seodon.ru | CSS справочник — border-collapse
Опубликовано: 18.08.2010 Последняя правка: 08.12.2015
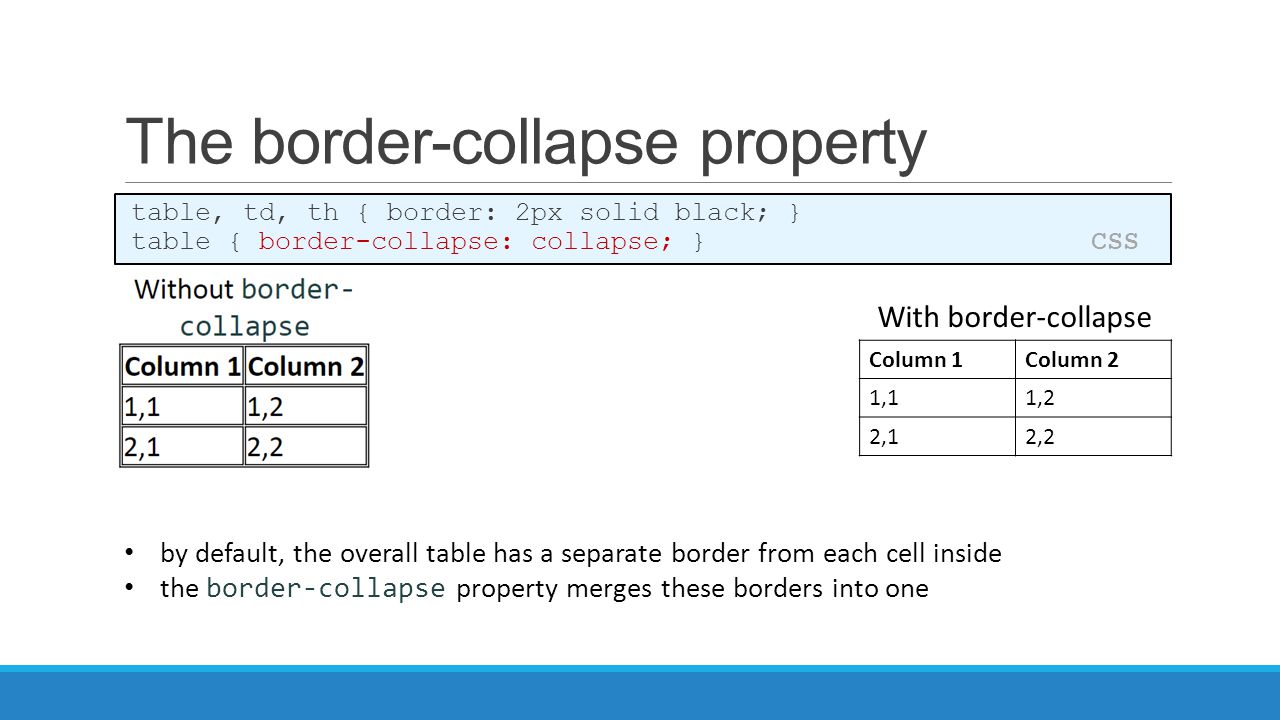
Свойство CSS border-collapse используется для управления способом отображения рамок (границ) вокруг ячеек таблицы. По умолчанию браузеры выделяют каждой ячейке собственную рамку, а с помощью border-collapse можно сделать границы ячеек общими с границами соседних ячеек.
Тип свойства
Назначение: таблицы.
Применяется: к тегу <TABLE> и элементам, у которых свойство display имеет значение table или inline-table.
Наследуется: да.
Значения
Значением свойства border-collapse является одно из ключевых слов.
- collapse — у соседних ячеек таблицы имеется только одна общая рамка (граница), а те границы ячеек, которые являются соседними с рамкой таблицы, вообще не отображаются.
- separate — каждая ячейка таблицы имеет свою собственную рамку и если расстояние между ячейками равно нулю (свойство border-spacing), то границы ячеек прилегают друг к другу.

- inherit — наследует значение border-collapse от родительского элемента.
Процентная запись: не существует.
Значение по умолчанию: separate.
Таблица с border-collapse: collapse.
Таблица с border-collapse: separate.
Синтаксис
border-collapse: collapse | separate | inherit
Пример CSS: использование border-collapse
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство border-collapse</title>
<style type="text/css">
table {
width: 100%; /* ширина таблицы */
text-align:center; /* содержимое таблицы по центру */
border: #00ff00 4px double; /* стили рамки таблицы */
border-collapse:collapse; /* делаем границы общими */
}
th, td {
border: #ff0000 1px solid;
padding:3px; /* внутренние отступы ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Месяц</th><th>Кролики, шт</th><th>Корм, кг</th></tr>
<tr><td>Июнь</td><td>10</td><td>45</td></tr>
<tr><td>Июль</td><td>38</td><td>87</td></tr>
<tr><td>Август</td><td>65</td><td>169</td></tr>
<tr><th>Итого:</th><th>65</th><th>301</th></tr>
</table>
</body>
</html>Результат примера
Результат. Использование свойства CSS border-collapse.
Использование свойства CSS border-collapse.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
CSS | Свойство border-collapse — GeeksforGeeks
< головка > < title > CSS border-collapse Property заголовок > < стиль 90 008 > стол, тд, й { граница: 1px сплошной черный; } /* расстояние между границами используется для указания ширина между границей и соседними ячейками */ #separateTable { 900 09 обрыв границы: отдельный; border-spacing: 10px; } #collapseTable { 900 06 граница-коллапс: коллапс; border-spacing: 10px; } #initialTable { 900 06 border-collapse: initial; } стиль 9000 7 > головка > < корпус 90 008 > < h3 > 90 008 граница обрушения: отдельно h3 > < таблица id = "separateTable" > < tr > < th >Имя автора th > < th >Контактный номер th > tr > < tr > < td >Geek td 9 0008 > < td >XXXXXXXXXX td > tr > < tr > 9000 9 < td >GFG td > 90 007 < td >XXXXXXXXXX td > 90 007 т. р.
р. 9стол 0009 < h3 > border-collapse: свернуть 90 008 h3 > < таблица id = "collapseTable" > < tr > 9000 7 < -й > Имя автора th > < th >Контактный номер -й > тр > < tr > < td >Компьютерщик td > < td >XXXXXXXXXX td 900 08 > tr > < tr > < td >GFG тд > < td >XXXXXXXXXX td > tr > таблица > 90 009 < h3 > обрушение границы : initial h3 > 900 09 < таблица id = "initialTable" > 9 0008 < tr > < th >Имя автора th > < th >Контактный номер 90 007-й > tr > < tr > < td >Гик тд > < td >XXXXXXXXXX td > tr > < tr > 9000 8 < td >GFG td > 90 006 < td >XXXXXXXXXX td > тр 9Таблица 0007 body > html > свернуть границу с использованием HTML-атрибута –
спросил
Изменено
6 лет, 9 месяцев назад
Просмотрено
19 тысяч раз
Доступен ли атрибут HTML, эквивалентный свойству CSS border-collapse: Collapse; ?
Я пытаюсь добиться той же границы в 1 пиксель только с помощью HTML, а не с помощью CSS.
таблица{
граница коллапса: коллапс;
}
Строка 1
Строка 1
Строка 1
Ряд 2
Ряд 2
Ряд 2
Вы можете попробовать ячеек .
<граница таблицы = "1px" Cellspacing = "0" CellPadding = "3">
Строка 1
Строка 1
Строка 1
Ряд 2
Ряд 2
Ряд 2
Примечание: Cellspacing не перекрывает границы соседних ячеек, что делает свойство CSS.
8 Вы можете использовать ячейки или ячейки, но это не рекомендуется в HTML5
0 я не понимаю, почему вы хотите прекратить использовать CSS, потому что это то, что делает CSS
вы можете использовать boostrap, css включен внутри.
для получения дополнительной информации перейдите на w3chools
Базовая таблица
Класс .


 р.
р. 
