в чем отличие и что выбрать
Большинство мемов про frontend и backend дают общее представление о специфике этих сфер: первые как правило изображаются красиво и гладко, вторые — запутанно и брутально. Но так ли все просто на самом деле? Чтобы объяснить разницу, мы разобрали факты о двух профессиях на мемах.
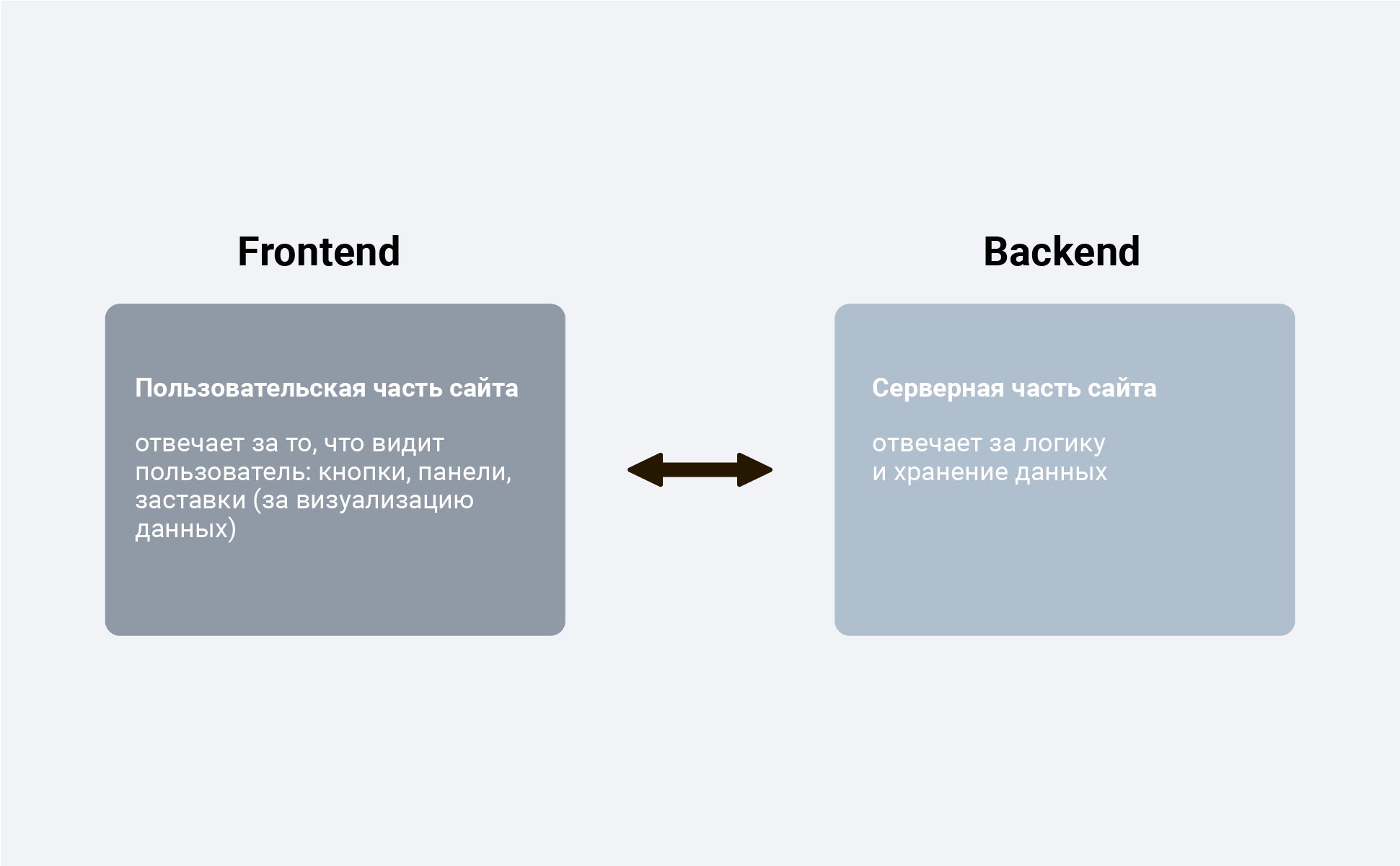
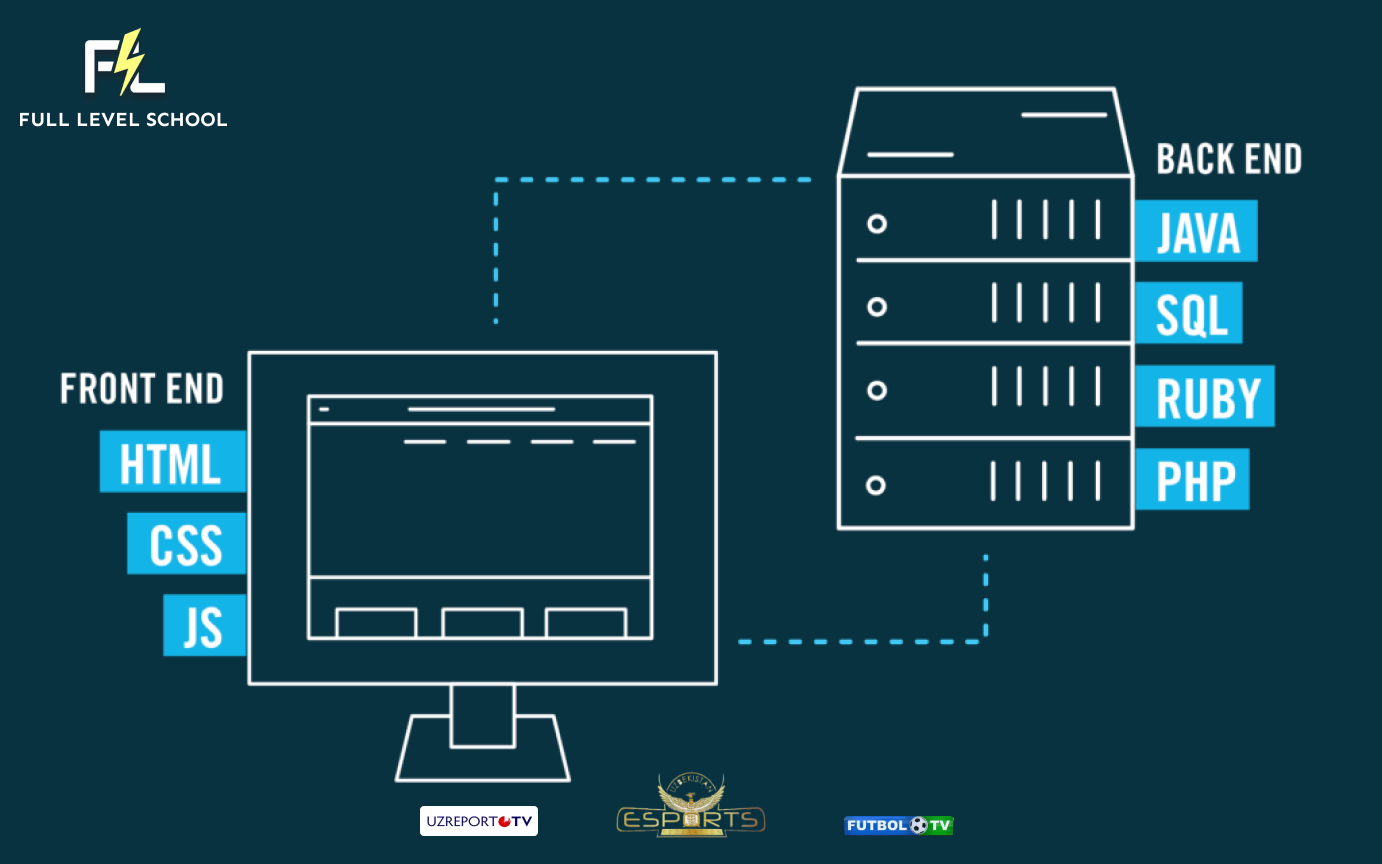
Что такое frontend и backend?Frontend — это клиентская часть продукта (интерфейс, с которым взаимодействует пользователь). В случае с сайтом, её формирует и выводит на экран браузер, который работает с HTML, CSS и JavaScript.
Backend — это внутренняя часть продукта, которая находится на сервере и скрыта от пользователей. Для её разработки могут использоваться самые разные языки, например, Python, PHP, Go, JavaScript, Java, С#.
Узнайте больше о профессии «Frontend-разработчик» в нашем карьерном гиде. Ссылка в конце статьи.
Чем отличается frontend от backend’a?Чтобы понять, чем отличаются backend- и frontend-разработка, разберемся, за что они отвечают. Допустим, пользователь нажимает кнопку «Подробнее» на сайте музыкального фестиваля. Сразу после этого загружается новая страница, на которой в нужном порядке и с заданным дизайном отобразилась информация о программе мероприятия. Верстку и взаимодействие с backend настроил frontend-разработчик.
Допустим, пользователь нажимает кнопку «Подробнее» на сайте музыкального фестиваля. Сразу после этого загружается новая страница, на которой в нужном порядке и с заданным дизайном отобразилась информация о программе мероприятия. Верстку и взаимодействие с backend настроил frontend-разработчик.
Backend-разработчик делает так, чтобы сервер сформировал ответ и отправил его на нужный компьютер. О действиях в backend многие даже не задумываются — для них страница загружается сама по себе.
Читайте также: Рассказ о профессии backend-разработчика.
Какие языки используют frontend и backend?Frontend-разработчик и коробка с надписью «Вещи, которые я ненавижу» // Текст на листе: PHP (язык программирования для backend). ИсточникФронтенды пользуются языком разметки HTML, который определяет расположение элементов на странице. CSS отвечает за внешний вид контента — шрифт, цвет и отступы. JavaScript — за динамические элементы: анимацию и взаимодействие с пользователем.
Backend-разработчик использует PHP, чтобы передать информацию из базы данных на frontend. С фреймворками (наборами инструментов для быстрой разработки) на этом языке можно сократить много рутинной работы backend-разработчика.
Go используют для разработки микросервисов и высоконагруженных проектов, где с продуктом взаимодействует одновременно большое количество пользователей. Для backend-разработки подходят также Java, C# и Python.
Как взаимодействуют backend и frontend?Надпись на листе: Ошибка 500 (внутренняя ошибка сервера). Источник500 Internal Server Error — распространенная ошибка, которая появляется из-за дисконнекта frontend и backend. Она означает, что сервер не может обработать запрос пользователя, а браузер не может сообщить, что именно пошло не так.
Причиной может быть ошибка в коде или скрипте сайта или элементарная нехватка оперативной памяти. Чтобы исправлять такие ситуации или совсем не допускать их, важно выстроить взаимодействие frontend- и backend-специалистов. Этим часто занимаются DevOps-инженеры (читайте наш гид об этой профессии).
Этим часто занимаются DevOps-инженеры (читайте наш гид об этой профессии).
Когда frontend понимает, как работает серверная часть сайта и какие ошибки могут возникнуть, а backend имеет представление о работе интерфейса — это значительно упрощает работу в команде. Но это не значит, что они должны разбираться в деталях и выполнять обязанности друг друга (особенно если им за это не доплачивают).
Frontend- и backend-разработчиков одинаково бесит, когда работодатели не различают их функционал. Эта проблема возникает из-за стереотипа «тыжпрограммист», когда backend-разработчика просят поправить кнопку на сайте, а frontend — разобраться с ошибкой на сервере. Избавиться от этой проблемы помогает грамотный проджект-менеджер, который точно знает зону ответственности каждого специалиста в команде и обращается с задачами к нужным людям.
Можно ли быть одновременно frontend и backend-разработчиком?Да, это называется fullstack-разработкой (full stack = полный стек). Fullstack-разработчики бывают разные: некоторые совмещают frontend и backend и дополнительно занимаются мобильной разработкой. Другие могут совмещать разработку, например, с UI/UX-дизайном.
Fullstack-разработчики бывают разные: некоторые совмещают frontend и backend и дополнительно занимаются мобильной разработкой. Другие могут совмещать разработку, например, с UI/UX-дизайном.
Стать хорошим fullstack-разработчиком, который сможет достойно конкурировать с несколькими специалистами одновременно — довольно сложно. Зато такие разработчики чаще становятся тимлидами, потому что их деятельность охватывает процесс разработки полного цикла и дает им большее понимание всего процесса.
Получите карьерный гид по профессии «Frontend-разработчик»
Backend разработка | Введение в веб-разработку
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Статические сайты, как правило, используются на сайтах визитках либо для документации. Для чего-то более серьезного уже нужен динамический сайт.
Что его характеризует?
Данные отделены от логики работы сайта и находятся в хранилище. Например, если на сайте есть раздел со статьями, то для вывода статьи существует ровно один обработчик (код, который отвечает за этот вывод), а данные при этом зависят от ссылки, по которой открыта статья. То есть в динамических сайтах однотипные страницы генерируются из одного места с подстановкой разных данных. В случае статического сайта, каждая ссылка была бы представлена физическим файлом с вбитым в него контентом.
То есть в динамических сайтах однотипные страницы генерируются из одного места с подстановкой разных данных. В случае статического сайта, каждая ссылка была бы представлена физическим файлом с вбитым в него контентом.
- # Пример шаблона для генерации топика на хекслете (haml + ruby)
.card
.card-header
%div
= link_to user_path(@topic.creator.username), class: 'no-color' do
%b= @topic.creator
.card-block
%div
.hexlet-topic-content.hexlet-content-container
%p= markdown2html(@topic.title)
.mt-4
- @topic.comments.each do |comment|
%div
%hr.mb-3.hexlet-dashed
.row
.col-md-10
%b= comment.creator
%div
.hexlet-topic-content.hexlet-content-container
%p= markdown2html(comment.body)
При создании сайта обычно делают специальный административный интерфейс, через который можно модифицировать эти данные. А операции по манипулированию сущностями называют CRUD — Create, Read, Update и Delete. Другими словами, для управления статьями в админке (жаргон) есть соответствующий круд. Кстати, распространено мнение, что большинство веб-разработчиков занимается, по большей части, созданием крудов.
Другими словами, для управления статьями в админке (жаргон) есть соответствующий круд. Кстати, распространено мнение, что большинство веб-разработчиков занимается, по большей части, созданием крудов.
Самыми распространенными решениями для хранения данных являются реляционные базы данных, такие как MySQL и PostgreSQL. Их использование подразумевает знание SQL — языка, который позволяет манипулировать этими данными внутри базы данных и получать их наружу.
-- Пример sql запроса SELECT id, name from 'users' where state = "active" ORDER BY id DESC LIMIT 20;
Для описания логики сайта и генерации HTML используется один из серверных языков программирования. Теоретически, для создания сайтов можно использовать почти любой язык, но так сложилось, что только некоторые из них популярны для веба:
- PHP
- JavaScript (и его производные Elm, TypeScript, ClojureScript)
- Ruby
- Python
- Erlang/Elixir
- Go
- Clojure
- Java/Kotlin/Scala
- C#
И хотя перечисленные выше языки могут сильно отличаться друг от друга, принципы, по которым строятся веб-приложения в них, совпадают.
Еще раз подчеркну то, что выполнение кода происходит только на сервере и скрыто от глаз пользователей. Все, что видно из браузера — это HTML документ, пришедший от сервера.
Ниже я попробую классифицировать способы разработки веб-приложений:
Конструкторы
Несмотря на то, что этот способ не требует программирования, его нельзя не упомянуть. На рынке представлены десятки конструкторов для создания сайтов без программирования, особенно популярны такие решения в e-commerce (интернет-магазины). Например, ecwid или setup.ru.
CMS
Content Management System — это программное решение, которое позволяет собрать сайт из уже готовых блоков. Расширяется такая система только с помощью плагинов, которых довольно много у популярных систем. В случае необходимости можно создать свой плагин. Некоторые из подобных систем платные, другие бесплатные. Например, WordPress относится к бесплатным, при этом является одной из самых качественных и популярных CMS в мире.
Такие системы особенно распространены в среде PHP. Существуют даже рейтинги, по которым можно ориентироваться. Этот рейтинг создан в первую очередь для бизнесменов, но его также полезно посмотреть для того, чтобы примерно оценить состояние дел на рынке.
Существуют даже рейтинги, по которым можно ориентироваться. Этот рейтинг создан в первую очередь для бизнесменов, но его также полезно посмотреть для того, чтобы примерно оценить состояние дел на рынке.
Хотя использование CMS выглядит очень заманчивым, но так же, как и shared хостинг, для любой, более менее сложной системы, CMS будет больше мешать, чем помогать. Чаще их используют для типовых решений, например, каталога продуктов или сайта о компании. Системы, аналогичные booking.com или Яндекс невозможно построить на базе CMS.
Фреймворки
Основной способ разработки, используемый профессиональными разработчиками. Фреймворк — это каркас, который создан для программистов. Он предоставляет готовые решения для типичных задач веб-разработки, например маршрутизацию, интеграцию с хранилищем, шаблонизацию и многое другое. Фреймворки не навязывают конкретную структуру базы данных (в отличие от CMS), более того, они вообще не требуют её наличия. С другой стороны, у хороших фреймворков такое количество дополнений, что сайт с не самой простой логикой и возможностями можно запрограммировать (почти собрать) за очень короткий срок.
Фреймворк, который больше других повлиял на мир веб-разработки, называется Ruby on Rails. Другой Ruby-фреймворк, Sinatra, стал основателем направления микрофреймворков, которые теперь водятся в большом количестве в любом языке программирования. Они все похожи как братья близнецы, знаете принципы работы одного — легко сможете ориентироваться в остальных, даже на других языках.
# app.rb require 'sinatra' # get это функция соответствующая глаголу GET протокола HTTP get '/frank-says' do 'Put this in your pipe & smoke it!' end
ruby app.rb == Sinatra (v1.4.8) has taken the stage on 4567 for development with backup from WEBrick curl http://localhost:4567/frank-says Put this in your pipe & smoke it!
Чистый язык (cамописное решение)
Такое встречается разве что в PHP. На самом деле нет ни одной причины (кроме отсутствия квалификации), по которой стоит выбирать разрабатывание сайта без использования, как минимум, фреймворков. А любой разговор о производительности должен начинаться только после прочтения optimization. guide.
guide.
Веб-сервер
Какой бы способ разработки вы ни выбрали, есть один элемент, без которого обойтись нельзя: веб-сервер. Веб-сервером называется специальная программа, которая принимает входящие http(s)-запросы, например, из браузера, запускает ваш код на выполнение и возвращает сформированный ответ. Веб-сервер может возвращать не только HTML-страницы, но также и другие ресурсы, такие как архивы, рисунки, видео. Одним из самых популярных решений на сегодняшний день является nginx.
Понимание работы веб-серверов крайне важно для любого веб-разработчика, оно включает в себя знание операционных систем, сетей и протоколов.
Сервисы
Backend разработка не ограничивается только самим сайтом. Сайт — это всего лишь вершина айсберга. Любой более-менее серьезный проект под капотом представляет собой множество подсистем (говорят, «сервисы» или «микросервисы»). Возьмите, к примеру, сайт booking.com, мировой лидер по бронированию отелей. Посмотрите на него внимательно, пройдитесь по ссылкам и попробуйте прикинуть, сколько программистов работает внутри. Думаю, что цифра вас удивит: программистов в Букинге больше 800. Отдельная команда занимается подсистемой нотификаций (email’ы, факсы), другая — биллингом, третья разрабатывает Backend для мобильного приложения, четвертая, собственно, мобильное приложение. И, скорее всего, мобильных команд несколько — каждая под свою платформу.
Думаю, что цифра вас удивит: программистов в Букинге больше 800. Отдельная команда занимается подсистемой нотификаций (email’ы, факсы), другая — биллингом, третья разрабатывает Backend для мобильного приложения, четвертая, собственно, мобильное приложение. И, скорее всего, мобильных команд несколько — каждая под свою платформу.
Как правило, в подобных проектах используются самые разные технологии. Часть внутренних команд не имеет никакого отношения к вебу, хотя весь продукт представляет собой в первую очередь веб-сайт.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Что такое Back-End разработка? (Определение, характеристики)
Бэкенд-разработка включает в себя все, что существует на сервере. Это включает в себя все, от моделирования и хранения данных до проблем безопасности. Бэкенд-разработка делает возможным внешний интерфейс веб-сайта, создавая и поддерживая системы, которые делают возможным взаимодействие с пользователем.
Зачем нужна Back-End разработка?
Разработка серверной части является важной частью веб-сайтов, поскольку внутренняя часть состоит из баз данных, функций аутентификации/авторизации, интерфейсов прикладного программирования (API) и всех различных компонентов, которые в сочетании с интерфейсом позволяют пользователям просматривать и взаимодействовать с приложениями в своем браузере.
Чем занимаются бэкенд-разработчики?
Разработчики серверной части должны сосредоточиться на очень многих задачах и обязанностях, чтобы обеспечить бесперебойную работу приложения. Они могут включать любое или все из следующего:
- Написание чистого, поддерживаемого кода: Это может включать создание прототипов, создание целых систем с нуля, добавление новых функций в существующие системы и многое другое.
- Проектирование баз данных и управление ими : Почти каждый сервер хранит данные в базе данных. Back-end разработчик должен иметь обширные знания как реляционных, так и нереляционных баз данных.

- Создание API и управление ими : Будь то REST, SOAP, RPC или GraphQL, API широко используются в серверной разработке в качестве средства связи с клиентом и другими системами.
- Устранение неполадок и отладка приложений : Каждый разработчик, независимо от того, работает ли он над интерфейсом или сервером, должен знать, как отлаживать и решать любые проблемы, которые могут возникнуть в приложении, которое он создает. Решение проблем — повседневная жизнь любого разработчика.
- Обслуживание веб-сервера : Бэкэнд-разработчики нередко балуются настройкой и обслуживанием веб-сервера, на котором размещается их код, особенно в небольших компаниях и стартапах, у которых нет бюджета для найма системного администратора.
- Сотрудничество с разработчиками внешнего интерфейса : Разработчик внутреннего интерфейса должен обладать отличными навыками общения, чтобы сотрудничать с разработчиками внешнего интерфейса.

Front-End и Back-End разработка
Для большинства веб-сайтов требуется как внешняя, так и внутренняя разработка. Несмотря на то, что это две совершенно разные дисциплины, постоянное сотрудничество между разработчиками внешнего и внутреннего интерфейса необходимо для достижения наилучшего результата: быстрого, интерактивного, визуально приятного, полностью функционального веб-сайта.
Разработчики серверной части сосредотачиваются на данных, создавая структуру и реализуя внутреннюю логику веб-сайта, используя языки внутреннего программирования. Они также создают API (или другую систему связи), которые позволяют разработчикам внешнего интерфейса получать доступ к данным на стороне сервера и отображать их на внешнем интерфейсе для пользователя.
Разработка внешнего интерфейса, с другой стороны, фокусируется на всем, что пользователь может видеть и с чем может взаимодействовать. Фронтенд-разработка включает в себя творческую работу, такую как проектирование макета, выбор приятных цветов, шрифтов, изображений и графики, а также более техническую работу, такую как забота о доступности и пользовательском опыте (UX), внедрение решения для управления состоянием (для средних и больших систем). ), кэширование данных, реализация автономных функций и многое другое. Front-end разработчики обычно работают с JavaScript, языком гипертекстовой разметки (HTML) и каскадными таблицами стилей (CSS) для разработки веб-сайтов. Есть также несколько фреймворков, доступных для фронтенд-разработчиков. Одними из самых популярных интерфейсных фреймворков являются Angular, React и Vue.
), кэширование данных, реализация автономных функций и многое другое. Front-end разработчики обычно работают с JavaScript, языком гипертекстовой разметки (HTML) и каскадными таблицами стилей (CSS) для разработки веб-сайтов. Есть также несколько фреймворков, доступных для фронтенд-разработчиков. Одними из самых популярных интерфейсных фреймворков являются Angular, React и Vue.
Произошла ошибка.
Невозможно выполнить JavaScript. Попробуйте посмотреть это видео на сайте www.youtube.com или включите JavaScript, если он отключен в вашем браузере.
Back-End разработка за 2 минуты. | Видео: Mayuko
Ключевые концепции разработки серверной части
Разработчики внутренней части имеют в своем распоряжении огромное количество инструментов и языков программирования. Эти инструменты включают в себя различные типы баз данных, фреймворков, веб-серверов и многое другое.
Языки
Языки программирования — это компьютерные языки, которые программисты используют для общения с компьютерами для создания программного обеспечения, в том числе: 8
Платформы
Платформы предназначены для упрощения создания и развертывания веб-приложений. Они предоставляют стандартный способ создания приложений, предоставляя различные библиотеки, шаблоны, решения для доступа к данным, решения для аутентификации и авторизации, меры безопасности и шаблонный код, а также многие другие функции. Некоторые из самых популярных фреймворков включают в себя:
Они предоставляют стандартный способ создания приложений, предоставляя различные библиотеки, шаблоны, решения для доступа к данным, решения для аутентификации и авторизации, меры безопасности и шаблонный код, а также многие другие функции. Некоторые из самых популярных фреймворков включают в себя:
- Spring (Java)
- Django (Python)
- Laravel (PHP)
- Express (JavaScript)
- Ruby on Rails (Ruby)
- .NET (C#)
Веб-серверы
Интернет серверы представляют собой комбинацию программного и аппаратного обеспечения, которое хранит, обрабатывает и доставляет веб-страницы пользователям. Связь между пользователями и веб-серверами происходит посредством протокола передачи гипертекста (HTTP). Весь внутренний код размещается на веб-сервере. Некоторые из самых популярных веб-серверов:
- Apache
- Nginx
- LiteSpeed
- Microsoft-IIS
- OpenResty
Базы данных
Базы данных являются неотъемлемой частью любого веб-приложения. Они не только отвечают за хранение данных приложения, но также предоставляют разработчику возможность запрашивать эти данные, чтобы вернуть их и отобразить пользователю.
Они не только отвечают за хранение данных приложения, но также предоставляют разработчику возможность запрашивать эти данные, чтобы вернуть их и отобразить пользователю.
Базы данных делятся на две основные категории: нереляционные и реляционные. Короче говоря, реляционные базы данных организуют данные в таблицах, которые связаны друг с другом (отсюда и название реляционных), в то время как нереляционные базы данных не используют таблицы и вместо этого хранят данные в различных форматах.
Некоторые из самых популярных баз данных включают:
- MySQL
- Oracle
- Microsoft SQL Server
- PostgreSQL
- MongoDB
- IBM Db2 90 015 Redis
Backend Developer Roadmap
Backend веб-разработка является частью веб-разработка, связанная с серверной частью веб-приложения. Это включает в себя создание и управление логикой на стороне сервера, подключение приложения к базе данных, создание API на стороне сервера, обработку аутентификации и авторизации пользователей, а также обработку запросов пользователей и ответы на них.
Бэкенд-разработчик отвечает за разработку серверных компонентов веб-приложения, т. е. за работу с базами данных, обработку запросов, создание серверных API-интерфейсов, которые могут использоваться внешними разработчиками для извлечения данных и управления ими, обеспечивая масштабируемость системы, т. е. убедитесь, что серверная часть может обрабатывать большой объем трафика и является производительной, интегрируя внешние службы, такие как платежные шлюзы, очереди сообщений, облачные службы и т. д.
Если вы новичок, который только начинает, вы можете начать изучив базовый язык программирования, такой как Python, Ruby, Java, Go и т. д. Как только вы получите базовое или среднее понимание языка, узнайте о диспетчере пакетов для этого языка и узнайте, как устанавливать и использовать внешние пакеты в своих приложениях. . Изучите основы некоторых реляционных баз данных, например.
Выполнив все приведенные выше инструкции, вы можете подать заявку на работу бэкэнд-разработчика начального уровня. Кроме того, посмотрите на дорожную карту бэкенд-разработчика выше, чтобы получить представление о ландшафте и увидеть, что еще вам не хватает. Степень в области компьютерных наук или смежной области не всегда необходима, но создание сетей, создание портфолио и активный поиск стажировок, должностей младших разработчиков или консультирование могут помочь начать и продвинуться по карьерной лестнице в качестве бэкэнд-разработчика.
Примечание: не забудьте сделать много проектов, пока вы учитесь укреплять свое понимание концепций. Кроме того, важно постоянно учиться, чтобы улучшать свои навыки и быть готовым к быстрому развитию технологий в отрасли.
Время, необходимое для того, чтобы стать бэкэнд-разработчиком, может варьироваться в зависимости от нескольких факторов, таких как скорость обучения, предыдущий опыт и количество времени, которое вы можете посвятить обучению.
Если у вас есть опыт работы в области информатики или смежной области, а также опыт программирования, вы сможете относительно быстро стать бэкэнд-разработчиком, возможно, в течение нескольких месяцев. Однако, если вы начинаете с небольшим опытом или образованием в области компьютерных наук или вообще без него, может потребоваться больше времени, чтобы развить необходимые навыки и получить опыт, необходимый для того, чтобы стать опытным бэкэнд-разработчиком. Это может занять от 6 месяцев до 2 лет.
Зарплата бэкэнд-разработчика может варьироваться в зависимости от таких факторов, как местоположение, опыт и размер компании. По данным Glassdoor, средняя базовая зарплата бэкэнд-разработчика в США составляет около 92 000 долларов в год. Однако это число может сильно различаться в зависимости от местоположения: в самых высокооплачиваемых городах, таких как Сан-Франциско, Сиэтл и Нью-Йорк, средняя зарплата составляет от 120 000 до 135 000 долларов в год.
Важно иметь в виду, что это всего лишь средние значения, а заработная плата может сильно различаться в зависимости от таких факторов, как уровень опыта, конкретные навыки и компания, в которой вы работаете. С большим опытом и конкретными навыками, относящимися к работе, на которую вы претендуете, вы можете рассчитывать на больший заработок.
Чтобы получить общее представление о текущем рынке в вашем регионе и уровне опыта, стоит изучить ряд ресурсов, включая обзоры заработной платы и доски объявлений о вакансиях. Также попробуйте связаться с другими профессионалами в этой области и получить представление об их собственном опыте и диапазонах заработной платы.
Эта дорожная карта содержит все, с чем вы можете столкнуться, работая бэкенд-разработчиком. Вам может не понадобиться все, что перечислено в этой дорожной карте, чтобы войти в отрасль; каждая работа уникальна, и для большинства работ потребуется подмножество элементов дорожной карты. Однако знание того, чего вы не знаете, так же важно, как и знание вещей, поэтому вы можете использовать эту дорожную карту, чтобы получить представление о том, чего вам не хватает.


