border-top-right-radius | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Примечание
- Спецификация
- Браузеры
Устанавливает радиус скругления правого верхнего уголка рамки. Если рамка не задана, то скругление также происходит и с фоном.
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
border-top-right-radius: [<размер>| <проценты>] [<размер> | <проценты>]
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве радиуса указывается любое допустимое в CSS значение (px, cm, in, em и др.), а также проценты, в этом случае радиус скругления считается от ширины блока.
Необязательное второе значение предназначено для создания эллиптического уголка, первое значение при этом устанавливает радиус по горизонтали, а второе — радиус по вертикали (рис. 1).
Рис. 1. Радиус скругления для создания разных типов уголков
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
background: #e4efc7;
border: 1px solid #333;
padding: 10px;
border-top-right-radius: {{ playgroundValue }}px;
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>border-top-right-radius</title> <style> . radius {
background: #f0f0f0;
border: 1px dashed #000;
padding: 15px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div>
border-top-right-radius: 10px
</div>
<div>
border-top-right-radius: 70px 40px
</div>
</body>
</html>
radius {
background: #f0f0f0;
border: 1px dashed #000;
padding: 15px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div>
border-top-right-radius: 10px
</div>
<div>
border-top-right-radius: 70px 40px
</div>
</body>
</html>Рис. 2. Радиус скругления
Объектная модель
Объект.style.borderTopRightRadius
Примечание
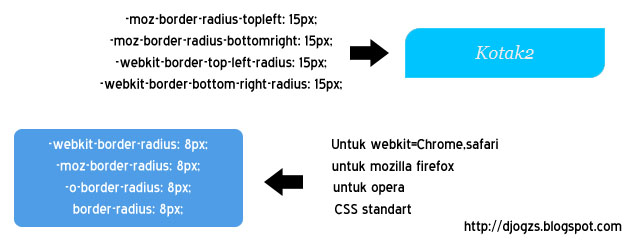
Firefox до версии 4 использует свойство -moz-border-radius-topright.
Chrome до версии 4, Safari до версии 5 и Android до версии 2.1 используют свойство -webkit-border-top-right-radius.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| Базовый синтаксис | 9 | 12 | 1 | 4 | 10. 5 5 | 3 | 5 | 1 | 4 |
| Проценты | 9 | 12 | 10.5 | 5 | 4 | ||||
| Эллиптические уголки | 9 | 12 | 1 | 10.5 | 3 | 3.5 | |||
| Базовый синтаксис | 1 | 2.1 | 1 | 4 | 10.5 | 3 | 5 |
| Проценты | 2.1 | 4 | 10.5 | 5 | |||
| Эллиптические уголки | 2.1 | 3.5 | 10.5 | 3 | |||
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Границы
См. также
- border-bottom-left-radius
- border-bottom-right-radius
- border-radius
- border-top-left-radius
- Круглые изображения
Рецепты
- Как добавить рамку к изображению при наведении?
- Как добавить скруглённые уголки к картинке?
- Как сделать круглые изображения?
Практика
- Круглое изображение
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29. 02.2020
02.2020
Редакторы: Влад Мержевич
Свойство border-top-right-radius | CSS справочник
CSS свойстваОпределение и применение
CSS свойство border-top-right-radius определяет форму границы верхнего правого угла.
Радиус скругления применяется ко всему заднему фону, либо фоновому изображению, заданными свойством background (даже если у элемента отсутствуют границы). Точное место отсечения определяется и задается значением свойства background-clip.
- Скругление верхнего правого угла отсутствует. Значение по умолчанию 0 (ноль).
- Скругление верхнего правого угла (по типу дуги окружности). Значение указывается в единицах измерения CSS (px, em, cm и т.д.) и определяет radius (радиус) скругления. Допускается указывать значения в процентах. Отрицательные значения недопустимы.
- Скругление верхнего правого угла (по типу дуги эллипса) . Значения указываются в единицах измерения CSS (px, em, cm и т.д.), первое значение определяет horisontal (горизонтальный) радиус скругления, а второе vertical (вертикальный).
 Допускается указывать значения в процентах. Отрицательные значения недопустимы.
Допускается указывать значения в процентах. Отрицательные значения недопустимы.
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| border-top-right-radius | 5.0 4.0 -webkit- | 4.0 3.0 -moz- | 10.5 | 5.0 3.1 -webkit- | 9.0 | 12.0 |
CSS синтаксис:
border-top-right-radius:"length | % | length или % length или % | initial | inherit";
JavaScript синтаксис:
object.style.borderTopRightRadius = "5px"
Значения свойства
| Значение | Описание |
|---|---|
| length | Определяет форму верхнего правого угла. Значение по умолчанию 0 (ноль). Отрицательные значения недопустимы. |
| % | Определяет форму верхнего правого угла в процентах. Отрицательные значения недопустимы. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Установка формы границы верхнего правого угла элемента в CSS</title>
<style>
div {
width : 8em; /* устанавливаем ширину блока */
height : 8em; /* устанавливаем высоту блока */
border : 3px solid red; /* устанавливаем сплошную границу размером 3px красного цвета */
display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */
margin-right : 15px; /* устанавливаем величину отступа от правого края элемента */
margin-bottom : 15px; /* устанавливаем величину отступа от нижнего края элемента */
}
.test {border-top-right-radius : 50px;} /* скругление верхнего правого угла (по типу дуги окружности) */
. test2 {border-top-right-radius : 50px 25px;} /* скругление верхнего правого угла (по типу дуги эллипса) */
.test3 {border-top-right-radius : 50px 100px;} /* скругление верхнего правого угла (по типу дуги эллипса) */
.test4 {border-top-right-radius : 30% 30%;} /* скругление верхнего правого угла (по типу дуги окружности) */
.test5 {border-top-right-radius : 90% 100px;;} /* скругление верхнего правого угла (по типу дуги эллипса) */
</style>
</head>
<body>
<div class = "test">50px</div>
<div class = "test2">50px 25px</div>
<div class = "test3">50px 100px</div><br>
<div class = "test4">30% 30%</div>
<div class = "test5">90% 100px</div>
</body>
</html>
test2 {border-top-right-radius : 50px 25px;} /* скругление верхнего правого угла (по типу дуги эллипса) */
.test3 {border-top-right-radius : 50px 100px;} /* скругление верхнего правого угла (по типу дуги эллипса) */
.test4 {border-top-right-radius : 30% 30%;} /* скругление верхнего правого угла (по типу дуги окружности) */
.test5 {border-top-right-radius : 90% 100px;;} /* скругление верхнего правого угла (по типу дуги эллипса) */
</style>
</head>
<body>
<div class = "test">50px</div>
<div class = "test2">50px 25px</div>
<div class = "test3">50px 100px</div><br>
<div class = "test4">30% 30%</div>
<div class = "test5">90% 100px</div>
</body>
</html>
границ-верхний-правый-радиус — CSS: Каскадные таблицы стилей
CSS-свойство border-top-right-radius скругляет правый верхний угол элемента путем указания радиуса (или радиуса большой и малой полуосей) эллипса. определение кривизны угла.
определение кривизны угла.
Скругление может быть кругом или эллипсом, или, если одно из значений равно 0 , скругление не выполняется, а угол квадратный.
Фон, являющийся изображением или цветом, обрезается по границе, даже закругленной; точное место отсечения определяется значением параметра свойство background-clip .
Примечание: Если значение этого свойства не задано в сокращенном свойстве border-radius , которое применяется к элементу после свойства CSS border-top-right-radius , значение этого свойства равно затем сбрасывается до его начального значения с помощью сокращенного свойства.
/* угол - это круг */ /* граница-верхний-правый-радиус: радиус */ граница-верхний-правый-радиус: 3px; /* угол представляет собой эллипс */ /* граница-верхний-правый-радиус: горизонтальный вертикальный */ граница-верхний-правый-радиус: 0.5em 1em; граница-верхний-правый-радиус: наследовать; /* Глобальные значения */ граница-верхний-правый-радиус: наследовать; граница-верхний-правый-радиус: начальный; граница-верхний-правый-радиус: вернуться; граница-верхний-правый-радиус: обратный слой; граница-верхний-правый-радиус: не установлен;
С одним значением:
- значение равно
<длина>или<процент>, обозначающее радиус окружности, используемой для границы в этом углу.
С двумя значениями:
- первое значение
<длина>или<процент>обозначает большую горизонтальную полуось эллипса, используемую для границы в этом углу. - второе значение равно
Значения
-
<процент длины> Обозначает размер радиуса окружности или большой и малой полуосей эллипса. Абсолютная длина может быть выражена в любых единицах, разрешенных типом данных CSS
border-top-right-radius =
<процент длины [0,∞]>{1,2}"><процент длины> =
<длина> |
<процент>
Дуга окружность
Одно значение создает дугу окружности
раздел {
граница-верхний-правый-радиус: 40px;
цвет фона: светло-зеленый;
граница: сплошная черная 1px;
ширина: 100 пикселей;
высота: 100 пикселей;
}
Дуга эллипса
Два разных значения образуют дугу эллипса.
<дел>
раздел {
радиус верхнего правого края: 40 пикселей 20 пикселей;
цвет фона: светло-зеленый;
граница: сплошная черная 1px;
ширина: 100 пикселей;
высота: 100 пикселей;
}
Квадратный элемент с процентным радиусом
Квадратный элемент с одним значением создает дугу окружности.
<дел>
раздел {
граница-верхний-правый-радиус: 40%;
цвет фона: светло-зеленый;
граница: сплошная черная 1px;
ширина: 100 пикселей;
высота: 100 пикселей;
}
Неквадратный элемент с процентным радиусом
Неквадратный элемент с одним значением создает дугу эллипса.
<дел>
раздел {
граница-верхний-правый-радиус: 40%;
цвет фона: светло-зеленый;
граница: сплошная черная 1px;
ширина: 200 пикселей;
высота: 100 пикселей;
}
| Спецификация |
|---|
| Фоины CSS и модуль Borders 3 # БАД-РАДИУС |
BCDA
BCDA
BCDA
BCDIUS
. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
-
радиус границысокращенное свойство -
граница-нижняя-правая-радиус,граница-нижняя-левая-радиусиграница-верхняя-левая-радиус
Последнее изменение: , участниками MDN
border-top-right-radius | Коддропс
Свойство border-top-right-radius используется для округления правого верхнего угла элемента.
Свойство принимает одно или два значения, которые определяют радиусы четверти эллипса, определяющие форму угла края внешней границы (см. диаграмму ниже). Первое значение — горизонтальный радиус, второе — вертикальный радиус. Если второе значение опущено, оно копируется из первого. Если любая длина равна нулю, угол квадратный, а не закругленный. Проценты для горизонтального радиуса относятся к ширине рамки, тогда как проценты для вертикального радиуса относятся к высоте рамки. Отрицательные значения не допускаются.
Отрицательные значения не допускаются.
border-top-right-radius: 55pt 25pt определяют кривизну угла.Кривизна угла не обязательно должна быть идеально круглой. Когда указано только одно значение, а другое копируется из указанного, результатом будет круговая кривая; т. е. в качестве границы используется дуга окружности.
Два равных радиуса приведут к круглой кривизне.Но когда указаны два значения, и они не равны, результатом является эллиптическая кривая; т. е. в качестве границы используется дуга эллипса.
Два неравных радиуса приведут к эллиптической кривизне.Общая информация и заметки
Если элемент имеет фоновый цвет или фоновое изображение, фон также будет обрезан до указанного радиуса границы.
Фоновое изображение элемента обрезается до указанного радиуса границы. Однако иногда цвет фона элемента может «вытекать» за пределы кривизны границы при ее скруглении. Чтобы исправить это, вы можете использовать
Чтобы исправить это, вы можете использовать background-clip и установите для него значение padding-box .
.элемент {
радиус границы: 30px;
фоновый клип: padding-box;
}
Если элемент имеет изображение границы, изображение границы , а не обрезается по кривой закругленных углов.
Содержимое элемента может выйти за пределы элемента на закругленных углах, если у элемента недостаточно отступов, чтобы «протолкнуть» содержимое внутрь. (См. изображение ниже)
Содержимое элемента может выйти за его пределы, если углы закруглены, если у него нет отступов.В этом примере добавлены соответствующие отступы, чтобы содержимое не выходило за пределы углов. Обратите внимание, что границы нет, но фон по-прежнему будет иметь закругленные углы.
.элемент {
фон: черный;
белый цвет;
радиус границы: 1em;
набивка: 1em;
}
Кроме того, область за пределами кривой края границы не принимает события указателя от имени элемента.
Значения
Неофициальный синтаксис выглядит так:
border-top-right-radius: [горизонтальный радиус] [вертикальный радиус]?;
Каждый из радиусов может иметь значение или .
Проценты для горизонтального радиуса относятся к ширине рамки, тогда как проценты для вертикального радиуса относятся к высоте рамки. Отрицательные значения не допускаются.
Знак вопроса (?) указывает на то, что значение второго радиуса является необязательным. Если он опущен, он копируется из первого.
- <процент>
- См. запись
- <длина>
- См. запись

Примеры
граница-верхний-правый-радиус: 50%;
граница-верхний-правый-радиус: 30px;
граница-верхний-правый-радиус: 100px 50px;
граница-верхний-правый-радиус: 20% 30%;
Browser Support
Desktop
- 5
- 50
- 9
- 10
- 5
Mobile / Tablet
- 4.0
- 2.2
- No
- 106
- 105
* denotes требуется префикс.
- Поддерживается:
- Да
- Нет
- Частично
- Polyfill
Статистика с сайта caniuse.com Модуль «Фон и границы», уровень 3
Автор Сара Суэйдан.

 Допускается указывать значения в процентах. Отрицательные значения недопустимы.
Допускается указывать значения в процентах. Отрицательные значения недопустимы. test2 {border-top-right-radius : 50px 25px;} /* скругление верхнего правого угла (по типу дуги эллипса) */
.test3 {border-top-right-radius : 50px 100px;} /* скругление верхнего правого угла (по типу дуги эллипса) */
.test4 {border-top-right-radius : 30% 30%;} /* скругление верхнего правого угла (по типу дуги окружности) */
.test5 {border-top-right-radius : 90% 100px;;} /* скругление верхнего правого угла (по типу дуги эллипса) */
</style>
</head>
<body>
<div class = "test">50px</div>
<div class = "test2">50px 25px</div>
<div class = "test3">50px 100px</div><br>
<div class = "test4">30% 30%</div>
<div class = "test5">90% 100px</div>
</body>
</html>
test2 {border-top-right-radius : 50px 25px;} /* скругление верхнего правого угла (по типу дуги эллипса) */
.test3 {border-top-right-radius : 50px 100px;} /* скругление верхнего правого угла (по типу дуги эллипса) */
.test4 {border-top-right-radius : 30% 30%;} /* скругление верхнего правого угла (по типу дуги окружности) */
.test5 {border-top-right-radius : 90% 100px;;} /* скругление верхнего правого угла (по типу дуги эллипса) */
</style>
</head>
<body>
<div class = "test">50px</div>
<div class = "test2">50px 25px</div>
<div class = "test3">50px 100px</div><br>
<div class = "test4">30% 30%</div>
<div class = "test5">90% 100px</div>
</body>
</html>