Вертикальное выравнивание по центру в Bootstrap 4
Важно! Вертикальный центр находится относительно высоты родителя
Если родительский элемент, который вы пытаетесь центрировать, не определен высота , ни одно из вертикальных центрирующих решений не будет работать!
Теперь перейдем к вертикальному центрированию в Bootstrap 4…
Вы можете использовать новые утилиты размера flexbox & , чтобы сделать container полноразмерными и display: flex . Эти параметры не требуют дополнительных CSS (за исключением того,что высота контейнера (ie:html, тело) должна быть 100% ).
Вариант 1 align-self-center на flexbox ребенка
<div>
<div>
I'm vertically centered
</div>
</div>
https://www.codeply.com/go/fFqaDe5Oey
Вариант 2 align-items-center на flexbox родителе (.row — это display:flex; flex-direction:row )
<div>
<div>
<div>
<div>
I'm vertically centered
</div>
</div>
</div>
</div>

https://www.codeply.com/go/BumdFnmLuk
Вариант 3 justify-content-center на flexbox родителе (.card — это display:flex;flex-direction:column )
<div>
<div>
<div>
<div>
<div>
...card content...
</div>
</div>
</div>
</div>
</div>
Подробнее о вертикальном центрировании Bootstrap 4
Теперь, когда Bootstrap 4 предлагает flexbox и другие утилиты, есть много подходов к вертикали выравнивание. http://www.codeply.com/go/WG15ZWC4lf
1-Вертикальный Центр С Использованием Автоматических Полей:
Еще один способ вертикального центра-использовать my-auto . Это позволит центрировать элемент в его контейнере. Например, h-100 делает строку полной высоты, а my-auto будет вертикально центрировать столбец col-sm-12 .
<div>
<div>
<div>Card</div>
</div>
</div>
Вертикальный Центр С Использованием Auto Margins Demo
my-auto представляет поля на вертикальной оси y и эквивалентно:
margin-top: auto; margin-bottom: auto;
2-вертикальный центр с Flexbox:

Так как загрузчик 4 .row сейчас display:flex вы можете просто использовать align-self-center на любой столбец по вертикали в центре…
<div>
<div>
<div>
Center
</div>
</div>
<div>
<div>
Taller
</div>
</div>
</div>
или используйте align-items-center на всем .row , чтобы выровнять по вертикали все col-* в строке…
<div>
<div>
<div>
Center
</div>
</div>
<div>
<div>
Taller
</div>
</div>
</div>
Вертикальный Центр Колонны Разной Высоты Демо
Увидеть этот Q/A в центре, но поддержание одинаковой высоты
3-Вертикальный Центр С Использованием Дисплея Utils:
Bootstrap 4 имеет отображение utils , которые могут быть использованы для display:table, display:table-cell, display:inline и т.д.. Они могут быть использованы с помощью утилит вертикального выравнивания для выравнивания встроенных, встроенных блоков или элементов ячеек таблицы.
<div>
<div>
<div>
I am centered vertically
</div>
</div>
</div>
Вертикальный Центр С Использованием Демонстрационного
Еще много примеров
Вертикальное центральное изображение в <div>
Вертикальный центр .row в .container
Вертикальный центр и дно в <div>
Вертикальный центр ребенок внутри родителя
Вертикальный центр полном экране
Важно! Я уже говорил о росте?
Помните, что вертикальное центрирование происходит относительно высоты родительского элемента. Если вы хотите сосредоточиться на всей странице, в большинстве случаев это должно быть ваше CSS…
body,html {
height: 100%;
}
Или используйте min-height: 100vh на parent/container., если вы хотите центрировать дочерний элемент внутри родительского. Родитель должен иметь определенную высоту .
Также видеть:
Вертикальное выравнивание в bootstrap 4
Текст. Утилиты · Bootstrap. Версия v4.1.3
Документация и примеры для обычных текстовых утилит для управления выравниванием, обертыванием, весом и тому подобное.
Выравнивание текста
Выравнивайте текст в соответствии с обновляющимся выравниванием компонентов с помощью классов выравнивания.
Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
<p>Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>
For left, right, and center alignment, responsive classes are available that use the same viewport width breakpoints as the grid system.
Выровненный слева текст для всех размеров видовых экранов.
Выровненный по центру текст для всех размеров видовых экранов.
Выровненный справа текст во всех размерах видового экрана.
Выровненный слева текст для экрана размера SM (small) или более широкого.
Выровненный слева текст для экрана размера MD (medium) или более широкого.
Выровненный слева текст для экрана размера LG (large) или более широкого.
Выровненный слева текст для экрана размера XL (extra-large) или более широкого.
<p>Выровненный слева текст для всех размеров видовых экранов.</p>
<p>Выровненный по центру текст для всех размеров видовых экранов.</p>
<p>Выровненный справа текст во всех размерах видового экрана.</p>
<p>Выровненный слева текст для экрана размера SM (small) или более широкого.</p>
<p>Выровненный слева текст для экрана размера MD (medium) или более широкого.</p>
<p>Выровненный слева текст для экрана размера LG (large) или более широкого.</p>
<p>Выровненный слева текст для экрана размера XL (extra-large) или более широкого.</p> Обертка текста и оверфлоу
Предотвращайте оборачивание текста с помощью класса .text-nowrap.
Этот текст должен выходить за текст родительского элемента.
<div>
Этот текст должен выходить за текст родительского элемента.
</div>Для более длинного контента вы можете добавить класс display: inline-block или display: block.
Praeterea iter est quasdam res quas ex communi.
Praeterea iter est quasdam res quas ex communi.<!-- Block level -->
<div>
<div>
Praeterea iter est quasdam res quas ex communi.
</div>
</div>
<!-- Inline level -->
<span>
Praeterea iter est quasdam res quas ex communi.
</span>Трансформация текста
Трансформируйте текст в компонентах с помощью классов заглавных букв.
Текст в нижнем регистре.
Текст в верхнем регистре.
разноРеГиСТровый текст.
<p>Текст в нижнем регистре.</p>
<p>Текст в верхнем регистре.</p>
<p>разноРеГиСТровый текст.</p> Заметьте, что text-capitalize меняет лишь первую букву каждого слова, оставляя регистр других неизменным.
Жирность текста и курсив
Изменяйте толщину и курсивность текста.
Жирный текст.
Нормальный текст.
Легкий текст.
Курсивный текст.
<p>Жирный текст.</p>
<p>Нормальный текст.</p>
<p>Легкий текст.</p>
<p>Курсивный текст.</p>Моноширинный текст (ширина каждого символа одинакова)
Измените выделение на наш моноширинный стек с помощью .text-monospace.
Это моноширинный текст
<p>Это моноширинный текст</p>Bootstrap вертикальное выравнивание различными способами
Доброго времени суток всем, кто желает найти то уникальное решение проблемы выравнивания текста. Так как проблем с горизонтальным выравниванием практически не бывает, то текущая статья посвящается разбору темы «Bootstrap вертикальное выравнивание».
Я расскажу, с помощью каких приемов можно выровнять контент по центру и приведу конкретные примеры кода. Поехали!
Способ 1. Нарисовать сетку
Для того чтобы выровнять по вертикали текстовый контент блоков, можно воспользоваться плагином фреймворка Bootstrap 3–
Итак, в качестве примера я напишу небольшую программу, в которой мне необходимо расположить блок посредине веб-страницы и при этом центрировать его содержимое.
Вот такой код необходимо разместить в теге <body>:
1 2 3 4 5 6 7 | <div>
<div>
<div>
<p>Здесь расположено очень содержательное предложение! А это второе не менее увлекательное предложение.</p>
</div>
</div>
</div> |
<div> <div> <div> <p>Здесь расположено очень содержательное предложение! А это второе не менее увлекательное предложение.</p> </div> </div> </div>
Если вы не изучали плавающие сетки фреймворка, то в этом абзаце я расскажу, за что отвечают перечисленные классы.
Итак, .row создает строку, а в ней при помощи класса .col- X-Y объявляются колонки, а точнее ячейки. X отвечает за тип экрана, который определяется при помощи одного из четырех встроенных классов.
Я указал класс xs, который отвечает за мобильные устройства. А Y сообщает сколько колонок из общего числа (т.е. 12, так как это максимальное число) выделится под данный блок. Если же вам не нужно заполнять все пространство колонками, как и в моем примере, то можно воспользоваться специальным элементом col- X- offset-Y. Он задает отступы.
Далее прикрепленный ниже код стоит прописать в хедере страницы после скриптов:
1 2 3 4 5 6 | <style>
.main {
background-color: orange;
padding: 45px;
}
</style> |
<style> .main { background-color: orange; padding: 45px; } </style>
Способ 2. Задействовать межстрочный интервал
Если вам необходимо вертикально выровнять только одну строку, например, заголовок, то можно воспользоваться свойством line-height. Он отвечает за интервал между строками.
Почему я сказал только за одну строку? Все просто. Потому что последующие строки будут расположены на расстоянии от предыдущей на указанное число пикселей в этом параметре. В таком случае общий вид элемента будет не самый презентабельный.
В html-разметку вставьте:
1 2 3 4 5 | <div>
<div>
<h2>Внимание заголовок!</h2>
</div>
</div> |
<div> <div> <h2>Внимание заголовок!</h2> </div> </div>
А в стилях укажите:
.parent { background-color: orange; }
.child {
line-height: 120px;
}
Способ 3. Обратиться за помощью к табличным представлениям
Для решения проблемы с вертикальным выравниванием содержимого сайтов многие разработчики обращаются к данному способу. Он подразумевает под собой представление выбранных объектов в качестве таблицы.
Для этого необходимо в родительском элементе указать значение свойства display равным table. А после дочерние элементы как бы поместить в созданную таблицу, т.е. в аналогичном свойстве задать значение равным table-cell. В этом случае становится возможным использовать vertical-align, что дословно и переводится как «вертикальное выравнивание».
Давайте разберем подробнее на примере кода. В гипертекстовой разметке я написал:
1 2 3 4 5 | <div>
<div>
<h4>В этом оранжевом блоке, выступающим в качестве ячейки таблицы, написано очень длинное предложение с двумя запятыми и одним восклицательным знаком!</h4>
</div>
</div> |
<div> <div> <h4>В этом оранжевом блоке, выступающим в качестве ячейки таблицы, написано очень длинное предложение с двумя запятыми и одним восклицательным знаком!</h4> </div> </div>
Перейдем к стилям.
1 2 3 4 5 6 7 8 9 10 11 | .parent {
background-color: orange;
width:100%;
display: table;
height:150px;
}
.child {
display: table-cell;
text-align:center;
vertical-align: middle;
} |
.parent { background-color: orange; width:100%; display: table; height:150px; } .child { display: table-cell; text-align:center; vertical-align: middle; }
Благодаря данному способу реализуется динамическое выравнивание содержимого. Т.е. вы можете изменять значение высоты и при этом текст всегда будет располагаться посредине блока.
Однако есть небольшое НО. Если вам нужно верстать веб-приложение для старых версий Internet Explorer, то такой способ не сработает.
Теперь вы знаете три самых распространенных и наиболее универсальных способа выравнивания контента по вертикали. Однако не останавливайтесь на этом и экспериментируйте. Может быть вы найдете свое решение данной проблемы.
Буду признателен, если вы подпишитесь на обновления моего обучающего блога и расскажите о нем свои знакомым и коллегам. Удачного дня! Пока-пока!
С уважением, Роман Чуешов
Загрузка…Прочитано: 572 раз
Bootstrap 3 и 4 позиционирование, выравнивание элементов
При работе с bootstrap 3 я использую позиционирование сеткой (таблицей), об этом в начале статьи.
А в bootstrap 4 используется новый режим flexbox, но основные приёмы работы с сеткой остались с небольшими изменениями об этом в середине статьи.

Код скрина выше выглядит следующим образом:
<div> <div> <div> <div> <h5>DESIGN</h5> <p>…</p> </div> </div> <div> <div> <h5>REENGINEERING</h5> <p>…</p> </div> </div> </div> <div> <div> <div> <h5>SUPPORT</h5> <p>…</p> </div> </div> <div> <div> <h5>INSTRUMENTS</h5> <p>…</p> </div> </div> </div> </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<div> <div> <div> <div> <h5>DESIGN</h5> <p>…</p> </div> </div> <div> <div> <h5>REENGINEERING</h5> <p>…</p> </div> </div> </div> <div> <div> <div> <h5>SUPPORT</h5> <p>…</p> </div> </div> <div> <div> <h5>INSTRUMENTS</h5> <p>…</p> </div> </div> </div> </div> |
- Класс row задает расположение блоков в виде одной строки;
- Строка в bootstrap содержит максимум 12 столбцов;
- Класс col-ml-4 задает столбец строки, где
- col (column) — столбец строки;
- md — идентификатор устройства, bootstrap разделил все устройства на 4 группы в зависимости от ширины экрана;
- 4 — количество условных единиц(столбцов) ширины будет занимать блок, из 12. То есть div с классом col-ml-4 займет 1/3 ширины экрана устройства шириной от 992 пикселей;
Типы классов устройств
- col-xs-*: для устройств с шириной экрана меньше 768 пикселей;
- col-sm-*: для устройств с шириной экрана от 768 пикселей и выше;
- col-md-*: для устройств с шириной экрана от 992 пикселя и выше;
- col-lg-*: для устройств с шириной экрана от 1200 пикселей и выше;
Как видно из примера выше я использовал сразу три класса одновременно для более детального отображения на различных устройствах
<div>
<div> |
Так же как видно из кода я использовал разные значения столбцов для разных устройств — главное что бы в общем было 12 единиц. Мы можем задавать любую другую ширину для каждого устройства:

Отступы
Классы col-md(sm|lg)-offset-* задают смещение относительно левого блока или начала строки в условных единицах
<div> <div> <h3>Левый блок</h3> <p>…</p> </div> <div> <h3>Правый блок</h3> <p>…</p> </div> </div>
<div> <div> <h3>Левый блок</h3> <p>…</p> </div> <div> <h3>Правый блок</h3> <p>…</p> </div> </div> |
Класс col-md-offset-4 будет смещать правый блок на 4 условных единицы вправо:

Некоторые примеры по использованию смещения:

Порядок столбцов
С помощью классов col-md(sm|lg)-push-* и col-md(sm|lg)-pull-* мы можем переопределить порядок блоков в строке. Например, класс col-md-push-4 сдвигает блок на четыре единицы вправо от текущего положения. И наоборот, класс col-md-pull-4 сдвигает блок влево от текущей позиции. Так, предыдущий пример со смещением мы могли бы переписать таким способом:
<div> <div> <h3>Левый блок</h3> <p>…………….</p> </div> <div> <h3>Правый блок</h3> <p>…………….</p> </div> </div>
<div> <div> <h3>Левый блок</h3> <p>…………….</p> </div> <div> <h3>Правый блок</h3> <p>…………….</p> </div> </div> |
Либо изменить порядок следования блоков и получить тот же результат
<div> <div> <h3>Левый блок</h3> <p>…………….</p> </div> <div> <h3>Правый блок</h3> <p>…………….</p> </div> </div>
<div> <div> <h3>Левый блок</h3> <p>…………….</p> </div> <div> <h3>Правый блок</h3> <p>…………….</p> </div> </div> |
в последнем примере правый блок сместится влево на четыре единицы, а левый блок — вправо на 8 единиц.
Режим flexbox позволяет макету автоматически вычислять размер каждой колонки.
<div> <div> <div> половина </div> <div> половина </div> </div> <div> <div> Одна третья </div> <div> Одна третья </div> <div> Одна третья </div> </div> </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div> <div> <div> половина </div> <div> половина </div> </div>
<div> <div> Одна третья </div> <div> Одна третья </div> <div> Одна третья </div> </div> </div> |
Безразмерные колонки в сетке flexbox будут поровну делить доступное пространство, всегда заполняя весь ряд.
Можно указать размер для одной колонки, а остальные колонки равномерно распределят оставшееся пространство между собой. Укажем размер у среднего блока. Остальные распределятся поровну.
<div> <div> <div> (12 — 6) / 2 = 3 </div> <div> 6 колонок </div> <div> (12 — 6) / 2 = 3 </div> </div> <div> <div> </div> <div> 5 колонок </div> <div> </div> </div> <div> <div> </div> <div> 4 колонки </div> <div> </div> </div> </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<div> <div> <div> (12 — 6) / 2 = 3 </div> <div> 6 колонок </div> <div> (12 — 6) / 2 = 3 </div> </div>
<div> <div>
</div> <div> 5 колонок </div> <div>
</div> </div>
<div> <div>
</div> <div> 4 колонки </div> <div>
</div> </div> </div> |
Используя классы col-{breakpoint}-auto, можно создать блок, размер которого будет определяться его содержимым. Также для блока можно задать классы горизонтального выравнивания. В этом случае общий ряд будет сжат до необходимых размеров.
<div> <div> <div> 1 of 3 </div> <div> Слово </div> <div> 3 of 3 </div> </div> <div> <div> 1 of 3 </div> <div> Два слова </div> <div> 3 of 3 </div> </div> <div> <div> 1 of 3 </div> <div> Здесь три слова </div> <div> 3 of 3 </div> </div> </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<div> <div> <div> 1 of 3 </div> <div> Слово </div> <div> 3 of 3 </div> </div>
<div> <div> 1 of 3 </div> <div> Два слова </div> <div> 3 of 3 </div> </div>
<div> <div> 1 of 3 </div> <div> Здесь три слова </div> <div> 3 of 3 </div> </div> </div> |
Можно оставить стандартное поведение, не сжимая общую ширину.
<div> <div> <div> 1 of 3 </div> <div> Два слова </div> <div> 3 of 3 </div> </div> </div>
<div> <div> <div> 1 of 3 </div> <div> Два слова </div> <div> 3 of 3 </div> </div> </div> |
Вы можете использовать опорные точки для точного задания размеров колонок. В остальных случаях можно ограничиться классами col и col-*.
<div> <div>col</div> <div>col</div> <div>col</div> <div>col</div> </div> <div> <div>col-8</div> <div>col-4</div> </div>
<div> <div>col</div> <div>col</div> <div>col</div> <div>col</div> </div> <div> <div>col-8</div> <div>col-4</div> </div> |
Из стопки в ряд
Используя классы col-sm-*, вы можете создать базовую сеточную систему, которая разместит блоки в виде стопки на телефонах, а затем будет выводить блоки в один ряд.
<div> <div>col-sm-8</div> <div>col-sm-4</div> </div> <div> <div>col-sm</div> <div>col-sm</div> <div>col-sm</div> </div>
<div> <div>col-sm-8</div> <div>col-sm-4</div> </div> <div> <div>col-sm</div> <div>col-sm</div> <div>col-sm</div> </div> |
Смешиваем все классы
Можете комбинировать все классы, как вам нужно.
<!— Stack the columns on mobile by making one full-width and the other half-width —> <div> <div>.col .col-md-8</div> <div>.col-6 .col-md-4</div> </div> <!— Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop —> <div> <div>.col-6 .col-md-4</div> <div>.col-6 .col-md-4</div> <div>.col-6 .col-md-4</div> </div> <!— Columns are always 50% wide, on mobile and desktop —> <div> <div>.col-6</div> <div>.col-6</div> </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!— Stack the columns on mobile by making one full-width and the other half-width —> <div> <div>.col .col-md-8</div> <div>.col-6 .col-md-4</div> </div>
<!— Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop —> <div> <div>.col-6 .col-md-4</div> <div>.col-6 .col-md-4</div> <div>.col-6 .col-md-4</div> </div>
<!— Columns are always 50% wide, on mobile and desktop —> <div> <div>.col-6</div> <div>.col-6</div> </div> |
Вертикальное выравнивание
Flexbox дает два способа вертикального позиционирования колонок.
Выравниваем колонки внутри ряда относительно верха, середины, низа, если позволяет высота. Указываем у row классы flex-items-xs-start, flex-items-xs-center, flex-items-xs-end.
<div> <div> <div> По верху </div> <div> По верху </div> <div> По верху </div> </div> <div> <div> По центру </div> <div> По центру </div> <div> По центру </div> </div> <div> <div> По низу </div> <div> По низу </div> <div> По низу </div> </div> </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<div> <div> <div> По верху </div> <div> По верху </div> <div> По верху </div> </div> <div> <div> По центру </div> <div> По центру </div> <div> По центру </div> </div> <div> <div> По низу </div> <div> По низу </div> <div> По низу </div> </div> </div> |
Также можно выровнять колонки внутри одного ряда относительно друг друга, если колонки будут использовать классы align-self-start, align-self-center, align-self-end.
<div> <div> <div> One of three columns </div> <div> One of three columns </div> <div> One of three columns </div> </div> </div>
<div> <div> <div> One of three columns </div> <div> One of three columns </div> <div> One of three columns </div> </div> </div> |
Горизонтальное выравнивание
Создаём блоки, размер которых меньше 12 колонок. Дальше управляем их выравниванием из-за свободного места, указывая у ряда row классы justify-content-start, justify-content-center, justify-content-end. Также обратите внимание на классы justify-content-around, justify-content-between, которые окружают свободно место.
<div> <div> <div> По левому краю </div> <div> По левому краю </div> </div> <div> <div> По центру </div> <div> По центру </div> </div> <div> <div> По правому краю </div> <div> По правому краю </div> </div> <div> <div> Around </div> <div> Around </div> </div> <div> <div> Between </div> <div> Between </div> </div> </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<div> <div> <div> По левому краю </div> <div> По левому краю </div> </div>
<div> <div> По центру </div> <div> По центру </div> </div>
<div> <div> По правому краю </div> <div> По правому краю </div> </div>
<div> <div> Around </div> <div> Around </div> </div>
<div> <div> Between </div> <div> Between </div> </div> </div> |
Промежутки
Используйте класс .no-gutters, чтобы убрать промежутки между блоками. Класс удаляет отрицательные margins из .row и горизонтальные padding из всех дочерних колонок.
Сортировка колонок
В обычной системе сеток, если нам необходимо поменять порядок колонок, нам нужно использовать push и pull.
Разработчики Bootstrap реализовали встроенное свойство flexbox order на основе трех классов сортировки, которые применим к колонкам col:
- .flex-first – отображается первым
- .flex-last – отображается последним
- .flex-unordered – отображается между первым и последним
<div> <div> <div> Первый, но не первый и не последний </div> <div> Второй, но последний </div> <div> Третий, но первый </div> </div> </div>
<div> <div> <div> Первый, но не первый и не последний </div> <div> Второй, но последний </div> <div> Третий, но первый </div> </div> </div> |
Смещение колонок
Для сдвига колонок вправо используйте .offset-md-*, которые увеличивают левый отступ на * колонок. Например, .offset-md-4 сдвигает на четыре колонки.
<div> <div> <div>.col-md-4</div> <div>.col-md-4 .offset-md-4</div> </div> <div> <div>.col-md-3 .offset-md-3</div> <div>.col-md-3 .offset-md-3</div> </div> <div> <div>.col-md-6 .offset-md-3</div> </div> </div>
<div> <div> <div>.col-md-4</div> <div>.col-md-4 .offset-md-4</div> </div> <div> <div>.col-md-3 .offset-md-3</div> <div>.col-md-3 .offset-md-3</div> </div> <div> <div>.col-md-6 .offset-md-3</div> </div> </div> |
Таким образом, используя класс row и классы столбцов, мы можем задать общее расположение элементов, а адаптивность bootstrap гарантирует, что на любых устройствах подобная сетка элементов будет выглядеть вполне нормально.
https://v4-alpha.getbootstrap.com/utilities/flexbox/ http://webmaster.alexanderklimov.ru/pagemaker/bootstrap/flexbox.php
https://v4-alpha.getbootstrap.com/utilities/flexbox/ http://webmaster.alexanderklimov.ru/pagemaker/bootstrap/flexbox.php |
вертикальное выравнивание с Bootstrap 3
Гибкая планировка окна
С появлением гибкой коробки CSS многие кошмары веб-дизайнеров 1 были разрешены. Одна из самых банальных-вертикальное выравнивание. Теперь это возможно даже на неведомых высотах .
— Два десятка лет макетных взломов подходят к концу. Может быть, не завтра, но скоро, и на всю оставшуюся жизнь.»
— CSS легендарный Эрик Мейер на W3Conf 2013
Гибкая коробка (или короче, Flexbox) — это новая система компоновки, которая специально разработана для целей компоновки. В спецификации говорится: :
Flex макет внешне похож на макет блока. Ему не хватает многих из них более сложные свойства, ориентированные на текст или документ, которые можно использовать в блочной компоновке, такой как поплавки и столбцы. Взамен он получает простое а также мощные инструменты для распределения пространства и выравнивания контента различными способами в этом часто нуждаются веб-приложения и сложные веб-страницы.
Как это может помочь в данном случае? Ну что ж, посмотрим.
Используя Twitter Bootstrap, мы имеем .row s, имеющих некоторые .col-* s. Все, что нам нужно сделать, это отобразить нужный .row 2 в виде контейнера flex , а затем выровнять все его flex элемент s (столбцы) по вертикали по свойству align-items.
Пример здесь (Пожалуйста, внимательно прочитайте комментарии)
<div>
<div> <!--
^-- Additional class -->
<div> ... </div>
<div> ... </div>
</div>
</div>
.vertical-align {
display: flex;
align-items: center;
}
выход

Цветная область отображает поле заполнения столбцов.
Разъяснения по align-items: center
8.3 выравнивание поперечной оси: свойство
align-itemsЭлементы Flex могут быть выровнены по поперечной оси текущей линии контейнера flex, аналогично элементу
justify-content, но в перпендикулярном направлении.align-itemsзадает выравнивание по умолчанию для всех элементов контейнера flex, включая анонимные элементы flex .
align-items: center;по центральному значению поле Поля элемента flex центрируется по поперечной оси внутри строки.
Большая Тревога
Важное примечание #1: Twitter Bootstrap не указывает width столбцов в дополнительных небольших устройствах, если вы не даете один из классов .col-xs-# для столбцов.
Поэтому в этой конкретной демонстрации я использовал классы .col-xs-* для того, чтобы столбцы правильно отображались в мобильном режиме, потому что он явно указывает width столбца.
Но в качестве альтернативы вы можете отключить макет Flexbox, просто изменив display: flex; на display: block; в определенных размерах экрана. Например:
/* Extra small devices (767px and down) */
@media (max-width: 767px) {
.row.vertical-align {
display: block; /* Turn off the flexible box layout */
}
}
Или вы можете указать .vertical-align только для определенных размеров экрана , например:
/* Small devices (tablets, 768px and up) */
@media (min-width: 768px) {
.row.vertical-align {
display: flex;
align-items: center;
}
}
В этом случае я бы пошел с подходом @KevinNelson .
Важное примечание #2: префиксы поставщиков опущены из-за краткости. Flexbox синтаксис был изменен за это время. Новый письменный синтаксис не будет работать в старых версиях веб-браузеров (но не настолько старых, поскольку Internet Explorer 9! Flexbox поддерживается в Internet Explorer 10 и более поздних версиях).
Это означает, что вы также должны использовать свойства с префиксом поставщика, такие как display: -webkit-box и так далее в рабочем режиме.
Если вы нажмете на «Toggle Compiled View» в демо-версии, вы увидите префиксную версию CSS объявлений (благодаря Autoprefixer).
Как вы видите в предыдущей демонстрации , столбцы (элементы flex) уже не так высоки, как их контейнер (контейнер flex). то есть элемент .row ).
Это происходит из-за использования значения center для свойства align-items . Значение по умолчанию- stretch , чтобы элементы могли заполнить всю высоту родительского элемента.
Чтобы исправить это, вы также можете добавить display: flex; в столбцы:
Пример здесь (опять же, обратите внимание на комментарии)
.vertical-align {
display: flex;
flex-direction: row;
}
.vertical-align > [class^="col-"],
.vertical-align > [class*=" col-"] {
display: flex;
align-items: center; /* Align the flex-items vertically */
justify-content: center; /* Optional, to align inner flex-items
horizontally within the column */
}
выход

Цветная область отображает поле заполнения столбцов.
И последнее , но не менее важное: обратите внимание, что демо-версии и фрагменты кода здесь предназначены для того, чтобы дать вам другую идею, чтобы обеспечить современный подход к достижению цели. Пожалуйста, обратите внимание на раздел «большое предупреждение«, если вы собираетесь использовать этот подход в реальных веб-сайтах или приложениях.
Для дальнейшего чтения, включая поддержку браузера, эти ресурсы были бы полезны:
1. Вертикальное выравнивание изображения внутри div с адаптивной высотой 2. Лучше использовать дополнительный класс, чтобы не изменять Twitter Bootstrap по умолчанию .row .
twitter-bootstrap — Бутстрап 4 Вертикальное выравнивание
пример
Приведение элементов в центр или нижнее выравнивание по вертикали всегда было проблемой с помощью CSS и Bootstrap. Желаемое выравнивание по вертикали может находиться внутри родительского контейнера или относительно смежных элементов.
Теперь, когда Bootstrap 4 является Flexbox по умолчанию существует множество различных подходов к вертикальной линии с использованием: Авто-поля , Flexbox Utilities , или Display Utilities вместе с вертикальным Совместите Utilities .
Сначала Утилиты вертикального выравнивания кажутся очевидным выбором, но они работают только с встроенными и табличными элементами отображения. Вот некоторые варианты и сценарии вертикального выравнивания Bootstrap 4 …
1 — Вертикальный центр с использованием автоматических полей:
Один из способов вертикального центра — использовать my-auto . Это будет центрировать элемент внутри контейнера. Например, h-100 делает высоту строки, а my-auto будет вертикально col-sm-12 столбец col-sm-12 .
<div>
<div>
<div>Card</div>
</div>
</div>
Вертикальный центр Использование Авто Margins Demo
my-auto представляет поля на вертикальной оси y и эквивалентен:
margin-top: auto;
margin-bottom: auto;
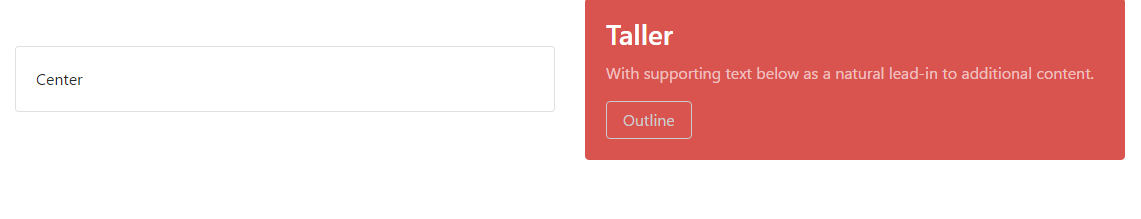
2 — Вертикальный центр с Flexbox:

Поскольку Bootstrap 4 .row теперь display:flex вы можете просто использовать align-self-center для любого столбца, чтобы вертикально align-self-center его …
<div>
<div>
<div>
Center
</div>
</div>
<div>
<div>
Taller
</div>
</div>
</div>
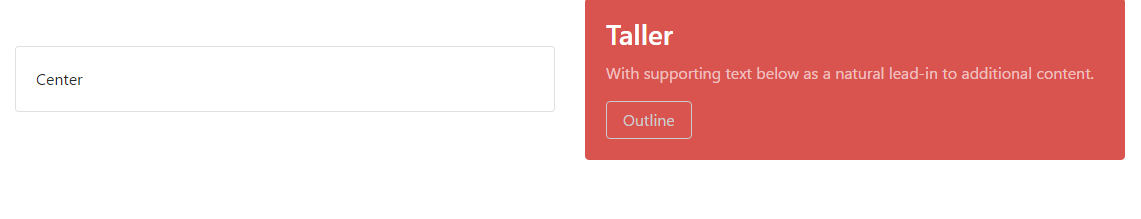
или, используйте align-items-center на всем .row чтобы вертикально центрировать выровнять все col-* в строке …
<div>
<div>
<div>
Center
</div>
</div>
<div>
<div>
Taller
</div>
</div>
</div>
Вертикальный центр с разной высотой
3 — Вертикальный центр с использованием дисплеев:
В Bootstrap 4 есть утилиты отображения, которые могут использоваться для display:table , display:table-cell , display:inline и т. Д. Они могут использоваться с утилитами вертикального выравнивания для выравнивания встроенных, встроенных блоков или элементов ячейки таблицы.
<div>
<div>
<div>
I am centered vertically
</div>
</div>
</div>
Вертикальный центр с использованием демонстрационных приложений
html — Вертикальное выравнивание текста в Bootstrap 4
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
