Сервис для сравнения двух фотографий Juxtapose JS
Представьте, что Вы побывали в каком-то городе, где не были долгое время. За этот период город изменился – появились новые здания, а на месте вашей родной школы теперь стоит во весь рост супермаркет. А каштаны и чинары вдоль дороги на знакомой аллее вырубили и расширили дорогу на пару новых полос.
Но у вас сохранились фотографии прежнего города, который вы помните и теперь, желая показать в своей статье, как изменился облик города, вы хотите сделать новые фотографии и сравнить как всё было прежде, и что стало сейчас.
Именно для таких ситуация замечательно подходит сервис Juxtapose JS. В этот сервис вы просто вставляете ссылки на два изображения, которые хотите сравнить между собой и полученный код вставляете в свой сайт. Каждый пользователь вашего сайта сможет с помощью небольшой шторки сравнить между собой обе фотографии. В идеале, сделать вторую фотографию точно с того же ракурса, что была сделана и первая.
Конечно же, сравнивать можно любые две фотографии – главное, сделать их с одного ракурса и размер обеих фотографий сделать одинаковыми, например, 1024х728 пикселей. Не обязательно задавать именно это разрешение, но постарайтесь, чтобы ширина ваших изображений не была меньше 800 пикселей и больше 1800-2000 пикселей. Вот, например, посмотрите на фотографию ниже – я просто взял две фотографии одной и той же машины в интернете до ремонта и после. Подвигайте ползунок и вы увидите, как изменился облик искорёженного автомобиля после работы над ним.
Вместо этого фото можно, например, сравнить фотографии людей. В том числе и самого себя – мы же тоже меняемся со временем.
А в видеоуроке ниже вы можете увидеть, что сделать такой в сервисе Juxtapose JS не представляет сложности. В видеоуроке я загружаю фотографии на свой сайт, но по этой же схеме можно загрузить свои фотографии куда угодно. Сам сервис Juxtapose JS предлагает загрузить фотографии в Dropbox (для этого сначала зарегистрируйтесь на сайте www.dropbox.com). Приятного просмотра.
Данный видеоурок создан при финансовой поддержке Института “Открытое общество” – Фонд содействия в Таджикистане.

Как установить слайдер изображений на сайт WordPress?
Согласитесь, что наличие слайдера изображений на сайте выглядит довольно красиво. Слайдер на главной странице сайта – это не только стильный внешний вид, но также и хорошая информативность тематики Вашего сайта для посетителей.
Слайдер будем создавать с помощью популярного плагина Meta Slider, а тестировать его работу – на теме Twenty Sixteen.
Создание слайдера
Итак, после установки и активации плагина в админ-панели появится новый пункт меню Meta Slider, при переходе по которому Вы попадете в основное окно слайдера.

Так как не создано ни одного слайда, тут присутствует только одна единственная кнопка с надписью “Создайте Ваше первое слайд-шоу”. После ее нажатия откроется окно Вашего первого слайдера.

Итак, Вы создали пустой слайдер, который по умолчанию имеет название Новый слайдер. Если нужно его нужно переименовать, то это можно сделать, щелкнув по вкладке слева вверху и ввести новое имя.

Итак, слайдер создан, теперь нужно в него добавить слайды, что можно сделать, нажав кнопку справа Добавить слайд. После добавления всех фото, окно будет иметь следующий вид:

Перед публикацией слайдера на сайте можно ознакомится с параметрами, которые предлагает плагин.
Первое, о чем следует сказать, – это удаление какого-либо слайда. Для этого потребуется навести курсор на картинку слайда, где появится красный значок корзины, и нажать на нее.

На странице редактора слайдера также можно указать его размер, эффект переключения, внешний вид.

Кроме того, Вам доступны и дополнительные настройки: растягивание слайдера на всю ширину, выравнивание по центру, автоматическое воспроизведение слайдов, “умная” обрезка фото, показ слайдов в обратном порядке, время переключения слайдов, время показа и пр.

Итак, после добавления всех нужных слайдов и настройки необходимо нажать кнопку Сохранить. Таким образом Вы создали слайдер фотографий.
Вывод слайдера на сайте
Теперь его нужно вывести на сайте. Для этого плагин предлагает два варианта: показать слайдер на отдельной странице или вставить специальный код в шаблон темы.
Чтобы показать на отдельной странице, первым делом необходимо создать страницу (Страницы -> Добавить новую), в которой вставить специальный шорткод, который Вам предлагает плагин. Его можно увидеть в окне редактирования слайдера (в нашем случае это [metaslider id=1954]).

После публикации страницы Вы сможете на ней увидеть Ваш слайдер.

Для вставки слайдера в тему Вашего сайта (напомним, что мы используем тему Twenty Sixteen) необходимо сделать изменения в файлах темы. Для этого следует перейти Внешний вид -> Редактор, выбрать тему Twenty Sixteen и в списке доступных файлов темы найти Заголовок header.php.

Теперь в коде найти строчку
</header><!-- .site-header →
и перед ней вставить код, который предлагает Вам плагин. Его можно увидеть справа внизу окна редактирования слайдера.

В итоге должно получится так:

Для применения изменений необходимо нажать кнопку Обновить файл. Все, теперь слайдер отображается на сайте. Чтобы его увидеть, следует открыть сайт.

Если Вам понравилась статья — поделитесь с друзьями
Как установить на сайт слайдер изображений

Здравствуйте уважаемый посетитель!
Сегодня установим на сайт слайдер изображений, который в какой-то степени его оживит и добавит некоторую информативность и функциональность.
- Скачивание слайдера
- Создание и скачивание сопутствующих файлов
- Подключение файлов к HTML-страницам
- Размещение слайдера на сайте
- Настройка работы слайдера
- Исходные файлы сайта
Скачивание слайдера
В сети имеется много вариантов слайдеров, которые можно установить на различные виды сайтов, основанных как на готовых CMS, так и в самописном исполнении.
Целью данной статьи является конкретная установка, поэтому сейчас мы не будем заниматься сравнительным анализом всех существующих слайдеров (эта тема довольна обширна и требует отдельного рассмотрения), а остановимся на одном из возможных вариантов. Как выглядит этот слайдер, можно увидеть здесь на сайте, где показываются анонсы бесплатных видеокурсов.
В данном случае это FlexSlider, который, на мой взгляд, является очень удобным в установке и настройке и имеет довольно хороший функционал. К тому же, этот плагин предоставляется бесплатно и, что также немаловажно, к нему имеется довольно подробная инструкция по применению. Его еще часто называют ротатором контента, так как помимо изображений с его помощью можно отображать различные элементы.
С подробной информацией по FlexSlider можно ознакомиться на официальном сайте по адресу «https://woocommerce.com/flexslider/», где можно его скачать, посмотреть демо и найти к нему всю необходимую документацию.
Для установки необходимо в первую очередь его скачать. Это можно сделать, как выше отмечалось, с официального сайта. Ниже на скриншоте показан вид страницы, с указанием ссылки на скачивание файла.

Рис.1
Скаченные файлы распакуем во временной, специально созданной новой папке. Это обусловлено тем, что отсюда в дальнейшем будем брать не всё, а только то, что будет необходимо для работы FlexSlider.
Но перед тем, как их размещать, создадим сначала в корневом каталоге сайта новую папку под названием js. Дело в том, что в слайдере используются скрипты, написанные на языке JavaScript. Поэтому все файлы с расширением js будем помещать именно в эту папку.
Кроме того, для размещения всех графических элементов (включая сами картинки) создадим в каталоге сайта images новую папку slide_images.
Как было выше отмечено, мы будем использовать только часть скаченных файлов, и размещать будем их в следующем порядке:
- jquery.flexslider.js, являющийся основным файлом слайдера, копируем в ранее созданную папку js.
- flexslider.css, копируем в папку стилей styles, находящуюся в корневом каталоге сайта. Этот файл необходим для обеспечения корректного внешнего вида.
- Папку fonts со шрифтами копируем также же в папку styles.
- Файл с графическими элементами кнопок управления bg_play_pause.png копируем в ранее созданную папку slide_images.
На этом закончим размещение слайдера и займемся другими файлами, необходимыми для его работы.
Создание и скачивание сопутствующих файлов
Для нормальной работы FlexSlider необходимо также скачать еще два файла:
- Библиотеку jQuery, которую можно скачать на официальном сайте. При этом, лучше загружать ее в сжатом виде, при котором она имеет значительно меньший объем по сравнению с обычным вариантом. Так у сжатого файла jquery-3.1.1.min.js объем 84 кбайт, а у jquery-3.1.1.js — 260 кбайт. На следующем скриншоте показан фрагмент страницы сайта с указанием ссылки на скачивание библиотеки.
скриншот 80
- Второй необходимый файл — плагин jquery_easing также можно скачать с официальном сайте. Он необходим для обеспечения соответствующей анимации смены картинок слайдера. В этом случае можно воспользоваться и не в сжатом виде
скриншот 81

Рис.2
После скачивания этих файлов разместить их нужно в ранее созданной папке js.
Теперь осталось только создать последний файл, в котором в дальнейшем будем писать скрипт на языке JavaScript. Данный скрипт будет вызывать Flexslider на отработку и определять режимы его работы. Назовем данный файл, скажем, flexslider_script.js, что будет подразумевать файл скрипта для слайдера.
Создание этого файла выполняется аналогично тому, как это выполнялось ранее, например, при создании index.html. При необходимости, можно вернуться к статье Создаем веб-страницу и размещаем ее на локальном веб-сервере.
Отличие состоит только в том, что в этом случае при сохранении файла обязательно нужно указать расширение js и поместить в соответствующую папку js.
Посмотреть, как теперь после данных дополнений будет выглядеть наполнение каталогов сайта, можно будет скачав из дополнительных материалов последнюю версию исходных файлов по ссылке в конце статьи.
Подключение файлов к HTML-страницам
Следующим шагом будет подключение размещенных файлов к HTML-страницам. Это делается в заголовке <head>, аналогично тому, как мы ранее подключали внешнюю таблицу стилей CSS.
Ниже показаны соответствующие дополнения на странице index.php, которые нужно также сделать и во всех остальных страницах.
<head>
<meta charset=«utf-8»>
<title>Главная</title>
<meta name=«Description» content=«Краткое описание содержания страницы»>
<link rel=«stylesheet» type=«text/css»
<link rel=«stylesheet» type=«text/css» href=«/styles/flexslider.css»>
<script src=«/js/jquery-3.1.1.min.js»></script>
<script src=«/js/jquery.easing.1.3.js»></script>
<script src=«/js/jquery.flexslider.js»></script>
<script src=«/js/flexslider_script.js»></script>
</head>
Таким образом, к ранее подключенному файлу main.css добавлено еще пять, а именно:
- файл стилей слайдера flexslider.css;
- библиотека jQuery jquery-3.1.1.min.js;
- плагин jquery_easing;
- основной файл слайдера jquery.flexslider.js;
- скрипт слайдера flexslider_script.js.
И теперь можно перейти к непосредственному размещению слайдера на сайт.
Размещение слайдера на сайте
Естественно, чтобы Flexslider смог нормально функционировать, ему необходимы сами слайды, т.е. картинки изображений которые будут поочередно появляться на его экране.
Каким образом можно получить картинки подробно рассматривалось в статье Делаем эскиз и готовим картинки для дизайн-макета.
Здесь нужно лишь добавить, что для того, что эти картинки не воспринимались поисковыми системами, как копии с других сайтов, следует их обработать с помощью графического редактора. Как вариант, можно обрезать лишние фрагменты и сохранить их сжав до определенной величины в формате jpg.
В любом случае, перед тем, как размещать картинки на сайте необходимо сделать проверку их на уникальность. Это можно сделать, использовав, например, программу «Etxt Антиплагиат».
Это довольно удобный инструмент, которым можно проверять на уникальность все документы, как изображения, так и тексты. Также здесь можно искать сайты недобросовестных владельцев, которые занимаются воровством авторских статей с наших сайтов. Что довольно актуально в наше время.
Скачать программу можно на официальном сайте eTXT.RU. Там же можно воспользоваться и On-line проверкой.
скриншот 26
Ниже показан скриншот программы, где видны результаты проверки одной из картинок, которые были получены для данного слайдера.

Рис.4
Далее перейдем к размещению самого Flexslider.
Ранее при формировании сайта было предусмотрено для слайдера место в блоке ротатора, который при создании динамических страниц был выделен в отдельный файл с именем section.php. Поэтому слайдер мы будем вставлять в этот блок вместо картинки, которая временно его заменяла.
Для этого создадим блок <div> с классом flexslider, в котором и будем размещать его слайды. При этом они будут располагаться по порядку в маркированном списке <ul>
В итоге, HTML-код получился довольно простой, состоящий из однотипных блоков. Ниже показано, как теперь будет выглядеть блок ротатора с соответствующими дополнениями с десятью слайдами.
<section>
<div class=«rtr-block1»>
<div class=«rtr-screen»>
<div class=«flexslider» id=«brd-slider»>
<ul class=«slides»>
<li>
<img src=«images/slide_images/slide_1.jpg» alt=«Маркировка автомобиля, картинка 1»/>
</li>
<li>
<img src=«images/slide_images/slide_2.jpg» alt=«Маркировка автомобиля, картинка 2»/>
</li>
···
<li>
<img src=«images/slide_images/slide_9.jpg» alt=«Маркировка автомобиля, картинка 9»/>
</li>
<li>
<img src=«images/slide_images/slide_10.jpg» alt=«Маркировка автомобиля, картинка 10»/>
</li>
</ul>
</div>
</div>
</div>
<div class=«rtr-block2»>
<div class=«rtr-text»>
<Η2>Хотите защитить автомобиль от угона?</Η2>
<p class=«hdr-p1»>Не многие знают, что самый простой и эффективный способ … -</p>
</div>
</div>
</section>
Здесь следует отметить, что в строке 4 в блоке <div> с кл
Как установить слайдер изображений на сайт WordPress
Здравствуйте, друзья! Сегодня мы поговорим о том, как установить слайдер изображений на сайт WordPress. Создание и установка слайдера очень проста, и займет не более 5 минут.
Как установить слайдер изображений в WordPress
Создавать слайдер мы будем с помощью плагина Meta Slider, который в свою очередь является одним из самых популярных бесплатных плагинов (более чем 500,000+ активных установок).
Плагин полностью русифицирован, что также является немалым плюсом.
Итак, начнем!
1. Устанавливаем и активируем плагин Meta Slider.

2. После активации плагина с административной панели переходим в «Meta Slider».

3. Нажимаем по «плюсику».

4. Далее нажимаем кнопку «Добавить слайд» и загружаем (или выбираем из уже загруженных) изображения для слайда.

Добавить описание и ссылку на слайд можно сразу после добавления изображения.
5. Теперь производим необходимые настройки плагина, которых кстати достаточно много (что не может не радовать).

Писать обо всех настройках я не вижу смысла, так как все они полностью русифицированы и вопросов по ним возникнуть не должно. Кроме стандартных настроек размера слайдера, эффектов, дизайна и т.п. можно также выбрать один из четырех типов слайдеров (Flex Slider, R. Slides, Nivo Slider, Coin Slider).
6. После загрузки изображений и настройки слайдера осталось самое простое — добавление слайдера на сайт.
Сделать это можно тремя способами, с помощью обычного шорткода (если нужно добавить слайд на страницу), с помощью вставки кода в шаблон и с помощью кнопки «Добавить слайдер». Для добавления слайдера на страницу скопируйте код в блоке «Использование», и вставьте его в любую страницу или запись.

Для вставки слайдера в шаблон, перейдите на вкладку «Вставка в шаблон», скопируйте код и добавьте его в файл шаблона, в котором Вы хотите сделать вывод слайдера.
Добавить слайдер на страницу с помощью кнопки «Добавить слайдер» проще всего. Нажмите по кнопке, выберите созданный слайдер и нажмите «Вставить слайдшоу».

При желании можно добавлять слайдер и на сайдбар. Для этого перейдите в Внешний вид -> Виджеты и воспользуйтесь виджетом «Meta Slider».
Вот такой слайдер получается в итоге:

Как видите, сложного совершенно ничего нету! Добавление слайдера в WordPress достаточно быстрая и простая задача. В случае если у Вас возникли вопросы — смело пишите в комментариях.
Здравствуйте, друзья! Сегодня мы поговорим о том, как установить слайдер изображений на сайт WordPress. Создание и установка слайдера очень проста, и займет не более 5 минут. Как установить слайдер изображений в WordPress Создавать слайдер мы будем с помощью плагина Meta Slider, который в свою очередь является одним из самых популярных бесплатных плагинов (более чем 500,000+ активных установок). Плагин полностью русифицирован, что также является немалым плюсом. Итак, начнем! 1. Устанавливаем и активируем плагин Meta Slider. 2. После активации плагина с административной панели переходим в «Meta Slider». 3. Нажимаем по «плюсику». 4. Далее нажимаем кнопку «Добавить слайд» и загружаем (или выбираем из уже загруженных) изображения для слайда. Добавить…
Рейтинг урока по добавлению слайдера на сайт
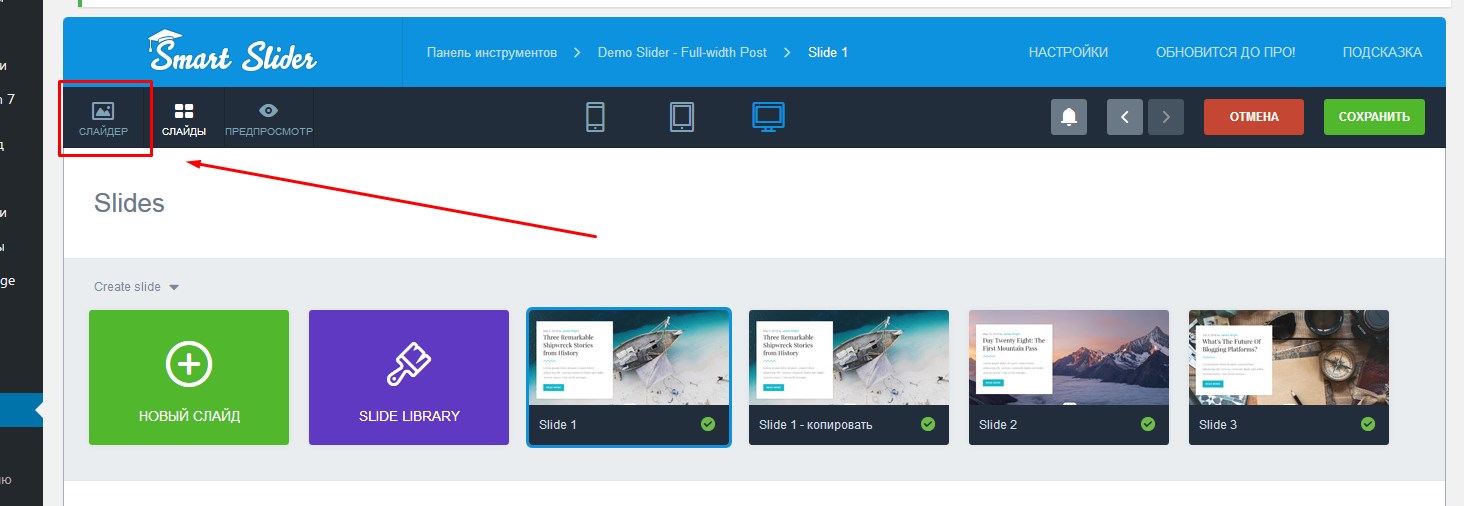
Рейтинг: 4.65 ( 12 голосов ) 100Создание слайдера в Smart Slider 3 для WordPress
Приветствую вас на сайте Impuls-Web!
В прошлой статье я делала обзор на три лучших плагина для создания слайдеров для сайта на CMS WordPress. Одним из рассмотренных, в данной статье, плагинов был Smart Slider3.
Сегодня я хочу более подробно остановить на данном плагине, и показать вам, как можно создать красивый адаптивный слайдер при помощи плагина Smart Slider 3 для вашего сайта.
Навигация по статье:
Smart Slider 3 очень мощный плагин, имеющий огромный набор инструментов для создания слайдшоу, которые вы можете использовать на свое усмотрение, в зависимости от ситуации. Но столкнувшись с данным плагином впервые у вас, скорее всего, возникнут трудности в работе с ним. Так как очень легко запутаться в большом количестве вкладок с настройками.

Установка Smart Slider 3

Итак, первое, что нам нужно сделать, это, конечно же, скачать и установить плагин:
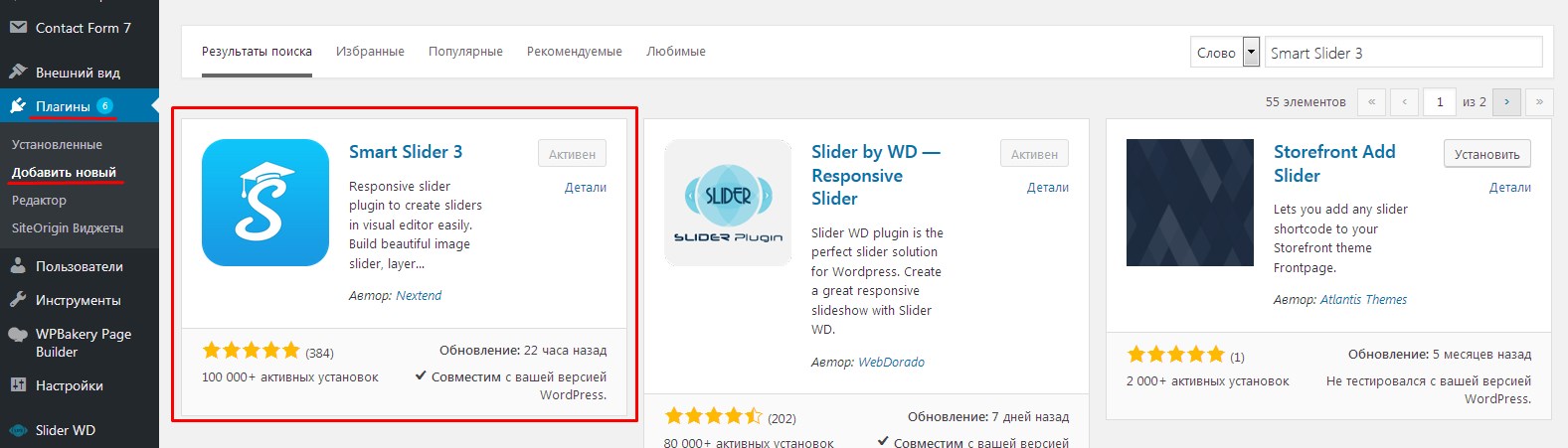
- 1.В административной панели сайта переходим в раздел «Плагины» => «Добавить новый».
- 2.В строке поиска вставляем название плагина и, после того как плагин будет найден, устанавливаем и активируем его:

Создание проекта в Smart Slider 3 для WordPress
Теперь мы можем приступить к созданию слайдера для нашего сайта:
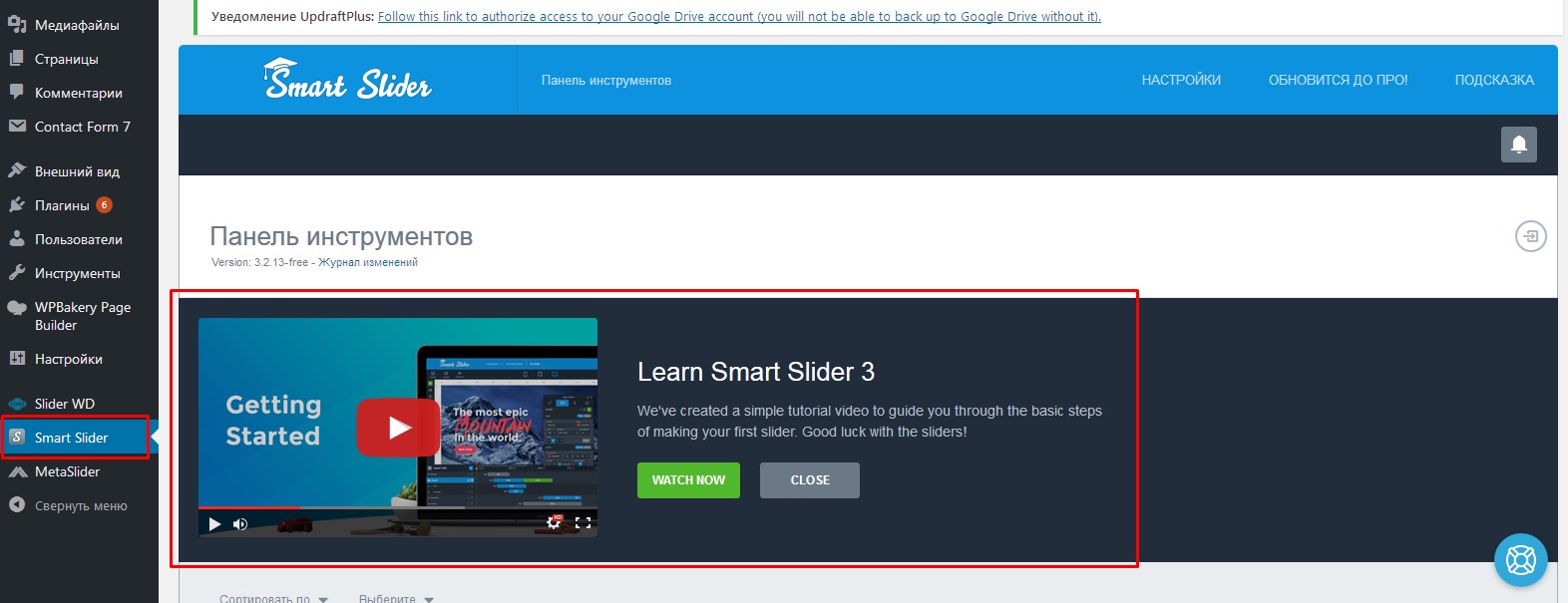
- 1.В левом боковом меню админки переходим в появившийся раздел «Smart Slider 3»
- 2.Перед нами откроется панель управления, где нам сразу же предлагается ознакомиться с видеоинструкцией по работе с данным плагином. Если у вас все в прядке с английским, то вы можете посмотреть данное видео.

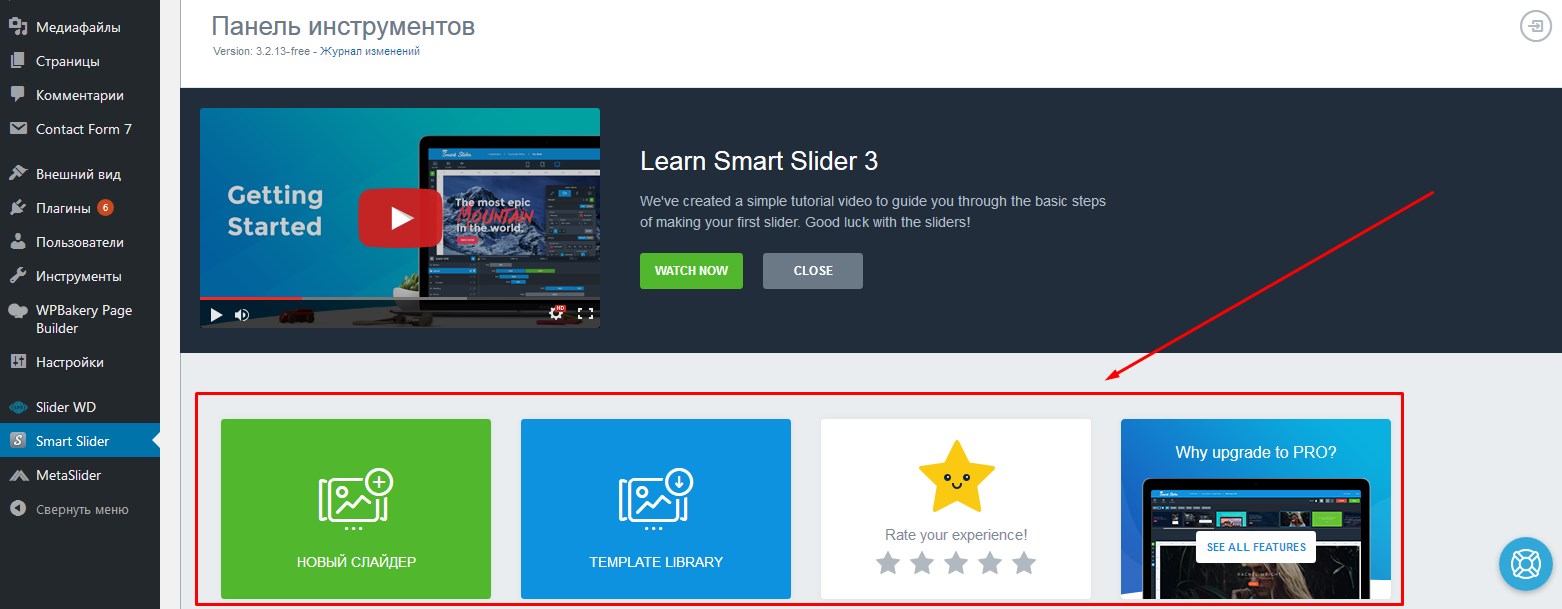
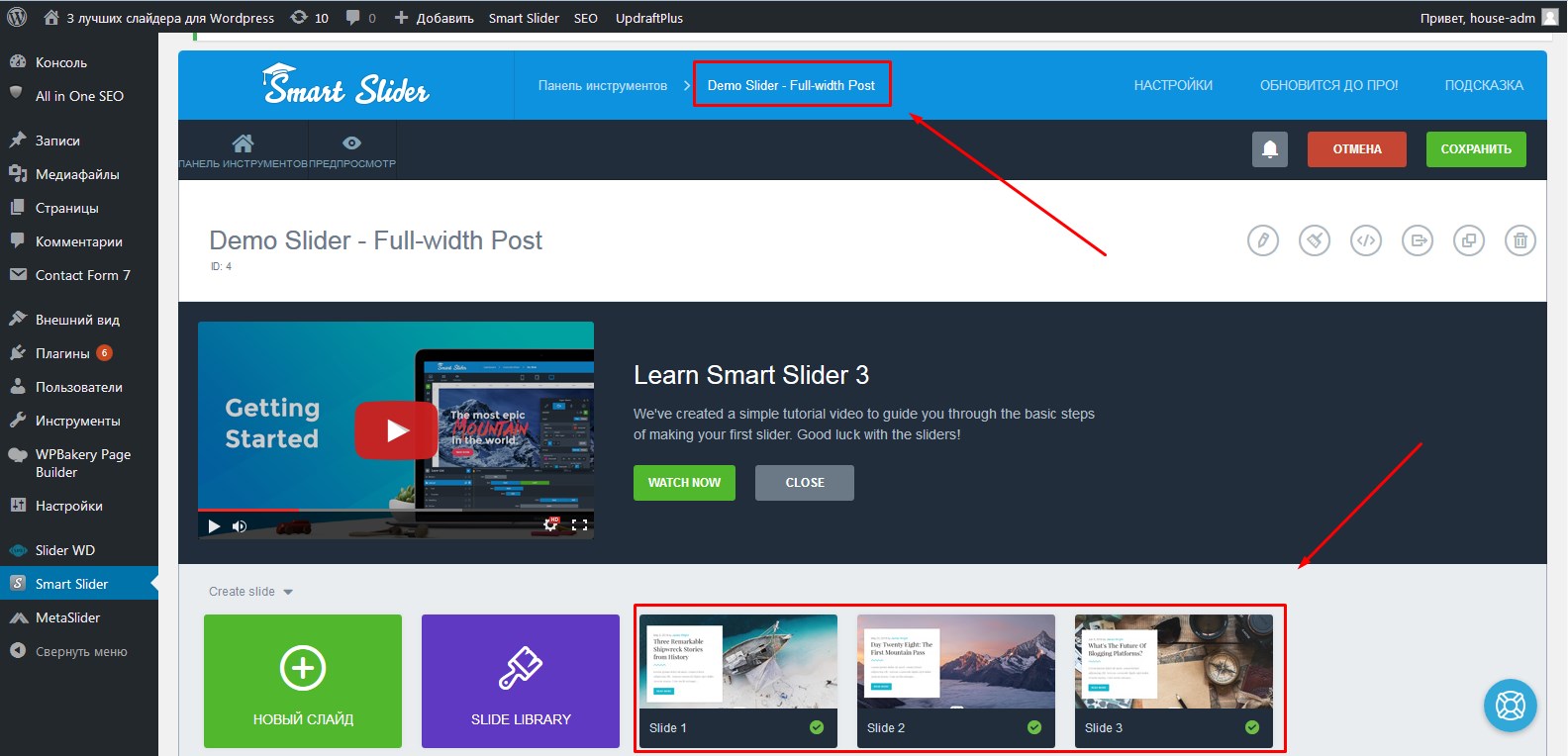
- 3.Для создания слайдера нам нужно пролистать страницу вниз, где находятся кнопки для начала создания проекта.

- 4.Нам нужны первые две кнопки «Новый слайдер» и «Template Library». Можно пойти двумя путями:
- Нажать на кнопку «Новый слайдер» и приступить к созданию слайдшоу с нуля, задавая свои настройки.
- Мы можем воспользоваться библиотекой шаблонов (Template Library) и выбрав наиболее подходящую заготовку, создать на ее основе свой проект. Этот вариант намного быстрее и удобнее, и на начальном этапе я предлагаю использовать его.
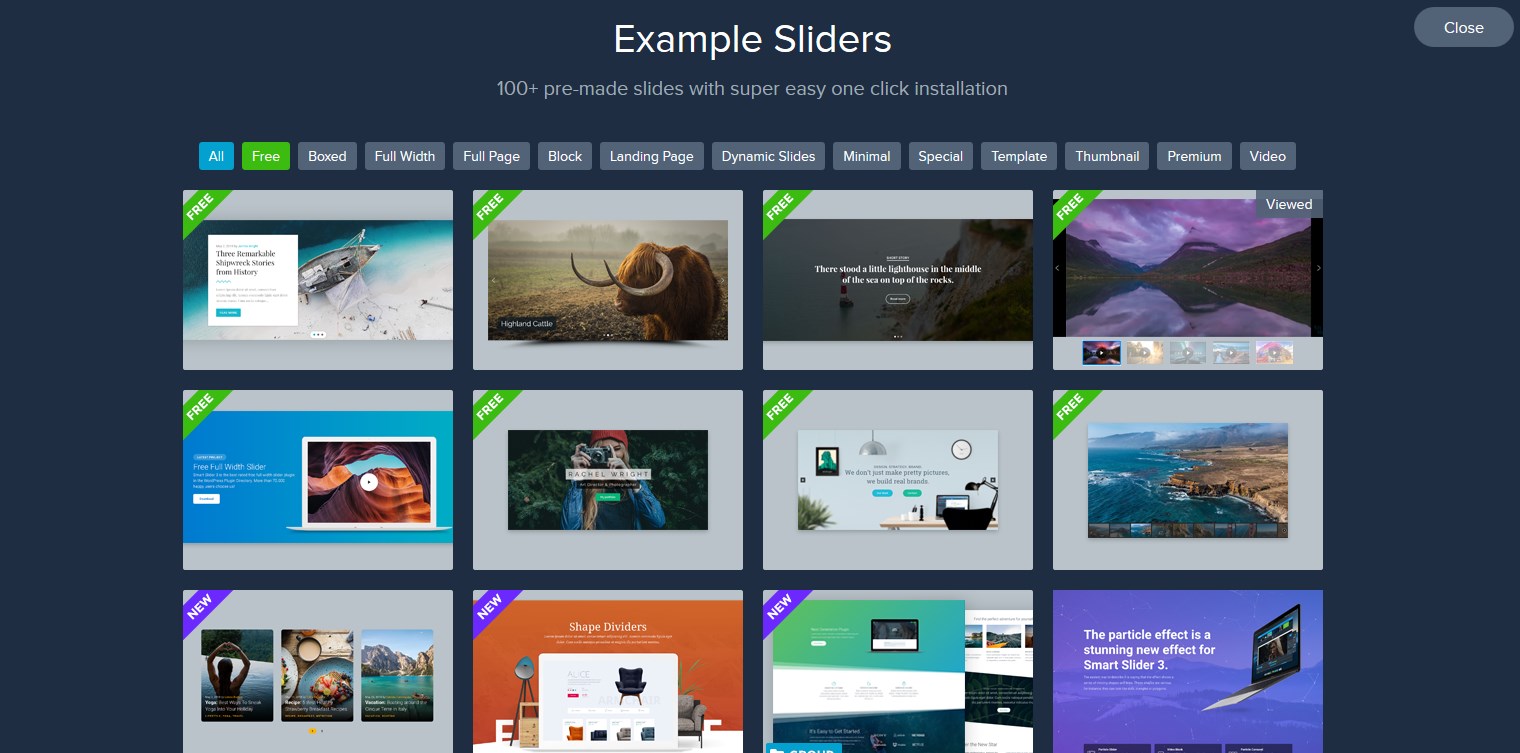
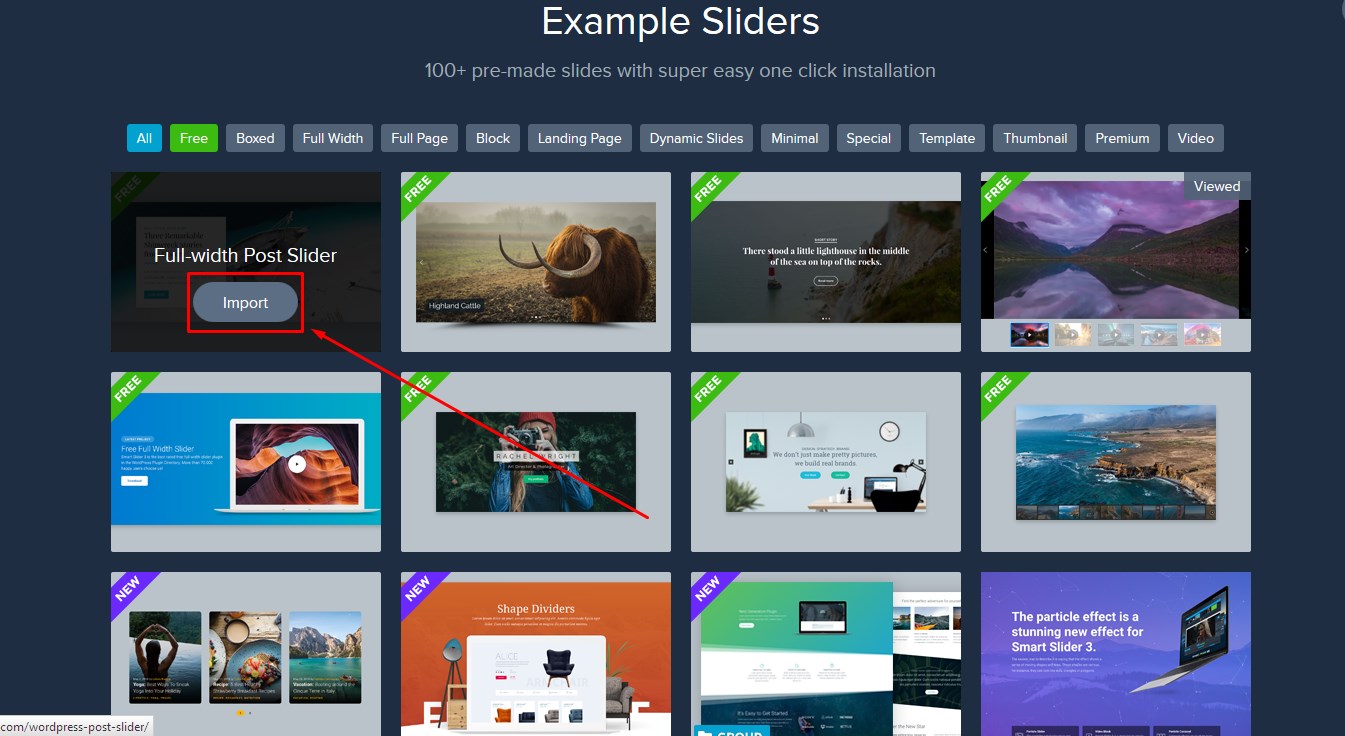
- 5.Кликаем по кнопке «Template Library» и переходим на страницу библиотеки шаблонов:

- 6.Smart Slider 3 имеет очень большое количество очень красивых и оригинальных заготовок слайдеров для различных задач и типов страниц, но к сожалению к использованию в бесплатной версии доступны только несколько, а точнее только первые 8 шаблонов. Как будет выглядеть будущий слайдер, вы можете видеть на миниатюрах шаблонов.
- 7.Выбираем понравившийся нам шаблон, и наведя указатель мышки на миниатюру, кликаем по кнопке «Import»

Общие настройки слайдера в Smart Slider 3
После того как слайдер будет импортирован, перед нами откроется страница редактирования и настройки.

Следующее, что нам нужно сделать – это скорректировать некоторые основные настройки. Для этого:
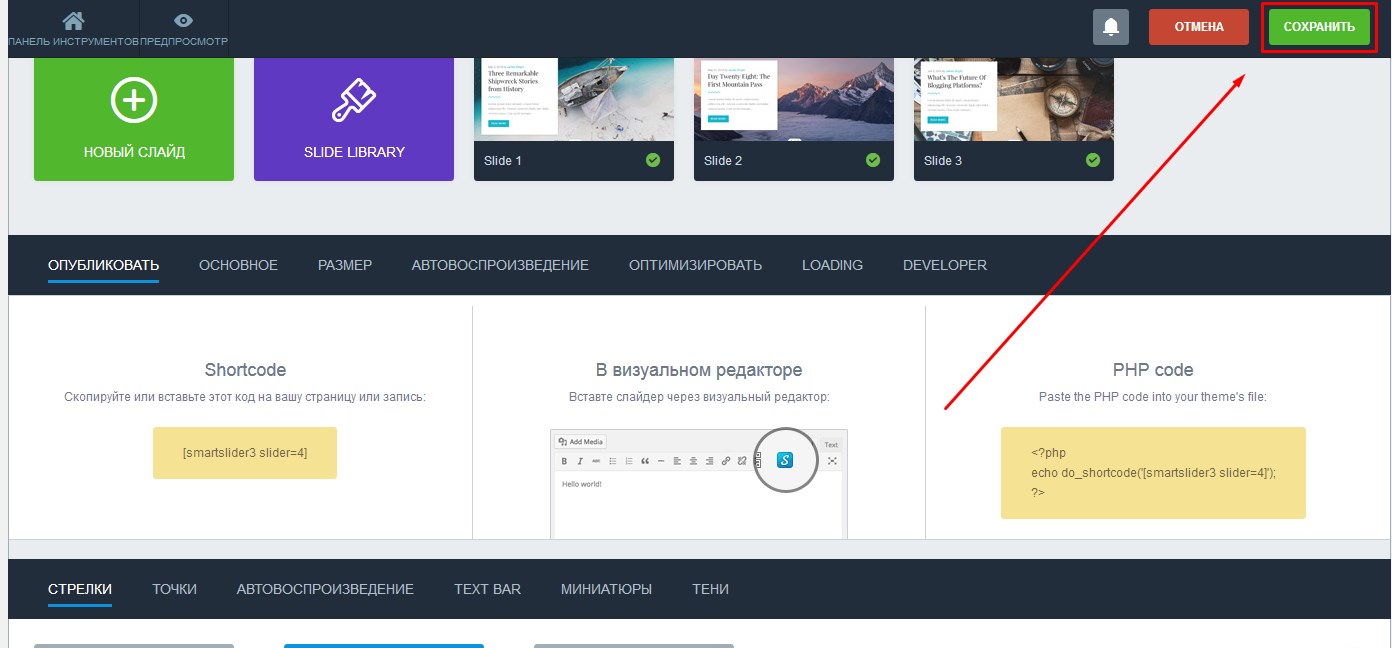
- 1.Пролистываем страницу вниз до раздела с вкладками. Первая активная вкладка, доступная для редактирования, это вкладка «Опубликовать». Здесь, в первую очередь, для нас важны поле с шорткодом для вставки слайдера на страницу сайта, и поле с php-кодом для вставки слайдера в шаблон страницы:

- 2.Под вкладкой «Опубликовать» имеется дополнительная панель с вкладками:
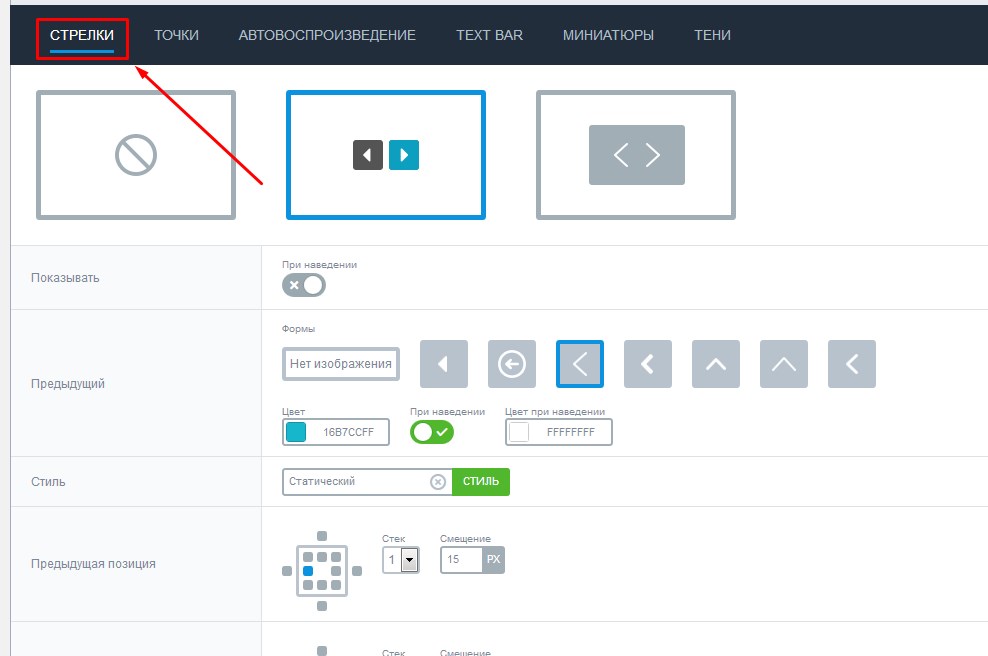
- 1.)На вкладке «Стрелки» вы можете включить/выключить стрелки перелистывания слайдов, выбрать их стиль, а так же настроить их цвет, размер и положение на слайде.

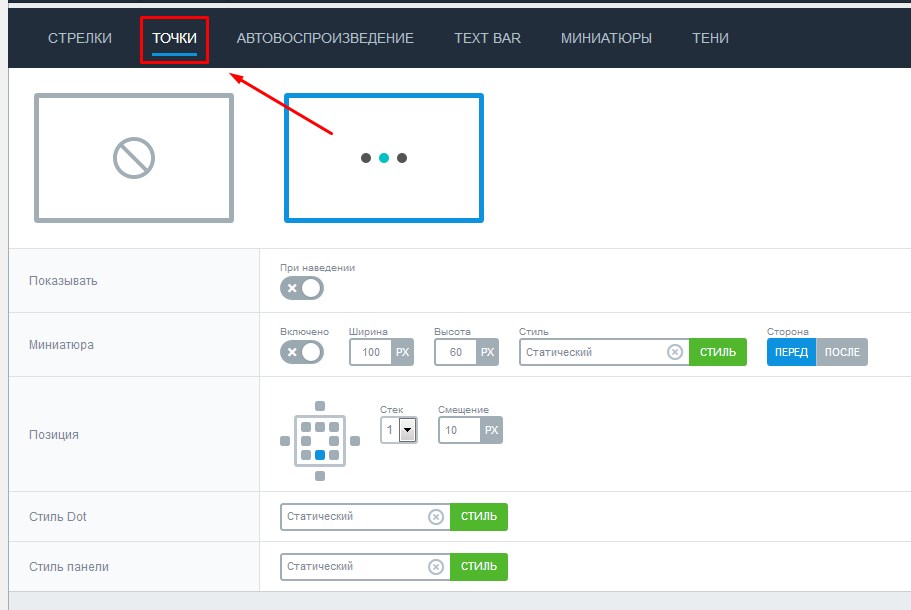
- 2.)На вкладке «Точки» вы так же можете включить или отключить их отображение, и так же настроить их положение и внешний вид

- 3.)Вкладка «Автовоспроизведение» позволяет добавить на слайдер кнопку автовоспроизвдения и настроить ее положение.
- 4.)На вкладке «Text Bar» вы можете включить полосу с текстовым описанием слайда, и настроить ее положение на слайде.
- 5.)Вкладка «Миниатюры» позволяет добавить и настроить полосу с миниатюрами слайдов, для быстрого перемещения между слайдами.
- 6.)Последняя и очень важная вкладка «Тени» позволяет добавить одну из 7 доступных теней

- 1.)На вкладке «Стрелки» вы можете включить/выключить стрелки перелистывания слайдов, выбрать их стиль, а так же настроить их цвет, размер и положение на слайде.
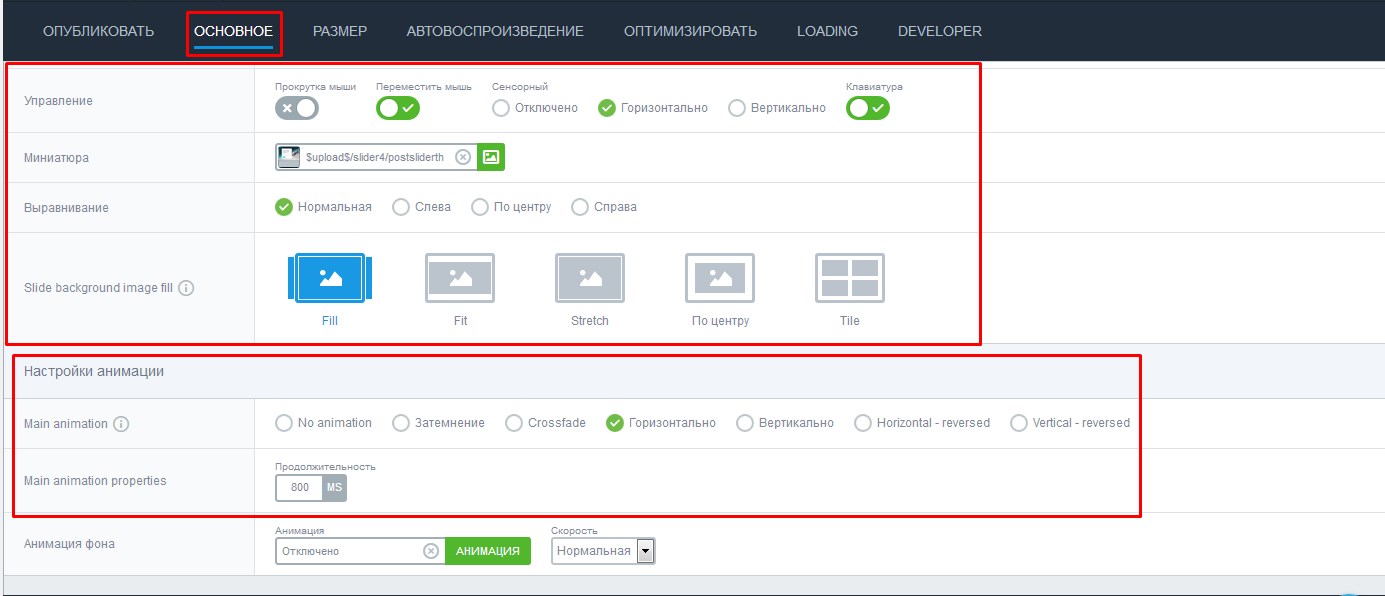
- 3.На следующей вкладке основных настроек «Основное» вы можете изменить название слайдера, настроить управление, задать миниатюру, выравнивание и положение фона слайдера. В разделе «Настройка анимации» можно выбрать один из 7-ми вариантов анимированной смены слайдов и задать скорость аниманиции.

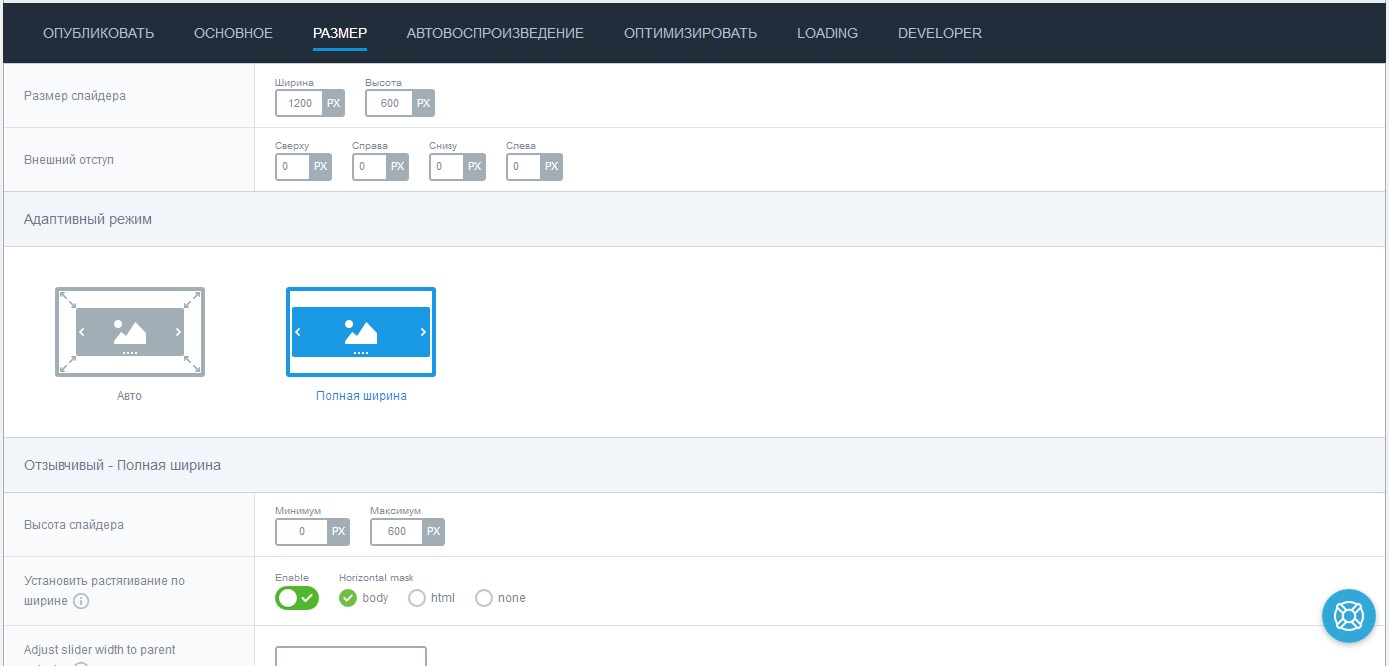
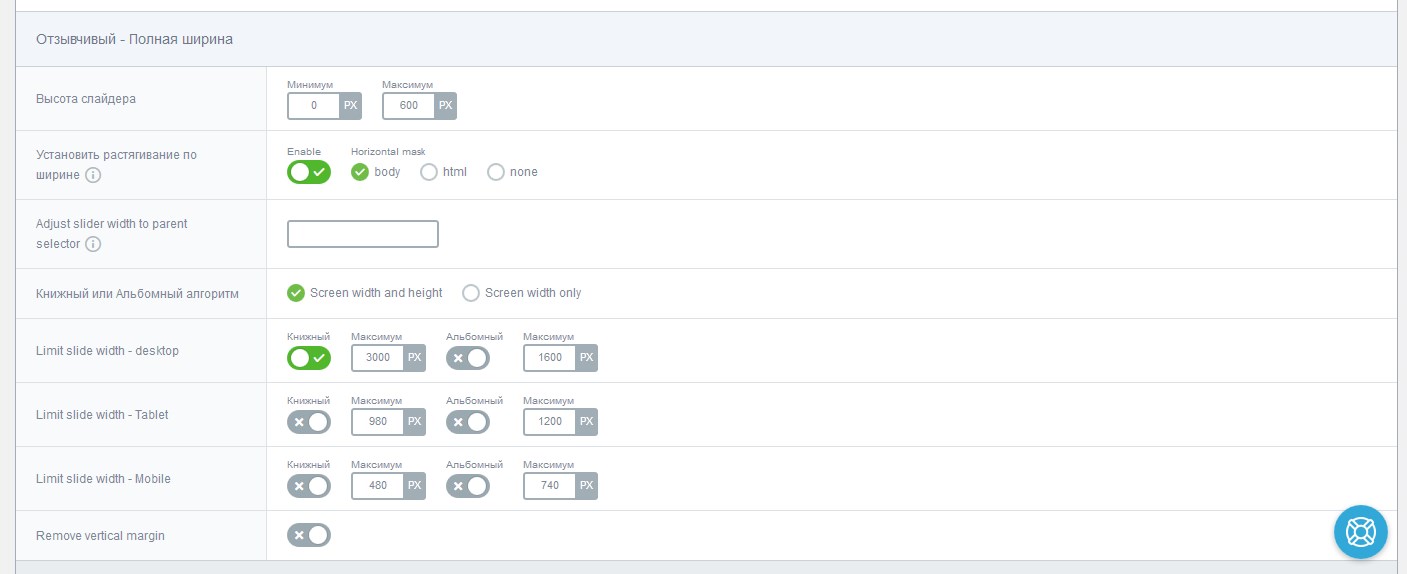
- 4.На вкладке «Размер» можно скорректировать размер слайдера и степень заполнения слайдером тела страницы

В разделе «Адаптивный режим» вы можете включить адаптацию под различные мобильные устройства и задать максимальное разрешение адаптации для книжной и альбомной ориентации:

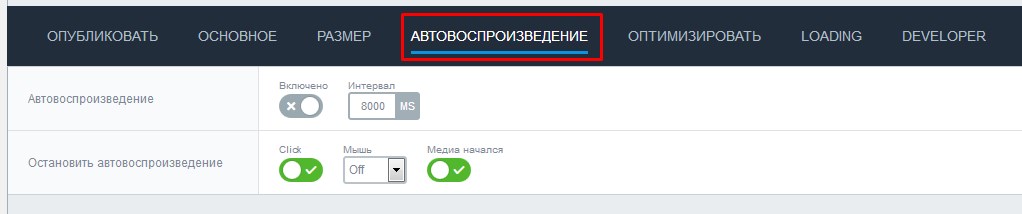
- 5.На вкладке «Автовоспроизведение» можно включить автоматическую смену слайдов и задать ее скорость.

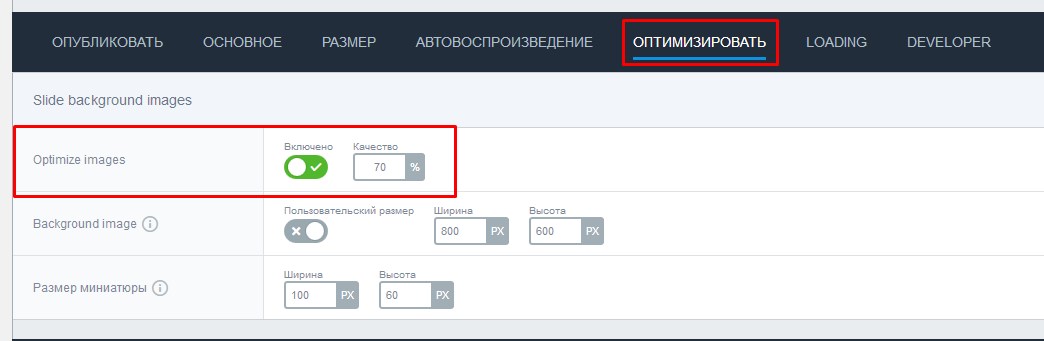
- 6.Smart Slider 3 имеет в своем функционале уникальную и очень полезную функцию оптимизации изображений. Включив эту опцию и задав процент оптимизации вы можете повысить скорость работы слайдера и страницы сайта в целом.

- 7.На вкладке «Loading» можно задать параметры загрузки и задать предварительно загруженный слайд. Выбранный слайд будет иметь приоритет при загрузке страницы

- 8.На вкладке «Developer» можно задать js-скрипты, отключить скролл страницы и отменить обтекание слайдера. Последняя опция может помочь при неправильной работе адаптивности.
- 9.После того как закончите с настройкой обязательно кликните по кнопке «Сохранить» в правом верхнем углу:

Добавление и редактирование слайдов Smart Slider 3
После того, как мы отредактировали общие настройки, мы можем приступить к редактированию слайдов.
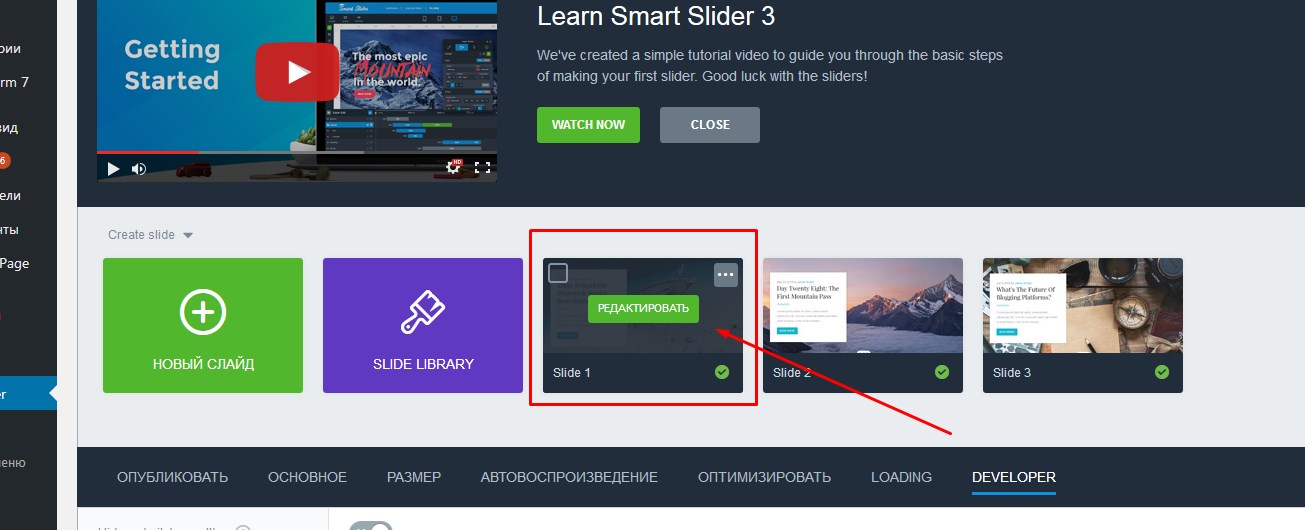
- 1.На панели управления слайдами наводим указатель мышки на нужный слайд и нажимаем на кнопку «Настройки».

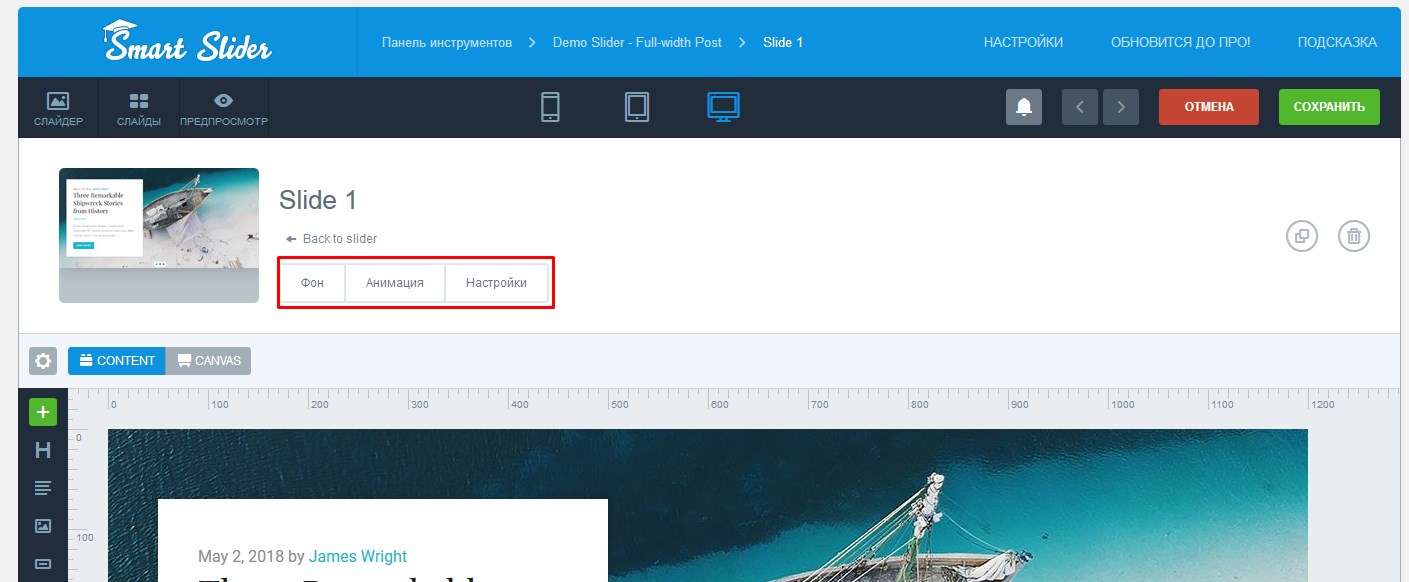
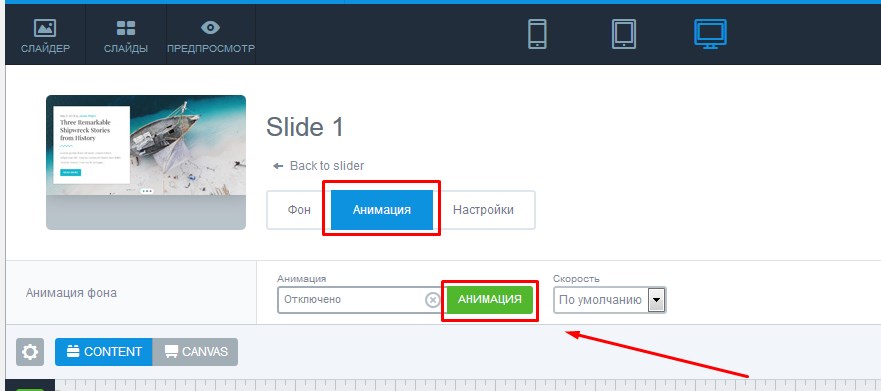
- 2.На странице редактирования слайда нам доступны для работы три вкладки «Фон», «Анимация» и «Настройки».

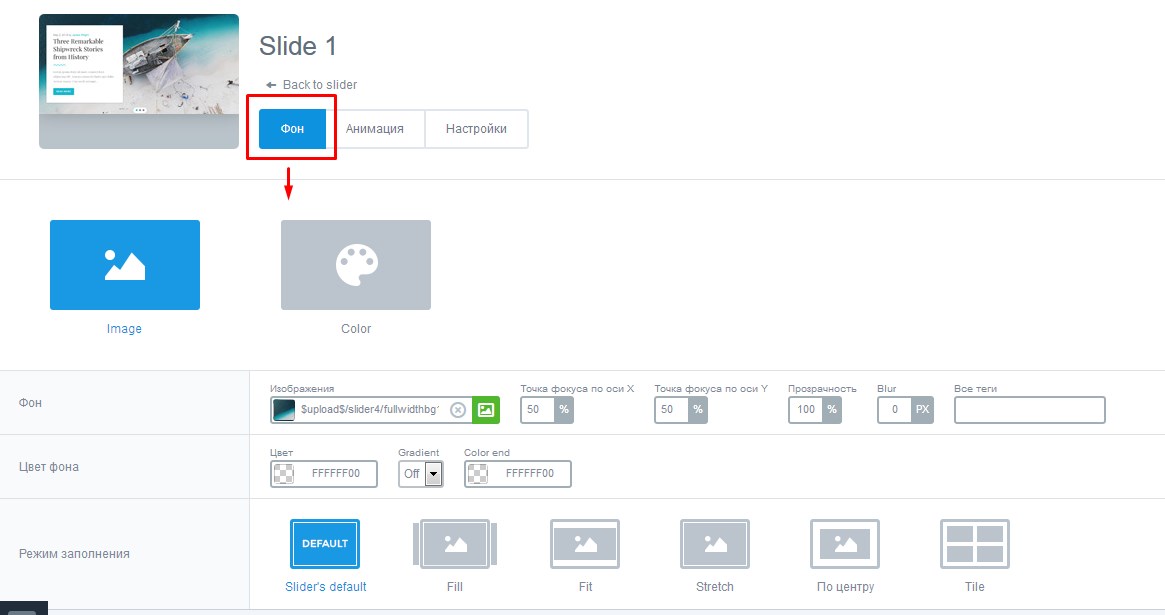
- 1.)На вкладке «Фон» мы можем задать (изменить) фон слайда, его прозрачность и степень заполнения

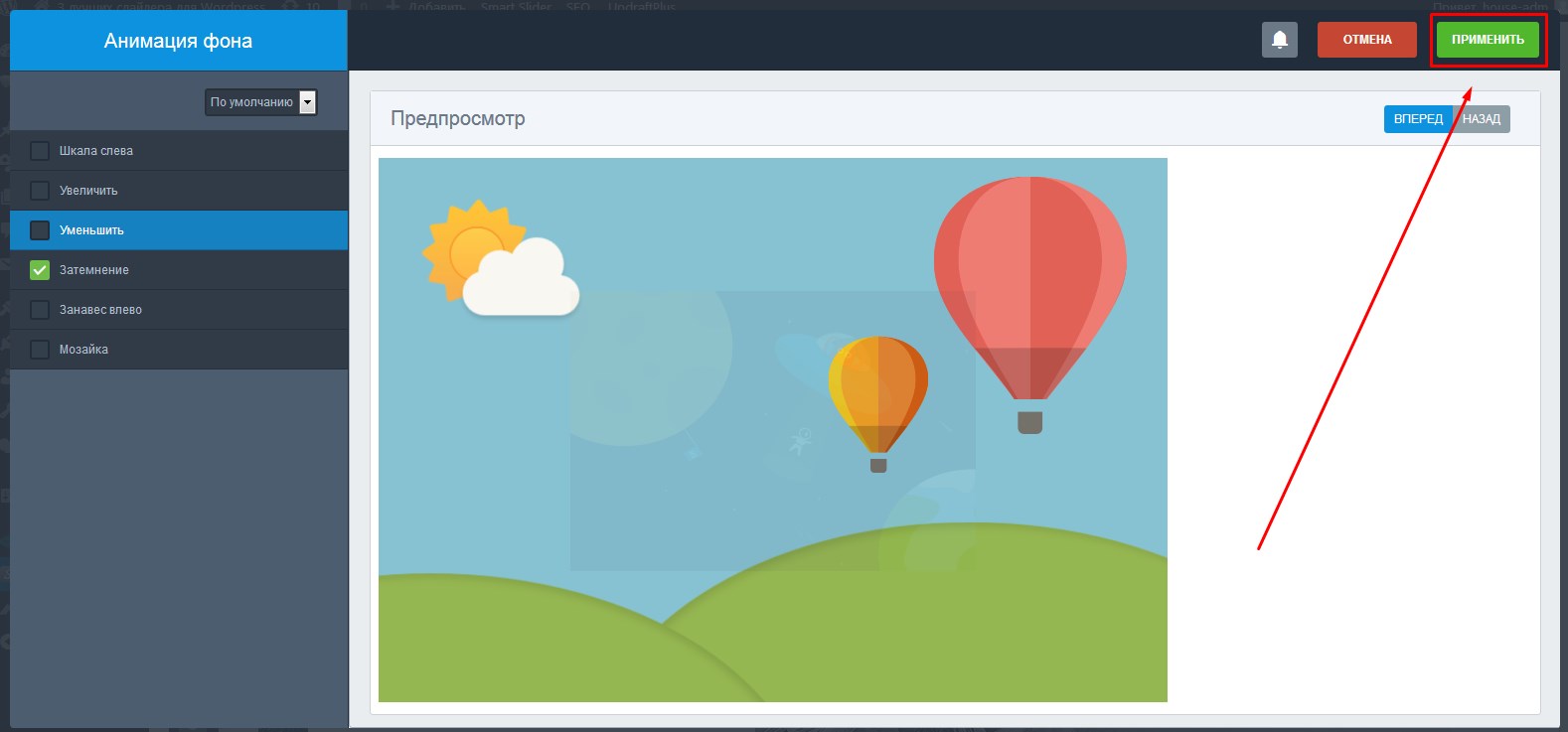
- 2.)На вкладке «Анимация» можно выбрать эффект появления текущего слайда. Для каждого слайда можно выбрать свою анимацию. Для добавления анимации кликаем по кнопке анимация и выбираем один из 7-ми доступных эффектов.

Выбираем анимацию и нажимаем на кнопку «Применить»:

- 3.)На вкладке «Настройки» мы можем задать название слайда, и описание, которое будет отображаться в строке «Text Bar», если мы ее включим. Так же можно задать миниатюру слайда, ссылку и продолжительность показа текущего слайда:

- 1.)На вкладке «Фон» мы можем задать (изменить) фон слайда, его прозрачность и степень заполнения
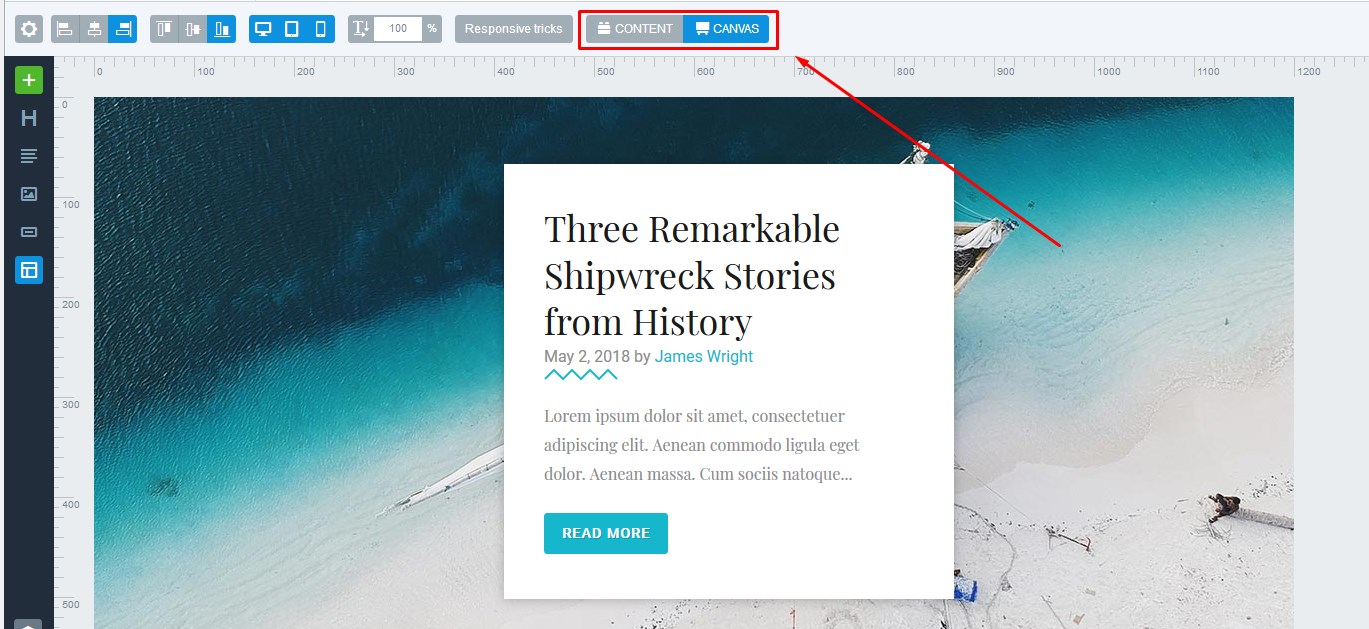
- 3.Далее мы можем приступить к редактированию слоя с контентом на слайде. Мы можем редактировать текущий слой, который был создан по умолчанию шаблоном, или удалить его и добавить новый слой с такой структурой как нам нужно:

- 4.Для редактирования любого элемента нам нужно кликнуть по нему, и в открывшемся окошке изменить контент, и задать нужные параметры:

- 5.Окошко редактирования разделено на три вкладки:
- 1.)Слой – на этой вкладке можно задать текст и ссылку, которая будет срабатывать при клике по нему.
- 2.)Design – вкладка настройки внешнего вида. Здесь можно задать форматирование текста и его отступы.

- 3.)Настройка – на этой вкладке можно настроить положение элемента на слое и включить его адаптацию под мобильные устройства.
- 6.Слой позиционируется на слайде в соответствии с выбранным шаблоном его расположения. Если вам нужно изменить положение слоя с контентом, то вам нужно отключить привязку слоя. Делается это при помощи переключателя «CONTENT/CANVAS». При включенном «CANVAS» вы можете свободно перемещать слой по слайду. При включенном «CONTENT» можно только менять размер контейнера слоя.

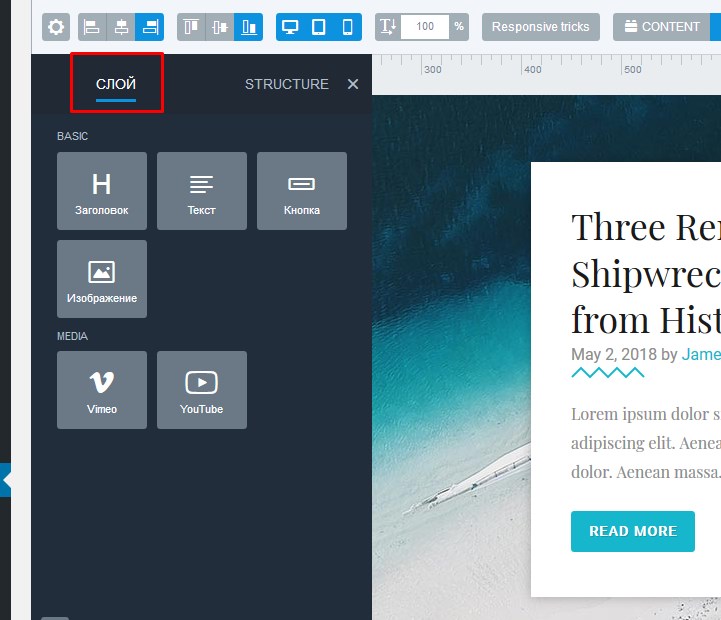
- 7.Для добавления новых элементов на слой вы можете воспользоваться панелью инструментов расположенной с левого края. При клике на зеленый плюсик откроется окно, в котором вы можете выбрать нужный для добавления элемент:

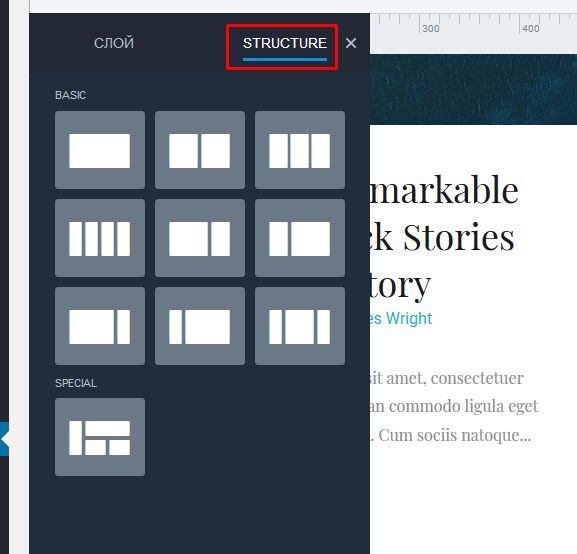
- 8.На вкладке «Structure» вы можете выбрать шаблон расположения элементов на слое

- 9.После того как вы отредактировали слайд обязательно нажимаем на кнопку «Сохранить».
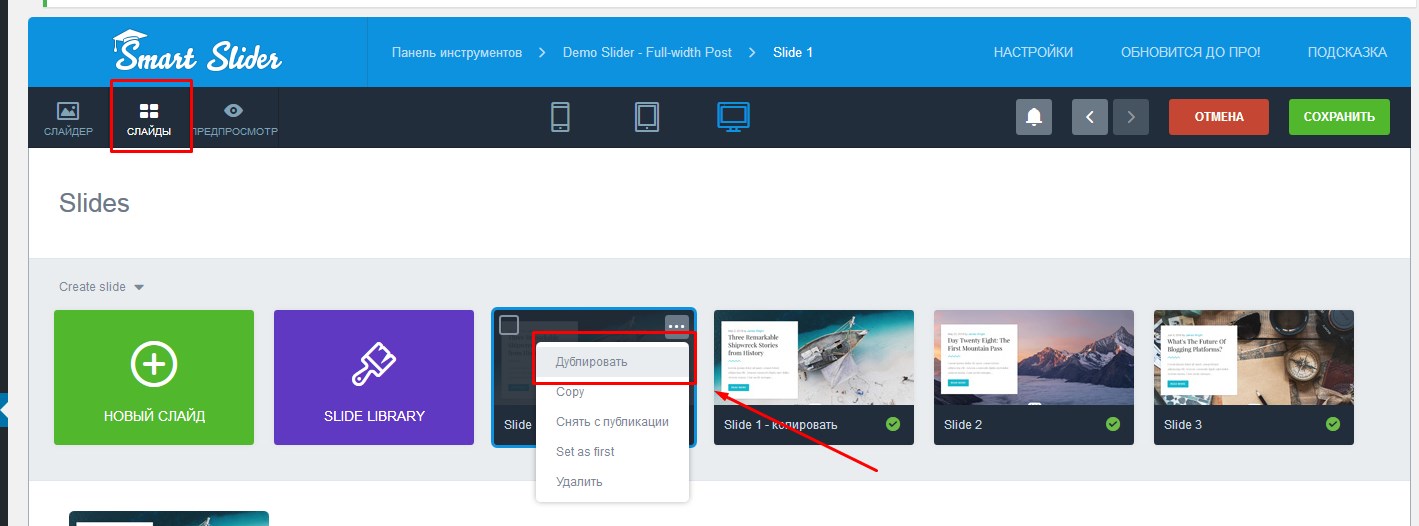
- 10.Далее вы можете редактировать оставшиеся слайды или, если сделанный слайд можно использовать как шаблон, вы можете дублировать его использовать для создания новых слайдов. Для этого кликаем по иконке с тремя точками вверху миниатюры слайда и выбираем пункт «Дублировать»

Добавление слайдера Smart Slider 3 на страницу сайта
Теперь вы можете добавить созданный слайдер на страницу вашего сайта. Для этого нам понадобится шорткод, который мы получили при создании нового слайда. Его можно посмотреть, перейдя на страницу общих настроек, кликнув на кнопку «Слайдер» в верхней панели управления.

- 1.Далее, как обычно, открываем для редактирования нужную страницу и переходим на вкладку «Текст».
- 2.Вставляем скопированный шорткод в нужном месте на странице и жмем на кнопку «Обновить».

- 3.Открываем страницу для просмотра в браузере и проверяем, что у нас получилось.

В этой статье я постаралась как можно подробнее показать вам, как можно при помощи бесплатного плагина Smart Slider 3 создать очень красивый адаптивный слайдер для вашего сайта. Надеюсь, у меня это получилось, и у вас не возникнет трудностей при работе с данным плагином. Если у вас есть что добавить, или я допустила какие-то неточности в описании работы с плагином, обязательно напишите об этом в комментариях.
Если вам понравилась моя статья, обязательно подпишитесь на мою рассылку и поделитесь ссылкой со своими друзьями.
На сегодня у меня все. До встречи в следующих статьях!
С уважением Юлия Гусарь
Как установить слайдер изображений на сайт WordPress
Здравствуйте, друзья! Сегодня мы поговорим о том, как установить слайдер изображений на сайт WordPress. Создание и установка слайдера очень проста, и займет не более 5 минут.
Как установить слайдер изображений в WordPress
Создавать слайдер мы будем с помощью плагина Meta Slider, который в свою очередь является одним из самых популярных бесплатных плагинов (более чем 500,000+ активных установок).
Плагин полностью русифицирован, что также является немалым плюсом.
Итак, начнем!
1. Устанавливаем и активируем плагин Meta Slider.

2. После активации плагина с административной панели переходим в «Meta Slider».

3. Нажимаем по «плюсику».

4. Далее нажимаем кнопку «Добавить слайд» и загружаем (или выбираем из уже загруженных) изображения для слайда.

Добавить описание и ссылку на слайд можно сразу после добавления изображения.
5. Теперь производим необходимые настройки плагина, которых кстати достаточно много (что не может не радовать).

Писать обо всех настройках я не вижу смысла, так как все они полностью русифицированы и вопросов по ним возникнуть не должно. Кроме стандартных настроек размера слайдера, эффектов, дизайна и т.п. можно также выбрать один из четырех типов слайдеров (Flex Slider, R. Slides, Nivo Slider, Coin Slider).
6. После загрузки изображений и настройки слайдера осталось самое простое — добавление слайдера на сайт.
Сделать это можно тремя способами, с помощью обычного шорткода (если нужно добавить слайд на страницу), с помощью вставки кода в шаблон и с помощью кнопки «Добавить слайдер». Для добавления слайдера на страницу скопируйте код в блоке «Использование», и вставьте его в любую страницу или запись.

Для вставки слайдера в шаблон, перейдите на вкладку «Вставка в шаблон», скопируйте код и добавьте его в файл шаблона, в котором Вы хотите сделать вывод слайдера.
Добавить слайдер на страницу с помощью кнопки «Добавить слайдер» проще всего. Нажмите по кнопке, выберите созданный слайдер и нажмите «Вставить слайдшоу».

При желании можно добавлять слайдер и на сайдбар. Для этого перейдите в Внешний вид -> Виджеты и воспользуйтесь виджетом «Meta Slider».
Вот такой слайдер получается в итоге:

Как видите, сложного совершенно ничего нету! Добавление слайдера в WordPress достаточно быстрая и простая задача. В случае если у Вас возникли вопросы — смело пишите в комментариях.
Здравствуйте, друзья! Сегодня мы поговорим о том, как установить слайдер изображений на сайт WordPress. Создание и установка слайдера очень проста, и займет не более 5 минут. Как установить слайдер изображений в WordPress Создавать слайдер мы будем с помощью плагина Meta Slider, который в свою очередь является одним из самых популярных бесплатных плагинов (более чем 500,000+ активных установок). Плагин полностью русифицирован, что также является немалым плюсом. Итак, начнем! 1. Устанавливаем и активируем плагин Meta Slider. 2. После активации плагина с административной панели переходим в «Meta Slider». 3. Нажимаем по «плюсику». 4. Далее нажимаем кнопку «Добавить слайд» и загружаем (или выбираем из уже загруженных) изображения для слайда. Добавить…
Рейтинг урока по добавлению слайдера на сайт
Рейтинг: 4.65 ( 12 голосов ) 100Cлайдер записей WordPress плагин настройка – INFO-EFFECT
На чтение 6 мин. Опубликовано
Здравствуйте !
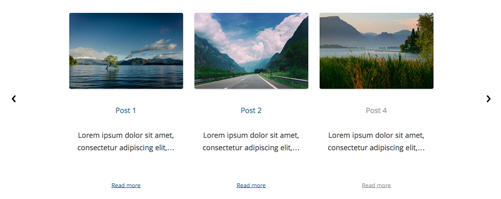
Сегодня я расскажу и покажу как сделать на своём сайте слайдер записей wordpress. Что это такое ? в слайдере будут отображаться записи вашего сайта, а точнее главное изображение записи, заголовок записи, отрывок текста из записи и ссылка для перехода на страницу записи. Конечно слайдер можно будет настроить, например можно будет выбрать показывать или не показывать изображение в слайдере или заголовок и т.д. В общем, о том как настроить слайдер, я подробно расскажу в данной статье. Вот скриншот примера слайдера:

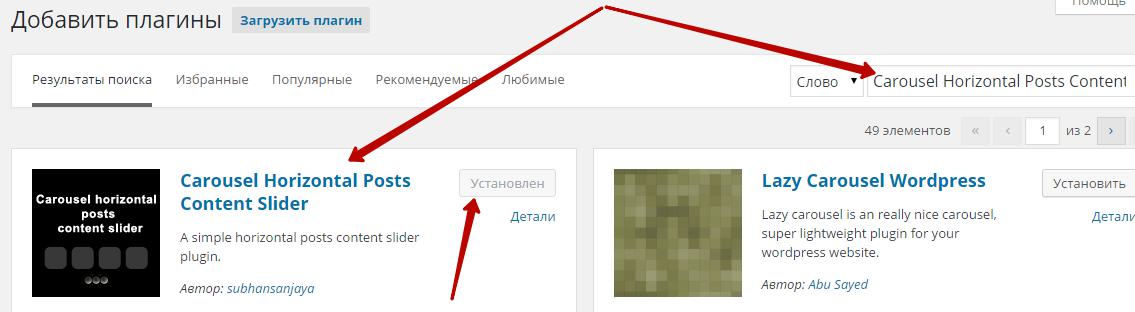
Создать слайдер записей wordpress, можно будет с помощью плагина – Carousel Horizontal Posts Content Slider. Установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

Чтобы настроить плагин, перейдите по вкладке: CHPC Slider.

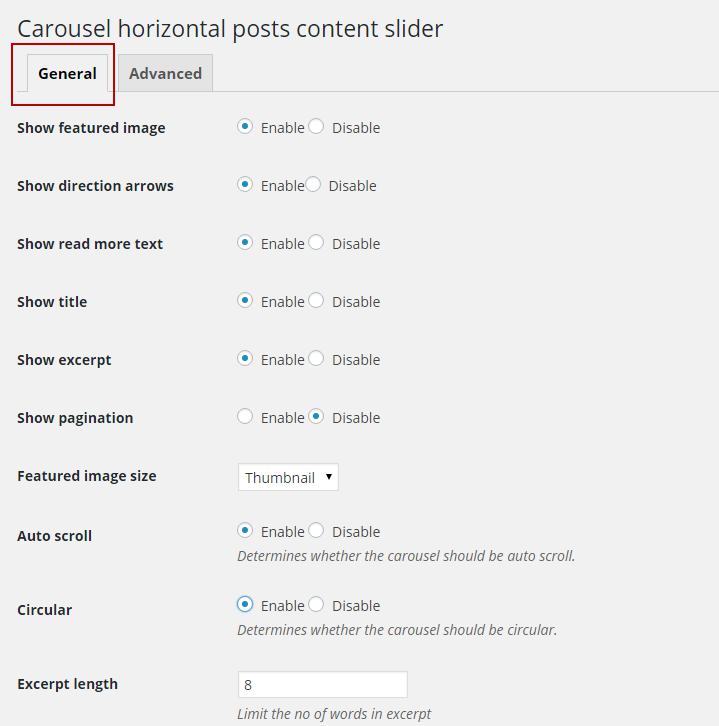
Разберём настройки: (General)
– Show featured image, включить показ изображений в слайдере ? Enable – включить.
– Show direction arrows, включить стрелки в слайдере ? Enable – включить.
– Show read more text, включить в слайдер ссылку – Читать далее или Подробнее, которая ведёт на страницу записи. Enable – включить.
– Show title, включить заголовок записи в слайдере. Enable – включить.
– Show excerpt, показывать в слайдере отрывок из записи. Enable – включить.
– Show pagination, показать разбиение на страницы.
– Featured image size, здесь можно выбрать размер для изображения. Thumbnail – самый маленький. Full – самый большой.
– Auto scroll, выберите, слайдер будет автоматически прокручиваться или вручную.
– Circular, если включите данную настройку то слайдер будет прокручиваться по кругу.
– Excerpt length, укажите здесь сколько слов будет в отрывке из записи.
– Read more text, здесь вместо английских слов, можно указать – Подробнее или Читать далее.
– Categories/Terms, выберите категории из которых будут браться записи для слайдера. Чтобы выбрать несколько категорий, нажмите на клавиатуре на кнопку Ctrl и выберите несколько категорий.
– Number of posts, укажите здесь количество постов, записей для отображения в слайдере.
– Posts order, выберите в каком направлении будут отображаться записи. Ascending – по возрастанию. Descending – по убыванию. Random – случайно.
– Posts orderby, иерархия записей определяется по номеру ID, оставьте без изменений данное значение.
– Transition effect, выберите эффект перехода от слайда к слайду.
– Easing effect, здесь можно задать ослабление эффекта. То же некий эффект для перехода. Linear – линейный, swing – качели, quadratic – квадратичный, cubic – кубический, elastic – эластичный.
– Timeout between elements, здесь можно задать временной тайм-аут между переходами слайдов. Только если включена автопрокрутка.
– Infinite, если включите данную настройку, то прокрутка слайдера будет бесконечной.
– Align the items in Slider, здесь можно задать положение для элементов слайдера. По центру, слева или справа.
– General width of items, укажите здесь ширину слайдера в пикселях.
– General height of items, укажите высоту слайдера.
– Pick text in excerpt field, если включена настройка, то отрывок текста для слайдера будет взят не из содержания записи, а из специального мета поля, в том случае если вы пишите отдельные мета описания для записей.
– Touch Swipe, если включена настройка, то в мобильных устройствах или планшетах можно будет прокручивать слайдер с помощью пальца руки.
– CSS3 Transtitions, если включить настройку, эффект перехода будет использоваться CSS3 или аппаратное ускорение. Используется jQuery.транзит плагин. Не включайте данную настройку, если не понимаете о чём здесь написано.
– Direction to scroll the carousel, выберите направление для прокрутки слайдера, влево или вправо.
– Direction arrows colour, выберите цвет для стрелок слайдера.
– Direction arrows background colour, выберите цвет фона стрелок. По умолчанию – прозрачный.
– Direction arrows hover colour, выберите цвет при наведении на стрелки.
– Size of direction arrows, укажите размер стрелок в пикселях.
– Default image URL, url адрес по умолчанию для изображений. Оставьте поле пустым.
– Custom styles, пользовательские стили. Можно задать свой стиль для слайдера, но необязательно. Оставьте поле пустым, если не разбираетесь. В конце сохраните настройки.

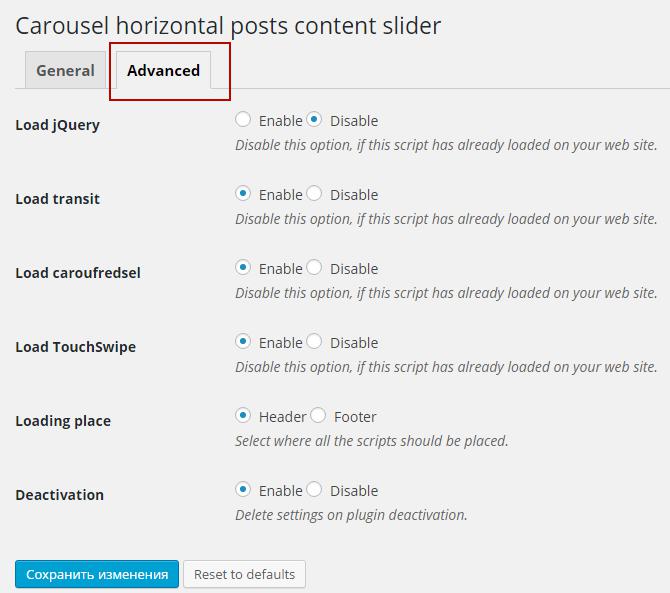
Настройки: (Advanced)
– Load jQuery, отключите данную настройку, если на вашем сайте уже имеется скрипт jQuery. Если не понимаете о чём здесь написано, оставьте без изменений.
– Load transit, отключите данную настройку, если на вашем сайте уже имеется данный скрипт. Оставьте без изменений, если не понимаете о чём здесь написано.
– Load caroufredsel, отключите данную настройку, если на вашем сайте уже имеется данный скрипт. Оставьте без изменений, если не понимаете о чём здесь написано.
– Load TouchSwipe, отключите данную настройку, если на вашем сайте уже имеется данный скрипт. Оставьте без изменений, если не понимаете о чём здесь написано.
– Loading place, выберите где все скрипты должны быть размещены, в footer или header, ничего не меняйте.
– Deactivation, включите настройку, чтобы после деактивации плагина все настройки удалились, сбросились.
В конце сохраните настройки.

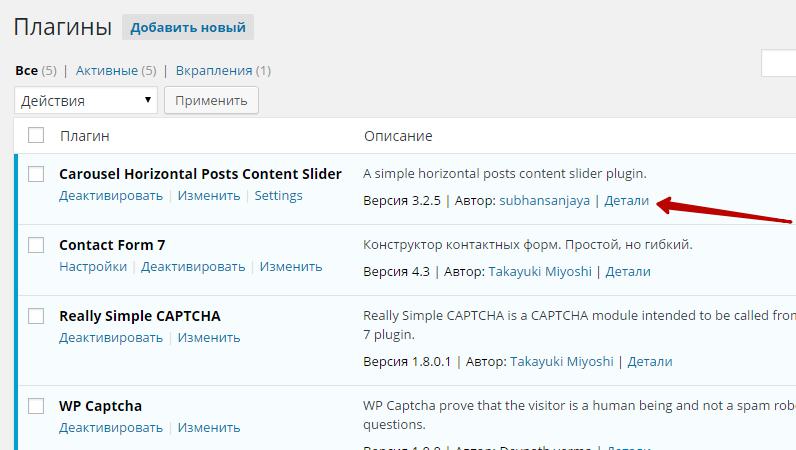
Чтобы добавить слайдер на сайт, перейдите на страницу установленных плагинов, возле плагина – Carousel Horizontal Posts Content Slider, нажмите на вкладку – Детали.

В открывшемся окне, в верхнем меню, перейдите на вкладку – Установка.

Спуститесь вниз страницы, установить слайдер вы сможете, либо с помощью шорткода, либо с помощью php кода. Шорткод вставляется в запись или на страницу, а php-код вставляется либо в файл footer.php (подвал сайта) или header.php (самый верх сайта).

Так же, слайдер записей wordpress, можно вставить на сайт через Виджет – CHPC Slider. Просто перетащите виджет в сайдбар и при необходимости укажите название для виджета.

На этом всё, если у вас остались вопросы по данной статье, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи. Я всем отвечу, до новых встреч ! А знаете как сделать стильный слайдер с эффектными переходами ? тогда читайте – WordPress плагин слайдер.