Паттерны Gateway и Backend-for-Frontend — Инструменты — Дока
Кратко
Секция статьи «Кратко»Gateway и Backend-for-Frontend (BFF) — паттерны проектирования для разработки веб-приложений. Оба паттерна используются для обеспечения доступа к разным API с помощью одного контракта. Контракт — это всё то, что позволяет общаться двум сетевым узлам между собой: архитектура построения сетевого соединения, набор сетевых протоколов, набор адресов и портов для доступа к данным, правила формирования запросов со стороны клиентов, механизм подготовки и отправки ответов со стороны сервера.
Как понять
Секция статьи «Как понять»Современное веб-приложение состоит из интерфейса, с которым работает пользователь, и бэкенда, который пользователь не видит. Бэкенд может быть устроен по-разному, всё зависит от задачи. Бэкенд крупных веб-приложений обычно довольно сложно устроен.
Как правило, бэкенд — это совокупность разных программ (микросервисы) или одна большая программа (монолит). В современном вебе всё чаще используется микросервисный подход, о котором вы можете прочитать в статье «Микросервисы». Проблема такого сложного бэкенда состоит в том, что каждый микросервис предоставляет уникальный программный интерфейс. Фронтенду приходится работать с каждым микросервисом отдельно и помнить API каждого. Это неудобно, создаёт жёсткую связь между фронтендом и бэкендом, требует много знаний о внутреннем устройстве бэкенда. Решение этой проблемы состоит в том, чтобы сделать один унифицированный интерфейс, который в свою очередь будет обращаться ко всем микросервисам.
В современном вебе всё чаще используется микросервисный подход, о котором вы можете прочитать в статье «Микросервисы». Проблема такого сложного бэкенда состоит в том, что каждый микросервис предоставляет уникальный программный интерфейс. Фронтенду приходится работать с каждым микросервисом отдельно и помнить API каждого. Это неудобно, создаёт жёсткую связь между фронтендом и бэкендом, требует много знаний о внутреннем устройстве бэкенда. Решение этой проблемы состоит в том, чтобы сделать один унифицированный интерфейс, который в свою очередь будет обращаться ко всем микросервисам.
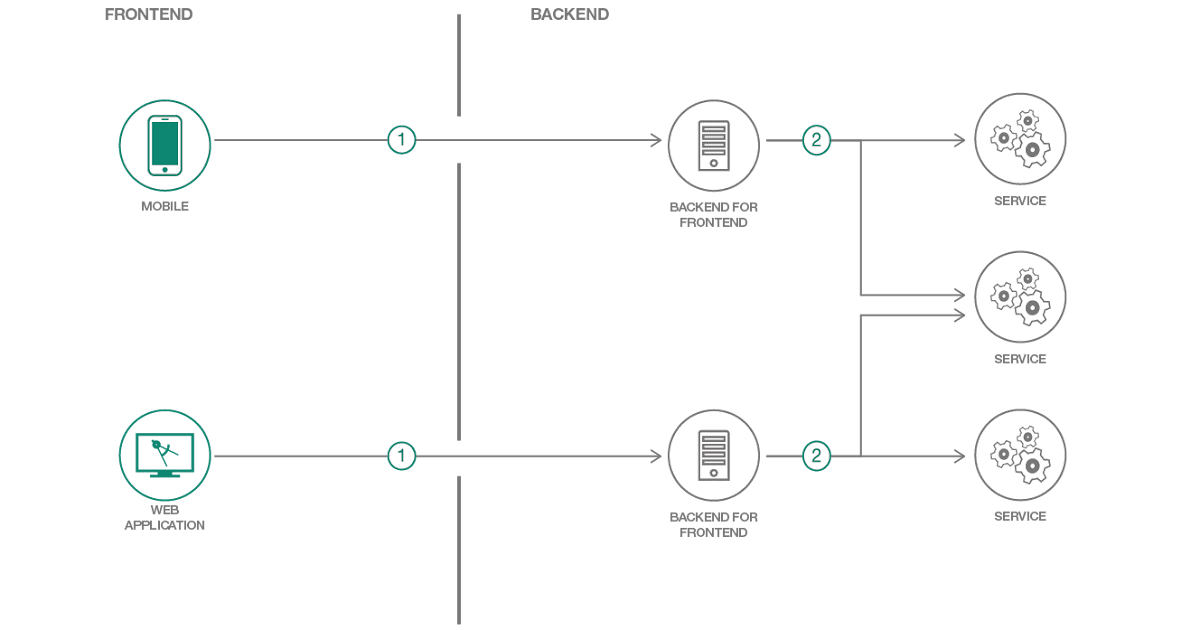
Одним из первых таких решений был Gateway, который является, как правило, прокси-сервером и предоставляет единое окно для доступа к данным по определённому программному интерфейсу (Application Programmable Interface — API), пересылая данные от фронтенда к нужному микросервису и обратно. Внешний вид приложения пользователя меняется, бизнес-логика меняется, клиентское приложение меняется, может меняться и контракт, но на остальные API это никак не влияет. Gateway пересылает запросы со стороны клиентов на другие API, учитывая разницу в контрактах, и этим позволяет снизить зацепление бэкенда и фронтенда в веб-приложении. Как правило, на стороне Gateway частые запросы могут кэшироваться, может быть реализована простая бизнес-логика, которая обеспечивает контроль над набором пересылаемых данных между клиентом и внешним API.
Gateway пересылает запросы со стороны клиентов на другие API, учитывая разницу в контрактах, и этим позволяет снизить зацепление бэкенда и фронтенда в веб-приложении. Как правило, на стороне Gateway частые запросы могут кэшироваться, может быть реализована простая бизнес-логика, которая обеспечивает контроль над набором пересылаемых данных между клиентом и внешним API.
Работа Backend-for-Frontend, который является развитием идеи единого окна, похожа на Gateway в задачах обеспечения единого контракта и контроля над набором данных. BFF обязательно включает в себя Gateway, к которому предъявляются следующие требования:
- Общие шаблоны на клиенте и сервере (например, JSX).
- Высокая скорость ответа под нагрузкой.
- Единый язык на клиенте и промежуточном сервере BFF.
Общие шаблоны очень важны, поскольку это существенно ускоряет разработку и облегчает поддержку как клиентской части приложения, так и серверного приложения BFF. Учитывая, что и язык должен быть единым, это позволяет переиспользовать код на клиенте и сервере. Высокая скорость ответа достигается не только применением кэширования частых запросов, но средствами предварительной подготовки данных для запросов от клиента.
Высокая скорость ответа достигается не только применением кэширования частых запросов, но средствами предварительной подготовки данных для запросов от клиента.
Можно использовать BFF не только для доступа к различным API. Например, паттерн BFF прекрасно ложится на архитектуру построения веб-приложения, в которой на стороне сервера работают микросервисы. Вы можете прочитать о них в статье «Микросервисы».
Как начать
Секция статьи «Как начать»Если в качестве языка разработки используется JavaScript, то очевидно, что необходимо обеспечить исполнение кода. Скорее всего, вы будете использовать Node.js, но есть и альтернативы: Deno или GraalVM. Node.js прекрасно подходит для большого количества операций ввода/вывода, но не в случае вычислений. Для BFF это отличный выбор.
Следующий шаг — выбор архитектуры. Этот этап очень важен, поскольку выбор архитектуры определяет дальнейшую поддержку и развитие приложения.
Для BFF прекрасно подходит концепция слоёв. В этой концепции происходит разделение пользовательского интерфейса (в нашем случае API, к которому обращается клиент) от бизнес-логики и данных. Серверное приложение обычно построено на слоях и связях между ними. Есть несколько подходов для реализации слоёв.
Серверное приложение обычно построено на слоях и связях между ними. Есть несколько подходов для реализации слоёв.
Трёхуровневая (трёхзвенная) архитектура — исторически один из первых подходов, который построен на совместной работе трёх слоёв: слоя клиента, слоя бизнес-логики и слоя данных. Нижний слой — слой данных. Он взаимодействует со слоем бизнес-логики, который в свою очередь взаимодействует с клиентским слоем. В трёхуровневой архитектуре клиентский слой изолирован от слоя данных.
Проблемы такого подхода очевидны. Всё приложение построено в привязке к данным. Например, структура в базе данных будет полностью определять все верхние слои, что в корне неправильно. Это не позволяет обеспечивать должный уровень абстракции. Будут проблемы, если изменится какой-то внешний API или способ получения данных от микросервиса. Развивать и поддерживать такое приложение будет крайне сложно.
Domain-Driven Design (DDD) — более современный подход, когда приложение разбивается на четыре слоя: пользовательский интерфейс (клиент), бизнес-логика, домен, инфраструктура. В этом подходе нижним слоем является слой инфраструктуры, над которым располагается доменный слой (он определяет все сущности необходимые для работы слоя бизнес-логики в рамках доменной области).
В этом подходе нижним слоем является слой инфраструктуры, над которым располагается доменный слой (он определяет все сущности необходимые для работы слоя бизнес-логики в рамках доменной области).
Такой подход неплох, но он слишком тяжёлый для BFF. Часто требования к продукту таковы, что определение домена и основной бизнес-логики должно лежать на бэкенде. Задача BFF — быть удобной и лёгкой прослойкой между фронтендом и бэкендом.
Важно отметить, что инфраструктура иногда должна быть видна из уровня бизнес-логики, что приводит к проблеме, которая называется протечкой абстракции, или текущей абстракцией. Проблема связана с тем, что для правильной с точки зрения будущей поддержки и развития кода архитектуры нужно изолировать слои. Только верхний и нижний слой могут что-то знать о текущем, но не остальные.
Чистая архитектура — ещё более современный подход, в котором используются те же четыре слоя, что и в DDD, но иначе. Слой инфраструктуры поднимается до уровня пользовательского интерфейса. Это позволяет избегать протечки абстракции. Домен становится центром приложения. В современных BFF-приложениях используется чистая архитектура.
Это позволяет избегать протечки абстракции. Домен становится центром приложения. В современных BFF-приложениях используется чистая архитектура.
В качестве фреймворка часто выбирают Express в связке с Nest.js. Безусловно, проектирование конкретного приложения зависит от бизнес-задачи и доменной области веб-приложения. Вы можете почитать о нескольких успешных практиках использования BFF в следующих статьях:
- Бэкенд для фронтенда, или Как в Яндекс.Маркете создают API без костылей.
- Архитектура современных корпоративных Node.js-приложений.
- Backend-for-Frontend: когда простого API не хватает.
Есть проекты с небольшими BFF, например, этот:
- Код проекта к статье «JWT Architecture for Modern Apps»
Backend-for-Frontend: когда простого API не хватает
13 мая 2021
Блог
В одной из предыдущих статей мы писали про использование SDK и API для интеграции продуктов с бэкендом. Продолжаем тему – теперь речь пойдёт про технологию Backend-for-Frontend. Она упрощает разработку сервисов, с которыми одновременно работают множество разных клиентов: компьютеры, смартфоны и планшеты со всеми возможными ОС.
Продолжаем тему – теперь речь пойдёт про технологию Backend-for-Frontend. Она упрощает разработку сервисов, с которыми одновременно работают множество разных клиентов: компьютеры, смартфоны и планшеты со всеми возможными ОС.
Подход Backend-for-Frontend (BFF) разработали в компании SoundCloud. Pуководитель департамента разработки SoundCloud Фил Калсадо (Phil Calçado) ещё в 2015 году описывал BFF как закономерный этап эволюции, которую прошли современные ИТ-продукты.
В прошлом, аналоговом мире корпоративными системами пользовались только сами компании. Чем больше развивалась цифровизация и омниканальность, тем больше фокус перемещался из корпоративной инфраструктуры вовне. Покупатели стали покупать товары онлайн и со смартфонов, бизнес-партнёры – взаимодействовать с компанией через веб-платформы. Бизнесу стало важно выстроить такую архитектуру, которая позволила бы открывать такой доступ к корпоративным ресурсам.
Разработчики начали создавать API, чтобы сторонние ИТ-сервисы могли подключиться к инфраструктуре. Недостаток этой технологии в том, что она предлагает всем один и тот же набор возможностей. Если вам нужно ограничить объём трафика на смартфонах, а пользователям планшетов предложить собственный метод ввода данных, могут начаться трудности.
Недостаток этой технологии в том, что она предлагает всем один и тот же набор возможностей. Если вам нужно ограничить объём трафика на смартфонах, а пользователям планшетов предложить собственный метод ввода данных, могут начаться трудности.
Ещё сложнее была задача SoundCloud – компании нужно было интегрироваться со сторонними разработчикам, чтобы те могли встраивать плеер в свои площадки. Для этого API из коробки должно взаимодействовать с любыми платформами, а при каждом обновлении команде нужно убедиться, что доработка не сломает все эти интеграции. На практике этого добиться нереально.
Так и родилась концепция Backend-for-Frontend – легковесного сервиса, который лежит ближе к фронтенду, чем к бэку.
Возможности BFF
Ключевое слово – «легковесный», список возможностей у BFF гораздо меньше, чем у API:
- Работать с микросервисами продукта и получать от них данные.
- Форматировать эти данные, чтобы они корректно обрабатывались на фронтенде.

- Отправлять данные фронтенду.
Компания может параллельно поддерживать несколько BFF: для пользователей на ПК, для Android, для iOS и т.д. А с точки зрения разработчиков главные преимущества – это избавление от многих технических ограничений бэкенда и ускорение выпуска фич:
- Можно строить бэкенд и API от выстроенного клиентского пути и продукта, а не наоборот.
- Можно уже на ранней стадии разработки согласовать контракт взаимодействия и сделать мокап, чтобы строить приложение, вызывая API.
- Становится проще управлять доступом мобильного приложения к бэкенду.
Сейчас BFF в своей практике используют многие крупнейшие технологические компании – например, Netflix и Flickr. Его рекомендуют Microsoft и IBM. Мы поделимся своим опытом из одного из недавних проектов.
Как мы используем BFF
В одном из наших мобильных приложений основным ресурсом для всех сервисов со стороны заказчика выступает сайт. За ним находится шина RabbitMQ, которая подхватывает с сайта входящие события и возвращает результат запросов.
У сайта есть API, но для мобильного приложения его функций не всегда хватало. Не углубляясь в детали, скажем, что это примерно те же трудности, о которых мы писали выше. Поэтому, когда мы запускали в приложении продажу нового продукта, мы построили собственный BFF, чтобы обрабатывать его запросы. В итоге мы можем сами отправлять сообщения Rabbit-у и читать его ответы.
Такая архитектура ускоряет обновление данных в нашем продукте, которые периодически возникали при работе через API. Раньше наш продукт получал данные из собственной БД интернет-магазина, и при работе напрямую с Rabbit просто так обновить данные было невозможно. С внедрением BFF мы запустили новый модуль Data Provider, которая позволяет не ходить в ИМ за обновлениями информации.
Вдобавок, так мы смогли организовать работу асинхронного API заказчика с нашим синхронным сервисом – логика BFF позволяет дождаться, пока обработаются все запросы, прежде чем передавать данные нашему продукту. А когда в перспективе заказчик решит своё API обновить, с нашей стороны доработки потребуются минимальные – просто переориентировать BFF на новые условия.
О чём нужно помнить, создавая BFF
BFF-сервис должен быть лёгким – в этом его главное отличие от API. Не надо прописывать в коде сложную бизнес-логику, строить БД и т.д. Приоритетом должен быть простой обмен данными.
Как мы говорили, у продукта может быть несколько BFF-сервисов под разные клиенты. Они неизбежно будут в какой-то части друг друга дублировать, но нужно следить, чтобы это не выходило за рамки разумного, иначе вы будете тратить лишние ресурсы на их поддержку.
Нужно понимать, что BFF – это что-то вроде переводчика между бэкендом и фронтендом. Поэтому безопасность, отказоустойчивость, мониторинг нужно выстраивать дополнительно.
Ещё по этой теме
Как работают SDK и API
Фронтенд и Бэкенд: Что Лучше Выбрать?
Содержание
- 1. Введение
- 2. Различные Сферы Влияния: Фронтенд и Бэкенд
- 2.1. Как Работают Сайты?
- 3. День Из Жизни Фронтенд Разработчика
- 4. День Из Жизни Бэкенд Разработчика
- 5.
 Технологии, Которые Вам Нужно Будет Знать
Технологии, Которые Вам Нужно Будет Знать - 5.1. Набор Инструментов Front End
- 5.2. Набор Инструментов Back End
- 6. Разная Специализация Для Различных Интересов
- 7. Какая Зарплата у Веб-Разработчика?
- 7.1. Зарплата Фронтенд
- 7.2. Зарплата Бэкенд
- 8. Вердикт
- 8.1. Заключение
Введение
Ни для кого не секрет, что веб-разработка является одной из самых востребованных профессий в мире на данный момент. Однако проблема для многих состоит в том, что веб-разработчики делятся на две специализации: Фронтенд и Бэкенд. Какая из них подходит вам лучше всего?
В этом руководстве вы узнаете всё, чтобы принять решение и встать на путь становления профессионалом в этом деле; освоив необходимый уровень для начала работы в этой сфере. Мы поговорим о технологиях, обсудим тип работы, а также рассмотрим различные задачи, которые выполняют два типа веб-разработчиков: Front end и Back end.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
Взгляните!
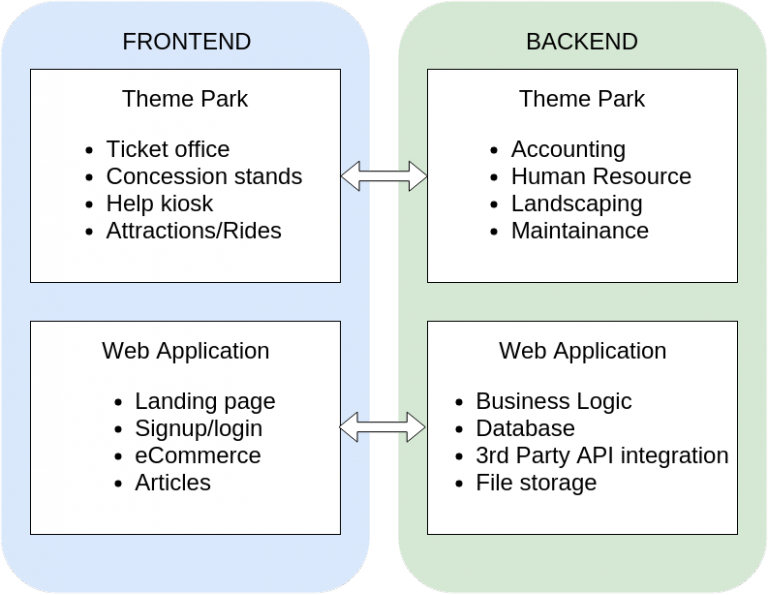
Различные Сферы Влияния: Фронтенд и Бэкенд
Несмотря на то, что оба специалиста могут считаться веб-разработчиками, в зависимости от выбранной вами специализации вы можете заниматься совершенно различными вещами. Если вы конечно не решите стать фуллстэк специалистом, что тоже не редкость в наше время.
Итак, frontend backend разработчики и их обязанности, давайте начинать!
Для начала давайте сравним то, чем Фронтенд и Бэкенд разработчики занимаются. Это не очень сложная тема, так как отличия весьма разительные, несмотря на одну сферу деятельности.
Как Работают Сайты?
Чтобы объяснить работу сайта, давайте используем в качестве примера один из самых популярных. Amazon.com должен стать отличным примером для этого.
Представьте, что вы пользователь, которые хочет купить новую книгу. Вы видите окно поиска, вводите заголовок, нажимаете на лупу и получаете список.
Затем, вы нажимаете на товар, который вы хотите, открываете страницу товара, нажимаете купить, вводите данные, выбираете способ доставки и вот ваша книга уже в пути.
Это звучит довольно просто, не так ли? Хотя на самом деле процесс намного более сложный, чем вам кажется.
Какую часть делал Фронтенд и Бэкенд разработчик в этом случае?
Всё, что вы видите на сайте Amazon было создано фронтенд разработчиками. Кнопки, список товаров, страница товаров, страница оплаты, практически всё.
Но.
Все эти элементы могут работать только из-за платформы, которая была создана бэкенд разработчиками. Вы используете поисковое поле, созданное фронтенд разработчиками, но результаты генерируются благодаря использованию алгоритмов, созданных бэкенд разработчиками. Кроме того, базы данных с хранящими товарами также поддерживаются бэкенд разработчиками.
Если вы хотите создать сайт, то это не front end vs back end. Это front end и back end вместе.
Если обобщить сказанное, то фронтенд разработчики делают всё, что вы видите в вашем браузере или на клиентской стороне. С другой стороны бэкенд разработчики, создаются системы серверной стороны, которые позволяют работать всему, что сделал фронтенд разработчика.
День Из Жизни Фронтенд Разработчика
Существует ли лучший способ определить, какая специализация вам подходит лучше, чем прожить день в качестве фронтенд или бэкенд разработчика? Скорее всего нет.
Давайте представим, что вы фронтенд разработчик в компании X, которая имеет свой собственный интернет-магазин скейтбордов.
Эта компания имеет команды UI/UX дизайнеров, фронтенд и бэкенд разработчиков, а также системных администраторов.
Если бы вы были на месте фронтенд разработчика, то ваш день начинался бы примерно в 9 утра (если повезёт). Вы придёте на работу, возьмёте чашку кофе и пойдёте обсуждать с веб-дизайнерами новую идею об улучшении внешнего вида сайта компании.
Если идея будет принята, то вам придётся переделать 60% фронтенд сайта. Так как эта идея имеет новый дизайн, то с этого момент начнётся ваша работа.
Новый дизайн полностью адаптивный (сейчас без этого почти никуда), выглядит лучше, чем то, что вы когда-либо видели. Он полон анимаций, параллакса и многого другого. Реализация всего этого будет непростой задачей.
Реализация всего этого будет непростой задачей.
Конечно, скорее всего вы будете не в восторге, так как предыдущая версия сайта работала идеально, а новый дизайн займёт у вас месяцы работы. Программисты и веб-разработчики не любят выполнять необязательную работу.
День Из Жизни Бэкенд Разработчика
Теперь, давайте решим спор “front end vs. back end”, взглянув на него с другой стороны. Ваш день начинается почти так же, и вы отправляетесь на встречу с техническим директором вашей компании.
Он говорит, что сайт вашего главного конкурента имеет более точный поисковый запрос, да и сам сайт загружается быстрее. Вы обсуждаете проблемы и решаете улучшить алгоритм поиска, а также упростить процессы на стороне серверы, чтобы увеличить скорость загрузки сайта.
Теперь, настанет время вернуться в вашу пещеру и начать работу. Это явно будет нелегко, но вы настроены решительно. Вам будет тяжело искать решение проблемы, которая настолько критична для компании. Однако вы любите их решать.
Во время ланча вы слышите о смене дизайна сайта. Вы предлагаете уделить внимание оптимизации изображений, но не сильно об этом беспокоитесь. Это вне вашей компетенции, у вас своя работа.
Технологии, Которые Вам Нужно Будет Знать
Как мы ранее узнали, фронтенд и бэкенд разработчики не сильно отличаются. Обе специальности работают друг с другом, чтобы весь сайт правильно работал как со стороны сервера, так и клиента.
Однако здесь есть одно исключение, между ними существует разница в необходимых инструментах и технологиях для их работы.
Набор Инструментов Front End
Давайте определим frontend backend инструменты. Хлебом и маслом фронтенд разработчиков являются HTML, CSS и JavaScript. HTML — это гипертекстовый язык разметки, который используется для создания основы сайта. CSS — это способ сказать браузеру, как всё должно выглядеть, стилизуя контент. JavaScript используется для добавления анимаций, переходов и функций для элементов.
Несмотря на то, что вы можете создать сайт только с помощью HTML, CSS и JavaScript, для вас это будет слишком много работы, даже для опытного разработчика.
Чтобы помочь вам, существуют специальные библиотеки и фреймворки Angular.js, React.js, BootStrap и т.д., которые позволяют упростить процесс и позволяют использовать уже готовые части кода для ваших проектов.
Однако вы должны понимать, что для начала лучше всего научиться заниматься этим самостоятельно. Эти библиотеки и фреймворки полезны и упрощают работу, но могут сыграть с вами злую шутку, когда вы ещё учитесь.
Если вы не будете использовать их в начале обучения, то узнаете гораздо больше. Библиотеки и фреймворки — это костыль, который позволяет использовать его наиболее эффективно только с соответствующими знаниями и опытом. Преждем чем начать использовать какой-либо инструмент, не мешало бы набраться силы. Это же применимо и к веб-разработке.
Учитывая сказанное, интернет-магазин компании X будет иметь невероятный дизайн, но он может потребовать скриптов, которые должны работать слаженно. В качестве опытного фронтенд разработчика вы должны ценить своё время и использовать библиотеки, вроде React. js и фреймворки, вроде Angular.js только в подходящих случаях.
js и фреймворки, вроде Angular.js только в подходящих случаях.
Набор Инструментов Back End
Итак, давайте приступим к следующей части изучения Фронтенд и Бэкенд инструментов. Инструменты фронтенд разработчика обычно довольно популярны. Однако в случае с бэкенд разработчиком всё совсем не так.
Языки программирования серверной части
Выбор языков программирования зависит от предпочтений, нужд проекта и ваших знаний. Существует несколько популярных языков программирования серверной части, вроде PHP, JavaScript (используемых в среде Node.js с фреймворком Express), Python, Ruby, C#, Java и другие.
Используемые технологии также могут определить язык, которые вы собираетесь использовать. Например, если ваш сайт создан на Symfony или Laravel, то вам придётся использовать PHP. Для фреймворка Django более предпочтительным станет Python, тогда как работа с фреймворком Express потребует от вас знаний Node.js.
База данных
Существует два основных типа баз данных: реляционные и нереляционные. Выбор типа базы данных также определит систему базы данных, которую вы будете использовать и даже язык программирования, котором она будет работать.
Выбор типа базы данных также определит систему базы данных, которую вы будете использовать и даже язык программирования, котором она будет работать.
Существует несколько популярных систем баз данных, вроде MongoDB, MySQL, Oracle, Redis и другие.
Итак, front end и back end инструменты мы рассмотрели, давайте перейдём к следующей теме.
Разная Специализация Для Различных Интересов
Помимо используемых технологий (frontend backend) и различных обязанностей, ваш выбор Фронтенд и Бэкенд может зависеть от вашей личности.
Если эстетическая часть для вас является наиболее важной, то вы должны выбрать фронтенд. Большая часть работы, которую вы будете выполнять, в основном будет состоять из улучшения того, что видит и использует пользователь.
Фронтенд разработка может стать отличным выбором для тех, кто хотел стать дизайнером, но никогда не учился рисовать.
Бэкенд разработка совершенно другой разговор. Единственной вещью, которая волнует бэкенд разработчиков является написание эффективного и понятного кода. Хотя иногда этот аспект может быть забыт или сорванного крайнего срока.
Хотя иногда этот аспект может быть забыт или сорванного крайнего срока.
Элегантные алгоритмы, гениальные решения проблем, это то, чем должен уметь делать отличный бэкенд разработчик.
Возможно, сейчас вы подумали, что бэкенд гораздо важнее, да?
Однако это вовсе не так. Эти две специализации равны, хотя требует различных наборов навыков и знаний.
Некоторые люди более склонны к… визуальной составляющей чего-либо, тогда как другие хотят разобраться в работе этих вещей. Не выбирайте фронтенд и бэкенд только по тому, что кажется вам лучше, это будет большой ошибкой!
Выберите то, что привлекает ваш интерес. Нет ничего хуже, чем заниматься тем, что вам не нравится.
Какая Зарплата у Веб-Разработчика?
Несмотря на то, что фронтенд и бэкенд разработчики получаются довольно неплохую зарплату в сравнении со средней по своей стране, ваш выбор может отличаться в зависимости от этого аспекты.
Давайте взглянем на цифры и подведём некий итог в споре “front end vs back end”, что позволит вам принять взвешенное решение. Эти данные будут представлены в качестве сравнения.
Эти данные будут представлены в качестве сравнения.
Зарплата Фронтенд
По данным glassdoor.com средняя зарплата фронтенд разработчика в городе Нью Йорк равна $111,728, что на 20% выше чем национальный уровень по стране. Это может быть объяснено тем, что крупные города имеют высокие расходы на проживания и более развитую экосистему бизнеса.
В Лондоне, Великобритания, средняя годовая зарплата для фронтенд разработчика составляет около $52,000, что 22% выше национального среднего уровня, по данным glassdoor.com. Как вы заметили, зарплата серьёзно отличается, но общий уровень относительно других зарплат в стране остаётся практически таким же.
В Индии среднегодовая зарплата для фронтенд разработчика составляет порядка $5,000. Это может показаться очень низким уровнем по сравнению с другими данными, но вы должны учитывать общий уровень жизни и зарплат в стране!
Зарплата Бэкенд
В Нью Йорке средняя зарплата бэкенд разработчика будет равна $133,182, что на 17% выше национального среднего уровня зарплат. Как вы наверное заметили, то разнится с другими странами и города также высока.
Как вы наверное заметили, то разнится с другими странами и города также высока.
В Лондоне средняя зарплата бэкенд разработчика является уже более высокой и равна $74,000, на 32% выше средней. В Индии фронтенд и бэкенд разработчики получают одинаковую заработную плату.
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Вердикт
Если дело касается зарплаты, то front end и back end разработчики не сильно разнятся, но бэкенд специалист может рассчитывать на большее.
Почему?
Так как бэкенд подразумевает больше обязанностей и ответственности. Ошибка бэкенд разработчика может стоить компании больше, чем ошибка фронтенд разработчика в стилях.
Если в бэкенде сайта есть уязвимость, то он может быть взломан и компания понесёт серьёзные убытки. Если фронтенд будет иметь ошибку, то последствия будут менее плачевными.
Преимущества
- Огромное разнообразие курсов
- Простая навигация
- Нет технических проблем
Особенности
- Огромное разнообразие курсов
- Политика 30-дневного возврата средств
- Бесплатные сертификаты об окончании
Посмотреть На Все Купоны Лучших Платформ Для Онлайн Обучения
Преимущества
- Простой в использовании
- Предлагает качественный контент
- Очень открытый в своих ценах
Особенности
- Бесплатные сертификаты об окончании
- Фокус на навыки науки о данных
- Гибкое расписание занятий
Посмотреть На Все Купоны Лучших Платформ Для Онлайн Обучения
Заключение
Надеемся, что теперь у вас есть более ясное представление о фронтенд и бэкенд разработке.
Если вы более заинтересованы во внешнем виде, чем сложных алгоритмах и плавной работе, то вы должны выбрать фронтенд разработку.
Это не означает, что эта специальность гораздо легче. Чтобы стать мастером своего дела вам нужно освоить множество библиотек и фреймворков. Вам нужно будет много времени для того, чтобы вы смогли внести свою лепту в более сложные проекты.
С другой стороны бэкенд разработчик может быть немного более сложным, так как требует более специализированных знаний, вместо стандартных HTML, CSS и JavaScript.
Фронтенд и Бэкенд. Выбор за вами?
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Подключение внешнего интерфейса к внутреннему с помощью служб
В этой задаче показано, как создать внешний интерфейс и внутренний микросервис .
Задачи
- Создать и запустить образец
helloсерверной микрослужбы с помощью Объект развертывания. - Используйте объект службы для отправки трафика на несколько реплик внутренней микрослужбы.
- Создайте и запустите внешний микросервис
nginx, также используя объект Deployment. - Настройте интерфейсную микрослужбу для отправки трафика на серверную микрослужбу.
- Используйте объект службы типа
= LoadBalancer, чтобы предоставить интерфейсную микрослужбу вне кластера.
Прежде чем начать
У вас должен быть кластер Kubernetes, а инструмент командной строки kubectl должен
быть настроен для связи с вашим кластером. Рекомендуется запускать это руководство в кластере по крайней мере с двумя узлами, которые не действуют как узлы плоскости управления.
- Killercoda
- Play with Kubernetes
Чтобы проверить версию, введите kubectl version .
Эта задача использует Сервисы с внешними балансировщиками нагрузки, которые требуется поддерживаемая среда. Если ваша среда не поддерживает это, вы можете использовать службу типа Вместо этого NodePort.
Создание серверной части с помощью развертывания
Серверная часть представляет собой простой микросервис приветствия приветствия. Вот конфигурация файл для внутреннего развертывания:
служба/доступ/бэкенд-развертывание.yaml
---
apiVersion: приложения/v1
вид: развертывание
метаданные:
имя: бэкенд
спецификация:
селектор:
метки соответствия:
приложение: привет
уровень: бэкенд
трек: стабильный
реплики: 3
шаблон:
метаданные:
этикетки:
приложение: привет
уровень: бэкенд
трек: стабильный
спецификация:
контейнеры:
- имя: привет
изображение: "gcr. io/google-samples/hello-go-gke:1.0"
порты:
- имя: http
контейнерПорт: 80
...
io/google-samples/hello-go-gke:1.0"
порты:
- имя: http
контейнерПорт: 80
... Создать серверную часть Развертывание:
kubectl apply -f https://k8s.io/examples/service/access/backend-deployment.yaml
Просмотр информации о серверной части Развертывание:
kubectl описать серверную часть развертывания
Вывод похож на этот:
Имя: серверная часть
Пространство имен: по умолчанию
CreationTimestamp: Пн, 24 октября 2016 г., 14:21:02 -0700
Ярлыки: приложение = привет
уровень = серверная часть
трек = стабильный
Аннотации: deployment.kubernetes.io/revision=1
Селектор: app=hello,tier=backend,track=stable
Реплики: 3 желаемых | 3 обновлено | всего 3 | 3 в наличии | 0 недоступен
Тип стратегии: RollingUpdate
Минреадисекунд: 0
RollingUpdateStrategy: максимум 1 недоступен, максимум 1 всплеск
Шаблон пода:
Ярлыки: приложение = привет
уровень = серверная часть
трек = стабильный
Контейнеры:
привет:
Изображение: "gcr.
io/google-samples/hello-go-gke:1.0"
Порт: 80/TCP
Среда: <нет>
Маунты: <нет>
Тома: <нет>
Условия:
Тип Статус Причина
---- ------ ------
Доступно True MinimumReplicasAvailable
Прогресс True NewReplicaSetAvailable
OldReplicaSets: <нет>
NewReplicaSet: привет-3621623197 (создано 3/3 реплики)
События:
...
Создание объекта службы
hello Ключом к отправке запросов от внешнего интерфейса к внутреннему является серверная часть Обслуживание. Служба создает постоянный IP-адрес и запись DNS-имени. чтобы серверная микрослужба всегда была доступна. Служба использует селекторы, чтобы найти поды, на которые он направляет трафик.
Сначала изучите файл конфигурации службы:
service/access/backend-service.yaml
---
апиВерсия: v1
вид: сервис
метаданные:
имя: привет
спецификация:
селектор:
приложение: привет
уровень: бэкенд
порты:
- протокол: TCP
порт: 80
целевой порт: http
. ..
.. В конфигурационном файле видно, что служба с именем hello маршрутизирует
трафик к модулям с метками app: hello и tier: backend .
Создать серверную службу:
kubectl apply -f https://k8s.io/examples/service/access/backend-service.yaml
На данный момент у вас есть серверная часть Развертывание с тремя репликами вашего hello приложение, и у вас есть служба, которая может направлять к ним трафик. Однако это
служба недоступна и не может быть разрешена за пределами кластера.
Создание интерфейса
Теперь, когда ваш сервер запущен, вы можете создать доступный интерфейс вне кластера и подключается к бэкенду, передавая ему запросы.
Внешний интерфейс отправляет запросы внутренним рабочим модулям, используя DNS-имя.
отдается серверной службе. DNS-имя привет , это значение
поля имени в файле examples/service/access/backend-service. конфигурационный файл. yaml
yaml
Модули во внешнем интерфейсе Развертывание запускают настроенный образ nginx
для прокси-запросов к серверной службе hello . Вот файл конфигурации nginx:
service/access/frontend-nginx.conf
# Идентификатор Backend является внутренним для nginx и используется для обозначения этого конкретного восходящего потока.
восходящий сервер {
# hello — это внутреннее DNS-имя, используемое серверной службой внутри Kubernetes.
сервер привет;
}
сервер {
слушать 80;
расположение / {
# Следующий оператор будет проксировать трафик на восходящий сервер с именем Backend
proxy_pass http://Backend;
}
}
Подобно серверной части, во внешней части есть развертывание и служба. Важно
Разница, которую следует заметить между серверной и внешней службами, заключается в том, что
конфигурация для внешнего интерфейса Service имеет тип : LoadBalancer , что означает, что
Сервис использует балансировщик нагрузки, предоставленный вашим облачным провайдером, и будет
доступны извне кластера.
service/access/frontend-service.yaml
---
апиВерсия: v1
вид: сервис
метаданные:
имя: интерфейс
спецификация:
селектор:
приложение: привет
уровень: интерфейс
порты:
- протокол: "TCP"
порт: 80
целевой порт: 80
тип: LoadBalancer
... сервис/доступ/frontend-deployment.yaml
---
apiVersion: приложения/v1
вид: развертывание
метаданные:
имя: интерфейс
спецификация:
селектор:
метки соответствия:
приложение: привет
уровень: интерфейс
трек: стабильный
реплики: 1
шаблон:
метаданные:
этикетки:
приложение: привет
уровень: интерфейс
трек: стабильный
спецификация:
контейнеры:
- имя: nginx
изображение: "gcr.io/google-samples/hello-frontend:1.0"
жизненный цикл:
до остановки:
исполнитель:
команда: ["/usr/sbin/nginx","-s","выйти"]
. ..
.. Создайте интерфейс Развертывание и обслуживание:
kubectl apply -f https://k8s.io/examples/service/access/frontend-deployment.yaml kubectl применить -f https://k8s.io/examples/service/access/frontend-service.yaml
Вывод подтверждает, что оба ресурса были созданы:
deployment.apps/frontend создан сервис/интерфейс создан
Примечание: Конфигурация nginx встроена в образ контейнера. Лучший способ сделать это использовать карта конфигурации, так что вы можете легко изменить конфигурацию.
Взаимодействие с интерфейсной службой
После создания службы типа LoadBalancer вы можете использовать эту команда для поиска внешнего IP-адреса:
kubectl get service frontend --watch
Отображает конфигурацию внешнего интерфейса . Служба и следит за
изменения. Первоначально внешний IP-адрес указан как <ожидание> :
ИМЯ ТИП КЛАСТЕР-IP ВНЕШНИЙ-IP ПОРТ(Ы) ВОЗРАСТ внешний интерфейс LoadBalancer 10.51.252.116 <в ожидании> 80/TCP 10 с
Однако, как только внешний IP-адрес предоставляется, конфигурация обновляется.
включить новый IP-адрес под заголовком EXTERNAL-IP :
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE интерфейс LoadBalancer 10.51.252.116 XXX.XXX.XXX.XXX 80/TCP 1m
Этот IP-адрес теперь можно использовать для взаимодействия с внешним интерфейсом службы из-за пределов
кластер.
Отправка трафика через интерфейс
Теперь интерфейс и сервер подключены. Вы можете попасть в конечную точку с помощью команды curl на внешнем IP-адресе вашего внешнего интерфейса.
curl http://${EXTERNAL_IP} # замените его на EXTERNAL-IP, который вы видели ранее
Вывод показывает сообщение, сгенерированное серверной частью:
{"message":"Hello"}
Очистка
Чтобы удалить службы, введите следующую команду:
kubectl удалить службы внешний интерфейс бэкэнд
Чтобы удалить Deployments, ReplicaSets и Pod, на которых выполняются внутренние и внешние приложения, введите следующую команду:
kubectl удалить развертывание frontend backend
Что дальше? -nodeport в service.
 md (#30388) (7a513e6dee)
md (#30388) (7a513e6dee)Что такое Frontend? Что такое Бэкенд?
Что такое интерфейс? Что такое Бэкенд? | Фронтенд ГмбХЧто такое интерфейс? Что такое Бэкенд?
Далее мы сосредоточимся на значении слова и его синтаксисе, оценке хорошего внешнего интерфейса и его разработчика.
Frontend определение:
Frontend — это уровень представления, это та часть приложения, которую может видеть пользователь. Например, как графический интерфейс пользователя (сокращенно GUI). Фронтенд часто состоит из частей:
В целом можно отметить, что говоря о сайте, вы также говорите и о его фронтенде. Все, что вы видите на веб-сайте, — шрифты, цвета, меню, кнопки, таблицы и многое другое — было закодировано и/или собрано с помощью html, css, JavaScript, и, например, графика для этого сайта была создана с помощью Photoshop. Благодаря такому сочетанию кодирования и проектирования у вас есть широкий спектр возможностей для индивидуального дизайна приложения. Внешний интерфейс закрывает разрыв между интерфейсом и действиями, которые выполняются в фоновом режиме.
Внешний интерфейс закрывает разрыв между интерфейсом и действиями, которые выполняются в фоновом режиме.
Это делает возможным взаимодействие пользователя с серверной частью, которое в противном случае было бы затруднено или потребовало бы высокого уровня специализированных ноу-хау.
Рекомендация. Что является отличительной чертой действительно хорошего внешнего интерфейса?
Интерфейс — это первое, что видит пользователь. Первое впечатление имеет значение — «У вас никогда не будет второго шанса произвести первое впечатление».
- Пользователь должен сразу понять четкие цели и суть вашего приложения.
- Ваше приложение должно занимать высокие позиции в поисковых системах (SEO-оптимизация для поисковых систем), чтобы привлечь новых потенциальных клиентов.
- Не должно быть проблем и ограничений по использованию разных устройств (отзывчивый дизайн).
- Держите ваш контент привлекательным. Для хорошего обзора вам нужно
- следуйте девизу «Сколько нужно — как можно меньше» — подходит для вашей предметной области
- Большинство пользователей обычно уже знакомы с приложениями и имеют представление о том, как они могут ожидать определенные элементы.
 Вы должны адаптировать это выравнивание (удобный интерфейс). Используя значки, пользователь может быстрее находить информацию в определенном контексте.
Вы должны адаптировать это выравнивание (удобный интерфейс). Используя значки, пользователь может быстрее находить информацию в определенном контексте. - Важны и некоторые индивидуальные характеристики, которые отличают ваше приложение от других и пользователю не надоедает мейнстрим. Для пользователя важно следить за четкой структурой, иначе он может уйти.
- Содержание, а также дизайн должны быть четкими, привлекательными и понятными. Так, например, во внешнем интерфейсе должна быть узнаваема четкая линия. С помощью цветов и форм вы можете создать привлекательный сайт для своих клиентов. Это должно основываться на едином фирменном стиле. Это означает, например, определение определенного цветового спектра, шрифтов и размеров шрифтов.
- Ваш сайт должен излучать респектабельность. По хорошему фронтенду пользователь зачастую интуитивно определяет, вызывает ли доверие страница, нравится ли она ему и хочет ли он остаться.
- Следовательно, вы должны следить за текущими тенденциями.
 современный дизайн привлекает внимание, а также передает их осведомленность о тенденциях.
современный дизайн привлекает внимание, а также передает их осведомленность о тенденциях. - Скорость загрузки (Page Speed) вашего приложения должна быть максимально быстрой. Медленная скорость загрузки может привести к тому, что вы потеряете (а может, и раздражаете) пользователей.
- Социальные сети сегодня являются важной частью Интернета и мира, поэтому интеграция и поддержка таких социальных сетей должны быть важной частью вашего приложения. Как только пользователь подключается к одной из этих служб, у вас есть возможность предоставить дополнительную информацию или повторно вспомнить свое приложение. Кроме того, другие потенциальные пользователи могут быть охвачены путем обмена через страницы в социальных сетях.
- Пользователь должен иметь возможность связаться с вами (например, по почте, телефону или адресу).
- Конечно суть при реализации всех вышеперечисленных пунктов заключается в чистом кодировании.
- Хороший разработчик внешнего интерфейса выделяется своим хорошим чувством дизайна, а также наличием навыков программирования для его реализации.
 Здесь опыт, а также знания (например, о структуре пользовательского интерфейса, основанной на потребностях, и чувство интуитивного использования приложения) являются важными критериями для хорошего разработчика.
Здесь опыт, а также знания (например, о структуре пользовательского интерфейса, основанной на потребностях, и чувство интуитивного использования приложения) являются важными критериями для хорошего разработчика.
Frontend-разработчик — сферы деятельности и квалификации
- Создание дизайна для приложений и их реализация с упором на внешний интерфейс.
- Решение проблем и оптимизация приложений.
- Поддержание, управление и развитие существующих проектов клиентов.
- Самостоятельное планирование оценки времени и необходимых усилий, а также концепция решений в тесном сотрудничестве с вами или командой.
- Хорошее знание и рутина в использовании разных языков программирования (например: HTML5, CSS3, LESS, JavaScript, jQuery).
- Глубокое понимание удобства использования и поведения пользователей
- Несмотря на быстрое развитие в этой отрасли, ему необходимо быть в курсе всех новых технологий и возможностей.

Синтаксис — как правильно пишется? «Фронтенд» или «фронтенд»?
…или даже «Передняя часть». Существует много разных вариантов написания, но все они имеют одинаковое значение. К тому времени, когда термин был установлен, использовались разные варианты написания, и ни разу не было установлено «правильное» / унифицированное обозначение.
— Поэтому мы считаем все варианты правильными и принимаем их одинаково.
(Та же проблема с серверной частью, серверной частью или серверной частью.)
Серверная часть
внутренняя часть объявлена как уровень доступа к данным. Это означает, что это часть приложения, которая не видна пользователю (в отличие от внешнего интерфейса).
Он содержит все программирование приложения и область администрирования.
Например, на веб-сайте вы сначала сталкиваетесь с внешним интерфейсом, то есть с пользовательским интерфейсом. Фронтенд позволяет вам взаимодействовать с бэкендом. Как только вы вводите информацию, она передается в базу данных на сервере.
Как только вы вводите информацию, она передается в базу данных на сервере.
Чтобы сделать приложение функциональным, вам нужен бэкенд, который позаботится о реализации функций. Вы, как пользователь, не можете видеть все эти программы для функций, которые работают в фоновом режиме.
Лицо, ответственное за выполнение этих шагов, называется бэкенд-разработчиком. Он или она также использует языки программирования, такие как PHP.
Свяжитесь с нами.
Запросите ваше ни к чему не обязывающее предложение и подробную консультацию прямо сейчас! — Напишите нам напрямую через контактную форму, и мы свяжемся с вами в ближайшее время.
Свяжитесь с нами
Front-End vs. Back-End: Полное руководство
Когда вы впервые решите начать свой путь программирования — и, возможно, даже начать карьеру в веб-разработке — может быть трудно понять отраслевые термины, такие как front-end, back-end. конец и полный стек. Что это за разные роли в веб-разработке? И какой из них подходит именно вам?
Что это за разные роли в веб-разработке? И какой из них подходит именно вам?
Читайте дальше, чтобы узнать о ключевой разнице между front-end и back-end разработкой, о навыках, необходимых для различных ролей веб-разработчика, и о том, как вы можете начать программировать уже сегодня.
Бесплатная пробная версия Treehouse: Вы хотите узнать больше о веб-разработке для серверной части и интерфейса? Подпишитесь на бесплатную пробную версию на Treehouse.
TL;DR: основные различия между интерфейсом и сервером
- Разработчики интерфейса сосредоточены на пользовательском аспекте веб-приложения.
- Back-end разработчики занимаются логикой приложения и управлением данными.
- В общем, проще начать сначала с фронтенд-разработки.
- Средняя зарплата бэкенд-разработчика, как правило, выше, чем у фронтенд-разработчика.

- Full-stack разработчик обладает знаниями как по фронтенду, так и по бэкенду.
Что такое Front-End разработка?
Разработка внешнего интерфейса — это процесс превращения макета или каркаса в работающий веб-сайт или веб-приложение. Интерфейс — это та часть, которую видят и с которой взаимодействуют конечные пользователи, которая представляет собой комбинацию элементов дизайна и пользовательского интерфейса.
Как правило, веб-дизайнер использует Photoshop и другие инструменты для создания графики, типографики и визуальных макетов для веб-сайтов или веб-приложений. Разработчики внешнего интерфейса используют HTML, CSS и JavaScript, чтобы воплотить эти проекты в жизнь для пользователей. Они будут создавать элементы пользовательского интерфейса, такие как раскрывающиеся меню, кнопки, переходы, ползунки, контактные формы и другие динамические функции.
Поскольку пользователи взаимодействуют с интерфейсом веб-приложений с помощью веб-браузеров, разработчики ограничены языками сценариев и разметки, которые поддерживают такие браузеры, как Google Chrome, Firefox и Safari. В основной стек интерфейсных технологий входят:
В основной стек интерфейсных технологий входят:
- Язык гипертекстовой разметки (HTML) для определения структуры веб-страниц (разметки) и того, как они связываются друг с другом (HyperTest) для формирования уровня содержимого веб-сайта или веб-приложения. Файлы HTML описывают содержимое с помощью заголовков, абзацев, маркированных списков, ссылок и изображений.
- Каскадные таблицы стилей (CSS) для определения стиля веб-страницы с точки зрения шрифтов, цветов, фона и т. д. CSS формирует уровень представления, который управляет тем, как веб-страницы выглядят на различных устройствах, размерах экрана и разрешениях.
- JavaScript — это язык сценариев, используемый для создания динамических веб-страниц. Этот уровень поведения включает такие функции, как навигация, панели поиска, кнопки, формы и другие интерактивные элементы.
 JavaScript также используется для связи с серверной частью (обычно через API) для более продвинутой функциональности.
JavaScript также используется для связи с серверной частью (обычно через API) для более продвинутой функциональности.
Большинство групп разработчиков интерфейса выбирают платформу или набор библиотек, которые упрощают создание нового веб-приложения. Например, разработчики будут использовать Angular или React, а не разрабатывать базовые элементы пользовательского интерфейса с нуля. Это помогает командам разработчиков намного быстрее настроить и запустить интерфейс, чтобы они могли сосредоточиться на создании уникальных аспектов своего веб-приложения.
Навыки разработчика переднего плана
Разработчики переднего плана (также известные как разработчики на стороне клиента) сосредоточены на пользовательском аспекте веб-сайта или веб-приложения. Вот некоторые технологии и навыки, необходимые для успешного изучения фронтенд-разработки:
- HTML
- УСБ
- JavaScript
- Взаимодействие с API (интерфейсами прикладного программирования)
- Интерфейсные веб-фреймворки, такие как Angular.
 js или React.js
js или React.js - Кроссбраузерная оптимизация
- Знание дизайна пользовательского интерфейса (UX) для веб-сайтов или веб-приложений
Вы готовы начать обучение?
Обучение с Treehouse всего 30 минут в день может научить вас навыкам, необходимым для получения работы, о которой вы мечтали.
Начать бесплатную пробную версию
Что такое внутренняя разработка?
Back-end разработка включает в себя работу с приложениями, базами данных и серверами для обработки логики приложения и функций управления данными веб-приложения. Эти технологии взаимодействуют с внешним интерфейсом, часто используя API, для формирования полного стека технологий.
Внутреннее приложение обрабатывает бизнес-логику, необходимую для фактической работы кнопок, форм и других интерактивных функций внешнего интерфейса. Например, когда пользователь отправляет свое имя пользователя и пароль для входа в веб-приложение, эта информация отправляется на серверную часть для проверки подлинности. Затем серверная часть проверит базу данных, содержащую учетные данные пользователя, чтобы убедиться, что информация для входа в систему верна, и отправит ответ с подтверждением на внешний интерфейс.
Затем серверная часть проверит базу данных, содержащую учетные данные пользователя, чтобы убедиться, что информация для входа в систему верна, и отправит ответ с подтверждением на внешний интерфейс.
Внутренние разработчики создают API-интерфейсы, которые внешние разработчики могут использовать для интеграции клиентской части с серверной. В отличие от разработки интерфейса, которая обычно основана на JavaScript, серверная часть может быть построена на многих различных языках программирования, от компилируемых языков, таких как Java, до интерпретируемых языков, таких как PHP, Python и Ruby.
Разработчикам серверной части также необходимо взаимодействовать с системами управления базами данных, такими как PostgreSQL, SQL Server или MySQL. Обычно для этого требуется знание языка структурированных запросов (SQL) для чтения, записи, изменения и удаления данных. Кроме того, бэкенд-разработчики обычно понимают, по крайней мере, основы структурирования данных, независимо от того, используют ли они систему реляционной базы данных или базу данных NoSQL, такую как MongoDB.
Веб-приложения и базы данных обычно развертываются на сервере (таком как Apache или NGINX), который предоставляет вычислительные ресурсы, хранилище данных и другие возможности для запуска приложения. Для обслуживания внутренних серверов обычно требуется умение устранять неполадки и базовые знания операционной системы Linux.
Подобно фронтенд-разработке, бэкенд-разработчики обычно выбирают фреймворк в качестве отправной точки. Серверные платформы, такие как Django или Flask, предлагают базовые возможности для приема HTTP-запросов, создания шаблонов веб-страниц и многого другого.
Навыки Back-End-разработчика
Back-end-разработчики (также называемые серверными разработчиками) сосредотачиваются на логике приложения и аспектах управления данными веб-приложения. Вот некоторые технологии и навыки, необходимые для успешного изучения бэкенд-разработки:
- Программирование на внутреннем языке (Python, Java, PHP или JavaScript)
- Создание и поддержка API
- Внутренние фреймворки, такие как Flask или Django
- SQL (язык структурированных запросов)
- Знание систем управления базами данных
- Общие алгоритмы и структуры данных
- Базовое управление сервером
Карьера в Front-End и Back-End
Если вы заинтересованы в карьере в веб-разработке, вы, вероятно, захотите узнать, какая роль вам подходит. Вот что вы можете ожидать с точки зрения способностей и заработной платы для работы в области разработки интерфейсов и серверов.
Вот что вы можете ожидать с точки зрения способностей и заработной платы для работы в области разработки интерфейсов и серверов.
Фронтенд-разработка в большей степени ориентирована на создание удобного пользовательского опыта, что требует некоторого знания принципов юзабилити. Это означает, что фронтенд-разработчики часто хорошо разбираются в дизайне, а также интуитивно чувствуют, что обеспечивает хороший пользовательский опыт. Начинающие веб-разработчики, которым нравится использовать свою творческую и художественную сторону, должны подумать о том, чтобы стать фронтенд-разработчиком.
Разработка серверной части включает в себя больше операций с данными и сложную логику. Эти типы задач программирования на стороне сервера требуют сильных аналитических навыков и способности абстрактно мыслить о данных и алгоритмах. Начинающие веб-разработчики, которым нравится решать сложные задачи, должны подумать о карьере в области бэкенд-разработки.
Что касается зарплатных ожиданий, Glassdoor предполагает, что фронтенд-разработчики зарабатывают в среднем около 102 000 долларов, а бэкенд-разработчики — около 117 000 долларов. Хотя бэкенд-разработчики часто зарабатывают больше, важно учитывать, какой аспект веб-разработки лучше соответствует вашим талантам и увлечениям.
Хотя бэкенд-разработчики часто зарабатывают больше, важно учитывать, какой аспект веб-разработки лучше соответствует вашим талантам и увлечениям.
Если вы решите заниматься как фронтенд-, так и бэкенд-разработкой в зависимости от интереса, вам будет намного проще сохранять мотивацию во время обучения, и это принесет вам больше удовлетворения, когда вы начнете свою карьеру.
С чего лучше начать: с внешнего или внутреннего интерфейса?
В общем, фронтенд-разработке освоить проще, потому что для начала нужно понять меньше технологий. HTML и CSS также довольно просты по сравнению с другими навыками программирования. Это означает, что разработчики интерфейса могут быстро научиться создавать визуальные и интерактивные объекты, используя только HTML, CSS и JavaScript.
Задачи внутреннего программирования, такие как создание API и работа с базами данных, могут быть более сложными и абстрактными для новичка. Во многих случаях может потребоваться сложная математика или необходимость изучения структур данных и алгоритмов. Это часто означает более крутую кривую обучения для серверной разработки.
Это часто означает более крутую кривую обучения для серверной разработки.
Даже если вы намерены заниматься бэкенд-разработкой или разработкой полного стека в качестве карьеры, полезно знать, как работает фронтенд-разработка. У вас будут знания, необходимые для сотрудничества с разработчиками интерфейса, и вы будете лучше понимать, как различные части веб-приложения сочетаются друг с другом.
Кроме того, JavaScript, который вы изучаете для фронтенд-разработки, также можно использовать для бэкэнд-разработки, но другие языки бэкенда нельзя использовать для фронтенд-разработки. Это означает, что позже будет легче перейти на роль бэкэнд-разработчика или разработчика полного стека JavaScript.
Как насчет полного стека?
В то время как разработчики интерфейсов и серверов специализируются на конкретных областях веб-разработки, разработчик с полным стеком обладает набором навыков для создания веб-приложения от начала до конца. Это означает, что разработчики полного стека хорошо разбираются в разработке как на стороне клиента, так и на стороне сервера, что помогает им иметь интуитивное представление об эффективном проектировании и создании веб-приложений.
Когда дело доходит до разработки полного стека, компании выбирают множество различных технологических стеков. Несколько популярных стеков веб-технологий включают в себя:
- ЗНАЧЕНИЕ: MongoDB, Express, Angular и узел
- LAMP: Linux, Apache, MySQL и PHP/Python
- JAMstack: JavaScript, API и разметка
Многие разработчики программного обеспечения решают стать полноценными разработчиками, потому что это популярный и востребованный набор навыков. Фактически, опрос разработчиков Stack Overflow 2022 показал, что полный стек является наиболее распространенной ролью разработчика.
Начните свое путешествие по программированию с Treehouse
Как видите, существует множество различных типов ролей в веб-разработке. Это означает, что у вас есть выбор, с чего вы хотите начать свое путешествие по кодированию и как вы хотите, чтобы ваша карьера разработчика программного обеспечения развивалась в будущем.
Если вы хотите стать веб-разработчиком, ознакомьтесь с техническими степенями Treehouse для веб-разработки переднего плана и полного стека JavaScript. Эти программы онлайн-сертификации помогут вам приобрести практические навыки, необходимые для достижения успеха в качестве веб-разработчика.
Любой может стать разработчиком.
Получите технический диплом и получите необходимые для работы навыки, необходимые для начала новой карьеры в сфере технологий.
НАЧНИТЕ СЕЙЧАС
Обучение с Treehouse всего 30 минут в день может научить вас навыкам, необходимым для получения работы, о которой вы мечтали.
Начало работы
- разработка бэкенда
- код
- css
- дизайн
- разработка внешнего интерфейса
- html
- javascript
- jquery
- изучение программирования
- создание веб-сайта
- php
- ruby on rails
- веб-дизайн
- веб-разработка
Оставить комментарий
Вы должны войти, чтобы оставить комментарий.


 Технологии, Которые Вам Нужно Будет Знать
Технологии, Которые Вам Нужно Будет Знать io/google-samples/hello-go-gke:1.0"
порты:
- имя: http
контейнерПорт: 80
...
io/google-samples/hello-go-gke:1.0"
порты:
- имя: http
контейнерПорт: 80
... 
 ..
..  51.252.116 <в ожидании> 80/TCP 10 с
51.252.116 <в ожидании> 80/TCP 10 с
 Вы должны адаптировать это выравнивание (удобный интерфейс). Используя значки, пользователь может быстрее находить информацию в определенном контексте.
Вы должны адаптировать это выравнивание (удобный интерфейс). Используя значки, пользователь может быстрее находить информацию в определенном контексте. современный дизайн привлекает внимание, а также передает их осведомленность о тенденциях.
современный дизайн привлекает внимание, а также передает их осведомленность о тенденциях. Здесь опыт, а также знания (например, о структуре пользовательского интерфейса, основанной на потребностях, и чувство интуитивного использования приложения) являются важными критериями для хорошего разработчика.
Здесь опыт, а также знания (например, о структуре пользовательского интерфейса, основанной на потребностях, и чувство интуитивного использования приложения) являются важными критериями для хорошего разработчика.

 JavaScript также используется для связи с серверной частью (обычно через API) для более продвинутой функциональности.
JavaScript также используется для связи с серверной частью (обычно через API) для более продвинутой функциональности. js или React.js
js или React.js