Теги и заголовки текстов на сайте
Продолжаем цикл статей о текстах для сайта. Ранее рассказали, какие бывают тексты для сайтов, зачем они нужны и какой объем необходим, чтобы раскрутить сайт и угодить читателям.
Если помните, наша с вами задача научиться писать хорошие оптимизированно-продающие тексты для сайта. Чтобы и пользователям, и поисковикам в угоду были.
Чтобы понимать, как писать такие тексты, надо разобраться с заголовками, тегами и метатегами. Почему нельзя игнорировать эти важные элементы для текста? Какую пользу для продвижения они несут? Что такое «цепляющий заголовок» и кого он должен зацепить? Вопросов много. Но начать стоит даже не с этого, а с ключевых слов.
Основа SEO-продвижения – это качественно подобранные ключевые слова. Все они в сумме составляют семантическое ядро сайта.
У вас наверняка есть список запросов, по которым мечтаете привлекать клиентов (список если не в электронном виде, то хотя бы в голове).
Чтобы было понятнее, расскажу историю про один сайт.
В рамках комплексной услуги «Поисковое продвижение сайта» мы составили семантическое ядро для сайта детского клуба в Москве и карту релевантности. То есть подобрали ключевые слова, которые вбивают потенциальные клиенты, и распределили по каким запросам какую страницу продвигать будем).
Вообще подбор ключевых слов лучше доверить профессионалам. Это очень долго, сложно и точно неправильно ключи брать из головы – правильно основываться на реальную статистику и подбирать те ключевые слова, которые приведут потенциальных платежеспособных клиентов. Но если решите семантическое ядро составлять самостоятельно, тогда вот вам замечательная книга, с помощью которой вы сможете шаг за шагом собрать своё семантическое ядро.
Итак, у вас есть примерно три ключевых слова для страницы (мы советуем на 2000 знаков использовать от 1 до 5 ключей, не больше), на которую будете писать текст, что делать с ними дальше?
В нашем случае мы писали текст для главной страницы.
Главную страницу продвигали по трём запросам: подготовка к школе, английский язык для детей +в Москве, секции +для детей +в Москве.
В первую очередь следует добавить эти ключевые слова в теги.
Тег Title
Это заголовок страницы. Пользователь может увидеть его в браузере. Вот так он выглядит:
Он сообщает роботам поисковых систем, о чем эта страница, какова тематика контента. При оценке релевантности поисковики придают огромное значение информации, которую вы заключаете в содержание тега.
Но это не значит, что срочно нужно вписать все возможные ключевые слова в title, перечислив их через запятую. Нет. Забудьте вообще про это. Так как это важный элемент для продвижения, существует ряд правил по написанию данного тега. Главное – пишем для людей, а не для роботов!
Длина:
70 символов. В данный объем не входит название компании, регион и номер телефона, но в теге для главной обязательно прописывается.
Кроме кириллических и латинских букв, можно использовать такие символы, как точка, запятая, двоеточие и тире. Кавычки, апостроф, слеш, процент и другие знаки относятся к стоп-символам. Они мешают индексации.
Они мешают индексации.
Ключевые слова:
Одну страницу в идеале продвигать в среднем по 3 запросам. Соответственно, с учетом допустимой длины (70 символов), постарайтесь прописать тег title с использованием 2 самых важных запросов. На первое место поставьте ключ с наибольшим количеством показов. Рекомендую использовать прямое вхождение.
Где размещать?
Прописываем тег в блоке Head кода страницы. Вот так:
Мета-тег Description
Описание страницы. Информация, содержащаяся в данном мета-теге, может быть использована для формирования сниппета. Description отображается только в коде страницы. Пользователям данный элемент не виден.
Длина:
Рекомендуемая длина тега – 200-250 символов (с учетом региона, номера телефона и названия компании). Здесь тоже не стоит использовать какие-либо другие символы, кроме точки, запятой, двоеточия и тире.
Ключевые слова:
Так как в данном мета-теге больше объем по символам, чем в теге title, то можно попробовать включить все 3-5 ключевых слов, по которым планируете продвигать страницу. Начинайте Description со второго по частотности запроса и тоже постарайтесь взять его в прямом вхождении (при условии, что не нарушится удобочитаемость для пользователя, помним, что пользователь важнее любой оптимизации). Разбавляйте содержимое тега маркетинговыми элементами – информацией о ценах, скидках, выгодных предложениях.
Начинайте Description со второго по частотности запроса и тоже постарайтесь взять его в прямом вхождении (при условии, что не нарушится удобочитаемость для пользователя, помним, что пользователь важнее любой оптимизации). Разбавляйте содержимое тега маркетинговыми элементами – информацией о ценах, скидках, выгодных предложениях.
Где размещать?
Как и title, прописываем мета-тег Description в блоке Head кода страницы. Пример:
С тегами разобрались. Как их разместить на сайте, написали в статье. Перейдем к следующим важным элементам структуры – заголовкам.
Заголовки
Заголовок – это первое, на что обращает внимание пользователь при посещении страницы. От того, насколько хорошим и заманчивым вы его сделаете, зависит, останется ли посетитель на ресурсе, продолжит читать текст или уйдёт дальше искать на других сайтах. Помните – у вас есть всего несколько секунд, чтобы вызвать интерес пользователя.
Однако заголовки в текстах на сайтах должны быть еще и оптимизированными: ни на секунду не забываем о нашей самой заветной цели – покорить ТОП. Поэтому, разумеется, здесь тоже используем ключевые слова.
Поэтому, разумеется, здесь тоже используем ключевые слова.
На любой веб-странице встречаются заголовки разного уровня от <h2> до <h6>. Как их правильно прописать и разместить на странице – читайте в статье.
<h2> – самый значимый заголовок. Для него выбирайте самое важное и максимально точно описывающее страницу ключевое слово:
На выходе у вас должна получиться вот такая карта релевантности:
Чего добились в итоге?
После наших работ увеличился трафик из поисковых систем Яндекс и Гугл.
Как писать продающие заголовки?
Что было раньше – курица или яйцо? Как правильно: писать оптимизированный текст и улучшать его читабельность? Или наоборот? Все-таки лучше и правильнее будет в первую очередь писать продающие тексты, а потом уже затачивать их под поисковое продвижение. На заголовках это тоже отражается.
Ниже расскажу вам о некоторых правилах, помогающих создать заголовки не только интересными для пользователей, но и нравящиеся роботам Яндекса и Google. Заранее отмечу, все эти приемы – не панацея. Это не значит, что они безоговорочно подойдут для всех сайтов, нет. Во многом это зависит от тематики бизнеса.
Заранее отмечу, все эти приемы – не панацея. Это не значит, что они безоговорочно подойдут для всех сайтов, нет. Во многом это зависит от тематики бизнеса.
Правило 1. Заголовок должен вызывать желание читать дальше
Вы должны четко понимать, кто ваша целевая аудитория, и отталкиваться от ее потребностей и желаний. Например, если ваша ЦА – молодые мамы, желающие отдать детей в центр раннего развития – у них одни потребности. В данном случае можно в заголовке взывать к чувствам женщин: каждая мама хочет воспитать гения, который обязательно добьётся успеха. Пример заголовка, заточенного под ЦА:
Правило 2. Будьте конкретными
Поставьте в заголовок цифры, факты или какую-то важную информацию (важную для пользователей, а не для владельца бизнеса). Помните: пишем заголовок со стороны выгод для клиента. Цифры, цены и прочие факты вызывают доверие у пользователей.
Правило 3. Не «мыкайте»
«Мы то, мы второе, мы пятое, мы десятое» – пользователю всё равно, какие вы молодцы. Его интересует лишь то, что он сам получит после сотрудничества сами. Поэтому прекращайте «мыкать». Делать это вообще можно лишь в текстах раздела «О компании», да и то в меру. Пишите заголовки ВЫ-ориентированные. Тем самым пользователь понимает, что вы заботитесь и думаете о нем, стараетесь решить проблему, с которой он к вам пришел.
Его интересует лишь то, что он сам получит после сотрудничества сами. Поэтому прекращайте «мыкать». Делать это вообще можно лишь в текстах раздела «О компании», да и то в меру. Пишите заголовки ВЫ-ориентированные. Тем самым пользователь понимает, что вы заботитесь и думаете о нем, стараетесь решить проблему, с которой он к вам пришел.
Это далеко не все правила, которыми следует руководствоваться при написании текстов. Узнать о 7 правилах написания текстов для сайта можно здесь. Если у вас нет времени или желания разбираться во всех тонкостях – пишите нам! С радостью возьмем на себя эту работу.
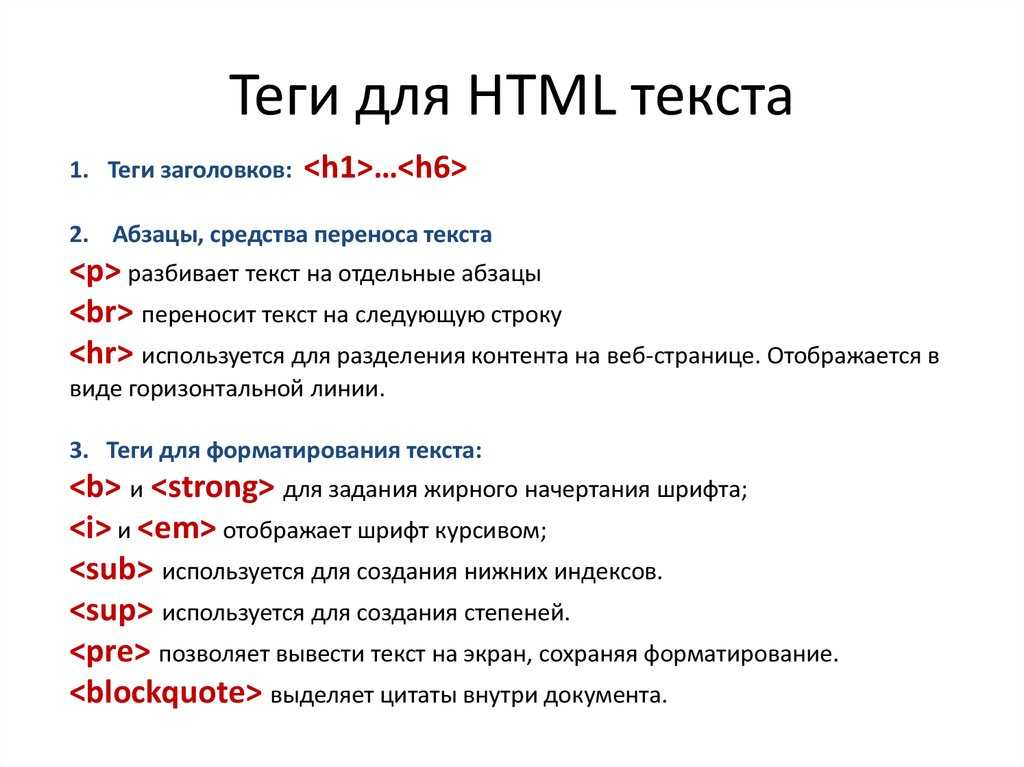
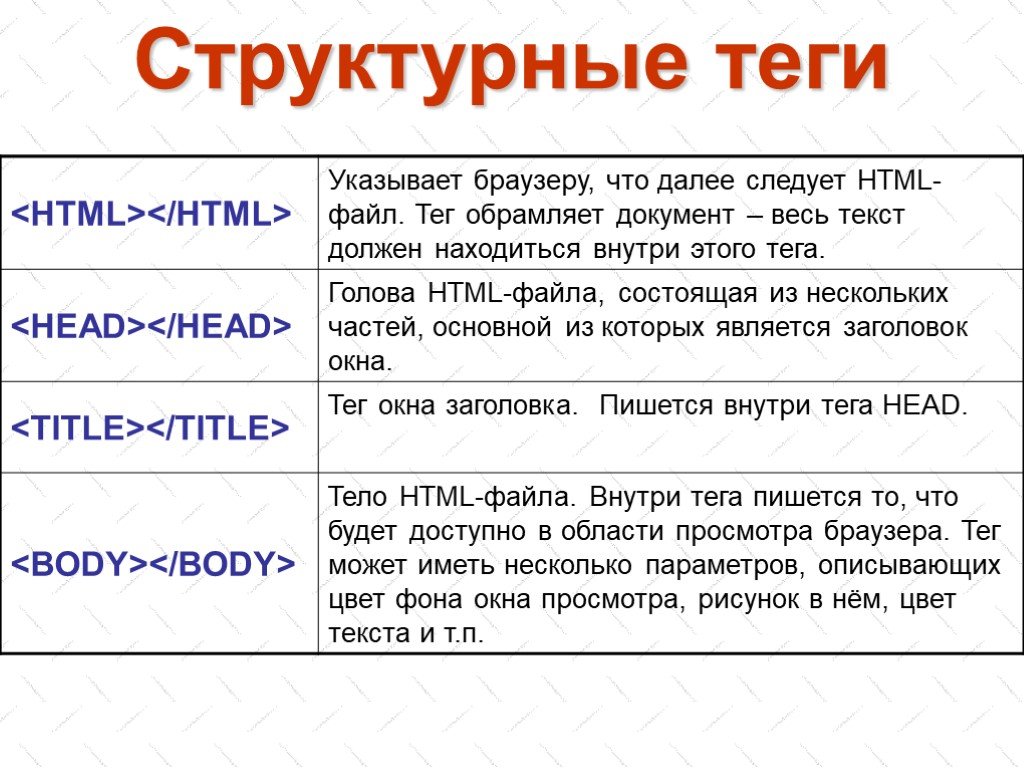
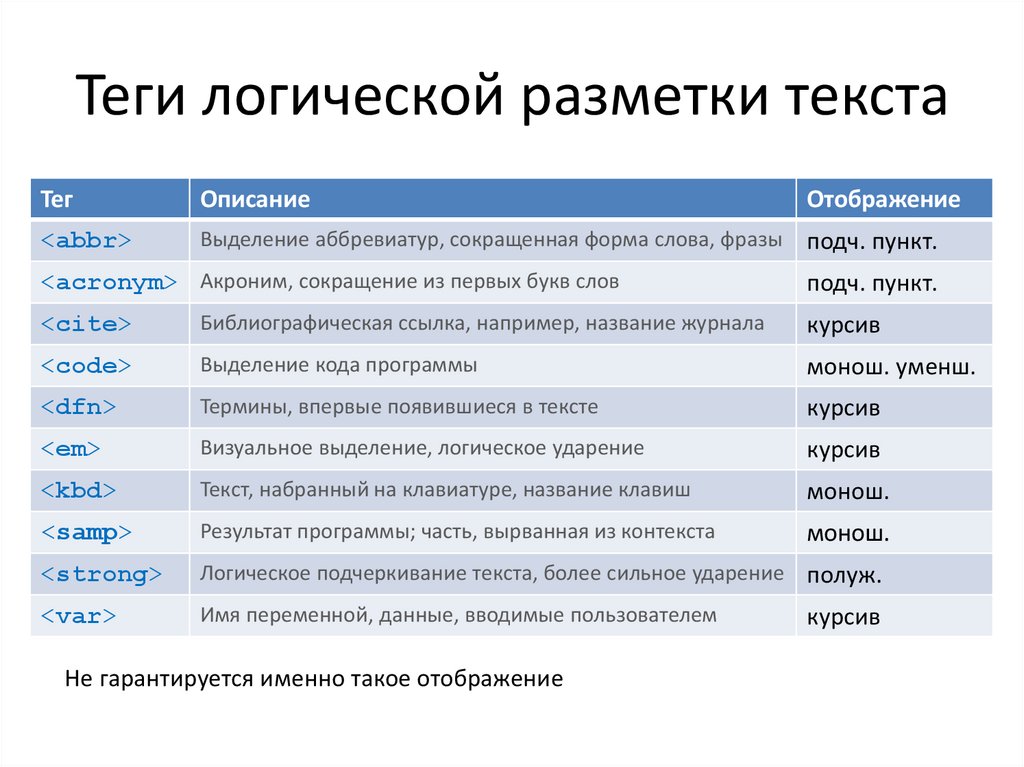
Теги логического форматирования текста.
Разобравшись с сутью и предназначением логической разметки текста настало время познакомить Вас с тегами которые способны разбавить сухой текст неким смыслом. Буду перечислять..
Тег <abbr> Выделяет в тексте аббревиатуру. Браузерами обычно подчеркивается пунктирной линией.
<abbr>CSS</abbr>
Практически ко
всем тегам применим атрибут title —
всплывающая подсказка, так вот если Вы
в тексте выделяете некую аббревиатуру,
старайтесь давать к ней расшифровку,
используя данный атрибут.
<abbr title=»Cascading Style Sheets»>CSS</abbr>
позволит Вам без труда изменить стиль любого тега логического форматирования текста!
<acronym>
Данный тег выделяет в тексте акроним. Акроним это почти то же самое что и аббревиатура, только образованная из начальных букв, слов или словосочетаний, произносимая как единое слово, а не побуквенно.
<address>
Указывает автора документа и его адрес. Обычно отображается курсивом. Предназначен для поисковых систем для сбора информации об авторе его адресе и прочей информации владельца/цев сайта.
<address>Вася Пупкин г. Урюпинск Макаронная фабрика 2010г.</address>
<cite>
Выделяет в тексте
цитату или сноску на другой документ. Обычно браузеры отображают её курсивом.
Обычно браузеры отображают её курсивом.
Как сказал Остап Бендер <cite>Лед тронулся! господа присяжные заседатели!</cite>
<code>
Отмечает текст как некий программный код. Обычно отображается моноширинным шрифтом.
<code>function()</code> — так обозначается функция в PHP
<del>
Выделяет удалённый текст в новой версии документа. Выделенный текст станет перечёркнутым. Напоминает теги физического форматирования <strike> и сокращённый <s> — перечёркнутый текст. Использование тега <del>, более предпочтительно, так как помимо того, что он разбавляет текст логикой еще и заменяет собой теги <strike> и <s>, которые помечены спецификацией 4.01 как нежелательные.
<del>Старая цена 1000р.</del> — Новая 999 р.!!!
<dfn>
Выделяет текст
как определение.
<dfn>Акроним</dfn> — аббревиатура, образованная из начальных букв, слов или словосочетаний, произносимая как единое слово, а не побуквенно.
<ins>
Выделяет новый текст в новой версии документа. Выделенный текст в большинстве браузеров станет подчёркнутым. Противоположен по значению тегу <del> с ним же в паре обычно он и используется.
<del>Старая цена 1000р.</del> — <ins>Новая 999 р.</ins>!!!
<em>
Выделяет особенно важный фрагмент текста. Обычно отображается курсивом.
<em>Как создать сайт?</em> — узнай на Вебремесло.ру!!
<kbd>
От английского
keyboard — клавиатура. Указывает текст
вводимый с клавиатуры, или для названия
клавиш.
Нажмите <kbd>Ctrl + Z</kbd> для того чтобы отменить последнее действие.
<q>
Выделяет в тексте цитату. В отличие от тега <cite> цитата обозначенная тегом <q> автоматически берётся браузерами в кавычки.
Как сказал Остап Бендер <q>Лед тронулся! господа присяжные заседатели!</q> Кстати, есть еще и тег физического форматирования текста <blockquote> данный тег тоже помечает текст как цитату и при этом выделяет его отступами и переносами строк от остального текста. Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»
«http://www.w3.org/TR/html4/loose.dtd»>
<html><head><title>Цитаты</title></head>
<body>
<p>Эта цитата
создана с помощью тега
<strong>логического</strong> форматирования
текста <code><b><q></b></code>:
<q>Лед тронулся! господа присяжные
заседатели. .</q> — браузеры автоматически
берут такую цитату в кавычки. Кстати
выходя за рамки темы, видом кавычек
легко управлять с помощью <abbr
title=»Cascading Style Sheets»>CSS</abbr>
псевдокласса <code>lang</code> и его
значения <code>quotes</code> — кавычки.</p>
.</q> — браузеры автоматически
берут такую цитату в кавычки. Кстати
выходя за рамки темы, видом кавычек
легко управлять с помощью <abbr
title=»Cascading Style Sheets»>CSS</abbr>
псевдокласса <code>lang</code> и его
значения <code>quotes</code> — кавычки.</p>
<p>Эта цитата создана с помощью тега <strong>логического</strong> форматирования текста <code><b><cite></b></code>: <cite>Лед тронулся! господа присяжные заседатели.. <a href=»#»>Остап Бендер. 12 стульев.</a></cite> — обычно браузерами она отображается курсивом. Второе призвание такого вида цитаты это выполнение роли сноски на другой документ.</p>
<p>А эта цитата
создана с помощью тега
<strong>физического</strong> форматирования
текста <code><b><blockquote></b></code>:
<blockquote>Лед тронулся! господа присяжные
заседатели. .</blockquote> — в основном
тексте она выделяется отступами и
переносами строк, как правило, такой
цитатой помечают длинные куски текста
взятые из других источников.</p>
.</blockquote> — в основном
тексте она выделяется отступами и
переносами строк, как правило, такой
цитатой помечают длинные куски текста
взятые из других источников.</p>
</body></html>
<samp>
Обозначает текст, который выводится на экран в результате работы какой-либо программы. Обычно браузерами отображается моноширинным шрифтом.
В процессе решения задачи 2+2 программа выдаст ответ: <samp>4</samp>
<strong>
Выделяет особенно важный фрагмент текста. Обычно отображается полужирным.
<strong>Как создать сайт?</strong> — узнай на Вебремесло.ру!!
<var>
Выделяет текст,
как переменную в работе какой либо
программы. Обычно браузерами отображается
курсивом. Данная функция использует
переменную <var>$count</var> Ну вот
собственно и все теги созданные для
логической разметки текста. Примеры
показывать не стану, думаю и так всё
понятно, а вот несколько полезных советов
по разметке текста в документе дам.
Примеры
показывать не стану, думаю и так всё
понятно, а вот несколько полезных советов
по разметке текста в документе дам.
Определение помеченного текста | ПКМаг
Текстовый файл, содержащий идентификационные поля (теги), встроенные в предложения и абзацы. Например, теги HTML описывают форматирование текста для отображения и печати, тогда как теги XML определяют значение данных. XML-документ представляет собой базу данных в текстовой форме. См. HTML и XML.
Символы открытия/закрытия
Теги обычно заключаются в начальный (<) и конечный (>) символы, хотя используются и другие символы (см. XyWrite). См. помеченные данные, тегированные твиты, теги и текстовые файлы.
Реклама
Истории PCMag, которые вам понравятся
{X-html заменен}
Выбор редакции
ЭТО ОПРЕДЕЛЕНИЕ ПРЕДНАЗНАЧЕНО ТОЛЬКО ДЛЯ ЛИЧНОГО ИСПОЛЬЗОВАНИЯ. Любое другое воспроизведение требует разрешения.Copyright © 1981-2023. The Computer Language(Opens in a new window) Co Inc.
 Все права защищены.
Все права защищены.Информационные бюллетени PCMag
Информационные бюллетени PCMag
Наши лучшие истории в папке «Входящие»
Следите за новостями PCMag
- Фейсбук (Открывается в новом окне)
- Твиттер (Откроется в новом окне)
- Флипборд (Открывается в новом окне)
- Гугл (откроется в новом окне)
- Инстаграм (откроется в новом окне)
- Pinterest (Открывается в новом окне)
PCMag.com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
Как мы тестируем Редакционные принципы
- (Открывается в новом окне) Логотип Зиффмедиа
- (Открывается в новом окне) Логотип Аскмен
- (Открывается в новом окне) Логотип Экстримтек
- (Открывается в новом окне) Логотип ИНГ
- (Открывается в новом окне) Логотип Mashable
- (Открывается в новом окне) Предлагает логотип
- (Открывается в новом окне) Логотип RetailMeNot
- (Открывается в новом окне) Логотип Speedtest
- (Открывается в новом окне) Логотип Спайсворкс
(Открывается в новом окне)
PCMag поддерживает Group Black и ее миссию по увеличению разнообразия голосов в СМИ и прав собственности на СМИ.
© 1996-2023 Ziff Davis, LLC., компания Ziff Davis. Все права защищены.
PCMag, PCMag.com и PC Magazine входят в число зарегистрированных на федеральном уровне товарных знаков Ziff Davis и не могут использоваться третьими лицами без явного разрешения. Отображение сторонних товарных знаков и торговых наименований на этом сайте не обязательно указывает на какую-либо принадлежность или поддержку PCMag. Если вы нажмете на партнерскую ссылку и купите продукт или услугу, этот продавец может заплатить нам комиссию.
- О Зиффе Дэвисе(Открывается в новом окне)
- Политика конфиденциальности(Открывается в новом окне)
- Условия использования(Открывается в новом окне)
- Реклама(Открывается в новом окне)
- Специальные возможности(Открывается в новом окне)
- Не продавать мою личную информацию (откроется в новом окне)
- (Открывается в новом окне) доверительный логотип
- (Открывается в новом окне)
Что такое текстовый тег в HTML? (с изображением)
`;
Интернет
Факт проверен
Камеша белая
Текстовые теги или теги языка гипертекстовой разметки (HTML) — это команды, размещаемые вокруг текста, чтобы указать, как текст должен отображаться на веб-странице. Теги являются основой HTML и используются для форматирования всех элементов веб-страницы, а не только текста. Идея текстовых тегов возникла в 1991 году и стала стандартом для дизайна веб-страниц в 1996 году. HTML представляет собой стандарт, который позволяет всем веб-сайтам работать одинаково, независимо от местоположения пользователя или операционной системы компьютера.
Как правило, текстовые теги используются для добавления форматирования, специальных эффектов или свойств выравнивания к тексту в Интернете. Каждый заголовок, подзаголовок или заголовок по центру является продуктом текстового тега HTML. Как правило, с тегами работают разработчики, программисты и другие квалифицированные специалисты в области информационных технологий (ИТ). Хотя создание тегов когда-то было навыком, которым обладали лишь немногие профессионалы, теперь есть инструменты, помогающие новичку экспериментировать самостоятельно.
Хотя создание тегов когда-то было навыком, которым обладали лишь немногие профессионалы, теперь есть инструменты, помогающие новичку экспериментировать самостоятельно.
Чтобы понять теги, нужно сначала понять, что положение важнее расположения. Хотя HTML-тег состоит всего из нескольких символов, очень важно внимательно следить за деталями. Если неуместен или пропущен только один символ, тег вообще не будет применен. Пока теги находятся в правильной последовательности, расстояние между ними не имеет значения.
Создание текстового тега обычно включает размещение форматированного тега в начале и в конце текста, которым разработчик хочет манипулировать.
