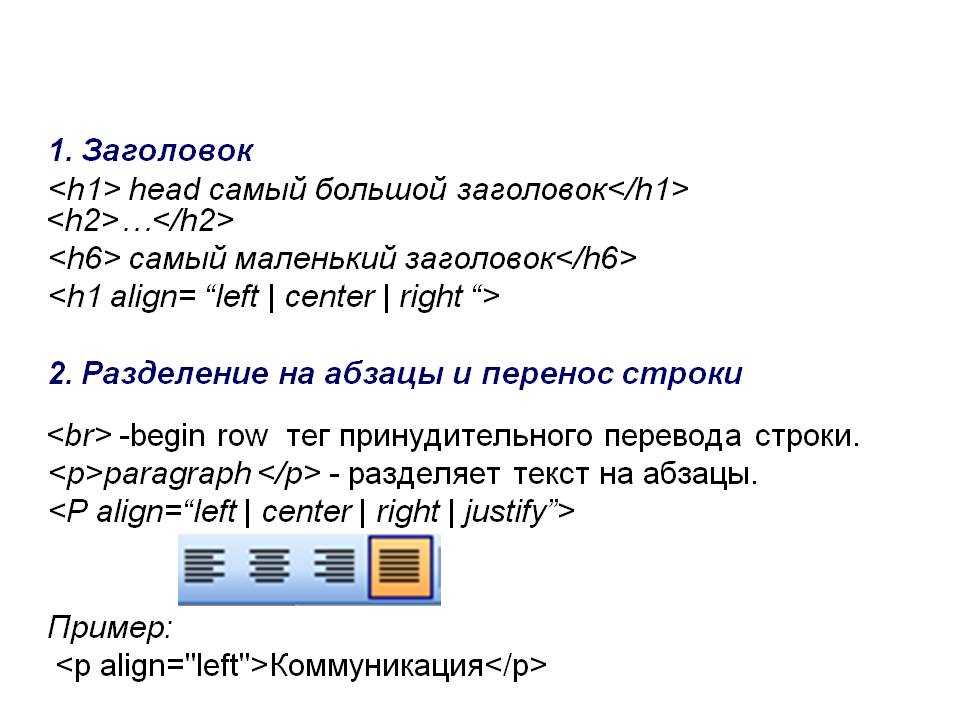
Как оптимизировать контент: title, h2, description, keywords
В этом выпуске «Азбуки SEO» я расскажу о важных тегах и метатегах, которые размещаются в HTML-коде документа и содержат данные о контенте на странице. Это один из факторов формирования выдачи по запросу в поисковых системах и определения контента сайта. Речь пойдет о четырех базовых элементах:
- title;
- desсription;
- keywords;
- заголовок h2.
Зачем нужны метатеги
Метатеги были созданы для указания поисковым системам о содержании страницы, но после усовершенствования поисковых алгоритмов стали лишь одним из факторов определения контента сайта. У всех метатегов разное значение, применение и особенности.
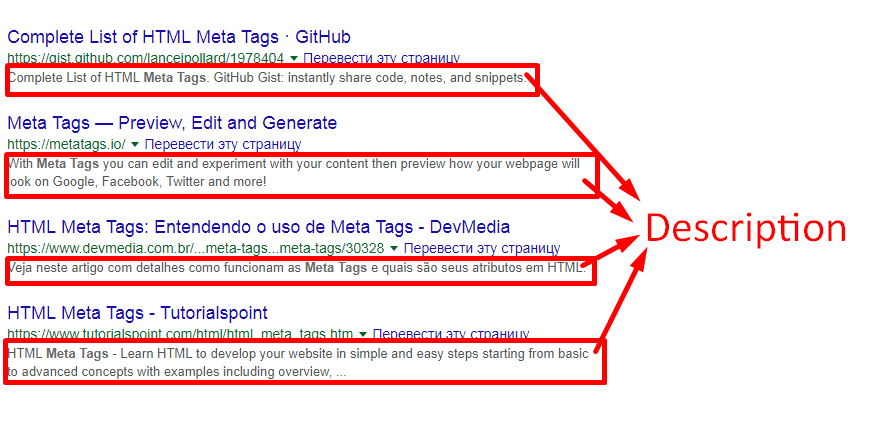
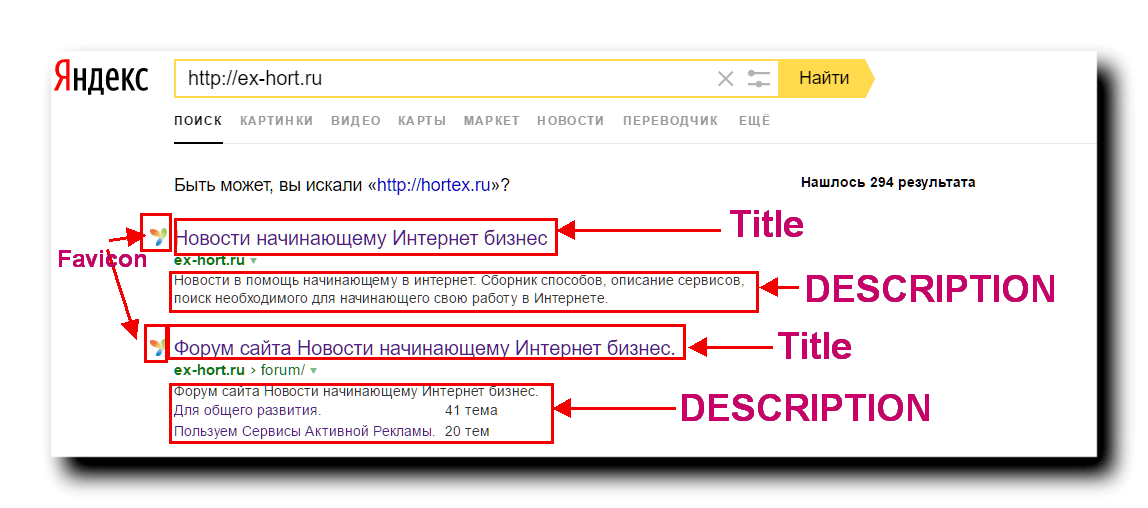
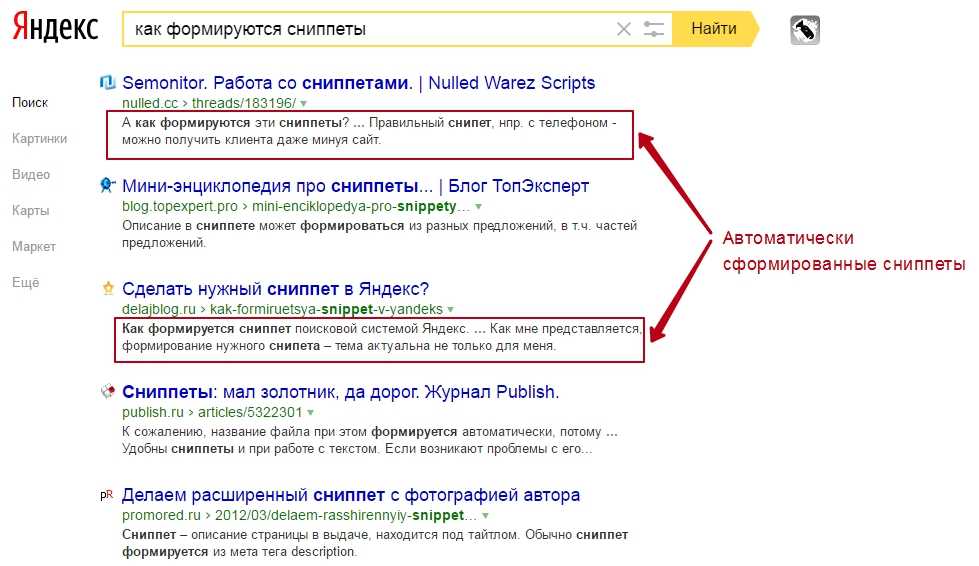
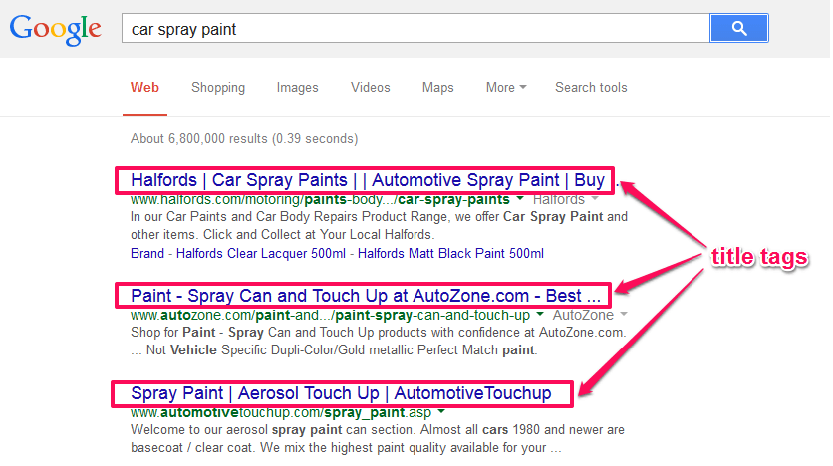
В выдаче метатеги подтягиваются в сниппет:
Благодаря этим описаниям пользователь определяет, стоит ли переходить по ссылке или продолжить поиск и выбрать более подходящую информацию. Поисковые системы обращают внимание на смысл описаний страниц, то есть содержание заголовков и мета-описаний — один из факторов формирования выдачи под конкретный запрос. Больше узнать о влиянии алгоритмов Google на сниппеты можно в исследовании от Serpstat.
Больше узнать о влиянии алгоритмов Google на сниппеты можно в исследовании от Serpstat.
Впрочем, чтобы ресурс был востребован, нужно сперва понять как, с помощью каких фраз его могут искать, а потом оптимизировать сайт, чтобы он соответствовал поисковым фразам. При этом контент должен соответствовать и смыслу самой страницы, иначе посетитель, кликнувший по ссылке, не получит ожидаемой информации и покинет сайт.
Суммируем:
- метатеги помогают сайту попадать в выдачу по релевантным запросам;
- метатеги привлекают посетителей;
- метатеги сообщают о содержимом страницы.
Что такое тег title
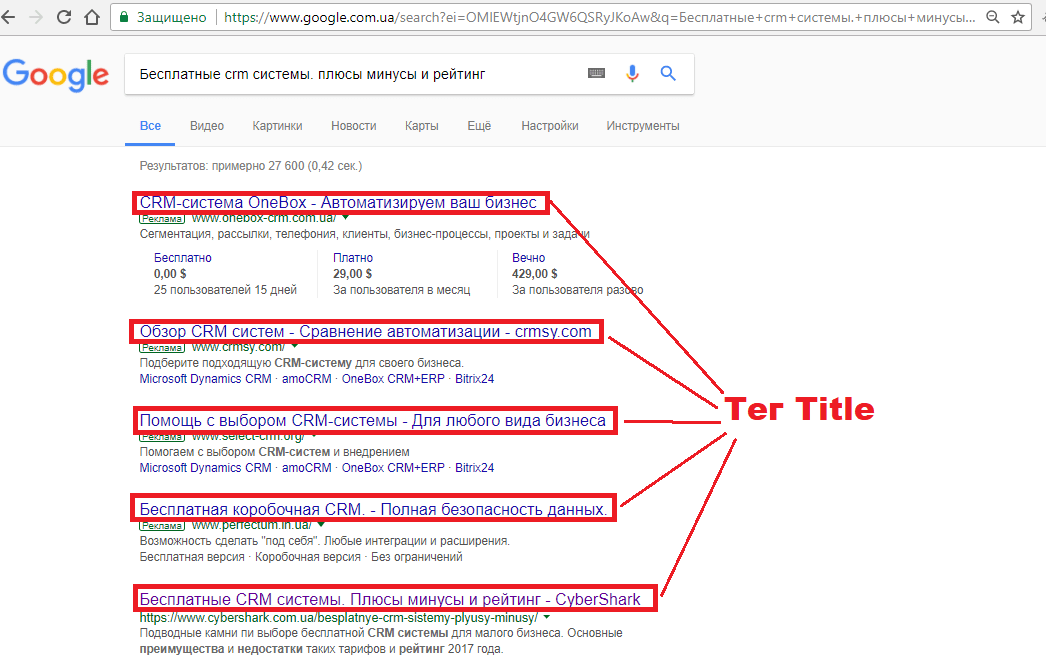
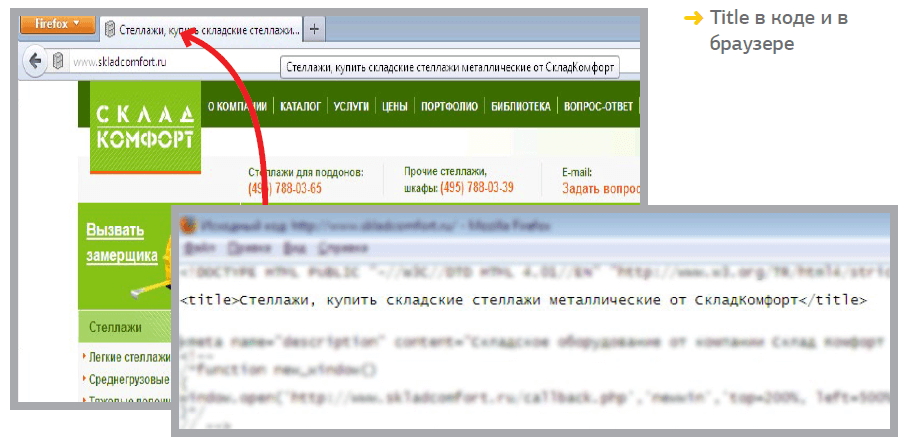
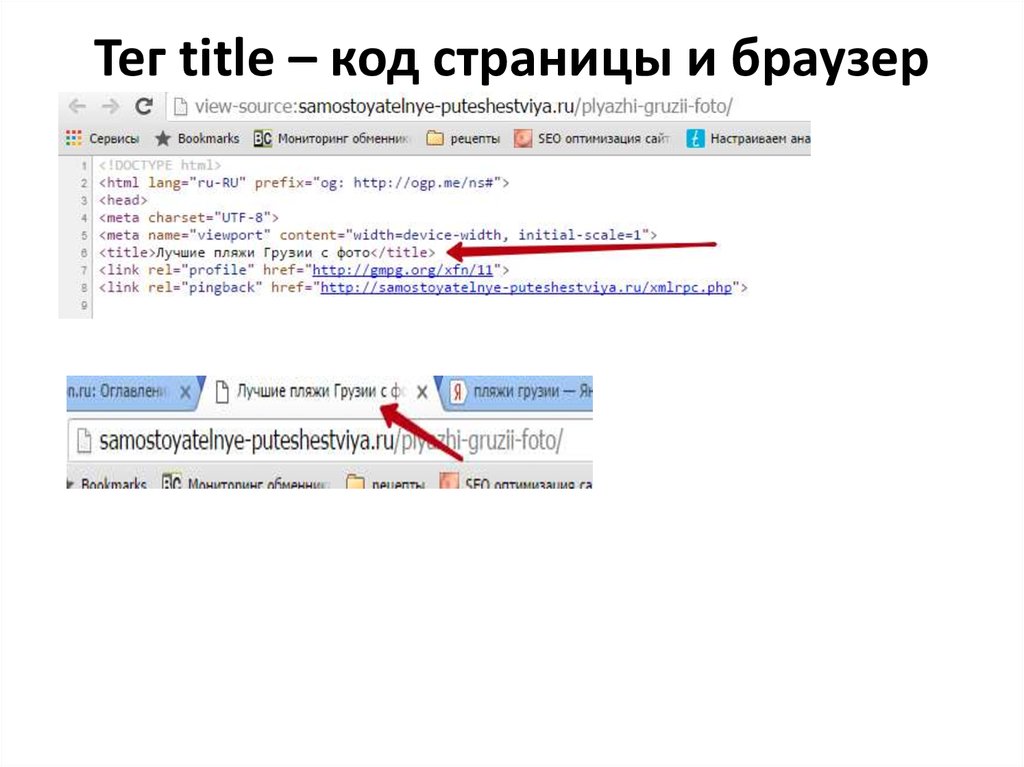
Title в коде оформляется как связное, осмысленное предложение, а в выдаче отображается как заголовок страницы:
В title ключевые слова лучше располагать ближе к началу предложения. Следует использовать фразы, по которым пользователь может искать информацию на странице.
При этом все ключевые слова в title должны быть уникальными, без повторов. Если все же повторов не избежать, ключевое слово должно быть в другой словоформе. Переспам ключевых слов в title в виде повторения слов негативно сказывается на ранжировании сайта:
Если все же повторов не избежать, ключевое слово должно быть в другой словоформе. Переспам ключевых слов в title в виде повторения слов негативно сказывается на ранжировании сайта:
Этот пример title с переспамом взят с восьмой страницы выдачи Google по запросу «купить цветы киев»
Title должен быть уникальным в пределах сайта — это еще одна особенность данного метатега. Для проверки сайта на уникальность title существуют различные методы краулинга.
Для чего нужен тег h2
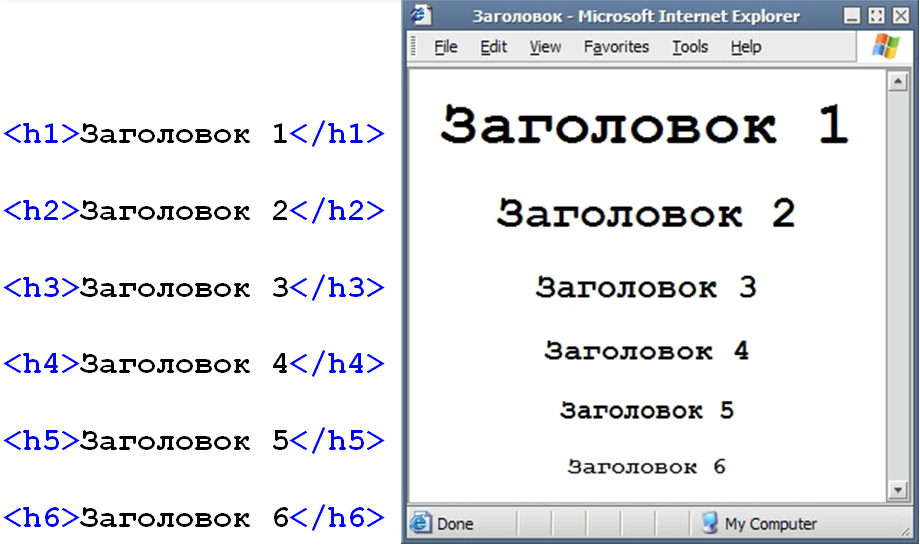
h2 — простой тег, элемент разметки текста в HTML. Но он влияет на определение тематики поисковыми роботами не меньше, чем элементы с приставкой «мета». h2 может содержать те же ключевые слова, что и title, емко и кратко обобщать контент.
Важно:
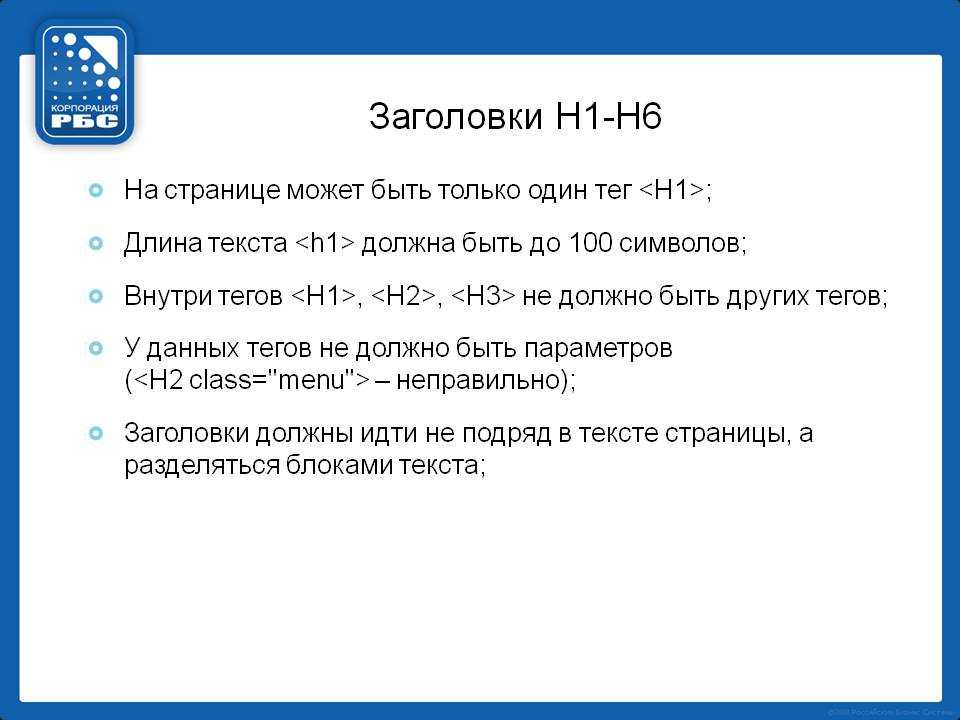
- h2 — заголовок, который пользователи видят вверху самой страницы, а не в выдаче поисковых систем;
- заголовок h2 должен использоваться на странице только один раз;
- в теге h2 используются самые высокочастотные ключи в прямом вхождении;
- в заголовке h2 должно быть не больше 7 слов, ключевые слова лучше располагать ближе к началу предложения;
- если на странице больше одного товара, то заголовок h2 должен употребляться во множественном числе.

Что такое метатег description
Description — краткое описание страницы, включающее конкурентные преимущества сайта и побуждающее кликнуть по ссылке в поисковой выдаче.
Это метатег с дополнительной информацией о странице. Он содержит два атрибута name и content, в которых размещены название метатега и его содержимое.
Компоненты description:
- ключевые слова;
- тематика, отвечающая контенту страницы;
- привлекательная формулировка;
- уникальное торговое предложение;
- рекламная составляющая.
Метатег Description напрямую не влияет на ранжирование сайта поисковыми системами. Но важно заметить, что правильный Description значительно повышает CTR (Click-Through Rate — соотношение числа переходов на конкретную страницу сайта из результатов выдачи к общему количеству её показов), что в свою очередь, может повысить позиции сайта в поисковой выдаче.
Description должен быть интересен пользователю, потому что он часто подтягивается в сниппет и может влиять на количество переходов на страницу из органического поиска.
Чтобы сделать description более заметным, используйте юникод-символы — звездочки, телефоны и другие картинки:
Так выглядят символы в выдаче:
Не стоит слишком увлекаться с использованием спецсимволов. Большое количество таких разноцветных элементов может выглядеть нелепо и отпугивать потенциальных клиентов, особенно в нишах крупного бизнеса. Нескольких штук будет достаточно для формирования привлекательного символа.
Зачем нужен метатег keywords
Keywords — ключевые слова, передающие основной смысл страницы. Он так же, как и description, содержит атрибуты name и content. При составлении keywords нужно через запятую перечислить ключевые слова, которые характеризуют смысл страницы и не повторяются между собой.
Нужен ли keywords сегодня? Для Google — нет. Специалисты Google еще в сентябре 2009 года объявили на официальном блоге Webmaster Central Blog, что в их поисковой системе keywords не будет влиять на ранжирование.
При продвижении в Яндексе метатег keywords может учитываться при определении соответствия страницы поисковым запросам:
Имейте ввиду что, Google может наказать за переспам в данном теге. Поэтому все больше SEO-специалистов предпочитают не заполнять мета-тег Keywords.
Поэтому все больше SEO-специалистов предпочитают не заполнять мета-тег Keywords.
Как оформлять метатеги
В HTML метатеги оформляются так:
<title>Раскрутка сайта, продвижение сайтов: Netpeak Украина — интернет-маркетинг для бизнеса</title><meta name="keywords" content="Netpeak, Нетпик, Украина, раскрутка сайта, продвижение сайтов, интернет-маркетинг, интернет-маркетинг для бизнеса" /><meta name="description" content="Netpeak — интернет-маркетинг для бизнеса в Украине: 11 лет опыта, 1 962 довольных клиента, таких как LG, TripAdvisor, OLX, Kärcher." />
А вот так это выглядит в коде страницы:
Правила написания метатегов
Чтобы на всех страницах были уникальные метаописания, нужно соблюдать несколько правил:
- Прописать шаблоны генерации метатегов. Шаблоны используются в интернет магазинах для оптимизации мета-тегов:
- страниц категорий;
- страниц фильтров;
- карточек товаров;
- любых разделов с большим количеством однотипных страниц.

Например, для страницы https://site.com/categoriya могут быть такие шаблоны метатегов:
Title: [Название категории] — купить в интернет-магазине [Название магазина]
Description: Заказать [название категории] с бесплатной доставкой по [Название страны или города] ✓ Высокое качество ✓ Доступные цены ☎ 8-000-000-00-00 Звоните!
h2: [Название категории]
- Вручную прописать метатеги:
для главной страницы;
для точечной оптимизации выбранных страниц;
если невозможно применить шаблоны метатегов.
Как проверить мета-теги на странице:
Существует огромное количество инструментов для просмотра метатегов страниц сайта. Рассмотрим самые известные.
Онлайн-инструменты
1.1. Расширения для браузера: SEO META in 1 CLICK
1.2. Букмарклеты: Мета теги страницы
Оба инструмента позволяют проверить основные on-page параметры нажатием одной кнопки;
Однако не подходят для работы с более чем одной страницей.
Десктопная программа Netpeak Spider
Главные преимущества Netpeak Spider — возможность массового анализа практического любого количества URL, выявление отсутствующих метатегов и дублей, возможность экспорта данных для дальнейшей работы.
Основные правила создания тегов и метатегов
Название | Объем | Функция | Особенность |
Title | До 70 знаков, основные ключи в первых 50 знаков. | Заголовок страницы. Влияет на ранжирование по запросам в выдаче. | Должен быть уникален, читабелен, без спама и повторения ключей. |
Description | От 70 до 155 знаков — около 15 слов. | Описание страницы, служит для обеспечения кликабельности, должен заинтересовать пользователя. | Раскрывает конкурентные преимущества, не дублирует title. |
Keywords | 5-7 ключевых слов, отражающих смысл страницы. | Ранее помогал поисковым роботам расшифровать смысл страницы, сейчас влияет на ранжирование только в некоторых поисковых системах, включая Яндекс. | Ключевые слова не должны повторяться. Метатег может учитываться Яндексом, виден конкурентам сайта. |
h2 | Не более 7 слов. Если заголовок длиннее, ключевые слова нужно располагать ближе к началу, чтобы они были учтены поисковыми системами. | Содержит ключевые слова или их синонимы, помогает поисковой системе распознать смысл текста. | Только один для конкретной страницы. |
Выводы
Desсription и keywords — метатеги с дополнительной информацией о странице. Они содержат два атрибута name и content, в которых размещены название метатега и его содержимое.
Title и h2 — простые теги, элементы разметки текста в HTML. Но они влияют на определение тематики страницы не меньше, чем элементы с приставкой «мета».
Грамотно оформленные метатеги отлично презентуют сайт (необходимость корректной работы с тегами и метатегами можно, в частности, отследить в кейсе продвижения СМИ), помогают пользователям правильно распознать контент и быстро найти нужную информацию, а поисковым системам — повысить ресурс в поисковой выдаче.
Впрочем, в описание страницы может подтягиваться как информация из description, так и любая часть текста. Поэтому стоит основательно оптимизировать не только метатеги, но и остальной контент.
Читайте также о противостоянии LSI и SEO-текстов.
Автор первой версии статьи 2017 года — SEO-специалист Татьяна Смирнова.
Отличия заголовков title и h2 и как правильно прописать их
Главная » SEO оптимизация » Как правильно составить title страницы. Сравнение тега title и h2
SEO оптимизация
Автор Александр Брушкивский На чтение 3 мин Просмотров 4к. Опубликовано
Title это один важнейших тегов, что влияют на продвижение сайта.
Правильно заполненный title страниц сайта — это уже половина успеха. Именно поэтому я первым делом заполняю title главной страницы сайта, когда беру сайт на продвижение.
Это нужно хотя бы для того, чтобы пока я буду делать остальные моменты по оптимизации, поисковые системы пере-индексируют title главной страницы и уже будет хорошо.
Как правильно написать title страницы
Чтобы правильно написать title страницы, нужно придерживаться некоторых правил. Для примера разберем выдачу сайтов по запросу «свадебный фотограф».
- Длина заголовка не должна превышать 60 символов. Раньше это работало и поисковики просто брали нужный им кусок title согласно запросу, но сейчас он просто обрезается при превышении лимита в 60 символов. В Google есди не ошибаюсь, лимит 70 символов и хотели еще увеличить.Более правильный вариант по длине, будет выглядеть примерно так:
- Продвигаемый запрос использовать 1 раз. Например, при продвижении сайта свадебного фотографа, title должен выглядеть примерно так.
 «Свадебный фотограф в Караганде». А если написать title к примеру так «Свадебный фотограф Караганда, услуги свадебного фотографа» будет совершенно неправильно.
«Свадебный фотограф в Караганде». А если написать title к примеру так «Свадебный фотограф Караганда, услуги свадебного фотографа» будет совершенно неправильно. - Использовать в title город (регион продвижения). Если вы продвигаете сайте в определенном городе, то будет только на пользу дописать к основному запросу город, где предлагает товара или услуга. Например, «Купить фотоаппарат в Караганде». Но как и с ключом, не стоит злоупотреблять и указывать его по несколько раз в title.
- Основной запрос
- Title и h2 не должны совпадать. Title нужно для отличия от h2 перефразировать или дописать полезные слома вроде «купить», для коммерческих запросов.
 Например есть название товара на странице — h2 и имеет значение «Canon 6d body», то title можно сделать «Купить Canon 6d body в Караганде».
Например есть название товара на странице — h2 и имеет значение «Canon 6d body», то title можно сделать «Купить Canon 6d body в Караганде».
Правильный title влияет на CTR страницы
Не для кого не секрет, что человек на подсознательном уровне выберет в поисковой выдаче сайт, что более точно отвечает на его запрос. Причем это не опязательно будет сайт на первой строке.
Конкурировать за счет сниппета в поисковой выдаче можно различными способами, но title играет большую роль в выборе посетителем сайта, на который он перейдет за полезной информацией.
Делайте правильные title и все у Вас будет в шоколаде.
В чем разница между заголовком h2 и SEO-заголовком? • Йост
Писатели, как правило, тщательно обдумывают свои заголовки. Для онлайн-контента заголовки важны как для читателей, так и для поисковых систем. Это делает их вдвойне важными! Если вы используете WordPress и наш плагин Yoast SEO, вы вставляете заголовок сообщения в поле ввода заголовка сообщения. Ваш заголовок будет отображаться в виде заголовка h2 в верхней части вашего сообщения. Но Yoast SEO также предлагает возможности редактировать и улучшать заголовок SEO отдельно. Почему это? Какая разница? И как его можно отредактировать? Я объясню в этом посте.
Ваш заголовок будет отображаться в виде заголовка h2 в верхней части вашего сообщения. Но Yoast SEO также предлагает возможности редактировать и улучшать заголовок SEO отдельно. Почему это? Какая разница? И как его можно отредактировать? Я объясню в этом посте.
Два поля ввода
Для некоторых из вас это будет очевидно, но давайте посмотрим, где найти поля ввода для обоих заголовков. Поле ввода для вашего заголовка сообщения — то же, что и ваш заголовок h2 — можно найти в верхней части страницы или в редакторе сообщений в WordPress.
Вы можете найти поле ввода для заголовка SEO в мета-поле Yoast SEO, которое появляется под полем ввода сообщения. Чтобы отредактировать этот заголовок, вам нужно нажать на кнопку редактирования фрагмента. Откроется предварительный просмотр Google. Предварительный просмотр Google предлагает вам три поля ввода. Первое — это поле ввода для редактирования вашего SEO-заголовка. Под полем ввода вы, надеюсь, увидите зеленую полосу. То есть он будет зеленым, если этот заголовок хорошо оптимизирован. Если он оранжевый или красный, вы должны приложить некоторые усилия для его улучшения. Как видите, в поле ввода показаны различные переменные (выделены фиолетовым цветом), которые будут использоваться для создания окончательного заголовка, который будет отображаться в поисковых системах.
То есть он будет зеленым, если этот заголовок хорошо оптимизирован. Если он оранжевый или красный, вы должны приложить некоторые усилия для его улучшения. Как видите, в поле ввода показаны различные переменные (выделены фиолетовым цветом), которые будут использоваться для создания окончательного заголовка, который будет отображаться в поисковых системах.
Цель заголовка поста и SEO-заголовка
Важно понимать, что ваш SEO-заголовок не имеет той же цели, что и заголовок поста или страницы (ваш заголовок h2). Название вашего сообщения предназначено для людей, которые уже находятся на вашем сайте. Это говорит им, о чем ваш пост или страница. С другой стороны, ваш SEO-заголовок предназначен для людей, которые еще не зашли на ваш сайт. Он будет показан людям в поисковых системах. Это будет заголовок вашего сниппета в Google — поэтому он отображается в превью сниппета. Цель состоит в том, чтобы заставить людей нажать на фрагмент, перейти на ваш сайт и прочитать ваш пост или купить ваш продукт.
Что автоматически делает Yoast SEO?
Ничего не делая, Yoast SEO сгенерирует SEO-заголовок на основе заголовка вашего поста, заголовка h2. Это также поместит название вашего сайта в этот заголовок. Если вы этого не сделаете (или наш плагин этого не сделает), Google сделает это за вас. Yoast SEO позаботится о том, чтобы ваш заголовок не был слишком длинным — вы получите уведомление, если ваш заголовок слишком длинный. В Yoast мы используем небольшой маркер, чтобы отделить заголовок сообщения от названия сайта, но вы также можете использовать, например, тире.
В Yoast мы используем маркер, чтобы отделить заголовок от названия сайта. Вы можете указать способ создания SEO-заголовка в разделе «Внешний вид в поиске» Yoast SEO. Если вы сделаете это, все заголовки ваших сообщений будут сгенерированы точно таким же образом. Но, как описано выше, вы также можете отредактировать этот заголовок отдельно для поста. В следующем абзаце мы объясним, в каких случаях вы хотели бы это сделать.
Стоит ли редактировать SEO-заголовок?
Лично я никогда не редактирую SEO заголовок отдельного поста. Я пишу пост и выбираю заголовок, который подходит для людей, которые уже находятся на нашем сайте, а также для людей, которые видят сниппет в поисковых системах. Настройки для автоматического создания заголовков в нашей собственной установке Yoast SEO, конечно же, в полном порядке.
Если я хочу изменить свой заголовок, возможно, из-за того, что я забыл использовать ключевое слово focus в заголовке своего сообщения, я всегда меняю заголовок сообщения. Название SEO изменится вместе с этим. Для таких постов это работает нормально. Однако, если вы продаете продукт, заголовок поста или страницы может быть не лучшим заголовком. Возможно, вы хотели бы указать цену продукта в своем SEO-заголовке, но не в h2 своей страницы. В этих случаях необходимо отредактировать этот заголовок.
Как вы редактируете заголовок SEO?
Шаблон заголовка
Как описано выше, Yoast SEO автоматически генерирует для вас SEO-заголовки. Для этого используются переменные сниппета (фиолетового цвета). Вы можете адаптировать этот шаблон заголовка по своему вкусу в разделе «Внешний вид в поиске» Yoast SEO. Перейдите на вкладку «Типы контента» и прокрутите до типа контента, для которого вы хотите изменить шаблон заголовка, например, сообщения. Вы можете использовать плюс справа, чтобы выбрать, какие переменные вы хотите использовать:
Для этого используются переменные сниппета (фиолетового цвета). Вы можете адаптировать этот шаблон заголовка по своему вкусу в разделе «Внешний вид в поиске» Yoast SEO. Перейдите на вкладку «Типы контента» и прокрутите до типа контента, для которого вы хотите изменить шаблон заголовка, например, сообщения. Вы можете использовать плюс справа, чтобы выбрать, какие переменные вы хотите использовать:
Вы можете найти все о настройке этих переменных фрагмента в сообщении Эдвина. Обзор всех переменных сниппета можно найти в нашей базе знаний.
Для отдельного поста
Если вы работаете над постом и хотите изменить SEO-заголовок, вы можете просто щелкнуть его в мета-поле Yoast SEO под вашим постом. Вы можете написать для него эксклюзивный текст, использовать определенные переменные сниппета или их комбинацию. Например, если вы хотите просто изменить первую часть заголовка, но сохранить разделитель и название сайта, вы можете создать такой заголовок: «[настраиваемый заголовок сообщения] — Разделитель — Название сайта».
Вывод
Ваш SEO-заголовок и заголовок поста служат разным целям. Однако во многих случаях вы можете использовать заголовок своего поста в качестве основы для своего SEO-заголовка. Yoast SEO сгенерирует красивый заголовок на основе заголовка вашего поста. В некоторых случаях вам лучше настроить SEO-заголовок. Вы можете использовать переменные сниппета, чтобы создать потрясающий заголовок, который будет отображаться в поисковых системах.
Подробнее: Создание хорошего заголовка страницы для SEO »
Марике ван де Ракт
Марике — руководитель отдела стратегии Yoast и основатель Yoast SEO Academy. Ей нравится придумывать новые идеи и продукты, чтобы сделать SEO доступным для всех и обеспечить здоровый рост для Yoast!
Далее!
Заголовок страницы по сравнению с заголовком h2 | SEO Форум
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
- Дом
- SEO-тактика
- Оптимизация страницы
- Заголовок страницы по сравнению с заголовком h2
Эта тема была удалена. Его могут видеть только пользователи с правами управления вопросами.
- org/Comment»>
-
конечно! поэтому я бы порекомендовал проверить страницу (с помощью инструментов разработчика Chrome) и посмотреть, оформлена ли она как h2, и если она не оформлена как настоящий h2, я бы добавил это как задачу в ваш список невыполненных работ, но я бы не предполагайте, что вы сделаете его более приоритетным, чем другие более важные факторы ранжирования. При этом большинство этих рекомендаций по передовой практике SEO исходят от людей, которые проводят тесты и выявляют тенденции, поэтому нет 100% твердого ответа, что «да, вам НУЖНО, чтобы это было оформлено как настоящий h2» или «нет, это не имеет значения в все».

Мое личное мнение состоит в том, что он по-прежнему имеет некоторую ценность, поэтому, если вы можете понять это, я бы рекомендовал вам читать его как настоящий тег h2. Даже если это не сильно повлияет на ваш рейтинг, я думаю, что вашему сайту будет лучше, если он будет следовать всем рекомендуемым передовым методам.
-
Спасибо за ответ!
Моя проблема заключается в том, что текст, который на самом деле является «h2» на каждой странице, выполнен в определенном стиле на веб-платформе, так что мы не можем контролировать текст, чтобы он был h2. Мы не можем выбрать это с помощью меню или сделать это на сервере с помощью кода и тегов. (Может быть, мы могли бы, если бы мы действительно копали в этом, не уверен.)
Текст на странице очень четкий и функционирует точно так же, как, по моему мнению, должен функционировать h2, разъясняя, о чем страница (похоже на заголовок страницы, но не всегда точно такие же слова).
Нам нравится стиль, он четкий и наглядный. Мне было интересно, стоит ли нам беспокоиться о том, что такие инструменты, как Moz Pro, официально не рассматривают его как h2. Судя по большинству вещей, которые я слышал, это то, что он уже функционирует как h2, и нам не нужно тратить время на то, чтобы его стилизовать как официальный h2. Вот почему мне было интересно, для чего нужны h2 и почему они важны. Если это для направления зрителя на страницу, мы сделали это. Если для чего-то большего, что требует официального «статуса» h2, у нас его нет.
Спасибо за ответ! Я очень ценю это.
-
Привет,
Основные отличия:
Теги заголовков появляются в поисковых системах и в строке заголовка веб-браузера
Заголовки h2 появляются внутри основного текста веб-страницы
Поисковые системы придают большее значение тегам заголовков, чем заголовкам h2 эта старая ветка по аналогичному запросу @ https://moz. com/community/q/can-h2-and-meta-title-be-exactly-the-same-why-not
com/community/q/can-h2-and-meta-title-be-exactly-the-same-why-notНадеюсь, это поможет.
Спасибо
-
Привет,
Я ссылаюсь на эту статью Moz при написании метатегов заголовков https://moz.com/learn/seo/title-tag с оптимальным форматом:
Первичное ключевое слово — Вторичное ключевое слово | Название бренда
Тег h2 выглядел бы неестественно в том же формате. Лично я использую тег h2, чтобы сосредоточиться на моем основном ключевом слове, если страница в основном фокусируется на основном ключевом слове. Тег h2 должен обеспечивать хорошее взаимодействие с пользователем, когда посетитель попадает на страницу, и давать представление о содержании внутри. Если вы сделаете его нечитаемым, это приведет к возврату в поисковую выдачу.

В чем разница между заголовком страницы и заголовком h2? Кажется, что оба резюмируют страницу. Это упущенная возможность сделать их одинаковыми? Должны ли они быть похожи, но немного отличаться?
Теги заголовков = заголовки страниц (если вы используете CMS, это обычно называется заголовком страницы, а не тегом заголовка). Тег заголовка — это имя, которое отображается на вкладке вашего браузера. Это одно из первых мест, которое пауки поисковых систем сканируют, чтобы узнать, о чем страница. Когда дело доходит до ранжирования в поисковой выдаче, ваш тег title имеет гораздо большее влияние, чем h2. На самом деле, так много людей использовали ключевые слова для h2 и использовали его для спама, что это больше не имеет большого влияния, если вообще имеет. H2 страницы теперь больше предназначен для того, чтобы пользователь получил четкое представление о том, что он собирается прочитать, а также о стиле ваших страниц. Moz рекомендует использовать следующий формат тега заголовка: Основное ключевое слово — Дополнительное ключевое слово | Имя бренда. Однако, если ваш тег заголовка не соответствует содержанию страницы, то вы рассылаете спам.
Вот пример. Допустим, у вас есть страница о том, почему органические яблоки самые лучшие, и вы продаете органические фрукты, а ваша торговая марка — органические (вероятно, это настоящая торговая марка, но ладно, для этого примера). Ваш тег заголовка (заголовок страницы) может быть таким: Почему органические яблоки лучше — органические фрукты премиум-класса | Органика. Но вашим h2 может быть: «Почему вы должны начать есть только органические яблоки» или «Почему вам следует избегать неорганических яблок», и это будет первое, что будет на странице.
Допустим, у вас есть страница о том, почему органические яблоки самые лучшие, и вы продаете органические фрукты, а ваша торговая марка — органические (вероятно, это настоящая торговая марка, но ладно, для этого примера). Ваш тег заголовка (заголовок страницы) может быть таким: Почему органические яблоки лучше — органические фрукты премиум-класса | Органика. Но вашим h2 может быть: «Почему вы должны начать есть только органические яблоки» или «Почему вам следует избегать неорганических яблок», и это будет первое, что будет на странице.
У вас есть животрепещущий вопрос по SEO?
Подпишитесь на Moz Pro, чтобы получить полный доступ к вопросам и ответам, отвечать на вопросы и задавать свои.
Начать бесплатную пробную версию
Есть вопрос?
Просмотр вопросов
Посмотреть Все вопросыНовые (нет ответов)ОбсуждениеОтветыПоддержка продуктаБез ответа
От Все времяПоследние 30 днейПоследние 7 днейПоследние 24 часа
Сортировка по Последние вопросыНедавняя активностьБольше всего лайковБольшинство ответовМеньше всего ответовСамые старые вопросы
С категорией All CategoriesAffiliate MarketingAlgorithm UpdatesAPIBrandingCommunityCompetitive ResearchContent DevelopmentConversion Rate OptimizationDigital MarketingFeature RequestsGetting StartedImage & Video OptimizationIndustry EventsIndustry NewsIntermediate & Advanced SEOInternational SEOJobs and OpportunitiesKeyword ExplorerKeyword ResearchLink BuildingLink ExplorerLocal ListingsLocal SEOLocal Website OptimizationMoz BarMoz LocalMoz NewsMoz ProMoz ToolsOn-Page OptimizationOther SEO ToolsPaid Search MarketingProduct SupportReporting & AnalyticsResearch & TrendsReviews and RatingsSearch BehaviorSEO ТактикаТренды поисковой выдачиСоциальные сетиТехническое SEOВеб-дизайнБелое/черное SEO
Связанные вопросы
Привет всем!
В настоящее время я обновляю заголовки страниц и описания метаданных для раздела вопросов и ответов веб-сайтов и столкнулся с проблемой при обновлении заголовков страниц. Поскольку это раздел веб-сайта с вопросами и ответами, все заголовки страниц имеют длину около 100 символов, а некоторые — до 200 символов. Вот пример: Название страницы: Мой ребенок хуже успевает по математике. Должен ли я также приобретать учебную программу для класса ниже?
Проблема в том, что это явно слишком долго для отображения в поисковой выдаче, однако я знаю, что лучше всего иметь совпадающие заголовки как в теге заголовка, так и в заголовке страницы. Мой вопрос заключается в том, что больше снижает ценность SEO: тег заголовка и заголовок страницы не совпадают или имеют очень длинный заголовок, отображаемый в поисковой выдаче?
Мой вопрос заключается в том, что больше снижает ценность SEO: тег заголовка и заголовок страницы не совпадают или имеют очень длинный заголовок, отображаемый в поисковой выдаче?
Оптимизация страницы | | Майлс92
1
Часто я вижу, что неправильная страница, что-то менее релевантное для конкретного поиска, появляется выше в поисковой выдаче, чем более релевантная страница. Почему это происходит и как это можно исправить?
Я нашел эту статью Moz, было ли что-нибудь написано на эту тему в последнее время. Спасибо! https://moz.com/blog/wrong-page-ranking-in-the-results-6-common-causes-5-solutions
Спасибо! https://moz.com/blog/wrong-page-ranking-in-the-results-6-common-causes-5-solutions
Оптимизация страницы | | НишаСоциальные
0
Здравствуйте,
Гугл меняет заголовок главной страницы только для моих сайтов таким образом:
Что я настроил: Название моей страницы | имя моего сайта
Как это отображается в Google: Название моего сайта: Название моей страницы
Если я проверю какой-нибудь анализатор метатегов, он покажет мой настроенный заголовок страницы, а также в Bing.com.
Так что вы об этом думаете. С наилучшими пожеланиями,
Хусам
С наилучшими пожеланиями,
Хусам
Оптимизация страницы | | Анубис2
0
лучше всего иметь в теге h2 1. только адрес нашего сайта 2. сочетание адреса веб-сайта с короткими ключевыми словами о нашем веб-сайте.
Оптимизация страницы | | КостюмD
0
Не знаю, как это исправить. Я получаю дубликат заголовка страницы для моего основного URL-адреса и индексной страницы. Я прикрепил изображение. Спасибо.
0RnG6.jpg
Я получаю дубликат заголовка страницы для моего основного URL-адреса и индексной страницы. Я прикрепил изображение. Спасибо.
0RnG6.jpg
Оптимизация страницы | | пиксель83
0
Я только что сделал 301 редирект на одной из наших страниц продуктов, у которой был PR 4, теперь, когда Google проиндексировал новую страницу, теперь у нее PR 0, я изо всех сил пытаюсь понять почему это может быть, я знаю, что вы можете увидеть падение 1, которое случалось в прошлом, но это падение просто не имеет смысла. Любые идеи, почему это может быть? С уважением
Оптимизация страницы | | Пол78
0




 «Свадебный фотограф в Караганде». А если написать title к примеру так «Свадебный фотограф Караганда, услуги свадебного фотографа» будет совершенно неправильно.
«Свадебный фотограф в Караганде». А если написать title к примеру так «Свадебный фотограф Караганда, услуги свадебного фотографа» будет совершенно неправильно. Например есть название товара на странице — h2 и имеет значение «Canon 6d body», то title можно сделать «Купить Canon 6d body в Караганде».
Например есть название товара на странице — h2 и имеет значение «Canon 6d body», то title можно сделать «Купить Canon 6d body в Караганде».