.
Почему нет
оправдания ? Распространенный вопрос: почему невозможно выровнять один элемент или группу элементов по главной оси. Почему в Flexbox нет свойства -self для выравнивания по главной оси? Если вы думаете о justify-content и align-content как о распределении пространства, причина того, что они не являются самовыравнивающимися, становится более очевидной. Мы имеем дело с гибкими элементами как с группой и каким-то образом распределяем доступное пространство — либо в начале, либо в конце группы, либо между элементами.
Если также полезно подумать о том, как justify-content и align-content работают в CSS Grid Layout. В Grid эти свойства используются для распределения свободного пространства в контейнере сетки между дорожками сетки. Опять же, мы берем дорожки как группу, и эти свойства дают нам способ распределить любое дополнительное пространство между ними. Поскольку мы работаем с группой как в Grid, так и во Flexbox, мы не можем настроить таргетинг на отдельный элемент и сделать с ним что-то другое. Тем не менее, есть способ добиться того макета, который вы просите, когда запрашиваете
Тем не менее, есть способ добиться того макета, который вы просите, когда запрашиваете свойство self на главной оси, а именно использовать автоматические поля.
Использование автоматических полей на главной оси
Если вы когда-либо центрировали блок в CSS (например, оболочку для содержимого главной страницы, установив поля слева и справа от auto ), то у вас уже есть некоторый опыт как ведут себя автоматические поля. Поле, установленное на auto, попытается стать настолько большим, насколько это возможно, в том направлении, в котором оно было установлено. В случае использования полей для центрирования блока мы устанавливаем для левого и правого обоих значения auto; каждый из них пытается занять как можно больше места и таким образом толкает наш блок в центр.
Автоматические поля очень хорошо работают во Flexbox для выравнивания отдельных элементов или групп элементов на главной оси. В следующем примере я добиваюсь общего шаблона проектирования. У меня есть панель навигации с использованием Flexbox, элементы отображаются в виде строки и используют начальное значение
У меня есть панель навигации с использованием Flexbox, элементы отображаются в виде строки и используют начальное значение justify-content: start . Я хотел бы, чтобы последний элемент отображался отдельно от других в конце гибкой строки — при условии, что в строке достаточно места для этого.
Я нацеливаюсь на этот элемент и задаю ему поле слева от авто. Это означает, что поле пытается получить как можно больше места слева от элемента, что означает, что элемент смещается полностью вправо.
См. Pen Smashing Flexbox Series 2: выравнивание с автоматическими полями Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Pen Smashing Flexbox Series 2: выравнивание с автоматическими полями Рэйчел Эндрю (@rachelandrew) на CodePen. Если вы используете автоматические поля на главной оси, то justify-content перестанет иметь какой-либо эффект, так как автоматические поля займут все пространство, которое в противном случае было бы назначено с помощью justify-content .
Резервное выравнивание
Каждый метод выравнивания описывает резервное выравнивание, это то, что произойдет, если запрошенное выравнивание не может быть достигнуто. Например, если у вас есть только один элемент во гибком контейнере и вы запрашиваете justify-content: space-between , что должно произойти? Ответ заключается в том, что используется резервное выравнивание flex-start , и ваш отдельный элемент будет выравниваться по началу гибкого контейнера. В случае justify-content: space-around резервное выравнивание используется центр .
В текущей спецификации вы не можете изменить резервное выравнивание, поэтому, если вы предпочитаете, чтобы резервное копирование для space-between было center , а не flex-start , нет способа сделай это. В спецификации есть примечание, в котором говорится, что будущие уровни могут включить это.
Безопасное и небезопасное выравнивание
Более поздним дополнением к спецификации Box Alignment является концепция безопасного и небезопасного выравнивания с использованием безопасные и небезопасные ключевые слова.
В следующем коде конечный элемент слишком широк для контейнера, а при небезопасном выравнивании и гибком контейнере в левой части страницы элемент обрезается, поскольку переполнение выходит за границы страницы.
.контейнер {
дисплей: гибкий;
flex-направление: столбец;
ширина: 100 пикселей;
align-items: небезопасный центр;
}
.item:последний ребенок {
ширина: 200 пикселей;
} Небезопасное выравнивание даст вам запрашиваемое выравнивание, но может привести к потере данных (большой предварительный просмотр)Безопасное выравнивание предотвратило бы потерю данных путем перемещения переполнения на другую сторону.
.контейнер {
дисплей: гибкий;
flex-направление: столбец;
ширина: 100 пикселей;
align-items: безопасный центр;
}
.item:последний ребенок {
ширина: 200 пикселей;
} Безопасное выравнивание пытается предотвратить потерю данных (Большой предварительный просмотр) В настоящее время эти ключевые слова имеют ограниченную поддержку браузера, однако они демонстрируют дополнительные возможности управления, предоставляемые Flexbox через спецификацию Box Alignment.
См. серию Pen Smashing Flexbox 2: безопасное или небезопасное выравнивание Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Pen Smashing Flexbox Series 2: безопасное или небезопасное выравнивание Рэйчел Эндрю (@rachelandrew) на CodePen.Резюме
Свойства выравнивания начинались как список во Flexbox, но теперь они имеют собственную спецификацию и применяются к другим контекстам макета. Несколько ключевых фактов помогут вам запомнить, как использовать их во Flexbox:
-
justify-основная ось ивыравнивание-поперечная ось; - Чтобы использовать
align-contentиjustify-content, вам нужно свободное место для игры; - Свойства
align-contentиjustify-contentработают с элементами как с группой, разделяя пространство. Таким образом, вы не можете настроить таргетинг на отдельный элемент, поэтому для этих свойств нет выравнивания-self; - Если вы хотите выровнять один элемент или разделить группу по главной оси, используйте для этого автоматические поля;
- Свойство
align-itemsустанавливает все значенияalign-selfкак группу. Используйте
Используйте align-selfна дочернем элементе flex, чтобы установить значение для отдельного элемента.
Как обстоят дела с align-items: baseline?
Я не могу сосчитать, сколько раз flexbox упрощал болезненный макет дизайна. Моя единственная проблема заключалась в том, чтобы вычислять поля и отступы для пробельных элементов в контейнере flex. Но теперь, когда gap получил хорошую поддержку браузеров, даже это больше не проблема.
Но пока меня это нигде не беспокоит, все равно удивляет.
Возьмите свойство align-items . Когда у вас есть ряд элементов во флекс-контейнере, он управляет их расположением в этом ряду. Я знаю, как работают самые распространенные значения:
-
stretch— это значение по умолчанию, и оно делает каждый из них высотой самого высокого элемента в этой строке -
flex-startвыравнивает каждый элемент по верху этой строки -
flex-endвыравнивает каждый элемент по концу строки -
centerвыравнивает каждый элемент по центральной оси строки
Но в статье, которую я читал, упоминалось базовое значение , а я этого не знал. Список статей моего собственного сайта представляет собой гибкий контейнер, поэтому я добавил
Список статей моего собственного сайта представляет собой гибкий контейнер, поэтому я добавил align-items: baseline из любопытства.
Результат… был неожиданным.
Я не понимаю, почему «align-item: baseline» flexbox делает это. Кто-нибудь может это объяснить? pic.twitter.com/vJEr5ENHh9— Макс Антонуччи (@Maxwell_Dev) 8 октября 2021 г.
Меня это смутило, так как результаты выглядели противоречивыми. Я предполагал, что flexbox выравнивает вещи по определенному элементу. Но я проверил каждый элемент и ничего не объяснил выравнивание в каждой строке. Как выравнивание, измененное одним правилом, могло дать мне такие случайные результаты?
Я сделал несколько поисков в Google, чтобы точно узнать, как baseline выравнивает контент. Но я получил объяснения, которые были либо слишком скудными, либо слишком жаргонными. Так что, как и все сбитые с толку люди с низкой самооценкой и тем более не способные проиграть, я обратился к Твиттеру. И я действительно получил хороший ответ быстро.
И я действительно получил хороший ответ быстро.
Похоже, он выравнивает базовые линии первых элементов. Изображения в первом ряду. Изображения + даты во втором ряду. Изображения снова в третьем ряду
— Брайан Робинсон (@brob) 8 октября 2021 г.
Это был простой ответ, который я искал! Baseline берет первый элемент в каждом гибком элементе и выравнивает его по нижней части.
Это также объясняет несоответствие! Все посты в первой и третьей строках содержат изображения, поэтому он выровнял статьи на основе их нижней части. Но в среднем ряду есть два поста без изображений, поэтому вместо них использовался элемент, который был первым: даты. Таким образом, хотя правило выравнивания работает, разные элементы делают его непоследовательным.
Это также объясняет, почему макет выглядит таким дико разнесенным в некоторых областях. Во втором посте первой строки текст заголовка крупнее, а flex-база короче. Это сдвигает большую часть контента ниже базовой линии и создает большие пробелы в строке.
Это сдвигает большую часть контента ниже базовой линии и создает большие пробелы в строке.
Все это преподало мне несколько хороших уроков о том, когда я захочу использовать align-items: baseline в будущем.
- Подходит для контента с небольшими вариациями размера. Если у вас есть изображения или текст разного размера, 9Базовая линия 0015 всегда выравнивает их по одной и той же точке. Таким образом, это может добавить некоторую согласованность там, где в противном случае они могли бы отсутствовать.
- Это плохо для содержимого, которое имеет слишком много различий. Он рассматривает только первый элемент, а не последующие элементы. Мой сайт показал, что наличие разного текста или элементов вокруг базовой линии может создать много пустого пространства.
Я рекомендую использовать базовый уровень , когда ваши несоответствия ограничиваются первым элементом. Как для списка карточек, которые всегда начинались с заголовков, но вы не можете гарантировать их размер шрифта.

 example-2 {
display: flex;
align-items: flex-start;
justify-content: space-between;
outline: 2px dashed #ccc;
}
.example-2-item {
width: 100px;
background: #52c32d;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div>
example-2 {
display: flex;
align-items: flex-start;
justify-content: space-between;
outline: 2px dashed #ccc;
}
.example-2-item {
width: 100px;
background: #52c32d;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div> example-4 {
display: flex;
align-items: center;
justify-content: space-between;
outline: 2px dashed #ccc;
}
.example-4-item {
width: 100px;
background: #52c32d;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div>
example-4 {
display: flex;
align-items: center;
justify-content: space-between;
outline: 2px dashed #ccc;
}
.example-4-item {
width: 100px;
background: #52c32d;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div> example-6 {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-column-gap: 15px;
align-items: end;
justify-content: space-between;
outline: 2px dashed #ccc;
}
.example-6-item {
background: #52c32d;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div>
example-6 {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-column-gap: 15px;
align-items: end;
justify-content: space-between;
outline: 2px dashed #ccc;
}
.example-6-item {
background: #52c32d;
}
</style>
<div>
<div>Текст<br>текст</div>
<div>текст</div>
<div>Текст<br>текст</div>
</div> ..
align-content: space-around;
}
..
align-content: space-around;
} Используйте
Используйте