Ссылки, что такое гиперссылка и как она создается
Главная → Программы для новичков → Интернет с нуля
03.06.2014
123320
2
В этом уроке мы поговорим о том, для чего нужна гиперссылка, как создать, скопировать и «скинуть» ссылку, то есть поделиться ей.
Что такое гиперссылка
Гиперссылка или просто ссылка — это текст, фотография, иконка или другой элемент по нажатию на который откроется другая веб-страница.
Последнее слово в предыдущем предложении и есть гиперссылка. Обычно на сайтах текстовые ссылки выделяются цветом и подчеркиваются. Ссылками так же могут быть картинки и кнопки.
Чтобы понять, что перед вами ссылка, наведите на нее курсор мыши, если вы за компьютером. Стрелка мыши изменится на руку с вытянутым указательным пальцем, как на картинке ниже.
Если это ссылка, курсор поменяется со стрелки на руку
Чтобы открыть ссылку — нажмите на нее левой кнопкой мыши.
Как работает гиперссылка
Чтобы картинка или текст стали ссылкой, им нужно задать адрес. Этот адрес может быть либо адресом веб-страницы в интернете, либо местоположением файла на компьютере.
Гиперссылка нужна для быстрого просмотра файлов (они открываются по одному клику), а так же для комфортной навигации, чтобы удобно было переходить из одного раздела в другой.
Куда еще она может вести в интернете?
Она может вести не только на страницу сайта, на котором мы находимся (внутренняя ссылка), но так же и на другой сайт (внешняя ссылка). Кроме того могут открываться вовсе и не сайты, а изображения, заголовки, текст или выполняться определенные команды, такие, как загрузка файла. Поэтому важно помнить о безопасности в сети и внимательно смотреть, куда нас отправляют.
Как узнать куда ведет гиперссылка?
Безопасность в интернете — важное дело. Обращайте внимание, куда ведут ссылки на сайтах, которым Вы не доверяете.
Когда мы наводим курсор на часть текста или картинку, являющимися гиперссылкой, то в браузере слева внизу появится строчка с названием адреса:
На него и нужно периодически поглядывать, чтоб знать, куда вас отправляют (например, на другие внутренние страницы этого сайта или на сторонний сайт)
Что такое битая ссылка?
Битая ссылка — это неработающая гиперссылка, адрес которой был изменен (удален или переименован) или его вообще не существует. Информация битых ссылок не может быть найдена и тогда открывается окно с ошибкой 404, возникающая как раз в таких случаях невозможности получения данных. Так выглядит битая ссылка на нашем сайте. Надеемся, что больше она вам не покажется 🙂
Чем отличается гиперссылка от ссылки?
Электронная ссылка — это адрес в сети. Например, http://prosto-ponyatno.ru. Когда говорят «кинь ссылку на сайт» — обычно просят этот адрес, чтобы перейти по нему. Ссылку открытого сайта можно найти в верхней части браузера.
А гиперссылка — это та же самая ссылка http://prosto-ponyatno.ru, но она обернута текстом или картинкой, вот так: гиперссылка на сайт просто-понятно. То есть это конкретное текстовое или графическое оформление, в котором содержится ссылка.
Как копировать адрес гиперссылки
Наводим курсор на гиперссылку (то же действует и с обычными ссылками), нажимаем правую кнопку мыши. В открывшемся окне выбираем пункт «копировать адрес ссылки».
А дальше вставляем ссылку куда нужно. Открываем текстовый редактор, вкладку браузера или окошко сообщений в социальных сетях. Используйте горячие клавиши, зажмите две кнопки одновременно ctrl+v. Или нажмите правой кнопкой мыши туда, куда хотите вставить текст и в выпадающем окне выберите «вставить».
Как создается гиперссылка, как создать ссылку
Чтобы создать текстовую гиперссылку нужно две вещи: адрес ссылки + особое написание.1. Адрес ссылки.
Чтобы создать гиперссылку, нужен адрес. Куда вы хотите отправить человека по нажатию на текст или картинку. Можно скопировать существующую ссылку, как мы делали выше или создать свою.
Как создать ссылку на файл
Если вы хотите поделиться личными фотографиями или другими документами, которые хранятся только у вас на компьютере, помните, что они не имеют «местожительства» в интернете. Сначала их нужно загрузить на один из специальных сайтов для этого — они называются «облачные хранилища». Самые крупные из них Яндекс.Диск и Гугл Драйв. После того, как загрузите туда фото или документы — у каждого появится свой адрес в сети, то есть своя ссылка.
2. Особое написание гиперссылки
Сайты и страницы, которые отображает браузер, написаны на особом языке — HTML (аш ти эм эль). Гиперссылка не исключение. Для того, чтобы браузер понял, что перед ним гиперссылка, а не просто текст, ему нужно рассказать об этом, да так, чтобы он понял. Поэтому используют особые теги.
Для того, чтобы браузер понял, что перед ним гиперссылка, а не просто текст, ему нужно рассказать об этом, да так, чтобы он понял. Поэтому используют особые теги.
Создание гиперссылки в html документах для продвинутых пользователей:
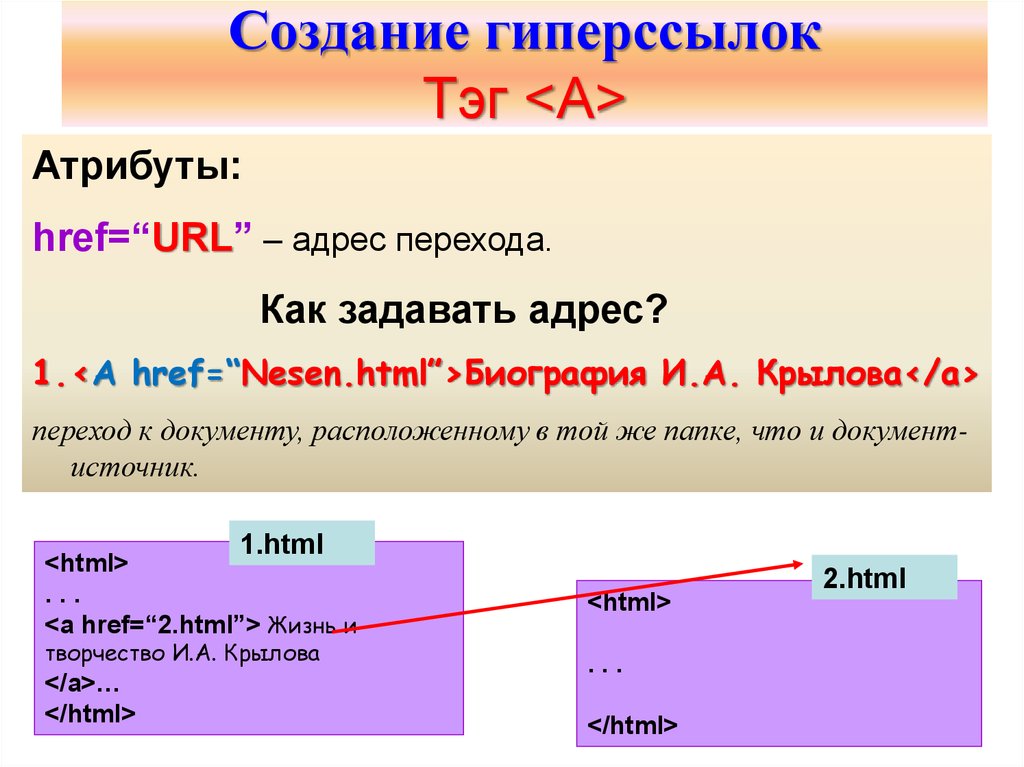
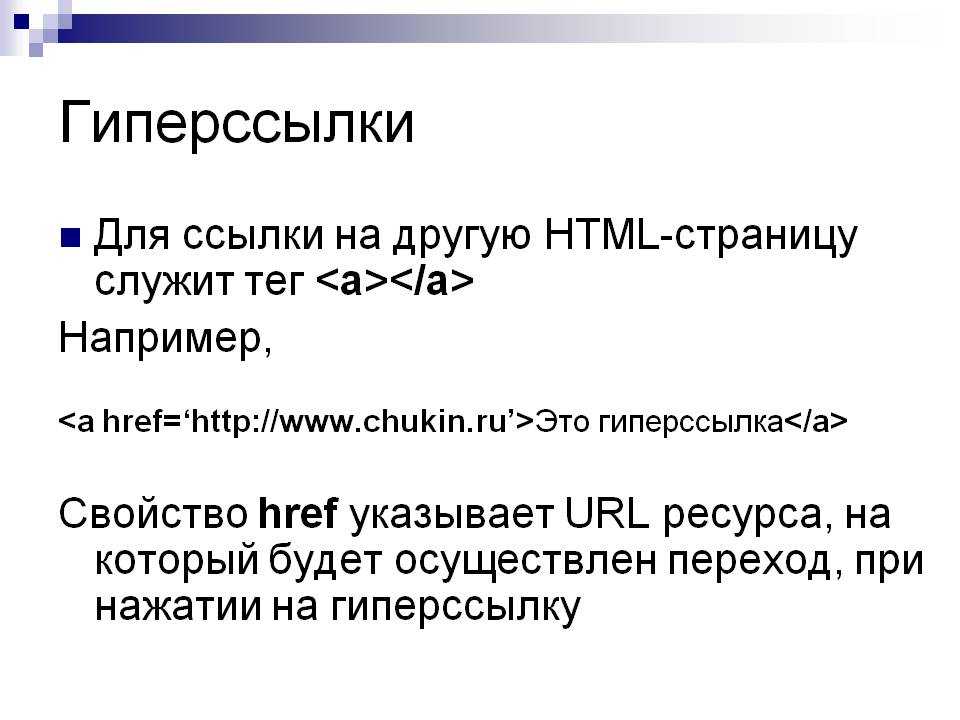
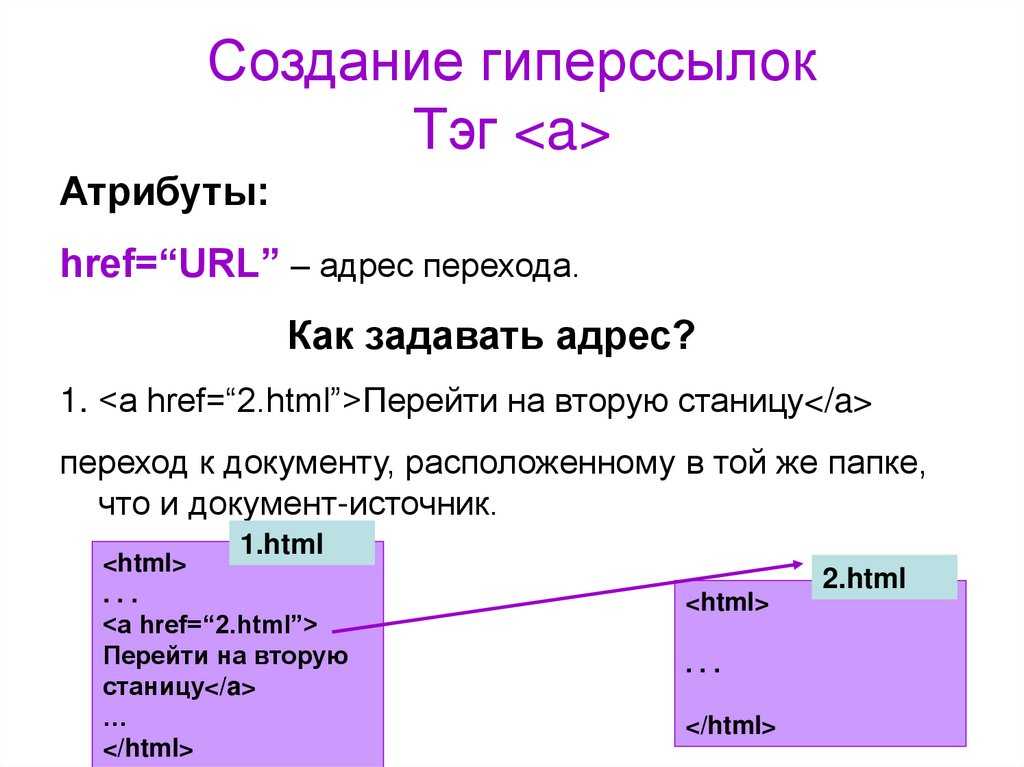
Для создания гиперссылки в html документе (например, в блоге или на форуме) используются особые теги, заключенные в треугольные скобки. Прописывается следующее:
<a href=‘ВашаСсылка.ru‘> Текст, который будет отображаться в ссылке </a>
Итак, мы узнали, что такое гиперссылка и как она создается, это поможет нам делиться информацией и быть начеку со зловредными сайтами.
Что такое гиперссылка или ссылка (html)?
- Категория: Что такое?
- – Автор: Игорь (Администратор)
В рамках данной небольшой статьи я рассмотрю что такое гиперссылка или ссылка в рамках интернета. Какие они бывают и для чего предназначены.
Какие они бывают и для чего предназначены.
Примечание: Материал в первую очередь предназначен для начинающих пользователей, поэтому в тексте могут содержаться обобщения и упрощения.
Гиперссылка (hyperlink) или в простонародье ссылка — это элемент HTML-документа, который ссылается на другой элемент. Ссылка может быть в виде текста, заголовка, примечания, изображения и так далее. В качестве объекта назначения могут быть файлы, расположенные на серверах, другие HTML-документы, адрес электронной почты или же элемент внутри текущего HTML-документа. С точки зрения стиля и оформления, ссылка обычно отличается либо по цвету, либо по оформлению.
А теперь, все то же самое, только простыми словами. Например, рассмотрим Что такое ярлык. Как видите, предыдущий текст отличается по цвету. Этот кусок и есть гиперссылка. В данном случае, ссылка указывает на другую страницу, где рассказывается о том, что представляет собой ярлык в рамках операционной системы Windows. Кстати, если вы еще этого не знаете, то советую почитать. Для этого достаточно щелкнуть по ней левой кнопкой мыши.
Кстати, если вы еще этого не знаете, то советую почитать. Для этого достаточно щелкнуть по ней левой кнопкой мыши.
Это был первый вариант гиперссылки, который ссылается на другой HTML-документ (веб-страницу). Если же, к примеру, адрес внутри ссылки будет указывать на конкретный файл, то, после ее нажатия, браузер начнет скачивать файл. Так же, как уже говорил, ссылка может указывать на элемент внутри текущей веб-страницы. В таких случаях, нажатие по ней приведет к тому, что браузер автоматически прокрутит веб-страницу до нужного места. Увидеть пример вы можете в статье бесплатные офисные решения (там в самом начале идет оглавление, попробуйте нажать на любую из этих гиперссылок).
И последний вариант, это когда гиперссылка указывает на конкретный электронный адрес почты. В таком случае, после нажатия браузер попытается открыть любой из установленных у вас на компьютере почтовых клиентов для того, чтобы написать письмо, при этом сам адрес уже будет содержаться в поле «Получатель».
Структура языка разметки HTML сделана таким образом, что позволяет делать ссылкой практически любой элемент. Простыми словами, ссылкой может быть картинка, какой-то участок текста, а быть может и некая часть веб-страницы.
Стоит знать, что гиперссылки, по сути, это основа всего интернета, без них последний никогда не обрел бы такой популярности, так как именно они обеспечивают навигацию между частями и самими HTML-документами.
Теперь, вы знаете о том, что такое гиперссылка или же просто ссылка, для чего они предназначены, какими бывают и их роль в истории интернета.
☕ Понравился обзор? Поделитесь с друзьями!
- Поисковая система Яндекс — что это?
- Что такое моноблок (моноблочный компьютер)?
Добавить комментарий / отзыв
в чем разница между ссылкой и гиперссылкой?
Ссылки и гиперссылки позволяют нам перемещаться по всемирной паутине, помогая нам находить и получать доступ к различным страницам, сайтам и ресурсам.
Разница между ссылкой и гиперссылкой невелика. Настолько, что эти два термина часто используются взаимозаменяемо. Вы не потеряете чье-либо понимание, если случайно употребите «неправильный» термин. Тем не менее, есть небольшая разница.
Настолько, что эти два термина часто используются взаимозаменяемо. Вы не потеряете чье-либо понимание, если случайно употребите «неправильный» термин. Тем не менее, есть небольшая разница.
Итак, в чем же разница между ссылкой и гиперссылкой?
Что такое ссылка?
Ссылка — это адрес, который помогает вам получить доступ к различным серверам и найти веб-сайты и ресурсы в Интернете. Ссылку можно назвать просто веб-адресом. Таким образом, некоторые люди говорят, что ссылка — это то же самое, что и URL.
URL-адрес : Унифицированный указатель ресурсов. Адрес, указывающий местонахождение ресурса в Интернете.
Ссылки показывают вам адрес сайта или страницы, на которую они ведут. Действительно, четко показать вам этот адрес и есть их цель. Вы можете написать ссылку на листе бумаги ручкой, и это все равно останется ссылкой.
Например, это ссылка: https://www.parkersoftware.com
Управление ссылкой — это серверное управление. Это означает, что запрос на посещение ресурса, на который ссылается ссылка, поступает на сервер перед перенаправлением на сайт.
Это означает, что запрос на посещение ресурса, на который ссылается ссылка, поступает на сервер перед перенаправлением на сайт.
Что такое гиперссылка?
Гиперссылка, как и ссылка, ведет в другую часть Интернета — на другой веб-сайт, на страницу того же веб-сайта или на онлайн-ресурс.
Гиперссылки находятся на веб-страницах, и вы щелкаете по ним, чтобы перейти к ресурсу, к которому они подключены. Однако вместо того, чтобы указывать URL-адрес ресурса, гиперссылки могут принимать различные формы. Они могут быть значком или графикой, но чаще всего они используют анкорный текст.
Якорный текст : кликабельный текст/слова, используемые в гиперссылке. Якорный текст — это то, что вы нажимаете, чтобы перейти по гиперссылке к адресу или ресурсу, на который она указывает.
Например, это гиперссылка: Домашняя страница Parker Software
Гиперссылки представляют собой элементы управления HTML. Это означает, что нажатие на них приведет вас прямо к целевому сайту, а не к маршрутизации запроса через сервер.
HTML : Язык гипертекстовой разметки. Стандартный язык программирования, используемый для создания веб-страниц.
Ключевое отличие
Все гиперссылки являются ссылками. Но не все ссылки являются гиперссылками.
Основное различие между ссылкой и гиперссылкой заключается в том, что вы видите.
То, что вы видите с гиперссылкой, является якорным текстом. То есть некоторый текст на текущей веб-странице, который (обычно) относится к содержимому связанного ресурса. Между тем со ссылкой вы видите адрес связанной страницы.
Осторожно
Иногда люди маскируют гиперссылки под ссылки. Например, вы увидите ссылку на веб-адрес, который вы знаете или которому доверяете. Но вместо того, чтобы привести вас туда, эта поддельная ссылка вместо этого действует как якорный текст для гиперссылки. И гиперссылка ведет на другой веб-сайт, чем тот, который предлагается в тексте.
Это может быть опасно, поскольку может означать, что вы неосознанно переходите на вредоносные сайты.
tL;DR: В чем разница между ссылкой и гиперссылкой?
Разница между ссылкой и гиперссылкой едва уловима и для многих незаметна. Часто термин «ссылка» используется для обозначения гиперссылки.
Важно отметить, что и ссылки, и гиперссылки предназначены для навигации по всемирной паутине, соединения страниц и людей.
гиперссылок и URL-адресов
Гиперссылка является определенной типа « интерактивный
» текст или рисунок, который веб-браузер обычно отвечает, загружая новую веб-страницу.Единый указатель ресурса (URL) это специальный адрес, который однозначно идентифицирует веб-страницу В интернете.
Для следующих двух URL оба являются абсолютными
URL-адреса , потому что они могут использоваться для ссылки на соответствующие
страницы из любой точки Интернета.
http://www.wong-sir.com/index.htm
http://www.wong-sir.com/contents.htm
Однако следующий относительный URL-адрес может использоваться для ссылки на вторую страницу (т. е. content.htm) из первая страница (т. е. index.htm)
содержимое.htm
и тегов привязки создать гипертекстовую ссылку на веб-странице.
herf (т.е. гиперссылка ссылка) атрибута тег относится к адресу (абсолютному или относительному) нового веб-сайта. страница для загрузки. Текст, заключенный в и просто описывают, что ссылка указывает на.
Нажмите здесь, чтобы
проверьте, как следующий документ отображается в веб-браузере.
| ЦСК Домашняя страница отдела физкультуры |
Убедитесь, что вы находитесь в сети, чтобы получить доступ к URL-адресу, как показано на выше документ.
Чтобы включить гиперссылку, которая перенаправляет посетителя в другую часть той же веб-страницы, используйте # и имя привязки , как показано ниже:
Поместить ваш описательный текст здесь
Это также означает, что некоторая часть веб-страницы также должна включать такой « цель «, как показано ниже:
Нажмите здесь, чтобы
проверьте, как следующий документ отображается в веб-браузере.
Обратите внимание, что такие « целей » также могут использоваться для ссылок на определенные места на других веб-страницах.
Следующие формат привязки позволяет посетителю щелкнуть графическое изображение, чтобы для загрузки новой веб-страницы.
Нажмите здесь, чтобы
проверьте, как следующий документ отображается в веб-браузере.
 |
Обратите внимание, что посетители неграфических браузеров увидят текстовую гиперссылку
с атрибутом alt тег .
Кроме того, чтобы удалить границу графической гиперссылки, просто добавьте border=0 как доп.
атрибут тега как показано ниже:
 |


 Вы можете нажать здесь, чтобы получить ответ на этот
вопрос.
Вы можете нажать здесь, чтобы получить ответ на этот
вопрос.