Как составить правильный анкор-лист, чтобы увеличить ссылочную массу
19240 12 5
| How-to | – Читать 10 минут |
Прочитать позже
ЧЕК-ЛИСТ: ССЫЛОЧНАЯ МАССА → РАЗВИТИЕ
Инструкцию одобрил
SEO Classifieds Specialist в Netpeak
Анатолий Бондаренко
Анкор-лист нужен для ссылочного SEO-продвижения сайта. Построение анкор-листа помогает повысить результаты поисковой оптимизации и упростить процедуру публикации ссылки. О том, как правильно составить список анкоров и избежать санкций поисковых систем, читайте в статье.
Содержание:
- Что такое анкор-лист
- Как составить анкор-лист – пошаговая инструкция
2.1. Выбрать ключевые слова из семантического ядра
2.2. Провести кластеризацию отобранных запросов
2.3. Составить стратегию ссылочного продвижения - Анализ анкор-листа в Serpstat
- Околоссылочный текст
- FAQ
Заключение
Что такое анкор-лист
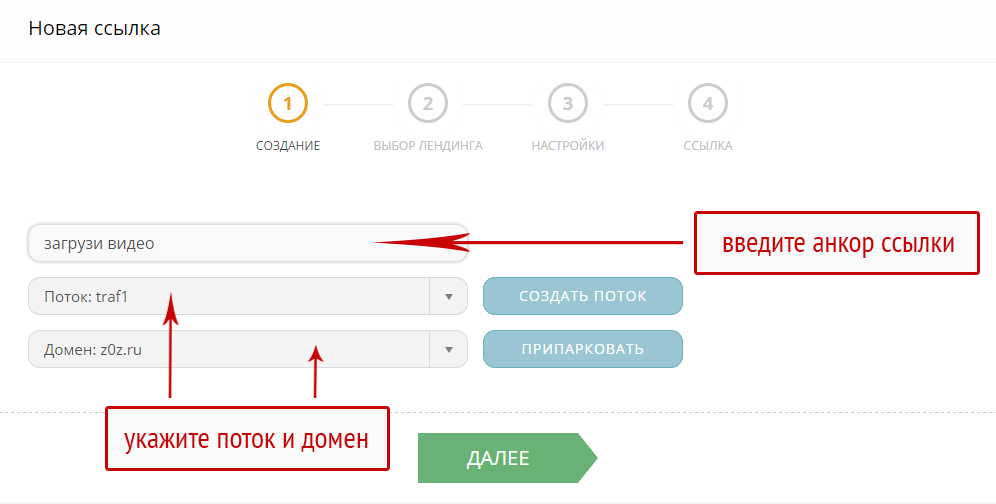
Анкор или якорь ссылки — это та кликабельная текстовая часть линка, которую пользователи нажимают для перехода на другую страницу или часть документа. Список всех анкорных текстов, используемых на сайте, называют анкорным листом. При этом ресурс, на котором размещается ссылка называется донором, а тот, на который ссылается — акцептором.
Список всех анкорных текстов, используемых на сайте, называют анкорным листом. При этом ресурс, на котором размещается ссылка называется донором, а тот, на который ссылается — акцептором.
Использование ключевых слов в анкорах повышают эффективность внешних ссылок и ускоряют продвижение сайта. Однако излишнее использование в анкорах транзакционных запросов — ключевых фраз, содержащих слова «купить», «заказать», «цена» может привести к попаданию сайта под фильтры поисковых систем, так как их алгоритмы обнаружат неестественное происхождение ссылок.
Ссылки могут быть как анкорными, например, «купить кроссовки Nike», так и безанкорными, в которых используется просто адрес страницы или слова «здесь», «тут» и пр. Также могут использоваться брендовые анкоры с различными вариантами названия компании.
Несмотря на то, что в безанкорных ссылках не используются ключевые слова, они важны для ссылочной стратегии продвижения. Такие ссылки делают анкорный лист более естественным в глазах поисковиков и при этом передают статический вес.
Безанкорная ссылка может выглядеть так:
ссылка в виде картинки без тега alt;
голая ссылка в виде URL в формате «https://site.com/page1»;
ссылка в виде стандартного навигационного текста («тут», «здесь», «по ссылке и так далее).
При проектировании анкор листа и распределении анкорных и безанкорных ссылок ориентируйтесь на анкорные листы конкурентов. Например, распределение может быть 80-90% безанкорных и 10-20% анкорных ссылок. Главное, чтобы при этом ссылки выглядели естественно и размещались на качественных ресурсах похожей тематики. Анкоры ссылок должны быть релевантны контенту страниц, на которые они ссылаются.
Текст ссылки может включать прямое вхождение ключевого слова либо представлять собой его словоформы, быть разбавленными, следовать в обратном порядке, например:
- «купить смартфон» — прямое вхождение;
- «выгодно купить новый смартфон» — разбавленное вхождение;
- «смартфон купить» — обратное вхождение и пр.

Чем более разнообразные анкоры обратных ссылок используются, тем более естественно выглядят ссылки и меньше шансов попасть под санкции поисковых систем за их покупку. Поэтому следует максимально разнообразить анкор лист.
В коде HTML сайта ссылка выглядит так:
<a href=»https://site.com/»>АНКОР</a>
Пример анкора ссылки в HTML-коде
Как составить анкор-лист – пошаговая инструкция
1. Выбрать ключевые слова из семантического ядра
Выберите из семантического ядра несколько высокочастотных запросов и 10-20 среднечастотных. Расширьте список с помощью исследования данных ключевых слов в Serpstat. Перейдите для этого в раздел «Анализ ключевых слов» и воспользуйтесь там модулями «Подбор фраз», «Похожие фразы» и «Поисковые подсказки». Подобрать анкоры для информационных страниц можно с помощью модуля «Поисковые вопросы»:
Подбор анкоров в разделе «Поисковые вопросы» Serpstat
2. Провести кластеризацию отобранных запросов
Провести кластеризацию отобранных запросов
Чтобы понять, какие именно анкоры использовать для каждой страницы, необходимо их кластеризовать. Разделите ключевые фразы на три группы: для главной страницы, для страниц услуг и для информационных страниц.
Таблица для распределения анкоров
Распределив анкоры по таблице, воспользуйтесь инструментом «Кластеризация» Serpstat, чтобы подобрать для каждой продвигаемой страницы группу максимально релевантных анкоров. Помните при этом, что анкорные ссылки с прямым вхождением ключевой фразы лучше использовать по минимуму. Желательно не превышать 10-20% от общей массы анкоров.
Кластеризация поисковых запросов в Serpstat
3. Составить стратегию ссылочного продвижения
Чтобы составить стратегию поисковой оптимизации на несколько месяцев вперед, следует проанализировать ссылочный профиль ваших конкурентов из ниши. Введите ключевой запрос в поиске и скопируйте их ссылки себе в блокнот или любой другой документ. Проанализируйте топ-10 по каждому ключевому запросу или воспользуйтесь модулем «Конкуренты» Serpstat.
Проанализируйте топ-10 по каждому ключевому запросу или воспользуйтесь модулем «Конкуренты» Serpstat.
Определение конкурентов домена с помощью Serpstat
В результате анализа вы:
выясните, как определяют анкорные и безанкорные ссылки конкуренты и учтете это в долгосрочном планировании;
определите, кто ссылается на конкурентов. В блокнот выпишите тематику сайта-донора и технические показатели: ИКС, возраст домена и объем сайта;
оцените, какое количество ссылок уже есть у конкурентов. В любом случае наращивайте ссылочную массу постепенно;
определите, какие страницы для вас приоритетны и решите, что конкретно вы будете усиливать ссылочным весом.
Проанализируйте топ-10 по каждому ключевому запросу. Составьте стратегию на реальных результатах, которых добились другие сайты, чтобы получить результат и не попасть под фильтры. Далее подробно рассмотрим, как проанализировать анкоры конкурентов с помощью Serpstat.
- Как найти обратные ссылки на сайт [Полное руководство + чек-лист]
Анализ анкор-листа в Serpstat
Serpstat поможет провести такой анализ, чтобы узнать ссылочную стратегию конкурентов с технической стороны, а именно:
какие доноры ссылаются;
какие анкоры используются;
какое количество ссылок наращивается.
Перейдите в панель и используйте раздел «Анализ ссылок».
Анализ ссылок домена в Serpstat
Укажите URL нашего конкурента и автоматически получите информацию по количеству ссылающихся доменов в Суммарном отчете. Также график наращивания ссылочного веса. Кроме того, вы увидите, какого уровня домены ссылаются.
Динамика количества ссылок домена конкурента
Ссылочный профиль домена
Продолжайте анализ и перейдите к самому интересному, смотрите, какие анкоры использует конкурент:
Анализ анкоров с помощью Serpstat
Сохраните пример анкор-листа конкурента в документе, и отсортируйте внешние ссылки, чтобы отделить естественные анкоры. Обычно ссылаются на полезный контент: статьи, обзоры, главную или брендовый, который содержит названия копании или имя контактного лица и вариации URL сайта.
Обычно ссылаются на полезный контент: статьи, обзоры, главную или брендовый, который содержит названия копании или имя контактного лица и вариации URL сайта.
К примерам достаточно естественных анкор листов можно отнести такой:
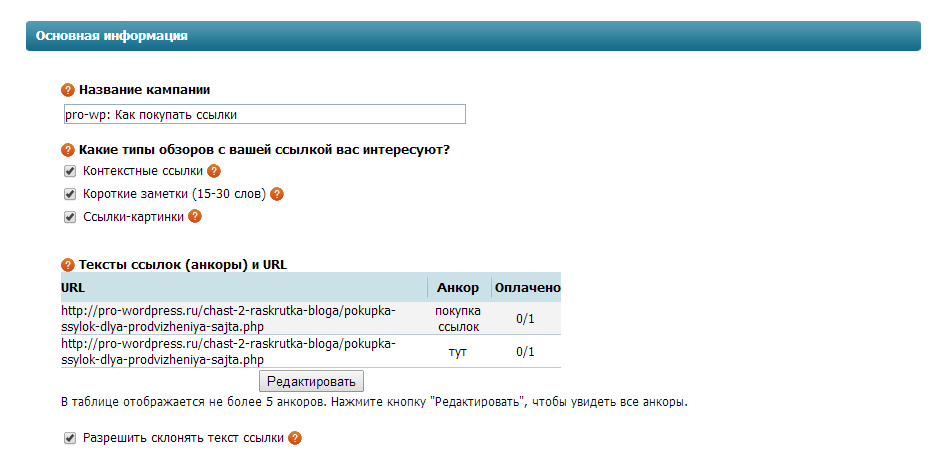
Пример анкор-листа сайта
В завершении анализируйте распределение ссылок по страницам сайта. В Serpstat вам поможет это узнать отчет Страницы-лидеры:
Страницы-лидеры домена
В полученном результате оцените, на каких страницах публиковались ссылки и на какие по аналогии вам нужно сделать упор, чтобы правильно распределить ссылочный вес на своем веб-ресурсе.
Если вы еще не знаете список своих основных конкурентов — его тоже можно получить с помощью Serpstat:
Обратите внимание, что в выдаче часто можно обнаружить конкурентов, которые продвигаются сильно рискованными методами, такие стратегии в своем ссылочном продвижении лучше не учитывать.
Хотите узнать, как с помощью Serpstat проанализировать анкоры и улучшить ссылочную массу?
Заказывайте бесплатную персональную демонстрацию сервиса, и наши специалисты вам все расскажут! 😉
| Оставить заявку! |
Error get alias
Околоссылочный текст
Подготовьте околоссылочный вес. Учитывайте основные рекомендации при написании:
Учитывайте основные рекомендации при написании:
Используйте вхождение ключевых фраз, их синонимы и словоформы.
Соблюдайте правила письма: начинайте предложение с большой буквы, а заканчивайте предложение знаком препинания.
Пишите предложение гармонично и не делайте его анкор, выбивающимся из контекста.
Таблица с примером анкор-листа и околоссылочного текста
Какой анкор лист считается заспамленным?
Заспамленным считается такой анкор-лист, в котором используется избыточное количество коммерческих анкоров, например, ключевых слов «купить холодильник», «заказать пылесос», «уставноить пластиковые окна в Киеве» и пр. Ссылочный профиль должен содержать большую часть безанкорных ссылок, а анкоры должны быть максимально разнообразными, чтобы выглядеть естественно для алгоритмов поисковых систем. В противном случае можно попасть под фильтры поисковых систем.
Стоит ли полностью копировать анкор лист конкурента?
Следует учитывать, что конкуренты могут использовать рискованные методы продвижения и полностью воссоздавать их стратегию продвижения не следует. Отслеживайте действия конкурентов, анализируйте их анкорные листы и ссылочный профиль, а затем вносите коррективы в полученные данные с учетом особенностей своей компании.
Отслеживайте действия конкурентов, анализируйте их анкорные листы и ссылочный профиль, а затем вносите коррективы в полученные данные с учетом особенностей своей компании.
Заключение
Анкор-лист — это основа для ссылочного продвижения. Самое важное при составлении анкор-листа — не забывать про разбавление анкоров и не спамить ключевыми фразами, соблюдая ограничение в 10-20% от всего объема.
Чтобы составить анкор-лист для вашего проекта, вам нужно провести анализ конкурентов. Главные показатели, которые нужно выяснить:
количество доноров;
технические характеристики доноров;
анкоры;
распределение по страницам ссылочного веса.
Собрав данные распределите полученные анкоры, как показано в таблице по уровням страниц. Технические характеристики и ссылки на сами доноры вы будете использовать для публикации ссылок.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.09 из 5 на основе 31 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как писать и оптимизировать SEO-статьи
How-to
Анастасия Сотула
Как и зачем использовать атрибут nofollow
How-to
Анастасия Сотула
Как оптимизировать видео на Youtube-канале: инструкция для новичков
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе.![]() Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Анкор: что такое, зачем нужен anchor ссылки и почему важен для SEO
Оглавление
- Типология анкоров
- Как правильно составить анкор?
Анкор (перев. с англ. anchor) — часть ссылки, находящаяся между открывающим тегом «a» и закрывающим тегом «/a».
Ссылками пронизан весь Интернет — они объединяют между собой все сайты. Прописываются они следующим образом: <a href =”адрес сайта”>текст ссылки</a>. Выделенное словосочетание и есть анкор в HTML-коде. Они оказывают влияние на позиции сайта в зависимости от ключевиков в нем, поэтому они учитываются при продвижении. Правильно написанный анкор играет немаловажную роль в ссылочном ранжировании. Интернет-ресурсы, в описании или в сниппете которых есть надпись «Найден по ссылке», даже если их страницы нерелевантны запросу, все равно будут демонстрироваться пользователям, потому что данные страницы являются релевантными по ссылочному ранжированию и анкорному тексту.
Прописываются они следующим образом: <a href =”адрес сайта”>текст ссылки</a>. Выделенное словосочетание и есть анкор в HTML-коде. Они оказывают влияние на позиции сайта в зависимости от ключевиков в нем, поэтому они учитываются при продвижении. Правильно написанный анкор играет немаловажную роль в ссылочном ранжировании. Интернет-ресурсы, в описании или в сниппете которых есть надпись «Найден по ссылке», даже если их страницы нерелевантны запросу, все равно будут демонстрироваться пользователям, потому что данные страницы являются релевантными по ссылочному ранжированию и анкорному тексту.
Типология анкоров
По типу написания анкоры делятся на следующие виды:
Разбавленные — в анкор, кроме ключевого слова, входит текст. Например, для запроса «продать машину», разбавленный анкор – это «продать машину в Москве цена».
Неразбавленные — только ключевое слово, то есть анкор «продать машину».
Как правильно составить анкор?
Чтобы поисковые системы не посчитали ссылки спамом, анкор должен быть правильно составлен, а для этого необходимо придерживаться следующих правил:
1) Количество. Анкоры с одним и тем же текстом не принесут пользы. Учитывается и соотношение разбавленных анкоров к неразбавленным: 70-75% к 25-30%. Например, для анкора «купить машину» можно составить такие анкоры, как «купить подержанную машину», «купить недорогую машину», «купить отечественную машину» и т.д.
2) Читабельность. Анкор должен быть построен по принятым грамматическим правилам, например, анкор «купить машину в Москве Казани дешево» будет, скорее всего, забракован вебмастером, а поисковой системой принят за спам.
3) Тематичность. HTML-cсылка с анкорным текстом «купить машину» не должна размещаться на сайте, посвященном вопросам религии. Хотя многие оптимизаторы до сих пор пренебрегают тематичностью при покупке ссылок.
4) Грамотность. Присутствие грамматических или пунктуационных ошибок – лишний повод отказать в размещении ссылки.
5) Желательно отсутствие повторов ключевых слов. Ссылка с анкором «купить машину, купить машину», вероятно, не будет размещена, а сам интернет-ресурс из-за такой ссылки рискует попасть в black-лист вебмастера.
6) Уникальность. Чтобы избежать «склейки анкоров», как часто данное явление называют оптимизаторы, они должны различаться, в частности, за счет разнообразных прилагательных. Например, «купить недорогую машину», «купить подержанную машину» и т.д.
Грамотно писать анкоры могут либо сами оптимизаторы, либо копирайтеры, которых можно нанять на многочисленных биржах контента.
Чтобы составить правильный и качественный анкор, оптимизаторы обращаются к статистике запросов поисковых систем, которую можно найти в специальных сервисах статистики: для этого надо ввести необходимый запрос и собрать полученные результаты, при этом следует обратить внимание на популярные запросы и анкоры.
Еще одним немаловажным пунктом при составлении анкоров считается написание околоссылочного текста, который находится перед, после или вокруг анкора. Например, в тексте «Продажа машин в Москве: купить машину по низкой цене» с ссылкой «купить машину», околоссылочным, окружающим текстом перед анкором считается «Продажа машин в Москве», а словосочетание «по низкой цене» является околоссылочным текстом после анкора.
Ссылки: Ссылка внутри страницы
| | | |
| |
| | | |
| | |
| | |
| |
Анкеры в порядке? Переоценка ссылок на странице
Ссылки на странице (также называемые ссылками привязки или ссылками перехода ) — это ссылки, которые ведут пользователей к содержимому  сайта. В прошлом пользователям рекомендовалось избегать ссылок такого типа. Использование внутренних ссылок увеличилось за последние несколько лет веб-дизайна, что делает стоящей более глубокую оценку плюсов и минусов этого элемента дизайна.
сайта. В прошлом пользователям рекомендовалось избегать ссылок такого типа. Использование внутренних ссылок увеличилось за последние несколько лет веб-дизайна, что делает стоящей более глубокую оценку плюсов и минусов этого элемента дизайна.
Почему ссылки на странице сбивают с толку
Как мы обсуждали в прошлом, самая большая проблема, связанная с удобством использования ссылок на странице, заключается в том, что они не соответствуют ментальной модели пользователей для ссылки . Обычно ссылки ведут на другую страницу. Когда это ожидание не оправдывается, пользователи могут потерять ориентацию.
Чем полезны внутренние ссылки
Эта проблема удобства использования может быть уравновешена преимуществами ссылок на странице, связанными с удобством использования. Ссылки на странице часто используются для помочь пользователям перемещаться по содержимому страницы
. Ссылки, которые ведут к информации дальше по странице, могут:- Действуйте как оглавление, помогая пользователям формировать ментальную модель страницы
- Обеспечить прямой доступ к интересующему контенту
- Повышение доступности и взаимодействия с контентом, для обнаружения которого требуется длинная прокрутка
Обычное использование ссылок на странице
Существует три распространенных способа использования ссылок на странице:
- Таблицы содержания: Ссылки на странице можно использовать в качестве оглавления для более длинных фрагментов контента, предоставляя пользователям прямой доступ к интересующему контенту.

- Back to Top: Ссылки Back-to-top ведут пользователя к началу страницы из другой части страницы. Хотя эти ссылки дублируют функциональность полосы прокрутки, они могут быть полезны на длинных страницах, где один щелчок сэкономит время по сравнению с несколькими прокрутками. Такие ссылки, как правило, не вредят пользователям, которые их не используют (за исключением случаев, когда они охватывают контент, хотя даже в этом случае они не вызывают серьезных проблем), и помогают пользователям, которые их используют.
- Указатели и часто задаваемые вопросы : Алфавитные или числовые указатели или списки часто задаваемых вопросов могут быть полезны благодаря ссылкам на странице. Список ссылок в верхней части страницы избавляет пользователей от необходимости прокручивать многочисленные элементы или экраны элементов, которые им не нужны. Ссылки полезны, когда пользователям, скорее всего, понадобится определенный фрагмент контента, а не просмотр всех вариантов.

Влияние размера экрана
Когда мы изначально писали об якорных ссылках, все мы просматривали Интернет на экранах одинакового размера. Мы не проектировали для крошечных мобильных экранов, экранов планшетов среднего размера или больших настольных мониторов с высоким разрешением.
Поскольку мы разрабатываем для более разнообразных устройств, каждое из которых имеет свой размер экрана, преимущество использования ссылок перехода увеличивается по мере уменьшения размера экрана . Рассмотрим страницу контента на вашем сайте: несколько абзацев текста могут занимать один экран на рабочем столе, но растягиваться на несколько прокручиваемых страниц на мобильных устройствах. Один и тот же контент, даже если он краткий, значительно увеличивается в объеме, просто появляясь на маленьком экране.
Как правильно использовать ссылки на странице
Итак, если мы знаем, что внутристраничные ссылки могут сбивать с толку, но мы также знаем, что они могут помочь пользователям найти информацию, особенно на более длинных мобильных страницах с прокруткой, как мы взвесим относительные преимущества и недостатки их использования? Какие детали нам нужно помнить при их реализации, чтобы убедиться, что их преимущества перевешивают их недостатки?
Учитывать длину контента
Во всех случаях внутристраничные ссылки полезны только в том случае, если содержимое страницы длинное. Любой длинный контент может выиграть от их добавления: чем длиннее страница, тем выше ценность. Однако мы знаем, что пользователи не внимательно читают онлайн. Они просматривают контент. Итак, прежде чем добавлять ссылки на страницу, чтобы сделать более длинный фрагмент контента более управляемым, сначала подумайте, можно ли его сократить, реорганизовать или переписать. Вдумчивое редактирование может сократить ненужные детали, сократить содержание и сделать ссылки внутри страницы ненужными.
Вдумчивое редактирование может сократить ненужные детали, сократить содержание и сделать ссылки внутри страницы ненужными.
Также учтите сколько информации должно отображаться на одной странице . Представление большого объема информации на одной странице сводит к минимуму усилия пользователя или затраты на взаимодействие, но только в том случае, если пользователь, вероятно, прочитает весь контент в точном порядке, в котором он представлен. Однако, если страница содержит 4 или 5 связанных, но разных тем, может быть лучше разделить контент на разные страницы, особенно если какой-либо конкретный пользователь, скорее всего, прочитает лишь несколько тем.
Последним соображением является длина каждого отдельного раздела контента. Страница с множеством кратких разделов не требует больших усилий при прокрутке. В этом случае добавление внутренних ссылок может быть ненужным и даже вредным, поскольку сами эти ссылки, представленные в верхней части страницы, увеличивают длину страницы и смещают содержимое вниз.
Используйте четкие ссылки и заголовки
Длинный контент выигрывает от того, что он состоит из нескольких разделов с четкими заголовками, которые служат указателями для обсуждаемого контента в каждой области страницы. Думайте о заголовках как о скелете (или мини-IA) страницы: пользователь может получить общее представление о содержании, прокручивая заголовки, если эти заголовки ясны и описывают текст, который они обозначают.
Но пользователи могут прокручивать или не прокручивать, особенно если на странице много разделов контента. Пользователи прокручивают, когда у них есть причина: они оценивают, может ли страница содержать нужный им контент, и прокручивают, если считают, что он там может быть. Заголовки полезны только в том случае, если пользователь их видит.
Ссылки на странице помогают решить эту проблему. Они могут появляться в верхней части страницы, действуя как оглавление страницы. Поскольку ссылки появляются вместе, и часто пользователю не нужно прокручивать страницу, чтобы увидеть большинство из них, они более эффективны, чем заголовки при отображении содержимого страницы.
Они могут появляться в верхней части страницы, действуя как оглавление страницы. Поскольку ссылки появляются вместе, и часто пользователю не нужно прокручивать страницу, чтобы увидеть большинство из них, они более эффективны, чем заголовки при отображении содержимого страницы.
Метка ссылок на странице
Ссылки на странице должны быть отличены от других ссылок на странице, чтобы пользователи понимали, куда они приведут. Это можно сделать с помощью визуальной индикации или этикетки, такой как На этой странице или В этой статье .
Ссылки внутри страницы в верхней части этой страницы EPA.gov помечены как На этой странице , чтобы пояснить, как будут работать ссылки. Использование этикетки предпочтительнее как для ясности, так и для доступности, чем полагаться исключительно на размещение или визуальную обработку. Программное обеспечение для чтения с экрана, которое читает пользователям текст веб-страницы вслух, часто добавляет слово «внутристраничная ссылка» при чтении якорной ссылки, чтобы ориентировать пользователей. Но люди, использующие экранную лупу, которая масштабирует сайт, чтобы сосредоточиться на одном разделе за раз, не имеют этой звуковой обратной связи. Список внутренних ссылок может выглядеть так же, как и список ссылок, ведущих на другие страницы.
Программное обеспечение для чтения с экрана, которое читает пользователям текст веб-страницы вслух, часто добавляет слово «внутристраничная ссылка» при чтении якорной ссылки, чтобы ориентировать пользователей. Но люди, использующие экранную лупу, которая масштабирует сайт, чтобы сосредоточиться на одном разделе за раз, не имеют этой звуковой обратной связи. Список внутренних ссылок может выглядеть так же, как и список ссылок, ведущих на другие страницы.
Отсутствие контекста при использовании программы чтения с экрана или экранной лупы аналогично отсутствию контекста при использовании мобильного устройства. Мобильный экран может показывать пользователям только небольшое окно просмотра контента, поэтому пользователи с маленькими экранами могут легко потерять контекст того, где они находятся на странице и какой тип ссылок они просматривают.
Подтверждение прыжка
Текст ссылки на странице должен соответствовать заголовку страницы, на которую ведет ссылка, чтобы убедить пользователей в том, что они были перемещены на соответствующий контент на странице. Заголовок работает как указатель, определяющий местоположение пользователя.
Заголовок работает как указатель, определяющий местоположение пользователя.
Когда пользователи щелкают ссылку на странице, соответствующий контент должен прокручиваться ближе к верхней части экрана, чтобы пользователям было легко прочитать как можно больше раздела. Однако помогите пользователям сориентироваться и понять, что они все еще находятся на той же веб-странице, показав немного предшествующего текста или небольшое пустое пространство в самом верху экрана. Если выбранный заголовок расположен слишком близко к верхней части страницы, пользователи иногда его не замечают.
Если на вашей странице есть липкие элементы (например, навигация, ссылки для обмена в социальных сетях, реклама), которые остаются на месте в верхней части страницы, убедитесь, что они не закрывают заголовок, заставляя пользователя прокручивать, чтобы найти содержимое заинтересовать или дезориентировать пользователя.
В статье на WebMD внутренняя ссылка на Что вызывает заражение норовирусами ведет к представлению на верхнем снимке экрана, где заголовок и начальный текст скрыты липкой навигацией. На втором снимке экрана показана прокрутка страницы для просмотра соответствующего контента.
На втором снимке экрана показана прокрутка страницы для просмотра соответствующего контента. Обратите внимание на последний раздел контента на странице. Если последний фрагмент контента короткий и под ним на странице мало ссылок или элементов, возможно, он появится в середине, а не вверху страницы. По возможности постарайтесь, чтобы содержимое последнего раздела было достаточно длинным.
Рассмотрите возможность закрепления ссылок на странице
На мобильных экранах внутренние ссылки всегда должны отображаться в верхней части содержимого. Но с большими экранами дизайнерам доступно больше возможностей.
Оглавление может отображаться в столбце слева или справа от основного содержимого. Эти ссылки, расположенные рядом с областью основного содержимого, могут быть изначально менее заметными, поскольку пользователи сосредоточены на центральной области содержимого сайта. Если эти ссылки остаются на месте рядом с содержимым, когда пользователь прокручивает, у них есть 9Преимущество 0195 в том, что остается видимым для пользователя. Хотя статическое оглавление в верхней части страницы поначалу может быть более заметным для пользователя, оно быстро исчезнет из поля зрения пользователя, когда пользователь прокручивает страницу.
Хотя статическое оглавление в верхней части страницы поначалу может быть более заметным для пользователя, оно быстро исчезнет из поля зрения пользователя, когда пользователь прокручивает страницу.
Преимущество фиксированного набора ссылок зависит от реализации. Если страница визуально чистая, с небольшой конкуренцией за внимание пользователя, ссылки с большей вероятностью будут замечены и использованы, чем если страница загромождена множеством графических элементов, таких как изображения и рекламные объявления.
Другой распространенный шаблон для ссылок на странице отображает ссылки в области, обычно используемой для навигации. Например, внутристраничные ссылки могут отображаться в виде закрепленной навигации в верхней части страницы. Однако мы не рекомендуем это размещение. Самая большая проблема юзабилити со ссылками на странице заключается в том, что они разрушают ментальную модель пользователя о том, что делает ссылка. Размещение ссылок в области, обычно используемой для навигации, усугубляет эту проблему. Пользователи ожидают, что навигация приведет к новым страницам.
Размещение ссылок в области, обычно используемой для навигации, усугубляет эту проблему. Пользователи ожидают, что навигация приведет к новым страницам.
Прилепленные ссылки: показывать местоположение пользователя
Если список внутренних ссылок останется на месте при прокрутке страницы, он должен показывать текущее местоположение пользователя. Например, в приведенном выше примере WWF текущий раздел ( What WWF Doing ) отмечен чуть более светлым серым цветом на липкой панели навигации на странице.
Этот тип индикатора служит для ориентации пользователей на странице и в масштабе страницы выполняет то, что делает навигация «вы здесь» для сайта в целом.
Что насчет кнопки
Назад ?Если ссылка на странице ведет пользователей к контенту на той же странице, что должна делать кнопка «Назад» в браузере? Переместить пользователей на предыдущую позицию на странице или на ранее просмотренную страницу? Другими словами, должен ли Back отменить последнее действие?
Это зависит от использования:
- Для оглавления, указателя или часто задаваемых вопросов , Назад должен действовать как отмена и переводить пользователя в предыдущее место на странице.
 Такое поведение почти позволяет пользователям забыть о двух типах ссылок (внутристраничные и межстраничные) и относиться ко всем одинаково.
Такое поведение почти позволяет пользователям забыть о двух типах ссылок (внутристраничные и межстраничные) и относиться ко всем одинаково. - Для ссылок Back to Top , Back должны направлять пользователей на предыдущую страницу в истории браузера. В начало больше похож на команду, чем на ссылку. После ее нажатия пользователи, скорее всего, захотят вернуться на предыдущую страницу, а не на середину или конец текущей страницы.
Аккордеоны против внутренних ссылок?
Аккордеонытакже можно использовать для создания оглавлений, часто задаваемых вопросов или указателей. Они обеспечивают обзор страницы и дают пользователям прямой контроль над тем, какой контент просматривать как на компьютере, так и на мобильном устройстве. Этот шаблон проектирования позволяет пользователям разворачивать или сворачивать разделы содержимого. Когда разделы контента закрыты, они действуют как оглавление страницы.
При выборе внутренних ссылок или аккордеонов учитывайте то, как будет использоваться страница . Если люди склонны читать весь контент последовательно (как они делают это со статьей в журнале или главой книги), повторное открытие аккордеонов приведет к высокой стоимости взаимодействия.
Если люди склонны читать весь контент последовательно (как они делают это со статьей в журнале или главой книги), повторное открытие аккордеонов приведет к высокой стоимости взаимодействия.
С помощью внутренних ссылок пользователи могут видеть все содержимое страницы при прокрутке, а внутренние ссылки действуют как расширение : пользователю не нужно их использовать. С другой стороны, аккордеонам требуется ввод данных пользователем для раскрытия содержимого. Это означает, что контент, стоящий за аккордеоном, менее заметен и с большей вероятностью будет проигнорирован — с глаз долой.
Напротив, оглавление на основе аккордеона имеет то преимущество, что оно более заметно для пользователей, чем некоторые оглавления, реализованные со ссылками на странице. Если внутристраничные ссылки отображаются только в верхней части страницы, пользователи должны вернуться в верхнюю часть страницы, чтобы перейти к другому разделу. (Однако это не относится к прикрепленным таблицам содержимого на странице.


 Обычные ссылки всегда указывают на начало страницы. Якоря указывают на место на странице.
Обычные ссылки всегда указывают на начало страницы. Якоря указывают на место на странице.



 Такое поведение почти позволяет пользователям забыть о двух типах ссылок (внутристраничные и межстраничные) и относиться ко всем одинаково.
Такое поведение почти позволяет пользователям забыть о двух типах ссылок (внутристраничные и межстраничные) и относиться ко всем одинаково.