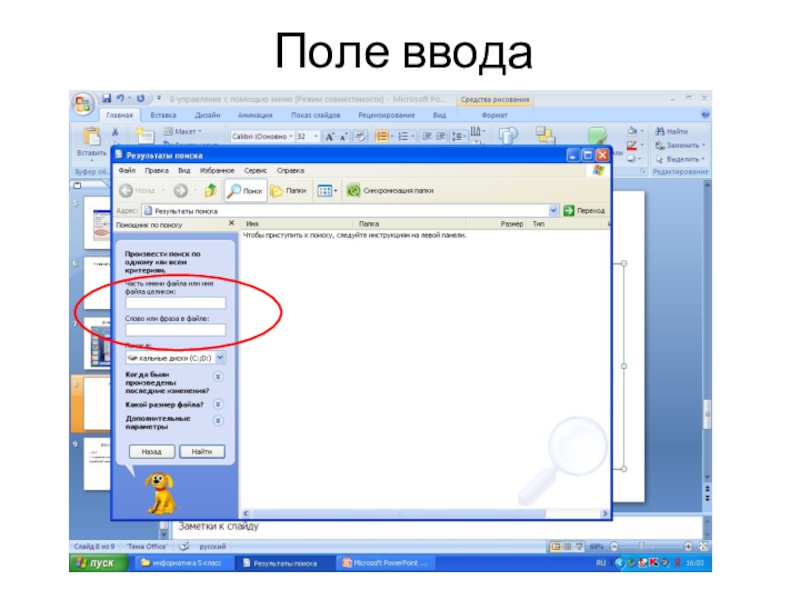
Добавление, копирование и удаление текстового поля в Word
Текстовое поле — это объект, который можно добавить в документ и с помощью которого можно вставлять и вводить текст в любом месте файла. Текстовые поля позволяют привлечь внимание к определенному фрагменту, а также перемещать его по документу.
Добавление текстового поля
-
Перейдите в раздел Вставка > текстовое поле, а затем выберите одно из предварительно отформатированных текстовых полей в списке, выберите Другие текстовые поля из Office.com или Рисовать текстовое поле.
org/ListItem»>
-
Чтобы добавить текст, выделите внутри поля и введите или вставьте текст.
Если вы не используете мышь
-
Нажмите и отпустите alt, N, а затем нажмите клавишу X.
-
Нажмите клавиши со стрелками, чтобы выделить нужное текстовое поле, а затем нажмите клавишу ВВОД.

-
Введите нужный текст.
-
Когда вы закончите ввод текста и хотите вернуться к редактированию текста в документе, нажмите клавишу ESC.
Примечания:
-
Чтобы отформатировать текст, выделите его и воспользуйтесь элементами форматирования в группе Шрифт
Для форматирования самой надписи используйте команды на контекстной вкладке Формат, которая отображается в разделе Средства рисования, когда вы выбираете надпись.

-
Чтобы изменить расположение текстового поля, щелкните его и, когда курсор примет вид , перетащите текстовое поле в новое место.
-
Вы также можете изменить или удалить границу надписи или фигуры.
-
Несколько надписей можно связать между собой, чтобы текст из одной надписи перетекал в другую. Щелкните надпись, а затем в разделе Работа с надписями на вкладке Формат в группе Текст нажмите кнопку Создать связь.

-
Копирование текстового поля
-
Выделите границу текстового поля, которое нужно скопировать.
-
Нажмите клавиши CTRL+C.
Примечание: Убедитесь, что указатель находится на границе надписи, а не внутри ее. В противном случае скопируется текст, а не надпись.
org/ListItem»>
Щелкните нужное место и нажмите клавиши CTRL+V, чтобы вставить надпись.
Удаление текстового поля
-
Выделите границу текстового поля, которое требуется удалить, и нажмите клавишу DELETE.
Примечание: Убедитесь, что указатель находится на границе надписи, а не внутри ее. В противном случае удалится текст, а не надпись.
Добавление текстового поля
-
Поместите курсор в нужное текстовое поле.

-
Перейдите в раздел Вставка и в разделе Иллюстрации выберите Рисование.
Выберите Текстовое поле и используйте курсор для создания текстового поля.
-
Вставьте текст в поле и примените все необходимые стили.
-
Выберите Сохранить изакрыть.
Если вы не используете мышь
Нажмите клавиши ALT+ТОЧКА (.) и нажмите клавишу N.
Затем нажмите клавишу D, чтобы выбрать рисунки.
Нажмите клавиши ALT+ТОЧКА (.) и нажмите клавишу N.
Введите нужный текст.
Нажмите клавишу ESC три раза.
Нажмите клавишу ВВОД , чтобы сохранить текстовое поле.
Примечания:
-
Чтобы отформатировать текст, выделите его и воспользуйтесь элементами форматирования в группе Шрифт на вкладке Главная.
-
Чтобы отформатировать само текстовое поле, используйте команды на контекстной вкладке Формат фигуры , которая отображается при выборе текстового поля.
org/ListItem»>
Чтобы разместить текстовое поле, выделите его, а затем, когда указатель станет четырехсторонняя стрелка, перетащите текстовое поле в новое место.
Вы также можете изменить или удалить границу надписи или фигуры.
Несколько надписей можно связать между собой, чтобы текст из одной надписи перетекал в другую. Выберите одно из текстовых полей и на вкладке
Редактирование в текстовом поле
Дважды щелкните текстовое поле.
В разделе Рисование (предварительный просмотр) выделите текстовое поле, чтобы разместить курсор и изменить текст.
По завершении выберите Сохранить и Закрыть , чтобы просмотреть обновленное текстовое поле.
Копирование текстового поля
- org/ListItem»>
-
Нажмите клавиши CTRL+C.
Примечание: Убедитесь, что указатель находится на границе надписи, а не внутри ее. Если указатель находится внутри, нажатие клавиш CTRL+Cскопирует текст, а не текстовое поле.
-
Щелкните нужное место и нажмите клавиши CTRL+V, чтобы вставить надпись.
Выделите границу текстового поля, которое нужно скопировать.
Удаление текстового поля
-
Выделите границу текстового поля, которое требуется удалить, и нажмите клавишу DELETE.

Примечание: Убедитесь, что указатель находится на границе надписи, а не внутри ее. Если указатель находится внутри поля, нажатие кнопки Удалить приведет к удалению текста внутри текстового поля, а не поля.
Добавление текстового поля
-
Перейдите в раздел Вставка > текстовое поле , а затем выберите Рисовать текстовое поле (где текст выравнивается по горизонтали на странице) или Вертикальное текстовое поле (где текст выравнивается по вертикали на странице).
org/ListItem»>
-
Чтобы добавить текст в текстовое поле, щелкните или коснитесь его, а затем введите или вставьте текст.
-
Чтобы отформатировать текст в текстовом поле, выделите его, а затем выберите Control + Щелкните текст и выберите Шрифт.
-
Чтобы добавить различные эффекты в текстовое поле, выделите текстовое поле и используйте параметры на вкладке Формат фигуры (например, изменение направления текста или выравнивание текста в верхней, средней или нижней части текстового поля).

-
Чтобы разместить текстовое поле, выделите и удерживайте его, а затем, когда указатель станет , перетащите текстовое поле в новое место.
-
Выберите в документе, а затем перетащите, чтобы нарисовать текстовое поле нужного размера.
Примечание: Если вы добавили несколько текстовых полей, их можно связать, чтобы текст перетекал из одного поля в другое. С выбранным текстовым полем можно связать только пустое поле. Для этого выделите текстовое поле, которое нужно связать с другим текстовым полем, а затем выберите Формат фигуры > Создать ссылку.
Копирование текстового поля
- org/ListItem»>
-
Нажмите клавиши CONTROL+CLICK, а затем выберите Копировать. Или нажмите клавиши « + C».
-
Выберите в документе расположение, в которое вы хотите вставить текстовое поле, нажмите клавиши CONTROL +Щелчок, а затем нажмите кнопку Вставить. Или нажмите клавиши ⌘ + V.
Выделите текстовое поле, которое нужно скопировать.
Указатель должен находиться не внутри поля, а на его границе. Если указатель не находится на границе, текст внутри текстового поля копируется.
Удаление надписей
- org/ListItem»>
Выделите границу текстового поля, которое требуется удалить, и нажмите клавишу DELETE.
Указатель должен находиться не внутри поля, а на его границе. Если указатель не находится на границе, нажатие клавиши DELETE приведет к удалению текста внутри текстового поля.
структура, поля ввода, метки и действия
Все, кто пользуются вашими приложениями или веб-сайтом, делают это с определенной целью. И очень часто одной из таких целей является ввод данных. Веб-формы были, есть и будут одним из наиболее важных видов взаимодействия пользователей и приложения или сайта. Чаще всего веб-форма – это заключительный этап, позволяющий получить желаемое, и логично, что она должна быть простой и понятной каждому.
В этой статье пойдет речь о практических юзабилити-методах, которые были получены в результате длительных тестирований, полевых испытаний, исследований движения глаз и анализа жалоб пользователей. При правильном применении данная информация поможет многим разработчикам создавать формы ввода гораздо быстрее, проще и эффективнее, чем они делали это раньше. По своей сути данная статья – инструкция для создания собственных прототипов, и для работы вам всего лишь нужно бесплатно скачать Adobe XD и сразу же начать работу. Кроме того, в конце статьи вы откроете для себя несколько новых методов создания html форм.
При правильном применении данная информация поможет многим разработчикам создавать формы ввода гораздо быстрее, проще и эффективнее, чем они делали это раньше. По своей сути данная статья – инструкция для создания собственных прототипов, и для работы вам всего лишь нужно бесплатно скачать Adobe XD и сразу же начать работу. Кроме того, в конце статьи вы откроете для себя несколько новых методов создания html форм.
Компоненты формы
Обычно создание формы состоит из пяти компонентов:
- Структура. Сюда входит порядок полей, их появление на странице в форме, и логическая связь между полями ввода.
- Поля ввода (input-ы). Они включают в себя текстовые поля, поля ввода пароля, галочки, переключатели и любые другие способы ввода нужной информации.
-
Метки полей (label-ы). Указывают на то, что необходимо вводить в поля.

- Кнопка действия. Нажимая эту кнопку, происходит некое действие – к примеру, данные отправляются на сервер.
- Обратная связь. Пользователь хочет понять, правильно ли он ввел информацию – и для этого используется обратная связь. Чаще всего это простое текстовое сообщение, уведомляющее о положительном результате («Регистрация завершена!»), либо отрицательном («Введенный вами номер неверен»).
Кроме того, формы могут включать в себя следующие элементы:
- Подсказки. Помогают пользователю понять, что именно нужно ввести в форму.
- Валидация. Автоматическая проверка позволит гарантировать правильность ввода пользователем данных.
В данной статье мы рассмотрим многие аспекты, связанные со структурой формы, полями ввода, метками, кнопками подтверждения и проверкой.
Структура формы
Форма – это один из видов общения. И, как и любой разговор, она должна являться логической связью между пользователем и используемым приложением или сайтом.
И, как и любой разговор, она должна являться логической связью между пользователем и используемым приложением или сайтом.
Запрашивайте только необходимую информацию
Убедитесь, что вы запрашиваете у пользователя действительно важную информацию. Чем больше полей ввода – тем хуже коэффициент конверсии, посему всегда учитывайте, почему вам нужна та или иная информация, и для чего она будет использоваться.
Структурируйте форму логически
Запрашивайте информацию логически с точки зрения пользователя, а не сайта или базы данных. К примеру, было бы необычно сначала спросить адрес пользователя, а только потом – его имя.
Группирование связанной информации
Группируйте информацию, связанную между собой логически, в отдельные блоки. Это облегчит понимание того, что необходимо будет вводить в отдельно взятом блоке, и ускорит «диалог» пользователя с системой. Взгляните, как это работает, на примере формы контактной информации ниже.
Взгляните, как это работает, на примере формы контактной информации ниже.
Группируйте связанные логически поля
Один столбец или несколько?
Одна из проблем, с которой сталкиваются при создании формы в несколько колонок – это неверное интерпретирование пользователями последовательности ввода информации. Если в форме имеются смежные поля в нескольких колонках, то пользователю приходится напрягаться, пересматривать форму, что замедлит его и снизит вероятность успешного заполнения. Но если форма построена в одну колонку, по прямой линии вниз, то пользователю будет гораздо проще внести необходимую информацию.
На примере выше слева показан один из многих способов неверного интерпретирования формы из двух колонок, в то время как справа форма выглядит логично и удобно для заполнения.
Поля ввода
Поля ввода текста используются для заполнения пользователями формы. Существуют различные типы полей для сбора информации – это текстовые поля, поля для ввода пароля, выпадающие списки, галочки, переключатели, загрузка файлов и многое другое.
Существуют различные типы полей для сбора информации – это текстовые поля, поля для ввода пароля, выпадающие списки, галочки, переключатели, загрузка файлов и многое другое.
Количество полей
Главное правило в создании форм – чем короче, тем лучше. Это делает форму менее сложной в заполнении, более интуитивно понятной и повышает конверсию. Посему стоит сводить к минимуму количество полей, что сделает форму менее загруженной – но не стоит забывать, что нельзя слишком уж перегибать палку, особенно если вам нужно получить много информации. Никто не любит, когда форма из трех полей внезапно превращается в 30 строчек для заполнения. А вот 5 полей, «вырастающих» в 7 – обычная практика на сегодня.
Объединяйте несколько полей в одно для повышения удобства заполнения
Обязательные и необязательные поля
Дополнительные поля в формах – неудобство, которого стоит избегать. Но если уж приходится их использовать, стоит дать понять пользователю, какие из полей нужно заполнить, а какие – оставить пустыми. Сделать это весьма просто – банальная звездочка (*) в метке для необходимого поля или слово «опционально» в необязательном поле (особенно полезно это делать в длинных формах с несколькими важными полями). Кстати, если вы используете в качестве указателя необходимого для заполнения поля звездочку, не забудьте поставить внизу формы пояснение, что обозначает знак «*», так как не все понимают, для чего она нужна.
Но если уж приходится их использовать, стоит дать понять пользователю, какие из полей нужно заполнить, а какие – оставить пустыми. Сделать это весьма просто – банальная звездочка (*) в метке для необходимого поля или слово «опционально» в необязательном поле (особенно полезно это делать в длинных формах с несколькими важными полями). Кстати, если вы используете в качестве указателя необходимого для заполнения поля звездочку, не забудьте поставить внизу формы пояснение, что обозначает знак «*», так как не все понимают, для чего она нужна.
Форма подписки MailChimp
Значение поля по умолчанию
Желательно избегать значений по умолчанию, если есть возможность, что не все пользователи (меньше 90%) будут выбирать именно такое значение. Особенно это относится к необходимым полям. Почему? Потому что, скорее всего, это приведет к ненужным ошибкам при заполнении. Обычно пользователи заполняют онлайн-формы очень быстро, не особо разбираясь, что и где нужно выбирать, и зачастую пропускают то, что может иметь значение.
Но это не касается «умных» умолчаний – значений, устанавливаемых на основе уже имеющейся информации о пользователе. «Умные» значения по умолчанию позволяют заполнить форму быстрее и точнее. К примеру, можно установить выбор страны пользователя на основе данных геолокации. Но все же стоит быть осторожным со значениями по умолчанию – очень многие пользователи оставляют поля так, как они были изначально заполнены.
Заранее подобранная страна в форме заказа
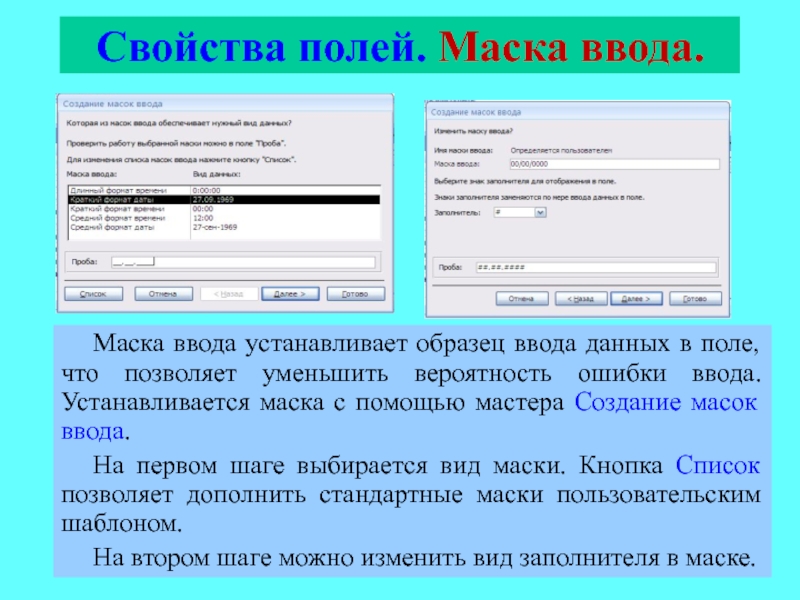
Маски ввода
Маска поля ввода – это удобный метод форматирования вводимого текста. Маска появляется при постановке пользователем курсора в поле ввода, и она позволяет автоматически форматировать вводимый текст, помогая пользователю сосредоточиться на вводимых данных и более легко заметить возможную ошибку. В приведенном ниже примере круглые скобки, пробелы и тире расставляются автоматически при вводе номера телефона или кредитной карты, что позволяет вводить необходимую информацию быстрее и точнее, чем расстановка пунктуационных знаков вручную.
Только для компьютеров: легкое ориентирование по форме с помощью клавиатуры
Пользователи должны иметь возможность заполнять форму только с помощью клавиатуры. Многие пользователи имеют опыт использования особенностей клавиатуры, посему применение кнопки Tab, перемещение между полями и тому подобное должно быть простым и удобным без мыши. Подробные инструкции о работе полей ввода с клавиатурой есть в инструкциях W3C.
Даже простой выбор даты должен соответствовать стандартам W3C
Только для компьютеров: автофокус на поле ввода
Автофокус поля показывает пользователю стартовую точку для заполнения формы, что позволяет ему моментально начать ввод информации без необходимых поисков. Четкий визуальный сигнал фокуса также необходим – изменения цвета поля, мигание курсора и т.д. здесь в помощь. На примере – удобно сделанная форма Amazon с автофокусом и визуальными сигналами.
Только для телефонов: автоматический выбор клавиатуры для поля ввода
Мобильные пользователи ценят приложения, которые используют соответствующие полям типы клавиатур (к примеру, в поле ввода кредитной карты откроется цифровая клавиатура). Это можно реализовать не только на этапе регистрации, но и во всех аспектах приложения.
Уменьшаем количество набора (автодополнение)
Этот пункт особенно относится к мобильным пользователям, ибо именно для них наиболее важно сократить набор текста, сделать форму более понятной и уменьшить количество ошибок. Автозаполнение позволит предотвратить огромное количество нажатий клавиш. К примеру, во многих формах ввод адреса – сложная часть добавления данных, а инструмент Address Form, появляющийся во время ввода в поле адреса данных и подсказывающий по базе данных и геолокации пользователя наиболее вероятный адрес, позволяет пользователям заполнять форму с меньшим количеством нажатия клавиш.
Метки (label-ы)
Текстовые метки к полям ввода делают интерфейс более понятным и доступным. Качественно выполненный label сообщает пользователю назначение поля и до заполнения, и во время, и после того, как пользователь ввел нужные данные.
Количество слов
Важно – label-ы не являются справкой. Лучше, чтобы они состояли из одного-двух слов, дабы пользователи могли быстрее заполнять форму. Яркий пример – предыдущая версия регистрационной формы Amazon, которая была перегружена ненужной информацией и заполнялась гораздо медленнее, чем текущая версия с короткими метками.
Капитализация или предложение?
В большинстве сегодняшних цифровых продуктов есть два способа выделять заголовки:
-
Капитализация: писать каждое слово с заглавной литеры вроде «Это Текстовое Поле».

- Как предложение: писать с заглавной литеры только первое слово вроде «Это текстовое поле».
Писать метки как предложение гораздо удобнее, чем капитализация: их проще и быстрее читать. Для коротких меток разницы между «Полное Имя» и «Полное имя» нет, но вот длинные метки лучше писать как обычное предложение. Теперь вы знаете, что капитализированный заголовок труднее читать.
Избегайте «капса»
Никогда не используйте только заглавные литеры, если не хотите ухудшить читаемость формы и снизить скорость заполнения – неудобно анализировать форму, если нет никакой разницы в высоте символов.
Все буквы меток – в верхнем регистре, что весьма неудобно для чтения
Позиция меток: слева, справа или сверху?
Маттео Пенсо в 2006 году в своей статье по размещению меток предлагает размещать метки поверх поля, так как это повышает скорость заполнения формы в разы.
Выравнивание текста метки по левому и правому краю, а также метка сверху поля
Главный плюс такого размещения меток – это возможность изменения размера метки в случае перевода интерфейса, что позволяет с минимальными потерями использовать различные локализации (что особо важно для мобильных версий).
Основной минус текста с левой стороны метки – самая низкая скорость заполнения формы. Скорее всего, это связано с расстоянием между полем ввода и текстом метки, потому как чем короче метка – тем дальше она от поля. Но не стоит забывать, что низкая скорость заполнения не во всех случаях плоха – к примеру, вводя конфиденциальные данные, лучше «замедлить» пользователя. Допустим, вы запрашиваете номер лицензии водителя или социальную страховку – и, так как здесь важна точность вводимых данных, можно чуть замедлить пользователя. А еще один минус – метка с левой стороны требует большего горизонтального пространства, к чему особо чувствительны мобильные пользователи.
Большим плюсом текста метки по правому краю является отличная визуальная связь между меткой и полем ввода. Размещенные рядом компоненты связаны между собой – и это было очевидно достаточно давно, так как вытекало еще из закона близости по гештальтпсихологии. Таким образом, короткие формы с текстом меток по правому краю заполняются гораздо быстрее. Правда, такие формы чуть более дискомфортны для чтения – у них нет жестко фиксированного левого края, что менее удобно глазу.
Вывод: если вам важна скорость просмотра и заполнения формы, размещайте метки над полями, так как это ускоряет движение глаз вниз. Но если требуется внимательность при вводе данных, лучше поставить метки слева от поля ввода, что вынудит пользователя читать информацию по Z-траектории и более внимательно подходить к заполнению.
Встроенные метки (в качестве placeholder-а)
Метка, используемая в качестве заполнителя (placeholder-а) в поле ввода, исчезает по постановке курсора в поле; пользователь перестает видеть метку. Но это удобно лишь для самых простых форм, в то время как в более длинных формах от меток требуется большая информативность для получения информации от пользователя.
Но это удобно лишь для самых простых форм, в то время как в более длинных формах от меток требуется большая информативность для получения информации от пользователя.
Переводя курсор в поле ввода, пользователь перестает видеть метку – и это неудобно в плане проверки правильности введенного текста, что увеличивает шансы на ошибку. Другая же проблема – возможность того, что пользователь спутает заполнитель с обычным текстом и проигнорирует необходимость заполнить поле (исследования Nielsen Norman Group лишь подтверждают это).
Текст placeholder-а как метка поля
Хорошим решением проблемы для шаблонного текста является плавающая метка. Все очень просто – текст используется как заполнитель поля, но как только курсор появляется в поле ввода, заполнитель исчезает и появляется в качестве метки сверху поля.
Вывод: Не стоит полагаться лишь на одни заполнители поля, потому как при вводе информации они будут исчезать – и это осложнит проверку правильности ввода пользователем. Используйте плавающую метку, что существенно облегчит проверку.
Используйте плавающую метку, что существенно облегчит проверку.
Первичные и вторичные кнопки действия
Отсутствие визуальных различий между кнопками первичной и вторичной важности легко могут привести к сбросу форму. Поэтому чем меньше визуальное сходство, к примеру, между кнопками «Подтвердить» и «Отмена», тем больше вероятность, что пользователь без проблем завершит заполнение.
Равный визуальный «вес», и различие между кнопками
Расположение кнопок
Как правило, в сложных формах необходима кнопка «Назад». Но если расположить ее непосредственно под полем ввода, пользователь легко может спутать ее с кнопкой подтверждения и нажать. Так как «Назад» — кнопка вторичного действия, стоит сделать ее менее доступной, к примеру – разместить под метками и снизить визуальное сходство с кнопками первичной важности.
Правильное название
Избегайте общих слов вроде «Отправить» для кнопок первичной важности, потому что они не дают понять, что именно произойдет при отправке данных. Гораздо лучше вместо этого описать конкретное действие при нажатии – к примеру, «Создать учетную запись» или «Подписаться на еженедельные новости».
Гораздо лучше вместо этого описать конкретное действие при нажатии – к примеру, «Создать учетную запись» или «Подписаться на еженедельные новости».
Несколько кнопок действий
Чем больше кнопок – тем больше путаницы, посему избегайте использовать их больше одной.
Кнопка сброса – зло
Никогда не используйте кнопку сброса. Она практически никогда не помогает пользователям, и более того – немного нервирует их. Посему будет гораздо лучше, если такая кнопка просто отсутствует.
Внешний вид
Сделайте кнопки действительно кнопками – покажите, что их можно нажать или коснуться.
Затенение показывает возможность нажатия кнопки
Визуальная обратная связь
Разработайте кнопку «Отправить» таким образом, чтобы после нажатия она ясно показывала обработку введенных пользователем данных. Это позволит пользователю быть уверенным, что он все сделал правильно.
Это позволит пользователю быть уверенным, что он все сделал правильно.
Валидация
Ошибки при вводе данных неизбежны и являются неотъемлемой частью заполнения формы (все мы иногда совершаем ошибки). Да, вы можете сделать все для предотвращения ошибок, но они все равно есть и будут. Посему главный вопрос – как сделать проверку с минимальными сложностями для пользователя?
Проверка в режиме онлайн
Пользователям очень не нравится, когда нужно полностью заполнить форму, чтобы узнать, что где-то совершена ошибка. Особенно расстраивает, когда по заполнении длинной формы нажимаешь «Отправить» и получаешь… сообщение с описанием ошибок. Еще больше нервирует, когда не указывается, в каком именно поле и почему имеется ошибка.
Правильная же проверка информирует пользователя о правильности либо ошибке ввода сразу по факту внесения нужной информации. Основной принцип грамотной проверки – диалог с пользователем. Скажите ему, что именно не так, укажите сразу же на ошибки. Проверка в реальном времени позволяет моментально указать пользователю на недочеты, и такой подход позволит устранить ошибку гораздо быстрее, вместо того чтобы заполнить все, нажать «Отправить» и увидеть отчет о неверно введенных данных.
Скажите ему, что именно не так, укажите сразу же на ошибки. Проверка в реальном времени позволяет моментально указать пользователю на недочеты, и такой подход позволит устранить ошибку гораздо быстрее, вместо того чтобы заполнить все, нажать «Отправить» и увидеть отчет о неверно введенных данных.
Но не стоит переусердствовать и вводить проверку на каждое нажатие кнопки, так как в большинстве случаев просто невозможно проверить неполно введенную информацию. Посему валидация формы во время ввода лишь собьет пользователя с толку.
Форма Google говорит о неверном адресе электронной почты во время заполнения
В то же время плохо, когда форма сообщает об ошибках при заполнении, но не убирает сообщение при исправлении ошибок.
Проверка в Apple Store выполняется после ввода данных
Мил Конжевик в своей статье «Inline Validation in Forms: Designing the Experience» рассматривает различные вариации проверки и предлагает гибридную стратегию, удовлетворяющую обе стороны и звучащую как «Награждай сразу, накажи позже».
- Если пользователь вводит данные в поле, в которое до этого вводились действительные данные, то проверять после ввода.
- Если пользователь заполняет поле, которое до этого заполнялось недействительной информацией, то стоит проверять непосредственно во время ввода.
Гибридная стратегия: «Награждай сразу, накажи позже»
Защита данных
Джеф Раскин однажды сказал: «Система должна рассматривать все введенные пользователем данные как священные». Для форм это особенно актуально – просто представьте, насколько хорошо, когда вы заполняете форму, случайно обновляете страницу, а данные остаются на месте. В этом могут помочь такие инструменты как Garlik.js, который помогает сохранять значения одной из форм до отправки данных. Таким образом пользователи не теряют время и данные даже если они случайно закроют браузер.
Диалоговые интерфейсы – новый способ заполнения форм
В последнее время популярность набирают разговорные интерфейсы и чат-боты. Многие тенденции способствуют этому явлению, но одна из них наиболее сильна – это то, что люди очень много времени проводят в программах обмена сообщениями, причем даже больше, чем в социальных сетях. Это стало результатом большого количества экспериментов во многих сферах вроде интернет-магазинов, где заполнение формы велось в качестве разговора – как в обычном мессенджере. Даже веб-формы изменились под действием этой тенденции – многие дизайнеры стараются превратить обычную форму в удобный диалоговый интерфейс.
Многие тенденции способствуют этому явлению, но одна из них наиболее сильна – это то, что люди очень много времени проводят в программах обмена сообщениями, причем даже больше, чем в социальных сетях. Это стало результатом большого количества экспериментов во многих сферах вроде интернет-магазинов, где заполнение формы велось в качестве разговора – как в обычном мессенджере. Даже веб-формы изменились под действием этой тенденции – многие дизайнеры стараются превратить обычную форму в удобный диалоговый интерфейс.
Действительно разговорный интерфейс
Каждый интерфейс – как обычная беседа. Да, создаваемые нами формы очень похожи на обычную беседу, вот только выглядят эти вопросы немного машинными. Но что, если внести в разговор с пользователем немного человечности, показать реальное, а не машинное, отношение к нему? Таким образом пользователю будет гораздо проще общаться с приложением как с человеком, а не как с машиной. К примеру, можно сделать форму в качестве обычного предложения с контекстными условиями, чем утруждать пользователя вводом данных.
К примеру, можно сделать форму в качестве обычного предложения с контекстными условиями, чем утруждать пользователя вводом данных.
Эта форма из Codrops использует диалоговый шаблон, чтобы быть более естественной
Conversational Form
Разговорная форма, или Conversational Form – это концепт с открытым исходным кодом, позволяющий превратить любую форму на веб-странице в интерактивную беседу. Он заменяет все элементы ввода, берет многоразовые переменные из предыдущих вопросов и полностью моделирует реальную беседу. Это пока лишь разрабатываемый проект, но он уже интересен своим новым взглядом на взаимодействие между пользователей и формой – вы как будто общаетесь в обычном чате, но при этом достигаете своей цели в виде оформления заказа, поиска информации и т.д.
Вывод
Пользователям не всегда нравится заполнять формы – посему сделайте этот процесс наиболее легким. Всего лишь незначительные изменения вроде группировки полей и логической связи между ними, или же автоматическим заполнением ряда полей на основе подсказок, могут существенно повысить удобство и простоту использования. И не стоит забывать о юзабилити-тестах – всего несколько человек или коллега могут дать много интересных подсказок для создания действительно удобной формы ввода.
Всего лишь незначительные изменения вроде группировки полей и логической связи между ними, или же автоматическим заполнением ряда полей на основе подсказок, могут существенно повысить удобство и простоту использования. И не стоит забывать о юзабилити-тестах – всего несколько человек или коллега могут дать много интересных подсказок для создания действительно удобной формы ввода.
Читайте также: Подробная инструкция по созданию калькулятора для сайта
—
Источник: blogs.adobe.com
Анатомия поля ввода. В этой статье я хочу поговорить о… | by Nick Babich
Опубликовано в·
Чтение: 7 мин.·
29 мая 2019 г.В этой статье я хочу рассказать об одном из наиболее часто используемых элементов UI-дизайна — поле ввода. Поля ввода позволяют пользователям вводить текст в пользовательский интерфейс. Обычно они появляются в формах и диалогах.
Ниже вы найдете элементы поля ввода вместе с практическими правилами их оформления.
Поле ввода состоит из следующих частей:
- Контейнер
- Начальный значок ( Необязательный элемент )
- Метка
- Заполнитель/вводимый текст
- Завершающий значок ( Необязательный элемент )
- Вспомогательный текст /Error text ( Необязательный элемент )
Размер контейнера должен быть пропорционален ожидаемому вводу пользователем
В однострочных полях, когда курсор достигает правого края поля, текст длиннее строки ввода автоматически прокручивается левый. Чем больше текста скрыто от глаз пользователя, тем сложнее ему проверить ввод. В идеале пользователь должен видеть весь свой ввод без необходимости прокручивать поле ввода.
Слева: Слишком плотный контейнер. Справа: Контейнер правильного размера Ширина поля также определяет ожидания пользователей — она сообщает, какой объем ввода требуется. Например, если у вас в форме есть поле ввода для ZIP и вы знаете, что ZIP должен состоять из 5 цифр, лучше не делать поле слишком широким.
Контейнер должен легко обнаруживаться
Поля ввода должны выделяться и указывать, что пользователи могут вводить информацию. Между контейнером и окружающей территорией должен быть достаточный контраст.
Пользователи должны сразу понимать состояние поля
Текстовые поля ввода могут иметь одно из следующих состояний: по умолчанию, сфокусировано, ошибка и отключено. Все состояния должны быть четко отделены друг от друга.
Состояние по умолчанию или отключенное для поля вводаНе создавайте текстовые поля, похожие на кнопки
Внешний вид элементов пользовательского интерфейса играет ключевую роль в процессе расшифровки их значения. Внешний вид объекта дает пользователям представление о том, как они предполагают с ним взаимодействовать. Вот почему крайне важно, чтобы поля ввода выглядели как поля ввода, а не кнопки или любые другие элементы пользовательского интерфейса.
Не нужно: поле ввода поиска, похожее на кнопкуВыберите визуальный стиль для вашего контейнера на основе эстетики вашего приложения
Должен ли я использовать закругленные или квадратные углы для контейнера? На этот вопрос нет универсального ответа. Всегда выбирайте тот, который лучше всего подходит к визуальному стилю вашего приложения.
Всегда выбирайте тот, который лучше всего подходит к визуальному стилю вашего приложения.
Хотя начальный значок является необязательным элементом, в некоторых случаях можно улучшить взаимодействие с пользователем, добавив соответствующий значок рядом с полем ввода. Правильно выбранный значок помогает пользователям с первого взгляда понять значение поля (пользователям не нужно читать метку).
Это поле ввода запрашивает идентификатор пользователяТекст метки используется для информирования пользователей о том, какая информация запрашивается для текстового поля. Каждое текстовое поле должно иметь метку.
Прозрачные этикетки
Конечная цель этикеток — помочь пользователям с первого взгляда понять, какая информация требуется. Таким образом, всегда старайтесь писать четкие и ясные этикетки.
Количество слов
Метки не являются справочными текстами. Избегайте длинных этикеток; используйте лаконичные, короткие и описательные метки (слово или два), чтобы пользователи могли быстро просмотреть вашу форму.
Текст этикетки всегда должен быть виден
Существует два широко используемых подхода к тексту этикетки:
Этикетка с выравниванием по верхнему краю — этикетка, расположенная ближе к верхней части контейнера.
Этикетка с выравниванием по верхнему краюПлавающая этикетка. Метка помещается поверх контейнера, когда пользователь взаимодействует с полем.
Плавающая этикетка.Оба подхода хороши с точки зрения UX, и вы должны выбрать тот, который лучше всего подходит для вашего стиля.
Текст метки не должен быть усечен
Пользователям потребуется потратить дополнительное время на расшифровку значения усеченных меток.
Текст метки не должен занимать несколько строк
Если вам необходимо предоставить дополнительную информацию в контексте поля, рассмотрите возможность использования вспомогательного текста (см. раздел 7).
Заполнитель — это текст, который пользователи видят перед взаимодействием с полем. Вводимый текст — это текст, который пользователь ввел в текстовое поле.
Вводимый текст — это текст, который пользователь ввел в текстовое поле.
Будьте осторожны с текстом-заполнителем и его контрастом
Важно выбрать правильный текст для заполнителя. Например, если вы просите пользователя указать город, не используйте название города в качестве заполнителя. Это может ввести пользователей в заблуждение, что текст-заполнитель будет считаться записью.
Укажите формат ввода при необходимости
Не заставляйте пользователя угадывать, какой формат следует использовать для поля. Сообщите эту информацию заранее.
Слева: неясно, какой формат допустим для этого поля. Справа: правильный формат указан в заполнителеВ некоторых случаях лучше использовать автоформатирование — поле корректирует информацию, которую пользователи предоставляют автоматически (в соответствии с форматом). Это значительно упрощает проверку информации в форме.
Телефон автоматически отформатирован. (Изображение: Джош Морони)Состояние фокусировки
Вам нужно выделить активное поле с помощью визуала.
Всегда показывать курсор, когда поле активно. Курсор должен указывать текущую позицию пользователя в поле. Это предотвращает пользователей от ненужных операций.
Укажите префикс/суффикс
Префикс и суффикс хорошо работают, когда поле имеет определенный размер. Например, поле ввода денежной суммы (префикс или суффикс может указывать на валюту) или веса (суффикс может указывать на единицу массы).
Текстовое поле с текстовым префиксом символа валюты.Установка значений по умолчанию
Лучше избегать статических значений по умолчанию, если вы не абсолютно уверены, что большая часть ваших пользователей (скажем, 95%) выберет конкретное значение. Особенно, если информация из этого поля важна для вас. Почему? Потому что люди быстро просматривают формы, и многие будут игнорировать поле, в котором уже есть значение.
Единственным исключением из этого правила является интеллектуальное значение по умолчанию. Умные настройки по умолчанию могут сделать заполнение формы пользователем более быстрым и точным. Например, предварительно выберите страну пользователя на основе данных его геолокации. Но все же вы должны использовать их с осторожностью, потому что пользователи, как правило, оставляют предварительно выбранные поля такими, какие они есть.
Например, предварительно выберите страну пользователя на основе данных его геолокации. Но все же вы должны использовать их с осторожностью, потому что пользователи, как правило, оставляют предварительно выбранные поля такими, какие они есть.
Замыкающая иконка — это маленькая иконка, обладающая огромной силой — она может помочь снизить стоимость взаимодействия.
Завершающий значок «Очистить»
Покажите этот значок, чтобы помочь пользователям стереть текст в поле одним касанием.
Обратите внимание на значок «крестик» с правой стороны контейнера. Когда пользователь нажимает на этот значок, ввод будет стерт.Значки «Крест» или «Проверка»
Если в вашей форме используется встроенная проверка, вы можете использовать значок в конце, чтобы уведомить пользователей о правильном/недопустимом вводе.
Когда пользователь предоставляет неверную информацию, вы также можете отобразить сообщение об ошибке. Под контейнером должно отображаться сообщение об ошибке. Сообщения об ошибках должны отображаться до тех пор, пока ошибка не будет устранена.
Сообщения об ошибках должны отображаться до тех пор, пока ошибка не будет устранена.
Примечание: Хорошее сообщение об ошибке не должно просто констатировать тот факт, что пользовательский ввод недействителен; он должен предоставлять контекстные инструкции о том, как решить проблему.
Значок глаза
Для поля ввода, которое собирает пароли, вы можете отобразить значок глаза, чтобы пользователи могли видеть, что они вводят.
Значок голосового ввода
Значок микрофона означает, что пользователям доступен голосовой ввод.
Вспомогательный текст действует как вспомогательный элемент — он предоставляет дополнительную информацию о поле ввода, такую как:
- Как будет использоваться информация, предоставленная пользователем.
- Требования к информации (т. е. рекомендации по установке пароля)
В некоторых случаях вспомогательный текст может быть заменен текстом ошибки, который поможет пользователям (т. е. сообщение об ошибке, которое пользователь увидит, когда введет неправильный ввод).
е. сообщение об ошибке, которое пользователь увидит, когда введет неправильный ввод).
Вспомогательный текст может быть многострочным
Длинные сообщения могут переноситься на несколько строк, если для четкого описания контекста недостаточно места.
Взаимодействие между компьютерами и людьми должно быть таким же интуитивным, как разговоры между двумя людьми. Interaction Design Foundation поможет вам научиться эффективно и убедительно проектировать.
Изучите UX-дизайн
Пройдите все наши онлайн-курсы. Платите фиксированную плату. Получите признанные в отрасли сертификаты курса (см. пример) Самостоятельный темп…
www.interaction-design.org
Первоначально опубликовано по адресу uxpro.cc
Определение полей ввода
Определение полей вводаГлава 3: Строительство производственных объектов
Поля ввода описывают входящую транзакцию, полученную от
приобретение AIM. Поля ввода:
Поля ввода:
Рисунок 3-1: Поля ввода производственных объектов
Прежде чем создавать поля ввода, подготовьте образец или спецификации, формата данных транзакции. На рис. 3-2 показаны общие информация о записи транзакции клиента.
Рисунок 3-2: Образец записи транзакции
Добавление опций поля ввода
Щелкните «Параметры» в нижней части поля ввода. Информационное окно для дальнейшего определения параметров выбранного входа поле. Вы увидите окно «Параметры поля ввода».
Заполните следующие опции:
Символ. Установить – выбрать поле набор символов — ASCII (по умолчанию) или EBCDIC (расширенный двоичный код). Десятичный код обмена), который представляет собой код IBM для представления символы как числа, в основном на больших компьютерах IBM.
Тип данных — включает проверку типа данных поля. Значение по умолчанию — необработанных . Выберите поля тип данных:
Тип данных
Описание
Альфа
Только буквы
Буквенно-цифровой
Любая буква, цифра или пробел
Hex16
2-байтовое шестнадцатеричное представление номер
Hex32
4-байтовое шестнадцатеричное представление номер
Цифровой
Включает цифры и символ знака
Версия для печати
Любой печатный символ
Исходный (по умолчанию)
Любой символ, который может передавать система, включая управляющие символы
Подписанный двоичный код
Двоичное представление целого числа со знаком значение
Текст
Любая буква, цифра, знак препинания или пробел персонаж
Беззнаковый двоичный код (по умолчанию для автоматически родительских подполей)
Двоичное представление целого числа значение
Значение по умолчанию — введите буквальное значение.
 e-Biz Impact помещает это значение в поле ввода, если поле ввода
пусто.
e-Biz Impact помещает это значение в поле ввода, если поле ввода
пусто.Если оставить этот параметр пустым и поле ввода пустым, e-Biz Impact не дает этому полю значения. Чтобы включить нуль байт в буквальном значении, используйте «\NUL», не «\000».
Вы также можете использовать значение по умолчанию во время тест-драйва. для проверки действия одного или нескольких полей с помощью производственного правила. Если вы сделаете это, удалите это значение после запуска тест-драйва и прежде чем использовать файл в производственных условиях.
Фильтры – см. «Определение объектов фильтра».
Datalink – выберите существующий канал передачи данных или создать новый. Канал передачи данных — это глобальная переменная для временного хранилище. После назначения этого имени используйте его для ссылки на содержимое поля. Это особенно важно в фильтре объекты. См. «Построение канала передачи данных».
Это расширенный вариант программирования.
 Используйте этот вариант
с осторожностью и только для полей ввода, определяющих одни и те же данные,
например, имя, адрес или номер телефона. А также содержание
каналы передачи данных не очищаются автоматически между использованиями. Разработчик
должен очистить содержимое.
Используйте этот вариант
с осторожностью и только для полей ввода, определяющих одни и те же данные,
например, имя, адрес или номер телефона. А также содержание
каналы передачи данных не очищаются автоматически между использованиями. Разработчик
должен очистить содержимое.Операция – при выборе канала передачи данных, выберите операцию для выполнения на выбранном канале передачи данных:
Добавить — добавить ввод в канал данных.
Установить (по умолчанию) – поместить ввод в канал данных.
Очистить – сделать значение канала передачи данных равным нулю.
Приращение — добавить 1 к каналу данных.
Декремент – вычесть 1 из канала передачи данных.
Вычесть — вычесть ввод из канала передачи данных.
Multiply – умножить канал данных на вход.
Разделить – разделить канал данных на вход.
Некоторые параметры могут не отображаться, если не выбраны другие параметры.
 выбрано.
выбрано.Опции – выбор из этих опций:
Это поле ввода определяет группу – идентифицирует область данных поля ввода как группу. Воспользуйтесь функцией «Член группового поля ввода», чтобы идентифицировать другие поля ввода как элементы группы объектов. Группа — это область данных входящей транзакции, которая содержит повторяющиеся наборы элементов.
Рисунок 3-3: Группа входящих транзакций с повторяющимися элементами
Разделитель экземпляров — символ который отделяет каждый экземпляр группы. Экземпляр группы — это один набор повторяющихся элементов в группе. Как показано на рис. 3-3, элементы a, b и c составляют один экземпляр группы.
Выберите символ из выпадающего списка или введите один символ в поле ввода.
Член группы Поле ввода — определяет ввод поля как элементы группы, определенной предыдущим полем ввода. Вам не нужно строить поля ввода в порядке следования элементов.
 появление, но вы все равно должны определить их в порядке ввода
возникновение поля. Другими словами, используя рис. 3-3, элемент «b» приходит
после «а» и элемента «с» идет
после «b», и вы должны определить поле ввода
смещения и длины соответственно.
появление, но вы все равно должны определить их в порядке ввода
возникновение поля. Другими словами, используя рис. 3-3, элемент «b» приходит
после «а» и элемента «с» идет
после «b», и вы должны определить поле ввода
смещения и длины соответственно.В раскрывающемся списке отображаются все поля ввода, для которых Выбрана опция «Поле определяет группу». Для синтаксического анализа. правильно, вы должны учитывать все байты в наборе групповых элементов даже если вы не собираетесь обрабатывать некоторые из этих байтов. Например, на рисунке 3-3, даже если вы хотите обработать только содержимое элементов «a» и «c», вы все равно должны определить одно поле ввода для каждого из трех элементов.
Подполе родительского поля ввода – создает отношения родитель/потомок между полями, с подполем используется ребенком. Вы должны определить подполя в порядке их появления. Введите имя родительского поля ввода в поле ввода или выберите его из выпадающего списка.
Если родительское поле ввода является членом группы, вы должны также выберите «Член поля ввода группы» для подполе.
 Если родительское поле ввода является необязательным, то вы должны
также сделайте подполе необязательным.
Если родительское поле ввода является необязательным, то вы должны
также сделайте подполе необязательным.Это поле ввода является необязательным – отображает только когда «Подполе родительского поля ввода» выбран, а «Наиболее подходящие данные из родительского поля» не выбран.
Если установлено, e-Biz Impact пропускает это поле, если разделитель не найдено.
Кандидат – использование в качестве предварительной квалификации объект, который выполняется до того, как поле ввода проанализирует данные. Если данные не проходят этот квалификационный объект, поле ввода не существует. Вы можете использовать опцию Кандидатура для маршрутизации данных в определенные поля ввода в зависимости от данных в предыдущем вводе поле.
Выберите существующий объект квалификации из списка или нажмите, чтобы создать новый объект квалификации. Поле ввода, на которое ссылается в квалификационном объекте уже должен быть проанализирован — он не может быть полем ввода позже в той же транзакции.
 Если
все кандидаты терпят неудачу для конкретного объекта, данные перемещаются в
следующее поле, поэтому неудачная кандидатура не всегда приводит к сбою транзакции.
Кандидат также может ссылаться на поле, к которому принадлежит кандидат.
в фильтре сравнения.
Если
все кандидаты терпят неудачу для конкретного объекта, данные перемещаются в
следующее поле, поэтому неудачная кандидатура не всегда приводит к сбою транзакции.
Кандидат также может ссылаться на поле, к которому принадлежит кандидат.
в фильтре сравнения.Квалификации – использовать в качестве пост-скрининга квалификационный объект, который выполняется после того, как поле ввода проанализировал данные. Если данные не проходят этот квалификационный объект, транзакция не проходит. Выберите существующий квалификационный объект из список или нажмите, чтобы создать новый объект квалификации. Если вы использовать квалификационный объект более чем в одном месте, он должен соответствовать в ожидании размера и типа данных для всех полей ввода где он используется.
Нажмите Готово, чтобы сохранить введенные данные и закрыть окно.
В окне «Информация о поле ввода» нажмите «ОК», чтобы выйти. окно.
Чтобы перемещаться между полями ввода в окне Информация о поле ввода, используйте кнопки << и >> и .










 e-Biz Impact помещает это значение в поле ввода, если поле ввода
пусто.
e-Biz Impact помещает это значение в поле ввода, если поле ввода
пусто. Используйте этот вариант
с осторожностью и только для полей ввода, определяющих одни и те же данные,
например, имя, адрес или номер телефона. А также содержание
каналы передачи данных не очищаются автоматически между использованиями. Разработчик
должен очистить содержимое.
Используйте этот вариант
с осторожностью и только для полей ввода, определяющих одни и те же данные,
например, имя, адрес или номер телефона. А также содержание
каналы передачи данных не очищаются автоматически между использованиями. Разработчик
должен очистить содержимое. выбрано.
выбрано. появление, но вы все равно должны определить их в порядке ввода
возникновение поля. Другими словами, используя рис. 3-3, элемент «b» приходит
после «а» и элемента «с» идет
после «b», и вы должны определить поле ввода
смещения и длины соответственно.
появление, но вы все равно должны определить их в порядке ввода
возникновение поля. Другими словами, используя рис. 3-3, элемент «b» приходит
после «а» и элемента «с» идет
после «b», и вы должны определить поле ввода
смещения и длины соответственно. Если родительское поле ввода является необязательным, то вы должны
также сделайте подполе необязательным.
Если родительское поле ввода является необязательным, то вы должны
также сделайте подполе необязательным. Если
все кандидаты терпят неудачу для конкретного объекта, данные перемещаются в
следующее поле, поэтому неудачная кандидатура не всегда приводит к сбою транзакции.
Кандидат также может ссылаться на поле, к которому принадлежит кандидат.
в фильтре сравнения.
Если
все кандидаты терпят неудачу для конкретного объекта, данные перемещаются в
следующее поле, поэтому неудачная кандидатура не всегда приводит к сбою транзакции.
Кандидат также может ссылаться на поле, к которому принадлежит кандидат.
в фильтре сравнения.