Bootstrap 4: что нового, описание нововведений и преимуществ 4 версии
Мир веб-программистов уже увидел Bootstrap 5, но многих до сих пор интересует,что нового принесла в себе Bootstrap 4. Потому что именно эта версия привнесла новый виток технологий в этот фреймворк и зарекомендовала себя как стабильный и эффективный инструмент для веб-разработки.
Bootstrap — это инструмент для веб-разработки, который работает на основе HTML и CSS. Те, кто его пробовал, знают, что Bootstrap — это простой и очень быстрый способ создать макет сайта. Если вы до сих пор верстаете сайт «по-старинке» при помощи чистого HTML и CSS, то самое время попробовать этот инструмент и, как говорится, почувствовать разницу.
Bootstrap 4 — что принес нового
Можно сразу сказать, что Bootstrap 4 принес очень много нового, по сравнению с третьей версией, поэтому все перечислять мы не будем, а отметим только самое основное и значимое:
Less поменялся на Sass.
Это ускорило компиляцию CSS. Для тех, кто не знает Less и Sass, — это препроцессорные языки, которые компилируются в чистый CSS. Sass использует библиотеку Libsass, а она компилируется намного быстрее. Сеточная верстка улучшилась. По большей части это коснулось верстки под мобильные телефоны. Теперь адаптация под разные размеры экранов улучшилась, хотя и раньше была неплохой.
Появилась поддержка Flexbox. Верстальщики знают, что на сегодняшний день flexbox — это очень популярное свойство, которое необходимо для верстки адаптивных сайтов,а потому очень часто применяется. Но до Bootstrap 4 свойство flexbox этим фреймворком не поддерживалось.
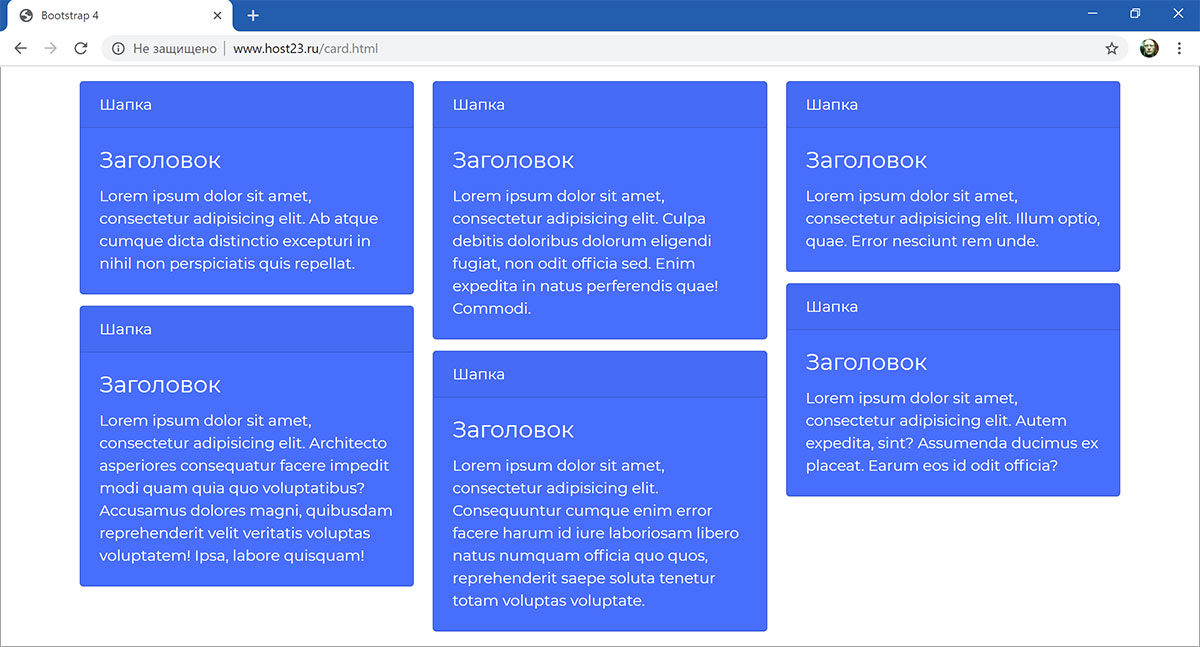
Внедрение «карт». «Карта» — это новый компонент в Bootstrap 4, который заменил другие компоненты фреймворка, такие как «well», «thumbnail», «panel», и стал делать их работу намного быстрее.
Внедрение Reboot.
Это специальный модуль для сброса стилей в HTML при кроссбраузерной верстке в отдельном Sass-файле. В прежней версии Bootstrap сброс делался в нескольких файлах, а это было неудобно.
Удобная настройка стилей через переменные Sass. Теперь не нужно искать необходимую переменную или создавать отдельный файл темы, чтобы изменить стиль. Все делается в одном Sass-файле.
Из поддержки исключен IE8. Если вам необходима поддержка именно этого браузера, тогда проект нужно создавать на Bootstrap 3. Bootstrap 4 и 5 уже не поддерживают данный браузер. Для отзывчивой верстки для других браузеров был осуществлен переход из «пикселей» в «em» и «rem».
Обновленный JavaScript. Все дополнительные плагины на Bootstrap 4 были переписаны на обновленной версии языка программирования JavaScript. Поэтому плагины стали быстрее и функциональнее.
Система подсказок в разы улучшилась.
Улучшили обучающую документацию и добавили к ней удобный поиск.
Другие обновления. Bootstrap 4 содержит сотни более мелких изменений, если сравнивать с Bootstrap 3.
В общем, Bootstrap 4 принес массу полезных изменений и вывел верстку сайтов на совершенно новый уровень. Эта версия фреймворка до сих пор успешно работает, но время не стоит на месте, и в 2020-м году вышла пятая версия Bootstrap.
Что нового в Bootstrap 5
Bootstrap 5, опять же, принес много небольших изменений, но есть несколько важных, которые обязательно нужно отметить:
Не поддерживается jQuery. jQuery — это очень популярная библиотека, многие до сих пор ее используют, однако она потихоньку отживает свой век. Из веб-рынка ее начали вытеснять популярные фреймворки Angular, Vue и React, так как они просто работали быстрее, чем библиотека jQuery.
Bootstrap 5 было принято решение полностью от нее отказаться в пользу ванильного JavaScript. Такое решение означает одно — сайты, разработанные при помощи Bootstrap 5, будут загружаться быстрее.
Полный отказ от Internet Explorer. Если в Bootstrap 4 отказались от поддержки 8-й версии этого браузера и ниже, то в Bootstrap 5 решили отказаться от поддержки всех версий. Как ни крути, а IE — это уже уходящая эпоха. Сама компания Windows отказалась от его поддержки, а они, на секундочку, его разработчики.
Добавили еще переменных CSS. Bootstrap 4 добавили переменные от Sass, но их оказалось недостаточно, поэтому в Bootstrap 5 добавили еще больше корневых переменных CSS.
Добавлена система собственных SVG-иконок. В Bootstrap 4 не было иконок, и поэтому веб-программистам приходилось подключать их «со стороны». В Bootstrap 5 реализовали собственную систему SVG-иконок, так что больше «искать на стороне» не нужно.
Много мелких изменений. Например: изменился логотип, улучшился вид домашней страницы, добавили больше объяснений в документацию, расширили цветовую палитру, добавили новые классы и др.
Заключение
Теперь вы знаете, что нового принесли Bootstrap 4 и 5 в веб-разработку. По примерным подсчетам, в мире около 19 миллионов сайтов разработаны при помощи этого фреймворка. Такая цифра говорит о том, что у данного инструмента есть своя масса поклонников, которая формирует сообщества, где помогают новичкам, изучающим верстку на Bootstrap.
Что нового и как это работает в Bootstrap 4
Приветствую всех, друзья!
Сегодня я бы хотел поговорить немного о CSS. А именно о новом CSS-фреймворке Bootstrap 4. Он официально вышел не давно, и я думаю что вам будет интересно узнать, что же нового туда засунули разработчики. Beta-версия уже давно доступна для скачивания, но полная версия вышла не так давно.
Так что я заполняю этот пробел и расскажу о нововведениях в Bootstrap.
Версия 4 Bootstrap является серьезным изменением всех предыдущих версий. Это мобильная платформа и может претендовать на то, чтобы быть одной из лучших CSS-фреймворков для создания адаптивных веб-сайтов.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Поскольку Bootstrap — это платформа для мобильных устройств, по умолчанию все, что вы планируете или создаете, будет совместимо с мобильными устройствами или будет реагировать на них. Разве это не круто?
Начинаем
Bootstrap имеет новый дизайн сайта, который сам построен с использованием последней версии системы Bootstrap (версия 4 на момент написания).
Вы можете либо подключить предварительно скомпилированную версию Bootstrap, используя CDN, либо загрузить файл архива здесь.
Как только вы распакуете архив, то увидите множество файлов и папок, которые не требуются для нашей статьи. Перейдите прямо в каталог «dist» и скопируйте все папки в новое место назначения, которое будет вашим проектом.
В предыдущих версиях среды загрузка включала дополнительную папку шрифтов. Теперь шрифты не включены, но мы можем легко взять некоторые приятные из Font Awesome например, или из вашего любимого ресурса для шрифтов-значков. В нашем случае у нас есть две директории, поэтому давайте посмотрим на каждую из них. Папка «css» содержит шесть CSS файлов:
Папка «css» содержит шесть CSS файлов:
- bootstrap.css
- bootstrap.min.css
- bootstrap-grid.css
- bootstrap-grid.min.css
- bootstrap-reboot.css
- bootstrap-reboot.min.css
Как вы можете видеть, последняя версия Bootstrap намного более модульная, чем предыдущая. Если вам просто нужен хороший сброс стилей CSS, просто используйте bootstrap-reboot.css (или его сокращенную версию bootstrap-reboot.min.css). Аналогично, если вы просто хотите использовать сетку, подключите bootstrap-grid.css (или сокращенную версию bootstrap-grid.min.css) в свой проект.
Для этой статьи наш основной файл CSS будет bootstrap.css, и мы должны подключить его во все наши HTML-страницы. Файл bootstrap.min.css — это тоже самое, только сокращенная версия bootstrap.css. Это необходимо, когда мы действительно будем развертывать наш сайт онлайн.
Перейдя к папке «js» — у нас есть следующие четыре файла:
- bootstrap.bundle.js
- bootstrap.bundle.min.
 js
js - bootstrap.js
- bootstrap.min.js
Эти файлы содержат основные библиотеки JavaScript Bootstrap для таких вещей, как карусели, раскрывающиеся меню, поисковые подсказки и многие другие мощные функции JavaScript. Мы будем использовать мини-версию, когда приложение будет готово к развертыванию.
Начиная с Bootstrap 4 beta 2, папка «js» включала две новые папки bootstrap-bundle.js (вместе со своей мини-версией), а также Popper.js — интеллектуальную библиотеку JavaScript для управления poppers в веб-приложениях.
Итак, что именно мы собираемся построить?
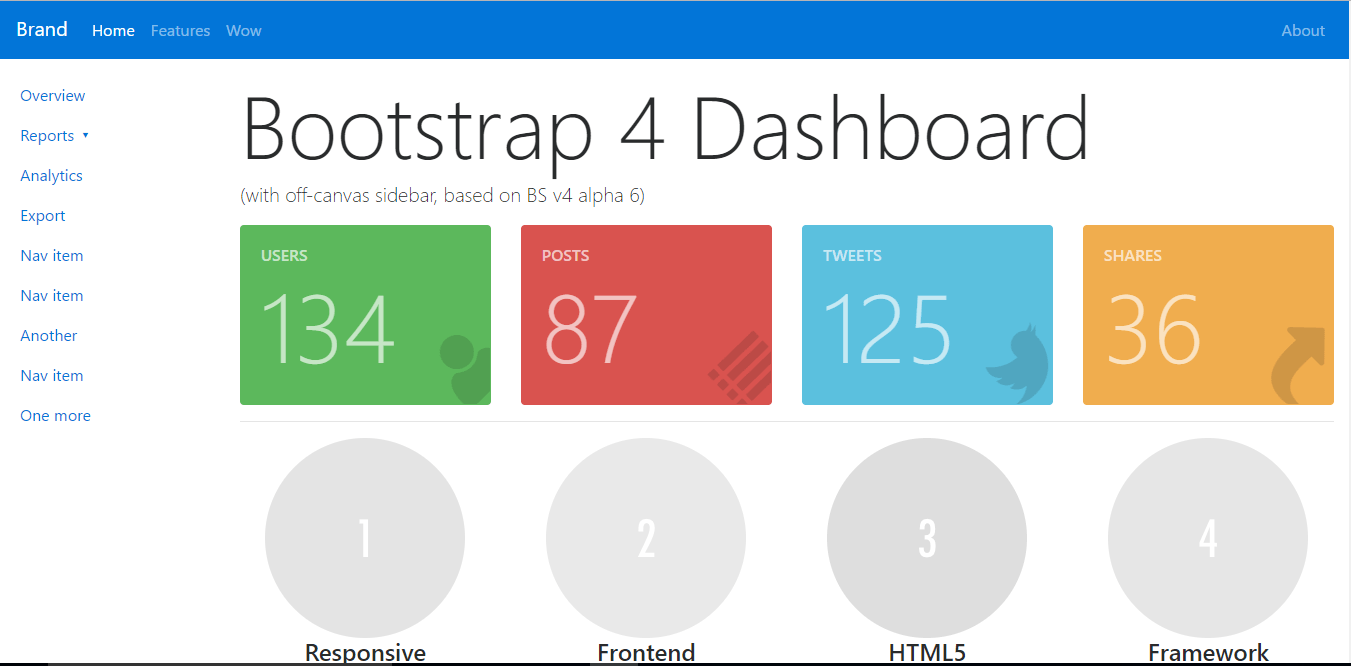
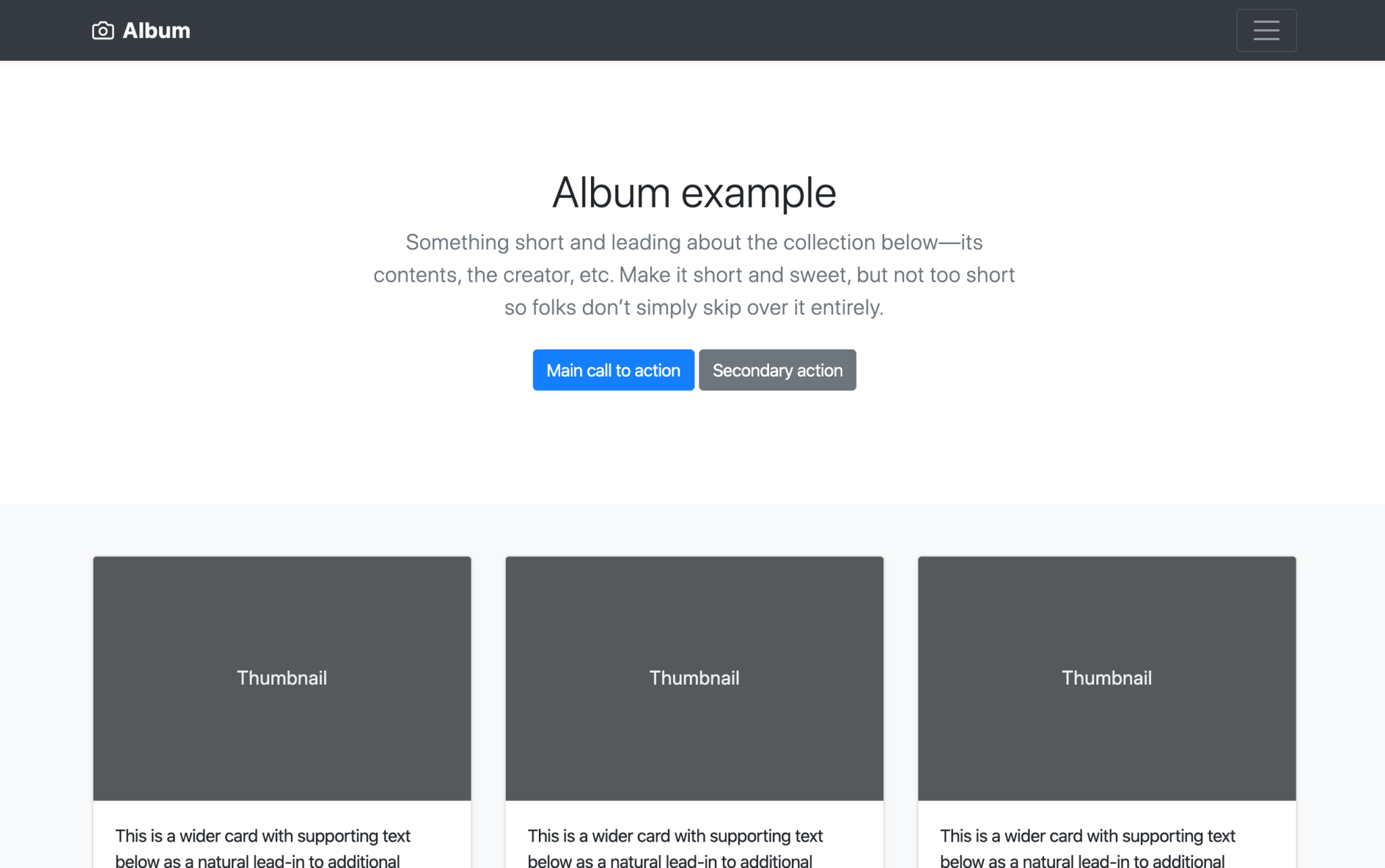
В этой статье я собираюсь создать статическую целевую страницу с помощью Bootstrap 4, которая будет называться «Сезонная аренда». Посмотрите на демо-страницу в первую очередь.
Измените размер окна браузера, и вы увидите некоторые удивительные преобразования в макете веб-страницы. Он настраивается на размер окна. Вы также заметите, что панель меню автоматически скрывается в приятном сенсорном меню.
Поэтому мы собираемся построить это! В восторге? Да, я тоже!
Структура
Bootstrap понимает элементы HTML5, поэтому нам нужно добавить соответствующий тег «doctype» на нашу веб-страницу. Давайте создадим новую HTML-страницу и добавим следующий тег «doctype».
<!DOCTYPE html>
Теперь мы добавим основные теги, которые присутствуют в каждом документе HTML:
<html> <head> <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> </head> <body> <h2>Hello, world!</h2> <script src="//code.jquery.com/jquery.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
Глядя внутрь <head>, у нас есть элемент «title», который достаточно легко понять: он дает название странице.
Также у нас есть элемент «meta», который очень важно понимать при использовании Bootstrap. Поскольку эта версия Bootstrap построена для совместимости с различными типами устройств (мобильные телефоны, планшеты, настольные компьютеры, дисплеи Retina и т. д.), вы должны сообщить браузеру, что он должен масштабировать вашу веб-страницу соответствующим образом на каждом устройстве.
Мета элемент «viewport» делает это: здесь мы установили начальную ширину устройства «content-width» и масштабировали его только один раз.
После установки мета-элемента «viewport» мы импортировали версию разработки файла bootstrap.css.
Перейдем к разделу «body» приведенного выше фрагмента HTML. Чтобы что-то вывести, мы написали «Hello, world» внутри тега «h2». Затем мы подлючили необходимые файлы JavaScript из папки «js». Убедитесь, что эти файлы JavaScript подлючены на каждой странице. Документация Bootstrap рекомендует включать все JavaScript в конце страницы.
Погружение в Bootstrap
Теперь, когда наша базовая структура готова, мы перейдем к добавлению разных компонентов на нашу веб-страницу. Эти компоненты на сегодняшний день являются наиболее важной частью каждого веб-сайта, поскольку мы их видим каждый день. Я собираюсь разделить демо-страницу на различные части, как показано ниже.
Эти компоненты на сегодняшний день являются наиболее важной частью каждого веб-сайта, поскольку мы их видим каждый день. Я собираюсь разделить демо-страницу на различные части, как показано ниже.
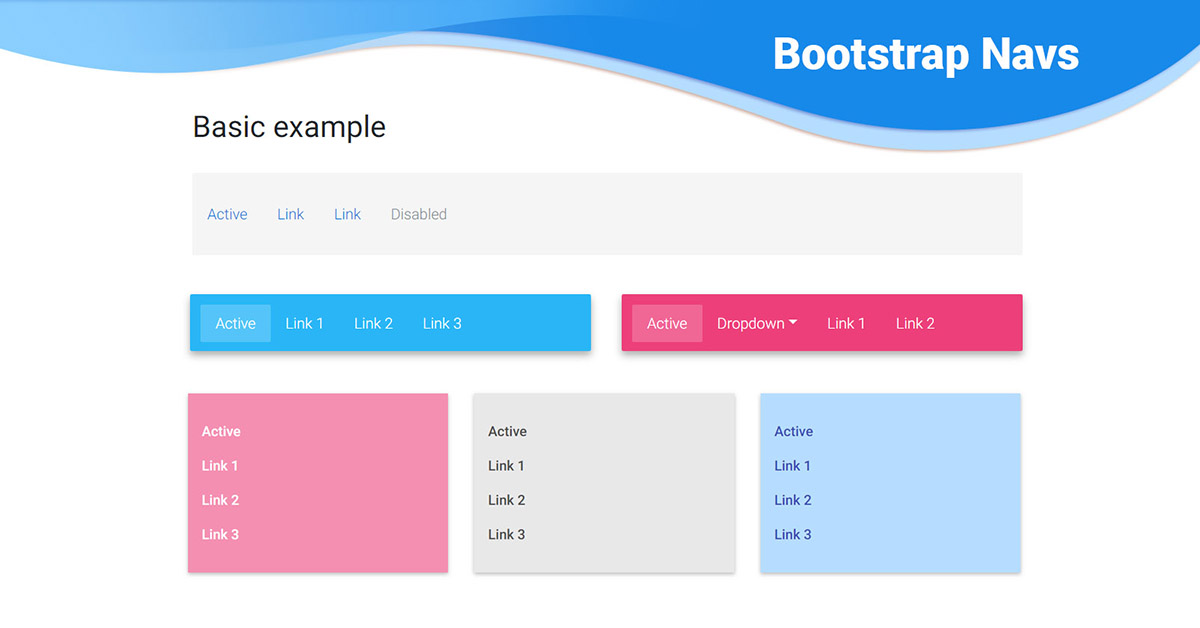
Раздел меню
Проектирование меню в Bootstrap — это самая простая вещь, которая может произойти в мире веб-дизайна. Давайте начнем создавать меню для нашей веб-страницы.
Меню реагирует по умолчанию и получает новый вид на более мелких устройствах. Поскольку у нас есть весь CSS, готовый в нашем файле «bootstrap.css», нам просто нужно добавить правильную разметку и правильные классы для каждого элемента.
Начнем с <nav> элемента:
<nav> /* navbar code here */ </nav>
Поскольку Bootstrap совместим с HTML5, мы будем использовать элемент <nav> для нашего меню навигации. Давайте я расскажу про каждый класс, применяемый к нему.
- «navbar» является классом обертки для «navbars».
- «navbar-expand-lg» добавляет гибкую функциональность, беря на себя ответственность за расширение или свертывание навигации в зависимости от размера экрана.
 Вместо -lg, чтобы быть большим, вы также можете выбрать -md(средние экраны), -sm(маленькие экраны) и -xl(очень большие).
Вместо -lg, чтобы быть большим, вы также можете выбрать -md(средние экраны), -sm(маленькие экраны) и -xl(очень большие). - «navbar-light» — это класс цвета для навигации со светлым фоном.
- «bg-light» далее настраивает цвет фона навигации. В этом случае навигация имеет светлый цвет. Если мы заменим «bg-light» на «bg-dark», цвет фона навигационной панели будет темным а цвет текста будет светлым.
Далее добавьте следующий фрагмент внутри элемента <nav>:
<a href="#">Vacation Rentals</a> <button type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span></span> </button>
Класс «navbar-brand» используется для брендинга целей. В нашем случае отображается имя веб-сайта.
Затем обратите внимание на классы в элементе <button>. Эта кнопка видна только на маленьких экранах, и она используется для включения и выключения видимости меню data-target=»#navbarSupportedContent», что является ссылкой на значение идентификатора элемента «div», содержащего это меню. Давайте добавим этот элемент сейчас, чуть ниже предыдущего кода:
Давайте добавим этот элемент сейчас, чуть ниже предыдущего кода:
<!-- div containing the toggable navigation --> <div> <!-- navigation menu --> <ul> <!-- active link corresponding to the current page --> <li> <a href="#">Home <span>(current)</span></a> </li> <li> <a href="#">Trip Description</a> <li> <a href="#">About Us</a> </li> <li> <a href="#">Book Travels</a> </li> <li> <a href="#">Reservations</a> </li> </ul> <!-- inline form inside the navbar --> <form> <input type="search" placeholder="Search" aria-label="Search"> <button type="submit">Search</button> </form> </div>
Вышеприведенный код является основным содержанием нашего меню. «navbar-collapse» применяется, чтобы сделать меню сенсорным, а также изменить его форму для небольших устройств. Содержимое внутри довольно легко понять. Мы использовали базовые элементы ul и li для перечисления пунктов меню. Также есть форма, которая классифицируется «form-inline» так, чтобы она отображалась правильно внутри панели навигации. И, наконец, я показал основную структуру, чтобы разместить раскрывающееся меню внутри навигации.
Содержимое внутри довольно легко понять. Мы использовали базовые элементы ul и li для перечисления пунктов меню. Также есть форма, которая классифицируется «form-inline» так, чтобы она отображалась правильно внутри панели навигации. И, наконец, я показал основную структуру, чтобы разместить раскрывающееся меню внутри навигации.
Здесь важны две вещи:
- Использование utility classes, таких как mr-sm-2, mr-auto и т. д. Это довольно ново для Bootstrap, и их много.
- Внимание к доступности с помощью класса «sr-only», который обрабатывает контент, предназначенный для чтения с экрана, и такие атрибуты, как «aria-controls» и «aria-expanded».
Вы также можете обратиться к документации, которая настоятельно рекомендуется всякий раз, когда вы находитесь в каком-либо замешательстве.
Итак, мы, наконец, закончили навигационное меню. Давайте перейдем к построению остальной части разметки внутри раздела <body>.
Область заголовка
Bootstrap предлагает класс полезного использования «jumbotron», который можно использовать для отображения больших заголовков и содержимого. Это в основном используется на веб-сайтах, основанных на продуктах. Для этого нам нужно добавить следующую разметку:
Это в основном используется на веб-сайтах, основанных на продуктах. Для этого нам нужно добавить следующую разметку:
<div> <header> <div> <h2> Best Vacation Rentals </h2> <p>Sed placerat fringilla quam et.</p> <button type="button">Start Now!</button> </div> </header> </div>
Мы поставили «jumbotron» внутри div с классом «row» и дали самому «jumbotron» дополнительный класс «col». Это классы, которые использует Bootstrap для построения своей 12-колонной сетки.
Также обратите внимание на использование классов «container-fluid» и «jumbotron-fluid». Эти классы гарантируют, что «container» и «jumbotron» принимают 100% ширину родительского элемента контейнера или браузера, если родительский элемент отсутствует.
Внутри элемента div c классом «jumbotron» мы поместили элементы: h2, p и, наконец, причудливую кнопку.
Класс «display-4» является одним из последних дополнений в Bootstrap. Это класс отображения заголовка, который вы можете использовать, когда вам нужны заголовки, чтобы он действительно выделялся.
Это класс отображения заголовка, который вы можете использовать, когда вам нужны заголовки, чтобы он действительно выделялся.
Класс «text-light» также является новым дополнением в Bootstrap. Это один из классов полезности цвета, позволяющий быстро контролировать цвет и цвет фона элементов.
Обновите браузер и посмотрите на область заголовка. Потрясающие!
Область содержимого
Теперь нам нужно разделить область содержимого на три равные области и разместить их рядом друг с другом. Благодаря сетке Bootstrap, это будет можно сделать быстро и легко.
Bootstrap обеспечивает 12-колонную сетку. Он делит экран на 12 равных частей, и нам нужно указать, какой элемент HTML занимает какие части сетки. Короче говоря, любой элемент будет занимать минимум одну сетку.
Давайте сначала посмотрим на разметку.
<div> <!-- first column --> <div> </div> <!-- second column --> <div> </div> <!-- third column --> <div> </div> </div>
Во-первых, есть три элемента div, которые содержатся внутри одной строки. Итак, мы начинаем новую строку, добавляя новый класс «row».
Итак, мы начинаем новую строку, добавляя новый класс «row».
Строка теперь содержит еще три тега div с классом «col-sm». Перед выпуском Bootstrap 4 достижение этого результата потребовало бы добавления класса «col-md-4» к каждому из этих элементов. Число 4 в классе означало, что сетка состояла из четырех столбцов. Таким образом, три div с четырьмя столбцами занимали 12 столбцов.
Новая сетка Bootstrap использует силу Flexbox, чтобы сделать вещи способом менее сложным. Класс «col-sm» в каждой колонке div само по себе гарантирует, что содержание равномерно делится между тремя div-ами, пока размер экрана не станет 576px, это точка, где столбцы начнут складываться друг на друга.
Класс «pb-4» один из новых служебных классов, которые приходят с Bootstrap 4. Это создает некоторый отступ снизу внутри элемента на основе значения.
Поскольку у нас есть несколько подходящих div-ов, теперь настало время заполнить их некоторым контентом. В нашем случае содержимое уникально для каждого из них, с разными изображениями, но структура одна и та же. Вот пример содержимого в первом столбце:
Вот пример содержимого в первом столбце:
<!-- first column --> <div> <!-- column content here --> <a href="#"> <img src="path/to/img" alt=""> </a> <h4>Type 1</h4> <p> Lorem Ipsum... </p> <button>Book Now @ $599></button> </div>
Добавленное изображение имеет класс «img-fluid», который позволяет соответствовать размеру родителя независимо от его собственного размера. Изображение реагирует на размер каждого div. Также у нас есть нормальные теги h4 и p. Вы можете заполнить тег p любым контентом. На моей демо-странице я использовал автоматически генерируемый текст Lorem Ipsum. Затем, в конце, я добавил кнопку.
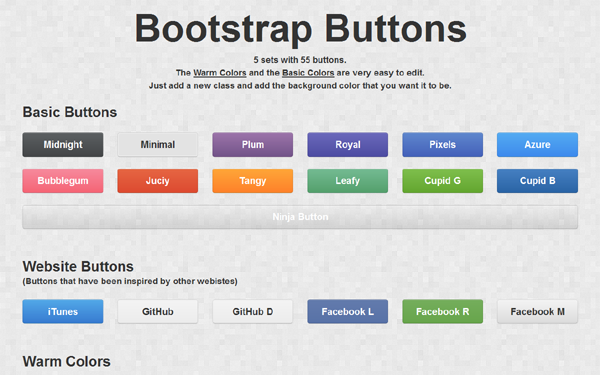
Класс «btn-success» используется, чтобы сделать кнопку зеленой. Есть другие классы как «btn-info», «btn-default», «btn-warning» и «btn-danger». Вы можете просмотреть страницу документации для всех цветов.
Наконец, мы использовали несколько классов, полезные для полей, центрирования и округления внешнего вида изображения в круг.
Футер (подвал сайта)
Область футера соответствует тем же принципам, что и область содержимого. Вот разметка:
<footer> <!-- first column --> <div> <small><p>© 2018</p></small> </div> <!-- second column --> <div> <ul> <li> <a href="#">About Us</a> </li> <li> <a href="#">Support 24x7</a> </li> <li> <a href="#">Privacy Policy</a> </li> </ul> </div> <!-- third column --> <div> <small><p>Vacation Rentals</p></small> </div> </footer>
Я использовал элемент HTML5 «footer» и создал еще одну строку одновременно. Затем я разделил всю область на три равные части, так же, как и в основной области содержимого выше. Затем я заполнил каждый столбец.
Некоторые дополнительные классы
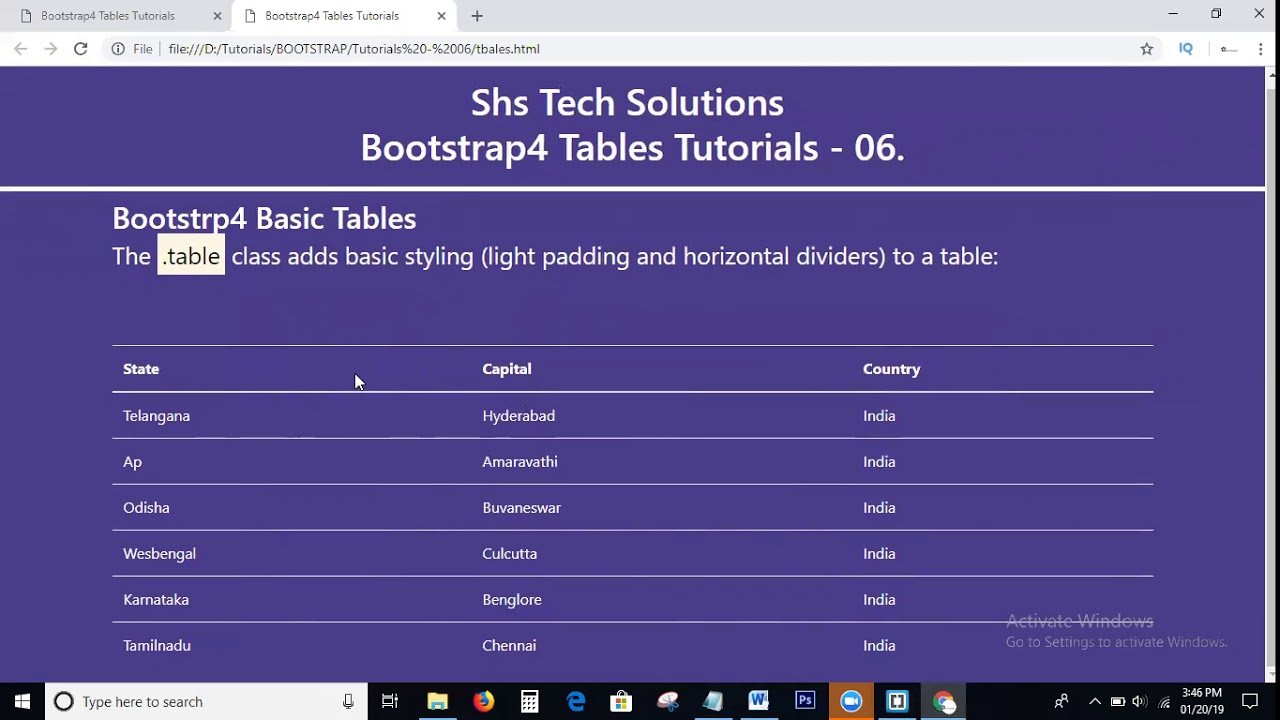
Классы таблиц: если вы используете элемент <table>, вы можете использовать этот класс «. table», чтобы таблица выглядела немного более привлекательной, как это обозначено в стилях Bootstrap.
table», чтобы таблица выглядела немного более привлекательной, как это обозначено в стилях Bootstrap.
Обтекания (floats): вы можете использовать «.float-left» — помещает содержимое слева, а контент обтекает блок справа, «.float-right» — чтобы поместить содержимое справа, а контент обтекал блок слева и «float-none» — удаляет float из этого элемента.
Класс «clearfix»: этот класс используется для очистки float в любом элементе.
И в завершении
Итак, это было мое маленькое руководство «Как мне начать» для последней версии Bootstrap. Основной мотив состоял в том, чтобы вы поняли, как работает Bootstrap. Как вы могли видеть, я не написал больше нескольких строк кода CSS. Bootstrap обрабатывает все самостоятельно с помощью своего предопределенного набора файлов CSS и JS.
Одним из основных недостатков Bootstrap является то, что он не совместим со старой своей версией. Итак, если ваш сайт построен с помощью Bootstrap 3 и вы замените все файлы CSS и JS на файлы Bootstrap 4, ваш дизайн сломается. Создатели Bootstrap внесли огромные изменения в имена классов CSS и улучшили отзывчивость полученных веб-сайтов.
Создатели Bootstrap внесли огромные изменения в имена классов CSS и улучшили отзывчивость полученных веб-сайтов.
Вы также можете добавить свой CSS на сайт. Создайте свой собственный файл CSS с любым именем — например: customstyles.css — и импортируйте в него Bootstrap CSS. Затем определите свой собственный стиль, используя соответствующий класс элемента или идентификатор. В этой демонстрации я использовал бы свой файл customstyle.css, чтобы изменить фон элемента «jumbotron».
Вот демонстрационная страница того, что у нас с вами получилось.
Вышла не плохая познавательная статья для новичков. Я сам только недавно начал использовать в своих работах Bootstrap 4, и поэтому мне также интересно развиваться вместе с вами.
Но на сегодня это все. Не забывайте подписываться на обновления моего блога и до скорых встреч!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Пишите комментарии, буду рад общению.
Bootstrap 4.0: что нового?
TL;DR: Bootstrap — это де-факто библиотека компонентов внешнего интерфейса для разработки веб-сайтов и мобильных сайтов. В этой статье я расскажу о новых функциях Bootstrap 4.0, а также о некоторых других изменениях и исключениях.
Мы никогда не переставали верить, и надеемся, что вы тоже! Bootstrap 4.0.0 наконец-то появился! https://t.co/zFAOxpyhvD
— Bootstrap (@getbootstrap) 18 января 2018 г.
Bootstrap создается и поддерживается @mdo, @fat и основной командой разработчиков. Это набор инструментов с открытым исходным кодом, который предоставляет адаптивную сетку, переменные и миксины Sass, готовые компоненты для разработки с использованием HTML, CSS и JS.
Окончательный выпуск Bootstrap 4.0 был анонсирован миру 19 января 2018 года, после того как три года назад была выпущена альфа-версия. Bootstrap 4 — это серьезная переработка всего проекта. Это огромная веха для команды Bootstrap — пометить выпуск 4.0.0 после многих лет напряженной работы по исправлению ошибок, улучшению фреймворка и полировке документации. Давайте рассмотрим основные изменения в Bootstrap от бета-версии v4.0.0 до версии 4.0.0.
Bootstrap 4 — это серьезная переработка всего проекта. Это огромная веха для команды Bootstrap — пометить выпуск 4.0.0 после многих лет напряженной работы по исправлению ошибок, улучшению фреймворка и полировке документации. Давайте рассмотрим основные изменения в Bootstrap от бета-версии v4.0.0 до версии 4.0.0.
На это ушло почти три года личной работы с открытым исходным кодом и энергии. Словами не передать, как я счастлива, что он вышел. Теперь о версии 4.1! https://t.co/XgpZzzDNoY
— Марк Отто (@mdo) 18 января 2018 г.
используется для рендеринга согласованного внешнего вида всех элементов HTML по всем направлениям. Команда решила отказаться от зависимости, разветвить некоторые из них и смешать их с Bootstrap Reboot для лучшего и стабильного подхода к нормализации.
2. Основное изменение поддержки браузеров
Bootstrap v4.0 теперь поддерживает Internet Explorer 10+ и iOS 7+. Кроме того, добавлена официальная поддержка браузера Android v5. 0 Lollipop и WebView.
0 Lollipop и WebView.
К сожалению, поддержка IE8, IE9 и iOS 6 прекращена. Если вы создаете приложения, которым требуется поддержка этих версий браузера, используйте Bootstrap v3.
3. Гигантский переход на Flexbox
В Bootstrap v4 Flexbox включен по умолчанию. Flexbox поставляется с множеством замечательных функций, что делает Bootstrap v4 очень богатым с такими преимуществами, как сетка на основе Flexbox, адаптивный размер и плавающие элементы, автоматические поля, вертикальное центрирование, сетка автоматического макета и даже новые утилиты интервалов. Flexbox также поддерживает компоненты новых карт.
«В Bootstrap v4 Flexbox включен по умолчанию».
Tweet This
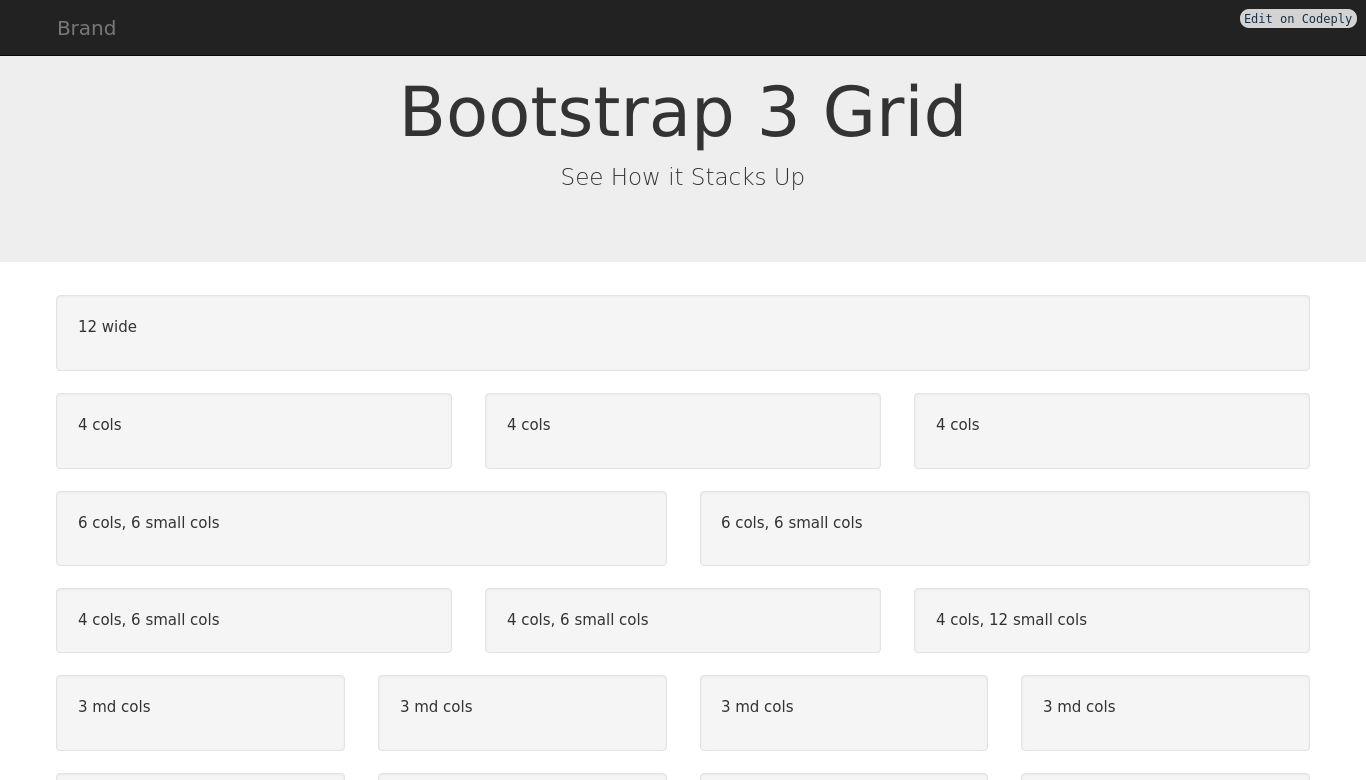
4. Улучшенная сеточная система
В Bootstrap версии 4 улучшена система с 5 уровнями сетки, xs , sm , md 9004 8, , LG , и xl . Новый уровень сетки xl расширяет диапазон медиа-запросов до 544px .
Улучшенная система сетки также предлагает следующее:
- Поддержка flexbox в примесях сетки и предопределенных классах.
- Поддержка классов вертикального и горизонтального выравнивания.
Изменения в медиа-запросах, чтобы избежать повторения объявлений запросов.
@include media-breakpoint-up(sm) { } @include media-breakpoint-down(sm) { } @include media-breakpoint-only(sm) { }Изменены примеси сетки для объединения
make-col-spanвmake-colдля единственного миксина.
Посмотрите эту потрясающую демонстрацию Bootstrap 4 Grid на Codepen.
5. Медиа-запросы на Steriods
Формат @screen больше не существует в Bootstrap v4.0. Теперь вы можете легко использовать медиа-запросы, как в примере ниже:
```css
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
// Нет медиа-запроса, так как это значение по умолчанию в Bootstrap
// Маленькие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (минимальная ширина: 576 пикселей) { . .. }
// Средние устройства (планшеты, 768px и выше)
@media (минимальная ширина: 768 пикселей) { ... }
// Большие устройства (десктопы, 992px и выше)
@media (минимальная ширина: 992 пикселя) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (минимальная ширина: 1200 пикселей) { ... }
```
.. }
// Средние устройства (планшеты, 768px и выше)
@media (минимальная ширина: 768 пикселей) { ... }
// Большие устройства (десктопы, 992px и выше)
@media (минимальная ширина: 992 пикселя) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (минимальная ширина: 1200 пикселей) { ... }
``` Новый media-breakpoint-up() , media-breakpoint-down() , media-breakpoint-between или media-breakpoint-only() можно использовать следующим образом :
-
@media (минимальная ширина: 576 пикселей) и (максимальная ширина: 767,98 пикселей) { ... }можно использовать как@include media-breakpoint-only (sm) { ... }. -
@media (минимальная ширина: 768 пикселей) и (максимальная ширина: 991,98 пикселей) { ... }можно использовать как@include media-breakpoint-only (md) { ... }. -
@media (минимальная ширина: 992 пикселя) и (максимальная ширина: 1199,98 пикселя) { .можно использовать как .. }
.. } @include media-breakpoint-only (lg) { ... }. -
@media (min-width: 1200px) { ... }можно использовать как@include media-breakpoint-only (xl) { ... }. -
@media (максимальная ширина: 575,98 пикселей) { ... }можно использовать как@include media-breakpoint-down(xs) { ... }. -
@media (max-width: 767.98px) { ... }можно использовать как@include media-breakpoint-down(sm) { ... }. -
@media (min-width: 576px) { ... }можно использовать как@include media-breakpoint-up(xs) { ... }. -
@media (min-width: 768px) { ... }можно использовать как@include media-breakpoint-up(sm) { ... }.
Пример медиазапросов, охватывающих несколько точек останова по ширине, например @media (min-width: 768px) и (max-width: 1199,98px) { ... } можно использовать как @include media-breakpoint-between(md, xl) { . в дерзкий миксин. .. }
.. }
6. Улучшенная поддержка форм в Bootstrap 4
В Bootstrap 4 стандартные флажки и переключатели были переписаны, чтобы иметь одинаковые стили макета.
Классы форм, с которыми мы были хорошо знакомы в версии 3, были изменены следующим образом:
-
.control-labelтеперь.col-form-label. -
.input-lgи.input-smтеперь.form-control-lgи.form-control-smсоответственно. -
.form-group-*классов теперь.form-control-*классов. -
.help-blockтеперь.form-textдля текста справки на уровне блоков. Вспомогательные классы, такие как.text-muted, можно использовать для встроенного текста справки. - Не более
.radio-inlineи.checkbox-inline. - Классы
.checkboxи.radioпревратились в классы.и различные классы form-check
form-check .form-check-*. Классы -
.has-error,.has-warningи.has-successбыли заменены проверкой формы HTML5 с помощью CSS:invalidи:validпсевдоклассы. -
.col-form-legendбольше не существует.
Ознакомьтесь с дополнительной информацией о формах.
7. Sass по умолчанию, Less исключен
Bootstrap v3 использует Less для исходных файлов CSS. В Bootstrap v4 Sass теперь используется для исходных файлов CSS. Судя по экспериментам над проектами по всему миру, фронтенд-разработчики склонны отдавать предпочтение Sass, а не Less. Sass очень гибкий, а также быстрее компилируется!
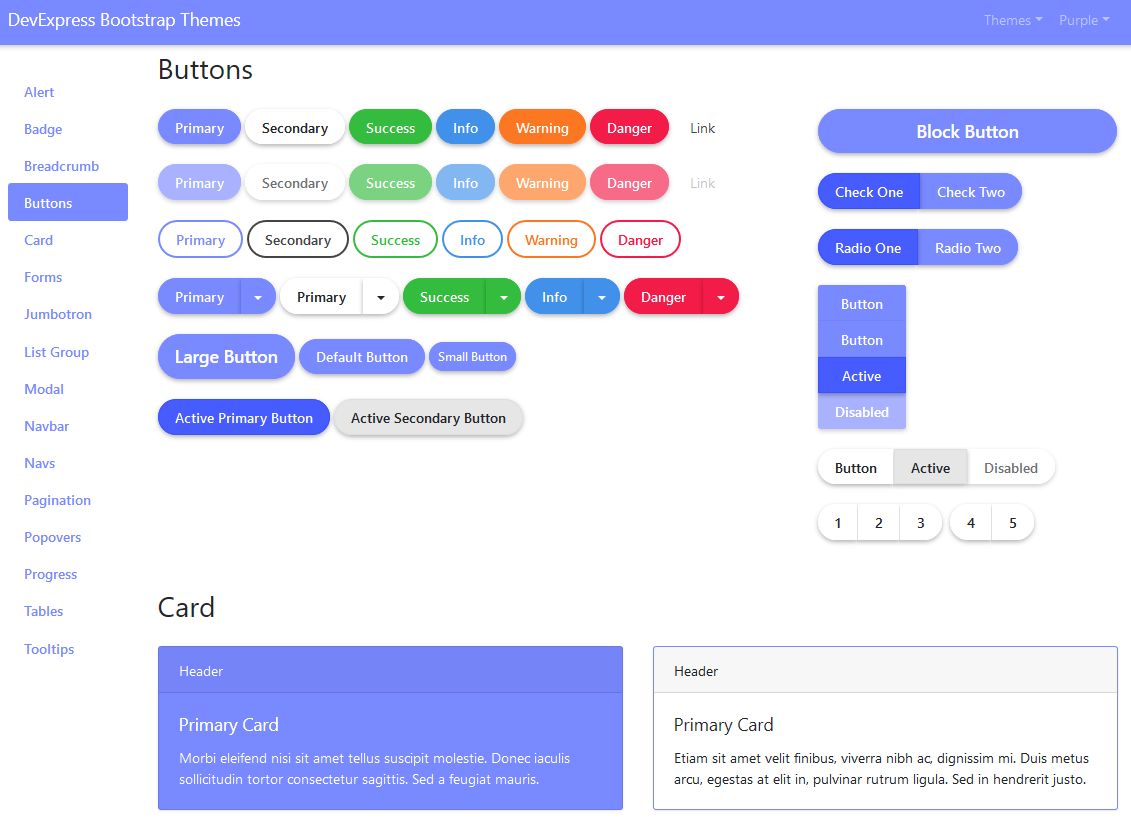
8. Компоненты расширенных карт
Bootstrap v4 отказался от поддержки панелей , эскизов и лунок в пользу нового компонента карты , созданного с помощью Flexbox. Компонент карты предоставляет гибкий и расширяемый контейнер содержимого с несколькими вариантами и параметрами. Он включает в себя параметры верхних и нижних колонтитулов, контекстные цвета фона и мощные параметры отображения.
Компонент карты предоставляет гибкий и расширяемый контейнер содержимого с несколькими вариантами и параметрами. Он включает в себя параметры верхних и нижних колонтитулов, контекстные цвета фона и мощные параметры отображения.
Функциональность для панелей, эскизов и колодцев доступна как классы модификаторов для карточек.
<дел><дел>
Изображение профиля
Проспер Отемуива, адвокат разработчиков
Посетить профиль


 Это специальный модуль для сброса стилей в HTML при кроссбраузерной верстке в отдельном Sass-файле. В прежней версии Bootstrap сброс делался в нескольких файлах, а это было неудобно.
Это специальный модуль для сброса стилей в HTML при кроссбраузерной верстке в отдельном Sass-файле. В прежней версии Bootstrap сброс делался в нескольких файлах, а это было неудобно.
 Bootstrap 5 было принято решение полностью от нее отказаться в пользу ванильного JavaScript. Такое решение означает одно — сайты, разработанные при помощи Bootstrap 5, будут загружаться быстрее.
Bootstrap 5 было принято решение полностью от нее отказаться в пользу ванильного JavaScript. Такое решение означает одно — сайты, разработанные при помощи Bootstrap 5, будут загружаться быстрее.
 js
js Вместо -lg, чтобы быть большим, вы также можете выбрать -md(средние экраны), -sm(маленькие экраны) и -xl(очень большие).
Вместо -lg, чтобы быть большим, вы также можете выбрать -md(средние экраны), -sm(маленькие экраны) и -xl(очень большие). .. }
// Средние устройства (планшеты, 768px и выше)
@media (минимальная ширина: 768 пикселей) { ... }
// Большие устройства (десктопы, 992px и выше)
@media (минимальная ширина: 992 пикселя) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (минимальная ширина: 1200 пикселей) { ... }
```
.. }
// Средние устройства (планшеты, 768px и выше)
@media (минимальная ширина: 768 пикселей) { ... }
// Большие устройства (десктопы, 992px и выше)
@media (минимальная ширина: 992 пикселя) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (минимальная ширина: 1200 пикселей) { ... }
```  .. }
.. }  form-check
form-check  <дел>
<дел>
 card-warning
card-warning  Bootstrap 4 отказался от поддержки Tether.js в пользу Popper.js, который отлично справляется со своей задачей и активно поддерживается.
Bootstrap 4 отказался от поддержки Tether.js в пользу Popper.js, который отлично справляется со своей задачей и активно поддерживается. Однако пиксели широко используются для медиа-запросов.
Однако пиксели широко используются для медиа-запросов. Его расширяемая платформа легко аутентифицирует и защищает более 50 миллионов входов в систему в день, что делает ее любимой разработчиками и доверяет глобальным предприятиям.
Его расширяемая платформа легко аутентифицирует и защищает более 50 миллионов входов в систему в день, что делает ее любимой разработчиками и доверяет глобальным предприятиям.
 У нас все еще есть некоторые проблемы, которые нужно сгладить, но ничто не помешает нам выпустить стабильную версию.
У нас все еще есть некоторые проблемы, которые нужно сгладить, но ничто не помешает нам выпустить стабильную версию. border-top
border-top  Но, это еще не все.
Но, это еще не все. Не относитесь к этому слишком серьезно!
Не относитесь к этому слишком серьезно! В целом, это было огромное обновление для наших примеров, и я очень рад повторить их и добавить больше в будущих выпусках.
В целом, это было огромное обновление для наших примеров, и я очень рад повторить их и добавить больше в будущих выпусках. 1), либо в выпуске исправления (v4.0.1), если позволяют время и объем.
1), либо в выпуске исправления (v4.0.1), если позволяют время и объем. Скорее всего, мы также упакуем изменение ветки по умолчанию для нашего репозитория в этом следующем выпуске патча. У нас не было времени, чтобы протестировать слияние чрезвычайно отличающейся кодовой базы, не уничтожив всю историю Git версии 3. Опять же, об этом скоро.
Скорее всего, мы также упакуем изменение ветки по умолчанию для нашего репозитория в этом следующем выпуске патча. У нас не было времени, чтобы протестировать слияние чрезвычайно отличающейся кодовой базы, не уничтожив всю историю Git версии 3. Опять же, об этом скоро. min.css
min.css  Мы очень рады объявить, что мы расширяем Bootstrap Themes, чтобы включить десять совершенно новых тем. В настоящее время мы планируем запустить первый квартал с темами, построенными на Bootstrap 4 (извините, для них нет версии 3). В зависимости от окончательных отзывов, мы можем даже доставить их вам в ближайшие недели.
Мы очень рады объявить, что мы расширяем Bootstrap Themes, чтобы включить десять совершенно новых тем. В настоящее время мы планируем запустить первый квартал с темами, построенными на Bootstrap 4 (извините, для них нет версии 3). В зависимости от окончательных отзывов, мы можем даже доставить их вам в ближайшие недели.