html — Центральный блок Bootstrap 4 не может центрироваться
Задать вопрос
спросил
Изменено 4 года, 3 месяца назад
Просмотрено 74к раз
У меня есть следующий HTML-код начальной загрузки (это JSX, следовательно, className , но идея та же):
Я пытаюсь центрировать этот код либо с помощью центрального блока начальной загрузки, либо с помощью CSS, но не могу заставить его работать:
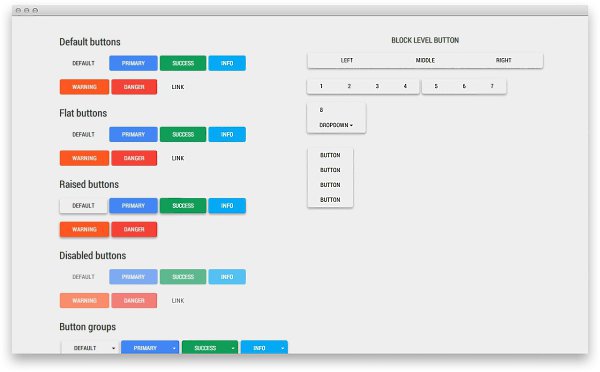
Зеленая полоса выделяет div toggleView .
Единственный CSS, который я использую, это следующее:
.toggleView {
отступ: 20 пикселей;
}
Почему я не могу центрировать эту группу кнопок?
- html
- css
- twitter-bootstrap
- bootstrap-4
btn-group имеет display:inline-block , поэтому вы должны использовать text-center в родительском контейнере.
http://codeply.com/go/hyUYkUrtRN
ПРИМЕЧАНИЕ. теперь mx-auto , представляющий margin: 0 auto; для центрирования display:block элементов. Bootstrap 4 теперь также имеет класс d-block , поэтому встроенный элемент можно сделать display:block следующим образом..

См. также: Центрировать содержимое внутри столбца в Bootstrap 4
4
Bootstrap 4 (по состоянию на 16 августа 2017 г. ) будет использовать
) будет использовать d-block , а для центрирования вы используете mx-auto .
1
Bootstrap 4 не имеет center-block Вместо этого я использую d-block mx-auto , который устанавливает для отображения блокировку, а для левого и правого полей — авто.
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — .
 center-block с центрированным DIV в Bootstrap 3
center-block с центрированным DIV в Bootstrap 3спросил
Изменено 6 лет, 9 месяцев назад
Просмотрено 1к раз
Кажется, у меня проблемы с центрированием div, а center-block не работает.
Я намерен центрировать вложенный div, содержащий тег
<дел>
<дел>
<дел>
{{secretDisplay.secretTitle}}
<дел>
<дел>

 jpg'%}"/>
jpg'%}"/>










