Топ 10 Плагинов Меню для Сайта
Меню на сайте — это не только навигационный инструмент, но и способ привлечь внимание посетителей. Но иногда обычного полнофункционального меню недостаточно. Чтобы сделать его более заметным и интересным нужно добавить эстетический элемент (англ). О том, как это сделать, мы и расскажем в сегодняшней статье.
Как вы уже могли догадаться, речь пойдёт о сайтах на нашем любимом движке. Чтобы реализовать красивое меню, понадобится всего лишь один плагин меню WordPress. Но какой именно? Их существует огромное количество.
Мы подобрали 10 лучших совершенно разноплановых вариантов и коротко описали каждый из них. Поехали!
Почему Важно Иметь Меню на Сайте?
Казалось бы меню — это просто список текстов или иконок со ссылками, но на самом деле этот элемент навигации играет важную роль в оптимизации вашего сайта.
Как и дорожная карта, меню должно быть четким и точным. Чем сложнее меню, тем больше вероятность того, что пользователи сочтут его слишком запутанным и покинут ваш сайт.![]()
Как Меню Влияет на Показатель Отказов и Конверсии
Для тех из вас, кто интересуется, как плохое меню влияет на сайт на самом деле, заявляем: “Показатель отказов и конверсия напрямую зависят от меню”.
Показатель отказов — это процент посетителей, которые покидают ваш сайт, открыв только одну страницу. Например, посетитель нашел ваш сайт через поисковую систему, он открыл главную страницу, после чего сразу же вернулся на страницу поиска или перешёл на другой сайт.
Высокий показатель отказов свидетельствует о том, что пользователи не находят на вашем сайте то, что им нужно.
Эта тенденция очень опасна и приведёт к убыткам, особенно если вы полагаетесь на коэффициент конверсии для монетизации вашего сайта.
В свою очередь коэффициент конверсии — это процент посетителей сайта, которые совершают платные покупки на вашем сайте.
Низкий показатель конверсии означает то же самое, что и потеря денег.
Причин плохих показателей может быть много, но главная — неправильно организованное меню. Поэтому очень важно, чтобы у вашего сайта было красивая, полнофункциональная навигация. Для это используйте плагин меню WordPress.
Поэтому очень важно, чтобы у вашего сайта было красивая, полнофункциональная навигация. Для это используйте плагин меню WordPress.
Почему Дефолтного Меню Недостаточно?
Большинство, если не все, тем WordPress (англ) включают меню по умолчанию. К сожалению, стандартное меню не столь гибкое в настройке и содержит только базовые функции.
Между тем, плагин меню WordPress предоставляет более практичные функции и больше параметров настройки отображения. Некоторые из этих плагинов даже оптимизированы для лучшей скорости загрузки сайта (англ)!
Как Установить Плагин Меню WordPress из Официального Каталога Плагинов
По сути есть три способа установки плагинов WordPress. Мы расскажем только об одном из них, как установить плагин из официального каталога, поскольку это самый простой способ.
Установка плагина с использованием FTP-клиента (англ) или файлового менеджера (англ) может оказаться слишком сложной, особенно для новичка.
Чтобы установить плагин меню WordPress, выполните следующие действия:
- Перейдите в административную панель WordPress, затем выберите “Плагины”.

- Выберите опцию “Добавить новый”.
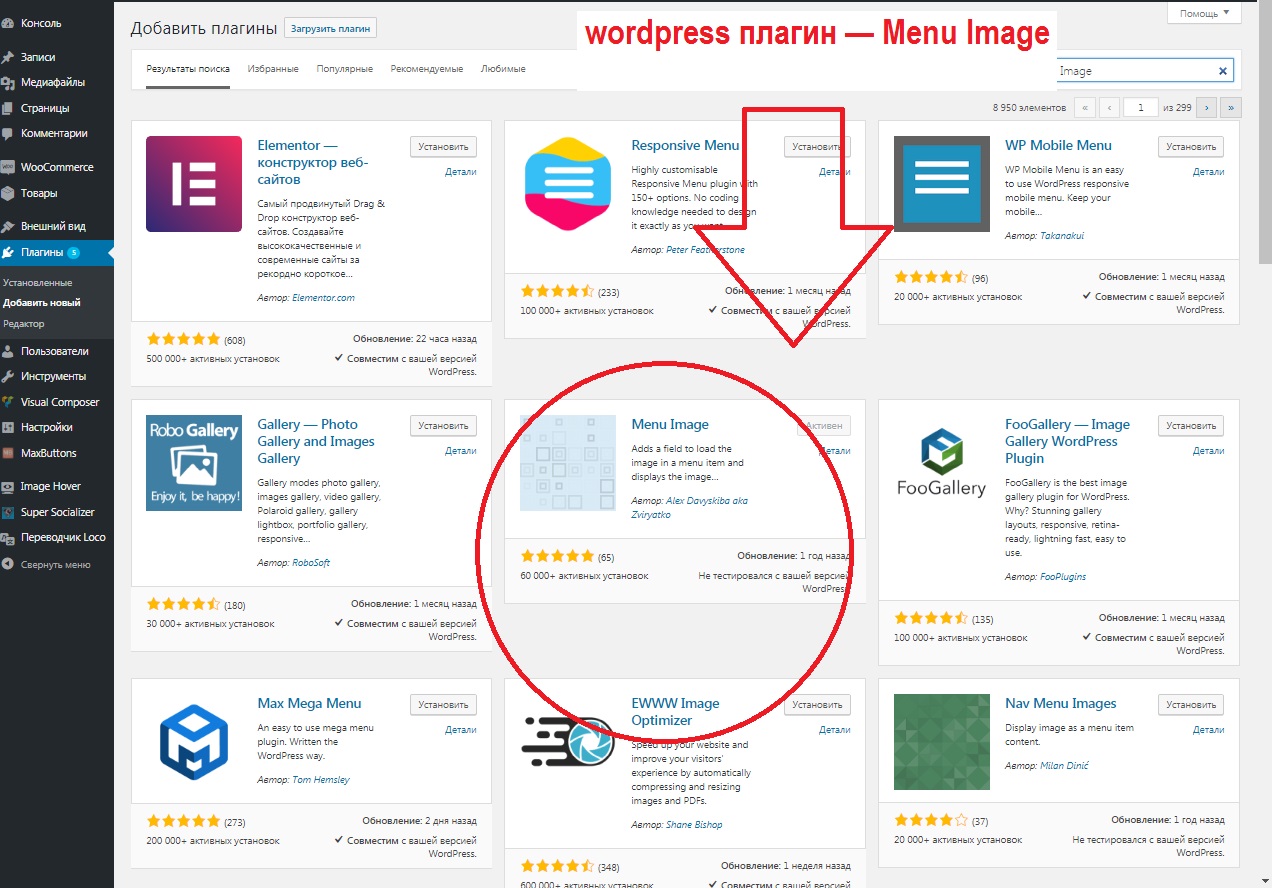
- Теперь вы можете просматривать все плагины WordPress. В поиске укажите “Плагин меню” (таким способом вы можете найти любой плагин, просто введите соответствующий запрос).
- Нажмите “Установить” на выбранном вами плагине. Плагин будет установлен автоматически. Нужно только подождать пару секунд.
Теперь вам нужно активировать плагин. Все новые плагины отключены после установки. Поэтому вам нужно нажать на “Активировать”.
Топ 10 Плагинов Меню WordPress
Как мы уже упоминали, в настоящее время существует множество плагинов меню WordPress. И если бы вы самостоятельно занялись поиском и обзором каждого из них, то потратили бы бог знает сколько времени.
Мы составили список 10 лучших плагинов, отталкиваясь от их функционала и возможностей.
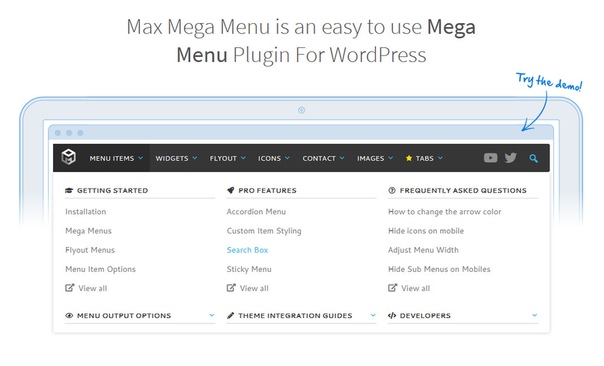
Max Mega Menu автоматически заменит стандартное меню вашей темы. Этот плагин меню WordPress предлагает множество вариантов настройки, а также позволяет добавить различные интерактивные элементы к используемой теме, например, встроить карты Google или формы захвата.
С его помощью, вы получите быстрое, адаптивное меню WordPress, которое использует менее 2 КБ JavaScript. Настройка меню для сайта тоже очень проста. Всё, что вам нужно сделать, это нажать на несколько опций.
Max Mega Menu — бесплатный плаги. Однако вы можете приобрести его платную версию за 26-99$ в год.
Платная версия даёт вам возможность использовать шрифты Google, специальные иконки, а также интегрировать Woocommerce. Вы также будете получать регулярные обновления и поддержку, что обеспечит оптимизацию плагинов на вашем сайте.
Responsive Menu предлагает более 150 вариантов настройки, которые можно комбинировать, чтобы получить подходящие вам функции. У этого плагина понятный и простой интерфейс. Он ещё не переведён на русский, но даже начинающему в WordPress не составит труда в нём разобраться.
Платная версия плагина позволяет создать красивое меню, предоставляя возможность менять цвет текста, фона и границ. Вы также можете выбрать анимацию для отображения меню и даже загрузить свои собственные иконки для каждого пункта.
Responsive Menu предлагает два пожизненных плана: одна лицензия (14,99$) и мульти-лицензия (49,99$). Заплатив за последний, вы получите пожизненную поддержку, а также сможете использовать плагин на 100 сайтах одновременно.
QuadMenu очень легко и быстро интегрировать, после чего вы сможете создавать различные типы меню в используемой вами теме WordPress. Этот плагин особо ничего не меняет, но с его помощью можно значительно расширить настройки меню по умолчанию.
QuadMenu включает множество функций и фильтров, которые позволяют настраивать поведение и внешний вид вашего сайта WordPress.
Он автоматически интегрируется c ядром, имеет сотни бесплатных тем меню и настраиваемую анимацию. Он также поддерживает Font Awesome Icons, дочерние темы и функцию перетаскивания элементов визуального композитора.
QuadMenu имеет бесплатную версию. Но вы также можете перейти на платный план, заплатив 15-60$ за пожизненную лицензию. Платный тариф включает множество дополнительных функций, таких как конструктор меню-карусели, персональная поддержка от разработчика и бесплатные обновления.
Если вы хотите оптимизировать меню сайта для мобильных устройств, WP Mobile Menu Plugin — лучшее решение. С его помощью, вы создадите быстрое, простое и адаптивное меню WordPress, оптимизированное для лучшей работы вашего сайта на мобильных устройствах.
Плагин WP Mobile Menu — отличный инструмент для блогов, интернет-магазинов и бизнес-сайтов. Он включает несколько вспомогательных функций, таких как бесплатная настройка стилей меню, брендирование текста или логотипа, а также трёхуровневое меню.
Хотя он доступен бесплатно, мы всё-таки советуем купить один из платных пакетов, которые стоят от 4,99$ до 29,99$ в месяц. Взамен вы получите кучу дополнительных возможностей, которые сделают плагин максимально удобным в использовании.
Также вы получите такие функции, как полная поддержка WooCommerce (включая иконку корзины, страницу оформления заказа и кнопки), поиск в реальном времени, а также тысячи бесплатных шрифтов и анимированных иконок.
Создать красивое, функциональное мегаменю намного проще с плагином WP Mega Menu. Этот инструмент имеет всё необходимое, чтобы навсегда изменить скучные и безжизненные стандартные меню WordPress.
Этот инструмент имеет всё необходимое, чтобы навсегда изменить скучные и безжизненные стандартные меню WordPress.
WP Mega Plugin позволяет настроить практически всё на вашем сайте, в том числе логотип, социальные иконки и даже бесплатные темы WordPress. Он также поддерживает Dashicons и Font Awesome Icon, что даёт вам безграничную свободу стилизации иконок.
WP Mega Menu можно использовать бесплатно, но у него также есть профессиональная версия с множеством дополнительных функций и специальной поддержкой. Pro версия стоит всего 19$ в год.
Nextend Accordion Menu — это новый уровень меню для сайта типа “аккордеон”. Этот замечательный плагин позволяет создавать собственные иконки и настраивать их поведение, используя его тему (вы также можете получить ещё три темы вместе с платной версией плагина).
Nextend Accordion Menu предлагает множество полезных функций, и считается лидером среди плагинов-конкурентов.
Некоторые функции плагина: менеджер шрифтов с интеграцией шрифтов Google, общие настройки темы, которая включена в Nextend Accordion Menu по умолчанию, а также использование методов кэширования Java и CSS (функция, способная значительно ускорить загрузку вашего сайта).
Плагин имеет бесплатную и платную версию. Личный план стоит 30$ в год (цена продления составляет 10$ в год), план для бизнеса — 50$ в год (цена продления — 10$ в год) и пожизненный план, не требующий продления — 100$.
Advanced Sidebar Menu — отличный инструмент для организации меню вашего сайта. С его помощью можно создавать, заменить и управлять родительскими и дочерними меню. Он предоставляет множество полезных опций настройки интерфейса боковых меню.
Некоторые из его основных функций — возможность разделять категории или страницы, просто ставя между ними запятую, выводить публикацию в виджете и быстро интегрировать дочерние категории.
Плагин также позволяет настраивать стили виджетов. Однако в бесплатной версии эти функции очень ограничены. Чтобы получить доступ к расширенным настройкам, таким как специальный стиль фона, настройка списков и оптимизация меню-аккордеона, нужно приобрести Advance Sidebar Menu Pro за 54$.
Кроме того, вместе с pro версией вы получите специальную поддержку и бесплатные обновления.
С помощью этого плагина можно создать простое меню, которое идеально впишется в дизайн минималистических тем WordPress. Но не поймите нас неправильно, минималистический дизайн не означает меньше функций и настроек. Вместе с плагином вы получите такие функции, как слайдер, сменные иконки и красивое меню.
Как следует из названия, WP Responsive Menu (отзывчивое меню WP) даёт возможность создать быстрое и адаптивное меню WordPress, готовое к использованию без дополнительной настройки или изменений кода. Он совместим со всеми видами тем, от простых до супер сложных, таких как H-Code.
WP Responsive WordPress можно использовать бесплатно. Он также доступен в pro версии, которая стоит от 25$—149$ в год. Pro версия включает множество дополнительных функций, таких как жест свайпа, адаптивная строка поиска и другие опции стилизации.
Кроме того, вы получите год эксклюзивной поддержки разработчиков.
UberMenu — это удобный плагин меню для WordPress 3.0 и выше. С помощью этого инструмента вы можете полностью настроить своё меню, включая его фон, иконки, макет и категории. Вы даже можете добавить свои собственные изображения в подкатегории меню.
Кроме того, UberMenu имеет умный генератор стилей, с помощью которого намного проще вводить ваш кастомный CSS3.
Вы также можете использовать или изменить один из шаблонов плагина, чтобы создать уникальный полностью работающий дизайн вашего сайта.
UberMenu — платный плагин. Подписка стоит 20$ в год. Также вы получите шесть месяцев бесплатной поддержки, которую можно продлить ещё на шесть месяцев, доплатив 5$.
Slick Menu предлагает многоуровневые push-меню: набор фиксированных опций, которые будут автоматически выдвигаться с краёв страницы вашего сайта при клике на отдельные иконки или текст.
Плагин включает множество прекрасных анимационных эффектов и иконок. Но у него нет бесплатной версии. Чтобы получить доступ ко всем этим функциям, выберите один из планов: обычный (39$) или расширенный (99$).
Чтобы получить доступ ко всем этим функциям, выберите один из планов: обычный (39$) или расширенный (99$).
Slick Menu имеет много полезных функций. Одной из наиболее заметных является Live Customizer, который позволяет отслеживать любые изменения, сделанные вами в режиме реального времени.
Этот инструмент сэкономит много времени, поскольку вам не придётся метаться туда-сюда при каждом небольшим изменении, которое вы вносите в меню WordPress.
Мы рекомендуем сначала попробовать бесплатную демоверсию, чтобы понять, подходит ли вам этот плагин.
Итоги
Найти идеальный плагин меню WordPress для вашего сайта непросто. Однако приведённые выше варианты должны облегчить ваш поиск.
Давайте ещё раз перечислим ключевые особенности 10 лучших плагинов меню для сайта:
- Max Mega Menu — отличный плагин, который позволяет добавлять различные интерактивные элементы в тему WordPress.
- Responsive Menu включает 150 разных параметров настройки, которые можно комбинировать для создания специальных функций.

- QuadMenu — отличный плагин меню, который автоматически интегрируется с ядром, имеет сотни бесплатных тем меню и настраиваемую анимацию.
- WP Mobile Menu — лучший плагин для адаптивного меню WordPress.
- WP Mega Menu предлагает потрясающее, полностью функционирующее мега-меню с многочисленными настройками.
- Nextend Accordion Menu — лучший плагин для меню типа “аккордеон”.
- Advanced Sidebar Menu — отличное решение для организации меню, с помощью которого ваш сайт всегда будет оставаться в хорошем состоянии.
- WP Responsive Menu — идеальный плагин меню для минималистических тем WordPress, который предлагает различные настройки и пользовательские функции.
- UberMenu оснащен умным генератором стилей, который позволяет создавать новые параметры настройки.
- SlickMenu имеет отличный Live Customizer, который позволяет вам отслеживать любые изменения, сделанные вами в режиме реального времени.

Мы настоятельно рекомендуем попробовать бесплатную демоверсию плагина, прежде чем покупать платный пакет. Таким образом, вы наверняка будете знать подходит ли он вам, и не потратите свои с трудом заработанные деньги в пустую. Удачи!
Ольга уже около пяти лет работает менеджером в сфере IT. Написание технических заданий и инструкций — одна из её главных обязанностей. Её хобби — узнавать что-то новое и создавать интересные и полезные статьи о современных технологиях, веб-разработке, языках программирования и многом другом.
WordPress виджеты бокового меню — CodeRoad
Я работаю над новым сайтом WP (3.5.1) и пытаюсь настроить боковое меню. У меня есть главное меню, которое выглядит так:
Top 1
sub 1
sub 2
sub 3
Top 2
sub 1
sub 2
Top 3
Я пытаюсь взять это и настроить так, чтобы у меня было меню сбоку, пока я нахожусь на вершине 1, которое будет отображаться:
Top 1
sub 1
sub 2
sub 3
Топ-2 покажет себя и детей тоже. Это то, что очень легко сделать в Joomla, но мне трудно понять, как это сделать в WP. Я могу добавить пользовательское меню на боковую панель, но оно будет показывать одно и то же меню все время. Это означает, что меню
Это то, что очень легко сделать в Joomla, но мне трудно понять, как это сделать в WP. Я могу добавить пользовательское меню на боковую панель, но оно будет показывать одно и то же меню все время. Это означает, что меню Top 1 будет отображаться на страницах Top 2 и Top 3 . Кто-нибудь знает хороший плагин, который сделает это? Все, что я нахожу, — это палочные меню и мега-выпадающие списки, но мне просто нужно что-то простое.
Поделиться Источник vikingsfan19 26 марта 2013 в 00:10
2 ответа
- Стандартные виджеты wordpress
Я делаю шаблон wordpress. Когда я устанавливаю этот шаблон(на складе wordpress), в нижнем колонтитуле появляется 6 стандартных виджетов(Поиск, последние сообщения, Последние комментарии и т.д.). Мне нужно сделать так, чтобы эти виджеты не появлялись по умолчанию(после установки WP).
 У меня есть 3…
У меня есть 3… - статическая прокрутка бокового меню в bootstrap
Я использую шаблон администратора из http://startbootstrap.com/templates/sb-admin-v2/ , но я обнаружил, что если пункты бокового меню получают больше высоты страницы, то нет прокрутки, как я могу добавить прокрутку в статическое боковое меню, когда пункты меню или высота страницы изменяются? как…
Поделиться vikingsfan19 26 марта 2013 в 01:10
1
Существует множество плагинов для подменю. Многие из них, кажется, делают то, что вы хотите. WordPress Плагины подменю .
Поделиться Peter Wooster 26 марта 2013 в 00:24
Похожие вопросы:
Асинхронно изменять пункты бокового меню Ionic2
Я создаю приложение Ionic 2, в котором элементы бокового меню должны загружаться асинхронно. Пункты бокового меню будут меняться на каждой странице. На данный момент я начал новый проект Ionic 2 с…
Пункты бокового меню будут меняться на каждой странице. На данный момент я начал новый проект Ionic 2 с…
верхнее меню находится поверх бокового меню, ошибка в css
У меня такая проблема! Я пытаюсь добавить два меню сверху и сбоку. Но верхнее меню идет в верхней части бокового меню! Кто-нибудь может починить css? это мой fiddle. Я пытался дать #leftPanel…
Как автоматически обернуть виджеты WordPress в div?
Как автоматически обернуть виджеты по умолчанию WordPress в DIV, не изменяя сами виджеты? Я пытаюсь сделать это автоматически: <div class=widget> Some WordPress widget’s code </div> Есть…
Стандартные виджеты wordpress
Я делаю шаблон wordpress. Когда я устанавливаю этот шаблон(на складе wordpress), в нижнем колонтитуле появляется 6 стандартных виджетов(Поиск, последние сообщения, Последние комментарии и т.д.). Мне…
статическая прокрутка бокового меню в bootstrap
Я использую шаблон администратора из http://startbootstrap.
Как изменить положение кнопки бокового меню ionic?
Привет, мне нужно изменить положение кнопки бокового меню ionic в ionic sidemen app.i нужно изменить вилочный погрузчик кнопки меню вправо, как я могу это сделать?
Сортировка таблицы из бокового меню
Это может показаться странным. Я хотел бы знать, можно ли отсортировать таблицу, нажав на ссылку бокового меню, а не из заголовка таблицы. Я знаю, что мы можем сортировать, делать разбивку на…
Использование ионных вкладок на странице бокового меню
Я новичок в ionic framework и пытался добиться этого с помощью компонента tabs на странице бокового меню, который отлично работает, но анимация навигации со страницы на страницу с объявлением…
Проблема бокового меню, только на экране, показывающем 25% бокового меню
Проблема бокового меню, только на экране, показывающем 25% бокового меню
Скрыть SWRevealViewController из бокового меню
Я использую SWRevealViewController, чтобы иметь боковое меню в моем приложении. Он отлично работает и скрывается всякий раз, когда вы касаетесь его снаружи, однако я хочу иметь возможность скрыть…
Он отлично работает и скрывается всякий раз, когда вы касаетесь его снаружи, однако я хочу иметь возможность скрыть…
Руководство для начинающих в меню WordPress
Привет!
Сегодня я вам расскажу как настроить меню на своем новом сайте. Как сделать меню выпадающем, как его разместить и где. А также расскажу о плагинах меню, которые вам помогут.
До сих пор вы наслаждались своими приключениями в WordPress. Вы выбрали отличную тему WordPress, собрали хороший веб-сайт и оживили его. Посетители начали приходить на ваш сайт, читать его, но мало кто из них превращается в преданных поклонников или клиентов.
Вы просматриваете Google Analytics и ваш показатель отказов — через крышу. Поэтому вы решаете проверить каждый аспект своего сайта, но не можете найти, где проблема. Какого черта, думаете вы?
Хорошо, я скажу вам следующее: ваше меню навигации WordPress может стать причиной ваших проблем. Плохая система навигационного меню не позволит посетителям найти то, что им нужно на вашем сайте, и если они не смогут его найти, они просто будут делать то, что делает каждый здравомыслящий человек — нажмет кнопку «Назад» и перейдет на сайт вашего конкурента.
С другой стороны, отличная навигационная система похожа на карту, которая показывает вашим посетителям, куда именно пойти, чтобы найти то, что им нужно. Это означает, что без большого навигационного меню вы потеряете клиентов справа, слева и в центре.
В этом пошаговом руководстве я покажу вам, как создать идеальную навигационную систему. Затем я покажу вам, как настроить меню, используя интуитивно понятный менеджер меню WordPress. И если этого недостаточно, я поделюсь несколькими плагинами меню, которые выведут ваше меню на совершенно новый уровень.
Как создать идеальную навигационную систему в WordPress
Готовы ли вы к приключениям в меню? В этом разделе мы рассмотрим, что делает навигационную систему отличной.
Будь проще
Лучшая навигационная система должна быть проста в использовании
Не усложняйте навигационные меню, включая страницы, которые пользователю необязательны. Придерживайтесь своего самого важного контента — контента, которого пользователь должен придерживаться достаточно долго. Свяжите только с наиболее важными страницами, такими как «О Нас«, «Контакты«, «Услуги» и т. д. И популярным контентом.
Свяжите только с наиболее важными страницами, такими как «О Нас«, «Контакты«, «Услуги» и т. д. И популярным контентом.
Говоря о простоте вещей, вам действительно нужно это мега-меню на вашем маленьком личном блоге? Я так не думаю: мега-меню великолепно да, но оно идеально подходит для сайтов-монстров с миллионами страниц контента и триллионами продуктов. Держать у себя его на сайте просто глупо.
Количество карт в формате Sitemaps
Карта сайта считается важным инструментом в идеальной навигационной системе. Помогая поисковым роботам легко и корректно сканировать ваш сайт, sitemaps также может пригодиться, когда пользователь потерян, и/или встречает 404 страницу ошибки. Подумайте об этом как о навигационном меню для всего сайта, опубликованном на специальной странице. Не следует опасаться, что это файлы, которые содержат ссылки на все ресурсы вашего сайта.
Самая лучшая новость — вы можете легко создавать файлы Sitemap, используя плагины, такие как Google XML Sitemaps, или просто пойти с темой WordPress, которая по своей сути поддерживает sitemap. Создайте специальную страницу «Карта сайта» и убедитесь, что вы видите список всех страниц и записей своего сайта при загрузке «https://zacompom.ru/sitemap«. Вы можете связать свою карту сайта со страницей 404 ошибки или добавить в свое главное меню.
Создайте специальную страницу «Карта сайта» и убедитесь, что вы видите список всех страниц и записей своего сайта при загрузке «https://zacompom.ru/sitemap«. Вы можете связать свою карту сайта со страницей 404 ошибки или добавить в свое главное меню.
Добавление меню навигации в несколько мест
Если вы хотели бы улучшить свои шансы выиграть в лотерею например, вам нужно будет играть несколько раз. Это имеет отношение к теории вероятности. Точно так же, чтобы читатели щелкали по вашим ссылкам, вам нужно показывать упомянутые ссылки пару раз в разных местах вашего сайта. Логика здесь проста: чем проще читатель может найти ссылки, тем быстрее он может щелкнуть по ним.
По умолчанию большинство тем WordPress позволят вам отображать меню навигации в разделе шапки сайта и, возможно, футере (подвале сайта), но это все. Однако вы можете использовать виджеты для отображения навигационных меню, где бы они ни находились.
Наилучшие места для меню в максимальной экспозиции включают заголовок, боковую панель и нижнюю область. Боковая панель также является основным местом для категорий, архивов и тегов, поэтому не стесняйтесь использовать эти функции для улучшения вашей навигационной системы.
Боковая панель также является основным местом для категорий, архивов и тегов, поэтому не стесняйтесь использовать эти функции для улучшения вашей навигационной системы.
Добавить форму поиска
Системы ломаются в наименее подходящее время. Они склонны сдаваться или терпеть неудачу, когда вы меньше всего ожидаете. Навигационные меню не являются исключением, оно терпит неудачу все время, особенно если вы используете сторонний плагин меню WordPress. В других случаях у пользователя просто нет времени, чтобы пройти несколько уровней глубже в ваших меню, чтобы найти нужную информацию. Что делать?
Вы реализуете форму поиска, которая облегчает пользователю поиск того, что он хочет. Затем поместите его на видное место на вашем сайте. Например, не скрывайте его в подвале сайта, который отображается только тогда, когда пользователь прокручивает весь сайт вниз. Если у вас бесконечная прокрутка на сайте, пользователь может никогда не увидеть форму поиска.
Форма поиска — это безопасная мера, а также механизм, который значительно улучшает работу пользователя. Relevanssi поможет вам создать удивительный поиск для вашего бизнес-сайта на базе WordPress.
Relevanssi поможет вам создать удивительный поиск для вашего бизнес-сайта на базе WordPress.
Главный вывод: в конце всего просто убедитесь, что ваше меню навигации легко найти и использовать.
Добавление меню навигации
Теперь давайте создадим отличное меню навигации с менеджером создания меню в WordPress. По умолчанию в WordPress есть отличный менеджер создания меню, который позволяет создавать простые меню, включая выпадающее меню. Это простой менеджер перетаскивания, который позволяет добавлять меню очень просто.
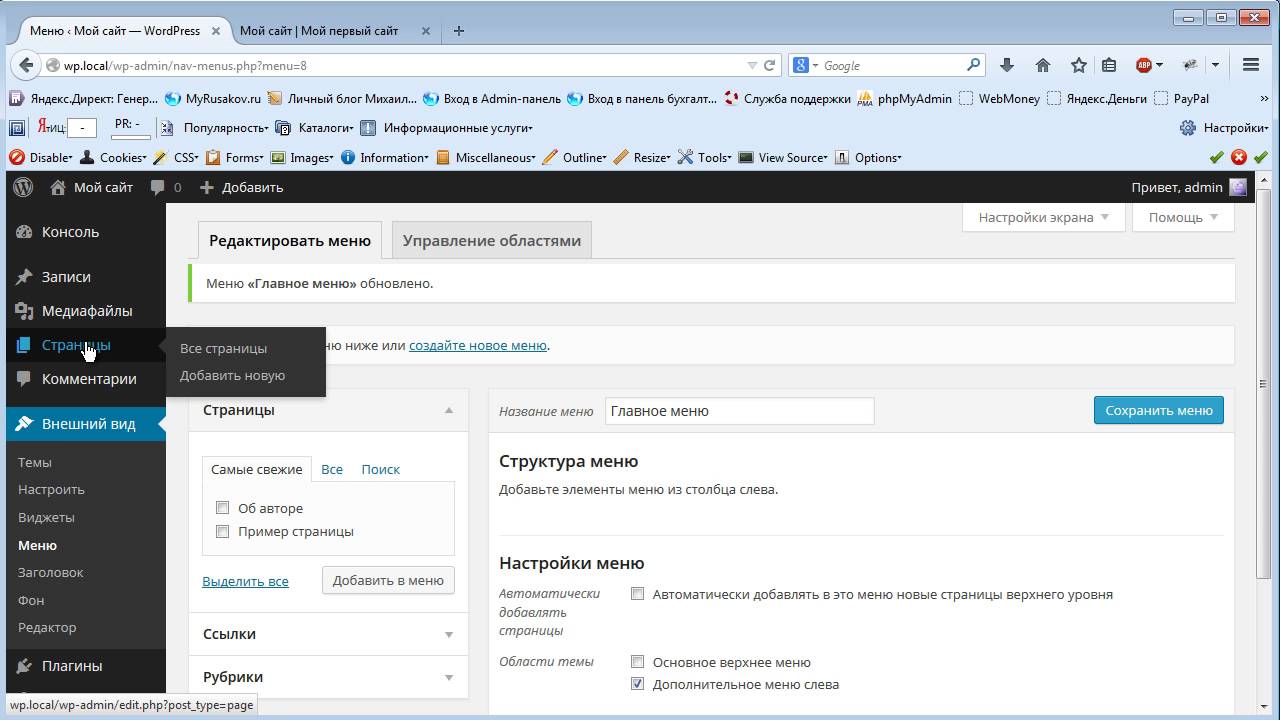
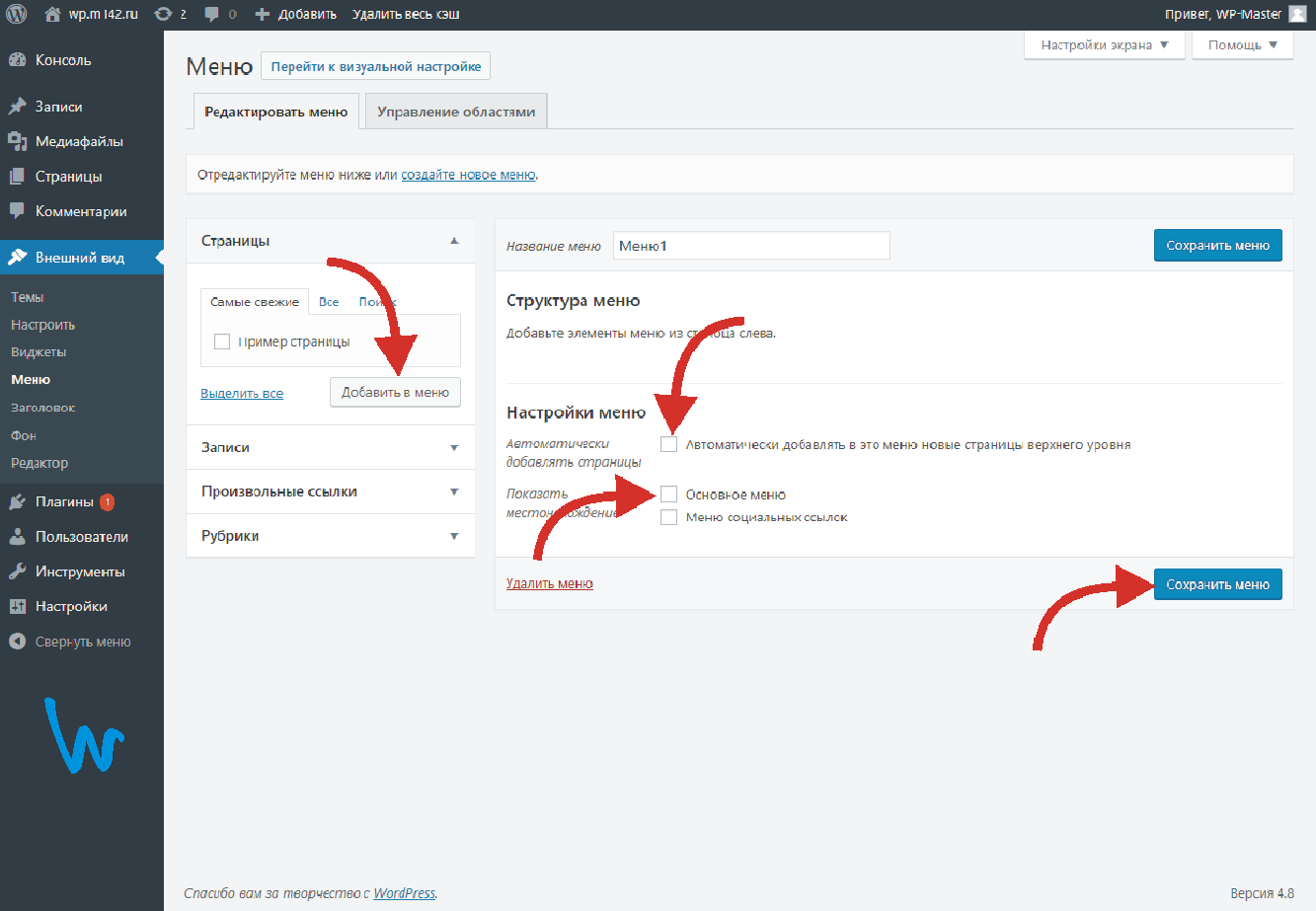
Как? Просто перейдите на вкладку «Внешний вид» — «Меню» в области администрирования WordPress:
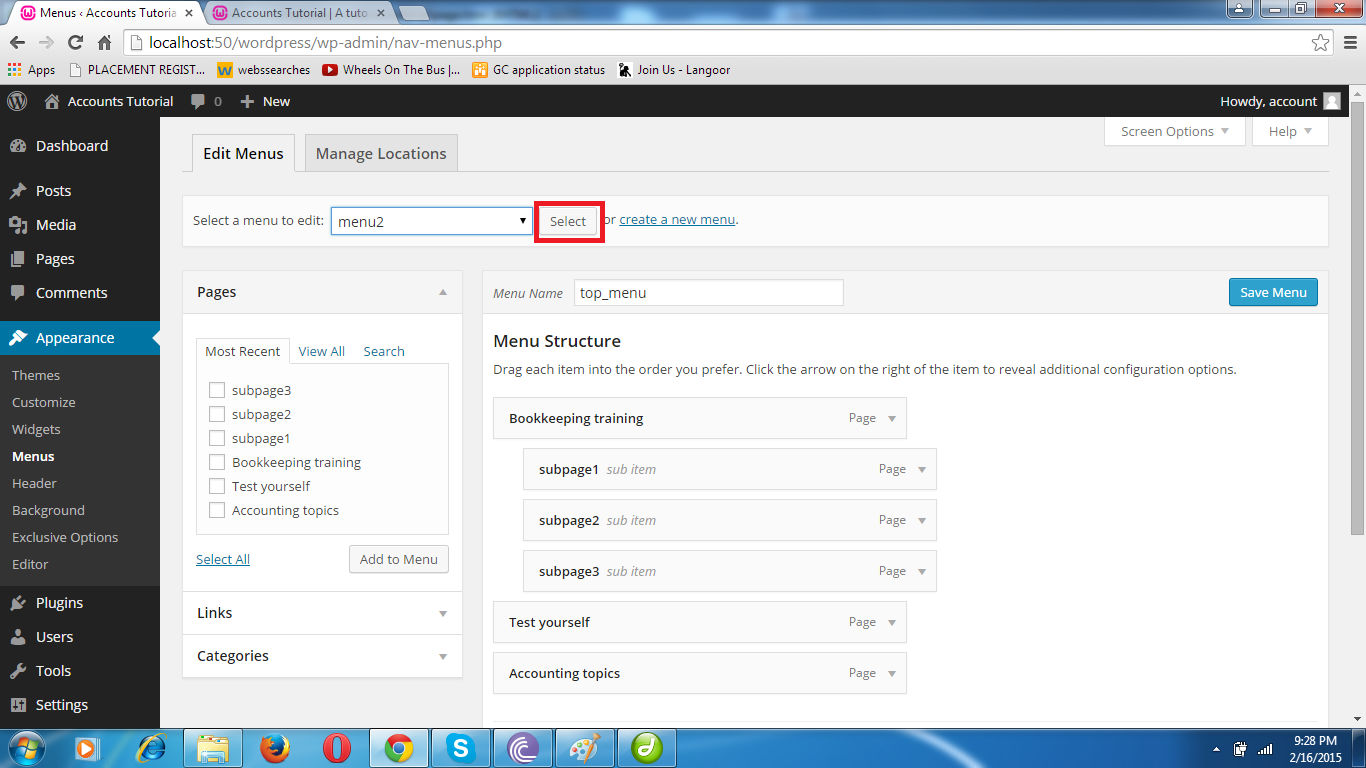
Это запустит экран «Редактировать меню». Если вы или ваш разработчик никогда ранее не добавляли меню на свой сайт WordPress, вы должны увидеть этот экран:
Идем дальше и даем вашему новому меню имя. Мы будем называть наш пример «основным меню». Введите свое предпочтительное имя и нажмите кнопку «Создать». Это запустит этот экран:
Как вы можете видеть, есть несколько вариантов. Слева вы увидите список ваших страниц, категорий, вкладку пользовательских ссылок и, возможно, пару других функций в зависимости от вашей темы.
Слева вы увидите список ваших страниц, категорий, вкладку пользовательских ссылок и, возможно, пару других функций в зависимости от вашей темы.
Справа у вас есть структура меню, в которой вы будете редактировать и перетаскивать свои пункты меню. У вас есть область настроек меню, которая позволяет вам выбирать расположение меню и параметр, который позволяет автоматически добавлять новые страницы верхнего уровня в ваше меню.
Все, что вам нужно сделать, это выбрать ваши страницы, категории или добавить пользовательские ссылки с левой панели, а затем нажать кнопку «Добавить в меню». В одно мгновение ваши пункты меню появятся в правом столбце, где вы просто перетаскиваете их, как вам будет нужно.
Почему вы хотите добавить категории в меню WordPress? Если вы создали запись (например, уроки) в разных категориях (курсах), вы можете сгруппировать уроки в курсы, используя эту функцию. Это также полезная функция, если вы запускаете новостной сайт. Вот примерное меню:
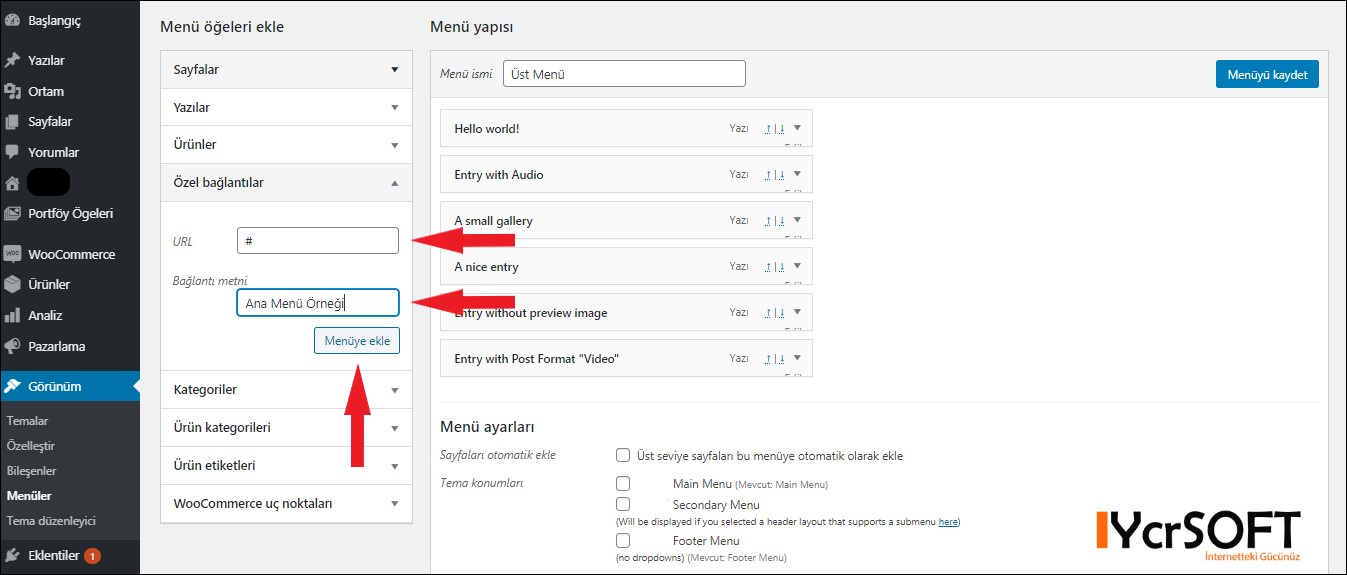
Давайте также добавим несколько пользовательских ссылок, чтобы направлять посетителей на сторонние сайты или даже наши собственные сайты, живущие на поддоменах. Просто перейдите на вкладку «Произвольные ссылки»:
Просто перейдите на вкладку «Произвольные ссылки»:
Добавьте свою ссылку в текстовую область URL-адреса и название меню в тексте ссылки. Затем просто нажмите кнопку «Добавить в меню». Всегда включайте http:// или ваши ссылки не будут работать:
Когда вы удовлетворены своим меню, выберите расположение меню и нажмите кнопку «Сохранить меню»:
На вкладке «Управление местоположениями» вы можете контролировать, где будет отображаться ваше меню. Обратите внимание: вы можете создавать несколько разных меню и отображать их в разных местах в зависимости от темы. Каждая тема поддерживает различное количество меню:
Возвращаясь к экрану «Меню редактирования», вы можете увидеть, что наше меню больше чем надо и не будет выглядеть великолепно. Посмотрите, как выглядит наш пример в интерфейсе, например:
Здесь вы найдете меню с выпадающими пунктами. Я продолжу и сгруппирую все наши примеры в разделе «Learn Web Design». Это довольно легко. На экране «Изменить» просто перетащите подменю немного вправо — вот так:
Затем нажмите кнопку «Сохранить меню». Теперь ваше меню будет выглядеть так:
Теперь ваше меню будет выглядеть так:
Короче и приятнее смотрится, верно? Вы можете создать дополнительные подменю в существующих пунктах, создав многоуровневые выпадающие меню:
Наш пример меню навигации WordPress будет выглядить следующим образом:
Что еще? Вы можете редактировать свои пункты меню из менеджера меню. Просто нажмите стрелку справа от меню:
Ну а теперь, давайте посмотрим на некоторые плагины WordPress, которые вы можете использовать для создания или улучшения существующих меню. Мы рассмотрим как бесплатные, так и платные плагины WordPress. Начнем с бесплатных плагинов.
Бесплатные плагины меню в WordPress
Мы рассмотрим плагины в этом разделе из репозитория плагинов WordPress. Все они являются бесплатными и лучшими и только лучшими, поэтому вы можете без опаски применять их для своих менюшек.
Responsive Menu
С превосходным рейтингом 4,9/5,0 и более 40 тыс. активных установок, «Responsive Menu» — это особый тип плагина меню, который поможет вам создать 100%-ное отзывчивое меню для вашего основного сайта — компьютеров, планшетов и смартфонов.
Плагин выглядит невероятно великолепным, и с большим количеством функций, чем вам когда-либо понадобится, нет ничего, что могло бы сдерживать создание максимального отзывчивого меню для вашего сайта. Responsive Menu поставляется с более чем 70 настраиваемыми параметрами, которые позволяют вам изменять названия меню, изображения меню, местоположения, глубину меню, шрифт меню и анимацию среди других. Кроме того, адаптивное меню совместимо с WPML, загружается очень быстро и поддерживает шорткоды.
Max Mega Menu
Вы поверите мне, если я скажу вам, что вы можете создавать безупречные мега-меню, просто перетаскивая пункты? Вы, вероятно, думаете, что я приувеличиваю, если, конечно, Вы еще не пробовали плагин Max Mega Menu.
Он адаптивен и поддерживает все те сладкие функции, за которые вы бы убили. Например, вы можете разместить виджеты и значки в меню, ДОБАВИТЬ эффекты наведения или событие щелчка и включить элегантные эффекты перехода.
Кроме этого, Max Mega Menu поставляется со 100 другими вариантами настроек, действительным CSS3 и чистым кодом, которые делают его потрясающим. Этот плагин меню WordPress может похвастаться рейтингом 4.8/5.0 и более 20k активными установками. Есть pro версия с еще большим количеством функций, чем бесплатный вариант.
Этот плагин меню WordPress может похвастаться рейтингом 4.8/5.0 и более 20k активными установками. Есть pro версия с еще большим количеством функций, чем бесплатный вариант.
WP Responsive Menu
Создание отзывчивых меню стало проще и веселее с помощью WP Responsive Menu, классного небольшого инструмента, который превращает ваши менюшки в элегантные скользящие меню, которые отлично работают на всех устройствах.
Он полностью адаптивный, поставляется с интуитивно понятным интерфейсом администратора и легко интегрируется с системой меню WordPress по умолчанию. Добавить пользовательские формы поиска, пользовательские цвета и логотипы в меню, а также скрыть нежелательные элементы на мобильных устройствах теперь легко. WP Responsive Menu просто красиво и имеет рейтинг 4.6/5.0, а также более 30k активных установок.
Nextend Accordion Menu
Если вам нравится эффект аккордеона, вам понравится Nextend Accordion Menu. Даже если вы никогда не слышали раньше о аккордеонах, вы должны полюбить этот плагин меню WordPress. Причина? Сейчас расскажу.
Причина? Сейчас расскажу.
Для начала, этот плагин дает вам абсолютный контроль над » … уровнями меню, цветами, анимационными эффектами и многим другим.» Вы можете его легко настроить, как ваше меню аккордеон выглядит без каких-либо знаний программирования. Это меню лучше всего подходит для боковых панелей, особенно если вы хотите сэкономить пространство. Все же, не стесняйтесь размещать его везде, где могут использоваться шорткоды и виджеты.
Единственное — это бесплатная (Lite) версия поставляется только с одной темой. Чтобы получить больше тем, вы должны обновить до версии Nextend Accordion Menu PRO. Тем не менее, этот плагин меню WordPress имеет великолепный рейтинг 4.6/5.0 и более 8k активных установок.
Mega Menu by WooRockets.com
Я пытался держаться подальше от мега меню, но кажется, я не могу удержаться подальше от этих красот надолго. Вот почему я не мог устоять перед Mega Menu by WooRockets.com.
Что я могу сказать? Это красивый, отзывчивый, ориентированный на пользователя и мощный одновременно. Он поставляется с интуитивно понятным меню строителя, что делает создание красивых меню быстро. С помощью этого плагина, Вы можете превратить ваши меню — да во все что вы хотите!
Он поставляется с интуитивно понятным меню строителя, что делает создание красивых меню быстро. С помощью этого плагина, Вы можете превратить ваши меню — да во все что вы хотите!
Но и это еще не все. Вы можете просматривать меню в реальном времени, добавлять значки и виджеты в пункты меню, использовать пользовательские стили CSS, внедрять шрифты Google и использовать неограниченное количество цветов среди других функций. Mega Menu by WooRockets.com имеет рейтинг 4.0/5.0 и более 3k активных установок.
Платные плагины
Если вы хотите поднять ставку и вывести свое меню на следующий уровень, следующие плагины премиум-меню WordPress должны вас заинтересовать.
Плагин UberMenu – WordPress Mega Menu
По-видимому, мега-меню — это новая сенсация на рынке меню WordPress, а UberMenu — это «самое горячее» что есть. С более чем 45k продаж и рейтингом 4.65/5.00 вы не ошибетесь в UberMenu, трендовым плагином WordPress, который находится на несколько ступеней выше вашего типичного плагина.
Это номер один мега плагин меню на Codecanyon и поставляется с гибкими макетами, адаптивный дизайн, расширенный контент (так что вы можете добавить карты и многое другое в меню), расширенный пользовательский интерфейс и динамические элементы. Он поставляется с мощным настройщиком, который поддерживает более 50 комбо-стилей, вкладками подменю, несколько меню и огромное количество переходов.
Все эти (и более) функции сжаты в красивый плагин, который легко установить, изучить и использовать. Ubermenu был разработан и поддерживается Sevenspark, элитным автором, и продается всего за 18 баксов.
Mega Main Menu
Вы ищете идеальное многофункциональное адаптивное меню WordPress для Вашего сайта? Предлагаю глянуть в сторону Mega Main Menu, плагина меню WordPress, который поддерживает неограниченное количество цветов + иконки, функциональность приклеивания, более 10 видов выпадающих меню, более 600 шрифтов Google, более 1600 векторных иконок, виджеты, шорткоды и удивительная поддержка среди других функций.
Mega Main Menu совместим с WPML, BuddyPress, WooCommerce, Bootstrap, текущей версией WordPress и основными браузерами. Он имеет средний рейтинг покупателя 4,62/5,00 и станет вам только 14 долларов США.
Адаптивный плагин меню — Superfly
Кто не любит красивые вещи? Если Вы цените красоту проницательного дизайна и гениальности в работе — вы влюбитесь в Superfly, отзывчивый плагин меню WordPress, как никто другой.
Созданное меню выглядит потрясающе, элитный автор, Superfly — это вертикальное скользящее/статическое/нажимное меню навигации, которое добавляет полезность и стиль на ваш сайт. Чтобы открыть все меню как на мобильных устройствах, так и на настольных компьютерах, ваш веб-посетитель просто должен навести курсор мыши на край экрана.
Так что вы можете сделать сходу? Вы можете добавлять значки, расширенный контент, такой как карты, показывать меню только на определенных страницах и добавлять пользовательский стиль. Кроме того, вы можете создавать многоуровневые меню, добавлять социальные ссылки и многое другое, и все это из простой в использовании панели администратора. Superfly хорошо совместим с дефолтной системой меню WordPress. Он имеет впечатляющий рейтинг 4,89/5,00 и стоит всего 18 долларов.
Superfly хорошо совместим с дефолтной системой меню WordPress. Он имеет впечатляющий рейтинг 4,89/5,00 и стоит всего 18 долларов.
Легкий плагин меню — STRIPE
Согласно автору Stripe — это «2-уровневый плагин меню для WordPress, предназначенный для добавления в шапку или подвал вашего сайта. Он не будет заменять или влиять на Ваши меню WordPress, но будет оставаться фиксированным, чтобы оставаться видимым все время. Таким образом, Stripe-отличный плагин меню для реализации ссылок, таких как ваша электронная почта, номер телефона или социальные ссылки.
Он поставляется с миллионом и одним значком, позволяющим настраивать меню по вашему желанию. Он красивый и имеет много эффектов для переходов по ссылке. Отличная поддержка и клиенты, похоже, хорошо проводят время. Например, pandemonium, один из клиентов, говорит:
Отличный плагин. У меня все заработало менее чем за 10 минут. На самом деле мне это так нравится, что я удалил свой предыдущий плагин.
Stripe имеет отличный рейтинг 4. 60/5.00 и будет стоить вам только 14 долларов.
60/5.00 и будет стоить вам только 14 долларов.
И напоследок
Меню навигации WordPress являются важной частью вашего сайта. Оно направляет ваших пользователей, позволяя им находить контент, который им нужен. Не пренебрегайте им. Используйте советы и плагины, о которых я говорил выше, и будет вам счастье!
От себя добавлю: если вам нужно сделать меню, выпадающее меню, настроить плагины или тему или у вас есть макет и вам нужна уникальная тема для своего сайта или блога — обращайтесь, я всегда вам помогу.
До скорых встреч!!!
Навигация по записям
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
Боковое меню изображения в WordPress
Давайте теперь изучим боковое меню изображения:
Альтернативный текст
Следующая настройка задает альтернативный текст изображения:
Альтернативный текст попадает в атрибут alt тега img и представляет собой текст, который будет показан в том случае,
если картинка не загружена (например, картинка не найдена по данному пути).
Также этот текст будет виден пользователю сайта в том случае, пока картинка еще не загрузилась (например, у пользователя медленный интернет или картинки имеет большой размер).
Альтернативный текст должен представлять собой описание того, что пользователь увидит на картинке. Также альтернативный текст имеет важное значение для SEO.
Добавьте вашему изображению альтернативный текст.
Выбор размера изображения
Следующая настройка позволяет задать размер изображения:
Если нажать на указанную кнопочку, то в результате появится следующий выпадающий список:
Попробуйте выбрать в указанном выпадающем списке все варианты по очереди и посмотрите на реакцию вашей картинки.
Размер изображения
Следующие инпуты по умолчанию показывают размеры загруженной картинки:
Можно менять размеры, но только оба инпута — если поменять только один — ничего не изменится.
Измените размеры вашего изображения с помощью
указанных инпутов.
Размер в процентах
Рассмотрим следующие переключатели:
Они регулируют размер картинки в % относительно ширины страницы.
Измените размеры вашего изображения с помощью указанных переключателей. Посмотрите на внешний вид вашего изображения в режиме предпросмотра записи.
Настройки ссылок
Давайте теперь рассмотрим настройки ссылок. Эти настройки позволяют сделать так, чтобы ваше изображение было ссылкой.
Для того, чтобы открыть настройки ссылок, следует нажать сюда:
В результате появится следующее:
Давайте нажмем на следующую кнопку:
В результате появится следующий выпадающий список:
Для начала выберем в нем следующий пункт:
В результате увидим следующие настройки:
Выбранный нами пункт списка, как следует из его названия, позволяет сделать изображение-ссылку на заданный вами произвольный адрес.
URL ссылки следует вбивать в следующий инпут:
Следующие две настройки вы уже проходили ранее:
Следующие настройка задает атрибут rel, имеющий значение для SEO (если вы не понимаете о чем тут речь, вам пока это не надо):
Сделайте так, чтобы ваше изображение стало ссылкой
на какой-нибудь заданный вами адрес.
Сделайте так, чтобы созданная вами ссылка открывалась в новой вкладке.
Ссылка на медиафайл
Давайте теперь выберем следующий пункт:
Сделайте ваше изображение ссылкой на медиафайл. Откройте вашу запись в режиме предпросмотра, перейдите по созданной вами ссылке.
Ссылка на страницу вложения
Для начала выберем в нем следующий пункт:
Сделайте ваше изображение ссылкой на страницу вложения. Откройте вашу запись в режиме предпросмотра, перейдите по созданной вами ссылке.
16 лучших плагинов для меню WordPress
Меню являются ключевой частью любого веб-сайта, так как оно позволяет посетителям вашего сайта легко перемещаться по сообщениям и страницам. Хотя меню по умолчанию обычно оформляются вашей темой WordPress, вместо этого вы можете добавить плагин для улучшения и расширения возможностей.
Сегодня мы рассмотрим некоторые из лучших плагинов меню для WordPress, которые вы можете использовать для улучшения навигации по сайту. Мы рассмотрим как бесплатные, так и платные плагины, чтобы удовлетворить ваш бюджет. Итак, давайте начнем с того, какие плагины мы считаем лучшие для меню WordPress!
Мы рассмотрим как бесплатные, так и платные плагины, чтобы удовлетворить ваш бюджет. Итак, давайте начнем с того, какие плагины мы считаем лучшие для меню WordPress!
1. Mega Main Menu Premium WordPress Menu Plugin
Вы ищете идеальное многофункциональное адаптивное меню WordPress для вашего сайта?
Тогда вам подойдет – Mega Main Menu, плагин WordPress для меню, который поддерживает неограниченное количество цветов + значки, функциональность, 10+ выпадающих списков, 600+ шрифтов Google, 1600+ векторных иконок, виджеты, шорткоды и потрясающую поддержку других функций.
Mega Main Menu – отличное решение, если вы не хотите кодировать свое собственное меню. Плагин позволяет легко добавлять разное содержание в выпадающие списки мега-меню. Некоторые примеры включают в себя акции, рекламные объявления, несколько столбцов, миниатюры последних сообщений, сетки значков и даже виджеты.
Также Mega Main Menu включает встроенные опции стилей, так что вы можете изменить цвет, выравнивать вертикальную / горизонтальную ориентацию и даже добавить логотип без необходимости кодировать его самостоятельно. Просто настройте и нажмите «Сохранить»!
Просто настройте и нажмите «Сохранить»!
Mega Main Menu также совместимо с WPML, BuddyPress, WooCommerce, Bootstrap, текущей версией WordPress и основными браузерами. Используйте предварительный просмотр в реальном времени, чтобы увидеть, какие комбинации вы можете придумать для главного меню Mega.
Существует так много опций, что вы наверняка сможете создать желаемое меню. Кроме того, Mega Main Menu полностью адаптивно, поэтому ваши прекрасные мега-меню будут полностью функциональными на планшетах и мобильных устройствах.
Демо
Mega Main Menu
2. Responsive Menu Free WordPress Plugin
Responsive Menu – это специальный тип плагинов меню WordPress, который помогает вам создавать 100% отзывчивые меню для вашего основного сайта, планшетов и смартфонов.
Оно выглядит невероятно великолепно, и имеет большое количество функций, чем вам когда-либо понадобится, ничто не мешает создать максимально адаптивное меню для вашего сайта.
Адаптивное меню поставляется с более чем 70 настраиваемыми параметрами, которые позволяют вам изменять названия меню, изображения, расположение, глубину меню, шрифт и анимацию. Кроме того, Responsive Menu совместимо с WPML, загружается очень быстро и поддерживает шорткоды.
Кроме того, Responsive Menu совместимо с WPML, загружается очень быстро и поддерживает шорткоды.
Демо
3. UberMenu – WordPress Mega Menu Premium WordPress Plugin
Mega Menu – сенсация на рынке меню WordPress, а UberMenu – горячий пирог. С более чем 75 тысячами продаж вы не ошибетесь в выборе UberMenu, трендовым плагином мега-меню, который на несколько ступеней выше обычного плагина меню.
Это плагин мега-меню номер один в Codecanyon, который поставляется с гибкими макетами, адаптивным дизайном, расширенным контентом (вы можете добавлять карты и многое другое в меню), улучшенным пользовательским интерфейсом и динамической генерацией элементов.
Он поставляется с мощным настройщиком, который поддерживает более 50 комбинаций стилей, подменю с вкладками и несколько меню с отличными переходами. Все эти (и другие) функции втиснуты в красивый плагин, который легко установить, изучить и использовать.
UberMenu
4. Max Mega Menu Free WordPress Plugin
Поверите ли вы мне, если я скажу, что вы можете создавать безупречные мега-меню, просто перетаскивая пункты меню? Все время работали из знакомого менеджера меню WordPress? Вы, вероятно, думаете, что я вас разыгрываю, если, конечно, вы не пробовали плагин Max Mega Menu.
Он отзывчив и поддерживает все те приятные функции, которые вам точно понравятся. Например, вы можете разместить виджеты и значки в своих меню, добавить подсказку или событие, а также включить элегантные эффекты перехода – это лишь некоторые функции из всех.
Помимо этого, Max Mega Menu включает в себя 100 других опций настройки, поддерживаемый CSS3 и чистый код.
Демо
5. QuadMenu Free WordPress Mega Menu Plugin
Бесплатный плагин QuadMenu – это простой способ добавить мега-меню на ваш сайт WordPress. Плагин адаптирован для мобильных устройств и содержит опции для вертикального, бокового меню и меню вне холста.
Другие параметры меню включают шрифты Google, значки FontAwesome, меню поиска, раскрывающиеся списки с float и элементы меню «Показать / скрыть» в зависимости от размера экрана.
Хотите настроить внешний вид вашего меню? Это просто с помощью встроенного меню панели администратора и настройщика, который позволит менять цвета, раскладки, шрифты и многое другое.
Демо
6. QuadMenu Premium Mega Menu WordPress Plugin
Любите бесплатный плагин QuadMenu, но хотите большего? К счастью, QuadMenu предлагает премиум – версию своего плагина мега-меню, который добавляет еще больше замечательных опций.
Создайте свое собственное меню с вкладками, каруселью, логином, регистрацией и социальными кнопками. Кроме того, вы можете создавать неограниченное количество мега-меню, создавать собственные скины для меню, выбирать анимации выпадающего меню, добавлять липкое меню при прокрутке и многое другое.
Кроме того, с премиальной лицензией на плагин вы также получите премиальную поддержку от разработчика плагина.
Демо
QuadMenu
7. WP Responsive Menu Free WordPress Plugin
Создание отзывчивых меню стало еще проще и увлекательнее с WP Responsive Menu, небольшим классным инструментом, который превращает ваши меню WordPress в элегантные скользящие меню, которые исключительно хорошо работают на всех устройствах.
Он полностью адаптивен, имеет интуитивно понятный интерфейс и легко интегрируется с системой меню WordPress. Добавьте пользовательские формы поиска, пользовательские цвета и логотипы в свое меню и легко скрывайте ненужные элементы на мобильных устройствах. WP Responsive Menu – это просто и красиво.
Демо
8. Superfly Responsive Premium WordPress Menu Plugin
Superfly – это вертикальное скользящее / статичное / навигационное меню, которое добавляет полезность и стиль вашему сайту. Чтобы открыть все меню как на мобильных устройствах, так и на настольных компьютерах, вашему веб-посетителю просто нужно навести курсор мыши на край экрана.
Superfly позволяет вам привязать статическое главное меню к левой или правой части экрана, или вы можете использовать скрытый слайд в меню, которое отображается, когда посетитель наводит / щелкает область меню. Вертикальные меню идеально подходят для мобильных посетителей, выглядит красиво и оснащены множеством анимаций и эффектов.
Меню полностью настраиваемо, имеет неограниченный выбор цветов, множество значков, возможность выбора шрифта и его размера. Если вы хотите добавить кнопки социальных сетей в меню, Superfly поддерживает Twitter, Facebook и Google+.
Вы также можете использовать Superfly для создания глубоких многоуровневых меню, каждый слой которых выходит на экран. Поскольку плагин был разработан с учетом потребностей мобильных пользователей, он полностью адаптивен и использует нативный стиль для устройств с сенсорным экраном.
Демо
Superfly Menu
9. WP Mobile Menu Free WordPress Plugin
Добавьте собственное мобильное меню на свой сайт WordPress с помощью бесплатного плагина WP Mobile Menu. Это отличный способ облегчить навигацию по вашему сайту на маленьких экранах. С помощью этого плагина вы можете создать меню для мобильных посетителей, используя до 3 раскрывающихся списков уровней меню.
Кроме того, вы можете добавить маску на свой основной сайт, чтобы мобильное меню действительно выделялось. Вы также можете выбрать пользовательские шрифты Google, добавить свой логотип и фоновое изображение меню.
Демо
10. Hero Menu Responsive Premium WordPress Mega Menu Plugin
Hero Menu – это создатель мега-меню для WordPress. С помощью этого плагина вы можете быстро и легко создать адаптивное мега-меню для вашего сайта. Используйте конструктор для добавления пунктов меню, редактирования, выравнивания, вставки ссылок, поиска и даже добавления кнопок социальных сетей.
Плюс есть множество цветов, значков и вариантов шрифта в дополнение к 60 предустановкам на выбор. Кроме того, плагин совместим с WooCommerce, поэтому вы можете добавлять товары в свои меню.
Демо
Hero Menu
11. Nextend Accordion Menu Free WordPress Plugin
Этот плагин дает вам абсолютный контроль над «уровнями меню, цветами, эффектами анимации и многим другим». Вы можете легко настроить внешний вид своего аккордеонного меню без каких-либо знаний в области программирования.
Это меню лучше всего подходит для боковых панелей, особенно если вы хотите сэкономить место. Тем не менее, не стесняйтесь размещать свое меню везде, используя шорткоды и виджеты.
Единственный недостаток – бесплатная (Lite) версия поставляется только с одной темой. Чтобы получить больше тем, вы должны перейти на версию Nextend Accordion Menu PRO.
12. WP Floating Menu Pro Premium WordPress Plugin
С помощью плагина WP Floating Menu Pro вы можете создать стильную плавающую или прикрепленную навигацию для вашего одностраничного сайта. Плагин включает в себя 13 плавающих шаблонов меню, модальное всплывающее окно и возможность добавлять различные меню для мобильных экранов.
Кроме того, он включает в себя поддержку значков FontAwesome, отображение / скрытие при прокрутке, всплывающие подсказки и возможность создавать собственный шаблон меню.
Демо
WP Floating Menu Pro
13. WP Mega Menu Free WordPress Plugin
WP Mega Menu от Themeum – это прекрасный бесплатный плагин, который вы можете использовать для создания мега-меню навигации. Плагин использует панель перетаскивания и пользовательские виджеты, которые вы можете использовать для создания своих меню, а также темы и стили оформления.
С их помощью вы можете создать свой макет, цвета, шрифты, растянуть меню, добавить логотип, вставить социальные ссылки и многое другое.
Демо
14. Horizon Menu Bar Premium Plugin for WordPress
По словам автора Bonfire Themes, Horizon – это способ добавить немного «жизни в верхнюю или нижнюю часть вашего сайта». Он не заменит и не повлияет на ваши меню WordPress.
Но он останется зафиксированным, чтобы оставаться видимым в любое время. Таким образом, Horizon – отличный плагин меню для реализации ссылок, таких как ваша электронная почта, номер телефона или социальные ссылки. Он поставляется со множеством иконок, позволяющим настроить меню по вашему желанию.
Демо
Horizon Menu
15. TapTap Customizable WordPress Mobile Menu Plugin
TapTap – это полноценное мобильное меню для WordPress. Оно многофункциональное, настраиваемое и высоко оценивается пользователями как лучшее мобильное меню для WordPress.
В комплекте с логотипом, поиском и даже расположением виджета, TapTap может выйти далеко за рамки простого меню и может использоваться в качестве полной замены заголовка и навигации для вашего сайта.
Благодаря возможности скрывать меню тем, когда оно активно, возможности отображать его только в определенных разрешениях и даже использовать шрифты, TapTap может стать неотъемлемой частью вашего веб-сайта, который виден только вашей мобильной аудитории.
Включение полностью настраиваемой стилизованной полосы прокрутки (которая, конечно, не обязательна) делает меню еще более привлекательным. Выберите из множества дизайнов и анимации кнопок меню, добавьте пользовательские метки и кнопки поиска, загрузите изображение логотипа и расположите их так, как вам нравится.
Создайте многоуровневое меню (600+ значков в комплекте), вставьте заголовки и тексты подзаголовков, фоновые изображения, добавьте цвет фона, настройте непрозрачность, выравнивание и скоростью анимации. В общем, плагин предлагает 200 индивидуальных настроек и бесконечные возможности.
А благодаря интеграции с настройщиком в реальном времени, редактирование выполняется очень быстро и удобно. Любые сделанные вами изменения можно сразу же просмотреть, прежде чем размещать их на своем сайте.
Демо
TapTap
Уже используете конструктор страниц Elementor? Знаете ли вы, что Elementor Pro включает встроенный виджет меню навигации, который вы можете использовать для создания пользовательских меню для вашего WordPress сайта?
Виджет меню Nav (доступен только в версиях Elementor Pro) включает в себя параметры макета меню (горизонтальное, вертикальное и раскрывающееся), анимации (подчеркивание, рамки, фоны, перемещение текста), пользовательские отступы, цвета, типографику и многое другое.
Вы также можете добавить и стиль подменю. Не нужно беспокоиться о том, как ваше меню будет работать на телефонах – все меню, созданные с помощью виджета Nav Menu, являются адаптивными, и вы можете установить любое разрешение для размеров мобильных устройств / планшетов.
Демо
Elementor Pro
Подводя итог лучших плагинов для меню WordPress
Навигационные меню важны. И, надеюсь, один из вышеперечисленных плагинов WordPress для меню отвечает всем требованиям вашего сайта. Ищете ли вы расширенное мега-меню или простое плавающее меню для целевой страницы.
Мы хотели бы знать, ваш опыт использования этих плагинов. Или, если у вас есть плагин для добавления, просто напишите нам в разделе комментариев ниже.
Источник
Поделиться ссылкой:
Как создать пользовательское меню в WordPress
Как создавать и управлять меню навигации
В этом видео мы разберем, как создавать и управлять навигационным меню, которое, как правило, расположено в верхней части вашего сайта. По умолчанию WordPress создает базовое меню навигации, которое расширяется при создании новых страниц. Порядок отображения пунктов меню зависит от порядка, установленного автором. В зависимости от иерархии страниц, родительская страница становиться пунктом меню, а дочерние страницы отображаются как выпадающий список.
По умолчанию, в качестве названий пунктов меню, WordPress использует заголовки созданных страниц, и, например, как мы можем видеть в данном случае, название выглядит неподходяще длинным. Еще одной проблемой является тот факт, что в данный момент в навигационном меню отображаются только страницы. Но мне бы, например, хотелось бы дополнительно создать отдельный пункт меню для категорий, используемых в моем блоге.
Пользовательское меню
В разделе «Внешний вид>Меню» мы можем создать одно или несколько меню для использования на нашем сайте. Для создания нового пользовательского меню, необходимо, прежде всего, дать ему осмысленное имя, а затем нажать кнопку «Создать меню». В зависимости от выбранной темы, у вас может быть несколько областей для добавления меню, в данном случае мы выберем верхнюю область и нажмем кнопку «Сохранить изменения». Данное меню будет использоваться для основной навигации по сайту. Вы также можете добавить пользовательские ссылки в меню при помощи модуля ссылок. Но на данный момент давайте подробнее остановимся на уже созданных страницах. Мы видим, что WordPress добавил уже созданные нами страницы в навигационное меню, помимо этого мы можем добавить в него еще и категории блога. После того, как мы добавили категории, можно изменить порядок следования пунктов меню при помощи перетаскивания. Кроме того, пользователи имеют возможность создавать выпадающие списки, создавая иерархию пунктов меню. Это также делается при помощи перетаскивания элементов, нужно перетащить дочерний пункт под родительский, и передвинуть немного вправо.
Вы также можете развернуть любой элемент и отредактировать, либо настроить его функции в соответствии со всеми пожеланиями. Например, мы можем изменить название как домашней страницы, так и той страницы, название которой показалось нам слишком длинным. После того, как все изменения внесены, нажмите кнопку «Сохранить меню». Если мы откроем главную страницу нашего сайта, мы сможем просмотреть все наши изменения в действии, и в частности выпадающие списки в некоторых пунктах меню.
Боковое меню
Вы также можете создавать дополнительные пользовательские меню, для использования в других областях вашего сайта. Например, если вам необходимо отдельное пользовательское меню, содержащее лишь наиболее важные страницы. Мы можем добавить это пользовательское меню в виджет «Произвольное меню», и оно будет отображаться в той виджет-зоне, которую мы выбрали, в данном случае – в нижней виджет-зоне. Если мы перейдем на главную страницу сайта, то увидим отдельное пользовательское меню, в котором собраны лишь самые необходимые ссылки.
В следующем видео мы поговорим о том, как усовершенствовать ваш сайт при помощи плагинов.
Если у вас возникли проблемы с просмотром – вы можете посмотреть видео «WordPress меню (создание и настройка) — выпадающее пользовательское меню (WordPress для чайников)» на YouTube.
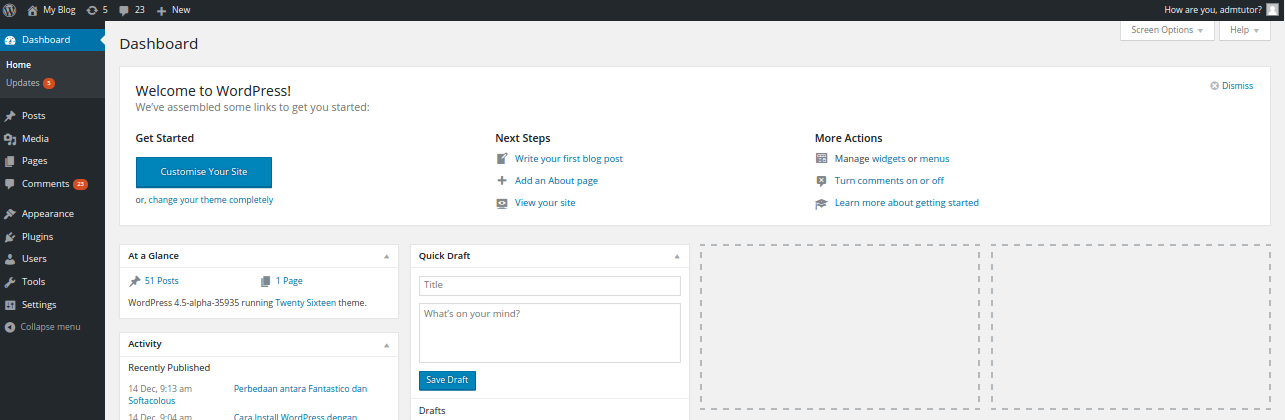
Панель управления wordpress (админка — левое боковое меню)
Здравствуйте, читатели блога Сайт с нуля.
Сегодня мы хотим вас познакомить с таким замечательным средством для создания сайтов, блогов и прочих интернет ресурсов как WordPress, а также как им управлять с помощью специального административного меню (панели управления).
Большинство современных сайтов создаются на специальных движках, программных оболочках, которые значительно упрощают этот процесс. Подробнее о том, что такое CMS (движок сайта) читайте по ссылке.
WordPress – это один из наилучших бесплатных средств для создания своего ресурса в интернете. Особенно он хорош для блогов, но и другие проекты также на нем могут быть легко реализованы.
Именно поэтому, мы и хотим рассмотреть подробно панель управления сайтом на вордпрессе. Её еще называют админкой.
Чтобы попасть в рабочую область для внесения изменений в структуру своего ресурса, введите в адресную строку: «название_сайта.ru/wp-admin/», а также подтвердите свои права с помощью логина и пароля.
Как зайти в админку, если потеряли пароль или доступ к ней, а также о других возможных трудностях, которые иногда случаются, смотрите в указанной ссылке. Отметим, что возможные проблемы не связаны никак с работой сайта.
Консоль и панель управления wordpress
Админкой принято называть именно левое боковое меню, которое содержит целый ряд возможностей для внесения изменений в структуру сайта.
Вот полный список, а также некоторые дополнения (плагины), которые мы используем для своей работы над проектом sitesnulya.ru:
- Консоль
- Главная – содержит информацию согласно заданных настроек: активность (публикации, комментарии), новости wordpress, первые шаги для начинающих.
- Обновления – здесь можно обновить свой вордпресс, установленные ранее плагины и темы, если для них вышли улучшения.
- All in One SEO – это специальный плагин содержащий в себе много полезного и упрощающий работу по написанию статей, сниппетов. В базовом комплекте движка его нет, нужно отдельно скачивать.
- Записи
- Все записи – список ваших опубликованных записей и черновиков.
- Добавить новую – отдельная кнопка, чтобы начать новую запись. Можно использовать для этого предыдущее меню.
- Рубрики – здесь вы создаете рубрики для своего сайта, указываете их описание, какая из них родительская. Не забудьте, что для ярлыка (адреса) рубрики лучше использовать человеко понятный урл.
- Метки – добавляете метки для своего ресурса на wordpress, при необходимости.
- Reorder – еще один плагин, который мы используем, чтобы изменять порядок публикаций в рубриках. Очень удобно.
- Медиафайлы
- Библиотека – тут хранятся все медиафайлы (картинки, фото, видео, аудио), которые вы загружали через панель управления wordpress. Соответственно, ими можно управлять.
- Добавить новый – отдельная кнопка в админке, чтобы загрузить медиафайл.
- Страницы
- Все страницы – по аналогии с Записями, здесь происходит управление статьями. Добавляется пункт «На утверждении».
- Добавить новую – отдельная кнопка в панель управления, чтобы сразу начать создавать новую страницу для сайта.
- Комментарии – управление комментариями. Советуем по началу настроить свой вордпрес так, что новые комментарии не будут появляться сразу на ресурсе, а будут ожидать вашего одобрения. И только после того, как вы поставите хороший плагин для отсеивания спама (рекламы, ссылок), можно включить их полноценно. В этом меню вы сможете управлять комментариями, удалять их.
- Внешний вид
- Темы – список тем, которые сразу вам доступны для активации. Также, тут можно найти в бесплатном доступе другие темы, которые вас интересуют, и загрузить себе на сервер, а затем установить.
- Настроить – вы настраиваете основные параметры темы, которую выбрали для своего сайта в предыдущем меню панели управления.
- Виджеты – а вот тут можно добавить особой уникальности вашему проекту с помощью самых разных дополнительных виджетов – специальных блоков содержащих определенные данные в миниатюре, например, календарь, список последний публикаций, лента RSS и много других. Их нужно добавлять в активные сайтбары. Об этом напишем специальную статью.
- Меню – здесь задаются пункты меню сайта, и каким оно будет (горизонтальным, вертикальным, справа, слева).
- Заголовок – добавляете специальное изображение для заголовка вашего проекта, если хотите.
- Редактор – один из самых важных пунктов панели управления wordpress. Вы можете напрямую редактировать код темы, которая сейчас активирована.
- Плагины
- Установленные – управление уже имеющимися плагинами, их активации и деактивация, обновление.
- Добавить новый – добавление новых плагинов wordpress – как поиск в бесплатном магазине, так и загрузка с вашего компьютера.
- Редактор – как и с темами, можно напрямую изменять код плагинов.
- Пользователи
- Все пользователи – существующие пользователи вашего сайта и данные о них.
- Добавить нового – можете добавить нового пользователя на свой ресурс.
- Ваш профиль – тут вы изменяете свой профиль администратора.
- Инструменты – в пунктах этого меню панели управления, можно загружать и выгружать данные с сайта на другие популярные ресурсы, блоги и т.п.
- Настройки
- Общие – важные настройки для ресурса: его название, описание, адрес, формат даты, язык сайта и др.
- Написание – публикация статей через e-mail.
- Чтение – выбираете, как отображаются записи на сайте для главной страницы: статическая страница или последние записи. Если последнее, сколько на одной странице их должно быть. Анонс для RSS.
- Обсуждение – управление комментариями для всех статей сразу, их модерация, черный список.
- Медиафайлы – здесь задают размеры изображений, миниатюр для публикаций.
- Постоянные ссылки – настраивается вариант для адресации на сайте. Лучше используйте транслит.
Мы лишь несколькими словами попытались вам дать понять, за что отвечает каждый пункт меню в панели управления wordpress. Но этого явно мало, поэтому будет написано ряд статей для разъяснения основных вопросов, которые возникают при работе с админкой.
Спасибо за внимание. Будем очень благодарны, если воспользуетесь кнопочками социальных сетей.
Также стоит прочитать
Добавьте меню навигации на боковую панель в WordPress
В зависимости от целей вашего веб-сайта, область боковой панели вашего сайта WordPress может быть полезным пространством для дополнительной навигации по сайту. Традиционно боковая панель WordPress зарезервирована для навигации по блогам — содержит ссылки на категории, теги и архивы вашего блога, чтобы посетители веб-сайта могли легко искать ваш контент.
Хотя, с развитием WordPress, теперь вы можете легко настраивать и добавлять множество различных элементов на свою боковую панель через панель инструментов.Используя встроенные функции виджета, вы можете перетащить виджет главного меню навигации на свою боковую панель, а также другие общие элементы, такие как архивы, категории, недавние сообщения и т. Д.
Кроме того, с помощью плагина, вы даже можете создавать собственные боковые панели навигации для отдельных страниц вашего сайта. Например, у вас может быть настраиваемая боковая панель для страницы «О нас» и другая настраиваемая боковая панель для страницы ваших услуг, каждая из которых содержит определенные ссылки на соответствующие категории блога и / или дополнительные страницы, чтобы помочь посетителям вашего веб-сайта ориентироваться в пути.
Продолжайте читать, чтобы узнать, как:
Наслаждайтесь бесплатным безопасным хостингом, оптимизированным для вашего веб-сайта WordPress, с нашими планами хостинга WordPress.
Добавить меню навигации на боковую панель с помощью встроенной функции виджета WordPress очень просто. Чтобы добавить меню, которое будет отображаться на боковой панели на всех страницах, следуйте инструкциям ниже:
- Войдите в свою панель управления WordPress.
- Перейдите к Внешний вид> Виджеты
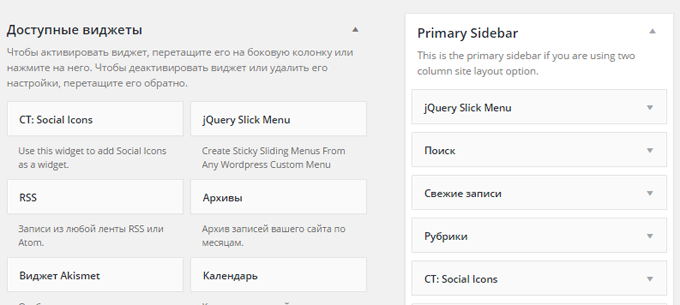
- Найдите меню навигации в Доступные виджеты , затем перетащите его на боковую панель Область виджетов
- Добавьте заголовок для своего меню навигации и выберите меню вы хотите использовать из раскрывающегося списка
- Нажмите Сохранить
Вы также можете использовать настраиваемые плагины боковой панели для создания и добавления уникальных боковых панелей для определенной страницы, публикации или категории.Доступно множество настраиваемых плагинов боковой панели, но вот два популярных варианта, которые мы протестировали для вашего обзора.
Этот бесплатный интуитивно понятный плагин пользуется большой популярностью среди пользователей WordPress. Его установили более 200 000 человек. Пользовательские боковые панели легко интегрируются со встроенной областью виджетов WordPress и позволяют создавать и отображать несколько настраиваемых боковых панелей для публикации, страницы, категории, страницы архива или типа публикации.
После установки и активации плагин аккуратно проинформирует вас о новых настройках плагина в Внешний вид> Виджеты .Когда вы перейдете на панель виджетов на панели инструментов WordPress, вы быстро заметите, что область конфигурации боковой панели выглядит почти идентично встроенной версии WordPress. За исключением слегка темно-серого фона и новой кнопки Create a new sidebar , область практически не изменилась.
Вероятно, это сделано специально, что позволяет быстро изучить плагин и с легкостью настроить пользовательские боковые панели. После того, как вы создадите новую боковую панель с помощью кнопки Create a new sidebar , просто перетащите виджеты из доступной области виджетов на вашу недавно созданную настраиваемую боковую панель.Предоставляет те же функции интерактивного создания, что и встроенная функция виджета WordPress.
После создания новой боковой панели и добавления элементов вы должны указать, где будет располагаться плагин (например, страница, публикация, определенные категории и т. Д.) И где на странице он будет отображаться (например, боковая панель, нижний колонтитул и т. Д.) .). Вы также можете установить правила для каждого размера экрана, скрывая или сокращая определенные элементы на мобильных устройствах.
На момент написания этого обзора этот плагин версии 3.2.3 был протестирован до WordPress 5.4.2 и обновляется каждые 1-3 месяца.
Content Aware Sidebars — еще один мощный плагин для создания пользовательских боковых панелей. Популярность этого плагина растет с 40 000 активных установок. Как бесплатная, так и платная версии этого плагина охватывают функции Custom Sidebar и многое другое. Эта статья посвящена бесплатной версии.
После установки и активации плагина на панели инструментов появится отдельная область для создания и настройки новых боковых панелей. Вы найдете его в меню левой панели инструментов с надписью Content Aware .После нажатия Content Aware> Add New плагин проведет вас по всем его функциям, научив создавать настраиваемую боковую панель.
Экскурсия познакомит вас с многочисленными функциями, такими как условная логика и создание правил, нацеливание на местоположение, индивидуальный дизайн и планирование. Бесплатная версия плагина очень надежна и идеально подходит для тестирования новых сложных инициатив на боковой панели. Однако, если вам не нужно много конфигураций, вариантов может оказаться слишком много.
Хотя, если вы хотите еще больше возможностей, рассмотрите версию Pro.За 49 долларов вы можете пользоваться дополнительными функциями, такими как липкая боковая панель, отображение боковой панели после просмотра определенного процента страницы, клонирование боковой панели и дополнительные параметры для условного форматирования и планирования.
На момент написания этого обзора этот плагин версии 3.12.2 был протестирован до WordPress 5.4.2 и обновляется каждые 1-3 месяца.
Станьте мастером плагинов для WordPress! Легко защищайте, оптимизируйте, защищайте и расширяйте функциональность своего веб-сайта с помощью плагинов WordPress!
10+ лучших тем WordPress для бокового меню 2021
Есть лучшие темы WordPress для бокового меню для создания уникального веб-сайта с нужным заголовком, который сложно найти.Выбирайте лучшее, что подходит для вашего бизнеса, фотографии, сайтов агентств.
Зеркальное
Specular поставляется с более чем 28 совершенно разными демонстрациями. Существует более 15 различных стилей заголовков, которые легко настраиваются. Вы можете найти левые и правые заголовки с редактируемым фоном, цветами шрифтов и семейством шрифтов. Клиент может создавать боковое меню для разных целей, например, для веб-сайтов с фотографиями или для витрины портфолио.
ПараметрыVisual Composer и Advanced Theme на основе Redux Framework упрощают работу.Revolution Slider и Codeless Slider очень полезны для создания любого типа слайдера с легкими и тяжелыми эффектами.
Темаимеет более 5000+ проверенных пользователей и постоянно обновляется.
Folie
Folie — это одновременно креативная и современная бизнес-тема WordPress. Я найду его идеальным для сайта фотографии или портфолио. Конструктор интерфейсного редактора делает процесс более плавным и позволяет настраивать любую часть веб-сайта.
Параметры фреймворкаPowered by Kirki основаны на настройщике WordPress, и изменения можно увидеть в режиме реального времени.Тема также включает в себя WP Bakery Visual Composer, поэтому пользователь может самостоятельно выбрать инструмент для редактирования темы.
Установка демоверсии и плагина в один клик удивит вас.
Характеристики:
- Мега-меню
- Настройка Ajax Grid and List
- Маркировка продуктов (новые / рекомендуемые)
- Плагин для создания веб-страниц Visual Composer
- Слайдер Revolution — плагин для слайд-шоу фотографий
- Всплывающее окно подписки на информационный бюллетень
- Многоуровневая навигация
Простое
TheSimple — это современная и простая тема WordPress.Это многоцелевая тема, которая предлагает все возможности для создания креативного веб-сайта. Он хорошо подходит для услуг SEO, параллакс-сайтов и корпоративных сайтов.
Возможности настройки темы TheSimple выдающиеся. Название темы также указывает на то, что ее проще всего настроить и установить, пока вы сидите и наслаждаетесь ее настройщиком в реальном времени.
TheSimple интегрировал полные и расширенные опции, которые очень удобны и интуитивно понятны в использовании. Несколько вариантов стилей, включая заголовки, нижний колонтитул и боковые панели, сделают ваш сайт привлекательным.
Характеристики:
- WooCommerce
- Коробочные и полноэкранные веб-сайты
- Мегаменю
- Боковое меню
- 28+ предопределенных страниц
- Слайдер Revolution и Elle
- Интеграция с WooCommerce
Divi
Многоцелевая тема WordPress, Divi — адаптивная, элегантная и современная тема с поддержкой Retina. Он идеально подходит практически для всех ниш, таких как личное использование, блог, мода, агентство, современный бизнес, фотография и витрина портфолио.
Divi обладает широкими возможностями настройки и предлагает все возможности для персонализации вашего веб-сайта по вашему желанию. Такое боковое меню, мегаменю, макет заголовка, шорткоды и макеты заголовков. Более того, он предлагает гибкие и мощные опции, включая конструктор страниц, который дает вам право создавать свой сайт самостоятельно.
Существует несколько макетов страниц, с помощью которых можно создавать красивые веб-сайты. Divi поставляется с потрясающими макетами: в левом меню и в верхнем заголовке.
Характеристики:
- Боковое меню
- Версия левого меню
- Закрепленный и фиксированный заголовок
- Неограниченное количество макетов заголовка и области заголовка
- Параллаксное изображение
- Настраиваемый нижний колонтитул
июнь
June — это передовая и сокращающая сторона, очень прогрессивная, а также исключительно гибкая, а также активная, современная и значимая, графически креативная, а также значимая, сильная и яркая, яркая и интересная, динамичная и невероятно гибкая, ориентированная на клиентов. а также удобный для веб-дизайнера, готовый к работе с мобильными устройствами, а также добавлен адаптивный блог WordPress с множеством концепций, а также тема веб-сайта публикации.Codeless включает в себя самый эффективный плагин электронной коммерции на WordPress: WooCommerce.
Июнь Многоцелевая адаптивная тема WooCommerce — это ультра-многоцелевая, чрезвычайно отзывчивая, оптимизированная для SEO тема WordPress с очень настраиваемыми функциями. Это включает в себя обычный формат блога, формат интернет-магазина или формат публикации. Он включает в себя конструктор страниц с перетаскиванием и перетаскиванием: Visual Composer для WordPress, поэтому очень легко создать любой макет страницы. Если вы ищете нечто большее, чем просто тему для магазина каменной кладки, или вам нужна дополнительная тема для других проектов, обязательно загляните в
.ВНУТРЕННЯЯ
Тема включает в себя множество дизайнов: креативный, особенный, плоский, материальный стиль, чистый, стильный, общий, обычный, коробочный, современный, исключительный, привлекательный.Это многоцелевая тема WordPress с полноразмерным слайдером изображений, чтобы выделить пункт назначения или другие аспекты ваших услуг.
В случае, если вы хотите создать свой собственный веб-сайт, Innera предоставляет достаточно простоты, чтобы вы могли создать свой и легко сделать любую возможную настройку, которую вы хотите на своем веб-сайте.
Тип
Thype — определенно впечатляющий, тщательно спроектированный, правильно разработанный, визуально позитивный, жидкий, а также практичный, полностью настраиваемый адаптивный блог WordPress, а также тема журнала, гибкая тема, подходящая для обслуживания множества разнообразных веб-сайтов, поскольку Thype допускает такие уровни штрафов -Настройка минимальна по типу или функции, в которую не может быть встроена.Эта тема журнала может похвастаться возможностями перетаскивания, а также возможностью перетаскивания, что является необычной функцией среди продуктов WordPress. Если вы хотите увидеть, что такое Thype, ознакомьтесь с их 20 сенсационными демонстрациями с несколькими концепциями или функцией просмотра в реальном времени. Возможности HTML5 делают ваш веб-сайт интерактивным, а также интерактивным, с множеством настраиваемых шорткодов, а также альтернативными стилями, а также модификациями для загрузки, готовой графикой и символами Retina, которые упакованы для дополнительной ценности, а значит, и многого другого.
Виндзор
Windsor включает в себя замечательные функции, которые наверняка понравятся любому агенту или покупателю недвижимости, включая интеграцию карт Google, бесконечные портфолио и галереи, расширенный поиск подлинной недвижимости, полезные списки недвижимости, а также многое другое.
От основных элементов, таких как логотипы, гарнитуры и оттенки, до более сложных атрибутов веб-сайта, таких как выбор блюд, боковые панели и заголовки, все мелочи можно адаптировать без необходимости кодирования.
Темасовместима с Wp Bakery Visual Composer, поэтому ее легко создавать и редактировать.
Амос
\
Amos — одна из самых креативных тем WordPress на рынке. Создан с учетом последних тенденций и обладает широкими функциональными возможностями. Если вы хотите создать агентство или креативный веб-сайт, мы на 100% рекомендуем эту фантастическую тему WordPress.
Темы имеют более 10 различных стилей заголовков, которые можно изменить одним щелчком мыши на панели параметров темы.Вы можете создавать веб-сайты с боковыми меню, которые выглядят потрясающе.
Amos прекрасно работает с конструктором заголовков и Visual Composer WP bakery, которые делают весь процесс радостью.
Мост
ТемаBridge известна неограниченным количеством предлагаемых демоверсий. Вы можете найти более 320 демоверсий, готовых для создания вашего веб-сайта в наиболее подходящем для него стиле. Более 100 вариантов позволяют изменять и редактировать любую часть веб-сайта.
Да, вы также можете создать боковое меню с левыми заголовками навигации и готовыми демонстрациями.Страницы можно создавать с помощью Visual Composer и Revolution Slider.
УBridge достаточно демонстраций, чтобы найти идеальный вариант, который вы ищете.
Леоре
Leore — еще одна тема, которая ориентирована на разработку онлайн-портфолио для креативщиков. Тема стала стандартом, по сравнению с которым оцениваются другие темы портфолио фотографий.
Это хороший шаблон для создания вашего сайта фотографии. Leore — это тема WordPress для фотографий и портфолио с поддержкой Retina Display, созданная с использованием HTML5 и CSS3.Он идеально подходит для темы, для которой вы также можете использовать креативные, корпоративные, фотографические, фотографические сайты или веб-сайты с портфолио. Вы можете найти некоторые основные функции, включая Visual Composer
.Предложение темы бокового меню — одно из самых уникальных, что я когда-либо видел.
А. Уильямс
A.Williams — это чистая, быстрая и отзывчивая тема WordPress, идеально подходящая для всех видов организаций, а также для личных сайтов. Эта тема WordPress портфолио организации имеет уникальную домашнюю страницу для демонстрации вашей работы, ваших услуг и недавней статьи.В настоящее время продажа жилой или коммерческой недвижимости собственником более предпочтительна, и Apart Suite специально разработан для таких веб-сайтов.
А также запланированные встречи для управления встречами, лента Instagram, чтобы держать ваших клиентов в курсе событий и т. Д.
Полная отзывчивость дает вашим клиентам возможность связаться с вами через свои мобильные устройства, а тема имеет множество других удобных функций и опций для создания сильного виртуального присутствия ваших услуг.
Терапия
Терапия, которую игнорируют владельцы компаний, заключается в разработке системы подписки, которую можно было бы использовать для рекламы оригинальности, для охвата клиентов, которые охотно изучат ваши идеи и продукты, для создания области людей, которые будут добровольно мотивировать других использовать ваши продукты и свои собственные идеи для улучшения.
30 Темы WordPress «Здоровый образ жизни» также имеют изображения превосходного качества, подстраницы с четкой структурой и простой для просмотра текстовый материал по умолчанию. Эти темы, безусловно, подойдут для медицинских работников, медицинских центров, клиник, интернет-сайтов стоматологов, медицинских учебных заведений или для ведения блогов, касающихся здоровья и связанных с медициной тем.
Лавр
Lavr — потрясающая современная тема WordPress для портфолио.Вы можете создать отличный сайт с помощью 16 различных домашних страниц. Он предлагает вам множество галерей, стилей блогов и многое другое, чтобы сделать сайт креативным и привлекательным.
Lavr поставляется с хорошей документацией. Он очень отзывчивый. Это означает, что ваш веб-сайт будет выглядеть идеально с полным набором функций, страниц и элементов на любом устройстве.
В нем установлен визуальный композитор, который позволяет перетаскивать элементы для создания и редактирования сайта. С помощью этого плагина вы можете легко добавлять изображения, кнопки и текстовые блоки.Более того, на нем установлен WooComerce; это упрощает использование сайта для продажи товаров и услуг в Интернете.
Эта современная тема WordPress совместима с браузерами IE11, Firefox, Safari, Opera, Chrome и Edge.
Мистер Мерфи
Существует большой контроль над отдельными сообщениями, поэтому вы можете использовать его для веб-сайта с дизайном публикации с различным поиском для каждого сообщения, настраивая цвета сообщения в блоге, а также изображения истории, чтобы соответствовать сообщению.
Лаон
В штучной упаковке, а также плагин WooCommerce Shop с расширенным дизайном поддерживает множество заголовков, которые вы можете легко улучшить! Скрытая боковая навигация. Фиктивная информация в один клик. Невероятный импорт по мере необходимости для получения определенного материала. Впечатляющая область атрибутов (настраиваемая / полная высота с оттенком, изображением, слайдером, видеоклипом или картой).
Составить меню для вашего обеденного заведения — в комплекте с великолепными фотографиями блюд, сезонных блюд, деликатесов дня, а также сопутствующих напитков, блюд или предлагаемых сочетаний вин — очень легко.На удивительном уровне успех вышеупомянутых тематических домов может быть связан с их фреймворками WP, на которых они строят свои темы.
Включена опция сообщения «Следующая, предыдущая статья» Параметры темы>> Параметр сайта блога. 3. Он отлично подходит для продажи натуральных продуктов, а также подходит для выращивания виноградников или ранчо.
Башня
23+ уникальных демоверсии с неограниченными вариантами тем. Тема идеально подходит для сайтов малого бизнеса. Отлично работает и постоянно обновляется.Более 2000 довольных клиентов.
Вы можете использовать левый заголовок навигации для создания потрясающих боковых меню. Многоцелевая тема Tower WordPress для бизнеса создана с учетом потребностей бизнес-сайтов. Поэтому мы предлагаем тему, созданную для высокой производительности в дизайне, скорости и маркетинге.
Эрам
Eram — это универсальная тема WordPress, используемая для создания веб-сайтов для компаний, портфолио, электронной коммерции, бизнеса, а также личных блогов.
Он состоит из Drag & Drop Dish Builder, уникального слайдера рецептов, блочного конструктора страниц, внешнего интерфейса, контрольного списка избранных блюд, ожидающего менеджера рецептов, индивидуального профиля (с отправленными блюдами, текущими оценками, а также контрольным списком избранного), индивидуального входа / вид зачисления, реалии питания, интерактивные таймеры приготовления еды, поддержка видеоклипов, а также комбинация WooCommerce.
Тема дает вам действительно простой вариант для мониторинга игроков, управления результатами, управления таблицами организационных факторов и группового мониторинга настолько простым способом, насколько вы можете себе представить.
Ниобе
Fit + — это сайт спортивной тематики, на котором есть практически все важные функции, которые необходимы для тренажерного зала и фитнеса. Он отлично подходит для законодательной компании, экономической фирмы, налогового консалтинга, аудиторских услуг, подготовки методов, Интернета, а также инновационной компании, экономической экспертной аналитики, стартап-фирмы, финансового консультанта, консультанта, юриста, бизнес-тренера, рекламных и маркетинговых услуг, оценки, для финансовых а также финансовый инвестиционный консалтинг и так далее.
Тема включает в себя прекрасный выбор, такой как слайдеры, а также эффекты перехода, расписание, раздел нашего инструктора, а также комбинацию WooCommerce. В дополнение к исключительной группе поддержки, а также 3 полезных ползунка был добавлен компоновщик страниц. Он включает в себя конструктор рецептов перетаскивания, специальный слайдер блюд, квадратный конструктор веб-страниц, входные записи, список избранных блюд, ожидающий руководитель блюд, индивидуальный профиль (с отправленными рецептами, текущими отзывами и избранным контрольным списком), персонализированный тип входа / регистрации , пищевая ценность, интерактивные таймеры приготовления, видеоподдержка и WooCommerce Assimilation.
Благодаря его маргинальному восприимчивому дизайну вы можете представить свою технику в лучших средствах. Он увеличивает ваши сообщения в нужной области, вызывая приятные впечатления от ведения блога для ваших преданных зрителей. Благодаря интерактивному использованию jQuery, а также HTML5 веб-страницы плавно перетекают друг в друга. Еще несколько приятных улучшений в каталоге в этом месяце включают несколько тем оформления услуг, несколько тем для журналов и отличные предложения отдельных тем для блогов.
Джек Уэлл
Эта тема краудфандинга использует элегантный, а также минималистичный стиль, который, безусловно, поможет вашему веб-сайту предоставить экспертную фотографию как спонсорам, так и сторонникам.Эту политическую тему WordPress действительно легко установить, а также легко настроить, чтобы она соответствовала вашему превосходному лозунгу политической кампании.
Сделать с: Виджет «Листинг по группам» в отношении выбора классификации. Он загружен невероятными функциями, а также альтернативами персонализации, которые могут помочь вам создать специальный веб-сайт всего за пару кликов.
Благодаря невероятному количеству бесплатных маркетинговых устройств, большинство из которых социально ориентированы, этот виджет рекламы и маркетинга фактически стал требованием для тысяч сотен компаний, стартапов, владельцев блогов и любого человека, который ведет социально активную деятельность. Веб-сайт.Варианты предварительного просмотра, а также примеры контента гарантируют, что у вас наверняка не будет недостатка в понимании этой темы до того, как вы ее приобретете. Приведенные выше примеры могут убедить зрителей в том, что различные веб-сайты, от одной страницы до электронной коммерции, могут использовать его в качестве веб-макета.
Тема включает в себя невероятные слайдеры, плавный, а также гибкий дизайн, функцию подсчета и ранжирования видеоклипов, шорткод интеллектуального окна контента, богатые фрагменты Google, настраиваемые виджеты для видеоклипов, плагины для комментариев в социальных сетях, BuddyPress, а также комбинацию bbPress и много дополнительных.
— НОВИНКА: две совершенно новые альтернативы дизайна нижнего колонтитула: нижний колонтитул с одним столбцом и нижний колонтитул с двумя столбцами
— НОВИНКА: выбор в параметрах сообщений Valenti для опции боковой панели: «По умолчанию / Уникальная боковая панель для публикации / Выбрать существующую боковую панель» для каждой публикации отдельно. Защитите от загрузки элементов, которые вы бы не использовали на своем веб-сайте! Фоны с параллаксом; Гибкое представление блога Улучшенная панель заголовков с оттенком | Изображение | Видео | Слайдер | История карт, доступна для всех страниц; размещает портфолио с сеткой или каменной кладкой, а также фильтры категорий Twitter Feed, Mailchimp; Flickr Combination Google Fonts; Совместимость с картами Готовность к переводу Дружественный к SEO чистый код Кроссбраузерная совместимость, HTML5 / CSS3 Протестировано W3C Validator Расширенные замечания в исходном коде для дополнительной поддержки программистов Полная интерактивная документация, совместимая с Call Kind 7.
Норд
Nord — одна из лучших минималистичных и креативных тем для блогов WordPress. Будучи в основном темой, ориентированной на контент, она идеально подходит, если вы хотите создать личный блог. Дизайн основан на коробочном макете, имеет вертикальное скрытое меню (боковая панель) и настраиваемые неограниченные цвета. Nord очень гибкий и настраиваемый, оптимизированный для SEO, отзывчивый и готовый к работе с сетчаткой.
Шаблоны страниц — Мы включили готовые темы страниц для быстрого и очень простого использования, просто назначьте макет страницы создаваемой вами странице.другие важные особенности включают:
- Галереи
- Виджет Instagram
- Расширенный виджет последних публикаций
- Цифровая пагинация
- Хорошо организованный, прокомментированный и чистый код
- Действительный код HTML5 / CSS3
- Поддержка дочерних тем
- Совместимость с кроссбраузером
День свадьбы
Wedding Day — элегантная адаптивная тема WordPress для планирования и управления мероприятиями. Эта тема разработана для любой свадьбы или помолвки и поможет вам передать всю информацию гостям свадьбы или сделать приглашение на свадебную вечеринку.Он имеет необходимый стильный и чистый / свежий вид. Свадебное мероприятие подходит для парных вечеринок, особых случаев и моментов или любого свадебного решения, которое включает списки гостей, приглашения, свадьбу и организацию церемонии.
Особенности темы
- Несколько макетов и дизайнов главного меню (боковое меню и верхнее меню)
- Управление Love Story
- Красивые макеты галереи и постов
- Готовые к использованию карточки событий: церемония, прием, вечеринка
- Готовые пожелания и отзывы
- Контакт онлайн forms
Тема свадебного мероприятия также включает встроенные плагины: Revolution Slider, Essential Grid, чтобы вы могли легко сделать свой сайт и сделать его выдающимся.Также он совместим с WPBakery Page Builder (Visual Composer). Полноэкранные слайд-шоу, а также видеоклипы поддерживают представление окна «Подробности», заполненного сообщениями о событиях, профилях или блогах. Он включает в себя предпочтительные функции свадебного сайта, такие как форма RSVP, таймер обратного отсчета, а также гостевая книга.
— Boosted: данные замечаний Disqus можно обойти в детской теме. Благодаря Visual Composer вам, безусловно, больше не понадобятся шорткоды при настройке каждой веб-страницы.Супер настраиваемый контрольный список для блога (совершенно новый!)
— Включено: Toggle Menu (Дополнительное меню).
Как добавить пользовательские меню на боковую панель в WordPress —
В определенных ситуациях вы можете захотеть добавить меню навигации на боковую панель в WordPress. Также можно добавить отдельную боковую панель для каждой страницы или публикации при использовании некоторых тем, таких как Avada или Newspaper. Существуют плагины, которые позволяют пользователям добавлять отдельную боковую панель для каждой страницы или сообщения.
Добавить меню навигации в WordPress
Создайте настраиваемое меню навигации для боковой панели
Вам необходимо создать меню, которое будет сначала добавлено на боковую панель. Перейдите в Внешний вид> Меню , чтобы создать его.
Щелкните ссылку «создать новое меню».
Введите название меню и нажмите кнопку «Создать меню». Затем добавьте пункты меню для нового меню.
Нажмите кнопку «Сохранить меню», чтобы сохранить изменения.
Добавление меню навигации на боковые панели
Теперь вы готовы добавить настраиваемое меню навигации на боковые панели.Перейдите в Внешний вид> Виджеты .
Щелкните виджет « Меню навигации » и затем выберите боковую панель, к которой будет добавлено настраиваемое меню. Щелкните « Добавить виджет ». Или вы можете просто перетащить виджет «Меню навигации» на нужную боковую панель.
Меню навигации Виджет будет добавлен в область виджетов боковой панели. Теперь вам нужно указать настраиваемое меню навигации, щелкнув раскрывающееся меню и выбрав « Выберите меню ».«В этом случае вы можете выбрать« Боковое меню »из раскрывающегося меню« Выбрать меню ». Нажмите кнопку« Сохранить », чтобы сохранить изменения.
Теперь пользовательское меню навигации появится на боковой панели вы указали.
Назначьте другую боковую панель для каждой страницы или сообщения
Некоторые темы, такие как Avada, предлагают возможность указать другую боковую панель для каждой страницы или сообщения. Например, вы можете назначить другую боковую панель для страницы или сообщения в разделе Страница Параметры шаблона (для страницы) или Настройки сообщения (для сообщения) в теме WordPress Newspaper.
Вы можете назначить существующую боковую панель или создать новую боковую панель, введя имя боковой панели в поле « Создать новую боковую панель », а затем нажав кнопку « Создать ».
Если ваша тема не предлагает возможность выбора другой боковой панели для каждой страницы или публикации, вы можете попробовать использовать плагины, такие как условные виджеты. Плагин Conditional Widgets добавляет форму к каждому виджету на панели Widgets, которая позволяет пользователям выбирать, на каких страницах и / или в каких категориях виджет отображается или скрывается.Есть аналогичный плагин: Widget Logic, который установлен и активирован более чем на 300 000 сайтов. Однако этот плагин не обновлялся более года.
См. Также …
13 Плагины для панели навигации WordPress | Бесплатно
Удобная и понятная навигация по веб-сайту делает пользователя удовлетворенным. Плавная навигация по сайту — главное требование к его функциональности и аккуратному внешнему виду. Таким образом, создание лучшего меню WordPress имеет решающее значение для положительного взаимодействия посетителей с вашим сайтом.Вы знаете, что существует множество отличных тем WordPress и плагинов для меню навигации, которые предоставят вам все инструменты для разработки и публикации лучшего меню WordPress. Среди плагинов MonsterONE вы можете найти еще больше полезных инструментов для своего сайта. Воспользовавшись новейшими элементами и инструментами сайта, вы можете создать отличное меню, которое поможет посетителям легко найти необходимый контент и оставит приятное впечатление от вашего онлайн-проекта.
Когда дело доходит до навигации по сайту, я всегда вспоминаю момент из детства, когда я заблудился на дороге возле деревни моей бабушки.Эти чувства до сих пор трудно описать, я плакала о помощи, потому что не было никаких знаков, как двигаться дальше.
Дело в том, что меню навигации — это как дорожный знак на улице. Вы не можете добраться до места назначения, не зная, где вы сейчас находитесь. Как и в реальной жизни, навигация в веб-дизайне играет важную роль в удобстве использования веб-сайта и в пользовательском опыте. Все дело в простоте использования и интуитивно понятной навигации по сайту.
Если вы используете веб-сайт на базе WordPress и рассматриваете лучший план навигации для своего веб-сайта, почему бы не попробовать некоторые плагины меню WordPress, чтобы улучшить навигацию для пользователя.Плагины меню WordPress известны своим удобством использования и основаны на скриптах меню jQuery. Однако, прежде чем вы начнете использовать плагины меню навигации WordPress, всегда помните о двух группах плагинов
- Плагины для улучшения управления структурой страниц и меню в серверной части WordPress;
- Плагины для улучшения интерфейсной навигации.
Плагины меню навигации для WordPress
Чтобы обеспечить плавную навигацию по вашему сайту, используйте следующие плагины меню WordPress.
Mega Menu для плагина Elementor WordPress
Демо | Скачать
Navigation разработан, чтобы помочь пользователям перемещаться от точки A ко всем другим точкам на веб-сайте.А сохранение меню навигации в фиксированном месте позволяет пользователям перемещаться по сайту из любого места на странице. Есть много способов улучшить дизайн или функциональность. Если вы хотите создать наиболее эффективную навигацию на своем веб-ресурсе, я бы посоветовал вам взглянуть на многофункциональный и отзывчивый скрипт Navbar.
Этот плагин может удовлетворить ваше желание создать любой тип меню для целевой страницы. Независимо от того, нужно ли вам одностраничное меню, мегаменю, меню вне холста. Конечно, вы можете настроить типографику меню, статус наведения, активный статус, поля, отступы.
JETMENU
Вот еще один плагин, который необходимо иметь для отличной навигации по вашему сайту. Этот плагин WordPress поддерживает отдельный конструктор контента Elementor. Плагин плавно настраивает вертикальное меню с мегаменю, имеет специально вырезанный виджет, чтобы удовлетворить ваши потребности в разнообразии и простоте интерфейса. Это дает вам гораздо больше свободы для вашего творчества. Контент можно легко добавить, это зависит от ваших потребностей и видения его структуры. И что самое главное — навигация по сайту будет такой же удобной.JetMenu полностью гибок с его модулями, фоном, размерами и цветами. Не требует особых навыков программирования. Блестящие результаты при минимальных усилиях!
Еще одна важная причина выбрать этот замечательный плагин — это его совместимость практически со всеми типами тем веб-сайтов. Некоторые плагины могут вызывать трудности в работе с темами, они могут быть ограничены в использовании интерфейсами шаблонов, требуют каких-то хлопот и изменений в структуре кода, чтобы он был полностью применим.Но это не касается плагина JetMenu for Elementor page builder WP. Его успешно опробовали с темами Avada, BeTheme, Enfold WordPress. Вы можете сэкономить деньги, чтобы использовать этот плагин с бесплатными темами WordPress или поразить аудиторию потрясающим сочетанием уникальной темы от того же продавца.
Если говорить об особенностях этого плагина, то можно сказать, что дело не только в том, что он достаточно структурированный. С уверенностью можно сказать, что это сделано достаточно естественно и интуитивно понятно.Многие пользователи, тестировавшие этот плагин, утверждали, что курсор сам скользит по нужным модулям. Навигация настолько удобна, что ее будут воспринимать даже те посетители, которые плохо владеют компьютером. Это очень полезно, если контент на вашем веб-сайте и его тематика относятся к разным категориям и возрасту предполагаемых посетителей и подписчиков.
Еще один момент, который нельзя упускать — уникальность дизайна. Есть много бесплатных плагинов, они работают, некоторые даже не требуют особых усилий для установки, поэтому уверенные пользователи могут их использовать.Но не забывайте, что все они выглядят практически одинаково. И ваш сайт или блог не будет отличаться от сотен других для конкретного пользователя. А для нас, как известно, ценен каждый человек.
JetMenu — это подлинный инструмент, который полностью применим на всех платформах, во всех браузерах и устройствах. Он будет абсолютно функциональным как на экранах компьютеров, так и для мобильных устройств, таких как телефоны и планшеты. Так что он привлекает еще более широкую аудиторию!
Приобретая плагин JetMenu, вы также получите новых верных друзей из службы поддержки.Они готовы обслуживать вас 24/7 и предоставить подробную документацию. Просто внимательно просмотрите его, чтобы произвести впечатление!
Адаптивное меню
Это плагин навигации WordPress, который предоставляет 150 настраиваемых параметров, с помощью которых вы можете создать комбинацию из более чем 22 тысяч вариантов. Инструмент доступен и удобен для тех, у кого нет навыков программирования, и у него простой интерфейс. Что вы сможете сделать, так это выполнить различные модификации текста, фона, цветов, шрифтов, выравнивания текста, выбора стороны внешнего вида меню, анимации для меню и многого другого.Плагин имеет профессиональную версию с возможностью предварительного просмотра, анимацией пунктов меню при открытии, эффектами анимации кнопок и другими интересными вещами.
WP Mega Menu
Этот полезный бесплатный инструмент может создать отличное мегаменю. С помощью этого инструмента вы можете создать богатую навигацию на своей странице, используя инструменты перетаскивания. Он предоставляет виджеты в меню, несколько тем, социальные иконки, поддержку мобильного меню, шрифты Google и другие привлекательные возможности для дизайна вашего сайта.
Мобильное меню WP
Это лучший плагин меню WordPress, специализирующийся на мобильных меню. Он работает со всеми адаптивными темами и не требует навыков программирования. Среди основных функций есть три уровня меню глубины, голый заголовок, маска наложения при открытом меню, брендинг текста или логотипа, шрифты Google, фоновые изображения и многое другое. Опция премиум-класса дает такие перспективы, как отключение мобильных меню на определенных страницах, меню, видимое для вошедших в систему посетителей, меню нижнего колонтитула и многие другие расширенные функции.
Пользовательские меню — видимость навигационного меню
Этот инструмент предоставляет широкие возможности тем, кто владеет сайтом с зарегистрированными пользователями. Это позволяет управлять меню навигации и изменять видимость пунктов меню. Более того, он позволяет добавлять ссылки для входа, регистрации и выхода. С его помощью вы можете показывать позиции меню для всех, показывать элементы для вошедших или вышедших пользователей, выставлять позиции для определенных ролей пользователей и многое другое.
Как видите, сайты WP сейчас популярны, и я хочу сказать вам, сколько плагинов вы можете получить по супернизкой цене! Наша новая служба подписки ONE может дать вам отличный шанс загрузить любой плагин, тему или шаблон всего за 19 долларов в месяц! Вы представляете, насколько это круто? Вам больше не нужно загружать ни одного плагина.Вы можете скачать столько, сколько сможете! Все, что вам нужно, это просто время! Перейдите на страницу Плагины WordPress, чтобы узнать, какие плагины WP доступны в ОДНОМ пакете. Более того, читатели нашего блога могут получить скидку 5% с помощью промокода BecomeThe1 !
Прикрепленное меню (или что угодно!) На прокрутке
Этот плагин позволяет вам исправить меню или любой другой элемент, например логотип, рекламный баннер и кнопку с призывом к действию в заголовке. Чтобы закрепить элемент немного ниже верхнего края страницы, вы можете добавить пространство между ними.Также есть возможность задать параметры экранов, на которых вы хотите, чтобы липкий элемент работал. Более того, он не закроет панель инструментов администратора в верхней части страницы, если она есть у пользователя.
Макс Мега Меню
Это конструктор мегаменю, который интегрируется с существующей системой меню WordPress. Для простоты использования плагин имеет визуальный интерфейс перетаскивания. С его помощью вы можете создавать неограниченное количество уровней всплывающих окон, а более 100 вариантов стилей позволят вам настроить их так, как вам нравится.Инструмент также поддерживает как одно, так и несколько пунктов меню на странице. Благодаря своей отзывчивости, адаптивности к сетчатке и сенсорному экрану ваше мегаменю будет хорошо работать на любом устройстве.
WP Меню переходов
Попробуйте этот плагин, чтобы сэкономить много времени, когда вам нужно изменить много страниц, сообщений или медиафайлов. Он позволяет вам добавить раскрывающееся меню в область администрирования WP, которое приведет вас к определенной странице, публикации, мультимедийному файлу всего за один щелчок. Таким образом, у вас будет возможность сразу приступить к его редактированию.Поскольку плагин настраивается, вы можете изменить положение строки меню перехода, цвета ее фона, границы, шрифтов и ссылок, а также значков и сообщений.
Изображение меню
Если вы хотите загрузить изображение в определенный пункт меню, вам пригодится этот WPML-совместимый плагин. Он предназначен для отображения изображения внутри ссылки меню перед заголовком. Последний при желании может быть скрыт, а его положение может быть изменено. Для удобной загрузки изображений вы можете использовать удобный загрузчик мультимедиа.
Расширение меню WooCommerce
Проверьте классный инструмент, позволяющий вставлять ссылки WooCommerce в меню WP. Вся процедура так же проста, как и процесс встраивания других элементов в меню WP. Используя этот плагин, вы также можете добавить туда параметр поиска WooCommerce и множество шорткодов WooCommerce в любом месте, где захотите. В качестве бонуса есть меню с автоматическим переключением, с помощью которого пользователи могут входить на ваш сайт и выходить из него. (Посмотрите нашу бесплатную электронную книгу «Как использовать WordPress для электронной коммерции»).
Редактор меню администратора WordPress и плагин скрытия меню администратора
Этот плагин позволяет вручную редактировать меню приборной панели, отображать или скрывать определенные элементы, изменять права доступа и изменять порядок меню. Плагин скрытия меню администратора WordPress позволяет скрывать элементы панели администратора и меню администратора в области администрирования WordPress в зависимости от действий пользователя. Это помогает скрыть те элементы, к которым вы не хотите, чтобы пользователи получали доступ, например страницу с данными учетной записи или страницу настроек.
Просмотр древовидной страницы CMS
CMS Tree Page View использует меню развертывания / свертывания, чтобы дать вам обзор ваших страниц на панели администрирования.Этот плагин особенно полезен для целей WordPress CMS, которые содержат несколько страниц. Что наиболее важно, он позволяет перемещаться по структуре страницы, как дерево папок в проводнике Windows.
Аккордеонное меню Nextend
Создайте меню аккордеона с помощью этого удобного и легко интегрируемого плагина. Это настраиваемое решение, дающее вам полный контроль над уровнями меню, шрифтами, цветами, фоном и другими аспектами в серверной части. Инструмент имеет более 30 параметров для различных целей, например.грамм. режим аккордеона, счетчик меню, событие активатора, суффикс класса меню, анимация. Таким образом, у вас будет возможность установить буквально все, что угодно.
Как тебе это нравится, ха? Я надеюсь, что этот пост поможет вам создавать лучшие веб-сайты с навигацией, которая не заставит посетителей вашего сайта чувствовать себя как я рядом с деревней моей бабушки. На этом пока все, если у вас есть какие-либо другие плагины, не стесняйтесь добавлять некоторые элементы в комментариях ниже.
1) Плагин Onpage SEO, который поможет вам с SEO-оптимизацией ваших страниц
2) Плагин Google Analytics для отслеживания посетителей
3) Расширенный редактор сообщений и страниц, упрощающий редактирование
4) Оптимизатор изображений для уменьшения размеров ваших изображений для Интернета без потери качества
5) Плагин Sitemap для создания sitemap.xml для вашего веб-сайта и автоматического обновления его после любого внесенного вами изменения (жизненно важно для поисковых систем)
6) Плагин для изменения URL-адреса страницы входа в систему, чтобы защитить ее от хакерских атак
7 ) Плагин для настройки админ-панели
Мы установим эти плагины всего за 79 долларов.Это предложение уже в вашей корзине! Проверь это сейчас!
Похожие сообщения
Как добавить плагин меню навигации в WordPress?
Перейдите в раздел Внешний вид »Виджеты и добавьте виджет« Меню навигации »на свою боковую панель. Добавьте заголовок для виджета и выберите нужное меню из раскрывающегося списка «Выбрать меню».
Как добавить плагин меню навигации в нижний колонтитул WordPress? 1.Перейдите в меню Внешний вид -> Меню> Создать новое меню.
2. Назовите меню, например, «Нижний колонтитул»
3. Добавьте в меню опубликованные страницы, такие как контакты, карта сайта, политика конфиденциальности.
4. Перетащите элементы меню, чтобы упорядочить их.
5. Сохраните меню.
· Боковой и централизованный.
· Плоский и глубокий.
· Горизонтально и вертикально.
· Продольный и продольный.
Не пропустите этих фаворитов на все времена
- Лучший хостинг для сайта WordPress. Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%. Если Bluehost вас не впечатлил, попробуйте другие альтернативы. Услуга установки веб-сайта
- — чтобы ваш шаблон был настроен и запущен всего за 6 часов без лишних хлопот. Ни минуты не теряются, и работа продолжается. Членство
- ONE — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии.Чем больше, тем лучше.
- Готовый к использованию веб-сайт — это идеальное решение, которое включает в себя полную установку и настройку шаблонов, интеграцию контента, реализацию обязательных плагинов, функции безопасности и расширенную оптимизацию на странице. Команда разработчиков сделает всю работу за вас.
- обязательных плагинов WordPress — чтобы получить самые необходимые плагины для вашего сайта в одном комплекте. Все плагины будут установлены, активированы и проверены на правильность работы.
- лучших изображений для веб-сайтов — для создания потрясающих визуальных эффектов. Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором тем и размеров. Услуга создания сертификата
- SSL — чтобы получить абсолютное доверие посетителей вашего сайта. Comodo Certificate — самый надежный протокол https, который обеспечивает безопасность данных пользователей от кибератак.
- Услуга оптимизации скорости веб-сайта — чтобы повысить UX вашего сайта и получить лучший результат в Google PageSpeed.
8 лучших плагинов меню для WordPress 2021
Если вы хотите, чтобы посетители вашего веб-сайта могли найти ваш лучший контент, жизненно важно, чтобы на вашем сайте была эффективная система навигации. В конце концов, какой смысл иметь сайт с полезным контентом, если его никто не может найти? Один из лучших способов обеспечить простоту использования вашего сайта — обновить его области навигации, и один из самых простых способов сделать это — установить один из плагинов меню для WordPress, представленных здесь.
Бесплатные и платные плагины в этой коллекции были разработаны, чтобы предоставить вам гораздо больше возможностей для меню вашего веб-сайта. От предоставления вам возможности создавать мега-меню с богатым содержанием до добавления привлекательных анимационных эффектов в области навигации вашего сайта, эти популярные плагины меню WordPress могут изменить способ доступа посетителей к контенту на вашем сайте.
Итак, если вы когда-либо чувствовали, что области навигации вашего веб-сайта могут быть улучшены, эта коллекция лучших плагинов меню для WordPress может вам помочь.
UberMenu был создан, чтобы быть максимально гибким плагином для мегаменю WordPress.
Чтобы помочь разработчикам UberMenu достичь своей цели стать лучшим плагином меню для WordPress, они снабдили этот инструмент впечатляющим набором функций. UberMenu не только включает в себя множество предварительно созданных меню для вашего веб-сайта WordPress, но вы также получаете большой контроль над тем, как эти меню выглядят и работают.
Когда дело доходит до типов меню, которые вы можете добавить на свой веб-сайт WordPress с помощью этого плагина, некоторые из вариантов включают всплывающие меню, раскрывающиеся меню изображений, меню с вкладками и, конечно же, мегаменю.Используя функции мегаменю, вы можете легко начать добавлять на свой сайт раскрывающиеся области навигации с богатым контентом, которые отображают изображения вместе с текстом в различных форматах.
UberMenu также дает вам возможность добавлять динамические меню на ваш сайт. Эти меню можно настроить так, чтобы они генерировали контент динамически, а не просто отображали список статических ссылок и контента. Благодаря этой функции вы можете создать свое меню один раз, а затем позволить плагину позаботиться о том, чтобы ваш последний контент был добавлен в меню.Если у вас загруженный блог, и вы хотите, чтобы последние сообщения из определенной категории, например, всегда находились в верхней части раскрывающихся меню, функция динамических меню делает это возможным.
Поскольку UberMenu с годами развивался и улучшался, любые меню, которые вы создаете с помощью этого плагина, будут отлично работать на смартфонах и планшетах с маленьким экраном. Если вы хотите иметь возможность устанавливать свои собственные точки останова, чтобы определять, как ваши меню отображаются на мобильных устройствах, UberMenu дает вам возможность сделать это.
С более чем 80000 продаж и 4,68-звездочным рейтингом из 5, UberMenu является самым популярным плагином меню для WordPress.
Подробнее / Скачать демо
Superfly имеет несколько интересных функций, которые помогут вам максимально эффективно использовать области навигации вашего сайта.
Благодаря системе вертикального меню плагина Superfly, если вы хотите добавить компактную навигацию на свой веб-сайт, это может быть тот инструмент, который вы ищете. В зависимости от того, как вы настраиваете этот плагин, одним из вариантов использования Superfly является отображение значка меню в верхнем углу вашего веб-сайта, который при наведении курсора открывает вертикальную панель, содержащую ссылки на ваш сайт.
Поскольку это мощный плагин меню WordPress, вы не только получаете хороший контроль над тем, какой контент добавляется в области вашей вертикальной строки меню, но также можете определить, как будет отображаться область меню. Некоторые параметры презентации, которые могут быть применены к областям вертикального меню, включают наклонный макет, который отображает ваше меню под интересным углом, полноэкранное меню, которое при активации охватывает всю страницу с вашими ссылками для навигации, и параметр значка, который дает вам возможность добавлять в меню векторную графику.
С помощью настроек плагина Superfly вы можете создавать меню с несколькими уровнями, каждый из которых отображается на дополнительной всплывающей панели. Еще полезнее то, что вы можете отобразить контактную форму в области меню и упростить вашим посетителям возможность связаться через ваш веб-сайт. Также можно сделать вертикальное меню постоянно видимым вместо всплывающей панели. Все адаптируется к мобильным устройствам, поэтому вам не нужно беспокоиться о том, что ваш смартфон будет отвлекать посетителей от ваших причудливых меню.
Superfly идеально подходит для тех, кто хочет вывести область меню WordPress на новый уровень, а также улучшить пользовательский интерфейс вашего веб-сайта.
Подробнее / Скачать демо
Groovy Mega Menu — это платный плагин, цель которого — максимально упростить добавление мегаменю на веб-сайты WordPress.
Хотя Groovy Mega Menu должно работать с любой темой, созданной в соответствии со стандартами кодирования WordPress, оно также было разработано для бесшовной интеграции со многими из самых популярных плагинов для построения страниц, включая Divi Builder, Elementor и WPBakery Page Builder.Поэтому, если вы также используете эти плагины для настройки своего веб-сайта, вы можете без проблем установить Groovy Mega Menu и начать улучшать области меню.
Некоторые способы обновления раскрывающихся меню и других областей навигации на веб-сайте включают вставку виджетов и шорткодов в меню. Благодаря этому, если у вас есть какие-либо виджеты, которые активны на вашем сайте, в том числе те, которые были добавлены с помощью плагина или поставляются с вашей темой, теперь вы также можете отображать их в своих меню.
Чтобы помочь вам быстро создавать области навигации, плагин Groovy Mega Menu поставляется с библиотекой предустановок, которые вы можете использовать. Это определенно помогает ускорить процесс дизайна, но, поскольку все они легко настраиваются, они никоим образом не ограничивают вашу творческую свободу.
При использовании Groovy Mega Menu вы также получаете множество настроек и опций для своих меню. Так как это упрощает настройку меню, очень просто сделать панель навигации липким элементом, который всегда отображается, или вертикальной панелью, которая будет прикреплена сбоку от вашего веб-сайта.Поскольку вы можете изменять цвета своих меню, вставлять значки и устанавливать фоновые изображения, вы можете быть уверены, что выпадающий список и другие типы элементов навигации имеют правильный вид для вашего веб-сайта.
Благодаря предварительно настроенным меню вы можете использовать этот плагин для быстрого добавления мегаменю в вашу тему.
Подробнее / Скачать демо
Hero Menu стремится максимально упростить обновление системы меню вашего веб-сайта WordPress.
Всего за несколько простых шагов плагин Hero Menu может помочь вам преобразовать области навигации на вашем веб-сайте.Помимо упрощения добавления значков в меню и реализации базовой многоуровневой системы раскрывающихся меню, Hero Menu может делать гораздо больше.
Возможности мегаменю плагина Hero Menu, пожалуй, самая впечатляющая особенность этого инструмента. Благодаря их элементам управления вы можете легко организовать свои ссылки, используя несколько столбцов в раскрывающихся меню. Вы также можете использовать простой интерфейс плагина для добавления больших и маленьких изображений в свои меню, включая избранные изображения из сообщений блога, на которые вы ссылаетесь.Вы даже можете добавить привлекательные фоновые изображения в раскрывающиеся области мегаменю для получения более потрясающего дизайнерского эффекта.
Как и некоторые другие плагины меню WordPress в этой коллекции, Hero Menu позволяет добавить контактную форму и даже карту Google в вашу раскрывающуюся область. Если ваши посетители ожидают, что они смогут легко связаться с вами через ваш веб-сайт или узнать ваше местоположение, эти функции обязательно помогут. Благодаря дополнительным функциям этого плагина, добавлять значки и символы на верхний уровень вашего меню также легко.
Если вас беспокоит, насколько сложно использовать эти плагины для создания расширенных меню веб-сайтов, в этом нет необходимости. Меню Hero можно настроить с помощью интуитивно понятного набора элементов управления, который включает в себя редактор меню с перетаскиванием и настройки кнопок для определения того, как ваше меню выглядит и работает. Более 60 предустановок цвета позволяют быстро настроить стиль меню, а средство выбора цвета позволяет создавать собственные настраиваемые палитры для областей навигации.
Hero Menu — это конкурентоспособный вариант для добавления широкого спектра систем меню на ваш сайт WordPress.
Подробнее / Скачать демо
WP Mega Menu Pro имеет хорошее сочетание готовых дизайнов меню и множества элементов управления.
Если вы ищете решение plug and play, которое можно просто использовать для добавления дополнительных стилей меню на ваш веб-сайт, или инструмент, позволяющий создавать настраиваемые области навигации на вашем сайте, WP Mega Menu Pro может вам помочь. После активации этого плагина у вас сразу появится более 14 различных стилей и форматов меню на выбор.Среди вариантов есть более традиционные горизонтальные меню, а также интересные и менее широко используемые вертикальные меню. Оба типа бывают разных вариантов, включая версии с всплывающим окном и с возможностью наведения.
Другой вариант, доступный вам с помощью плагина WP Mega Menu Pro, — это возможность создавать собственные мегаменю с вкладками. Эти раскрывающиеся меню можно настроить для отображения диапазона содержимого на боковых панелях, включая текст, изображения, значки ссылок и другие стили форматирования текста.Это содержимое меню может быть разделено на несколько строк и столбцов, что поможет вам превратить области меню в ценную недвижимость веб-сайта, которая может увеличить количество просмотров страниц и стимулировать конверсии. Возможность добавлять изображения и описания продуктов может помочь вам продавать больше товаров, а добавление контактной формы в ваше мегаменю может увеличить количество потенциальных клиентов.
WP Mega Menu Pro имеет еще одну впечатляющую функцию в своем наборе инструментов, а именно возможность отображать виджеты из плагина в областях раскрывающегося меню.Вы можете увидеть этот тип меню в действии на демонстрационной странице плагина. Однако это отличный способ показать избранный контент, недавние сообщения и многое другое в раскрывающихся областях.
Если вы ищете плагин с интересными виджетами и расширенными возможностями настройки, стоит попробовать WP Mega Menu Pro.
Подробнее / Скачать демо
Mega Main Menu — еще один популярный плагин меню WordPress, который упрощает обновление областей навигации вашего сайта.
Чтобы помочь вам получить правильный внешний вид для меню вашего веб-сайта, этот плагин включает более 10 различных стилей раскрывающихся списков. Благодаря этому вы можете выбрать систему навигации для своего веб-сайта, которая включает значки, изображения, различные типы текста и выбирать цвета из целого ряда. Поскольку это плагин WordPress с мегаменю, у вас также есть возможность добавлять на свой сайт раскрывающиеся меню с несколькими столбцами, а также отображать изображения и другой интересный контент в раскрывающихся областях.
Главное менюMega также имеет некоторые другие полезные функции, обеспечивающие простоту использования областей навигации по вашему сайту и производящие хорошее впечатление на посетителей. Одна из этих функций — стили анимации, которые можно включить при отображении меню. Вы можете просмотреть эти эффекты анимации на демонстрационном сайте плагина Mega Main Menu, однако они должны помочь вашим раскрывающимся меню оказать положительное влияние на посетителей. Возможность добавить свой брендинг и логотип в область меню вашего сайта может помочь произвести неизгладимое впечатление на вашу аудиторию.Вы также можете создать несколько уникальных пользовательских цветовых схем для своих меню, включая многоцветные градиенты.
Некоторые другие причины, по которым это один из самых продаваемых плагинов меню для WordPress, включают интеграцию Google Fonts, которая позволяет использовать более 600 шрифтов в ваших меню, библиотеку из более чем 1600 векторных иконок, которые вы можете вставлять в свои меню, и мобильный адаптивный дизайн, который должен гарантировать, что ваши меню будут работать на экране любого размера.
Если вам интересно, как работает этот плагин, есть демоверсия администратора, которую вы можете попробовать на странице продукта Mega Main Menu.
Подробнее / Скачать демо
Max Mega Menu — популярный бесплатный плагин меню WordPress, который был активно установлен более 300 000 раз.
Если вы ищете бесплатный способ добавить мегаменю на свой сайт WordPress, Max Mega Menu может быть хорошим вариантом. Независимо от того, какую тему WordPress вы используете, после активации этого плагина вы можете начать добавлять ряд виджетов в свои меню, чтобы улучшить функциональность, которую они предлагают вашим посетителям.
Этот плагин не должен разочаровать тех, кто хочет иметь полный контроль над тем, как выглядят и работают их мегаменю.С помощью инструмента создания перетаскиваемого меню вы можете быстро и легко упорядочить и переупорядочить содержимое и макет меню. Параметры настройки Max Mega Menu также должны представлять интерес, благодаря различным способам, которыми они позволяют вам изменять внешний вид ваших меню, включая текст, цвета и другие визуальные настройки.
Некоторые из эффектов, которые вы можете добавить в области навигации своего сайта с помощью этого ведущего бесплатного плагина меню для WordPress, включают всплывающие окна, триггеры наведения и исчезающие меню.С Max Mega Menu вы получаете полный контроль над этими функциями анимации и стиля, чтобы гарантировать, что они работают правильно для вашего веб-сайта. Другие параметры стиля, имеющиеся в вашем распоряжении, включают возможность добавления значков в ваши меню и элементы управления для настроек выравнивания текста. Вы также получаете хороший контроль над тем, как ваши меню отображаются на мобильных телефонах и других устройствах с маленьким экраном.
Существует также премиум-версия Max Mega Menu с еще большим количеством функций, если ваши потребности будут расти в будущем.
Подробнее / Скачать демо
Responsive Menu — еще один популярный плагин для обновления системы навигации вашего сайта WordPress.
Благодаря множеству опций настройки, включая 150 настроек и возможные 22 500 комбинаций настроек, адаптивное меню идеально подходит для тех, кто имеет четкое видение своего веб-сайта и хочет, чтобы их система меню вписывалась в общий дизайн сайта.
Среди элементов, которые вы можете настроить с помощью этой темы, — шрифты, размеры текста, цвета, а также макет и внешний вид.Вы также можете установить изображения в качестве фонового изображения для своих меню, что даст вам простой способ выделить ваши области навигации из общей массы. Когда дело доходит до определения того, как работают ваши меню, вы можете выбрать, будут ли они горизонтальными или вертикальными, и даже в каком направлении они вылетают. Если вы все же решите включить анимацию меню, вы можете легко управлять скоростью и другими настройками этих эффектов.
Как следует из названия, плагин Responsive Menu полностью поддерживает посетителей, использующих смартфоны и планшеты.В части этой функциональности вы получаете хороший контроль над тем, как ваши меню адаптируются к разным размерам экрана, чтобы обеспечить постоянный доступ к наиболее важному контенту из ваших меню.
Адаптивное меню можно обновить, чтобы добавить еще больше функций и возможностей, если они вам потребуются.
Подробнее / Скачать демо
БЕСПЛАТНЫЙ КУРС
Пристегнись!
5 шагов по ускорению
Ваш сайт на WordPress
Сделайте свой сайт работающим на 30-40% быстрее
с помощью нескольких простых приемов
11 лучших плагинов меню WordPress для расширения функциональности встроенного меню WordPress
От мегаменю до красивых вкладок и анимации — существует множество способов отформатировать меню в WordPress.Возможно, вы обнаружите, что вам нужно разместить в меню тысячи категорий продуктов, или, может быть, вы просто хотите, чтобы оно выглядело немного более красочно. Вот почему мы хотим выделить некоторые из лучших плагинов меню WordPress на рынке.
В WordPress уже есть меню — зачем мне дополнительный плагин?
Отличный вопрос! Есть несколько ответов, многие из которых связаны с тем, что меню WordPress несколько ограничено:
- Вы не можете создавать большие мегаменю с помощью меню WordPress по умолчанию.
- Многие темы и меню по умолчанию WordPress не имеют поддержки мультимедиа, например изображений продуктов.
- Иногда вы обнаруживаете, что ваше меню WordPress не реагирует или просто не очень хорошо выглядит на мобильных устройствах.
- На самом деле у вас есть только один макет стандартного меню WordPress, тогда как многие плагины предлагают несколько шаблонов.
- Вы не получаете особой технической поддержки по меню WordPress, но заплатив за один из дополнительных плагинов меню WordPress, вы ее обеспечите.
- Эффекты перехода и анимация доступны по умолчанию в меню WordPress.
- Создание меню в WordPress несколько утомительно. Часто лучше найти плагин с перетаскиванием или визуальным конструктором.
На какие особенности следует обратить внимание при исследовании плагинов меню WordPress?
Если посмотреть на преимущества, становится ясно, что наличие плагина открывает гораздо больше возможностей для ваших меню, особенно при запуске веб-сайта электронной коммерции.Что еще замечательно, так это то, что многие плагины меню WordPress действительно дешевы или бесплатны.
Итак, на какие особенности вам следует обратить внимание при завершении исследования?
- Адаптивный дизайн меню, который всегда хорошо смотрится на смартфонах и планшетах.
- Несколько шаблонов для начала построения меню.
- Опции для создания больших и обширных мегаменю.
- Поддержка мультимедиа и значков, чтобы сделать ваше меню более наглядным.
- Либо перетаскивание, либо визуальные дизайнеры, чтобы вам не приходилось самостоятельно визуализировать меню на серверной части WordPress.
- Полная интеграция со всеми темами WordPress и WooCommerce.
- Инструменты для настройки каждого элемента меню, включая шрифты, цвета и размеры. Также неплохо иметь возможность закрепить меню.
- Уникальные стили меню, например, вертикальный формат или формат с вкладками.
Лучшие плагины для меню WordPress
Теперь, когда вы точно понимаете, что искать в отличном плагине меню, продолжайте читать, чтобы узнать о наших фаворитах и причинах, по которым вы могли бы рассмотреть их выше других.
Плагин Max Mega Menu — ваш помощник, если вы заинтересованы в бесплатном мегаменю с некоторыми отличными функциями. Вам нужно будет выполнить обновление, чтобы получить некоторые из более продвинутых инструментов, но средний веб-сайт должен хорошо работать с бесплатной версией.
Плагин Max Mega Menu
Плагин имеет несколько отличных стартовых функций, таких как возможность настраивать несколько местоположений меню и довольно приятный редактор перетаскивания. На самом деле он работает вместе с редактором меню WordPress по умолчанию, но добавляет некоторые другие элементы, чтобы упростить работу и обработку большого мегаменю.
Как уже упоминалось, бесплатную версию можно загрузить немедленно, но вы также можете рассмотреть возможность перехода на лицензию Pro или Business. Это предоставит больше функций, таких как закрепленное меню, настраиваемый стиль элементов и логотип меню. Это начинается с 29 долларов в год.
Лучшие возможности
- Тот факт, что плагин бесплатный и предлагает обширный список инструментов по этой цене.
- Он использует обычную область меню WordPress, так что тем, кто знаком, может быть легче создавать.
- Вы можете разместить виджеты WordPress внутри меню, чтобы показывать такие вещи, как изображения и другие ссылки.
- Мега-меню имеет несколько форматов, таких как всплывающие меню, подменю, меню с вкладками и вертикальные форматы.
- Иконки поддерживаются в бесплатной версии.
- Для движений, таких как затухание, скольжение и т. Д., Предусмотрено несколько анимаций. Поддержка
- WooCommerce и Easy Digital Downloads входит в премиум-версии.
- Плагины премиум-класса имеют отличные визуальные эффекты, такие как липкие меню, настраиваемый стиль элементов и значки.
Почему вам стоит выбрать Max Mega Menu?
Мне нравится плагин Max Mega Menu для тех, кто не хочет ничего платить за замечательное решение для мегаменю. Стандартные функции должны работать для большинства малых и средних предприятий, и цена обновления неплохая, если вам нужно что-то вроде мегаменю с вкладками.
Со многими из этих подключаемых модулей вы обнаружите, что их названия довольно просты и точно скажут вам, что они делают. Плагин Responsive Menu — один из них, поскольку он превращает ваше текущее меню в красивое, удобное для мобильных устройств.Такой плагин можно использовать, если вы покупаете тему WordPress и понимаете, что мобильное меню не так уж и хорошо.
С другой стороны, возможно, вы даже работаете со старой темой, которая изначально не имела адаптивного меню.
Отзывчивое меню плагина
Плагин Responsive Menu устраняет любые проблемы, которые могут возникнуть с дизайном, поскольку конструктор визуален, и нет необходимости использовать код или нанимать разработчика. У него есть бесплатная версия с основными функциями, такими как анимация меню и подменю.
Чтобы получить более продвинутые инструменты, обновите до премиум-версии по цене от 19,99 долларов в год.
Лучшие возможности
- Прекрасная отправная точка для создания адаптивного меню с более чем 150 настраиваемыми параметрами.
- Вы можете настроить множество элементов, например текст, цвет рамки и фон.
- Загрузите изображения для использования в качестве фоновых фотографий.
- Вы можете создавать свои собственные пользовательские триггеры меню.
- Можно загружать другие визуальные элементы, например логотипы и значки.
- Премиум-версия поддерживает анимацию каждого отдельного пункта меню.
- Непрозрачность цвета настраивается.
- Включите строку заголовка для объявлений или продаж.
Почему вам стоит выбрать адаптивное меню?
Если вас не устраивает текущий вид меню на мобильных устройствах, подумайте о подключаемом модуле Responsive Menu. Многие разработчики тем заявляют, что их темы адаптивны, но я видел, как многие меню ужасно выглядят на телефоне или планшете.Этот плагин — доступный способ полностью изменить ваше меню.
3. Адаптивное меню WP
Плагин WP Responsive Menu очень похож на плагин Responsive Menu, который мы описали выше. Оба варианта стоит протестировать, если вы хотите поменять местами свое текущее меню и убедиться, что оно хорошо реагирует на него. Это также сводится к личным предпочтениям, поскольку этот плагин имеет различные анимации, значки и другие элементы, которые вы можете предпочесть плагину Responsive Menu.
Плагин WP Responsive Menu
В целом, плагин WP Responsive Menu имеет достойную бесплатную версию с такими функциями, как красивые адаптивные шаблоны и поддержка добавления вашего логотипа.
Обновление до версии Pro обойдется вам в 25 долларов за один сайт, но оно предоставляет несколько замечательных функций, таких как интеграция с WooCommerce, отображение значков социальных сетей и поддержка шрифтов Google.
Лучшие возможности
- Плагин превращает ваше текущее меню в красивое слайд-меню без особых усилий.Это займет всего несколько минут. Все меню также отзывчивы.
- Он имеет несколько бесплатных визуальных опций, таких как возможность добавления некоторых значков, а также вашего логотипа.
- Вы можете скрыть любые нежелательные или загромождающие элементы меню, когда оно переходит в адаптивный режим.
- Открытие и закрытие меню выполняется с помощью простых движений вместо того, чтобы нажимать меньшие кнопки.
- Вы можете обновить, чтобы получить поддержку кнопок социальных сетей в вашем меню.
- Включите строку поиска в ваше меню.
- Свяжите меню с WooCommerce, чтобы отображать свои продукты и категории.
Почему вам следует рассмотреть адаптивное меню WP?
Плагин WP Responsive Menu — хорошее решение для тех, кто хочет иметь отличное мобильное меню без лишних хлопот, связанных с дизайном. Он также имеет некоторые бесплатные визуальные функции для таких вещей, как логотипы и значки.
С WP Mobile Menu мы подошли к еще одному варианту превращения вашего обычного меню WordPress в более привлекательное решение для мобильных интерфейсов.Еще раз протестируйте все плагины «мобильного меню», чтобы убедиться, что вы найдете свой любимый.
Плагин WP Mobile Menu
В этом, в частности, есть некоторые интересные дополнительные функции, такие как скользящие меню, раздел об авторских правах и баннер заголовка. Вы даже можете импортировать или экспортировать свои меню для использования в других местах.
Бесплатная версия не так уж и плоха, но мы считаем, что настоящая ценность — это премиум-версия. К сожалению, это периодические расходы в размере 4,99 доллара в месяц, но это может окупиться для некоторых компаний, которым нужны такие вещи, как альтернативные меню на каждой странице.Вы также можете выбрать план WooCommerce за 7,99 долларов в месяц для некоторых потрясающих меню электронной коммерции.
Лучшие возможности
- Возможность обновления подключаемого модуля для включения широкого спектра инструментов WooCommere, таких как ссылки на учетные записи в скользящей корзине, фильтр мобильных продуктов и значок корзины меню.
- Фоновые изображения для вашего меню.
- Параметры для скрытия определенных элементов вашего меню при отображении в мобильном интерфейсе.
- Премиум-инструменты для добавления меню нижнего колонтитула, баннеров заголовка и более 2000 значков.
- Инструменты для импорта и экспорта ваших меню на другие веб-сайты и с них.
Почему вам стоит выбрать мобильное меню WP?
Рассмотрите плагин WP Mobile Menu, если вам нужно новое адаптивное меню с некоторыми уникальными функциями для электронной коммерции и визуальных эффектов.
Плагин QuadMenu создает мегаменю и легко интегрирует его в вашу текущую тему. Доступно несколько типов меню, включая мегаменю, карусель и меню с вкладками.
WordPress Mega Menu — плагин QuadMenu
Визуальная настройка является ключевой для этого плагина, поскольку вы можете настраивать параметры цветов, шрифтов и элементов меню, видя изменения прямо перед собой.Этот визуальный редактор более продвинутый, чем обычная панель инструментов меню WordPress и даже некоторые другие плагины в этом списке.
Бесплатная версия имеет приличный список функций, некоторые из которых включают несколько местоположений меню, поддержку дочерних тем, а также меню значков и тележек. Чтобы добавить дополнительные меню, такие как вкладки, логин и социальные меню, обновите версию до версии Pro за единовременную плату в размере 15 долларов. Вы можете выбрать один из более дорогих планов, если вам нужен плагин на большем количестве веб-сайтов.
Лучшие возможности
- Интеграция меню, которая может выполняться вручную или автоматически с помощью плагина.
- Разместите свое меню в нескольких различных областях вашего веб-сайта.
- Плагин позволяет создавать больше, чем просто мегаменю, включая меню значков, поиска, корзины, вкладок, входа в систему, социальных сетей и меню регистрации.
- Создавайте неограниченное количество тем меню для своих веб-сайтов.
- Предусмотрено множество альтернативных форматов, таких как липкие меню или мегаменю вне холста.
- Вы можете добавить немного веселья в свое меню, используя шрифты Google или выпадающую анимацию.
- Все наиболее распространенные макеты для меню уже разработаны, поэтому их можно быстро интегрировать с вашей текущей темой.
- Редактор перетаскивания намного проще в использовании, чем обычная область меню WordPress.
- Все меню отлично смотрятся на мобильных устройствах.
Почему вам стоит рассмотреть мега-меню WordPress — QuadMenu?
Плагин QuadMenu имеет наибольший смысл, если вам нужен широкий выбор пунктов меню. Это не только для мегаменю, поэтому, если вы планируете создать другие меню, например карусель или социальное меню, подумайте об этом как о лучшем решении. Кроме того, вы получаете премиум-версии на всю жизнь.
Некоторые плагины меню доступны только в качестве премиальных покупок. В этом есть как преимущества, так и недостатки. Плохо то, что вы не можете протестировать его с помощью бесплатной версии, а некоторым компаниям могут не понадобиться все расширенные функции. Однако обычно это также означает низкую единовременную плату за установку плагина, на которую вы не можете жаловаться. (Ах да, и вы обычно получаете гораздо лучшую службу поддержки).
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасUberMenu — плагин WordPress Mega Menu
UberMenu — это высоко оцененное решение, обеспечивающее потрясающее мегаменю для всех типов устройств.В этих меню могут быть большие изображения, товары и списки ваших категорий. Доступны гибкие макеты для создания чего угодно, от меню с вкладками до чего-то более наглядного. Что замечательно в UberMenu, так это то, что оно включает расширенный контент и функции, но для того, чтобы в этом разобраться, не требуется особого ума.
Плагин стоит 21 доллар на торговой площадке CodeCanyon, и это единовременная плата, если вы не продолжите платить за поддержку клиентов.
Лучшие возможности
- Вы можете быстро и легко добавлять изображения в свои меню, извлекая из избранных изображений или загружая их со своего компьютера.
- Создавайте сложные и красивые меню с помощью визуальной системы на основе сетки.
- Плагин поддерживает некоторый чрезвычайно сложный контент, такой как карты, панели поиска и контактные формы. Вы даже можете реализовать свой собственный код, чтобы показать все, что вы хотите.
- В визуальном настройщике имеется более 50 параметров стиля, которые можно настроить, включая заголовки и интервалы.
- Генератор динамического меню создает для вас все меню, вытягивая такие вещи, как сообщения и страницы.
- Сохранение AJAX гарантирует, что вы никогда не потеряете свою работу.
- Вы можете легко организовать большую коллекцию пунктов меню на вкладках.
Почему вам стоит рассмотреть UberMenu — плагин WordPress Mega Menu?
UberMenu очень пригодится тем, кто хочет сделать уникальное меню. Пользовательский HTML, шорткоды и виджеты помогают добавлять что угодно, от карт в контактные формы. Вы могли бы честно добавить в свое меню все, что угодно.
Нам также нравится плагин для тех, кто хочет автоматически создавать пункты меню — например, из ваших сообщений в блоге.
7. Плагин меню WordPress — адаптивное меню Superfly
Плагин Superfly Responsive Menu продается на CodeCanyon по цене 26 долларов. Еще раз, мы продолжаем видеть, что плагины меню не такие уж и дорогие, но они потенциально могут превратить вашу навигацию в нечто действительно особенное.
Плагин Superfly Responsive Menu
Чем Superfly отличается от других? Это специально для создания вертикальных меню. И они красивые.
Некоторые боковые меню имеют более уникальный перекошенный дизайн, чтобы помочь вашей компании выделиться.Вы можете добавлять такие элементы, как кнопки и изображения социальных сетей, а также предлагать полноэкранный режим, который может появиться, когда кто-то его запросит. Многие триггеры могут быть изменены на бэкэнде, поэтому вы можете сделать так, чтобы ваше меню выполняло многие действия, такие как отправка контента, прокрутка и многое другое.
Лучшие возможности
- Вы можете переключить любые скучные меню в вашей теме прямо на забавное, творческое вертикальное меню.
- Добавьте фоновое изображение в меню, но при этом кнопки меню будут отображаться.
- Создайте панель значков, которая больше похожа на небольшое ненавязчивое меню приложения.
- Предоставьте пользователям доступ к полноэкранному меню, чтобы вы не потеряли их внимание.
- Используйте встроенную библиотеку значков, чтобы добавить некоторые визуальные элементы в меню.
- Включено довольно много режимов меню, таких как скользящее, статическое, компактное и перекошенное меню.
- Области содержимого можно настроить с помощью пользовательского кодирования или коротких кодов.
- Функция плавной прокрутки включена для тех одностраничных веб-сайтов, для которых требуется постоянная навигация.
- Анимации, которые поставляются с плагином, основаны на CSS3, и они выглядят действительно красиво по сравнению с некоторыми другими анимациями, которые мы тестировали.
Почему вам стоит рассмотреть плагин WordPress Menu — адаптивное меню Superfly?
Плагин Superfly предназначен для владельцев бизнеса, которые копаются в вертикальном меню. Если это ваш стиль, это один из самых простых способов добиться этого. Это особенно полезно, если ваша текущая тема этого не поддерживает.
Я склонен думать, что вертикальное меню более игривое и креативное, поэтому я, скорее всего, порекомендую его таким компаниям или частным лицам.
8. Главное меню Mega
Плагин Mega Main Menu стоит 16 долларов на CodeCanyon, что делает его одним из самых дешевых вариантов премиум-класса в этом списке. Это один из наших любимых плагинов меню, поскольку он позволяет добавлять несколько типов визуальных элементов из раскрывающихся списков. У вас также есть неограниченное количество цветов на выбор, что означает, что вы можете оформить свое меню в соответствии с текущим веб-сайтом.
Плагин Mega Main Menu
Одна из причин, по которой мне нравится этот плагин, заключается в том, что разработчики предоставляют вам демонстрационную панель инструментов, чтобы вы могли протестировать и посмотреть, нравится ли вам интерфейс.Измените расположение значков, попробуйте разные цвета и загрузите свои собственные изображения для брендинга. Вы действительно можете составить собственное меню из этой демонстрации и посмотреть, подходит ли оно для вашей компании.
Лучшие возможности
- Создавайте липкие меню одним нажатием кнопки.
- Создавайте красивые выпадающие меню, не тратя много времени.
- Вы можете добавлять изображения, логотипы и значки.
- Выберите один из десяти различных раскрывающихся форматов, таких как ссылки, виджеты или шорткоды.
- Неограниченное количество цветов и коллекция шрифтов Google Fonts позволяют полностью настроить.
- Вы даже получаете доступ к более чем 1600 векторным иконкам.
Почему вам стоит выбрать главное меню Mega?
Этот плагин выглядит как отличный выбор для тех, кто хочет плагин премиум-класса, но хочет немного сэкономить.
Он также работает достаточно хорошо, если вы планируете использовать в меню такие визуальные элементы, как изображения и значки.
9. Меню героя
Hero Menu можно приобрести за 20 долларов, и оно дает вам доступ к красивому конструктору перетаскивания, полностью адаптивным шаблонам меню и довольно простым инструментам для создания мегаменю.Плагин предназначен для создания как простейших меню, так и самых больших мегаменю. Что замечательно, так это то, что вам не придется тратить слишком много времени на его выполнение.
Плагин Hero Menu
WooCommerce также может быть интегрирован с Hero Menu, что делает его довольно универсальным для продвижения ваших продуктов и категорий. Интуитивно понятный пользовательский интерфейс настроен как визуальный конструктор, помогающий вам при добавлении нового меню или пункта меню и предоставляющий все настройки прямо в одном месте.Это также конструктор с перетаскиванием, чтобы упростить задачу.
Лучшие возможности
- Hero Menu ссылается непосредственно на WooCommerce, чтобы раскрыть некоторые из наиболее важных элементов любого интернет-магазина (например, корзину покупок).
- Включите в свои продукты всевозможные элементы, такие как кнопки социальных сетей и изображения.
- Выберите из 60 предустановок цвета и широкий выбор шрифтов, чтобы ваше меню выглядело идеально.
- Конструктор мегаменю работает в интерфейсе перетаскивания с множеством настроек, которые вы можете проверить.
- Разместите свое меню в любом месте веб-сайта. Также есть поддержка вертикальных меню.
- Плагин адаптивен и имеет «залипающий» пункт меню, если он вам нужен.
- Имеется большая библиотека иконок.
Почему вам стоит выбрать меню героя?
Если вам нравятся конструкторы с перетаскиванием, этот плагин предлагает лучший вариант в этом списке. Это также отлично подходит для пользователей WooCommerce, поскольку вы можете включать такие элементы, как ваша корзина покупок, в меню.
10.WP Мега Меню Pro
Вот еще одно решение с отличными отзывами, большим количеством продаж и списком функций, которое прекрасно выглядит по той цене, по которой оно продается: WP Mega Menu Pro. Цена в настоящее время составляет 19 долларов США, с возможностью продления поддержки клиентов.
Интерфейс и процесс создания меню чист, но я бы сказал, что он не так интуитивно понятен, как у конкурентов. Что замечательно в этом плагине, так это то, что он поставляется с набором виджетов для добавления модулей для контактной информации, списков продуктов и многого другого.
Плагин WP Mega Menu Pro
Меню также работает рука об руку с панелью инструментов меню по умолчанию, так что вы получаете преимущества визуального конструктора и то, к чему вы, возможно, уже привыкли. Что еще круто, WP Mega Menu Pro запускает вас с 10 шаблонов, многие из которых требуют лишь небольшой работы, чтобы запустить что-то красивое, например, полноценное мегаменю.
Лучшие возможности
- Десять предустановленных шаблонов позволяют создавать что угодно, от списков новостей до меню продуктов и магазинов до портфолио.
- Плагин предлагает как горизонтальные, так и вертикальные меню, и даже вертикальные поддерживают некоторые функции мегаменю.
- Настройте цвета, значки и шрифты, чтобы все соответствовало дизайну вашего веб-сайта.
- Добавьте вкладки в свое меню, чтобы втиснуть в меню больше информации и страниц.
- Вы получаете более 100 вариантов настройки.
- Липкое мегаменю прокручивается по мере того, как пользователь перемещается вниз по странице. Не все другие плагины мегаменю имеют липкие меню.
- Добавьте в свои меню некоторые уникальные функции, такие как кнопка регистрации или строка поиска. Плагин даже включает опции для WooCommerce и собственный логотип.
Почему вам стоит выбрать WP Mega Menu Pro?
Плагин WP Mega Menu Pro имеет один из самых длинных списков функций и инструментов настройки. Кроме того, шаблоны являются одними из самых красивых на рынке.
Мы рекомендуем это людям, которые хотят, чтобы в их плагин меню было всего понемногу.Вы получаете значки, шаблоны, шрифты, обложки, фоны и многое другое — и все это по разумной цене.
11. WP Mega Menu
WP Mega Menu предлагает интуитивно понятную систему перетаскивания для создания интерактивных меню навигации. Вы можете использовать различные значки виджетов, изображения и вкладки, чтобы создавать свои персонализированные меню, а благодаря настраиваемым цветам, шрифтам и атрибутам вы можете легко создавать различные стили.
Этот плагин помогает создать меню, которое привлекает посетителей, с возможностью включения в меню различного медиа-контента, такого как галерея, аудио, видео, значки.
Плагин WP Mega Menu
WP Mega Menu — это многофункциональный плагин для адаптивного мегаменю с бесплатной версией. Бесплатная версия доступна в каталоге плагинов WordPress, а версия WP Mega Menu pro поставляется с лицензионным тарифным планом, начиная с 29 долларов за лицензию на один сайт.
Лучшие возможности
- Гибкий инструмент перетаскивания.
- Структура строки-столбца для составления меню. Добавьте строки и предопределенные столбцы в
для создания макета меню. - Возможность добавлять продукты в свои меню для привлечения потребителей и увеличения количества потенциальных клиентов.
- Неограниченное количество пунктов меню и предлагает стильную и интерактивную многоуровневую навигацию
по вашему веб-сайту. - Предварительно определенные виджеты функций для использования в качестве пунктов меню.
- Анимационные эффекты.
- Полный контроль скорости реакции путем определения точки останова.
Почему вам стоит выбрать WP Mega Menu?
Если вы хотите создавать и управлять многослойными мегаменю, вам следует попробовать плагин WP Mega Menu.Сначала выберите бесплатную версию, если вас устраивают основные функции, или обновитесь до профессиональной, если вам нужны расширенные функции. WP Mega Menu также совместимо с большинством популярных тем на рынке, так что вам не стоит слишком об этом беспокоиться.
Вам нужно реализовать индивидуальное меню на своем сайте? Ознакомьтесь с этим списком лучших плагинов меню WordPress и выберите подходящий для себя! 🔖💪Нажмите, чтобы написать твитКакой из лучших плагинов меню WordPress подходит вам?
Некоторые из этих плагинов не помогут вашему сайту.Однако мы рассмотрели широкий спектр плагинов для меню, чтобы у каждого была возможность сделать свое меню красивым на всех устройствах.
Вот некоторые окончательные рекомендации:
- Max Mega Menu — подумайте об этом, если вам нужен надежный бесплатный плагин для меню.
- Адаптивное меню — Используйте этот плагин, если вам не нравится ваше текущее мобильное меню.
- Адаптивное меню WP — это тоже для дизайна мобильных меню, но это более быстрый процесс создания.
- WP Mobile Menu — это также плагин мобильного меню, но он лучше всего подходит для электронной коммерции.
- WordPress Mega Menu — QuadMenu — Рассмотрите этот плагин, если вам нужно несколько дизайнов меню, а не только мегаменю.
- UberMenu — плагин WordPress Mega Menu — Нам нравится этот плагин для создания автоматических меню, например, из ваших текущих сообщений в блоге.
- Плагин меню WordPress — Superfly Responsive Menu — Воспользуйтесь этим плагином, если вам нравятся вертикальные меню.
- Mega Main Menu — Отлично подходит для более дешевой премиальной версии мегаменю.
- Hero Menu — Воспользуйтесь этим плагином, если вам нужен лучший конструктор с перетаскиванием.
- WP Mega Menu Pro — Рассмотрите этот вариант, если вы хотите всего понемногу в одном пакете. Этот плагин можно считать лучшим по цене.
Вот и все! Если у вас есть какие-либо вопросы и / или комментарии о лучших плагинах меню WordPress, сообщите нам об этом ниже.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
WordPress Menus Руководство для начинающих Советы и хитрости
Вы хотите создать меню WordPress и не знаете, с чего начать?
Эта статья проливает свет на типы доступных меню, а также на имеющиеся в вашем распоряжении методы создания таких меню.
Но, обо всем по порядку:
Что вы можете включить в меню WordPress?
- стр. Вы можете добавить сюда страницы услуг, страницу «свяжитесь с нами», список блога и многое другое.
- сообщений. Это относится к статьям вашего блога.
- Пользовательские ссылки. Вы можете ссылаться на внешние страницы, на профили в социальных сетях, но вы также можете создавать якорные меню для одностраничных веб-сайтов. Это означает, что в тот момент, когда вы выбираете пункт меню, вы будете перенаправлены в этот конкретный раздел страницы.
Так мы организовали наш собственный сайт на WordPress.
- Категории блога
Типы меню WordPress
Определенно, горизонтальное меню является самым популярным, и на мобильных устройствах все мы узнаем гамбургер-меню, но какие еще есть варианты?
См. Ниже.
- Горизонтальное меню WordPress
Самый распространенный стиль меню навигации — горизонтальный текстовый.В этом меню навигации у вас есть список сайтов на главной странице.
Редко используемые вертикальные меню WordPress могут быть расположены слева или справа. Их самым большим недостатком является то, что они занимают важное место на экране.
Гамбургер-меню или трехстрочное меню — распространенное решение, которое часто встречается на мобильных устройствах для адаптивных веб-сайтов. При нажатии разворачивается традиционное меню. Это стильный и тонкий дизайн меню, который иногда используется на настольных компьютерах минималистскими веб-сайтами.Похоже, что Amazon тоже начал его использовать.
Прилипающая или фиксированная навигация означает, что меню не исчезает при прокрутке. Липкое меню сейчас очень модно. Я чувствую, что они улучшают взаимодействие с пользователем, устраняя ненужную прокрутку назад.
Когда есть больше страниц, которые вы хотите продемонстрировать, и их можно рассматривать как подтемы более крупной темы, вы можете структурировать меню в раскрывающемся формате.
Допустим, мы имеем дело с сайтом для ИТ-аутсорсинга.Меню может выглядеть так: Услуги, Отзывы, Портфолио, О нас, Контакты.
В нашем случае мы использовали крошечное раскрывающееся меню для документации службы поддержки и контактов.
В этой подробной статье блога мы рассмотрели тему раскрывающихся меню WordPress.
Мегаменю предлагают больше, чем выпадающее меню, и их часто можно увидеть на веб-сайтах электронной коммерции, которые имеют много опций (они похожи на выпадающие меню внутри других выпадающих меню :))).Их обратная сторона в том, что они могут быть подавляющими. Всегда спрашивайте себя, действительно ли вам нужно такое меню, или некоторые параметры фильтрации могут быть правильным решением. Кроме того, они могут быть действительно сложными на мобильных устройствах.
Теперь, когда вы определились со своими вариантами меню, давайте создадим его. Я составил список из 4 методов, выберите победителя! Если вас интересует конкретный метод, вы можете сразу перейти к нему, щелкнув заголовок ниже.
Как создать меню WordPress в классическом редакторе за 3 шага
Шаг 1. Создание простого меню WordPress в классическом редакторе
Перейдите в панель управления WordPress -> Внешний вид, затем выберите «Меню».
Теперь дайте ему имя и выберите «Создать меню».
Шаг 2: Добавьте элементы в меню WordPress с помощью классического редактора
Если вы ранее не создавали свои страницы WordPress, обязательно создайте их в разделе «Панель управления WordPress» -> «Страницы» -> «Добавить».
Затем все, что вам нужно сделать, это добавить желаемые страницы, сообщения, категории блога во вновь созданное меню.
Если вы хотите добавить новые страницы к существующему меню, вы можете выбрать его в меню «Редактировать меню».
Шаг 3: Выберите расположение меню в классическом редакторе
Моя текущая тема Colibri поддерживает 5 пунктов меню:
Большинство тем имеют похожие параметры. Просто назначьте свое меню тому месту, где вы хотите, чтобы оно отображалось. Это главное меню заголовка? Вы работаете над нижним колонтитулом?
После того, как вы выбрали свое местоположение, просто нажмите «Сохранить изменения», вернитесь в раздел «Редактировать меню» и нажмите «Сохранить меню».
Вот и все, ты жив!
Кусок торта, не правда ли?
Как создать меню WordPress в Настройщике за 3 шага
Еще одно меню для создания меню WordPress — это сделать в настройщике WordPress или в любом другом конструкторе WordPress.Не забывайте, что ваши возможности ограничены используемой темой.
Теперь выполните следующие шаги, чтобы создать меню WordPress.
В этом конкретном примере я использую тему Colibri и комбинацию Colibri Builder.
Если вам нравятся другие наглядные примеры, ознакомьтесь с нашим руководством ниже.
Шаг 1. Создание простого меню WordPress в настройщике WordPress
На панели инструментов WordPress перейдите в Внешний вид -> Настроить.В меню слева выберите «Меню».
В новом разделе вам необходимо:
- Назовите свое меню
- Выберите, где разместить меню. Это меню страницы, нижний колонтитул или верхний колонтитул?
После этого нажмите «Далее».
Шаг 2. Добавьте ссылки в меню WordPress с помощью настройщика WordPress
А вот и самое интересное: добавление страниц в меню WordPress.
Для этого нужно выбрать «Добавить элементы».
Появится новое меню с вашими опциями.
После того, как вы выбрали элементы, пора начинать!
«Опубликовать» — теперь ваша кнопка.
Шаг 3. Опубликуйте свое меню
Теперь кнопка «Опубликовать» — это ваша кнопка.
У вас также есть возможность сохранить меню для черновика или запланировать его на потом.
Аааи… готово.
Легко и просто.
Еще одна интересная особенность некоторых конструкторов WordPress.
У вас есть возможность добавлять готовые компоненты. Сразу после входа в настройщик вы увидите «+». В появившейся строке поиска в меню «Компоненты» введите «меню».
Просто перетащите желаемое меню и начните стилизовать его!
Как создать меню боковой панели и нижнего колонтитула WordPress с помощью виджетов
Меню боковой панели и нижнего колонтитула имеют разные цели.
На сайтах электронной коммерции левая боковая панель обычно используется для фильтрации.
В этом разделе блога я объясню, как можно настроить эти области.
Шаг 1. Перейдите в область виджетов WordPress
В панели управления WordPress перейдите в Внешний вид -> Виджеты.
Параметры виджета могут отличаться от темы к теме.
Слева вы увидите все доступные виджеты.
Если этого недостаточно, вы всегда можете установить плагин, который установит для вас новые виджеты.
Теперь с правой стороны вы увидите области, которые можно настроить, в данном конкретном случае у нас есть больше областей нижнего колонтитула, боковая панель страниц и область виджетов боковой панели.
Шаг 2. Перетащите виджеты в область виджетов
Допустим, вам нужен баннер с правой стороны, который будет использоваться для подписки на информационный бюллетень.
Какой виджет вам нужен? Связанный с подпиской. Если в вашей теме его нет, вам нужно найти плагин.
Поскольку мы используем Mailchimp в качестве инструмента для рассылки информационных бюллетеней, мы установили плагин, который позволяет нам интегрировать WordPress с Mailchimp. MC4WP — это название плагина.
Внутри плагина мы разработали нашу форму. Мы не использовали встроенные стили, а использовали собственный HTML-код и стили.
Плагин сделал доступным виджет «Форма регистрации Mailchimp».Все, что мне нужно было сделать, это перетащить его в область боковой панели и выбрать форму рассылки.
Когда вы посмотрите вверх, вы увидите правую боковую панель блога Colibri. Он содержит следующие виджеты:
- Панель поиска
- Раздел свежих сообщений
- Иконки социальных сетей — также развертываются через плагин
- Mailchimp Форма регистрации
- Custom HTML — мы использовали этот встроенный виджет для кодирования баннера
Как это выглядит в реальном блоге (просто посмотрите немного вправо 😜 👉).
Если вы хотите, чтобы ваше основное меню было справа, вам нужно будет создать его, как описано в разделе «Как создать меню WordPress в классическом редакторе за 3 шага».
Затем перейдите в раздел виджетов и перетащите виджет «Меню навигации» на свою боковую панель.
Теперь пора выбрать свое меню.
Важно: ваши изменения выполняются в реальном времени.
Виджет «Меню навигации» также можно добавить из областей виджетов настройщика.
Как создавать меню WordPress с помощью плагинов
И мы получили новейший метод добавления меню WordPress на ваш сайт.
Вам нужно запомнить одну вещь: чем больше плагинов вы добавите, тем медленнее будет работать веб-сайт.
Всегда спрашивайте себя, действительно ли этот плагин нужен.
Добавленная ценность этих плагинов заключается в гораздо большем количестве опций мультимедиа и эффектов, которые могут помочь вам создавать более привлекательные меню.
УберМеню.
С помощью UberMenu можно создавать гибкие настраиваемые меню.
От раскрывающихся, горизонтальных, вертикальных до мегаменю — вы можете создавать их все.
Доступно множество триггеров, также можно добавить собственный CSS.
Теперь вы всегда можете сравнить различные плагины меню на wordpress.org. Просто зайдите в плагины и введите «меню» в строке поиска. Вы увидите много вариантов, вы также можете проверить количество установок и обзоров.
Доступны всевозможные плагины меню WordPress. Если вы хотите создавать гамбургер-меню, для этого есть плагин. Хотите липкое меню? Для этого есть еще один плагин.
Как создавать липкие меню WordPress
Если вам повезет, ваша тема может поддерживать липкие меню.
Если нет, как я уже упоминал выше, всегда есть возможность использовать плагин для прикрепленного меню WordPress.
Но если вы занимаетесь CSS, вы можете легко написать небольшой код в меню «Внешний вид» -> «Настроить» -> «Пользовательский CSS».
Используя «Проверить элемент», вам нужно будет определить идентификатор вашего меню.
Тогда ваш код может выглядеть так:
Наиболее важные строки, которые необходимо добавить, — это строки с z-index: 9999 & position: fixed . Это те, которые влияют на липкость.
Остальная часть кода влияет только на стиль с точки зрения цвета, выравнивания, границ, размеров и т. Д.
Выводы
Это был длинный … как думаешь? Но это было для большего блага: чтобы вы поняли мельчайшие детали меню WordPress.
Рассказ можно продолжить с индивидуальным стилем, но я оставлю его на потом.
Давайте закончим все. Сегодня вы узнали:
- Что вы можете включить в меню WordPress: от страниц и сообщений до настраиваемых ссылок и категорий.
- Какие типы меню существуют, чтобы вы могли сделать более осознанный выбор.
- Как создать меню WordPress с помощью классического редактора, настройщика, виджетов WordPress, плагинов.
- Как создавать липкие / плавающие меню
Теперь, если вам понравилась эта статья, и вы хотите узнать больше о том, как создать веб-сайт на WordPress, обязательно подпишитесь на наш канал Youtube и подпишитесь на нас в Twitter и Facebook!
Вас обслужили
😉Алина — специалист по цифровому маркетингу, увлеченная веб-дизайном.Когда она не разрабатывает стратегию, она занимается фотографией, слушает подкасты по истории и психологии и играет со своими двумя собаками и кошкой.
.



 У меня есть 3…
У меня есть 3…