Links to cross-origin destinations are unsafe
Published on • Updated on
Translated to: Español, 한국어, 中文, Pусский, 日本語
Table of contents
- How the Lighthouse cross-origin destination audit fails
- How to improve your site’s performance and prevent security vulnerabilities
- Resources
When you link to a page on another site using the target="_blank" attribute, you can expose your site to performance and security issues:
- The other page may run on the same process as your page. If the other page is running a lot of JavaScript, your page’s performance may suffer.
- The other page can access your
windowobject with thewindow.openerproperty. This may allow the other page to redirect your page to a malicious URL.
Adding rel="noopener" or rel="noreferrer" to your target="_blank" links avoids these issues.
As of Chromium version 88, anchors with target="_blank" automatically get noopener behavior by default. Explicit specification of rel="noopener" helps protect users of legacy browsers including Edge Legacy and Internet Explorer.
# How the Lighthouse cross-origin destination audit fails
Lighthouse flags unsafe links to cross-origin destinations:
Lighthouse uses the following process to identify links as unsafe:
- Gather all
<a>tags that contain thetarget="_blank"attribute but not therel="noopener"orrel="noreferrer"attributes. - Filter out any same-host links.
Because Lighthouse filters out same-host links, there’s an edge case you should be aware of if you’re working on a large site: if one page contains a target="_blank" link to another page on your site without using rel="noopener", the performance implications of this audit still apply. However, you won’t see these links in your Lighthouse results.
However, you won’t see these links in your Lighthouse results.
Each Best Practices audit is weighted equally in the Lighthouse Best Practices Score. Learn more in The Best Practices score.
# How to improve your site’s performance and prevent security vulnerabilities
Add rel="noopener" or rel="noreferrer" to each link identified in your Lighthouse report. In general, when you use target="_blank", always add rel="noopener" or rel="noreferrer":
<a href="https://examplepetstore.com" target="_blank" rel="noopener">
Example Pet Store
</a>
rel="noopener"prevents the new page from being able to access thewindow.openerproperty and ensures it runs in a separate process.rel="noreferrer"has the same effect but also prevents theRefererheader from being sent to the new page. See Link type «noreferrer».
See the Share cross-origin resources safely post for more information.
# Resources
- Source code for Links to cross-origin destinations are unsafe audit
- Share cross-origin resources safely
- Site isolation for web developers
Updated on • Improve article
Разница между целевыми атрибутами «blank» и «_blank» в HTML
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 03 Авг, 2021
Улучшить статью
Сохранить статью
Если вы когда-либо замечали на веб-сайте, что несколько ссылок открывались либо в новой вкладке, либо в новом окне, либо иногда, также может случиться так, что на некоторых веб-сайтах нажмите на ссылку в первый раз, она откроется в новой вкладке, и эта конкретная открытая вкладка будет обновляться и использоваться повторно каждый раз, когда мы нажимаем на ссылку. Оба этих сценария возможны при использовании целевого атрибута HTML. В этой статье мы увидим, как использовать атрибут target=»blank» и target=»_blank» для открытия гиперссылки на другой вкладке. Если вы не знаете, обратитесь к разделу Как открыть гиперссылку в другом окне или вкладке в HTML?. Мы обсудим оба атрибута один за другим. Давайте сначала посмотрим target=»blank».
Оба этих сценария возможны при использовании целевого атрибута HTML. В этой статье мы увидим, как использовать атрибут target=»blank» и target=»_blank» для открытия гиперссылки на другой вкладке. Если вы не знаете, обратитесь к разделу Как открыть гиперссылку в другом окне или вкладке в HTML?. Мы обсудим оба атрибута один за другим. Давайте сначала посмотрим target=»blank».
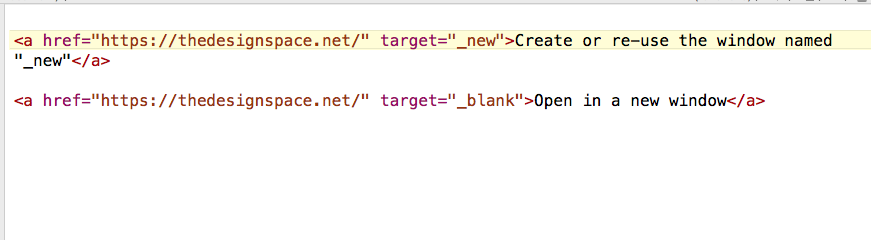
1. target=”blank”: если мы установим цель как “blank”, то после нажатия на ссылку или после отправки формы будет открыта вкладка браузера в первый раз, и она будет повторно использоваться та же вкладка. Цель использования этого атрибута — удерживать внимание пользователя на вашем веб-сайте без особых усилий для поиска и посещения внешней ссылки каждый раз на отдельной вкладке. Это также облегчает использование браузера пользователя, так как слишком много открытых вкладок может снизить производительность всего браузера, а также повлиять на систему, а также возможно, что браузер может зависнуть.
Example:
HTML
Вывод: Используя target=”blank” для первого клика по выходным данным, мы можем увидеть его по ссылке выше 9000 будет открываться в новой вкладке, и каждый раз, когда мы нажимаем на одну и ту же ссылку, она будет перенаправляться на эту конкретную открытую вкладку. 2. target="_blank": если мы установим цель как "_blank", то после нажатия на ссылку или после отправки формы каждый раз будет открываться новая вкладка браузера. Цель использования этого атрибута — удерживать пользователей на вашем сайте в течение длительного времени, что улучшит большинство ваших показателей: показатель отказов, конверсию, количество посещенных страниц и т. д. 0039 |
| target=”blank” | target=”_blank” | |||
|---|---|---|---|---|
| 1. | 1. | Чтобы открыть ссылку в первый раз на той же вкладке и отключить ее всякий раз, когда нажимается ссылка. | Открыть оффсайтную ссылку в отдельной вкладке или окне. | |
| 2. | Открывает новую вкладку браузера в первый раз и после этого она будет использоваться повторно. По этой причине браузер может работать эффективно. | Каждый раз открывает новую вкладку браузера. Это может повлиять на общую производительность браузера, а также повлиять на систему. |
Статьи по теме
Что нового
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство просмотра нашего веб-сайта. Используя наш сайт, вы
подтверждаете, что вы прочитали и поняли наши Политика в отношении файлов cookie & Политика конфиденциальности
Используя наш сайт, вы
подтверждаете, что вы прочитали и поняли наши Политика в отношении файлов cookie & Политика конфиденциальности
Пустая мишень Джекила | Кейт Мифсуд
Надоело писать необработанные теги привязки HTML в уценке или заставлять ваших авторов добавлять дополнительные технические атрибуты, такие как:
[Внешняя ссылка](https://rubygems.org/gems/jekyll-target-blank){:target ="_blank"} Ну, я был, как и некоторые из моих клиентов. Так ожил этот проект. Jekyll Target Blank заставляет все внешние ссылки открываться в новой вкладке или окне на страницах, постах и коллекциях Jekyll.
Прокачайте свои внешние ссылки
Начиная с версии 1.1.0 Jekyll Target Blank включает несколько интересных новых функций.
Безопасность
rel="noopener noreferrer" по умолчанию. ❤️ @buren за ваш вклад. Это новое поведение по умолчанию можно настроить, как описано ниже.
Установка
Добавьте следующее к вашему сайту Gemfile
gem 'jekyll-target-blank'
и добавьте следующее в плагины _config.yml
вашего сайта: - jekyll-target-blank
Примечание: если jekyll --version меньше, чем 3.5 , используйте:
gems: - jekyll-target-blank
Использование
По умолчанию. все теги привязки и ссылки уценки, указывающие на внешний хост, кроме того, который указан как url в Jekyll's _config.yml автоматически откроется в новой вкладке браузера после создания сайта.
Включены все ссылки на страницах, сообщениях и пользовательских коллекциях, за исключением простых текстовых ссылок.
Примеры
HTML
Следующий тег привязки HTML :
будет заменен на:
com" target="_blank" rel="noopener noreferrer">Google
.. если URL вашего сайта не google.com 😉
Markdown
[Google](https://google.com)
будет сгенерирован как:
Конфигурация
Для использования этого плагина не требуется специальной настройки, однако вы можете переопределить некоторые поведения по умолчанию, а также использовать некоторые дополнительные функции, такие как объясняется в этом разделе.
Переопределить поведение по умолчанию
Вы можете переопределить поведение по умолчанию и заставить внешние ссылки открываться в новом браузере только в том случае, если они имеют имя класса CSS, включенное с тем же значением, что и имя, указанное в файле Jekyll _config.yml .
config.yml вашего сайта, указав, какое имя класса CSS должно иметь ссылка, чтобы ее можно было принудительно открыть в новом браузере: target-blank:
css_class: ext-link При указанном выше параметре только ссылки, содержащие class="ext-link" Атрибут будет принудительно открыт в новом браузере.
Автоматически добавлять дополнительные классы CSS
Вы также можете автоматически добавлять дополнительные классы CSS к соответствующим внешним ссылкам. Эта функция полезна, когда вы хотите добавить стили CSS к внешним ссылкам, например, автоматически отображать значок, чтобы показать читателю, что ссылка откроется в новом браузере.
Вы можете добавить один или несколько разделенных пробелами классов CSS в _config.yml вот так:
target-blank:
add_css_classes: css-class-one css-class-two Приведенный выше пример добавит class="css-class-one css-class-two" к сгенерированному тегу привязки. Эти имена классов CSS будут добавлены в дополнение к любым другим существующим именам классов CSS ссылки.
Переопределить атрибуты rel по умолчанию
Из соображений безопасности rel="noopener noreferrer" добавляются по умолчанию ко всем обрабатываемым внешним ссылкам. Вы можете переопределить добавление любого из noopener и noreferrer со следующими записями в файле _config. вашего сайта. yml
yml
Чтобы исключить значение noopener :
target-blank: noopener: false
Чтобы исключить значение noreferrer :
target-blank: noreferrer: false
Чтобы исключить значения noopner и noreferrer :
target-blank: noopener: ложь noreferrer: ложь
Добавление дополнительных значений атрибута rel
Вы можете добавить дополнительные значения атрибута rel="" , просто указав их в файле _config.yml вашего сайта.
цель-пусто:
rel: nofollow или даже более одного дополнительного:
target-blank:
rel: nofollow Примечание:
Параметр rel переопределяет другие значения атрибута rel по умолчанию. Поэтому (например), если исключить noopener , а затем добавьте его в свойство rel , оно все равно будет добавлено.



 0038
0038  , мы можем видеть, что всякий раз, когда вы нажимаете на ссылку, она нацелена на новую вкладку для каждого клика.
, мы можем видеть, что всякий раз, когда вы нажимаете на ссылку, она нацелена на новую вкладку для каждого клика.