Что такое ссылки и как их ставить. Тег a — Блог HTML Academy
Ссылка — текст, кликая на который вы переходите на другую страницу. Иногда после клика открывается картинка, скачивается файл или вы переходите к другой части страницы.
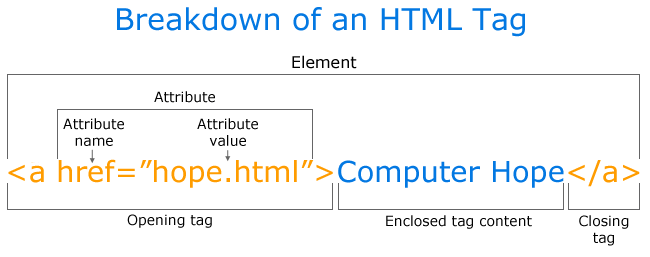
В HTML ссылки создаются с помощью тега <a>. Например:
<a href="https://htmlacademy.ru">HTML Academy</a>
href — это атрибут, в котором мы прописываем адрес для перехода.
Тег <a> можно использовать вообще без адреса, то есть без атрибута href. Такой тег обозначает «ссылку-заглушку», которая в других условиях может стать обычной ссылкой. Ссылки-заглушки показывают, что мы находимся на текущей странице, и отсюда не нужно никуда уходить:
<ul> <li><a>1 страница</a></li> <li><a href="2">2 страница</a></li> <li><a href="3">3 страница</a></li> </ul>
В ссылке без href лучше оставить подсказку о том, почему мы это сделали.
title. Подсказка появится, когда курсор задержится над ссылкой некоторое время.Абсолютные ссылки
Если нужно сделать ссылку на другой сайт в интернете, используйте полный адрес сайта — он называется абсолютным. Выглядит он, например, так:
https://site.ru/blog/index.html
Абсолютные адреса содержат минимум три части: протокол, имя сервера и путь. В нашем случае это:
https:// — протокол, по которому мы обращаемся к сайту.
site.ru/ — имя сервера.
/blog/index.html — путь к файлу.
Если в адресе есть все эти части — это абсолютный адрес.
Относительные ссылки
Когда файл по ссылке лежит на вашем компьютере, используются относительные адреса. В отличие от «обычных» адресов, в них нет адреса сайта. Например:
day-2.html
Как написать и запустить HTML на компьютере
Относительные адреса иногда используют и для страниц в интернете. Если выложить два каких-то файла в интернет (не меняя их взаимное расположение), то их ссылка друг на друга всё равно будет работать.
Если выложить два каких-то файла в интернет (не меняя их взаимное расположение), то их ссылка друг на друга всё равно будет работать.
Если в адресе нет имени сервера или протокола, то это относительный адрес.
Ссылки на файл
По ссылкам можно не только переходить на другие сайты, но и скачивать файлы. Для этого пропишите в атрибуте hrefссылку на этот файл. А чтобы предотвратить открытие файлов прямо в браузере, добавьте атрибут download у тега <a> .
<a href="file.pdf" download>Браузер скачает меня lt;/a>
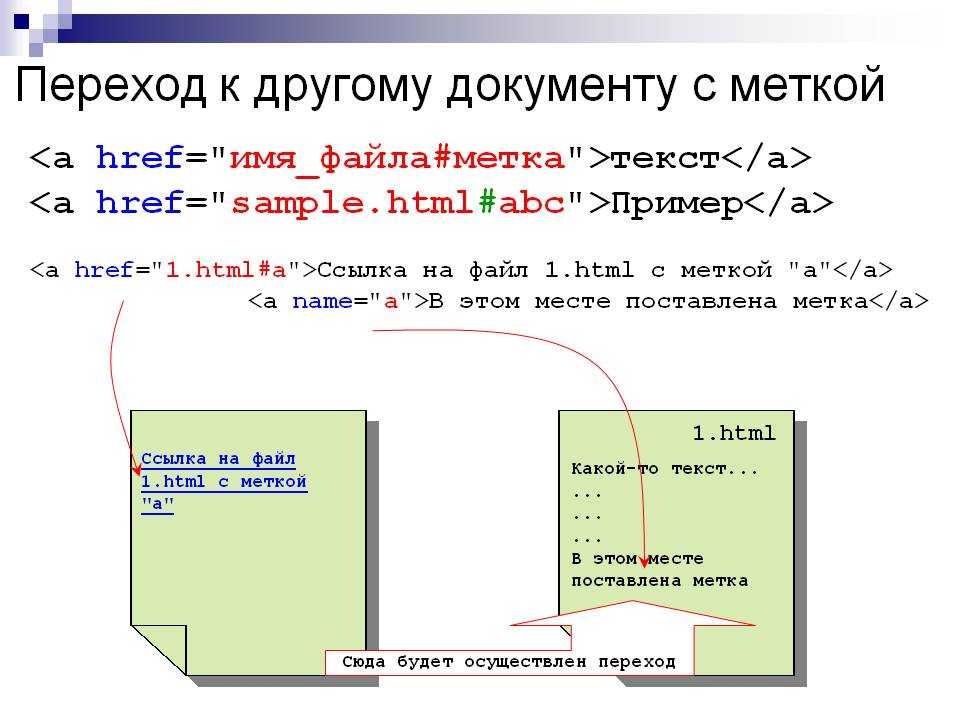
Ссылки-якоря
Ссылка-якорь — это обычная ссылка, в адресе которой используется символ #, после которого следует идентификатор элемента. Идентификатор создаётся с помощью атрибута id у того тега, к которому надо перейти при щелчке по ссылке.
<a href="#part1">Раздел 1</a>
Ссылка-якорь используется для прокрутки к заданной части страницы, в том числе используется и в абсолютных адресах.
Больше про ссылки
- Абсолютные и относительные ссылки
Как ставить пустые ссылки
HTML/Атрибут href (Элемент base)
Синтаксис
HTML
XHTML
<head> ... <base href="[значение]"> ... </head>
Описание
Атрибут / параметр href (от англ. «hypertext reference» ‒ «гипертекстовая ссылка») задаёт документу базовый URL-адрес, относительно которой будут интерпретироваться относительные ссылки. Таким образом, базовый URL будет выступать в качестве базовой (не указываемой) части URL адреса относительных ссылок.
Примечание
Использование относительных URL в качестве базового адреса может быть не правильно воспринято некоторыми версиями браузеров.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел | |
|---|---|---|
| HTML | ||
| 2.0 | Base Address: BASE | Перевод |
| 3.2 | BASE | |
| 4.01 | 12.4 Path information: the BASE element href = uri [CT]… DTD: Transitional
Strict
Frameset | |
| 5.0 | 4.2.3 The base element The href content… | |
| 5.1 | 4.2.3. The base element The href content.  .. .. | |
| XHTML | ||
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset | |
| 1.1 | Extensible HyperText Markup Language | |
Значения
В качестве значения указывается URL-адрес.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Параметр href (Элемент base)</title>
</head>
<body>
<h2>Пример использования атрибута «href»</h2>
<p><a href=»a»>Элемент «a»</a></p>
<p><a href=»./acronym»>Элемент «acronym»</a></p>
<p><a href=»basefont»>Элемент «basefont»</a></p>
<p><a href=».
 ./css»>Раздел CSS</a></p>
./css»>Раздел CSS</a></p></body>
</html>
Параметр href (Элемент base)
Что такое href? — Блог Dopinger
Содержание
При разработке веб-сайта требуются некоторые программные системы. Одной из таких программных систем является HTML, язык разметки. Чтобы лучше понять, что такое href HTML, необходимо немного больше узнать о HTML. Итак, давайте теперь вкратце объясним, что такое HTML.
Как вы знаете, веб-сайты работают через веб-браузеры. Некоторые важные веб-браузеры — это Google Chrome, Mozilla, Internet Explorer и Bing. Этим веб-браузерам нужны HTML-коды для отображения веб-страниц такими, какие они есть. То есть они конвертируют HTML-коды и таким образом создают веб-страницы. HTML помогает веб-браузерам, в частности, тремя способами. Они следующие:
- Веб-страницы содержат множество визуальных и текстовых элементов. HTML-коды служат для позиционирования всего этого контента на веб-страницах.

- Веб-браузерам нужны HTML-коды, чтобы точно отображать содержимое, содержащееся на веб-страницах.
- Другая задача HTML-кодов — предоставлять поисковым системам информацию о веб-страницах.
У вас есть базовые знания HTML, так что теперь вы можете понять href. Итак, давайте ответим на вопрос, что такое HTML href.
href Объяснение
То, что известно как href, представляет собой функцию тега HTML a. Тег HTML a означает тег привязки HTML. Итак, говоря более кратко, это тег привязки в HTML. Эта функция выполняет некоторые функции на веб-страницах. Мы можем перечислить эти функции следующим образом:
- HTML-атрибут href позволяет перенаправлять на другие веб-страницы на веб-сайте.
 Для этого следует использовать HTML-атрибут ссылки.
Для этого следует использовать HTML-атрибут ссылки. - HTML-атрибут href также позволяет перейти в верхний каталог.
- Благодаря этой функции вы также можете сделать перенаправление между объектами.
- Эта функция служит для запуска кода JavaScript href.
- Тег href также позволяет добавить возможность отправки электронной почты через Mailto на страницы вашего веб-сайта.
- Вы можете добавить на свои веб-страницы функцию автоматического набора номера по телефону.
Атрибут HTML , выполняет эти основные функции на веб-страницах. Если у вас нет вопросов по этому поводу, давайте также взглянем на определение атрибута href. Он указывает URL-адрес веб-страницы, на которую фактически ведет ссылка. Предположим, что веб-страницы не имеют функции href. В этом случае только что упомянутый тег не будет гиперссылкой. То есть эта функция позволяет тегам действовать как гиперссылки на веб-страницах. Вы хотите сделать ссылку на верхнюю часть текущей веб-страницы? Затем вы должны использовать код href=»#top». Или вы также можете использовать атрибут href=»#», чтобы сделать это.
Вы хотите сделать ссылку на верхнюю часть текущей веб-страницы? Затем вы должны использовать код href=»#top». Или вы также можете использовать атрибут href=»#», чтобы сделать это.
Теперь вы знаете, что это за атрибут и что он делает. Итак, вы задавались вопросом, какие браузеры поддерживают атрибут href? Потому что вы обязательно захотите использовать эту функцию на своих веб-страницах. Давайте поговорим об этих вещах сейчас.
Подробнее об атрибуте href
Первое, что вы должны знать об этой теме, это то, что атрибут href допустим не во всех браузерах. Однако беспокоиться не о чем. Потому что эта функция включена практически во всех основных браузерах. Мы можем перечислить эти основные браузеры, в которых включена функция href, следующим образом:
- Гугл Хром
- Мозилла Фаерфокс
- Microsoft Edge
- Опера
- Браузер Safari
Синтаксис в этих браузерах также следующий:
ПОСЛЕДНИЕ ПОСТЫ
Если вы планируете начать онлайн-бизнес, вы должны осознать, что вам необходимо изучить веб-дизайн.
Ошибка 502 Bad Gateway является довольно распространенной, но раздражающей проблемой для большинства пользователей Интернета. Это один из кодов состояния HTTP, указывающий на наличие …
Давайте уточним, откуда взялось название href, раз мы дали такую подробную информацию по этому вопросу. Слово href является аббревиатурой гипертекстовой ссылки. Буква H происходит от гипертекста, а слог ref — от слова reference. Эти два сочетания образуют термин href. Hrefs имеет несколько основных компонентов. На самом деле, этих основных компонентов всего два. Первым из них является компонент URL. Это основное звено. Вторым из этих важных компонентов является анкорный текст. Это кликабельные тексты. Кроме того, они появляются на веб-странице.
Наиболее распространенными типами ссылок в атрибуте href являются относительные ссылки. На это есть довольно очевидная причина. Предположим, вы хотите переместить свои веб-страницы в другую папку. Относительные ссылки гарантируют, что вам не нужно вносить какие-либо изменения в таких случаях.
Что такое href, вкратце
Веб-страницы состоят из кодов. Браузеры должны использовать некоторые системы для чтения этих кодов. Эти системы называются HTML. Существуют различные функции, которые считывают каждый элемент веб-страницы в системах HTML. Функция href — одна из них. Мы попытались объяснить, что делает эта функция в этой статье. В этой статье вы найдете всю информацию об этой функции. Надеемся, вам понравилась наша статья.
youtube.com/embed/RrJ5tpvkSFI?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Часто задаваемые вопросы
Что означает href в Интернете?
Этот термин является аббревиатурой. Он расшифровывается как «гипертекстовая ссылка».
На что указывает атрибут href на веб-странице?
Указывает на связь между веб-страницами с поисковыми системами.
Какие теги можно использовать для описания ссылки?
Для этого можно использовать теги и .
Можно ли сделать кликабельным весь блок div с помощью href?
Для этого необходимо использовать JavaScript. Таким образом, он перенаправляется на это значение ссылки, когда кто-то щелкает в любом месте в div.
Что такое динамический href?
Это интеллектуальные URL-адреса. Они позволяют перенаправлять пользователей в любое место в вашем приложении.
Что означает и как это работает? — HTML и CSS — Форумы SitePoint
agkrishna
#1
Привет, я наткнулся на следующий фрагмент кода. Реестр свадебных пожеланий . Как будет работать . когда я нажимаю на ссылку, она ведет меня на новую страницу. Как это возможно, если в «href» не была указана целевая страница.
ДжоноЛФК
#2
Эй, агкришна, добро пожаловать на форум.
Как вы сказали, это действительно перенаправляет вас, можете ли вы предоставить веб-сайт, чтобы мы могли взглянуть?
Ура
Ральф
#3
акришна:
Как будет работать .
Да, все, что вам нужно сделать, это переместить вас в начало текущей страницы, так что это бесполезно. # необходимо заменить на URL-адрес целевой страницы. # также можно использовать для ссылки на другие части той же страницы, но это не похоже на то, что здесь цель.
Майкл_Моррис1
#4
До тех пор, пока ссылка не будет создана, программисты иногда вставляют символ # в качестве заполнителя. Возможно, заполнитель сбежал в дикую природу. Кроме того, возможно, у них есть какое-то событие клика JS, чтобы отправить вас на настоящую ссылку, но это неуклюжий способ сделать это, поскольку он ломается, если JS недоступен.
Возможно, заполнитель сбежал в дикую природу. Кроме того, возможно, у них есть какое-то событие клика JS, чтобы отправить вас на настоящую ссылку, но это неуклюжий способ сделать это, поскольку он ломается, если JS недоступен.
акришна
#5
Привет, сайт www.kohls.com
dresden_phoenix
#6
подробный ответ:
Если вы задаетесь вопросом, ПОЧЕМУ ссылка никуда не ведет, они, вероятно, используют «#» в качестве заполнителя. Тег привязки не будет вести себя как тег привязки без HREF, но установка фактического HREF может отправлять вас со страницы каждый раз, когда вы тестируете. Это раздражает, поэтому «href=’#’» отлично работает.
Это раздражает, поэтому «href=’#’» отлично работает.
Дополнительные подсказки. на самом деле вы можете использовать # для перехода к определенной части ДРУГОЙ страницы. например, скажем, где-то на вашей странице «about.html» у вас есть элемент с идентификатором = «theresMore». С любой ДРУГОЙ СТРАНИЦЫ вы можете напрямую перейти на эту часть страницы с помощью «href=about.html#theresMore» (обратите внимание, что это будет относительный URL-адрес только для примера)
надеюсь, что это поможет
ralphm
#7
акришна:
Привет, сайт …
А где ссылка с # в ней? Я вижу только это:
# в конце этой ссылки является ошибкой.
система
#8
Это означает: «Визуализировать гиперссылку, которая ведет посетителя в начало страницы, и пометить ее явно неинформативным текстом «Нажмите здесь»
Это работает: —
Stomme_poes
#9
Приведенный выше код () не будет работать в IE 6-8, если только кто-то не передал якорю событие onclick.
система
#10
акришна:
Привет, я наткнулся на следующий фрагмент кода. Реестр свадебных пожеланий . Как будет работать . когда я нажимаю на ссылку, она ведет меня на новую страницу. Как это возможно, если в «href» не была указана целевая страница.
при создании ссылки в одном документе элемент A устанавливается следующим образом.
Теперь сделайте гиперссылку, указывающую на закладку:
Код
Вывод
Наверх страницы
2ral2phm 3phm 2 мая 2013 г., 13:16
#11
albert_mendosa:
при создании ссылки в одном документе элемент A устанавливается следующим образом.


 Для этого следует использовать HTML-атрибут ссылки.
Для этого следует использовать HTML-атрибут ссылки.