Виды чёрного цвета в печати : > DMTRVK
У вас бывало так, что на печати ваш серый цвет становился зеленоватым или розоватым? Это связано, в первую очередь, с тем, как смешиваются краски при печати. (Ещё и с настройками принтера и экрана, конечно, но это тема для другой статьи.) Из чего состоят черный и другие цвета.
Очевидно, цвета имеют разные оттенки, могут быть холодными или тёплыми. И чёрный тоже.
Составной черный, насыщенный черный, двойной черный, rich black, глубокий черный цвет… — о чём это всё?
Все основные цвета имеют оттенки. Возьмём, к примеру, синий. Это может быть голубой, лазурь, бирюза, ультрамарин, кобальт… и может показаться, что чёрный — это исключение, будто он представляет собой некий абсолют, отсутствие света. И в связи с этим ожидается, что на печати он будет выглядеть везде одинаково. Однако, чёрная краска, которая используется в полноцветной (триадной, той самой, для которой, в частности, мы в палитре CMYK работаем) печати — прозрачна, как и все триадные краски, и не может достаточно глухо перекрыть другую краску или бумагу.
Есть множество разных рекомендаций относительно того, как добиться насыщенного чёрного цвета на печати.
И несмотря на то, что использовать просто чёрную краску — казалось бы, очевидное решение, однако, в сочетании, например, с фотографиями, это может повлечь за собой неприятные эффекты, поскольку простой 100% чёрный цвет будет отличаться от чёрного на фотографии. В этом случае лучше всего использовать насыщенный чёрный, какой-то из вариантов черного цвета с дополнительными цветами.
Насыщенный чёрный, или rich black — это такой чёрный, в который, чтобы добиться более темного цвета, добавлены другие триадные цвета.
Виды насыщенного чёрного
- Rich Black / насыщенный чёрный
Формируется из чёрного с добавлением одной триадной краски — традиционно 100% чёрного и 60% циана — и чёрный становится «чернее», потому что вторая краска увеличивает его плотность. * На самом деле, это далеко не единственный возможный вариант. Rich black стоит использовать, когда края чёрного объекта четко видны, или когда чёрный объект накладывается на какое-то изображение. Но, поскольку он предполагает использование нескольких печатных форм, он подходит для печати объектов толщиной не менее 5 мм. (То есть именно текст и всякую мелочь мы печатаем обычным чёрным. Например, на лазерном принтере, или струйном — та же история, в принципе. Это зависит от массы факторов помимо размера: от типа бумаги, краски и проч.)
Но, поскольку он предполагает использование нескольких печатных форм, он подходит для печати объектов толщиной не менее 5 мм. (То есть именно текст и всякую мелочь мы печатаем обычным чёрным. Например, на лазерном принтере, или струйном — та же история, в принципе. Это зависит от массы факторов помимо размера: от типа бумаги, краски и проч.) - Registration Black / цвет меток приводки
Чёрный цвет меток приводки (registration black) составляется из 100% всех триадных цветов: cyan, magenta, yellow, and black (CMYK).
Отклонения совмещения цветов на метке приводки: а — растровое изображение, б — приводочная метка.
- 100% черный
Чистый черный, или 100% чёрный — только чёрная краска без примесей. Как мы уже выяснили, у нее может быть недостаточно плотности, в зависимости от того, где вы ее используете. - Супер-чёрный
Смешивая три краски — 50% циана, 50% мадженты и 50% жёлтого со 100% черного можно добиться на печати наиболее глубокого, наиболее приятного чёрного цвета. Супер-чёрный стоит использовать только тогда, когда все края печатаемого объекта окружены другими цветами, или когда они выходят за границы страницы, под обрез.
Супер-чёрный стоит использовать только тогда, когда все края печатаемого объекта окружены другими цветами, или когда они выходят за границы страницы, под обрез. - Холодный чёрный
Холодный чёрный — это смесь, состоящая из всех триадных цветов: 70% циана, 35% мадженты, 40% жёлтого и 100% чёрного — на выходе она даёт чёрный с холодным оттенком. - Теплый чёрный
Теплый чёрный цвет получается смешиванием всех цветов триадной палитры: 35% циана, 60% мадженты, 60% жёлтого и 100% чёрного — такой чёрный цвет поглощает больше света и имеет тёплый оттенок.
Монитор компьютера, разумеется, неточно отображает цвета в сравнении с тем, как они будут выглядеть на печати, поэтому надо всегда проверять, как реально будет выглядеть цвет перед тем, как запустить проект в тираж.
Надо сказать, что настоящий насыщенный чёрный цвет — это не совсем просто. Например, есть мнение одной конкретной типографии, что не все варианты насыщенного чёрного хороши. Для своего оборудования они выяснили, что вариант чёрного C60, M40, Y40, K100 лучше всего подходит для их машины. А тот цвет, который получается в Adobe Photoshop при конвертации из RGB в CMYK (C75, M68, Y67, K90) — не даёт желаемого результата. По их мнению, на печати он получается грязноватым из-за слишком большого количества краски. (А может всё не совсем так.) Казалось бы, этот вариант противоречит тому, который указан в списке чёрных цветов выше, но это напрямую связано с тем, как печатает их машина, и если вы понимаете логику, заложенную в способ печати триадными красками, то вы вполне сможете при необходимости подобрать свой вариант.
Для своего оборудования они выяснили, что вариант чёрного C60, M40, Y40, K100 лучше всего подходит для их машины. А тот цвет, который получается в Adobe Photoshop при конвертации из RGB в CMYK (C75, M68, Y67, K90) — не даёт желаемого результата. По их мнению, на печати он получается грязноватым из-за слишком большого количества краски. (А может всё не совсем так.) Казалось бы, этот вариант противоречит тому, который указан в списке чёрных цветов выше, но это напрямую связано с тем, как печатает их машина, и если вы понимаете логику, заложенную в способ печати триадными красками, то вы вполне сможете при необходимости подобрать свой вариант.
Итак, мы разобрали, какой бывает чёрный цвет на печати, и как его задавать. В конце стоит напомнить, что программы Adobe Illustrator, Photoshop, InDesign могут показывать 100% и насыщенный чёрные цвета на экране по-разному, чтобы вы не запутались. (Ведь на мониторе по умолчанию нет разницы — на нем чёрный это всегда чёрный, отсутствие света. ) Стоит включать эту настройку, если вы работаете с разным чёрным цветом.
) Стоит включать эту настройку, если вы работаете с разным чёрным цветом.
Ну и, конечно, какой именно чёрный цвет выбрать для печати, зависит от множества факторов: какого эффекта вы хотите добиться, какому объекту вы задаёте этот цвет, и на какой машине и на какой бумаге будет печататься ваш проект. Кстати, есть смысл спросить в типографии, какой вариант чёрного им подходит, не стоит допускать перебора в количестве краски. И самое главное: не забывайте проверять себя перед финальной печатью, делайте пробную печать!
Не забудьте, что у нас есть курс вёрстки в InDesign, где мы разбираем не только как работать с цветом, но и массу других полезных вещей, которые позволят вам работать быстрее и качественнее.
Может быть интересно:
▤
Контроллер для RGB 288W 24А с сенсорным пультом управления цветом (черный)
Артикул:
201113288
288 Вт
Рабочее напряжение:170-265V
Размеры:
83х79х33мм
Время работы, ч:
35 000
1 год
Степень защиты:
IP20
HTML коды и RGB цвета для сайта, подобрать и задать цвета текста в HTML и CSS, Яндекс.
 Цвета и другие программы п
Цвета и другие программы пОпубликовано: 02.09.2018
Brackets урок 18. Color Palette — выбор цвета с картинкиЗдравствуйте, уважаемые читатели Интернет помощник. Теперь плюс ко всему начинаю новую тему «HTML для чайников». Начну данную рубрику с материала про цвета в HTML и CSS , как формируются цвета, какие использовать программы для захвата цвета и многое другое.
Код цвета — как определить код цвета. HTML Color 2000
Начинающим вебмастерам часто становится не совсем понятно, где взять таблицу Html и CSS цветов, как эти коды использовать для оформления записей в web документах.
Коды и таблицы базовых RGB цветов, задание цвета в Html и CSS
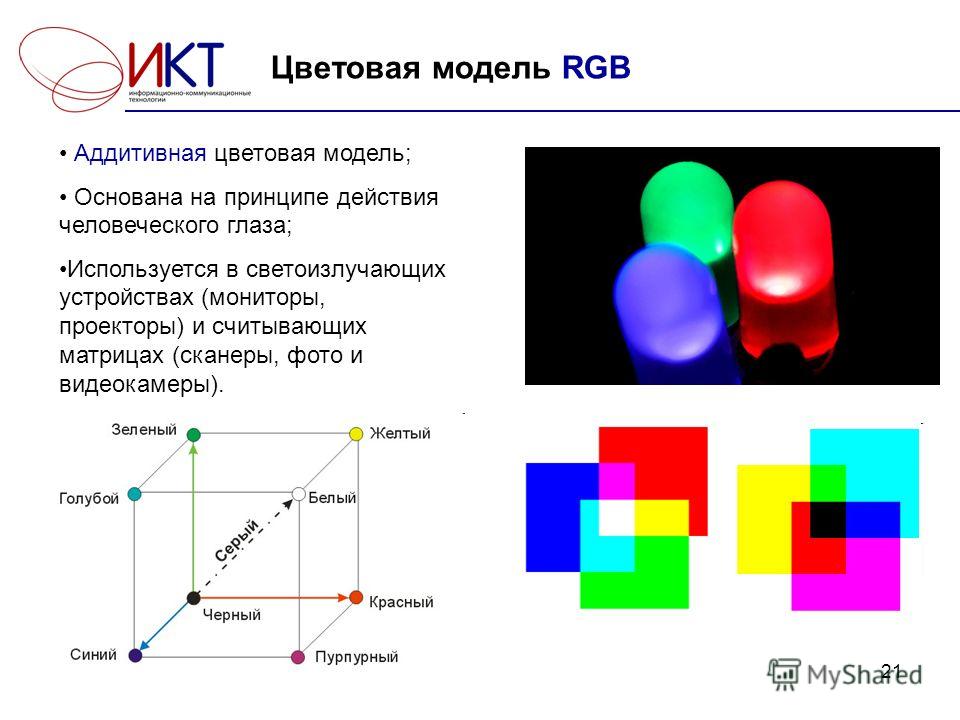
Логично, что в текстовой разметке и CSS ( каскадные таблицы стилей) имеется возможность цветового оформления текста, иначе все страницы были монотомными и малозаметными. Для цветового оформления текста обычно используется цветовая модель RGB ( с английского Red — Красный, Green — Зеленый, Blue — Синий)
Для цветового оформления текста обычно используется цветовая модель RGB ( с английского Red — Красный, Green — Зеленый, Blue — Синий)
В цветовой модели RGB используется всего три цвета, каждый цвет которого может представлен разными уровнями яркости. В Html или CSS можно выбрать, для каждого из трех цветов, одну из 256 возможных градиаций цветов, а 256 потому что столько значений цвета можно закодировать в 1 байте информации.
То есть для оформления своего документа вы можете использовать большое число цветов (256*256*256). К примеру, чтобы получить черный цвет все три цвета красный, синий и зеленый должны иметь нулевое значение яркости, а для того чтобы получить белый цвет, надо чтобы эти цвета имели бы наибольшее значение яркости.
Давайте рассмотрим, как же задать яркость в канале для цвета Html. Для настройки яркости существует два главных способа:
1. Задать код цвета для сайта в Html, выбирая яркость цветов ( красного, зеленого, синего) по шестнадцатеричной системе счисления.
2. Задать цвет кода в CSS, вводя название кода цвета.
Давайте разберемся с шестнадцатеричной системой записи кода цвета в гипертекстовой разметке. Например, если бы захотели задать белый цвет в десятичной системе , то получили код 256 256 256, а для черного 0 0 0.
Но в шестнадцатеричной системе в отличие от десятичной в коде цвета присутствуют помимо цифр и буквы латинского алфавита, поэтому здесь есть своя система формирования цифр, но углубляться не стоит, так к примеру, белый цвет для HTML можно будет задать так: #ffffff, а черный: #000000. То есть 00 соответствует 0 в десятичной системе, а ff — 256.
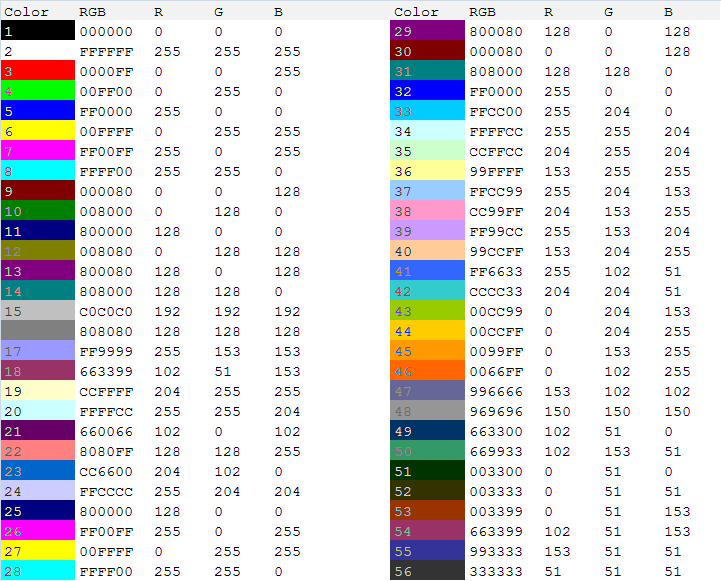
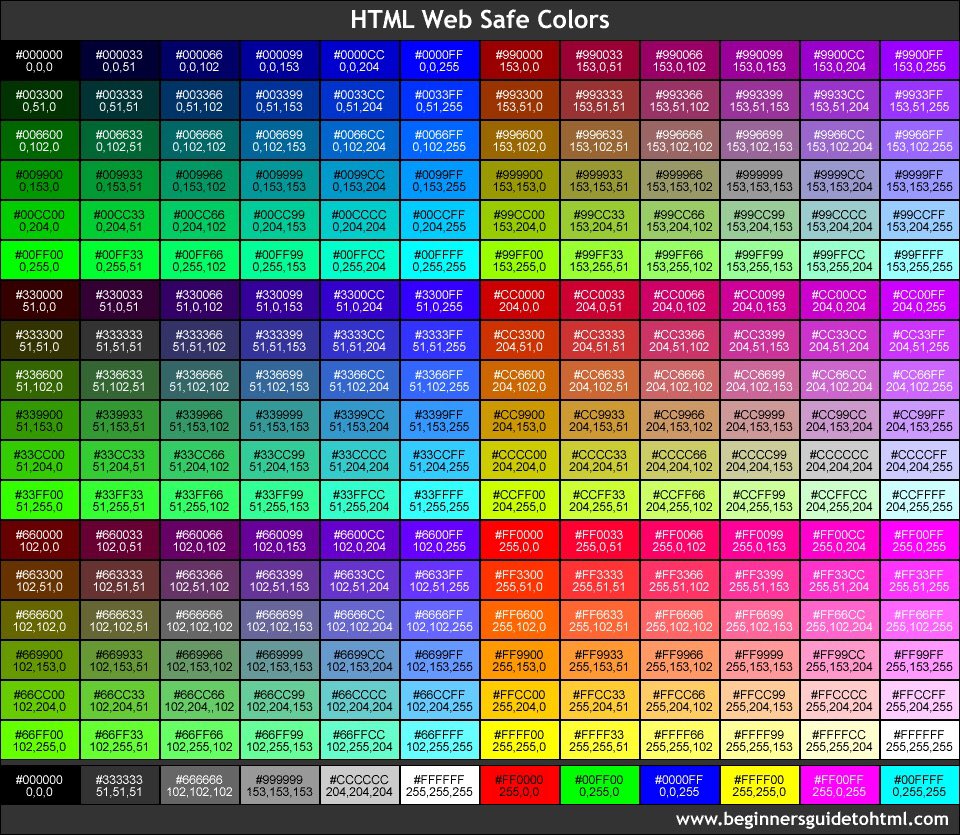
То есть на каждый канал RGB цвета для Html или CSS отводится 2 шестнадцатеричной цифры, поэтому цвета Html кода состоят из шести цифр или букв, которые приравнены в шестнадцатеричной системе к цифрам, где перед ним ставится знак «#». Все довольно просто, так простые цвета для Html или CSS будут выглядеть так:
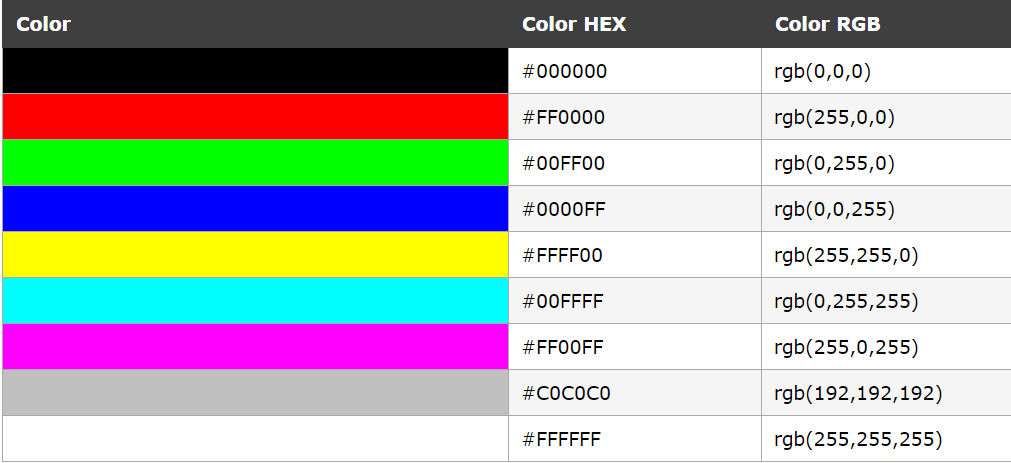
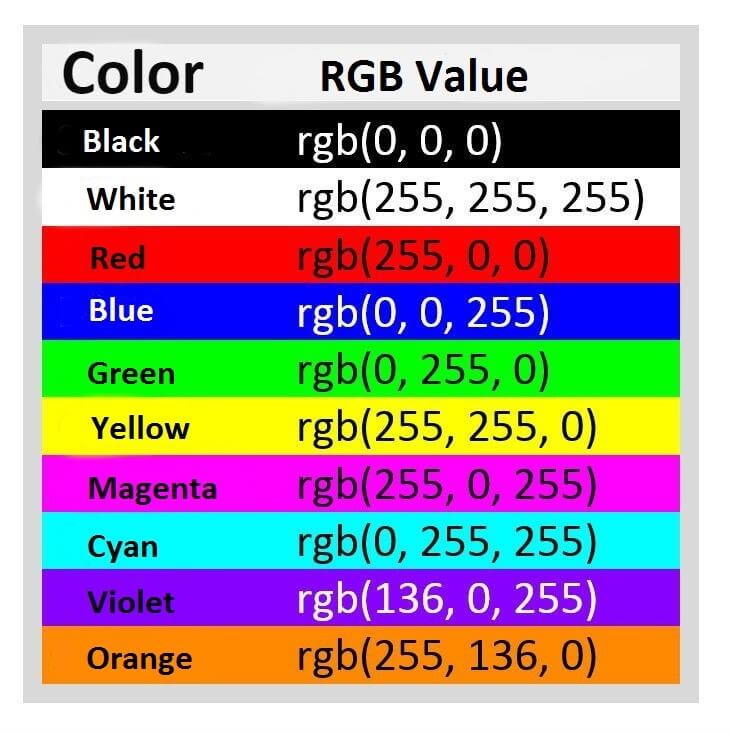
| Цвет | Html коды цвета |
| Белый | #ffffff |
| Черный | #000000 |
| Желтый | #ffff00 |
| Зеленый | #008000 |
| Серый | #808080 |
| Синий | #0000ff |
| Красный | #ff0000 |
Ясно дело, что подбирать коды цвета вам не нужно, для этого достаточно открыть любой графический редактор выбрать подходящий цвет, где отобразится код в цветовой схеме RGB, или найти таблицу Html кодов и скопировать ее к себе.
Яндекс Цвета — подбор цветовой схемы в палитре RGB цветов, в Yandex выдаче, Html коды
Также можно подобрать цветовую схему для сайта в Яндексе, достаточно вбить в строку поиска слово «цвет» или какое-либо название цвета. В результате наверху страницы, в результатах выдачи будет палитра Яндекс.Цвета для подбора цвета для сайта. В правом углу будет показан шестнадцатеричный код цвета, который можно вставить к себе в web документ и использовать, а выше RGB цвета.
Все это Яндекс, который облегчает жизнь дизайнерам и верстальщикам сайтов. Просто введите название цвета и в результате вы получите код нужного цвета, или в Яндекс цвета уже ищите подходящий для вашего сайта цвет.
Собственно говоря, данный инструмент Яндекса может пригодиться и обычным пользователям интернет, например узнать, как будет выглядеть будущий интерьер. Посмотрите видео про использование Яндекс Цветов .
Некоторые цвета в гипертекстовой разметке цвета можно указать словом, так «white» — белый цвет, «gray» — серый и т. д. Но есть нюанс, задавать цвета в Html таким способом получится для небольшого количества цветов. Ну понятно, что 16 миллионов цветов в RGB с помощью слов вы не сможете найти не в одной таблице.
д. Но есть нюанс, задавать цвета в Html таким способом получится для небольшого количества цветов. Ну понятно, что 16 миллионов цветов в RGB с помощью слов вы не сможете найти не в одной таблице.
В валидаторе гипертекстовой разметки W3C 4.01 ( его поддерживают все браузеры) представлено 16 оттенков, которые составляют таблицу цветов Html и CSS можно будет задать с помощью слов :
Присутствуют и другие таблицы, в которых представлено больше цветов, которые можно задать словами, но есть вероятность, что такой цвет в некоторых браузерах будет отображаться некорректно, так что кроме этих 16 цветов, которые можно задать словами, остальные цвета надо задавать шестнадцатеричным кодом.
Примеры и способы применения кодов цвета в Html и CSS и названия RGB цветов в web документах, изменение цвета текста с помощью атрибута color
В данный момент внешнее оформление страниц ложится на плечи CSS ( таблица каскадных стилей), но все еще встречаются случаи указания кода цвета в HTML, хотя не так часто, но есть случаи, когда использование для оформления CSS, так например, оформление почтовой рассылки в subscribe).
Поэтому я все же приведу примеры задания цвета в HTML словами и кодом, при этом будут использоваться уже не рекомендуемые валидатором W3C теги. Так раньше цвет фона страницы задавали через атрибут «bgcolor» тегом «BODY», а цвет текста на всей странице атрибутом «text».
В результате вы получите страницу с золотистым фоном и пурпурным шрифтом. До того, когда CSS вошел в обиход для задания цвета шрифта в определенном участке надо было прописывать тег «FONT», который не рекомендуется W3C, а для задания цвета в него включали атрибут «color»:
Чтобы окрасить определенную часть текста в выбранный вами цвет ( например я выбрал синий) при помощи тега «FONT», надо прописать следующий HTML код:
Сейчас, для того чтобы верстка сайта была валидной, советуют задавать коды цвета в CSS с помощью соответствующих правил и свойств. Правило вставки кода цвета в CSS ничем не отличается от сказанных уже выше.
Как видите во второй отмеченной строке, запись кода сокращена до трех символов — все это потому, что если символы совпадают для каждого канала.
Подбор, определение HTML кода, RGB цветов с помощью программ — для работы с цветовыми палитрами
Как я уже описал выше, чтобы задать код цвета в HTML и CSS используется цветовая модель RGB ( трехцветная модель, состоящая из трех цветов — красный, зеленый, синий). Для каждого из цветов предусмотрено 256 градиаций — от 0 до 255 ( то есть в шестнадцатеричной системе — от 00 до FF).
Так как у нас используется три основных цвета, их комбинаций которых получаются остальные, то код цвета в HTML и CSS будет выглядеть так 08457e ( оттенок синего). Тогда lkz записи кода цвета в HTML надо добавить перед кодом знак решетки «#», получим код цвета для HTML: #08457e.
Понятно, что вычислять код цвета вам не надо, для этого можно воспользоваться различными программами для работы с цветом, где нужный цвет можно выбрать на палитре, либо наведя инструментом «пипетка» на нужный цвет, получив нужный код цвета для HTML , либо как описал выше зайти в Яндекс и найти код искомого цвета. В результате вы сможете выбрать нужный цвет в палитре и получить код HTML цвета . Ниже приведу список программ для работы с цветом при создании сайта, где вы сможете выбрать ту, которая больше подходит вам:
В результате вы сможете выбрать нужный цвет в палитре и получить код HTML цвета . Ниже приведу список программ для работы с цветом при создании сайта, где вы сможете выбрать ту, которая больше подходит вам:
1. HTMLColor 2000
2. ColorPic
3. ColorMania
4. Contrast Analyser 2.0
5. Absolute Color Picker
6. Just Color Picker
Ну а для того, чтобы увидеть результаты вашей работы ( когда выписал HTML код для сайта в текстовом редакторе, советую Notepad++) документ HTML кода сохраните файл в формате html и откройте в любой браузере, чтобы просмотреть, как будет выглядеть.
Посмотрите также видео про «Цвета в HTML и CSS»:
Цвет свечения RGB – что это?
Виды пультов
Всего в продаже встречается два основных вида ПДУ:
- Кнопочные.
- Сенсорные.
Назначение и функциональные возможности у них одинаковые, а вот исполнение разное.
Простые кнопочные пульты ДУ встречаются в различных вариантах исполнения. Зачастую они похожи на пульты от телевизора или музыкального центра. Как правило, на ПДУ расположены цветные кнопки, нажатие которых и включает на ленте RGB соответствующий цвет. Например, если нажать на кнопку красного цвета, то светодиодная лента загорится красным цветом. Если нажать на желтую кнопку, то загорится желтый цвет. Управление осуществляется по радиоканалу, передающегося инфракрасным лучом.
Функциональные клавиши позволяют регулировать силу излучения света, выключать и включать ленту, а также выполнять некоторые другие функции, например плавное переливание цветов от синего к красному, от красного к зеленому, от зеленого к желтому и т.д. Иногда этот режим называют – Танец цветов. При помощи пульта можно настраивать скорость цветов, их мерцание и многое другое. Наличие подобных функций зависит от варианта исполнения самого ПДУ. Естественно, чем дороже пульт, тем больше этих функций.
Функция регулировки силы излучения света очень удобна в работе. Она позволяет создать необходимый уровень свечения в помещении и тем самым выполняет роль диммера. В пульте есть несколько основных режимов:
- яркий свет – яркость 100%;
- ночник – нежно – голубой цвет;
- медитация – зеленый цвет;
Сенсорные пульты очень простые в исполнении. Они оснащены сенсорным кольцом, прикасаясь к которому меняется цвет свечения. Удерживая кнопку 3 секунды, включается режим плавного переключения цветом с небольшими паузами. Функций у сенсорного ПДУ много, а вот кнопка всего одна. Для ознакомления со всеми, рекомендуем внимательно почитать паспорт на сенсорный ПДУ.
Где применить
Основная область применения многоцветных светодиодных лент с пультом ДУ, это организация подсветки в интерьере квартиры, дома. Например, при подсветке потолка, карниза штор, телевизора, стены, шкафов на кухне и других предметов.
Большую популярность они нашли в подсветке натяжного потолка. Получаются очень интересные дизайнерские решения, т.к. материал натяжного потолка хорошо рассеивает свет и позволяет получить мягкие цвета.
Получаются очень интересные дизайнерские решения, т.к. материал натяжного потолка хорошо рассеивает свет и позволяет получить мягкие цвета.
Вообще, это удивительное устройство из светодиодов нашло большую популярность, как в быту, так и на производстве. Современные источники света (светодиоды) имеют массу достоинств, поэтому активно внедряются в жизнь человека.
Еще одним отличным вариантом применения считается организация подсветки ступеней лестницы. Во-первых это позволяет выделить опасную зону в доме, во-вторых подсветить лестницу можно любым цветом, в любое время. Подобную подсветку очень любят дети, поэтому можно быть уверенным, что дети будут внимательнее на такой лестнице, т.к. буду обращать внимание на нее.
Вообще подсветить можно все, что душе пожелается, главное, чтобы Вам это нравилось и доставляло удовольствие. Не забывайте и про практическую выгоду!
Выбирая пульт ДУ для управления светодиодной лентой RGB, обращайте внимание на функциональные возможности устройства. Чем больше функций, тем выше стоимость. Если шагаете в ногу со временем, и Вам не жалко денег на технологичные устройства, обратите внимание на сенсорные ПДУ.
Чем больше функций, тем выше стоимость. Если шагаете в ногу со временем, и Вам не жалко денег на технологичные устройства, обратите внимание на сенсорные ПДУ.
Светодиодная лента RGB или RGBW — осветительный прибор, состоящий из нескольких монохромных светодиодов, светящихся белым, красным, зеленым или синим цветами. Свое название она получила благодаря трем последним цветам — были взяты первые буквы их английского перевода (Red, Green, Blue — красный, зеленый и синий соответственно).
При ее прямом подключении к источнику постоянного тока с напряжением 12/24 В невозможно реализовать цветовые эффекты, ради которых такая лента и создавалась. Чтобы обеспечить разнообразие цветов и яркости, между источником питания и платой устанавливают специальный контроллер с приемником для управления пультом дистанционного управления (ПДУ). Этот приемник задает различные программы, по которым функционирует светодиодная лента RGB.
Устройство
Конструктивно это гибкая печатная плата, к которой прикреплены светодиоды и резисторы, предназначенные для понижения тока. Выпускается разной ширины — от 5 до 30 мм. Наиболее востребованы LED-ленты с набором из шести выводов, в которых светодиоды собираются внутри единого корпуса.
Выпускается разной ширины — от 5 до 30 мм. Наиболее востребованы LED-ленты с набором из шести выводов, в которых светодиоды собираются внутри единого корпуса.
Светодиоды классифицируются по типоразмерам. Самыми распространенными считаются SMD 5050 с габаритами 5х5 мм. Один погонный метр RGB-ленты может содержать около 30 светодиодов (изделие с двойной плотностью — 60). Мощность и световой поток зависят от числа диодов и их типоразмера.
Ленты различаются по степени защищенности (IP00 и т. д.). Чем ниже этот параметр, тем меньше вариантов применения осветительного прибора. К примеру, слабо защищенные приборы эксплуатируются исключительно в сухих помещениях, а изделия в силиконовой оболочке не страшатся даже полного погружения под воду (IP68).
Для размещения ленты на поверхностях с ее тыльной стороны крепится двусторонний скотч. Всегда можно разрезать ее на части, выбрав необходимую длину. Производители приборов самостоятельно отмечают пунктирными линиями места разрезов, там же изображен символ «ножниц». Перерезайте гибкую плату на этих участках, поскольку только здесь установлены контактные площадки для подключения к источнику питания с последующей спайкой или применением коннекторов.
Перерезайте гибкую плату на этих участках, поскольку только здесь установлены контактные площадки для подключения к источнику питания с последующей спайкой или применением коннекторов.
Контроллер для RGB-ленты
Чтобы воспользоваться всеми возможностями RGB-ленты, подключите к схеме контроллеры, выполняющие ряд функций:
- управление ПДУ;
- изменение яркости LED-диодов;
- изменение цвета свечения;
- выбор режима — переключение частоты смены цветов и их переливания;
- комбинация основных цветов с целью получения новых оттенков.
При выборе RGB-контроллера учитывайте два основных критерия — совместимость с подключаемой лентой и способ управления.
Такой контроллер может управляться:
- через сеть Wi-Fi при помощи планшета или смартфона;
- пультом ДУ с инфракрасными диодами;
- без пульта (переключателем на стене).
Последний вариант актуален, если отсутствует необходимость в частом переключении режимов ленты.
Основной физический параметр, характеризующий RGB-контроллер, — его номинальная мощность. Для ее расчета возьмите формулу Mk = Ml*L*Km, где:
- Mk — номинальная мощность контроллера;
- L — длина отрезка в метрах;
- Ml — мощность ленты в Вт/м;
- Km — коэффициент мощности изделия.
Напряжение, необходимое для питания контроллера, должно быть таким же, как и у RGB-ленты.
Усилитель для RGB-ленты
Еще один элемент, используемый при подключении RGB-плат, — усилитель. Если длина ленты превышает пять метров, обойтись без него нельзя.
Изделие оснащено двумя клеммами — Input (входа) и Output (выхода), причем каждая из них имеет те же контактные площадки, что и сама лента — R, G, B и «+». Есть клеммы для подключения питания — «плюс» и «минус» (VDD и GND соответственно).
При достаточной мощности напряжение 12 или 24 В подается от дополнительного блока. Общие концы ленты подключите к клеммам Input на усилителе, после этого подсоедините клемму Output. В конце коннектится управляющий блок через плюсовую и минусовую клеммы VDD и GND. Очень важно соблюдать полярность, иначе диоды не будут светиться.
В конце коннектится управляющий блок через плюсовую и минусовую клеммы VDD и GND. Очень важно соблюдать полярность, иначе диоды не будут светиться.
В итоге алгоритм соединения следующий: блок питания, контроллер, первый отрезок ленты, усилитель, второй отрезок. Управление такой электрической цепью осуществляется с помощью одного ПДУ.
В случае необходимости применения нескольких лент длиной от пяти метров и более к схеме подключаются вторые усилитель и блок управления. Наличие или отсутствие последнего определяется мощностью свечения. Строго запрещено параллельное соединение источников питания — только при помощи диодного моста.
Усилитель — громоздкий электротехнический элемент, поэтому не всегда хватает места для его удобного размещения. В случае необходимости его можно заменить на микромодель уменьшенной мощности (убедитесь, что ее достаточно для функционирования ленты).
Важно! Если мощность основного усилителя немного ниже требуемой для светодиодной ленты, докупите к комплекту микроусилитель и последовательно подключите к имеющемуся.
Блок питания
Светодиодные RGB-ленты функционируют от источников питания напряжением 12 или 24 В. При выборе блока управления обратите внимание на несколько важных физических условий:
- напряжение и мощность блока должны соответствовать заявленным требованиям для RGB;
- в зависимости от места монтажа прибор должен характеризоваться той или иной степенью влагозащищенности.
Важно! Если допустить ошибки при выборе, блок будет сильно перегреваться и спустя короткий промежуток времени выйдет из строя.
Есть несколько разновидностей блоков питания, которые можно найти на рынке:
- с алюминиевым корпусом, высокой герметичностью и защитой от проникновения влаги, но высокой стоимостью;
- мини-изделие в пластиковом корпусе, частично защищенном от влаги, по более низкой стоимости;
- открытый блок, расположенный в перфорированном корпусе, характеризуется наибольшими габаритами и высокой мощностью, нуждается в дополнительных средствах защиты от влаги;
- сетевой блок — средняя мощность.

Ознакомьтесь с инструкцией, которая прилагалась к RGB-ленте. Там указана мощность для одного погонного метра. Умножьте эту величину на длину гибкой платы, затем полученное значение увеличьте на 30 % (всегда должен быть запас мощности). В итоге узнаете мощность блока питания, необходимого для выбранной LED-ленты.
Популярные схемы подключения
Реализация любой схемы требует небольших знаний, в том числе и понимания, как правильно делить электротехническое изделие на части.
Стандартная схема подключения
Соблюдайте следующий порядок монтажа:
- Соедините контроллер с блоком питания через клеммы выходного (пониженного) напряжения.
- Плюсовые провода выделяют красным цветом, минусовые — черным.
- Подключите светодиодную ленту к контроллеру через три контактные площадки — R, G, B (управление тремя основными цветами) и VDD (плюс).
Вариант подключения двух светодиодных лент
Если требуется питание одновременно двух светодиодных лент, учтите следующие моменты:
- понадобятся два блока питания и два усилителя для RGB;
- соблюдайте порядок подключения провода в соответствии с цветовой маркировкой;
- схема пригодна для подачи тока на отрезки плат, длина которых достигает 10 метров.

Основное правило: если в схему подключаются не менее двух лент, обеспечивается их параллельное соединение (последовательное уменьшит мощность напряжения для светодиодов, расположенных на дальних концах от источника питания и усилителя).
Подключение RGB-ленты длиной в 20 метров
При выборе мощного блока питания можно использовать схему подключения «контроллер-усилитель-блок». Во всех остальных случаях требуются два и более блока.
Пошаговая инструкция по монтажу
При самостоятельном подключении цветной RGB-ленты требуется четкое соблюдение алгоритма:
- Поиск места установки и подготовка поверхности. Для начала определитесь с местом установки, а затем выровняйте поверхность, к которой будет крепиться светодиодная лента. Ею может быть потолок, дверь и т. д. Обязательно обезжирьте ее с помощью любого растворителя, иначе двусторонний скотч спустя короткий промежуток времени отойдет. При креплении к металлическим поверхностям требуется дополнительная электрическая изоляция.

- Большинство светодиодных RGB-лент самоклеющиеся — снимите с тыльной стороны защитную пленку и аккуратно прижмите изделие к поверхности выбранного места. При выполнении изгибов их радиус должен быть не более 20 мм, в противном случае могут возникнуть неполадки. Разрезайте ленту в строго обозначенных местах. При соединении разных частей пользуйтесь специальными коннекторами или паяльником (подробнее об этом рассказано в отдельной статье).
- Подключение электрической цепи. Выберите схему соединения светодиодной ленты из предложенных выше. Объедините изделие с контроллером, усилителем и блоком питания. Последний включите в сеть при помощи электрической вилки. Черный провод блока соедините с клеммой V- на усилителе, красный — V+. Провода светодиодной ленты объедините с контактными площадками контроллера в соответствии с их цветом и обозначением: красный — R, зеленый — G, синий — B. Последний провод подключается к плюсовой клемме — V+.
- Подсветка работает от сети 220 В.
 Проверьте ее работоспособность при помощи пульта ДУ.
Проверьте ее работоспособность при помощи пульта ДУ.
Правильные подключение и эксплуатация светодиодной RGB-ленты позволят создать неповторимую атмосферу дома, украсить офисные или жилые помещения, уличную беседку. Наличие тех или иных электротехнических изделий в выбранных схемах зависит от длины платы, количества и типоразмера используемых LED-диодов.
Светодиодные ленты давно применяются для местной подсветки и в качестве основного освещения. Но кроме монохромных (одноцветных) разных цветов есть управляемые ленты RGB (Blue, Green, Red), способные менять свой цвет. Одним из производителей таких устройств является компания Apeyron.
RGB технология
В самой схеме и работе многоцветной полоски есть ряд особенностей.
Отличия от обычной ленты
Как и обычная, RGB лента представляет собой печатную плату в виде узкой полосы, вдоль которой нанесены токопроводящие полоски. В отличие от стандартной, на ленте RGB таких полосок не 2, а 4 или 5 – общих и по одному для каждого цвета.
На плате методом SMM (Surface Mounted Mevice – прибор, монтируемый на поверхность) установлены резисторы и светодиоды, которые меняются в зависимости от типа ленты:
- Монохромная. Могут быть любого размера и необходимого цвета.
- RGB. В ней используются светодиоды SMD 5050. Этот диод состоит из трех светодиодов в одном корпусе. В монохромной ленте они одного цвета, в многоцветной – разного (красного, зеленого и синего). Такое сочетание позволяет менять цвет устройства или делать его белым. Черный цвет обеспечивает отсутствие света.
- RGBW. Кроме цветных диодов, в ленте устанавливаются белые. Это дает дополнительные возможности по управлению яркостью и цветом света.
Кроме устройств, в которых управление всеми светодиодами одного цвета производится одновременно, есть приборы с чипованными диодами. В них находится микросхема, позволяющая управлять каждым светодиодом по отдельности. Это дает возможность реализовать эффекты типа «бегущие огни» или «звездный дождь».
Пример платы RGB ленты
Преимущества и способы применения
Преимуществом таких светодиодных устройств является возможность изменения цвета освещения, как вручную, так и по заранее заданной программе, а также организация разнообразных световых эффектов – переливов цвета, мерцания или, при подключении контроллера к компьютеру или музыкальному центру, светомузыки.
Такие устройства применяются в самых разных местах:
- в подсветке витрин магазинов;
- рекламные надписи;
- создание романтической обстановки в комнате;
- освещение коридора или спальни – ночью включается синий, а вечером или по сигналу датчика движения – яркий белый свет;
- подсветка аквариумов.
Кроме этих вариантов возможно много других. Применение таких устройств ограничено только фантазией дизайнера.
Разноцветные ленты дают простор для возможностей дизайнеров
Выбор ленты
Один из вопросов, на который необходимо дать ответ при организации светодиодного освещения – какую полосу нужно использовать.
Степень освещенности
Прежде всего, нужно решить, в каком качестве будет использоваться светодиодная подсветка:
- Декоративное освещение. Основное значение имеет функциональность контроллера.
- Зонная подсветка. Это дополнительное освещение в комнате. Мощность его составляет лишь часть необходимой для всей комнаты.
- Освещение рабочего места. Узнать требуемую мощность сложно, так как обычно используется вместе с основным освещением. Определяется методом подбора или при помощи онлайн-калькуляторов.
- Основное освещение всего помещения. Мощность определяется по площади комнаты и ее назначению – в спальне принимается 2 Вт/м2, в кухне или детской – 3Вт /м2, а в самом ярко освещенном помещении – 3,5–4.
При составлении проекта учитываются потери света в рассеивателе или в потолочном плинтусе. Они достигают 50%. Возможен вариант двух зонной и многозональной подсветки.
Пример использования зонной подсветки. Такая лента не обеспечит освещение всей комнаты, но может подсветить нужную часть
Тип светодиода
В многоцветной полосе со светодиодами устанавливаются кристаллы SMD5050 размером 5*5 мм, состоящие из трех диодов и имеющие 6 выводов. В одноцветной ленте они одного цвета, а в полосе RGB – разного (красного, зеленого, синего). Рулон такой ленты длиной 5 метров и мощностью 144 Вт.
В одноцветной ленте они одного цвета, а в полосе RGB – разного (красного, зеленого, синего). Рулон такой ленты длиной 5 метров и мощностью 144 Вт.
Кроме обычных диодов есть чипованные, WS2812B и WS2812S. Внешне они похожи на обычные, но внутри содержат ШИМ-контроллер, позволяющий управлять каждым светодиодом в отдельности. Они реализовывают разнообразные эффекты, типа «бегущие огни» или «звездный дождь». Из подобных устройств можно смонтировать LED-экран. Недостаток заключается в высокой цене и необходимости применения специального контроллера.
Плотность диодов
Яркость и цена светодиодной полосы зависит не только от размера и типа диодов. Не меньшее значение имеет плотность установки кристаллов. В ленте RGB она составляет 30–60 шт/м. Для большей яркости применяется двух, трех или четырехрядная с плотностью 120, 180, 240 шт/м соответственно.
Цвет ленты
Цвет RGB полосы регулируется яркостью светодиодов разного цвета. Если диоды включаются полностью, то лента излучает белый свет. При уменьшении яркости одного или двух цветов меняется общий цвет ленты. Это делается при помощи контроллера.
При уменьшении яркости одного или двух цветов меняется общий цвет ленты. Это делается при помощи контроллера.
Контроллер позволяет регулировать яркость и цвет ленты
Светодиодная полоса RGB+WhiteRGBW – это двухрядная led-lenta, в которой один ряд выполнен из цветных, а второй из белых светодиодов. Это дает возможность получения пастельных цветов, а также повышенную яркость при обычном освещении.
Степень защиты IP
По уровню защиты от внешних условий устройства делятся от незащищенных (ip20, ip33) до защищенных частично (ip42, ip44) и герметичных (ip67, ip68).
Питание ленты RGB
Самый распространенный вольтаж этих устройств 12-24V. Встречаются приборы питанием 110 и даже 220V, но они мало распространены.
Выбор контроллера для RGB ленты
Подбор устройства управления зависит от трех факторов:
- Мощность. Рассчитывается так же, как необходимая мощность БП – по общему количеству подключаемых устройств. Иногда, как при выборе БП, целесообразно приобрести не один мощный RGB-контроллер, а меньшей мощности и RGB-повторитель.

- Желаемого набора функций. Видов управляющих устройств очень много, но, например, для подсветки товара в витрине или аквариума не нужен прибор с большим количеством световых эффектов, а для дополнительного освещения комнаты желательны включение по таймеру или светомузыка.
- Дистанционное управление. Так же, как и при выборе функций, иногда это необходимо, а в других ситуациях это зря потраченные деньги.
При подборе эти моменты учитываются, чтобы не приобретать слишком дорогой прибор, и при этом его возможности были вполне достаточны.
Виды контроллеров
Контроллеры для управления светодиодными лентами RGB существуют разных типов: от самых простых, кнопочных, до оснащенных микропроцессорами и Wi-Fi.
Обычные устройства могут только выбрать определенный цвет и обеспечить несложные световые эффекты. Используются для подсветки витрин магазинов и других мест.
Более сложные модели можно программировать на изменение цвета и эффектов по таймеру. Они могут иметь разъем под flash-память и реагировать на освещенность в комнате и на улице. Существуют также bluetooth-контроллеры, с соответствующим пультом.
Они могут иметь разъем под flash-память и реагировать на освещенность в комнате и на улице. Существуют также bluetooth-контроллеры, с соответствующим пультом.
Самые сложные устройства могут подключаться к системе «умный дом».
Большинство полос имеют пульт дистанционного управления. Он бывает:
- на кнопках;
- инфракрасным;
- на радиосигналах;
- управление по Bluetooth;
- управление по Wi-Fi.
Два последних могут заменить iPhone или мобильный телефон с Андроидом.
Управлять лентой можно с помощью смартфона
Кроме обычных контроллеров, есть самодельные устройства, работающие на основе микропроцессорной платы Ардуино. Такие самоделки управляют простыми или чиповаными светодиодами, создают световые или цветомузыкальные эффекты. К Arduino-controller также подключаются датчики движения или освещенности.
Режимы работы контроллера RGB
Светодиоды в лентах устанавливаются двух типов:
- простые, управление которыми осуществляется изменением питающего напряжения одновременно по всей длине;
- чипованные, с цифровым управлением цвета каждого диода в отдельности.

Соответственно, контроллеры работают в двух режимах — аналоговом и цифровом. Это разные типы устройств и они не взаимозаменяемые.
Способы подключения
Есть два варианта подключения ленты RGB:
- пайка;
- коннекторы.
Соединение пайкой
Для того чтобы припаять кабель к светодиодной полосе, необходимо:
- Провод сечением до 0,5 мм2. Более толстый может оторвать контактные площадки.
- Паяльник мощностью до 25 Вт. Мощный паяльник перегреет место пайки, и площадка отклеится от основания.
- Припой и нейтральный флюс.
- Термоусадочная трубка длиной 30 мм.
Мнение эксперта Алексей Бартош Специалист по ремонту, обслуживанию электрооборудования и промышленной электроники. Задать вопрос эксперту Внимание! Активный флюс использовать нельзя. Он разрушит провод или контактные полоски, а также приведет к КЗ, после чего ленту придется ремонтировать.
Коннекторы для светодиодной полосы RGB
Современный способ подключения – коннекторы. Это небольшие пластмассовые устройства, внутри которых контактные площадки для присоединения к ленте. Их количество должно соответствовать количеству токопроводящих полосок 2, 4 или 5.
Это небольшие пластмассовые устройства, внутри которых контактные площадки для присоединения к ленте. Их количество должно соответствовать количеству токопроводящих полосок 2, 4 или 5.
Эти приборы выпускаются для различных вариантов подключения:
- с выводами, для подачи питания;
- соединительные, предназначенные для подключения двух отрезков полосы;
- угловые, для соединения под углом;
- в форме «Т» или крестообразные.
И многие другие. С помощью коннекторов можно произвести ремонт устройства своими руками.
Подключение к контроллеру RGB большей длины, чем его номинальная мощность
При управлении светодиодами мощностью, превышающей параметры контроллера, или при подключении устройств, расположенных на большом расстоянии, используется RGB-повторитель.
Сигнал на него поступает от контроллера по тонким кабелям, и устройство управляет свечением рядом расположенных отрезков ленты.
Видео обзор работы комплекта с пультом
youtube.com/embed/9JPijX_YnNs?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture»/>
📋 Пройдите тест и проверьте ваши знания
0%
RGB лента состоит из разноцветных или трехцветных светодиодов?
Трехцветных. Разноцветных, установленных поочередно. Зависит от конструкции – может быть и так, и так. Верно! Не верно! Продолжить «
На какое рабочее напряжение рассчитала светодиодная лента?
На 24 В. На 12 В. Зависит от конструкции. На 36 В. Верно! Не верно! Продолжить «
Почему разрезать ленту можно только в специально предназначенных местах?
Чтобы не нарушить схему питания группы светодиодов. Чтобы не испортить всю ленту. Чтобы не вызвать короткое замыкание. Верно! Не верно! Продолжить «
Можно ли светодиодную ленту использовать для освещения
Нельзя – она очень слабо светит. Можно, если создаваемого ею светового потока для этого достаточно. Нельзя – можно испортить глаза. Верно! Не верно! Продолжить «
Верно! Не верно! Продолжить «
Можно ли светодиодную ленту погружать в воду?
Категорически нельзя. Можно, если она имеет герметичное исполнение (IP67 и выше). Можно – она питается низким напряжением. Верно! Не верно! Продолжить «
Почему у очень длинной ленты удаленные от питающих проводов светодиоды светят тускло?
Они не могут светить тускло – все светодиоды включены параллельно на одну питающую шину ленты. Из-за большой длины ленты на ее токопроводящих дорожках падает напряжение. Предыдущие светодиоды забирают все напряжение. Верно! Не верно! Продолжить » Все ли ты знаешь о светодиодной ленте Ты абсолютно ничего не знаешь о светодиодной ленте. Советуем почитать наши статьи в разделе светодиодная лента. Ты очень слабо знаешь принцип работы светодиодной ленты. Советуем почитать наши статьи в разделе светодиодная лента. Ты неплохо разбираешься в принципе работы светодиодной ленты, но есть некоторые пробелы. Ты очень хорошо знаком со светодиодными лентами.
50 оттенков серого темного режима. Погрузитесь в Spotify, Twitter… | Автор: Карен Ин
Прочтите в темном режиме на blog.karenying.com .
Фото Life Of Pix с сайта PexelsЕсли вы, как и я, заядлый пользователь темного режима, то знаете, что темный режим — это не только белый текст на черном фоне. В одном приложении несколько оттенков серого придают приложению некоторую глубину. А в различных приложениях спектр серого становится еще шире.
Мне было любопытно, какие приложения и сайты в темном режиме я использую.Изучив элементы и получив шестнадцатеричные коды цветов со скриншота, я проанализировал палитры темного режима 6 популярных приложений.
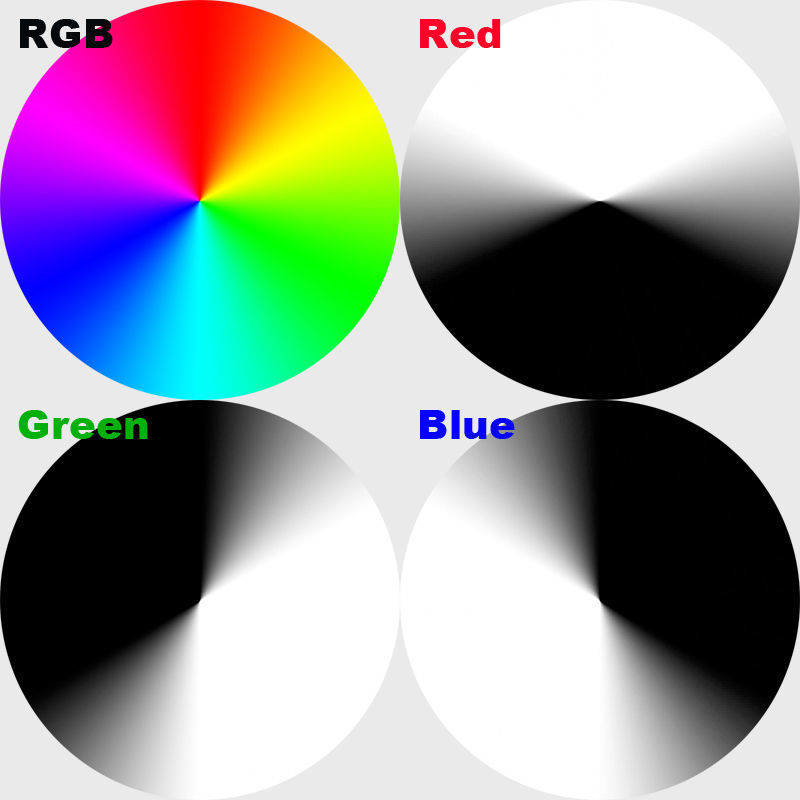
RGB
Говоря о цветах, мы должны начать с того, как цвета могут быть представлены в цифровом виде.
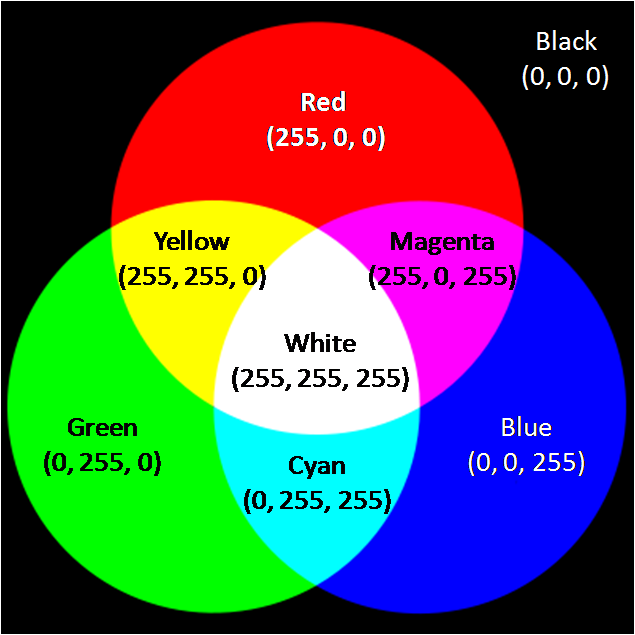
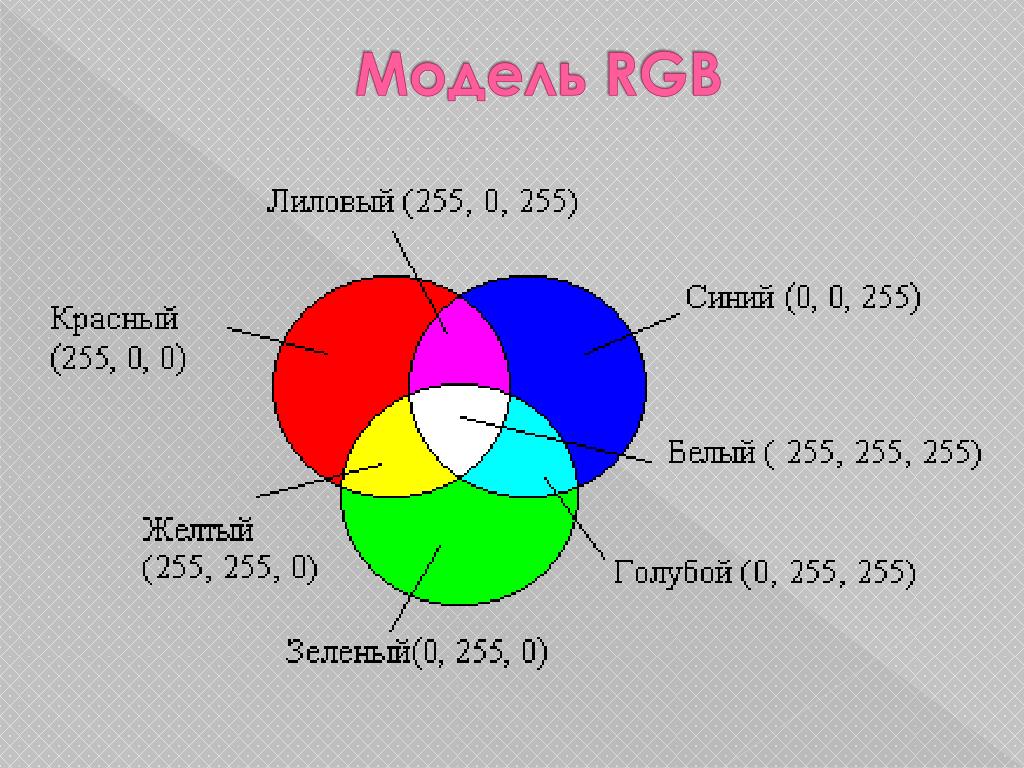
Цветовое пространство RGB — одна из самых популярных моделей. Каждый цвет представляет собой совокупный вес трех цветов: красного, зеленого и синего. Вес варьируется от 0 (минимум) до 255 (максимум) и обычно отображается тройкой:
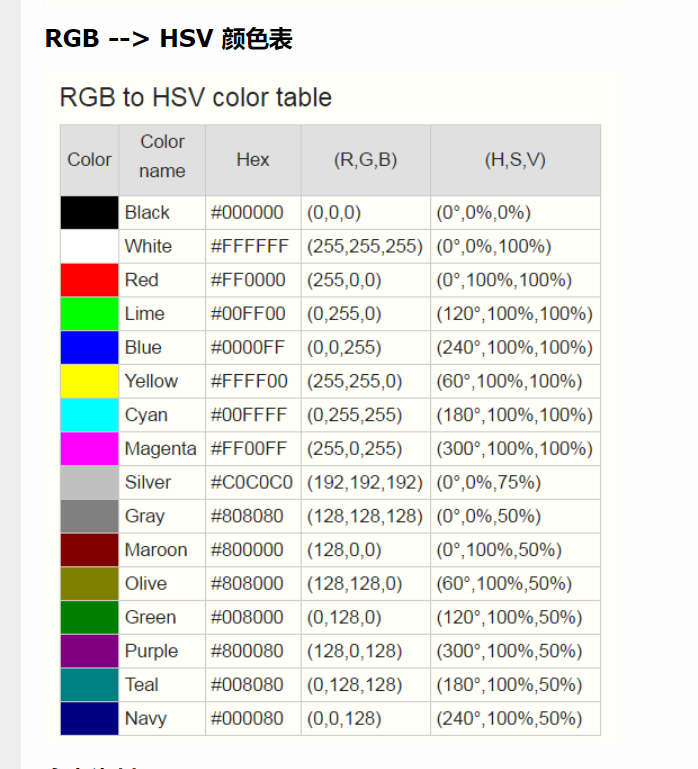
Вес варьируется от 0 (минимум) до 255 (максимум) и обычно отображается тройкой: (красный вес, зеленый вес, синий вес) .Например, красный будет (255, 0, 0) , поскольку чистый красный цвет не имеет следов зеленого или синего. Глубокий пурпурный баклажан — это (128, 0, 128) с равными частями красного и синего. У нас также есть черный, которому не хватает цвета: (0, 0, 0) и белый, все цвета: (255, 255, 255) .
Мы также можем визуализировать цветовое пространство RGB в виде куба с красным, зеленым и синим в качестве оси. В этом кубе можно «нанести» любой цвет.
Нас интересуют цвета вдоль и вокруг линии оттенков серого .В этом кубе RGB линия оттенков серого простирается от черного к белому. Каждый цвет в этой строке имеет одинаковое значение для красного, зеленого и синего. Например, средний серый — это (127, 127, 127) и является средней точкой линии шкалы оттенков серого. Чем ближе значения к 0, тем темнее оттенок серого, поскольку черный — это (0, 0, 0) .
Цвета, окружающие линию шкалы серого, не являются чисто серыми, а скорее слегка окрашены. Например, Twitter использует (25, 39, 52) .Обратите внимание на то, что, хотя значения близки друг к другу, синее значение является самым большим. Таким образом, этот оттенок серого немного синеватый.
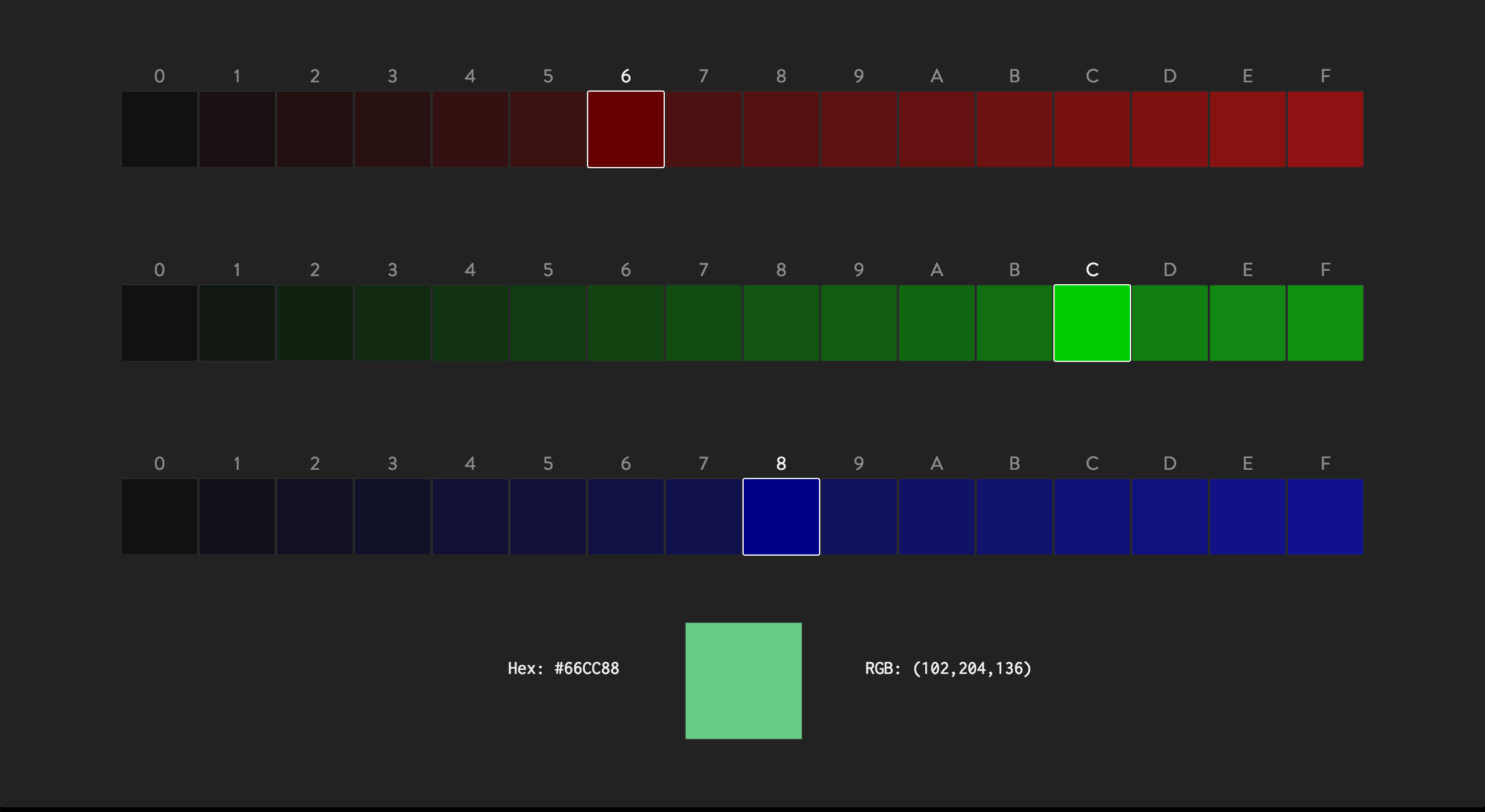
HEX-коды
Для оцифровки этого триплета RGB у нас есть цветовые коды HTML (Hex). HTML, CSS, SVG и другие используют шестнадцатеричные коды для представления цветов. Название происходит от того, что шестнадцатеричные коды представляют собой просто конкатенацию значений RGB в шестнадцатеричном формате в десятичном формате. Иногда перед шестнадцатеричным кодом ставится знак фунта. Если преобразовать вышеупомянутые цвета в шестнадцатеричный, мы получим:
- Красный:
(255, 0, 0) → # ff0000 - Баклажанный фиолетовый:
(128, 0, 128) → # 800080 - Черный:
(0, 0, 0) → # 000000 - Средний серый:
(127, 127, 127) → # 7f7f7f - Белый:
(255, 255, 255) → #ffffff - Twitter blue- серый:
(25, 39, 52) → # 192734
Теперь, когда мы немного знаем о представлениях RGB и Hex, мы можем исследовать мир темного режима.
Анализируя различные приложения и сайты, я заметил некоторые общие закономерности, которым следует большинство приложений в темном режиме.
Фон
Как самый доминирующий цвет, фон почти всегда самый темный. Это никогда не бывает чисто черным — обычно на пару оттенков светлее.
Строка меню
Их можно найти сбоку (обычно слева) или вверху приложения. Строки меню помогают в навигации по приложению и светлее, чем цвет фона.
Карточка
С развитием материального дизайна появилась концепция карточек.Эти элементы разделяют контент сайта и также имеют более светлый серый цвет.
Разделитель
На некоторых картах есть разделители для разделения содержимого. Разделители еще легче.
Кнопка
Кнопки вызывают действия и могут быть серыми или выделенными цветом приложения.
Основной текст
Заголовки и заголовки. Первичный текст — самый светлый цвет на сайте, обычно очень близкий к белому.
Дополнительный текст
Дополнительные тексты меньше по размеру шрифта и немного темнее, чем их основные аналоги.
Значок
Представляя идеи без слов, значки также светлые и иногда сопровождаются второстепенным текстом.
Вот некоторые характеристики, которые разделяют многие современные приложения в темном режиме! Теперь посмотрим, как эти элементы применимы к популярным приложениям.
Слева направо : фон, строка меню, верхний градиент, нижний градиент, основной текст, дополнительный текстSpotify — самое раннее приложение, которое я помню, что только имел темный режим. Все началось не так.После кардинального изменения дизайна в 2014 году потоковый сервис принудительно использовал темную тему для всех своих пользователей. Аргумент в пользу перехода был таким: темный фон позволяет красочным обложкам альбомов появляться, как в театрах, приглушающих свет для шоу.
Действительно, красочные обложки альбомов контрастируют с темным приложением и заставляют их казаться ярче, чем на белом фоне:
Яркие цвета появляются Spotify — также единственное приложение, которое я заметил, которое использует градиент для основного фона . Ссылаясь на палитру, фон варьируется от
Ссылаясь на палитру, фон варьируется от # 404040 , гораздо более светлого серого, до # 181818 , почти черного. Моя теория также заключается в том, что пользователи проводят большую часть времени, просматривая страницы списков воспроизведения:
Здесь градиент имеет смысл для длинного списка элементов, почти имитируя движение. На страницах без списков воспроизведения градиент также обеспечивает некоторую глубину.
Дополнительные комментарии :
- Основной текст — чистый белый, а второстепенный текст — светло-серый — довольно стандартно
- Каждый цвет — чистый оттенок серого, без оттенков
- Акцентный цвет (зеленый) тонко используется для разделения оттенков серого
Сразу же, просто глядя на значения RGB, Twitter сильно отдает предпочтение синему цвету. темный режим.Для каждого из оттенков значение синего является самым высоким.
Поскольку его логотип / акцентный цвет — синий, синяя окраска темного режима неудивительна и хорошо сочетается. Как и в случае с любым другим приложением, в котором используется синий цвет, Twitter надеется, что этот выбор цвета передает доверие и спокойствие.
Дополнительные комментарии :
- Twitter использует карточки с разделителями. Карты светлее фона, чтобы казаться ближе, создавая ощущение глубины.
- Разделители на карточках имеют более светлый оттенок синего
- Основной текст — чистый белый, а второстепенный текст — голубой
- Акцентный синий цвет, используемый повсюду
- Логотип похож на значок и белый
Цветовые решения в темном режиме Facebook интересны.Если вы посмотрите на шестнадцатеричные коды, ни один из цветов не находится на линии оттенков серого. Вместо этого все значения RGB близки друг к другу, слегка увеличиваясь от красного до зеленого и до синего. Он настолько тонкий, что практически незаметен при использовании приложения:
Он настолько тонкий, что практически незаметен при использовании приложения:
Цвета также могут быть оттенками серого.
Дополнительные комментарии :
- Facebook также использует более светлые карты
- Более светлые разделители используются в левой и правой строках меню
- Основной текст не белый, вместо очень светло-серого оттенка
- Значки на вверху справа тоже не совсем белого цвета, они заключены в серые кружки с кнопками, а значки вверху имеют более темный оттенок серого.Значки в левом меню вместо этого цветные
Палитра темного режима, используемая YouTube, почти не интересна. Каждый оттенок серого находится точно на линиях оттенков серого. В отличие от вышеперечисленных приложений, здесь нет акцентного цвета. Вы не увидите красного значка YouTube нигде в приложении, кроме логотипа в левом верхнем углу.
Если бы в Medium не было темного режима, я бы определенно не использовал приложение каждую ночь перед сном 😅 Как и его простой логотип черного и белый, цвета темного режима приложения Medium для iOS очень просты.На мой взгляд, такая простота хорошо работает для издательской платформы — она напоминает старомодные газеты.
Дополнительные комментарии :
- Цвет фона самый темный из всех, что мы когда-либо видели, почти чистый черный
- Medium также использует свой зеленый акцентный цвет во всем приложении
iPhone
Слева направо : фон, карточка (Настройки), карточка (iMessage), основной текст, дополнительный текст Темный режим для iPhone можно увидеть в собственных приложениях Apple, таких как Настройки, iMessage, Заметки, Фотографии и т. д.Загружаемые приложения также могут распознавать, что вы установили темный режим iPhone, и автоматически настраивать их тему.
Дополнительные комментарии :
- В отличие от всех предыдущих приложений, в темном режиме iPhone в качестве фона используется чистый черный цвет.
- Цвета карты предпочитают синий. Как и в случае с Facebook, синий оттенок практически незаметен.
Mac
А вот здесь и становится интересно. Apple фактически делает фоны собственных приложений Mac прозрачными — но прозрачными по сравнению с вашими обоями рабочего стола , а не с тем, что в данный момент открыто в приложении.Таким образом, нет однозначной цветовой палитры, поскольку обои различаются.
Однако в MacOS есть элементы типичного приложения темного режима: строки меню, карточки, первичный / вторичный текст и т. Д. Помимо прозрачного фона (что действительно здорово; я рекомендую вам изучить это самостоятельно), Темный режим MacOS предсказуем.
Если вы когда-нибудь думали, что все приложения в темном режиме начинают выглядеть одинаково, вы не ошиблись. У них есть общие элементы, о которых мы узнали: обычно темный, почти черный цвет фона, с более светлыми полосами меню, расположенными сверху и / или по бокам; еще более легкие, закругленные уголки карточек разделяют содержимое и кажутся ближе из-за цветового контраста; Ярко-белый основной текст и более мелкий, немного более темный вторичный текст… Все приложения сочетаются друг с другом.
У них есть общие элементы, о которых мы узнали: обычно темный, почти черный цвет фона, с более светлыми полосами меню, расположенными сверху и / или по бокам; еще более легкие, закругленные уголки карточек разделяют содержимое и кажутся ближе из-за цветового контраста; Ярко-белый основной текст и более мелкий, немного более темный вторичный текст… Все приложения сочетаются друг с другом.
При этом есть еще способы немного отклониться от этого шаблона. Мы видели градиент Spotify, синие оттенки Twitter и непрозрачный фон MacOS. Если вы разрабатываете приложение в темном режиме, я рекомендую вам найти способы незаметно выделиться. В конце концов, мы могли бы использовать какое-то разнообразие… и больше оттенков серого.
Спасибо за чтение!
Вы не можете сделать коричневый или черный с помощью светодиода RGB (и других завершенных проектов)
Не со светодиодами. Вы можете создать только тот цвет, который есть в цветовом круге.То есть только то, что вы можете получить, смешав красный или синий свет или синий с зеленым. Или зеленый с красным. Это все.
Или зеленый с красным. Это все.
Рис. 1. Цветовое колесо RGB
Лучшее, что вы можете сделать, — это апельсин. Затемнение апельсина только делает его тусклым. Проблема здесь в том, что у вас нет черного, а это то, что вам действительно нужно, если вы стремитесь представить все цвета.
Я обнаружил это на собственном горьком опыте, когда пытался создать визуальную ссылку на резисторы.Идея заключалась в том, что для каждой ручки потенциометра выше будет светодиод RGB, который будет отображать цвет резистора. Вы поворачиваете ручки до тех пор, пока цвета не совпадут, и появится OLED-экран, который сообщит вам значение резистора.
Компас рядом с мотором тоже нельзя поставить
Двигатели генерируют магнитные поля. Компасы используют магнитные поля для определения направления. Роботы используют направление, чтобы планировать свой путь. Без направления не может быть движения. Единственное решение — установить компас очень далеко (некрасиво) или защитить двигатели (не дешевый способ).
Я планировал создать автономного робота, способного перемещаться на основе GPS и использовать пеленг компаса для планирования маршрута. Однако мне придется найти длинный полюс, чтобы закрепить мой компас где-нибудь подальше от двигателей, чтобы магнитные поля не мешали моим показаниям.
Невозможно использовать Raspberry Pi и Adafruit Bluefruit
Я был очень взволнован, когда получил свой Adabox, в котором был очень симпатичный робот. Я возился с ним, и мне пришла в голову отличная идея, как заставить его гоняться за мячом с помощью компьютерного зрения.Я хотел использовать Raspberry Pi zero (со шляпой Red Bear IoT) с камерой, чтобы использовать методы обработки изображений для поиска мяча, но проблема в том, что Bluetooth Pi не очень хорошо сочетается с реализацией Adafruit. Это существующая проблема, которая еще не решена. Я попытался разобраться, но проблема, похоже, не для меня. Решением было бы жесткое подключение к модулю, но это просто сделало бы bluetooth бесполезным.
Робот не запускается по неупакованному снегу
Не с колесами или гусеницами.
Не следует использовать make-файл с Teensy 3.6
Ардуино работает нормально. Это непростой выход. Хотя я бы первым признал, что это намного проще, чем настроить среду для использования make .
Возникли проблемы с пианобаром? Ага, это
сломано У меня было много проблем с установкой пианобара. Сначала вы получаете ошибку отпечатка TLS, которая связана со старой подписью TLS, потому что пакеты в официальных репозиториях имеют возраст 4 года .Лучшее и простое решение, которое я нашел, — это учебник Adafruit: https://learn.adafruit.com/pi-wifi-radio/raspberry-pi-setup-2-of-3 .
sudo apt-get install git i2c-tools python-pexpect python-smbus libavfilter-dev libavformat-dev libcurl4-gnutls-dev libgcrypt-dev libjson0-dev libao-dev
После установки библиотек извлеките файл из Github:
git clone https://github. com/PromyLOPh/pianobar
com/PromyLOPh/pianobar
Выполните следующие команды, чтобы скомпилировать pianobar и создать пустой файл конфигурации:
cd пианино
делать
sudo cp pianobar / usr / local / bin
CD
mkdir.config / pianobar /
cd .config / pianobar /
sudo nano config
Используйте файл конфигурации Adafruit: https://github.com/adafruit/Python-WiFi-Radio/blob/master/config
Не забудьте изменить пароль и адрес электронной почты. И вы можете запустить пианобар из командной строки!
Определение цветов — документация Matplotlib 3.4.1
Matplotlib распознает следующие форматы в таблице ниже, чтобы указать цвет.
| Формат | Пример |
|---|---|
| RGB или RGBA (красный, зеленый, синий, альфа) кортеж значений с плавающей запятой в закрытом интервал [0, 1]. |
|
Шестнадцатеричный RGB или RGBA без учета регистра
нить. | |
| Строка RGB или RGBA без учета регистра эквивалентное шестнадцатеричное сокращение повторяющиеся символы. |
|
Строковое представление значения с плавающей запятой
в закрытом интервале [0, 1] для
черный и белый соответственно. |
|
Односимвольная сокращенная запись для оттенков цветов. Примечание Цвета зеленый, голубой, пурпурный и желтый не совпадают с X11 / CSS4 цвета. |
|
Имя цвета X11 / CSS4 без учета регистра
без пробелов. |
|
Название цвета без учета регистра
Обзор цвета xkcd с помощью 'xkcd:' приставка. |
|
Таблица цветов без учета регистра Категориальная палитра «Т10». Примечание Это цвет по умолчанию цикл. |
|
Спецификация цвета «CN», где Примечание Matplotlib индексирует цвет во время розыгрыша и по умолчанию на черный, если цикл не работает включить цвет. | |
rcParams ["axes.prop_cycle"] (по умолчанию: cycler ('color', ['# 1f77b4', '# ff7f0e', '# 2ca02c', '# d62728', '# 9467bd', ' # 8c564b ',' # e377c2 ',' # 7f7f7f ',' # bcbd22 ',' # 17becf ']) ) |
См. Также
- Следующие ссылки предоставляют дополнительную информацию о цветах в Matplotlib.
«Красный», «Зеленый» и «Синий» — это интенсивности этих цветов. В комбинации, они представляют цветовое пространство.
Matplotlib рисует художников на основе параметра zorder . Если нет
указанные значения, Matplotlib по умолчанию соответствует порядку художников, добавленных в
Топоры.
Альфа для Художника управляет непрозрачностью. Он указывает, как цвет RGB
новый художник комбинируется с уже имеющимися на Axes цветами RGB.
Два художника сочетаются с альфа-композитингом.Matplotlib использует уравнение ниже, чтобы вычислить результат смешивания нового художника.
RGB_ {новый} = RGB_ {ниже} * (1 - \ alpha) + RGB_ {artist} * \ alpha
Alpha 1 указывает, что новый художник полностью покрывает предыдущий цвет. Альфа 0 для верхнего цвета не видна; однако это способствует смешиванию для промежуточных значений как совокупный результат всех предыдущих художников. В В следующей таблице приведены примеры.
| Альфа-значение | Визуальный |
|---|---|
0.3 | |
1 |
Примечание
Переупорядочивание художников не коммутативно в Matplotlib.
Выбор цвета «CN»
Matplotlib преобразует цвета «CN» в RGBA при рисовании художников. В
Раздел «Стилизация с помощью циклера» содержит дополнительные
информация об управлении цветами и свойствами стиля.
В
Раздел «Стилизация с помощью циклера» содержит дополнительные
информация об управлении цветами и свойствами стиля.
импортировать numpy как np
импортировать matplotlib.pyplot как plt
импортировать matplotlib как mpl
th = np.linspace (0, 2 * np.pi, 128)
def demo (стиль):
mpl.style.use (стиль)
fig, ax = plt.subplots (figsize = (3, 3))
ax.set_title ('стиль: {! r}'. формат (стиль), цвет = 'C0')
ax.plot (th, np.cos (th), 'C1', label = 'C1')
ax.plot (th, np.sin (th), 'C2', label = 'C2')
ax.legend ()
демо (по умолчанию)
демо ('seaborn')
Первый цвет 'C0' — это заголовок. Каждый сюжет использует второй и третий
цвета каждого стиля rcParams ["axes.prop_cycle"] (по умолчанию: cycler ('color', ['# 1f77b4', '# ff7f0e', '# 2ca02c', '# d62728', '# 9467bd', '# 8c564b', '# e377c2', '# 7f7f7f', '# bcbd22', '# 17becf']) ).Это 'C1' и 'C2' ,
соответственно.
Сравнение цветов X11 / CSS4 и xkcd
Цвета xkcd взяты из опроса пользователей, проведенного веб-комиксом xkcd.
95 из 148 названий цветов X11 / CSS4 также появляются в обзоре цветов xkcd. Почти все они отображаются на разные значения цвета в X11 / CSS4 и в палитра xkcd. Только «черный», «белый» и «голубой» идентичны.
Например, «синий» сопоставляется с «# 0000FF» , тогда как «xkcd: blue» сопоставляется с '# 0343DF' .Из-за этих коллизий имен все цвета xkcd имеют 'xkcd:' префикс.
На изображении ниже показаны конфликты имен. Названия цветов, значения которых совпадают выделены жирным шрифтом.
импортировать matplotlib._color_data как mcd
импортировать matplotlib.patches как mpatch
overlap = {имя для имени в mcd.CSS4_COLORS
если "xkcd:" + имя в mcd.XKCD_COLORS}
fig = plt.figure (figsize = [9, 5])
ax = fig.add_axes ([0, 0, 1, 1])
n_groups = 3
n_rows = len (перекрытие) // n_groups + 1
для j, имя_цвета в перечислении (отсортировано (перекрытие)):
css4 = mcd. CSS4_COLORS [название_цвета]
xkcd = mcd.XKCD_COLORS ["xkcd:" + имя_цвета] .upper ()
col_shift = (j // n_ строк) * 3
y_pos = j% n_rows
text_args = dict (va = 'center', fontsize = 10,
weight = 'bold', если css4 == xkcd else None)
ax.add_patch (mpatch.Rectangle ((0 + col_shift, y_pos), 1, 1, цвет = css4))
ax.add_patch (mpatch.Rectangle ((1 + col_shift, y_pos), 1, 1, цвет = xkcd))
ax.text (0 + col_shift, y_pos + .5, '' + css4, alpha = 0.5, ** text_args)
ax.text (1 + col_shift, y_pos +.5, '' + xkcd, alpha = 0.5, ** text_args)
ax.text (2 + col_shift, y_pos + .5, '' + имя_цвета, ** text_args)
для g в диапазоне (n_groups):
ax.hlines (диапазон (n_rows), 3 * g, 3 * g + 2,8, цвет = '0,7', ширина линии = 1)
ax.text (0,5 + 3 * g, -0,5, 'X11', ha = 'центр', va = 'центр')
ax.text (1,5 + 3 * g, -0,5, 'xkcd', ha = 'центр', va = 'центр')
ax.set_xlim (0, 3 * n_групп)
ax.set_ylim (n_rows, -1)
ax.axis ('выкл.')
plt.show ()
CSS4_COLORS [название_цвета]
xkcd = mcd.XKCD_COLORS ["xkcd:" + имя_цвета] .upper ()
col_shift = (j // n_ строк) * 3
y_pos = j% n_rows
text_args = dict (va = 'center', fontsize = 10,
weight = 'bold', если css4 == xkcd else None)
ax.add_patch (mpatch.Rectangle ((0 + col_shift, y_pos), 1, 1, цвет = css4))
ax.add_patch (mpatch.Rectangle ((1 + col_shift, y_pos), 1, 1, цвет = xkcd))
ax.text (0 + col_shift, y_pos + .5, '' + css4, alpha = 0.5, ** text_args)
ax.text (1 + col_shift, y_pos +.5, '' + xkcd, alpha = 0.5, ** text_args)
ax.text (2 + col_shift, y_pos + .5, '' + имя_цвета, ** text_args)
для g в диапазоне (n_groups):
ax.hlines (диапазон (n_rows), 3 * g, 3 * g + 2,8, цвет = '0,7', ширина линии = 1)
ax.text (0,5 + 3 * g, -0,5, 'X11', ha = 'центр', va = 'центр')
ax.text (1,5 + 3 * g, -0,5, 'xkcd', ha = 'центр', va = 'центр')
ax.set_xlim (0, 3 * n_групп)
ax.set_ylim (n_rows, -1)
ax.axis ('выкл.')
plt.show ()
Общее время работы скрипта: (0 минут 1. 144 секунды)
144 секунды)
Ключевые слова: пример кода matplotlib, кодекс, график python, pyplot Галерея создана Sphinx-Gallery
Как создавать черно-белые изображения из одного канала RGB
Даже с невероятным диапазоном цветов, доступным цифровым фотографам и иллюстраторам, все еще есть что-то волшебное и сложное в абсолютной простоте черно-белого изображения.Отсутствие цвета позволяет зрителю сосредоточиться на таких элементах, как тени и блики, не отвлекаясь на взаимодействие цветов. Черно-белые фотографии могут передать настроение, которое часто не бывает с цветными.
Преобразование в черно-белое
1. Цветное изображение с открытой палитрой каналов RGB.
Как и большинство процессов в Photoshop, существует около десяти различных способов преобразования цветного изображения в черно-белое. Все они дают разные черно-белые изображения и предлагают совершенно разные диапазоны контроля над конечным результатом.Вы можете просто перейти в меню «Изображение» и выбрать «Оттенки серого». Или вы можете создать корректирующий слой «Черно-белый» в CS3, который позволит вам в значительной степени контролировать преобразование. Я мог бы продолжить, но в сети есть много других руководств по этой теме. Вместо этого я хочу поделиться очень простым, но по-настоящему впечатляющим методом удаления цвета из ваших изображений.
Цветовое пространство RGB
Цифровые камеры создают изображения в цветовом пространстве RGB. По сути, каждый канал (красный, синий и зеленый) содержит информацию, относящуюся к оттенку (цвету), насыщенности (интенсивности цвета) и уровням яркости (или яркости) изображения.Вы можете использовать это последнее свойство для создания ненасыщенных изображений.
Откройте изображение в Photoshop и откройте палитру каналов, которая обычно содержит вкладки вместе с палитрой слоев. Если нет, перейдите в раскрывающееся меню Windows и выберите «Каналы». Цветовые каналы позволяют вам полностью контролировать свое изображение. А пока щелкните по первому каналу, Red.
(Примечание. По умолчанию миниатюры каналов в палитре каналов будут черно-белыми. Если они отображаются в цвете, введите «ctrl» или «cmnd» плюс клавишу «k». .Откроется диалоговое окно «Настройки Photoshop», где вы можете выбрать «Интерфейс», чтобы изменить миниатюры каналов, чтобы они отображались в черно-белом цвете).
При выборе красного канала вы увидите исходное изображение, отображаемое только с информацией, содержащейся в красном канале. Совершенно без цвета. Теперь попробуйте с зеленым каналом, а затем с синим каналом. Ваше изображение будет черно-белым и каждый раз будет выглядеть по-разному.
2. Палитра каналов открыта, выбран красный канал.
3.Это изображение было сфотографировано в цвете. Это версия, в которой выбран только красный канал.
4. То же изображение, только зеленый канал выбран в палитре каналов RGB
5. Снова то же изображение, только на этот раз с выбранным синим каналом.
Если вам нравится одно из трех созданных вами ненасыщенных изображений, и вы хотите сохранить его как независимое изображение:
- Выберите канал, который вы хотите использовать для создания ненасыщенного изображения.
- Перейдите в раскрывающееся меню «Изображение» и выберите «Режим.”
- В «Режиме» выберите «Оттенки серого».
6. Преобразование в оттенки серого
Photoshop спросит вас, хотите ли вы отказаться от информации о цвете. Нажмите «Да». Затем вас спросят, хотите ли вы отказаться от других слоев. Нажмите «Отменить».
После этого у вас останется черно-белое изображение на основе выбранного вами цветового канала. Изображение теперь не имеет цвета, поэтому необходимо отображать только уровни яркости, поэтому в палитре слоев будет только один слой, оттенки серого.
Различные методы обработки исходного цветного изображения могут дать совершенно разные результаты при обесцвечивании:
7. Цветное изображение, ненасыщенное на основе зеленого канала
8. То же изображение, обесцвеченное с помощью синего канала
9. Ненасыщенное изображение, также на основе синего канала
10. И исходное изображение RGB, из которого был извлечен синий канал
Army Black Knights Цветовые коды Hex, RGB и CMYK
Цвета Army Black Knights — золотой, серый и черный.Цвета команд Army Black Knights в Hex, RGB и CMYK можно найти ниже. Армейские черные рыцари — это команда из Вест-Пойнт, штат Нью-Йорк. Самые большие соперники армейских черных рыцарей — гардемарины ВМФ.
Основные цвета логотипа Army Black Knights
Основные цвета армейских черных рыцарей можно найти в таблице ниже.
GOLD ATHLETICS
PANTONE: PMS 467 C
Hex Color: # D4BF91;
RGB: (211, 188, 141)
CMYK: (6, 15, 41, 11)
СЕРЫЙ
PANTONE: PMS COOL GREY 5 C
Hex Color: # B2B4B3;
RGB: (177, 179, 179)
CMYK: (15, 9, 9, 22)
ЧЕРНЫЙ
Army Black Knights Цветовые коды Pantone
Команда Army Black Knights NCAA использует цвета Pantone: PMS 467 C для золота, PMS COOL GREY 5 C для серого и PMS Black 6 C для черного.
Золотой цвет Pantone армейских черных рыцарей представлен ниже.
PMS 467 C
Серый цвет Pantone армейских черных рыцарей представлен ниже.
PMS COOL СЕРЫЙ 5 C
Черный цвет Pantone армейских черных рыцарей представлен ниже.
PMS Черный 6 C
| Цветовые обозначения Pantone для Army Black Knights | Цветовой код Pantone для Army Black Knights | |
|---|---|---|
| Gold | PMS 467 C | |
| Gray | PMS Черный | PMS Черный 6 C |
Army Black Knights HEX Цветовые коды
Цвета Army Black Knights Шестнадцатеричные коды: # D4BF91 для золота, # B2B4B3 для серого и # 000000 для черного.
Золотой HEX цветовой код для спортивной команды Army Black Knights можно найти ниже.
# D4BF91
Серый цветовой код HEX для армейских черных рыцарей можно найти ниже.
# B2B4B3
Черный HEX цветовой код для армейских черных рыцарей можно найти ниже.
# 000000
| HEX Цветовые наименования для Army Black Knights | HEX Цветовой код для Army Black Knights | ||
|---|---|---|---|
| Золото | # D4BF91 | ||
| Серый | B# B2 000000 |
Army Black Knights Цветовые коды RGB
Коды RGB цветов Army Black Knights: (211, 188, 141) для золота, (177, 179, 179) для серого и (0,0,0) для черного цвета.
Золотой цветовой код RGB для армейских черных рыцарей можно найти ниже.
(211, 188, 141)
Серый цветовой код RGB для армейских черных рыцарей можно найти ниже.
(177, 179, 179)
Черный цветовой код RGB для Army Black Knights можно найти ниже.
(0,0,0)
| HEX Цветовые обозначения для Army Black Knights | HEX Цветовой код для Army Black Knights |
|---|---|
| Золото | (211, 188, 141) |
| Серый (17316, 17316, | 179)|
| Черный | (0,0,0) |
Army Black Knights Цветовые коды CMYK
Коды CMYK цветов Army Black Knights: (6, 15, 41, 11) для золота, (15, 9, 9, 22) для серого и (0,0,0,100) для черного цвета.
Золотой цветовой код CMYK для армейских черных рыцарей можно найти ниже.
(6, 15, 41, 11)
Серый цветовой код CMYK для армейских черных рыцарей можно найти ниже.
(15, 9, 9, 22)
Черный цветовой код CMYK для армейских черных рыцарей можно найти ниже.
(0,0,0,100)
| Цветовые обозначения CMYK для Army Black Knights | Цветовой код CMYK для Army Black Knights |
|---|---|
| Золото | (6, 15, 41, 11) |
| Серый ( | , 9, 9, 22)|
| Черный | (0,0,0,100) |
Цвета логотипа Army Black Knights
Цвета логотипа Army Black Knights — золотой, серый и черный.Код золотого цвета для логотипа Army Black Knights: Pantone: PMS 467 C, Hex Color: # D4BF91, RGB: (211, 188, 141), CMYK: (6, 15, 41, 11). Код серого цвета для логотипа Army Black Knights: Pantone: PMS COOL GREY 5 C, Hex Color: # B2B4B3, RGB: (177, 179, 179), CMYK: (15, 9, 9, 22). Код черного цвета для логотипа Army Black Knights: Pantone: PMS Black 6 C, Hex Color: # 000000, RGB: (0,0,0), CMYK: (0,0,0,100).
Армейский логотип Black Knights
Логотип Army Black Knights имеет золотой, серый и черный цвета, а также щит со шлемом рыцаря посередине, мечом за ним и единственной звездой под ним.Значение логотипа Army Black Knights символизирует три символа рыцаря — щит, шлем и меч.
Формат изображения цветовой палитры логотипа Army Black Knights
Цвета логотипа Army Black Knights можно найти в формате изображения ниже.
Шрифты для логотипов Army Black Knights
Шрифт логотипа Army Black Knights — это NCAA Army Black Knight. Шрифт NCAA Army Black Knight Font используется для надписей на майке, имен игроков, номеров, логотипа команды, брендов и товаров.
Логотип Army Black Knights JPG
Логотип Army Black Knights в формате JPG можно найти ниже.
Чтобы загрузить логотип Army Black Knights в формате JPG, щелкните правой кнопкой мыши и выберите «Сохранить».
Логотип армии черных рыцарей PNG
Логотип Army Black Knights в формате PNG можно найти ниже.
Чтобы загрузить логотип Army Black Knights в формате PNG, щелкните правой кнопкой мыши и выберите «Сохранить».
Подтвержденный источник
RGB объяснил | Джеральдбаккер.nl
Отлично! Но что это значит?
Панель «Цвет» позволяет пользователю выбрать один цвет, вводя значение для каждого из компонентов R, G и B. Это значение может быть любым от 0 до 255.
Это так просто. Даны три цифры от 0 до 255, назначьте одну для R, одну для G и одну для B, и вы определили цвет.
Для этих трех цифр 0 означает: ничего, 255 означает: максимальную сумму. Помните, что мы кодируем свет, а не тушь, краску или что-то в этом роде.Чем выше цифра, тем больше света. Чем выше значения RGB, тем светлее цвет. Чем ниже RGB, тем темнее цвет. Мы установили RGB на 0,0,0 и получили черный цвет.
Теперь вернитесь к панели Color. Переместите R, G и B на 255 каждый. Проверьте получившийся цвет. Он становится белым, не так ли? Затем установите для каждого значения 128 и щелкните еще раз. Вы увидите средний серый цвет. Точно так же RGB = 20,20,20 — очень темно-серый, а RGB = 200,200,200 — светло-серый. См. Рисунок 2.
Свойства RGB
К настоящему времени мы можем выделить два правила.Я формулирую их здесь как наблюдения.
Первое наблюдение: при цветовом кодировании RGB, чем выше цифры, тем светлее соответствующий цвет.
Второе наблюдение: когда все три R, G и B равны, мы получаем нейтральный цвет: белый, серый или черный.
Верно и обратное: если три числа не равны, результирующий цвет не будет нейтральным. Сделайте RGB = 128,128,129, и он будет слегка голубовато-серым. Почти серый, но не совсем. Разница настолько минимальна, что каждый, вероятно, определит этот цвет как средне-серый, но на самом деле здесь присутствует минимальный синий оттенок.
Сделайте цвета 128,128,150, и вы определенно узнаете синий компонент и, вероятно, назовете результат «серовато-синим» или чем-то подобным. См. Рисунок 3.
Третье наблюдение: когда три значения RGB близки друг к другу, соответствующий цвет близок к нейтральному. Чем больше они различаются, тем ярче, чище цвет.
Компоненты RGB
Теперь давайте посмотрим на отдельные цветовые компоненты.
По-прежнему с открытой панелью «Цвет» установите для RGB значение 255,0,0 и посмотрите, как выглядит этот цвет.Это то, что вы бы назвали чистым красным, не так ли? Конечно, здесь нет ничего удивительного. Точно так же установите значения 0,255,0, и вы получите ярко-зеленый цвет. Установите 0,0,255 и … как вы уже догадались.
Теперь сделайте паузу на несколько мгновений и подумайте, какими будут цвета, когда для двух из трех компонентов установлено значение 255, а для оставшегося — 0. Мы будем смешивать зеленый и синий, красный и синий, красный и зеленый соответственно.
Сначала синий и зеленый. Что вы ожидаете? Голубовато-зеленый или зеленовато-синий? Что ж, оба ответа хороши, но я бы определенно сказал, что он выглядит скорее синим, чем зеленым.Голубой, если быть точным. Правильное название этого цвета — голубой.
Этот цвет определенно светлее, чем каждый из зеленого и синего. Почему? Потому что оба компонента излучают свет этого цвета, а не один. Чем больше света, тем светлее цвет.
Во всяком случае, это смесь красного и синего. Что ожидать? Фиолетовый? Розовый? Опять же, это более светлый цвет. Попытайся. Это называется пурпурный, я бы сказал, что-то среднее между фиолетовым и розовым.
Теперь о зеленом и красном. Это очень неинтуитивно.Что получится, если смешать красный и зеленый? Правильный ответ — желтый. Настоящий ярко-желтый. Удивлен? Может быть, но вы можете распознать закономерность. Вы когда-нибудь меняли картриджи для принтера? Помните цвета? Справа: голубой, пурпурный и желтый. Именно «микс» цветов, состоящий из двух полноценных RGB-компонентов. Разве это не интересно?
См. Рисунок 4, на котором показаны все основные и смешанные цвета на одном изображении.
Дизайн для печати: RGB против CMYK
22 января 2018 г.
Дизайн для печати: RGB против CMYK
Автор: Уэйд Хук
Самая большая разница между печатными и цифровыми носителями — это работа в CMYK и RGB.В этой статье мы рассмотрим различия CMYK и RGB.
Определение
CMYK — это четыре чернила, используемые офсетными принтерами и обозначающие голубой, пурпурный, желтый и черный (буква K происходит от термина «пластина для клавиш», что означает, что черный цвет является ключом к созданию насыщенных фотографий, таких как печать). RGB означает красный, зеленый и синий — цвета, из которых состоят электрические диоды в телевизорах и мониторах.
CMYK — это субтрактивная цветовая модель, означающая, что вы добавляете больше цветов чернил для получения черного.Чернила разных цветов поглощают и отражают свет с разной длиной волны.
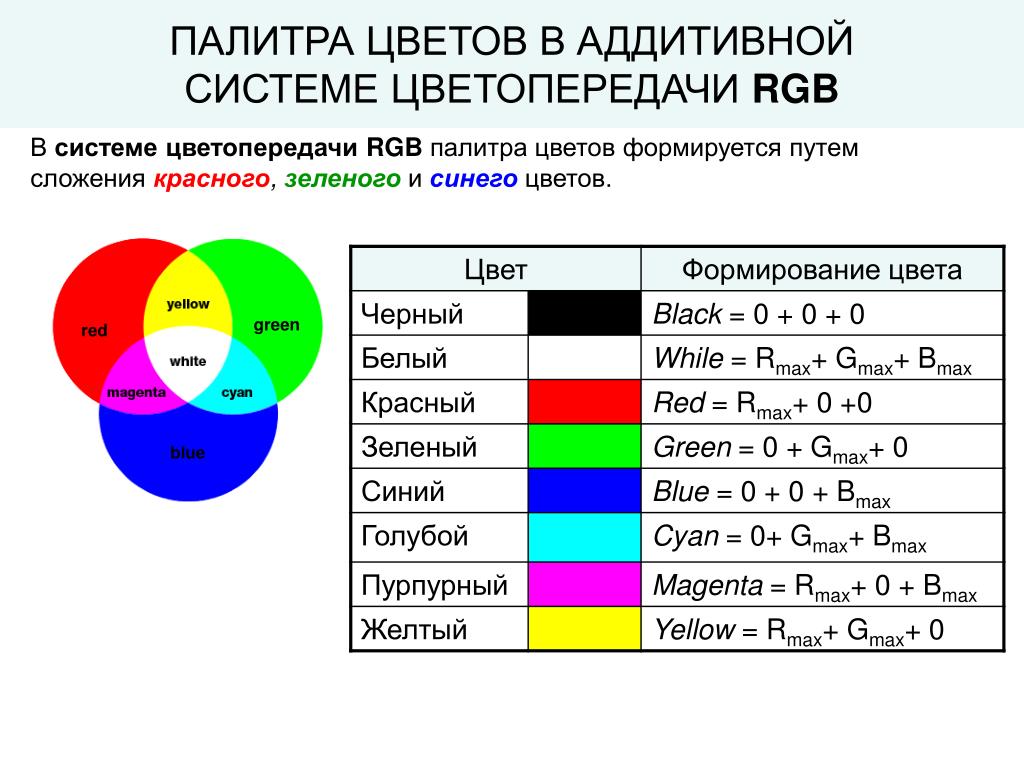
RGB — это аддитивная цветовая модель, означающая, что чем больше световых лучей RGB добавлено, тем ближе к белому вы получите. Если свет не излучается, вы увидите черный цвет.
Цветовая гамма
Цветовая гамма — это полный диапазон или объем чего-либо. В цифровом и печатном дизайне цветовая гамма — это диапазон цветов, которых можно достичь с помощью различных цветовых комбинаций, таких как CMYK и RGB. Цветовая гамма RGB намного больше, чем цветовая гамма CMYK, что означает, что вы можете получить гораздо больше цветов в RGB, чем в CMYK.Вот почему ваш дизайн может выглядеть потрясающе на экране, но при печати он становится мутным и темным. Некоторые цвета невозможно воспроизвести с помощью CMYK, поэтому при преобразовании изображения из RGB в CMYK некоторые цвета потеряют свою яркость.
Этот рисунок показывает видимый спектр, который мы можем видеть, цвета, которые можно получить с помощью RGB, и цвета, достижимые в CMYK.
Используя современные широкоформатные принтеры с 12 цветами чернил, вы можете более детально рассматривать изображения RGB, но некоторые из более ярких цветов все равно будут отсутствовать.Чтобы добиться желаемого результата, лучше всего выполнять любую работу, которая будет напечатана в цветном режиме CMYK.
Черный RGB против черного CMYK
Часто мы получаем файлы с черным текстом в RGB. К сожалению, когда черный цвет RGB преобразуется в черный цвет CMYK, в результате получается тусклый темно-серый цвет вместо сплошного насыщенного черного. Это связано с тем, что черный цвет RGB (значения 0,0,0) при преобразовании превращается в черный цвет 75C, 68M, 67Y и 90K. Любой черный текст должен быть на 100% черным и не должен содержать RGB или CMYK.Большие области черного цвета выглядят лучше всего, если вы создадите «насыщенный черный» цвет, состоящий из 20% голубого, пурпурного, желтого и 100% черного.
Ваш лучший вариант
Постоянно создаются и обновляются новые процессы печати и краски, чтобы добиться более естественного вида офсетной печати. В игре столько факторов, что человек никогда не сможет достичь цветов, которые наши глаза могут воспринимать в природе, и воспроизвести их на бумаге. Даже мониторы с высоким разрешением 4k и 5k не могут воспроизвести все цвета, встречающиеся в природе.
Если вы используете в своем дизайне плашечный цвет Pantone, преобразуйте его в CMYK, если вы печатаете в триадных цветах. Программное обеспечение для копирования, используемое коммерческими принтерами, может изменять цвет в зависимости от того, как плашечный цвет конвертируется в CMYK. Для получения наилучших результатов обратитесь к онлайн-поисковику цветов Pantone, чтобы узнать, какие значения CMYK необходимы для используемого вами цвета.
Работа в режиме CMYK в Photoshop даст вам наилучший результат печати для ваших изображений, и вся графика должна быть создана в CMYK, если она предназначена для печати.Если вы хотите, чтобы ваши изображения выглядели более яркими, подумайте о печати на листе с покрытием, который позволяет чернилам ложиться поверх бумаги и не впитываться. Кроме того, обученные и талантливые операторы печатной машины могут регулировать цвета при печати, чтобы добавить больше «Поп» к вашим изображениям.

 Но, поскольку он предполагает использование нескольких печатных форм, он подходит для печати объектов толщиной не менее 5 мм. (То есть именно текст и всякую мелочь мы печатаем обычным чёрным. Например, на лазерном принтере, или струйном — та же история, в принципе. Это зависит от массы факторов помимо размера: от типа бумаги, краски и проч.)
Но, поскольку он предполагает использование нескольких печатных форм, он подходит для печати объектов толщиной не менее 5 мм. (То есть именно текст и всякую мелочь мы печатаем обычным чёрным. Например, на лазерном принтере, или струйном — та же история, в принципе. Это зависит от массы факторов помимо размера: от типа бумаги, краски и проч.) Супер-чёрный стоит использовать только тогда, когда все края печатаемого объекта окружены другими цветами, или когда они выходят за границы страницы, под обрез.
Супер-чёрный стоит использовать только тогда, когда все края печатаемого объекта окружены другими цветами, или когда они выходят за границы страницы, под обрез.


 Проверьте ее работоспособность при помощи пульта ДУ.
Проверьте ее работоспособность при помощи пульта ДУ.

 com/PromyLOPh/pianobar
com/PromyLOPh/pianobar

 CSS4_COLORS [название_цвета]
xkcd = mcd.XKCD_COLORS ["xkcd:" + имя_цвета] .upper ()
col_shift = (j // n_ строк) * 3
y_pos = j% n_rows
text_args = dict (va = 'center', fontsize = 10,
weight = 'bold', если css4 == xkcd else None)
ax.add_patch (mpatch.Rectangle ((0 + col_shift, y_pos), 1, 1, цвет = css4))
ax.add_patch (mpatch.Rectangle ((1 + col_shift, y_pos), 1, 1, цвет = xkcd))
ax.text (0 + col_shift, y_pos + .5, '' + css4, alpha = 0.5, ** text_args)
ax.text (1 + col_shift, y_pos +.5, '' + xkcd, alpha = 0.5, ** text_args)
ax.text (2 + col_shift, y_pos + .5, '' + имя_цвета, ** text_args)
для g в диапазоне (n_groups):
ax.hlines (диапазон (n_rows), 3 * g, 3 * g + 2,8, цвет = '0,7', ширина линии = 1)
ax.text (0,5 + 3 * g, -0,5, 'X11', ha = 'центр', va = 'центр')
ax.text (1,5 + 3 * g, -0,5, 'xkcd', ha = 'центр', va = 'центр')
ax.set_xlim (0, 3 * n_групп)
ax.set_ylim (n_rows, -1)
ax.axis ('выкл.')
plt.show ()
CSS4_COLORS [название_цвета]
xkcd = mcd.XKCD_COLORS ["xkcd:" + имя_цвета] .upper ()
col_shift = (j // n_ строк) * 3
y_pos = j% n_rows
text_args = dict (va = 'center', fontsize = 10,
weight = 'bold', если css4 == xkcd else None)
ax.add_patch (mpatch.Rectangle ((0 + col_shift, y_pos), 1, 1, цвет = css4))
ax.add_patch (mpatch.Rectangle ((1 + col_shift, y_pos), 1, 1, цвет = xkcd))
ax.text (0 + col_shift, y_pos + .5, '' + css4, alpha = 0.5, ** text_args)
ax.text (1 + col_shift, y_pos +.5, '' + xkcd, alpha = 0.5, ** text_args)
ax.text (2 + col_shift, y_pos + .5, '' + имя_цвета, ** text_args)
для g в диапазоне (n_groups):
ax.hlines (диапазон (n_rows), 3 * g, 3 * g + 2,8, цвет = '0,7', ширина линии = 1)
ax.text (0,5 + 3 * g, -0,5, 'X11', ha = 'центр', va = 'центр')
ax.text (1,5 + 3 * g, -0,5, 'xkcd', ha = 'центр', va = 'центр')
ax.set_xlim (0, 3 * n_групп)
ax.set_ylim (n_rows, -1)
ax.axis ('выкл.')
plt.show ()