Свойство background-color | CSS справочник
CSS свойстваОпределение и применение
CSS свойство background-color определяет цвет фона элемента. Фон элемента представляет из себя общий размер элемента, включающий значения padding (внутренние отступы элемента) и border (границы), но не включая значение свойства margin (внешние отступы элемента). Значение цвета допускается указывать как в шестнадцатиричной системе, так и в системах RGB, RGBA, HSL, HSLA, так и с помощью предопределенных цветов.
Обращаю Ваше внимание, что допускается указать значение цвета заднего фона с использованием универсального свойства background.
Подробную информацию об использовании цветов в HTML и CSS, способах указания цвета с помощью шестнадцатеричных значений, значений цвета RGB, RGBA, HSL, HSLA и с помощью предопределённых цветов, вы сможете найти в следующих статьях учебников:
Поддержка браузерами
CSS синтаксис:
background-color: "color | transparent | initial | inherit";
JavaScript синтаксис:
object.style.backgroundColor="#00FF00"
Значения свойства
| Значение | Описание |
|---|---|
| color | Определяет цвет фона (HEX, RGB, RGBA, HSL, HSLA, «Предопределённые цвета»). |
| transparent | Указывает, что цвет фона должен быть прозрачным. Значение по умолчанию. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование CSS свойства background-color </title>
<style>
body {
background-color:CornflowerBlue;
}
h3 {
background-color:#FFFF00;
}
p {
background-color:rgb(0,255,0);
}
</style>
</head>
<body>
<h3>Заголовок второго уровня</h3>
<p>Съешь же ещё этих мягких французских булок, да выпей чаю.</p>
</body>
</html>
В этом примере мы с использованием CSS свойства background-color указали цвет заднего фона для:
- Элемента <body> с использованием предопределенного цвета (CornflowerBlue).
- Элемента <h3> с использованием шестнадцатиричного значения цвета (#FFFF00 — желтый).
- Элемента <p> с использованием системы RGB (rgb(0,255,0) — зеленый).
Результат нашего примера:
Пример использования свойства background-color.CSS свойстваbackground-color — цвет фона | CSS справочник
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ |
Описание
CSS свойство background-color устанавливает цвет фона для элемента. Фон охватывает общий размер элемента, включая внутренние отступы и рамки (не распространяясь на внешний отступ — margin).
Обратите внимание, что по умолчанию фон не наследуется от родительского элемента, однако дочерние элементы, благодаря прозрачности своего фона (задано по умолчанию), будут содержать часть фона родительского элемента.
Цвет фона можно установить различными способами, к примеру: указать имя цвета, использовать шестнадцатеричные значения или с помощью синтаксиса RGB, как именно это сделать, вы можете увидеть в примере ниже, где показано применение различных способов задания цвета фона. Все доступные названия цветов, их шестнадцатеричные значения и визуальное отображение оттенка вы можете посмотреть в таблице цветов.
Примечание: если добавить свойство background-color к тегу <body>, цвет заполнит все окно браузера. Однако если так же добавить цвет фона для тега <html>, то фон элемента <body> будет заполнять только область с содержимым, если оно есть.
Совет: вместо монотонного цвета, в качестве фона, можно использовать любое изображение, для этого стоит воспользоваться свойством background-image. Так же стоит обратить внимание на свойство background-clip, используемое для определения области в элементе, на которую будет распространяться фон.
| Значение по умолчанию: | transparent |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.backgroundColor=»#00FF00″ |
Синтаксис
background-color: цвет|transparent|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| цвет | Цвет фона можно установить различными способами: указать имя цвета, использовать шестнадцатеричные значения, с помощью синтаксиса rgb (rgba) или hsl (hsla). |
| transparent | Указывает, что фон будет прозрачным. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
div {
border-style: solid;
border-bottom-width: thin;
}
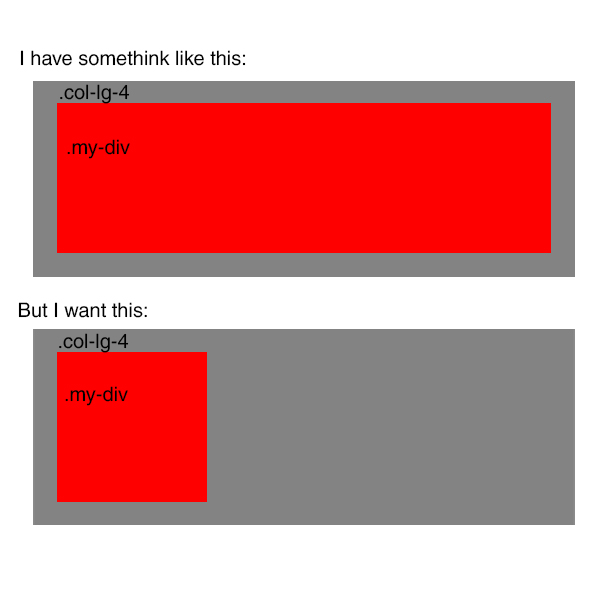
Как установить цвет фона только для div в столбце
Я хочу установить цвет фона только для DIV в столбце, но я получаю фон на полном столбце. Как это сделать? Вот мой код (очень простой)
.news {
background-color: #fff;
padding: 15px 20px;
.news-thumb {
img {
border-bottom: 5px solid $Brown;
}
}
}
и HTML:
<div>
<!-- DRUGI NEWS -->
<div>
<div>
<img src="images/NewsThumb.png" alt="" />
</div><!-- /.news-thumb -->
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam,
eaque!
</p>
</div><!-- /.news-excerpt -->
</div><!-- /.news -->
</div><!-- /.col-lg-6 -->
Обновление вот JSFiddle у меня есть фон на всю ширину, но я хочу только для ‘my-div’

Поделиться Источник Vertisan
5 Ответов
1
вам нужно использовать меньший размер столбца, так как размер столбца только 4 для больших экранов, он будет по умолчанию занимать полный размер для экранов меньше ширины большого экрана (определяется bootstrap css)
поэтому, если вы используете <div>, он должен работать так, как вы хотите.
https://jsfiddle.net/ufhwrg8w/3/ (обновленный js fiddle)
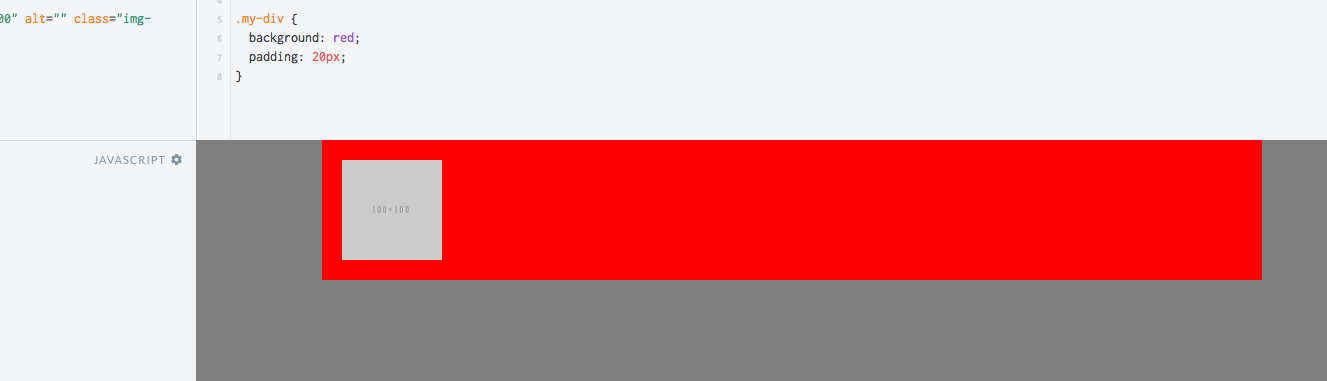
если вы хотите, чтобы красный цвет был «hug» img и не заполнял полный col-4, то используйте display: inline-block css на вашем div, как это:
https://jsfiddle.net/ufhwrg8w/4/
Поделиться indubitablee 31 марта 2016 в 13:30
1
Вам нужно будет поиграться с Бутстрапами вложенности столбцов. Что-то вроде этого должно помочь:
HTML:<div>
<div>
<div> <!-- Add row class here -->
<div> <!-- Add new col class here -->
<!--<img src="http://placehold.it/300/300" alt="placeholder image" />-->
</div>
<div> <!-- Add new col class here -->
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quisquam,
eaque!
</p>
</div>
</div>
</div>
<div></div> <!-- Other column -->
<div></div> <!-- Other column -->
</div>
CSS:
body {
background-color: #f1f1f1;
}
.news {
background-color: #fff;
}
.news-thumb {
background-color: red;
height: 300px;
}
По существу, вам нужно добавить еще одну строку внутри вашего элемента .col- и внутри него создать еще один набор столбцов. Я пошел с 4 / 8, но они могут быть изменены на то, что лучше всего подходит для вас.
Пример: https://jsfiddle.net/bhxwof9h/
Вложенность Bootstrap: http://getbootstrap.com/css / #grid-вложенность
Поделиться Kieran McClung 31 марта 2016 в 13:31
Поделиться Zubair sadiq 31 марта 2016 в 12:29
1
bootstrap .col-lg применяется на ширине больше, чем 1200px , поэтому вы не увидите его эффект на небольших экранах, таких как

но когда я разозлил видовое окно до более чем 1200px , это выглядит так

так что все, что вам нужно, это протестировать на большом экране или использовать .col-md-4 или .col-sm-4
Поделиться Peter Wilson 31 марта 2016 в 12:29
1
Очень трудно понять, чего ты хочешь… Попробуйте это css:
/**
* this select every DIV that match "col" in the class
*/
div[class*=col] {
background-color: red
}
.news {
background-color:green;
padding: 15px 20px;
.news-thumb {
img {
border-bottom: 5px solid yellow;
}
}
}
Поделиться Maurizio Battaghini 31 марта 2016 в 12:48
установить цвет фона div в теле
Я пытаюсь установить цвет фона тега div, который находится в теге body, на весь экран, но я не нашел удовлетворительного решения этой проблемы: … <body> <div> </div>…
Цвет фона div только определенной высоты
У меня есть прозрачный div, и я хочу установить цвет фона только на 60% от всего размера div. Пример: у меня есть контент с изображением на моем сайте. Допустим, что 60% содержимого я хочу, чтобы…
Как установить цвет фона div в ionic 2?
Я хочу установить цвет фона для div. Например: серый цвет в первом div, синий цвет во втором div.I’m отображение данных в теге div с использованием ngFor. Как я могу установить различные цвета фона…
как установить цвет фона, когда div скрыт
Я скольжу вниз и показываю скрытый div по щелчку. <style> hide { display: hidden;} content { background-color: black; } </style> <div class=content, hide> <script>…
Цвет фона только вокруг текста
У меня есть h2 в div, который находится на более чем 1 линии из-за фиксированной ширины div. Я хочу установить цвет фона в h2 text только так, чтобы фон оставался только за текстом (например. если в…
Как Изменить Только Цвет Фона Заголовка Тега Div В Jquery
У меня есть тег div в моем модальном диалоговом окне, построенном с использованием JQuery следующим образом: div id=dialogxxxx title=xxxxx . Я хочу просто изменить шрифт и цвет фона заголовка в…
TinyMCE: установить цвет фона для полного содержимого редактора?
Я использую TinyMCE 4. К сожалению, элемент управления backcolor, похоже, разрешает только изменения текста, а не целого абзаца. Даже когда я выбираю абзац в строке состояния TinyMCE и применяю цвет…
RichEdit, Как установить цвет фона одной строки
У меня есть элемент управления TRichEdit, содержащий исходный код. Я хочу установить цвет фона одной строки. Я знаю, как установить цвет текста , но нет ли способа установить цвет фона, а также? Я…
Как установить цвет фона для PsiJavaToken?
Я хочу реализовать плагин IntelliJ, одна из функций которого заключается в том, что мы позволяем разработчикам выбрать фрагмент кода, а затем установить цвет фона для региона. Поэтому я хочу…
как установить цвет фона в IKImageBrowserView
Я новичок в cocoa.. Я создаю одно из красочных окон. поэтому мне нужно установить цвет фона в IKImageBrowserView . Я думаю, что подкласс IKImageBrowserView -это способ установить цвет фона, но это…
Установить цвет фона для div
У меня есть сетка, созданная с помощью bootstrap 3 divs. Коллекция divs имеет 1 кнопку, за которой следует переключатель, а затем еще одна кнопка. Я хотел бы выделить их с цветом фона. Цвет фона не должен разрываться между ними и должен быть похож на одну строку.
Вот fiddle с моей попытки- https://jsfiddle.net/oxfqvtds/2/
В этом случае есть некоторое пустое пространство в нижней правой части div. В результате выделение не является последовательным.
.highlight {
background-color: yellow;
}
.input-field {
height: 20px;
padding: 2px 10px;
}
.custom-label {
line-height: 3.3em !important;
}
.label-size {
font-size: 10px;
line-height: 2.1em;
}
label {
padding-right: 0px;
}<head>
<link type="text/css" rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" />
</head>
<body>
<div>
<form>
<div>...</div>
<div>...</div>
<div>
<div>
<div>
<button type="button">Test</button>
</div>
<label>Options</label>
<div>
<label>
<input type="radio" name="opt" value="opt" >opt</label>
</div>
</div>
</div>
<div>
<button>Test2</button>
</div>
</form>
</div>
</body> 
Кроме того, хотелось бы, чтобы кнопки/переключатели были сосредоточены в выделенной области. Прямо сейчас они, кажется, находятся в верхней части выделенной области.
html css twitter-bootstrap twitter-bootstrap-3Поделиться Источник kayasa 16 июня 2017 в 17:41
2 Ответа
1
С bootstrap вы столбцы должны быть в строке. Примените цвет фона к строке, как только она будет установлена. Удалите группы форм, и у вас был класс, перечисленный дважды вокруг радиоэлемента, поэтому он не читал класс bootstrap column.
.highlight.row {
background-color: yellow;
margin:0;
}
.input-field {
height: 20px;
padding: 2px 10px;
}
.custom-label {
line-height: 3.3em !important;
}
.label-size {
font-size: 10px;
line-height: 2.1em;
}
label {
padding-right: 0px;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<div>
<div>
<form>
<div>
<div>
<div>
<button type="button">Test</button>
</div>
<div>
<label>Options</label>
</div>
<div>
<label>
<input type="radio" name="opt" value="opt" >opt</label>
</div>
</div>
</div>
<div>
<button>Test2</button>
</div>
</form>
</div>
</div>Поделиться Sensoray 16 июня 2017 в 17:43
0
удалите margin-bottom из этого конкретного form-group
Поделиться Rafael 16 июня 2017 в 17:45
установить цвет фона div в теле
Я пытаюсь установить цвет фона тега div, который находится в теге body, на весь экран, но я не нашел удовлетворительного решения этой проблемы: … <body> <div> </div>…
Как установить цвет фона div в ionic 2?
Я хочу установить цвет фона для div. Например: серый цвет в первом div, синий цвет во втором div.I’m отображение данных в теге div с использованием ngFor. Как я могу установить различные цвета фона…
как установить цвет фона, когда div скрыт
Я скольжу вниз и показываю скрытый div по щелчку. <style> hide { display: hidden;} content { background-color: black; } </style> <div class=content, hide> <script>…
Bxslider установить цвет фона всего div серый
Я хочу установить цвет фона для всего слайдера, чтобы быть #efefef , но css ниже не делает трюк есть небольшой запас белого вокруг div. .bx-wrapper .bx-viewport { //remove , between both selectors…
Как установить цвет фона для PsiJavaToken?
Я хочу реализовать плагин IntelliJ, одна из функций которого заключается в том, что мы позволяем разработчикам выбрать фрагмент кода, а затем установить цвет фона для региона. Поэтому я хочу…
невозможно установить цвет фона div с абсолютной позицией
Я новичок в html/css и пытаюсь создать свою первую веб-страницу. Я не могу установить цвет фона для div с классом inner . На данный момент этот div отображает цвет фона, установленный в классе…
Цвет фона для div над div
У меня есть 2 контейнера в пределах container..I нужно установить цвет фона левого контейнера и правого контейнера, но приведенный ниже код не работает… fiddle http://jsfiddle.net/4uG4j/ html…
TinyMCE: установить цвет фона для полного содержимого редактора?
Я использую TinyMCE 4. К сожалению, элемент управления backcolor, похоже, разрешает только изменения текста, а не целого абзаца. Даже когда я выбираю абзац в строке состояния TinyMCE и применяю цвет…
как установить цвет фона в IKImageBrowserView
Я новичок в cocoa.. Я создаю одно из красочных окон. поэтому мне нужно установить цвет фона в IKImageBrowserView . Я думаю, что подкласс IKImageBrowserView -это способ установить цвет фона, но это…
Лучший способ установить цвет фона для конкретного div
Рассмотрим, что у меня есть десять тысяч дивов, которые имеют цвет фона по умолчанию как серый, но когда я нажимаю на конкретный div, цвет фона должен быть изменен на зеленый. Всего за 5 элементов я…
Как установить цвет фона для div на веб-странице ASP.NET
Я пытаюсь создать веб-форму в ASP.NET. В этом я пытаюсь установить цвет фона для разных пустых дивов . Обычно работает простой код html, как показано ниже: <html> <head> <style>…
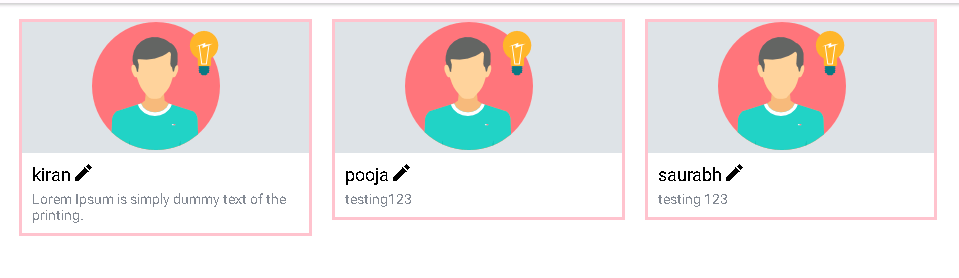
Как установить цвет фона div в ionic 2?
Я хочу установить цвет фона для div. Например: серый цвет в первом div, синий цвет во втором div.I’m отображение данных в теге div с использованием ngFor. Как я могу установить различные цвета фона для конкретного div. Пожалуйста, посоветуйте.
<div *ngFor="let list of dataa">
<img src="assets/imgs/user.png">
<footer>
<p>{{list.name}}
<ion-icon ios="ios-create" md="md-create" (click)="user(list)"></ion-icon>
</p>
<p>{{list.tagline}}</p>
</footer>
</div>

Поделиться Источник Kirandeep Kaur 29 декабря 2017 в 07:11
3 Ответа
2
Вы можете сделать что-то вроде этого. Используя ngClass .
Code.html
<ul *ngFor="let person of people">
<li [ngStyle]="{'font-size.px':24}"
[style.color]="getColor(person.country)">
{{ person.name }} ({{ person.country }})
</li>
</ul>
Code.ts
getColor(country) {
switch (country) {
case 'UK':
return 'green';
case 'USA':
return 'blue';
case 'HK':
return 'red';
}
}
Обратитесь к этой ссылке для получения более подробной информации.
Поделиться Abhishek Ekaanth 29 декабря 2017 в 07:20
2
Попробуйте приведенный ниже код, который использует ngclass для предоставления другого класса по мере необходимости.
In your .ts File:
<ion-item *ngFor="let item of items;let i = index;">
<div [ngClass]="i%2 === 0 ? 'gray' : 'white'"></div>
</ion-item>
In .css file:
.gray{
background-color: #EBE5D9;
}
.white{
background-color: #FFFFFF;
}
Поделиться Husain 29 декабря 2017 в 07:34
0
с нечетным цветом события в div
<div [style.background-color]="arrayColor[i%2]" *ngFor="let list of dataa; let i = index">
<img src="assets/imgs/user.png">
<footer>
<p>{{list.name}}
<ion-icon ios="ios-create" md="md-create" (click)="user(list)"></ion-icon>
</p>
<p>{{list.tagline}}</p>
</footer>
</div>
arrayColor в .ts
arrayColor = {
0: '#CCCCCC',
1: '#DFE0E2'
}
Поделиться Long Phan 29 декабря 2017 в 07:21
как установить цвет фона заголовка в ionic 4
Я пытаюсь по-другому, что я следовал ссылке ( Как установить цвет фона IONIC 4 ) для цвета фона заголовка и пытался в соответствии с ionic 2 и ionic 3, а также: Я могу сделать цвет фона для ионного…
Как установить цвет фона IONIC 4
У меня возникли проблемы при попытке изменить цвет фона всего на одной странице IONIC 4 (—type=angular). Я пытаюсь добавить класс для содержания ионов. В моем файле html у меня есть:…
установить цвет фона div в теле
Я пытаюсь установить цвет фона тега div, который находится в теге body, на весь экран, но я не нашел удовлетворительного решения этой проблемы: … <body> <div> </div>…
Как изменить цвет фона навигационной панели в Ionic 2?
Я пытаюсь изменить цвет фона navbar в Ionic 2. Я пробовал много вещей, таких как class= bar bar-stable и т. д Прямо сейчас мой код выглядит так: <ion-navbar *navbar> Таким образом, фон в…
Как установить цвет фона темы в TextMate 2?
Я нахожусь в Редакторе тем в TextMate 2.0, пытаясь установить цвет фона для темы. Я вижу несколько свойств фона, ни один из которых, похоже, не устанавливает цвет фона. Я могу установить цвет фона…
Ionic — как изменить цвет фона текстового поля?
Я уже установил цвет фона текстового поля в прозрачный, но не работает в Ionic. .item .item-input { background-color: transparent; } Я уже читал документацию ionic, но она не работает. Это все еще…
как установить цвет фона, когда div скрыт
Я скольжу вниз и показываю скрытый div по щелчку. <style> hide { display: hidden;} content { background-color: black; } </style> <div class=content, hide> <script>…
Строка состояния на iOS цвет фона
Мне трудно установить цвет фона строки состояния iOS на прозрачный. Я использую последнюю версию cordova statusbar и ionic и оставляю все настройки по умолчанию, однако по какой-то причине я получаю…
Установите фоновое изображение приложения ionic 2
Я хотел бы установить изображение в качестве brackground каждой страницы моего приложения Ionic 2. Я знаю, как это сделать в HTML или в CSS одной страницы (что я мог бы сделать во всех из них). Я…
как установить цвет фона в IKImageBrowserView
Я новичок в cocoa.. Я создаю одно из красочных окон. поэтому мне нужно установить цвет фона в IKImageBrowserView . Я думаю, что подкласс IKImageBrowserView -это способ установить цвет фона, но это…
