Таблица сочетания цветов в интерьере: практические советы
В этой статье есть сведения о том, как обеспечить гармоничное оформление внутреннего пространства в жилых, общественных и коммерческих интерьерах. Таблица сочетания цветов в интерьере дополнена практическими примерами и советами профильных специалистов. Комплексное применение этой информации поможет получить необходимый результат с минимальными временными и финансовыми затратами.
Перед утверждением проекта надо уточнить сочетаемость цветов интерьераЧитайте в статье
Специальные определения, понятия, технологии
Излучение видимого диапазона волн отказывает сильное влияние на человека. Особенности психологического воздействия рассмотрены подробно ниже. Но достаточно представить желтый цвет, чтобы возникло ощущение тепла, улучшилось настроение. Ничего удивительного нет. Этот оттенок ассоциируется с ласковыми солнечными лучами, которые создают радостную и комфортную атмосферу.
Желтый цвет в интерьереЦвет способен вызвать положительные и отрицательные реакции. Некоторые контрастные сочетания выглядят гармонично. Другие, из подобных оттенков, явно не соответствуют при внимательном изучении. Чтобы не теряться в догадках, надо обратиться к опыту специалистов. Применение профессиональных методик доступно любому человеку. Надо только подробно ознакомиться с ними и примерами практического применения.
Некоторые контрастные сочетания выглядят гармонично. Другие, из подобных оттенков, явно не соответствуют при внимательном изучении. Чтобы не теряться в догадках, надо обратиться к опыту специалистов. Применение профессиональных методик доступно любому человеку. Надо только подробно ознакомиться с ними и примерами практического применения.
Цветовой круг, таблица сочетания цветов в интерьере
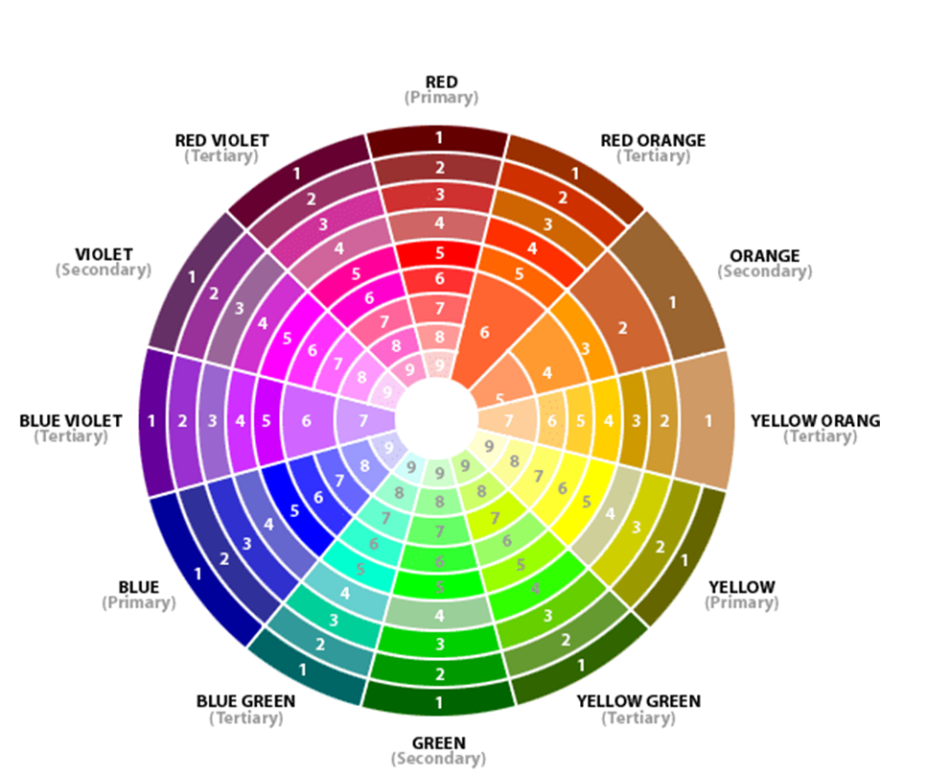
На этом рисунке изображен специализированный инструмент. Его применяют для проверки цветовых сочетаний в интерьере.
Цветовой кругВершины многогранника указывают на основные сочетания: «желтый-красный-синий», «фиолетовый-синий-красный» и другие. Но это не значит, что надо использовать только такие варианты. В действительности надо определить сначала, какой результат надо получить.
Для усиления контраста берут противоположные варианты («красный-зеленый», «фиолетовый-желтый»). Они становятся более выразительными при размещении рядом. Это надо учитывать, чтобы предотвратить чрезмерно сильное воздействие на зрителя. В частности, можно сделать один оттенок основным, а другим – лишь акцентировать мелкие детали. Подобными комбинациями надо пользоваться осторожно.
В частности, можно сделать один оттенок основным, а другим – лишь акцентировать мелкие детали. Подобными комбинациями надо пользоваться осторожно.
Меньше ошибок будет допущено, если использованы соседние сегменты («сине-фиолетовый – синий», «Оранжевый – красно-оранжевый»). Чтобы не ошибиться, можно использовать простое правило. Поверните мысленно центральную фигуру на один сегмент по часовой стрелке. Вершины укажут на подходящие оттенки: сине-зеленый, желто-оранжевый и фиолетово-красный.
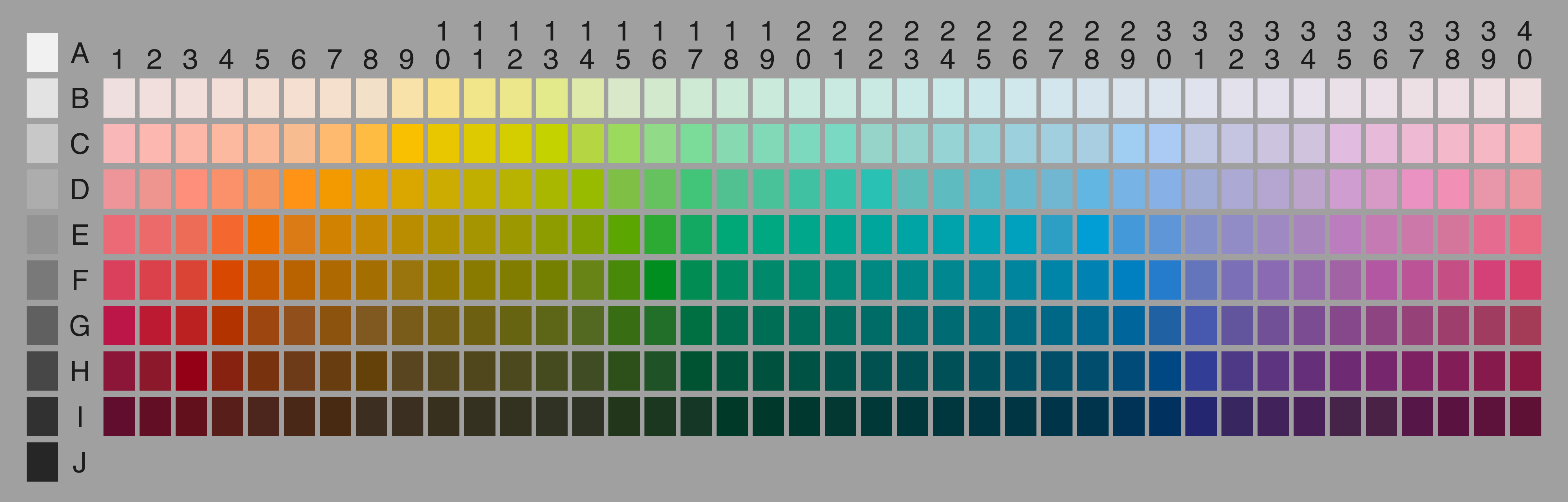
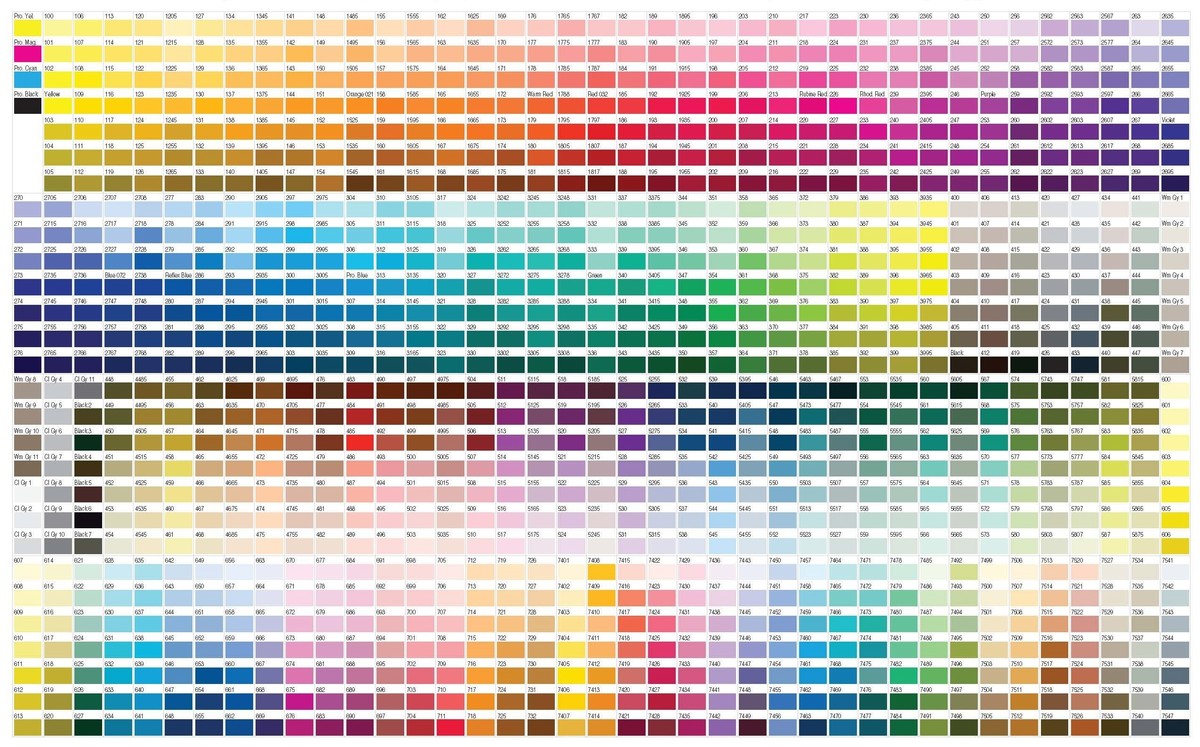
Цветовой круг с изменением интенсивностиДля более точного подбора используют подобные инструменты. Здесь в каждом секторе плавно изменена интенсивность цвета. Находящиеся поблизости варианты также будут гармонировать («19-18-17», «96-95-94»). Но и в этом случае следует проявлять должное внимание. Слишком темные («100-101-102»), либо светлые («53-54-55») сочетания сливаются в единый фон. Разница незаметна, поэтому интерьер получится недостаточно выразительный.
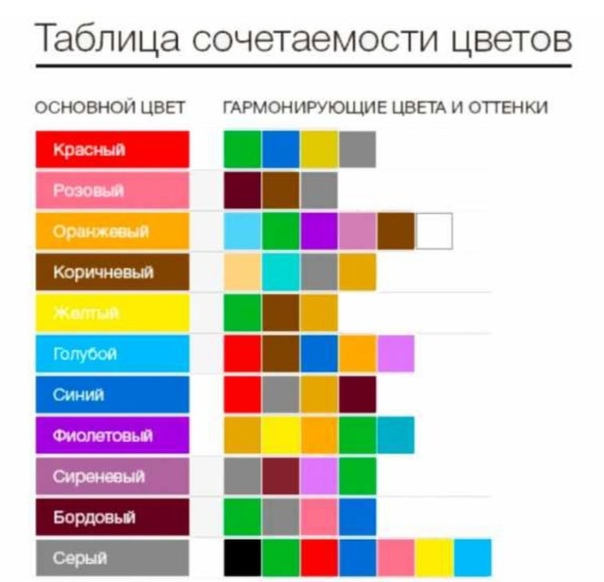
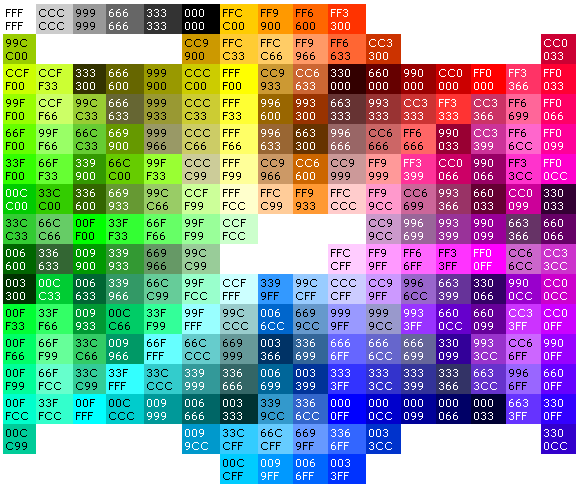
Таблица сочетания цветов в интерьереДля упрощения решения практических задач используют такие «подсказки». Здесь первая полоска в каждой группе, это основной цвет. Остальные – подходящие к нему оттенки.
Здесь первая полоска в каждой группе, это основной цвет. Остальные – подходящие к нему оттенки.
Цветовая палитра сочетания цветов с учетом психологии
Упомянутое выше воздействие на эмоциональное состояние человека следует учитывать при оформлении интерьеров.
| Цвет | Особенности воздействия, ассоциации | Рекомендации по применению в дизайне |
| Красный | Стимуляция активности, физической деятельности, агрессии. | Используют осторожно. Не исключено отрицательное влияние на психику, артериальное давление. Аккуратное применение повышает энергетику помещения. Подходит для оформления спортивного зала, кухни. |
| Желтый | При достаточной интенсивности улучшает самочувствие, бодрость. Ассоциируется с теплотой и положительными эмоциями. | Его применение помогает сосредоточиться, поэтому желтый цвет вполне подойдет для делового офиса. Но излишняя энергетическая насыщенность – не лучшая характеристика для интерьера спальни. |
| Оранжевый | Это сочетание желтого и красного вобрало в себя особенности двух цветов. Бодрость, приятные ощущения, теплота – основные характеристики. | Более мягкое воздействие по сравнению с двумя предыдущими цветами. Даже при большом процентном отношении оранжевых оттенков в интерьере они не вызывает негативные эмоции. |
| Голубой | Небо, лед, чистота спокойствие. | Подходит для комнаты медитации, рабочего кабинета. Чтобы не сделать интерьер слишком холодным необходимо добавление теплых оттенков. |
| Синий | Этот респектабельный цвет ассоциируется с надежностью, отсутствием тревожных мыслей. | В таких цветах оформляют спальни. Соответствующие оттенки пригодятся для создания морских мотивов в детской комнате, ванной. |
| Зеленый | Свежесть природы, весеннее пробуждение после зимнего сна. | Разное влияние оказывают оттенки разной интенсивности. Темно-зеленый цвет подходит для оформления солидных интерьеров. В светлых тонах создают романтические комнаты стиля «прованс». В светлых тонах создают романтические комнаты стиля «прованс». |
| Фиолетовый | Роскошь, благородство, мудрость, мистика. Сильное успокаивающее воздействие. | Этот цвет не рекомендуется делать основным. Темные тона способны оказать на психику угнетающее воздействие. |
| Розовый | Романтика, оптимизм, отсутствие сложностей и негативных эмоций, сладкие вкусы. | Розовый цвет используют в детских и девичьих комнатах. Специалисты рекомендуют не употреблять слишком много сладостей. |
| Белый | Мудрость, простота, чистота. | Хорошо сочетается с любыми другими цветами, усиливает их при использовании в качестве фона. Белый цвет визуально увеличивает объем. Поэтому он идеально подходит для коридоров, небольших комнат. |
| Черный | Благородство, строгость. | В больших количествах оказывает угнетающее воздействие на психику. «Уменьшает» визуально объем. Его применяют для создания акцентов на отдельных элементах интерьера. |
Профессиональные подходы
Простейший вариант, использование оттенков одного диапазона спектра.
Однотипные цветаИнтерьер в серых тонахРозовая детская комнатаВторой подход, «гармоничный», заключается в применении близких цветов. Для проверки используют цветовой круг.
Сине-зеленый – зеленый – желто-зеленыйСиний – сине-фиолетовый – фиолетовыйСледующий традиционный подход – контраст.
Желтый – фиолетовыйЗдесь использованы смягченные оттенки, чтобы контраст не получился чрезмерным
Красный – зеленыйОранжевый – синийСтатья по теме:
3Д фотообои для стен. Фото оригинальных дизайнерских решений помогут придать изюминку интерьеру квартиры или загородного дома. На что следует обратить внимание при оформлении жилых, общественных и коммерческих помещений, читайте далее.
Применение профессиональных методик
В этой таблице сочетания цветов в интерьере опытный специалист соединил с определенными психологическими параметрами. Далее – приведены примеры интерьеров и комментарии. В них отмечены особенности, на которые следует обратить особое внимание.
Цветовые комбинацииКрасный – действительно очень сильный цвет. В этом интерьере его слишком многоДля гармоничного сочетания цветов в интерьере спальни дизайнер использовал яркий оттенок в правильных пропорцияхКрасно-коричневые оттенки действительно ассоциируются с богатой отделкой комнатыРомантический розовый цветДружественный оранжевый цвет – подходит для оформления столовыхСвежие светлые зеленые оттенкиТрадиционный темно-зеленый интерьер«Обновляющая» – это название сине-зеленой цветовой гаммы хорошо сочетается с ультрасовременными элементами интерьераТемно-синий – «надежный»Необходимое психологическое воздействие усилено особой конструкцией мебели. При первом взгляде на эти массивные простые части дивана понятно, что они способны выполнять свои функции длительное время.
Примеры сочетания цветов в интерьере кухни: фото и проекты
Правильному оформлению этой комнаты специалисты придают особое значение. Она эксплуатируется ежедневно. Тут необходимо создать гармоничную атмосферу без изъянов.
Современный интерьерЭто сочетание цветов в интерьере кухни, объединенной со столовой (на фото) подобрано специально:
- зеленый – свежесть;
- белый – чистота;
- красный – энергетика, стимуляция пищеварения;
- оранжевый – благоприятное воздействие на психику;
- желтый – теплота.
Рекомендации специалистов
В следующем перечне собраны тематические советы опытных дизайнеров. Они помогут не совершать ошибки при формировании эстетических параметров интерьера:
- Очень сложно создать гармоничный интерьер с одновременным применением более чем 3-х цветов.
 Если приходится работать с такой широкой палитрой, используют полутона, мягкие оттенки.
Если приходится работать с такой широкой палитрой, используют полутона, мягкие оттенки. - Начинают с выбора основного цвета декоративного покрытия стен, потолка, пола. На этих основах будут созданы «рисунки». Главный фон должен составлять от 705 до 80%.
- Если применить нейтральный цвет для основы, будет проще подбирать оттенки. Гораздо труднее найти гармоничное сочетание для яркого красного цвета, чем для чистого белого.
- Чтобы серый и другие ахроматические оттенки не сделали интерьер скучным, в него добавляют свежие краски.
- Нейтральные оттенки гармонично выглядят в самых разных комбинациях. Но к ним надо добавлять черный цвет осторожно, в небольших пропорциях. Его избыток нарушает гармонию нежной темы интерьера.
Стандартный прием, увеличение объема светлыми оттенками, можно дополнить современными технологическими решениями.
Рисунок на полупрозрачном материале с подсветкойИмитация неба с помощью подвесного потолкаПри слишком большой высоте стен, возникает желание сделать комнату уютнее. «Уменьшают» высоту потолков крупные светильники, которые закрепляют на более длинных, чем в стандартной ситуации, подвесах. В чрезмерно больших помещениях используют оранжевый и другие теплые тона.
«Уменьшают» высоту потолков крупные светильники, которые закрепляют на более длинных, чем в стандартной ситуации, подвесах. В чрезмерно больших помещениях используют оранжевый и другие теплые тона.
«Расширяют» узкие коридоры мелкими узорами и рисунками, светлыми цветами холодных оттенков.
Цвет венге в интерьере: сочетание полос, как видно на фото, расширяет комнату визуальноВыводы
Единого решения для всех проектов не существует. Так, если вся квартира будет создана в единой гамме, получиться слишком скучный интерьер. С другой стороны, оформив все комнаты по-разному, можно нарушить общий стиль.
Чтобы исключить эти и другие ошибки, следует научиться пользоваться компьютерным моделированием. С помощью универсальных графических редакторов и специализированных программ не сложно создать реалистичный проект всего объекта недвижимости в определенном масштабе. Его можно рассматривать с разных сторон, увеличивать, уменьшать. Самые сложные эксперименты будут выполняться быстро и точно. Обязательно учитывайте рекомендации профессионалов для исключения ошибок в процессе создания гармоничных интерьеров.
Обязательно учитывайте рекомендации профессионалов для исключения ошибок в процессе создания гармоничных интерьеров.
ПОНРАВИЛАСЬ СТАТЬЯ? Поддержите нас и поделитесь с друзьями
Психология цвета в дизайне, таблица цветов
Одним из самых весомых элементов в дизайне является цвет, который на подсознательном уровне задает стиль и настроение всей рекламе в целом. Каждый цвет способен вызывать у человека определенные эмоции, ассоциации и чувства, именно поэтому сфера применения цветов настолько широка. Эта связь формировалась на протяжении тысячелетий и плотно укоренилась в головах людей и разных народов. Как не парадоксально звучит, но цвет способен воздействовать не только на зрение, но и на совершенно другие органы чувств – мы можем ощутить вкус нежно-розового или услышать кричащий красный сигнал «стоп», мы можем, видя голубой цвет, представить горизонт и небо, или при виде зеленого ощутить запах только скошенной травы.
Восприятие человеком цвета может зависеть от множества факторов: от окружающей его среды, народа, обычаев, сформировавшихся устоев общества; от индивидуальных физиологических особенностей организма либо же от физиологии цвета в целом.
Но не только обычаями вызваны данные ассоциации, в этом сложном процессе принимает участие и играет главную роль физиологическая составляющая. Цвет, в первую очередь, это излучение с различными длинами волн и разной степенью отражения и поглощения. Как только глаз воспринимает цвет, мозг начинает активную работу, которая отдается и в нервной системе. Солнечные, горячие цвета имеют самую большую длину волны, и это требует затрат немалого количества энергии, что увеличивает сердцебиение, частоту дыхания.
Красный цвет
Первоначально хотелось бы обсудить один из самых сильных, страстных, но довольно агрессивных цветов. Красный цвет превалирует в брендинге самых крупных компаний, и на то есть свои убедительные причины — он одновременно и теплый, и побуждающий к действию, к мозговой активности, он присваивает компании чувство уверенности и мощи, заявляя о ее возможностях и силах.  Именно поэтому следует внимательно относиться к его использованию в виде основного фирменного цвета, не забывая разбавлять его более спокойными красками.
Именно поэтому следует внимательно относиться к его использованию в виде основного фирменного цвета, не забывая разбавлять его более спокойными красками.
В подсознании человека красный цвет символизирует огонь, жару, страсть, энергию, любовь, кровь; повышая давление, он стимулирует желание к борьбе и высвобождает жизненные силы. Также красный цвет при больших количествах может ассоциироваться с опасностью и предупреждением, заставляя обратить на себя внимание.
Стоит отметить, что отношение к красному цвету в некоторых странах совершенно противоположное. Так, например, жители Дальнего Востока связывают красный цвет исключительно с возвышенными эмоциями, чувством любви, зарождением жизни, праздником. Франция на протяжении многих веков превозносит красный цвет как аристократический, облагораживающий, именно поэтому высшие слои французской элиты всегда предпочитали одежду из красных оттенков. Япония и США в большинстве случаев связывают красный цвет с опасностью, а для жителей Египта красный ассоциируется исключительно со скорбью. Австралийцы же отличны от многих народов и со времен первых аборигенов считают красный цвет цветом земли.
Австралийцы же отличны от многих народов и со времен первых аборигенов считают красный цвет цветом земли.
Оранжевый цвет
Горячий пляж, раскаленный песок, яркое солнце, сочный цитрус – самые первые ассоциации, возникающие при упоминании следующего цвета. Оранжевый цвет, пожалуй, один из самых жизнерадостных, молодежных и динамичных цветов, он в меру импульсивен, зачастую помогает ощутить чувство благополучия, веселья, счастья и поднимает настроение. За счет ускоренного сердцебиения и обостренного восприятия, оранжевый цвет оказывает положительное влияние и помогает избавиться от неприятных эмоций. Оранжевый является не только замечательным антидепрессантом, также он хорошо заметен как в дневное, так и в ночное время суток, и энергично выделяет окрашенные в него предметы. 
Хотелось бы отметить про положительное медицинское воздействие на организм человека под влиянием оранжевого цвета. Учеными доказано, что данный цвет способен снимать глазное давление, он помогает побороть мигрень и снять усталость спустя нескольких минут пребывания в помещении, окрашенным этим цветом. Данный цвет стимулирует аппетит, а после трапезы вызывает легкое чувство эйфории.
Если говорить про отношение к оранжевому цвету в разных странах, то кардинальных различий нет – европейские страны ассоциируют его с теплом, ярким пламенем, энергий, периодом сбора урожая, началом осени; в Индии видят связь оранжевого цвета с шафраном, а вот в Нидерландах данный цвет является официальным и очень популярен среди граждан государства.
Желтый цвет
Самым счастливым цветом спектра по праву можно назвать яркий, солнечный желтый цвет. При упоминании о данном цвете возникают образы солнца, золота, улыбки и ощущения радости, счастья, легкости и оптимизма.
Данные значения формировались на протяжении многих веков. Например, почитание и превозношение желтого цвета повелось еще со времен династии Цин, где лишь император мог носить одежду данных оттенков, а китайцы связывали желтый цвет исключительно с мудростью и ученьем.
Несмотря на бурное прошлое, сейчас желтый цвет стал восприниматься по-другому и начал активно использоваться во многих сферах. Являясь самым ярким и видимым из цветов, он мгновенно привлекает внимание, его предпочитают использовать для различных упаковок, дорожных знаков, опознавательных знаков (желтая карточка судьи, предупреждающие надписи и многое другое).
Зеленый цвет
Свежий, натуральный, экологичный – все эти слова относятся к природному зеленому цвету, который мгновенно способен передать ощущение жизни, роста, свежести растительного мира. Зеленый цвет благоприятно воздействует на организм человека, он способен снимать болевые ощущения, успокаивать, без труда сможет нормализовать глазное давление, улучшить циркуляцию крови и привести тело человека в необходимый жизненный тонус.
Интересен тот факт, что весь мир считает зеленый цвет символом безопасности, вспомнить тот же светофор и зеленый в качестве обозначения безопасного начала движения для пешеходов. Вопреки всем, французский народ напрямую связывает зеленый цвет с преступностью, а китайцы ассоциирует его с изгнанием и предательством. Для Ирландии же зеленый тесно связан с их национальным символом – трехлистным клевером.
Синий цвет
Одним из самых успокоительных и миротворных цветов, по праву, считается синий цвет. Синий цвет – это одновременно холод и прохлада, властность и мудрость, верность и честность, очищение и бездонность, креативность и ум. Большое количество компаний отдает предпочтение синему цвету и не зря, ведь он является очень глубоким, внушает чувство доверия, олицетворяет стабильность, ответственность, бесконечность, полет идей и мыслей. Стоит отметить и положительное влияние синего цвета на организм человека: он успокаивает, освобождает человека от страхов и переживаний, помогает сконцентрировать внимание, нормализует кровяное давление, регулирует дыхание, уменьшает болевые ощущения, а также помогает восстановлению зрения. Однако при длительном воздействии и неумеренных количествах синий цвет может вызывать угнетенность и тревогу. Интересно и то, что синий цвет отлично подавляет чувство голода и притупляет аппетит, именно поэтому люди, желающие сбросить вес, стараются окружить себя предметами данного цвета. Синий цвет может символизировать мир, гармонию, чистое небо, прохладный ветер, воду, спокойный океан, холод, мощь технологий, чистоту, порядок.
Большое количество компаний отдает предпочтение синему цвету и не зря, ведь он является очень глубоким, внушает чувство доверия, олицетворяет стабильность, ответственность, бесконечность, полет идей и мыслей. Стоит отметить и положительное влияние синего цвета на организм человека: он успокаивает, освобождает человека от страхов и переживаний, помогает сконцентрировать внимание, нормализует кровяное давление, регулирует дыхание, уменьшает болевые ощущения, а также помогает восстановлению зрения. Однако при длительном воздействии и неумеренных количествах синий цвет может вызывать угнетенность и тревогу. Интересно и то, что синий цвет отлично подавляет чувство голода и притупляет аппетит, именно поэтому люди, желающие сбросить вес, стараются окружить себя предметами данного цвета. Синий цвет может символизировать мир, гармонию, чистое небо, прохладный ветер, воду, спокойный океан, холод, мощь технологий, чистоту, порядок.
Влияние синего цвета в некоторых странах диаметрально противоположное. Так, в Египте, как и во многих странах мира, синий цвет обозначает цвет неба, спокойствия, истины. Интересным моментом египетской истории было то, что при завершении строительства пирамид, каждую было велено окрашивать внутри в синий божественный цвет. А вот американцы связывают синий цвет с мужеством и стойкостью, именно это символичное значение и было заложено в синее поле государственного флага США. В Японии же синий цвет, как не странно, ассоциируется с обманом и мошенничеством, а для иранцев он обозначает скорбь. Китайцы же, наоборот, связывают данный цвет с величием и бессмертием человеческой души.
Так, в Египте, как и во многих странах мира, синий цвет обозначает цвет неба, спокойствия, истины. Интересным моментом египетской истории было то, что при завершении строительства пирамид, каждую было велено окрашивать внутри в синий божественный цвет. А вот американцы связывают синий цвет с мужеством и стойкостью, именно это символичное значение и было заложено в синее поле государственного флага США. В Японии же синий цвет, как не странно, ассоциируется с обманом и мошенничеством, а для иранцев он обозначает скорбь. Китайцы же, наоборот, связывают данный цвет с величием и бессмертием человеческой души.
Бирюзовый цвет
Золотую середину между зеленым и голубым оттенками принято называть бирюзовым цветом. Этот цвет раскрывается в экстравагантном камне бирюзы, морских волнах, хвое и листьях деревьев под определенным наклоном, лагуне, дожде и многом другом. Бирюзовый цвет по-своему притягательный, он яркий, динамичный и приковывает взгляд, даря ощущение радости, жизни, веры, чистоты и исцеления. Полученный смешением двух оттенков, бирюзовый цвет вобрал в себя их качества – он облагает балансирующими, успокоительными свойствами, помогая убрать негативные эмоции, и одновременно привносит гармонию в окружающий мир. Бирюзовый цвет принято считать цветом баланса, сосредоточенности и уравновешенности, он помогает внушать доверие, уважение и помогает процессу общения. Очень полезно иметь какую-нибудь вещь этого цвета перед серьезными переговорами или выступлением на публике – сфокусировав свой взгляд на ней на несколько минут, от страха и волнения не останется и следа.
Полученный смешением двух оттенков, бирюзовый цвет вобрал в себя их качества – он облагает балансирующими, успокоительными свойствами, помогая убрать негативные эмоции, и одновременно привносит гармонию в окружающий мир. Бирюзовый цвет принято считать цветом баланса, сосредоточенности и уравновешенности, он помогает внушать доверие, уважение и помогает процессу общения. Очень полезно иметь какую-нибудь вещь этого цвета перед серьезными переговорами или выступлением на публике – сфокусировав свой взгляд на ней на несколько минут, от страха и волнения не останется и следа.
В древние времена бирюзовый оттенок считался мистическим и оберегающим цветом, способным защитить человека от несчастий и бед. В настоящее время в разных народах он имеет примерно одинаковые ассоциации: восточные культуры связывают данный цвет с нежностью, верностью, исцелением, сдержанностью, знаниями, творчеством, уверенностью, общением и считают его более чувствительным и эмоциональным цветом нежели рациональным. Европейские страны относят к бирюзовому цвету такие символы, как уравновешенное состояние, баланс, и конечно же, общение, связь которого с бирюзовым тоном определяется в компьютерном информационном потоке, который обычно окрашен в бирюзовый цвет и способствует виртуальному общению людей.
Европейские страны относят к бирюзовому цвету такие символы, как уравновешенное состояние, баланс, и конечно же, общение, связь которого с бирюзовым тоном определяется в компьютерном информационном потоке, который обычно окрашен в бирюзовый цвет и способствует виртуальному общению людей.
Фиолетовый цвет
Фиолетовый цвет является сильнодействующим цветом, манящим своей загадочностью и мистицизмом. Сильный и важный, аристократичный и благородный, он производит неизгладимое впечатление и передает дух вдохновения, чувственности, романтизма, творчества, великих идей. Фиолетовый цвет вобрал в себя яркую страсть красного и противоречивое спокойствие синего цветов, став неисчерпаемым источником баланса, сосредоточенности, медитации, познания истины, духовности и загадочной интуиции. Если рассматривать влияние фиолетового цвета на организм человека, то оно выражается в благотворном воздействии на сосудистую систему, фиолетовый цвет успокаивает нервную систему, помогает при воспалениях, нормализует сон, увеличивает работоспособность, а также, содействуя вырабатыванию мелатонина, он помогает омоложению организма человека. Фиолетовый цвет оказывает несоизмеримое влияние на область чувств, помогая освободиться от негативных эмоций и плохого настроения.
Фиолетовый цвет оказывает несоизмеримое влияние на область чувств, помогая освободиться от негативных эмоций и плохого настроения.
Учеными доказано, что добывание фиолетового цвета было начато в Древнем Риме, где сделали возможным получать фиолетовый и пурпурный пигмент из особого вида моллюсков. В тот период времени эта краска была самой дорогой и использовалась только в торжественных мероприятиях. Глубокий фиолетовый цвет на протяжении многих веков был в почете и присутствовал в нарядах королей и духовенства, что начало ассоциировать его с властью, богатством, роскошью, лидерством, благородством, силой, тайной, недоступностью.
Розовый цвет
Весна, любовь, подарки, праздник, молодость, восхищение, чувство прекрасного, яркость… Все эти слова очень точно характеризуют и передают настроение розового цвета, который, без сомнения, можно считать самым женственным и нежным цветом из всего цветового диапазона. Он чувствителен, романтичен, ненавязчивым образом чарует своей красотой и мягкостью. Розовый цвет пленит и символизирует женское начало, романтику, безусловную любовь, интимность, робость, сентиментальность, незрелость, слабость, доброту. Он является воплощением привлекательности, симпатии, мечтательности, радости и оптимизма. Мягкость розового цвета способна избавить от агрессивности, плохого настроения, успокоить нервную систему и даже улучшить пищеварение. С другой стороны, слишком обильное использование данного цвета может характеризовать феминизм, наивность, чрезмерную раскрепощенность, плаксивость.
Розовый цвет пленит и символизирует женское начало, романтику, безусловную любовь, интимность, робость, сентиментальность, незрелость, слабость, доброту. Он является воплощением привлекательности, симпатии, мечтательности, радости и оптимизма. Мягкость розового цвета способна избавить от агрессивности, плохого настроения, успокоить нервную систему и даже улучшить пищеварение. С другой стороны, слишком обильное использование данного цвета может характеризовать феминизм, наивность, чрезмерную раскрепощенность, плаксивость.
Розовый цвет, являющийся цветом богини Венеры, практически во всех странах мира ассоциируется с сентиментальной любовью, романтикой и трогательными чувствами. Он является символом счастья и жизненного равновесия. Являясь отличным антидепрессантом, розовый цвет нашел множество сфер применения – например, многие тюрьмы ввели в эксплуатацию использование розового цвета в одежде, помещениях, что значительно снизило враждебность среди заключенных. А вот в Японии долгое время существовал странный обычай вставлять розовые пластинки в глаза самым неугомонным дебоширам.
Коричневый цвет
Коричневый цвет является одновременно как сдержанным, консервативным, так и теплым, уютным, домашним цветом. В первую очередь, он ассоциируется с плодородной землей, домашним очагом, семьей, деревьями, осенью, горячим шоколадом, но также коричневый цвет может означать более абстрактные понятия – надежность, удобство, выносливость, терпение, преданность, трудолюбие, дружбу, стабильность. При больших количествах темных оттенков может символизировать тревогу, скуку, страх, поэтому очень важно разбавлять темный коричневый более оптимистичными цветами, например бежевыми, кофейными, желтыми или оранжевыми красками. Влияние коричневого цвета на здоровье человека разностороннее и напрямую зависит от выбираемых оттенков: более теплые тона успокаивают, поддерживают в тяжелый период тревог и волнений; более темные неразбавленные оттенки отрицательно действуют на психику, вызывают чувство печали, тоски, меланхолии, ностальгии и увядания.
Коричневый цвет вневременный и всегда считался цветом стабильности и реалистичности, стоит вспомнить цветовую палитру мебели за последние несколько столетий, коричневое дерево и в минувшем, и в настоящем времени остается актуальным и современным.
Серый цвет
Серый цвет соотносят с классикой, нейтральностью, холодом, спокойствием и беспристрастностью. Редко можно встретить человека, отдающего предпочтение только серому цвету, или наоборот, имеющего резко негативное отношение к нему. Серый цвет не доставляет ярких положительных эмоций, но и не вызывает депрессии. К нему можно отнести следующие символичные значения: статичность, стабильность, формализм, скука, консерватизм, достоинство, справедливость, надежность, скромность, реализм. Также серому цвету присущи ассоциации, связанные с интеллектом, мудростью, мозгом («серое вещество»), зрелостью. Металлические оттенки соотносят с прогрессом, технологиями, производством, скоростью и профессионализмом. Серый цвет относится к холодным оттенкам, и поэтому желательно разбавлять его более теплыми оттенками, иначе при обилии серый цвет может стать унылым, неприятным, занудным и печальным. Серый цвет прохладный и успокаивающий, он не способствует разговору и не побуждает к действию, наоборот, он является успокаивающим, оказывающим положительное влияние на нервную систему, расслабляющим, и даже в некоторой степени усыпляющим.
Серый цвет относится к холодным оттенкам, и поэтому желательно разбавлять его более теплыми оттенками, иначе при обилии серый цвет может стать унылым, неприятным, занудным и печальным. Серый цвет прохладный и успокаивающий, он не способствует разговору и не побуждает к действию, наоборот, он является успокаивающим, оказывающим положительное влияние на нервную систему, расслабляющим, и даже в некоторой степени усыпляющим.
С течением времени значение серого цвета постоянно менялось. В древности серый цвет связывали с нищетой, безысходностью и нижними слоями общества. В Средневековье он стал ассоциироваться с практичностью, холодным расчетом, целомудрием, сдержанностью; его стали предпочитать джентльмены и люди высшего общества. В религии данный цвет обозначает покаяние и духовное бессмертие, даже у масонов была обязательна одежда именно серого цвета.
Черный цвет
Черный цвет довольно противоречив: с одной стороны, он мистичен, окутан тайной, неким отрицанием, печалью, но одновременно с этим является консервативным, глубоким, внушающим доверие цветом. Некоторые люди связывают черный цвет с изысканностью, утонченностью, изяществом, элегантностью, другие же делают акцент на власть, авторитарность, помпезность, солидность, аристократизм, мудрость. Черный цвет является ахроматичным, т.е. бесцветным, он может как безжалостно поглотить, так и грамотно усилить, подчеркнуть остальные цвета. К черному цвету применимы множество ассоциаций: тишина, ночь, тьма, бесконечность, вызов, покой, тайна, загадка, мистика, печаль, защищенность, эксклюзивность и многое другое.
Некоторые люди связывают черный цвет с изысканностью, утонченностью, изяществом, элегантностью, другие же делают акцент на власть, авторитарность, помпезность, солидность, аристократизм, мудрость. Черный цвет является ахроматичным, т.е. бесцветным, он может как безжалостно поглотить, так и грамотно усилить, подчеркнуть остальные цвета. К черному цвету применимы множество ассоциаций: тишина, ночь, тьма, бесконечность, вызов, покой, тайна, загадка, мистика, печаль, защищенность, эксклюзивность и многое другое.
В разных культурах черный цвет воспринимается совершенно с разных ракурсов. Европейцы в большей степени связывают черный цвет со злом, тревогой, разрушением, скорбью; отодвинув прямые ассоциации на задний план, черный цвет также может олицетворять элегантность, авторитет, утонченность, статус. Как ни странно, восточные культуры имеют совершенно другую точку зрения – там черный цвет имеет только положительные значения и обозначает счастливый брак, интимность, крепкую любовь, здоровье, умиротворенность, спокойствие. В Китае черный цвет символизирует мужественность и очень популярен среди мужского населения, а индийцы связывают его с восстановлением организма и здоровья.
В Китае черный цвет символизирует мужественность и очень популярен среди мужского населения, а индийцы связывают его с восстановлением организма и здоровья.
Белый цвет
Белый цвет, по праву, считается самым чистым, духовным и воздушным цветом. Белый цвет – это свет и жизнь, простота и чистота, духовность и совершенство, доброта и невинность, истина и единство, мир и безопасность, саморазвитие и целомудрие, непорочность и святость, свобода и безгреховность. Белый цвет является очень полезным для здоровья: он освежает и снимает скованность, заряжает силой и энергией, поднимает настроение, снимает депрессию и пассивное состояние, дарит ощущение счастья, успокаивает нервную систему, приводит в порядок мозг и очищает разум. Однако следует быть внимательнее и стараться избегать использование только белого цвета, его большие количества могут склонить в сторону холода, пустоты, одиночества, отрешенности и желания замкнуться в самом себе.
В международном обществе белый цвет обозначает мир или стремление к перемирию, здесь стоит вспомнить белого голубя, выпускаемого на праздники и торжества, или белый флаг, символизирующий о намерении сдаться в плен. В большинстве стран белый также ассоциируется с чистотой и невинностью, хотя восточные страны (Китай, Япония, Индия) считают этот цвет символом печали, траура, скорби, не понимая традиции, где невеста выходит замуж в белом подвенечном платье.
В большинстве стран белый также ассоциируется с чистотой и невинностью, хотя восточные страны (Китай, Япония, Индия) считают этот цвет символом печали, траура, скорби, не понимая традиции, где невеста выходит замуж в белом подвенечном платье.
При выборе цветовой гаммы для будущего дизайна очень важно понимать для какой целевой аудитории он предназначен и какие задачи обязан выполнять. Учитывая эту информацию, можно точно определить и отдать предпочтение нужному цвету. Если вы хотите выдержать строгий, деловой, корпоративный стиль, то следует включить в работу более холодные, неимпульсивные оттенки, будь то синий, зеленый, фиолетовый, голубой, серый, черный или иные цвета. Если вашей компании необходимо создать более чувственный, эмоциональный, яркий, «живой» дизайн, то предпочтение следует отдать теплым, импульсивным тонам, например, красному, желтому, оранжевому, розовому, салатовому и другим цветам.
Копирование материалов запрещено, все материалы защищены авторским правом. Дизайн-студия Елены Шутовой.
Дизайн-студия Елены Шутовой.
Если вам понравилась или была полезна данная статья, будем рады получить небольшое поощрение в виде ссылки в социальных сетях. Для этого нажмите на кнопку любой социальной сети, расположенной ниже.
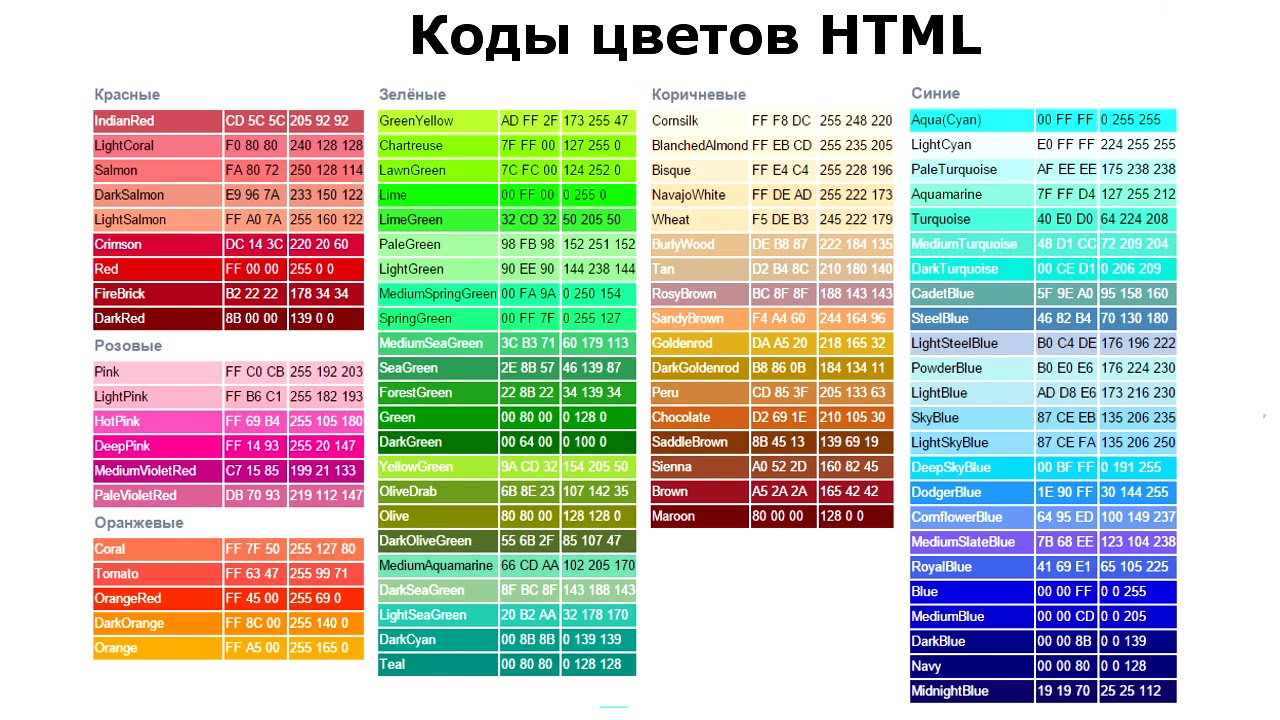
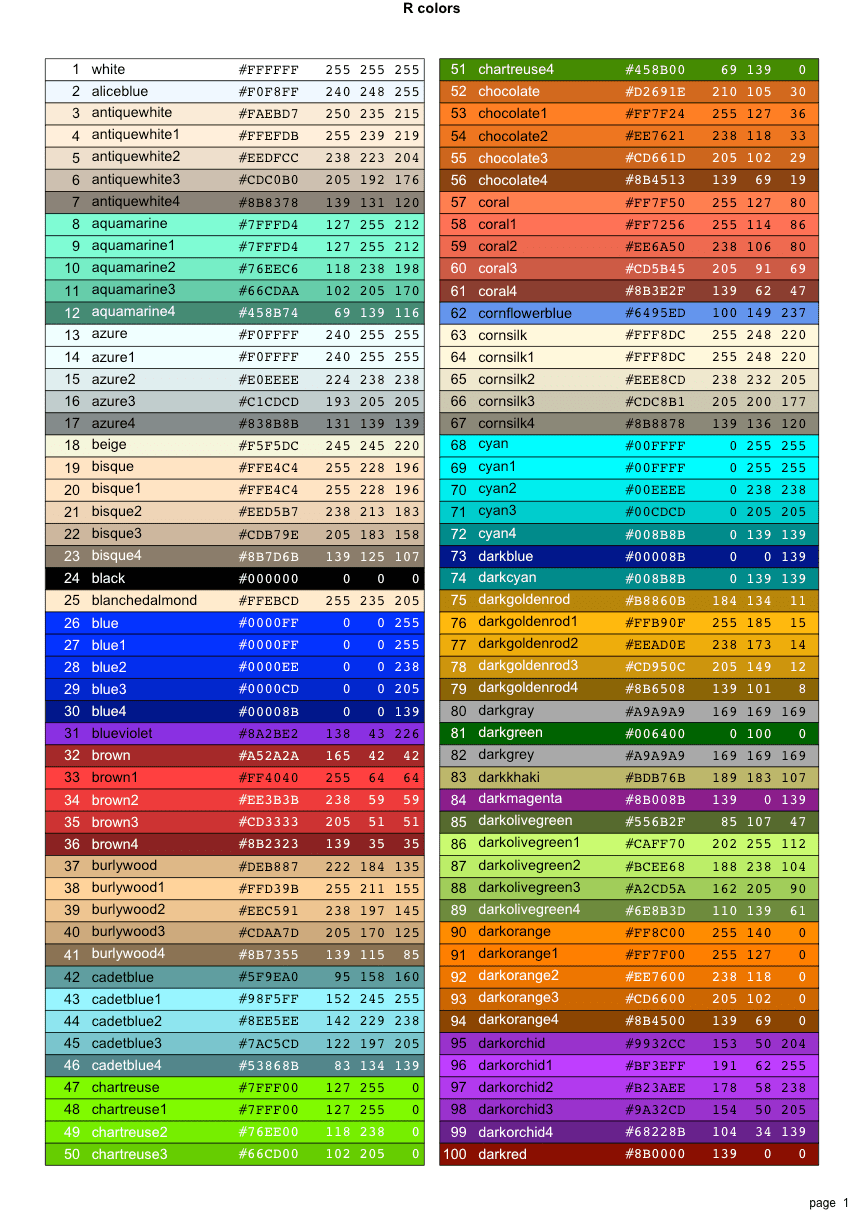
Таблица названий цветов HTML и CSS, воспринимаемых браузерами
Таблица названий цветов, воспринимаемых браузерами
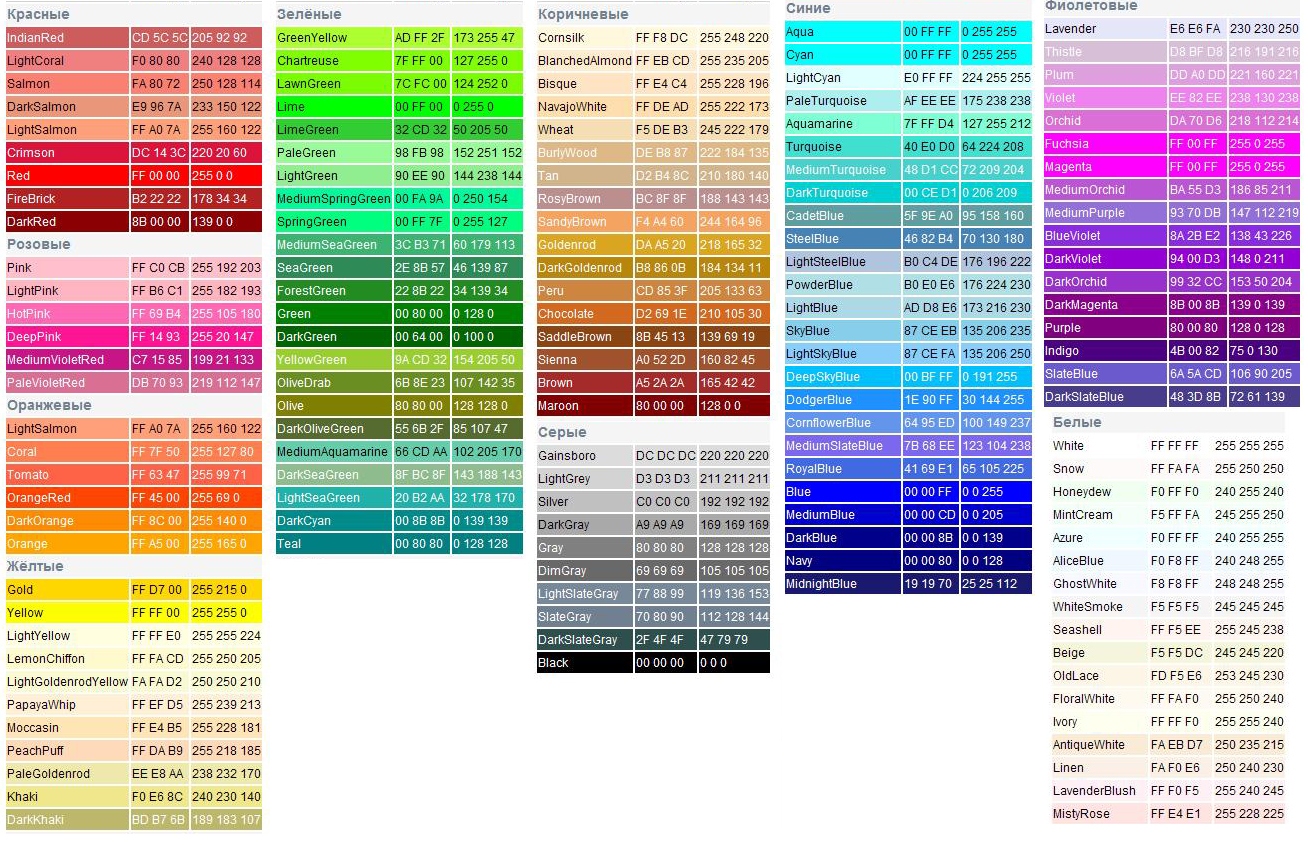
| RGB | HEX | ЦВЕТ | Название |
|---|---|---|---|
| 240 248 255 | #F0F8FF | aliceblue | |
| 250 235 215 | #FAEBD7 | antiquewhite | |
| 0 255 255 | #00FFFF | aqua | |
| 127 255 212 | #7FFFD4 | aquamarine | |
| 240 255 255 | #F0FFFF | azure | |
| 245 245 220 | #F5F5DC | beige | |
| 255 228 196 | #FFE4C4 | bisque | |
| 0 0 0 | #000000 | black | |
| 255 235 205 | #FFEBCD | blanchedalmond | |
| 0 0 255 | #0000FF | blue | |
| 138 43 226 | #8A2BE2 | blueviolet | |
| 165 42 42 | #A52A2A | brown | |
| 222 184 135 | #DEB887 | burlywood | |
| 95 158 160 | #5F9EA0 | cadetblue | |
| 127 255 0 | #7FFF00 | chartreuse | |
| 210 105 30 | #D2691E | chocolate | |
| 255 127 80 | #FF7F50 | coral | |
| 100 149 237 | #6495ED | cornflowerblue | |
| 255 248 220 | #FFF8DC | cornsilk | |
| 220 20 60 | #DC143C | crimson | |
| 0 255 255 | #00FFFF | cyan | |
| 0 0 139 | #00008B | darkblue | |
| 0 139 139 | #008B8B | darkcyan | |
| 184 134 11 | #B8860B | darkgoldenrod | |
| 169 169 169 | #A9A9A9 | darkgray | |
| 0 100 0 | #006400 | darkgreen | |
| 189 183 107 | #BDB76B | darkkhaki | |
| 139 0 139 | #8B008B | darkmagenta | |
| 85 107 47 | #556B2F | darkolivegreen | |
| 255 140 0 | #FF8C00 | darkorange | |
| 153 50 204 | #9932CC | darkorchid | |
| 139 0 0 | #8B0000 | darkred | |
| 233 150 122 | #E9967A | darksalmon | |
| 143 188 143 | #8FBC8F | darkseagreen | |
| 72 61 139 | #483D8B | darkslateblue | |
| 47 79 79 | #2F4F4F | darkslategray | |
| 0 206 209 | #00CED1 | darkturquoise | |
| 148 0 211 | #9400D3 | darkviolet | |
| 255 20 147 | #FF1493 | deeppink | |
| 0 191 255 | #00BFFF | deepskyblue | |
| 105 105 105 | #696969 | dimgray | |
| 30 144 255 | #1E90FF | dodgerblue | |
| 178 34 34 | #B22222 | firebrick | |
| 255 250 240 | #FFFAF0 | floralwhite | |
| 34 139 34 | #228B22 | forestgreen | |
| 255 0 255 | #FF00FF | fuchsia | |
| 220 220 220 | #DCDCDC | gainsboro | |
| 248 248 255 | #F8F8FF | ghostwhite | |
| 255 215 0 | #FFD700 | gold | |
| 218 165 32 | #DAA520 | goldenrod | |
| 128 128 128 | #808080 | gray | |
| 0 128 0 | #008000 | green | |
| 173 255 47 | #ADFF2F | greenyellow | |
| 240 255 240 | #F0FFF0 | honeydew | |
| 255 105 180 | #FF69B4 | hotpink | |
| 205 92 92 | #CD5C5C | indianred | |
| 75 0 130 | #4B0082 | indigo | |
| 255 255 240 | #FFFFF0 | ivory | |
| 240 230 140 | #F0E68C | khaki | |
| 230 230 250 | #E6E6FA | lavender | |
| 255 240 245 | #FFF0F5 | lavenderblush | |
| 124 252 0 | #7CFC00 | lawngreen | |
| 255 250 205 | #FFFACD | lemonchiffon | |
| 173 216 230 | #ADD8E6 | lightblue | |
| 240 128 128 | #F08080 | lightcoral | |
| 224 255 255 | #E0FFFF | lightcyan | |
| 250 250 210 | #FAFAD2 | lightgoldenrodyellow | |
| 144 238 144 | #90EE90 | lightgreen | |
| 211 211 211 | #D3D3D3 | lightgrey | |
| 255 182 193 | #FFB6C1 | lightpink | |
| 255 160 122 | #FFA07A | lightsalmon | |
| 32 178 170 | #20B2AA | lightseagreen | |
| 135 206 250 | #87CEFA | lightskyblue | |
| 119 136 153 | #778899 | lightslategray | |
| 176 196 222 | #B0C4DE | lightsteelblue | |
| 255 255 224 | #FFFFE0 | lightyellow | |
| 0 255 0 | #00FF00 | lime | |
| 50 205 50 | #32CD32 | limegreen | |
| 250 240 230 | #FAF0E6 | linen | |
| 255 0 255 | #FF00FF | magenta | |
| 128 0 0 | #800000 | maroon | |
| 102 205 170 | #66CDAA | mediumaquamarine | |
| 0 0 205 | #0000CD | mediumblue | |
| 186 85 211 | #BA55D3 | mediumorchid | |
| 147 112 219 | #9370DB | mediumpurple | |
| 60 179 113 | #3CB371 | mediumseagreen | |
| 123 104 238 | #7B68EE | mediumslateblue | |
| 0 250 154 | #00FA9A | mediumspringgreen | |
| 72 209 204 | #48D1CC | mediumturquoise | |
| 199 21 133 | #C71585 | mediumvioletred | |
| 25 25 112 | #191970 | midnightblue | |
| 245 255 250 | #F5FFFA | mintcream | |
| 255 228 225 | #FFE4E1 | mistyrose | |
| 255 228 181 | #FFE4B5 | moccasin | |
| 255 222 173 | #FFDEAD | navajowhite | |
| 0 0 128 | #000080 | navy | |
| 253 245 230 | #FDF5E6 | oldlace | |
| 128 128 0 | #808000 | olive | |
| 107 142 35 | #6B8E23 | olivedrab | |
| 255 165 0 | #FFA500 | orange | |
| 255 69 0 | #FF4500 | orangered | |
| 218 112 214 | #DA70D6 | orchid | |
| 238 232 170 | #EEE8AA | palegoldenrod | |
| 152 251 152 | #98FB98 | palegreen | |
| 175 238 238 | #AFEEEE | paleturquoise | |
| 219 112 147 | #DB7093 | palevioletred | |
| 255 239 213 | #FFEFD5 | papayawhip | |
| 255 218 185 | #FFDAB9 | peachpuff | |
| 205 133 63 | #CD853F | peru | |
| 255 192 203 | #FFC0CB | pink | |
| 221 160 221 | #DDA0DD | plum | |
| 176 224 230 | #B0E0E6 | powderblue | |
| 128 0 128 | #800080 | purple | |
| 255 0 0 | #FF0000 | red | |
| 188 143 143 | #BC8F8F | rosybrown | |
| 65 105 225 | #4169E1 | royalblue | |
| 139 69 19 | #8B4513 | saddlebrown | |
| 250 128 114 | #FA8072 | salmon | |
| 244 164 96 | #F4A460 | sandybrown | |
| 46 139 87 | #2E8B57 | seagreen | |
| 255 245 238 | #FFF5EE | seashell | |
| 160 82 45 | #A0522D | sienna | |
| 192 192 192 | #C0C0C0 | silver | |
| 135 206 235 | #87CEEB | skyblue | |
| 106 90 205 | #6A5ACD | slateblue | |
| 112 128 144 | #708090 | slategray | |
| 255 250 250 | #FFFAFA | snow | |
| 0 255 127 | #00FF7F | springgreen | |
| 70 130 180 | #4682B4 | steelblue | |
| 210 180 140 | #D2B48C | tan | |
| 0 128 128 | #008080 | teal | |
| 216 191 216 | #D8BFD8 | thistle | |
| 255 99 71 | #FF6347 | tomato | |
| 64 224 208 | #40E0D0 | turquoise | |
| 238 130 238 | #EE82EE | violet | |
| 245 222 179 | #F5DEB3 | wheat | |
| 255 255 255 | #FFFFFF | white | |
| 245 245 245 | #F5F5F5 | whitesmoke | |
| 255 255 0 | #FFFF00 | yellow | |
| 154 205 50 | #9ACD32 | yellowgreen |
Пример использования в HTML:
<font color="yellowgreen">Желто-зеленый текст</font>Пример использования в CSS:
p. se {color: violet} /* определение класса se для элемента p, где цвет текста будет фиолетовым */
se {color: violet} /* определение класса se для элемента p, где цвет текста будет фиолетовым */Режимы изображения и таблицы цветов в Photoshop Elements
Определяет палитру цветов, применяемую для изображения с индексированными цветами. Имеется 10 цветовых палитр:
Точная
Создает панель на основе точных цветов, используемых в изображении RGB. Этот параметр доступен только тогда, когда в изображении присутствует не более 256 цветов. Поскольку такая панель содержит все цвета, присутствующие в изображении, смешение цветов выполняться не будет.
Системная (Mac OS)
Использует 8-битную палитру Mac OS по умолчанию, которая основана на равномерной выборке цветов RGB.
Системная (Windows)
Использует 8-битную палитру Windows по умолчанию, которая основана на равномерной выборке цветов RGB.
Web
Использует 216-цветовую палитру, которую применяют веб-браузеры (независимо от платформы) для отображения изображений на мониторах, ограниченных 256 цветами. Этот параметр позволяет избежать диффузного растрирования цветов в браузере при просмотре изображений на мониторе, ограниченном 256 цветами.
Этот параметр позволяет избежать диффузного растрирования цветов в браузере при просмотре изображений на мониторе, ограниченном 256 цветами.
Равномерная
Создает палитру на основе равномерной выборки цветов из цветового куба RGB. Например, если Photoshop Elements использует шесть равноудаленных цветовых уровней для красного, зеленого и синего, то в результате получится равномерная палитра из 216 цветов (6 в кубе = 6 x 6 x 6 = 216). Общее количество цветов в изображении будет соответствовать ближайшему полному кубу (8, 27, 64, 125 или 216) и будет меньше значения, указанного в поле «Цвета».
«С учетом восприятия» в версии «Локальная» и «Основная»
Создает настраиваемую палитру, отдавая предпочтение цветам, к которым человеческий глаз имеет наибольшую чувствительность. Параметр «Локальная (перцепционная)» применяет палитру к отдельным изображениям; «Основная (перцепционная)» применяет палитру к нескольким изображениям (например, при создании мультимедийного содержимого).
«Селективная» в версии «Локальная» и «Основная»
Создает таблицу цветов, аналогичную таблице «С учетом восприятия», но отдает предпочтение областям большого размера и сохранению веб-цветов. Обычно при использовании этого параметра получаются изображения с наибольшей достоверностью цветов. Параметр «Локальная (селективная)» применяет палитру к отдельным изображениям; «Основная (селективная)» применяет палитру к нескольким изображениям (например, при создании мультимедийного содержимого).
«Адаптивная» в версии «Локальная» и «Основная»
Создает палитру на основе выборки цветов спектра, которые наиболее часто встречаются в изображении. Например, для изображения RGB, в котором присутствуют только зеленый и синий цвета, палитра будет состоять в основном из оттенков синего и зеленого. В большинстве изображений цвета сконцентрированы в определенных областях спектра. Для более точного управления палитрой сначала выберите часть изображения, содержащую цвета, которые необходимо выделить. Photoshop Elements определит размер преобразования в соответствии с этими цветами. Параметр «Локальная (адаптивная)» применяет палитру к отдельным изображениям; «Основная (адаптивная)» применяет палитру к нескольким изображениям, например, при создании мультимедийного содержимого.
Photoshop Elements определит размер преобразования в соответствии с этими цветами. Параметр «Локальная (адаптивная)» применяет палитру к отдельным изображениям; «Основная (адаптивная)» применяет палитру к нескольким изображениям, например, при создании мультимедийного содержимого.
Пользовательская
Создает заказную палитру при помощи диалогового окна «Таблица цветов». Отредактируйте эту таблицу и сохраните ее для последующего использования или нажмите «Загрузить», чтобы загрузить ранее созданную таблицу цветов. Этот параметр также отображает текущую адаптивную палитру, которая полезна для просмотра цветов, наиболее часто используемых в изображении.
Предыдущая
Использует заказную палитру от предыдущего преобразования, позволяя легко преобразовать несколько изображений с использованием одной и той же заказной палитры.
Секреты использования таблицы сочетания цветов при оформлении интерьера
При разработке интерьера очень важен правильный подбор цветовой гаммы. К этому вопросу нужно подходить серьёзно, поскольку цвет оказывает сильное влияние не только на эмоциональное состояние. Конечно, при создании интерьера необходимо руководствоваться личными предпочтениями, но при этом требуется придерживаться определённых правил сочетания цветов. Это позволит сделать ваше жилище более уютным, гармоничным и комфортным.
К этому вопросу нужно подходить серьёзно, поскольку цвет оказывает сильное влияние не только на эмоциональное состояние. Конечно, при создании интерьера необходимо руководствоваться личными предпочтениями, но при этом требуется придерживаться определённых правил сочетания цветов. Это позволит сделать ваше жилище более уютным, гармоничным и комфортным.
Правильное цветовое решение для спальни
Универсальный цветовой круг
Все цвета делятся на холодные, тёплые и нейтральные. Их выбор является достаточно непростым делом, которое затрудняет работу даже профессионалов. Именно поэтому они используют цветовой круг и специальные таблицы. Однако необходимо помнить, что в пределах одного помещения допустимо сочетать не более 3-5 цветов.
В круг входит 3 главных цвета – жёлтый, красный и синий. Они называются первичными. Из сочетания двух тонов получается три вспомогательных – зелёный, оранжевый и фиолетовый. Комбинацией первичных и вспомогательных цветов достигаются третичные оттенки. Как видим, здесь нет места белому, чёрному и серому цветам.
Как видим, здесь нет места белому, чёрному и серому цветам.
Совет! Если вам интересно, какими неожиданными могут быть сочетания разных оттенков, обязательно изучите подробный обзор про таблицу сочетания цветов от популярного интернет-журнала HomeMyHome.ru
Универсальный круг
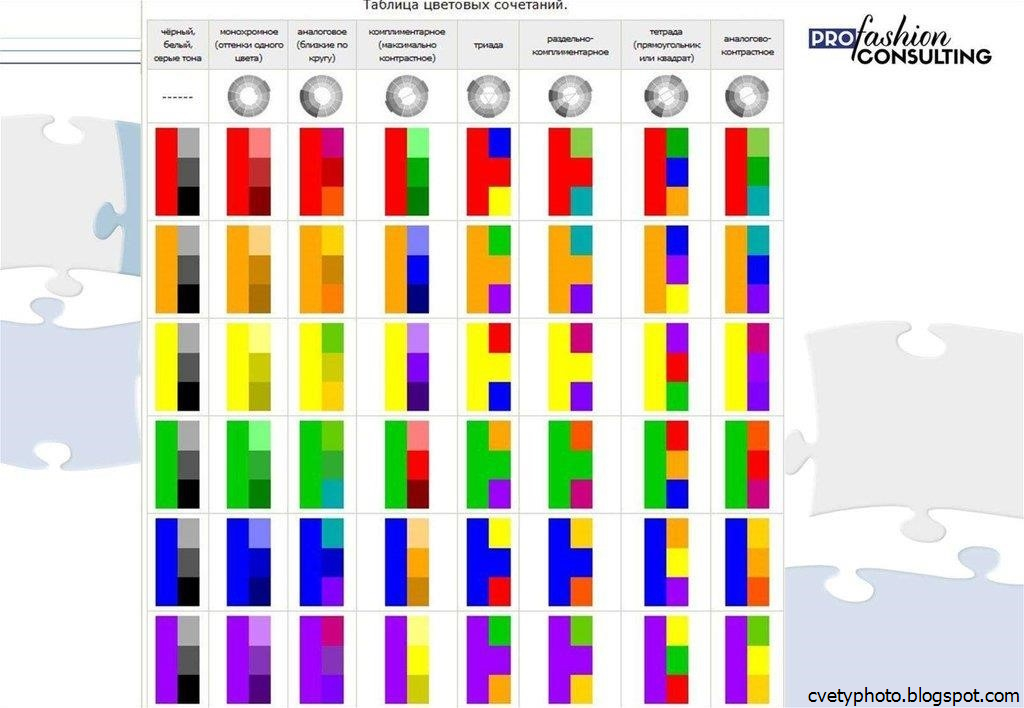
Сочетания на основе универсального круга
Универсальный круг помогает выбрать необходимое сочетание цвета, но делать это необходимо с помощью определённого алгоритма. Существует несколько принципов создания цветовых комбинаций:
- аналоговая триада. В данном случае это 2-4 оттенка, находящиеся один возле другого;
- контраст. Это два цвета, которые располагаются друг напротив друга. Часто используемый приём при создании интерьеров;
- комплиментарная триада. Вместо одного контрастного цвета берётся два оттенка, прилегающие к нему с двух сторон;
-
классическая триада.
 Берется основной цвет, который комбинируется с двумя дополнительными оттенками, расположенными через три сектора от базового.
Берется основной цвет, который комбинируется с двумя дополнительными оттенками, расположенными через три сектора от базового.
Принципы цветового сочетания
С помощью данных принципов можно создать большое количество цветовых сочетаний, а благодаря комбинации максимально удалённых пар и сочетаемых четырех цветов число вариаций увеличивается ещё больше. Однако это далеко не всё, поскольку каждый из цветов круга может изменяться по насыщенности. Примеры подобных сочетаний можно найти на https://www.pinterest.ru/.
Подбор цветовых комбинаций при помощи таблицы
Подбор цветовых сочетаний – дело, конечно, интересное, но по неопытности можно легко совершить ошибки. Чтобы значительно облегчить задачу, дизайнеры разработали специальные таблицы, в которых цветовые комбинации даны в количестве 4-6 оттенков. При этом первый цвет является основным, второй и третий – вспомогательные, а остальные – акцентные.
Таблица сочетаемости цветов в интерьере
Использование цвета в интерьере разных помещений
При подборе цветовых комбинаций в интерьере квартиры или дома необходимо учитывать назначение помещений. Посмотреть примеры можно на https://www.houzz.ru/. Рассмотрим принципы подбора цветов для разных помещений.
Посмотреть примеры можно на https://www.houzz.ru/. Рассмотрим принципы подбора цветов для разных помещений.
Ещё один вариант таблицы сочетаемости цветов
При оформлении спальни не стоит использовать резкие контрасты, так как это помещение предназначено для расслабления. Прекрасным решением будут пастельные тона и неяркие оттенки. Рекомендуется использование тёплой цветовой гаммы, но подойдут и холодные тона – однако лишь в том случае, если помещение маленьких размеров, а окна выходят на южную сторону. Сгладить холодность помогут акценты и белый цвет.
Гостиная – хорошее место для экспериментов с цветом. Контрасты или яркие акценты придадут помещению стильный вид и помогут создать ощущение бодрости. Если окна гостиной выходят на северную сторону, уместно использование тёплых оттенков в качестве основы. Если помещение маленькое, то визуально расширить его поможет холодная цветовая палитра.
Таблица сочетаемости основных цветов с другими тонами
В большой прихожей можно использовать широкую цветовую палитру. Для оформления маленьких помещений насыщенные цвета применяют только в виде акцентов. Если же за основу берется тёмный цвет, то его разбавляют при помощи освещения, мебели светлых оттенков или большого зеркала.
Для оформления маленьких помещений насыщенные цвета применяют только в виде акцентов. Если же за основу берется тёмный цвет, то его разбавляют при помощи освещения, мебели светлых оттенков или большого зеркала.
Таблица, показывающая, насколько хорошо или плохо сочетаются между собой те или иные цвета
Оформляя кухню, необходимо учитывать предпочтения всех членов семьи. Для создания интерьера большого помещения можно использовать яркие эффектные цвета и тёмную мебель, которая прекрасно смотрится на фоне стен нейтральных тонов. Маленькую кухню стоит оформлять в спокойных тонах, чтобы визуально не сужать пространство.
Несколько слов в завершение
Подбор правильной комбинации цветов – процесс довольно сложный, и для этого стоит воспользоваться специальными таблицами. В данной статье представлены только основы, но в интернете и специальных учебниках по дизайну имеется намного больше вариантов цветового сочетания. Эти варианты обязательно расширят ваши возможности при создании интерьеров. Надеемся, что предоставленная информация поможет вам при оформлении своей квартиры или дома.
Эти варианты обязательно расширят ваши возможности при создании интерьеров. Надеемся, что предоставленная информация поможет вам при оформлении своей квартиры или дома.
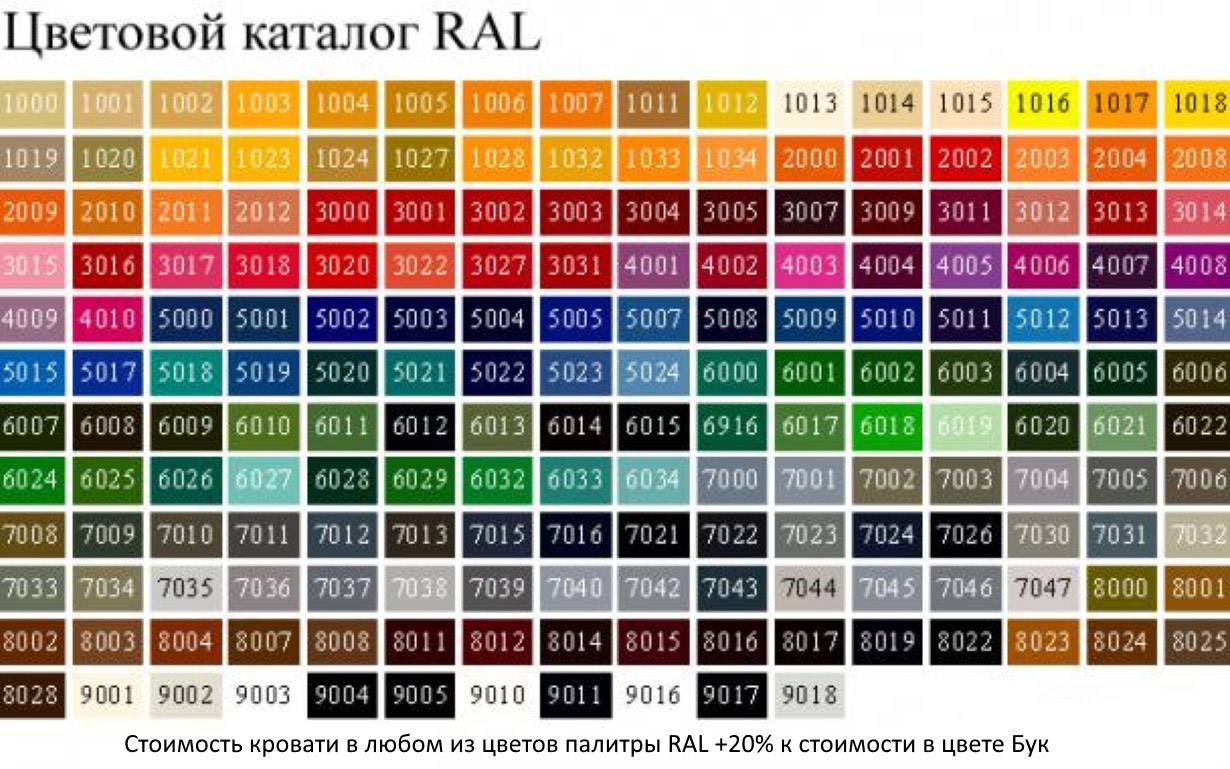
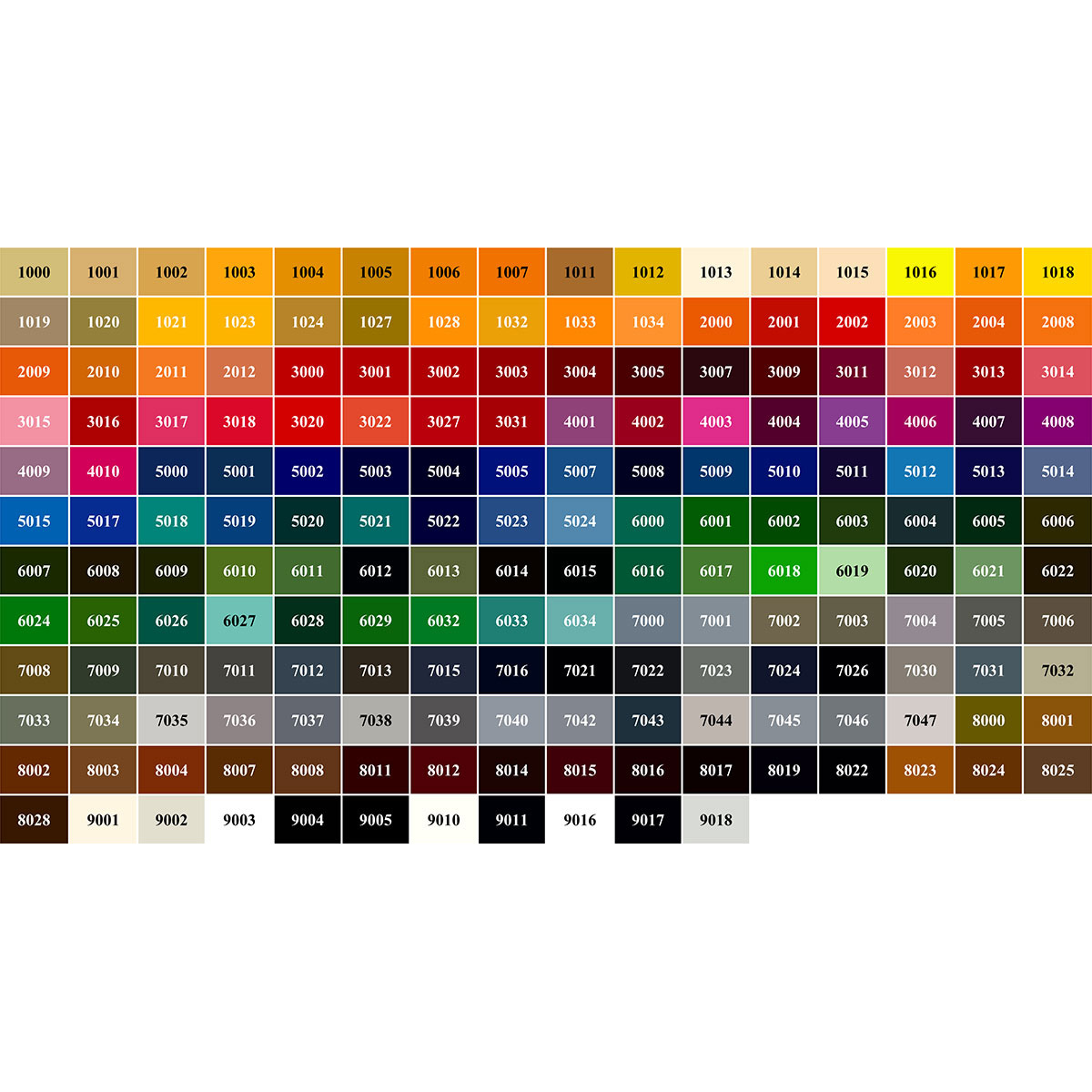
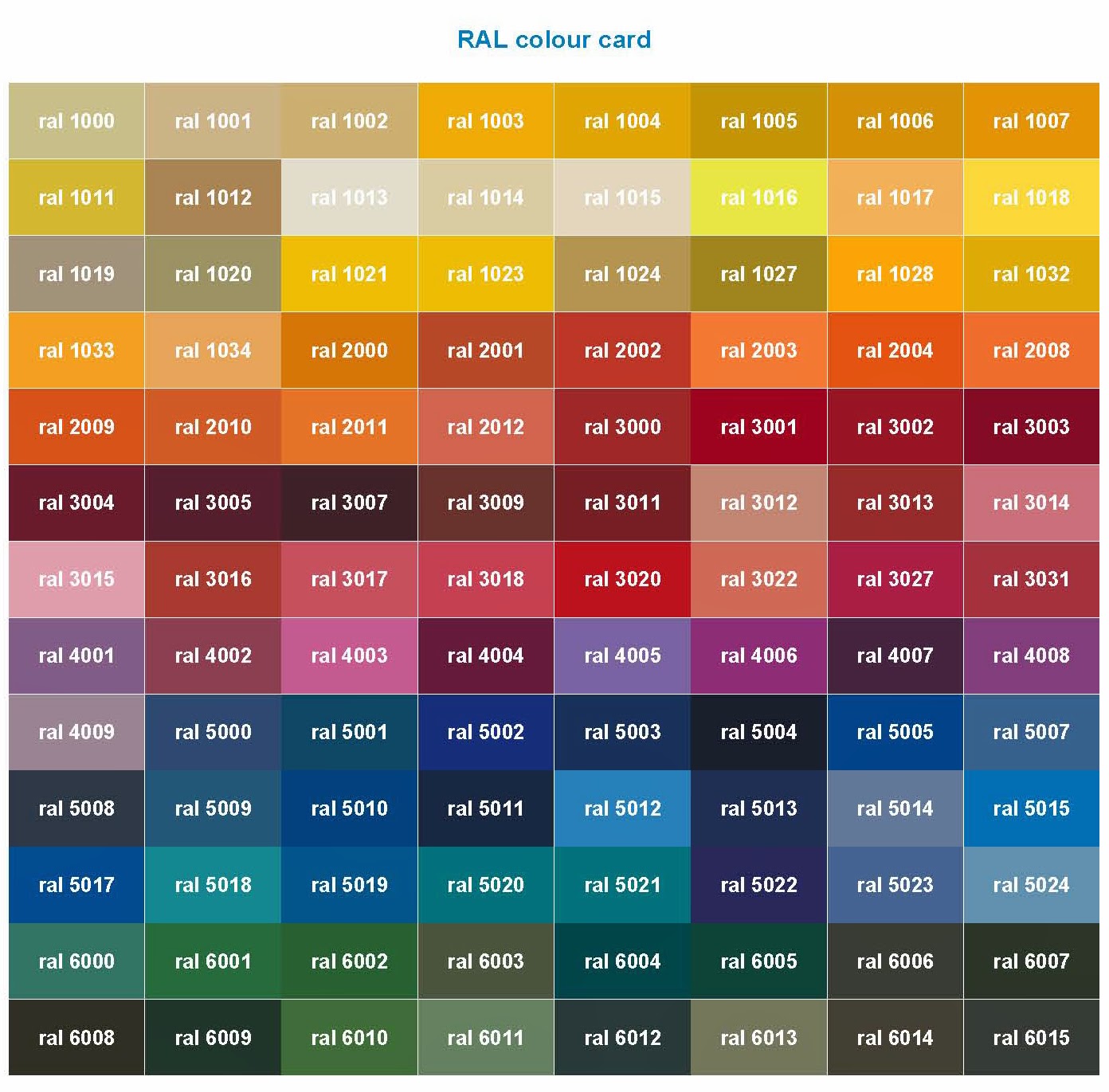
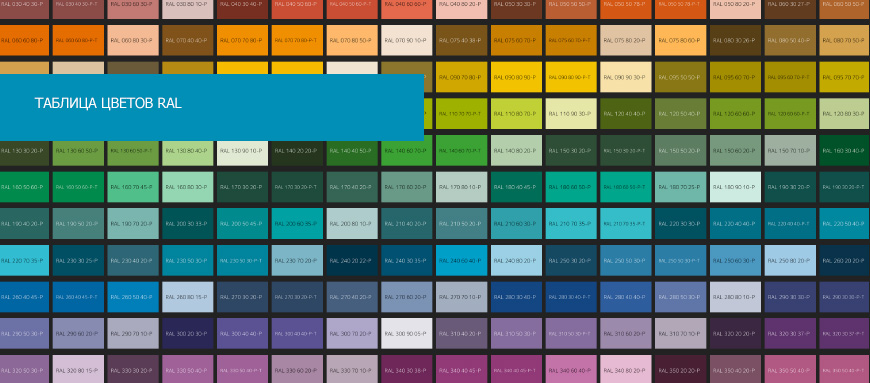
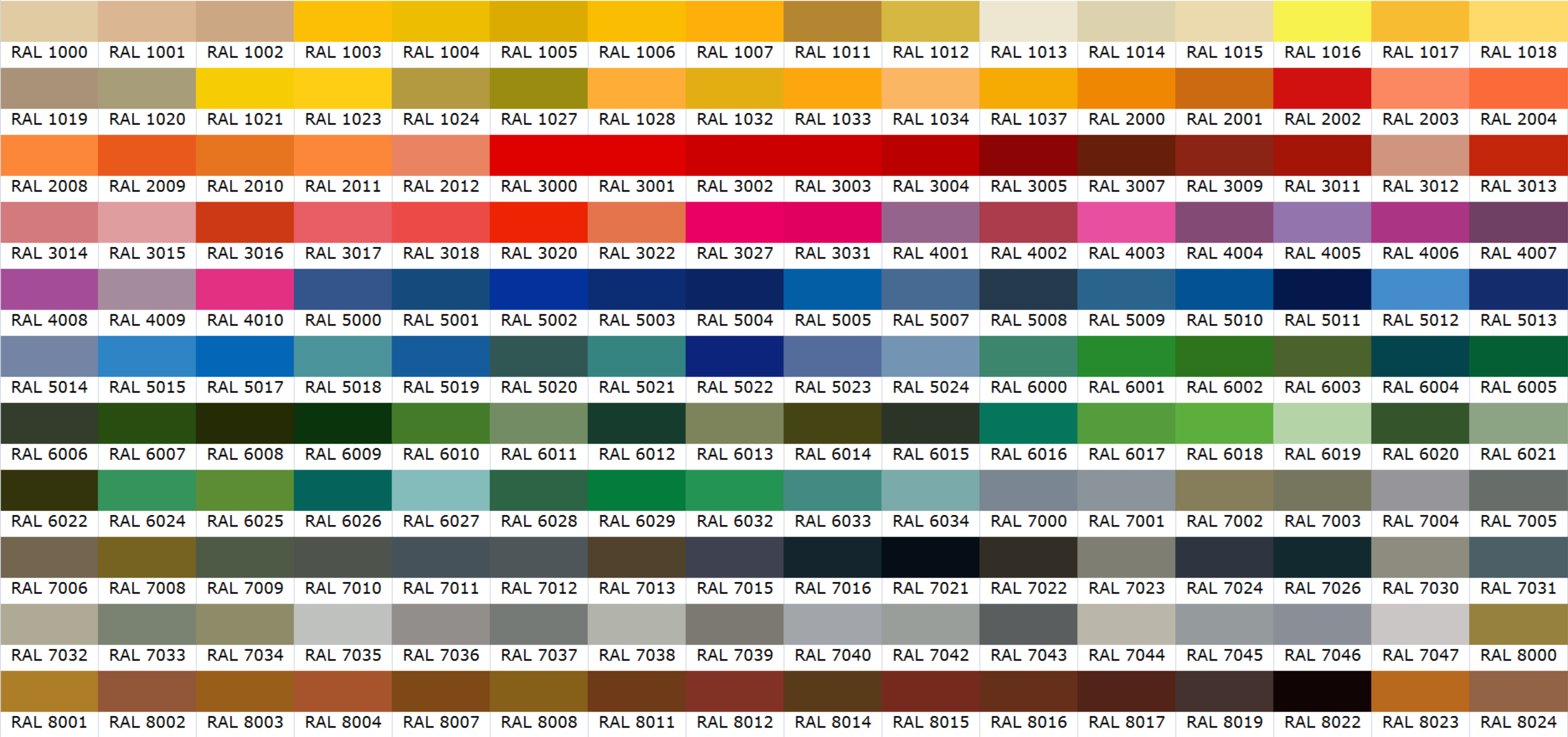
| Жёлтые тона | |||
| RAL 1000 Зелёно-бежевый | RAL 1001 Бежевый | RAL 1002 Песочно-жёлтый | RAL 1003 Сигнальный жёлтый |
| RAL 1004 Жёлто-золотой | RAL 1005 Медово-жёлтый | RAL 1006 Кукурузно-жёлтый | RAL 1007 Нарциссово-жёлтый |
| RAL 1011 Коричнево-бежевый | RAL 1012 Лимонно-жёлтый | RAL 1013 Жемчужно-белый | RAL 1014 Слоновая кость |
| RAL 1015 Светлая слоновая кость | RAL 1016 Жёлтая сера | RAL 1017 Шафраново-жёлтый | RAL 1018 Цинково-жёлтый |
| RAL 1019 Серо-бежевый | RAL 1020 Оливково-жёлтый | RAL 1021 Рапсово-жёлтый | RAL 1023 Транспортно-жёлтый |
| RAL 1024 Охра жёлтая | RAL 1026 Люминесцентный жёлтый | RAL 1027 Карри жёлтый | RAL 1028 Дынно-жёлтый |
| RAL 1032 Жёлтый ракитник | RAL 1033 Георгиново-жёлтый | RAL 1034 Пастельно-жёлтый | RAL 1035 Перламутрово-бежевый |
| RAL 1036 Перламутрово-золотой | RAL 1037 Солнечно-жёлтый | ||
| Оранжевые тона | |||
| RAL 2000 Жёлто-оранжевый | RAL 2001 Красно-оранжевый | RAL 2002 Алый | RAL 2003 Пастельно-оранжевый |
| RAL 2004 Оранжевый | RAL 2005 Люминесцентный оранжевый | RAL 2007 Люминесцентный ярко-оранжевый | RAL 2008 Ярко-красно-оранжевый |
| RAL 2009 Транспортный оранжевый | RAL 2010 Сигнальный оранжевый | RAL 2011 Насыщенный оранжевый | RAL 2012 Лососёво-оранжевый |
| RAL 2013 Перламутрово-оранжевый | |||
| Красные тона | |||
| RAL 3000 Огненно-красный | RAL 3001 Сигнальный красный | RAL 3002 Карминно-красный | RAL 3003 Рубиново-красный |
| RAL 3004 Пурпурно-красный | RAL 3005 Винно-красный | RAL 3007 Чёрно-красный | RAL 3009 Оксид красный |
| RAL 3011 Коричнево-красный | RAL 3012 Бежево-красный | RAL 3013 Томатно-красный | RAL 3014 Розовый антик |
| RAL 3015 Светло-розовый | RAL 3016 Кораллово-красный | RAL 3017 Розовый | RAL 3018 Клубнично-красный |
| RAL 3020 Транспортный красный | RAL 3022 Лососёво-красный | RAL 3024 Люминесцентный красный | RAL 3026 Люминесцентный ярко-красный |
| RAL 3027 Малиново-красный | RAL 3028 Красный | RAL 3031 Ориент красный | RAL 3032 Перламутрово-рубиновый |
| RAL 3033 Перламутрово-розовый | |||
| Фиолетовые тона | |||
| RAL 4001 Красно-сиреневый | RAL 4002 Красно-фиолетовый | RAL 4003 Вересково-фиолетовый | RAL 4004 Бордово-фиолетовый |
| RAL 4005 Сине-сиреневый | RAL 4006 Транспортный пурпурный | RAL 4007 Пурпурно-фиолетовый | RAL 4008 Сигнальный фиолетовый |
| RAL 4009 Пастельно-фиолетовый | RAL 4010 Телемагента | RAL 4011 Перламутрово-фиолетовый | RAL 4012 Перламутрово-ежевичный |
| Синие тона | |||
| RAL 5000 Фиолетово-синий | RAL 5001 Зелёно-синий | RAL 5002 Ультрамариново-синий | RAL 5003 Сапфирово-синий |
| RAL 5004 Чёрно-синий | RAL 5005 Сигнальный синий | RAL 5007 Бриллиантово-синий | RAL 5008 Серо-синий |
| RAL 5009 Лазурно-синий | RAL 5010 Горечавково-синий | RAL 5011 Стально-синий | RAL 5012 Голубой |
| RAL 5013 Кобальтово-синий | RAL 5014 Голубино-синий | RAL 5015 Небесно-синий | RAL 5017 Транспортный синий |
| RAL 5018 Бирюзово-синий | RAL 5019 Капри синий | RAL 5020 Океанская синь | RAL 5021 Водная синь |
| RAL 5022 Ночной синий | RAL 5023 Отдалённо-синий | RAL 5024 Пастельно-синий | RAL 5025 Перламутровый горечавково-синий |
| RAL 5026 Перламутровый ночной синий | |||
| Зелёные тона | |||
| RAL 6000 Патиново-зелёный | RAL 6001 Изумрудно-зелёный | RAL 6002 Лиственно-зелёный | RAL 6003 Оливково-зелёный |
| RAL 6004 Сине-зелёный | RAL 6005 Зелёный мох | RAL 6006 Серо-оливковый | RAL 6007 Бутылочно-зелёный |
| RAL 6008 Коричнево-зелёный | RAL 6009 Пихтовый зелёный | RAL 6010 Травяной зелёный | RAL 6011 Резедово-зелёный |
| RAL 6012 Чёрно-зелёный | RAL 6013 Тростниково-зелёный | RAL 6014 Жёлто-оливковый | RAL 6015 Чёрно-оливковый |
| RAL 6016 Бирюзово-зелёный | RAL 6017 Майский зелёный | RAL 6018 Желто-зелёный | RAL 6019 Бело-зелёный |
| RAL 6020 Хромовый зелёный | RAL 6021 Бледно-зелёный | RAL 6022 Коричнево-оливковый | RAL 6024 Транспортный зелёный |
| RAL 6025 Папоротниково-зелёный | RAL 6026 Опаловый зелёный | RAL 6027 Светло-зелёный | RAL 6028 Сосновый зелёный |
| RAL 6029 Мятно-зелёный | RAL 6032 Сигнальный зелёный | RAL 6033 Мятно-бирюзовый | RAL 6034 Пастельно-бирюзовый |
| RAL 6035 Перламутрово-зелёный | RAL 6036 Перламутровый опаловый зелёный | RAL 6037 Зелёный | RAL 6038 Люминесцентный зелёный |
| Серые тона | |||
| RAL 7000 Серая белка | RAL 7001 Серебристо-серый | RAL 7002 Оливково-серый | RAL 7003 Серый мох |
| RAL 7004 Сигнальный серый | RAL 7005 Мышино-серый | RAL 7006 Бежево-серый | RAL 7008 Серое хаки |
| RAL 7009 Зелёно-серый | RAL 7010 Брезентово-серый | RAL 7011 Железно-серый | RAL 7012 Базальтово-серый |
| RAL 7013 Коричнево-серый | RAL 7015 Сланцево-серый | RAL 7016 Антрацитово-серый | RAL 7021 Чёрно-серый |
| RAL 7022 Серая умбра | RAL 7023 Серый бетон | RAL 7024 Графитовый серый | RAL 7026 Гранитовый серый |
| RAL 7030 Каменно-серый | RAL 7031 Сине-серый | RAL 7032 Галечный серый | RAL 7033 Цементно-серый |
| RAL 7034 Жёлто-серый | RAL 7035 Светло-серый | RAL 7036 Платиново-серый | RAL 7037 Пыльно-серый |
| RAL 7038 Агатовый серый | RAL 7039 Кварцевый серый | RAL 7040 Серое окно | RAL 7042 Транспортный серый A |
| RAL 7043 Транспортный серый B | RAL 7044 Серый шёлк | RAL 7045 Телегрей 1 | RAL 7046 Телегрей 2 |
| RAL 7047 Телегрей 4 | RAL 7048 Перламутровый мышино-серый | ||
| Коричневые тона | |||
| RAL 8000 Зелёно-коричневый | RAL 8001 Охра коричневая | RAL 8002 Сигнальный коричневый | RAL 8003 Глиняный коричневый |
| RAL 8004 Медно-коричневый | RAL 8007 Олень коричневый | RAL 8008 Оливково-коричневый | RAL 8011 Орехово-коричневый |
| RAL 8012 Красно-коричневый | RAL 8014 Сепия коричневый | RAL 8015 Каштаново-коричневый | RAL 8016 Махагон коричневый |
| RAL 8017 Шоколадно-коричневый | RAL 8019 Серо-коричневый | RAL 8022 Чёрно-коричневый | RAL 8023 Оранжево-коричневый |
| RAL 8024 Бежево-коричневый | RAL 8025 Бледно-коричневый | RAL 8028 Терракотовый | RAL 8029 Перламутровый медный |
| Чёрные и белые тона | |||
| RAL 9001 Кремово-белый | RAL 9002 Светло-серый | RAL 9003 Сигнальный белый | RAL 9004 Сигнальный чёрный |
| RAL 9005 Чёрный янтарь | RAL 9006 Бело-алюминиевый | RAL 9007 Тёмно-алюминиевый | RAL 9010 Белый |
| RAL 9011 Графитно-чёрный | RAL 9016 Транспортный белый | RAL 9017 Транспортный чёрный | RAL 9018 Папирусно-белый |
| RAL 9022 Перламутровый светло-серый | RAL 9023 Перламутровый тёмно-серый | ||
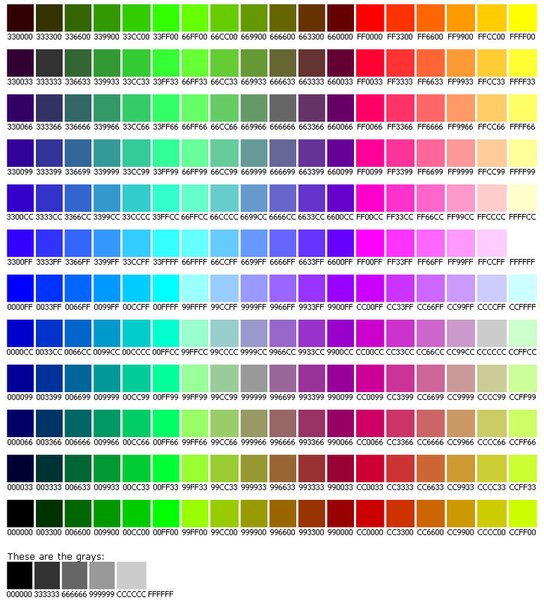
Безопасные цвета.
 Таблица безопасных веб-цветов.
Таблица безопасных веб-цветов.Понятие «безопасные веб-цвета» (Web Safe colors) вошло в обиход в середине 90-х годов прошлого века, когда предпринимались попытки стандартизации воспроизведения цвета для разных платформ и браузеров.
Что такое безопасные веб-цвета.
В девяностые годы подавляющее большинство компьютеров было способно вывести на экран одновременно не более 256 цветов. У данных ограничений было много причин, в первую очередь – это высокая стоимость видеопамяти, ранние видеокарты имели максимальный объем 512 КБ, достаточный для отображения 256 цветов одновременно (8 бит), воспроизведение же большего количества требовало увеличения графической памяти.
Помимо ограниченных возможностей ПК, в то время, существовала проблема цветопередачи, один и тот же цвет на различных типах компьютеров, мониторов и браузерах мог выглядеть по-разному вследствие замены его ближайшим или же дизеринга (имитации путем размещения растровых точек доступных цветов в шахматном порядке, что при значительном уменьшении создает иллюзию целостности цвета). Данные причины и послужили поводом для создания Линдой Вайнман «безопасной» палитры состоящей из 216 цветов – своего рода неформального стандарта для сети Интернет. Палитра была сформирована из равномерно распределенных цветов красного, зеленого, синего в диапазоне от 00 до FF с шагом в 20% (00, 33, 66, 99, CC, FF) для каждого канала. Почему 216, а не 256? Дело в том, что остальные сорок резервировались либо операционными системами (Windows, Mac OS), либо же браузерами (Internet Explorer, Netscape).
Данные причины и послужили поводом для создания Линдой Вайнман «безопасной» палитры состоящей из 216 цветов – своего рода неформального стандарта для сети Интернет. Палитра была сформирована из равномерно распределенных цветов красного, зеленого, синего в диапазоне от 00 до FF с шагом в 20% (00, 33, 66, 99, CC, FF) для каждого канала. Почему 216, а не 256? Дело в том, что остальные сорок резервировались либо операционными системами (Windows, Mac OS), либо же браузерами (Internet Explorer, Netscape).
На протяжении 2000-х использование веб-безопасных цветов постепенно теряло свою актуальность. Видеокарты совершенствовались, а использование 8-битных дисплеев сокращалось в пользу 24-битных.
На сегодняшний день компьютеры поддерживают миллионы цветов. Мониторы, операционные системы, программное обеспечение не всегда отображают их одинаково точно, но представление цвета, как правило, достаточно схоже. Для сравнения: в данный момент компьютеры и мониторы способны отображать 24-битный или 32-битный цвет, что соответствует 16 777 216 возможных оттенков. Однако, не смотря на это Как говорилось выше, ограничения использования в вебе исключительно «безопасных» цветов считается неким анахронизмом, в палитрах продуктов Adobe (Фотошоп, Иллюстратор, Премьер) до сих пор присутствует опция «Only Web Colors» («Только Web-цвета»).
Однако, не смотря на это Как говорилось выше, ограничения использования в вебе исключительно «безопасных» цветов считается неким анахронизмом, в палитрах продуктов Adobe (Фотошоп, Иллюстратор, Премьер) до сих пор присутствует опция «Only Web Colors» («Только Web-цвета»).
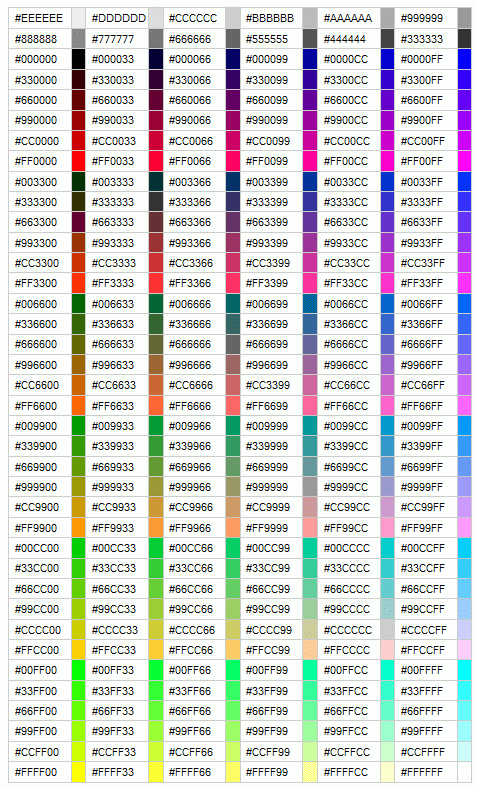
Таблица «безопасных» цветов.
Приведенная ниже таблица представляет двести шестнадцать «безопасных» цветов и их значения в шестнадцатеричном коде (HEX), HSL и RGB. Перейдя по ссылке в таблице можно ознакомится с другими параметрами, цветовыми схемами, использованием цвета в CSS и SVG.
| Цвет | H S L | R G B |
|---|---|---|
| #000000 | 0°, 0%, 0% | 0%, 0%, 0% |
| #000033 | 240°, 100%, 10% | 0%, 0%, 20% |
| #000066 | 240°, 100%, 20% | 0%, 0%, 40% |
| #000099 | 240°, 100%, 30% | 0%, 0%, 60% |
| #0000CC | 240°, 100%, 40% | 0%, 0%, 80% |
| #0000FF | 240°, 100%, 50% | 0%, 0%, 100% |
| #003300 | 120°, 100%, 10% | 0%, 20%, 0% |
| #003333 | 180°, 100%, 10% | 0%, 20%, 20% |
| #003366 | 210°, 100%, 20% | 0%, 20%, 40% |
| #003399 | 220°, 100%, 30% | 0%, 20%, 60% |
| #0033CC | 225°, 100%, 40% | 0%, 20%, 80% |
| #0033FF | 228°, 100%, 50% | 0%, 20%, 100% |
| #006600 | 120°, 100%, 20% | 0%, 40%, 0% |
| #006633 | 150°, 100%, 20% | 0%, 40%, 20% |
| #006666 | 180°, 100%, 20% | 0%, 40%, 40% |
| #006699 | 200°, 100%, 30% | 0%, 40%, 60% |
| #0066CC | 210°, 100%, 40% | 0%, 40%, 80% |
| #0066FF | 216°, 100%, 50% | 0%, 40%, 100% |
| #009900 | 120°, 100%, 30% | 0%, 60%, 0% |
| #009933 | 140°, 100%, 30% | 0%, 60%, 20% |
| #009966 | 160°, 100%, 30% | 0%, 60%, 40% |
| #009999 | 180°, 100%, 30% | 0%, 60%, 60% |
| #0099CC | 195°, 100%, 40% | 0%, 60%, 80% |
| #0099FF | 204°, 100%, 50% | 0%, 60%, 100% |
| #00CC00 | 120°, 100%, 40% | 0%, 80%, 0% |
| #00CC33 | 135°, 100%, 40% | 0%, 80%, 20% |
| #00CC66 | 150°, 100%, 40% | 0%, 80%, 40% |
| #00CC99 | 165°, 100%, 40% | 0%, 80%, 60% |
| #00CCCC | 180°, 100%, 40% | 0%, 80%, 80% |
| #00CCFF | 0°, 0%, 0% | %, %, % |
| #00FF00 | 120°, 100%, 50% | 0%, 100%, 0% |
| #00FF33 | 132°, 100%, 50% | 0%, 100%, 20% |
| #00FF66 | 144°, 100%, 50% | 0%, 100%, 40% |
| #00FF99 | 156°, 100%, 50% | 0%, 100%, 60% |
| #00FFCC | 168°, 100%, 50% | 0%, 100%, 80% |
| #00FFFF | 180°, 100%, 50% | 0%, 100%, 100% |
| #330000 | 0°, 100%, 10% | 20%, 0%, 0% |
| #330033 | 300°, 100%, 10% | 20%, 0%, 20% |
| #330066 | 270°, 100%, 20% | 20%, 0%, 40% |
| #330099 | 260°, 100%, 30% | 20%, 0%, 60% |
| #3300CC | 255°, 100%, 40% | 20%, 0%, 80% |
| #3300FF | 252°, 100%, 50% | 20%, 0%, 100% |
| #333300 | 60°, 100%, 10% | 20%, 20%, 0% |
| #333333 | 0°, 0%, 20% | 20%, 20%, 20% |
| #333366 | 240°, 33%, 30% | 20%, 20%, 40% |
| #333399 | 240°, 50%, 40% | 20%, 20%, 60% |
| #3333CC | 240°, 60%, 50% | 20%, 20%, 80% |
| #3333FF | 240°, 100%, 60% | 20%, 20%, 100% |
| #336600 | 90°, 100%, 20% | 20%, 40%, 0% |
| #336633 | 120°, 33%, 30% | 20%, 40%, 20% |
| #336666 | 180°, 33%, 30% | 20%, 40%, 40% |
| #336699 | 210°, 50%, 40% | 20%, 40%, 60% |
| #3366CC | 220°, 60%, 50% | 20%, 40%, 80% |
| #3366FF | 225°, 100%, 60% | 20%, 40%, 100% |
| #339900 | 100°, 100%, 30% | 20%, 60%, 0% |
| #339933 | 120°, 50%, 40% | 20%, 60%, 20% |
| #339966 | 150°, 50%, 40% | 20%, 60%, 40% |
| #339999 | 180°, 50%, 40% | 20%, 60%, 60% |
| #3399CC | 200°, 60%, 50% | 20%, 60%, 80% |
| #3399FF | 210°, 100%, 60% | 20%, 60%, 100% |
| #33CC00 | 105°, 100%, 40% | 20%, 80%, 0% |
| #33CC33 | 120°, 60%, 50% | 20%, 80%, 20% |
| #33CC66 | 140°, 60%, 50% | 20%, 80%, 40% |
| #33CC99 | 160°, 60%, 50% | 20%, 80%, 60% |
| #33CCCC | 180°, 60%, 50% | 20%, 80%, 80% |
| #33CCFF | 195°, 100%, 60% | 20%, 80%, 100% |
| #33FF00 | 108°, 100%, 50% | 20%, 100%, 0% |
| #33FF33 | 120°, 100%, 60% | 20%, 100%, 20% |
| #33FF66 | 135°, 100%, 60% | 20%, 100%, 40% |
| #33FF99 | 150°, 100%, 60% | 20%, 100%, 60% |
| #33FFCC | 165°, 100%, 60% | 20%, 100%, 80% |
| #33FFFF | 180°, 100%, 60% | 20%, 100%, 100% |
| #660000 | 0°, 100%, 20% | 40%, 0%, 0% |
| #660033 | 330°, 100%, 20% | 40%, 0%, 20% |
| #660066 | 300°, 100%, 20% | 40%, 0%, 40% |
| #660099 | 280°, 100%, 30% | 40%, 0%, 60% |
| #6600CC | 270°, 100%, 40% | 40%, 0%, 80% |
| #6600FF | 264°, 100%, 50% | 40%, 0%, 100% |
| #663300 | 30°, 100%, 20% | 40%, 20%, 0% |
| #663333 | 0°, 33%, 30% | 40%, 20%, 20% |
| #663366 | 300°, 33%, 30% | 40%, 20%, 40% |
| #663399 | 270°, 50%, 40% | 40%, 20%, 60% |
| #6633CC | 260°, 60%, 50% | 40%, 20%, 80% |
| #6633FF | 255°, 100%, 60% | 40%, 20%, 100% |
| #666600 | 60°, 100%, 20% | 40%, 40%, 0% |
| #666633 | 60°, 33%, 30% | 40%, 40%, 20% |
| #666666 | 0°, 0%, 40% | 40%, 40%, 40% |
| #666699 | 240°, 20%, 50% | 40%, 40%, 60% |
| #6666CC | 240°, 50%, 60% | 40%, 40%, 80% |
| #6666FF | 240°, 100%, 70% | 40%, 40%, 100% |
| #669900 | 80°, 100%, 30% | 40%, 60%, 0% |
| #669933 | 90°, 50%, 40% | 40%, 60%, 20% |
| #669966 | 120°, 20%, 50% | 40%, 60%, 40% |
| #669999 | 180°, 20%, 50% | 40%, 60%, 60% |
| #6699CC | 210°, 50%, 60% | 40%, 60%, 80% |
| #6699FF | 220°, 100%, 70% | 40%, 60%, 100% |
| #66CC00 | 90°, 100%, 40% | 40%, 80%, 0% |
| #66CC33 | 100°, 60%, 50% | 40%, 80%, 20% |
| #66CC66 | 120°, 50%, 60% | 40%, 80%, 40% |
| #66CC99 | 150°, 50%, 60% | 40%, 80%, 60% |
| #66CCCC | 180°, 50%, 60% | 40%, 80%, 80% |
| #66CCFF | 200°, 100%, 70% | 40%, 80%, 100% |
| #66FF00 | 96°, 100%, 50% | 40%, 100%, 0% |
| #66FF33 | 105°, 100%, 60% | 40%, 100%, 20% |
| #66FF66 | 120°, 100%, 70% | 40%, 100%, 40% |
| #66FF99 | 140°, 100%, 70% | 40%, 100%, 60% |
| #66FFCC | 160°, 100%, 70% | 40%, 100%, 80% |
| #66FFFF | 180°, 100%, 70% | 40%, 100%, 100% |
| #990000 | 0°, 100%, 30% | 60%, 0%, 0% |
| #990033 | 340°, 100%, 30% | 60%, 0%, 20% |
| #990066 | 320°, 100%, 30% | 60%, 0%, 40% |
| #990099 | 300°, 100%, 30% | 60%, 0%, 60% |
| #9900CC | 285°, 100%, 40% | 60%, 0%, 80% |
| #9900FF | 276°, 100%, 50% | 60%, 0%, 100% |
| #993300 | 20°, 100%, 30% | 60%, 20%, 0% |
| #993333 | 0°, 50%, 40% | 60%, 20%, 20% |
| #993366 | 330°, 50%, 40% | 60%, 20%, 40% |
| #993399 | 300°, 50%, 40% | 60%, 20%, 60% |
| #9933CC | 280°, 60%, 50% | 60%, 20%, 80% |
| #9933FF | 270°, 100%, 60% | 60%, 20%, 100% |
| #996600 | 40°, 100%, 30% | 60%, 40%, 0% |
| #996633 | 30°, 50%, 40% | 60%, 40%, 20% |
| #996666 | 0°, 20%, 50% | 60%, 40%, 40% |
| #996699 | 300°, 20%, 50% | 60%, 40%, 60% |
| #9966CC | 270°, 50%, 60% | 60%, 40%, 80% |
| #9966FF | 260°, 100%, 70% | 60%, 40%, 100% |
| #999900 | 60°, 100%, 30% | 60%, 60%, 0% |
| #999933 | 60°, 50%, 40% | 60%, 60%, 20% |
| #999966 | 60°, 20%, 50% | 60%, 60%, 40% |
| #999999 | 0°, 0%, 60% | 60%, 60%, 60% |
| #9999CC | 240°, 33%, 70% | 60%, 60%, 80% |
| #9999FF | 240°, 100%, 80% | 60%, 60%, 100% |
| #99CC00 | 75°, 100%, 40% | 60%, 80%, 0% |
| #99CC33 | 80°, 60%, 50% | 60%, 80%, 20% |
| #99CC66 | 90°, 50%, 60% | 60%, 80%, 40% |
| #99CC99 | 120°, 33%, 70% | 60%, 80%, 60% |
| #99CCCC | 180°, 33%, 70% | 60%, 80%, 80% |
| #99CCFF | 210°, 100%, 80% | 60%, 80%, 100% |
| #99FF00 | 84°, 100%, 50% | 60%, 100%, 0% |
| #99FF33 | 90°, 100%, 60% | 60%, 100%, 20% |
| #99FF66 | 100°, 100%, 70% | 60%, 100%, 40% |
| #99FF99 | 120°, 100%, 80% | 60%, 100%, 60% |
| #99FFCC | 150°, 100%, 80% | 60%, 100%, 80% |
| #99FFFF | 180°, 100%, 80% | 60%, 100%, 100% |
| #CC0000 | 0°, 100%, 40% | 80%, 0%, 0% |
| #CC0033 | 345°, 100%, 40% | 80%, 0%, 20% |
| #CC0066 | 330°, 100%, 40% | 80%, 0%, 40% |
| #CC0099 | 315°, 100%, 40% | 80%, 0%, 60% |
| #CC00CC | 300°, 100%, 40% | 80%, 0%, 80% |
| #CC00FF | 288°, 100%, 50% | 80%, 0%, 100% |
| #CC3300 | 15°, 100%, 40% | 80%, 20%, 0% |
| #CC3333 | 0°, 60%, 50% | 80%, 20%, 20% |
| #CC3366 | 340°, 60%, 50% | 80%, 20%, 40% |
| #CC3399 | 320°, 60%, 50% | 80%, 20%, 60% |
| #CC33CC | 300°, 60%, 50% | 80%, 20%, 80% |
| #CC33FF | 285°, 100%, 60% | 80%, 20%, 100% |
| #CC6600 | 30°, 100%, 40% | 80%, 40%, 0% |
| #CC6633 | 20°, 60%, 50% | 80%, 40%, 20% |
| #CC6666 | 0°, 50%, 60% | 80%, 40%, 40% |
| #CC6699 | 330°, 50%, 60% | 80%, 40%, 60% |
| #CC66CC | 300°, 50%, 60% | 80%, 40%, 80% |
| #CC66FF | 280°, 100%, 70% | 80%, 40%, 100% |
| #CC9900 | 45°, 100%, 40% | 80%, 60%, 0% |
| #CC9933 | 40°, 60%, 50% | 80%, 60%, 20% |
| #CC9966 | 30°, 50%, 60% | 80%, 60%, 40% |
| #CC9999 | 0°, 33%, 70% | 80%, 60%, 60% |
| #CC99CC | 300°, 33%, 70% | 80%, 60%, 80% |
| #CC99FF | 270°, 100%, 80% | 80%, 60%, 100% |
| #CCCC00 | 60°, 100%, 40% | 80%, 80%, 0% |
| #CCCC33 | 60°, 60%, 50% | 80%, 80%, 20% |
| #CCCC66 | 60°, 50%, 60% | 80%, 80%, 40% |
| #CCCC99 | 60°, 33%, 70% | 80%, 80%, 60% |
| #CCCCCC | 0°, 0%, 80% | 80%, 80%, 80% |
| #CCCCFF | 240°, 100%, 90% | 80%, 80%, 100% |
| #CCFF00 | 72°, 100%, 50% | 80%, 100%, 0% |
| #CCFF33 | 75°, 100%, 60% | 80%, 100%, 20% |
| #CCFF66 | 80°, 100%, 70% | 80%, 100%, 40% |
| #CCFF99 | 90°, 100%, 80% | 80%, 100%, 60% |
| #CCFFCC | 120°, 100%, 90% | 80%, 100%, 80% |
| #CCFFFF | 180°, 100%, 90% | 80%, 100%, 100% |
| #FF0000 | 0°, 100%, 50% | 100%, 0%, 0% |
| #FF0033 | 348°, 100%, 50% | 100%, 0%, 20% |
| #FF0066 | 336°, 100%, 50% | 100%, 0%, 40% |
| #FF0099 | 324°, 100%, 50% | 100%, 0%, 60% |
| #FF00CC | 312°, 100%, 50% | 100%, 0%, 80% |
| #FF00FF | 300°, 100%, 50% | 100%, 0%, 100% |
| #FF3300 | 12°, 100%, 50% | 100%, 20%, 0% |
| #FF3333 | 0°, 100%, 60% | 100%, 20%, 20% |
| #FF3366 | 345°, 100%, 60% | 100%, 20%, 40% |
| #FF3399 | 330°, 100%, 60% | 100%, 20%, 60% |
| #FF33CC | 315°, 100%, 60% | 100%, 20%, 80% |
| #FF33FF | 300°, 100%, 60% | 100%, 20%, 100% |
| #FF6600 | 24°, 100%, 50% | 100%, 40%, 0% |
| #FF6633 | 15°, 100%, 60% | 100%, 40%, 20% |
| #FF6666 | 0°, 100%, 70% | 100%, 40%, 40% |
| #FF6699 | 340°, 100%, 70% | 100%, 40%, 60% |
| #FF66CC | 320°, 100%, 70% | 100%, 40%, 80% |
| #FF66FF | 300°, 100%, 70% | 100%, 40%, 100% |
| #FF9900 | 36°, 100%, 50% | 100%, 60%, 0% |
| #FF9933 | 30°, 100%, 60% | 100%, 60%, 20% |
| #FF9966 | 20°, 100%, 70% | 100%, 60%, 40% |
| #FF9999 | 0°, 100%, 80% | 100%, 60%, 60% |
| #FF99CC | 330°, 100%, 80% | 100%, 60%, 80% |
| #FF99FF | 300°, 100%, 80% | 100%, 60%, 100% |
| #FFCC00 | 48°, 100%, 50% | 100%, 80%, 0% |
| #FFCC33 | 45°, 100%, 60% | 100%, 80%, 20% |
| #FFCC66 | 40°, 100%, 70% | 100%, 80%, 40% |
| #FFCC99 | 30°, 100%, 80% | 100%, 80%, 60% |
| #FFCCCC | 0°, 100%, 90% | 100%, 80%, 80% |
| #FFCCFF | 300°, 100%, 90% | 100%, 80%, 100% |
| #FFFF00 | 60°, 100%, 50% | 100%, 100%, 0% |
| #FFFF33 | 60°, 100%, 60% | 100%, 100%, 20% |
| #FFFF66 | 60°, 100%, 70% | 100%, 100%, 40% |
| #FFFF99 | 60°, 100%, 80% | 100%, 100%, 60% |
| #FFFFCC | 60°, 100%, 90% | 100%, 100%, 80% |
| #FFFFFF | 0°, 0%, 100% | 100%, 100%, 100% |
Для получения информации о других цветах и их значениях в HEX, HEX8, RGB, RGB%, CMYK, HSL, HSV воспользуйтесь калькулятором цветов.
Познакомьтесь с функцией: создание волны таблицы цветов
В разделе «Знакомство с функцией: основы таблицы цветов» мы показали, что волны таблицы цветов Igor Pro 7 более гибкие, чем волны индекса цвета Igor Pro 6, потому что несколько вариантов использования одна и та же волна таблицы цветов может покрывать разные диапазоны значений Z.
Ранее мы показали, что вы можете использовать Data → Packages → Color Wave Editor для создания волн таблицы цветов, изменяя копию встроенной таблицы цветов или напрямую выбирая цвет для каждой строки цветовой волны.
ТАБЛИЦА ЦВЕТОВ ЗНАЧЕНИЯ ВОЛНЫ
Волны таблицы цветов (и индекса цвета) имеют по одной строке для каждого цвета и 3 или 4 столбца для красного, зеленого, синего и, возможно, альфа-компонентов, содержащих значения в диапазоне от 0 до 65535.
Полезно понимать, что любой цвет индекс волна также может использоваться как цвет таблица волна; разница просто в том, что Игорь 7 игнорирует масштабирование по оси X при использовании волны в качестве волны таблицы цветов.
Вот еще несколько способов создания волн таблицы цветов:
ИМПОРТ ЗНАЧЕНИЙ RGB ИЗ ФАЙЛА CSV
Иногда исследователь может предоставить файл данных, содержащий значения красного, зеленого и синего цветов в файле данных, который мы можем импортировать и масштабировать в соответствии с цветовым диапазоном Игоря.
Например, из «Цветовые схемы, подходящие для графики научных данных» вы можете загрузить «текстовый файл с номерами цветов», например, эту 14-шаговую таблицу от синего к зеленому:
Вы можете просто скопировать значения из текстового файла и вставить их в таблицу Игоря, но для больших таблиц цветов это было бы слишком болезненно, да и зачем компьютеры?
Давайте загрузим файл (в моем случае из буфера обмена) как текст с разделителями в волну матрицы «color0»:
• LoadWave / J / M / D / A = color / K = 1 / V = {«\ t,», «$», 0,1} / L = {0,2,0,0,0} » Буфер обмена «
Загрузка текста с разделителями из» Буфера обмена «
Размер матрицы: (14,14), волна: color0
• Изменить цвет0
Последние три столбца — это красный, зеленый и синий компоненты.
Простой способ создать цветовую волну — это дублировать столбцы 11, 12 и 13 в новую волну, которую мы назовем «BlueGreen», используя удобный новый флаг / RMD Игоря 7 для операции дублирования:
• Дублировать / O / RMD = [] [11,13] color0, BlueGreen // копировать все строки, столбцы 11-13 Игорь использует для цветов диапазон 0-65535 вместо 0-255, как здесь.
Это не очевидно, но умножение на 257 (а не на 256, как можно было бы ожидать) дает довольно хорошее значение 0-65535 Игоря:
• Печать 65535/256
255.996
• Печать 65535/257
255
Давайте преобразуем числовой тип волны в 16-разрядное целое число без знака, а затем умножим на 257.
• Повторное измерение / W / U BlueGreen
• BlueGreen * = 257
Не помешает сбросить масштаб по оси Y, чтобы он соответствовал номеру столбца, и даже установить метки размеров для ясности:
• SetScale / P y, 0, 1, «», BlueGreen
• SetDimLabel 1, 0, красный, BlueGreen
• SetDimLabel 1, 1, зеленый, BlueGreen
• SetDimLabel 1, 2, синий, BlueGreen
Вот как эта волна таблицы цветов выглядит на графике изображения и ColorScale:
Что хорошо сравнивается с оригиналом:
ВОССТАНОВЛЕНИЕ ЦВЕТОВОЙ ТАБЛИЦЫ ИЗ ЗАХВАТА ЭКРАНА
Сделанный снимок экрана можно использовать для воспроизведения таблицы цветов, когда числовые значения недоступны.
Вот пример воспроизведения многозначной таблицы цветов «Аметрин» из Федеральной политехнической школы Лозанны:
Снимок экрана таблицы цветов аметрина
Загрузка этого снимка экрана как графика Игоря RGB Image проста; используйте утилиту захвата экрана, чтобы сохранить файл .TIFF или .PNG и загрузить его как изображение.
ШАГ 1. СОХРАНИТЕ ЗАХВАТ ЭКРАНА В ФАЙЛ
На Macintosh встроенный снимок экрана в файл выполняется нажатием Cmd + Shift + 4 с использованием мыши для растягивания рамки вокруг элемента, который необходимо захватить.
После отпускания кнопки мыши файл .tiff сохраняется на рабочем столе (в некоторых версиях Mac OS X сохраняется файл .png).
ШАГ 2. ЗАГРУЗИТЕ ФАЙЛ КАК ИЗОБРАЖЕНИЕ
Используйте диалоговое окно «Данные-> Загрузить изображение» Игоря 7 и загрузите файл снимка экрана в формате TIFF или PNG как изображение RGB:
ШАГ 3. ИЗВЛЕЧЬТЕ ЦВЕТОВУЮ ТАБЛИЧНУЮ ВОЛНУ ИЗ СЮЖЕТА ИЗОБРАЖЕНИЯ
Нам нужна только часть значений графика изображения для нашей таблицы цветов. Мы можем использовать выделение, чтобы указать, где находятся цвета, а затем создать определение меню GraphMarquee и связанный код для извлечения цветов из этой области:
Мы можем использовать выделение, чтобы указать, где находятся цвета, а затем создать определение меню GraphMarquee и связанный код для извлечения цветов из этой области:
(код GraphMarquee для извлечения значений таблицы цветов, готовых к копированию и вставке в файл процедуры Igor, следует в конце этой статьи.)
Результирующая волна таблицы цветов отображается на графике изображения, чтобы вы могли убедиться, что в волну таблицы цветов не попали нежелательные пиксели. Регулировка области и выбор Color Table из Selection снова обновляет ту же волну таблицы цветов и график изображения.
СРАВНЕНИЕ ИЗВЛЕЧЕННОЙ ВОЛНЫ ЦВЕТНОЙ ТАБЛИЦЫ С ИДЕАЛЬНЫМИ ЗНАЧЕНИЯМИ
Мы можем проверить результаты, загрузив соответствующий файл csv:
• LoadWave / J / M / A = аметрин / P = текст / K = 0 "аметрин.текст" Загрузка текста с разделителями из файла "ametrine.txt" Размер матрицы: (256,3), волна: аметрин0
Затем мы можем масштабировать значения ametrine0 от 0-255 до 0-65535 и применить полученную волну таблицы цветов к копии графика изображения с извлеченной волной таблицы цветов для сравнения:
• ametrine0 * = 257
• Redimension / U / W ametrine0
• ModifyImage / W = CTabDemoColorTable_1 ColorTableImg ctab = {*, *, ametrine0,0}
Довольно сложно отличить:
ИСПОЛЬЗОВАНИЕ ИЗВЛЕЧЕННОЙ ВОЛНЫ ЦВЕТНОЙ ТАБЛИЦЫ
Хороший способ сделать волну таблицы цветов доступной для нескольких экспериментов — сохранить волну таблицы цветов как волну Igor Binary в легко доступной папке.
Просто загрузите двоичную волну и выберите ее в диалоговом окне «Изменить внешний вид изображения».
Скопируете ли вы двоичную волну в файл эксперимента или оставите ее «общей» (сохраненной отдельно от эксперимента на диске) — решать вам.
Igor 7.01 или более поздняя версия будет поставляться с множеством волн таблицы цветов в папке «Волны таблицы цветов» для удобства. Они были созданы с использованием источников, перечисленных ниже.
ССЫЛКИ
ТАБЛИЦА ЦВЕТОВ ИЗ КОДА ВЫБОРА
#pragma TextEncoding = «UTF-8»#pragma rtGlobals = 3 // Используйте современный глобальный метод доступа и строгий доступ к волнам.
#pragma version = 7.01 // будет поставляться с Igor 701
#pragma IgorVersion = 7 // волны таблицы цветов требуют Игоря 7+
Меню «Изображение», динамическое
WMColorTableFromMenu («Таблица цветов из графика …»), / Q, WMColorTableFromGraph ()
End
Меню «GraphMarquee», динамическое
WMColorTableFromMenu («Таблица цветов из выбранного . ..»), / Q, WMColorTableFromGraph ()
..»), / Q, WMColorTableFromGraph ()
End
Function / S WMColorTableFromMenu item = «» // исчезает
String graphName = WinName (0,1)
String images = ImageNameList (graphName, «;»)
if (ItemsInList (images) == 1) // работает с графиками, имеющими только 1 график изображения
String imageName = StringFromList (0, images)
WAVE / Z image = ImageNameToWaveRef (graphName, imageName)
Variable Layers = DimSize (image, 2)
if (layers> = 3) // должно быть изображение RGB или RGBA.
item = enabledItem // «Таблица цветов из выбранного» и т. Д.
endif
endif
return item
End
Proc WMColorTableFromGraph (outputName)
String outputName = StrVarOrDefault («root: Packages: WMColorTableFromGraph: ctableName», «ctableName» ) // по умолчанию диалоговое окно с отсутствующим параметром дает пользователю возможность изменить его
outputName = CleanupName (outputName, 1)
NewDataFolder / O root: Packages
NewDataFolder / O root: Packages: WMColorTableFromGraph
String / G root: Packages: WMColorTableFromGraph : ctableName = outputName
Variable created = WMColorTableGraphOrMarquee (outputName)
if (created)
WMDemoColorTableWave ($ outputName)
endif
End
// Образцы первого изображения в верхнем графике вдоль размера изображения или самого длинного элемента
// Изображение , в середине самого короткого измерения.
//
// Обратите внимание, что размеры могут не коррелировать с длиной области, если масштабы h и v различаются.
// Scakes не будет отличаться, если NewImage используется для первоначального отображения изображения
// и если после этого размер графика не изменится.
//
// Лучше всего использовать ModifyGraph width = {perUnit, 1, top}, height = {perUnit, 1, left}, чтобы избежать путаницы.
Функция WMColorTableGraphOrMarquee (String outputName)
outputName = CleanupName (outputName, 1)
if (strlen (outputName) == 0)
DoAlert 0, «Ожидаемое имя вывода!»
return 0
endif
String graphName = WinName (0,1)
if (strlen (graphName) == 0)
DoAlert 0, «Ожидаемый график!»
return 0
endif
String images = ImageNameList (graphName, «;»)
if (strlen (images) == 0)
DoAlert 0, «Ожидаемое изображение в» + graphName + «!»
return 0
endif
String imageName = StringFromList (0, images)
WAVE image = ImageNameToWaveRef (graphName, imageName)
Variable Layers = DimSize (image, 2)
if (Layers <3)
DoAlert 0, «Expected» + imageName + «быть изображением RGB!»
return 0
endif
Переменная firstRow, lastRow, firstCol, lastCol
Переменная haveMarquee = WMGetMarqueeImageBounds (graphName, imageName, firstRow, lastRow, firstCol, lastCol)
Переменная cRows = lastRow-firstColable + 1 +1
if (слоев> 4)
слоев = 4
endif
Переменный центр
if (cRows> cCols)
center = floor ((firstCol + lastCol) / 2)
Make / O / N = (cRows, Layers) $ outputName / WAVE = ctable
ctable = image [p + firstRow] [center] [q]
else
center = floor ((lastRow + firstRow) / 2)
Make / O / N = (cCols, Layers) $ outputName / WAVE = ctable
ctable = image [center] [p + firstCol] [q]
endif
ctable * = 257 // масштабирование до 0-65535
Redimension / U / W ctable // преобразование в 16-битное int wave
// установить метки размеров
SetDimLabel 1, 0, red, ctable
SetDimLabel 1, 1, green, ctable
SetDimLabel 1, 2, blue, ctable
// удаляем ненужные столбцы альфа
if (Layers == 4)
ImageStats / M = 1 / G = {0, DimSize (ctable , 0) -1, 3, 3} ctable
if (V_min == V_max)
Redimension / N = (- 1,3) ctable
else
SetDimLabel 1, 3, alpha, ctable
endif
endif
return WaveExists (ctable) // в случае ошибки
End
Function WMGetMarqueeImageBounds (graphName, imageName, firstRow, lastRow, firstCol, lastCol)
String graphName, imageName
Variable & firstRow, & lastRow, & firstCol, & lastColame (graphName) (image , imageName)
Variable rows = DimSize (image, 0)
Variable cols = DimSize (image, 1)
firstRow = 0
lastRow = rows-1
firstCol = 0
lastCol = cols-1
// Использовать все изображение
String info = ImageInfo (graphName, imageName, 0)
String hAxis = StringByKey («XAXIS», info)
String vAxis = StringByKey («YAXIS», info)
GetMarquee / W = $ graphName / Z $ hAxis, $ vAxis
Переменная haveMarquee = V_Flag
if (haveMarquee) // если выделено, использовать подмножество изображения
// преобразовать горизонтальные (X) координаты в строки
// преобразовать вертикальные (Y) координаты в столбцы
Перестановка переменных
// если поменять местами XY, заменить V_left на V_top и V_right на V_bottom
String hAxisInfo = AxisInfo (graphName, hAxis)
String hAxisType = StringByKey («AXTYPE», hAxisInfo)
Variable axesSwapped = CmpStr) (hAxis left «| CmpStr (hAxisType, «right») == 0
if (axesSwapped)
swap = V_left
V_left = V_top
V_top = swap
swap = V_right
V_right = V_bottom
V_bottom = swap
endif-
DimOffset (изображение, 0)) / DimDelta (изображение, 0)
lastRow = (V_right-DimOffset (изображение, 0)) / DimDelta (изображение, 0)
if (firstRow> lastRow)
swap = firstRow
firstRow = lastRow
lastRow = swap
endif
if (firstRow <0)
firstRow = 0
endif
if (lastRow> rows-1)
lastRow = rows-1
endif
firstRow = floor (firstRow)
lastRow = ceil (lastRow)
firstCol = (V_top-DimOffset (изображение, 1)) / DimDelta (изображение, 1)
lastCol = (V_bottom-DimOffset (изображение, 1)) / DimDelta (image, 1)
if (firstCol> lastCol)
swap = firstCol
firstCol = lastCol
lastCol = swap
endif
if (firstCol <0)
firstCol = 0
endif
if (lastCol> cols-1)
lastCol = cols-1
endif
firstCol = floor (firstCol)
lastCol = ceil (lastCol)
endif
return haveMarquee
End
Функция WMDemoColorTableWave (WAVE ctable)
Variable rows = DimSize (ctable name = 0)
NameOfWave (ctable)
String graphName = CleanupName («CTabDemo» + name, 0) [0,30]
String demoWaveName = CleanupName (name + «Img», 0) [0,30]
Make / O / N = (rows , 30) $ demoWaveName = p // простая рампа
WAVE img = $ demoWaveName
DoWindow / F $ graphName
if (V_Flag == 0)
Newimage / N = $ graphName img
ModifyImage / W = $ graphName » # 0 , ctab = {* , *, ctable} // применить таблицу цветов wave
endif
ModifyGraph / W = $ graphName nticks = 0, width = 300, height = 40, axThick = 1
End
Манипуляции с таблицей цветов
Манипуляции с таблицей цветов! ЦВЕТ: Содержит стандартные триплеты цветов RGB.
CMYK_CONVERT: преобразует тройные цвета в RGB, HLS и HSV и обратно.
COLOR_QUAN: Преобразует полноцветное (24-битное) изображение в псевдо-цветное (8-битное) изображение.
COLORMAP_APPLICABLE: определяет, поддерживает ли текущий визуальный класс использование цветовой карты. (Прямая графика)
CT_LUMINANCE: вычисляет яркость цветов.
CW_COLORGRADIENT: Создает составной виджет для создания цветовых палитр, построенных как градиенты, интерполированные между сериями определенных пользователем цветов.
CW_PALETTE_EDITOR: создает составной виджет для отображения и редактирования цветовых палитр.
CW_PALETTE_EDITOR_GET: получает свойства CW_PALETTE_EDITOR.
CW_PALETTE_EDITOR_SET: устанавливает свойства CW_PALETTE_EDITOR.
DIALOG_COLORGRADIENT: позволяет интерактивно определять таблицу цветов как градиент, интерполированный между сериями определенных пользователем цветов.
GAMMA_CT: применяет гамма-коррекцию к таблице цветов.
H_EQ_CT: Гистограмма выравнивает таблицы цветов для изображения или области отображения.
H_EQ_INT: интерактивно выравнивает гистограмму цветовых таблиц изображения или области отображения.
HLS: Создает цветовую таблицу в системе цветов «Оттенок», «Яркость», «Насыщенность».
HSV: Создает цветовую таблицу на основе цветовой системы «Оттенок» и «Значение насыщенности».
IDLgrPalette: объект, содержащий поисковую таблицу красного-зеленого-синего цветов.
LOADCT Процедура: Загружает одну из предварительно определенных таблиц цветов IDL. (Прямая графика)
MODIFYCT Процедура: Сохраняет измененные таблицы цветов в файл таблицы цветов IDL. (Прямая графика)
MULTI Процедура: Копирует текущую цветовую таблицу для повышения контрастности. (Прямая графика)
PSEUDO: Создает таблицу псевдоцветов на основе системы «Яркость», «Оттенок» и «Яркость».
REDUCE_COLORS: уменьшает количество цветов, используемых в изображении, путем удаления неиспользуемых значений пикселей.
STRETCH: растягивает цветовую таблицу для повышения контрастности.
TEK_COLOR Процедура: Загружает таблицу цветов на основе принтера Tektronix. (Прямая графика)
TVLCT Процедура: Загружает таблицу цветов. (Прямая графика)
XLOADCT Процедура: Предоставляет графический интерфейс для интерактивного выбора и загрузки таблиц цветов. (Прямая графика)
XPALETTE Процедура: Отображает виджет, используемый для создания и изменения таблиц цветов.(Прямая графика)
Руководство GRASS GIS: r.colors
Примечание: Вышла новая стабильная версия GRASS GIS: GRASS GIS 7.8, доступная здесь.
Обновленная страница руководства: здесь
НАЗВАНИЕ
r.colors — Создает / изменяет цветовую таблицу, связанную с растровой картой.
КЛЮЧЕВЫЕ СЛОВА
растр, таблица цветовОБЗОР
р. Цвета
r.цвета [- rwldngae ] [ карта = имя [, имя , …]] [ файл = имя ] [ цвет = стиль ] [ растр = имя ] [ raster_3d = имя ] [ правила = имя ] [- справка ] [- подробный ] [- тихий ] [- ui ]
Флаги:
- -r
- Удалить существующую таблицу цветов
- -w
- Записывать новую таблицу цветов, только если она еще не существует
- -l
- Вывести список доступных правил и выйти из
- -d
- Вывести список доступных правил с описанием, затем выйти
- Если задано правило цвета, отображается только это правило
- -н
- Инвертировать цвета
- -g
- Логарифмическое масштабирование
- -а
- Логарифмически-абсолютное масштабирование
- -e
- Выравнивание гистограммы
- — справка
- Распечатать сводку об использовании
- — вербальный
- Подробный вывод модуля
- — тихий
- Выход тихого модуля
- —ui
- Принудительный запуск диалогового окна графического интерфейса пользователя
Параметры:
- карта = имя [, имя ,.
 ..]
..] - Название растровой карты (ов)
- файл = имя
- Входной файл с одним именем карты в строке
- Имена входных карт могут быть определены во входном файле в случае, если необходимо указать большое количество карт. Эта опция является взаимоисключающей по отношению к опции карты.
- цвет = стиль
- Название цветовой таблицы
- Параметры: аспект, аспектколр, bcyr, bgyr, blues, byg, byr, celsius, corine, curvature, разности, высота, etopo2, evi, fahrenheit, gdd, трава, зелень, серый, серый.eq, grey.log, grey1.0, grey255, gyr, haxby, inferno, kelvin, magma, ndvi, ndwi, апельсины, плазма, популяция, Population_dens, осадков, осадков_день, осадков_месяц, радуга, рампа, случайный, красные, ройгбив, rstcurv, ryb, ryg, сепия, склон, почвенная влажность, srtm, srtm_plus, местность, viridis, вода, волна
- аспект : серые цвета с ориентацией на аспект [диапазон: значения карты]
- aspectcolr : цвета радуги с ориентацией на аспект [диапазон: от 0 до 360]
- bcyr : от синего до голубого, от желтого до красного [диапазон: значения карты]
- bgyr : от синего через зеленый через желтый к красному [диапазон: значения карты]
- синий : от белого к синему [диапазон: значения карты]
- byg : от синего через желтый к зеленому [диапазон: значения карты]
- byr : от синего через желтый к красному [диапазон: значения карты]
- по Цельсию : от синего до красного для температуры в градусах Цельсия [диапазон: от -80 до 80]
- corine : Цвета растительного покрова Corine ЕС [диапазон: 111–995]
- кривизна : для кривизны местности (из v.
 surf.rst и r.slope.aspect) [диапазон: значения карты]
surf.rst и r.slope.aspect) [диапазон: значения карты] - различия : цвета, ориентированные на различия [диапазон: значения карты]
- высота : отображает относительные диапазоны значений растра в цветовую шкалу высот [диапазон: значения карты]
- etopo2 : цвета для всемирной батиметрии / топографии ETOPO2 [диапазон: от -11000 до 8850]
- evi : цвета с улучшенным вегетативным индексом [диапазон: от -1 до 1]
- по Фаренгейту : от синего до красного для температуры по Фаренгейту [диапазон: от -112 до 176]
- gdd : накопленные дни градуса роста [диапазон: от 0 до 6000]
- трава : GRASS GIS зеленый (однородный по восприятию) [диапазон: значения карты]
- зелень : от белого к зеленому [диапазон: значения карты]
- серый : шкала серого [диапазон: значения карты]
- серый.eq : серая шкала с выравниванием гистограммы [диапазон: значения карты]
- grey.
 log : шкала серого с логарифмическим преобразованием гистограммы [диапазон: значения карты]
log : шкала серого с логарифмическим преобразованием гистограммы [диапазон: значения карты] - grey1.0 : серая шкала для значений растра от 0,0 до 1,0 [диапазон: от 0 до 1]
- grey255 : шкала серого для значений растра от 0 до 255 [диапазон: от 0 до 255]
- gyr : от зеленого через желтый к красному [диапазон: значения карты]
- haxby : относительные цвета для батиметрии или топографии [диапазон: значения карты]
- inferno : адская таблица последовательных цветов с однородным восприятием [диапазон: значения карты]
- кельвин : от синего до красного для температуры по шкале Кельвина [диапазон: 193.От 15 до 353,15]
- магма : перцептивно однородная последовательная цветовая таблица магмы [диапазон: значения карты]
- ndvi : Нормализованная разница цветов индекса растительности [диапазон: от -1 до 1]
- ndwi : Нормализованная разность водного индекса [диапазон: от -200 до 200]
- апельсины : от белого до оранжевого [диапазон: значения карты]
- плазма : перцептивно однородная плазма с последовательной таблицей цветов [диапазон: значения карты]
- популяция : таблица цветов, охватывающая разрывы классификации человеческой популяции [диапазон: от 0 до 2e + 09]
- Population_dens : таблица цветов, охватывающая границы классификации плотности населения [диапазон: от 0 до 1e + 09]
- осадки : таблица цветов осадков (0.
 .2000 мм) [диапазон: от 0 до 7000]
.2000 мм) [диапазон: от 0 до 7000] - samples_daily : таблица цветов осадков (0..1000 мм) [диапазон: от 0 до 10000]
- осадков_месяц : таблица цветов осадков (0..1000мм) [диапазон: от 0 до 1000]
- радуга : таблица цветов радуги [диапазон: значения карты]
- рампа : цветовая шкала [диапазон: значения карты]
- случайный : таблица случайных цветов [диапазон: значения карты]
- красные : от белого к красному [диапазон: значения карты]
- roygbiv : [диапазон: значения карты]
- rstcurv : кривизна местности (от r.resamp.rst) [диапазон: значения карты]
- ryb : от красного через желтый к синему [диапазон: значения карты]
- ryg : от красного через желтый к зеленому [диапазон: значения карты]
- сепия : от желтовато-коричневого до белого [диапазон: значения карты]
- slope : цвета наклона r.slope.
 aspect-type для значений растра 0–90 [диапазон: от 0 до 90]
aspect-type для значений растра 0–90 [диапазон: от 0 до 90] - почвенная влажность : таблица цветов почвенной влаги (0,0–1,0) [диапазон: от 0 до 1]
- srtm : цветовая палитра для полета Shuttle Radar Topography [диапазон: от -11000 до 8850]
- srtm_plus : цветовая палитра для высоты полета миссии Shuttle Radar Topography (с цветами морского дна) [диапазон: от -11000 до 8850]
- terrain : глобальная таблица цветов высот для покрытия от -11000 до + 8850 м [диапазон: от -11000 до 8850]
- viridis : единообразная для восприятия таблица последовательных цветов viridis [диапазон: значения карты]
- вода : глубина воды [диапазон: значения карты]
- волна : цветовая волна [диапазон: значения карты]
- растр = имя
- Растровая карта, с которой копируется таблица цветов
- raster_3d = имя
- Трехмерная растровая карта, из которой копируется таблица цветов
- правила = имя
- Путь к файлу правил
- «-» для чтения правил из стандартного ввода
 colors позволяет пользователю создавать и / или изменять цвет
таблица для растровой карты или сразу нескольких растровых карт.
Растровые карты (указываются в командной строке
по карте или в виде файла , используя входной файл с одним именем карты в каждой строке)
должен существовать в текущем пути поиска набора карт пользователя.
colors позволяет пользователю создавать и / или изменять цвет
таблица для растровой карты или сразу нескольких растровых карт.
Растровые карты (указываются в командной строке
по карте или в виде файла , используя входной файл с одним именем карты в каждой строке)
должен существовать в текущем пути поиска набора карт пользователя.Параметр растра позволяет пользователю указать имя растровой карты из которого следует скопировать цветовую карту.
Параметр raster_3d позволяет пользователю указать 3D-растр карта имя , из которого следует скопировать цветовую карту.
Флаг -e выравнивает цветовую таблицу исходного растра. Может
исключить необходимость в правиле grey.eq при использовании в качестве -e цвет = серый . Однако обратите внимание, что это не даст
таблица цветов идентична color = grey.eq ,
потому что grey.eq масштабирует дробь на 256, чтобы получить серый
уровень, а -e использует его для интерполяции исходного цвета
Таблица. Если исходная таблица цветов представляет собой шкалу серого 0-255, -e эффективно масштабирует дробь на 255.Есть разные алгоритмы.
использовал. -e предназначен для работы с любой таблицей цветов, как
карты с плавающей точкой и целочисленные растровые карты.
Если исходная таблица цветов представляет собой шкалу серого 0-255, -e эффективно масштабирует дробь на 255.Есть разные алгоритмы.
использовал. -e предназначен для работы с любой таблицей цветов, как
карты с плавающей точкой и целочисленные растровые карты.
Флаг -g делит диапазон значений серого растра на 100
логарифмически равные шаги (где «шаг» — правило с
одинаковый уровень серого для начальной и конечной точек). Это может предотвратить
необходимо правило grey.log , при использовании как -g
цвет = серый . Обратите внимание, однако, что это не приведет к
таблица цветов идентична цвет = серый.журнал . Разные алгоритмы
используются. В отличие от color = grey.log , -g разработан
работать как с растрами с плавающей запятой, так и с целочисленными растрами, без
проблемы с производительностью с большими наборами данных любого исходного цвета
Таблица. Логарифмическое масштабирование не работает с отрицательными значениями. в
случай, когда диапазон значений включает ноль, нет реалистичного
решение.
в
случай, когда диапазон значений включает ноль, нет реалистичного
решение.
Флаги -e и -g не являются взаимоисключающими.
Если пользователь указывает флаг -w , текущий файл таблицы цветов для карта ввода не будет перезаписана.Это означает, что таблица цветов создается только в том случае, если карта еще не имеет таблицы цветов. Если это опция не указана, таблица цветов будет создана, если она не существует или изменен, если есть.
Типы таблиц цветов формат, серый, серый. Eq (с выравниванием по гистограмме серая шкала), byg (сине-желто-зеленый), byr (сине-желто-красный), гыр, (зелено-желто-красный), радуга, пандус, ryg (красный-желто-зеленый), random и wave являются предустановленные таблицы цветов, которые р.цвета умеет создавать без каких-либо дополнительных данных.
В случае, если предоставлено несколько входных растровых карт, диапазон (мин. , Макс.) Всех карт
будет использоваться для создания таблицы цветов. Следовательно, созданная таблица цветов будет охватывать от
от наименьшего минимума до наибольшего максимального значения всех входных растровых карт и
будет применен ко всем входным растровым картам.
, Макс.) Всех карт
будет использоваться для создания таблицы цветов. Следовательно, созданная таблица цветов будет охватывать от
от наименьшего минимума до наибольшего максимального значения всех входных растровых карт и
будет применен ко всем входным растровым картам.
Как правило, таблицы, связывающие цвета с процентами (аспект, bcyr, byg,
byr, elevation, gray, gyr, rainbow, ramp, ryb, ryg и wave) могут применяться к
любые данные, а те, которые используют абсолютные значения (аспектколр, кривизна, этопо2,
evi, ndvi, население, уклон, srtm и местность) имеют смысл только для данных с
определенные диапазоны.Примерное представление о применимости цветовой таблицы можно получить, прочитав
соответствующий файл правил ($ GISBASE / etc / colors /
0 255: 255: 255 2 255: 255: 0 5 0: 255: 0 10 0: 255 255 15 0: 0: 255 30 255: 0: 255 50 255: 0: 0 90 0: 0: 0
Это разработано для созданной карты уклонов. по r.slope.aspect , где
значение — это угол наклона от 0 до 90 градусов.
по r.slope.aspect , где
значение — это угол наклона от 0 до 90 градусов.
Точно так же правило aspectcolr :
0 белый 1 желтый 90 зеленый 180 голубой 270 красный 360 желтый
разработан для производимых карт формата по р.slope.aspect , где значение — это направление от 0 до 360 градусов.
Тип таблицы цветов rules приведет к чтению r.colors спецификации цветовой таблицы из стандартного ввода (stdin) и будут построены таблица цветов соответственно.
Используя таблицу цветов типа правила , есть два способа построить таблицу цветов: по значениям категорий и по «процентные» значения.
Для построения таблицы цветов по показателям значений категорий пользователь должен
определить диапазон значений категорий на растровой карте, с помощью которых
будет использоваться таблица цветов.Значения конкретных категорий будут тогда
связаны с определенными цветами. Обратите внимание, что цвет не обязательно
назначается для каждого допустимого значения категории, потому что r. colors будет
интерполировать цветовую шкалу для заполнения там, где правила цветовой спецификации
были исключены. Формат такой спецификации следующий:
colors будет
интерполировать цветовую шкалу для заполнения там, где правила цветовой спецификации
были исключены. Формат такой спецификации следующий:
category_value имя_цвета category_value имя_цвета .. .. .. .. category_value имя_цвета конец
Каждое значение категории должно быть действительным для растровой карты, значения категорий должны быть в порядке возрастания и использовать только стандартные названия цветов GRASS. (цвет морской волны, черный, синий, коричневый, голубой, серый, зеленый, серый, индиго, пурпурный, оранжевый, фиолетовый, красный, фиолетовый, белый, желтый).
Цвета также могут быть указаны номерами цветов в каждом диапазоне 0-255. Формат спецификации таблицы цветов значений категории с использованием номера цветов вместо названий цветов выглядят следующим образом:
категория_значение красный_число: зеленый_число: синий_число категория_значение красный_число: зеленый_число: синий_число .. .. .. .. .. .. .. .. категория_значение красный_число: зеленый_число: синий_число конец
Задание таблицы цветов по «процентным» значениям позволяет
относитесь к таблице цветов, как если бы она пронумерована от 0 до 100. Формат
спецификации цветовой таблицы «процентного» значения такая же
что касается спецификации цвета значения категории, за исключением того, что категория
значения заменяются на «процентные» значения, каждое от 0 до 100 в
в порядке возрастания. Формат следующий:
Формат
спецификации цветовой таблицы «процентного» значения такая же
что касается спецификации цвета значения категории, за исключением того, что категория
значения заменяются на «процентные» значения, каждое от 0 до 100 в
в порядке возрастания. Формат следующий:
процентное значение% имя_цвета процентное значение% имя_цвета .. .. .. .. процентное значение% имя_цвета конец
Используя правила спецификации таблицы цветов «процентное» значение, цвета также могут быть указаны номерами цветов в каждом диапазоне 0-255. Формат спецификации цветовой таблицы процентного значения с использованием номера цветов вместо названий цветов выглядят следующим образом:
процентное_значение% красное_число: зеленое_число: синее_число процентное_значение% красное_число: зеленое_число: синее_число .. .. .. .. .. .. .. .. процентное_значение% красное_число: зеленое_число: синее_число конец
Обратите внимание, что вы также можете смешивать эти два метода цвета спецификация таблицы; Например:
0 черный 10% желтый 78 синий 100% 0: 255: 230 конец
Чтобы установить цвет NULL (нет данных), используйте параметр «nv» (значения NULL):
0 черный 10% желтый NV белый конец
Для установки цвета, используемого для неопределенных значений (за пределами диапазона правила цвета) используйте параметр «по умолчанию»:
0 красный 1 синий серый по умолчанию конецВсе таблицы цветов хранятся в $ GISBASE / etc / colors /.
 Способствовать
пользовательские таблицы цветов также могут храниться в этом каталоге для
доступ из параметра цвета или в пользовательском каталоге.
См. Также r.colors.out для простой печати таблиц цветов на
Терминал.
Способствовать
пользовательские таблицы цветов также могут храниться в этом каталоге для
доступ из параметра цвета или в пользовательском каталоге.
См. Также r.colors.out для простой печати таблиц цветов на
Терминал.Таблица цветов, назначенная растровой карте, хранится в $ GISDBASE / location / mapset / colr /.
В приведенном ниже примере показано, как можно указать цвета для трех карта категорий, присвоение красного цвета категории 1, зеленого цвета категории 2 и синий в категорию 3. Начните с использования текстового редактора, чтобы создать следующий файл спецификации правил (сохраните его с название правила.файл ):Таблица цветов затем может быть назначена карте threecats с помощью следующие команды GRASS (доступны два способа):
# читать ввод со стандартного ввода cat rules.file | r.colors map = threecats rules = - # читать прямо из файла r.colors map = threecats rules = rules.file
Для создания естественно выглядящей таблицы поиска (LUT) для истинного слоя карты , высота , используйте следующий файл спецификации правил. Так и будет
нижним отметкам (первые 20%
LUT), а затем более темный зеленый (следующие 15% и следующие 20%) и светло-коричневый
(следующие 20%) для средних высот и более темно-коричневые (следующие 15%) для
более высокие возвышения и, наконец, желтый цвет для самых высоких пиков (последние 10%
ЛУТ).
Так и будет
нижним отметкам (первые 20%
LUT), а затем более темный зеленый (следующие 15% и следующие 20%) и светло-коричневый
(следующие 20%) для средних высот и более темно-коричневые (следующие 15%) для
более высокие возвышения и, наконец, желтый цвет для самых высоких пиков (последние 10%
ЛУТ).
0% 0: 230: 0 20% 0: 160: 0 35% 50: 130: 0 55% 120: 100: 30 75% 120: 130: 40 90% 170: 160: 50 100% 255: 255: 100
Чтобы инвертировать текущие правила:
r.colors map = current_raster -n rast = current_rasterd. раскрашиваемый, d. гистограмма, d.легенда, r.colors.out r.colors.stddev, r.support, r.univar, v.colors, v.colors.out, r3.colors, r3.colors.out
См. Также вики цвет страницы таблицы (из GRASS User Wiki)
ColorBrewer — это онлайн-инструмент, предназначенный для помочь людям выбрать хорошие цветовые схемы для карт и другой графики.
Майкл Шапиро и Дэвид ДжонсонПоддержка 3D-растров от Soeren Gebbert
Последнее изменение: $ Дата $
ИСХОДНЫЙ КОД
Доступно по адресу: исходный код r. colors (история)
colors (история)
Примечание: Вышла новая стабильная версия GRASS GIS: GRASS GIS 7.8, доступная здесь.
Обновленная страница руководства: здесь
Главный индекс | Индекс растра | Указатель тем | Указатель ключевых слов | Графический указатель | Полный указатель
© 2003-2020 Команда разработчиков GRASS, GRASS GIS 7.Справочное руководство 6.2dev
Исследовательский институт визуализации — Манго
Спецификация таблицы цветов
Функцию «Добавить / редактировать таблицу цветов» Mango можно использовать для импорта / экспорта таблиц цветов в следующем формате. Файлы сохраняются с расширением .lut, но это не обязательно для формата.
Ниже приведен базовый пример, описывающий спектр с черным на нижнем уровне и белым на верхнем.
# Имя таблицы цветов
Name = MyColorTable
# Количество узлов, используемых в этой таблице цветов
NumberOfKnots = 7
# Список узлов, начиная с нуля.
# Каждый узел состоит из пяти значений, разделенных пробелами:
# Местоположение — десятичное значение от 0 до 1 — расположение узла по континууму таблицы цветов
# Красный — целочисленное значение от 0 до 255 — степень красного компонент
# Зеленый — целочисленное значение от 0 до 255 — степень зеленого компонента
# Синий — целочисленное значение от 0 до 255 — степень синего компонента
# Градиент — логическое значение 0 или 1 — если 1, тогда цвета будут непрерывно меняться между этим узлом и следующим
Knot0 = 0. 0 0 0 0 1
0 0 0 0 1
Узел1 = 0,1 0 0 255 1
Узел2 = 0,33 0 255 255 1
Узел3 = 0,5 0 255 0 1
Узел4 = 0,66 255 255 0 1
Узел5 = 0,9 255 0 0 1
Узел6 = 1,0 255 255 255 0
Другой тип цветовой таблицы определяет выражение. Это выражение описывает изменение значений цвета от нижнего узла к более высокому (в этом случае можно использовать только два узла). Значение ключевого слова используется для обозначения положения в континууме от 0 до 255. Выражение должно возвращать десятичное значение от 0 до 1, указывающее силу нижних и высших узлов в каждом месте континуума.Значение 0 означает, что нижний узел используется на 100%. Значение 1 указывает на то, что более высокий узел используется на 100%. Ниже приведен пример таблицы цветов этого типа.
# Имя таблицы цветов
Name = MyExpressionColorTable
# Количество узлов, используемых в этой таблице цветов
NumberOfKnots = 2
# Список двух узлов
Knot0 = 0,0 0 0 0 1
Knot1 = 1,0 255 255 255 0
# Expression
Expression = (1 — pow (2. 71828, -5 * value)) / (1 — pow (2.71828, -5))
71828, -5 * value)) / (1 — pow (2.71828, -5))
COLR — Таблица цветов (OpenType 1.8.4) — Типографика
- 3 минуты на чтение
В этой статье
Таблица COLR добавляет поддержку разноцветных глифов способом, который совместим с существующими текстовыми механизмами и легко поддерживается текущими файлами шрифтов OpenType.
Таблица COLR определяет список базовых глифов, которые представляют собой обычные глифы, обычно связанные с записью cmap.Каждый базовый глиф связан таблицей COLR со списком глифов, каждый из которых соответствует слоям, которые можно комбинировать, создавая цветное представление базового глифа. Слоистые глифы явно определены в восходящем z-порядке, и каждая из их продвинутой ширины должна соответствовать ширине базового глифа. Если шрифт имеет вертикальные метрики, связанные глифы слоя также должны иметь такую же высоту продвижения и исходную точку Y по вертикали, что и базовый глиф.
Если шрифт имеет вертикальные метрики, связанные глифы слоя также должны иметь такую же высоту продвижения и исходную точку Y по вертикали, что и базовый глиф.
Таблица COLR работает вместе с таблицей CPAL, которая содержит цветовые палитры, используемые цветовыми слоями.
Если таблица COLR присутствует в шрифте, но таблица CPAL не существует, то таблица COLR не будет поддерживаться для этого шрифта.
Примечание: Некоторые ранние реализации Windows таблицы ‘COLR’ требуют, чтобы идентификатор глифа 1 был глифом .null.
Заголовок
Таблица начинается с фиксированной части, описывающей общую настройку записей цветных шрифтов. Все смещения, если не указано иное, будут с начала таблицы
.| Тип | Имя | Описание |
|---|---|---|
| uint16 | версия | Номер версии таблицы (начинается с 0). |
| uint16 | numBaseGlyphRecords | Количество записей базовых глифов. |
| Смещение 32 | baseGlyphRecordsOffset | Смещение (от начала таблицы COLR) к записям базового глифа. |
| Смещение 32 | layerRecordsOffset | Смещение (от начала таблицы COLR) до записей слоя. |
| uint16 | numLayerRecords | Количество записей слоя. |
Запись базового символа
Заголовок таблицы COLR указывает на базовую запись глифа. Эта запись используется для сопоставления базового глифа с многослойными глифами. Каждая запись базового глифа содержит индекс базового глифа. Обычно это индекс глифа, на который есть ссылка в таблице cmap. Количество слоев используется, чтобы указать, сколько цветовых слоев будет использоваться для этого базового глифа. Затем каждая запись имеет индекс для записи слоя глифов. Для каждого базового глифа будет numLayers записей слоя.FirstLayerIndex относится к наименьшему z-порядку или нижнему идентификатору глифа для цветного глифа. Запись следующего слоя будет представлять следующий высший глиф в z-порядке, и это продолжается снизу вверх, пока не достигнет глифа numLayers в верхней части z-порядка. Индекс указывается относительно начала записей слоя. Индекс не обязательно должен быть уникальным для каждого идентификатора базового глифа. Если два базовых глифа должны иметь общие цветовые глифы и индексы палитры, это приемлемо. Точно так же запись базового глифа может частично указывать на z-порядок другого базового глифа.
Запись следующего слоя будет представлять следующий высший глиф в z-порядке, и это продолжается снизу вверх, пока не достигнет глифа numLayers в верхней части z-порядка. Индекс указывается относительно начала записей слоя. Индекс не обязательно должен быть уникальным для каждого идентификатора базового глифа. Если два базовых глифа должны иметь общие цветовые глифы и индексы палитры, это приемлемо. Точно так же запись базового глифа может частично указывать на z-порядок другого базового глифа.
Базовые записи глифов сортируются по идентификатору глифа. Предполагается, что двоичный поиск может использоваться для эффективного доступа к идентификаторам глифов, которые имеют значения цвета. Любой сценарий использования, который пытается сопоставить глифы с кодами символов, должен учитывать сопоставление, выполняемое таблицей COLR.
| Тип | Имя | Описание |
|---|---|---|
| uint16 | глиф ID | Glyph Идентификатор ссылочного глифа. Этот глиф предназначен только для справки и не отображается для цвета. Этот глиф предназначен только для справки и не отображается для цвета. |
| uint16 | firstLayerIndex | Индекс (от начала записей слоя) к записи слоя. Для этого базового глифа будут последовательные записи numLayers. |
| uint16 | числоСлои | Количество цветовых слоев, связанных с этим глифом. |
Слой записи
| Тип | Имя | Описание |
|---|---|---|
| uint16 | глиф ID | Glyph Идентификатор глифа слоя (должен быть в z-порядке снизу вверх). |
| uint16 | ПалитраИндекс | Значение индекса для использования с выбранной цветовой палитрой. Это значение должно быть меньше numPaletteEntries в таблице CPAL. Значение индекса записи палитры 0xFFFF является особым случаем, указывающим, что цвет переднего плана текста (определенный приложением) должен использоваться и не должен рассматриваться как фактический индекс в массиве CPAL ColorRecord. |
Выбор цветовой палитры, которая будет использоваться для данной записи слоя, является обязанностью приложения.В CPAL версии 0 выбор палитры должен производиться на основе информации, передаваемой с помощью шрифта. CPAL версии 1 предлагает выбираемые пользователем цветовые палитры на основе текстовых описаний элементов палитры и меток палитры.
Диалоговое окно «Таблица цветов»
Используется для просмотра и изменения «копии» активной таблицы цветов — таблицы цветов, которая в данный момент прикреплена к файлу DGN или, если нет прилагается стандартная (внутренняя) таблица цветов.После того, как вы внесете желаемые изменения, вы можете прикрепить эту «копию» к открытому файлу DGN или сохранить это как отдельный файл для последующего прикрепления. Открывается когда Таблица цветов… выбрана в меню «Настройки».
Цвет фона для файлов расчетных моделей определяется текущим
значение цвета фона таблицы цветов (Настройки> Таблица цветов). Цвет фона для моделей листов определяется
аналогичным, но взаимоисключающим значением. По умолчанию фон модели листа
цвет белый (RGB 255,255,255).Вы можете указать другой цвет фона,
который используется при создании первой модели листа через конфигурацию
переменная MS_DEFAULTSHEETRGB. Эта переменная ожидает, что триплет RGB разделен
запятыми (например, 255,0,0 даст красный фон). Любой лист
модель, созданная после первой, будет иметь тот же цвет фона, что и эта
первой листовой модели.
Цвет фона для моделей листов определяется
аналогичным, но взаимоисключающим значением. По умолчанию фон модели листа
цвет белый (RGB 255,255,255).Вы можете указать другой цвет фона,
который используется при создании первой модели листа через конфигурацию
переменная MS_DEFAULTSHEETRGB. Эта переменная ожидает, что триплет RGB разделен
запятыми (например, 255,0,0 даст красный фон). Любой лист
модель, созданная после первой, будет иметь тот же цвет фона, что и эта
первой листовой модели.
Ключ: ЦВЕТ ДИАЛОГА
Изменение этой переменной конфигурации не влияет на фон
цвет любых существующих моделей листов или любых впоследствии созданных моделей листов
— используется только при создании первой модели листа.Ты можешь измениться
цвет фона моделей листов, выбрав «Настройки»> «Таблица цветов» в любой модели листа. Любое изменение фона
цвет в одной модели листа применяется ко всем остальным моделям листа. |
Таблица цветов
Каждая плитка в цветовой палитре представляет цвет в активной таблице цветов. Чтобы изменить цвет, вы должны сначала выбрать Это. Выбранный цвет имеет увеличенную плитку, в которой его порядковый номер (0-254) отображается.Цвет фона представления находится в правом нижнем углу окна. ящик для инструментов, обозначенный буквой B.
Двойной щелчок по плитке открывает диалоговое окно Modify Color, которое используется для изменить цвет.
Присоединить
Щелкните, чтобы прикрепить таблицу цветов с цветами, показанными на цветовую палитру в открытый файл DGN. Таблица цветов добавляется автоматически при повторном открытии файла DGN.
Ключ: ПРИКРЕПИТЕ ЦВЕТНОЙ <таблица>
или
Ключ: CT =
Ввод в ATTACH COLORTABLE |
Изменить
Открывает окно изменения цвета диалоговое окно, которое используется для изменения выбранного цвета.
Отмена
Отменяет копию таблицы цветов и закрывает Цвет Диалоговое окно таблицы.
Меню «Файл»> «Открыть»
Открывает диалоговое окно Open Color Table, которое используется для загрузки новой таблицы цветов в цветные плитки. Таблица цветов может быть приложена в открытый файл DGN.
Меню «Файл»> «Сохранить как»
Открывает диалоговое окно «Сохранить таблицу цветов», которое используется для сохранения таблицы цветов в качестве таблицы цветов. файл.
Меню Файл> По умолчанию
Изменения
копия таблицы цветов должна иметь те же настройки, что и
Таблица цветов по умолчанию (внутренняя) MicroStation (
таблица цветов, которая активна по умолчанию, если таблица цветов не прикреплена к
открыть файл DGN). Чтобы прикрепить таблицу цветов с теми же настройками, что и по умолчанию
таблицу цветов в открытый файл DGN, нажмите «По умолчанию» и затем «Прикрепить».
Чтобы прикрепить таблицу цветов с теми же настройками, что и по умолчанию
таблицу цветов в открытый файл DGN, нажмите «По умолчанию» и затем «Прикрепить».
Ключ: ЦВЕТНАЯ ПО УМОЛЧАНИЮ
Меню «Файл»> «Восстановить»
Сбрасывает таблицу цветов на настройки активной таблицы цветов, не закрывая диалоговое окно Таблица цветов.
По умолчанию любые точные определения цвета взяты из начала таблицы цветов.
Меню «Файл»> «Информация»
Открывает диалоговое окно «Информация о таблице цветов», в котором источник прилагаемой таблицы цветов, если таковая имеется.
Меню «Правка»> «Интерполировать цвета»…
Открывает окно «Интерполяция цветов». диалоговое окно, которое используется для интерполяции цветов в активный цвет table — то есть, чтобы указать градации между парами цветов.
Меню Правка> Копировать цвет
Копирует выбранный цвет из цветовой палитры в буфер обмена
для вставки в другое место цветовой палитры.
Меню Правка> Вставить цвет
Копирует цвет из буфера обмена в выбранное место в цветовой палитре.
Изменение цвета стола
Mail Designer 365 был разработан для творческих людей. По этой причине мы хотим предоставить вам максимальную гибкость при проектировании таблиц. Вы можете выбрать любой из множества креативных вариантов цвета для своего стола.
Выбор цветов для вашего стола
Вы можете сделать свои столы такими яркими и красочными, как захотите. Использование цветов отлично подходит для таблиц, так как помогает выделить данные еще больше.Чтобы начать, нажмите на стол и перейдите в меню «Стиль». Здесь вы найдете раздел «Цвета»:
Чтобы начать раскрашивание таблицы, выберите область, которую вы хотите раскрасить, в раскрывающемся меню:
Затем выберите цвет на цветовом круге:
Вы можете выбрать, следует ли менять цвет строки, установив флажок рядом с «Альтернативным цветом строки». Чередование помогает читателям отличать содержимое строк друг от друга. Как и в предыдущем шаге, вы можете выбрать альтернативный цвет на цветовом круге.
Чередование помогает читателям отличать содержимое строк друг от друга. Как и в предыдущем шаге, вы можете выбрать альтернативный цвет на цветовом круге.
Подсказка : Вы также можете переключаться с помощью кнопки переключателя.
Чтобы изменить цвет отдельной ячейки (например, чтобы выделить ее важность), щелкните ячейку и убедитесь, что «Текущая ячейка» выбрана в раскрывающемся меню.
На следующем шаге будут доступны другие варианты стилей для вашего стола…
Краткий обзор Mail Designer 365 Передовые методы проектирования Приложение: горячие клавиши Экспорт дизайна в монитор кампании Экспорт дизайна в Mailchimp Графика и другие объекты Оптимизация вашего шаблона для мобильных устройств Подготовка вашего дизайна к отправке Отправить через Mail Designer 365 Использование изображений Retina в вашем дизайне Работа со ссылками и кнопками Поиск по мануалу


 Если приходится работать с такой широкой палитрой, используют полутона, мягкие оттенки.
Если приходится работать с такой широкой палитрой, используют полутона, мягкие оттенки. se {color: violet} /* определение класса se для элемента p, где цвет текста будет фиолетовым */
se {color: violet} /* определение класса se для элемента p, где цвет текста будет фиолетовым */ Берется основной цвет, который комбинируется с двумя дополнительными оттенками, расположенными через три сектора от базового.
Берется основной цвет, который комбинируется с двумя дополнительными оттенками, расположенными через три сектора от базового. ..]
..]  surf.rst и r.slope.aspect) [диапазон: значения карты]
surf.rst и r.slope.aspect) [диапазон: значения карты] log : шкала серого с логарифмическим преобразованием гистограммы [диапазон: значения карты]
log : шкала серого с логарифмическим преобразованием гистограммы [диапазон: значения карты] .2000 мм) [диапазон: от 0 до 7000]
.2000 мм) [диапазон: от 0 до 7000] aspect-type для значений растра 0–90 [диапазон: от 0 до 90]
aspect-type для значений растра 0–90 [диапазон: от 0 до 90]
