Герберт Гувер | Белый дом
Перейти к разделу
Выбрать президенты Джордж Вашингтон Джон Адамс Томас Джеферсон Джеймс Мэдисон Джеймс Монро Джон Куинси Адамс Эндрю Джексон Мартин Ван Бюрен Уильям Генри Харрисон Джон Тайлер Джеймс К. Полк Закари Тейлор Миллард Филлмор Франклин Пирс Джеймс Бьюкенен Абрахам Линкольн Эндрю Джонсон Улисс С. Грант Резерфорд Б. Хейс Джеймс Гарфилд Честер А. Артур Гровер Кливленд Бенджамин Харрисон Гровер Кливленд Уильям МакКинли Теодор Рузвельт Уильям Ховард Тафт Вудро Вильсон Уоррен Г. Хардинг Кэлвин Кулидж Герберт Гувер Франклин Д. Рузвельт Гарри С. Трумэн Дуайт Д. Эйзенхауэр Джон Ф. Кеннеди Линдон Б. Джонсон Ричард М. Никсон Джеральд Р. Форд Джеймс Картер Рональд Рейган Джордж Буш-старший Уильям Дж. Клинтон Джордж Буш Барак Обама Дональд Дж. Трамп Джозеф Р. Байден-младший
Биография президента Гувера и бывших президентов предоставлена Исторической ассоциацией Белого дома.
Перед тем, как стать 31-м президентом Америки с 1929 по 1933 год, Герберт Гувер добился международного успеха как горный инженер и всемирную известность как «Великий гуманитарный деятель», который кормил раздираемую войной Европу во время и после Первой мировой войны.
Сын Герберт Кларк Гувер, кузнец-квакер, принес на пост президента беспрецедентную репутацию инженера, администратора и гуманиста на государственной службе.
Родился в деревне Айова в 1874 году, вырос в Орегоне. Он поступил в Стэнфордский университет, когда он открылся в 1891 году, получив диплом горного инженера.
Он женился на своей возлюбленной из Стэнфорда Лу Генри, и они уехали в Китай, где он работал ведущим инженером Китая в частной корпорации. В июне 1900 г. восстание боксеров застало Гуверов в Тяньцзине. Почти месяц поселок находился под шквальным обстрелом. Пока его жена работала в больницах, Гувер руководил строительством баррикад, а однажды, рискуя жизнью, спасал китайских детей.
За неделю до того, как Гувер отпраздновал свое 40-летие в Лондоне, Германия объявила войну Франции, и американский генеральный консул попросил его помочь вернуть застрявших туристов домой. За шесть недель его комитет помог 120 000 американцев вернуться в Соединенные Штаты. Затем Гувер приступил к гораздо более сложной задаче — прокормить Бельгию, захваченную немецкой армией.
Затем Гувер приступил к гораздо более сложной задаче — прокормить Бельгию, захваченную немецкой армией.
После того, как Соединенные Штаты вступили в войну, президент Вильсон назначил Гувера главой продовольственного управления. Ему удалось сократить потребление продуктов, необходимых за границей, и избежать нормирования дома, но при этом кормить союзников.
После перемирия Гувер, член Высшего экономического совета и глава Американского управления помощи, организовал доставку продовольствия для миллионов голодающих в Центральной Европе. Он оказал помощь голодающей Советской России в 1921 году. Когда критик спросил, не помогает ли он таким образом большевизму, Гувер возразил: «Двадцать миллионов человек голодают. Какой бы ни была их политика, они будут накормлены!»
Проработав министром торговли при президентах Хардинге и Кулидже, Гувер стал кандидатом в президенты от республиканцев в 1928. Тогда он сказал: «Сегодня мы в Америке ближе к окончательной победе над бедностью, чем когда-либо прежде в истории любой страны». Его избрание, казалось, обеспечило процветание. Однако через несколько месяцев фондовый рынок рухнул, и нация погрузилась в депрессию.
Его избрание, казалось, обеспечило процветание. Однако через несколько месяцев фондовый рынок рухнул, и нация погрузилась в депрессию.
После крушения Гувер объявил, что хотя он и будет поддерживать баланс федерального бюджета, он сократит налоги и увеличит расходы на общественные работы.
В 1931 году последствия из Европы усугубили кризис, несмотря на то, что президент представил Конгрессу программу, предусматривающую создание Финансовой корпорации реконструкции для помощи бизнесу, дополнительную помощь фермерам, столкнувшимся с потерей права выкупа заложенного имущества, банковскую реформу, ссуду штатам для пропитания безработных, расширение общественных работ и радикальная государственная экономия.
В то же время он повторил свое мнение о том, что хотя люди не должны страдать от голода и холода, забота о них должна быть прежде всего местной и добровольной обязанностью.
Его противники в Конгрессе, которые, по его мнению, саботировали его программу ради собственной политической выгоды, несправедливо изображали его бессердечным и жестоким президентом. Гувер стал козлом отпущения за депрессию и потерпел сокрушительное поражение в 1932 году. В 1930-е годы он стал сильным критиком Нового курса, предостерегая от тенденций к этатизму.
Гувер стал козлом отпущения за депрессию и потерпел сокрушительное поражение в 1932 году. В 1930-е годы он стал сильным критиком Нового курса, предостерегая от тенденций к этатизму.
В 1947 году президент Трумэн назначил Гувера членом комиссии, которая избрала его председателем для реорганизации исполнительных департаментов. Он был назначен председателем аналогичной комиссии президентом Эйзенхауэром в 1953 году. Благодаря рекомендациям обеих комиссий удалось добиться экономии во многих странах. На протяжении многих лет Гувер написал множество статей и книг, над одной из которых он работал, когда умер в возрасте 90 лет в Нью-Йорке 20 октября 1964 года.
Узнайте больше о супруге Герберта Гувера, Лу Генри Гувере.
Псевдоклассы и псевдоэлементы пользовательского интерфейса Styling Material: Before, After, Hover и Active
- API стилей Material-UI и селекторы классов
- Правильный синтаксис селекторов JSS
В этой статье я приведу примеры выбора «псевдо» для различных компонентов Material-UI.
Я также расскажу о разнице между псевдоклассом и псевдоэлементом.
***ОБНОВЛЕНИЕ для MUI 5: Material-UI перенесен на новый API стилей, где стиль применяется с использованием реквизита sx . Если вы используете MUI v5, просто напишите код стиля непосредственно в реквизите sx вместо использования makeStyles и классов. Я работаю над обновлением всех своих статей, но пока я не закончу, вы можете прочитать мое руководство по реквизиту MUI sx, чтобы узнать больше.
Ссылка Code Sandbox с полным кодом React находится в разделе «Ресурсы».
1 Псевдокласс против. Псевдоэлемент
2 Стилизация :: До и :: После в текстовом поле Material-UI
3 Стиль: Hover и: Активные псевдоклассы в кнопке Material-UI
4 Ресурсы
Псевдокласс против.
 Псевдо-Элемент
Псевдо-ЭлементИзучив эту тему, я, наконец, узнал простые различия между псевдоклассами и псевдоэлементами.
«Псевдокласс — это селектор, который выбирает элементы, находящиеся в определенном состоянии».
MDN Docs
Псевдоклассы могут основываться на естественном состоянии элемента, например :last-child. Они могут быть основаны на взаимодействии с пользователем, например :hover. Обратите внимание, что селекторы начинаются с одиночного двоеточия . Вот полный список классов.
«[Псевдоэлементы] ведут себя так, как будто вы добавили в разметку совершенно новый HTML-элемент»
MDN Docs
Псевдоэлементы — это своего рода воображаемые элементы, которые доступны по мере необходимости, например :: первая линия. Псевдоэлементов гораздо меньше, чем псевдоклассов. Обратите внимание, что селекторы начинаются с двойное двоеточие . В течение многих лет я не знал, почему в селекторе иногда было одно двоеточие, а иногда два.
Стиль ::Before и ::After в TextField Material-UI
Компонент TextField состоит из нескольких основных компонентов. Это дает возможность размещать контент именно с помощью псевдоэлементов ::after .
В качестве примера я создал следующее TextField:
Стиль интерфейса материала ::before и ::after Он заключен в форму, и я нацелился на корневой класс формы, чтобы добавить флажок вне TextField, используя ::before .
Внутри TextField я выбрал метку и добавил стрелку, используя ::after .
//использование стилей
tfRoot: {
//.MuiTextField-root
"&::до": {
содержимое: '"\\2610"',
ширина: "1em",
отображение: "встроенный блок",
marginTop: "8px",
размер шрифта: 24
},
"& метка::после": {
содержание: '"→"',
ширина: "2em",
textAlign: "по центру",
отображение: "встроенный блок",
размер шрифта: 24
}
}
//В операторе возврата
tfRoot} noValidate autoComplete="off">
<текстовое поле
label="Очерченный вторичный"
вариант = "в общих чертах"
цвет = "вторичный"
/> Обратите внимание, что это форма имеет класс tfRoot .
Обратите внимание на две важные вещи. Во-первых, если бы я хотел нацелить TextField непосредственно на элемент ::before , я мог бы добавить класс .MuiTextField-root . Имейте в виду, что это изменяет положение флажка.
Во-вторых, обратите внимание на синтаксис JSS. Отсутствие пробела после & означает, что это прямой селектор, пробел означает, что он выбирает дочерний элемент.
Вот полное руководство по стилизации TextField. Прочтите здесь, чтобы узнать, как переопределить цвет границы TextField.
Стиль :Hover и :Active Псевдоклассы в кнопке Material-UI
Компоненты кнопки, естественно, активно взаимодействуют с пользователем, и во время этих взаимодействий автоматически применяется множество псевдоклассов.
С помощью приведенного ниже кода я нацелился на наведение и активные состояния кнопки:
//useStyles
btnRoot: {
"&: наведите курсор": {
backgroundColor: "оранжевый"
},
// нажмите кнопку, чтобы увидеть, как это вступит в силу
"&:актив": {
граница: "1px черная сплошная",
backgroundColor: "зеленый"
}
}
//оператор возврата
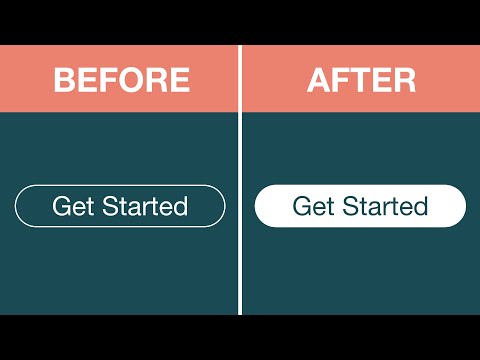
Активное состояние применяется во время взаимодействия пользователя с кнопкой (буквально время, когда кнопка мыши нажата). Я зафиксировал эффект, используя функцию «Force element state» в инструментах разработчика Chrome.
Кнопка Material-UI при наведении курсора и активная кнопка Material-UI относительно легко стилизовать. Я просто применил класс через свойство classNames и смог настроить таргетинг на соответствующие состояния с помощью JSS и синтаксиса.
Вот как удалить стиль фокуса на кнопках MUI.
