Нет шаблонам! 4 примера блоков с кейсами на landing page. | Синапс
Опубликовано 2.07.2015
В этой статье мы покажем вам 4 примера посадочных страниц с лаконичной и оригинальной структурой услуги. Разберем подробнее, как показать ценность услуги, чтобы закрыть возражение клиента «А почему так дорого?».
Шаблонные блоки
Один из самых популярных блоков лендинга — «Наши услуги». На нем представлены направления деятельности компании. Например, вот так:
«Примеры наших работ» — блок, который также не блещет оригинальностью. Часто здесь представлены только фотографии без описания процесса и какого-либо краткого пояснения. Как здесь:
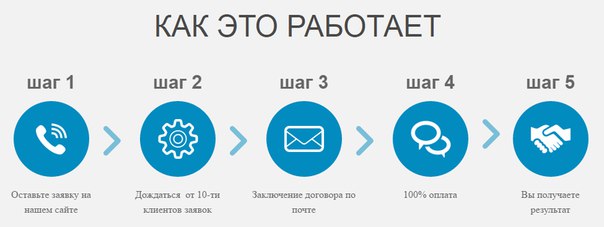
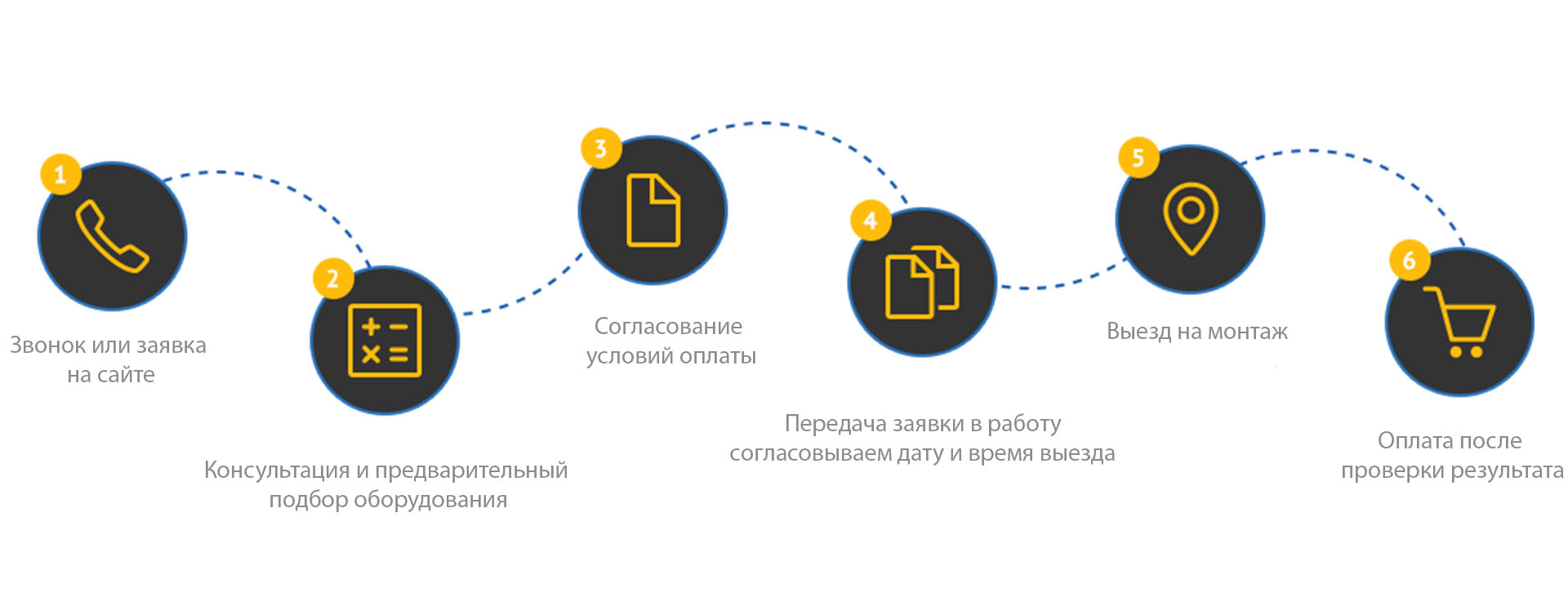
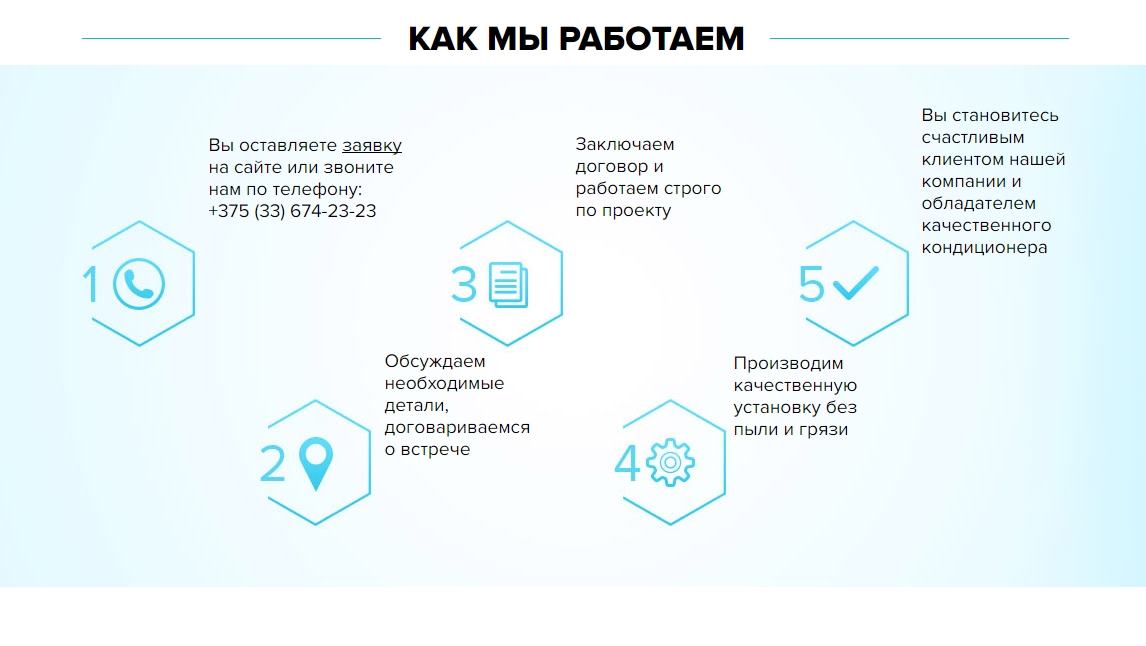
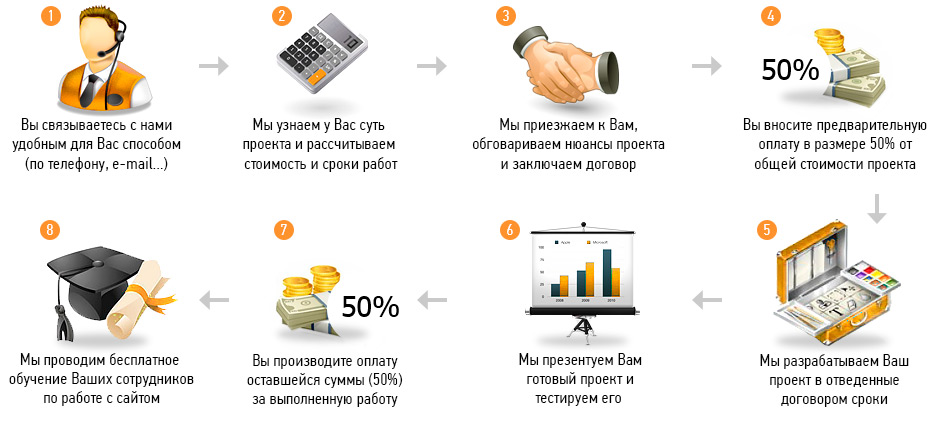
Блок «Как мы работаем» — схема последовательных действий клиента: от первого обращения в компанию до получения продукта/услуги.
Блок «Наши клиенты», как правило, представлен перечислением логотипов:
Блок «Отзывы клиентов» с фото и ссылками на страницы соцсетей:
Нельзя сказать, что эти блоки очень плохи, но и идеальными их назвать нельзя. Используя оригинальные приемы копирайтинга, даже стандартные блоки можно выгодно выделить из общего множества сайтов. Однако представленные выше блоки достаточно шаблонны, доведены до автоматизма и не требуют серьезной вдумчивости в каждый.
Используя оригинальные приемы копирайтинга, даже стандартные блоки можно выгодно выделить из общего множества сайтов. Однако представленные выше блоки достаточно шаблонны, доведены до автоматизма и не требуют серьезной вдумчивости в каждый.
Можно ли объединить все эти блоки в один?
Да, и сделать это несложно с помощью блока с кейсами. В нем вы сможете подробно описать проведенные работы по каждому конкретному проекту. Приведем несколько примеров, как это сделать.
Услуга «Разработка скриптов продаж»
Что мы видим в этом блоке:
- логотип клиента и ссылку на него;
- пояснение, чем занимается компания;
- подробное описание работы;
- отзыв.
Самое ценное в этом блоке — описание задачи, проделанной работы и достигнутого результата. Так показывается ценность услуги и обеспечивается высокая цена за услугу.
Услуга «Построение отдела продаж»
Пример кейса №2В этом кейсе видно, насколько глубоко проработана страница. Здесь есть все, что нужно для хорошего кейса и повышения лояльности посетителей:
Здесь есть все, что нужно для хорошего кейса и повышения лояльности посетителей:
- список клиентов и их сайты;
- отзывы учредителей;
- контакты;
- подробное описание проблем, с которыми обратились компании;
- инструменты для решения этих проблем;
- сравнительный график показателей до и после коучинга.
Услуга «Продажа виллы в Palm Jumeirah (ОАЭ)»
Посетитель видит реальный дом, стартовую цену и цену продажи. Риэлтор показывает, что стоимость практически не изменилась, и рассказывает, как этого добился. Не нужно бояться раскрывать часть своих секретов: так вы сможете продемонстрировать потенциальным посетителям, что действительно разбираетесь в своем деле.
Услуга «Проектирование электроснабжения»
Вызывает доверие? Естественно, ведь посетитель получает всю возможную информацию об услуге:
- фотографии объекта с описанием;
- выполненные работы;
- возможность скачать PDF файл;
- сроки и цены;
- благодарственный отзыв от директора с контактами.

Подытожим
Сравнив примеры шаблонных блоков и подробных кейсов, вы можете увидеть, как полезный контент на странице повышает доверие посетителей, вашу ценность как компании и ценность ваших услуг. Все это непосредственно влияет на конверсию вашего сайта.
Используйте этот опыт на своей посадочной странице. И вы убедитесь, как шаблонные решения на прочих сайтах уступят вашему оригинальному контенту и подаче.
Ещё больше интересного:
SEO в сезонном бизнесе
Почему мы выбираем Drupal?
Нужна ли техническая поддержка сайта и что она включает?
с каких блоков должен состоять лендинг
Любой бизнесмен или стартапер, который задумывается о том, как получить доход через продвижение в сети, решает создать ресурс для приема потенциальных клиентов. Таким ресурсом может выступать лендинг, или так называемая посадочная страница.
Изначально выясним, что такое landing page. Это одностраничный сайт, который помогает получить больший процент конверсии. Благодаря структуре таких сайтов, клиенту нет необходимости долго “бродить”, чтобы получить то, что ему нужно. На лендинге мы сразу же предлагаем пользователям то, что должно их заинтересовать. Таким образом мы уменьшаем затраты на рекламу и направляем поток людей в нужное нам русло.
Зачем же клиенту студии-разработчиков знать основы продающего лендинга и его структуру? Во-первых, чтобы не оценивать его только по внешнему виду. Привлекательный дизайн – важная составляющая любого сайта, но в таких одностраничниках важно содержание, тонкие маркетинговые хитрости. Именно это будет превращать посетителей в тех, кто оставит заявку или сделает заказ. Во-вторых, важно еще на этапе разработки заметить и устранить неточности до того, как запустится реклама.
Какие вопросы нужно решить до начала создания? Определите целевую аудиторию, которой вы будете показывать рекламу, и направлять на лендинг. Подумайте о тех людях, которым было бы интересно ваше предложение и чью проблему вы могли бы решить. Посмотрите, что и как предлагают ваши конкуренты, выделите их преимущества и недостатки.
Структура продающего лендинга:
- Начальный экран – самый важный элемент, ведь именно тут решается останется ли посетитель дальше на сайте, заинтересует ли его ваше предложение или он сразу же уйдет. Необходимо как можно проще и доходчивее объяснить, что и как можно получить. Здесь также должна располагаться кнопка “Купить” или “Заказать”.
- В следующем блоке, мы рассказываем о том, кому было бы полезно получить продукт или услугу и какие проблемы они могут решить. Часто блок используется для теплых или холодных клиентов.
- Блок детализирующий предложение нужен для описания, что конкретно входит в услугу, что входит в комплектацию, что можно получить при покупке.

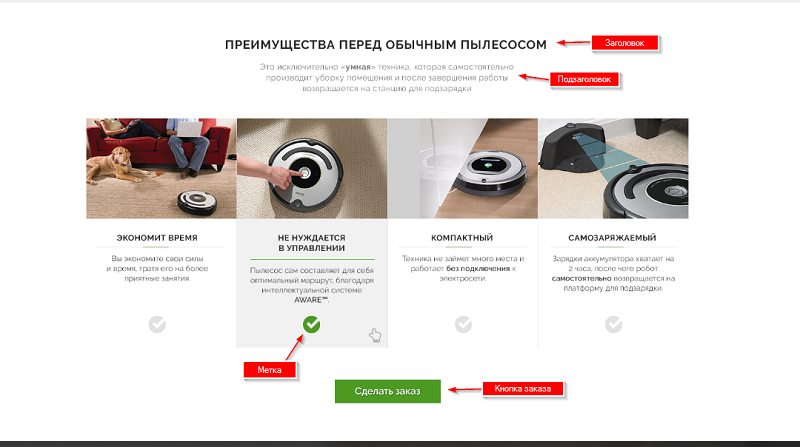
- Отстраивающийся блок размещается на лендинге для выделения преимуществ по сравнению с конкурентами. Здесь можно привести сравнение с продуктом или услугой у других компаний.
- Структура лендинга может содержать блок с выгодами и преимуществами, который обычно начинается с заголовком “Почему мы” или “Наши преимущества”. Особенно полезно рассказать эту информацию, если у вы работаете в “премиум-сегменте”.
- Блок для повышения доверия с отзывами от клиентов, сертификатами качества, портфолио. В этом блоке можно рассказать о специалистах вашей компании и их заслугах. Иногда на этот экран лендинга помещают ответы на часто задаваемые вопросы.
- Блок с контактной информацией, о том как найти и куда обращаться за дополнительной информацией.
Продающий лендинг не обязательно содержит все эти составляющие, а их количество и содержание может зависеть от того, на сколько ЦА знакома с продуктом или компанией и как далека она от совершения покупки (теплый или горячий клиент). Однако кнопка, которая ведет к покупке или заказу, точно должна быть на первом и на последнем экране.
Однако кнопка, которая ведет к покупке или заказу, точно должна быть на первом и на последнем экране.
Бонусный совет: Не забывайте фиксировать статистику и смотреть реакцию на посадочных страницах, рассчитывайте конверсию, чтобы создавать еще более эффективные лендинги для вашей аудитории.
Теперь вы знаете, каким должен быть лендинг и как самостоятельно оценить работу специалиста, увидеть возможные недочеты и скорректировать работу. От этого будет зависеть ваш доход и репутация, так что будьте внимательнее и доверяйте профессионалам.
Ищите решения и лучшие одностраничные сайты? Вы всегда можете обратиться в digital-studio Nado.space и наши специалисты помогут вам создать ресурс для получения большего количества клиентов.
Вам точно потрібен сайт. Зв’яжіться з нами 🙂
Читайте також
Как создать целевую страницу с помощью редактора блоков в WordPress
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Узнать больше
Хотите знать, можно ли создать целевую страницу с помощью редактора блоков WordPress? Это действительно так, и в этом посте мы покажем вам, как это сделать.
Благодаря «блочному» подходу WordPress у вас есть возможность настроить главные разделы, призыв к действию (CTA) и другие важные элементы целевой страницы в WordPress.
Чтобы помочь вам воспользоваться этими функциями, мы собираемся показать вам, как создать целевую страницу с помощью редактора блоков — шаг за шагом.
Что такое редактор блоков Gutenberg в WordPress?
Редактор блоков — это собственный редактор контента WordPress, который стал редактором по умолчанию в WordPress 5.0, заменив классический редактор, который использовался много лет назад. Когда он только разрабатывался, редактор назывался «Гутенберг». Однако, поскольку он стал частью ядра, теперь его чаще называют просто «редактором WordPress» или «редактором блоков».
Если вы хотите узнать больше об этом, мы написали несколько сообщений на эту тему в прошлом. Вы можете получить базовое введение здесь.
Вы можете получить базовое введение здесь.
Или, если вы уже знакомы с редактором блоков, просто продолжайте читать, чтобы узнать, как использовать его для создания целевой страницы…
Краткий обзор интерфейса редактора блоков
Теперь, прежде чем мы начнем процесс сборки, вот краткий обзор пользовательского интерфейса редактора блоков.
Чтобы добавить новые блоки, вы будете работать во всплывающем окне слева. А после добавления блока вы сможете настроить важную информацию, например цвета, на боковой панели справа:
Существует пять уникальных разделов для разделения блоков, которые вы можете использовать:
- Общие блоки — содержит все общие элементы, такие как абзац, заголовок, список, цитата и другие основные элементы содержимого.
- Форматирование — подходит для добавления пользовательского кода, редактирования блока в редакторе WP (классический) или добавления таблицы.
- Элементы макета — содержит элементы для улучшения общего макета, такие как столбцы.

- Виджеты — позволяет добавлять в дизайн обычные виджеты WordPress.
- Embeds — помогает встраивать контент с внешних платформ, таких как YouTube, Twitter и многих других.
Вы также можете добавлять новые блоки и функции через сторонние плагины. Например, с помощью плагина Otter Blocks вы можете получить новые блоки, такие как таблица цен, отзывы, карты Google и многое другое.
Как создать лендинг с помощью редактора блоков в WordPress
Чтобы дать вам представление о том, что вы узнаете, вот базовая целевая страница, которую мы создадим с помощью редактора блоков WordPress:
Помимо внешнего вида, быстрое время загрузки необходимо для качественной целевой страницы. Итак, убедитесь, что используемая вами тема совместима с редактором блоков и имеет проверенное быстрое время загрузки.
Для этой демонстрации мы выбрали нашу собственную тему Neve, чтобы создать целевую страницу с редактором блоков. Помимо того, что он бесплатный и легкий, Neve также хорошо работает с редактором блоков и предоставляет множество форматов макетов, чтобы вы могли создать настоящую целевую страницу.
Помимо того, что он бесплатный и легкий, Neve также хорошо работает с редактором блоков и предоставляет множество форматов макетов, чтобы вы могли создать настоящую целевую страницу.
Если вам нравятся множественные варианты, наша тема Raft — еще один отличный выбор, разработанный специально для работы с редактором блоков и расширениями Otter Blocks. Это также совершенно бесплатно, но для нашего примера давайте продолжим с Neve.
После того, как вы настроили свой веб-сайт, все, что вам нужно сделать, это перейти на страниц → Добавить новый и начать свою работу.
- Шаг 1. Выберите макет страницы
- Шаг 2. Спланируйте базовый дизайн целевой страницы
- Шаг 3. Используйте блоки для добавления элементов на целевую страницу
Шаг 1. Выберите макет страницы
Чтобы на целевой странице было достаточно места, выберите макет без боковой панели. Еще одним преимуществом использования темы Neve является то, что вы можете сделать это довольно легко.
Вы можете выбрать макет с правой стороны под разделом документа. Использование любого из макетов с без боковой панели является хорошим выбором. Для тестового дизайна я выбрал отсутствие боковых панелей с контентом по центру ( вместо полноразмерного ).
Шаг 2. Спланируйте базовый дизайн целевой страницы
Затем вы хотите составить план общего дизайна вашей целевой страницы, чтобы знать, какие элементы вам нужно будет включить.
Например, если вы пытаетесь продать услугу, может быть важно, чтобы на вашей целевой странице была таблица цен (, если это так, плагин Otter Blocks предоставит вам блок для этого ). Или, если вы пытаетесь расширить свой список адресов электронной почты, вам может понадобиться форма подписки по электронной почте в центре.
В этом уроке я буду использовать пример простой целевой страницы для вебинара.
Помимо размышлений о том, какие элементы вам понадобятся, подумайте также о том, как вы хотите расположить эти элементы.
Одним из распространенных подходов является использование Z-шаблона. Этот шаблон хорош для страниц с минимальным содержанием.
Z-правило основано на том, что пользователь начинает просматривать страницу слева направо в строке меню, затем переходит в левый нижний угол, а затем снова переходит в правую сторону (при условии, что страница не содержание тяжелое). Этот дизайн используется некоторыми популярными платформами, такими как Shopify, Facebook и многими другими.
Не стесняйтесь использовать любой тип дизайна для вашей целевой страницы, если он соответствует основным принципам веб-дизайна.
Шаг 3. Используйте блоки для добавления элементов на целевую страницу
Теперь, когда у вас есть важная информация, вы готовы приступить к созданию своей страницы. Обычно проще всего начать строить в верхней части страницы и двигаться вниз.
В нашем примере я начну с основного заголовка и подзаголовка.
Заголовок, подзаголовок и фоновое изображение
Блок Обложка — хороший вариант для верхней части страницы, поскольку он позволяет включать большое изображение, а также текст поверх этого изображения.
Я буду использовать его для включения заголовка и подзаголовка поверх фонового изображения с оранжевым наложением.
После того, как вы добавили блок обложки, загрузите красивое изображение для своей целевой страницы. Чтобы сделать ваш текст более заметным, вы можете использовать правую боковую панель, чтобы добавить цвет наложения и непрозрачность фона.
Чтобы добавить текст, вам просто нужно нажать и ввести.
Основной призыв к действию (CTA)
После того, как вы закончите с блоком Cover , вы можете добавить свой основной CTA внизу, используя блок Button . Вы можете использовать правую боковую панель, чтобы настроить цвета кнопки. Вы можете видеть, что я добавил кнопку Начать под крышкой:
И вот как все это выглядит в предварительном просмотре:
Коробка с подробной информацией о продукте
Чтобы добавить красивое поле с подробной информацией о продукте, вы можете использовать кнопку 9. 0028 Медиа и текст коробка. Как следует из названия, этот блок создает двухколоночный макет с изображением на одной стороне и текстом любого типа на другой. Я решил использовать список для текста. Вы можете увидеть это ниже:
0028 Медиа и текст коробка. Как следует из названия, этот блок создает двухколоночный макет с изображением на одной стороне и текстом любого типа на другой. Я решил использовать список для текста. Вы можете увидеть это ниже:
Чтобы улучшить макет, вы можете добавить пространство между предыдущим разделом и этим разделом, добавив блок Spacer . Вы можете отрегулировать расстояние между двумя блоками с помощью синей точки на прокладочном блоке.
После того, как вы добавили содержимое и изображение в 9Блок 0028 Медиа и текст . Это будет выглядеть так:
Заключительный призыв к действию (CTA)
Чтобы добавить последний призыв к действию в конце вашей целевой страницы, вы можете использовать еще один блок Button . Или, если вы предпочитаете вместо этого использовать форму, плагин WPForms включает собственный блок WPForms , который вы можете использовать для встраивания любого типа формы.
Наверх
Собираем все вместе
После использования всех этих блоков для создания целевой страницы с помощью редактора блоков, вот еще один взгляд на окончательный дизайн целевой страницы:
Несмотря на то, что вы не могли видеть, как мы вносим коррективы в режиме реального времени, пока мы работали в редакторе блоков, важно отметить, что шаблон Neve без боковой панели дает вашему окончательному дизайну много свободного места во внешнем интерфейсе. И это все!
Редактор блоков WordPress не совсем то же самое, что конструктор страниц, и параметры настройки по умолчанию не могут конкурировать с конструкторами страниц с точки зрения макета и стилей. Тем не менее, плагины расширения блоков, такие как вышеупомянутые Otter Blocks, значительно сократили разрыв и еще больше упростили создание целевой страницы с помощью редактора блоков.
Если вы хотите увидеть, как редактор блоков WordPress сравнивается с другими конструкторами страниц для этого варианта использования, у нас также есть учебные пособия о том, как создавать целевые страницы с помощью:
- Конструктор страниц SiteOrigin
- Элементор
- Диви Строитель
У вас есть другие вопросы о том, как создать целевую страницу с помощью редактора блоков в WordPress? Дайте нам знать об этом в комментариях!
Пулкит Бхардвадж
Была ли эта статья полезной?
Нет Спасибо за отзыв!строительных блоков — The Landing MN
Поддержите кампанию
Когда дело доходит до создания нашего собственного дневного центра, в основе всего лежит одна концепция — строительные блоки.
Мы строим надежду .
Мы создаем изменения для всего сообщества .
Строим возможность .
Мы повышаем осведомленность .
Мы строим второй шанс .
Мы создаем ресурсов .
Мы строим фьючерсов .
Эти строительные блоки — среди многих других — закладывают основу, как физически, так и метафорически, для того, кто мы есть и что мы делаем в дневном центре The Landing MN. Но мы не можем построить его в одиночку. Мы призываем наше сообщество сплотиться вместе с нами и стать опорой для наших бездомных друзей.
Мы рады сообщить, что Landing MN является гордым владельцем 426 3rd Avenue SE. Сейчас больше, чем когда-либо, мы призываем наше сообщество объединиться и оказать поддержку нашей организации, поскольку мы работаем над сбором средств для поддержки ремонта и работы дневного центра The Landing MN, поскольку мы продолжаем обслуживать нуждающихся.
Будь переменой
Кампания «Строительные блоки» предоставляет возможность членам сообщества и организациям стать признанными сторонниками конкретных «строительных блоков» в дневном центре The Landing MN.
От спонсирования квадратного метра до больших площадей и комнат — мы создали возможности, позволяющие каждому принять участие в создании мягкого места для бездомных в Рочестере.
Посмотрите ниже, чтобы увидеть все возможности спонсора Building Block; покупка фундаментального строительного блока будет распознаваться на месте с помощью вывески в спонсируемом пространстве.
Квадратный фут
130 долларов за квадратный фут
5000 в наличии
ФУНДАМЕНТАЛЬНЫЕ БЛОКИ:
900 28 Приемная
168 кв. футов | $21 840
футов | $21 840
1 в наличииКабинет для осмотра
96 кв. футов | $12 480
3 в наличииМесто для хранения
72 кв.фута | 9 360 долл. США
1 в наличииХранение + ИТ-пространство
84 кв.фута | $10 920
1 в наличииОфис
160 кв. футов | $20 800
1 в наличииОфис
130 кв. футов | $16 900
1 в наличииОфис
96 кв. футов | $12 480
2 в наличииКонференц-зал
168 кв. футов | $21 840
1 в наличииВанная комната для персонала
49 кв. футов | 6 370 долларов США
1 в наличииДуш
64 кв.фута | $8 320
2 в наличииВанная
288 кв.




 футов | $21 840
футов | $21 840 