Visual Studio Code — Web-Revenue.ru
Автор Алексей На чтение 7 мин Просмотров 3к. Опубликовано Обновлено
Мануал по Visual Studio Code: где скачать, как установить, русифицировать, emmet, горячие клавиши, как устанавливать расширения и сниппеты, создавать сниппеты самостоятельно и как подключаться к сайтам по FTP или sftp.
Содержание
- Где скачать visual studio code
- Русификация VS Code
- Горячие клавиши
- emmet
- Cниппеты — ускорители разработки
- Установка готовых сниппетов из Marketplace
- Создание своих сниппетов
- Настройка FTP или sftp подключения и синхронизации VS Code при помощи RemoteFS
Visual Studio Code (сокращенно VS Code) — это бесплатный редактор исходного кода, разработанный компанией Microsoft для Windows, Linux и macOS.
Это редактор кода которым я постоянно пользуюсь (в основном для верстки, иногда разработке сайтов на MODX — когда шаблоны файловые) и который мы сейчас разберем. Если вы к примеру хотите профессионально заниматься PHP, то лучше выбрать платное IDE типа WebStorm.
Где скачать visual studio code
Скачать vs code можно с оф. сайта: code.visualstudio.com.
Русификация VS Code
На одном из ПК он у меня сам русифицировался после установки, на другом самостоятельно не захотел)
В общем для русификации интерфейса, зайдите в extensions (расширения) в строке поиска наберите: Russian Language Pack for Visual Studio Code или просто Russian Language Pack, установите расширение.
Перезагрузите редактор, чтобы visual studio code стал на русском.
Горячие клавиши
Справку по горячим клавишам можно найти в «Справка» — «Справочник по сочетаниям клавиш», или во официальной документации на странице: https://code. visualstudio.com/docs/getstarted/keybindings#_keyboard-shortcuts-reference (на английском).
visualstudio.com/docs/getstarted/keybindings#_keyboard-shortcuts-reference (на английском).
Если плохо дружите с языком, то на русском все сочетания можно посмотреть в настройках.
Там же их можно изменить. А так же перенести сочетания из других редакторов, например из Vim, Sublime Text, Atom, Bratckets. Скачать пакеты с их сочетаниями клавиш можно здесь: https://code.visualstudio.com/docs/getstarted/keybindings#_keymap-extensions
emmet
По умолчанию emmet уже встроен в vs code из коробки и вы сразу можете начать им пользоваться.
Cниппеты — ускорители разработки
Сниппеты — это шаблоны, облегчающие ввод повторяющихся шаблонов кода, таких как циклы или условные операторы. VS Code из коробки имеет встроенные фрагменты для ряда языков, таких как: JavaScript, TypeScript, Markdown и PHP. И так как встроен emmet, то автоматом можно добавить html.
Если говорить простым языком «сниппет» — это готовый кусок заранее написанного кода, который можно вызывать внутри среды Vs Code. Представляет из себя json код, который содержит префикс, тело и описание сниппета. В данном случае мы рассмотрим такие сниппеты, которые можно вставить в любом месте нашего файла.
Представляет из себя json код, который содержит префикс, тело и описание сниппета. В данном случае мы рассмотрим такие сниппеты, которые можно вставить в любом месте нашего файла.
Установка готовых сниппетов из Marketplace
В маркетплейсе полного готовых сниппетов на разные случае жизни, для того чтобы их посмотреть и установить, перейдите в «Расширения» ( Ctrl+Shift+X ), в поле поиска введите фильтр @category:»snippets».
Если вам нужно что-то конкретное, например я часто верстаю при помощи bootstrap 5 и мне нужны его готовые фрагменты, можно сузить поиск так: @category:»snippets» bootstrap 5. Дальше ищем сниппет с адекватным описание и устанавливаем, читаем описание (возможно сохраняем) и пользуемся.
Создание своих сниппетов
Чужие сниппеты это хорошо, быстро, удобно, но зачастую не обновляются или содержат не совсем то что вам нужно. Поэтому рассмотрим как создать свои сниппеты. В VS Code перейдите Файл — Настройки — Пользовательские фрагменты кода
Далее выберем «Новый файл с глобальным фрагментом кода…»
После чего вводим пишем название сниппета, например: «web-dev-snippet» и нажимаем Enter. Создастся заготовка сниппета с закомментированным текстом.
Создастся заготовка сниппета с закомментированным текстом.
Файл со сниппетами — просто json объект. Каждый сниппет — тоже объект, который содержит следующие поля:
- scope — языки, для которых будет подставляться сниппет (в случае глобального сниппет файла)
- prefix —сокращение, по которому активируется сниппет.
- body — сам сниппет
- description — описание, будет показано в Intellisense
Давайте для примера создадим для примера 2 сниппета, один для css, второй для html, для остальных языков создается также.
К примеру мы хотим написать сниппет который строит следующую css конструкцию:
@media (max-width: 768px) {
здесь должен стоять курсор
}Для этого стираем все из этого файла и пишем следующую конструкцию:
{
"@media": {
"prefix": "@m-w768",
"scope": "css",
"body": [
"@media (max-width: 768px) {",
" $1",
"}"
],
"description": "Вставить медиа запрос"
}
}Давайте сразу проверим работоспособность, для этого сохраняем наш сниппет, создаём новый файл, установим у него язык CSS и введем начало нашего префикса и выберем его (или введем префикс полностью и нажмем Tab):
И получаем результат:
Ну и давайте чуть посложнее сниппет создадим для html, который к примеру строит вот такой код:
<picture>
<source type="image/webp" srcset="images/. webp">
<source type="image/jpeg" srcset="images/.jpg">
<img src="images/.jpg" alt="Visual Studio Code" title="">
</picture>
webp">
<source type="image/jpeg" srcset="images/.jpg">
<img src="images/.jpg" alt="Visual Studio Code" title="">
</picture>При этом сразу поставить курсор на пути до изображений images/, чтобы их можно было быстро сменить. Получим следующий код сниппета:
{
"picture": {
"prefix": "mypicture",
"body": [
"<picture>",
"\t<source type=\"image/webp\" srcset=\"${1:images/}.webp\">",
"\t<source type=\"image/jpeg\" srcset=\"${1:images/}.jpg\">",
"\t<img src=\"${1:images/}.jpg\" alt=\"${2:}\" title=\"${2:}\">",
"</picture>",
"",
],
"description": "Прогрессивные изображения для веб-сайтов"
}
}Сохраним и сразу проверим в html файле
Теперь давайте разбираться что к чему:
- Для выбора расположения курсора используется символ
$($1, $2, $3) - Для задания очередности перехода курсора при нажатии
tabиспользуется нумерация$1,$2 - Если вам необходимо в сниппете использовать двойные кавычки
"", то перед ними необходимо ставить обратный слэш \t– экранированная “t” – означающая табуляцию.
${Num: default}– это конструкция плейсхолдера, где Num – порядковый номер. Т.к. в srcset и в src нам нужно указать один и тот же путь, но с разными расширениями, то мы просто указываем, что во всех этих полях будет${1:images/}, где «images/» — значение по умолчанию, которое подставляется в код и при изменении одного из этих полей изменятся все 3. Аналогично дляalt=""иtitle="", только порядковый номер placeholder-а увеличивается на один.
К стати сниппеты стыкуются так:
Надеюсь доходчиво объяснил, в общем делайте так готовые заготовки и экономьте время на разработке. Оригинальная документация по сниппетам здесь: https://code.visualstudio.com/docs/editor/userdefinedsnippets.
Настройка FTP или sftp подключения и синхронизации VS Code при помощи RemoteFS
Нажимаем на расширения, в окне поиска вбиваем RemoteFS и нажимаем установить.
После установки, идем в настройки Remote FS и щелкаем на строку Изменить setting. json
json
И указываем промеж "remotefs.remote": { ... } следующий конфиг
"dev": {
"scheme": "ftp",
"port": 21,
"host": "host",
"username": "username",
"password": "password",
"rootPath": "/"
}где:
- «protocol» — используемый для подключения протокол, указать можно FTP или SFTP, в зависимости от выбранного нужно указывать различные настройки далее.
- «port» — порт: (Для FTP — укажите
21., Для SFTP — обычно - «host» — укажите хост из данных для подключения по FTP или SSH.
- «username» — имя пользователя: (Для FTP — укажите логин из данных для подключения по FTP, Для SFTP — укажите логин из данных для подключения по SSH.

- «password» — пароль: (Для FTP — укажите пароль FTP-пользователя, Для SFTP — укажите пароль из данных для подключения по SSH.
- «remotePath» — полный путь к каталогу сайта: (Для FTP: Либо укажите
/— если нужно попасть напрямую в каталог доступа пользователя FTP, либо укажите остаток пути от каталога доступа пользователя FTP до нужного подкаталога — если нужно попасть не напрямую в каталог доступа, а в его подкаталог. Для SFTP — укажите путь в виде/home/user/example.com/www/, гдеuserэто название хостинг-аккаунта, аexample.com/wwwэто каталог сайта.
Сохраните изменения в конфигурационном файле.
После этого жмем Ctrl+Shift+P (Windows/Linux), вводим Remote FS: Add Folder to Workspace. И радуемся — теперь можно кодить на сайте прям из редактора.
И радуемся — теперь можно кодить на сайте прям из редактора.
Так можно подключать множество сайтов.
Если вы пользуетесь хостингом beget, то возможно вам будет также интересна статья: Мануал по работе с ftp / sftp на хостинге beget.
Смотрите также: Настройка VS Code для работы с CMS MODX.
Если вам интересна тема про VS Code пишите в комментария, что вас конкретно интересует, расширю статью или напишу новую!
Visual Studio Code: Настройки/Дополнения – GeekБлог
Автор DeniDenx На чтение 3 мин Просмотров 4.3к. Опубликовано Обновлено
Содержание
- Visual Studio Code
- Дополнения
- FAQ (Вопрос/Ответ)
После того как вы определились, с чего начать свой путь программиста. У вас наверняка встал вопрос о выборе редактора кода. Я скажу вам так, в самом начале — это абсолютно неважно.
У вас наверняка встал вопрос о выборе редактора кода. Я скажу вам так, в самом начале — это абсолютно неважно.
Выбирайте абсолютно любой редактор кода: sublime text, atom, brackets или Visual Studio Code. Пробуйте, смотрите, где что нравится, а где нет. Я же сам начинал с sublime text, перешел на brackets, а на данный момент пользуюсь Visual Studio Code.
Visual Studio Code
Возможно немного сложен в настройке для обывателя, но не всё так страшно, как может казаться. Большим плюсом для меня было то, что есть синхронизация ваших параметров с Github. При переезде на другую OC или просто переустановке Windows, нет необходимости скачивать и настраивать все дополнения заново. Все ваши дополнения и настройки сохранятся.
Дополнения
Для старта вам не особо нужно много плагинов, всё необходимое практически встроено в редактор. Но вот парочка, что вам облегчит жизнь.
Russian Language Pack. Если вы не сильны в английском языке, то разумно будет установить русский язык. Для более комфортной работы и настройки редактора.
Для более комфортной работы и настройки редактора.
Emmet. Любой редактор кода начинает свою деятельность с установки этого дополнения. Суть его в том, что нет необходимости писать всё руками. Например: Вы создали новый документ index.html, прописываете ! нажимаете клавишу Tab и вот вам готовая структура документа. Работает и на CSS, хотите задать width: 100px; прописываете w100px нажимаете Tab и вуаля! Очень сильно ускоряет написание кода. Пробуйте.
CSS Peek. Позволяет мгновенно получить доступ к нужной строчке CSS. Это полезно, когда у вас много кода и вам нужно поменять свойство класса. Для этого в html документе зажмите ctrl и нажимаете на нужный вам класс.
Prettier — Code formatter. Форматирование документа. При быстром написании кода, не всегда удается сохранить правильную и удобную табуляцию для чтения. Во время сохранения документа, данный плагин автоматически его форматирует в правильной табуляции.
До форматирования / После формантирования (кликабельно):
SASS и Live Sass Compiler. Использую для работы с препроцессором.
FAQ (Вопрос/Ответ)В: Как включить автоматический перенос строки по ширине окна?
О: Файл → Настройки → Параметры → В поисковой строке пишем «Перенос». В окне «Editor: Word-wrap (Как переносить строки)» Ставим «On/Включить». Либо в рабочем документе нажать сочетание клавиш ALT+Z.
В: Как посмотреть сочетания горячих клавиш?
О: Либо здесь. Либо в самом редакторе набрать последовательность комбинаций CTRL + K, затем CTRL + S. (Во втором варианте документация идет на том же языке, что и язык в редакторе).
В: Как отключить навигационную карту справа?
О: Вид → Показать миникарту (убрать галочку).
В: Как закомментировать строку?
О: Выделяем необходимый фрагмент и нажимаем CTRL + /
В: Как дублировать строку со вставкой вверх или вниз?
О: Shift + Alt + ↓ или ↑
В: Как редактировать несколько строк одновременно?
О: Зажимаем клавишу ALT и выбираем места, где будет производиться редактирование.
Visual Studio Code Плагины Редактор кода
html — Emmet на атоме не работает должным образом
спросил
Изменено 9 месяцев назад
Просмотрено 12 тысяч раз
Привет, я использую Emmet в редакторе кода Atom , и он отлично работает только с простыми тегами, такими как meta .
Тем не менее, когда я пробую что-то сложное, например, ul>li*5 или meta[property=""] , а затем нажимаю Tab, ничего не происходит.
Кто-нибудь знает, как это исправить?
- html
- атом-редактор
- emmet
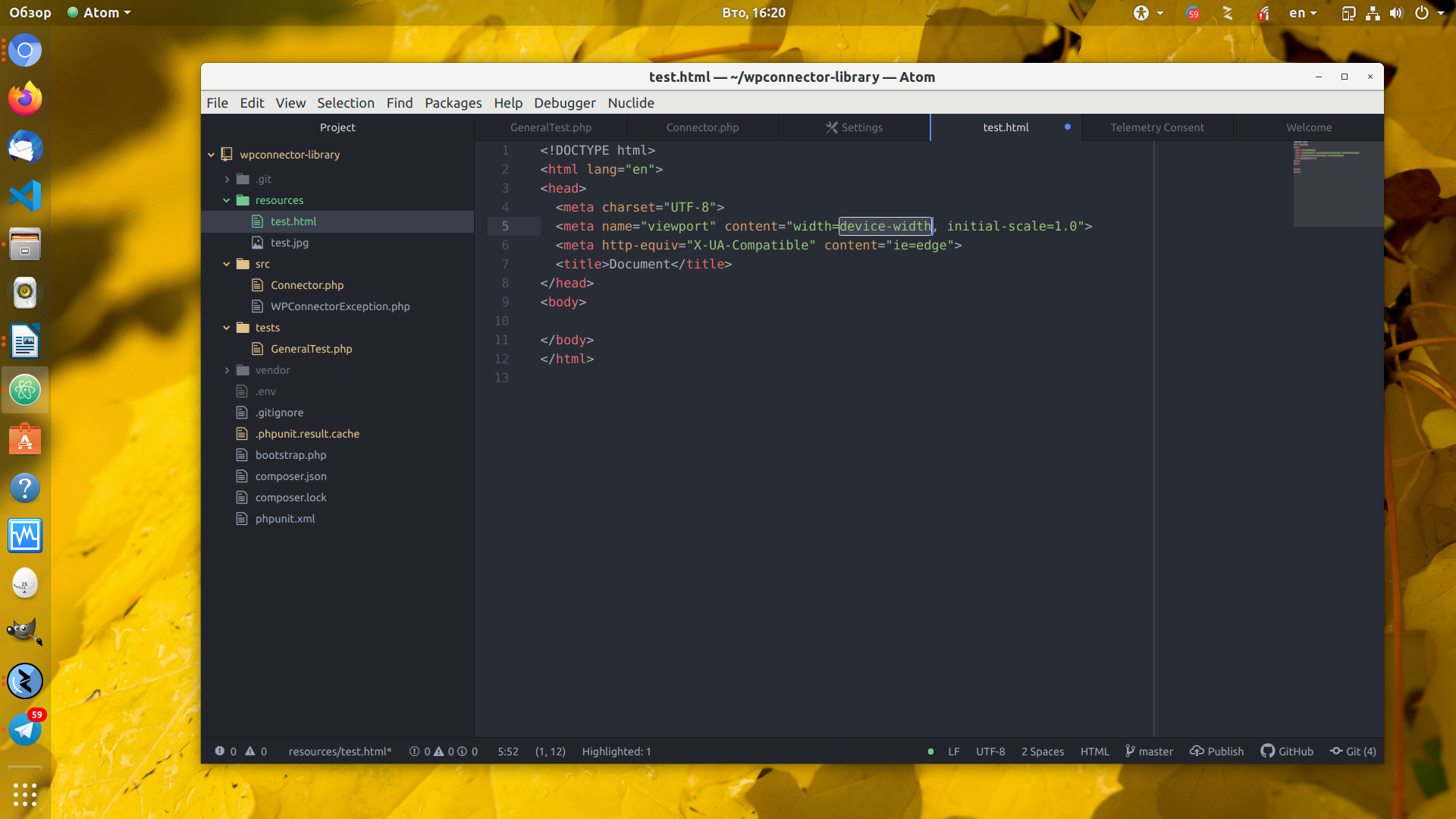
Это случилось и со мной, проблема в том, что одна и та же горячая клавиша (вкладка) настроена на несколько действий, поэтому я решил отредактировать действие расширения следующим образом.
перейдите в Настройки > Пакеты > Поиск Emmet… в привязках клавиш откройте последнюю вкладку и нажмите на значок копирования
[]<- (что-то вроде этого)
, затем перейдите в Edit > Keymap… и скопируйте туда следующий
'atom-text-editor: не([мини])': 'ctrl-alt-shift-c': 'emmet:expand-abbreviation'
Поскольку раскладка клавиатуры… переопределяет все остальные сочетания клавиш, эта будет работать поверх всех остальных определений.
Примечание: если вы используете ‘tab’ в качестве привязки клавиш, она будет использоваться только для расширения-emmet, поэтому вы не сможете на самом деле использовать tab__(2spaces) в HTML, PHP, других… файлах
НАДЕЮСЬ НА ПОМОЩЬ
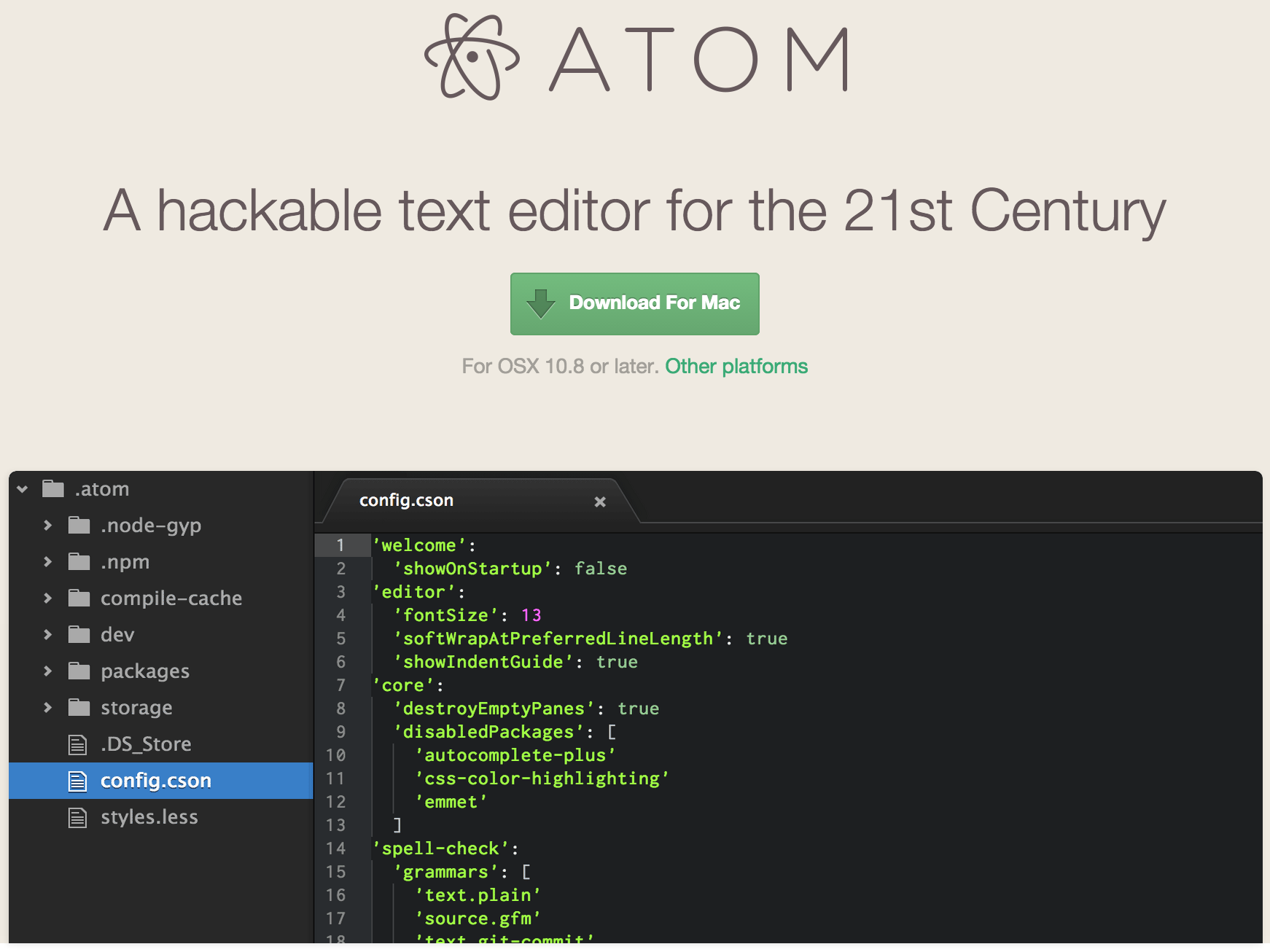
1вы найдете после установки emmet, завершение табуляции не работает, как описано в документации, перейдите в Atom> Keymap или File> Keymap добавьте следующий код, затем перезапустите Atom (это исправление сработало для меня):
'atom- текстовый редактор: не ([мини])': 'вкладка': 'emmet:расширить-аббревиатуру-с-вкладкой'
Ответ от
https://github. com/emmetio/emmet-atom/issues/503
com/emmetio/emmet-atom/issues/503
Мне помогло.
Перейдите в Atom > Keymap или File > Keymap, добавьте следующий код, затем перезапустите Atom.
'атом-текстовый редактор: не ([мини])': 'вкладка': 'emmet:расширить-аббревиатуру-с-вкладкой'
Просто хочу отметить, что, как и в https://stackoverflow.com/a/65645633/7773582, мне пришлось перезапустить Atom, установленный в Ubuntu Linux Groovy Gorilla, чтобы получить мой собственный keymap.cson для новой привязки клавиш с
' атом-текст-редактор[data-grammar="текст html базовый"]:не([мини]), атом-текст-редактор [грамматика данных ~ = "erb"]: не ([мини]), текстовый редактор атома [грамматика данных ~ = "нефрит"]: не ([мини]), текстовый редактор атома [грамматика данных ~ = "css"]: не ([мини]), текстовый редактор атома [грамматика данных ~ = "стилус"]: не ([мини]), атом-текст-редактор [грамматика данных ~ = "sass"]: не ([мини]), текстовый редактор атома [грамматика данных ~ = "scss"]: не ([мини])': 'shift-enter': 'emmet:расширить-аббревиатуру-с-вкладкой'
, чтобы Emmet-Plugin развернул свой синтаксис для правильной работы.
Любые установленные вами надстройки, скорее всего, не будут работать, если вы не перезапустите приложение.
Если все упомянутые здесь решения не оказывают никакого влияния на ваше приложение Atom, это просто потому, что ваше приложение Atom ВСЕ ЕЩЕ работает в фоновом режиме, даже если вы его закрыли. Простое решение — перейти в Диспетчер задач и завершить задачу своего приложения Atom там…
Надеюсь, это поможет… Счастливого обучения…
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Мои 9 любимых расширений Atom • Silo Creativo
$89
Все наши премиальные темы в комплекте тем
Atom — это редактор кода, разработанный командой GitHub . Помимо того, что это бесплатно, это с открытым исходным кодом , поэтому он является фаворитом многих разработчиков, поскольку дает возможность настроить его практически по своему вкусу.
Первая стабильная версия Atom была выпущена в середине 2015 года, и с тех пор его сообщество выросло в геометрической прогрессии. Примером этого является то, что в настоящее время в версии 1.12.7 он имеет более 5400 пакетов Atom 9.0012 доступен на официальном сайте: расширения и темы для изменения внешнего вида программы. В этом посте мы покажем вам два наших любимых расширения. Они необходимы для нас, так как без них наш ежедневный рабочий процесс не был бы таким же.
Эммет
Базовый. Существенный. Если вы установили Atom, следующее, что нужно сделать, это найти Emmet в каталоге расширений. Сначала это может быть сложно, но как только мы привыкнем к синтаксису Эммета, мы сэкономим время на написание и работу. Он поддерживает HTML, CSS, Sass и меньше.
Существенный. Если вы установили Atom, следующее, что нужно сделать, это найти Emmet в каталоге расширений. Сначала это может быть сложно, но как только мы привыкнем к синтаксису Эммета, мы сэкономим время на написание и работу. Он поддерживает HTML, CSS, Sass и меньше.
Например, если мы напишем:
html:5
Затем мы нажмем клавишу табуляции, чтобы получить:
<голова> <мета-кодировка="UTF-8">Документ <тело>
Или если мы напишем это:
div>(header>h2.logo+li*5>a{list})+footer>p Опять же, когда мы нажмем вкладку, у нас будет:
<заголовок>список список список список список <нижний колонтитул>Atom-beautify
С Atom Beautify нам не нужно исправлять код и табулировать сотни строк, чтобы оставить их по своему вкусу, что делает его более читаемым больше.
Это очень полезно, когда мы работаем со сторонними файлами или хотим правильно отображать файлы HTML/CSS, если работаем с Jade/S CSS. Он также поддерживает различные языки, такие как JavaScript, PHP, Python, Ruby, Java, C, C++, C#, TypeScript и SQL.
Иконки файлов
File Icons добавляет значок к каждому типу файлов на панели навигации Atom, чтобы их было намного легче распознавать. Точно так же это позволит нам выбирать между различными значками, если мы используем темную или светлую тему.
Миникарта
Миникарта позволяет нам иметь столбец слева или справа от редактора; предварительный просмотр исходного кода открытого файла. Очень полезно иметь все на виду, чтобы можно было легко перемещаться и быстро проверять код. Мы также можем усилить это расширение с помощью Minimap Highlight Selected, который будет выделять на миникарте части, выбранные в нашем коде.
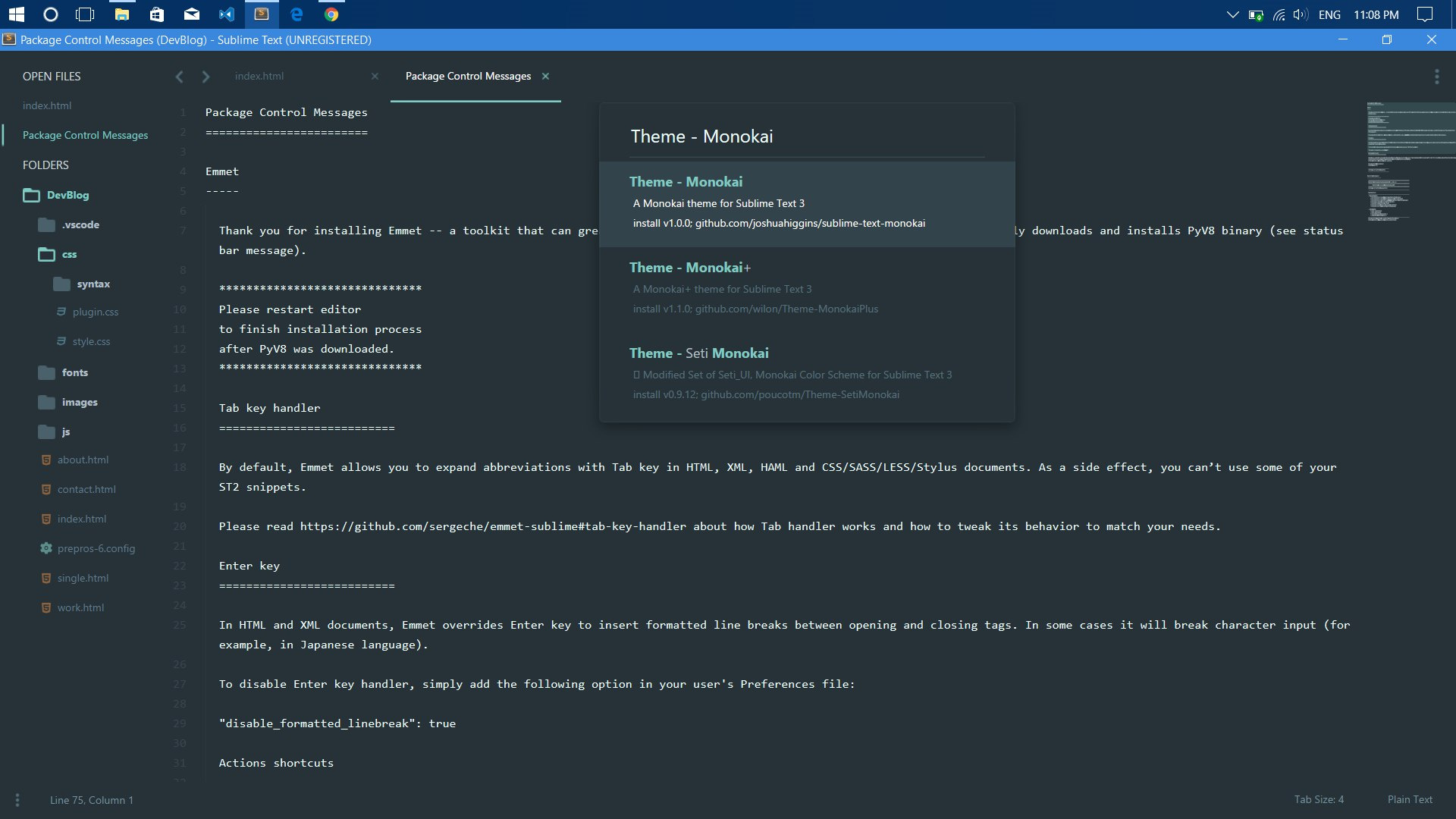
Средство выбора цвета
С помощью средства выбора цвета выбор цвета станет проще, чем когда-либо.
С помощью сочетания клавиш CMD-SHIFT-C (на Mac) или CTRL-ALT-C (в Windows) откроется небольшое окно с селектором цвета в форматах HEX/HSL/HSV/VEC. Это также позволяет нам конвертировать любой цветовой код в другой формат, например, из RGB в HEX.
Пигменты
Поначалу Пигменты могут показаться просто хорошим маркером цвета в нашем коде, но они идут намного дальше. Пигменты ищет в вашем проекте и создает 9Каталог 0011 со всеми используемыми цветами.
Кроме того, он использует функцию автозаполнения Atom, поэтому он предложит нам цвета, которые мы уже использовали в нашем проекте, когда мы начнем писать цветовой код.
Highlight-selected
Благодаря Highlight Selected мы можем выделить одно слово во всем файле, независимо от того, сколько раз оно использовалось. Это расширение основано на функции, которая будет узнаваема для тех, кто использует Sublime Text.
Livestyle
С помощью LiveStyle мы будем видеть изменения, которые мы вносим в наш код в режиме реального времени в нашем браузере .

 webp">
<source type="image/jpeg" srcset="images/.jpg">
<img src="images/.jpg" alt="Visual Studio Code" title="">
</picture>
webp">
<source type="image/jpeg" srcset="images/.jpg">
<img src="images/.jpg" alt="Visual Studio Code" title="">
</picture>

 Это очень полезно, когда мы работаем со сторонними файлами или хотим правильно отображать файлы HTML/CSS, если работаем с Jade/S CSS. Он также поддерживает различные языки, такие как JavaScript, PHP, Python, Ruby, Java, C, C++, C#, TypeScript и SQL.
Это очень полезно, когда мы работаем со сторонними файлами или хотим правильно отображать файлы HTML/CSS, если работаем с Jade/S CSS. Он также поддерживает различные языки, такие как JavaScript, PHP, Python, Ruby, Java, C, C++, C#, TypeScript и SQL. С помощью сочетания клавиш CMD-SHIFT-C (на Mac) или CTRL-ALT-C (в Windows) откроется небольшое окно с селектором цвета в форматах HEX/HSL/HSV/VEC. Это также позволяет нам конвертировать любой цветовой код в другой формат, например, из RGB в HEX.
С помощью сочетания клавиш CMD-SHIFT-C (на Mac) или CTRL-ALT-C (в Windows) откроется небольшое окно с селектором цвета в форматах HEX/HSL/HSV/VEC. Это также позволяет нам конвертировать любой цветовой код в другой формат, например, из RGB в HEX.