Цвета элементов
Цвета элементовЦвета элементов
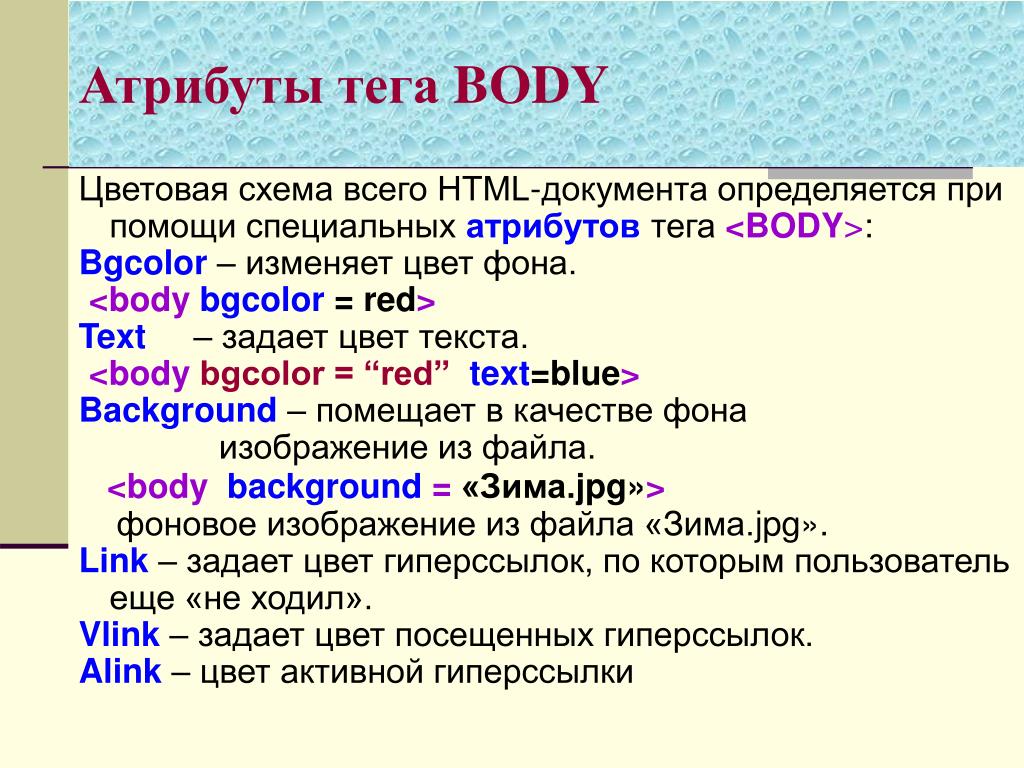
Фоновый цвет и цвет текста для всей страницы назначаются
параметрами тега BODY:
<body bgcolor=»цвет»
text=»цвет»>…тело
страницы…</body>
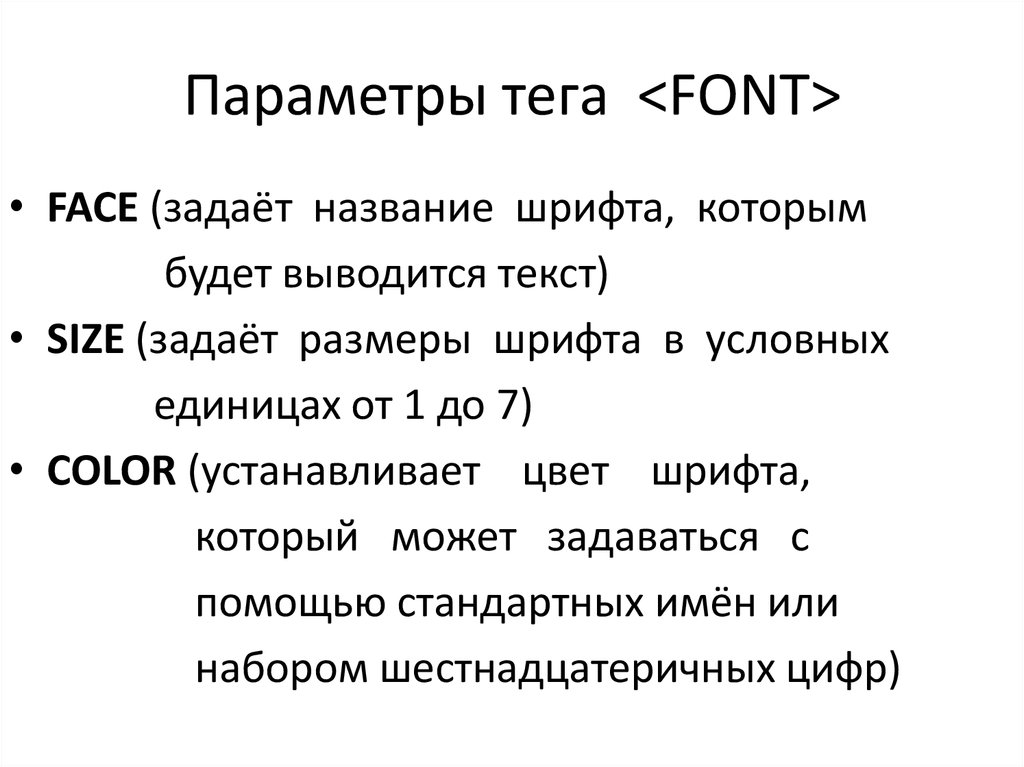
Цвет шрифта для отдельных участков текста (тег также может
управлять размерами шрифта):
<font color=»цвет»>…участок
текста…</font>
Цвет фона таблицы: (аналогично и для отдельных ячеек, только table меняется
на tr,td или th)
<table bgcolor=»цвет»>…тело
таблицы(ячейки)…</table>
Цвет базового шрифта для всей страницы также можно определять
тегом:
<basefont color=»цвет»>
-расположенным в голове страницы (чаще применяется
для установки размеров шрифта)
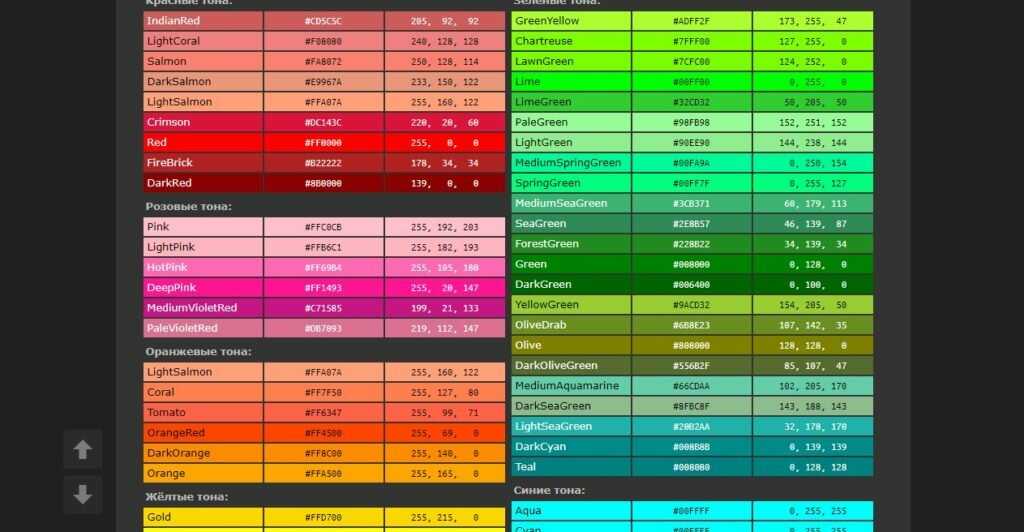
Современные браузеры (от IE 4.0.) распознают 140 предопределенных цветов.
Задание цвета возможно как в именном так и в цифровом выражении, то есть в виде: <BODY BGCOLOR=tomato> или <font color=FF34C6>
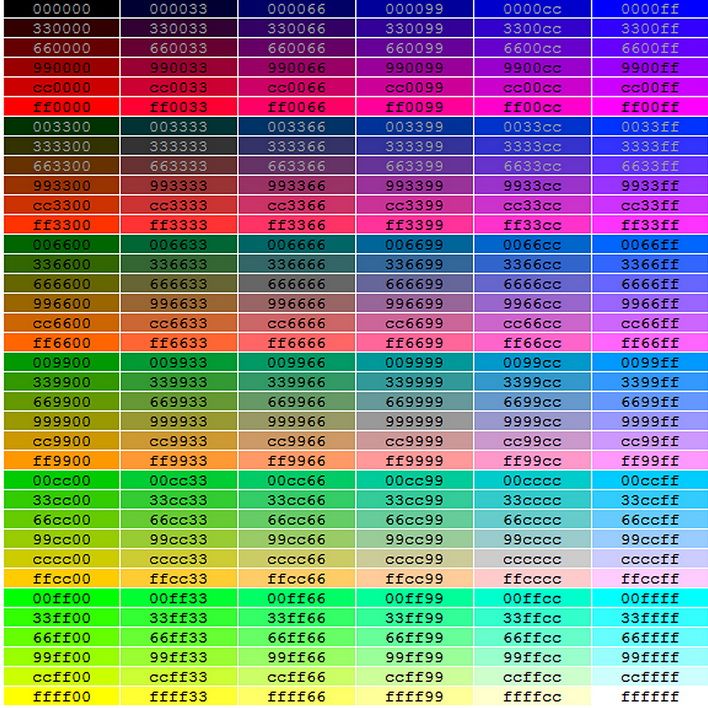
В цифровом выражении цветность шифруется интенсивностью трех основных цветов: красного, зеленого и синего(RGB) в шестнадцатеричной системе. 00- нулевая интенсивность, FF- максимальная насыщенность. Соответственно: 000000- черный цвет, FF0000- красный, 00FF00 — зеленый, 0000FF — синий, FFFFFF- белый максимальной интенсивности. Исходя из этого правила, цвета с одинаковыми значениями всех трех параметров (Red=Green=Blue) будут серым, но разной интенсивности.
Могу порекомендовать очень маленькую бесплатную программку «Pixie»
возвращающую цвет пиксела, на котором находится курсор мыши. Удобно при подборе
фона под фотографии, например. Последнюю версию в интернете вы можете найти
здесь.
Для наглядности, я насобирал для вас небольшую коллекцию цветов (Верхняя часть из них, колонками по три, была выставлена в качестве примера правильного подбора цветов, в RU/ководстве Артемия Лебедева.)
| d9d9d9 | a3bf00 | ffc200 | 003562 | 0069a3 | 9eb03 |
| a6a6a6 | 008992 | ff0000 | 006d93 | 000000 | c4a100 |
| 9b8f9b | d3c2ad | 000000 | e8aa00 | ffffff | fad69f |
| Примеры цветов в RGB | |||||
|---|---|---|---|---|---|
| f39e77 | a8d59d | 9595c6 | 9999ff | 009933 | 990066 |
| f6b580 | 99cc99 | 968187 | cc0033 | 007299 | 009999 |
| fad295 | 99cccc | ae88b8 | 960018 | e96b9e | ff6633 |
| fff99d | 99ccff | c699bd | 999966 | a9834f | 0099ff |
| c7e19e | 99add5 | ff99cc | 33cc66 | 6699cc | 660066 |
В заключении рассмотрим иерархию цветовых тегов:
<html><head><basefont color=yellow></head>
<body bgcolor=white text=red>
<font color=blue>
Текст под действием тега font
<table border><tr><td>
Текст в таблице<br>
<font color=green>Текст в таблице под действием
тега font</font>
</font>
</body></html>
Текст под действием тега font
| |
Желтый цвет заданный тегом basefont переназначается
параметром text тега body
на красный*. Любой текст введенный сейчас без дополнительных цветовых тегов
будет отображен красным. Но в предложенном примере такой тег имеется:- <font color=blue>.
Он окрашивает верхнюю строку примера в голубой цвет. В границы тега попадает
и таблица, но на текст находящийся внутри таблицы действие этого тега не
распространяется! Таким образом текст таблицы будет выведен цветом указанным
в параметре text (красным). Если же мы применим
для текста внутри таблицы свой собственный тег<font color=green>
то он будет исправно работать. Любой текст введенный сейчас без дополнительных цветовых тегов
будет отображен красным. Но в предложенном примере такой тег имеется:- <font color=blue>.
Он окрашивает верхнюю строку примера в голубой цвет. В границы тега попадает
и таблица, но на текст находящийся внутри таблицы действие этого тега не
распространяется! Таким образом текст таблицы будет выведен цветом указанным
в параметре text (красным). Если же мы применим
для текста внутри таблицы свой собственный тег<font color=green>
то он будет исправно работать. ЗАКЛЮЧЕНИЕ! Текст внутри таблицы следует снабжать собственными тегами <FONT>.(это касается и размеров) *Тег <basefont> тем не менее остается актуальным из-за возможности управлять размером шрифта по умолчанию, что невозможно для тега BODY. |
Как использовать теги цвета шрифта в HTML: 5 шагов
В этой статье:
Использование тегов цвета шрифта
Дополнительные статьи
Источники
В HTML вы можете менять цвет различных элементов вашего сайта при помощи специальных тегов. Эти теги указывают браузеру на цвет того или иного элемента страницы, что придает ей большую визуальную привлекательность.
Эти теги указывают браузеру на цвет того или иного элемента страницы, что придает ей большую визуальную привлекательность.
Шаги
1
Предположим, что у вас уже открыт HTML код. Если вы хотите добавить/отредактировать текст, то он будет заключен внутри тега шрифта.
- Например: <font>Это текст.</font>
2
Есть два способа изменить цвет шрифта:
- Используйте тег цвета шрифта с шестнадцатеричным значением:
- <font color=»# 0000FF»>Это приведет к окрашиванию текста в синий цвет.</font>
- Или используйте тег цвета шрифта с названием цвета.
- <font color=»red»> Это приведет к окрашиванию текста в красный цвет.</font>
- Используйте тег цвета шрифта с шестнадцатеричным значением:
3
Для изменения размера текста проделайте аналогичные шаги:
- <font size=»3″>Используйте этот тег для установки размера шрифта 3 пункта.
 </font>
</font> - Возможный диапазон размера шрифта: от 1 до 7.
- <font size=»3″>Используйте этот тег для установки размера шрифта 3 пункта.
4
Для изменения самого шрифта:
- <font face=»courier»>Шрифт изменится на шрифт пишущей машинки.</font>
5
Измените цвет и размер шрифта в одной строке:
- <font color=»#00FF00″ face=»verdana» size=»1″>Я сделал этот текст маленьким и зеленым.</font>
Реклама
Советы
- Помните правила сочетания цветов и не используйте красный текст на белом фоне или синий текст на черном фоне.
- Не делайте текст слишком большим или слишком маленьким.
- Помните, что не все компьютеры и операционные системы поддерживают те или иные шрифты, поэтому постарайтесь использовать самые распространенные шрифты.
- Лучшая цель – это «легко читаемый» текст.
- Для правильного отображения цвета в любых браузерах пользуйтесь шестнадцатеричными значениями цветов (а не их названиями).

- Перед шестнадцатеричным значением цвета всегда ставьте «#».
Реклама
Предупреждения
- Элемент шрифта не поддерживается в XHTML 1.0 Strict DTD.
- Тег шрифта не используется в HTML 4.01
Реклама
Источники
- HTML Color Code
- HTML Color Picker
- Way2Tutorial HTML Tutorial
- HTML5 All Tag Refrences
- HTML Tutorials
Об этой статье
На других языках
Как использовать теги цвета шрифта в HTML — Wiki How Русский
В HTML вы можете менять цвет различных элементов вашего сайта при помощи специальных тегов. Эти теги указывают браузеру на цвет того или иного элемента страницы, что придает ей большую визуальную привлекательность.
Эту страницу просматривали 9902 раза.Реклама
Цвет шрифта HTML — javatpoint
следующий → ← предыдущая Цвет является атрибутом тега , который определяет цвет текста . Синтаксис
Мы можем указать цвет текста со следующими различными значениями атрибута:
Пример:
Пример: Примеры: В следующих примерах используется другое значение цвет атрибут: Пример 1: В следующем примере используется имя цвета : <голова> <название> Пример атрибута цвета <тело> <центр> Вывод: Пример 2: В следующем примере используется шестнадцатеричный код для определения цвета текста: <голова> <название> Пример атрибута цвета <тело> <центр> Вывод: Пример 3: В следующем примере используется номер RGB для определения цвета текста: <голова> <название> Пример атрибута цвета <тело> <центр> Вывод: Пример 4: В следующем примере используются все значения атрибутов для цвета шрифта. <голова> <название> Пример атрибута цвета <тело> <центр> HTML — это аббревиатура, обозначающая язык гипертекстовой разметки, который используется для создания веб-страниц и веб-приложений. Давайте посмотрим, что подразумевается под языком гипертекстовой разметки и веб-страницей. HTML — это аббревиатура, обозначающая язык гипертекстовой разметки, который используется для создания веб-страниц и веб-приложений. Давайте посмотрим, что подразумевается под языком гипертекстовой разметки и веб-страницей. HTML — это аббревиатура, обозначающая язык гипертекстовой разметки, который используется для создания веб-страниц и веб-приложений. Вывод:
Следующая темаРазмер шрифта HTML ← предыдущая следующий → |
Разметка Rich Text | Документация Roblox Creator
Форматированный текст пользовательского интерфейса использует простые теги разметки для оформления разделов строки полужирным шрифтом, курсивом, подчеркиванием, цветом заливки, вариантами обводки и т. д. Теги стиля можно применять к объектам TextLabel, TextButton и TextBox.
Включение форматированного текста
Вы должны включить форматированный текст для каждого объекта через его свойство RichText в окне свойств или установив для этого свойства значение true в LocalScript.
1local gameTitle = Instance.new("TextLabel")
2gameTitle.RichText = true
3
4gameTitle.Text = "Используйте жирный заголовок"
Поддерживаемые теги
Теги форматированного текста аналогичны тегам XML/HTML, и вы должны включать как открывающий, так и закрывающий тег вокруг отформатированного текста.
Форматированный текст
Вы также можете вкладывать теги друг в друга, если вы закрываете их в порядке, обратном порядку открытия.
Форматированный текст
| Форматирование | Тег | Примеры |
|---|---|---|
| Цвет | Я хочу оранжевую конфету. Я хочу оранжевую конфету. | |
| Размер | <размер шрифта=""> | Это большое. |
| Начертание шрифта¹ | <шрифт лицо=""> | Появляется в шрифте Michroma. |
| Семейство шрифтов¹ | <семейство шрифтов=""> | Это отображается на лице Михромы. |
| Толщина шрифта² | <вес шрифта=""> | Это нормально. Это тяжело. |
| Ход³ | <ход> | Вы выиграли |
| Прозрачность | <прозрачность шрифта=""> | Текст с прозрачностью 50%. |
| Жирный | Текст выделен жирным шрифтом. | |
| Курсив | <я> | Текст выделен курсивом. |
| Подчеркнуть | <у> | Текст подчеркнут. |
| Зачеркнутый | <с> | Текст с применением |
| Разрыв строки | | После этого предложения происходит разрыв строки. |
| Верхний регистр | <верхний регистр> | |
| Маленькие пробки | <маленькие заглавные> | Меня зовут Меня зовут |
| Комментарий | После этого комментарий… а теперь еще текст… |
¹ Названия начертаний/семейств шрифтов можно найти на справочной странице перечисления шрифтов.

 </font>
</font>


 Давайте посмотрим, что подразумевается под языком гипертекстовой разметки и веб-страницей.
Давайте посмотрим, что подразумевается под языком гипертекстовой разметки и веб-страницей. Это маленькое.
Это маленькое.