Цветовой код | Креативы в Интернете
Если вы графический дизайнер или только что когда-либо работали в программе для редактирования изображений, вы наверняка заметили коробка, которая позволила вам изменить цвет, будь то ведро с краской, кисть, буквы … Что, возможно, вызвало у вас любопытство, так это тот факт, что когда вы выбираете цвет, он появляется цветовой код, знаете, что это такое?
Если вы когда-либо задавались вопросом, что означают эти буквенные или цифровые коды, и хотите узнать об этом больше, мы поможем вам понять важность цветового кода, почему они отражают цвета и другие любопытные детали.
Индекс
- 1 Какой цветовой код
- 1.1 Типы цветовых кодов
- 2 Почему коды важны?
- 3 Список цветов и их шестнадцатеричный и RGB код
Какой цветовой код
Мы можем определить цветовой код как цветовая гамма, в которой может отображаться Интернет.
Фактически, цветовой код предназначен для того, чтобы служить универсальным кодом для всех браузеров таким образом, что с помощью этих кодов достигается воспроизведение одних и тех же тонов либо в Internet Explores, либо в Firefox Mozilla, либо в Google Chrome. …
Подпишитесь на наш Youtube-канал
Вы должны знать, что компьютер способен различать до 16 миллионов цветов, так что есть много возможностей создать веб-сайт или изменить изображения.
Типы цветовых кодов
Как мы уже говорили вам ранее, существует три типа систем:
- RGB. Это наиболее известный цвет, состоящий из трех основных цветов: красного, синего и зеленого, из которых путем их сочетания и происходят остальные цвета. Что касается его представления, оно варьируется от 0 до 255, а отображаемый код состоит из трех цифр, разделенных запятыми и заключенных в круглые скобки.

- Шестнадцатеричный. Используется в основном в HTML и CSS. В этом случае он состоит из цифр и букв, которые расположены между собой для получения кодов, определяющих цвета.
- ХСЛ. Уже не используемый, он основан на использовании оттенка, насыщенности и яркости при создании цвета. Он определяется степенями и процентами (три цифры, разделенные запятыми и заключенные в круглые скобки).
Почему коды важны?
Теперь, когда вы знаете, что такое цветовое кодирование, его применение легко понять, поскольку он используется для определения того, какой код требуется для отображения определенного цвета. Это работает, например, на веб-страницах. HTML-код является неявным, если у веб-сайта есть фон определенного цвета, если шрифт красный, желтый, зеленый, синий … и многие другие варианты использования.
Вы понимаете, почему это важно? Например, представьте, что у вас есть веб-сайт с красным фоном. И вы хотите поменять его на пустой. Если бы вы знали код, определяющий красный цвет, используя поисковую систему в коде HTML, вы бы получили место, где этот цвет отражается (связанный с цветом фона), и вы могли бы быстро его изменить. Но что, если у вас его нет? Вам придется искать, пока не найдете этот раздел, и проверить, какой код близок к тому, который вам нужен.
Если бы вы знали код, определяющий красный цвет, используя поисковую систему в коде HTML, вы бы получили место, где этот цвет отражается (связанный с цветом фона), и вы могли бы быстро его изменить. Но что, если у вас его нет? Вам придется искать, пока не найдете этот раздел, и проверить, какой код близок к тому, который вам нужен.
Таким образом, цветовой код помогает ускорить работу, а также дает возможность использовать цвета при разработке веб-сайта, редактировании изображения и т. Д.
Список цветов и их код
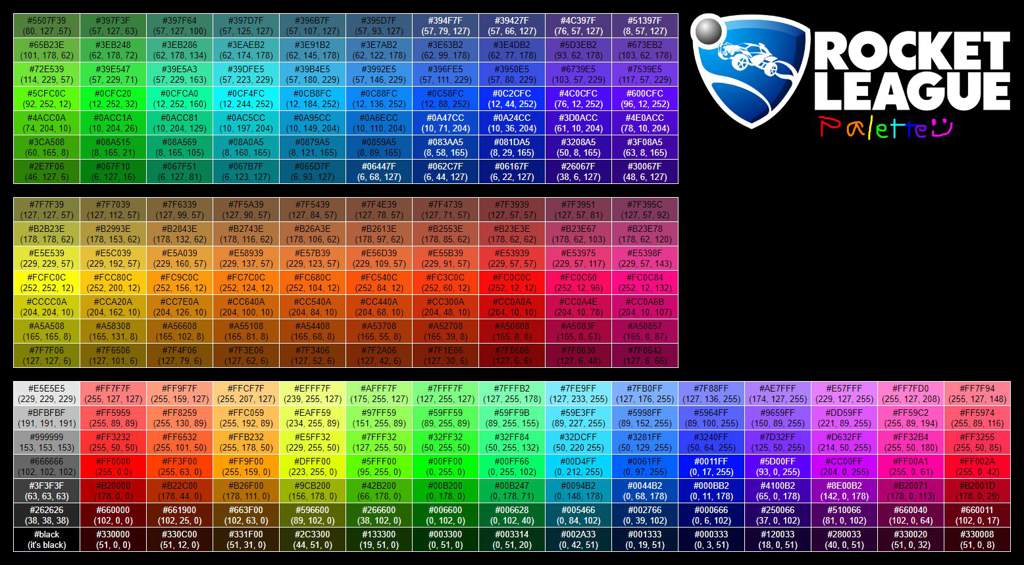
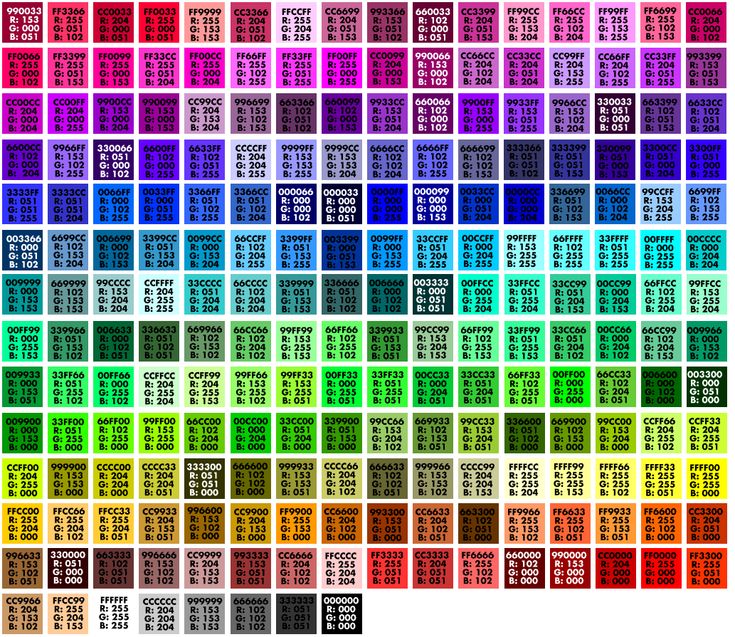
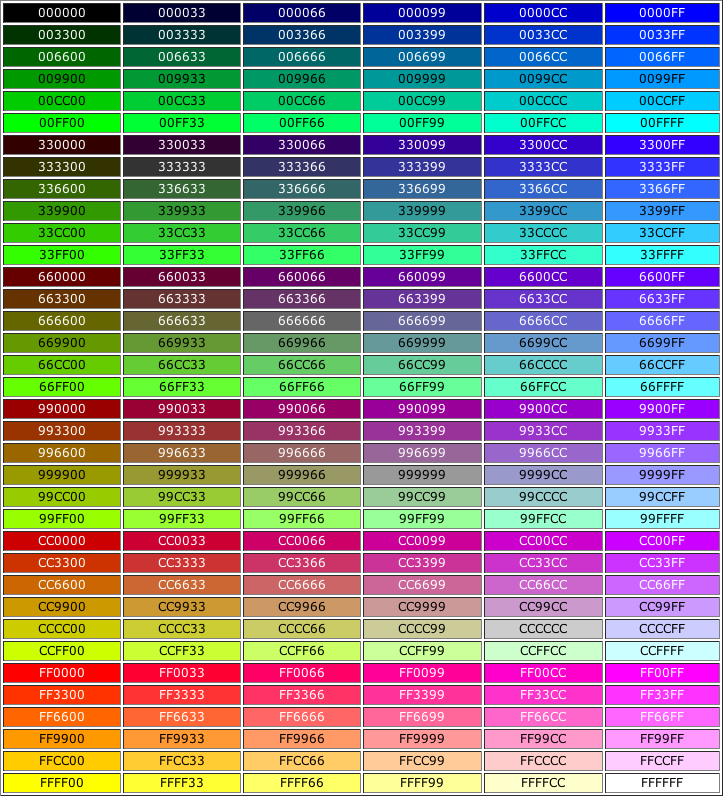
Шестнадцатеричная и RGBНаконец, мы хотели бы оставить вас ниже таблица, в которой вы можете найти большинство существующих цветов вместе с их десятичным кодом (RGB) и шестнадцатеричным так что если в любой момент вам понадобится изменить код, вы можете сделать это легко, не ища его в цветовой палитре.
| Этикетка | Десятичный (R, G, B) | Шестнадцатеричная |
|---|---|---|
| алиса синий | RGB (240, 248, 255) | # F0F8FF |
| античный | RGB (250, 235, 215) | # FAEBD7 |
| вода | RGB (0, 255, 255) | # 00FFFF |
| Аквамарин | RGB (127, 255, 212) | # 7FFFD4 |
| лазурь | RGB (240, 255, 255) | # F0FFFF |
| бежевый | RGB (245, 245, 220) | # F5F5DC |
| фора | RGB (255, 228, 196) | # FFE4C4 |
| черный | RGB (0, 0, 0) | #000000 |
| бланшированный миндаль | RGB (255, 235, 205) | #FFEBCD |
| синий | RGB (0, 0, 255) | #0000FF |
| сине-фиолетовый | RGB (138, 43, 226) | # 8A2BE2 |
| коричневый | RGB (165, 42, 42) | # A52A2A |
| burlywood | RGB (222, 184, 135) | # DEB887 |
| cadetblue | RGB (95, 158, 160) | # 5F9EA0 |
| картезианский монастырь | RGB (127, 255, 0) | # 7FFF00 |
| шоколад | RGB (210, 105, 30) | # D2691E |
| коралловый | RGB (255, 127, 80) | # FF7F50 |
| васильковый | RGB (100, 149, 237) | # 6495ED |
| кукурузные рыльца | RGB (255, 248, 220) | # FFF8DC |
| малиновый | RGB (220, 20, 60) | # DC143C |
| голубой | RGB (0, 255, 255) | # 00FFFF |
| темно-синий | RGB (0, 0, 139) | #00008B |
| темно-синий | RGB (0, 139, 139) | # 008B8B |
| темный | RGB (184, 134, 11) | #B8860B |
| темно-серый | RGB (169, 169, 169) | # A9A9A9 |
| темно-зеленый | RGB (0, 100, 0) | #006400 |
| темно-серый | RGB (169, 169, 169) | # A9A9A9 |
| даркхаки | RGB (189, 183, 107) | # BDB76B |
| темно-пурпурный | RGB (139, 0, 139) | # 8B008B |
| темно-оливковый | RGB (85, 107, 47) | # 556B2F |
| темно-оранжевый | RGB (255, 140, 0) | # FF8C00 |
| темнокожий | RGB (153, 50, 204) | # 9932CC |
| темно-красный | RGB (139, 0, 0) | #8B0000 |
| темный лосось | RGB (233, 150, 122) | # E9967A |
| темно-зеленый | RGB (143, 188, 143) | # 8FBC8F |
| темно-синий | RGB (72, 61, 139) | # 483D8B |
| темно-серый | RGB (47, 79, 79) | # 2F4F4F |
| Darkslategrey | RGB (47, 79, 79) | # 2F4F4F |
| темно-бирюзовый | RGB (0, 206, 209) | # 00CED1 |
| темно-фиолетовый | RGB (148, 0, 211) | #9400D3 |
| темно-розовый | RGB (255, 20, 147) | #FF1493 |
| темно-синий | RGB (0, 191, 255) | # 00BFFF |
| тусклый | RGB (105, 105, 105) | #696969 |
| Димгрей | RGB (105, 105, 105) | #696969 |
| голубой | RGB (30, 144, 255) | # 1E90FF |
| огнеупорный кирпич | RGB (178, 34, 34) | #B22222 |
| цветочный белый | RGB (255, 250, 240) | # FFFAF0 |
| зеленый лес | RGB (34, 139, 34) | #228B22 |
| фуксия | RGB (255, 0, 255) | # FF00FF |
| Gainsboro | RGB (220, 220, 220) | #DCDCDC |
| призрачный | RGB (248, 248, 255) | # F8F8FF |
| золото | RGB (255, 215, 0) | # FFD700 |
| золотарник | RGB (218, 165, 32) | # DAA520 |
| серый | RGB (128, 128, 128) | #808080 |
| зеленый | RGB (0, 128, 0) | #008000 |
| желто-зеленый | RGB (173, 255, 47) | # ADFF2F |
| серый | RGB (128, 128, 128) | #808080 |
| нектар | RGB (240, 255, 240) | # F0FFF0 |
| ярко-розовый | RGB (255, 105, 180) | # FF69B4 |
| индийский | RGB (205, 92, 92) | # CD5C5C |
| индиго | RGB (75, 0, 130) | #4B0082 |
| цвета слоновой кости | # FFFFF0 | |
| хаки | RGB (240, 230, 140) | # F0E68C |
| лаванда | RGB (230, 230, 250) | # E6E6FA |
| лаванда | RGB (255, 240, 245) | # FFF0F5 |
| газон | RGB (124, 252, 0) | # 7CFC00 |
| лимонный шифон | RGB (255, 250, 205) | #FFFACD |
| светло-синий | RGB (173, 216, 230) | # ADD8E6 |
| светло-коралловый | RGB (240, 128, 128) | #F08080 |
| светло-голубой | RGB (224, 255, 255) | # E0FFFF |
| светзолото-желтый | RGB (250, 250, 210) | # FAFAD2 |
| светло-серый | RGB (211, 211, 211) | #D3D3D3 |
| светло-зеленый | RGB (144, 238, 144) | # 90EE90 |
| светло-серый | RGB (211, 211, 211) | #D3D3D3 |
| светло-розовый | RGB (255, 182, 193) | # FFB6C1 |
| светлый лосось | RGB (255, 160, 122) | # FFA07A |
| свет | RGB (32, 178, 170) | # 20B2AA |
| светнебосиний | RGB (135, 206, 250) | # 87CEFA |
| свет | RGB (119, 136, 153) | #778899 |
| свет | RGB (119, 136, 153) | #778899 |
| светстальсиний | RGB (176, 196, 222) | # B0C4DE |
| светло-желтый | RGB (255, 255, 224) | # FFFFE0 |
| известь | RGB (0, 255, 0) | # 00FF00 |
| LimeGreen | RGB (50, 205, 50) | # 32CD32 |
| белье | RGB (250, 240, 230) | # FAF0E6 |
| пурпурный | RGB (255, 0, 255) | # FF00FF |
| темно-бордовый | RGB (128, 0, 0) | #800000 |
| среднийаквамарин | RGB (102, 205, 170) | |
| средне-синий | RGB (0, 0, 205) | # 0000CD |
| среднеорхид | RGB (186, 85, 211) | # BA55D3 |
| среднефиолетовый | RGB (147, 112, 219) | #9370D8 |
| средний | RGB (60, 179, 113) | # 3CB371 |
| средний | RGB (123, 104, 238) | # 7B68EE |
| средний | RGB (0, 250, 154) | # 00FA9A |
| средняя бирюза | RGB (72, 209, 204) | # 48D1CC |
| среднийфиолетовый | RGB (199, 21, 133) | # C71585 |
| темно-синий | RGB (25, 25, 112) | #191970 |
| мятный крем | RGB (245, 255, 250) | # F5FFFA |
| туманная роза | RGB (255, 228, 225) | # FFE4E1 |
| мокасин | RGB (255, 228, 181) | # FFE4B5 |
| навайовит | RGB (255, 222, 173) | #FFDEAD |
| военно-морской флот | RGB (0, 0, 128) | #000080 |
| старое платье | RGB (253, 245, 230) | # FDF5E6 |
| оливки | RGB (128, 128, 0) | #808000 |
| olivedrab | RGB (107, 142, 35) | # 6B8E23 |
| оранжевый | RGB (255, 165, 0) | # FFA500 |
| Оранжево-красный | RGB (255, 69, 0) | #FF4500 |
| орхидея | RGB (218, 112, 214) | # DA70D6 |
| бледно-золотистый | RGB (238, 232, 170) | # EEE8AA |
| palegreen | RGB (152, 251, 152) | # 98FB98 |
| поддон бирюза | RGB (175, 238, 238) | #АФЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕТ |
| бледно-фиолетовый | RGB (219, 112, 147) | # D87093 |
| папайя | RGB (255, 239, 213) | # FFEFD5 |
| персиковый | RGB (255, 218, 185) | # FFDAB9 |
| Перу | RGB (205, 133, 63) | # CD853F |
| розовый | RGB (255, 192, 203) | # FFC0CB |
| слива | RGB (221, 160, 221) | # DDA0DD |
| синий порошок | RGB (176, 224, 230) | # B0E0E6 |
| фиолетовый | RGB (128, 0, 128) | #800080 |
| красный | RGB (255, 0, 0) | #FF0000 |
| розово-коричневый | RGB (188, 143, 143) | # BC8F8F |
| Королевский синий | RGB (65, 105, 225) | # 4169E1 |
| Saddlebrown | RGB (139, 69, 19) | #8B4513 |
| лосось | RGB (250, 128, 114) | # FA8072 |
| Sandybrown | RGB (244, 164, 96) | # F4A460 |
| цвет морской волны | RGB (46, 139, 87) | # 2E8B57 |
| морская ракушка | RGB (255, 245, 238) | # FFF5EE |
| сиена | RGB (160, 82, 45) | # A0522D |
| Серебряный | RGB (192, 192, 192) | # C0C0C0 |
| голубое небо | RGB (135, 206, 235) | # 87CEEB |
| slateblue | RGB (106, 90, 205) | # 6A5ACD |
| шифер серый | RGB (112, 128, 144) | #708090 |
| Slategrey | RGB (112, 128, 144) | #708090 |
| снег | RGB (255, 250, 250) | #ФФФАФА |
| весенне-зеленый | RGB (0, 255, 127) | # 00FF7F |
| стальной синий | RGB (70, 130, 180) | #4682B4 |
| загар | RGB (210, 180, 140) | # D2B48C |
| чирок | RGB (0, 128, 128) | #008080 |
| чертополох | RGB (216, 191, 216) | # D8BFD8 |
| помидор | RGB (255, 99, 71) | #FF6347 |
| бирюзовый | RGB (64, 224, 208) | # 40E0D0 |
| фиолетовый | RGB (238, 130, 238) | # EE82EE |
| пшеница | RGB (245, 222, 179) | # F5DEB3 |
| белый | RGB (255, 255, 255) | #FFFFFF |
| белый дым | RGB (245, 245, 245) | #F5F5F5 |
| желтый | RGB (255, 255, 0) | # FFFF00 |
| желтый зеленый | RGB (154, 205, 50) | # 9ACD32 |
Вы знаете больше цветовых кодов? Предлагаем вам разместить их в комментариях, чтобы расширить список.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
таблица RAL Classic с кодами цветов и названиями
Коды цветов RAL – это общепринятая система цветов во всем мире. Сегодня практически все области пользуются этой таблицей. Она востребована в промышленном блоке, архитектуре и др.
Коды RAL в качестве стандарта были приняты 90 лет назад. Именно тогда немецкие специалисты из «Управления по торговым стандартам» («Райх Ауслюш фюр Лифербедингунген»- отсюда и появилась аббревиатура) создали таблицу, в которую включили сорок цветов. С тех пор она пополняется новыми оттенками, а фирма выпускает новые палитры с образцами.
В каталоге RAL CLASSIC в настоящее время включено 213 цветов. Из них 15 перламутровые, 5 люминесцентные и 2 железные.
Цвета RAL в каталоге обозначаются с помощью префикса RAL и четырехзначных цифр. Первые числа – это код оттенка.
Жёлтые тона
|
RAL 1000 Зелёно-бежевый |
RAL 1001 Бежевый |
RAL 1002 Жёлтый песок |
RAL 1003 Сигнальный жёлтый |
|
RAL 1004 Золотисто-жёлтый |
RAL 1005 Медово-жёлтый |
RAL 1006 Кукурузно-жёлтый |
RAL 1007 Нарциссово-жёлтый |
|
RAL 1011 Коричнево-бежевый |
RAL 1012 Лимонно-жёлтый |
RAL 1013 Жемчужно-белый |
RAL 1014 Слоновая кость |
|
RAL 1015 Светлая слоновая кость |
RAL 1016 Жёлтая сера |
RAL 1017 Шафраново-жёлтый |
RAL 1018 Цинково-жёлтый |
|
RAL 1019 Серо-бежевый |
RAL 1020 Оливково-жёлтый |
RAL 1021 Рапсово-жёлтый |
RAL 1023 Транспортно-жёлтый |
|
RAL 1024 Охра жёлтая |
RAL 1026 Люминисцентный жёлтый |
RAL 1027 Карри жёлтый |
RAL 1028 Дынно-жёлтый |
|
RAL 1032 Жёлтый ракитник |
RAL 1033 Георгиново-жёлтый |
RAL 1034 Пастельно-жёлтый |
RAL 1035 Перламутрово-бежевый |
|
RAL 1036 Перламутрово-золотой |
RAL 1037 Солнечно-жёлтый |
||
Оранжевые тона
|
RAL 2000 Жёлто-оранжевый |
RAL 2001 Красно-оранжевый |
RAL 2002 Алый |
RAL 2003 Пастельно-оранжевый |
|
RAL 2004 Оранжевый |
RAL 2005 Люминисцентный оранжевый |
RAL 2007 Люминисцентный ярко-оранжевый |
RAL 2008 Яркий красно-оранжевый |
|
RAL 2009 Транспортный оранжевый |
RAL 2010 Сигнальный оранжевый |
RAL 2011 Насыщенный оранжевый |
RAL 2012 Лососёво-оранжевый |
|
RAL 2013 Перламутрово-оранжевый |
|||
Красные тона
|
RAL 3000 Огненно-красный |
RAL 3001 Сигнальный красный |
RAL 3002 Каминно-красный |
RAL 3003 Рубиново-красный |
|
RAL 3004 Пурпурно-красный |
RAL 3005 Винно-красный |
RAL 3007 Чёрно-красный |
RAL 3009 Оксид красный |
|
RAL 3011 Коричнево-красный |
RAL 3012 Бежево-красный |
RAL 3013 Томатно-красный |
RAL 3014 Розовый антик |
|
RAL 3015 Светло-розовый |
RAL 3016 Кораллово-красный |
RAL 3017 Розовый |
RAL 3018 Клубнично-красный |
|
RAL 3020 Транспортный красный |
RAL 3022 Лососёво-красный |
RAL 3024 Люминисцентный красный |
RAL 3026 Люминисцентный ярко-красный |
|
RAL 3027 Малиново-красный |
RAL 3028 Красный |
RAL 3031 Восточный красный |
RAL 3032 Перламутрово-рубиновый |
|
RAL 3033 Перламутрово-розовый |
|||
Фиолетовые тона
|
RAL 4001 Красно-сиреневый |
RAL 4002 Красно-фиолетовый |
RAL 4003 Фиолетовый вереск |
RAL 4004 Бордово-фиолетовый |
|
RAL 4005 Сине-сиреневый |
RAL 4006 Транспортный пурпурный |
RAL 4007 Пурпурно-фиолетовый |
RAL 4008 Фиолетовый сигнальный |
|
RAL 4009 Пастельный фиолетовый |
RAL 4010 Телемагента |
RAL 4011 Перламутрово-фиолетовый |
RAL 4012 Перламутрово-ежевичный |
Синие тона
|
RAL 5000 Фиолетово-синий |
RAL 5001 Зелёно-синий |
RAL 5002 Ультрамариновый синий |
RAL 5003 Сапфирово-синий |
|
RAL 5004 Чёрно-синий |
RAL 5005 Сигнальный синий |
RAL 5007 Бриллиантово-синий |
RAL 5008 Серо-синий |
|
RAL 5009 Лазурно-синий |
RAL 5010 Горечавково-синий |
RAL 5011 Стальной-синий |
RAL 5012 Голубой |
|
RAL 5013 Кобальтово-синий |
RAL 5014 Голубино-синий |
RAL 5015 Небесно-синий |
RAL 5017 Транспортный синий |
|
RAL 5018 Бирюзово-синий |
RAL 5019 Капри синий |
RAL 5020 Океановая синь |
RAL 5021 Водная синь |
|
RAL 5022 Ночной синий |
RAL 5023 Отдалённо-синий |
RAL 5024 Пастельный синий |
RAL 5025 Перламутровый горечавково-синий |
|
RAL 5026 Перламутровый ночной синий |
|||
Зелёные тона
|
RAL 6000 Патиново-зелёный |
RAL 6001 Зелёный изумруд |
RAL 6002 Лиственно-зелёный |
RAL 6003 Оливково-зелёный |
|
RAL 6004 Сине-зелёный |
RAL 6005 Зелёный мох |
RAL 6006 Оливково-серый |
RAL 6007 Бутылочно-зелёный |
|
RAL 6008 Коричнево-зелёный |
RAL 6009 Пихтовый зелёный |
RAL 6010 Травяной зелёный |
RAL 6011 Резедово-зелёный |
|
RAL 6012 Чёрно-зелёный |
RAL 6013 Тростниково-зелёный |
RAL 6014 Жёлто-оливковый
|
RAL 6015 Чёрно-оливковый |
|
RAL 6016 Бирюзово-зелёный |
RAL 6017 Майский зелёный |
RAL 6018 Жёлто-зелёный |
RAL 6019 Бело-зелёный |
|
RAL 6020 Хромовый зелёный |
RAL 6021 Бледно-зелёный |
RAL 6022 Коричнево-оливковый |
RAL 6024 Транспортный зелёный |
|
RAL 6025 Папоротниково-зелёный |
RAL 6026 Опаловый зелёный |
RAL 6027 Светло-зелёный |
RAL 6028 Сосновый зелёный |
|
RAL 6029 Мятно-зелёный |
RAL 6032 Сигнальный зелёный |
RAL 6033 Мятно-бирюзовый |
RAL 6034 Пастельно-бирюзовый |
|
RAL 6035 Перламутрово-зелёный |
RAL 6036 |
RAL 6037 Зелёный |
RAL 6038 Люминисцетный зелёный |
Серые тона
|
RAL 7000 Серая белка |
RAL 7001 Серебристо-серый |
RAL 7002 Оливково-серый |
RAL 7003 Серый мох |
|
RAL 7004 Сигнальный серый |
RAL 7005 Мышино-серый |
RAL 7006 Бежево-серый |
RAL 7008 Серый хаки |
|
RAL 7009 Зелёно-серый |
RAL 7010 Брезентово-серый |
RAL 7011 Железно-серый |
RAL 7012 Базальтово-серый |
|
RAL 7013 Коричнево-серый |
RAL 7015 Сланцево-серый |
RAL 7016 Антрацитово-серый |
RAL 7021 Чёрно-серый |
|
RAL 7022 Серый умбра |
RAL 7023 Серый бетон |
RAL 7024 Графитовый серый |
RAL 7026 Гранитный серый |
|
RAL 7030 Каменно-серый |
RAL 7031 Сине-серый |
RAL 7032 Галечный серый |
RAL 7033 Цементно-серый |
|
RAL 7034 Жёлто-серый |
RAL 7035 Светло-серый |
RAL 7036 Платиново-серый |
RAL 7037 Пыльно-серый |
|
RAL 7038 Агатовый серый |
RAL 7039 Кварцевый серый |
RAL 7040 Серое окно |
RAL 7042 Транспортный серый А |
|
RAL 7043 Транспортный серый В |
RAL 7044 Серый шёлк |
RAL 7045 Телегрей 1 |
RAL 7046 Телегрей 2 |
|
RAL 7047 Телегрей 4 |
RAL 7048 Перламутровый мышино-серый |
||
Коричневые тона
|
RAL 8000 Зелёно-коричневый |
RAL 8001 Охра коричневая |
RAL 8002 Сигнальный коричневый |
RAL 8003 Глиняный коричневый |
|
RAL 8004 Медно-коричневый |
RAL 8007 Коричневый оленьевый |
RAL 8008 Оливково-коричневый |
RAL 8011 Орехово-коричневый |
|
RAL 8012 Красно-коричневый |
RAL 8014 Сепия коричневый |
RAL 8015 Каштаново-коричневый |
RAL 8016 Махагон коричневый |
|
RAL 8017 Шоколадно-коричневый |
RAL 8019 Серо-коричневый |
RAL 8022 Чёрно-коричневый |
RAL 8023 Оранжево-коричневый |
|
RAL 8024 Бежево-коричневый |
RAL 8025 Бледно-коричневый |
RAL 8028 Терракотовый |
RAL 8029 Перламутровый |
Чёрные и белые тона
|
RAL 9001 Кремово-белый |
RAL 9002 Светло-серый |
RAL 9003 Сигнальный белый |
RAL 9004 Сигнальный чёрный |
|
RAL 9005 Чёрный янтарь |
RAL 9006 Алюминиево-белый |
RAL 9007 Тёмно-алюминиевый |
RAL 9010 Белый |
|
RAL 9011 Графитно-чёрный |
RAL 9016 Транспортный белый |
RAL 9017 Транспортный чёрный |
RAL 9018 Папирусно-белый |
|
RAL 9022 Перламутровый светло-серый |
RAL 9023 Перламутровый тёмно-серый |
||
Используете ли вы правильные цветовые коды? Вероятно, нет — и вот почему
При использовании цвета на веб-сайте или в приложении вы можете подумать о шестнадцатеричных кодах и значениях RGB(A). Вы пытаетесь идеально подобрать цвета, изначально использованные в дизайне. Ваш дизайнер может ударить вас ногой с разворота, если он этого не сделает. Поскольку это может быть сложно, я собираюсь обсудить некоторые проблемы и приемы, которые помогут вам достичь цели.
Вы пытаетесь идеально подобрать цвета, изначально использованные в дизайне. Ваш дизайнер может ударить вас ногой с разворота, если он этого не сделает. Поскольку это может быть сложно, я собираюсь обсудить некоторые проблемы и приемы, которые помогут вам достичь цели.
Имеет ли это значение?
На самом деле — в большинстве случаев нет. Никто не заметит разницы между #ffc600 и #ffc601, верно? Но для многих дизайнеров это технически неправильно, и разница может быть намного больше. Итак, когда мы представили палитру цветов во Frontify, некоторые люди сказали нам, что мы показываем неправильные цвета в палитре цветов, потому что они видели, что это не совсем тот же код, что и в Photoshop. Мы посоветовали им перепроверить свои настройки управления цветом и экспорта в Photoshop. Во всех случаях что-то было не так. Прежде чем мы перейдем к этим настройкам, я хочу поговорить о выборе цвета.
Как извлечь цветовые коды
Что вы делаете, чтобы получить информацию о цвете из дизайна? Вы выбираете это? Используете ли вы палитру цветов Photoshop, приложение OSX или берете его из письменной документации, такой как вики или руководство по стилю? В любом случае, цвет, который вы использовали, может быть неправильным, по крайней мере, теоретически. Позвольте мне рассказать вам, почему.
Позвольте мне рассказать вам, почему.
Почему подборщики цветов сложны
Существуют квадриллионы подборщиков цветов, они выполняют свою работу для большинства людей, а где нет, никого не волнует… Большинство из них просто выбирают цвет на экране, пока соблюдая цветовой профиль вашего дисплея. Это приводит к другим результатам на других дисплеях или других цветовых профилях. Взгляните на этот пример из ColorSnapper на Retina Mac. Слева я использовал стандартный цветовой профиль, а справа я использовал то же изображение, но настроил свой дисплей на использование цветового профиля Apple RGB.
Как видите, выбранный цвет сильно отличается от исходного, это действительно зависит от того, какой цветовой профиль дисплея вы используете. Есть также средства выбора цвета, которые позволяют настраивать цветовой профиль и собственные режимы, они могут лучше подойти для работы. Но в любом случае, это сложно сделать правильно.
Выбор из Photoshop — это нормально, если.
 ..
..… вы отключили управление цветом для файлов RGB. Если он не отключен, можно получить неправильные цветовые коды. Но это легко исправить, вы можете либо отключить его в настройках (Правка → Настройки цвета, установить рабочее пространство для RGB на Монитор RGB), либо вы можете отключить его для текущего документа после открытия PSD (Открыть редактирование → Назначить профиль и выберите Не управлять цветом этого документа).
Выбор цвета во Frontify или браузере
Если вы используете PNG в качестве источника, все в порядке, и вы можете пропустить этот раздел. Если вы посмотрите на следующий пример с изображением JPG, вы увидите, что браузеры выводят другой цветовой код (через Canvas), чем с PNG. Но, похоже, он согласован, например, в Chrome (первый) и FF (второй). В качестве источника они оба используют несжатый 24-битный PNG и несжатый JPG. В моих тестах единственный способ получить правильный результат — использовать PNG.
PNG
JPG
Это не так уж и много с настройками по умолчанию, но убедитесь, что вы не отметили «Встроить цветовой профиль» для JPG и отключили «Преобразовать в sRGB» при экспорте (через Сохранить для Интернета. ..) из Photoshop. См. «Сохранить для Интернета, просто».
..) из Photoshop. См. «Сохранить для Интернета, просто».
Как избежать неправильного понимания цвета
Позвольте дизайнеру определить цветовой код и указать его где-нибудь, в Wiki, в PSD, PDF или с помощью инструмента спецификации, такого как Frontify. Убедитесь, что они используют правильные настройки управления цветом при создании своих PSD. Они не ошибутся, если предоставят PSD или PNG вместо JPG. Если вы получили PSD и не уверены, просто отключите управление цветом через Assign Profile. Если вы получаете следующее диалоговое окно при открытии PSD, выберите Удалить встроенный профиль .
Заключение
Это не большая проблема, но полезно знать, как это работает, чтобы избежать недоразумений. Поскольку, даже если цвета правильные, у каждого конечного пользователя может быть другой цветовой профиль дисплея и, следовательно, он увидит другой цвет, это не имеет большого значения. Внедряя инструменты для спецификации, они могут не только помочь вам в реализации ваших проектов более простым и удобным способом, но также выявить вещи, которые в конечном итоге были сделаны неправильно раньше. Это хорошо — я думаю.
Это хорошо — я думаю.
Дополнительная литература
Настройка Photoshop для разработки веб-сайтов, приложений и iPhone (SmashingMagazine) Загадочное изменение цвета «Сохранить для Интернета» (Вигет) Сохранить для Интернета, просто (Viget)
Цветовые коды HTML | значения HEX, RGB, RGBA, HSL и HSLA | Документация
Содержание
[ Скрывать ]
Дополнительную информацию о том, как изменить цвет текста, фона или границы, см. Статьи с практическими рекомендациями глава. Статьи в этой главе отвечают на популярные вопросы и содержат примеры C#, предоставляющие необходимую информацию об использовании библиотеки классов Aspose.HTML для решения конкретных задач.
Цвета HTML Цвета HTML — это цвета, используемые для отображения веб-страниц в Интернете. Они тесно связаны с методами описания и определения этих цветов с использованием соответствующих цветовых кодов. Например, цвета HTML могут быть указаны как общепринятые английские имена цветов или с помощью значений HEX, триплетов RGB, значений HSL, RGBA и HSLA.
Например, цвета HTML могут быть указаны как общепринятые английские имена цветов или с помощью значений HEX, триплетов RGB, значений HSL, RGBA и HSLA.
Цвета играют важную роль в формировании воспринимаемой ценности веб-контента и эмоций, которые человек испытывает при его просмотре. В HTML и XHTML цвета могут использоваться для текста, фона, границ фреймов, таблиц и отдельных ячеек таблицы.
Имена цветов HTMLСпецификация W3C имен цветов различает базовые и расширенные цвета. 16 основных цветов: цвет морской волны, черный, синий, фуксия, серый, зеленый, салатовый, темно-бордовый, темно-синий, оливковый, фиолетовый, красный, серебристый, бирюзовый, белый и желтый. Современные браузеры поддерживают 147 названий цветов HTML.
На рисунке показаны 16 основных цветов с кодами HEX и RGB:
Цветовые коды HTML Цветовые коды HTML являются средством представления цветового формата, который компьютер может считывать и отображать. Цветовые коды используются в HTML и CSS для создания цветовых схем веб-дизайна. Они в основном используются веб-дизайнерами, фронтенд-разработчиками, программистами и цифровыми иллюстраторами.
Цветовые коды используются в HTML и CSS для создания цветовых схем веб-дизайна. Они в основном используются веб-дизайнерами, фронтенд-разработчиками, программистами и цифровыми иллюстраторами.
RGB (красный, зеленый, синий) — это аддитивная цветовая модель, которая описывает, как любой цвет кодируется с помощью трех основных. Это основа цвета, отображаемого светом на экранах телевизоров, компьютерах, сканерах изображений, видеопроекторах, цифровых камерах и мобильных устройствах.
Значения R, G и B представляют собой интенсивность (в диапазоне от 0 до 255) соответственно красного, зеленого и синего компонентов определяемого цвета. То есть ярко-синий цвет можно определить как (0,0,255), красный — как (255,0,0), ярко-зеленый — (0,255,0), черный — (0,0,0), а белый — ( 255 255 255). RGB — популярная модель цветового кода в фотографии, телевидении и компьютерной графике.
Поскольку существует 256 различных вариантов количества для каждого цвета. 3 = 16 777 216 различных цветов RGB. Смешивание этих трех цветов даст вам цветовой код RGB, представленный, например, как этот RGB(125,50,210).
3 = 16 777 216 различных цветов RGB. Смешивание этих трех цветов даст вам цветовой код RGB, представленный, например, как этот RGB(125,50,210).
Одним из наиболее типичных способов передачи цвета являются визуальные системы, такие как диаграммы или графические модели, где каждый цвет имеет свой индивидуальный набор координат. Например, цветовая система RGB может быть представлена в виде куба с 255 дискретными точками на каждой стороне:
HEX ColorsHEX коды являются наиболее часто используемыми цветовыми кодами. HEX-коды представляют собой трехбайтовые шестнадцатеричные числа (шесть переменных). Шестизначный номер цвета состоит из трех групп по две цифры, которые определяют количество красного, зеленого и синего в аддитивном цвете. Каждая шестнадцатеричная пара из двух цифр может иметь значение от 00 до FF. Это дает более 16 миллионов возможных цветов.
Код выражается следующим образом: #RRGGBB, где каждое из двухзначных значений представляет собой диапазон каждого из трех цветов (красный, зеленый, синий), с помощью которого вы выбираете окончательное значение, представляющее каждый цвет. Например, #00FF00 отображается зеленым цветом, поскольку для зеленого компонента установлено максимальное значение (FF), а для остальных установлено значение 00.
Например, #00FF00 отображается зеленым цветом, поскольку для зеленого компонента установлено максимальное значение (FF), а для остальных установлено значение 00.
) цветовые значения являются расширением цветовых значений RGB с альфа-каналом, определяющим непрозрачность цвета. Альфа-параметр представляет собой число от 0,0, что означает «полностью прозрачный», до 1,0, что означает «полностью непрозрачный». Например, rgba(255, 0, 0) отображается как чистый красный цвет, rgba(255, 0, 0, 0,5) отображается как красный цвет с непрозрачностью 50%.
На рисунке показаны значения RGBA названия цвета «Желто-зеленый» с разной прозрачностью:
Для значения RGBA, в отличие от значений RGB, нет шестнадцатеричной записи.
Цвета HSL Многие люди считают цветовой код RGB неинтуитивным и аппаратно-ориентированным. Цветовая модель HSL (оттенок, насыщенность, яркость) была разработана в 1970-х годах исследователями компьютерной графики, чтобы более точно соответствовать тому, как человеческое зрение воспринимает атрибуты, производящие цвет. В модели HSL цвета каждого оттенка располагаются в радиальном срезе вокруг центральной оси нейтральных цветов, начиная от черного внизу и заканчивая белым вверху. Представление HSL изменяет цвета, чтобы сделать их более интуитивными, чем представление RGB. Он часто используется для приложений компьютерной графики, таких как средства выбора цвета и анализ изображений.
В модели HSL цвета каждого оттенка располагаются в радиальном срезе вокруг центральной оси нейтральных цветов, начиная от черного внизу и заканчивая белым вверху. Представление HSL изменяет цвета, чтобы сделать их более интуитивными, чем представление RGB. Он часто используется для приложений компьютерной графики, таких как средства выбора цвета и анализ изображений.
На рисунке показана трехмерная графическая интерпретация модели HSL (а), изображение взято с сайта commons.wikimedia.org/wiki/. На рисунке (b) показана двухмерная графическая интерпретация модели HSL для значения яркости 50%.
HSL — это представление цветовой модели RGB в цилиндрических координатах. Оттенок определяет основной цвет. Оттенок — это практически любой цвет на цветовом круге; это градус на цветовом круге от 0 до 360. Итак, 0 — красный, 120 — зеленый, 240 — синий. Насыщенность — это интенсивность или чистота цвета. Он определяет, насколько ярким будет цвет. Ноль процентов — серый, а 100 процентов — полностью насыщенный цвет. Легкость – это количество яркости или света в цвете. Яркость определяет, насколько черный или белый оттенок имеет цвет. Например, 50 процентов не имеют оттенка, ноль процентов — полностью черный, а 100 процентов — полностью белый.
Легкость – это количество яркости или света в цвете. Яркость определяет, насколько черный или белый оттенок имеет цвет. Например, 50 процентов не имеют оттенка, ноль процентов — полностью черный, а 100 процентов — полностью белый.
Примеры цветов HSL
В таблице ниже представлен один оттенок. Красный цвет был выбран из цветового круга. Оттенок=0. Ось X таблицы представляет насыщенность (100%, 75%, 50%, 25%, 0%). Ось Y представляет легкость. 50% — это «нормально».
Цвета HSLA Цветовые значения HSLA (оттенок, насыщенность, яркость, альфа-канал) являются расширением значений цвета HSL с альфа-каналом, определяющим непрозрачность цвета. Значение цвета HSLA указывается с оттенком, насыщенностью, яркостью и альфа-каналом, где параметр альфа определяет непрозрачность. Альфа-параметр представляет собой число от 0,0, что означает «полностью прозрачный», до 1,0, что означает «полностью непрозрачный».