Безопасные шрифты
Обратите внимание, что сначала идёт распространённый шрифт (например Arial), если его на компьютере посетителя нет, то идёт более распространённый и похожий на него (например Helvetica), и в конце если оба эти шрифта отсутствуют, подключается serif, sans-serif, monospace или cursive (данные способы начертания шрифта есть всегда).
Arial
Имя шрифта: font-family: Arial, Helvetica, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Arial Black
Имя шрифта: font-family: ‘Arial Black’, Gadget, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Bookman Old Style
Имя шрифта: font-family: ‘Bookman Old Style’, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Century Gothic*
Имя шрифта: font-family: «Century Gothic», CenturyGothic, AppleGothic, sans-serif;
Comic Sans MS
Имя шрифта: font-family: ‘Comic Sans MS’, cursive;
Цифры: 0 1 2 3 4 5 6 7 8 9
Courier
Имя шрифта: font-family: Courier, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
Courier New
Имя шрифта: font-family: ‘Courier New’, Courier, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
Garamond
Имя шрифта: font-family: Garamond, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Georgia
Имя шрифта: font-family: Georgia, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Impact
Имя шрифта: font-family: Impact, Charcoal, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Lucida Console
Имя шрифта: font-family: ‘Lucida Console’, Monaco, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
MS Sans Serif
Имя шрифта: font-family: ‘MS Sans Serif’, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
MS Serif
Имя шрифта: font-family: ‘MS Serif’, ‘New York’, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Palatino Linotype
Имя шрифта: font-family: ‘Palatino Linotype’, ‘Book Antiqua’, Palatino, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Tahoma
Имя шрифта: font-family: Tahoma, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Times New Roman
Имя шрифта: font-family: ‘Times New Roman’, Times, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Trebuchet MS
Имя шрифта: font-family: ‘Trebuchet MS’, Helvetica, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Verdana
Имя шрифта: font-family: Verdana, Geneva, sans-serif;
*Шрифт «Century Gothic» содержится на 83% устройств, этот процент растет и в скором будущем он станет безопасным.
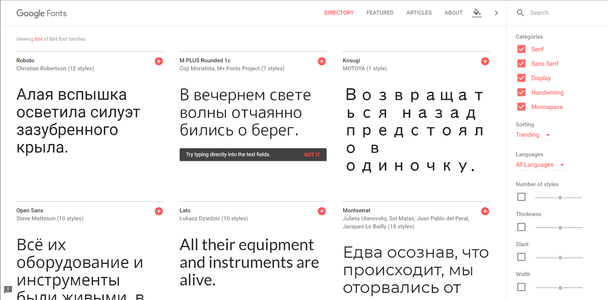
Увеличить количество доступных шрифтом можно за счет подключаемых шрифтов от Google Fonts, кириллические шрифты можно скачать тут. Привила сочетания шрифтов и примеры сочетаний можно посмотреть тут: Таблица сочетания шрифтов.
— http://fontstorage.com/ — База шрифтов с возможностью подбора и вывод в CSS
— http://www.typetester.org/ — Тестирование и подбор шрифтов, вывод в CSS.
— http://csstypeset.com/ — Работа с разными стилями и атрибутами текста и вывод в CSS.
— http://www.designerplaything.co.uk/designer-plaything.html — Подбор шрифта и цвета.
— http://www.texster.ru/ — Помощник в выборе шрифта.
— http://flippingtypical.com/ — Просмотр вашего текста в разном стиле.
— http://www.stcassociates.com/lab/fontbrowser.html — Аналогичен предыдущему (более расширен).
— http://wordmark.it/ — Просмотр вашего текста в разных стилях.

— http://www.myfonts.com/WhatTheFont/ — Определение шрифта по образцу.
— https://www.fontspring.com/matcherator — Определение шрифта по образцу.
— http://www.identifont.com/identify.html — Выявляет шрифт через ряд вопросов о нем.
— http://www.typophile.com/ — Крупнейшее сообщество на тему шрифтов.
— http://www.bowfinprintworks.com/ — поиск шрифтов по образцам.
— http://www.fontshop.com/research/ — выясняет название по форме отдельных символов.
— http://www.flickr.com/groups/typeid/ — определяет названия шрифтов, используемых в различных изображениях.
— http://fount.artequalswork.com/ — бесплатный онлайн сервис для моментальной идентификации шрифта.
— http://www.xfont.ru/ — Крупнейший сервис по шрифтам.
— http://www.fontov.net/ — бесплатный русскоязычный сервис для поиска и подбора интересующегося Вас шрифта.
— http://ifont.ru/ — Большой русскоязычный сервис шрифтов.
— http://www. dafont.com/ — шрифты с просмотром вашего примера.
dafont.com/ — шрифты с просмотром вашего примера.
— http://www.fonts-online.ru/ — База шрифтов с просмотром Online
— http://fontstruct.com/ — создание собственных шрифтов Online
— http://fontark.net/farkwp/ — Конструктор шрифтов Online
— http://www.fontsquirrel.com/fontface/generator — загрузка и доработка ваших шрифтов.
— http://pxtoem.com/ — Переводит одни единицы измерения шрифтов в другие.
— http://csswarp.eleqtriq.com/ — Онлайн сервис для подготовки эффектного текста.
Таблица безопасных web шрифтов
Если вы по каким-то причинам не можете подгружать шрифты со сторонних сайтов или не хотите возиться с конвертацией шрифтов в разные форматы, для разных браузеров и систем, то вы можете использовать безопасные шрифты, которые присутствуют практически на любом устройстве.
Данный список представляет наиболее совместимые шрифты, которые выглядят практически одинаково во всех основных системах и устройствах. Нажмите на понравившийся шрифт, чтобы увидеть все символы и примеры текста.
Нажмите на понравившийся шрифт, чтобы увидеть все символы и примеры текста.
Описание шрифта
Примеры текстов
Bi
font-family: Arial, sans-serif;
ArialСемейство шрифтов sans-serif
Бедность заключается не в уменьшении имущества, а в увеличении ненасытности.Astronomy compels the soul to look upwards and leads us from this world to another.
font-family: Arial Black, sans-serif;
Arial BlackСемейство шрифтов sans-serif
Бедность заключается не в уменьшении имущества, а в увеличении ненасытности.Astronomy compels the soul to look upwards and leads us from this world to another.
font-family: Comic Sans MS, cursive;
Comic Sans MSСемейство шрифтов cursive
Бедность заключается не в уменьшении имущества, а в увеличении ненасытности.
Astronomy compels the soul to look upwards and leads us from this world to another.
font-family: Courier New, monospace;
Courier NewСемейство шрифтов monospace
Бедность заключается не в уменьшении имущества, а в увеличении ненасытности.Astronomy compels the soul to look upwards and leads us from this world to another.
font-family: Georgia, serif;
GeorgiaСемейство шрифтов serif
Бедность заключается не в уменьшении имущества, а в увеличении ненасытности.Astronomy compels the soul to look upwards and leads us from this world to another.
font-family: Impact, Impact, Charcoal, sans-serif;
Impact (Impact, Charcoal в MacOs)Семейство шрифтов sans-serif
Бедность заключается не в уменьшении имущества, а в увеличении ненасытности.
Astronomy compels the soul to look upwards and leads us from this world to another.
font-family: Lucida Console, Monaco, monospace;
Lucida Console (Monaco в MacOs)Семейство шрифтов monospace
Бедность заключается не в уменьшении имущества, а в увеличении ненасытности.Astronomy compels the soul to look upwards and leads us from this world to another.
font-family: Lucida Sans Unicode, Lucida Grande, sans-serif;
Lucida Sans Unicode (Lucida Grande в MacOs)Семейство шрифтов sans-serif
Бедность заключается не в уменьшении имущества, а в увеличении ненасытности.Astronomy compels the soul to look upwards and leads us from this world to another.
font-family: Palatino Linotype, Book Antiqua, Palatino, serif;
Palatino Linotype, Book Antiqua (Palatino в MacOs)Семейство шрифтов serif
Бедность заключается не в уменьшении имущества, а в увеличении ненасытности.
Astronomy compels the soul to look upwards and leads us from this world to another.
font-family: Tahoma, Geneva, sans-serif;
Tahoma (Geneva в MacOs)Семейство шрифтов sans-serif
Бедность заключается не в уменьшении имущества, а в увеличении ненасытности.Astronomy compels the soul to look upwards and leads us from this world to another.
font-family: Times New Roman, Times New Roman, Times, serif;
Times New Roman (Times New Roman, Times в MacOs)Семейство шрифтов serif
Бедность заключается не в уменьшении имущества, а в увеличении ненасытности.Astronomy compels the soul to look upwards and leads us from this world to another.
font-family: Trebuchet MS, sans-serif;
Trebuchet MSСемейство шрифтов sans-serif
Бедность заключается не в уменьшении имущества, а в увеличении ненасытности.
Astronomy compels the soul to look upwards and leads us from this world to another.
font-family: Verdana, sans-serif;
VerdanaСемейство шрифтов sans-serif
Бедность заключается не в уменьшении имущества, а в увеличении ненасытности.Astronomy compels the soul to look upwards and leads us from this world to another.
font-family: Symbol;
Symbol
Бедность заключается не в уменьшении имущества, а в увеличении ненасытности.Astronomy compels the soul to look upwards and leads us from this world to another.
font-family: Webdings;
Webdings
Бедность заключается не в уменьшении имущества, а в увеличении ненасытности.Astronomy compels the soul to look upwards and leads us from this world to another.
font-family: Wingdings, Zapf Dingbats;
Wingdings (Zapf Dingbats в MacOs)
Бедность заключается не в уменьшении имущества, а в увеличении ненасытности.Astronomy compels the soul to look upwards and leads us from this world to another.
font-family: MS Sans Serif, Geneva, sans-serif;
MS Sans Serif (Geneva в MacOs)Семейство шрифтов sans-serif
Бедность заключается не в уменьшении имущества, а в увеличении ненасытности.Astronomy compels the soul to look upwards and leads us from this world to another.
font-family: MS Serif, New York, serif;
MS Serif (New York в MacOs)Семейство шрифтов serif
Бедность заключается не в уменьшении имущества, а в увеличении ненасытности.Astronomy compels the soul to look upwards and leads us from this world to another.
Для безопасного использования шрифтов на сайте необходимо добавить всё семейство через запятую.
Безопасные веб-шрифты и веб-шрифты, объяснение
Если вы хотите, чтобы ваш текст правильно отображался на всех устройствах, крайне важно использовать безопасные веб-шрифты.
Представьте, что вы создаете великолепный веб-сайт, обращая особое внимание на такие детали, как интервалы, выравнивание и общий внешний вид, а затем обнаруживаете, что ваш текст выглядит по-разному на определенных устройствах. Внезапно ваш идеально разработанный дизайн омрачен неуклюжими разрывами текста или, что еще хуже, нечитаемыми символами.
Вот почему вам нужно использовать веб-безопасные шрифты.
Что такое веб-безопасные шрифты?
Безопасные веб-шрифты — это шрифты, предустановленные на большинстве компьютеров и устройств, независимо от операционной системы. Использование этих шрифтов дает вам больше шансов, что ваш текст будет отображаться так, как задумано.
Лучшие веб-безопасные шрифты для использования в ваших проектах
Рассмотрите некоторые из этих шрифтов для своих веб-страниц.
Доступные веб-безопасные шрифты
Веб-безопасные шрифты не всегда доступны. Помните — веб-безопасность относится только к тому, установлен ли шрифт по умолчанию на большинстве устройств. Чтобы шрифт был доступным, он также должен быть удобочитаемым для людей с нарушениями зрения и чтения.
Вообще говоря, лучшими безопасными веб-шрифтами, которые также доступны, являются:
- Arial (без засечек)
- Arial Black (без засечек)
- Tahoma (без засечек)
- Times New Roman (с засечками)
- 26
- 26
- Verdana (без засечек)
Но имейте в виду, что при использовании в веб-дизайне на доступность различных шрифтов могут влиять такие факторы, как декоративные элементы, размер и вес шрифта, цветовой контраст.
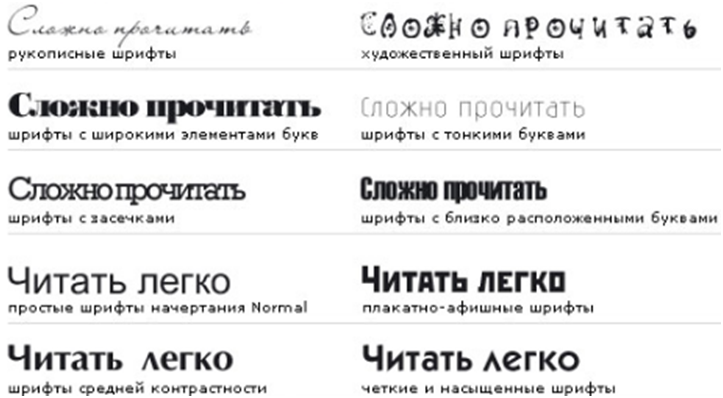
Многие декоративные шрифты и шрифты с засечками затрудняют различение букв, особенно когда шрифты имитируют почерк или курсив. Ненужные украшения и переполненные буквы могут вызывать затруднения у многих читателей и замедлять их работу.
Ненужные украшения и переполненные буквы могут вызывать затруднения у многих читателей и замедлять их работу.
Размер, вес и цветовой контраст также имеют большое значение. Например, тонкие шрифты очень трудно читать на экране, особенно в абзацах. И даже такие популярные шрифты, как Arial или Verdana, могут быть трудны для чтения, если существует низкий цветовой контраст между цветами шрифта и фона.
Дополнительные советы по доступной веб-типографике см. на уроке типографики Webflow University.
Дополнительные веб-шрифты
Хотя эти шрифты не отмечены золотой звездой за доступность, они входят в стандартную комплектацию операционных систем Windows и Apple. Эти веб-безопасные шрифты могут хорошо работать при использовании в паре шрифтов — с более доступным шрифтом для больших блоков текста и стандартными веб-безопасными шрифтами для таких элементов, как заголовки и заголовки.
Популярные веб-безопасные шрифты:
- Courier New (моноширинный)
- Georgia (с засечками)
- Impact (без засечек)
- Trebuchet MS (без засечек) 900 Популярные шрифты Helvetica Калибри отсутствуют в этом списке.
- Arial
- Verdana
- Helvetica
- Tacoma
- Trebuchet MS
- Times New Roman
- Georgia
- Garamond
- Courier Новый
- Brush Script MT
- местоположение
- пропускная способность интернета
- настройки браузера
- устройство / операционная система
 Это фавориты дизайнеров — у Helvetica даже есть собственный документальный фильм — но они не являются стандартными для разных операционных систем. Windows больше не поддерживает Helvetica и обычно заменяет его на Arial, что может вызвать проблемы с пробелами. Calibri — это шрифт Microsoft, поэтому он не входит в стандартную комплектацию iOS.
Это фавориты дизайнеров — у Helvetica даже есть собственный документальный фильм — но они не являются стандартными для разных операционных систем. Windows больше не поддерживает Helvetica и обычно заменяет его на Arial, что может вызвать проблемы с пробелами. Calibri — это шрифт Microsoft, поэтому он не входит в стандартную комплектацию iOS. Мы не упомянули здесь каждый безопасный веб-шрифт, но будьте осторожны с заявлениями о более чем 30 безопасных веб-шрифтах. Иногда шрифты Microsoft, такие как Calibri, Cambria и Garamond, помечаются как веб-безопасные, потому что Microsoft Windows так широко используется. Однако мы не можем предполагать, что шрифты, созданные Microsoft, будут корректно отображаться во всех браузерах и на всех устройствах. В то время как ПК и Mac могут включать такие шрифты, как Comic Sans, по умолчанию, операционные системы iOS и Android могут не работать, а это означает, что эти шрифты могут не работать на мобильных устройствах.
Веб-шрифты и веб-безопасные шрифты
Как ни странно, веб-шрифты технически не являются веб-безопасными, поскольку они не устанавливаются на большинстве устройств по умолчанию. Но, как вы, наверное, заметили, веб-безопасные шрифты очень ограничены. Вот где на помощь приходят веб-шрифты.
Но, как вы, наверное, заметили, веб-безопасные шрифты очень ограничены. Вот где на помощь приходят веб-шрифты.
Веб-шрифты представляют собой прекрасную альтернативу безопасным веб-шрифтам, поскольку они размещаются в Интернете, а затем загружаются браузером при отображении веб-страницы. Чтобы использовать веб-шрифты, вам необходимо загрузить шрифты на свой веб-сайт и либо самостоятельно разместить (на своем собственном сервере), либо использовать стороннюю службу доставки шрифтов, такую как Google Fonts или Adobe Fonts.
Для самостоятельного размещения вам необходимо установить шрифт, а затем написать код @font-face, который ссылается на файл шрифта в ваших собственных таблицах стилей CSS. Службы доставки шрифтов генерируют этот код для вас, так что вам просто нужно скопировать пару строк кода в ваш HTML.
В Webflow вы можете использовать интеграцию Google Fonts или Adobe Fonts, чтобы легко использовать веб-шрифты.
Как и где использовать шрифты, которые не являются веб-безопасными
Типографика — это само по себе искусство, поэтому может быть неприятно чувствовать себя ограниченным в выборе шрифтов, особенно если вам нравится создавать свои собственные шрифты. Но то, что шрифт не является веб-безопасным или доступен как веб-шрифт, не означает, что ему не место в сети — вам просто нужно подумать, где и как вы его используете.
Но то, что шрифт не является веб-безопасным или доступен как веб-шрифт, не означает, что ему не место в сети — вам просто нужно подумать, где и как вы его используете.
Изображения и анимация
Если шрифт является частью изображения или анимации, вам не нужно беспокоиться о том, установлен ли этот шрифт на компьютерах посетителей веб-сайта. Главные изображения и текстовая анимация — отличное место, чтобы продемонстрировать свои навыки пользовательской типографики.
Но не увлекайтесь этим обходным путем. Использование изображений для передачи информации может вызвать серьезные проблемы с доступностью, поскольку программы чтения с экрана не могут анализировать текст из файлов изображений. Средства чтения с экрана относятся к замещающему тексту, прикрепленному к изображениям, поэтому так важно включать подробный замещающий текст в каждое изображение, которое передает информацию.
С резервными шрифтами
Резервные шрифты позволяют использовать пользовательские шрифты на вашем веб-сайте, при этом обеспечивая возможность чтения текста большинством посетителей. Webflow автоматически назначает резервные шрифты для пользовательских шрифтов, но в некоторых конструкторах веб-сайтов вам потребуется установить резервные шрифты вручную.
Webflow автоматически назначает резервные шрифты для пользовательских шрифтов, но в некоторых конструкторах веб-сайтов вам потребуется установить резервные шрифты вручную.
Имейте в виду, что ваш резервный шрифт не будет идеальной заменой — различия в межбуквенном интервале и толщине шрифта могут повлиять на то, как текст будет отображаться на странице.
Узнайте больше об использовании пользовательских и резервных шрифтов.
Веб-безопасность не должна быть скучной
Никто не просит вас разрабатывать дизайн всего сайта, используя только Arial. Просто помните о том, как вы используете шрифты, которые не настолько безопасны для Интернета — резервируйте их для заголовков или изображений и всегда устанавливайте резервные шрифты.
Узнайте больше об использовании пользовательских шрифтов или продемонстрируйте отличную типографскую работу, которую вы уже проделали, отправив свой сайт на Made in Webflow.
7 марта 2022 г.
Ресурсы
Что такое веб-безопасные шрифты и имеют ли они значение?
После того, как вы потратили все это время, выбирая идеальные фирменные шрифты для своего бизнеса, вы можете быть разочарованы, узнав, что не все шрифты считаются веб-безопасными, то есть могут использоваться и постоянно отображаться в Интернете. Что это значит?
Что это значит?
Безопасные веб-шрифты — это ограниченный набор шрифтов, которые можно повсеместно использовать в Интернете, и каждый браузер и компьютер будут отображать их одинаково.
Этот конкретный список шрифтов был адаптирован и принят интернет-браузерами, независимо от того, установил ли пользователь их на свой компьютер. К сожалению, это означает, что большинство шрифтов, если не все из них, которые вы покупаете или загружаете из Интернета и устанавливаете на свой компьютер, скорее всего, не считаются веб-безопасными шрифтами.
Here are a list of the most widely accepted web safe fonts:
Этот утвержденный список веб-безопасных шрифтов от W3C Schools довольно мал, но есть еще несколько шрифтов, которые также считаются в целом веб-безопасными, в зависимости от операционной системы вашего пользователя. Некоторые из этих дополнительных шрифтов включают Franklin Gothic, Gills Sans, Helvetica, Lucida Sans, Optima, Palatino, Rockwell и Lucida Handwriting.
Некоторые из этих дополнительных шрифтов включают Franklin Gothic, Gills Sans, Helvetica, Lucida Sans, Optima, Palatino, Rockwell и Lucida Handwriting.
Должен ли я использовать не веб-безопасный шрифт?
Когда вы используете небезопасные веб-шрифты на своем веб-сайте или в своих электронных письмах, вам следует принять во внимание некоторые дополнительные соображения. Во-первых, вы должны быть готовы к тому, что некоторые пользователи не увидят то же самое, что и вы.
Совместимость шрифтов зависит от нескольких факторов, над которыми у вас нет никакого контроля:
Многие платформы веб-сайтов и конструкторы электронной почты содержат библиотеку небезопасных веб-шрифтов, к которым вы можете получить доступ и использовать в своих проектах. Библиотеки шрифтов, такие как Google Fonts и Adobe Fonts, позволяют легко использовать небезопасные веб-шрифты на вашем веб-сайте. Несмотря на популярность этих сервисов и в целом широкое удобство использования и совместимость с большинством пользователей Интернета, веб-безопасные шрифты технически являются единственными шрифтами, которые гарантированно отображаются без изменений. Кроме того, шрифты, загружаемые из таких облачных сервисов, часто могут влиять на скорость загрузки вашей страницы, поэтому полезно рассмотреть альтернативы, если быстро загружаемый веб-сайт имеет решающее значение для вашего бизнеса.
Библиотеки шрифтов, такие как Google Fonts и Adobe Fonts, позволяют легко использовать небезопасные веб-шрифты на вашем веб-сайте. Несмотря на популярность этих сервисов и в целом широкое удобство использования и совместимость с большинством пользователей Интернета, веб-безопасные шрифты технически являются единственными шрифтами, которые гарантированно отображаются без изменений. Кроме того, шрифты, загружаемые из таких облачных сервисов, часто могут влиять на скорость загрузки вашей страницы, поэтому полезно рассмотреть альтернативы, если быстро загружаемый веб-сайт имеет решающее значение для вашего бизнеса.
Резервные шрифты и наборы шрифтов
Если вы используете небезопасный веб-шрифт в качестве основного шрифта для своего веб-сайта или электронных писем, вы должны установить резервный шрифт, если можете, или, по крайней мере, назначить категорию резервного шрифта.
Резервный шрифт — это выбранный вами шрифт, который наиболее точно имитирует стиль вашего исходного шрифта.
Это делается с помощью кода CSS, как правило, разработчиком. Иногда полезно назначить несколько вариантов резервного шрифта, также называемых стеком шрифтов. Затем шрифты упорядочиваются в порядке предпочтения от наиболее предпочтительного, появляющегося первым, до наименее предпочтительного, появляющегося последним. Особенно, когда вы размещаете свои собственные пользовательские шрифты, вы должны определить стек шрифтов.
Например, если вы выбрали шрифт Google, такой как Poppins, для заголовков своего веб-сайта, вы можете установить Century Gothic в качестве резервного шрифта, потому что он очень похож. У большинства пользователей Microsoft этот шрифт установлен по умолчанию на их компьютерах, поэтому он будет отображаться для них, если в маловероятном случае ваш шрифт Google не загрузится. Если ваш шрифт Google не загружается И у пользователя не установлен Century Gothic на его компьютере, вы можете определить Arial как последний предпочтительный вариант резервного шрифта.
CSS для приведенного выше стека шрифтов в заголовке уровня h2 будет выглядеть примерно так:
h2{
семейство шрифтов: Poppins, Century Gothic, Arial, без засечек;
} Если вы используете WordPress, вы можете определить свой CSS в меню «Внешний вид» в разделе «Настроить». Чтобы настроить таргетинг на абзацы, вместо заголовка h2 вы будете использовать селектор «p» или «тело».
Вы можете зайти на этот удобный сайт или погуглить «популярные наборы шрифтов», чтобы найти популярные небезопасные для Интернета варианты шрифтов, которые вы, возможно, захотите включить в свой набор шрифтов. Если вам не хочется проводить исследования, чтобы найти ближайший шрифт к вашему первоначальному выбору шрифта, вы всегда можете просто определить категорию резервного шрифта или общее семейство шрифтов. То есть вместо конкретного имени шрифта можно использовать одну из следующих категорий стилей шрифтов:
- serif
- san-serif
- cursive
- fantasy
- monospace
As mentioned, assigning a fallback font is usually something that’s done by a developer, but some website платформы и разработчики электронной почты выберут резервный шрифт по умолчанию от вашего имени, или браузер определит шрифт по умолчанию, если он не указан.