Better Font Awesome — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Do you find this plugin helpful? Please consider leaving a 5-star review.
Better Font Awesome allows you to automatically integrate the latest available version of Font Awesome into your WordPress project, along with accompanying CSS, shortcodes, and TinyMCE icon shortcode generator.
Особенности
Always up-to-date — automatically fetches the most recent available version of Font Awesome, meaning you no longer need to manually update the version included in your theme/plugin.
Backwards compatible — shortcode output is automatically updated depending on which version of Font Awesome you choose, meaning that you can switch versions without having to modify your shortcodes.
Compatible with other plugins — designed to work with shortcodes generated with plugins like Font Awesome Icons, Font Awesome More Icons, and Font Awesome Shortcodes, so you can switch to Better Font Awesome and your existing shortcodes will still work.

CDN speeds — Font Awesome CSS is pulled from the super-fast and reliable jsDelivr CDN.
Shortcode generator — includes an easy-to-use TinyMCE dropdown shortcode generator.
Настройки
All settings can be adjusted via Settings → Better Font Awesome.
Применение
Better Font Awesome может быть использован 3 разными способами: шорткод, HTML и TinyMCE
1. Шорткод
[icon name="flag" unprefixed_class="my-custom-class"]
Note that prefixes (fa- and icon-) are not required, but if you do include them things will still work just fine! Better Font Awesome is smart enough to know what version of Font Awesome you’re using and correct of the appropriate prefix.
That means that all of the following shortcodes will work, regardless of what version of Font Awesome you choose:
[icon name=»flag» class=»2x spin border»]
[icon name=»icon-flag» class=»icon-2x icon-spin icon-border»]
[icon name=»icon-flag» class=»fa-2x spin icon-border»]
You can read more about shortcode usage on Github
2.
 TinyMCE
TinyMCEBetter Font Awesome also provides you with an easy-to-use drop down menu when editing in TinyMCE’s visual mode. Check out our Screenshots to see what it looks like.
3. HTML
Note that prefixes are required for HTML usage, and are version-specific. For this reason, shortcode usage is encouraged over HTML. If you do want to use HTML, however, you can read more on the Font Awesome site.
Интеграция
Better Font Awesome is built around the Better Font Awesome Library. This library allows you to integrate Better Font Awesome into any custom project you want to create (perhaps a theme or plugin with a constantly up-to-date icon list), and includes all the filters you might need.
Языки / Переводы
- Английский
- French (thanks to David Tisserand)
Благодарности
Many thanks to the following plugins and their authors:
- Font Awesome Icons by Rachel Baker
- Font Awesome More Icons by Web Guys
- Font Awesome Shortcodes by FoolsRun
- Dmitriy Akulov and the awesome folks at jsDelivr
And many thanks to the following folks who helped with testing and QA:
- Jeffrey Dubinksy
- Neil Gee
- Michael Beil
- Rob Neue
- Gary Jones
- Jan Hoek
- Раскрывающийся список вставки шорткода иконки
- Настройки Better Font Awesome (Настройки → Better Font Awesome)
This section describes how to install the plugin and get it working.![]()
- Upload Better Font Awesome to the /wp-content/plugins/ directory.
- Активируйте плагин на странице «Плагины» в панели управления WordPress.
- That’s it! Now you can use 3 different methods (shortcode, HTML, TinyMCE) to insert Font Awesome icons, all outlined in the Description section.
How is this plugin different from other Font Awesome plugins?
This plugin is unique in that it automatically pulls in all available versions of Font Awesome, meaning you never have to wait for the plugin developer to add the latest version. Furthermore, Better Font Awesome is designed to work with a wide variety of shortcode formats used by other Font Awesome plugins — this means that you can easily switch to Better Font Awesome (if, for example, you need to include icons from the most recent version of Font Awesome, which isn’t always available with other plugins), and they will still work.
Do I have to install any font files?
Nope.
 Better Font Awesome automatically pulls in everything you need, and it does it from the lightning-fast jsDelivr CDN.
Better Font Awesome automatically pulls in everything you need, and it does it from the lightning-fast jsDelivr CDN.What happens if I have another plugin/theme that uses Font Awesome?
Better Font Awesome does it’s best to load after any existing Font Awesome CSS, which can minimize conflicts. If you are experiencing any unexpected behavior resulting from plugin/theme conflicts, you can try checking the box to «Remove existing Font Awesome styles» in under Settings → Better Font Awesome.
Cant type in search form from Better Font Awesome By Mickey Kay. Click in search bar to start typing is not working. Cant attach Youtube link so you can find the video searching there for: «WordPress plugin Better Font Awesome By Mickey Kay»
The filter in TinyMCE editor for Better Font Awesome isn’t working (unresponsive). Will this issue be resolved in any time soon?
1. It is not really compatible with font-awesome official plugin. I have this shortcode [icon name=»fort-awesome» prefix=»fab»] but not rendered correctly in this plugin.
2. There is only one version available while the screenshot showing version select box which make me understand that there are multiple versions to use. It is okay to use latest but just update screenshot please.
3. FAQ said there is checkbox Remove existing Font Awesome styles but there is not. The only remove I see is Attempt to remove Font Awesome CSS and shortcodes added by other plugins and themes which is very unclear that it will be mess up my post data or not.
4. They use only CDN, no local file option available. If I have to install a site in local network without internet access then this will be dead end. To be fair, this choice is not negative or positive but just my comment.
5. This plugin leave junk in my DB. The option name better-font-awesome_options still exists after uninstalled. The WordPress document is recommended to clean up the data on uninstall.
It is not really compatible with font-awesome official plugin. I have this shortcode [icon name=»fort-awesome» prefix=»fab»] but not rendered correctly in this plugin.
2. There is only one version available while the screenshot showing version select box which make me understand that there are multiple versions to use. It is okay to use latest but just update screenshot please.
3. FAQ said there is checkbox Remove existing Font Awesome styles but there is not. The only remove I see is Attempt to remove Font Awesome CSS and shortcodes added by other plugins and themes which is very unclear that it will be mess up my post data or not.
4. They use only CDN, no local file option available. If I have to install a site in local network without internet access then this will be dead end. To be fair, this choice is not negative or positive but just my comment.
5. This plugin leave junk in my DB. The option name better-font-awesome_options still exists after uninstalled. The WordPress document is recommended to clean up the data on uninstall.
Something simple like [icon name=»facebook-f»] And nope — sh*t plugin. Do NOT recommend it. Here is what worked for me despite older and less updated plugin — works better than this plugin: WP SVG Icons
Nach dem Update fehlerhaft — seit über einer Woche nicht nachgebessert. Keine Reaktion. Miserabler Support! Buggy after update — not fixed for more than one week now. No reaction. Very bad support!
Sad about this 🙁 After the new release (2.x) all seems to work fine.
Посмотреть все 84 отзыва
«Better Font Awesome» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Mickey Kay
- Aaron [MIGHTYminnow]
- MIGHTYminnow
«Better Font Awesome» переведён на 17 языков. Благодарим переводчиков за их работу.
Благодарим переводчиков за их работу.
Перевести «Better Font Awesome» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
2.0.4
- Bump BFAL to properly esc attributes
- Add unit tests
2.0.3
- Bugfix: fix broken icon text selection
- Improve admin settings success/error message logic
2.0.2
- Bugfix: fix CSRF vulnerability
2.0.1
- Bugfix: add necessary @font-face mappings to ensure site-specific CSS and pseudo-elements render correctly
2.0.0
- Add support for Font Awesome v5
- Integration with Font Awesome GraphQL API for all data fetching (improve performance)
- Integrate with Font Awesome CDN for all CSS
- Add option to include the v4 Font Awesome CSS shim to support older icons (default on for upgrades)
- Updatee hard-coded fallback Font Awesome version
- Modify version check frequency to a saner 24 hour interval
- Ensure admin notices are dismissible
- Lower data fetch timeout to mitigate performance risks
- Remove legacy options that are no longer relevant (version select, minification opt-out)
- Add more/better unit tests to ensure things are working as expected
1.
 7.6
7.6- Fix: revert to 1.7.4 codebase.
- Fix: remove calls to
ready()jQuery method to support latest jQuery versions.
1.7.5
(BAD BUILD)
* Fix: remove calls to ready() jQuery method to support latest jQuery versions.
* Fix: update fontawesome-iconpicker dependency to repair broken icon select functionality.
1.7.4
- Fix: revert accidental bump to underlying Better Font Awesome Library dependency.
1.7.3
- Add admin notice to invite beta testers.
1.7.2
- Bump «tested up to» value to 5.5.
1.7.1
- Fix functionality to hide/show admin notices.
1.7.0
- Update fallback Font Awesome to v4.7.0.
- Switch from using git submodules to composer dependency management for core library inclusion.
Мета
- Версия: 2.0.4
- Обновление: 3 месяца назад
- Активных установок: 100 000+
- Версия WordPress: 3.
 0 или выше
0 или выше - Совместим вплоть до: 6.1.1
- Языки:
Catalan, Chinese (China), Chinese (Taiwan), Dutch, Dutch (Belgium), English (Canada), English (UK), English (US), Galician, German, Italian, Lithuanian, Russian, Spanish (Colombia), Spanish (Ecuador), Spanish (Spain), Spanish (Venezuela) и Swedish.
Перевести на ваш язык
- Метки:
awesomebetterfonticonicons
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 71
- 4 звезды 3
- 3 звезды 0
- 2 звезды 5
- 1 звезда 5
Войдите, чтобы оставить отзыв.
Участники
- Mickey Kay
- Aaron [MIGHTYminnow]
- MIGHTYminnow
Поддержка
Решено проблем за последние 2 месяца:
1 из 1
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Font Awesome (Cart icon)
Посмотреть обсуждение на форуме CS-Cart
Font Awesome — добавляет иконочный шрифт и меняет иконку корзины и профиля, а так же поведение их содержащих блоков
Важно: вы подключаете иконочный шрифт содержащий 675 иконок, это скажется на скорости загрузки вашего сайта (для ускорения включите для своего сервера кеширование в браузере)
В нем доступны следующие возможности:
- Подключается иконочный шрифт Font Awesome
- Более чем 600 новых иконок для вашего магазина
- Нет необходимости в JavaScript
- Управление через CSS
- Бесконечная масштабируемость
- Поддержка Retina-дисплеев
- Совместимость с экранными дикторами
- В панели администратора, иконки легко искать и добавлять непосредственно в редакторе
- Также для Вашего удобства, мы реализовали замены стандартной иконки корзины на один из трех предложенных вариантов
Новые возможности (версия 4.
 0):
0):- Отображение контента выпадающего блока, по наведению или по нажатию
- Возможность изменения иконки пользователя
- Превью для выбранных иконок
- Возможность изменить размер и цвет иконок
| wysiwyg редактор | отображение иконок | поиск и вставка в редакторе |
| Redactor | + | + |
| TinyMCE | + | + |
| CKEditor | + | — |
1. Нажмите иконку флага . Откроется окно с выбором иконок
2. Для поиска иконки вы можете воспользоваться строкой ввода расположенной снизу. Нажмите выбранную иконку и она добавиться в текст
1. Нажмите иконку флага . Откроется окно с выбором иконок
2. Для поиска иконки вы можете воспользоваться строкой ввода расположенной снизу. Нажмите выбранную иконку и она добавиться в текст
1. Воспользуйтесь поиском на сайте Font Awesome
Воспользуйтесь поиском на сайте Font Awesome
2. Скопируйте HTML код
Product
- CS-Cart
- Multi-Vendor
- CS-Cart Ultimate
- Multi-Vendor Ultimate
Compatible versions
- 4.6.3
- 4.5.2
- 4.4.3
Localisations
- English
- Русский
Алексей
- Comment
Значительно ухудшает скорость сайта по методу PageSpeed Insights
Возможно это связано с тем, что каждый раз идет обращение к сторонней библиотеке.В итоге удалил.
Frida
- Comment
Great addon to easy change the cart icon for CS-Cart, I had put it in the wrong folder but after a quick respons from the developers it now works fine.
Thank you.
Anthony Katgert
- Comment
Let me first say that this free addon is a real nice and very useful addon.
Really awesome to start with.
Secondly it really works nice, easy to install and just a real treat. You should checkout their other two addons.
Awesome Q&A с разработчиком Font Awesome Дэйвом Ганди
Есть ряд вещей, которые делают ImpressPages потрясающими. Одним из них является культовый (да, каламбур) векторный шрифт Font Awesome Дэйва Ганди. Мы используем его в нашем ядре и просто любим его! Это короткие вопросы и ответы, которые мы сделали с Дэйвом: он рассказывает о рождении своего проекта и секрете названия Font Awesome…
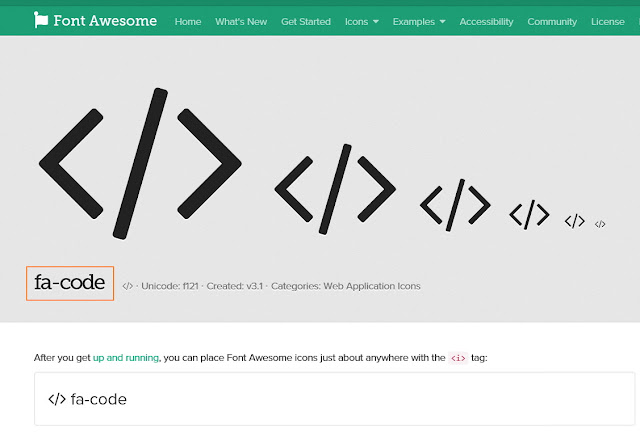
Что такое Font Awesome и кто им пользуется?
Font Awesome — это легко настраиваемый, понятный и целостный набор масштабируемых векторных иконок для Интернета. Веб-дизайнеры, разработчики или все, кто работает с веб-сайтом, могут использовать Font Awesome.
Как родился Font Awesome?
Я искал набор иконок для своего веб-сайта. Хотя было несколько приличных наборов, мне не нравился ни один из их значков камеры. Как фотографу-любителю, мне всегда нравился внешний вид Leica, поэтому я хотел создать значок, который вызывал бы подобное ощущение.
Хотя было несколько приличных наборов, мне не нравился ни один из их значков камеры. Как фотографу-любителю, мне всегда нравился внешний вид Leica, поэтому я хотел создать значок, который вызывал бы подобное ощущение.
Пока работал над одной иконкой, решил сделать целый набор. Иконочный шрифт казался идеальным вариантом, поскольку он бесконечно масштабируется с помощью CSS. Значок камеры, наверное, до сих пор мой любимый.
Кроме того, в течение предыдущих нескольких месяцев я использовал Twitter Bootstrap, и мне нравилось все в нем. Ну, кроме спрайтов PNG. Они были только двух цветов, и я не был в восторге от дизайна. Поэтому я решил сделать замену иконкам Boostrap. И поскольку другие иконочные шрифты, похоже, не всегда хорошо работали с программами чтения с экрана, я хотел решить и эту проблему.
Смело назвать свой проект «потрясающим», не так ли?
Следует признать, что название Font Awesome может быть истолковано как дерзкое название. Но за этим стоит история. В конце 90-х было телешоу под названием «Радио новостей». У эксцентричного миллиардера из сериала Джимми Джеймса (которого играет превосходный Стивен Рут) однажды был разговор:
Но за этим стоит история. В конце 90-х было телешоу под названием «Радио новостей». У эксцентричного миллиардера из сериала Джимми Джеймса (которого играет превосходный Стивен Рут) однажды был разговор:
Джимми: Я хотел дом, как у Занаду,
, но без дурацкого имени.
Лиза: Так как ты это назвал?
Джимми: Форт Потрясающий.
Однажды вечером, одной из холодных бостонских зим, я шел домой и решил пройтись по Гарвардскому двору. Некоторые предприимчивые студенты построили форт из картонных коробок и назвали его Удивительным фортом.
С тех пор каждый дом, в котором я жил, назывался Форт Удивительный. И в каждой локации висело это фото. Был Fort Awesome Sommerville, Fort Awesome Cambridge, даже Fort Awesome Beijing, где жили некоторые друзья. Так оно и стало де-факто названием моей резиденции.
Вы заметите, что организация проекта Font Awesome GitHub на самом деле называется Fort Awesome. Отсюда и название, состоящее всего из одной буквы: Font Awesome.
Отсюда и название, состоящее всего из одной буквы: Font Awesome.
В чем секрет удивительности Font Awesome?
Создавая Font Awesome, я пытался сбалансировать простоту использования и совершенство пикселей. Похоже, люди нашли эту комбинацию полезной.
В настоящее время он размещен на более чем 700 000 веб-сайтов и продолжает расти. Честно говоря, я поражен успехом Font Awesome. Но я знаю, что он еще не идеален. Еще многое предстоит сделать.
Почему шрифт бесплатный?
Лично я извлекаю выгоду из открытого исходного кода каждый день в своей жизни. Так что сделать Font Awesome с открытым исходным кодом было для меня простым решением.
Самый быстрый способ начать работу с Font Awesome — это…
…с помощью BootstrapCDN от почтенной компании MaxCDN.
На что последнее интересное вы наткнулись в Интернете?
Вчера я впервые начал использовать Zero Clipboard. Это библиотека, которая обеспечивает простой способ копирования текста в буфер обмена. Вы скоро увидите больше информации об этом в документации Font Awesome.
Это библиотека, которая обеспечивает простой способ копирования текста в буфер обмена. Вы скоро увидите больше информации об этом в документации Font Awesome.
Удивительно, не правда ли? Поделитесь, если вам это нравится!
Следите за предстоящими проектами Дэйва. Следите за ним в Твиттере.
Включите JavaScript для просмотра комментариев от Disqus.0001
У меня небольшая проблема со значком Font Awesome.
У меня есть две одинаковые версии веб-сайта (для разработки и тестирования), и значок отображается по-разному при одинаковых стилях CSS.
Я описал эту проблему вот этим значком:
.btnFilter {
цвет: #666666;
padding-top: 4px;
размер шрифта: 18 пикселей;
выравнивание текста: по центру;
}
.круг {
граница: сплошная #999 1px;
радиус границы: 13px;
box-sizing: граница-коробка;
ширина: 26 пикселей;
высота: 26 пикселей;
выравнивание текста: по центру;
размер шрифта: 18 пикселей;
} bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" rel="stylesheet"/>
Эта разметка CSS и HTML размещена как в версии для разработчиков, так и в тестовой версии, инструменты разработки Chrome отображают одинаковые стили, а наведение значка с потрясающим шрифтом перед размером псевдоэлемента дает результат, как на изображении выше.
- html
- css
- font-awesome
Я думаю, вам будет лучше использовать em вместо px значений здесь… тогда все подстраивается под размер шрифта.
Что касается вашей конкретной проблемы, существует несоответствие между line-height / font-size в font-awesome и вашими специфическими стилями.
Верхнее заполнение также, вероятно, не требуется.
HTML {
box-sizing: граница-коробка;
}
*,
*::до,
*::после {
box-sizing: наследовать;
маржа: 0;
заполнение: 0;
}
.btnFilter {
цвет: #666666;
размер шрифта: 160px !важно;
/* только для демонстрации */
высота строки: 1em;
выравнивание текста: по центру;
}
. fa:: перед {
высота строки: наследовать;
}
.круг {
граница: сплошная #999 1 пиксель;
радиус границы: 50%;
ширина: 1,1 см;
высота: 1,1 см;
}
fa:: перед {
высота строки: наследовать;
}
.круг {
граница: сплошная #999 1 пиксель;
радиус границы: 50%;
ширина: 1,1 см;
высота: 1,1 см;
} Codepen Demo
Думаю, это связано с размером шрифта. Я думаю, это потому, что font-awesome имеет объявление
font: normal normal normal 14px/1 FontAwesome;
Так что удалите размер шрифта или отрегулируйте размер шрифта с помощью em, и все должно работать как положено
если вы добавите !important к вашему размеру шрифта, вы увидите странный результат, который вы видите на одном из ваших сайтов.
.btnFilter {
цвет: #666666;
padding-top: 4px;
размер шрифта: 18px !важно;
выравнивание текста: по центру;
}
.круг {
граница: сплошная #999 1px;
радиус границы: 13px;
box-sizing: граница-коробка;
ширина: 26 пикселей;
высота: 26 пикселей;
выравнивание текста: по центру;
размер шрифта: 18px !важно;
} 

 Better Font Awesome automatically pulls in everything you need, and it does it from the lightning-fast jsDelivr CDN.
Better Font Awesome automatically pulls in everything you need, and it does it from the lightning-fast jsDelivr CDN. 0 или выше
0 или выше 
 Really awesome to start with.
Really awesome to start with. fa:: перед {
высота строки: наследовать;
}
.круг {
граница: сплошная #999 1 пиксель;
радиус границы: 50%;
ширина: 1,1 см;
высота: 1,1 см;
}
fa:: перед {
высота строки: наследовать;
}
.круг {
граница: сплошная #999 1 пиксель;
радиус границы: 50%;
ширина: 1,1 см;
высота: 1,1 см;
}