border-width ⚡️ HTML и CSS с примерами кода
Свойство border-width задаёт толщину границы одновременно на всех сторонах элемента или индивидуально для каждой стороны.
Способ изменения толщины зависит от числа значений.
Фон- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис
/* Keyword values */ border-width: thin; border-width: medium; border-width: thick; /* <length> values */ border-width: 4px; border-width: 1.2rem; /* vertical | horizontal */ border-width: 2px 1.5em; /* top | horizontal | bottom */ border-width: 1px 2em 1.5cm; /* top | right | bottom | left */ border-width: 1px 2em 0 4rem; /* Global keywords */ border-width: inherit; border-width: initial; border-width: unset;
Значения
Три переменные — thin (2 пикселя), medium (4 пикселя) и thick (6 пикселей) задают толщину границы. Для более точного значения толщину можно указывать в пикселях или других единицах.
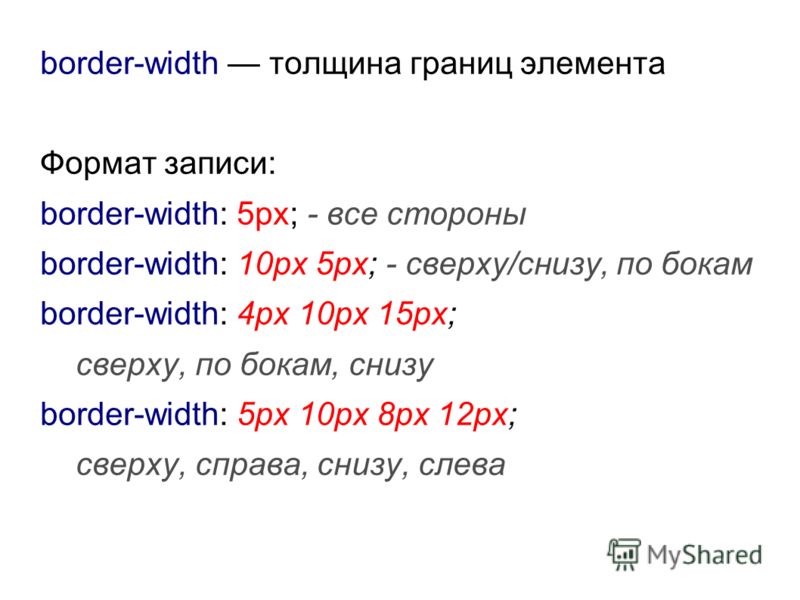
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества и приведён в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Толщина границы будет установлена для всех сторон элемента. |
| 2 | Первое значение устанавливает толщину верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задаёт толщину верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочерёдно устанавливается толщину верхней, правой, нижней и левой границы. |
Значение по-умолчанию:
border-width: medium;
Применяется ко всем элементам
Спецификации
- CSS Backgrounds and Borders Module Level 3
- CSS Level 2 (Revision 1)
- CSS Level 1
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>border-width</title>
<style>
p {
border-style: double; /* Стиль рамки вокруг параграфа */
border-width: 3px 7px 7px 4px; /* Толщина границы */
padding: 7px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>
Кластерное вибрато представляет собой хроматический
алеаторически выстроенный бесконечный канон с
полизеркальной векторно-голосовой структурой.
</p>
</body>
</html>
CSS border-width
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Задайте ширину границ:
div {border-width: thin;}
Подробнее примеры ниже.
Определение и использование
Свойство border-width задает ширину четырех границ элемента. Это свойство может иметь от одного до четырех значений.
Примеры:
- border-width: thin medium thick 10px;
- top border is thin
- right border is medium
- bottom border is thick
- left border is 10px
- border-width: thin medium thick;
- top border is thin
- right and left borders are medium
- bottom border is thick
- border-width: thin medium;
- top and bottom borders are thin
- right and left borders are medium
- border-width: thin;
- all four borders are thin
Примечание: Всегда объявляйте свойство border-style перед border-width свойством. Элемент должен иметь границы, прежде чем можно задать ширину.
Элемент должен иметь границы, прежде чем можно задать ширину.
| Значение по умолчанию: | medium |
|---|---|
| Inherited: | no |
| Animatable: | yes. Читайте о animatable |
| Version: | CSS1 |
| Синтаксис JavaScript: | object.style.borderWidth=»1px 5px» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| border-width | 1.0 | 4.0 | 1.0 | 1.0 | 3.5 |
Синтаксис CSS
border-width: medium|thin|thick|length|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| medium | Задает среднюю границу. Это значение по умолчанию Это значение по умолчанию | |
| thin | Задает тонкую границу | |
| thick | Задает толстую границу | |
| length | Позволяет определить толщину границы. Читать о единицах длины | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Другие примеры
Пример
Задайте ширину границ для среднего:
div {border-width: medium;}
Пример
Задайте ширину границ толщиной:
div {border-width: thick;}
Пример
Задайте ширину границ для 1px:
div {border-width: 1px;}
Пример
Задайте ширину границ для 15пкс:
div {border-width: 15px;}
Пример
Задайте ширину верхней и нижней границ 10px, а ширину левой и правой границ 1px:
div {border-width: 10px 1px;}
Похожие страницы
CSS Справочник: CSS Border
HTML DOM Справочник: borderWidth Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS.
Правила и Условия Политика конфиденциальности О нас Контакты
border-width · WebPlatform Docs
Сводка
Устанавливает ширину четырех границ элемента. Это свойство может иметь от одного до четырех значений. Это сокращенное свойство для одновременной установки значений ширины верхней границы, ширины правой границы, ширины нижней границы и ширины левой границы.
Обзорная таблица
- Исходное значение
-
средний, для всех 4 значений
- Относится к
- Все элементы
- Унаследовано
- №
- Медиа
- визуальный
- Расчетное значение
- Абсолютная длина для всех 4 значений; 0, если стиль границы «нет» или «скрытый»
- Анимируемый
- Да
- Свойство объектной модели CSS
-
ширина границы
- Проценты
- Н/Д
Синтаксис
border-width:ширина границы: <ширина>ширина границы: средняяширина границы: толстаяширина границы: тонкая
Значения
- средний
- По умолчанию.

- тонкий
- Меньше, чем ширина по умолчанию.
- толстый
- Ширина больше, чем ширина по умолчанию.
- <ширина>
- Число с плавающей запятой, за которым следует обозначение абсолютных единиц (
см,in,ptилиpc) или обозначение относительных единиц (em 3 0,, 9001 пикселей). Дополнительные сведения о поддерживаемых единицах длины см. в [Справочник по значениям и единицам].
-
- Сокращенный синтаксис. См. примечания ниже.
Примеры
Значения ширины границы CSS.
.Средняя {
ширина границы: средняя;
}
.thin {
ширина границы: тонкая;
}
.thick {
ширина границы: толстая;
}
.width {
ширина границы: 10 пикселей;
}
. various {
various {
ширина границы: толстая средняя тонкая 10 пикселей;
}
Посмотреть живой пример
Использование
* Можно указать до четырех различных значений ширины в следующем порядке: сверху, справа, снизу, слева.
- Если указана одна ширина, она используется для всех четырех сторон. Если указаны две ширины, первая используется для верхней и нижней границ, а вторая — для левой и правой границ. Если указаны три ширины, они используются для верхней, правой/левой и нижней границ соответственно. Если левая отсутствует, это то же самое, что и правая; если низ отсутствует, то он такой же, как и верх; если право отсутствует, это то же самое, что и верх.
Связанные спецификации
- CSS Уровень 3 — Модуль «Фон и границы»
- Кандидат в рекомендации
See also
Related articles
Border
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom- стиль
- ширина нижней границы
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- Border-Image-Width
- Пограничный левый
- Пограничный-нижний цвет
- Пограничный левый стиль
- Бординг-Left-WIDTH
- Border-left-WIDTH
- Border-Left-WIDTH 9008
- .
 3
3- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-wid3
- border-width
Attributions
- Новички
- Концепции
- HTML
- УСБ
- Доступность
- JavaScript
- ДОМ
- СВГ
Свойство CSS border-width
Синтаксис селектор {border-width: ширина ширина ширина ширина ;}
- Можно указать минимум 1 и максимум 4 значения ширины.
 Ширина
Ширина - задается с помощью длины или одного из следующих ключевых слов: тонкий, средний, или толстый .
(ИЛИ)
селектор {border-width: значение ;}
- Значение
- задается с помощью ключевого слова наследовать .
Применение Свойство border-width используется в качестве сокращенного метода для указания ширины всех четырех границ в одном месте. См. Box Model для описания блоков, которые создаются для элементов и относительного положения границ.
- Отдельные стороны границы указываются следующим образом:
- Если указана 1 ширина — Все 4 границы устанавливаются на эту ширину.
- Если указаны 2 ширины — 1-я ширина = верхняя и нижняя границы, 2-я ширина = левая и правая границы.

- Если указано 3 ширины — 1-я ширина = верхняя граница, 2-я ширина = левая и правая границы, 3-я ширина = нижняя граница.
- Если указано 4 ширины — 1-я ширина = верхняя граница, 2-я ширина = правая граница, 3-я ширина = нижняя граница и 4-я ширина = левая граница.
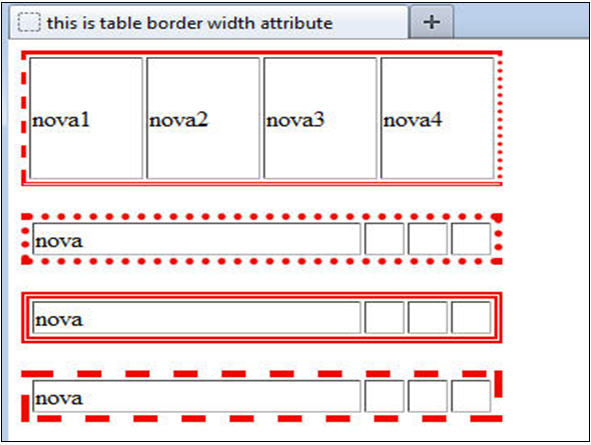
Пример CSS: Четыре различных свойства border-width задаются путем указания одного, двух, трех и четырех значений ширины соответственно.
#sample1 {граница: тонкая сплошная красная; ширина границы: 3px; } #sample2 {граница: тонкая сплошная красная; ширина границы: толстая 1px; } #sample3 {граница: тонкая сплошная красная; ширина границы: 1px, средняя 0,5em; } #sample4 {граница: тонкая сплошная красная; ширина границы: 5px 10px 15px 20px; }Ключевые слова - тонкий
- средний
- толстый
- наследовать — одно ключевое слово наследовать используется для указания того, что значения для этого свойства должны быть взяты из родительского элемента.


 2rem;
/* vertical | horizontal */
border-width: 2px 1.5em;
/* top | horizontal | bottom */
border-width: 1px 2em 1.5cm;
/* top | right | bottom | left */
border-width: 1px 2em 0 4rem;
/* Global keywords */
border-width: inherit;
border-width: initial;
border-width: unset;
2rem;
/* vertical | horizontal */
border-width: 2px 1.5em;
/* top | horizontal | bottom */
border-width: 1px 2em 1.5cm;
/* top | right | bottom | left */
border-width: 1px 2em 0 4rem;
/* Global keywords */
border-width: inherit;
border-width: initial;
border-width: unset;


 various {
various {  3
3

