Bootstrap сетка, PSD
При создании дизайна сайтов в Adobe Photoshop не обойтись без использования какой-либо системы сеток. Можно создать сетку самостоятельно, используя направляющие, либо воспользоваться уже готовым, проверенным решением — готовой сеткой Bootstrap в формате PSD. Не смотя на то, что дефолтные размеры Bootstrap сетки несколько стандартизируют дизайн, данный вариант успешно используют в своей работе огромное количество веб-дизайнеров по всему миру. Кроме того, такая стандартизация позволяет максимально быстро выполнять HTML верстку созданного макета, что неминуемо приводит к ускорению работы над проектом в условиях разработки сайтов на потоке или создания шаблонов.
Смотреть урок на YouTube
Параметры стандартной Bootstrap сетки в PSD формате:
- Общая ширина рабочей области: 1920px;
- Ширина контейнера с отступами: 1170px;
- Ширина колонки без отступов: 68px;
- Ширина отступа (Gutter): 15px;
- Система сетки: 12-ти колоночная.

Расстояние между колонками и некоторые размеры могут иметь погрешность +/- 1px в связи с тем, что некоторые нечетные величины не могут быть поделены поровну. Но это некритично в масштабах разработки PSD макета.
Правила работы с PSD сеткой Bootstrap
Существуют определенные правила работы с Bootstrap сеткой. Некоторые начинающие веб-дизайнеры не учитывают в своей работе эти правила, в результате чего возникает непонимание между верстальщиком и дизайнером, в случае, если над проектом работает команда. Bootstrap сетка в PSD формате для создания дизайна сайта разрабатывалась основываясь на «физических» свойствах сетки CSS фреймворка Bootstrap и дизайнер должен придерживаться определенных правил для исключения излишних коллизий в процессе разработки.
1. Крайние поля служат исключительно для отступов на малых разрешениях и не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
2. Вы можете использовать любое количество одиночных колонок для визуализации различных блоков сайта.
3. После разделения макета на колонки и блоки, промежутки (Gutters) между ними не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
4. Не бойтесь выходить за рамки сетки. Если вы решили сделать какую-то нестандартную секцию или блок — реализуйте вашу идею вне рамок Bootstrap сетки, если это необходимо. Но постарайтесь обеспечить ваше решение какой-либо системой, например, придерживайтесь центра макета или частично используйте возможности Bootstrap сетки, соблюдайте кратность элементов или придерживайтесь любой другой логической системы при создании нестандартного блока. Так вы значительно облегчите работу верстальщика, если над проектом трудится команда разработчиков. Вам скажут спасибо.
Последний пункт очень важен, так как многие начинающие веб-дизайнеры боятся выходить за рамки Bootstrap сетки и дизайн, в большинстве случаев, получается довольно однообразный и скучный. Помните, что направляющие Bootstrap сетки необходимы вам только для разметки блоков сайта, которые необходимо упорядочить в соответствии с системой сеток, это может быть разделение макета на базовые логические части — сайдбар + контент, определение элементов блока, таких, как айтемы карусели, секции новостей и так далее. В остальном, не стоит ограничиваться рамками сетки и делать визуализацию только по направляющим. Однако если вы создаете дизайн определенной секции или блока в соответствии с системой Bootstrap сетки, обязательно придерживайтесь правил из пунктов 1,2,3 выше.
В остальном, не стоит ограничиваться рамками сетки и делать визуализацию только по направляющим. Однако если вы создаете дизайн определенной секции или блока в соответствии с системой Bootstrap сетки, обязательно придерживайтесь правил из пунктов 1,2,3 выше.
Скачать Bootstrap PSD
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Инструменты»
- Настройка VS Code для верстки
- Simple Starter — простой стартер для верстки | Материалы урока
- Windows 11: Делаем вкладки в проводнике. Настройка QTTabBar от А до Я
- Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких
- Актуальный способ установки и настройки окружения Windows WSL 2 (Windows Subsystem for Linux)
Bootstrap сетка за 15 минут
Bootstrap является сейчас самым используемым фреймворком. Когда он только появился, он стал отличным выбором как для разработчиков сайтов так и для любителей, благодаря своей простоте.
Когда он только появился, он стал отличным выбором как для разработчиков сайтов так и для любителей, благодаря своей простоте.
Любой человек который знает, хотя бы в общих чертах, HTML и CSS может начать использовать данный фреймворк уже сейчас.
В данной статье рассмотрим такое базовое понятие как, bootstrap сетка — она является фундаментом данного фреймворка.
1. Rows и Columns
Часть заголовка я специально оставил на английском языке, чтобы возникало меньше путаницы (rows — ряды, columns — колонки)
Сетка состоит и строк и колонок, что позволяет на позиционировать элементы на странице как угодно.
Rows (ряды) — это один уровень блоков. Это означает, что когда мы создаем новый ряд (row) он занимает всю ширину элемента внутри которого он находится.
Горизонтальное выравнивание осуществляется с помощью колонок (Columns). Дочерними элементами ряда может являться только колонка. Размещение контента в row без колонки — может привести к нарушению макета
<!-- Не правильно-->
<div>
Ваш контент
</div>
<!-- Правильно-->
<div>
<div>Правильно размещенный контент</div>
</div> Замечание: Колонки и ряды имеют особые отношения. Каждая колонока имеют отступ — padding — в 15px слева и справа, таким образом контент внутри имеет равные отступы по краям. Такие правила «отодвигают» колонки от ряда на 15px , а это может нарушить макет, чтобы этого не происходило для row заданы отрицательные отступы что позволяет размещать крайние элементы без отступов от родителя, и именно поэтому колонку всегда следует оборачивать в row.
Каждая колонока имеют отступ — padding — в 15px слева и справа, таким образом контент внутри имеет равные отступы по краям. Такие правила «отодвигают» колонки от ряда на 15px , а это может нарушить макет, чтобы этого не происходило для row заданы отрицательные отступы что позволяет размещать крайние элементы без отступов от родителя, и именно поэтому колонку всегда следует оборачивать в row.
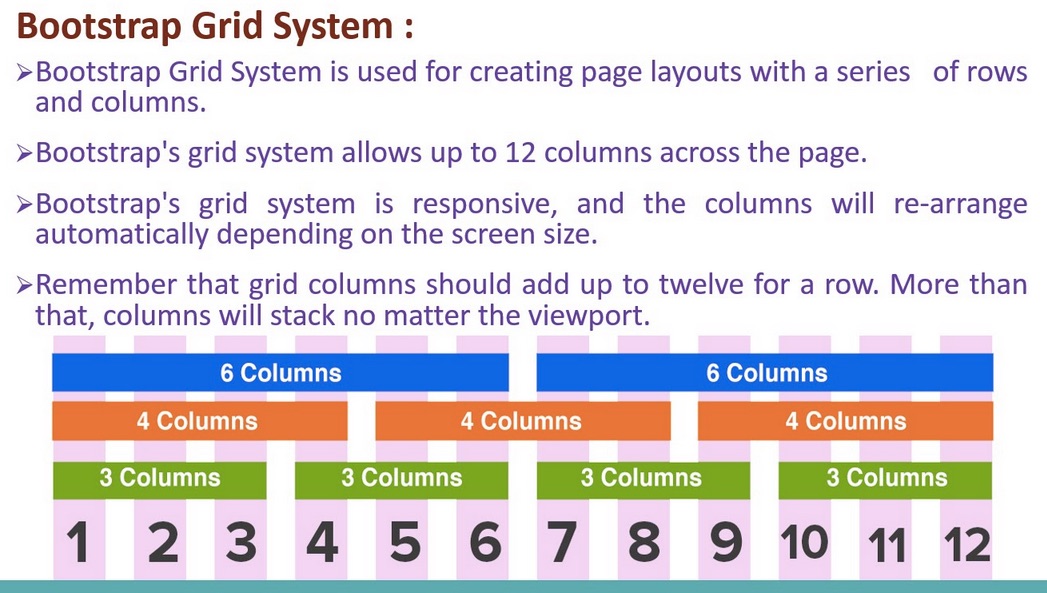
2. Row разделены 12
Ряд поделен на 12 равных частей. Когда мы собираемся разместить внутри ряда колонку — нам необходимо указать ее ширину — ширину которую займет колонка. Это делается путем добавления в блоку div класса col-md-номер ,
<div>
<div>Вся ширина ряда</div>
</div>
<div>
<div>25%</div>
<div>25%</div>
<div>50%</div>
</div>
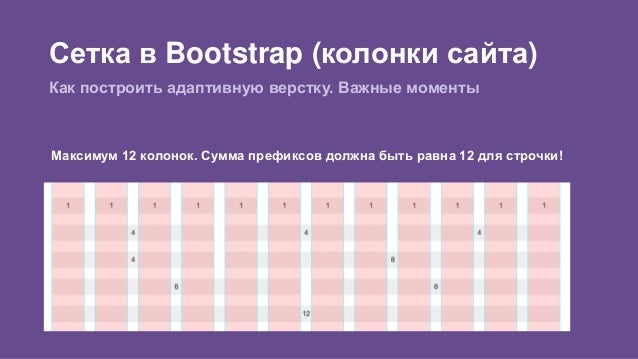
Всегда нужно иметь ввиду тот факт, что в ряду есть только 12 свободных колонок. Если разместить в ряде элементы, которые суммарно превышают 12, то последние неуместившиеся колонки будут перенесены на следующую строку.
Если разместить в ряде элементы, которые суммарно превышают 12, то последние неуместившиеся колонки будут перенесены на следующую строку.
В примере первые 2 колонки имеют ширину 8 и 4 соотвественно, что в сумме дает 12. Таким образом первая строка становится заполненной и следующий за ними элемент будет перенесен на следующую строку.
<div>
<div></div>
<div></div>
<div>Эта колонка шириной 9 будет перенесена на следующую строчку</div>
</div>
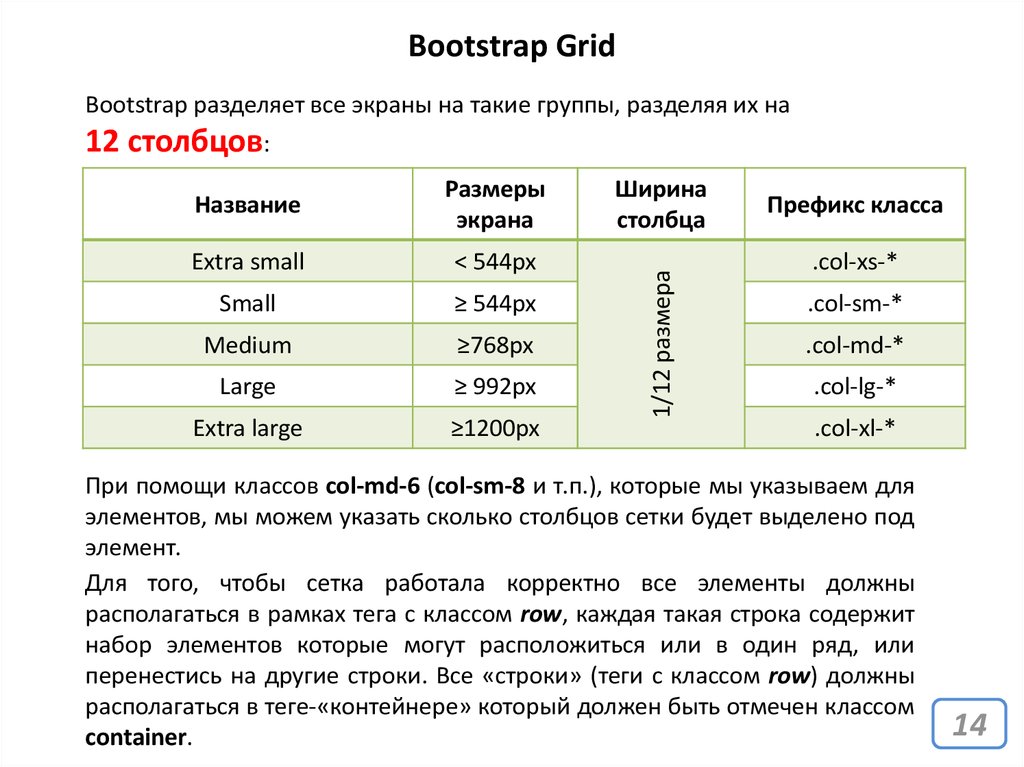
4. Классы для размеров экрана
Помните мы писали .col-md-номер во втором шаге? Этот -md- означает средние размеры экрана (от слова medium — средние). В bootstrap заложены стандартные классы для использования на разных размерах экрана:
xs — (Extra small) — Экстра маленькие экраны, такие как у смартфонов, Используйте их так: .col-xs-номер
sm — (Small Screens) — Маленькие экраны, такие как у планшетов. Использование: .col-sm-номер
Использование: .col-sm-номер
md — (Medium) — Средние размеры экранов, это экраны с низким количеством точек на дюйм и ноутбуки. Использование такое же как и в предыдущих примерах:
lg — (Large) — Большие экраны с высоким разрешением. .col-lg-номер
Bootstrap высчитывает разрешение экрана и dpi (количество точек на дюйм или плотность пикселей) и в соответствии с этим вычислением указывает какой класс активен в данный момент. Это полноценный способ контролировать как положение, так и отображение контента в целом для любых устройств.
<div>
<div><p>Данный блок на среднем экране займет половину, на очень маленьком - всю ширину</p></div>
<div><p>Данный блок на среднем экране займет половину, на очень маленьком - всю ширину</p></div>
</div>5. Clearfix
В некоторых случаях бывает так что две колонки планируются разной высоты, и заставить отображаться следующий элемент, который должен быть под ними бывает проблематично.
<div>
<div>Эта колонка выше чем все остальныне</div>
<div></div>
<div></div>
<div></div>
</div>6. Offsets (Смещения) — ваши друзья
Изначально все колонки выравнены по левому краю и следуют строго друг за другом. Если количество колонок будет меньше 12, то справа останется свободное место.
Чтобы создать отступы слева и/или справа. Применение к любому блоку с колонкой класса .col-md-offset-2 сместит данный блок вправо на размер двух пустых колонок . Это же правило действует и ля других размеров экрана т.е. col-xs-2, col-sm-2 и прочие .
7. Классы Push и Pull
Классы .push и .pull позволяют нам переназначить привязку блоков в зависимости от экрана устройства. Класс .push двигает колонку к правому краю, а класс . pull — к левому. Отличие данного класса от offset в том что они имеют position:relative, таким образовам не сдвигая остальные блоки.
pull — к левому. Отличие данного класса от offset в том что они имеют position:relative, таким образовам не сдвигая остальные блоки.
Классы push и pull имеют следущий синткасис: .col-размер-push(pull)-число. Размеры такие же как и в 4 пункте — xs, sm, md, lg. Номер это количество колонок, которые мы хотим подвинуть.
<div>
<div>На ноутбуках этот текст будет отображаться справа от картинки, на XS экранах картинка будет справа а текст слева</div>
<div><img src="city.jpg"></div>
</div>Заключение
Вот и все основы, которые необходимо знать, чтобы начать использовать bootstrap сетку в своих проектах. На основе этих семи пунктов вы с легкостью можете сделать разметку для любого мобильного устройства без использования media запросов.
Но помимо данных правил существует еще ряд других, более расширенных,которые также часто используются.. Для их изучение посмотрите на русскоязычный портал о bootstrap http://bootstrap-3. ru/
ru/
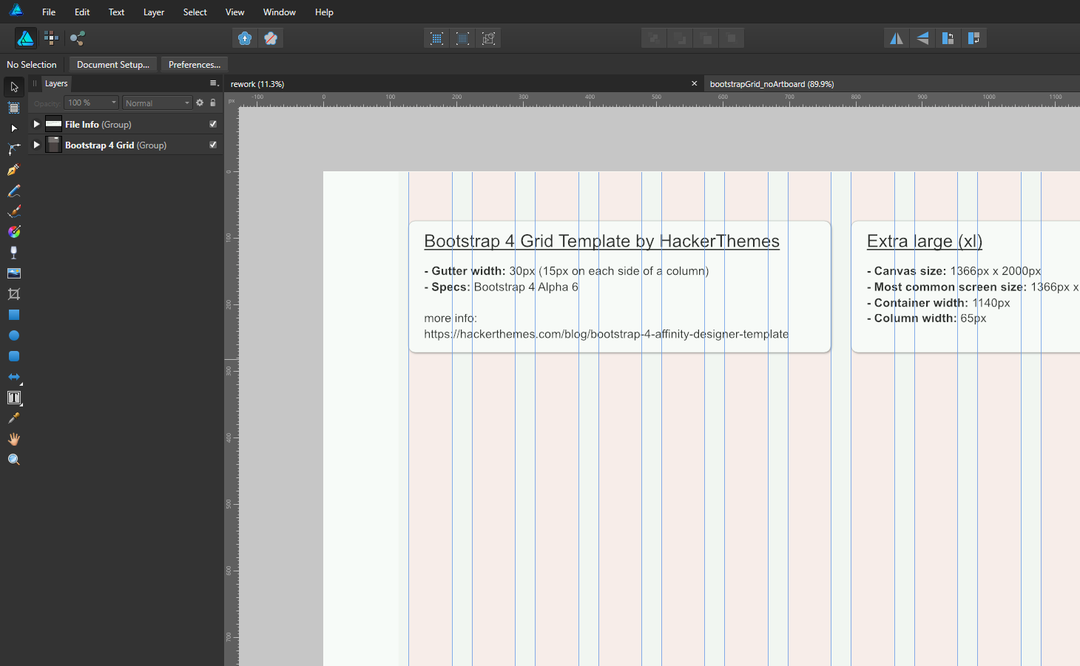
Маркировка сетки в Bootstrap 4
Войти
Добро пожаловать! Войдите в свою учетную запись
ваше имя пользователя
ваш пароль
Забыли пароль?
Восстановление пароля
Восстановить пароль
ваш адрес электронной почты
Поиск
Автор
Дата
Категория
Есть два варианта разметки, но какой из них правильный?
< класс div = "контейнер" & gt;
& л; класс div = "строка" & gt;
& л; класс div = "col-3" & gt; & л; /див&гт;
& л; класс div = "col-3" & gt; & л; /див&гт;
& л; класс div = "col-3" & gt; & л; /див&гт;
& л; класс div = "col-3" & gt; & л; /див&гт;
& л; класс div = "col-3" & gt; & л; /див&гт;
& л; класс div = "col-3" & gt; & л; /див&гт;
& л; класс div = "col-3" & gt; & л; /див&гт;
& л; класс div = "col-3" & gt; & л; /див&гт;
& л; /див&гт;
& л; /див&гт;
или
< класс div = "контейнер" & gt;
& л; класс div = "строка" & gt;
& л; класс div = "col-3" & gt; & л; /див&гт;
& л; класс div = "col-3" & gt; & л; /див&гт;
& л; класс div = "col-3" & gt; & л; /див&гт;
& л; класс div = "col-3" & gt; & л; /див&гт;
& л; /див&гт;
& л; класс div = "строка" & gt;
& л; класс div = "col-3" & gt; & л; /див&гт;
& л; класс div = "col-3" & gt; & л; /див&гт;
& л; класс div = "col-3" & gt; & л; /див&гт;
& л; класс div = "col-3" & gt; & л; /див&гт;
& л; /див&гт;
& л; /див&гт;
Ответ 1, Полномочия 100%
Обе версии верны. Все зависит от ситуации.
Все зависит от ситуации.
Даже в самой документации Bootstrap 4 есть пример, где Столбцы используются для условной суммы больше 12
Есть интересный материал (английский), где пара примеров использования первого варианта, новичкам будет быть полезным.
Ответ 2, Полномочия 50%
row-класс позволяет все блоки в одну строку подравнять.В данном случае второй вариант правильный, так как максимум 12 экранов, а вы заполняете все 12. В одном сценарии , вы пытаетесь втиснуть от 12 до 24 сетчатых экранов, поэтому он будет скользить вниз. (где мд, см, лг, хз)?
© Copyright — Газета TagDiv
Pure CSS 100 DOVS — Рекурсивная сетчатая пример
TeamCube
1 год назад
Полный экран
Анимация
Форк.анимация вызова
Упасана Чаухан
6.3K
Чистый css эффект анимации страницы загрузки
BBBootstrap Team
1. 2K
2K
animation loading bars
BBBootstrap Team
1.1K
text animation with blur property
BBBootstrap Team
752
text animation with stroke property
Upasana Chauhan
69
Открытие конверта с CSS и HTML
Ram Avtar
67
Цветной веер CSS с именем
Ram Avtar
460
Edge motion circle with animation
Upasana Chauhan
732
text rotation animation
BBBootstrap Team
392
following cursor using javascript
BBBootstrap Team
454
анимация вызова
Упасана Чаухан
6. 3K
3K
Чистый css эффект анимации страницы загрузки
BBBootstrap Team
1.2K
animation loading bars
BBBootstrap Team
1.1K
text animation with blur property
BBBootstrap Team
752
text animation with stroke property
Upasana Chauhan
69
Открытие конверта с CSS и HTML
Ram Avtar
67
Цветной веер CSS с именем
Ram Avtar
460
Edge motion circle with animation
Upasana Chauhan
732
text rotation animation
BBBootstrap Team
392
following cursor using javascript
BBBootstrap Team
454
анимация вызова
Упасана Чаухан
6.