Цвета HTML Color Теория
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Главная Дальше ❯
Цвета отображаются сочетание красного, зеленого и синего света.
Названия цветов
В CSS, цвета могут быть установлены с помощью названия цвета:
Пример
| Color | Name |
|---|---|
| Red | |
| Yellow | |
| Cyan | |
| Blue | |
| Magenta |
Значения цвета CSS
С помощью CSS цвета можно задать различными способами:
- По именам цветов
- Как значения RGB
- В виде шестнадцатеричных значений
- Как HSL значения (CSS3)
- Как хвб значения (ксс4)
Цвета RGB
Значения цветов RGB поддерживаются во всех браузерах.
Значение цвета RGB задается с помощью: RGB (красный, зеленый, синий).
Каждый параметр (красный, зеленый и синий) определяет интенсивность цвета как целое число между 0 и 255.
Например, RGB (0, 0255) отображается синим цветом, поскольку параметру Blue присвоено наибольшее значение (255), а другим — 0.
Привер
| Color | RGB | Color |
|---|---|---|
| rgb(255,0,0) | Red | |
| rgb(0,255,0) | Green | |
| rgb(0,0,255) | Blue |
Оттенки серого часто определяются с использованием одинаковых значений для всех 3 источников света:
Пример
| Color | RGB | Color |
|---|---|---|
| rgb(0,0,0) | Black | |
| rgb(128,128,128) | Gray | |
| rgb(255,255,255) | White |
Шестнадцатеричные цвета
Шестнадцатеричные значения цветов также поддерживаются во всех браузерах.
Шестнадцатеричный цвет задается с помощью: #RRGGBB.
RR (red), GG (зеленый) и BB (синий) являются шестнадцатеричными целыми числами между 00 и FF, указав интенсивность цвета.
Например, #0000FF отображается синим цветом, так как синий компонент имеет наивысшее значение (FF), а остальные — 00.
Цвет
| Color | HEX | RGB | Color |
|---|---|---|---|
| #FF0000 | rgb(255,0,0) | Red | |
| #00FF00 | rgb(0,255,0) | Green | |
| #0000FF | rgb(0,0,255) | Blue |
Оттенки серого часто определяются с использованием одинаковых значений для всех 3 источников света:
Цвет
| Color | HEX | RGB | Color |
|---|---|---|---|
| #000000 | rgb(0,0,0) | Black | |
| #808080 | rgb(128,128,128) | Gray | |
| #FFFFFF | rgb(255,255,255) | White |
Верхний или нижний регистр?
Для указания шестнадцатеричных значений можно использовать прописные или строчные буквы.
Нижний регистр легче писать. Верхний регистр легче читать.
Названия цветов
CSS поддерживает 140 стандартных имен цветов.
В следующей главе вы найдете полный алфавитный список имен цветов с шестнадцатеричными значениями:
| Название цвета | Hex | Color |
|---|---|---|
| AliceBlue | #F0F8FF | |
| AntiqueWhite | #FAEBD7 | |
| Aqua | #00FFFF | |
| Aquamarine | #7FFFD4 | |
| Azure | #F0FFFF | |
| Beige | #F5F5DC | |
| Bisque | #FFE4C4 |
❮ Главная Дальше ❯
PHP\CSS\JS\HMTL Editor
Как сделать
Вкладки
Выпадающие
Аккордеоны
Конвертер
Анимированные кнопки
Боковая Навигация
Верхняя навигация
Строки хода выполнения
Параллакс
Форма входа
HTML вставка
Google Карты
Ползунки диапазона
Подсказки
Слайдшоу
Список фильтров
Сортировать список
Еще »
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Что такое RGB, HEX, HSB CMYK, Pantone, RAL и для чего это все нужно?
теория цвета
Что такое RGB, HEX, HSB CMYK, Pantone, RAL и для чего это все нужно?
На чтение 5 минут
Абу Жамус Абдуррахман
Дизайнер
Издавна людям нужно было как-то классифицировать цвета, для передачи друг другу информации о них. Для этого были придуманы цветовые модели.
Основная сложность заключается в том, что существует множество разных поверхностей, на которые наносятся разные по составу краски, а также множество разных экранов, которые
по разному отображают цвет.
Для решения этой проблемы было придумано несколько цветовых моделей. Самые популярные из них: RGB, CMYK, Pantone, RAL, HSB.
RGB – цветовая модель, используемая для передачи информации о цвете на экранах. Значение цвета в ней определяется смешением красного (R — red), зеленого (G — green) и синего (B — blue) цветов. Смешав все эти цвета в максимальных значениях, можно получить белый, смешав их в других пропорциях, можно получать другие цвета.
Смешав все эти цвета в максимальных значениях, можно получить белый, смешав их в других пропорциях, можно получать другие цвета.
Важно знать, что на разных экранах, цвета будут выглядеть по-разному в зависимости от того, как настроен каждый конкретный экран и какой диапазон цветов он может выводить (какие-то экраны могут «желтить», «синить», быть более тусклыми). Для обозначения конкретного цвета в системе RGB используют значения каждого цвета (R, G, B) от 0 до 255 (например, R 234, G 044, B 132), либо HEX-код цвета, в шестнадцатеричной системе (например, #9C2E9C).
HSB или HSV
HSB или HSV — цветовая модель, которая так же используется только на экранах. В отличии от RGB, значения цвета определяются тоном (Hue), насыщенностью (Saturation) и яркостью (Brightness). Удобна для подбора цветов в графических редакторах.
CMYK – это схема формирования цвета, прежде всего, в полиграфии для печати, в нее включены 4 цвета: голубой, пурпурный, желтый и черный. Смешивая их, можно получать нужные вам цвета, однако, существует множество нюансов, о которых следует знать. Печатая «цмиком» на различных поверхностях, при различной влажности, различными аппаратами для печати, – видимый результат будет отличаться.
Смешивая их, можно получать нужные вам цвета, однако, существует множество нюансов, о которых следует знать. Печатая «цмиком» на различных поверхностях, при различной влажности, различными аппаратами для печати, – видимый результат будет отличаться.
Так же нужно понимать, что диапазон цветов таких красок значительно уже чем на экране монитора или смартфона, поэтому можно услышать жалобы о том, что после печати картинка выглядит тускло в сравнении с тем, что на экране. Чтобы снизить степень различий, в полиграфии следует осуществить цветопробу перед печатью полного тиража, во время которой предложат несколько вариантов расцветок на выбор.
Для обозначения цвета в модели CMYK используются коды, в которых отражены процентные соотношения каждого цвета от 0 до 100%, например, C100M45Y0K10.
Часто при печати может возникать проблема с тусклым «черным» (C0M0Y0K100) цветом при заливке фонов, для этого у полиграфии нужно спросить CMYK код насыщенного черного цвета и заменить цвета в макете, но не следует его применять для заливки мелкого текста, иначе края текста могут “поплыть” из-за обилия используемых красок. Также нужно понимать, что заливка насыщенным черным цветом, может быть сильно дороже, ведь вместо заливки одним цветом, осуществляется заливка сразу четырьмя.
Также нужно понимать, что заливка насыщенным черным цветом, может быть сильно дороже, ведь вместо заливки одним цветом, осуществляется заливка сразу четырьмя.
Pantone Matching System (PMS)
Pantone Matching System – это название международной системы подбора цветов. Подобрав «пантоны» можно забыть о многих проблемах, четырехцветной печати CMYK. В любой полиграфии мира, печать «пантоном» будет выглядеть практически одинаково, также, в отличии от печати «цмиком», результат может быть намного насыщеннее, так как охват этих цветов значительно шире охвата CMYK, также в их палитре есть «неоновые» и металлические краски. Но и тут есть свои минусы: печать «пантонами» может быть значительно дороже, не каждая полиграфия печатает ими. С помощью плашечных цветов от Pantone, невозможно напечатать фотографии и градиенты включающие несколько цветов, так как «пантоны» не предназначены для смешивания с другими красками. Несмотря на большое количество минусов, рекомендуется использовать «пантоны» на всех носителях, где это возможно и оправданно по цене.
Каждый цвет в системе Pantone имеет свое название или код, например «Pantone Black 6C» или «Pantone 5545 С». В жизни «пантоны» могут выглядеть сильно иначе, нежели на экране, поэтому важно выбирать цвета на веере Pantone вживую
RAL — это стандарт для подбора цветов лаков, порошковых покрытий и пластмасс, используется во многих областях промышленности, дизайне интерьера и архитектуре. Цвета RAL не пересекаются с цветами Pantone, RGB, CMYK и в реальной жизни могут выглядеть сильно иначе. Для обозначения цвета в системе RAL Classic используются коды, например «RAL 1016», а в системе RAL Design — «RAL 240 60 2».
При разработке фирменного стиля для компании, нужно заранее учесть, какие из цветовых моделей понадобятся заказчику при использовании фирменного стиля, и при подборе цветов убедиться, что нужные аналоги цветов существуют в этих цветовых моделях.
Выводы для дизайнера:
1. На разных экранах цвета в макете могут выглядеть по разному
2. Не забывать, что кроме RGB, есть другие цветовые модели, в которых удобнее работать, например HSB 😉
3. Чтобы при четырехцветной печати CMYK сделать черный цвет фона насыщеннее, следует узнать у полиграфии какой у них код насыщенного черного цвета и заменить его в макете, но не следует применять его для мелкого текста
Чтобы при четырехцветной печати CMYK сделать черный цвет фона насыщеннее, следует узнать у полиграфии какой у них код насыщенного черного цвета и заменить его в макете, но не следует применять его для мелкого текста
4. Во время разработки фирменного стиля важно убедиться, что вы подобрали все цвета, во всех цветовых моделях, которые понадобятся заказчику во время эксплуатации фирменного стиля
5. Во время разработки фирменного стиля важно подбирать цвета из палитр Pantone и RAL вживую, чтобы не столкнуться с неожиданностями
Выводы для заказчиков:
1. На разных экранах цвета в макете могут выглядеть по разному и с этим прийдется просто смириться
2. Для снижения степени различий цветов для печатной продукции, следует произвести цветопробу и выбрать самые близкие к эталону цвета перед печатью всего тиража
3. Предпочтительно использовать цвета Pantone на всех носителях там, где это возможно и оправданно по цене
4. Важно убедиться, что для вас подобрали все цвета, во всех цветовых моделях, которые вам понадобятся во время эксплуатации фирменного стиля
Спасибо за внимание
Цветовые модели: RGB
Узнайте о том, как красный, зеленый и синий составляют основные цвета на экранах наших компьютеров.
Автор: Гитеш Баджадж
Продукт/Версия: PowerPoint
ОС: Windows и Mac OS X
Цвет в электронных устройствах состоит из света, как уже обсуждалось в нашем Статья Цветовые модели. Три основных цвета этой электронной цветовой модели: Красный, синий и зеленый, и это объясняет, почему эта модель называется цветовой моделью RGB. RGB — это, по сути, аббревиатура от Red Green Blue.
С этими 3 основными цветами вы можете создать около 16 миллионов различных цветов! Как это происходит? Давайте исследовать дальше.
Чтобы создать новые цвета из нескольких цветов, вам нужно смешать эти цвета в определенных пропорциях. Назовем эти пропорции «частями»,
а потом смешивай цвета! Итак, сколько частей нам нужно? Цветовая модель RGB использует 256 частей. Они представлены в виде значений в диапазоне от 0 до
255.
Они представлены в виде значений в диапазоне от 0 до
255.
Таким образом, если у вас есть 255 частей Красного в сочетании с 0 частями Зеленого и Синего, вы получите Красный. Аналогично в случае с зеленым и синим. Существует способ выражения этих значений, как описано в этой таблице ниже.
| Цвет | Р | Г | Б | Образец |
|---|---|---|---|---|
| Красный | 255 | 0 | 0 | |
| Зеленый | 0 | 255 | 0 | |
| Синий | 0 | 0 | 255 |
Эти три цвета мы называем основными цветами , которые вы можете увидеть в цветовом круге, показанном на рис. 1 ниже.
1 ниже.
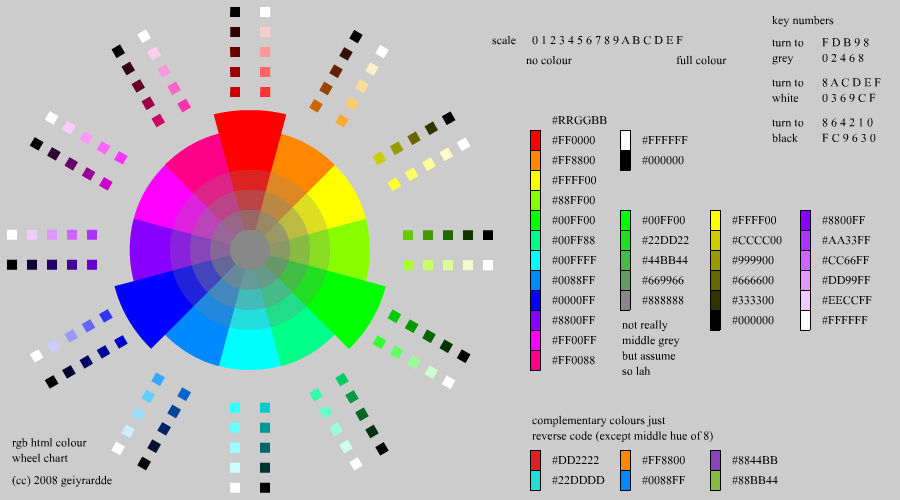
Рис. 1: Цветовой круг с тремя основными цветами
Умножьте 255 вариаций красного на такое же количество вариаций зеленого и синего, и вы получите 16 миллионов цветов! 16 миллионов равно 255 x 255 x 255. Мы пока не будем рассматривать все 16 миллионов цветов, но давайте проявим немного творчества и смешаем эти 3 основных цвета, чтобы получить 3 больше цветов.
Смешивание 255 частей Красного и Зеленого с 0 частями Синего дает Желтый. Точно так же равные части Зеленого и Синего создают Голубой. И вы заканчиваете пурпурным цветом с равными частями красного и синего — все это показано в таблице ниже.
| Цвет | Р | Г | Б | Образец |
|---|---|---|---|---|
| Желтый | 255 | 255 | 0 | |
| Голубой | 0 | 255 | 255 | |
| Пурпурный | 255 | 0 | 255 |
Эти три цвета, желтый, голубой и пурпурный, мы называем вторичными цветами , которые вы можете видеть в дополнение к основным
цвета в пределах цветового круга, показанного на рис. 2 ниже.
2 ниже.
Рисунок 2: Цветовой круг с тремя основными и тремя вторичными цветами
Теперь давайте проявим немного изобретательности и смешаем 3 основных цвета в математических пропорциях, чтобы получить еще 6 цветов:
| Цвет | Р | Г | Б | Образец |
|---|---|---|---|---|
| Оранжевый | 255 | 0 | ||
| желто-зеленый | 125 | 255 | 0 | |
| Голубо-зеленый | 0 | 255 | 125 | |
| Голубо-голубой | 0 | 125 | 255 | |
| Сине-пурпурный | 125 | 0 | 255 | |
| красно-пурпурный | 255 | 0 | 125 |
Эти шесть цветов мы называем Третичными Цветами . Наряду с первичным и вторичным Цвета, теперь вы видите, что в цветовом круге можно найти 12 цветов, показанных на Рисунке 3 ниже.
Наряду с первичным и вторичным Цвета, теперь вы видите, что в цветовом круге можно найти 12 цветов, показанных на Рисунке 3 ниже.
Рисунок 3: Цветовой круг с тремя первичными, тремя вторичными и шестью третичными цветами
Смешивание цветов может быть очень увлекательным, и вы можете делать это и в такой программе, как PowerPoint. Мы изучаем эти методы смешивания цветов RGB. в PowerPoint в следующих учебниках:
Работа с цветами RGB в PowerPoint 2016 для Windows
Работа с цветами RGB в PowerPoint 2013 для Windows
Работа с цветами RGB в PowerPoint 2011 для Mac
См. также: Цвет: ХСЛ
Вам также может понравиться: Премия Prezi Awards 2015: Беседа с Сюзанной Шаттак | Словения Флаги и карты Шаблоны презентаций PowerPoint
Популярные сообщения
Хотите сыграть в игру, похожую на Jeopardy, используя слайды PowerPoint? Да, это абсолютно выполнимо, но создание слайдов PowerPoint со всей интерактивностью и
макеты требуют слишком много работы. К счастью, мы сделали эту работу за вас. просто загрузите наш шаблон PowerPoint из 25 (5×5) вопросов в стиле Jeopardy, замените
заполнители для вопросов, ответов и категорий, и все готово! Вам по-прежнему понадобится настоящий человек, чтобы отслеживать результаты, и вы можете
Скоро вы сможете играть в эту замечательную игру в рамках веселых упражнений, обучающей программы или даже викторины.
К счастью, мы сделали эту работу за вас. просто загрузите наш шаблон PowerPoint из 25 (5×5) вопросов в стиле Jeopardy, замените
заполнители для вопросов, ответов и категорий, и все готово! Вам по-прежнему понадобится настоящий человек, чтобы отслеживать результаты, и вы можете
Скоро вы сможете играть в эту замечательную игру в рамках веселых упражнений, обучающей программы или даже викторины.
Скачайте и играйте в свою собственную игру в стиле Jeopardy
Это исходная страница. Версия этой страницы AMP (ускоренная мобильная страница) также доступна для пользователей мобильных платформ по адресу Цветовые модели: RGB.
Включите JavaScript для просмотра комментариев с помощью Disqus.
Microsoft и логотип Office являются товарными знаками или зарегистрированными товарными знаками корпорации Microsoft в США и/или других странах.
Главная | PowerPoint | Фотошоп | Шаблоны презентаций PowerPoint | Учебники по PowerPoint | Блог | Примечания | Электронный журнал | Медиа-кит | Обратная связь | Карта сайта | О нас | Свяжитесь с нами
Ссылка на нас | Конфиденциальность | Отзывы
Фоны PowerPoint | Христианские фоны PowerPoint | Шаблоны презентаций PowerPoint для бизнеса
Плагиат будет обнаружен Copyscape
© 2000-2023, Гитеш Баджадж. Все права защищены.
Все права защищены.
Цветовые коды RGB и HEX цветов TUM · GitHub
| Имя | ШЕСТИГР. | RGB |
|---|---|---|
| Основные цвета | ||
| TUMBlue | #0065bd | 0 101 189 |
| Черный | #000000 | 0,0,0 |
| Белый | #ffffff | 255 255 255 |
| Вторичные | ||
| Темно-синий | #005293 | 0,82,147 |
| Голубой | #64a0c8 | 100 160 200 |
| Светло-синий | #98c6ea | 152 198 234 |
| Серый | #999999 | 153 153 153 |
| Акцент | ||
| Оранжевый | #e37222 | 227 114 34 |
| Зеленый | #a2ad00 | 162 173,0 |
| светло-серый | #dad7cb | 218 215 203 |
| Имя | ШЕСТИГР. |
|---|
