Как создать сайт самому с нуля — Как создать сайт
Статья описывающая, как самому создать сайт с нуля. В ней описана пошаговая инструкция от HTML и CSS к JavaScript и PHP. Пошаговая инструкция, о том как сделать сайт самостоятельно и бесплатно для начинающих.
Добрый день, дорогие друзья. Добро пожаловать на сайт gabdrahimov.ru, посвящённый современному сайто строению. Данный учебник, предназначен для начинающих и продолжающих вебмастеров. Здесь вы найдёте необходимые материалы по веб-строительству, веб-дизайну и веб-программированию, которые помогут вам в изучении предмета — создание сайтов.
На данный момент, написано уже четыре учебника для вебмастера, которые постоянно дополняются и обновляются:
- Учебник HTML
- Учебник CSS
- Учебник JavaScript
- Учебник DOM
Далее идёт статья «С чего начинается путь вебмастера?»
Чтобы начать создавать сайты, нужно изучить язык разметки  Далее, при желании, изучают языки веб-программирования JavaScript и PHP, а также базу данных MySQL.
Далее, при желании, изучают языки веб-программирования JavaScript и PHP, а также базу данных MySQL.
По идее, зная всего лишь два языка: HTML, CSS и адаптивную вёрстку сайта, можно уже сразу устроиться на работу в веб-студию, на должность HTML-верстальщика или помощника HTML-верстальщика.
Языки веб-программирования JavaScript и PHP, а также базу данных MySQL можно знать лишь поверхностно, поскольку сайты сейчас в основном создают с помощью различных CMS: WordPress, Joomla, Drupal и т.д.; и знать в связи с этим, языки веб-программирования вовсе не обязательно.
Далее дан небольшой обзор того, через какой путь проходит современный начинающий и продолжающий вебмастер.
Язык разметки HTML и язык форматирования CSS
Для того, чтобы уметь создавать сайты, нужно изучить два web-языка:
1. HTML — язык разметки,
2. CSS — язык форматирования.
Языки HTML и CSS, желательно изучать вместе, а не по отдельности.
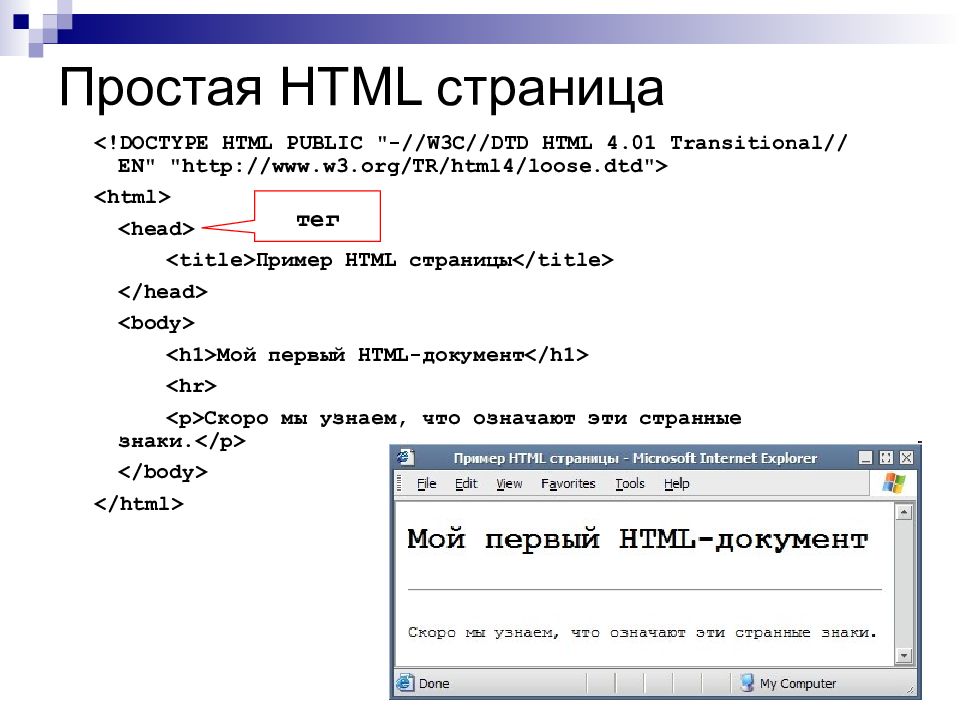
HTML — язык разметки, с помощью которого создается структура страницы сайта, определяется какая часть страницы будет заголовком, абзацем (параграфом), фотографией, ссылкой, кнопкой и т.д.
HTML — это язык разметки.
Читать учебник по HTML.
CSS — язык форматирования, с помощью которого частям страницы назначают различные свойства влияющие на: цвет, фон, высоту, ширину, выравнивание, отступ, границу, прозрачность, позиционирование и многое другое.
CSS — это язык форматирования.
Форматирование — это изменение внешнего вида.
Читать учебник по CSS.
Вёрстка сайтов: блочная, резиновая, адаптивная
Изучив HTML и CSS, можно уже приступать к созданию сайтов, прочитав перед этим о вёрстке. Современная вёрстка сайтов включает в себя использование блочных элементов DIV и их «резиновую» ширину (в процентах). 2-3 года назад, благодаря совершенствованию браузеров, появилась возможность использовать адаптивную вёрстку.
Адапивная вёрстка включает в себя следующие понятия:
- Блочные элементы DIV
- Резиновая ширина макета (размеры в процентах %)
- Модульная сетка
- Медиазапросы CSS3
- Масштабируемые медиафайлы (изображения, аудио/видео)
Благодаря адаптивной верстке, ваши сайты будут красиво выглядеть не только на мониторах компьютеров и ноутбуков, но и на экранах планшетов и смартфонов, в независимости от того какая у них ширина: 300px или 1900px.
Например сайт Gabdrahimov.ru, создан с помощью адаптивной вёрстки и если вы попытаетесь уменьшить ширину браузера, то увидите как постепенно будут исчезать элементы дизайна, верхнее меню превратится из горизонтального в вертикальное, а левое меню «съедет» вниз. Это сделано для того, чтобы вам было удобнее просматривать сайт на мобильных устройствах.
Учебник по современной адаптивной вёрстке, предположительно будет готов концу осени 2014 года.
JavaScript, DOM, BOM, jQuery — клиент
Сайт созданный с помощью HTML и CSS может быть очень красивым и познавательным, единственное что в нём будет не хватать, так это интерактивности — взаимодействия с пользователем.
Например, если вы желаете чтобы при нажатии на какую либо часть страницы, увеличивался размер шрифта или чтобы при наведении курсора мыши на фотографию появлялось её описание и т.п., то вам нужно изучить различные клиентские языки веб-программирования и веб-технологий, а именно JavaScript, DOM, BOM и jQuery.
JavaScript (ЯваСкрипт) — это клиентский язык веб-программирования, с помощью которого можно управлять частями страницы и браузера, заставлять их двигаться, менять внешность, реагировать на различные события (щелчки мышью, нажатие на клавиатуру), создавать множество интересных программ (скриптов): тесты, анимацию, фотогаллереи (например как во Вконтакте), игры и многое другое.
Читать учебник по JavaScript.
DOM (объектная модель документа), благодаря ей теги HTML-документа начинают представлять из себя объект, в виде дерева объектов, где у каждого элемента в этом дереве имеется свой уникальный адрес. JavaScript обращаясь по этому адресу, может получить доступ к HTML-тегу и управлять им.
Читать учебник по DOM.
BOM (браузерная модель документа), структура объектов та же самая что и у DOM, только вместо объектов HTML-документа (HTML-тегов), выступают объекты браузера: окно браузера, URL страницы, история посещений, размеры экрана монитора и т.д.
jQuery — популярный фреймворк (библиотека) языка JavaScript. jQuery облегчает разработку сценариев на языке JavaScript.
JavaScript как и любой другой язык программирования достаточно сложен для изучения, особенно для тех кто не знаком ни с одним другим языком программирования. Поэтому, для него придумали различные фреймворки (библиотеки), которые позволяют создавать такие же программы как на JavaScript, но с меньшими усилиями. Одна из самых популярных на сегодняшний день библиотек JavaScript, называется jQuery.
JavaScript — клиентский язык программирования.
jQuery — популярный фреймворк языка JavaScript.
DOM и BOM — клиентские веб-технологии.
PHP, Yii, Symfony — сервер
После JavaScript, можно приступить к изучению серверного языка программирования PHP. Здесь следует прояснить разницу между клиентским и серверным языками программирования.
Клиентский язык JavaScript, может манипулировать частями страницы (заголовками, абзацами, ссылками и т.д.), а серверный язык программирования PHP, не имеет доступа к частям страницы, но зато он может манипулировать файлами на сервере: создавать/удалять файлы, читать/редактировать информацию в файлах.
Благодаря этому, с помощью языка PHP можно создавать интернет-магазины, гостевые книги, чаты, комментарии, опросы, отзывы, форумы и другие программы, в которых необходимо сохранение данных на сервере.
JavaScript управляет частями страницы, а PHP файлами (данными) на сервере и поэтому они отлично дополняют друг друга.
Также как и у JavaScript, у языка PHP тоже имеются свои фреймворки, облегчающие разработку программ на языке PHP, вот некотрые из них: Yii, Symfony, Zend Framework и др.
PHP — серверный язык программирования. Yii — фреймворк языка PHP.
База данных MySQL — сервер
MySQL — это реляционная база данных, содержащая различную информацию. Реляционная база данных — это база данных, состоящая из таблиц. Таблицы в свою очередь состоят из столбцов и строк. Строки состоят из ячеек. Каждая ячейка имеет свой тип данных.
Как уже говорилось выше, язык PHP манипулирует файлами на сервере и хранящейся в них информацией. Для упрощения процесса манипулирования информацией, обычно используют не файлы, а базу данных. Самая популярная на сегодняшний день, это база данных MySQL. Информация хранящаяся в базе данных более структурирована, чем информация хранящаяся в обычных текстовых файлах, поэтому ею легче управлять.
PHP управляет информацией, хранящейся в базе данных, путём отправления к ней различных SQL-запросов — команд, которые говорят базе данных: создать запись, читать запись, редактировать (изменить, обновить) запись, удалить запись. Упрощённо это называется CRUD (create, read, update, delete — создание, чтение, обновление, удаление).
Упрощённо это называется CRUD (create, read, update, delete — создание, чтение, обновление, удаление).
Также существуют команды сортировки и фильтрации данных.
MySQL — реляционная база данных.
Open Server — локальный (домашний) веб-сервер
Если вы приступите к обучению серверных языков или баз данных (например PHP или MySQL), то для работы с ними, вам нужно будет поставить на свой компьютер веб-сервер. Лучший вариант на сегодняшний день, это веб-сервер Open Server, который находится по адресу:
http://open-server.ru — он бесплатный и русскоязычный.
Установив веб-сервер, можно также изучить парочку несложных, серверных технологий:
1. .htaccess — специальный файл, с помощью которого можно давать команды веб-серверу и управлять некоторыми параметрами сайта.

На этом пока всё, приступим к изучению языка HTML.
- Category: Разное
- Tag: вебмастер, создание сайта
Дата публикации поста: 15 июля 2019
Дата обновления поста: 14 октября 2014
Бесплатный хостинг от компании Бегет, для начинающих: beget.com/ru/hosting/free
Как создать сайт с нуля самостоятельно: пошаговое руководство
Создание сайтов с нуля — это ни на что не похожий и занимательный процесс. При первичном рассмотрении самостоятельное создание сайта с нуля, да ещё и бесплатно, кажется чем-то невозможным, но ведь и малышу научиться прямохождению тоже по началу кажется невозможным, и тем не менее предпринимает новые попытки и достигает результатов. Для воплощения сайта с нуля некритично быть программистом. Конечно, знания придётся почерпнуть, но при упорстве и следовании цели воплотить сайт с нуля не из ряда невозможного.
Что нужно знать для создания сайта?
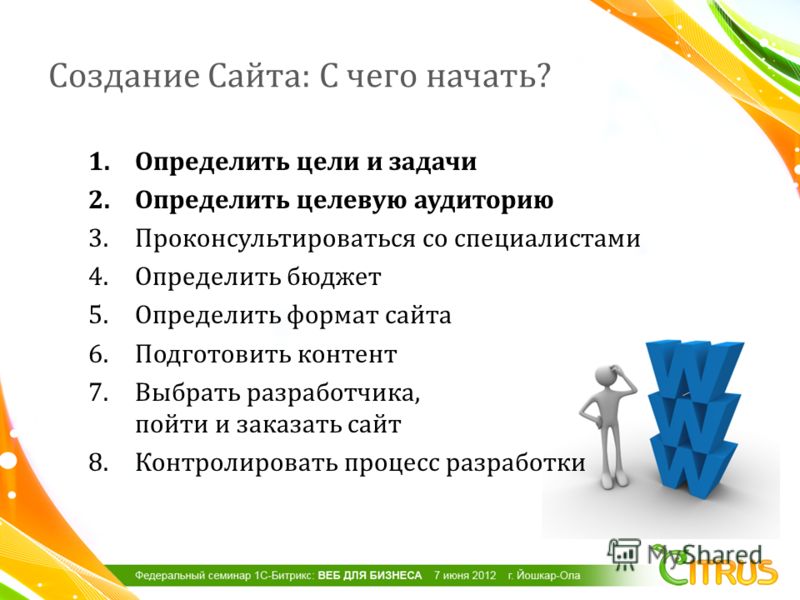
Если вы пришли к выводу, что вам следует сделать сайт с нуля, непременно нужно понимание будущего назначения ресурса. Проще говоря, у нового проекта должна наличествовать цель.
Проще говоря, у нового проекта должна наличествовать цель.
В 7О% ситуаций человеку нужен сайт с нуля как один из способов заработка в сети. Товары или услуги — вот направление сайтов, приносящих доход.
Но даже если вы не стремитесь к обретению дохода, эта статья объяснит, как создать сайт с нуля.
Определившись с целью, выберите принадлежность площадки: интернет-магазин, одностраничник, визитка, инфопортал, блог, форум.
Воплотить сайт представляется возможным самостоятельно и с нуля без обращения к специально обученным людям. Для претворения в жизнь этой идеи с нуля понадобится много времени, при этом результат получите достойный. При понимании конечной цели возникнет понимание качества и количества знаний, требующихся для изучения. При создании площадки с нуля с применением конструктора или программ для сайтостроения знаний понадобится минимум. При использовании движка изучение объёма знаний непременно пригодится. Для начала определимся с популярными терминами. Терминология:
При создании площадки с нуля с применением конструктора или программ для сайтостроения знаний понадобится минимум. При использовании движка изучение объёма знаний непременно пригодится. Для начала определимся с популярными терминами. Терминология:
- Сайт — информационное пространство, находящееся в сети, содержащее текстовое, графическое, видео и аудио наполнение.
- Домен —придуманное имя для сайта, которое видно в поисковой строке.
- Сервер — специальная машина, отвечающая за скорость и качество при прогружении сайта.
- Хостинг — специально арендованный кусочек сервера, на котором располагается сайт.
- Хостер — компания, у которой вы будете арендовать хостинг и доменное имя .
- СМS- платформа, со специальным движком для воплощения в жизнь сайтов, для использования стоит изучить основы знаний по программированию. Сайты сделанные на движках можно изменять и редактировать.
- Конструктор сайтов- готовые шаблоны, предлагаемые на специальной площадке, подходящий вариант для чайников не требующий знаний из области программирования.

- СЕО продвижение — настройка сайта таким образом, что бы в перспективе поисковые системы яндекс и гугл выдавали ресурс в верхних строчках.
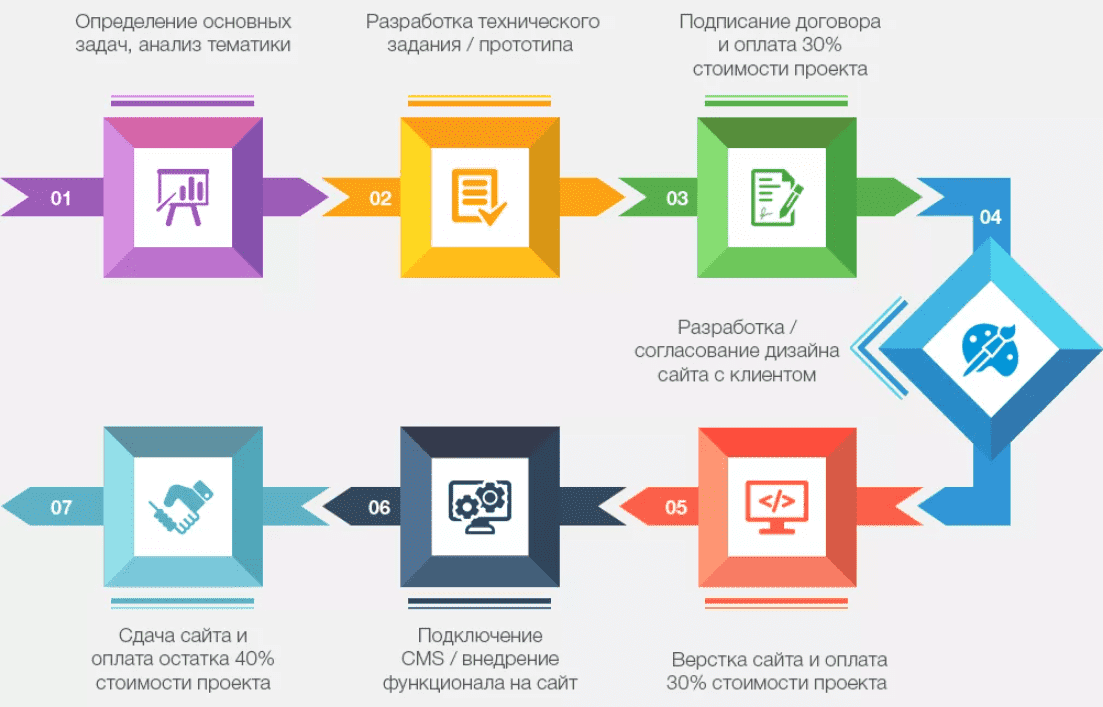
Пошаговые инструкции по созданию сайта с нуля
Нижепредставленное пошаговое руководство поможет создать сайт с нуля. Если будете опираться на предложенные способы, скорость на пути к цели будет непременно возрастать. Предстоит преодолеть следующие этапы:
Определение цели сайта
Как уже было замечено раньше, цель — двигатель прогресса. Перед тем как сделать сайт с нуля, составьте список задач, которым необходимо следовать ресурсу. Что должен стандартный сайт:
- создать и удерживать целевую аудиторию;
- обработать заявки клиентов;
- сформировать доверие со посетителей;
- ознакомить посетителей с информацией;
- иметь полезный материал для скачивания;
- автоматизировать рабочие процессы.

Свой перечень можете пополнить и новыми пунктами. Далее продвигайтесь к следующему шагу.
Выбор типа сайта
Как определить категорию принадлежности? Какой тип ресурса воплотить? Ответ на эти вопросы напрямую зависит от той цели, которую определили. Выбор типовой принадлежности обширен.
- Визитка — очень простой сайт, на котором задействовано минимальное количество страниц. Ознакамливает с компанией, стоимостью услуг, отзывами клиентов, рекламой. Предоставляет контакты.
- Корпоративный — большая визитка, пользующаяся популярностью у внушительных фирм. Страниц гораздо больше, чем у младшего брата сайта-визитки. Гид по компании — новости, каталоги, услуги, вакансии, онлайн поддержка технической службы.
- Интернет-магазин — сайт для ознакомления с товаром с последующей продажей товара.
- Инфопортал — постоянно обновляемые события из мира новостей.
- СЕО сайт — предлагает практическую информацию из разнообразных областей жизни.
 От вышивания крестиком до починки автомобильного двигателя.
От вышивания крестиком до починки автомобильного двигателя. - ВЕБ портал — объединяет полезные сервисы, такие как расписание, афиша, прогноз погоды.
- Одностраничник — сайт нацелен на продажу одного вида товара.
- Блог — мысли, фото, обзоры, советы, от одного человека.
- Форум — тематический сайт, предоставляющий шанс людям найти друг друга по интересам.
- Интернет сервис — соединяет в себе сервисы, созданные для удобства клиента — платежи, рассылки, биржи, почта.
В будущем возможно размещение платной рекламы на перечисленных сайтах, созданных с нуля.
Способ создания
- Конструктор. Предлагает готовые шаблоны с интуитивно понятным сервисом. Для создания при помощи конструктора сайта с нуля не нужны знания. Достаточно просто выбрать и установить. Что предлагает интернет из данной категории проектов:
- Wix — создаёт высокоуровневые сложные сайты.
- uKit — предлагает сделать площадку с перспективой СЕО продвижения с выходом в топ популярных сервисов.

- Jimdo — большое количество шаблонов с удобными настройками. Так же в этот конструктор, вы сможете загрузить шаблон, созданный лично вами.
- Flexbe — подойдёт для красивого одностраничника.
Бесплатные СМS
Бесплатные движки удивляют качеством. Для их использования придётся подтянуть некоторые знания. Предлагают гораздо больше опций, чем вышеобозначенный инструмент.
- WordPress — для простых сайтов, таких как одностраничник, визитка или блог.
- Joomla — для любого типа сайтов, с более сложным набором функций, чем предыдущий.
- Drupal — обширный набор функций, подходящий для создания сайта любой направленности.
- OpenCart —на этом портале получится интернет магазин со сложным функционалом.
- phpBB — портал для создания сайта для форумов.
Платные СМS для сайта
В сравнении с бесплатными сервисами предлагают гораздо больше функций по редактированию и последующему СЕО продвижению. Без знаний из области программирования на этих движках не обойтись.
Без знаний из области программирования на этих движках не обойтись.
- 1С-Битрикс — Высокопроизводительный и вместе с тем легкоуправляемый. Подходит для воплощения любого варианта площадки.
- CMS–готовые варианты площадок с функцией самостоятельной доработки.
- osCommerce — на этой площадке предоставляется возможность создать крутой интернет-магазин.
Структура сайта
Структура несёт ответственность за то, насколько удобно и понятно посетителю будет гулять по страницам ресурса. Приветствуется отсутствие лишней информации в разделах и подразделах, логика в последовательности подразделов.
Контент сайта
Тексты, которые будете заливать на страницу, должны быть не только уникальными, но и интересными и полезными, подробно расписанными. Фото и видеонаполнение следует облегчить перед размещением на сайт при помощи специальных инструментов. Если этого не сделать, страница будет слишком долго загружаться, и пользователь не будет ждать окончания этого утомительного процесса.
Дизайн сайта
При воплощении сайта с нуля, разработка дизайна — важный этап этого процесса. Как и во всём вышеперечисленном, при использовании движка, понадобятся знания. При разработке дизайна учитывайте впечатление, которое последний произведёт на пользователя. Будет ли он понятен, приятен, действовать успокаивающе или раздражающе? Понятно ли будет для клиента назначение расположенных на ресурсе кнопок? На движке вы сможете сделать прототип- каркас будущего сайта, на котором вместо привычного интерфейса будут присутствовать геометрические фигуры.
Вёрстка сайта
Этап создания готовой площадки на основе созданного каркаса. Не поленитесь и лучше всего овладейте знаниями из ракурса html и css. Эти названия только звучат страшно, на самом деле изучить это не составит труда. Для помощи в сайтостроении созданы программы помощники.
- Notepade ++ — блокнот, созданный для удобства. Простой в применении и отличающийся обширной функциональностью.

- PhpDesigner — эта программа способствует воплощению площадок любой сложности.
- Adobe Dreamweaver — программа, которая даёт возможность не только разработать сайт с нуля, но и предварительно ознакомиться с его видом и функциональность через браузер.
- Balsamiq Mockups — приложение для разработки каркаса будущего ресурса.
- Адоби Мьюз — классная программ, а подходящая для создания как одностраничников, так и более сложных площадок. Простой интерфейс, возможность предварительного просмотра страницы через браузер, большое количество видеоуроков по обучению пользованием на канале ютуб.
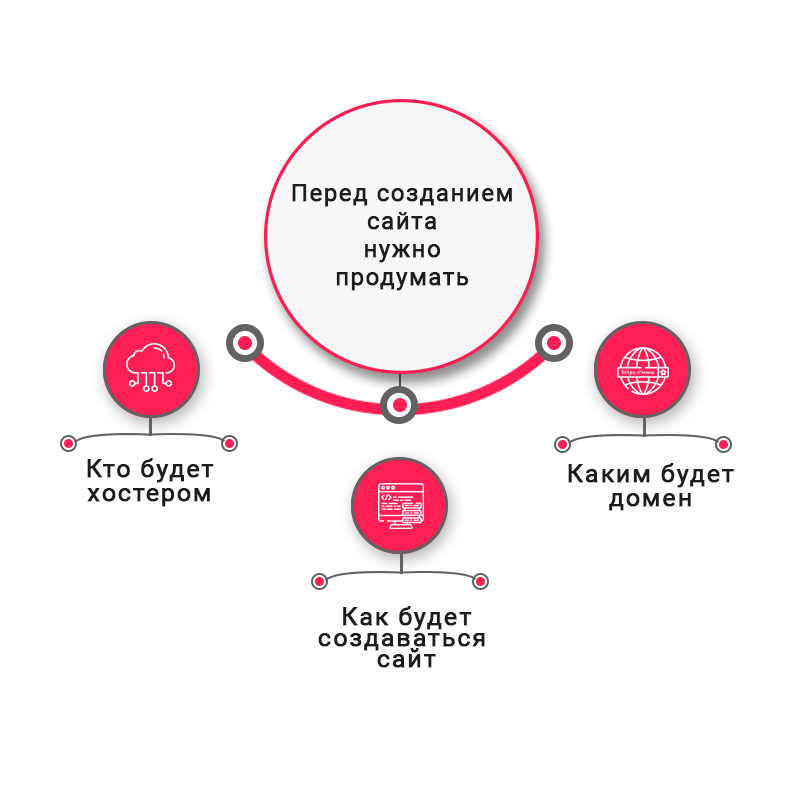
Домен
Поставьте себя на место пользователя и подумайте, какое имя для вас покажется наиболее привлекательным и запоминающимся? Создайте перечень хотя бы из шестидесяти имён и выберите короткое и звучное. Введите его в поисковик браузера и убедитесь в том, что вы первый, кто изобрёл такое название.
Хостинг
Когда подойдёте к этапу выбора хостинга, ни в коем случае не прельщайтесь на бесплатные услуги компаний хостеров. Вот вроде бы это кажется выгодным и привлекательным, но такие хостеры недостаточно надёжны. Мало того, что они отличаются нестабильной работой, так ещё и могут бесследно исчезнуть вместе с сайтом. Обратите внимание на скорость работы службы поддержки, ознакомьтесь с отзывами в сети интернет.
Вот вроде бы это кажется выгодным и привлекательным, но такие хостеры недостаточно надёжны. Мало того, что они отличаются нестабильной работой, так ещё и могут бесследно исчезнуть вместе с сайтом. Обратите внимание на скорость работы службы поддержки, ознакомьтесь с отзывами в сети интернет.
SSL сертификат
Это завуалированная перекличка между вами и сервером, на котором расположен ресурс. Она защищена сертификатом от несанкционированного доступа посторонних. Сертификат выдаёт провайдер после обращения в службу поддержки. Он требует обновления раз в полгода. Хостер поможет с установкой сертификата.
Запуск сайта
Для запуска сайта, созданного с нуля, понадобится специальная программа-проводник, например FailZilla, которая поможет разместить ресурс на сервер. Такую программу можно скачать бесплатно, опять же погуглите и почитайте отзывы. После загрузки, пройдите по ссылке и протестируйте то, что у вас получилось.
Индексация сайта
Для того чтобы ваш ресурс смогли найти в интернете другие люди, его необходимо проиндексировать. Проиндексировать — значит познакомить с поисковиком. Делать это можно как в ручном, так и в автоматическом режиме. На знакомство уходит около двух недель.
Заключение
Создание сайта с нуля — это возможность зарабатывать в перспективе, шанс обрести любимое занятие. Для кого-то это так и останется в категории хобби, а кто-то, возможно, сможет достигнуть хороших результатов в сайтостроении, стать специалистом в этом вопросе и сделать это профессией, благодаря которой можно зарабатывать. Для скорости приобретения новых знаний можно приобрести платный курс. Успехов!
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
Руководство для начинающих (+Видео 2023)
Создание веб-сайта — самый быстрый способ ускорить развитие вашего бизнеса.
Это лучший способ развить свой бренд, найти новых клиентов и увеличить продажи. Если вы владелец бизнеса в 2023 году, вам нужен бизнес-сайт для работы.
Ваш бизнес-сайт строится сам на себе. Он автоматизирует и продает. Он связывается с клиентами и продвигает сделки.
Ваш сайт ищет людей и возможности по всему миру 24/7. Узнаваемость бренда, привлечение потенциальных клиентов, удержание клиентов, лояльность, продажи и цифровой дом, который можно назвать своим, — все это начинается с создания веб-сайта.
Хорошие новости: создать новый веб-сайт для вашего бизнеса проще, чем вы думаете. Вы умеете пользоваться компьютером, и у вас есть доступ к Интернету, а это значит, что вы можете создать и запустить свой веб-сайт по низкой цене.
В этом учебном пособии вы шаг за шагом узнаете, как создать веб-сайт, а также покажете несколько лучших в своем классе примеров бизнес-сайтов, на которые вы можете положиться в качестве вдохновения.
Как создать сайт: видеоруководство
youtube.com/embed/u-Qfdn44rB4″ title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Как создать сайт с помощью бесплатного конструктора сайтов, шаг за шагом
- Определитесь с целью вашего сайта
- Выберите конструктор сайтов
- Выберите веб-хост
- Выберите собственное доменное имя
- Определитесь с макетом
- Добавить релевантные страницы
- Подключить платежную систему
- Добавить бизнес-инструменты
- Предварительный просмотр, тестирование и публикация веб-сайта
1. Определитесь с целью вашего веб-сайта
Прежде чем приступить к созданию веб-сайта, важно понять ваши цели. Цели дают вам долгосрочное видение и помогают вам управлять своим временем и ресурсами, чтобы вы могли создать наилучший веб-сайт.
Установите конкретные цели для вашего бизнес-сайта, например:
- Продажа физических или цифровых продуктов
- Услуги по продаже
- Предоставление посетителям места для получения дополнительной информации о вашей компании
- Выражение индивидуальности вашего бренда
- Обмен обновлениями и объявлениями
- Выделение отзывов клиентов
- Превращение посетителей сайта в потенциальных клиентов
- Расширение вашего присутствия в Интернете
 Просто не забудьте создать стратегию для достижения каждого из них.
Просто не забудьте создать стратегию для достижения каждого из них.Например, ваша цель — продавать физические товары. Как ваш веб-сайт будет это делать? Будете ли вы организовывать свой магазин так, чтобы посетителям было легко просматривать ваши коллекции? Думаете ли вы о том, чтобы предлагать скидки первым покупателям для поощрения продаж? Какие платежные шлюзы вы будете использовать?
Чем подробнее ваши цели, тем легче их планировать и добиваться успеха на своем бизнес-сайте.
2. Выберите конструктор веб-сайтов
Самый быстрый способ создать бизнес-сайт — использовать конструктор веб-сайтов. Простой в использовании конструктор веб-сайтов поможет вам быстро начать работу, не прилагая особых усилий и навыков программирования. Новые владельцы бизнеса получают выгоду от этих инструментов, потому что они могут легко настроить веб-сайт.
Лучшее программное обеспечение для создания веб-сайтов:
- Предоставление шаблонов для ускорения создания веб-сайта
- Позволяет настраивать шаблоны веб-сайтов
- Сэкономьте время и деньги по сравнению с наймом веб-дизайнера или веб-разработчика
- Предложите библиотеку стоковых изображений и видео
- Иметь инструмент проектирования с возможностью перетаскивания, чтобы легко вносить изменения
- Упростите оптимизацию вашего веб-сайта для поисковых систем
Иногда вам могут понадобиться дополнительные параметры настройки для вашего веб-сайта. Хороший инструмент для создания веб-сайтов также предоставит вам доступ к файлам HTML или CSS. Таким образом, вы можете отредактировать код и получить полный контроль над своим сайтом, если это необходимо.
Хороший инструмент для создания веб-сайтов также предоставит вам доступ к файлам HTML или CSS. Таким образом, вы можете отредактировать код и получить полный контроль над своим сайтом, если это необходимо.
Независимо от того, открываете ли вы интернет-магазин, продаете услуги или ведете блог, вы можете использовать конструктор веб-сайтов Shopify для быстрого создания своего веб-сайта.
Когда вы создаете веб-сайт на Shopify, вы получаете доступ к красивым мобильным темам, круглосуточной поддержке в режиме реального времени и бесплатным сертификатам SSL, а также можете принимать платежи непосредственно на своем веб-сайте (без участия третьих лиц). Это также полноценная система управления контентом (CMS), поэтому вы можете организовывать и управлять своим цифровым контентом.
Если вы хотите попробовать Shopify перед переходом на платный план, вы можете начать с бесплатной пробной версии.
Другие хорошие редакторы с перетаскиванием включают:
- Weebly
- 3dcart
- Волюзион
- Викс
- Квадратное пространство
- GoDaddy
3.
 Выберите веб-хост
Выберите веб-хостКаждый веб-сайт, который вы когда-либо посещали, размещен на сервере. Веб-хостинг — это освобождение места на сервере для вашего веб-сайта, обычно предлагаемое провайдером. Веб-хостинг делает файлы вашего веб-сайта (изображения, код, аудио и т. д.) видимыми в Интернете.
Выбор хостинг-провайдера может быть сложной задачей. Каждая веб-хостинговая компания предлагает различные объемы ежемесячной передачи данных, учетные записи электронной почты, хранилище и другие услуги. То, как вы платите, также может различаться от поставщика к поставщику (например, ежемесячные платежи по сравнению с ежегодными платежами). Поэтому для успеха вашего веб-сайта необходимо потратить время на то, чтобы точно узнать, что вам нужно от веб-хостинга.
Ищите провайдеров веб-хостинга, которые предлагают следующее:
- Неограниченная пропускная способность , так что вы никогда не будете платить за дополнительный трафик веб-сайта по мере роста.

- Соответствие стандарту PCI уровня 1 для обеспечения безопасности данных клиентов.
- Простая установка, создание веб-сайта за считанные минуты и возможность мгновенного обновления функций.
- Быстрые серверы , чтобы клиенты могли быстро загружать ваш сайт, где бы они ни находились.
- Неограниченная переадресация электронной почты , чтобы сэкономить время и помочь вашему бизнесу выглядеть профессионально.
- Ваш собственный домен , так что вы можете быстро создать и зарегистрировать доменное имя для своего веб-сайта.
Shopify предлагает быстрый, надежный и безлимитный веб-хостинг для малого бизнеса по всему миру, независимо от того, какой план вы выберете. Shopify также предоставляет бесплатный домен для новых веб-сайтов, пока вы не будете готовы создать собственный. Узнайте больше о плане хостинга веб-сайта Shopify.
4. Выберите собственное доменное имя
Доменное имя похоже на цифровой адрес, по которому люди находят вас в Интернете. Это повышает доверие к вашему бизнесу и помогает вам занять более высокое место в поиске ключевых слов, связанных с отраслью. Вы можете настроить доменное имя, чтобы клиентам было легче запомнить вас и найти вашу компанию позже.
Некоторые компании, такие как Biko, интернет-магазин модной одежды, проявляют творческий подход к своим доменным именам. Бренд использует домен ilovebiko.com. Это понятно, но ясно и настраивает клиентов на правильный лад, когда они приходят.
При выборе доменного имени убедитесь, что:
- Оно должно быть коротким, фирменным и запоминающимся
- Избегайте дефисов и цифр
- Попробуйте защитить домен верхнего уровня, например .com
- Проверить наличие других TLD, таких как указанная страна или .shop
- Включите ключевые слова для поисковой оптимизации (SEO), если возможно
- Используйте генератор доменных имен для вдохновения
Подробнее: Как выбрать лучшее доменное имя в 2023 году (7 советов и инструментов)
5.
 Выберите макет
Выберите макетТеперь, когда у вас есть доменное имя и веб-хостинг, пришло время выбрать макет вашего сайта. Ваш конструктор веб-сайтов, скорее всего, предложит темы или шаблоны, которые вы можете установить в своем магазине. Используйте эти шаблоны в качестве отправной точки для разработки базового веб-сайта.
Темы обычно разбиты на категории. Некоторые могут быть лучшими для больших каталогов продуктов. Другие предназначены для предприятий сферы услуг и определенных отраслей, таких как рестораны или салоны красоты и здоровья.
Магазин тем Shopify содержит более 70 платных и бесплатных тем, каждая из которых имеет свой собственный стиль и функции. Вы можете выбирать из тем, созданных всемирно известными дизайнерами, включая Happy Cog, Clearleft и Pixel Union. Каждая высококачественная тема настраивается и удобна для пользователя, а также позволяет предварительно просматривать витрину магазина по мере внесения в нее изменений.
При выборе идеальной темы учитывайте следующие моменты:
- Темы имеют несколько стилей.
 Ищите тот, который имеет эстетичный дизайн, который вам нужен.
Ищите тот, который имеет эстетичный дизайн, который вам нужен. - Все темы имеют встроенные функции. Подумайте, что вам нужно, исходя из целей вашего веб-сайта. Например, если ваша цель — упростить поиск товаров, поищите тему с панелью поиска с автоматическим заполнением. Если вы хотите выделить награды и похвалы, рассмотрите тему, в которой есть раздел СМИ.
- Не выбирайте темы на основе цветов или шрифтов. Вы можете настроить эти данные позже.
- Протестируйте разные темы, прежде чем соглашаться на них. Вы никогда не зацикливаетесь на теме. Если вы решите, что вам не нравится адаптивный дизайн темы на мобильных устройствах, вы можете установить новую, не создавая заново все свои веб-страницы.
Если вам нужна помощь в проектировании вашего магазина или вам нужна дополнительная настройка, вы всегда можете пригласить эксперта по веб-дизайну. Мы предлагаем нанять эксперта Shopify, чтобы помочь вашему магазину добиться огромного успеха.
6. Добавьте релевантные страницы
Релевантная страница на вашем веб-сайте означает разные вещи в зависимости от типа вашего бизнеса. Если вы используете сайт электронной коммерции, страницы продуктов и страницы коллекций необходимы. Если вы владелец ресторана, вам понадобятся целевые страницы для вашего меню и специальных предложений.
Специалисты по недвижимости, скорее всего, добавят страницу для демонстрации своих списков и форму для сбора контактной информации потенциальных клиентов.
Но ваш бизнес-сайт должен делать больше, чем продвигать ваш бизнес. Он должен завоевать доверие посетителей и помочь им понять ваш бизнес.
Стандартные страницы, которые вы хотите включить на свой веб-сайт:
- Домашняя страница . Это вход на ваш сайт. Он будет сообщать, кто вы и что вы предоставляете. Используйте домашнюю страницу, чтобы произвести хорошее впечатление на посетителей и направить их к действиям на вашем сайте.
- Страницы товаров или услуг.
 Создавайте страницы, объясняющие ваши предложения и побуждающие покупателей покупать. Вы захотите создать отдельные веб-страницы для каждого продукта или услуги, которые вы предоставляете.
Создавайте страницы, объясняющие ваши предложения и побуждающие покупателей покупать. Вы захотите создать отдельные веб-страницы для каждого продукта или услуги, которые вы предоставляете. - Контактная страница . Это дает людям возможность связаться, если у них есть вопросы. Вы можете указать различные способы получения поддержки или направления людей в раздел часто задаваемых вопросов. Или создайте контактную форму, где люди заполняют свою информацию и отправляют сообщение в вашу службу поддержки.
- Страница часто задаваемых вопросов . Здесь вы можете ответить на распространенные вопросы людей о вашем бизнесе. Здорово поощрять самообслуживание и освобождать команды поддержки клиентов.
- О странице . Создайте страницу, которая расскажет вашу историю и объяснит вашу бизнес-модель. Страница «О нас» помогает общаться с посетителями и укрепляет доверие между ними и вашим бизнесом.
 Вы также можете добавить ссылки на свои профили в социальных сетях.
Вы также можете добавить ссылки на свои профили в социальных сетях. - страницы политики. Независимо от вашей бизнес-модели, вам необходимо соблюдать определенные правовые нормы. Например, вам понадобится политика возврата и политика доставки.
Вам не обязательно останавливаться на достигнутом. Старайтесь создавать любые страницы, которые укрепляют доверие клиентов, например сообщения в блогах или руководства для покупателей, и представляйте свое предложение в лучшем свете.
Подробнее: Контрольный список доверия магазинам из 39 пунктов: насколько надежен ваш интернет-магазин?
7. Подключить платежную систему
Конечной целью создания веб-сайта с нуля является увеличение продаж. Вы хотите, чтобы посетители могли легко совершать покупки через ваш сайт. Бесшовная платежная система не подлежит обсуждению.
Shopify позволяет владельцам бизнеса легко принимать кредитные карты и другие популярные способы оплаты. Вы можете предложить варианты экспресс-оплаты, такие как Shop Pay, G Pay или PayPal, или позволить клиентам платить постепенно с помощью Afterpay.
Вы можете предложить варианты экспресс-оплаты, такие как Shop Pay, G Pay или PayPal, или позволить клиентам платить постепенно с помощью Afterpay.
При настройке Shopify Payments вам не нужно иметь дело со сторонними активациями. Вам просто нужно ввести свой идентификационный номер работодателя и банковскую информацию, чтобы начать продавать онлайн быстро. Shopify Payments поставляется с любым планом Shopify.
8. Добавьте бизнес-инструменты
Как владелец малого бизнеса вы привыкли делать все самостоятельно. Но иногда вам может понадобиться небольшая дополнительная помощь. Ваш бизнес-сайт можно легко превратить в цифрового продавца.
В дополнение к визуальным активам и функциям вашего шаблона Shopify предлагает более 3200 надстроек и плагинов для упрощения управления определенными частями вашего онлайн-бизнеса. В Shopify App Store вы можете найти бесплатные приложения Shopify, которые помогут:
- Создайте маркетинговый список по электронной почте
- Поиск популярных товаров для продажи в Интернете
- Запустить рекламу в Facebook
- Создание всплывающих окон для привлечения потенциальных клиентов
- Предложить поддержку в чате
- Создание программ лояльности
- Интеграция с сайтами онлайн-продаж
- Добавьте больше платежных шлюзов в корзину
- Анализ данных Google Analytics
Эти бизнес-инструменты открывают новые возможности для вашего веб-сайта, улучшая качество обслуживания клиентов и увеличивая продажи. Все сводится к поиску подходящих приложений и цен, отвечающих потребностям вашего бизнеса.
Все сводится к поиску подходящих приложений и цен, отвечающих потребностям вашего бизнеса.
9. Предварительный просмотр, тестирование и публикация веб-сайта
Создание профессионального веб-сайта для вашего бизнеса — это только начало, а не конец. Протестируйте свой веб-сайт. Запустите быструю проверку взаимодействия с пользователем и убедитесь, что ваши продукты и услуги представлены красиво. Дважды проверьте, что нет неработающих ссылок или изображений. Отправьте свой веб-сайт коллегам, друзьям и членам семьи, чтобы убедиться, что он загружается быстро и правильно, а также что он удобен для мобильных устройств.
Если вы следовали этому пошаговому руководству, ваш новый бизнес-сайт должен быть готов к работе! В последний раз взгляните на него, чтобы убедиться, что все выглядит хорошо, а затем нажмите «Опубликовать».
Как создать веб-сайт с помощью WordPress
1. Решите, подходит ли вам WordPress
WordPress — это платформа с открытым исходным кодом для создания веб-сайтов и управления ими. Его главная привлекательность заключается в его широких возможностях настройки. Для WordPress доступно множество плагинов, тем и приложений.
Его главная привлекательность заключается в его широких возможностях настройки. Для WordPress доступно множество плагинов, тем и приложений.
WordPress — популярная платформа для разработчиков веб-сайтов электронной коммерции, поскольку она предлагает широкий спектр возможностей для создания магазина. Одной из популярных платформ электронной коммерции на WordPress является WooCommerce.
Вот некоторые соображения при выборе WordPress:
- WordPress не является универсальной платформой. Чтобы использовать его в качестве платформы для электронной коммерции, вам потребуется установить дополнительные расширения и управлять ими.
- WordPress менее удобен для начинающих, особенно если все, что вам нужно, это простой веб-сайт. Вы несете ответственность за техническую настройку своего сайта, включая хостинг, обслуживание, создание резервных копий и установку подключаемых модулей. Это может быть разумным вариантом, если вы согласны с ними (или готовы платить за помощь извне).

Короче говоря, используйте WordPress, если вы технически подкованы и готовы потратить время на его настройку.
2. Купите подходящий тарифный план хостинга
Независимо от того, какой тип веб-сайта вы создаете, он должен находиться на сервере. Все изображения и видео на вашем сайте вместе с его файлами, плагинами и расширениями находятся на сервере, принадлежащем службе хостинга. Обычно вы платите ежемесячную плату за эту услугу.
Важно получить хост WordPress с хорошей репутацией. На что следует обратить внимание:
- Специализация WordPress . Некоторые хостинги предлагают индивидуальную настройку и услуги для сайтов WordPress — это не всегда необходимо, но это приятный бонус.
- Неограниченная пропускная способность , поэтому вы не будете оштрафованы, если у вас будет внезапный наплыв посетителей.
- Простая настройка. Настройка сайтов WordPress потребует ручных усилий, но службы хостинга могут выполнять различные действия, чтобы упростить эту задачу.

- Быстрые серверы позволяют клиентам быстро загружать ваш сайт, независимо от их устройства или местоположения.
- Отличное обслуживание клиентов, , так что вы получите поддержку, когда вам это нужно.
- Хорошие отзывы . Ищите положительный опыт поддержки и высокие показатели времени безотказной работы (чтобы вы знали, что серверы не отключатся, когда они вам понадобятся).
Проверьте Bluehost, так как это рекомендуется самим WordPress. С круглосуточной поддержкой и высокой надежностью на него, безусловно, стоит обратить внимание.
3. Выберите и зарегистрируйте доменное имя
Перейдите на wordpress.com/domains и введите желаемое доменное имя. Если оно доступно, вы можете зарегистрировать свое доменное имя и связать его со своим веб-сайтом WordPress.
4. Выберите тему для дизайна вашего сайта
Здесь вы можете начать использовать свое творческое волшебство и действительно сделать сайт своим.
WordPress имеет огромное сообщество разработчиков тем, а это значит, что вы обязательно найдете что-то идеальное для своего сайта. Просто перейдите по ссылке Темы на панели управления WordPress (или посетите сайт тем WordPress), чтобы узнать, что доступно.
Существует ряд бесплатных тем, которые вы можете использовать, как правило, это более простые темы без сложной функциональности. Или вы можете заплатить за премиальные темы, которые часто будут иметь отличную эстетику, более широкий спектр шаблонов страниц, а иногда и настраиваемый пользовательский интерфейс.
Если у вас возникли проблемы с выбором, большинство шаблонов в библиотеке позволяют поиграть с интерактивными демонстрациями, чтобы увидеть, как именно они работают. Не забывайте помнить об основной цели вашего сайта; не выбирайте тему для блогов рецептов, например, если вы продаете чехлы для телефонов.
Фактическое оформление сайта (цвета, шрифты, фоны и т. д.) впоследствии можно изменить. Самое главное здесь — найти тему, которая будет понятна и понравится вашему целевому посетителю. Помните, что их потребности должны быть выше ваших собственных эстетических предпочтений.
Самое главное здесь — найти тему, которая будет понятна и понравится вашему целевому посетителю. Помните, что их потребности должны быть выше ваших собственных эстетических предпочтений.
Позже вы всегда можете обратиться к дизайнеру WordPress, чтобы настроить свой сайт или настроить страницы и шаблоны.
5. Создавайте и настраивайте свой контент и страницы
В панели инструментов WordPress в главном меню в левой части страницы вы увидите Страницы. Нажмите это, затем Добавить новый.
Сюда вы добавите статические страницы, такие как страницы «О нас» и «Контакты». Не торопитесь, чтобы сделать их читабельными, содержательными и актуальными для вашего бренда. Редактор предоставляет вам множество возможностей для упорядочивания макета страницы, добавления ссылок, изображений и видео, чтобы сделать работу интересной для ваших пользователей.
В WordPress альтернативой страницам являются сообщения. Это часть функциональности ведения блога, и они предназначены для всего нового контента, который вы публикуете на протяжении всего жизненного цикла вашего сайта. Чтобы создать новую запись в блоге, снова перейдите в меню панели инструментов и выберите «Сообщения» > «Добавить новый».
Чтобы создать новую запись в блоге, снова перейдите в меню панели инструментов и выберите «Сообщения» > «Добавить новый».
Вы можете нажать «Опубликовать» для обоих этих типов контента, когда закончите, чтобы добавить их на свой сайт.
6. Выберите и установите полезные плагины
Какие плагины WordPress вам следует использовать? Все зависит от того, что вы хотите. Есть из чего выбрать, поэтому просмотрите каталог плагинов, чтобы найти то, что лучше для вас.
Тем не менее, мы рекомендуем установить служебные плагины, такие как Akismet (защита от спама) или Jetpack (безопасность и скорость), а также один из аналитических плагинов, чтобы узнать, сколько людей посещает ваш сайт.
Если вы создаете интернет-магазин, это та часть, где вы активируете его как подключаемый модуль — он понадобится вам для активации платежных систем, корзин покупок, инвентаризации товаров и других важных функций электронной коммерции.
Вы также можете найти инструменты SEO и другие популярные плагины, такие как:
- WooCommerce
- Простые цифровые загрузки
- ЧленПресс
Не нужно перебарщивать — просто придерживайтесь того, что вам нужно. Чем больше у вас подключаемых модулей, тем сложнее могут быть вещи, особенно если что-то пойдет не так.
Чем больше у вас подключаемых модулей, тем сложнее могут быть вещи, особенно если что-то пойдет не так.
Shopify также имеет интеграцию с WordPress. Вы можете добавить кнопку Shopify Buy на свой веб-сайт WordPress и продавать ее всего за 5 долларов в месяц. Все, что вам нужно, это продукт для продажи, и вы готовы к запуску. Вы также можете настроить кнопку Shopify Buy, чтобы она соответствовала внешнему виду вашего бренда.
7. Сделайте окончательные проверки и опубликуйте
Теперь последний шаг: убедиться, что все работает.
Это профессиональный веб-сайт, представляющий ваш бизнес. Даже если вы управляете веселым и причудливым брендом, вам все равно нужно правильно понять основы. Это означает, что нет:
- Опечаток
- Неработающие ссылки в меню навигации
- Изображения, которые не загружаются
- Страницы, неудобные для мобильных устройств
Поставьте себя на место своих клиентов: каково это — впервые посетить ваш сайт? Более того, попросите оставить отзыв — друзья и родственники могут помочь, или вы можете запросить отзыв в Интернете через доски объявлений и бизнес-сообщества.
Вот так! Ваш сайт WordPress готов к работе. Пришло время рассказать всем, кого вы знаете, и рассказать об этом миру.
Теперь, когда ваш бизнес-сайт запущен, что дальше?
Начните с того, что похлопайте себя по спине. Вы прошли через самую сложную часть вывода вашего бизнеса в онлайн. Теперь помните, что ваш веб-сайт — это не статический актив, который можно запереть и больше никогда не трогать. Регулярно посещайте свой бизнес, чтобы продолжать добавлять контент или обновлять его с помощью фирменного стиля, новых продуктов и объявлений, а также любых других небольших настроек, которые вы считаете необходимыми.
В качестве следующих шагов вы, вероятно, захотите начать продавать через Интернет. Если вы создали магазин Shopify и готовы зарабатывать деньги в Интернете, прочитайте «Как совершить первую продажу за 30 дней».
А если нет, то сейчас самое подходящее время, чтобы вывести свой бизнес в Интернет. Готовы ли вы совершить прыжок?
Готовы создать свой первый бизнес? Начните бесплатную пробную версию Shopify — кредитная карта не требуется.

Часто задаваемые вопросы о создании веб-сайта
Могу ли я создать бесплатный веб-сайт?
Да, вы можете создать бесплатную версию своего интернет-магазина или личного веб-сайта без каких-либо знаний в области программирования. Когда вы создаете свой веб-сайт с Shopify бесплатно, ваше доменное имя будет иметь Shopify в качестве поддомена. Если вы хотите собственный домен, вам придется заплатить за хостинг.
Нужно ли мне иметь доменное имя для создания веб-сайта?
Нет, не требуется. Большинство конструкторов сайтов, на которых размещаются пользовательские сайты, предоставляют вам адрес по умолчанию, например [ваше имя].[хостинговая компания].com. Вы можете изменить их на свой собственный домен, если купите его и перенесете, следуя инструкциям вашего хоста.
Как получить домен для моего веб-сайта?
Вы можете приобрести домен у регистратора доменов. Большинство услуг веб-хостинга также позволяют вам купить домен вместе с пакетом хостинга. Стоимость большинства доменов не превышает 30 долларов в год, в зависимости от TLD в конце (буквы после точки, например .com или .net).
Стоимость большинства доменов не превышает 30 долларов в год, в зависимости от TLD в конце (буквы после точки, например .com или .net).
Как я могу бесплатно создать домен для своего веб-сайта?
Получить домен по-настоящему бесплатно обычно невозможно, потому что вы «арендуете» его на ежегодной основе у провайдеров. Тем не менее, некоторые службы веб-хостинга предоставят вам домен бесплатно в течение первого года, если вы подпишетесь на пакет долгосрочного хостинга.
Как создать сайт с нуля?
С one.com каждый может создать веб-сайт своей мечты
Сегодня веб-сайты имеют решающее значение для любого малого бизнеса или стартапа. Текущие и будущие клиенты ожидают их, и они ожидают, что они будут красивыми, быстрыми и интуитивно понятными. В этом руководстве вы узнаете, как создать веб-сайт с нуля — веб-сайт, которым вы будете гордиться.
Готовы прямо сейчас приступить к созданию нового потрясающего веб-сайта? Просто выберите план веб-сайта в соответствии с вашими требованиями, и вы сразу же воплотите свою идею в Интернете.
Выбрать план хостинга
На этой странице
- Как создать свой сайт?
- Сколько стоит создание веб-сайта?
- Что важно при создании сайта?
Как создать свой сайт?
Сайт можно создать разными способами. Но какой бы способ вы ни выбрали, вам понадобится доменное имя и хостинг.
Программирование веб-сайта
Вы можете создать веб-сайт, написав его самостоятельно. Это имеет то преимущество, что вы можете сделать свой веб-сайт именно таким, каким хотите, и нет ограничений по дизайну. Кодирование веб-сайта занимает много времени и требует больших технических знаний, что делает его менее желательным вариантом для большинства людей.
Создать сайт «бесплатно»
В Интернете есть несколько вариантов создания сайта «бесплатно». Однако с этими услугами вы всегда будете сталкиваться с некоторыми сложностями. Например, у вас не будет своего сайта на собственном домене или на ваших сайтах будет размещаться реклама. Вы все равно будете платить за дополнительные функции, чтобы получить желаемый веб-сайт. Поэтому создание профессионального веб-сайта «бесплатно» не рекомендуется.
Вы все равно будете платить за дополнительные функции, чтобы получить желаемый веб-сайт. Поэтому создание профессионального веб-сайта «бесплатно» не рекомендуется.
Домены и хостинг
Веб-сайт не может существовать без доменного имени и без веб-хостинга. Доменное имя — это адрес вашего веб-сайта, который необходим для привлечения посетителей на ваш сайт. Всегда выбирайте доменное имя, которое подходит вашей компании или бренду.
Веб-хостинг — это размещение вашего веб-сайта на сервере. Это место, где хранится ваш сайт и все, что на нем находится. Сервер обслуживается хостинг-провайдером и обеспечивает бесперебойную работу вашего веб-сайта .
Создание веб-сайта с CMS
CMS — это система управления контентом и инструмент для создания сайта и управления им. Самая известная и популярная CMS — WordPress. Создание веб-сайта с помощью WordPress может иметь крутую кривую обучения для начинающих, но из-за его бесконечных возможностей он широко считается лучшим инструментом для создания вашего веб-сайта. На one.com вы можете создать веб-сайт WordPress, а благодаря нашей установке в один клик вы можете сразу приступить к работе. WordPress также является лучшим вариантом для создания собственного блога.
На one.com вы можете создать веб-сайт WordPress, а благодаря нашей установке в один клик вы можете сразу приступить к работе. WordPress также является лучшим вариантом для создания собственного блога.
Создайте веб-сайт с помощью конструктора веб-сайтов
Самый простой и быстрый способ создать веб-сайт — это конструктор веб-сайтов. Наш конструктор веб-сайтов — это удобный инструмент, который позволяет вам создать свой собственный веб-сайт в кратчайшие сроки. Для начала у вас будет возможность выбрать из более чем 140 готовых шаблонов. Конструктор веб-сайтов — лучший вариант для людей, которые хотят создать простой веб-сайт, не тратя на это слишком много времени.
Легко создайте веб-сайт, которым вы будете гордиться
Создайте профессиональный веб-сайт с помощью простого в использовании и доступного конструктора веб-сайтов.
Попробуйте 14 дней бесплатно
- Выберите из 140+ шаблонов
- Навыки программирования не требуются
- Онлайн за несколько шагов
- Бесплатный SSL-сертификат
- Подходит для мобильных устройств
- Круглосуточная поддержка
Сколько стоит создание сайта?
Теперь, когда вы знаете, что вам нужен домен, пакет хостинга и редактор для создания сайта, может возникнуть вопрос о цене. Не всегда ясно, сколько стоит создание сайта, и цены могут варьироваться. Тем более, что хостинг-провайдеры часто предлагают множество различных пакетов, что может затруднить правильный выбор.
Не всегда ясно, сколько стоит создание сайта, и цены могут варьироваться. Тем более, что хостинг-провайдеры часто предлагают множество различных пакетов, что может затруднить правильный выбор.
Стоимость создания веб-сайта зависит, среди прочего, от размера вашего веб-сайта, необходимых вам функций и используемого вами инструмента. Большой сайт с большим количеством страниц предъявляет больше технических требований, чем небольшой сайт, и поэтому для хорошей работы ему нужен мощный хостинг. Персональные веб-сайты часто имеют меньше требований и, следовательно, дешевле в создании.
Электронная почта и веб-сайты
Новый веб-сайт прекрасно сочетается с профессиональным адресом электронной почты. Доменное имя, которое вы выбираете для своего веб-сайта, также может служить вашим адресом электронной почты. Все планы хостинга one.com включают хостинг электронной почты, поэтому вы всегда можете общаться со своими клиентами на профессиональном уровне. Подробнее о хостинге электронной почты.
Создание веб-сайта с помощью CMS или конструктора веб-сайтов — это не только самый простой способ создания веб-сайта, но и очень доступный. Зачастую удобнее купить доменное имя, хостинг и конструктор сайтов у одного и того же хостинг-провайдера. Но не все это предлагают. Чтобы максимально упростить вашу жизнь, one.com предлагает все необходимое для создания веб-сайта в полных и доступных тарифных планах хостинга. Это не должно стоить больше, чем чашка кофе в месяц.
После создания веб-сайта вы можете столкнуться с другими расходами, такими как расходы на интернет-маркетинг. Эти расходы не являются обязательными, но они могут стоить того, чтобы привлечь больше трафика на ваш сайт.
Что важно при создании сайта?
Наличие хорошо функционирующего веб-сайта важно для вашей компании, и в настоящее время его очень легко создать самостоятельно. Тем не менее, есть ряд вещей, о которых следует помнить, чтобы ваш сайт работал еще лучше.
Примите во внимание следующие факторы, и вы сможете сразу приступить к созданию собственного веб-сайта:
- Создайте визуально привлекательный веб-сайт.
 Дизайн вашего веб-сайта — это первое впечатление, которое посетители получают о вас и вашем бренде. Веб-сайт, который визуально привлекателен, привлекает посетителей и, вероятно, будет работать намного лучше, чем веб-сайт с плохим дизайном.
Дизайн вашего веб-сайта — это первое впечатление, которое посетители получают о вас и вашем бренде. Веб-сайт, который визуально привлекателен, привлекает посетителей и, вероятно, будет работать намного лучше, чем веб-сайт с плохим дизайном. - Упростите навигацию по сайту. Навигация по веб-сайту важна. Пользователи будут разочарованы, если не смогут найти то, что ищут, и покинут ваш сайт. Поэтому у вас должно быть простое в использовании меню и добавление внутренних ссылок, чтобы посетителям было легко найти то, что они ищут.
- Убедитесь, что ваш сайт адаптивен. В настоящее время все больше и больше пользователей выходят в Интернет с мобильных устройств. Поэтому важно, чтобы ваш сайт также хорошо выглядел на мобильных устройствах. К счастью, шаблоны и темы WordPress на one.com уже адаптивны. Не говоря уже о том, что в нашем конструкторе веб-сайтов также есть мобильный редактор, чтобы ваш веб-сайт отлично выглядел на любом устройстве.




 От вышивания крестиком до починки автомобильного двигателя.
От вышивания крестиком до починки автомобильного двигателя.


 Ищите тот, который имеет эстетичный дизайн, который вам нужен.
Ищите тот, который имеет эстетичный дизайн, который вам нужен. Создавайте страницы, объясняющие ваши предложения и побуждающие покупателей покупать. Вы захотите создать отдельные веб-страницы для каждого продукта или услуги, которые вы предоставляете.
Создавайте страницы, объясняющие ваши предложения и побуждающие покупателей покупать. Вы захотите создать отдельные веб-страницы для каждого продукта или услуги, которые вы предоставляете. Вы также можете добавить ссылки на свои профили в социальных сетях.
Вы также можете добавить ссылки на свои профили в социальных сетях.

 Дизайн вашего веб-сайта — это первое впечатление, которое посетители получают о вас и вашем бренде. Веб-сайт, который визуально привлекателен, привлекает посетителей и, вероятно, будет работать намного лучше, чем веб-сайт с плохим дизайном.
Дизайн вашего веб-сайта — это первое впечатление, которое посетители получают о вас и вашем бренде. Веб-сайт, который визуально привлекателен, привлекает посетителей и, вероятно, будет работать намного лучше, чем веб-сайт с плохим дизайном.