📗📌 Все для WordPress и WEB разработки
44 0
Вы пытаетесь найти лучшие темы WordPress для DJ на 2022 год? Ознакомьтесь с нашим экспертным выбором лучших шаблонов WordPress для мобильного ди-джея, блога ди-джея, свадебного ди-джея, музыки ди-джея, группы, музыкального продюсера, музыкальной школы, музыкальной студии, музыкального магазина, музыки и бизнес-сайтов.
Подробнее…
9 0
Если вы когда-нибудь отправлялись в путешествие, вы знаете, как неприятно бывает заблудиться. Вы хотите добраться до места назначения быстро и без хлопот.…
Подробнее…
15 0
Хотите найти лучшие плагины WordPress для сообщества BuddyPress? Мы исследовали и выбрали лучшие плагины для BuddyPress Media Upload, BuddyPress Location и…
Подробнее. ..
..
68 0
Вы можете найти наш экспертный выбор лучших тем WordPress для веб-сайтов Coffee Shop Blog, Coffee Lounge, Coffee House, Coffee, Barista, Restaurant Cafe, WooCommerce Coffee и Business здесь.
Подробнее…
24 0
Каковы лучшие темы программирования WordPress? Мы предлагаем лучшие шаблоны блога программирования, подходящие для программистов, блога программирования,…
Подробнее…
23 0
Вот список лучших плагинов менеджера загрузок для WordPress. Мы сравнили плагины для загрузки файлов, общего доступа к файлам, управления файлами и управления…
Подробнее…
14 0
Ознакомьтесь с нашим экспертным выбором лучших плагинов WordPress для аренды автомобилей, включая аренду оборудования, систему бронирования аренды, бронирование и аренду WooCommerce, систему управления арендой автомобилей, услугу аренды автомобилей, аренду автомобилей, бронирование автомобилей и CRM для бизнеса по аренде автомобилей.
Подробнее…
43 0
Вы ищете лучшие темы WordPress для неонатолога? Ознакомьтесь с нашей экспертной подборкой лучших тем для неонатолога.
Подробнее…
94 0
Заинтересованы в лучших шаблонах WordPress для аренды автомобилей для вашего сайта? Ознакомьтесь с нашим экспертным выбором лучших шаблонов бронирования аренды.
Подробнее…
📗📌 Все для WordPress и WEB разработки
44 0
Вы пытаетесь найти лучшие темы WordPress для DJ на 2022 год? Ознакомьтесь с нашим экспертным выбором лучших шаблонов WordPress для мобильного ди-джея, блога ди-джея, свадебного ди-джея, музыки ди-джея, группы, музыкального продюсера, музыкальной школы, музыкальной студии, музыкального магазина, музыки и бизнес-сайтов.
Подробнее…
9 0
Если вы когда-нибудь отправлялись в путешествие, вы знаете, как неприятно бывает заблудиться. Вы хотите добраться до места назначения быстро и без хлопот.…
Подробнее…
15 0
Хотите найти лучшие плагины WordPress для сообщества BuddyPress? Мы исследовали и выбрали лучшие плагины для BuddyPress Media Upload, BuddyPress Location и…
Подробнее…
68 0
Вы можете найти наш экспертный выбор лучших тем WordPress для веб-сайтов Coffee Shop Blog, Coffee Lounge, Coffee House, Coffee, Barista, Restaurant Cafe, WooCommerce Coffee и Business здесь.
Подробнее…
24 0
Каковы лучшие темы программирования WordPress? Мы предлагаем лучшие шаблоны блога программирования, подходящие для программистов, блога программирования,…
Подробнее. ..
..
23 0
Вот список лучших плагинов менеджера загрузок для WordPress. Мы сравнили плагины для загрузки файлов, общего доступа к файлам, управления файлами и управления…
Подробнее…
14 0
Ознакомьтесь с нашим экспертным выбором лучших плагинов WordPress для аренды автомобилей, включая аренду оборудования, систему бронирования аренды, бронирование и аренду WooCommerce, систему управления арендой автомобилей, услугу аренды автомобилей, аренду автомобилей, бронирование автомобилей и CRM для бизнеса по аренде автомобилей.
Подробнее…
43 0
Вы ищете лучшие темы WordPress для неонатолога? Ознакомьтесь с нашей экспертной подборкой лучших тем для неонатолога.
Подробнее. ..
..
94 0
Заинтересованы в лучших шаблонах WordPress для аренды автомобилей для вашего сайта? Ознакомьтесь с нашим экспертным выбором лучших шаблонов бронирования аренды.
Подробнее…
SideMenu – Плагин для WordPress | WordPress.org
- Детали
- отзывов
- Установка
- Развитие
Опора
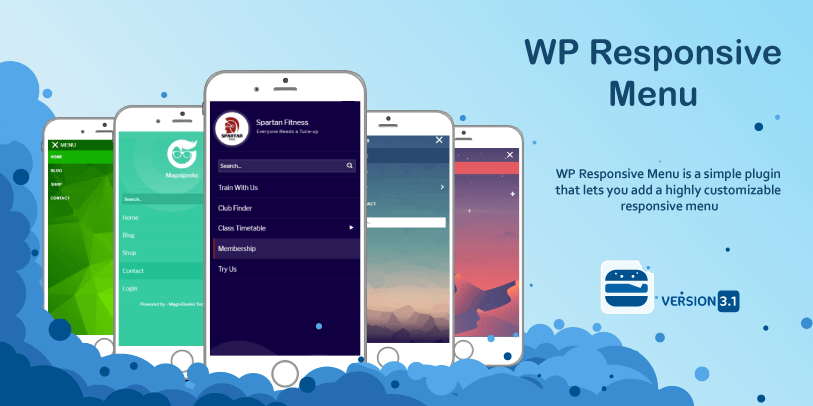
SideMenu
Этот плагин очень хорошо работает с новыми темами FSE (полное редактирование сайта), такими как Twenty Twenty-Two. Посмотрите меню на веб-сайте Rye, чтобы увидеть пример реального использования этого легкого плагина!
Этот плагин добавит в вашу тему адаптивную боковую панель SideMenu и расположение меню, к которым вы сможете добавлять виджеты.
SideMenu открывается нажатием на кнопку меню, которую вы можете добавить в любое меню на вашем сайте.
Когда боковое меню открывается, весь сайт затемняется и сдвигается влево.
SideMenu можно закрыть, щелкнув значок закрытия в правом верхнем углу SideMenu, щелкнув затемненный сайт или прокрутив вниз.
Этот плагин также может перехватить существующую кнопку мобильного меню в вашей теме, если это необходимо. Темы, которые уже работают с этой функцией: …
- Астра
- Тема аукциона (AT10)
- BeTheme
- Диви
- ОКАБ
- Двадцать семнадцать
- Двадцать двадцать
- Двадцать двадцать один
- Двадцать двадцать два
- Varia (и дочерние темы, такие как Rockfield)
… попросите нас на форуме поддержки SideMenu добавить вашу тему!
Вы также можете включить функцию раскрывающегося меню в стиле «Мегаменю».
- Используйте [боковое меню], чтобы просто показать кнопку по умолчанию
- Используйте [sidemenu]Название моей кнопки[/sidemenu] или [sidemenu title=»Название моей кнопки»] для отображения кнопки с вашим собственным текстом
- Используйте [sidemenu class=»my-class» title=»Filtered SideMenu Button»] для отображения кнопки, которая показывает только виджеты или элементы меню с указанным классом
Чтобы добавить класс к элементу меню в «Панель инструментов — Внешний вид — Меню», нажмите «Параметры экрана» в правом верхнем углу экрана и отметьте «Классы CSS». После этого в пунктах меню появится поле «CSS Classes».
После этого в пунктах меню появится поле «CSS Classes».
Чтобы увидеть класс виджета в «Панель инструментов — Внешний вид — Виджеты», разверните виджет, который вы добавили, в область виджетов SideMenu, и имя класса отобразится внизу. Начиная с WordPress версии 5.8 с новым редактором виджетов блоков, очень легко установить собственный класс CSS для каждого блока, просто выберите блок и в параметрах блока справа, прокрутите вниз и разверните «Дополнительно», где вы можете добавьте их в «Дополнительные классы CSS».
Это видео поможет объяснить, как использовать классы для управления содержимым виджета …
Чтобы использовать ссылку в качестве кнопки для открытия SideMenu, установите для атрибута класса ссылки значение «open_sidemenu» Пример ссылки . Вы можете добавить классы к элементу, чтобы контролировать, какой контент отображается с помощью шорткода.
Вы можете добавить классы к элементу, чтобы контролировать, какой контент отображается с помощью шорткода.
Чтобы использовать якорную ссылку для открытия бокового меню, установите ссылку «#open_sidemenu». Это не требует установки класса. Чтобы контролировать отображаемый контент, добавьте тире и класс отображаемых элементов, например «#open_sidemenu-testclass».
Легко используйте этот плагин, чтобы добавить SideMenu на свой веб-сайт WordPress …
1) Установите «SideMenu» автоматически или загрузив ZIP-файл.
2) Активируйте плагин через меню «Плагины» в WordPress.
3) Добавьте кнопку открытия SideMenu в существующее меню на вашем сайте в разделе «Внешний вид — Меню» или с помощью шорткода [sidemenu] в виджете или публикации.
4) Добавьте виджеты на боковую панель SideMenu в «Внешний вид — Виджеты» или добавьте меню в место отображения SideMenu в «Внешний вид — Меню».
Быстрая поддержка <3 Краткое введение новой функции <3 Очень хороший плагин и дешевый плагин <3 Только плюсы 🙂 Рекомендую покупать плагин в PRO версии, автор плагина профессионал 🙂
Вы можете делать с этим плагином все, что захотите, чтобы создавать потрясающие боковые меню. Поддержка очень быстрая, и они даже обновляют плагин по моей просьбе, они заботятся о клиентах. Удобен для мобильных устройств, вы можете использовать различные конструкторы страниц (например, Divi) и многие другие функции.
Индрек
veebihai.ee
Поддержка очень быстрая, и они даже обновляют плагин по моей просьбе, они заботятся о клиентах. Удобен для мобильных устройств, вы можете использовать различные конструкторы страниц (например, Divi) и многие другие функции.
Индрек
veebihai.ee
привет Установил бесплатную версию и через несколько минут купил обновление. Мне не нужно было, чтобы бесплатная версия работала для меня просто отлично, но стоимость 5,99 фунтов стерлингов того стоит, и, конечно же, я поддерживаю разработчика. Мне нравится, что это меню позволяет мне удалить боковую панель и получить сайт с полноразмерным контентом. Он прост в использовании и упрощает навигацию по сайту. Спасибо.
Ну, я решил использовать этот аддон по одной причине: мне нужно было минимизировать количество страниц со статической информацией. SideMenu был отличным выбором. Он работает с Elementor, настраивается по высоте через панель настроек, а также с помощью CSS. И очень важная тема: поддержка отличная!
Отличный плагин. Отличная поддержка
Отличная поддержка
Во-первых, это ФАНТАСТИЧЕСКИЙ плагин. Он отлично работает и регулярно обслуживается. Кроме того, разработчик предлагает потрясающую поддержку. Я буду продолжать использовать этот плагин и добавлять его на свои новые сайты. Я очень рекомендую этот плагин. Плагин и разработчик, определенно достойный 5 звезд.
«SideMenu» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Оливер Кэмпион
1.7.0
- Добавлена метка aria для открытия/закрытия значков кнопок
1.6.9
- Обновлены сведения о новых параметрах мобильной ширины / минимальной ширины
1.6.8
- Общее ведение хозяйства
1.6.7
- Исправлена ошибка, из-за которой боковое меню закрывалось, когда клавиатура iPhone появлялась после нажатия на элемент ввода
1.
 6.6
6.6- Добавлена поддержка перехвата переключателя мобильного меню в теме Twenty Twenty
1.6.5
- Исправлена ошибка с задержкой на 5 миллисекунд, позволяющей Divi JavaScript генерировать мобильное меню
1.6.4
- Подготовка к WordPress v6.0
1.6.3
- Проблема с текстовым доменом решена
1.6.2
- Переключение подменю Настройка CSS
1.6.1
- Исправление ошибки
1.6.0
- Добавлена поддержка для захвата переключателя мобильного меню в теме аукциона (AT10) и темах Twenty Twenty-Two
1.5.9
- Исправлена ошибка, из-за которой якорные ссылки не закрывали боковое меню при нажатии
1.5.8
- Добавлены сведения о некоторых новых премиальных опциях (анимация при наведении на пункт меню, увеличение содержимого до размера SideMenu, закругленные углы и цвет фона значка закрытия)
1.
 5.7
5.7- Добавлена возможность показывать границу слева от пунктов меню в SideMenu
1.5.6
- Добавлена панель настройки и дополнительные разделы для облегчения поиска настроек
1.5.5
- Различные исправления ошибок
1.5.4
- Удалены поля блока, когда блок имеет фон
- Добавлен параметр для предотвращения автоматического открытия администратора с помощью всплывающих подсказок
1.5.3
- Используйте тире для значка переключения подменю
- При закрытии дочерних подменю также закрываются
- Добавлена возможность показывать количество пунктов меню в подменю
1.5.2
- Добавлена поддержка переключения мобильного меню в темах Varia и Rockfield
1.5.1
- Используйте якорные ссылки, чтобы открыть боковое меню с #open_sidemenu
1.5.0
- Используйте ссылки для открытия SideMenu, добавив «open_sidemenu» к атрибуту класса ссылки
1.
 4.9
4.9- Исправлена ошибка с захватом мобильного меню Twenty Twenty-One
1.4.8
- Исправлены ошибки, включая открытие/закрытие переходов и скрытие переключателей подменю Twenty Twenty-One
1.4.7
- Исправлена ошибка фильтрации классов с темами, добавляющими дополнительные оболочки к элементам меню
1.4.6
- Добавлена поддержка редактора виджетов блоков и удалены все короткие теги PHP
1.4.5
- Подготовка к WordPress v5.8
1.4.4
- Исправлена ошибка захвата мобильного меню темы Astra
1.4.3
- Добавлен элемент управления для увеличения свойства z-index SideMenu
1.4.2
- Исправление ошибки для взлома мобильного меню темы Astra
1.4.1
- Исправление ошибки для тематических сайтов Astra с использованием jQuery
1.4.0
- Общее ведение хозяйства
1.
 3.9
3.9- Исправления
1.3.8
- Исправлена проблема с темой Divi и выпадающими подменю на устройствах iOS
- Исправлена проблема с боковым меню, которое можно увидеть на iPhone в альбомной ориентации
- Добавлен флажок для скрытия полосы прокрутки
1.3.7
- Исправление ошибки с событиями щелчка подменю на устройствах iOS
1.3.6
- Добавлена поддержка переключения мобильного меню в теме Divi
- Добавлен CSS для скрытия вертикальной полосы прокрутки в браузерах Windows
1.3.5
- Добавлена поддержка перехвата кнопки пользовательского заголовка мобильного меню BeTheme
1.3.4
- Общее ведение хозяйства
1.3.3
- Исправлена ошибка, позволяющая перехватывать мобильное меню, когда на странице нет переключателя SideMenu
1.3.2
- Добавлена возможность включения выпадающих меню в виджетах меню навигации
1.
 3.1
3.1- Добавлена возможность включения выпадающих меню
1.3.0
- Добавлена поддержка переключения мобильного меню в теме OKAB
1.2.9
- Исправление ошибки
1.2.8
- Добавлена возможность фильтровать SideMenu, чтобы разные кнопки SideMenu отображали разное содержимое в SideMenu
1.2.7
- Добавлена возможность показывать значок гамбургера до или после заголовка кнопки SideMenu
1.2.6
- Добавлена поддержка переключения мобильного меню в темах Twenty Twenty-One и BeTheme
1.2.5
- Общее ведение хозяйства
1.2.4
- Обновлен JavaScript для работы с IE11
1.2.3
- Исправление ошибки
1.2.2
- Добавлена поддержка переключения мобильного меню в теме Astra
1.2.1
- Добавлена поддержка перехвата переключателя мобильного меню в теме Twenty Seventeen
1.
 2.0
2.0- Настройки CSS
1.1.9
- Настройки CSS
1.1.8
- Настройки CSS
1.1.7
- Исправление ошибки
1.1.6
- Переработан JavaScript для удаления требования для jQuery
1.1.5
- Исправление ошибок
1.1.4
- Исправление ошибок
1.1.3
- Все опции премиум-класса перенесены в новый плагин премиум-класса
1.1.2
- Возможность изменения ширины границы раздела
1.1.1
- Вариант размера текста
- Исправление ошибки
1.1.0
- Варианты размера заголовка, веса, выравнивания и регистра
1.0.9
- Исправление ошибки
1.0.8
- Варианты изменения прозрачности и цвета наложения сайта
1.0.7
- Исправление ошибок
1.
 0.6
0.6- Возможность выбрать собственный Dashicon
1.0.5
- Возможность использовать значок «гамбургер» на кнопке(ах) открытия
1.0.4
- Варианты цвета и ширины
- Разрешить прокрутку SideeMenu
1.0.3
- Новый шорткод [боковое меню]
- Начато добавление премиум опций
1.0.2
- Полноэкранное боковое меню на мобильном устройстве
- Место отображения бокового меню
1.0.1
- Опция настройки для размещения меню слева или справа
1.0.0
- Первая версия плагина
Мета
- Версия: 1.7.0
- Последнее обновление: 4 недели назад
- Активные установки: 900+
- Версия WordPress: 4.6 или выше
- Протестировано до: 6.1.1
- Версия PHP: 5.
 6 или выше
6 или выше - Языки:
- Теги:
боковое менюбоковое менюслайд менювертикальное меню
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
3 из 3
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Advanced Sidebar Menu — Плагин WordPress
- Детали
- отзывов
- Установка
- Развитие
Опора
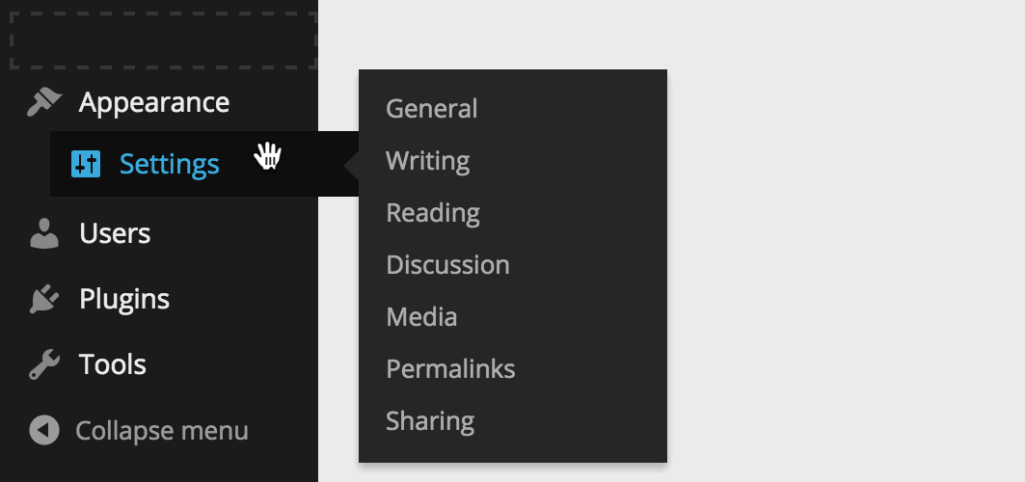
Полностью автоматические боковые меню.
Использует родительские/дочерние отношения ваших страниц или категорий для создания меню на основе текущего раздела вашего сайта. Назначьте страницу или категорию родителю, и это сделает все остальное за вас.
Делает меню чистым и удобным для использования. Отображаются только связанные элементы, поэтому вам не нужно беспокоиться об обновлении пользовательского меню или отображении ссылок на ненужные элементы.
Ознакомьтесь с дополнительными функциями Advanced Sidebar Menu PRO, включая аккордеонные меню, цвета и стили меню, настраиваемый текст ссылок, исключение страниц, порядок категорий, настраиваемые типы сообщений, настраиваемые таксономии, приоритетную поддержку и многое другое!
Версия PRO 9.0.0 теперь доступна с блоками Гутенберга!
Функции
- Виджеты страниц и категорий.
- блоков страниц и категорий. НОВИНКА
- Возможность отображать или не отображать родительскую страницу или категорию самого высокого уровня.
- Опция для отображения меню, когда есть только родитель самого высокого уровня.
- Возможность упорядочивать страницы по (дате, заголовку, порядку страниц).
- Исключить страницы или категории, введя список идентификаторов, разделенных запятыми.
- Возможность всегда отображать дочерние страницы или категории.
- Возможность выбора уровней страниц или категорий для отображения при использовании всегда отображать дочерний элемент.

- Возможность отображать или не отображать категории в отдельных сообщениях.
- Возможность отображать категорию каждой отдельной публикации в новом виджете/блоке или в том же списке.
Опции меню страницы
- Отображение родительской страницы самого высокого уровня.
- Отображать меню, когда есть только родительская страница.
- Упорядочить страницы по (дата, название, порядок страниц).
- Исключить страницы.
- Всегда отображать дочерние страницы.
- Уровни отображаемых дочерних страниц, если установлен флажок Всегда отображать дочерние страницы.
Параметры меню категории
- Отображение родительской категории самого высокого уровня.
- Отображать меню, когда есть только родительская категория.
- Отображение категорий в отдельных сообщениях.
- Отображение категории каждого отдельного сообщения в новом виджете/блоке или в том же списке.
- Исключить категории.

- Всегда отображать дочерние категории.
- Уровни категорий для отображения, если установлен флажок Всегда отображать дочерние категории.
Особенности PRO
- Виджет меню навигации.
- Меню навигации Блок Гутенберга. НОВИНКА
- Возможность настроить текст ссылки на каждую страницу или пункт меню навигации.
- Стиль щелчка и перетаскивания для страниц, категорий и меню навигации.
- Параметры стиля для ссылок, включая цвет, цвет фона, размер, наведение и толщину шрифта.
- Варианты оформления для разных уровней ссылок.
- Параметры стиля для текущей страницы или категории.
- Параметры стиля для родителя текущей страницы или категории.
- Заблокированные параметры стиля, включая границы, ширину и цвета границ.
- Возможность выбора из 7 стилей пуль или без пуль.
- Поддержка аккордеонного меню для страниц, категорий и навигационных меню.

- Выбор стиля и цвета значка Аккордеон.
- Опция «Аккордеон», чтобы все разделы оставались закрытыми до тех пор, пока они не будут нажаты.
- Опция Accordion для включения родительского элемента самого высокого уровня в аккордеон.
- Аккордеонная опция для использования ссылок для открытия/закрытия.
- Возможность исключить страницу из всех меню с помощью простого флажка.
- Порядок ссылок для меню категорий.
- Количество уровней страниц для отображения, когда не установлен флажок «всегда отображать дочерние страницы».
- Возможность выбора и отображения пользовательских типов сообщений.
- Возможность выбора и отображения пользовательских таксономий.
- Опция для отображения только родителей, бабушек и дедушек и детей текущей страницы.
- Опция для отображения дочерних страниц на дочерних страницах (с доступными внуками или без них).
- Возможность отображать меню везде, где используется область виджета (включая домашнюю страницу, если применимо).

- Возможность выбора родительской страницы/категории самого высокого уровня.
- Возможность выбрать, под какими уровнями категорий будут отображаться назначенные сообщения.
- Возможность отображать назначенные сообщения или пользовательские типы сообщений в категориях или таксономиях.
- Возможность ограничить количество сообщений или пользовательских типов сообщений для отображения в категориях.
- Поддержка пользовательских меню навигации из Внешний вид -> Меню.
- Возможность отображать только родительские и дочерние элементы текущего элемента меню навигации.
- Опция для отображения пунктов меню навигации верхнего уровня, когда нет дочерних пунктов или не просматривается пункт меню.
- Приоритетная поддержка с доступом к зоне поддержки только для членов.
Включены языковые переводы
- Английский (en_US).
- Французский (fr_FR).
- Немецкий (de_DE).
- Испанский (es_ES).

Разработчики
Документы для разработчиков можно найти здесь.
Contribute
Отправка запросов на вытягивание через репозиторий GitHub
- Параметры виджета страницы.
- Опции виджета категории.
- Пример меню страницы с использованием темы 2017 и стилей по умолчанию.
- Пример меню категорий, упорядоченного по заголовку с использованием темы 2017 года и стилей по умолчанию.
Этот плагин предоставляет 2 блока.
- Расширенная боковая панель — страницы Создает меню всех страниц, используя отношение родитель/потомок
- Расширенная боковая панель — Категории Создает меню всех категорий, используя отношение родитель/потомок.
Используйте стандартный поиск и установку плагинов WordPress.
Ручная установка
- Загрузите папку
advanced-sidebar-menuв каталог/wp-content/plugins/ - Активируйте плагин через меню «Плагины» в WordPress
- Перетащите виджет «Расширенная боковая панель — Страницы» или виджет «Расширенная боковая панель — Категории» на боковую панель.

- Используйте средство вставки блоков, чтобы вставить блок «Расширенная боковая панель — Страницы» или блок «Расширенная боковая панель — Категории» в контент Gutenberg.
Меню в этом плагине достаточно умное, чтобы не отображаться на страницах или в категориях, где отображается только заголовок. Хотя может показаться, что меню сломано, на самом деле оно делает то, для чего предназначено.
Наиболее распространенные причины этой путаницы связаны с одной из следующих причин:
1. Было выбрано неправильное меню. У категорий есть свой виджет/блок, так как у страниц есть свой виджет/блок.
2. Не установлен флажок «Отображать родительскую страницу самого высокого уровня» или «Отображать родительскую категорию самого высокого уровня».
3. Меню Страницы в настоящее время не просматривается на странице.
4. В настоящее время меню категорий не отображается для категории.Как изменить стиль текущей страницы?
Вы можете добавить CSS в файл style.
 css вашей темы, чтобы изменить внешний вид меню.
css вашей темы, чтобы изменить внешний вид меню.Например, следующий CSS будет:
1. Удалите точку слева от пункта меню.
2. Измените цвет ссылки.
3. Добавить фон при наведении..advanced-sidebar-menu li.current-menu-item a { черный цвет; } .advanced-sidebar-menu li.current-menu-item { тип-стиля-списка: нет !важно; } .advanced-sidebar-menu li.current-menu-item > a: hover { фон: бирюзовый; }Чтобы оформить меню без использования кода, обновите его до PRO.
Как сделать так, чтобы категории отображались на отдельных страницах сообщений?
Виджет/блок «Меню категорий» содержит флажок «Отображать категории в отдельных сообщениях», который будет отображать меню категорий на основе категорий, которым назначено текущее сообщение.
Меняется ли меню для каждой страницы, на которой вы находитесь?
Да. В зависимости от того, на какой странице, публикации или категории вы находитесь, меню автоматически изменится, чтобы отобразить текущих родителей и детей.

Спасибо разработчикам, я получил то, что хотел!
Этот плагин чрезвычайно полезен для организации боковой навигации нашего большого сайта с множеством разделов и подразделов. Это также очень настраиваемый и простой в настройке. Он очень хорошо продуман и может быть использован прямо из коробки или в значительной степени настроен.
Не работает тема двадцать двадцать один.
Advanced Sidebar Menus — приятный небольшой плагин, который делает то, что заявлено, прямо из коробки. Все, что вам нужно сделать, это разместить правильный виджет (для иерархии страниц ИЛИ иерархии категорий сообщений) в нужном месте. Отличная работа!
Это здорово, я использую этот плагин на сайте с более чем 100 страницами и полудюжиной категорий.
Раньше иметь разные ссылки на разных страницах. Я сделал несколько боковых панелей. Отслеживание в области виджетов было трудным, с большим количеством беспорядка.
Возвращаться на сайт, сделанный несколько месяцев назад, чтобы что-то изменить, было немного сложно. Это так просто, если вы используете страницы, используйте дочерние родительские отношения и для категорий сообщений.
Я использую боковую панель по умолчанию и два виджета, простой, чистый, понятный…
Пока я связываю страницу с родителем или публикацию с категорией, все происходит автоматически…
Это так просто, если вы используете страницы, используйте дочерние родительские отношения и для категорий сообщений.
Я использую боковую панель по умолчанию и два виджета, простой, чистый, понятный…
Пока я связываю страницу с родителем или публикацию с категорией, все происходит автоматически…
До последнего обновления все работало нормально. Теперь дочерние страницы/категории больше не имеют идентификации. Это все вместе родитель и ребенок, это беспорядок. Что случилось?
Прочитать 34 отзыва
«Расширенное боковое меню» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Мат Липе
- Плагины OnPoint
Мета
- Версия: 9.0.4
- Последнее обновление: 1 месяц назад
- Активные установки: 20 000+
- Версия WordPress: 5.


 6 или выше
6 или выше 





 css вашей темы, чтобы изменить внешний вид меню.
css вашей темы, чтобы изменить внешний вид меню.