border-width — CSS | MDN
CSS-свойство border-width определяет ширину рамки элемента. Но обычно её задают не отдельно, а в составе свойства border.
| Начальное значение | как и у каждого из подсвойств этого свойства:
|
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter. |
| Наследуется | нет |
| Обработка значения | как и у каждого из подсвойств этого свойства:
|
| Animation type | как и у каждого из подсвойств этого свойства:
|
Общий синтаксис (en-US):
border-width =
<line-width>{1,4} (en-US)"><line-width> =
<length [0,∞]> | (en-US)
thin | (en-US)
medium | (en-US)
thick
border-width: ширина /* Одно значение */ border-width: вертикальная горизонтальная /* Два значения */ border-width: верх горизонтальная основание /* Три значения */ border-width: верх право основание лево /* Четыре значения */ border-width: inherit /* Родительское значение */
Values
<br-width>: Is either a non-negative explicit <length>value or a keyword denoting the thickness of the bottom border. The keyword must be one of the following values:
The keyword must be one of the following values:thinA thin border mediumA medium border thickA thick border The specification doesn’t precisely define the thickness of each of the keywords, which is therefore implementation specific. Nevertheless, it requests that the thickness does follow the thin ≤ medium ≤ thickinequality and that the values are constant on a single document.
inherit- : Is a keyword indicating that all four values are inherited from their parent’s element calculated value.
A mix of values and lengths
HTML
<p>
one value: 6px wide border on all 4 sides</p>
<p>
two different values: 2px wide top and bottom border, 10px wide right and left border</p>
<p>
three different values: 0. 3em top, 9px bottom, and zero width right and left</p>
<p>
four different values: "thin" top, "medium" right, "thick" bottom, and 1em right</p>
3em top, 9px bottom, and zero width right and left</p>
<p>
four different values: "thin" top, "medium" right, "thick" bottom, and 1em right</p>
CSS
#sval {
border: ridge #ccc;
border-width: 6px;
}
#bival {
border: solid red;
border-width: 2px 10px;
}
#treval {
border: dotted orange;
border-width: 0.3em 0 9px;
}
#fourval {
border: solid lightgreen;
border-width: thin medium thick 1em;
}
p {
width: auto;
margin: 0.25em;
padding: 0.25em;
}
Result
| Specification | Status | Comment |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 Определение ‘border-width’ в этой спецификации. | Кандидат в рекомендации | No direct change, the <length> CSS data type extension has an effect on this property. |
| CSS Level 2 (Revision 1) Определение ‘border-width’ в этой спецификации.  | Рекомендация | Added the constraint that values’ meaning must be constant inside a document. |
| CSS Level 1 Определение ‘border-width’ в этой спецификации. | Рекомендация |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.- The border-related shorthand properties:
border,border-style(en-US),border-color(en-US) - The border-width-related properties:
border-bottom-width(en-US),border-left-width(en-US),border-right-width(en-US),border-top-width(en-US)
Last modified: , by MDN contributors
Граница в CSS | Учебные курсы
Так как элемент HTML отображается в виде прямоугольника, у элемента может быть до четырёх границ: сверху, снизу, слева и справа. Вы можете установить границу со всех сторон сразу или на каждой стороне отдельно.
Вы можете установить границу со всех сторон сразу или на каждой стороне отдельно.
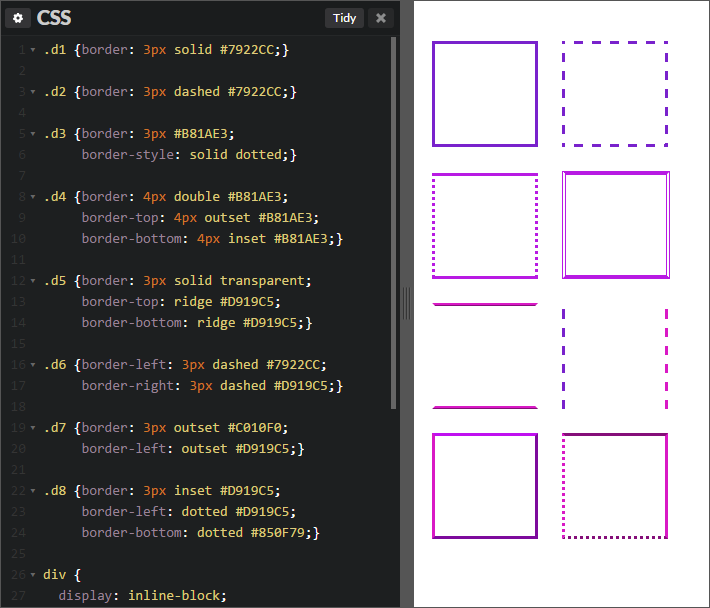
Типы границ и их положение
Граница в CSS состоит из трёх свойств:
- border-color определяется с помощью единиц цвета;
- border-style может быть solid, dashed, dotted и др.;
- border-width определяется с помощью единиц размера.
Также граница может быть задана на четырёх возможных сторонах:
- border-top
- border-bottom
- border-left
- border-right
blockquote { border-color: yellow; border-style: solid; border-width: 1px; }Сокращённое свойство border позволяет определить все три свойства сразу:
blockquote { border: 1px solid yellow; }Единственная граница
Если вы хотите установить границу только на одной из четырёх сторон, вам необходимо включить положение границы в свойство CSS. К примеру, для нижней границы вы можете написать:
blockquote { border-bottom-color: yellow; border-bottom-style: solid; border-bottom-width: 1px; } Что касается свойства border, у каждой стороны есть своя сокращённая версия:
blockquote { border-bottom: 1px solid yellow; }Что делать, если мне надо три границы? Должен ли я установить их отдельно?
Как вы уже догадались, самый быстрый способ получить три границы — это установить все четыре из них, а затем удалить ту, которую вы не хотите:
blockquote { border: 1px solid yellow; border-left: none; }Сокращённые комбинации
Поскольку существуют три свойства границы и четыре положения границ, получается 12 возможных комбинаций:
| border | border-color | border-style | border-width |
|---|---|---|---|
| border-top | border-top-color | border-top-style | border-top-width |
| border-bottom | border-bottom-color | border-bottom-style | border-bottom-width |
| border-left | border-left-color | border-left-style | border-left-width |
| border-right | border-right-color | border-right-style | border-right-width |
Доступно довольно много свойств. В конечном итоге вы будете обычно использовать только пять сокращённых версий:
В конечном итоге вы будете обычно использовать только пять сокращённых версий:
- border
- border-top
- border-bottom
- border-left
- border-right
См. также
- border
- border-bottom
- border-bottom-color
- border-bottom-style
- border-bottom-width
- border-color
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-style
- border-top-width
- border-width
Автор и редакторы
Автор: Джереми Томас
Последнее изменение: 14. 08.2017
08.2017
Редакторы: Влад Мержевич
Свойство CSS border-width
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите ширину границ:
div {border-width: thin;}
Попробуйте сами »
Ниже приведены дополнительные примеры «Попробуйте сами».
Определение и использование
Свойство border-width устанавливает ширину четырех границ элемента. Это свойство может
иметь от одного до четырех значений.
Примеры:
- ширина границы: тонкая, средняя, толстая, 10 пикселей;
- верхняя граница тонкая
- правая граница средняя
- нижняя граница толстая
- левая граница 10px
- ширина границы: тонкая средняя толстая;
- верхняя граница тонкая
- правая и левая границы средние
- нижняя граница толстая
- ширина границы: тонкая средняя;
- верхняя и нижняя границы тонкие
- правая и левая границы средние
- ширина границы: тонкая;
- все четыре края тонкие
Примечание: Всегда объявляйте свойство border-style перед border-width имущество. Элемент должен иметь границы, прежде чем вы сможете установить ширину.
Элемент должен иметь границы, прежде чем вы сможете установить ширину.
Показать демо ❯
| Значение по умолчанию: | средний |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать про анимированный Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.borderWidth=»1px 5px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| ширина границы | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
ширина границы: средняя|тонкая|толстая| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| средний | Задает среднюю границу. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| тонкий | Задает тонкую рамку | Демонстрация ❯ |
| толстый | Задает толстую рамку | Демонстрация ❯ |
| длина | Позволяет определить толщину границы. Читать о единицах длины | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Установите среднюю ширину границ:
div {border-width: medium;}
Попробуйте сами »
Пример
Установите ширину границ на толстую:
div {border-width: Thick;}
Попробуйте сами »
Пример
Установите ширину границ на 1px .
Пример
Установите ширину верхней и нижней границ на 10 пикселей, а ширину левой и правой границ на 1 пиксель:
div {border-width: 10px 1px;}
Попробуйте сами »
Связанные страницы
Учебник по CSS: Граница CSS
Ссылка на HTML DOM: свойство borderWidth
❮ Назад Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
7 Примеры Top9
Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство CSS border-bottom
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установить стиль нижней границы для разных элементов:
h2 {
граница-нижняя граница: 5 пикселей сплошной красный цвет;
}
h3 {
нижняя граница: 4 пикселя с синими точками;
}
div {
border-bottom: double;
}
Попробуйте сами »
Определение и использование
Свойство border-bottom является сокращенным
свойство for (в следующем порядке):
- border-bottom-width
- нижняя рамка
- цвет нижней границы
Если border-bottom-color опущен, применяемый цвет будет цветом
текст.
Показать демо ❯
| Значение по умолчанию: | средний нет цвет |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. отдельные свойства . Читать про анимированный Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.borderBottom=»15px светло-голубой с точками» Попытайся |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| нижняя граница | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
нижняя граница: ширина границы стиль границы цвет границы |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| ширина нижней границы | Обязательно. Определяет ширину нижней границы. Значение по умолчанию
«средний» Определяет ширину нижней границы. Значение по умолчанию
«средний» | Демонстрация ❯ |
| нижняя граница | Обязательно. Определяет стиль нижней границы. Значение по умолчанию «нет» | Демонстрация ❯ |
| цвет нижней границы | Дополнительно. Определяет цвет нижней границы. Значение по умолчанию цвет текста | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать |
Связанные страницы
Учебник CSS: Граница CSS
Ссылка HTML DOM: свойство borderBottom
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
7 Примеры Top9
Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

 The keyword must be one of the following values:
The keyword must be one of the following values: 3em top, 9px bottom, and zero width right and left</p>
<p>
four different values: "thin" top, "medium" right, "thick" bottom, and 1em right</p>
3em top, 9px bottom, and zero width right and left</p>
<p>
four different values: "thin" top, "medium" right, "thick" bottom, and 1em right</p>