Размеры изображений — Справочный центр
Вы можете использовать изображения и анимированные GIF-файлы, чтобы оживить свои шрифтовые формы.
Когда вы загружаете изображение в форму, его размер будет автоматически изменен. Это сделано для того, чтобы повысить скорость загрузки шрифтовой формы и позволяет настроить изображение для различных ситуаций или типов устройств.
Максимальный поддерживаемый размер изображения составляет 4 МБ и 2560 x 2560 пикселей. Рекомендации по размеру изображения распространяются на все форматы файлов, поддерживаемые Typeform, а именно: JPEG, PNG и GIF (статические или анимированные).
Размеры изображений будут изменяться по-разному в зависимости от того, где вы их используете в форме шрифта. Вот краткое руководство, которое поможет вам понять, как работает изменение размера.
Как изображения изменяются в Typeform в зависимости от того, где вы их используете
Существует три основных способа использования изображений в Typeform, каждый из которых будет изменять размер ваших изображений по-разному. Вот различные способы использования изображений и соответствующие им размеры. Для каждого типа изображения мы покажем размеры по умолчанию (для настольных компьютеров), а также то, как изменение размера работает на мобильных устройствах.
Вот различные способы использования изображений и соответствующие им размеры. Для каждого типа изображения мы покажем размеры по умолчанию (для настольных компьютеров), а также то, как изменение размера работает на мобильных устройствах.
Отдельные вопросы, экраны приветствия и финальные экраны
Изображения можно использовать для иллюстрации и улучшения отдельных вопросов. Размер изображений, загруженных в вопросы, будет изменен до 703 пикселей . Изображения, добавленные на экраны приветствия и окончания, будут изменены и масштабированы, чтобы соответствовать максимальной ширине 800 пикселей в представлении по умолчанию:
Для мобильных устройств максимальная ширина изображений, иллюстрирующих вопросы, экраны приветствия и окончания, составляет 460 пикселей :
Чтобы обеспечить совместимость между представлениями для мобильных и настольных компьютеров, мы рекомендуем использовать квадратные изображения 1:1 в отдельных вопросах, экранах приветствия и экранах завершения.
Вопросы Picture Choice
Вы можете добавлять изображения для создания привлекательных и интерактивных вопросов Picture Choice. Размер изображений, загруженных на вопрос «Выбор изображения», будет изменен в соответствии с параметром размера, выбранным вами при добавлении вопроса. Есть два варианта на выбор. Мы начнем с параметров по умолчанию (для рабочего стола):
Режим по умолчанию:
- Ширина изображений в ландшафтном режиме будет изменена до максимального размера 230 пикселей .
- Высота изображений в портретном режиме будет изменена до максимального значения 230 пикселей .
Режим увеличенного размера:
- Ширина изображений в ландшафтном режиме будет изменена до максимального размера 310 пикселей .
- Высота изображений в портретном режиме будет изменена, чтобы обрезать максимум до 233 пикселя .

Обратите внимание, что во всех случаях соотношение сторон изображения будет сохранено.
На мобильных устройствах изображения масштабируются в соответствии со следующими размерами для каждого варианта размера:
Режим по умолчанию:
- Ширина изображений в ландшафтном режиме будет изменена до максимального размера 230 пикселей .
- Высота изображений в портретном режиме будет изменена до максимального значения 230 пикселей .
Режим увеличенного размера:
- Ширина изображений в ландшафтном режиме будет изменена до максимального размера 238 пикселей .
- Высота изображений в портретном режиме будет изменена до максимального значения 164 пикселя .
Во всех случаях соотношение сторон будет сохранено.
Фоновые изображения
Изображения, загруженные для персонализации фона печатной формы, будут масштабироваться и обрезаться по верхнему левому краю, чтобы они соответствовали размеру экрана. Вот максимальные размеры для каждого типа устройств:
Вот максимальные размеры для каждого типа устройств:
Для устройств по умолчанию (настольных):
- Ширина фоновых изображений будет изменена до максимального значения 1680 пикселей .
- Высота фоновых изображений будет изменена до максимума 1050 пикселей .
Для планшетных устройств:
- Ширина фонового изображения будет изменена до максимального размера 1024 пикселей .
- Высота фонового изображения будет изменена до максимума
Для мобильных устройств:
- Ширина фонового изображения будет изменена до максимального размера 480 пикселей .
- Высота фонового изображения будет изменена до максимума 320 пикселей .
Иконки
Размер изображений, загруженных в качестве пользовательских значков чата, будет изменен до следующих размеров:
- На рабочем столе размер значков будет изменен на 54 x 54 пикселя .

- На мобильных устройствах размер значков будет изменен на 24 x 24 пикселя .
Разрешение изображения | Университет Webflow
Уроки
Все уроки
Разрешение изображения
Уроки
Все уроки
Узнайте, как разрешение изображения может повлиять на скорость вашего веб-сайта и как вы можете оптимизировать изображения для лучшего взаимодействия с пользователем.
элемента
У этого видео старый пользовательский интерфейс. Скоро будет обновленная версия!
Разрешение изображения относится к ширине и высоте изображений в пикселях. Высокое разрешение изображения означает, что изображение будет качественным или четким. Низкое разрешение изображения означает, что изображение будет иметь низкое качество или зернистость.
Большинство изображений, снятых камерой или созданных графическим дизайнером, сохраняются с высоким разрешением, как показано на изображении ниже.
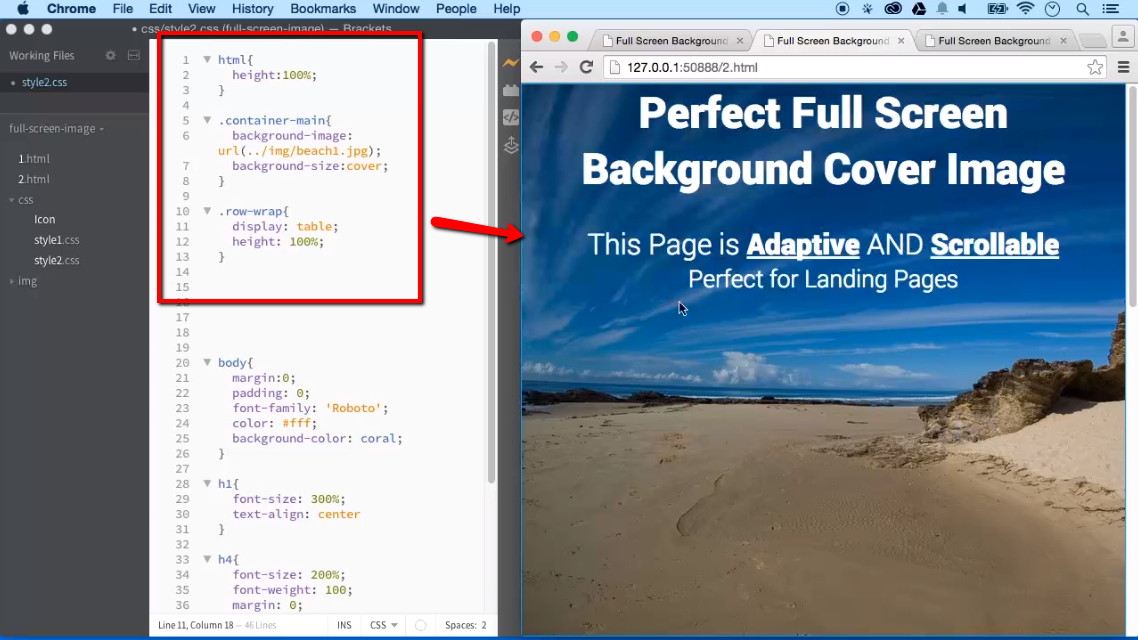
Подходящий размер
Если вы хотите, чтобы изображение покрывало всю ширину дисплея, сначала убедитесь, что размер изображения правильный.
Изображение слишком маленькое
Фотография с разрешением 200 x 150 поместится в пространстве шириной 100 пикселей и высотой 75 пикселей. Но если его увеличить, чтобы покрыть дисплей шириной 800 пикселей и высотой 600 пикселей, он будет выглядеть размытым и пиксельным. Во втором случае разрешение будет слишком низким.
Изображение слишком большое
Фотография с разрешением 57 600 x 38 400 будет выглядеть нормально, если уменьшить ее до размера экрана 800 x 600. Но гораздо меньшее разрешение изображения (например, 1000 x 800) подойдет и не будет содержать дополнительных данных. Изображение со слишком большим разрешением будет неэффективным, и его загрузка и/или загрузка займет гораздо больше времени. Это также замедлит вашу веб-страницу.
Рекомендации по разрешению изображений
Прежде чем загружать изображения на сайт, убедитесь, что:
- Выберите правильный формат изображения
- Оптимизируйте изображения и ВебП.
 Узнайте больше о наиболее распространенных типах файлов изображений, используемых в Интернете.
Узнайте больше о наиболее распространенных типах файлов изображений, используемых в Интернете.Использование изображений в Webflow
Вы можете использовать изображения на своем сайте Webflow двумя способами:
- в качестве встроенных изображений
- в качестве фоновых изображений
Встроенные изображения
Когда вы добавляете встроенное изображение на свой сайт, Webflow автоматически оптимизирует и создает варианты этого изображения с разными разрешениями.
Когда посетитель сайта открывает страницу, содержащую встроенное изображение, браузер отобразит наилучшее изображение в зависимости от разрешения экрана этого посетителя сайта. Узнайте больше об адаптивных изображениях.
Фоновые изображения




 Узнайте больше о наиболее распространенных типах файлов изображений, используемых в Интернете.
Узнайте больше о наиболее распространенных типах файлов изображений, используемых в Интернете.