border-spacing — расстояние между ячейками
Поддержка браузерами
| 12.0+ | 8.0+ | 1.0+ | 1.0+ | 4.0+ | 1.0+ |
Описание
CSS свойство border-spacing позволяет увеличивать или уменьшать расстояние между ячейками таблицы и общей рамкой таблицы.
По умолчанию браузеры обычно оставляют небольшое пустое пространство (2px) между смежными ячейками таблицы, и, чтобы увеличивать или уменьшать его, можно использовать свойство border-spacing. Значение этого свойства обычно задается в пикселях. Можно указать два значения, если нужно отдельно настроить горизонтальное и вертикальное расстояние.
Если для ячеек таблицы задана рамка, то в местах соприкосновения ячеек линия будет в 2 раза толще, чем по краям таблицы.
| Значение по умолчанию: | 2px |
|---|---|
| Применяется: | к table и inline-table элементам |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS2 |
| Синтаксис JavaScript: | object.style.borderSpacing=»15px» |
Синтаксис
border-spacing: расстояние|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| расстояние | Указывает расстояние между рамками смежных ячеек и общей рамкой таблицы в единицах измерения CSS.
|
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
border-spacing:
0px
1px
2px
5px
10px
50px
0px 50px
1px 5px
5px 1px
10px 0px
30px 50px
| Ячейка таблицы | Ячейка таблицы |
| Ячейка таблицы | Ячейка таблицы |
table#myTable {
border-spacing: 0px;
}
Свойство CSS border-spacing устанавливает расстояние между соседними ячейками .
По умолчанию ячейки таблицы имеют некоторое пространство между границами. Чтобы убрать это пространство,мы можем использовать свойство CSS border-collapsing.Это свойство используется для установки границ ячеек внутри таблицы и указывает,будут ли эти ячейки иметь общую границу или нет.
Чтобы убрать это пространство,мы можем использовать свойство CSS border-collapsing.Это свойство используется для установки границ ячеек внутри таблицы и указывает,будут ли эти ячейки иметь общую границу или нет.
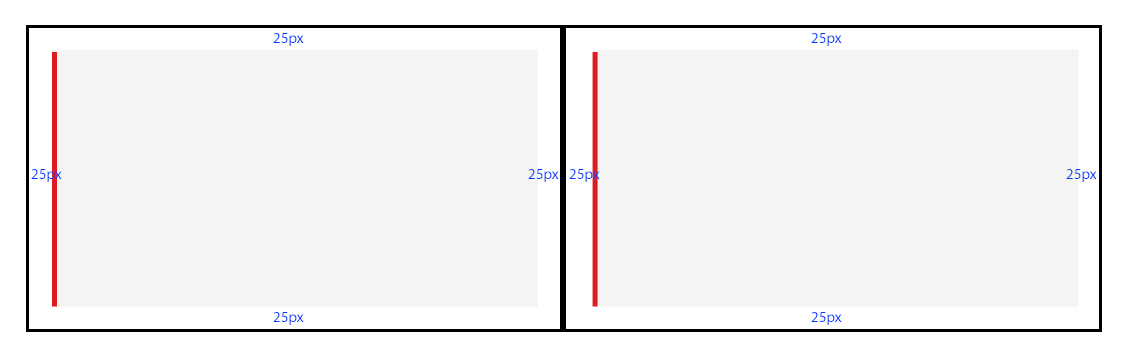
Чтобы создать дополнительное пространство между элементами на странице, CSS использует два свойства: padding и margin. На рисунке ниже показано, что делают padding и margin. Отступы — это расстояние между областью содержимого элемента и любой границей, которая может быть применена к элементу. Margin — это дополнительное пространство вокруг элемента.
Определение и использование.Свойство border-spacing задает расстояние между границами соседних ячеек.Примечание:Это свойство работает,только когда border-collapse является отдельным.
Свойство CSS border-spacing устанавливает расстояние между границами соседних ячеек в <table> . Это свойство применяется только в том случае, если border-collapse является separate .
Try it
Значение border-spacing также используется вдоль внешнего края таблицы, где расстояние между границей таблицы и ячейками в первом / последнем столбце или строке является суммой соответствующего (горизонтального или вертикального) border-spacing и соответствующие (сверху, справа, снизу или слева) padding на столе.
Примечание. Свойство border-spacing эквивалентно устаревшему cellspacing
<table> , за исключением того, что оно имеет необязательное второе значение, которое можно использовать для установки разного расстояния по горизонтали и вертикали.Syntax
/ * <длина> * / border-spacing: 2px; / * горизонтальная <длина> | вертикальный <длина> * / border-spacing: 1cm 2em; / * Глобальные значения * / border-spacing: inherit; border-spacing: initial; border-spacing: revert; border-spacing: revert-layer; border-spacing: unset;
Свойство border-spacing может быть указано как одно или два значения.
- Когда указано одно значение
<length>, оно определяет горизонтальные и вертикальные интервалы между ячейками. - Когда указаны два значения
<length>, первое значение определяет горизонтальный интервал между ячейками (т. Е. Пространство между ячейками в соседних столбцах ), а второе значение определяет вертикальный интервал между ячейками (т. Е. Пространство между ячейками в соседних строках). ).
Values
<length>Размер промежутка как фиксированное значение.
Formal definition
| Initial value | 0 |
|---|---|
| Applies to | table элементы таблиц и inline-table |
| Inherited | yes |
| Computed value | две абсолютные длины |
| Animation type | discrete |
Formal syntax
border-spacing = <length>{1,2} Examples
Расстановка и заполнение ячеек таблицы
Этот пример применяет интервал . по вертикали и 
1em по горизонтали между ячейками в виде таблицы. Обратите внимание, как вдоль ее внешних краев значения padding таблицы добавляются к значениям border-spacing .
HTML
<table>
<tr>
<td>1</td><td>2</td><td>3</td>
</tr>
<tr>
<td>4</td><td>5</td><td>6</td>
</tr>
<tr>
<td>7</td><td>8</td><td>9</td>
</tr>
</table>
CSS
table {
border-spacing: 1em .5em;
padding: 0 2em 1em 0;
border: 1px solid orange;
}
td {
width: 1.5em;
height: 1.5em;
background: #d2d2d2;
text-align: center;
vertical-align: middle;
}
Result
Specifications
| Specification |
|---|
| Каскадные таблицы стилей, уровень 2, редакция 1 (CSS 2.1) , спецификация |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
border-spacing | 1 | 12 | 1 | 8 | 4 | 1 | ≤37 | 18 | 4 | 14 | 1 | 1. |
See also
-
border-collapse,border-style - Свойство
border-spacingизменяет внешний вид HTML-элемента<table>.
CSS
-
Свойство CSS border-right-style задает линию элемента. Примечание. Спецификация не определяет, как границы разных стилей соединяют углы.
-
border-right-width
CSS-свойство border-right-width задается для элемента.

-
border-start-end-radius
Свойство CSS border-start-end-radius определяет логический элемент, который сопоставляется с физическим зависимым режимом письма, направлением и ориентацией текста элемента.
-
border-start-start-radius
Свойство CSS border-start-start-radius определяет логическое значение элемента, которое сопоставляется с физическим, что зависит от режима письма, направления и ориентации текста элемента.

- 1
- …
- 272
- 273
- 274
- 275
- 276
- …
- 857
- Next
| border-spacing-0 | border-spacing: 0px 0px; |
| граница-спейсинг-х-0 | граница-спейсинг: 0px var(—tw-border-spacing-y); |
| border-spacing-y-0 | border-spacing: var(—tw-border-spacing-x) 0px; |
| граница-спейсинг-px | граница-спейсинг: 1px 1px; |
| border-spacing-x-px | border-spacing: 1px var(—tw-border-spacing-y); |
| border-spacing-y-px | border-spacing: var(—tw-border-spacing-x) 1px; |
border-spacing-0. 5 5 | border-spacing: 0.125rem 0.125rem; |
| border-spacing-x-0.5 | border-spacing: 0.125rem var(—tw-border-spacing-y); |
| border-spacing-y-0.5 | border-spacing: var(—tw-border-spacing-x) 0.125rem; |
| border-spacing-1 | border-spacing: 0.25rem 0.25rem; |
| border-spacing-x-1 | border-spacing: 0.25rem var(—tw-border-spacing-y); |
| border-spacing-y-1 | border-spacing: var(—tw-border-spacing-x) 0,25rem; |
| border-spacing-1.5 | border-spacing: 0,375rem 0,375rem; |
| border-spacing-x-1.5 | border-spacing: 0.375rem var(—tw-border-spacing-y); |
border-spacing-y-1. 5 5 | border-spacing: var(—tw-border-spacing-x) 0,375rem; |
| border-spacing-2 | border-spacing: 0.5rem 0.5rem; |
| border-spacing-x-2 | border-spacing: 0.5rem var(—tw-border-spacing-y); |
| border-spacing-y-2 | border-spacing: var(—tw-border-spacing-x) 0.5rem; |
| интервал между границами-2,5 | интервал между границами: 0,625 бэр 0,625 бэр; |
| border-spacing-x-2.5 | border-spacing: 0.625rem var(—tw-border-spacing-y); |
| border-spacing-y-2.5 | border-spacing: var(—tw-border-spacing-x) 0,625rem; |
| border-spacing-3 | border-spacing: 0,75rem 0,75rem; |
| border-spacing-x-3 | border-spacing: 0. 75rem var(—tw-border-spacing-y); 75rem var(—tw-border-spacing-y); |
| border-spacing-y-3 | border-spacing: var(—tw-border-spacing-x) 0,75rem; |
| интервал между границами-3,5 | интервал между границами: 0,875 бэр 0,875 бэр; |
| border-spacing-x-3.5 | border-spacing: 0.875rem var(—tw-border-spacing-y); |
| border-spacing-y-3.5 | border-spacing: var(—tw-border-spacing-x) 0,875rem; |
| border-spacing-4 | border-spacing: 1rem 1rem; |
| border-spacing-x-4 | border-spacing: 1rem var(—tw-border-spacing-y); |
| border-spacing-y-4 | border-spacing: var(—tw-border-spacing-x) 1rem; |
| border-spacing-5 | border-spacing: 1. 25rem 1.25rem; 25rem 1.25rem; |
| border-spacing-x-5 | border-spacing: 1.25rem var(—tw-border-spacing-y); |
| border-spacing-y-5 | border-spacing: var(—tw-border-spacing-x) 1.25rem; |
| border-spacing-6 | border-spacing: 1.5rem 1.5rem; |
| border-spacing-x-6 | border-spacing: 1.5rem var(—tw-border-spacing-y); |
| border-spacing-y-6 | border-spacing: var(—tw-border-spacing-x) 1.5rem; |
| border-spacing-7 | border-spacing: 1.75rem 1.75rem; |
| border-spacing-x-7 | border-spacing: 1.75rem var(—tw-border-spacing-y); |
| border-spacing-y-7 | border-spacing: var(—tw-border-spacing-x) 1. 75rem; 75rem; |
| border-spacing-8 | border-spacing: 2rem 2rem; |
| border-spacing-x-8 | border-spacing: 2rem var(—tw-border-spacing-y); |
| border-spacing-y-8 | border-spacing: var(—tw-border-spacing-x) 2rem; |
| border-spacing-9 | border-spacing: 2.25rem 2.25rem; |
| border-spacing-x-9 | border-spacing: 2.25rem var(—tw-border-spacing-y); |
| border-spacing-y-9 | border-spacing: var(—tw-border-spacing-x) 2.25rem; |
| border-spacing-10 | border-spacing: 2.5rem 2.5rem; |
| border-spacing-x-10 | border-spacing: 2.5rem var(—tw-border-spacing-y); |
| border-spacing-y-10 | border-spacing: var(—tw-border-spacing-x) 2. 5rem; 5rem; |
| border-spacing-11 | border-spacing: 2.75rem 2.75rem; |
| border-spacing-x-11 | border-spacing: 2.75rem var(—tw-border-spacing-y); |
| border-spacing-y-11 | border-spacing: var(—tw-border-spacing-x) 2.75rem; |
| border-spacing-12 | border-spacing: 3rem 3rem; |
| border-spacing-x-12 | border-spacing: 3rem var(—tw-border-spacing-y); |
| border-spacing-y-12 | border-spacing: var(—tw-border-spacing-x) 3rem; |
| border-spacing-14 | border-spacing: 3.5rem 3.5rem; |
| border-spacing-x-14 | border-spacing: 3.5rem var(—tw-border-spacing-y); |
| border-spacing-y-14 | border-spacing: var(—tw-border-spacing-x) 3. 5rem; 5rem; |
| border-spacing-16 | border-spacing: 4rem 4rem; |
| border-spacing-x-16 | border-spacing: 4rem var(—tw-border-spacing-y); |
| border-spacing-y-16 | border-spacing: var(—tw-border-spacing-x) 4rem; |
| border-spacing-20 | border-spacing: 5rem 5rem; |
| border-spacing-x-20 | border-spacing: 5rem var(—tw-border-spacing-y); |
| border-spacing-y-20 | border-spacing: var(—tw-border-spacing-x) 5rem; |
| border-spacing-24 | border-spacing: 6rem 6rem; |
| border-spacing-x-24 | border-spacing: 6rem var(—tw-border-spacing-y); |
| border-spacing-y-24 | border-spacing: var(—tw-border-spacing-x) 6rem; |
| border-spacing-28 | border-spacing: 7rem 7rem; |
| border-spacing-x-28 | border-spacing: 7rem var(—tw-border-spacing-y); |
| border-spacing-y-28 | border-spacing: var(—tw-border-spacing-x) 7rem; |
| border-spacing-32 | border-spacing: 8rem 8rem; |
| border-spacing-x-32 | border-spacing: 8rem var(—tw-border-spacing-y); |
| border-spacing-y-32 | border-spacing: var(—tw-border-spacing-x) 8rem; |
| граница-спейсинг-36 | граница-спейсинг: 9rem 9rem; |
| border-spacing-x-36 | border-spacing: 9rem var(—tw-border-spacing-y); |
| border-spacing-y-36 | border-spacing: var(—tw-border-spacing-x) 9бэр; |
| border-spacing-40 | border-spacing: 10rem 10rem; |
| border-spacing-x-40 | border-spacing: 10rem var(—tw-border-spacing-y); |
| border-spacing-y-40 | border-spacing: var(—tw-border-spacing-x) 10rem; |
| граница-спейсинг-44 | граница-спейсинг: 11rem 11rem; |
| border-spacing-x-44 | border-spacing: 11rem var(—tw-border-spacing-y); |
| border-spacing-y-44 | border-spacing: var(—tw-border-spacing-x) 11rem; |
| интервал между границами-48 | интервал между границами: 12rem 12rem; |
| border-spacing-x-48 | border-spacing: 12rem var(—tw-border-spacing-y); |
| border-spacing-y-48 | border-spacing: var(—tw-border-spacing-x) 12rem; |
| граница-спейсинг-52 | граница-спейсинг: 13rem 13rem; |
| border-spacing-x-52 | border-spacing: 13rem var(—tw-border-spacing-y); |
| border-spacing-y-52 | border-spacing: var(—tw-border-spacing-x) 13rem; |
| граница-спейсинг-56 | граница-спейсинг: 14rem 14rem; |
| border-spacing-x-56 | border-spacing: 14rem var(—tw-border-spacing-y); |
| border-spacing-y-56 | border-spacing: var(—tw-border-spacing-x) 14rem; |
| интервал между границами-60 | интервал между границами: 15rem 15rem; |
| border-spacing-x-60 | border-spacing: 15rem var(—tw-border-spacing-y); |
| border-spacing-y-60 | border-spacing: var(—tw-border-spacing-x) 15rem; |
| интервал между границами-64 | интервал между границами: 16rem 16rem; |
| border-spacing-x-64 | border-spacing: 16rem var(—tw-border-spacing-y); |
| border-spacing-y-64 | border-spacing: var(—tw-border-spacing-x) 16rem; |
| граница интервал-72 | граница интервал: 18rem 18rem; |
| border-spacing-x-72 | border-spacing: 18rem var(—tw-border-spacing-y); |
| border-spacing-y-72 | border-spacing: var(—tw-border-spacing-x) 18rem; |
| border-spacing-80 | border-spacing: 20rem 20rem; |
| border-spacing-x-80 | border-spacing: 20rem var(—tw-border-spacing-y); |
| border-spacing-y-80 | border-spacing: var(—tw-border-spacing-x) 20rem; |
| интервал между границами-96 | интервал между границами: 24rem 24rem; |
| border-spacing-x-96 | border-spacing: 24rem var(—tw-border-spacing-y); |
| border-spacing-y-96 | border-spacing: var(—tw-border-spacing-x) 24rem; |
Свойство CSS border-spacing
❮ Пред. Следующий ❯
Следующий ❯
Свойство CSS border-spacing задает расстояние между границами соседних ячеек таблицы. Это свойство применяется только в том случае, если схлопывание границы является отдельным. Это свойство будет игнорироваться, если используется модель сворачивающейся границы.
Свойство border-spacing применяется к свойству HTML, которое выполняется с использованием модели разделенных границ. Он определяет расстояние между ячейками, поскольку отдельные границы ячеек таблицы, отображаемые с помощью модели разделенных границ, не являются общими.
Расстояние между границами можно определить с помощью одного или двух значений длины. Если задано два значения, первое задает интервал по горизонтали, а второе — интервал по вертикали. Если задано только одно значение, оно устанавливает интервалы по горизонтали и вертикали в указанное значение. Отрицательные значения не допускаются.
интервал между границами: длина | начальная | наследовать;
Пример свойства border-spacing с одним значением:
<голова>
Название документа
<стиль>
стол,
тд,
й {
граница: 1px сплошной черный;
}
. стол {
граница-коллапс: раздельная;
интервал между границами: 20 пикселей;
}
<тело>
стол {
граница-коллапс: раздельная;
интервал между границами: 20 пикселей;
}
<тело>
Пример интервала между границами: 20 пикселей;
<таблица>
Имя
Фамилия
Мэри
Петерсон
Максим
Коричневый
Попробуй сам »
Результат
Вот еще один пример с двумя значениями. Первое значение задает интервал по горизонтали, а второе — интервал по вертикали.
Пример свойства border-spacing с двумя значениями:
<голова>
Название документа
<стиль>
стол {
интервал между границами: 20px 30px;
}
<тело>
<граница таблицы="1">
Заголовок
Заголовок
Заголовок
Заголовок
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Попробуй сам »
Теперь давайте добавим стиль к таблице выше.


 0
0

 стол {
граница-коллапс: раздельная;
интервал между границами: 20 пикселей;
}
<тело>
стол {
граница-коллапс: раздельная;
интервал между границами: 20 пикселей;
}
<тело>