Как изменить цвет текста в Discord
Добавьте рекомендуемый код в поле CSS.
Прочитайте статью для получения дополнительной информации
Одна вещь, которую Discord не особенно хорошо поддерживает, – это яркий и яркий текстовый чат. Есть текстовый чат, но нет встроенных цветовых команд и, на первый взгляд, нет способа сделать что-нибудь «модное» с вашим текстом. Обычный текст может очень быстро раздражать, но на самом деле есть способы изменить цвет текста.
В этой статье я покажу вам, как получить смелые цвета в ваших текстовых чатах Discord.
Как это работает
Ключ к этому методу добавления цвета к тексту заключается в том, что Discord использует Javascript для создания своих интерфейсов, наряду с темой, известной как Solarized Dark, и библиотекой, называемой highlight.js. То есть, когда вы вошли в систему на сервере Discord, страница, которую вы видите, отображается рядом довольно сложных программ Javascript, включая highlight.js.
Хотя собственный пользовательский интерфейс Discord не поддерживает раскрашивание текста, базовый движок Javascript, выполняющий скрипт highlight.js, делает это. Вставив фрагменты кода в текстовый чат, вы можете изменить цвет слов, выводимых в окне текстового чата каждого пользователя.
Основная концепция, которую нужно понять, состоит в том, что для изменения цвета данного фрагмента текста вам необходимо инкапсулировать этот текст в блок кода. Это трехстрочный блок текста с вашим текстом в качестве среднего блока. Первая строка кодового блока должна состоять из трех символов «» («»), за которыми следует кодовая фраза, которая сообщает теме «Соляризованная тьма», какой цвет отображать. Тогда вторая строка должна быть вашим текстом, а третья строка блока кода должна быть еще тремя символами «». Таким образом, пример блока кода будет выглядеть так:
«` CSS
Этот текст будет зеленым, если вы добавите его в Discord.
«`
Есть два основных способа ввода текста таким способом. Первый способ – это иметь на компьютере текстовый файл с различными кодами для разных цветов текста, к которым вы можете получить доступ таким образом, а также вырезать и вставлять сегменты, которые вы хотите использовать.
Первый способ – это иметь на компьютере текстовый файл с различными кодами для разных цветов текста, к которым вы можете получить доступ таким образом, а также вырезать и вставлять сегменты, которые вы хотите использовать.
Другой способ – вводить блок кода в механизм чата Discord построчно. Введите одну строку, затем нажмите «Shift-Enter», чтобы создать другую строку без фактической отправки сообщения в Discord. Введите вторую строку и снова нажмите Shift-Enter. Затем введите третью строку и нажмите Enter, и весь блок будет отправлен сразу и отобразит ваш текст.
У этого метода есть некоторые ограничения. Во-первых, вы должны делать это для каждой строки текста, которую вы хотите раскрасить – вы не можете просто включить или выключить цвет. Во-вторых, ваш текст появится в поле на сервере Discord. И три, специальные символы, такие как ‘и знаки препинания, часто не будут раскрашены. Например:
«` CSS
Я очень особенный!
«`
будет отображаться как
Обратите внимание, что «Я очень особенный!» текст не весь зеленый, и он внутри коробки.
Коды highlight.js предоставляют доступ к семи новым цветам в дополнение к стандартному серому. Вот коды и образцы их появления. Обратите внимание, что первый код должен быть вымыт с мылом.
Обычный серый (но в коробке)
Зеленый (вроде)
«` CSS
Образец текста
«`
Cyan
«` YAML
Образец текста
«`
желтый
«` HTTP
Образец текста
«`
оранжевый
«` ARM
Образец текста
«`
(Обратите внимание, что вот пример неправильного поведения – раскрашено только первое слово, и я не смог заставить его раскрасить всю строку.)
красный
«` Первенствует
Образец текста
«`
(Еще один облупленный.)
синий
«` Elm
Образец текста
«`
(Мало того, что этот не будет окрашивать всю линию, хотя я мог сделать это ранее, он также сделал неправильный цвет. Вздох. Ну, это хлам).
Продвинутые Методы
Есть несколько других способов заставить ваш текст отображаться в цветах, используя ту же базовую технику, но более продвинутым способом. Причина, по которой все это работает (вроде), заключается в том, что эти форматы предназначены для отображения блоков кода, когда разработчик пишет программу.
Причина, по которой все это работает (вроде), заключается в том, что эти форматы предназначены для отображения блоков кода, когда разработчик пишет программу.
Первый текст после «` сообщает highlight.js, на каком языке сценариев он должен форматироваться, и на самом деле есть некоторые явные способы преобразования цветов непосредственно в строке. Вот некоторые из языков, которые вы можете использовать, и способы заставить цвета. Поэкспериментируйте с ними, и вы скоро будете постоянно писать красочные текстовые сообщения.
Для получения дополнительной информации об этом, проверьте Highlight.js.org или присоединитесь к серверу Discord Discord Highlight.js,
Другие вещи, чтобы попробовать:
Мы заметили, что вышеуказанные входные данные не работают для всех пользователей.
Если CSS не работает, попробуйте:
«` CSS
образец текста «`
Это, кажется, исправляет большинство проблем в CSS. Если вы используете Discord Desktop App или веб-браузер, это может повлиять на то, как вам нужно будет вводить коды уценки. После того, как вы ввели идеальную уценку, которая подходит вам, не стесняйтесь скопировать и вставить ее на рабочий стол для быстрого доступа позже.
После того, как вы ввели идеальную уценку, которая подходит вам, не стесняйтесь скопировать и вставить ее на рабочий стол для быстрого доступа позже.
Discord Bots
Доступно множество Discord Bots, которые предлагают изменить определенные цвета на вашем сервере. Многие из них обновляют цвета определенных ролей, но не текст. Основываясь на наших исследованиях, нет ботов, которые бы облегчали изменение цвета вашего текста.
Даже для более опытных пользователей Discord также позволяет добавлять встраиваемые сообщения и веб-хуки в сообщения. Их можно использовать для отображения цветных блоков, а также для поддержки текста уценки. Вы можете увидеть, как работает эта функция, перейдя к Discord Webhook,
Другие параметры настройки текста
Есть больше вариантов для вас, чтобы поиграть с текстом на Discord.
Жирный – ** Это Жирный **
Курсив – * Это курсив *
Жирный и курсив – *** Это жирный шрифт и курсив *** (Вид имеет смысл, не правда ли?)
Подчеркнуто – _Это делает Подчеркнутый текст_
Зачеркнутый – ~~ Это удар по тексту ~~
Чем больше вы узнаете Discord, тем больше нужно учиться. Поэкспериментируйте с этими вариантами, и вскоре вы поймете, что можете делать больше, например __ ***, подчеркнутый жирный шрифт и выделенный курсивом *** __ текст. Как только вы станете экспертом, вы можете захотеть показать другим, как выполнить эти настройки. Если это так, просто вставьте обратную косую черту между контентом, например * Italicized *.
Поэкспериментируйте с этими вариантами, и вскоре вы поймете, что можете делать больше, например __ ***, подчеркнутый жирный шрифт и выделенный курсивом *** __ текст. Как только вы станете экспертом, вы можете захотеть показать другим, как выполнить эти настройки. Если это так, просто вставьте обратную косую черту между контентом, например * Italicized *.
VBA Excel. Цвет текста (шрифта) в ячейке
Изменение цвета текста (шрифта) в ячейке рабочего листа Excel с помощью кода VBA. Свойства ячейки (диапазона) .Font.Color, .Font.ColorIndex и .Font.TintAndShade.
Использование цветовой палитры для присвоения цвета тексту в ячейке листа Excel аналогично присвоению цвета фону ячейки, только свойство диапазона .Interior меняем на свойство .Font.
Цвет текста и предопределенные константы
Цвет шрифту в ячейке можно присвоить с помощью предопределенных констант:
Range(«A1:C3»). Range(Cells(4, 1), Cells(6, 3)).Font.Color = vbBlue Cells(7, 1).Font.Color = vbRed |
Напомню, что вместо индексов строк и столбцов можно использовать переменные. Список предопределенных констант смотрите здесь.
Цвет шрифта и модель RGB
Для изменения цвета текста в ячейке можно использовать цветовую модель RGB:
Range(«A1»).Font.Color = RGB(200, 150, 250) Cells(2, 1).Font.Color = RGB(200, 150, 100) |
Аргументы функции RGB могут принимать значения от 0 до 255. Если все аргументы равны 0, цвет – черный, если все аргументы равны 255, цвет – белый. Функция RGB преобразует числовые значения основных цветов (красного, зеленого и синего) в индекс основной палитры.
Свойство .Font.ColorIndex
Свойство .Font.ColorIndex может принимать значения от 1 до 56.
Range(«A1:D6»).Font.ColorIndex = 5 Cells(1, 6).Font.ColorIndex = 12 |
Таблица соответствия значений ограниченной палитры цвету:
Стандартная палитра Excel из 56 цветов
Основная палитра
Основная палитра, начиная c Excel 2007, состоит из 16777216 цветов. Свойство .Font.Color может принимать значения от 0 до 16777215, причем 0 соответствует черному цвету, а 16777215 – белому.
Cells(1, 1).Font.Color = 0 Cells(2, 1).Font.Color = 6777215 Cells(3, 1).Font.Color = 4569325 |
Отрицательные значения свойства .Font.Color
При записи в Excel макрорекордером макроса с присвоением шрифту цвета используются отрицательные значения свойства . Font.Color, которые могут быть в пределах от -16777215 до -1. Отрицательные значения соответствуют по цвету положительному значению, равному сумме наибольшего индекса основной палитры и данного отрицательного значения. Например, отрицательное значение -8257985 соответствует положительному значению 8519230, являющегося результатом выражения 16777215 + (-8257985). Цвета текста двух ячеек из следующего кода будут одинаковы:
Font.Color, которые могут быть в пределах от -16777215 до -1. Отрицательные значения соответствуют по цвету положительному значению, равному сумме наибольшего индекса основной палитры и данного отрицательного значения. Например, отрицательное значение -8257985 соответствует положительному значению 8519230, являющегося результатом выражения 16777215 + (-8257985). Цвета текста двух ячеек из следующего кода будут одинаковы:
Cells(1, 1).Font.Color = -8257985 Cells(2, 1).Font.Color = 8519230 |
Свойство .Font.TintAndShade
Еще при записи макроса с присвоением шрифту цвета макрорекордером добавляется свойство .Font.TintAndShade, которое осветляет или затемняет цвет и принимает следующие значения:
- 0 – нейтральный;
- 1 – осветленный.

При тестировании этого свойства в Excel 2016, сравнивая затемненные и осветленные цвета, разницы не заметил. Сравните сами:
Sub Test() With Range(Cells(1, 1), Cells(3, 1)) .Value = «Сравниваем оттенки» .Font.Color = 37985 End With Cells(1, 1).Font.TintAndShade = -1 Cells(2, 1).Font.TintAndShade = 0 Cells(3, 1).Font.TintAndShade = 1 End Sub |
В первые три ячейки первого столбца записывается одинаковый текст для удобства сравнения оттенков.
В нашей системе у вас есть возможность верстать текст на страницах при помощи основных HTML-тегов. Для этого вам понадобятся страница, созданная с модулем «Редактируемая страница», «Периодика», «Каталог товаров» (только при редактировании текстового поля «Описание раздела» или «Описание» для позиции каталога), «Анкета» (только при редактировании формы «Помощь/Информация») и начальное понимание об оформлении при помощи тегов. Внимание! Данная возможность в нашей системе не предоставляет возможности вставлять активное содержимое на страницу и менять ее дизайн и может быть использована только для оформления контента. | |
HTML-теги. Изменение цвета шрифта. Шаг 1Чтобы изменить цвет шрифта, войдите при редактировании в режим HTML. |
|
HTML-теги. Изменение цвета шрифта. Шаг 2Найдите слово/словосочетание/предложение/абзац, для которого вы хотите изменить цвет. |
|
HTML-теги. Изменение цвета шрифта. Шаг 3Вставьте тег «» (где после знака «=» название или код цвета, который вам необходим) перед словом/словосочетанием/предложением/абзацем. Внимание! Узнать код необходимого вам оттенка можно в графическом редакторе или в интернете, например, по этой ссылке. |
|
HTML-теги. Изменение цвета шрифта. Шаг 4 Изменение цвета шрифта. Шаг 4Сразу же после слова/словосочетания/предложения/абзаца вставьте тег «». |
|
HTML-теги. Изменение цвета шрифта. Шаг 5Подтвердите изменение цвета, нажав кнопку «Сохранить». |
|
HTML-теги. Изменение цвета шрифтаЕсли все действия были выполнены верно, необходимый абзац будет выделен выбранным вами цветом. |
|
Цвет текста. HTML, XHTML и CSS на 100%
Читайте также
Цвет фона
Цвет фона Цвет фона задается с помощью свойства background-color. Его можно использовать, чтобы сделать в документе текст, похожий на выделенный маркером. Значение цвета задается, как и в предыдущей главе, одним из трех способов: названием цвета, шестнадцатеричным значением или
Цвет границы
Цвет границы
Как и для ширины, для задания цвета существует четыре свойства для четырех сторон: border-top-color, border-right-color, border-bottom-color, border-left-color и сокращенная запись – border-color. Они задают цвет верхней, правой, левой и нижней границ соответственно. Для всех этих свойств вы можете
Они задают цвет верхней, правой, левой и нижней границ соответственно. Для всех этих свойств вы можете
Графический цвет
Графический цвет Графический цвет — это обычное графическое изображение, которым закрашиваются линии или заливки. Таким графическим изображением может быть содержимое как обычного графического файла, так и другой канвы.Графический цвет создают в три этапа.Первый этап
Принтеры и цвет
Принтеры и цвет В секции Оборудование остались неохваченными вниманием два модуля — и описание обоих вполне уместится на одну страницу. Обратившись у пункту Принтеры, я увидел, что у меня нет настроенных принтеров: Поскольку физически у меня имелось МФУ DeskJet 2050, я нажал
Графический цвет
Графический цвет
Графический цвет — это обычное графическое изображение, которым закрашиваются линии или заливки. Таким графическим изображением может быть содержи- мое как обычного графического файла, так и другой канвы.Графический цвет создают в три этапа.Первый
Таким графическим изображением может быть содержи- мое как обычного графического файла, так и другой канвы.Графический цвет создают в три этапа.Первый
Цвет линии
Цвет линии Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Цвет
Цвет Сообщения компьютера во время диалога с пользователем даются голубым цветом; кроме того, важные слова, отражающие основные идеи или понятия, используемые в данной главе, мы помещаем перед текстом главы и печатаем также голубым
Цифровой цвет
Цифровой цвет
Каждый пиксел имеет определенный цвет. В компьютере используется, естественно, цифровой способ записи цвета, основанный на так называемых цветовых моделях. Самая простая модель — черно-белая. В Photoshop она называется Bitmap (Битовая карта). В ней используются
В компьютере используется, естественно, цифровой способ записи цвета, основанный на так называемых цветовых моделях. Самая простая модель — черно-белая. В Photoshop она называется Bitmap (Битовая карта). В ней используются
Цвет линии
Цвет линии Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Цвет линии
Цвет линии
Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
5.1. Для этого необходимо
Цвет линии
Цвет линии Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 4.1. Для этого необходимо
Как изменить шрифт и цвет печатаемого текста
Как изменить шрифт и цвет печатаемого текста Fiction Book Designer поддерживает два типа назначения шрифтов: глобальные и локальные. Эти назначения включают в себя тип, размер и цвет шрифта и делаются через меню «Fonts» и «Colors». Глобальные назначения влияют на всю книгу в целом, тогда
13-Я КОМНАТА: Не в цвет
13-Я КОМНАТА: Не в цвет
Автор: Сергей ВильяновЗабавные сюрпризы преподносит время от времени IT-индустрия. Казалось, не надо иметь семь пядей во лбу, чтобы предугадывать изменения в следующих поколениях высокотехнологичных устройств. Частоты — всего, чего только можно, —
Казалось, не надо иметь семь пядей во лбу, чтобы предугадывать изменения в следующих поколениях высокотехнологичных устройств. Частоты — всего, чего только можно, —
Цвет
Цвет Освещение имеет определенный цветовой диапазон — солнечный свет меняется в зависимости от погоды, времени суток, года, соответственно меняются и цвета на снимке.Цвет на фотографии очень сильно воздействует на зрителя, вызывая различные эмоции и настроение. Зная
Цвет
Цвет Желательно все подчинить одной цветовой гамме (рис. 9.11). Поэкспериментируйте с цветом — для «окрашивания» света от ламп можно использовать цветные пленки и стекла, а также применить светофильтры для камеры. Лучше вручную установить баланс белого. Рис. 9.11.
Как сменить цвет текста в WordPress (3 простых метода)
На днях мы получили вопрос от читателя, есть ли простой способ изменить цвет текста в WordPress. Ответ – да. Вы можете легко менять цвет шрифта в WordPress как для всего сайта, так и даже для одного слова в публикации.
Ответ – да. Вы можете легко менять цвет шрифта в WordPress как для всего сайта, так и даже для одного слова в публикации.
В этом руководстве мы пошагово покажем вам, как легко изменить цвет текста в WordPress.
Есть много причин, почему вы могли бы захотеть скорректировать цвет текста в своих постах и страницах. Возможно, вы хотите выделить ключевое слово или использовать цветные подзаголовки на определенной странице.
Кроме того, вы можете изменить цвет текста на всем сайте. Возможно, ваша тема использует серый цвет для текста, но вы хотели бы сделать его черным или темно-серым для лучшей читаемости.
В этой статье мы рассмотрим следующие методы:
- Смена цвета текста с помощью визуального редактора (подходит для корректировки цвета некоторых слов, абзацев или заголовков).
- Изменение цвета текста в кастомайзере тем (идеальный способ для смены цвета шрифта по всему сайту, но поддерживается не всеми темами).
- Изменение цвета текста с помощью CSS (подходит для изменения цвета шрифта по всему сайту с любыми темами).

Метод 1. Изменение цвета текста с помощью визуального редактора.
Вы можете использовать стандартный редактор WordPress, чтобы выделить слова, абзацы или даже подзаголовки нужным цветом, отличающимся от основного текста.
Вот как вы можете изменить цвет текста с помощью редактора блоков.
Сначала вам нужно отредактировать пост или страницу (либо создать новую). Далее введите свой текст. Вам потребуется создать блок абзаца или заголовка в зависимости от ситуации.
Как только ваш текст будет добавлен, вы сможете изменить его цвет.
Смена цвета текста блока
Для данного примера мы собираемся изменить цвет текста всего блока.
Нажмите на блок. С правой стороны экрана должна появиться панель Block Settings. Нажмите на стрелочку рядом с Color settings, чтобы развернуть вкладку. Вы увидите здесь настройки цвета.
Теперь вы можете выбрать новый цвет текста. Визуальный редактор покажет несколько вариантов, основанных на вашей теме. Вы можете нажать на один из них, чтобы изменить цвет текста.
Вы можете нажать на один из них, чтобы изменить цвет текста.
В качестве альтернативы вы можете задать любой цвет, который вам нужно. Для этого нажмите на ссылку Custom Color. Откроется цветовая палитра, где вы можете выбрать любой цвет вручную. Вы также можете использовать палитру для ввода hex-кода цвета.
Если вы передумали и хотите вернуться к цвету текста по умолчанию, просто нажмите кнопку Clear сразу под цветовыми опциями.
Совет: если вы хотите изменить цвет фона для блока, вы тоже можете сделать это здесь.
Изменение цвета текста для слова или фразы
Что делать, если вы хотите изменить цвет одного или нескольких слов? Это легко делается с помощью редактора блоков.
Сначала вам нужно выделить слово (слова), которые вы хотите изменить. Затем нажмите на небольшую стрелочку на панели инструментов редактора контента.
Далее нажмите на ссылку Text Color в нижней части списка.
Теперь вы увидите те же самые параметры, что и для всего блока. Вы можете выбрать как параметр по умолчанию, так и свой цвет с помощью Custom color.
Вы можете выбрать как параметр по умолчанию, так и свой цвет с помощью Custom color.
Параметры цвета не ограничиваются блоками абзацев. Вы можете изменить также цвет блоков заголовков. Вы можете установить цвет текста для всего блока в настройках. Кроме того, вы можете выделять отдельные слова и менять их цвет.
Примечание: вы не можете задавать цвет фона для заголовков.
Вы также можете изменить цвет текста в блоке списка, однако только при выделении слов. В настройках блока нет возможности изменить цвет текста для всего блока.
Меняем цвет шрифта с помощью классического редактора
Если вы все еще используете классический редактор WordPress, то вы можете изменить цвет шрифта с помощью панели инструментов.
В классическом редакторе нажмите на Toolbar Toggle в правом углу. Вы увидите еще один ряд иконок:
Теперь вы можете выбрать свой текст и изменить цвет текста, используя раскрывающийся список с цветовыми предложениями.
Метод 2. Смена цвета текста в кастомайзере
Как быть, если вы хотите изменить цвет текста на всем сайте? Многие из тем WordPress позволяют это делать через кастомайзер.
В качестве примера мы возьмем тему OceanWP. Это одна из лучших бесплатных тем для WordPress.
В консоли перейдите в раздел Внешний вид – Настроить, чтобы открылся кастомайзер.
Далее вам нужно найти такую опцию, как Typography. Список доступных опций может различаться в зависимости от вашей темы.
Перейдем на вкладку Typography. Ищем параметр, который позволяет менять цвет текста для постов и страниц. В OceanWP этот параметр называется «Body». Вам нужно щелкнуть по нему и настроить цвет шрифта и другие опции.
При щелчке по Font Color вы увидите цветовую палитру. Выберите любой цвет, который вы хотите использовать для вашего текста. В итоге цвет текста изменится на всех страницах и в записях.
Вы можете также изменить цвета заголовков аналогичным образом, используя соответствующие параметры для смены h2, h3 и т. д.
д.
Когда вы будете довольны изменениями, просто нажмите на Publish в самом верху экрана.
Совет: выбор черного цвета или темно-серого для текста на белом или светлом фоне – идеальный вариант в плане удобочитаемости.
Метод 3. Смена цвета текста через CSS
Как быть, если в теме отсутствует возможность настройки цвета текста?
Вы по-прежнему можете изменить цвет шрифта на сайте через кастомайзер. Для этого перейдите в раздел Внешний вид – Настроить.
В самом низу списка опций вы можете найти вкладку с надписью Additional CSS.
Щелкните по вкладке Additional CSS. Вы увидите некоторые инструкции плюс поле, в которое вы можете ввести CSS-код.
Для начала вы можете попробовать ввести следующий код в данное поле:
p { color:#990000; }
В итоге цвет шрифта основного текста во всех ваших записях и на страницах сменится на темно-красный (или любой другой цвет, который вы выберете).
Если вы хотите изменить цвет заголовков в своих постах, вы можете добавить следующий код:
h3 { color:#990000; }
Опять же, вы можете сменить hex-код на любой другой цвет.
Если вы не знакомы с CSS, то в таком случае вы можете попробовать плагин CSS Hero. Это мощный визуальный редактор, который позволяет настраивать стили своего сайта.
Источник: wpbeginner.com
Изменение текста и цвета в HTML редакторе
Вы можете усилить впечатление от вашего будущего веб сайт, сделав это с помощью изменения цвета текста или стиля шрифта. Есть несколько способов сделать это. Если вы хотите изменить часть текста или несколько слов, то выполните следующие действия. Выделите текст, свойства которого вы хотите изменить. Если вы используете Microsoft FrontPage, то можно увидеть большое количество инструментов в верхней панели инструментов. Там вы можете изменить цвет текста, шрифт и его размер, сделать текст жирным или курсивом, и так далее.
Панель инструментов FrontPage
Если вы работаете с Macromedia Dreamweaver, вы можете проверить и изменить свойства текста на панели свойств. Если вы не можете видеть его на какой-либо причине, выберите «Window / Свойства» в верхнем меню, чтобы вызвать эту панель свойств.
Если вы не можете видеть его на какой-либо причине, выберите «Window / Свойства» в верхнем меню, чтобы вызвать эту панель свойств.
Панель свойств Dreamweaver
Это легко, когда вы изменяете свойства небольших участков текста. Но если вы решите изменить цвет текста для всей страницы, вы должны использовать для этого CSS.
Вы можете использовать CSS (каскад Style Sheets) для изменения параметров текста в целом этой странице, или указанной метки. Использование CSS это рекомендованый W3C стандарт для будущей совместимости с новыми версиями браузеров. Есть два способа сделать это — вы можете использовать встроенный в лист редактор или положить стиль непосредственно в код HTML.
Если вы используете Macromedia Dreamweaver MX 6, то вы должны нажать «Ctrl + Shift + E» для запуска редактора CSS или выберите «Текст / CSS стили / Управление стилями» в верхнем меню, если вы используете Macromedia Dreamweaver MX 2004. Вы увидите список стилей, используемых в этом веб-дизайн шаблоне. Дважды щелкните стиль, который вы хотите изменить. Тогда просто изменить параметры шрифта в всплывающем окне.
Вы увидите список стилей, используемых в этом веб-дизайн шаблоне. Дважды щелкните стиль, который вы хотите изменить. Тогда просто изменить параметры шрифта в всплывающем окне.
Если вы пользователь Microsoft FrontPage, то вы должны выбрать «Формат / Стиль» в верхнем меню.
Дважды щелкните стиль, который вы хотите изменить. Выбор шрифта кнопки в нижней части появляется диалоговое окно. Теперь вы можете изменить все возможные свойства текста.
Если у вас есть HTML навыки, вы можете положить стиль непосредственно в код. Например, если вы хотите изменить цвет ссылки на красный вы должны поместить следующий код в тэг ссылки:
<a href=»url»> style=»color:FF0000″>Reference text</a>.
Если вы хотите изменить размер текста ячейки таблицы на 11px вы должны добавить следующий код в теги:
<td style=»font-size:11px»>Cell content</td>
Задание темной темы и изменение цвета текста в Visual Studio — Visual Studio
- 000Z» data-article-date-source=»ms.date»>08/20/2020
- Чтение занимает 2 мин
В этой статье
Из этой статьи вы узнаете, как переключить цветовую тему Visual Studio по умолчанию на темный режим.In this how-to article, we’ll customize the Visual Studio color theme from the default blue theme to the dark theme. Мы также настроим цвета для двух различных типов текста в редакторе кода.Then, we’ll customize the colors for two different types of text in the code editor.
Настройка цветовой темы для интегрированной среды разработкиSet the color theme for the IDE
По умолчанию в пользовательском интерфейсе Visual Studio установлена тема Синяя.The default color theme for Visual Studio’s user interface is called Blue. Давайте изменим ее на тему Темная.Let’s change it to Dark.
В строке меню, где расположены разделы Файл и Изменить, выберите Средства > Параметры.
 On the menu bar, which is the row of menus such as File and Edit, choose Tools > Options.
On the menu bar, which is the row of menus such as File and Edit, choose Tools > Options.Откройте страницу параметров Окружение > Общие, измените значение Цветовая тема на Темная и щелкните ОК.On the Environment > General options page, change the Color theme selection to Dark, and then choose OK.
Цветовая тема для всей среды разработки (IDE) Visual Studio изменяется на Темная.The color theme for the entire Visual Studio development environment (IDE) changes to Dark.
Совет
Вы можете выбрать дополнительные предопределенные темы, установив редактор цветовых тем Visual Studio из Visual Studio Marketplace.You can install additional predefined themes by installing the Visual Studio Color Theme Editor from the Visual Studio Marketplace. Когда вы установите это средство, в раскрывающемся списке Цветовая тема появятся дополнительные темы.After you install this tool, additional color themes appear in the Color theme drop-down list.
Когда вы установите это средство, в раскрывающемся списке Цветовая тема появятся дополнительные темы.After you install this tool, additional color themes appear in the Color theme drop-down list.
Совет
Вы можете создать собственные темы, установив конструктор цветовых тем Visual Studio из Visual Studio Marketplace.You can create your own themes by installing the Visual Studio Color Theme Designer from the Visual Studio Marketplace.
Изменение цветов текста в редактореChange text colors in the editor
Теперь настроим несколько цветов текста для редактора.Now we’ll customize some text colors for the editor. Сначала создадим XML-файл, чтобы просмотреть цвета по умолчанию.First, let’s create a new XML file to see the default colors.
В строке меню выберите Файл > Создать > Файл.From the menu bar, choose File > New > File.

В диалоговом окне Новый файл в разделе Общие выберите XML-файл и нажмите кнопку Открыть.In the New File dialog box, under the General category, choose XML File, and then choose Open.
Вставьте приведенный ниже XML-код под строкой с
<?xml version="1.0" encoding="utf-8"?>.Paste the following XML below the line that contains<?xml version="1.0" encoding="utf-8"?>.<Catalog> <Book> <Author>Garghentini, Davide</Author> <Title>XML Developer's Guide</Title> <Genre>Computer</Genre> <Price>44.95</Price> <PublishDate>2000-10-01</PublishDate> <Description> An in-depth look at creating applications with XML. </Description> </Book> <Book> <Author>Garcia, Debra</Author> <Title>Midnight Rain</Title> <Genre>Fantasy</Genre> <Price>5. 95</Price>
<PublishDate>2000-12-16</PublishDate>
<Description>
A former architect battles corporate zombies, an evil
sorceress, and her own childhood to become queen of the world.
</Description>
</Book>
</Catalog>
95</Price>
<PublishDate>2000-12-16</PublishDate>
<Description>
A former architect battles corporate zombies, an evil
sorceress, and her own childhood to become queen of the world.
</Description>
</Book>
</Catalog>
Обратите внимание, что цвет номеров строк бирюзовый, а атрибутов XML (например
id="bk101") — голубой.Notice that the line numbers are a turquoise-blue color, and the XML attributes (such asid="bk101") are a light blue color. Давайте изменим цвет этих элементов.We’re going to change the text color for these items.Чтобы открыть диалоговое окно Параметры, в строке меню выберите Сервис > Параметры.To open the Options dialog box, choose Tools > Options from the menu bar.
В разделе Среда выберите категорию Шрифты и цвета.
 Under Environment, choose the Fonts and Colors category.
Under Environment, choose the Fonts and Colors category.Обратите внимание, что в поле Показать параметры для указано значение Текстовый редактор,—именно это нам и нужно.Notice that the text under Show settings for says Text Editor—this is what we want. Раскройте список, чтобы узнать, для каких еще элементов можно настроить шрифты и цвет текста.Expand the drop-down list just to see the extensive list of places where you can customize fonts and text color.
Чтобы изменить цвет номера строки, в списке Отображение элементов выберите Номер строки.To change the color of the line numbers text, in the Display items list, choose Line Number. В поле Основной цвет элемента выберите Оливковый.In the Item foreground box, choose Olive.
Некоторые языки имеют собственные параметры шрифтов и цветов.
 Some languages have their own specific fonts and colors settings. Если вы являетесь разработчиком на C++ и хотите изменить цвет, используемый для выделения функций, найдите элемент Функции C++ в списке Отображение элементов.If you are a C++ developer and you want to change the color used for functions, for example, you can look for C++ Functions in the Display items list.
Some languages have their own specific fonts and colors settings. Если вы являетесь разработчиком на C++ и хотите изменить цвет, используемый для выделения функций, найдите элемент Функции C++ в списке Отображение элементов.If you are a C++ developer and you want to change the color used for functions, for example, you can look for C++ Functions in the Display items list.Прежде чем закрыть диалоговое окно, давайте также изменим цвет атрибутов XML.Before we exit out of the dialog box, let’s also change the color of XML attributes. В списке Отображение элементов прокрутите вниз до элемента Атрибут XML и выберите его.In the Display items list, scroll down to XML Attribute and select it. В поле Основной цвет элемента выберите Травяной.In the Item foreground box, choose Lime.
 Нажмите ОК, чтобы сохранить изменения и закрыть диалоговое окно.Choose OK to save our selections and close the dialog box.
Нажмите ОК, чтобы сохранить изменения и закрыть диалоговое окно.Choose OK to save our selections and close the dialog box.Теперь цвет номеров строк станет оливковым, а цвет XML-атрибутов — ярко-травяным.The line numbers are now an olive color, and the XML attributes are a bright, lime green. Если открыть файл другого типа, например файл с кодом C++ и C#, цвет номеров строк также станет оливковым.If you open another file type, such as a C++ or C# code file, you’ll see that the line numbers also appear in the olive color.
Мы изучили только некоторые способы настраивать цвета в Visual Studio.We explored just a couple ways of customizing the colors in Visual Studio. Ознакомьтесь с другими возможностями в диалоговом окне Параметры, чтобы настроить Visual Studio в соответствии со своими предпочтениями.We hope that you’ll explore the other customization options in the Options dialog box, to truly make Visual Studio your own.
См. также разделSee also
| Цветовые коды HTML Термины для видео и видеокарт Термины для принтера |
| Топ-10 цветовых обозначений |
|---|
Черный |
| Номер |
16-битный цвет |
| А |
Световой индикатор доступа |
| Б |
Bgcolor |
| К |
CGA |
| Д |
В настоящее время нет объявлений. |
| E |
В настоящее время нет объявлений. |
| ф. |
Перо |
| г |
Золотой |
| H |
Полутон |
| I |
Indigo |
| Дж |
В настоящее время нет объявлений. |
| К |
В настоящее время нет объявлений. |
| л |
Светодиод |
| м |
Пурпурный |
| № |
В настоящее время нет объявлений. |
| O |
OLED |
п. |
Палитра |
| Q |
QLED |
| R |
Красный |
| S |
Насыщенность |
| т |
Прозрачный |
| U |
В настоящее время нет объявлений. |
| В |
В настоящее время нет объявлений. |
| Вт |
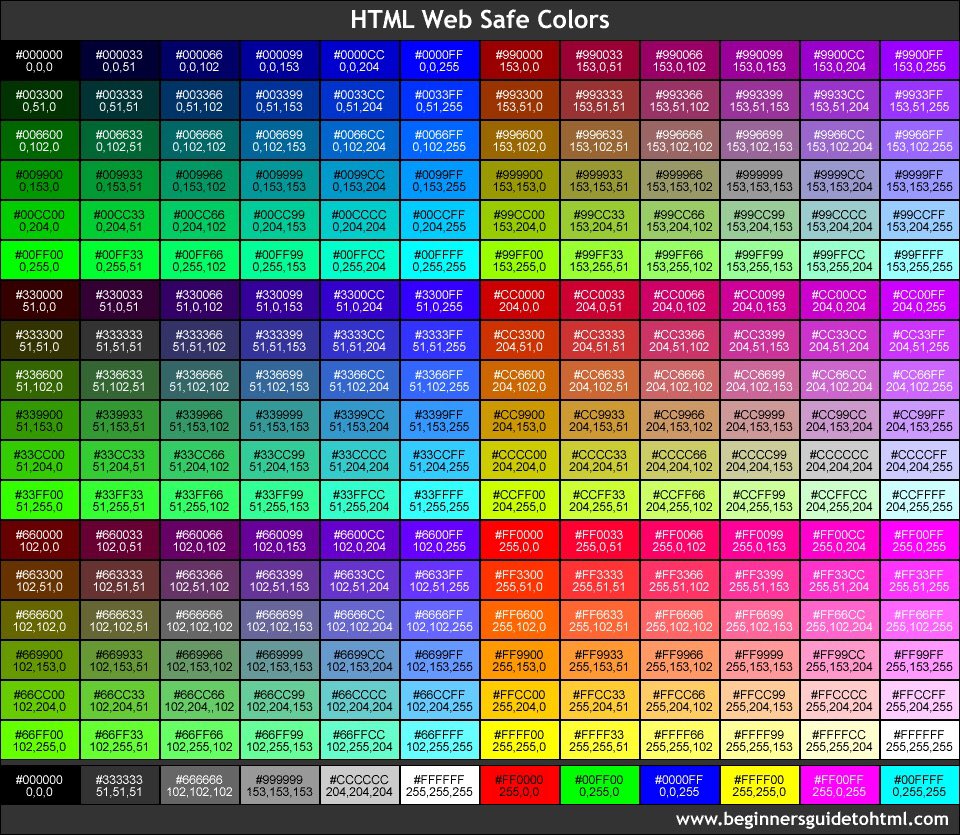
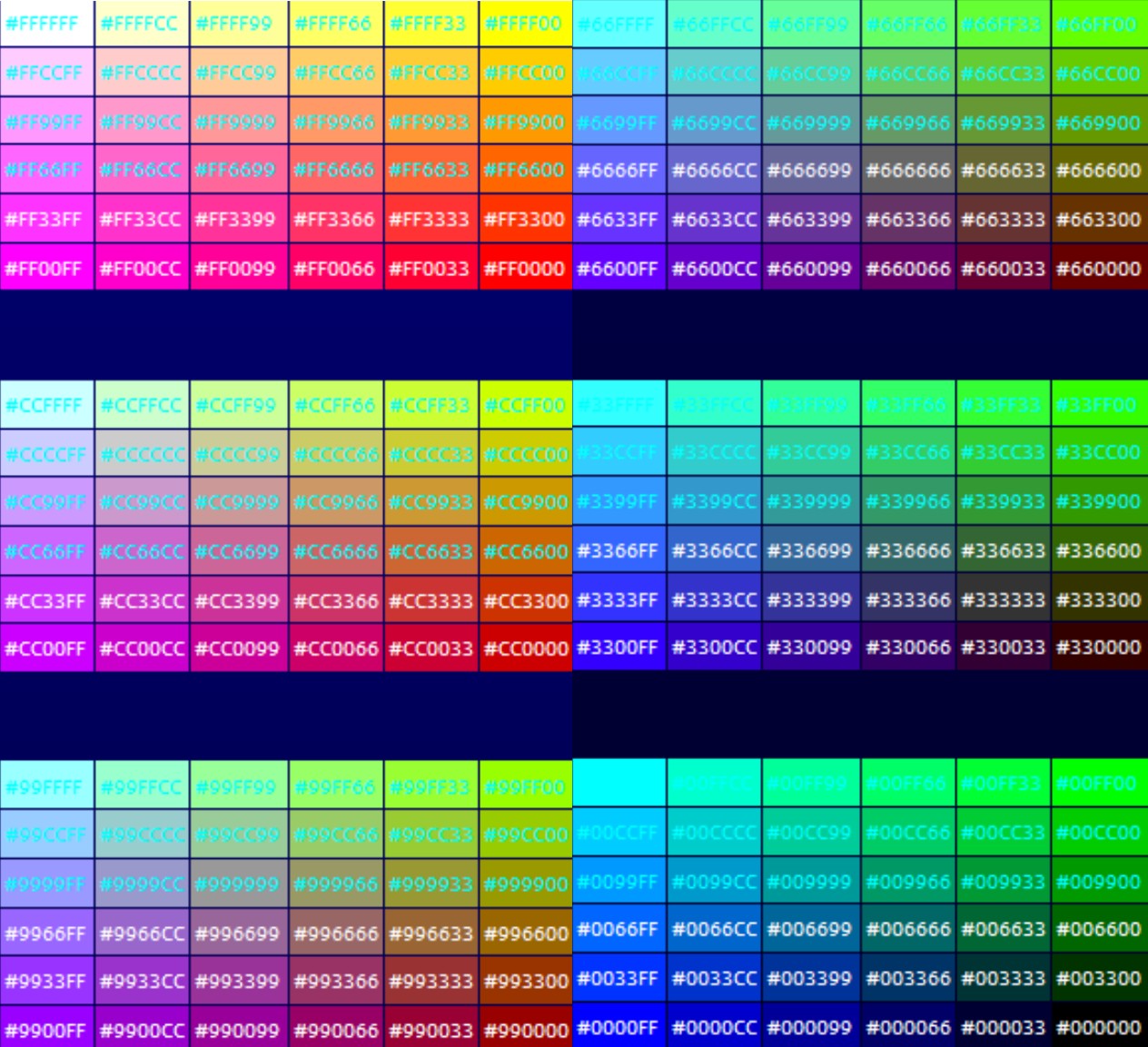
Веб-безопасные цвета |
| х |
В настоящее время нет объявлений. |
| Y |
Желтый |
| Z |
В настоящее время нет объявлений. |
HTML-код для цветного текста: пошаговое руководство
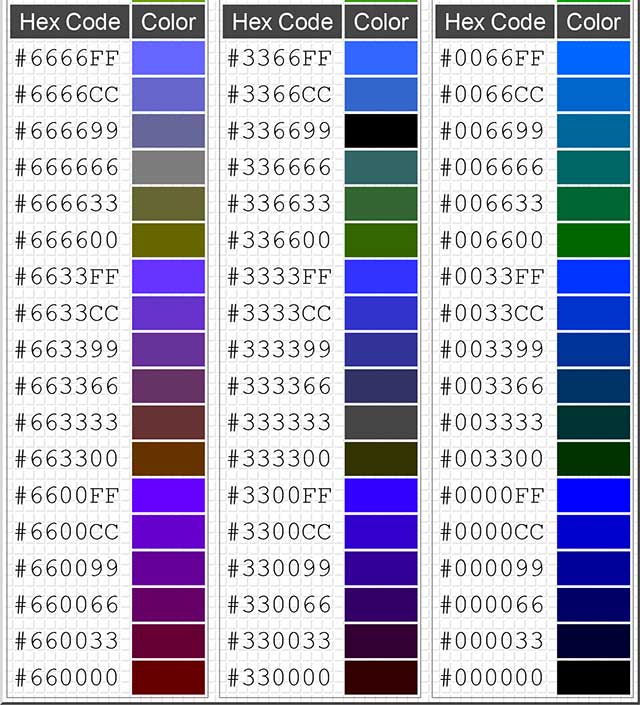
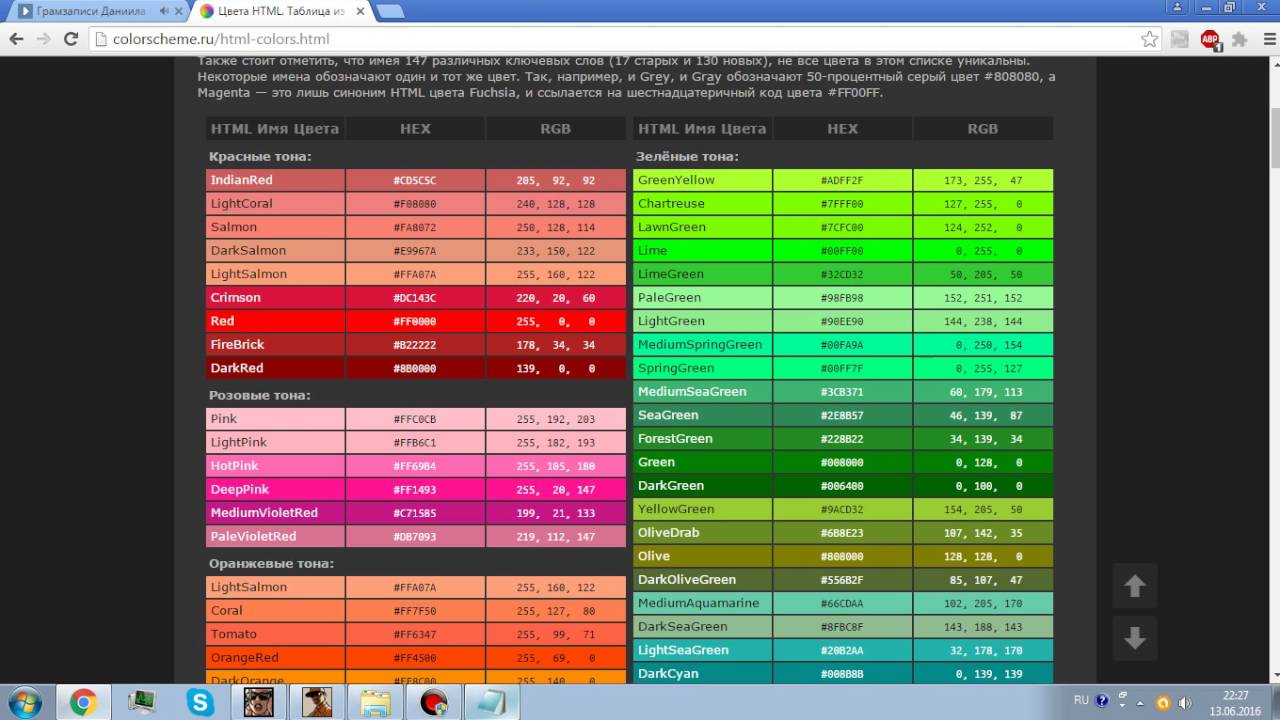
Цветовые коды HTML представлены в двухзначном шестнадцатеричном формате для красного, синего и зеленого цветов (#RRBBGG). Шестнадцатеричные коды цветов идут от 00 до DD. Например,
Шестнадцатеричные коды цветов идут от 00 до DD. Например, # FF0000 будет красным, а # 40E0D0 — бирюзовым. Шестнадцатеричные цветовые коды используются в HTML для всего, от текста до фона.
Кодирование веб-сайта в HTML, или H yper T ext M arkup L язык, является одним из самых фундаментальных навыков, которым должен овладеть каждый кодировщик. С помощью этого языка разметки мы организуем, упорядочиваем и форматируем текст и документы для использования на веб-сайтах.В этой статье мы подробно рассмотрим HTML-код для цветного текста, который является важным элементом дизайна любого веб-сайта. Позже вы можете взять то, что узнали из этой статьи, и поэкспериментировать в редакторе HTML.
Методы кодирования цветного текста с помощью HTML На самом деле существует 4 различных метода кодирования цвета текста с помощью HTML. Давайте рассмотрим 4 метода и рассмотрим несколько примеров каждого из них.
1.
Цветной текст HTML с шестнадцатеричными цветовыми кодамиНаиболее распространенный метод изменения цвета текста — использование шестнадцатеричных цветовых кодов , также известных как шестнадцатеричных цветовых кодов .Эти коды состоят из комбинаций целых чисел 0, 1, 2, 3, 4, 5, 6, 7, 8 и 9; и буквы A, B, C, D, E и F. Итак, шестнадцатеричный цветовой код может быть чем-то вроде # FF0000 или # 33DDFF.
Найди свой матч на учебном лагере
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Каждый шестнадцатеричный код цвета соответствует определенному цвету. Например, два приведенных выше примера соответствуют следующим цветам:
Например, два приведенных выше примера соответствуют следующим цветам:
Чтобы найти шестнадцатеричный цветовой код, который вы хотите использовать для своего HTML-текста, вы можете использовать такой сайт, как HTML Color Codes, который предлагает интерактивные цветовые диаграммы и скользящие шкалы. Вы также можете использовать пипетку, чтобы сопоставить шестнадцатеричный цветовой код элемента на экране с расширением браузера, таким как ColorZilla.
Если вы знаете свой шестнадцатеричный цветовой код, добавить атрибут стиля для изменения цвета вашего HTML-текста очень просто.Просто используйте следующий код:
Карьерная карма
Этот код должен давать следующий цветной текст:
Карьера Карма
Вот и все! Это действительно , что просто. Попробуйте сами, используя бесплатный онлайн-редактор кода на CodePen!
2.
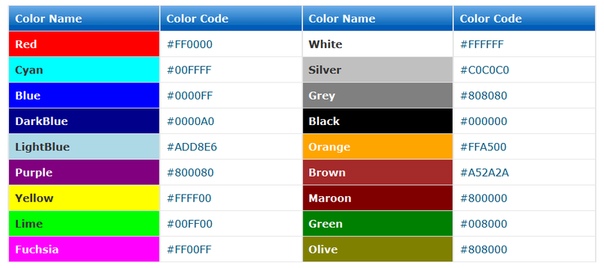
Цветной текст HTML с использованием названий цветов Есть еще один действительно простой способ изменить цвет текста в HTML для многих вариантов цвета. Все, что вам нужно сделать, это использовать те же строки кода из примера шестнадцатеричного кода, но вместо шестнадцатеричного кода вы просто напишите название цвета. Вы можете снова найти полный список из 140 названных цветов на странице HTML Color Codes.
Все, что вам нужно сделать, это использовать те же строки кода из примера шестнадцатеричного кода, но вместо шестнадцатеричного кода вы просто напишите название цвета. Вы можете снова найти полный список из 140 названных цветов на странице HTML Color Codes.
Чтобы воспроизвести наш предыдущий пример, наш цветовой код текста HTML будет выглядеть так:
Карьерная карма
Результат должен выглядеть примерно так:
Карьера Карма
Теперь внимательный наблюдатель может заметить, что здесь есть небольшая разница в оттенке оранжевого.Это потому, что оранжевый, который мы используем для логотипа Career Karma (# FF9F35), не соответствует ни одному из 140 доступных названных цветов. Итак, в этом случае оттенок, который вы получаете при использовании названного цвета «оранжевый», на самом деле соответствует шестнадцатеричному коду цвета # FFA500.
3.
Цветной текст HTML со значениями RGB Значения RGB становятся все более популярным способом изменения цвета текста в HTML. Этот метод прост в использовании и работает так же, как HEX и названия цветов.Просто найдите здесь свой цвет и вставьте соответствующие значения RGB в текст, используя те же шаги, что и раньше. Ваш код будет выглядеть примерно так:
Этот метод прост в использовании и работает так же, как HEX и названия цветов.Просто найдите здесь свой цвет и вставьте соответствующие значения RGB в текст, используя те же шаги, что и раньше. Ваш код будет выглядеть примерно так:
Карьерная карма
Результат будет точно таким же, как для нашего шестнадцатеричного цветового кода # FF9F35:
Карьера Карма
Вы также можете изменить непрозрачность цвета текста с помощью значений RGB, что является еще одной причиной, по которой этот метод стал настолько популярным.В приведенном ниже примере показано, как настроить непрозрачность. Увеличьте или уменьшите значение «0,5» в редакторе HTML, чтобы увидеть разницу. Чем меньше значение, тем прозрачнее текст.
Для нашего примера давайте сделаем наш текст того же цвета более прозрачным:
Карьерная карма
А результат?
Карьера Карма
4.
 Цветной текст HTML со значениями HSL Значения
Цветной текст HTML со значениями HSL ЗначенияHSL используются аналогично значениям RGB, и они являются отличным выбором для раскрашивания текста в HTML.Вы также можете использовать HSL для установки значений яркости, оттенка и непрозрачности, что полезно при работе с индивидуальным дизайном. Цвета HSL работают так же, как и RGB, главное отличие заключается в дополнительных параметрах настройки цвета, которые он предлагает. Попробуйте пример ниже.
Давайте еще раз попробуем наш оригинальный пример, на этот раз со значениями HSL:
Карьерная карма
Как получилось?
Карьера Карма
Отлично! Теперь, когда вы хотите изменить непрозрачность с помощью значений HSL, просто добавьте «a» в конец «hsl» и добавьте значение от 0 до 1 после дополнительной запятой в ваших значениях, например:
Карьерная карма
Результат должен выглядеть так:
Карьера Карма
Последнее слово о цветовой кодировке HTML HTML — важный язык программирования для веб-сайтов, который необходимо знать. Хотя это довольно просто, вы все равно можете делать с ним много полезных вещей. Если вы хотите попробовать HTML или начать работу над собственным проектом, поэкспериментируйте с инструментом редактирования HTML, например CodePen.
Хотя это довольно просто, вы все равно можете делать с ним много полезных вещей. Если вы хотите попробовать HTML или начать работу над собственным проектом, поэкспериментируйте с инструментом редактирования HTML, например CodePen.
Удачного кодирования!
Код цвета текста HTML
Вы можете использовать следующий HTML-код для указания цветного текста в ваших HTML-документах.
В HTML цвет применяется с использованием CSS (каскадных таблиц стилей). Более конкретно, чтобы установить цвет переднего плана элемента, вы используете свойство color .Чтобы установить цвет фона, используйте свойство background-color .
Цвет текста — встроенные стили
Используя встроенные стили, ваш код вставляется в элемент HTML, к которому вы хотите применить цвет. Это делается с помощью атрибута стиля вместе с тегом .
Обычный цвет текста другой цвет текста нормальный цвет текста другой цвет фона
Цвет текста — встроенные стили:
При использовании встроенных стилей код CSS вставляется между тегами Обычный цвет текста другой цвет текста нормальный цвет текста

 Font.Color = vbGreen
Font.Color = vbGreen


 On the menu bar, which is the row of menus such as File and Edit, choose Tools > Options.
On the menu bar, which is the row of menus such as File and Edit, choose Tools > Options.
 95</Price>
<PublishDate>2000-12-16</PublishDate>
<Description>
A former architect battles corporate zombies, an evil
sorceress, and her own childhood to become queen of the world.
</Description>
</Book>
</Catalog>
95</Price>
<PublishDate>2000-12-16</PublishDate>
<Description>
A former architect battles corporate zombies, an evil
sorceress, and her own childhood to become queen of the world.
</Description>
</Book>
</Catalog>
 Under Environment, choose the Fonts and Colors category.
Under Environment, choose the Fonts and Colors category. Some languages have their own specific fonts and colors settings. Если вы являетесь разработчиком на C++ и хотите изменить цвет, используемый для выделения функций, найдите элемент Функции C++ в списке Отображение элементов.If you are a C++ developer and you want to change the color used for functions, for example, you can look for C++ Functions in the Display items list.
Some languages have their own specific fonts and colors settings. Если вы являетесь разработчиком на C++ и хотите изменить цвет, используемый для выделения функций, найдите элемент Функции C++ в списке Отображение элементов.If you are a C++ developer and you want to change the color used for functions, for example, you can look for C++ Functions in the Display items list. Нажмите ОК, чтобы сохранить изменения и закрыть диалоговое окно.Choose OK to save our selections and close the dialog box.
Нажмите ОК, чтобы сохранить изменения и закрыть диалоговое окно.Choose OK to save our selections and close the dialog box.