Правильный способ выйти из цикла forEach в JavaScript
Как выйти из цикла forEach в JavaScript и выйти из него? Короткий ответ: вы не можете. Выйти из forEach циклов в JavaScript невозможно. Тем не менее, есть некоторые обходные пути, а также есть альтернативы.
Хотя мы не можем выйти из forEach в JavaScript, мы все же можем вернуть значения с помощью внешней переменной следующим образом:
let productDetails
products.forEach(продукт => {
если (продукт.id === 123) {
сведения о продукте = продукт
}
}) forEach.js Обходной путь для возврата значения из forEachСкопировано в буфер обмена!
Здесь мы, по сути, устанавливаем переменную вне цикла forEach для одного из элементов на основе идентификатора. Учитывая правильное условие внутри оператора if , мы можем получить и «вернуть» правильное значение. Однако это можно переписать лучше. Вот пять различных альтернатив, которые вы можете использовать, когда вам нужно отказаться от 
Повысьте свои навыки и овладейте искусством разработки интерфейса с помощью небольших руководств.
Мы не рассылаем спам. Отписаться в любое время.
Хотите улучшить свои навыки? Ознакомьтесь с нашим интерактивным курсом, чтобы освоить JavaScript от начала до конца.
Использование Array.find
Приведенный выше пример можно также переписать с помощью метода find . Как следует из названия, метод find используется для поиска определенного элемента в массиве. Он возвращает один элемент, который первым проходит проверку в функции обратного вызова. Например:
// Это вернет продукт с идентификатором 1 products.find(product => product.id === 1) // Даже если у нас может быть несколько товаров со скидкой // это вернет только первое совпадение products.find(product => product.onSale) // Это вернет значение undefined products.find(product => product.id === 'invalid')find.
 js Возвращает элемент с заданным предикатом
js Возвращает элемент с заданным предикатомСкопировано в буфер обмена!
В первом примере возвращается один объект, поскольку каждый идентификатор уникален. Но во втором случае у нас может быть несколько товаров в продаже, но мы все равно получим только первый, прошедший тест. Если нет совпадения, 9Метод 0003 find просто возвращает undefined .
Использование Array.findIndex
Аналогичное, но немного отличающееся решение для find использует метод findIndex . Если вам нужно вернуть индекс элемента внутри массива, вы можете использовать метод findIndex . Это вернет индекс элемента, если он найден. Если элемент с предикатом не найден, возвращается -1.
// Это вернет 2 [1, 2, 3].findIndex(число => число === 3) // Это вернет -1 [1, 2, 3].findIndex(число =>findIndex.js Возвращает индекс элемента или -1, если элемент не найден.число === 4)
Скопировано в буфер обмена!
Получите доступ к более чем 300 веб-подсказкам 💌 Повысьте свои навыки и овладейте искусством разработки интерфейса с помощью коротких руководств.
Мы не рассылаем спам. Отписаться в любое время.
Хотите улучшить свои навыки? Ознакомьтесь с нашим интерактивным курсом, чтобы освоить JavaScript от начала до конца.
Использование Array.some для возврата True или False
Если вам нужно выйти из цикла и вернуть логическое значение, мы можем использовать метод some . В отличие от find , где мы ожидаем, что элемент будет возвращен из массива, some возвращает либо true , либо false . Если хотя бы один элемент массива соответствует критериям, этот метод мгновенно вернет true . Возьмем в качестве примера следующее.
// У нас есть некоторые продукты, которые продаются со скидкой, так что мы верим products.some(product => product.onSale) // Ни один из элементов не меньше 0, поэтому мы возвращаем false [1, 2, 3].some(item => item <0)some.js Возвращает значение true или false, если хотя бы один элемент соответствует предикату.

Скопировано в буфер обмена!
В первом примере мы возвращаем true , поскольку нас интересует только наличие хотя бы одного товара в продаже. Аналогично, во втором примере нас интересует только то, находится ли хотя бы один элемент ниже 0. Поскольку ни один из них не ниже 0, метод возвращает false .
Использование Array.every для проверки каждого элемента
каждое очень похоже на some с точки зрения возвращаемого значения: либо возвращает false . Но вместо того, чтобы проверять, проходит ли предикат один элемент, он возвращает true только в том случае, если все элементы проходят тест. Давайте посмотрим на пример.
// Выдает false products.every(product => product.onSale) // Это дает истину products.every(product => product.name)every.js Возвращает true, если все элементы проходят предикат. В противном случае возвращает false
Скопировано в буфер обмена!
В первом примере мы получаем false , так как, возможно, не все товары есть в продаже. Однако мы можем проверить, есть ли у каждого продукта имя, и в этом случае
Однако мы можем проверить, есть ли у каждого продукта имя, и в этом случае каждые будут давать истинное значение .
Повысьте свои навыки и овладейте искусством разработки интерфейса с помощью коротких руководств.
Мы не рассылаем спам. Отписаться в любое время.
Хочешь улучшить свои навыки? Ознакомьтесь с нашим интерактивным курсом, чтобы освоить JavaScript от начала до конца.
Использование обычных циклов
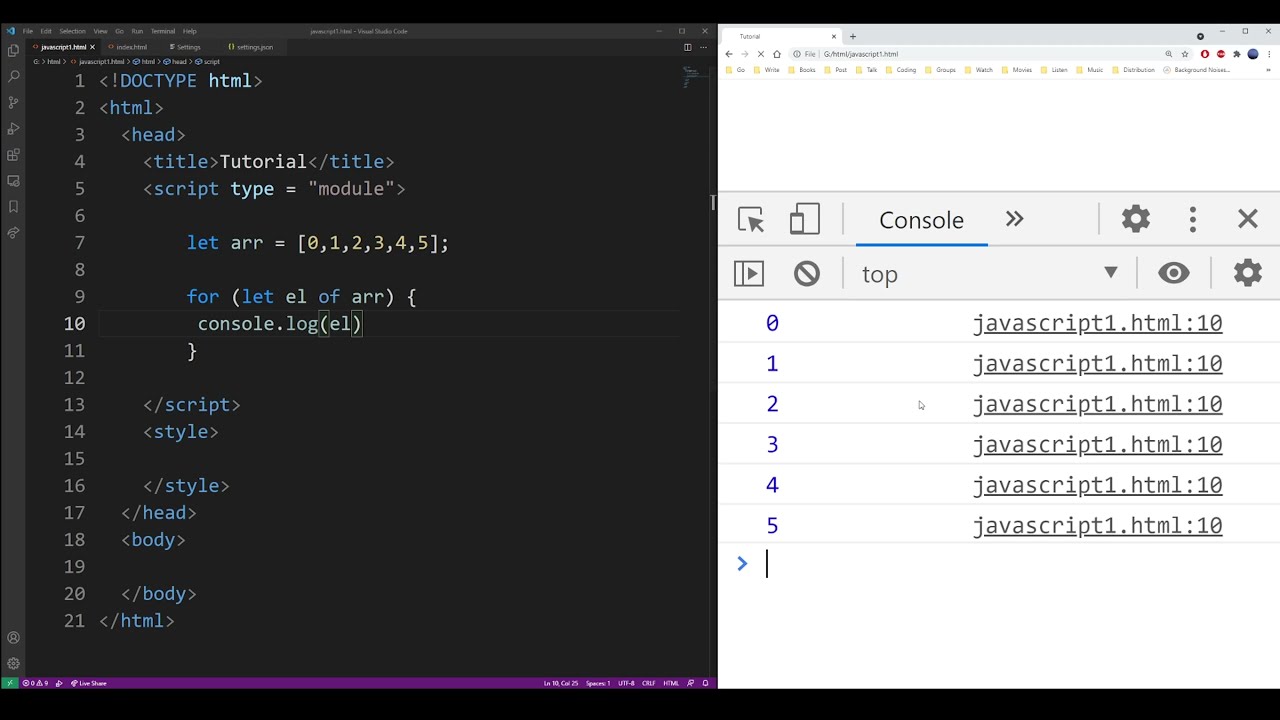
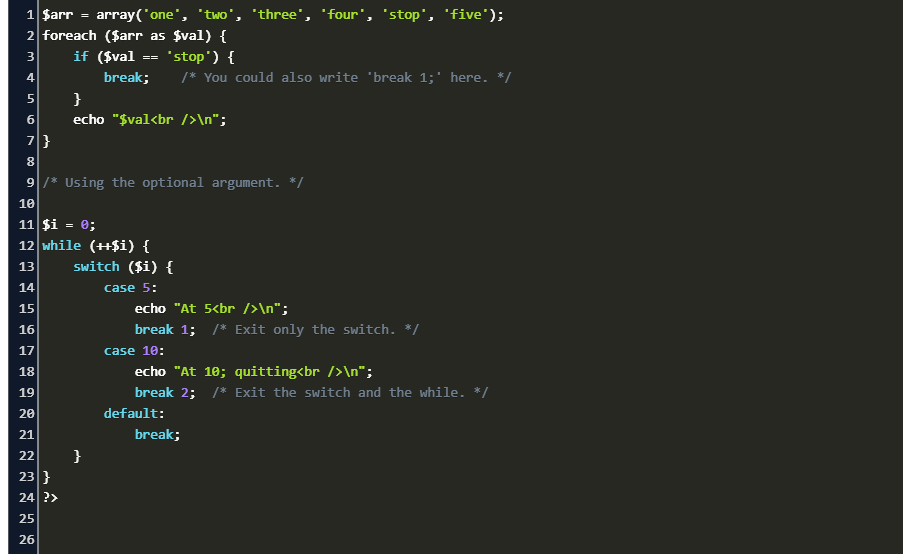
И последнее, но не менее важное: мы также можем использовать обычные циклы, которые поддерживают операторы break и continue . В приведенном ниже примере мы используем обычный цикл for , for... of и while , чтобы продемонстрировать, как сломаться, когда выражение истинно .
константный массив = [1, 2, 3] // Использование цикла for for (пусть я = 0; я <массив.длина; я++) { если (массив [i] === 2) { перерыв } console.log(массив[i]) } // Использование цикла for...of for (постоянный элемент массива) { если (элемент === 2) { перерыв } console.log(элемент) } // Использование цикла while пусть я = 0 в то время как (я <массив.длина) { если (массив [i] === 3) { перерыв } console.log(я) я++ }
Скопировано в буфер обмена!
Если вы хотите узнать больше о других методах работы с массивами, таких как map , filter или reduce , обязательно ознакомьтесь с нашей статьей ниже.
Сила функций обработки массивов высшего порядка find, some, map, reduce, every, filterУзнайте все, что вам нужно знать о методах массивов высшего порядка и о том, как использовать их в полной мере.
Как выйти из forEach в JavaScript?
17 июня 2023 г.
0 0 голосов
Рейтинг статьи
Не существует прямого способа выйти из функции forEach(), однако есть некоторые обходные пути.
Введение
В JavaScript forEach() — это ФУНКЦИЯ , которая перебирает массив элементов. Он принимает обратный вызов в качестве параметра и применяет его к каждому элементу массива.
Я знаю, что вы зашли на эту страницу, чтобы узнать прямой способ выйти из forEach() , но мне жаль говорить вам, что вы не можете . Как MDN:
Невозможно остановить или разорвать цикл
MDNforEach(), кроме как выдать исключение. Если вам нужно такое поведение, методforEach()— неправильный инструмент.
Сказав это, вам не следует использовать forEach() , если вы заранее знаете, что вам может понадобиться выйти из цикла. Вместо этого вы должны использовать для... из , это идеальное решение .
Однако, просто ради обучения, давайте представим некоторые обходные пути.
Прежде всего, возьмем за основу следующий пример:
Рассмотрим случай, когда вы хотите сломать, если элемент был 3 .
Использование for…of вместо
Как я уже сказал, это рекомендуемое решение, поскольку вы можете легко выйти из цикла, используя ключевое слово break .
Использование every() или some() вместо
В JavaScript every() и some() — это две функции, такие как forEach() , разница в том, что: назад возвращает истину.
some() : Возвращает истину, если один обратный вызов по крайней мере возвращает истину.К счастью, мы можем использовать эти факты, чтобы разорвать цикл следующим образом:
-
every(): вы должны вернутьfalseна элементе, который вы хотите выделить. -
some(): Вы должны вернутьtrueв элементе, который хотите выделить.
Во-первых, давайте используем every() :
Во-вторых, давайте используем some() :
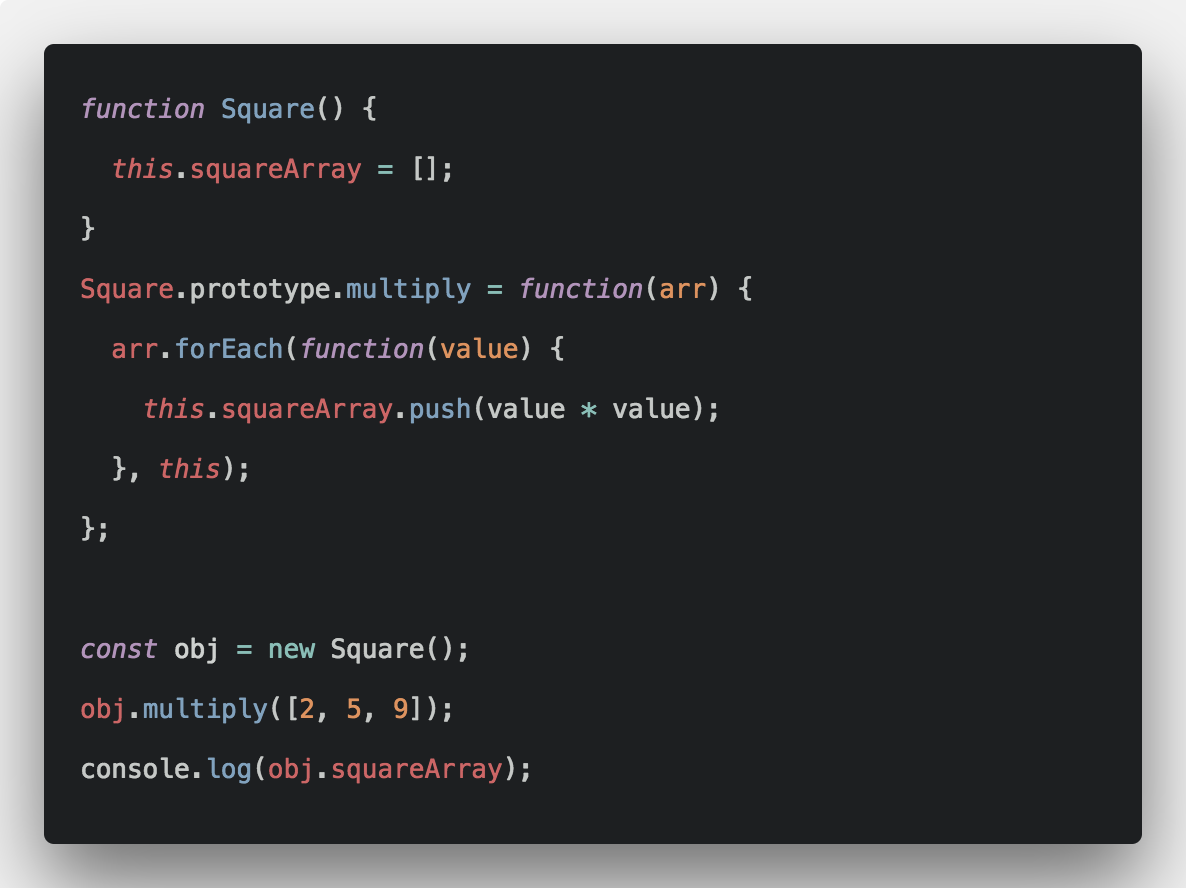
Использование вспомогательной переменной
В этом обходном пути вы продолжаете использовать для Каждая() функция. Кроме того, вы используете переменную, которая управляет потоком.
Кроме того, вы используете переменную, которая управляет потоком.
Заключение
В этой статье мы узнали, что нет прямого способа вырваться из forEach() функция.
Тогда мы знали, что предпочтительнее использовать for...of вместо того, чтобы зацикливаться на массиве элементов.
Наконец, мы представили некоторые обходные пути, которые вы можете использовать, чтобы отказаться от функции forEach() , например, используя другие функции, такие как every() или some() , или используя вспомогательную переменную, которая управляет потоком .
Подумайте об этом
Если вам понравилась эта статья, пожалуйста, оцените и поделиться этим, чтобы распространить информацию, на самом деле, это очень вдохновляет меня на создание большего количества контента, подобного этому.
Если эта статья оказалась вам полезной, ознакомьтесь также со следующими статьями:
- MongoDB GridFS Made Simple
- Принцип Open-Closed: трудные части
- Уровни изоляции в SQL Server с примерами
Большое спасибо, что остались со мной до этого момента.

 длина; я++) {
если (массив [i] === 2) {
перерыв
}
console.log(массив[i])
}
// Использование цикла for...of
for (постоянный элемент массива) {
если (элемент === 2) {
перерыв
}
console.log(элемент)
}
// Использование цикла while
пусть я = 0
в то время как (я <массив.длина) {
если (массив [i] === 3) {
перерыв
}
console.log(я)
я++
}
длина; я++) {
если (массив [i] === 2) {
перерыв
}
console.log(массив[i])
}
// Использование цикла for...of
for (постоянный элемент массива) {
если (элемент === 2) {
перерыв
}
console.log(элемент)
}
// Использование цикла while
пусть я = 0
в то время как (я <массив.длина) {
если (массив [i] === 3) {
перерыв
}
console.log(я)
я++
}