Настройка ЧПУ в MODX Revo
Автор Алексей На чтение 3 мин. Опубликовано
Последнее изменение поста: 23 октября 2018 в 20:12
Сегодня же мы продолжим настраивать MODX, а если конкретнее, то настроим человеко понятные URL адреса (ЧПУ) в MODX, иными словами сделаем читаемыми URL адреса (пример: Заголовок страницы «О компании», сейчас выглядит так: /index.php?id=7, а станет выглядеть так /o-kompanii.html или просто /o-kompanii). Приступим.
Настройка ЧПУ MODX
Первым делом идем в корневую папку сайта и переименовываем файл ht.access в .htaccess. Сделать это можно штатными средствами из админки, для того в дереве ресурсов, перейдите на вкладку «Файлы», кликаем по ht.access правой кнопкой мыши и выбираем переименовать, в открывшемся окошке пишем новое имя .htaccess и сохраняем.

Точно также переименовываем ht.access в .htaccess, который находиться в директории core.
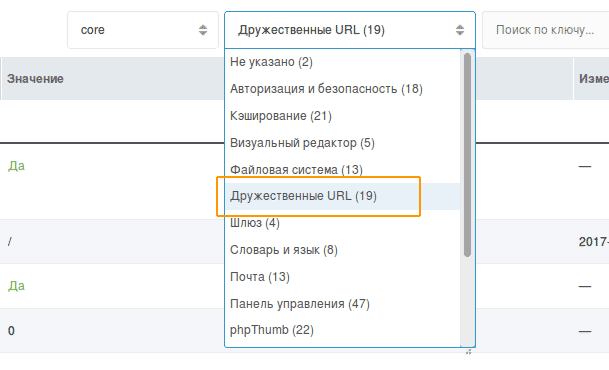
Затем идем в «Системные настройки«, на открывшейся странице в фильтре выбираем «Дружественные URL«. Далее находим следующие пункты и выставляем соответствующие значения:
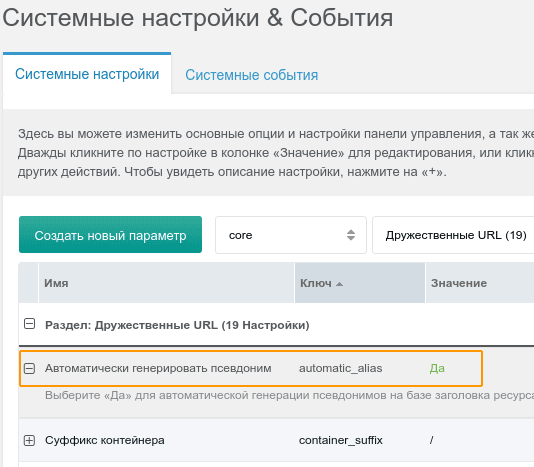
Автоматически генирировать псевдоним – Да
При первом сохранении создаваемой страницы её URI будет генерироваться автоматически, если не прописан вручную.
Суффикс контейнера — /
Максимальная длина псевдонима — 70
Выше 70 символов не имеет смысла – слишком длинный адрес страницы.
Создавать ЧПУ-псевдоним (так называемые «дружественные URL») «на лету» — да
Генерирует псевдоним в реальном времени.
Транслитерация псевдонимов — russian
Просто прописываем «russian», должен быть установлен пакет дополнений «translit», который мы установили в уроке: Установка пакетов MODX.
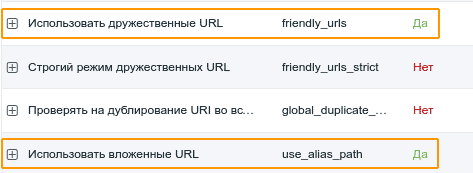
Использовать дружественные URL — Да
Включаем URL вида /o-nas.html, а не параметрические, вроде /index.php?p=3 (для поддержки опции на некоторых хостингах нужны соответствующие настройки веб-сервера Apache в файле .htaccess или в конфиг-файле Nginx).
Строгий режим дружественных URL — Да
Использовать вложенные URL — Да
Чтобы в URL учитывался псевдоним родителя, а не его замороженный URL

Чуть не забыл! ВАЖНО! Не забываем про требования к серверу:
На сервере (Apache) должна быть включена функция Mod_Rewrite, иначе ЧПУ работать скорее всего не будут.
В принципе все! У нас сейчас ЧПУ вида /o-kompanii.html.

MODX — убираем html из URL
После настройки ЧПУ MODX, наши URL адреса приняли вид /o-kompanii.html

И для того что бы убрать это расширение (.html) идем в «Содержимое» -> «Типы содержимого«.

На открывшейся странице в столбце «Расширение файла» ищем .html и удаляем его расширение(или переименовываем на какое нибудь другое, к примеру .asp. тогда URL примет вид: /o-kompanii.asp).
Примечание! Если вы настраивали ЧПУ по моим урокам, то вам обязательно нужно удалить расширение .html (на месте него должно быть пусто), это важно!

Потом обновляем кэш сайта и обновляем URL ссылки (управление – очистить кэш).

Проверяем!

Все расширения .html больше нет). Вот так легко и просто в MODX убрать html из URL.
Также, если вы работаете на реальном хостинге, то рекомендую склеить домен с www с без www.
Настройка ЧПУ и htaccess для MODX Revolution MODX
Частая ошибка! Для правильного отображения ссылок в head сайта нужно прописать базовый URL примерно вот так:<base href="https://modx.ws/"/>
Настройки сайта для формирования ЧПУ
- Заходим в Системные настройки (System settings) и выбираем Friendly URLs в фильтре слева.

- Ставим «Нет» в автоматическую генерацию ЧПУ (Automatic alias — No) и «Да» в использовать ЧПУ (friendly_urls — Yes), «Да» в Использовать ЧПУ в путях псевдонимов (use_alias_path — Yes)

- Для автоматической генерации псевдонимов (Алиасов) из русского (или другого языка) в псевдоним, состоящих из латинских букв, устанавливаем дополнение Translit http://modx.com/extras/package/translit
- Скачиваем из гитхаба последнюю версию .htaccess для MODx Revolution по этой ссылке
- Переименовываем в .htaccess данный файл и заливаем на хостинг в корневую папку. Предварительно нужно внести в этот файл некоторые изменения (см. ниже).
.htaccess для MODX Revolution
Что такое .htaccess — говоря по-простому, то это файл, который содержит набор правил переименования запросов (URL) к вашему сайту.
На что стоит обратить внимание в данном файле:
- Если ваша MODx директория находится в public_html, то правило
<IfModule mod_rewrite.c> Options +FollowSymlinks RewriteEngine On RewriteBase / </IfModule>
оставляем без изменения, если используете поддиректорию subdirectory, то правило будет выглядеть так
<IfModule mod_rewrite.c> Options +FollowSymlinks RewriteEngine On RewriteBase /subdirectory/ </IfModule>
Здесь, думаю, всё понятно.
- Ваш сайт может иметь только одно имя www.sitename.com или sitename.com без www. Так как поисковые системы воспринимают данные два сайта как абсолютно разные. Поэтому необходимо определится с основным доменном и ввести в .htaccess правило для него:
для сайта без www
RewriteCond %{HTTP_HOST} .
RewriteCond %{HTTP_HOST} !^example-domain-please-change\.com [NC]
RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
для сайта с www
RewriteCond %{HTTP_HOST} .
RewriteCond %{HTTP_HOST} !^www\.example-domain-please-change\.com [NC]
RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
Не используйте эти два правила одновременно!
- После того, как вы указали правило для основного домена, желательно указать для Google какой ваш домен является основным. Панель Google для вебмастеров

- Непосредственно само правило перезаписи URL в ЧПУ содержится в следующих строчках:
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
- Далее в файле .htaccess взятом с гитхаба (см. ссылку выше) идут дополнительные настройки-правила (для файлов разных типов, сроков изменения и т.д.), особенности использования которых можете узнать по ссылкам в комментариях. Я использую этот файл как есть, без дальнейших изменений.
Использование кеша браузера
Чтобы браузер сохранял уже загружаемые ресурсы (JS, изображения, вебшрифты) нужно в htaccess файле указать время хранения этих файлов. Вставьте в ваш .htaccess следующий код:
<IfModule mod_expires.c>
ExpiresActive on
# Perhaps better to whitelist expires rules? Perhaps.
ExpiresDefault "access plus 1 month"
# cache.appcache needs re-requests in FF 3.6 (thx Remy ~Introducing HTML5)
ExpiresByType text/cache-manifest "access plus 0 seconds"
# your document html
ExpiresByType text/html "access plus 0 seconds"
# data
ExpiresByType text/xml "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType application/json "access plus 0 seconds"
# rss feed
ExpiresByType application/rss+xml "access plus 1 hour"
# favicon (cannot be renamed)
ExpiresByType image/x-icon "access plus 1 week"
# media: images, video, audio
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# webfonts
ExpiresByType font/truetype "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType font/woff "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
# css and javascript
ExpiresByType text/css "access plus 2 months"
ExpiresByType application/javascript "access plus 2 months"
ExpiresByType text/javascript "access plus 2 months"
</IfModule>
Хотя это и не являлось темой этого урока, решил всё же разместить здесь содержимое файла robots.txt для MODx Revolution. Файл содержит правила для поисковых роботов.
Этот файл запрещает (разрешает) индексирование-посещение поисковыми роботами файлов из указаных в нём директорий.
Содержимое моего robots.txt:
User-agent: * Disallow: /manager/ Disallow: /assets/components/ Disallow: /core/ Disallow: /mgr/ Disallow: /connectors/ Disallow: /index.php Disallow: *? Host: modx.ws Sitemap: https://modx.ws/sitemap.xml
Не забудьте поменять modx.ws на название своего основного хоста.
Как обычно — не стесняйтесь задавать внизу ваши вопросы. Буду рад любым замечаниям и комментариям.
MODX Revo — Ввод названия сайта и настройка ЧПУ
Второй урок по созданию блога на MODX Revolution. На этом уроке мы введём название для сайта и научимся настраивать ЧПУ в CMS MODX Revolution.
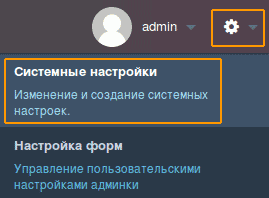
Ввод названия сайта производится в окне «Настройка системы». Чтобы в неё зайти необходимо нажать на значок «Шестерёнки» и выбрать в открывшемся меню пункт «Настройка системы».

Так как MODX содержит большое количество настроек, то рекомендую пользоваться фильтрами для отбора нужных параметров (например, параметр «Название сайта» находится в разделе «Сайт»). После выбора фильтра «Сайт» переходим к изменению параметра «Название сайта», для этого необходимо в соответствующем поле ввести нужное название (например: «Мой блог»).

Примечание: Сохранять или подтверждать изменения параметров системы в MODX Revolution не требуется.
Но перед тем как переходить к настройке ЧПУ, давайте разберёмся что означает этот термин.
ЧПУ – это понятный для человека веб-адрес страницы сайта, т.е. тот который Вы видите в адресной строке браузера.
Например, адрес веб-страницы на MODX без ЧПУ выглядит следующим образом:http://mysite.ru/index.php?id=2Этот адрес содержит страницу (ресурс), которая имеет идентификатор 2 во внутренней структуре CMS MODX Revolution. Такая запись не является понятным пользователю, да и поисковым машинам Google и Yandex она не очень понятна, что в итоге может привести к более низким позициям при выдаче сайта в этих системах.
Совсем другое дело, когда адрес веб-страницы выводится с помощью ЧПУ, такой адрес отражает понятную для человека иерархию данных на сервере, например:http://mysite.ru/articles/bootstrap-3/labels-and-icons
Данный адрес отображает страницу «labels-and-icons», которая находится в контейнере «bootstrap-3», а он, в свою очередь, содержится в контейнере «articles».
Настройка веб-сервера для работы с ЧПУ осуществляется посредством конфигурационного файла .htaccess:
- Переименовываем файл
ht.accessв.htaccess. - Открываем файл
.htaccess, находящийся в корневой директории MODX (например, в «z:\home\mysite.ru\www«) с помощью текстового редактора. - Проверяем, чтобы 3 следующие строчки, идущие после комментария (The Friendly URLs part), были разкомментированы:
# The Friendly URLs part RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]Эти строчки обеспечивают интерпретацию адресовindex.php?q=idРесурсав ЧПУ на сервере.
Для работы вышеприведённых преобразований в файле.htaccessдолжна быть включена (до вышеприведённых строчек) директиваRewriteEngine.RewriteEngine on
- Кроме этого сразу же можно настроить ещё одно преобразование, которое будет выполнять редирект с
www.доменнадоменили обратно (сдоменнаwww.домен). Это осуществляется в зависимости от того, какое имя имеет ваш сайт, а именно сwwwили безwww.
- Изменяем строчку
example-domain-please-changeна имя домена, в нашем случае наmysite. А строкуcomнаru. Так же не забываем убрать знак#, чтобы раскомментировать данные строки. После выполнения вышеперечисленных действий эти строки должны выглядеть следующим образом:
- Сохраняем изменения в файле.
Для настройки ЧПУ в CMS MODX Revolution необходимо перейти в раздел «Настройка системы» и в поле «Фильтр по разделу…» выбрать из списка пункт «Дружественные URL».

В открывшейся таблице необходимо изменить значения следующих параметров:
- Использовать дружественные URL -> Да.

- Проверять на дублирование URI во всех контекстах -> Да.

- Использовать вложенные URL -> Да. Данный параметр рекомендую использовать, т.к. в этом случае в URL адрес будут включаться названия всех контейнеров на пути к выводимому ресурсу, что будет более наглядно и для веб-разработчика и для посетителей сайта. Также при использовании данного параметра необходимо применять либо полные пути к файлам (изображения, css, javascript и т.д.), либо использовать тег <base /> (
<base href="[[++site_url]]" />) в заголовке веб-страницы.
- Строгий режим дружественных URL -> Да. Данный параметр тоже рекомендую использовать, т.к. это исключит дублирование контейнеров (например:
mysite.ru/article/иmysite.ru/article).
- Автоматически генерировать псевдонимы ->Да. Данному параметру необходимо установить значение «Да», если вы не хотите вручную вводить
aliasдля ресурсов, которые вы будете создавать.
Примечание: Для автоматической транслитерации псевдонимов необходимо установить пакет «yTranslit» или «translit».
- Транслитерация псевдонимов ->
russian. Данный параметр установите вrussian, если на сайте Вы хотите использовать транслитерацию для псевдонимов ресурсов (например:mysite.ru/статьи/->mysite/articles).
В итоге для настройки ЧПУ в CMS MODX Revolution мы выполнили следующие действия:

Настройка ЧПУ в modx от А до Я
ЧПУ (Человеко-понятные URL) — это вольным переводом английского термина «Search Engine Friendly URLs», то есть, поисковая система дружественных URL. Такие адреса удобны для восприятия человеком, а также системам построения таких адресов.
По умолчанию ссылки в modx имеют вид: example.org/index.php?id=2, что является несовсем красивым и понятным для пользователей, также поисковые системы отдают предпочтение сайтам в которых ссылки имеют вид: example.org/stati/statia, тоесть на которых настроен ЧПУ.
В данной статье вы узнаете как настроить дружественный url в modx.
Установка дополнений
Для корректной работы ЧПУ рекомендую установить дополнение translit, для этого переходим в Приложения -> Установщик.
 Приложения -> Установщик
Приложения -> УстановщикВыбираем «Загрузить дополнение», затем в поле поиска пишем translit, нажимаем enter, в списке пакетов нажимаем «Загрузить».
 Загрузка дополнения
Загрузка дополненияПосле окончания загрузки пакета нажимаем на «Вернуться к управлению пакетами» в списке пакетов ищем translit, и нажимаем «Установить». Также рекомендую установить дополнение autoredirector, для сохранения адреса при смене псевдонимов.
 Установка дополнения
Установка дополненияЕсли всё установилось без ошибок переходим к настройки htaccess.
Настройка htaccess
Переходим на главную страницу администратора, в левом меню выбираем раздел «Файлы», в появившемся списке ищем файл ht.access, нажав на него правой кнопкой мыши переименовываем в .htaccess.
 Переименовываем ht.access
Переименовываем ht.accessИзменение системных настроек
В верхнем меню на страницы администратора нажимаем на иконку шестеренки, в списке выбираем
 Системные настройки
Системные настройкиВ фильтре разделов выбираем «Дружественные URL».
Изменяем настройки как показано в списке ниже:
- Использовать дружественные URL – Да
- Автоматически генерировать псевдоним – Да
- Создавать ЧПУ-псевдоним (так называемые «дружественные URL») «на лету» – Да
- Строгий режим дружественных URL – Да
- Использовать вложенные URL – Да
- Транслитерация псевдонимов – вводим russian
 Дружественные URL
Дружественные URLУбираем .html в ссылке страницы
Данный раздел не обязателен, но если вас как и меня раздражают ссылки вида example.org/stati/statia.html, то эта часть статьи для вас.
В главном меню выбираем Содержимое -> Типы содержимого.
 Типы содержимого
Типы содержимогоНажимаем на кнопку «Новый тип содержимого».
Заполняем как показано ниже:
- Имя: — HTML-NO
- MIME типы: — text/html
 Новый тип содержимого
Новый тип содержимогоВсе остальные поля оставляем пустыми.
Нажимаем «Сохранить».
В верхнем меню на страницы администратора нажимаем на иконку шестеренки, в списке выбираем «Системные настройки».
В фильтре разделов выбираем «Сайт».
В появившемся списке находим строку «Тип содержимого по умолчанию»
 Тип содержимого по умолчанию
Тип содержимого по умолчаниюВсё, теперь все новые ссылки по умолчанию будут без .html в конце ссылки.
Но если вы до настройки ЧПУ создавали страницы, то для них вам нужно будет в ручную изменить отображение адреса ссылки. Для этого переходим в раздел «Ресурсы», находим страницу на которой отображается .html, переходим на эту страницу, открываем раздел «Настройки» и выбираем «Тип содержимого» HTML-NO.
 Тип содержимого по умолчанию у ресурса
Тип содержимого по умолчанию у ресурсаНажимаем «Сохранить».
Теперь на вашем сайте полностью настроей дружественный url.
Настройка ЧПУ и htaccess для MODX Revolution
Частая ошибка! Для правильного отображения ссылок в head сайта нужно прописать базовый URL примерно вот так:
<base href="http://site_name.ru" />
Настройки сайта для формирования ЧПУ
-
Заходим в Системные настройки (System settings) и выбираем Friendly URLs в фильтре слева.
-
Ставим «Нет» в автоматическую генерацию ЧПУ (Automatic alias — No) и «Да» в использовать ЧПУ (friendly_urls — Yes), «Да» в Использовать ЧПУ в путях псевдонимов (use_alias_path — Yes)
-
Для автоматической генерации псевдонимов (Алиасов) из русского (или другого языка) в псевдоним, состоящих из латинских букв, устанавливаем дополнение Translit http://modx.com/extras/package/translit
-
Скачиваем из гитхаба последнюю версию .htaccess для MODx Revolution по этой ссылке
-
Переименовываем в .htaccess данный файл и заливаем на хостинг в корневую папку. Предварительно нужно внести в этот файл некоторые изменения (см. ниже).
.htaccess для MODX Revolution
Что такое .htaccess — говоря по-простому, то это файл, который содержит набор правил переименования запросов (URL) к вашему сайту.
На что стоит обратить внимание в данном файле:
-
Если ваша MODx директория находится в public_html, то правило.
<IfModule mod_rewrite.c> Options +FollowSymlinks RewriteEngine On RewriteBase / </IfModule>Оставляем без изменения, если используете поддиректорию subdirectory, то правило будет выглядеть так.
<IfModule mod_rewrite.c> Options +FollowSymlinks RewriteEngine On RewriteBase /subdirectory/ </IfModule>Здесь, думаю, всё понятно.
-
Ваш сайт может иметь только одно имя www.sitename.com или sitename.com без www. Так как поисковые системы воспринимают данные два сайта как абсолютно разные. Поэтому необходимо определится с основным доменном и ввести в .htaccess правило для него:
Для сайта без www
RewriteCond %{HTTP_HOST} . RewriteCond %{HTTP_HOST} !^example-domain-please-change\.com [NC] RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]Для сайта c www
RewriteCond %{HTTP_HOST} . RewriteCond %{HTTP_HOST} !^www\.example-domain-please-change\.com [NC] RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]Не используйте эти два правила одновременно!
-
После того, как вы указали правило для основного домена, желательно указать для Google какой ваш домен является основным. Панель Google для вебмастеров
-
Непосредственно само правило перезаписи URL в ЧПУ содержится в следующих строчках.
RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ index.php?q=$1 [L,QSA] - Далее в файле .htaccess взятом с гитхаба (см. ссылку выше) идут дополнительные настройки-правила (для файлов разных типов, сроков изменения и т.д.), особенности использования которых можете узнать по ссылкам в комментариях. Я использую этот файл как есть, без дальнейших изменений.
Использование кеша браузера
Чтобы браузер сохранял уже загружаемые ресурсы (JS, изображения, вебшрифты) нужно в htaccess файле указать время хранения этих файлов. Вставьте в ваш .htaccess следующий код:
<IfModule mod_expires.c>
ExpiresActive on
# Perhaps better to whitelist expires rules? Perhaps.
ExpiresDefault "access plus 1 month"
# cache.appcache needs re-requests in FF 3.6 (thx Remy ~Introducing HTML5)
ExpiresByType text/cache-manifest "access plus 0 seconds"
# your document html
ExpiresByType text/html "access plus 0 seconds"
# data
ExpiresByType text/xml "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType application/json "access plus 0 seconds"
# rss feed
ExpiresByType application/rss+xml "access plus 1 hour"
# favicon (cannot be renamed)
ExpiresByType image/x-icon "access plus 1 week"
# media: images, video, audio
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# webfonts
ExpiresByType font/truetype "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType font/woff "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
# css and javascript
ExpiresByType text/css "access plus 2 months"
ExpiresByType application/javascript "access plus 2 months"
ExpiresByType text/javascript "access plus 2 months"
</IfModule>
Файл ROBOTS.TXT
Хотя это и не являлось темой этого урока, решил всё же разместить здесь содержимое файла robots.txt для MODx Revolution. Файл содержит правила для поисковых роботов.
Этот файл запрещает (разрешает) индексирование-посещение поисковыми роботами файлов из указаных в нём директорий.
Содержимое моего robots.txt:
User-agent: *
Disallow: /manager/
Disallow: /assets/components/
Disallow: /core/
Disallow: /mgr/
Disallow: /connectors/
Disallow: /index.php
Disallow: *?
Host: site_name.ru
Sitemap: http://site_name.ru/sitemap.xml
Не забудьте поменять site_name.ru на название своего основного хоста.
Голосов: 437 | Просмотров: 3750Первичная настройка MODX (Revo)
Автор Алексей На чтение 4 мин. Опубликовано
Последнее изменение поста: 22 октября 2018 в 19:43
Сегодня мы произведем основные настройки MODX Revo.
Настройка MODX
Заходим в админку MODX (http://ваше_доменное_имя/manager/) и переходим на панель настроек «Системные настройки».

Здесь можно фильтровать настройки, относящиеся к тому или иному компоненту системы MODX, а также настройки, относящиеся к одному и тому же компоненту, но сгруппированные по категориям в зависимости от выполняемой функции.

Идем по порядку (по категориям).
Настраиваем следующие параметры для ядра (core).
Авторизация и безопасность
Разрешить пользователям использовать один адрес электронной почты — allow_multiple_emails — нет
Кеширование пропускаем
Визуальный редактор
Редактор — which_editor — TinyMCE RTE (он сам должен поставиться если вы его установили)
Редактор для элементов — which_element_editor — Ace (он тоже сам должен поставиться если вы его установили)
Файловая система
Максимальный размер загрузки — upload_maxsize — 629145600 или какой вам нужно (я установил данный параметр в 600 МБ для возможности загружать видео файлы).
Дружественные URL
Пока что пропускаем, по их настройке будет отдельная статья: Настройка ЧПУ MODX.
Шлюз пропускаем.
Словарь и язык
Язык текстового редактора во фронтенде сайта — fe_editor_lang — ru
Локаль — locale — ru_RU.utf8
Почта пропускаем.
Панель управления
Первый день недели — manager_week_start — 1
Понедельник в России.
Источник файлов по умолчанию — default_media_source стоит 1, но рекомендую создать новый источник файлов и указать его)
Разместить TV ниже контента — tvs_below_content — Да
Дополнительные пользовательские поля для страниц будут располагаться ниже поля ввода основного контента. Если опция сейчас не понятна, то в дальнейшем разберётесь. Опция просто для удобства интерфейса админки. Мне удобнее так.
Поле для названия узла в дереве ресурсов — resource_tree_node_name — menutitle
Делается для того, чтобы названия ресурсов в дереве с лева были покороче.
Поле для подсказки для узла в дереве ресурсов. — resource_tree_node_tooltip — alias
Делается для того, чтобы можно было понять, какой у ресурса адрес
Показывать экран приветствия — welcome_screen — нет
phpThumb, Прокси, сессии и куки пропускаем.
Сайт
Не показывать в меню по умолчанию — hidemenu_default — Да
У вновь создаваемых ресурсов (страниц) по умолчанию будет снята галочка «Отображать в меню». В любой момент её можно будет включить. Но зачем лишний раз снимать галочку, ведь не все создаваемые в дальнейшем страницы сайта будут отображаться в меню. Установив опцию в «Да» вам в дальнейшем не нужно будет совершать лишних действий.
Схема URL — link_tag_scheme — -1 (минус 1)
Публиковать по умолчанию — publish_default — Да
Та же история, что и с предыдущей опцией, только наоборот. При создании страницы уже будет стоять отметка «Опубликовать». Если ресурс не опубликован, то он будет недоступен посетителям сайта. Но мы же создаём публичные страницы – так ведь?
Название сайта — site_name — введите название сайта, доступное в дальнейшем для вставки плэйсхолдером [[++site_name]]. Любое название, например, Строительная компания ООО «Рога и копыта».
Сообщение о недоступности сайта — site_unavailable_message — Сайт находится на техническом обслуживании. Пожалуйста, зайдите чуть позже.
Можете написать всё, что угодно. Надпись будет отображаться всем, кто зайдёт на сайт во время его технического обслуживания. Для перевода сайта на техническое обслуживание служит отдельная опция.
В Страница ошибки 404 «Документ не найден» — error_page, Страница «Сайт не доступен» site_unavailable_page и Страница ошибки 403 «Доступ запрещен» unauthorized_page стоят единицы (т.е. переадресовывается все на главную страницу, рекомендую создать для этих ошибок отдельные страницы и назначить их в настройках)

Система и сервер
Отображение RSS-канала «Новости MODX» — feed_modx_news_enabled — Нет
Отображение RSS-канала «Уведомления безопасности MODX» — feed_modx_security_enabled — Нет
Тип сервера — server_protocol — https (если у вас установлен ssl сертификат, если его нет, то идем дальше)
Дополнительные настройки, для тех кто устанавливал пакеты из моего урока.
Идем в раздел mixedimage и в Транслитерация файлов (mixedimage.translit) ставим Да.
Чтобы загружаемые к ресурсам картинки транслитерировались.
Затем идем в раздел tickets и в Считать просмотры страниц гостями (tickets.count_guests) ставим Да.
Идем в раздел admintools и в Включить авторизацию через email (admintools_email_authorization) ставим Да (если вы работаете на сервере — повышаем безопасность), так же я обычно ставлю Тема (admintools_theme) — dark.
На этом первичные настройки можно завершать. К остальным настройкам MODX мы будем возвращаться по необходимости.
В следующем уроке мы настроим ЧПУ MODX.
MODX Revolution. Настройка ЧПУ
ЧПУ (Человеку Понятный Урл, где Урл — это URL — указатель ресурсов в сети). Другими словами ЧПУ — это веб-адреса, удобные для восприятия человеком. Например, site.ru/service смотрится гораздо лучше, чем site.ru/index.php?id=2, где 2 — это id страницы сайта в MODX.
Настройки сайта MODX Revo для формирования ЧПУ
В правом верхнем углу находим: Настройки → Системные настройки:

В открывшемся окне выбираем системные настройки, относящиеся к дружественным URL:

Находим:
1. Автоматически генерировать псевдоним (ключ automatic_alias). Ставим значение Да.

2. Использовать дружественные URL (ключ friendly_urls). Ставим значение Да.
3. Использовать вложенные URL (ключ use_alias_path). Ставим значение Да.

ВАЖНО!
1. На сервере Apache должна быть включена функция Mod_Rewrite, иначе ЧПУ работать не будет.
2. Для правильного отображения ссылок в заголовочный сектор (head) сайта нужно прописать базовый URL, например:
<base href="[[++site_url]]" />
Если вы не хотите прописывать вручную псевдонимы (алиасы) страниц, то можете скачать и установить дополнение Translit, которое будет автоматически формировать псевдоним (алиас) страниц транслитом из названия вашей страницы, то есть состоящим из латинских букв.
MODX Revolution. Настройка файла .htaccess, ЧПУ и SEO
СВами









