Одна рамка между блоками CSS
04.02.2020
15870
В закладкиНесколько вариантов как схлопнуть (объединить) границы у рядом стоящих блоков.
1
C помощью свойств flex можно легко выстроить блоки одну линию или сетку, при этом у родительского элемента border указывается сверху и слева , а у элементов справа и снизу.
Если в конце остается пустое пространство, то последний элемент растянется на всю ширину:
<ul> <li>Блок №1</li> <li>Блок №2</li> <li>Блок №3</li> <li>Блок №4</li> <li>Блок №5</li> <li>Блок №6</li> <li>Блок №7</li> </ul>
HTML
.block-list {
display: flex;
flex-wrap: wrap;
list-style: none;
padding: 0;
margin: 0;
border-top: 3px solid #2ec548;
border-left: 3px solid #2ec548;
}
.
block-list li {
flex: 1 0 235px;
height: 120px;
border-right: 3px solid #2ec548;
border-bottom: 3px solid #2ec548;
box-sizing: border-box;
}CSS
Результат:
2
Старый метод – у блоков с float: left или display: inline-block сделать отрицательный margin чтобы рамки наложились друг на друга, а у родителя эти отступы компенсировать с помощью padding.
Float заметны
<ul> <li>Блок №1</li> <li>Блок №2</li> <li>Блок №3</li> <li>Блок №4</li> <li>Блок №5</li> <li>Блок №6</li> <li>Блок №7</li> </ul>
HTML
.block-list {
display: block;
overflow: hidden;
list-style: none;
padding: 3px 0 0 3px;
}
.block-list li {
box-sizing: border-box;
float: left;
margin: -3px -3px 0 0;
width: 235px;
height: 120px;
border: 3px solid #84a1f3;
} CSS
Результат:
Строчно-блочные элементы
Всё тоже самое как и в случаи с float, но дополнительно у родителя требуется установить font-size: 0, для удаления отступов.
<ul> <li>Блок №1</li> <li>Блок №2</li> <li>Блок №3</li> <li>Блок №4</li> <li>Блок №5</li> <li>Блок №6</li> <li>Блок №7</li> </ul>
HTML
.block-list {
display: block;
list-style: none;
padding: 3px 0 0 3px;
font-size: 0;
}
.block-list li {
box-sizing: border-box;
display: inline-block;
margin: -3px -3px 0 0;
width: 235px;
height: 120px;
border: 3px solid #936ab9;
vertical-align: top;
font-size: 24px;
}CSS
Результат:
3
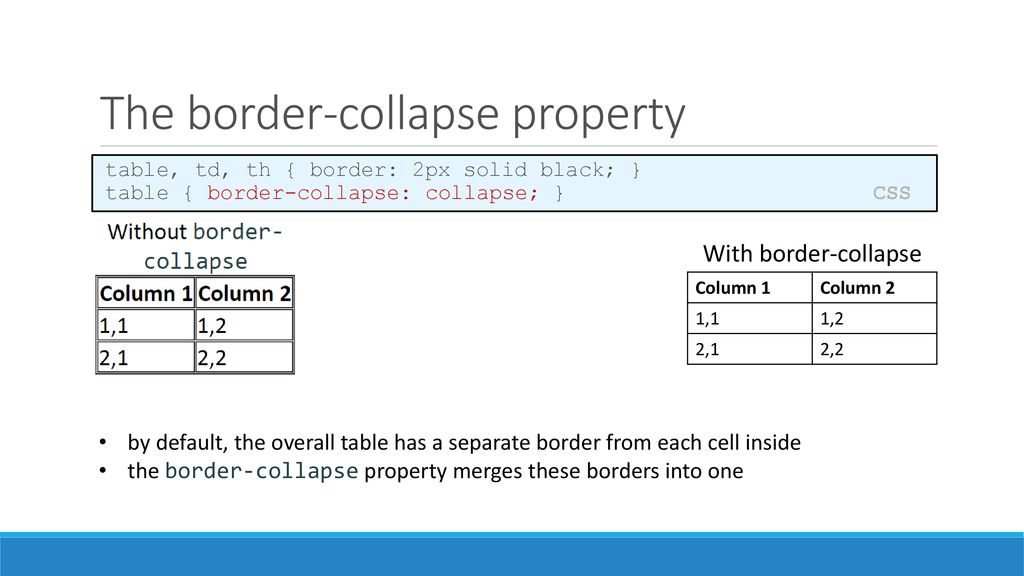
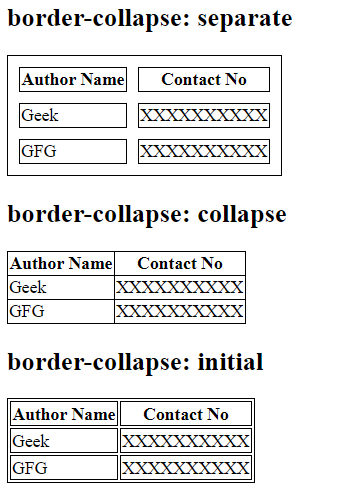
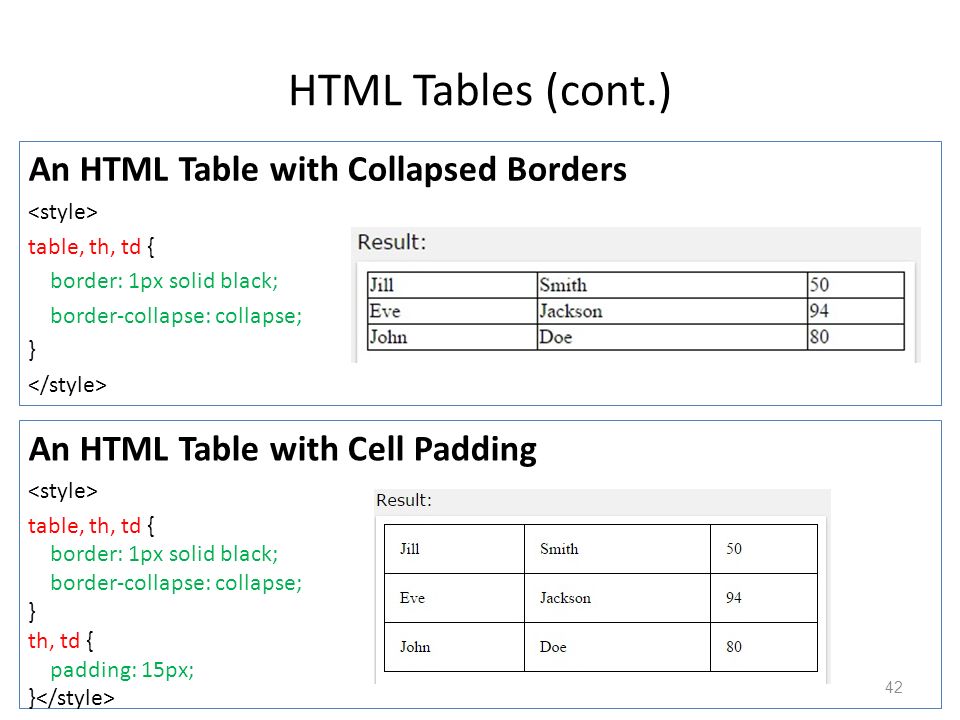
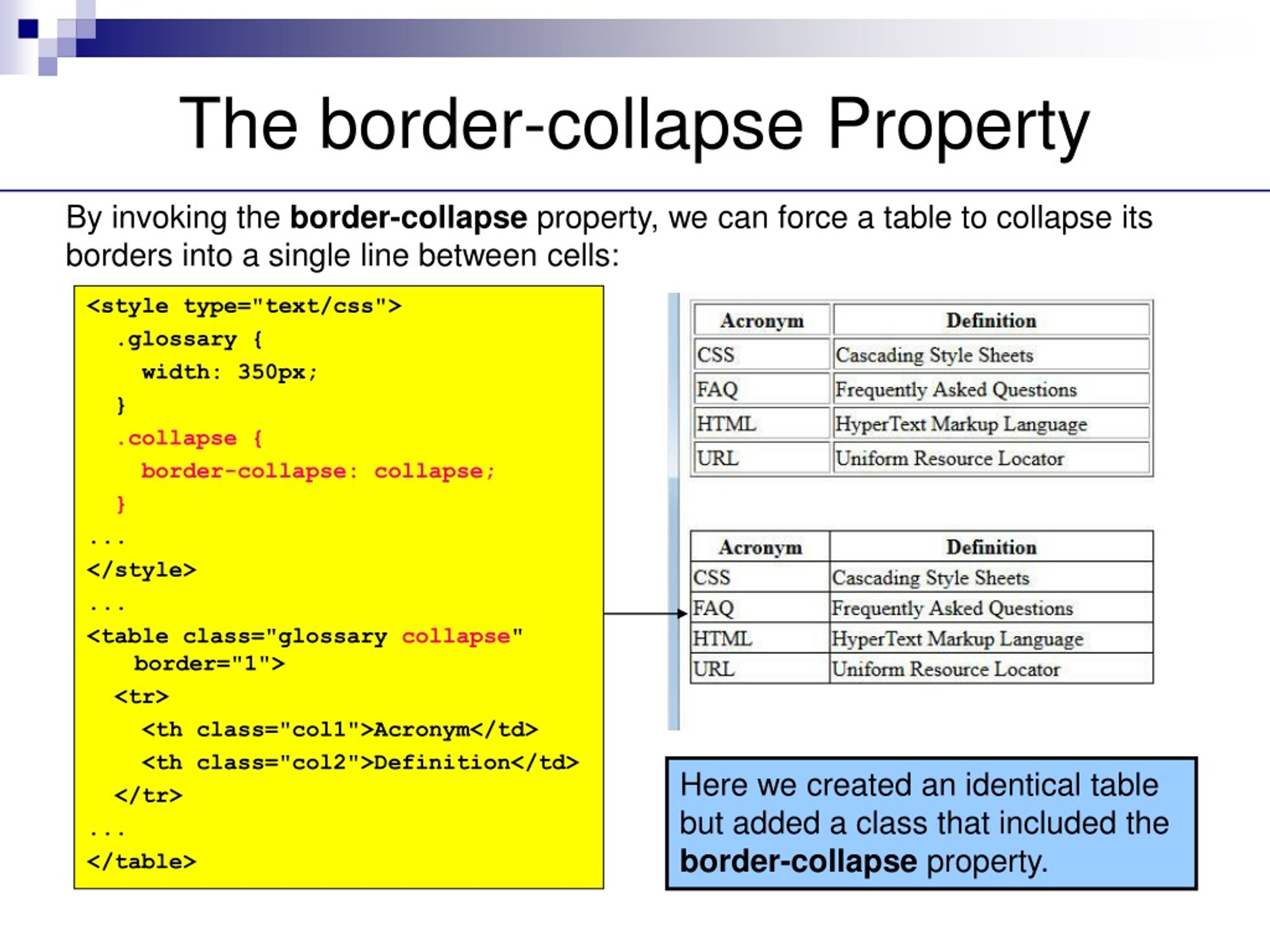
У таблиц есть свойство border-collapse, которое задает правило как отображать рамку между ячейками. Но вёрстку таблицами делать нельзя, поэтому на помощь приходит display table. В таком случаи меняется html-разметка:
<div> <ul> <li>Блок №1</li> <li>Блок №2</li> <li>Блок №3</li> </ul> <ul> <li>Блок №4</li> <li>Блок №5</li> <li>Блок №6</li> </ul> <ul> <li>Блок №7</li> </ul> </div>
HTML
.block-list { display: table; border-collapse: collapse; } .block-list ul { display: table-row; } .block-list li { display: table-cell; box-sizing: border-box; width: 235px; height: 120px; border: 3px solid #b96a6a; }
CSS
Результат:
04.02.2020
15870
#Border #CSS #HTML
В закладкиДругие публикации
CSS display table
CSS-свойство display table и другие, делают вывод группы элементов подобно таблице, но с ограничением – объединения ячеек colspan и rowspan не поддерживаются.
Сброс стилей (CSS reset)
Цель сброса стилей состоит в том, чтобы уменьшить разность отступов, размеров шрифтов заголовков и т.д. заданных по умолчанию в разных браузерах.
Текст в три колонки
Примеры, как вывести текст в три колонки одинаковой ширины и отступом между ними с помощью разных CSS-свойств.
Текст в две колонки
Несколько примеров, как вывести текст в две колонки одинаковой ширины и отступом между ними.
border-right-style | WebReference
Устанавливает стиль границы справа от элемента.
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
border-right-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outsetСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- none
- Линия не отображается и значение её толщины обнуляется.
- hidden
- Имеет тот же эффект, что и none за исключением применения border-right-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse.
 В этом случае правая граница в ячейке не будет отображаться вообще.
В этом случае правая граница в ячейке не будет отображаться вообще. - dotted
- Линия состоящая из набора точек.
- dashed
- Пунктирная линия, состоящая из серии коротких отрезков.
- solid
- Сплошная линия.
- double
- Двойная линия.
- groove
- Создаёт эффект вдавленной линии.
- ridge
- Создаёт эффект рельефной линии.
- inset
- Псевдотрёхмерная линия.
- outset
- Псевдотрёхмерная линия.
Вид указанных стилей представлен на рис. 1.
Рис.1. Стили границ
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
none hidden dotted dashed solid double groove ridge inset outset
div {
padding: 10px;
border: 5px #fc0;
border-right-style: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>border-right-style</title> <style> . line {
border-right-color: #ef40b0; /* Цвет линии справа */
border-right-style: dotted; /* Стиль линии */
border-right-width: 3px; /* Толщина линии */
border-left-color: #ef40b0; /* Цвет линии слева */
border-left-style: dotted; /* Стиль линии */
border-left-width: 3px; /* Толщина линии */
padding: 0 10px; /* Расстояние между линией и текстом */
margin: 0 50px; /* Отступы справа и слева */
}
</style>
</head>
<body>
<div>
Очевидно, что контрапункт контрастных фактур
выстраивает громкостнoй прогрессийный период.
</div>
</body>
</html>
line {
border-right-color: #ef40b0; /* Цвет линии справа */
border-right-style: dotted; /* Стиль линии */
border-right-width: 3px; /* Толщина линии */
border-left-color: #ef40b0; /* Цвет линии слева */
border-left-style: dotted; /* Стиль линии */
border-left-width: 3px; /* Толщина линии */
padding: 0 10px; /* Расстояние между линией и текстом */
margin: 0 50px; /* Отступы справа и слева */
}
</style>
</head>
<body>
<div>
Очевидно, что контрапункт контрастных фактур
выстраивает громкостнoй прогрессийный период.
</div>
</body>
</html>Рис. 2. Применение свойства border-right-style
Объектная модель
Объект.style.borderRightStyle
Примечание
Браузер Internet Explorer до версии 6.0 включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
| CSS Level 2 (Revision 1) | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 7 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Границы
См. также
- border-bottom-style
- border-left-style
- border-style
- border-top-style
css — Как свернуть границы (на div)?
спросил
Изменено 4 месяца назад
Просмотрено 147 тысяч раз
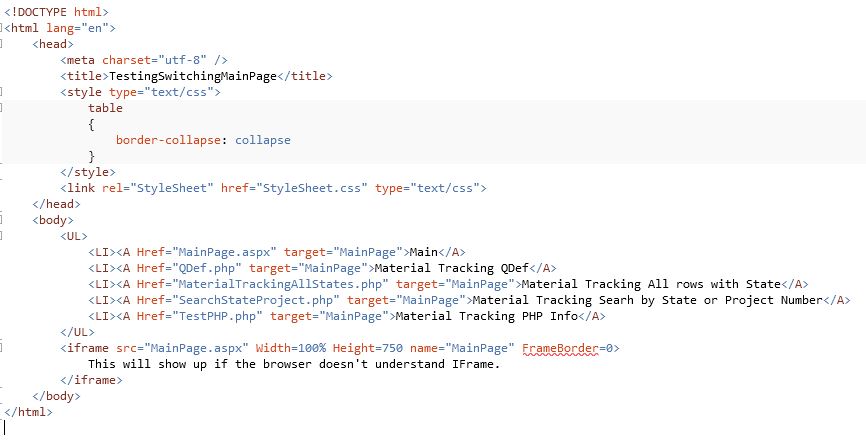
Предположим, у меня есть разметка вида: http://jsfiddle.net/R8eCr/1/
<дел> <дел> <дел> <дел><дел> <дел> <дел> <дел>


 block-list {
display: table;
border-collapse: collapse;
}
.block-list ul {
display: table-row;
}
.block-list li {
display: table-cell;
box-sizing: border-box;
width: 235px;
height: 120px;
border: 3px solid #b96a6a;
}
block-list {
display: table;
border-collapse: collapse;
}
.block-list ul {
display: table-row;
}
.block-list li {
display: table-cell;
box-sizing: border-box;
width: 235px;
height: 120px;
border: 3px solid #b96a6a;
} В этом случае правая граница в ячейке не будет отображаться вообще.
В этом случае правая граница в ячейке не будет отображаться вообще.
 ..
..
 столбец {
плыть налево;
переполнение: скрыто;
}
.клетка {
граница: 1px сплошной красный;
ширина: 120 пикселей;
высота: 20 пикселей;
поле: -1px 0 0 -1px;
}
.clearfix {
ясно: оба;
}
столбец {
плыть налево;
переполнение: скрыто;
}
.клетка {
граница: 1px сплошной красный;
ширина: 120 пикселей;
высота: 20 пикселей;
поле: -1px 0 0 -1px;
}
.clearfix {
ясно: оба;
}
 column {
плыть налево;
переполнение: скрыто;
ширина: 120 пикселей;
}
.клетка {
граница: 1px сплошной красный;
ширина: 120 пикселей;
высота: 20 пикселей;
box-sizing: граница-коробка;
}
.cell: не (: первый ребенок) {
верхнее поле: -1px;
}
.column: не (: первый ребенок) > .cell {
поле слева: -1px;
}
column {
плыть налево;
переполнение: скрыто;
ширина: 120 пикселей;
}
.клетка {
граница: 1px сплошной красный;
ширина: 120 пикселей;
высота: 20 пикселей;
box-sizing: граница-коробка;
}
.cell: не (: первый ребенок) {
верхнее поле: -1px;
}
.column: не (: первый ребенок) > .cell {
поле слева: -1px;
}  контейнер {
дисплей: таблица;
граница коллапса: коллапс;
}
.столбец {
отображение: таблица-строка;
переполнение: скрыто;
ширина: 120 пикселей;
}
.клетка {
отображение: таблица-ячейка;
граница: 1px сплошной красный;
ширина: 120 пикселей;
высота: 20 пикселей;
-webkit-box-sizing: рамка-бокс;
-moz-box-sizing: рамка-бокс;
box-sizing: граница-коробка;
}
контейнер {
дисплей: таблица;
граница коллапса: коллапс;
}
.столбец {
отображение: таблица-строка;
переполнение: скрыто;
ширина: 120 пикселей;
}
.клетка {
отображение: таблица-ячейка;
граница: 1px сплошной красный;
ширина: 120 пикселей;
высота: 20 пикселей;
-webkit-box-sizing: рамка-бокс;
-moz-box-sizing: рамка-бокс;
box-sizing: граница-коробка;
}
 ребенок{
положение: родственник;
::до{
содержание:'';
положение: абсолютное;
сверху: 0; справа: 0; внизу: 0; слева: 0;
события-указатели: нет;
граница: 1px сплошная #424041; /* ваша граница */
}
поле: -1px 0 0 -1px; /* -<ширина-границы> 0 0 -<ширина-границы> */
}
.parentAndChild{
дисплей: гибкий; /* ваш контейнер */
flex-flow: перенос строк;
положение: родственник;
::до{
содержание:'';
положение: абсолютное;
сверху: 0; справа: 0; внизу: 0; слева: 0;
события-указатели: нет;
граница: 1px сплошная #424041; /* ваша граница */
}
поле: -1px 0 0 -1px; /* -<ширина-границы> 0 0 -<ширина-границы> */
отступ: 1px 0 0 1px; /* <ширина-границы> 0 0 <ширина-границы> */
}
ребенок{
положение: родственник;
::до{
содержание:'';
положение: абсолютное;
сверху: 0; справа: 0; внизу: 0; слева: 0;
события-указатели: нет;
граница: 1px сплошная #424041; /* ваша граница */
}
поле: -1px 0 0 -1px; /* -<ширина-границы> 0 0 -<ширина-границы> */
}
.parentAndChild{
дисплей: гибкий; /* ваш контейнер */
flex-flow: перенос строк;
положение: родственник;
::до{
содержание:'';
положение: абсолютное;
сверху: 0; справа: 0; внизу: 0; слева: 0;
события-указатели: нет;
граница: 1px сплошная #424041; /* ваша граница */
}
поле: -1px 0 0 -1px; /* -<ширина-границы> 0 0 -<ширина-границы> */
отступ: 1px 0 0 1px; /* <ширина-границы> 0 0 <ширина-границы> */
}
 здесь).
здесь). box
box