— неофициальная документация Sublime Text Цветовые схемы
— неофициальная документация Sublime Text- Обзор
- Формат файла
- Где хранить цветовые схемы
- Структура файла цветовой схемы
- Верхние элементы в файлах цветовой схемы
- Подэлементы настроек
- Минимальный объем покрытия
- Настройки Sublime Text, связанные с цветовыми схемами
- Настройки просмотра
Цветовые схемы определяют цвета используется для выделения исходного кода в представлениях Sublime Text и стилизовать различные элементы находится в области редактирования: фон, передний план, выделение, курсор…
| Формат | Список свойств |
| Удлинитель | .tmTheme |
| Имя | Любой |
| | Любой до Упаковки |
| Содержимое | Описано в структуре файла цветовой схемы |
Формат файлов цветовых схем
унаследован от Textmate.
Note
Sublime Text использует расширение .tmTheme для файлов цветовых схем
для обеспечения совместимости с Textmate.
Довольно запутанно,
В Sublime Text также есть понятие
темы пользовательского интерфейса (UI).
Тема пользовательского интерфейса — это набор стилей и украшений.
чтобы изменить внешний вид пользовательского интерфейса редактора.
Важно помнить что темы пользовательского интерфейса и цветовые схемы два разных механизма настройки. Вообще говоря, это гораздо менее сложно создать новую цветовую схему чем создать новую тему пользовательского интерфейса.
По соглашению, пакеты, в основном содержащие набор файлов цветовой схемы имеют цветовую схему — префикс . Например: Цветовая схема — по умолчанию.
Имена файлов всех доступных цветовых схем отображаются в Preferences → Color Scheme меню, сгруппированы по содержащему пакету.
Все файлы цветовых схем совместно используются
та же самая верхняя структура.
Цвета могут быть выражены в
следующие форматы: #RRGGBB , #RGB , имена цветов X11
Большинство элементов, управляющих цветами
принять значение альфа-канала: #RRGGBBAA .
Содержание
- Верхние элементы в файлах цветовых схем
- Подэлементы настроек
- Общие настройки
- Общие
- Кронштейны
- Теги
- Найти
- Желоб
- Выбор
- Направляющие
- Выделенные регионы
- Тень
- Ограниченные настройки
- Общие настройки
Самые верхние элементы в файлах цветовых схем
<дикт> <ключ>имя Монокай настройки <массив> <ключ>uuidD8D5E82E-3D5B-46B5-B38E-8C841C21347D
-
Имя - Дополнительно.
 Название цветовой схемы.
Игнорируется Sublime Text.
Название цветовой схемы.
Игнорируется Sublime Text. -
настройки - Обязательно. Контейнер для дальнейших настроек цветовой схемы. Подробнее см. в разделе Подэлементы настроек.
-
идентификатор пользователя - Дополнительно. Уникальный идентификатор файла. Игнорируется Sublime Text.
Подэлементы настроек
Sublime Text поддерживает следующие настройки цветовой схемы:Глобальные настройки
Не связано ни с одной областью. Эти настройки влияют на глобальные визуальные элементы в области редактирования.
Глобальные настройки находятся внутри элемента внутри самого верхнего <массива> .
<массив>
<дикт>
настройки
<дикт>
фон
<строка>#272822
вставка
<строка>#F8F8F0
...
...
Общий
-
Передний план Цвет переднего плана по умолчанию для вида.
 Влияет на содержимое файла, желоб, линейки и направляющие.
Влияет на содержимое файла, желоб, линейки и направляющие.Альфа-канал не применяется к содержимому файла.
Поскольку для линеек нет настроек переопределения, единственный способ изменить цвет линеек является «взломом», описанным здесь.
-
фон - Цвет фона вида (и желоба) по умолчанию.
-
невидимки - Игнорируется.
-
каретка - Цвет каре.
-
линияПодсветка Цвет линии, на которой находится курсор.
Используется, только если для параметра
higlight_lineустановлено значениеtrue.
Кронштейны
-
КронштейнСодержаниеОпции Управляет выделением скобок когда каретка находится между парой квадратных скобок. Ожидает разделенный пробелами список доступных опций.
Применяется только при настройке
match_brackets. установлено значение
установлено значение true.Параметры:
,подчеркиваниеstippled_underline,squiggly_underline,передний планПо умолчанию:
подчеркивание-
кронштейнСодержаниеПередний план Цвет подсветки(ей) выбрано по
скобкеContentsOptions.Применяется только тогда, когда
match_bracketsнастройка установлено значениеtrue.-
КронштейныОпции Управляет выделением скобок когда знак вставки находится рядом со скобкой. Ожидает разделенный пробелами список доступных опций.
Применяется только при настройке
match_brackets. установлено значениеtrue.Параметры:
подчеркивание,stippled_underline,squiggly_underline,передний планПо умолчанию:
подчеркивание-
кронштейны Передний план Цвет подсветки(ей) выбрано по
скобкеОпции.
Применяется только при настройке
match_brackets. установлено значениеtrue.
Метки
-
меткиОпции Управляет выделением тегов когда каретка находится внутри тега. Ожидает разделенный пробелами список доступных опций.
Применяется только при настройке
match_tags. установлено значениеtrue.Параметры:
подчеркивание,stippled_underline,squiggly_underline,передний планПо умолчанию:
stippled_underline-
ТегиПередний план Цвет подсветки(ей) выбрано по
tagsOptions.Применяется только при настройке
match_tags. установлен направда.
Найти
-
НайтиВыделить - Цвет фона областей, соответствующих текущему поиску.

-
найтиHighlightForeground - Цвет переднего плана областей, соответствующих текущему поиску.
Желоб
-
Желоб - Цвет фона желоба.
-
желобПередний план - Цвет переднего плана желоба.
Выбор
-
Выбор - Цвет областей выбора.
-
Граница выбора - Цвет границы областей выделения.
-
неактивное выделение - Цвет неактивных выделений (неактивный вид).
Направляющие
-
направляющая Цвет отображаемых направляющих для указания уровней вложенности.
Используется только если
indent_guide_optionsнастройка включает «draw_normal«.-
ActiveGuide Цвет направляющей, выровненной с кареткой.
Применяется, только если параметр
indent_guide_optionsвключаетdraw_active.
-
StackGuide Цвет уровней родительской направляющей текущей направляющей.
Используется, только если параметр
indent_guide_optionsустановлено значениеdraw_active.
Выделенные области
-
выделение - Цвет фона для регионов, добавленных через
sublime.add_regions()с добавленным флагомsublime.DRAW_OUTLINED. -
выделениеПередний план - Цвет переднего плана для регионов, добавленных через
sublime.add_regions()с добавленным флагомsublime.DRAW_OUTLINED.
Тень
-
Тень - Цвет эффекта тени при прокрутке буфера.
-
теневая ширина Ширина эффекта тени при прокрутке буфера.
Значения больше 32 скрыть тень. По умолчанию 8.
Обратите внимание, что, несмотря на свою природу, это ожидает строковое значение .

Параметры области действия
Параметры, связанные с определенной областью действия.
<массив>
...
<дикт>
<ключ>имя
Комментарий
область
комментарий
настройки
<дикт>
передний план
#75715E
...
-
Имя - Описательное имя элемента.
-
прицел - Имя целевой области.
-
настройки Контейнер для настроек.
Допустимые настройки:
-
стиль шрифта Разделенный пробелами список стили для шрифта.
Опции:
полужирный,курсив, ничего (сбрасывает fontStyle до нормального)-
передний план - Цвет переднего плана.
-
фон - Цвет фона.

-
См. официальное руководство по именованию областей действия чтобы узнать какие области цветовая схема должна охватывать как минимум.
Читать документы v: последний
- Версии
- последний
- стабильный
- возвышенный-текст-3
- возвышенный текст-2
- Загрузки
- пдф
- htmlzip
- epub
- При прочтении документов
- Дом проекта
- Строит
Бесплатный хостинг документов предоставляется Read the Docs.
лучших настроек Sublime — тема, шрифт, цветовая схема, преттификаторы кода и пакеты | by Баласубрамани М | HackerNoon.
 com Фото Clément H на Unsplash
com Фото Clément H на UnsplashТолько совершенная IDE и ее настройки сделают ваш код лучше, сказал я. Когда у меня идеальные конфигурации в моей IDE, мой проект выглядит чище и лучше. Я считаю, что когда у вас есть более здоровый проект, он помогает вашему клиенту лучше понять ваши работы, что напрямую способствует благосостоянию вашего сообщества.
Поработав с сотнями тем, преттификаторов и шрифтов в целом, я собираюсь поделиться списком настроек, которые идеально подходят для моих нужд. Как разработчику полного стека, специализирующемуся на React и Node.js, эти конфигурации будут небезразличны. Если вы не разбираетесь в JavaScript, не волнуйтесь. Некоторые из этих конфигураций могут помочь вам сделать ваш проект лучше. 🙂
Прежде чем приступить к делу, я начну с последней доступной IDE, чтобы у вас было множество дополнительных настроек для выбора.
Установить Sublime Text V.3.1.1 Build 3176
Начнем с конфигураций…
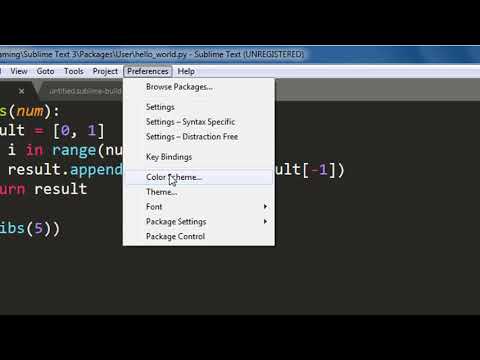
Выберите цветовую схему, нажав
Sublime Text → Настройки -> Цветовая схема…
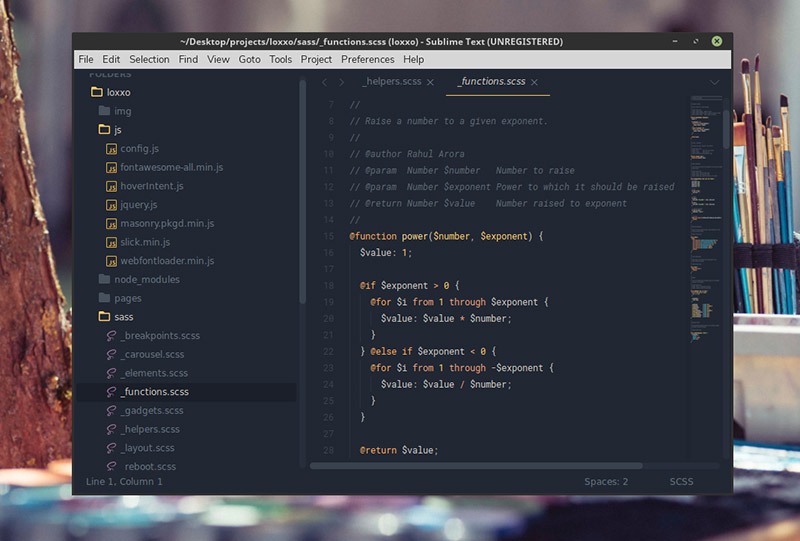
и выберите Mariana ( Цветовая схема — по умолчанию ).
Это цветовая схема по умолчанию, доступная в последней сборке, и она дает подходящий цвет для классов, функций и подсветки синтаксиса.
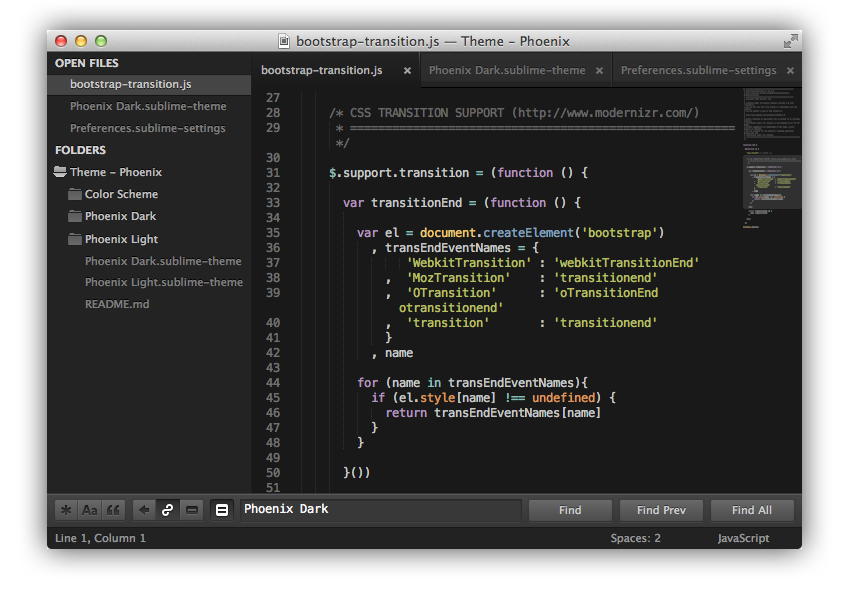
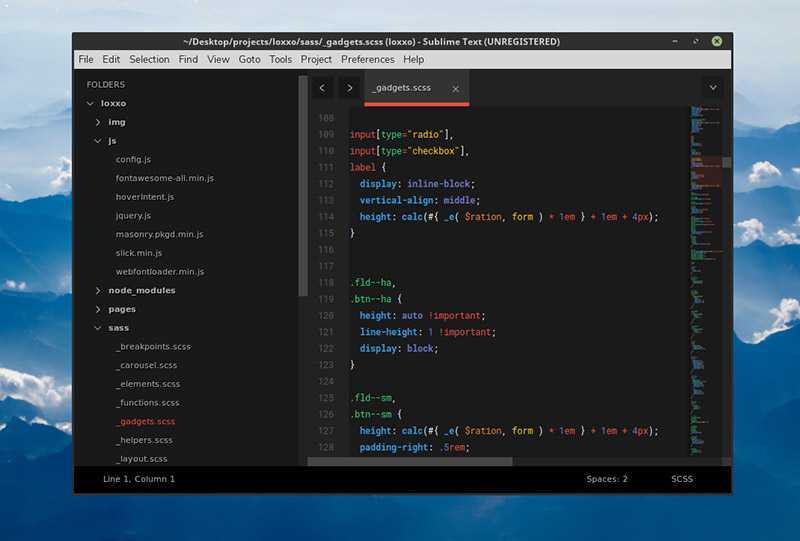
Цветовая схема — Мариана | Тема — Adaptive.sublime-themeВыберите тему, нажав
Sublime Text → Настройки -> Тема…
и выберите Adaptive.sublime-theme ( Тема — По умолчанию/адаптивная ).
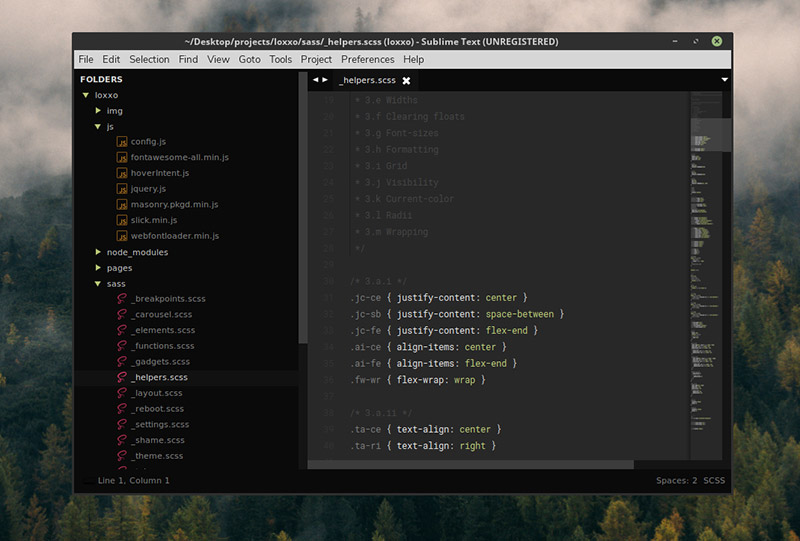
Это снова тема по умолчанию, доступная в последней сборке, которая дает вам идеальный макет для вашего возвышенного, который вы можете видеть на картинке выше. Если он выглядит очень темным, и вы тот человек, которому нужно дать ему идеальную альтернативу, вы можете выбрать
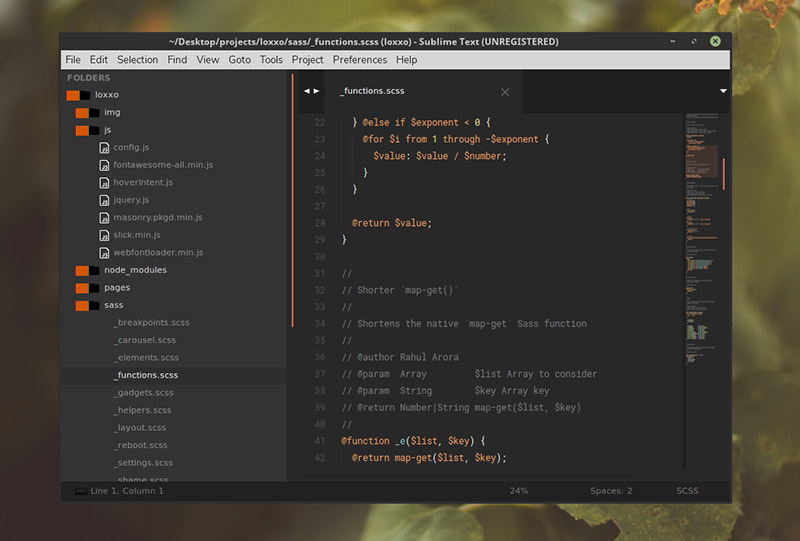
Default.sublime-theme
, который дает вам макет, как показано ниже.
Цветовая схема — Мариана | Тема — Default.sublime-themeПакет значков файлов красиво добавляет симпатичные значки к вашим файлам расширений. Я бы порекомендовал вам установить его, и вы можете найти его по адресу
https://github. com/ihodev/a-file-icon
com/ihodev/a-file-icon
Самый простой способ установить — использовать Sublime Package Control. Он указан как Значок файла .
- Открыть
палитру командс помощью пункта менюTools → Command Palette... - Выберите
Package Control: Install Package - Найдите
Значок файлаи нажмитеEnter
Как вы можете видеть на картинке выше, шрифт по умолчанию для Sublime является лучшим. для любого языка. Однако, если вы хотите обновить шрифт, вы можете установить его в
Sublime Text → Preferences -> Settings
и в Preferences.sublime-settings-Default вы можете найти для font_face и обновите его значение, например,
"font_face": "Source Code Pro"
Мне жаль вас разочаровывать в разделе Code Prettifier, так как я собираюсь написать специально для HTML CSS и JavaScripts , так как у меня нет у меня нет возможности работать на других языках.
Для Babel, пользователи файлов JSX …
Но, чтобы удивить разработчиков JS, я дал им два пакета, охватывающие как старый, так и новый синтаксис в JavaScript (ES5, ES6 и т. д.)
Как сказано в шагах 3,
- Откройте
Command Paletteи выберитеPackage Control: Install Package - Найдите
Babelи нажмите Enter для установки.
Теперь у вас есть поддерживаемый синтаксис. Чтобы украсить файлы JSX , вы можете установить пакет prettifier с именем JsPrettier .
- Откройте
Command Paletteи выберитеPackage Control: Install Package - Найдите
JsPrettierи нажмите Enter для установки.
Теперь вы успешно установили пакет JsPrettier . Чтобы украсить, вы можете либо щелкнуть правой кнопкой мыши файл jsx и выбрать Код формата JsPrettier , либо выбрать автоматическое форматирование при сохранении, выбрав
Sublime Text → Настройки -> Настройки пакета -> JsPrettier -> Настройки — по умолчанию и найдите указанный ниже ключ и обновите его значение до true.

 Название цветовой схемы.
Игнорируется Sublime Text.
Название цветовой схемы.
Игнорируется Sublime Text. Влияет на содержимое файла, желоб, линейки и направляющие.
Влияет на содержимое файла, желоб, линейки и направляющие. установлено значение
установлено значение