top, left, right, bottom — CSS — Дока
- Кратко
- Пример
- Как понять
- Как пишется
Кратко
Секция статьи «Кратко»Свойства top, left, right и bottom используются для указания точного положения позиционированного элемента.
Пример
Секция статьи «Пример»div { position: fixed; top: 10px;}
div {
position: fixed;
top: 10px;
}
Как понять
Секция статьи «Как понять»Если у элемента задано свойство position, то ему можно указать точное положение на странице при помощи top, left, right и bottom.
Как пишется
Секция статьи «Как пишется»Свойства top, left, right и bottom могут принимать любые допустимые единицы измерения CSS. При указании значения в процентах положение вычисляется от ширины родительского элемента. А также
А также auto и inherit.
Если значение положительное, то элемент будет сдвинут от указанной стороны, а при отрицательном значении элемент будет двигаться к заданной стороне.
Например, при таком позиционировании элемент будет сдвинут на 10 px вниз и на 5 px влево:
div { position: absolute; top: 10px; left: -5px;}
div {
position: absolute;
top: 10px;
left: -5px;
}
А в данном случае наоборот, сместится на 10 px вверх и на 5 px вправо:
div { position: absolute; top: -10px; left: 5px;}
div {
position: absolute;
top: -10px;
left: 5px;
}
Обычно для позиционирования элемента достаточно задать два из четырёх свойств. Приоритет отдаётся свойствам left и top.
Если left и right будут противоречить друг другу, right игнорируется. Но при direction приоритет будет отдан свойству right. В паре
В паре bottom и top то же верно для bottom.
При position и position, если их ширина и высота не задана явно и ориентируется на количество контента, можно задать все четыре свойства. Это заставит блок растянуться во всю ширину и высоту родителя или до нужных вам размеров. Все четыре свойства можно задать всего одной строкой при помощи свойства inset.
При position можно задать только одно из пары left/right и top/bottom, второе будет игнорироваться.
При position свойства top, left, right и bottom игнорируются всегда.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Попробуйте ещё раз?
←
position
alt + ←
→
position
alt + →
bottom | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visuren.html#propdef-bottom |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
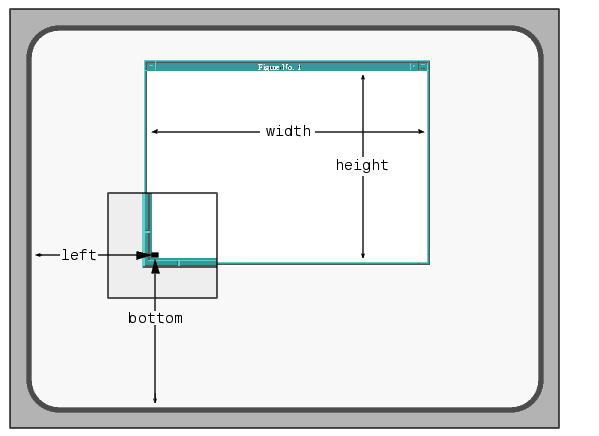
Устанавливает положение нижнего края содержимого элемента без учета толщины
рамок и отступов.
При относительном позиционировании элемента, отсчет ведется от нижнего края исходного положения элемента, а при абсолютном — относительно нижнего края окна браузера (рис. 1). Если для родительского элемента задано position: relative, то абсолютное позиционирование дочерних элементов определяет их положение от нижнего края родителя (рис. 2).
Рис. 1. Значение bottom при абсолютном позиционировании элемента
Рис. 2. Значение bottom относительно родителя
Если одновременно задано свойство top и bottom со значениями отличными от auto, то свойство bottom игнорируется.
Синтаксис
bottom: значение | проценты | auto | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS —
например, пикселы (px), дюймы (in), пункты (pt) и др. Значение свойства bottom
может быть и отрицательным, в этом случае возможны наложения разных элементов
друг на друга.
- auto
- Не изменяет положение элемента.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>bottom</title>
<style>
#layer {
bottom: 20px; /* Расстояние от нижнего края окна браузера */
position: absolute; /* Абсолютное позиционирование */
background: #f0f0f0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border: solid 1px black; /* Параметры рамки */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html>Результат данного примера показан на рис. 3.
Рис. 3. Применение свойства bottom
Объектная модель
[window.]document.getElementById(«elementID»).style.bottom
Браузеры
В браузере Internet Explorer 6 для абсолютно позиционированных элементов нельзя одновременно задать свойства top, left, right, bottom.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Позиционирование
CSS по теме
- bottom
Статьи по теме
- Позиционирование элементов
- Понятие потока
- Фиксированный дизайн. Наложение слоев
- Фиксированный дизайн. Позиционирование
Статьи по теме
Рецепты CSS
сверху/снизу/слева/справа | CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
. Они влияют только на позиционированные элементы, которые являются элементами со свойством position , установленным на любое значение, кроме static . Например:
Например: относительный
абсолютный , фиксированный или липкий . раздел {
<сверху || дно || слева || справа>: <длина> || <процент> || авто || наследовать;
} Его можно использовать, например, для перемещения значка на место:
button .icon {
положение: родственник;
верх: 1 пиксель;
} Или разместить специальный элемент внутри контейнера.
.контейнер {
положение: родственник;
}
.контейнер заголовок {
положение: абсолютное;
сверху: 0;
} Значение для верхнее , нижнее , левое и правое может быть любым из следующих:
- любая допустимая длина CSS
- процент высоты содержащего элемента (для
сверхуиснизу) или ширины (дляслеваисправа) -
авто -
унаследовать
Обычно элемент перемещается от заданной стороны, когда его значение положительное, и приближается к ней, когда значение отрицательное.
top перемещает элемент вниз (от вершины), а отрицательная длина для top перемещает элемент вверх (кверху): См. Pen
Top: положительные и отрицательные значения от Matsuko Friedland (@missmatsuko)
на CodePen.
Позиция
Размещение элемента со значением сверху , снизу , слева или справа зависит от его значения для позиции . Давайте посмотрим, что произойдет, если мы установим такое же значение для top для элементов с разными значениями для position .
static Свойство top не влияет на непозиционированные элементы (элементы с позицией установлены на static ). Так элементы располагаются по умолчанию. Вы можете использовать
Так элементы располагаются по умолчанию. Вы можете использовать position: static; как один из методов отмены эффекта поверх на элементе.
относительный Когда верхний установлен на элементе с position установлено на относительно , элемент будет перемещаться вверх или вниз по отношению к его исходному положению в документе.
Top: родственник Мацуко Фридланд (@missmatsuko)
на CodePen.
absolute Когда top установлен для элемента с position установлен на absolute , элемент будет перемещаться вверх или вниз относительно своего ближайшего позиционированного предка (или документа, если нет позиционированных предки).
В этой демонстрации розовое поле слева расположено на 50 пикселей ниже верхней части страницы, потому что у него нет позиционированных элементов-предков. Розовое поле справа расположено на 50 пикселей ниже верхней части своего родителя, потому что родитель имеет позицию
Розовое поле справа расположено на 50 пикселей ниже верхней части своего родителя, потому что родитель имеет позицию из относительных .
Top: absolute от Мацуко Фридланд (@missmatsuko)
на CodePen.
фиксированный Когда верхний установлен на элементе с position установлено в fixed , элемент будет перемещаться вверх или вниз по отношению к области просмотра браузера.
См. Pen
Top: исправлено CSS-Tricks (@css-tricks)
на CodePen.
На первый взгляд может показаться, что нет никакой разницы между абсолютным и фиксированным . Разницу можно увидеть, если сравнить их на странице с достаточным количеством контента для прокрутки. При прокрутке вниз элемент
Разницу можно увидеть, если сравнить их на странице с достаточным количеством контента для прокрутки. При прокрутке вниз элемент с фиксированной позицией
абсолютный элемент позиции прокручивается. См. прокрутку Pen
: фиксированная или абсолютная от CSS-Tricks (@css-tricks)
на CodePen.
sticky Когда top установлен для элемента с position установлен на sticky , элемент будет перемещаться вверх или вниз относительно ближайшего предка с помощью поля прокрутки (или области просмотра, если нет предок имеет поле прокрутки), ограниченное границами содержащего его элемента.
Установка top на закрепленном элементе с позиционированием мало что дает, если только его контейнер не выше, чем он есть, и у вас достаточно контента для прокрутки.
с фиксированным , элемент останется в поле зрения при прокрутке. В отличие от фиксированного , элемент исчезнет из поля зрения, как только достигнет краев содержащего его элемента. См. Прокрутка пера
: фиксированная или липкая от CSS-Tricks (@css-tricks)
на CodePen.
Ловушки
Настройка противоположных сторон
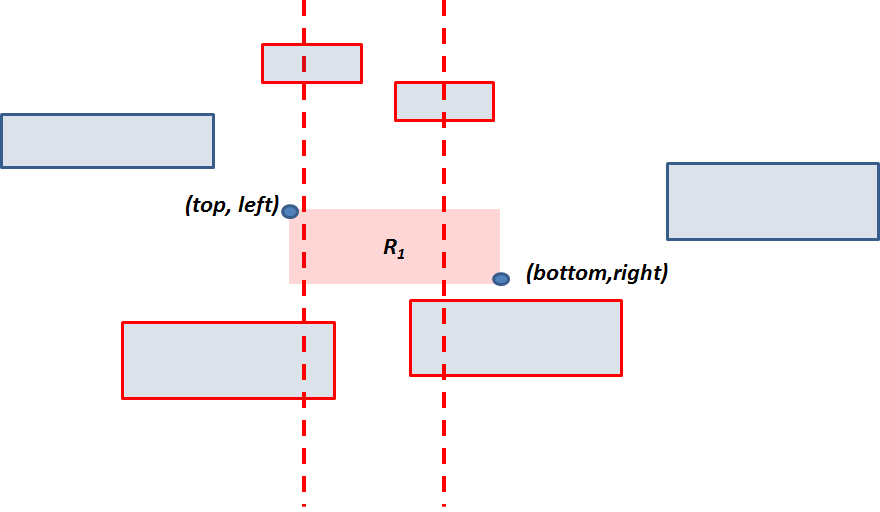
Вы можете установить значение для каждого из верхних , нижних , левых и правых на одном элементе. Когда вы устанавливаете значения для противоположных сторон ( сверху и снизу или слева и справа ), результат может не всегда соответствовать вашим ожиданиям.
В большинстве случаев нижний игнорируется, если верхний уже установлен, а правый игнорируется, если осталось уже установлено. Когда для направления установлено значение
Когда для направления установлено значение rtl (справа налево), влево игнорируется вместо вправо . Для того, чтобы каждое значение имело эффект, элемент должен иметь position установленное на абсолютное или фиксированное и height установленное на auto (по умолчанию).
В этом примере мы устанавливаем top , bottom , left и right равными `20px`, и ожидаем, что каждая сторона внутреннего блока будет на расстоянии 20px от сторон внешнего блока:
См. Настройки пера
сверху, снизу, слева и справа от CSS-Tricks (@css-tricks)
на CodePen.
Когда фиксировано не относительно области просмотра
Элементы с позицией , установленной на фиксированной , не всегда позиционируются относительно области просмотра. Он будет расположен относительно своего ближайшего предка со свойством
Он будет расположен относительно своего ближайшего предка со свойством transform , Perfomance или filter , установленным на любое значение, кроме none , если оно существует.
Добавление или удаление пробела
Если вы разместили элемент и обнаружили, что теперь есть пустое место или недостаточно места там, где вы ожидали, это может быть связано с тем, находится ли элемент в потоке документа или вне его.
Когда элемент удаляется из потока документа, это означает, что место, которое он первоначально занимал на странице, исчезает. Это тот случай, когда элемент позиционируется как абсолютный или фиксированный . В этом примере блок, содержащий абсолютно позиционированный элемент, рухнул, потому что абсолютно позиционированный элемент был удален из потока документа:
См. поток документов Pen
поток документов Pen
от Мацуко Фридланд (@missmatsuko)
на CodePen.
Поддержка браузера
Вы можете взглянуть, но для свойства top нет проблем с кроссбраузерностью. Используйте по желанию.
Нижняя часть CSS Свойство
❮ Предыдущая Полное руководство по CSS Далее ❯
Пример
Установите нижний край элемента
div.absolute {
position: absolute;
внизу:
10 пикселей;
ширина: 50 %;
граница: сплошная 3 пикселя #8AC007;
}
Попробуйте сами »
Определение и использование
Свойство bottom влияет на вертикальное положение позиционируемого элемента.
Это свойство не влияет на непозиционированные элементы.
- Если положение: абсолютное; или положение: фиксированное; — свойство
снизуустанавливает нижний край элемента на единицу выше/ниже нижнего края элемента его ближайший предок.
- Если положение: относительное; — свойство
bottomделает нижнюю часть элемента край, чтобы переместиться выше/ниже своего нормального положения. - Если положение: липкое; — свойство
bottomведет себя так, как будто его позиция относительный, когда элемент находится внутри области просмотра, и, как и его положение, фиксируется, когда он снаружи. - Если позиция: статическая; — свойство
bottomне действует.
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| По наследству: | нет |
| Анимация: | да. Читать о анимированном Попытайся |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.bottom=»10px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| дно | 1,0 | 5,0 | 1,0 | 1,0 | 6,0 |
Синтаксис CSS
внизу: авто| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| авто | Позволяет браузеру вычислить положение нижнего края. Это по умолчанию | Демонстрация ❯ |
| длина | Устанавливает положение нижнего края в пикселях, см и т. д. Допускаются отрицательные значения. Читать о единицах длины | Демонстрация ❯ |
| % | Устанавливает позицию нижнего края в % содержащего элемента. Допускаются отрицательные значения Допускаются отрицательные значения | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Позиционирование CSS
Справочник по CSS: свойство top
Ссылка CSS: свойство left
Ссылка CSS: свойство right
Ссылка HTML DOM: свойство bottom
❮ Предыдущая Полное руководство по CSS Следующий ❯
ПИКЕР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.


