font-family — CSS — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Значения
- Ещё пример
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
Скопировано
С помощью font можно задать семейство шрифта, которым будет написан текст. Можно прописать конкретный шрифт, например «Arial». А можно задать желаемый тип шрифта: например, с засечками serif или без засечек sans.
Пример
Скопировано
Допустим, мы хотим, чтобы текст был набран шрифтом PT Sans. Если такой шрифт не установлен у пользователя, то пускай откроется в Arial. Если и такого нет, то пусть будет стандартный шрифт без засечек:
body { font-family: "PT Sans", "Arial", sans-serif;}
body {
font-family: "PT Sans", "Arial", sans-serif;
}
Как понять
Скопировано
«PT Sans», «Arial», «Times New Roman» — это примеры семейств шрифтов. С помощью
С помощью font можно задать любой шрифт для любого текстового элемента на странице.
Нужно учесть только то, что шрифты хранятся у пользователя на компьютере. Поэтому, если ты используешь шрифт, которого нет у пользователя, то браузер будет использовать стандартный шрифт.
Как пишется
Скопировано
Обычно в font задают сразу несколько шрифтов, перечисляя их через запятую. На первом месте ставят самый редкий шрифт из тех, что хотят использовать для этого элемента. Затем — похожий, но более распространённый шрифт. В самом конце — желаемый тип шрифта. Браузер проходит по списку слева направо и использует первый найденный на компьютере шрифт.
Значения
Скопировано
- Имя шрифта — шрифт, который будет использоваться на странице. Например, Times или Helvetica.
- Семейство шрифтов — прописывается последним на случай, если ни одного из шрифтов нет на компьютере пользователя:
serif— шрифт с засечками, например, «Times».
sans— шрифт без засечек, например, «Arial».- serif monospace— моноширинные шрифты с одинаковой шириной каждого символа. Похожи на текст, набранный на печатной машинке. Например, шрифт «Courier».cursive— курсивный шрифт или italic.fantasy— декоративный шрифт.system— использует стандартный шрифт на устройстве пользователя.- ui
Ещё пример
Скопировано
Зададим разные шрифты для заголовков и для основного текста:
<h2>Этот заголовок написан шрифтом Roboto без засечек</h2><p>А параграф — шрифтом Roboto Slab с засечками.</p><div> <h3>Для второго заголовка установлено семейство sans-serif</h3> <p>Семейство шрифтов этого параграфа указано как serif — это шрифт с засечками, установленный в системе по умолчанию.</p></div>
<h2>Этот заголовок написан шрифтом Roboto без засечек</h2>
<p>А параграф — шрифтом Roboto Slab с засечками.
</p>
<div>
<h3>Для второго заголовка установлено семейство sans-serif</h3>
<p>Семейство шрифтов этого параграфа указано как serif — это шрифт с засечками,
установленный в системе по умолчанию.</p>
</div>
h2 { font-family: Roboto, Geneva, Arial, Helvetica, sans-serif;}p { font-family: "Roboto Slab", Georgia, "Times New Roman", Times, serif;}.generic h3 { font-family: sans-serif;}.generic p { font-family: serif;}
h2 {
font-family: Roboto, Geneva, Arial, Helvetica, sans-serif;
}
p {
font-family: "Roboto Slab", Georgia, "Times New Roman", Times, serif;
}
.generic h3 {
font-family: sans-serif;
}
.generic p {
font-family: serif;
}
Открыть демо в новой вкладкеПодсказки
Скопировано
💡 Мы советуем использовать не больше трёх разных семейств шрифтов на одной странице. Например, один для заголовков, другой для обычного текста и третий для подписей.
💡 Не забывай добавлять желаемый тип шрифта (serif, sans или другой), так как нет гарантий, что нужный вам шрифт найдётся на компьютере пользователя.
На практике
Скопировано
Алёна Батицкая советует
Скопировано
🛠 Если в макете используется один из нестандартных шрифтов, то вам потребуется подключить его в свою вёрстку при помощи свойства @font.
🛠 Всегда указывай несколько вариантов шрифтов в следующем порядке:
- Кастомный шрифт;
- Стандартный системный шрифт;
- Семейство шрифтов.
Это нужно на случай, если кастомный шрифт по какой-то причине не загрузился на устройстве пользователя. Если не указывать альтернативу (так называемый фолбэк), то при незагрузке кастомного шрифта дизайн страницы скорее всего полностью сломается. Если указать альтернативный системный шрифт, максимально близкий к кастомному по внешнему виду, то дизайн останется прежним 🎉
Семейство шрифтов указывают на случай, если ни кастомный шрифт не загрузился, ни системный шрифт не нашёлся в системе (такое возможно, поскольку в разных ОС разный набор шрифтов).
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
color
ctrl + alt + ←
→
font
ctrl + alt + →
Helvetica vs. Arial: вы знаете в чем разница?
Текст: Ilene Strizver
Helvetica и Arial – это имена двух шрифтовых гарнитур, известных практически каждому дизайнеру. А также многим непрофессиональным пользователям компьютеров.
И Helvetica, и Arial можно увидеть в печати, в Интернете, в титрах фильмов, электронных книгах, приложениях. С первого взгляда шрифты могут показаться очень похожими, но они отличаются. По происхождению, дизайну и, что особенно важно, предполагаемому использованию. Хотя многие дизайнеры имеют твердое мнение о том, какой шрифт им больше нравится, но большинству было бы трудно сказать точно, в чем различия. Вот их истории!
Вот их истории!
История Helvetica
Шрифт Helvetica – старше. Первоначально он был разработан швейцарским шрифтовым дизайнером Максом Мидингером в 1957 году для словолитни 1 Haas в Швейцарии. Управляющий директор Эдуард Хоффманн поручил создать нейтральный, разборчивый шрифт без засечек, способный составить конкуренцию другим популярным гарнитурам без засечек, в частности, Akzidenz-Grotesk. Новый шрифт был назван Neue Haas Grotesk (New Haas Sans Serif), чтобы отразить его происхождение.
Когда Haas стал частью группы компаний Linotype, название Neue Haas Grotesk было изменено на Helvetica (адаптация от Helvetia, устаревшее латинское название Швейцарии), по указанию головной компании Stempel AG. Было добавлено больше насыщенностей и начертаний, после чего переименованное и расширенное семейство стало активно рекламироваться.
Популярность Helvetica резко возросла, после того как он был выбран в список основных шрифтов для операционной системы Apple и лазерных принтеров, наряду с гарнитурами Times Roman и Courier. Это было началом революции в мире настольных издательских систем, которая изменила все, что было связано с типографикой и дизайном. С тех пор шрифт Helvetica стал одним из самых известных и широко используемых в мире.
Это было началом революции в мире настольных издательских систем, которая изменила все, что было связано с типографикой и дизайном. С тех пор шрифт Helvetica стал одним из самых известных и широко используемых в мире.
История Arial
С Arial совсем другая история. Примерно в то же время, когда Adobe занималась разработкой PostScript, компания Monotype выиграла контракт на поставку шрифтов для первых крупных лазерно-ксерографических принтеров IBM. Это привело к тому что в 1982 году Робином Николасом и Патрисией Сондерс для Monotype Typography был создан новый шрифт Arial. Несколько лет спустя лицензия на использование шрифта была получена Microsoft и впоследствии он входил в пакет со всеми версиями операционной системы Windows, что привело к его невероятно широкому использованию и популярности, особенно в Интернете.
Arial изначально создавался как конкурент Helvetica, но при этом имел собственный дизайн с уникальными деталями, более подходящими для технологий печати с низким разрешением того времени, включая лазерный принтер IBM. Его корни лежат в Monotype Grotesque, шрифте, нарисованном в 1926 году.
Его корни лежат в Monotype Grotesque, шрифте, нарисованном в 1926 году.
Спустя десять лет, в 1992 году, Microsoft лицензировала Arial и семейство было расширено, теперь оно включает 28 насыщенностей и начертаний.
Отличия Helvetica от Arial
Хотя Helvetica и Arial могут показаться похожими, у них есть определенные различия. Это следствие того, что каждый шрифт разработан для определенных целей. Helvetica – для традиционной печати, в то время как Arial был создан для лазерных принтеров, которые имеют более низкое разрешение, чем профессиональная печать, а затем адаптирован для использования на экранах компьютеров. Это привело к некоторым тонким (и не очень тонким) изменениям дизайна.
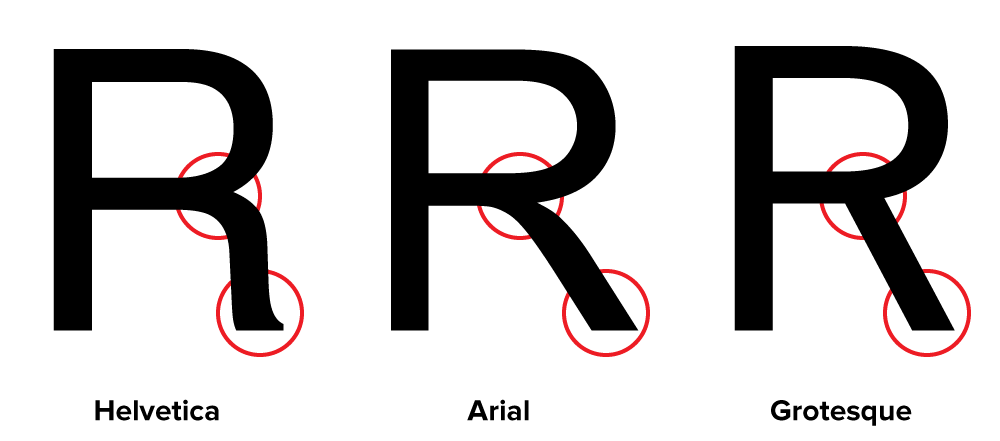
Helvetica имеет более резкий и четкий дизайн с более стильными деталями и чуть более прямоугольным (или менее округлым) внешним видом. Эти черты можно увидеть на ножке прописной R, изогнутой диагонали на цифре 2, более подчеркнутых окончаниях штрихов и тупых горизонтальных или вертикальных концевых штрихах на многих символах.
Arial является более округлым, с мягкими, полными кривыми и более открытыми внутрибуквенными просветами. Он имеет менее элегантный, более чистый внешний вид, который хорошо воспроизводится в условиях более низких разрешений. У него также есть диагональный концевой элемент на t так же как цифре 1, и изогнутый хвост на прописной Q.
Хотя и Helvetica, и Arial по-прежнему чрезвычайно популярны. Arial превосходит Helvetica в использовании и наглядности благодаря его широкой доступности на компьютерах с Windows, причем их насчитывается более миллиарда! Но Helvetica по-прежнему правит среди графических дизайнеров. Благодаря своей универсальной и почти вечной привлекательности, множеству насыщенностей и начертаний. А также благодаря повторному выпуску переработанного и очень популярного шрифта Neu Helvetica от Linotype).
Илен Стризвер
Илена Стризвер, основатель The Type Studio. Типографский консультант, дизайнер, писатель и педагог. Специализируется на всех аспектах визуальной коммуникации, от эстетического до технического. Ее книга, Type Rules! The designer’s guide to professional typography, 4-е издание, получило множество похвал от сообщества дизайнеров и дизайнеров.
Ее книга, Type Rules! The designer’s guide to professional typography, 4-е издание, получило множество похвал от сообщества дизайнеров и дизайнеров.
P.S.: Мы провели опрос в историях Инстаграм. Участники опросы выбрали лучший, по их мнению, шрифт. Результат несколько удивил.
Фанатов Arial оказалось больше сторонников HelveticaNotes:
- предприятие, разрабатывающее и выпускающее шрифты и другие типографские материалы, главным образом металлические. ↩
Instagram покусился на YouTube и запустил IGTV
Нам обещали, что «сториз» будут трендом 2018-го, но год еще не закончился, а Instagram радует фанатов новой фичей, которая похоже и будет трендовой. Если вы…
Загрузить больше
Шоп шоп шоп…
Агентство GForce/Grey опубликовало ролик для онлайн-магазина смартфонов shop.beeline.kz
Герои ролика предлагают не платить за связь, если уже заплатил за смартфон. По замыслу авторов, многократное повторение…
По замыслу авторов, многократное повторение…
html — CSS: является ли Helvetica шрифтом без засечек по умолчанию на Mac, а Arial — шрифтом без засечек по умолчанию в Windows?
спросил
Изменено 9 лет, 9 месяцев назад
Просмотрено 28 тысяч раз
У меня много CSS, который делает следующее:
семейство шрифтов: Helvetica, Arial, без засечек;
Насколько я понимаю, Helvetica является шрифтом без засечек по умолчанию на Mac, а Arial — шрифтом без засечек по умолчанию в Windows … если это так, не могу ли я просто изменить приведенный выше код на:
шрифт -семейство: без засечек;
Да, нет?
- html
- css
Шрифт по умолчанию действительно зависит от браузера. Например, в Firefox на Mac у меня есть Lucida Grande по умолчанию
Например, в Firefox на Mac у меня есть Lucida Grande по умолчанию без засечек 9шрифт 0028. Я не думаю, что я изменил его, но я не совсем уверен. Вы не можете полагаться на то, что значения по умолчанию являются конкретными шрифтами, поскольку пользователи могут изменить их в настройках. Если вам нужен определенный шрифт, укажите его.
Helvetica в Windows XP выглядит ужасно из-за плохой визуализации. К счастью, только несколько человек установили Helvetica на Windows XP (потому что, если им небезразлична Helvetica, они, вероятно, будут использовать Mac).
Это безопаснее:
"Helvetica Neue", Arial, без засечек;
Таким образом, только Mac OS X будет использовать Helvetica Neue (стандарт для OS X), а Windows сможет игнорировать его и сразу перейти к Arial.
1
Со шрифтами нужно быть как можно более конкретным, чтобы предотвратить проблемы с макетом. Ваша страница может выглядеть идеально на компьютере с Arial в качестве шрифта без засечек по умолчанию, но если кто-то использует совершенно другой шрифт по умолчанию, это может повлиять на расстояние между элементами (если вы используете относительные меры). Кроме того, любого дизайнера в проекте злит, когда он видит неправильный шрифт, а вы этого не хотите.
Кроме того, любого дизайнера в проекте злит, когда он видит неправильный шрифт, а вы этого не хотите.
Что вы хотите сделать на платформах, на которых установлены
- Helvetica или Arial и
- шрифт без засечек по умолчанию, который не является ни тем, ни другим?
Или спросили по-другому: всегда ли вы предпочитаете Helvetica или Arial шрифтам по умолчанию, если они установлены? Если вы предпочитаете шрифт без засечек по умолчанию во всех случаях, зачем вообще упоминать эти два?
2
Helvetica иногда используется по умолчанию на Mac без шрифта, но, честно говоря, это не лучший экранный шрифт.
Geneva, Lucida Sans и Trebuchet MS — хорошие альтернативы.
Вы можете быть уверены, что Helvetica установлена на машинах с Mac OS X, потому что этот шрифт используется в ряде официальных приложений, разработанных Apple. Arial также доступен на любом компьютере, если пользователь не удалил файл шрифта.
Но, как указывает Том, лучше быть как можно более конкретным при определении стилей шрифта. Когда я хочу отобразить семейство шрифтов без засечек, у меня в таблицах стилей обычно есть следующее:
Helvetica, Geneva, Arial, без засечек;
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Требуется, но не отображается
css — ошибка синтаксического анализа семейства шрифтов W3C «Open Sans», Helvetica, Arial, без засечек;
спросил
Изменено 5 лет, 5 месяцев назад
Просмотрено 2к раз
Почему я получаю ошибку Parse (строка 24) в этой строке CSS?
семейство шрифтов: «Open Sans», Helvetica, Arial, без засечек;
полный код, где я получаю эту ошибку:
.btn { отображение: встроенный блок; * дисплей: встроенный; /* Взлом встроенного блока IE7 */ *увеличение: 1; граница: нет; тень блока: нет; тень текста: нет; фон: #212121; переполнение: скрыто; z-индекс: 1; шрифт: наследовать; отображение: встроенный блок; box-sizing: граница-коробка; вертикальное выравнивание: посередине; высота строки: 40px; минимальная высота: 40 пикселей; размер шрифта: 13px; текстовое оформление: нет; выравнивание текста: по центру; отступ: 0 33px; переполнение: скрыто; z-индекс: 1; семейство шрифтов: «Open Sans», Helvetica, Arial, без засечек; вес шрифта: 300; преобразование текста: верхний регистр; межбуквенный интервал: 0; -webkit-transition: все 0,15 сек. переход: все 0,15 с плавного входа-выхода; -webkit-backface-visibility: скрыто; }
- css
- шрифты
6
свойство: значение пары должны находиться внутри набора правил.



 btn {
отображение: встроенный блок;
* дисплей: встроенный;
/* Взлом встроенного блока IE7 */
*увеличение: 1;
граница: нет;
тень блока: нет;
тень текста: нет;
фон: #212121;
переполнение: скрыто;
z-индекс: 1;
шрифт: наследовать;
отображение: встроенный блок;
box-sizing: граница-коробка;
вертикальное выравнивание: посередине;
высота строки: 40px;
минимальная высота: 40 пикселей;
размер шрифта: 13px;
текстовое оформление: нет;
выравнивание текста: по центру;
отступ: 0 33px;
переполнение: скрыто;
z-индекс: 1;
семейство шрифтов: «Open Sans», Helvetica, Arial, без засечек;
вес шрифта: 300;
преобразование текста: верхний регистр;
межбуквенный интервал: 0;
-webkit-transition: все 0,15 сек.
переход: все 0,15 с плавного входа-выхода;
-webkit-backface-visibility: скрыто;
}
btn {
отображение: встроенный блок;
* дисплей: встроенный;
/* Взлом встроенного блока IE7 */
*увеличение: 1;
граница: нет;
тень блока: нет;
тень текста: нет;
фон: #212121;
переполнение: скрыто;
z-индекс: 1;
шрифт: наследовать;
отображение: встроенный блок;
box-sizing: граница-коробка;
вертикальное выравнивание: посередине;
высота строки: 40px;
минимальная высота: 40 пикселей;
размер шрифта: 13px;
текстовое оформление: нет;
выравнивание текста: по центру;
отступ: 0 33px;
переполнение: скрыто;
z-индекс: 1;
семейство шрифтов: «Open Sans», Helvetica, Arial, без засечек;
вес шрифта: 300;
преобразование текста: верхний регистр;
межбуквенный интервал: 0;
-webkit-transition: все 0,15 сек.
переход: все 0,15 с плавного входа-выхода;
-webkit-backface-visibility: скрыто;
}