Что такое формат цвета RGB.
С форматом цвета RGB вы столкнётесь практически в любой графической программе на компьютере, которая имеет дело с цветом.

Формат RGB – это всего лишь один из способов сообщить компьютеру, каким цветом вы хотите работать. Т.е. это набор правил, с помощью которых любой цвет можно представить в виде определенного кода цифр и букв.
По сути, формат RGB – это всего лишь указание компьютеру трех цветов: красного, зеленого и синего. Если смешивать эти цвета в разных сочетаниях, то можно получить все цвета радуги. Этим и оперирует компьютер, в его памяти заложена информация обо всех комбинациях и цветах, которые соответствует каждому набору.
Таким образом, компьютер и человек могут говорить на одном языке, в вопросе о том, каким цветом нужно отображать какие-то элементы на странице.
Каждый цвет: красный, зеленый или синий, характеризуется его интенсивностью или насыщенностью.
Количество каждого цвета может лежать в диапазоне от 0 до 255.
Абсолютно красный цвет будет иметь форму записи (255,0,0). Это означает, что количество красного цвета 255, зеленого 0 (т.е. зеленой составляющей нет), синий 0 (синей составляющей нет).
Абсолютно синий цвет (0,255,0) и зеленый (0,0,255).
При различных комбинациях, начинают уже образовываться различные цвета радуги:
ярко-фиолетовый — (255,0,255), чёрный — (0,0,0)
Такая форма записи (255,0,255), в виде десятичных чисел, называется десятичной. Но цвет RGB можно также представить в виде 16-ричной системы. Такими числами легче оперировать компьютеру.
Если преобразовать по очереди, каждое из чисел, которое соответствует определенному цвету, в 16-ричную систему, то мы получим другую форму записи цвета.
FFFFFF – (255,255,255) – белый цвет
Где FF – число 255 в 16-ричной системе счисления.
000000 – (0,0,0) – черный цвет
Т.е. цвет в формате RGB можно представить как в 16-ричной, так и в 10-чной системе счисления.
Если цвет записывается в 16-ричной системе, то принято перед числовым значением ставить знак «#»
#FFFFFF
#000000
Знак решетки сообщает о том, что используется именно 16-ричная система.
Вот некоторые стандартные цвета, которыми может оперировать компьютер.

Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Цветовые модели RGB и CMYK
Создание изображения в неправильном цветовом режиме может стать проблемой. Рассмотрим основные различия между двумя цветовыми моделями RGB и CMYK.

RGB:

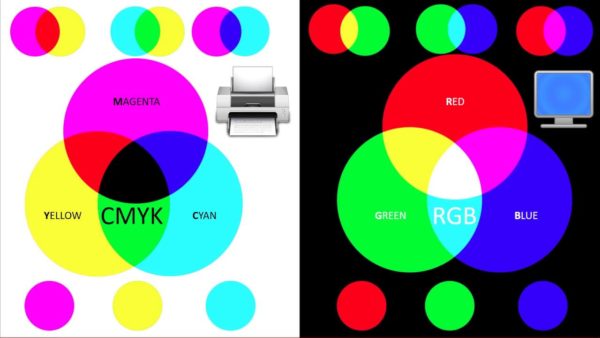
RGB состоит из значений красного, зеленого и синего цветов. Эта схема более известна как аддитивная модель. Когда свет от экрана проецируется на цвета, он смешивает их вместе на сетчатке глаза, создавая нужные оттенки.
Аддитивные цвета создаются с помощью метода, который сочетает в себе множество разных оттенков. Красный, зеленый и синий – главные цвета, которые используются в аддитивной модели. Комбинации двух из этих цветов создают дополнительный цвет: голубой, пурпурный или желтый.

Изображения в RGB вы часто видите на экранах телевизоров и мониторах компьютеров. Этот режим может использоваться только устройствами, генерирующими свет. Изображение, выполненное в RGB, подходит для печати только на цифровом принтере.
Если вы хотите, чтобы макет был напечатан профессионально, придется изменить цветовой режим на CMYK.
CMYK:

CMYK расшифровывается как голубой, пурпурный, желтый и черный. Это субтрактивная модель, противоположная RGB. В ней цвета вычитаются из естественного белого света в пигменты, которые затем печатаются на бумаге крошечными точками. Например, вычитание пурпурного цвета из желтого даст красный цвет.
Субтрактивные цвета начинаются с белого. Поэтому, чем больше цветов добавляется, тем темнее они будут. Причина этого заключается в том, что свет поглощается или удаляется для создания различных цветов.
Основной цвет для цветовой модели CMYK – черный (K). Добавление этого цвета помогает нейтрализовать изображения и увеличить плотность тени.

Чернила CMYK не всегда будут иметь тот же цвет, что и исходное изображение. Но существует много комбинаций CMYK, при использовании которых изображение на бумаге выглядит так, как на компьютере в режиме RGB.
Такие программы, как Photoshop, Illustrator и InDesign, предоставляют пресеты CMYK, которые помогают подобрать лучшую комбинацию настроек печати.
Любое изображение уникально, поэтому величина использованного в нем белого и смешение других цветов в каждой модели будет разным. В результате как RGB, так и CMYK отображаются по-разному.
Например, RGB предлагает более широкий диапазон цветов. Поэтому созданный в этой модели файл позволяет использовать яркие, живые цвета. Когда он преобразуется в CMYK, многие из ярких оттенков выглядят тусклыми или мутными.

При печати, независимо от используемой модели, цвета становятся темнее. Проверьте, в каких форматах может печатать принтер, и соберите сведения о конверсиях файлов. Все принтеры разные, поэтому и DPI будет отличаться.

Многие дизайнеры по-прежнему предпочитают создавать свои проекты сначала в RGB, а затем конвертировать их в CMYK перед отправкой на печать. Это связано с тем, что RGB поддерживает более широкий диапазон цветов.
Еще одним преимуществом является то, что RGB позволяет работать с файлами меньшего размера. А также, что Photoshop, InDesign и Illustrator базируются на RGB и эта модель поддерживается в web.
Но если в отпечатанной продукции важна точность цвета, то лучше использовать CMYK. Проектирование в этом цветовом режиме позволит получить более четкое представление о готовом продукте.
Если используете цифровой принтер, сохраните файл в формате RGB. Это лучший вариант при печати фотографий. Ели у вас есть файл, который нужно распечатать на офсетном полноцветном принтере, то проведите преобразование в CMYK.
Перед конвертированием сохраните резервную копию своего файла. Вы можете выполнить сведение слоев перед конвертированием, но это не обязательно.
Adobe Photoshop, Illustrator и InDesign являются наиболее распространенными программами, используемыми для создания графических проектов. Они ориентированы на работу в режиме RGB.
Поэтому данные редакторы упрощают преобразование в CMYK и установку конкретной схемы цветопередачи для печати. Это выполняется следующим образом:
Illustrator: Файл > Цветовой режим документа > CMYK или RGB.

InDesign: Окно> Цвет > CMYK или RGB.

Пошаговая инструкция по настройке цветовых режимов для печати в Photoshop:
Шаг 1. Выберите меню «Редактирование» (Edit), затем пункт «Настройка цветов» (Color Setting).
Шаг 2. Выберите профиль CMYK, наиболее подходящий для печати.
Шаг 3. Вы можете выбрать опцию «Больше параметров», чтобы установить схему цветопередачи при преобразовании значений RGB в CMYK. «Перцепционный» метод лучше всего подходит для фотографий, поскольку сохраняет визуальное соответствие с исходным изображением.

Шаг 4. Откройте изображение RGB, которое нужно преобразовать.
Шаг 5. Внесите изменения, пока изображение еще находится в режиме RGB.
Шаг 6. Выберите меню «Просмотр» > «Предупредить при выходе за пределы цветового охвата, чтобы увидеть какие цвета стали серыми. Это означает, что их невозможно воспроизвести в режиме CMYK. Вместо этих цветов Photoshop будет подбирать ближайшие оттенки для замены в зависимости от схемы цветопередачи, которую вы задали заранее.
Шаг 7. Выберите меню «Изображение» > «Режим» >«Цвет CMYK». Помните, что после преобразования некоторые яркие цвета могут стать тусклыми.

Теперь вы знаете, как перевести rgb в cmyk в фотошопе.
Вот некоторые бесплатные онлайн-сервисы для преобразования цветовых схем:
cmyk2rgb.com
webriti.com
А какую цветовую схему используете вы? Поделитесь своим опытом в комментариях!
Данная публикация представляет собой перевод статьи «RGB vs CMYK Color Modes – A Stress-Free Guide» , подготовленной дружной командой проекта Интернет-технологии.ру
Системы цветопередачи RGB, CMYK, HSB, чем отличаются
- Главная
- Блог
- Различия цветовых моделей RGB, CMYK, HSB
28 сентября 2018
Очень часто у людей, напрямую не связанных с полиграфией, возникают вопросы: «Что такое CMYK?», и «Почему нельзя использовать ничего, кроме CMYK?». В этой статье постараемся разобраться, что такое цветовые пространства CMYK, RGB и HSB и почему один и тот же фирменный цвет в макете на экране компьютера и на бумаге выглядит по-разному.
Наша продукция:
Печать каталогов
Печать газет
Системы цветопередачи RGB, CMYK и HSB
Загадочные RGB и CMYK относятся к базовым знаниям графического дизайна. Мы поговорим о различиях цветопередачи для того, чтобы стало понятно, почему один и тот же цвет в макете на экране компьютера и на бумаге будет выглядеть по-разному. Возможно, вы уже сталкивались с чем-то подобным при заказе полиграфии.
Цветовая модель — это способ описания цвета с помощью количественных характеристик. Под цветовой моделью обычно подразумевают термин, который обозначает абстрактную модель описания представления цветов в виде трех- или четырехзначных чисел, называемых цветовыми компонентами (иногда — цветовыми координатами). Цветовая модель используется для описания излучаемого и отраженного цветов. Вместе с методом интерпретации этих данных множество цветов цветовой модели и определяет цветовое пространство.
Что такое RGB
Начнём с цифр. 16,7 миллионов оттенков отображает современный монитор компьютера или хорошее печатающее устройство. Такая большая палитра получается смешением всего трёх цветов в разных пропорциях — красного, синего и зелёного. В графических редакторах каждый из них представлен 256 оттенками (256х256х256=16,7 миллионов).
RGB — цветовая модель, названная так по трём заглавным буквам названий цветов, лежащих в ее основе: Red, Green, Blue, или красный, зелёный, синий. Эти же цвета образуют и все промежуточные. Научное название — аддитивная модель (от англ.слова add — «добавлять»). Служит для вывода изображения на экраны мониторов и другие электронные устройства. Обладает большим цветовым охватом.
Цветовая модель RGB предполагает, что вся палитра складывается из светящихся точек. Это значит, что на бумаге невозможно изобразить цвет в цветовой модели RGB, так как бумага поглощает цвет, а не светится. Исходный цвет можно получить, если прибавить к несветящейся — или изначально чёрной —поверхности проценты от каждого из ключевых цветов.
RGB-цвет получается в результате смешения красного, синего и зелёного в разных пропорциях: каждый оттенок можно описать тремя числами, обозначающими яркость трёх основных цветов.

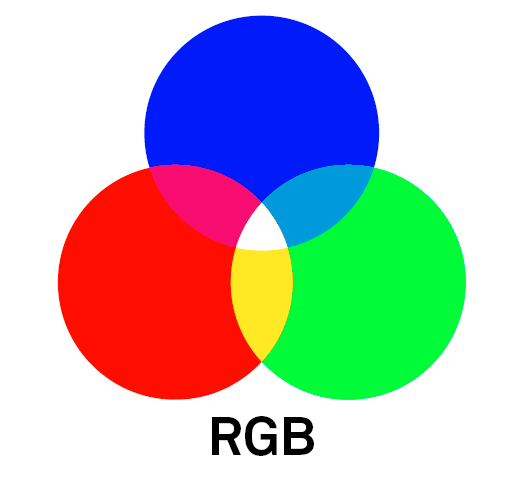
Цветовая модель RGB
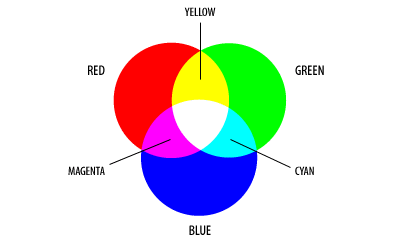
Как выглядит цветовая модель RGB?
Представьте, что мы направили лучи красного, зелёного и синего цветов в одну точку на белой стене. В центре получится белое пятно, интенсивность цветов в этой точке достигает 100 %. В местах, где лучи соприкасаются, вы увидите новые оттенки:
- зелёный+синий — голубой (Cian)
- синий+ красный — пурпурный (Magenta)
- красный+зелёный — жёлтый (Yellow)
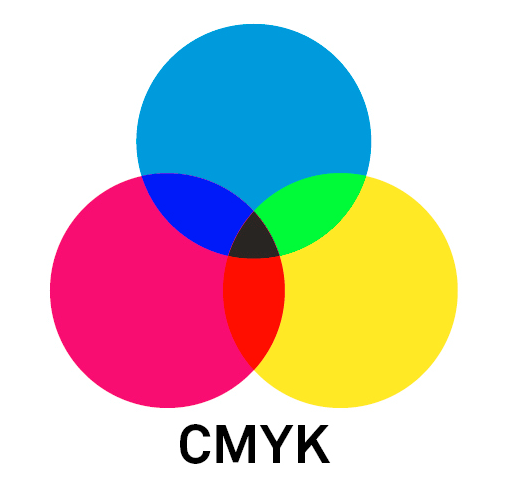
Что такое CMY(K)
Эти три цвета лежат в основе цветовой модели CMYK — субстрактивная модель (от англ. слова subtraсt — «вычитать»), которая основана на вычитании из белого первичных цветов: голубой цвет вычитает из белого цвета красный, желтый — синий, а пурпурный — зелёный. Модель CMY(K) используется в полиграфии для стандартной триадной печати и в сравнении с RGB-моделью обладает меньшим цветовым охватом. Бумага и другие печатные материалы — это поверхности, которые отражают свет. Согласитесь, гораздо удобнее считать, какое количество света отразилось от той или иной поверхности, чем считать, сколько поглотилось.
Если вычесть из белого три первичных цвета — RGB, получаются три дополнительных цвета CMY.

Цветовая модель CMYK
В модель CMYK добавлен дополнительный черный цвет, и на это есть веские причины. В теории при смешении трёх основных цветов должен получиться чёрный цвет. В реальности же в красках есть примеси, и вместо чистого черного получается неопределенный грязно-коричневый. Тем более при печати смешение сразу трёх цветов ради получения черного очень сильно увлажняет бумагу, возрастает риск ее переувлажнения при не всегда идеальных внешних условиях и в силу особенностей самих красителей. Именно поэтому в модель введён чёрный цвет для получения тёмных оттенков и непосредственно самого чёрного. Буква К в названии модели CMYK взята у слова Black, и она обозначает ключевой цвет — Key Color.
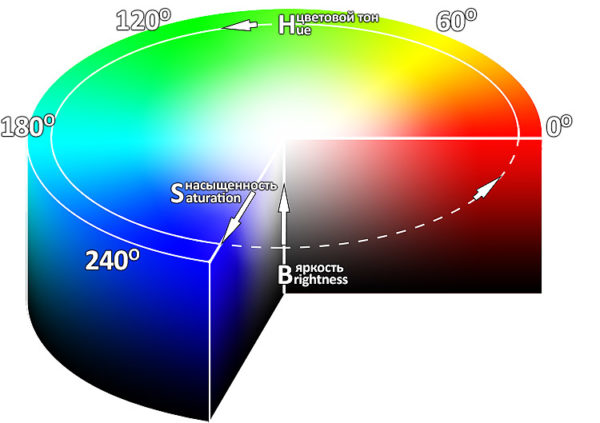
Что такое HSB?
Перед тем, как подвести итог, подчеркнём: модели RGB и CMYK не так хорошо соответствуют понятию собственно цвета, как цветовая модель HSB. Это аббревиатура с английских слов: Hue, Saturation, Brightness — тон, насыщенность, яркость. HSB основана на модели RGB, но у неё другая система координат: каждый цвет в этой модели получается путем добавления к основному спектру черной или белой краски. При этом тон — это собственно цвет и есть, насыщенность — процент добавленной к цвету белой краски, а яркость — процент добавленной чёрной краски.
Описание цветов в этой модели не соответствует цветам, воспринимаемых человеческим глазом. Эта модель используется в графических редакторах при настройке палитры цвета. Художники используют её для тщательного подбора оттенков.

Цветовая модель HSB
В чем отличие RGB от CMYK?
Итак, подведем краткий итог:
- RGB — цветовая модель, по которой строятся цвета на экране. Основана на сложении цветов.
- CMYK — цветовая модель, по которой формируется изображение для печати. Основана на вычитании цветов.
Разница между CMYK и RGB заключается в том, что RGB-цвет по сути лишь излучаемый цвет (или свет), а CMYK-цвет — цвет отражаемый (краска). Первый образуется за счёт интенсивности свечения, а второй получается как результат наложения красок в полиграфии. Соответственно, любые изображения в электронном виде — рисунки на мониторе компьютера, фотографии на экране телефона — основываются на RGB-модели. Модель CMYK применяется для полноцветной печати. А чтобы цвета не потерялись, изображение перед печатью выводят из аддитивной модели в субстрактивную. Говоря на языке дизайнеров и специалистов подготовки макетов, модель CMYK — рабочий инструмент офсетной типографии, который выводит цвета на бумагу.

Отличие систем цветопередачи RGB и CMYK
CMYK и RGB: применение на практике
Обычно при печати используют четыре краски: голубую, пурпурную, желтую и черную, что и составляет палитру CMYK. Макеты для печати обязательно должны быть подготовлены в цветовой модели CMYK, так как в процессе вывода форм растровый процессор однозначно трактует любой цвет как составляющую CMYK. Важно помнить, что цветовой охват CMYK меньше, чем RGB, поэтому все изображения, при подготовке макета на печать, требуют цветокоррекции и правильной конвертации в цветовой пространство CMYK.
Прежде, чем сделать заказ полиграфии, важно помнить, что на цвет при печати влияет ещё много факторов — качество и поверхность бумаги, возможности печатанной машины, внешние условия. В идеале лучше сделать цветопробу и увидеть на бумаге цвет будущего тиража. Цветопроба не отнимет много времени, но поможет избежать возможных ошибок при печати. Это просто: набор нужных сочетаний триадных красок печатают на цветопробной бумаге на полностью откалиброванном под печатные машины принтере, а затем данные сравниваются с эталонными значениями. Подробнее о цветопробе можно прочитать в другой статье нашего блога: Цветопроба — инструмент предсказуемой печати.Оцените, насколько Вам была полезна статья:
 Загрузка…
Загрузка…История цветовой модели RGB / Habr
Я собираюсь совершить экскурс в историю науки о человеческом восприятии, которая привела к созданию современных видеостандартов. Также я попытаюсь объяснить часто используемую терминологию. Кроме того, я вкратце расскажу, почему типичный процесс создания игры со временем будет всё больше и больше напоминать процесс, используемый в киноиндустрии.Пионеры исследований цветовосприятия
Сегодня мы знаем, что сетчатка человеческого глаза содержит три разных типа фоторецепторных клеток, называемых колбочками. Каждый из трёх типов колбочек содержит белок из семейства белков опсинов, который поглощает свет в различных частях спектра:
Поглощение света опсинами
Колбочки соответствуют красной, зелёной и синей частям спектра и часто называются длинными (L), средними (M) и короткими (S) согласно длинам волн, к которым они наиболее чувствительны.
Одной из первых научных работ о взаимодействии света и сетчатки был трактат «Hypothesis Concerning Light and Colors» Исаака Ньютона, написанный между 1670-1675 гг. У Ньютона была теория, что свет с различными длинами волн приводил к резонансу сетчатки с теми же частотами; эти колебания затем передавались через оптический нерв в «сенсориум».
«Лучи света, падая на дно глаза, возбуждают колебания в сетчатке, которые распространяются по волокнам оптических нервов в мозг, создавая чувство зрения. Разные типы лучей создают колебания разной силы, которые согласно своей силе возбуждают ощущения разных цветов…»
(Рекомендую вам обязательно прочитать отсканированные черновики Ньютона на веб-сайте Кембриджского университета. Я, конечно, констатирую очевидное, но каким же он был гением!)
Больше чем через сотню лет Томас Юнг пришёл к выводу, что так как частота резонанса — это свойство, зависящее от системы, то чтобы поглотить свет всех частот, в сетчатке должно быть бесконечное количество разных резонансных систем. Юнг посчитал это маловероятным, и рассудил, что количество ограничено одной системой для красного, жёлтого и синего. Эти цвета традиционно использовались в субтрактивном смешивании красок. По его собственным словам:
Поскольку по причинам, указанным Ньютоном, возможно, что движение сетчатки имеет скорее колебательную, чем волновую природу, частота колебаний должна зависеть от строения её вещества. Так как почти невозможно полагать, что каждая чувствительная точка сетчатки содержит бесконечное количество частиц, каждая из которых способна колебаться в идеальном согласии с любой возможной волной, становится необходимым предположить, что количество ограничено, например, тремя основными цветами: красным, жёлтым и синим…Предположение Юнга относительно сетчатки было неверным, но он сделал правильный вывод: в глазе существует конечное количество типов клеток.
В 1850 году Герман Гельмгольц первым получил экспериментальное доказательство теории Юнга. Гельмгольц попросил испытуемого сопоставить цвета различных образцов источников света, регулируя яркость нескольких монохромных источников света. Он пришёл к выводу, что для сопоставления всех образцов необходимо и достаточно трёх источников света: в красной, зелёной и синей части спектра.
Рождение современной колориметрии
Перенесёмся в начало 1930-х. К тому времени научное сообщество имело достаточно хорошее представление о внутренней работе глаза. (Хотя потребовалось ещё 20 лет, чтобы Джорджу Уолду удалось экспериментально подтвердить присутствие и функции родопсинов в колбочках сетчатки. Это открытие привело его к Нобелевской премии по медицине в 1967 году.) Commission Internationale de L’Eclairage (Международная комиссия по освещению), CIE, поставила задачу по созданию исчерпывающей количественной оценки восприятия цвета человеком. Количественная оценка была основана на экспериментальных данных, собранных Уильямом Дэвидом Райтом и Джоном Гилдом при параметрах, схожих с выбранными впервые Германом Гельмгольцем. Базовыми настройками были выбраны 435,8 нм для синего цвета, 546,1 нм для зелёного и 700 нм для красного.
Экспериментальная установка Джона Гилда, три ручки регулируют основные цвета
Из-за значительного наложения чувствительности колбочек M и L невозможно было сопоставить некоторые длины волн с сине-зелёной частью спектра. Для «сопоставления» этих цветов в качестве точки отсчёта нужно было добавить немного основного красного цвета:
Если мы на мгновение представим, что все основные цвета вносят отрицательный вклад, то уравнение можно переписать так:
Результатом экспериментов стала таблица RGB-триад для каждой длины волны, что отображалось на графике следующим образом:
Функции сопоставления цветов RGB по CIE 1931
Разумеется, цвета с отрицательным красным компонентом невозможно отобразить с помощью основных цветов CIE.
Теперь мы можем найти трихромные коэффициенты для света распределения спектральной интенсивности S как следующее внутреннее произведение:
Может казаться очевидным, что чувствительность к различным длинам волн можно проинтегрировать таким образом, но на самом деле она зависит от физической чувствительности глаза, линейной по отношению к чувствительности к длинам волн. Это было эмпирически подтверждено в 1853 году Германом Грассманом, и представленные выше интегралы в современной формулировке известны нам как закон Грассмана.
Термин «цветовое пространство» возник потому, что основные цвета (красный, зелёный и синий) можно считать базисом векторного пространства. В этом пространстве различные цвета, воспринимаемые человеком, представлены лучами, исходящими из источника. Современное определение векторного пространства введено в 1888 году Джузеппе Пеано, но более чем за 30 лет до этого Джеймс Клерк Максвелл уже использовал только зародившиеся теории того, что позже стало линейной алгеброй, для формального описания трихроматической цветовой системы.
CIE решила, что для упрощения вычислений будет более удобно работать с цветовым пространством, в которой коэффициенты основных цветов всегда положительны. Три новых основных цвета выражались в координатах цветового пространства RGB следующим образом:
Этот новый набор основных цветов невозможно реализовать в физическом мире. Это просто математический инструмент, упрощающий работу с цветовым пространством. Кроме того, чтобы коэффициенты основных цветов всегда были положительными, новое пространство скомпоновано таким образом, что коэффициент цвета Y соответствует воспринимаемой яркости. Этот компонент известен как яркость CIE (подробнее о ней можно почитать в замечательной статье Color FAQ Чарльза Пойнтона (Charles Poynton)).
Чтобы упростить визуализацию итогового цветового пространства, мы выполним последнее преобразование. Разделив каждый компонент на сумму компонентов мы получим безразмерную величину цвета, не зависящую от его яркости:
Координаты x и y известны как координаты цветности, и вместе с яркостью Y CIE они составляют цветовое пространство xyY CIE. Если мы расположим на графике координаты цветности всех цветов с заданной яркостью, у нас получится следующая диаграмма, которая вам наверно знакома:
Диаграмма xyY CIE 1931
И последнее, что нужно узнать — что считается белым цветом цветового пространства. В такой системе отображения белый цвет — это координаты x и y цвета, которые получаются, когда все коэффициенты основных цветов RGB равны между собой.
С течением времени появилось несколько новых цветовых пространств, которые в различных аспектах вносили улучшения в пространства CIE 1931. Несмотря на это, система xyY CIE остаётся самым популярным цветовым пространством, описывающим свойства устройств отображения.
Передаточные функции
Прежде чем рассматривать видеостандарты, необходимо ввести и объяснить ещё две концепции.
Оптико-электронная передаточная функция
Оптико-электронная передаточная функция (optical-electronic transfer function, OETF) определяет то, как линейный свет, фиксируемый устройством (камерой) должен кодироваться в сигнале, т.е. это функция формы:
Раньше V был аналоговым сигналом, но сейчас, разумеется, он имеет цифровое кодирование. Обычно разработчики игр редко сталкиваются с OETF. Один из примеров, в котором функция будет важна: необходимость сочетания в игре видеозаписи с компьютерной графикой. В этом случае необходимо знать, с какой OETF было записано видео, чтобы восстановить линейный свет и правильно смешать его с компьютерным изображением.
Электронно-оптическая передаточная функция
Электронно-оптическая передаточная функция (electronic-optical transfer, EOTF) выполняет противоположную OETF задачу, т.е. она определяет, как сигнал будет преобразован в линейный свет:
Эта функция более важна для разработчиков игр, потому что она определяет, как созданный ими контент будет отображаться экранах телевизоров и мониторов пользователей.
Отношение между EOTF и OETF
Понятия EOTF и OETF хоть и взаимосвязаны, но служат разным целям. OETF нужна для представления захваченной сцены, из которого мы потом можем реконструировать исходное линейное освещение (это представление концептуально является буфером кадра HDR (High Dynamic Range) обычной игры). Что происходит на этапах производства обычного фильма:
- Захват данных сцены
- Инвертирование OETF для восстановления значений линейного освещения
- Цветокоррекция
- Мастеринг под различные целевые форматы (DCI-P3, Rec. 709, HDR10, Dolby Vision и т.д.):
- Уменьшение динамического диапазона материала для соответствия динамическому диапазону целевого формата (тональная компрессия)
- Преобразование в цветовой пространство целевого формата
- Инвертирование EOTF для материала (при использовании EOTF в устройстве отображения изображение восстанавливается как нужно).
Подробное обсуждение этого техпроцесса не войдёт в нашу статью, но я рекомендую изучить подробное формализованное описание рабочего процесса ACES (Academy Color Encoding System).
До текущего момента стандартный техпроцесс игры выглядел следующим образом:
- Рендеринг
- Буфер кадра HDR
- Тональная коррекция
- Инвертирование EOTF для предполагаемого устройства отображения (обычно sRGB)
- Цветокоррекция
В большинстве игровых движков используется метод цветокоррекции, популяризованный презентацией Нэти Хофмана (Naty Hoffman) «Color Enhancement for Videogames» с Siggraph 2010. Этот метод был практичен, когда использовался только целевой SDR (Standard Dynamic Range), и он позволял использовать для цветокоррекции ПО, уже установленное на компьютерах большинства художников, например Adobe Photoshop.
Стандартный рабочий процесс цветокоррекции SDR (изображение принадлежит Джонатану Блоу (Jonathan Blow))
После внедрения HDR большинство игр начало двигаться к техпроцессу, похожему на используемый в производстве фильмов. Даже при отсутствии HDR схожий с кинематографическим техпроцесс позволял оптимизировать работу. Выполнение цветокоррекции в HDR означает, что у вас есть целый динамический диапазон сцены. Кроме того, становятся возможными некоторые эффекты, которые раньше были недоступны.
Теперь мы готовы рассмотреть различные стандарты, используемые в настоящее время для описания форматов телевизоров.
Видеостандарты
Rec. 709
Большинство стандартов, относящихся к вещанию видеосигналов, выпущено Международным союзом электросвязи (International Telecommunication Union, ITU), органом ООН, в основном занимающимся информационными технологиями.
Рекомендация ITU-R BT.709, которую чаще называют Rec. 709 — это стандарт, описывающий свойства HDTV. Первая версия стандарта была выпущена в 1990 году, последняя — в июне 2015 года. В стандарте описываются такие параметры, как соотношения сторон, разрешения, частота кадров. С этими характеристиками знакомо большинство людей, поэтому я не буду рассматривать их и сосредоточусь на разделах стандарта, касающихся воспроизведения цвета и яркости.
В стандарте подробно описана цветность, ограниченная цветовым пространством xyY CIE. Красный, зелёный и синий источники освещения соответствующего стандарту дисплея должны быть выбраны таким образом, чтобы их отдельные координаты цветности были следующими:
Их относительная интенсивность должна быть настроена таким образом, чтобы белая точка имела цветность
(Эта белая точка также известна как CIE Standard Illuminant D65 и аналогична захвату координат цветности распределения спектральной интенсивности обычного дневного освещения.)
Свойства цветности можно визуально представить следующим образом:
Охват Rec. 709
Область схемы цветности, ограниченная треугольником, созданным основными цветами заданной системы отображения, называется охватом.
Теперь мы переходим к части стандарта, посвящённой яркости, и здесь всё становится немного сложнее. В стандарте указано, что «Общая оптико-электронная передаточная характеристика в источнике» равна:
Здесь есть две проблемы:
- Не существует спецификации о том, чему соответствует физическая яркость L = 1
- Несмотря на то, что это стандарт вещания видео, в нём не указана EOTF
Так получилось исторически, потому что считалось, что устройство отображения, т.е. телевизор потребителя и есть EOTF. На практике это осуществлялось корректировкой диапазона захваченной яркости в вышеприведённой OETF, чтобы изображение выглядело хорошо на эталонном мониторе со следующей EOTF:
где L = 1 соответствует яркость примерно 100 кд / м² (единицу кд / м² в этой отрасли называют «нит»). Это подтверждается ITU в последних версиях стандарта следующим комментарием:
В стандартной производственной практике функция кодирования источников изображения регулируется таким образом, чтобы конечное изображение имело требуемый вид, соответствующий видимому на эталонном мониторе. В качестве эталонной принимается функция декодирования из Рекомендации ITU-R BT.1886. Эталонная среда просмотра указана в Рекомендации ITU-R BT.2035.Rec. 1886 — это результат работ по документации характеристик ЭЛТ-мониторов (стандарт опубликован в 2011 году), т.е. является формализацией существующей практики.
Кладбище
Нелинейность яркости как функции приложенного напряжения привела к тому, как физически устроены ЭЛТ-мониторы. По чистой случайности эта нелинейность (очень) приблизительно является инвертированной нелинейностью восприятия яркости человеком. Когда мы перешли к цифровому представлению сигналов, это привело к удачному эффекту равномерного распределения ошибки дискретизации по всему диапазону яркости.
Rec. 709 рассчитана на использование 8-битного или 10-битного кодирования. В большинстве контента используется 8-битное кодирование. Для него в стандарте указано, что распределение диапазона яркости сигнала должно распределяться в кодах 16-235.
HDR10
Что касается HDR-видео, то в нём есть два основных соперника: Dolby Vision и HDR10. В этой статье я сосредоточусь на HDR10, потому что это открытый стандарт, который быстрее стал популярным. Этот стандарт выбран для Xbox One S и PS4.
Мы снова начнём с рассмотрения используемой в HDR10 части цветности цветового пространства, определённой в Рекомендации ITU-R BT.2020 (UHDTV). В ней указаны следующие координаты цветности основных цветов:
И снова в качестве белой точки используется D65. При визуализации на схеме xy Rec. 2020 выглядит следующим образом:
Охват Rec. 2020
Очевидно заметно, что охват этого цветового пространства значительно больше, чем у Rec. 709.
Теперь мы переходим к разделу стандарта о яркости, и здесь снова всё становится более интересным. В своей кандидатской диссертации 1999 года “Contrast sensitivity of the human eye and its effect on image quality” («Контрастная чувствительность человеческого глаза и её влияние на качество изображения») Питер Бартен представил немного пугающее уравнение:
(Многие переменные этого уравнения сами по себе являются сложными уравнениями, например, яркость скрывается внутри уравнений, вычисляющих E и M).
Уравнение определяет, насколько чувствителен глаз к изменению контрастности при различной яркости, а различные параметры определяют условия просмотра и некоторые свойства наблюдателя. «Минимальная различаемая разница» (Just Noticeable Difference, JND) обратна уравнению Бартена, поэтому для дискретизации EOTF, чтобы избавиться от привязки к условиям просмотра, должно быть верно следующее:
Общество инженеров кино и телевидения (Society of Motion Picture and Television Engineers, SMPTE) решило, что уравнение Бартена будет хорошей основой для новой EOTF. Результатом стало то, что мы сейчас называем SMPTE ST 2084 или Perceptual Quantizer (PQ).
PQ был создан выбором консервативных значений для параметров уравнения Бартена, т.е. ожидаемых типичных условий просмотра потребителем. Позже PQ был определён как дискретизация, которая при заданном диапазоне яркости и количестве сэмплов наиболее точно соответствует уравнению Бартена с выбранными параметрами.
Дискретизированные значения EOTF можно найти с помощью следующей рекуррентной формулы нахождения k < 1. Последним значением дискретизации будет являться необходимая максимальная яркость:
Для максимальной яркости в 10 000 нит с использованием 12-битной дискретизации (которая используется в Dolby Vision) результат выглядит следующим образом:
EOTF PQ
Как можно заметить, дискретизация не занимает весь диапазон яркости.
В стандарте HDR10 тоже используется EOTF PQ, но с 10-битной дискретизацией. Этого недостаточно, чтобы оставаться ниже порога Бартена в диапазоне яркости в 10 000 нит, но стандарт позволяет встраивать в сигнал метаданные для динамической регуляции пиковой яркости. Вот как 10-битная дискретизация PQ выглядит для разных диапазонов яркости:
Разные EOTF HDR10
Но даже так яркость немного выше порога Бартена. Однако ситуация не настолько плоха, как это может показаться из графика, потому что:
- Кривая логарифмическая, поэтому относительная погрешность на самом деле не так велика
- Не стоит забывать, что параметры, взятые для создания порога Бартена, выбраны консервативно.
На момент написания статьи телевизоры с HDR10, представленные на рынке, обычно имеют пиковую яркость 1000-1500 нит, и для них достаточно 10 бит. Стоит также заметить, что изготовители телевизоров могут сами решать, что им делать с яркостями выше диапазона, который они могут отображать. Некоторые придерживаются подхода с жёсткой обрезкой, другие — с более мягкой.
Вот пример того, как выглядит 8-битная дискретизация Rec. 709 с пиковой яркостью 100 нит:
EOTF Rec. 709 (16-235)
Как можно видеть, мы намного выше порога Бартена, и, что важно, даже самые неразборчивые покупатели будут настраивать свои телевизоры на значительно большие 100 нит пиковые яркости (обычно на 250-400 нит), что поднимет кривую Rec. 709 ещё выше.
В заключение
Одно из самых больших различий между Rec. 709 и HDR в том, что яркость последнего указывается в абсолютных значениях. Теоретически это означает, что контент, предназначенный для HDR, будет выглядеть одинаково на всех совместимых телевизорах. По крайней мере, до их пиковой яркости.
Существует популярное заблуждение, что HDR-контент в целом будет ярче, но в общем случае это не так. HDR-фильмы чаще всего будут изготавливаться таким образом, чтобы средний уровень яркости изображения был тем же, что и для Rec. 709, но так, чтобы самые яркие участки изображения были более яркими и детальными, а значит, средние тона и тени будут более тёмными. В сочетании с абсолютными значениями яркости HDR это означает, что для оптимального просмотра HDR нужны хорошие условия: при ярком освещении зрачок сужается, а значит, детали на тёмных участках изображения будет сложнее разглядеть.
| Название цвета | Образец | HEX формат | RGB формат | Перевод |
|---|---|---|---|---|
| black | HEX #000000 | RGB 0/0/0 | черный | |
| dimgray | HEX #696969 | RGB 0/0/41 | тускло-серый | |
| gray | HEX #808080 | RGB 0/0/50 | серый | |
| darkgray | HEX #A9A9A9 | RGB 0/0/66 | темно-серый | |
| silver | HEX #C0C0C0 | RGB 0/0/75 | серебристый | |
| lightgrey | HEX #D3D3D3 | RGB 0/0/83 | светло-серый | |
| gainsboro | HEX #DCDCDC | RGB 0/0/86 | Гейнсборо | |
| whitesmoke | HEX #F5F5F5 | RGB 0/0/96 | дымчатый | |
| white | HEX #FFFFFF | RGB 0/0/100 | белый | |
| snow | HEX #FFFAFA | RGB 0/2/100 | снежный | |
| rosybrown | HEX #BC8F8F | RGB 0/24/74 | розово-коричневый | |
| lightcoral | HEX #F08080 | RGB 0/47/94 | светло-коралловый | |
| indianred | HEX #CD5C5C | RGB 0/55/80 | ||
| brown | HEX #A52A2A | RGB 0/75/65 | коричневый | |
| firebrick | HEX #B22222 | RGB 0/81/70 | кирпичный | |
| maroon | HEX #800000 | RGB 0/100/50 | густой красно-коричневый | |
| darkred | HEX #8B0000 | RGB 0/100/55 | темно-красный | |
| red | HEX #FF0000 | RGB 0/100/100 | красный | |
| salmon | HEX #FA8072 | RGB 6/54/98 | лососевый | |
| mistyrose | HEX #FFE4E1 | RGB 6/121/100 | туманно-розовый | |
| tomato | HEX #FF6347 | RGB 9/72/100 | томатный | |
| darksalmon | HEX #E9967A | RGB 15/48/91 | темно-лососевый | |
| coral | HEX #FF7F50 | RGB 16/69/100 | коралловый | |
| orangered | HEX #FF4500 | RGB 16/100/100 | оранжево-красный | |
| lightsalmon | HEX #FFA07A | RGB 17/52/100 | светло-лососевый | |
| sienna | HEX #A0522D | RGB 19/72/63 | сиена (охра) | |
| seashell | HEX #FFF5EE | RGB 25/7/100 | морской раковины | |
| saddlebrown | HEX #8B4513 | RGB 25/86/55 | кожаного седла | |
| chocolate | HEX #D2691E | RGB 25/86/82 | шоколадный | |
| peachpuff | HEX #FFDAB9 | RGB 28/27/100 | персиковый | |
| sandybrown | HEX #F4A460 | RGB 28/61/96 | рыжеватый | |
| linen | HEX #FAF0E6 | RGB 30/8/98 | льняной | |
| peru | HEX #CD853F | RGB 30/69/80 | ||
| bisque | HEX #FFE4C4 | RGB 33/23/100 | бисквитный (светло-коричневый) | |
| darkorange | HEX #FF8C00 | RGB 33/100/100 | темно-оранжевый | |
| antiquewhite | HEX #FAEBD7 | RGB 34/14/98 | древний (античный) белый | |
| tan | HEX #D2B48C | RGB 34/33/82 | дубильной коры (желтовато-коричневый) | |
| burlywood | HEX #DEB887 | RGB 34/39/87 | плотной древесины | |
| blanchedalmond | HEX #FFEBCD | RGB 36/20/100 | миндальный (чищеного миндаля) | |
| navajowhite | HEX #FFDEAD | RGB 36/32/100 | ||
| papayawhip | HEX #FFEFD5 | RGB 37/16/100 | побега папайи | |
| moccasin | HEX #FFE4B5 | RGB 38/29/100 | ||
| oldlace | HEX #FDF5E6 | RGB 39/9/99 | старого кружева | |
| wheat | HEX #F5DEB3 | RGB 39/27/96 | пшеничный | |
| orange | HEX #FFA500 | RGB 39/100/100 | оранжевый | |
| floralwhite | HEX #FFFAF0 | RGB 40/6/100 | цветочно-белый | |
| goldenrod | HEX #DAA520 | RGB 43/85/85 | золотисто-красный | |
| darkgoldenrod | HEX #B8860B | RGB 43/94/72 | темный золотисто-красный | |
| cornsilk | HEX #FFF8DC | RGB 48/14/100 | молодой кукурузы | |
| gold | HEX #FFD700 | RGB 51/100/100 | золотистый | |
| lemonchiffon | HEX #FFFACD | RGB 54/20/100 | лимонного шифона | |
| khaki | HEX #F0E68C | RGB 54/42/94 | хаки | |
| palegoldenrod | HEX #EEE8AA | RGB 55/29/93 | бледный золотисто-красный | |
| darkkhaki | HEX #BDB76B | RGB 56/43/74 | темный хаки | |
| ivory | HEX #FFFFF0 | RGB 60/6/100 | слоновой кости | |
| beige | HEX #F5F5DC | RGB 60/10/96 | беж | |
| lightyellow | HEX #FFFFE0 | RGB 60/12/100 | светло-желтый | |
| olive | HEX #808000 | RGB 60/100/50 | оливковый | |
| yellow | HEX #FFFF00 | RGB 60/100/100 | желтый | |
| olivedrab | HEX #6B8E23 | RGB 80/75/56 | нежно-оливковый | |
| yellowgreen | HEX #9ACD32 | RGB 80/76/80 | желто-зеленый | |
| darkolivegreen | HEX #556B2F | RGB 82/56/42 | темный оливково-зеленый | |
| greenyellow | HEX #ADFF2F | RGB 84/82/100 | зелено-желтый | |
| lawngreen | HEX #7CFC00 | RGB 90/100/99 | зеленой лужайки | |
| chartreuse | HEX #7FFF00 | RGB 90/100/100 | шартрез (бледно-зеленый) | |
| honeydew | HEX #F0FFF0 | RGB 120/6/100 | медовой росы | |
| darkseagreen | HEX #8FBC8F | RGB 120/24/74 | темный морской волны | |
| lightgreen | HEX #90EE90 | RGB 120/39/93 | светло-зеленый | |
| palegreen | HEX #98FB98 | RGB 120/39/98 | бледно-зеленый | |
| forestgreen | HEX #228B22 | RGB 120/76/55 | лесной зелени | |
| limegreen | HEX #32CD32 | RGB 120/76/80 | зеленого лайма | |
| darkgreen | HEX #006400 | RGB 120/100/39 | темно-зеленый | |
| green | HEX #008000 | RGB 120/100/50 | зеленый | |
| lime | HEX #00FF00 | RGB 120/100/100 | лайма | |
| seagreen | HEX #2E8B57 | RGB 146/67/55 | морской волны | |
| mediumseagreen | HEX #3CB371 | RGB 147/66/70 | умеренный морской волны | |
| mintcream | HEX #F5FFFA | RGB 150/4/100 | мятного крема | |
| springgreen | HEX #00FF7F | RGB 150/100/100 | весенней зелени | |
| mediumspringgreen | HEX #00FA9A | RGB 157/100/98 | умеренный весенней зелени | |
| mediumaquamarine | HEX #66CDAA | RGB 160/50/80 | умеренный аквамариновый | |
| aquamarine | HEX #7FFFD4 | RGB 160/50/100 | аквамариновый (зеленовато-голубой) | |
| turquoise | HEX #40E0D0 | RGB 174/71/88 | бирюзовый | |
| lightseagreen | HEX #20B2AA | RGB 177/82/70 | светлый морской волны | |
| mediumturquoise | HEX #48D1CC | RGB 178/66/82 | умеренный бирюзовый | |
| azure | HEX #F0FFFF | RGB 180/6/100 | лазурный | |
| paleturquoise | HEX #AFEEEE | RGB 180/26/93 | бледно-бирюзовый | |
| darkslategray | HEX #2F4F4F | RGB 180/41/31 | темный аспидно-серый (темно-синевато-серый) | |
| teal | HEX #008080 | RGB 180/100/50 | чирок | |
| darkcyan | HEX #008B8B | RGB 180/100/55 | темно-циановый | |
| aqua | HEX #00FFFF | RGB 180/100/100 | морской волны | |
| cyan | HEX #00FFFF | RGB 180/100/100 | циановый | |
| lightcyan | HEX #E0FFFF | RGB 180/121/100 | светло-циановый | |
| darkturquoise | HEX #00CED1 | RGB 181/100/82 | темно-бирюзовый | |
| cadetblue | HEX #5F9EA0 | RGB 182/41/63 | ||
| powderblue | HEX #B0E0E6 | RGB 187/23/90 | голубой пороши | |
| lightblue | HEX #ADD8E6 | RGB 195/25/90 | светло-голубой | |
| deepskyblue | HEX #00BFFF | RGB 195/100/100 | насыщенный небесно-голубой | |
| skyblue | HEX #87CEEB | RGB 197/43/92 | небесно-голубой | |
| lightskyblue | HEX #87CEFA | RGB 203/46/98 | светлый небесно-голубой | |
| steelblue | HEX #4682B4 | RGB 207/61/71 | голубовато-стальной | |
| aliceblue | HEX #F0F8FF | RGB 208/6/100 | ||
| slategray | HEX #708090 | RGB 210/22/56 | аспидно-серый | |
| lightslategray | HEX #778899 | RGB 210/22/60 | светлый аспидно-серый | |
| dodgerblue | HEX #1E90FF | RGB 210/88/100 | ||
| lightsteelblue | HEX #B0C4DE | RGB 214/21/87 | светлый голубовато-стальной | |
| cornflowerblue | HEX #6495ED | RGB 219/58/93 | васильковый | |
| royalblue | HEX #4169E0 | RGB 225/71/88 | королевский голубой | |
| ghostwhite | HEX #F8F8FF | RGB 240/3/100 | призрачно-белый | |
| lavender | HEX #E6E6FA | RGB 240/8/98 | лавандовый (бледно-лиловый) | |
| midnightblue | HEX #191970 | RGB 240/78/44 | синей полночи | |
| navy | HEX #000080 | RGB 240/100/50 | флотский | |
| darkblue | HEX #00008B | RGB 240/100/55 | темно-синий | |
| mediumblue | HEX #0000CD | RGB 240/100/80 | умеренный голубой (синий) | |
| blue | HEX #0000FF | RGB 240/100/100 | голубой (синий) | |
| darkslateblue | HEX #483D8B | RGB 248/56/55 | темный аспидно-синий | |
| slateblue | HEX #6A5ACD | RGB 248/56/80 | аспидно-синий | |
| mediumslateblue | HEX #7B68EE | RGB 249/56/93 | умеренный аспидно-синий | |
| mediumpurple | HEX #9370DB | RGB 260/49/86 | умеренный пурпурный | |
| blueviolet | HEX #8A2BE2 | RGB 271/81/89 | сине-фиолетовый | |
| indigo | HEX #4B0082 | RGB 275/100/51 | индиго | |
| darkorchid | HEX #9932CC | RGB 280/75/80 | темно-лиловый | |
| darkviolet | HEX #9400D3 | RGB 282/100/83 | темно-фиолетовый | |
| mediumorchid | HEX #BA55D3 | RGB 288/60/83 | умеренный лиловый | |
| thistle | HEX #D8BFD8 | RGB 300/12/85 | чертополоха | |
| plum | HEX #DDA0DD | RGB 300/28/87 | сливовый (темно-фиолетовый с оттенками бордового) | |
| violet | HEX #EE82EE | RGB 300/45/93 | темно-лиловый, фиолетовый | |
| purple | HEX #800080 | RGB 300/100/50 | пурпурный | |
| darkmagenta | HEX #8B008B | RGB 300/100/55 | темный фуксин | |
| fuchsia | HEX #FF00FF | RGB 300/100/100 | фуксии | |
| orchid | HEX #DA70D6 | RGB 302/49/85 | лиловый | |
| mediumvioletred | HEX #C71585 | RGB 322/89/78 | умеренный лилово-красный | |
| deeppink | HEX #FF1493 | RGB 328/92/100 | насыщенный розовый | |
| hotpink | HEX #FF69B4 | RGB 330/59/100 | яркий розовый | |
| lavenderblush | HEX #FFF0F5 | RGB 340/6/100 | лавандового румянца | |
| palevioletred | HEX #DB7093 | RGB 340/49/86 | бледный лилово-красный | |
| crimson | HEX #DC143C | RGB 348/91/86 | малиновый, темно-красный, кармазинный | |
| pink | HEX #FFC0CB | RGB 350/25/100 | розовый | |
| lightpink | HEX #FFB6C1 | RGB 351/29/100 | светло-розовый | |
CMYK — Википедия
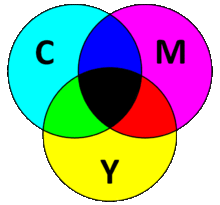
 Схема субтрактивного синтеза в CMYK
Схема субтрактивного синтеза в CMYKCMYK (сокращение от Cyan, Magenta, Yellow, Key color), или четырёхцветная автотипия) — субтрактивная схема формирования цвета, используемая прежде всего в полиграфии для стандартной триадной печати. Схема CMYK обладает сравнительно с RGB меньшим цветовым охватом.
По-русски эти цвета часто называют голубым, пурпурным и жёлтым, о значении K см. далее. Печать четырьмя красками, соответствующими CMYK, также называют печатью триадными красками.
Цвет в CMYK зависит не только от спектральных характеристик красителей и от способа их нанесения, но и их количества, характеристик бумаги и других факторов. Фактически, цифры CMYK являются лишь набором аппаратных данных для фотонаборного автомата или CTP и не определяют цвет однозначно.
Так, исторически в разных странах сложилось несколько стандартизованных процессов офсетной печати. Сегодня это американский, европейский и японский стандарты для мелованной и немелованной бумаг. Именно для этих процессов разработаны стандартизованные бумаги и краски (например, стандарты ECI). Для них же созданы соответствующие цветовые модели CMYK, которые используются в процессах цветоделения. Однако многие типографии, в которых работают специалисты с достаточной квалификацией (или способные на время пригласить такого специалиста), нередко создают профиль, описывающий печатный процесс конкретной печатной машины с конкретной бумагой. Этот профиль они предоставляют своим заказчикам.
Особо выделяется цветовая модель CMYK 255. Суть модели: каждый из цветов описывается градацией не от 0 до 100 (как в классической CMYK модели), а от 0 до 255.
В CMYK используются четыре цвета, первые три в аббревиатуре названы по первой букве цвета, а в качестве четвёртого используется чёрный. Одна из версий утверждает, что K — сокращение от англ. blacK. Согласно этой версии, при выводе полиграфических плёнок на них одной буквой указывался цвет, которому они принадлежат. Чёрный не стали обозначать B, чтобы не путать с B (англ. blue) из модели RGB, а стали обозначать K (по последней букве). Профессиональные цветокорректоры работают с десятью каналами RGBCMYKLab, используя доступные цветовые пространства. Поэтому при обозначении CMYK как CMYB фраза «манипуляция с каналом B» требовала бы уточнения «манипуляция с каналом B из CMYB», что было бы неудобно.
Согласно другому варианту, K является сокращением от слова ключевой: в англоязычных странах термином key plate обозначается печатная форма для чёрной краски, печатаемая последней поверх заранее напечатанных трех предыдущих красок.
Третий вариант говорит о немецком происхождении К — нем. Kontur. Эта версия подтверждается ещё и тем, что многие старые монтажники так и называют соответствующую плёнку — контур, контурная. Тем более, что в технологии печати чёрный и вправду как бы окантовывает изображение.
В некоторых источниках встречается рекомендация произношения «си-мак»[1]. Также употребляется термин «триадные краски» или «полноцвет». Следует заметить, что это сочетание слов может обозначать как все четыре цвета, так и исключительно CMY.
Так как модель CMYK применяют в основном в полиграфии при цветной печати, а бумага и прочие печатные материалы являются поверхностями, отражающими свет, удобнее считать, какое количество света отразилось от той или иной поверхности, нежели сколько поглотилось. Таким образом, если вычесть из белого три первичных цвета, RGB, мы получим тройку дополнительных цветов CMY. «Субтрактивный» означает «вычитаемый» — из белого вычитаются первичные цвета.
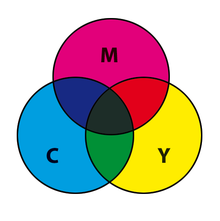
 Наложение реальных типографских красок CMY
Наложение реальных типографских красок CMYНесмотря на то, что чёрный цвет можно получать смешением в равной пропорции пурпурного, голубого и жёлтого красителей, по ряду причин (чистота цвета, переувлажнение бумаги и др.) такой подход обычно неудовлетворителен. Основные причины использования дополнительного чёрного пигмента таковы:
- На практике в силу неидеальности красителей и погрешностей в пропорциях компонентов смешение реальных пурпурного, голубого и жёлтого цветов даёт скорее грязно-коричневый или грязно-серый цвет; триадные краски не дают той глубины и насыщенности, которая достигается использованием настоящего чёрного. Так как чистота и насыщенность чёрного цвета, а также стабильность оттенка нейтральных (серых) областей чрезвычайно важны в печатном процессе, был введён ещё один цвет.
- При выводе мелких чёрных деталей изображения или текста без использования чёрного пигмента возрастает риск неприводки (недостаточно точное совпадение точек нанесения) пурпурного, голубого и жёлтого цветов. Увеличение же точности печатающего аппарата требует неадекватных затрат.
- Смешение 100 % пурпурного, голубого и жёлтого пигментов в одной точке в случае струйной печати существенно смачивает бумагу, деформирует её и увеличивает время просушки. Аналогичные проблемы с так называемой суммой красок возникают и в офсетной печати. В зависимости от типа материала и технологии печати ограничение по сумме красок может быть ниже 300 % (например, в газетной печати типичное ограничение 260—280 %), что делает технически невозможным синтез насыщенного чёрного из трёх стопроцентных компонентов триады.
- Чёрный пигмент (в качестве которого, как правило, используется сажа) существенно дешевле остальных трёх.
При печати на многих устройствах (офсетная или шёлкографская печатная машина, цветной лазерный принтер и т. д.) имеется возможность в каждой отдельной точке либо разместить слой краски строго заданной толщины, либо оставить неокрашенную подложку. Поэтому для воспроизведения полутонов изображение растрируется, то есть представляется в виде совокупности точек цветов C, M, Y и K, плотность размещения которых и определяет процент каждой краски. Точки, расположенные близко друг к другу, на расстоянии сливаются, и создаётся ощущение, что цвета накладываются друг на друга. Глаз смешивает их и таким образом получает необходимый оттенок. Растрирование выделяют амплитудное (наиболее часто используемое, при котором количество точек неизменно, но различается их размер), частотное (изменяется количество точек при одинаковом размере) и стохастическое, при котором не наблюдается регулярной структуры расположения точек.
Числовые значения в CMYK и их преобразование[править | править код]
Каждое из чисел, определяющее цвет в CMYK, представляет собой процент краски данного цвета, составляющей цветовую комбинацию, а точнее, размер точки растра, выводимой на фотонаборном аппарате на плёнке данного цвета (или прямо на печатной форме в случае с CTP). Например, для получения цвета «хаки» следует смешать 30 частей голубой краски, 45 — пурпурной, 80 — жёлтой и 5 — чёрной. Это можно обозначить следующим образом: (30,45,80,5). Иногда пользуются таким обозначением: C30M45Y80K5.
Важно отметить, что числовое значение краски в CMYK не может само по себе описать цвет. Цифры — лишь набор аппаратных данных, используемых в печатном процессе для формирования изображения. На практике реальный цвет будет обусловлен не только размером точки растра на фотовыводе, соответствующем числам в подготовленном к печати файле, но и реалиями конкретного печатного процесса: растискиванием (на которое могут влиять такие факторы, как состояние печатной машины, качество бумаги, влажность в цеху), условиями просмотра отпечатка (спектральными характеристиками источника освещения) и другими.
Для получения представления о цвете, заданном в цветовой модели CMYK, применяют цветовые профили, которые связывают значения аппаратных данных с реальным цветом, выраженным, как правило, в цветовых моделях XYZ или LAB. Наибольшее применение в наши дни нашли ICC-профили.
- ↑ Домасев М. В., Гнатюк С. П. Цвет, управление цветом, цветовые расчеты и измерения. СПб., Питер, 2009.
