Адаптивное руководство по сетке макета для дизайнеров | ORIOL BANUS
Опубликовано в·
6 мин. Читать·
января 6, 2022Начните свой проект пользовательского интерфейса.
Точки останова Определение макетаЭто первая часть серии из двух статей. Вы можете найти вторую статью, Руководство по расстоянию для дизайнеров здесь.
Компоновка в основном означает расположение заранее определенных элементов, таких как изображения, текст и компоненты на экране . Макеты используют одинаковые элементы и интервалы, чтобы обеспечить согласованность между платформами и размерами экрана.
Мы хотим, чтобы макет имел следующие принципы:
- Сбалансированный: Используйте сетки для размещения визуальных элементов.
- Отзыв: Расположите визуальный элемент в зависимости от размера экрана.

- Стандартизированный: Используйте стандартизированные элементы, организованные в пространстве.
Адаптивная сетка позволяет динамически изменять макет в зависимости от размера экрана. Это также гарантирует единообразие макетов на всех страницах веб-сайта.
Определение сетки 8 пикселей
Лучше всего построить макет с сеткой 8 пикселей, геометрической основой всех визуальных элементов, включая типографику и иконографию. Мы рассмотрим эту 8-пиксельную сетку позже в другой статье.
Компоновка состоит из группы из столбцов , разделенных промежутками, которые называются желобами . Поля макета — это внешние поля сетки. Наконец, анатомия макета — это блоки контента, такие как заголовок, навигация или нижний колонтитул; содержимое может охватывать любое количество столбцов и изменять размер с сеткой.
Столбцы
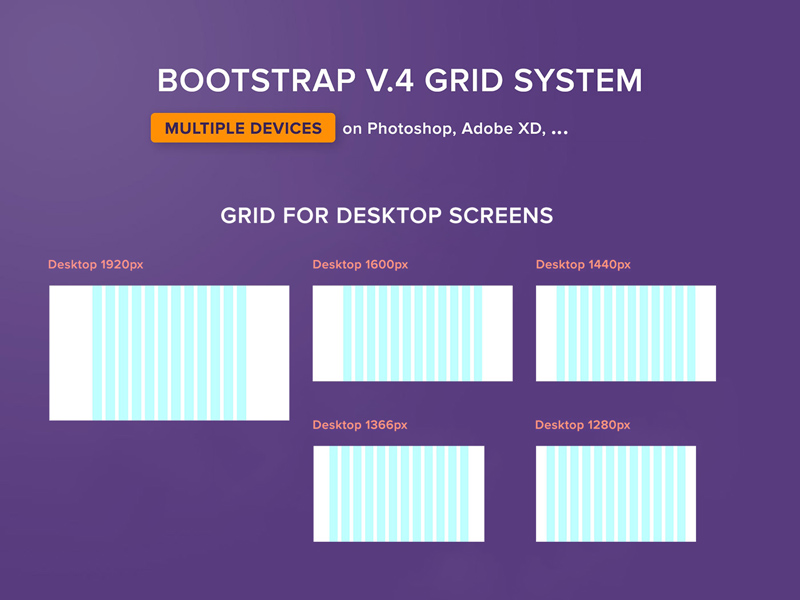
Столбцы В этой адаптивной сетке 12 или 4 столбца. Ширина столбцов зависит от размера сетки. Столбцы всегда выравниваются по центру экрана.
Ширина столбцов зависит от размера сетки. Столбцы всегда выравниваются по центру экрана.
- МОБИЛЬНЫЕ: 4 столбца: На экранах шириной от 320 до 655 пикселей имеется 4 столбца. Ширина столбцов меняется в зависимости от размера экрана.
- ПЛАНШЕТ И НАСТОЛЬНЫЙ КОМПЛЕКС: 12 столбцов: В адаптивной сетке на экранах, начиная с ширины 656 пикселей, имеется 12 столбцов. Ширина столбцов зависит от размера сетки.
Поля
Поля по бокамПоля сетки — это внешние поля сетки. Они могут быть такой же ширины, как желоба или больше. У нас есть два типа маржи: фиксированная или изменчивая.
Фиксированные и изменчивые поляФиксированные поля:
Поля на внешнем краю сетки имеют фиксированный размер в пределах контрольной точки, когда сетка является изменчивой.
Гибкие поля:
Когда мы сталкиваемся с фиксированной сеткой на экранах шириной более 1440 пикселей, мы будем использовать гибкие поля, то есть сетка всегда будет иметь ширину 1264 пикселей, а поля будут одинакового размера с обеих сторон, справа и слева. , и размер будет отличаться в зависимости от размера экрана.
, и размер будет отличаться в зависимости от размера экрана.
Пример расчета:
При размере экрана 1920 пикселей мы применим Фиксированную сетку 1264 пикселей. Свободное поле будет результатом деления размера экрана за вычетом фиксированного размера сетки: 1920–1264 пикселей = 656 пикселей. Затем нам нужно разделить результат на 2: 656/2=328px. Таким образом, мы добавим отступ в 328 пикселей с каждой стороны.
Желоба
Желоба разделяют колонныЖелоба — это промежутки между колоннами. Ширина поля — это фиксированные значения (8 пикселей, 16 пикселей или больше), основанные на контрольных точках.
Я рекомендую использовать 8px Gutter для экранов шириной от 320px до 655px, а 16px Gutter применяется для экранов от 656px и выше. Вы также можете использовать больший желоб для широких экранов.
Структура макета
Анатомия макета Области макета, содержащие содержимое. Области макета могут охватывать любое количество столбцов и изменять размер в соответствии с сеткой.
Области макета могут охватывать более 12 столбцов и изменять размер или оставаться фиксированными с сеткой. Я рекомендую использовать макет из 4 столбцов для небольших экранов (мобильных) и макет из 12 столбцов для стандартных экранов (планшетов и компьютеров).
Горизонтальная компоновкаМы можем использовать компоновку двумя разными способами: либо использовать все столбцы макета (связующий столбец) , либо мы можем использовать некоторые из столбцов (смещение) .
1. Компоновка связующих столбцов
В связующей модели мы используем все доступные столбцы и группируем их для создания групп «промежутков столбцов». Содержимое страницы охватывает 4 или 12 столбцов, используя все предоставленное пространство. Содержимое изменяет размер до тех пор, пока изменяется размер экрана.
Пример использования макета:
- МОБИЛЬНАЯ КОЛОННА РАЗМЕЩЕНИЕ 4/4: 1 колонка, состоящая из 4 колонок сетки.

- РАСПРЕДЕЛЕНИЕ КОЛОНН DESKTOP 6/12 : 2 колонки, составленные из 6 колонок сетки.
- РАСПРЕДЕЛЕНИЕ КОЛОНН DESKTOP ИЗ 4/12 : 3 колонки по 4 в каждой.
2. Смещенный макет
Смещенный макетСодержимое страницы не всегда должно занимать 12 столбцов; он может занимать меньшую область в центре страницы. В этом примере показана область макета сетки из 12 столбцов со смещением в 2 столбца с обеих сторон, в результате чего диапазон столбцов составляет 8,9.0003
Этот макет достаточно гибкий.
FluidГибкая сетка предназначена для веб-приложений, так как использует почти 100% ширины экрана (кроме полей). В пределах точки останова количество столбцов является постоянным, а размер блока масштабируется с размером экрана.
Применение:
Жидкая сетка будет использоваться для экранов шириной от 320 до 1440 пикселей.
Фиксированная
Фиксированная сетка имеет максимальную ширину . Ширина обеспечивает максимальную читаемость содержимого страницы на больших экранах и экранах высокой четкости.
Использование:
Фиксированная сетка будет использоваться для экранов размером более 1440 пикселей ; от этой ширины и выше мы будем использовать фиксированную сетку шириной 1264 пикселей.
ФиксированныйИспользуйте набор стандартных контрольных точек для сохранения целостности макета на экранах разных размеров.
Здесь я предлагаю таблицу, которую используют дизайнеры и фронтенд-инженеры для работы над сайтом. Вы можете изменить цифры в соответствии с потребностями вашего продукта, но имейте в виду стандартные размеры экрана.
Точки останова определяются как атрибуты минимальной ширины. Это означает, что размеры экрана между двумя определенными размерами точки останова будут наследовать все размеры точки останова меньшего размера.
- 12 Ширина столбцов является плавной и соответствует 8,33% ширины сетки.
- 4 Ширина столбцов изменчива и равна 25% ширины сетки.
Пример:
МакетыВнимательно изучив приведенную ниже таблицу, вы можете настроить свои файлы дизайна, чтобы они соответствовали ранее предложенным числам. Здесь вы можете увидеть пример страницы настроек макета на скетче для каждой точки останова, но вы можете сделать то же самое в Figma или любом другом программном обеспечении, с которым вы работаете.
Макет эскизаЭто макет, который я сделал для веб-сайтов и продуктов, над которыми я работаю; но это всего лишь пример, и вы можете изменить эту концепцию, чтобы адаптировать макет к своим дизайнерским интересам.
Я бы порекомендовал вам просмотреть хорошо документированные макеты других компаний. Вот список моих фаворитов:
- Bootstrap: https://getbootstrap.com/docs/4.0/layout/grid/
- Adobe: https://spectrum.adobe.