Как начать делать сайты на заказ. Советы разработчика.
Привет. Меня зовут Илья Чигарев и я делаю сайты на заказ уже 7 лет. За это время разработал более 100 сайтов разного формата (после 100 перестал их считать ?), от простого лендинга до сложного сайта компании. В этой статье я хочу рассказать про свой опыт и видение того, как правильно стартовать в сфере разработки сайтов.
Успех и регулярные заказы зависят от 4х составляющих, это:
- Ваш навык
- Портфолио
- Предложение (Сайт визитка)
- Продвижение
Давайте поговорим про каждый пункт подробнее.
Как начать делать сайты на заказ. 4 важных составляющих, от которых зависит 95% успеха в нише разработки сайтов.
Ваш навык специалиста
Начнем с того, что вы должны уметь делать сайты, понимать все этапы из которых состоит разработка.
Что делать если вы совсем новичок?
Сфера веб-разработки очень обширна и в самом начале пути можно заблудиться из-за обилия выбора инструментов для создания сайта. Я вам советую начинать с CMS WordPress как основного инструмента для создания сайтов. Вордпресс очень гибкий движок и с его помощью можно сделать сайт любой сложности, от простого блога до сложного интернет-магазина.
Я вам советую начинать с CMS WordPress как основного инструмента для создания сайтов. Вордпресс очень гибкий движок и с его помощью можно сделать сайт любой сложности, от простого блога до сложного интернет-магазина.
Где этому учиться?
- Ищите специальные курсы (платные/бесплатные)
- Читайте статьи по теме
- Смотрите видеообучение на Ютубе
На моем блоге есть статья, где я подробно расписываю из каких шагов состоит разработка сайта. Давайте коротко продублирую и здесь.
Этапы разработки сайта
- Тематика и формат. Как правило клиент уже приходит с готовым запросом и тематикой, на которую ему нужен сайт, поэтому тематику выбирать не приходится, а вот с форматом сайта у клиента часто бывают проблемы. Вам нужно помочь клиенту определиться с форматом сайта, чтобы в дальнейшем от продвижения был максимальный эффект.
- Почта, хостинг, домен. Подбираем, регистрируем и оплачиваем.
- Установка и настройка движка WordPress.
- Шаблон.
 Подбираем и покупаем премиум шаблон для сайта. Советую всегда использовать именно платные темы, потому что у них много преимуществ в сравнении с бесплатными. Купить шаблон можете на TemplateMonster или где-то еще, где понравится шаблон.
Подбираем и покупаем премиум шаблон для сайта. Советую всегда использовать именно платные темы, потому что у них много преимуществ в сравнении с бесплатными. Купить шаблон можете на TemplateMonster или где-то еще, где понравится шаблон. - Плагины. Устанавливаем необходимые плагины, чтобы расширить функционал и улучшить сайт.
- Контент. Добавляем материалы на сайт, чтобы было начальное наполнение.
- Дополнения. Докручиваем фишки в виде квизов, чат виджетов, модальных окон и других, которые еще будут усиливать наш проект.
По итогу, каждый сам для себя разрабатывает чек-лист по разработке сайта, который вы будете предлагать клиенту.
По мере погружения в нишу разработки сайтов ваш навык будет расти и параллельно переходите к шагу 2 — это портфолио.
Портфолио
Первое на что смотрят будущие клиенты, это ваши работы. Перед тем как приступить к поиску заказов я вам рекомендую иметь в портфолио минимум 2-3 проекта, которые вы сделали сами.
Как быть, если еще не было заказов? Откуда брать кейсы?
- Первый сайт сделайте для себя (о нем мы поговорим в следующем шаге).
- Вы можете разработать сайт для выдуманного заказчика. Это не будет являться обманом, главное чтобы вы не копировали чужие работы.
- Предложите кому-нибудь сделать сайт бесплатно (или за любую сумму, которая будет удобна для заказчика).
Главная идея на этом этапе собрать несколько работ в портфолио любыми способами, не думая о заработке вообще.
Этот шаг также важен с точки зрения уверенности в себе и своих силах, потому что, попрактиковавшись на первых работах, вы будете более уверенны уже на реальных проектах с первыми клиентами.
Собрали несколько работ в портфолио? Идем дальше.
Наше предложение — через сайт визитку
На этом этапе нам нужно заявить о себе, сказать что мы делаем сайты на заказ и готовы брать проекты в работу. Делать это можно по разному, например создать группу в соцсетях или разработать маркетинг-кит.
Но я рекомендую начать с сайта визитки. У этого метода 2 функции, во-первых, мы добавляем еще одну работу в портфолио, во-вторых, мы заявляем о себе всему миру через интернет.
Сайт визитка нужен, чтобы:
- Рассказать о себе;
- Описать услуги, которые предоставляем;
- Закрываем основные вопросы и возражения;
- Показать свои работы;
- Предложить контакты для связи.
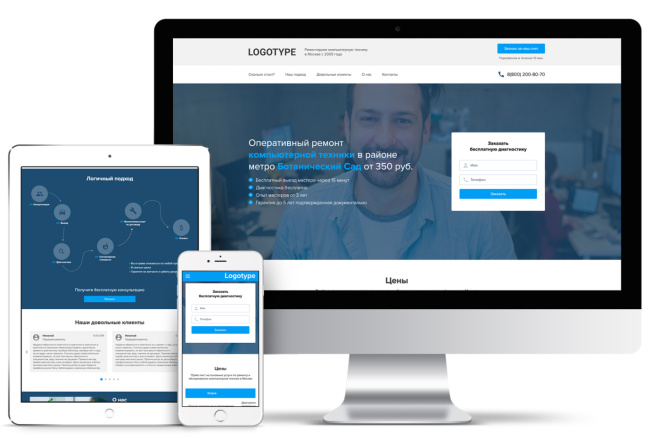
Как пример можете посмотреть мой сайт ichigarev.ru, в каком формате это сделано у меня.
Когда сайт визитка будет готов, начинаем продвижение.
Продвижение
Что такое продвижение? Нужно чтобы о нашем предложении узнало как можно больше потенциальных клиентов и для этого все методы хороши.
Соцсети
Напишите во всех соцсетях что вы теперь делаете сайты и принимаете заказы. Поставьте свое реальное фото и почистите ленту от отталкивающих/лишних записей, если такие есть.
Биржи фриланса
На первых порах биржи являются хорошим источником клиентов, пока вы не наработаете свою базу. Для новичков я рекомендую сервисы Kwork, Work-zilla.
Для новичков я рекомендую сервисы Kwork, Work-zilla.
СЕО
Параллельно с запуском сайта визитки, вы также можете начать вести блог (как это делаю я) и получать бесплатных клиентов с поисковой выдачи. Инструмент очень крутой, для себя я его прокачиваю по максимуму, потому что это регулярный поток клиентов, за которых вы не платите ни копейки.
Контекстная реклама
Платная реклама в выдаче поиска и на тематических ресурсах. У Яндекса это Яндекс директ, у Google это Google Реклама.
Ретаргетинг
Вы можете собирать базу посетителей вашего сайта через инструменты соц. сетей (такие как гугл пиксель, код ретаргетинга Вконтакте и пр.) и «догонять» рекламой клиентов в соцсетях.
Офлайн продвижение
Разработайте визитки, используйте нетворкинг, расскажите друзьям/знакомым что вы теперь делаете сайты, вас будут рекомендовать.
Подведем итоги
Если сделать все эти шаги, вас непременно ждет успех в сфере разработки сайтов, проверено на себе!
Главное это не останавливаться перед неудачами, а идти вперед пока не получится.
Отказывают клиенты? Хорошо, это метод прокачки своего навыка продаж. Чем больше будете общаться с клиентами, тем лучше будете понимать как увеличить конверсию в продажу.
Не получается дизайн или сложно дается техчасть? Не беда, больше практикуйтесь на своих или тестовых проектах и потом будете все делать с закрытыми глазами.
Нет таких проблем, на которые нельзя было бы найти решение. Всегда можете спрашивать совета, подскажу что знаю.
Успехов!
Читайте также:
Как быстро создать сайт и стать фрилансером в веб-разработке
Как создать сайт на HTML за 5 дней
Бесплатный курс по созданию лендинга для распродажи
Анна Драпеза: ‘Я делаю сайты, которые мне нравятся’ — Персоналии
автор: 2002 Алиса Бизяева и газета ‘Человек&Internet’
Сайты Анны ДРАПЕЗЫ легко узнать по изысканной аскетичности. Организованная и четко продуманная простота, которая не мешает восприятию основной информации, — это ее стиль. Любимая работа — альманах Клинамен (www.klinamen.com). А за дизайн сайта Photoscope (www.photoscope.org) Анна получила первый приз в номинации «Культура и искусство» на Белорусском Интернет-Фестивале.
Любимая работа — альманах Клинамен (www.klinamen.com). А за дизайн сайта Photoscope (www.photoscope.org) Анна получила первый приз в номинации «Культура и искусство» на Белорусском Интернет-Фестивале.
– У тебя есть художественное образование?
– По образованию я психолог и еще немного менеджер, поэтому и в Институте приватизации и менеджмента сначала работала как координатор проектов. А для себя понемногу пробовала учить Corel, Photoshop и сопутствующие им программные продукты. Когда в ИПМ решили таки создать свой издательский отдел, то я вовремя сориентировалась, предложила свою кандидатуру и съездила на стажировку. Сначала занималась только полиграфией, но пришло время, когда институту понадобился сайт, к тому же ковырять Corel мне уже поднадоело, и я стала ковырять HTML. Когда учишься самостоятельно и по книжкам, не проходит чувство, что делаешь что-то неправильно, этакая фоновая неуверенность. Поэтому я и пришла на факультет дизайна ЕГУ, где, посещая только специальные предметы, проучилась года два.
Все-таки нормальная ситуация, это когда фирма обращается в дизайнерскую контору, но у нас, зачастую в целях экономии, находят человека внутри компании, который обучается и сам занимается дизайном. Так и со мной получилось. Правда, в моем случае я сама постаралась заняться тем, что мне было интересно, да и к этому были серьезные предпосылки — я училась рисовать в художественной студии и до психологии поступала в Институт Культуры на только открывшееся тогда отделение живописи.
Лирическое отступление №1: «А у тебя газеты нет с собой?… Какой-то добрый ангел долго подбрасывал мне ее на стол, а вот в последнее время перестал… Там есть хороший раздел — Киберкувшинки. Напоминает мои институтские годы. Когда мы с подругой бродили по городу и, образно говоря, снимали фильмы — это было последствие фестиваля «изустного» кино, проходившего тогда в Минске. Потоки энергии не находили выхода. Сейчас для этого есть Интернет. И если бы в то время можно было создавать сайты, думаю многое уходило бы туда».
– Ты делаешь дизайн для бумаги и для веба, что тебе больше нравится?
– Я занимаюсь и дизайном сайта ИПМ, и оформлением всех рекламных буклетов, вроде как ответственный за визуальный образ. С одной стороны получается, что все выдержано в одном стиле, с другой — мне самой интереснее немного менять виды работы. Мне кажется, что веб-дизайн проще… хотя, у каждого из этих видов своя специфика.
Лирическое отступление №2: «Послушай, а ты меня по какому признаку выбрала, уж не по половому ли? Я то себя не очень ассоциирую с веб-дизайном. Видимо потому, что работаю слегка в другой структуре, по сравнению, например, с Болашевым, Грековичем. Это люди, у которых свой бизнес и которые делают сайты на заказ. Я в основном делаю сайты для таких проектов, которые мне нравятся (www.klinamen.com, «Любовь и спорт» (www.lubovisport.com). Что касается сайта Института приватизации и менеджмента, то тут я сама себе заказчик, сама исполнитель.
– Мне кажется, интересно представить не только тех, кто занят в индустрии веб-дизайна, но и тех, кто делает сайты для удовольствия. К тому же вот эта штука (киваю я в сторону БИФовской четырехрогой награды) зря что ли?
– У меня еще одна теперь есть, на Рок-коронации дали за сайт группы «Любовь и спорт».
– Корону?!
– Хм, корону (пренебрежительно)… Бумажку дали, на которой написано: «почетный сертификат» или что-то там такое. В общем, странно. Я удивилась этой номинации на Рок-короне — «Лучший музыкальный сайт года». Сайт — это что-то сопутствующее, как обложка, как постер… У меня сразу возникает ассоциация — лучшая машина музыканта года, лучший прикид года и т.д. 🙂 А все потому, что Интернет — это модно. Хотя все равно приятно, когда какие-то неизвестные мне люди говорят, что мой сайт лучший.
Лирическое отступление №3: «Этот диплом LX сам рисовал, и потом в кулуарах мы обсуждали: бумажка-то бумажкой, но клиентам ведь все равно, что висит, они же не понимают. Он задумался: «Слушай, и правда… получается, поддерживаю, конкурентов». Я его успокаиваю: «Я тебе тоже нарисую». Вот теперь будем друг другу сертификаты рисовать».
– Как ты думаешь, можно ли говорить о специфических характеристиках женского и мужского дизайна?
Мне бы не хотелось делать какие-либо различия. Мне все равно, мальчик или девочка, главное, чтобы человек был хороший. Каких-то определенных особенностей мне не видно. Может быть, они есть, но у меня, наверное, установка — не замечать. Возможно, на подсознательном уровне какие-то женские черты в дизайне проскакивают, но пользователь скорее всего на них внимания не обращает. Хотя однажды был со мной случай, я сделала какой-то заказ по полиграфии, и клиент сказал: «Ну, мальчик так не сделает» — я была активно не согласна.
– У тебя есть духовные учителя в веб-дизайне?
– Все началось с Валерия Дмитриевича Лобко. Он, кстати, и познакомил меня с Володей Парфенком, вместе с которым мы делали Photoscope. Он дал толчок в том, что касается веб-дизайна. И, благодаря ему, я начала делать первые большие ресурсы.
Он, кстати, и познакомил меня с Володей Парфенком, вместе с которым мы делали Photoscope. Он дал толчок в том, что касается веб-дизайна. И, благодаря ему, я начала делать первые большие ресурсы.
– Для каких сайтов тебе приятнее делать дизайн?
– …Для понимающих клиентов. Мне нравится, когда можно делать то, что хочешь, или хотя бы половину того, что хочешь. В дизайнерской фирме ты постоянно находишься под прессингом различных ограничений: ты разговариваешь с клиентом и удовлетворяешь его потребности. А клиенты, как правило, хотят чего-то своего, особенного и для дизайнера сильно специфического, много времени и нервов уходит на презентации, объяснения и уговоры. Поэтому я люблю делать сайты, когда мне полностью доверяют.
Беседовала Алиса Бизяева
« назад к списку статей
Как создать веб-сайт — Squarespace
Ваш веб-сайт — это ваша домашняя онлайн-база: у вас может быть бесчисленное множество профилей в социальных сетях, страниц портфолио и более одной учетной записи на разных онлайн-рынках, но ваш веб-сайт — это место, где вы можете связать все это. вместе, создайте контекст для своей работы и создайте прямые, аутентичные связи со своей аудиторией.
вместе, создайте контекст для своей работы и создайте прямые, аутентичные связи со своей аудиторией.
Независимо от того, создаете ли вы свой первый увлеченный проект или у вас есть устоявшийся бренд, универсальная платформа для создания веб-сайтов Squarespace предоставит вам все необходимое для создания привлекательного и эффективного присутствия в Интернете. Вы можете начать свой новый веб-сайт с одной целевой страницы или создать сложное многогранное присутствие с помощью средств массовой информации и электронной коммерции — и всего, что между ними.
1. Купить домен
Когда вы готовитесь к запуску своего веб-сайта, выбор доменного имени — это первый шаг. Покупка доменного имени не займет много времени, но вы должны потратить время на выбор имени, которое укрепит ваш бренд. Доменное имя, такое как Squarespace.com, является одним из первых впечатлений, которые вы оставляете в Интернете, и оно влияет на все: от поисковой оптимизации (SEO) до способности человека легко запомнить и найти ваш сайт.
Подумайте, что вы хотите создать на своем собственном веб-сайте. Например, если вы запускаете магазин электронной коммерции для существующего бизнеса, выберите доменное имя, которое поможет клиентам найти ваш сайт. Начните с поиска собственного доменного имени, которое соответствует названию вашего бизнеса. В идеале ваше доменное имя и название вашей компании должны быть одинаковыми или похожими. Если ваше доменное имя не содержит «.com» после него, рассмотрите возможность использования другого расширения домена, например «.photos» или «.store».
Все сайты Squarespace с годовым тарифным планом включают бесплатный домен на первый год. У вас уже есть домен? Вы можете передать его в Squarespace.
Узнайте об услугах веб-хостинга и о том, зачем они вам нужны
2. Выберите шаблон
Шаблоны веб-сайтов представляют собой предварительно разработанные макеты, которые позволяют размещать содержимое на веб-странице для создания профессионального и простого веб-сайта. С гибким редактором сетки, таким как Fluid Engine Squarespace, вы можете перетаскивать элементы, такие как текстовые блоки, блоки изображений, фотогалереи, логотипы и многое другое, в шаблон, чтобы сделать его своим.
С гибким редактором сетки, таким как Fluid Engine Squarespace, вы можете перетаскивать элементы, такие как текстовые блоки, блоки изображений, фотогалереи, логотипы и многое другое, в шаблон, чтобы сделать его своим.
С шаблоном веб-сайта Squarespace не требуется опыта программирования или веб-разработки для создания потрясающего веб-сайта, адаптированного к потребностям вашего бренда. Но если у вас есть опыт программирования, вы можете добавить собственный код CSS, чтобы настроить еще больше элементов веб-дизайна.
Эффективный дизайн создает основу для сильного веб-сайта, который привлекает ваших идеальных клиентов, демонстрирует ваш профессионализм и демонстрирует вашу индивидуальность. Использование отмеченных наградами профессионально разработанных шаблонов веб-сайтов поможет вам создать безупречный, привлекательный веб-сайт без профессиональных дизайнерских навыков.
Когда вы будете готовы выбрать шаблон для своего сайта, полезно определить основные функции, которые вам нужны. Вы создаете портфолио, блог, сайт резюме или сайт электронной коммерции? Или что-то совершенно новое и трудно классифицируемое? Squarespace предлагает ряд шаблонов для всех типов веб-сайтов, которые вы можете настроить с помощью фирменных цветов, шрифтов и изображений. Или создайте собственный шаблон, уникальный для ваших нужд.
Вы создаете портфолио, блог, сайт резюме или сайт электронной коммерции? Или что-то совершенно новое и трудно классифицируемое? Squarespace предлагает ряд шаблонов для всех типов веб-сайтов, которые вы можете настроить с помощью фирменных цветов, шрифтов и изображений. Или создайте собственный шаблон, уникальный для ваших нужд.
Если у вас есть желание и ресурсы для небольшой дополнительной помощи, подумайте о том, чтобы найти специалиста Squarespace, который поможет воплотить ваши мечты о веб-сайте в реальность.
3. Создайте страницы своего веб-сайта
Вы можете начать работу только с домашней страницы для вашего бренда или бизнеса, но в зависимости от того, что вы создаете, вам, вероятно, потребуются дополнительные страницы веб-сайта. Большинству людей будет полезно иметь контактную страницу для обмена контактной информацией с посетителями веб-сайта. Подумайте, нужны ли вам дополнительные страницы, например страница блога, интернет-магазина или страница часто задаваемых вопросов.
Базовая навигация по веб-сайту
Как вы хотите, чтобы посетители взаимодействовали с вашим веб-сайтом? Что вы хотите, чтобы они могли делать, когда заходят на вашу домашнюю страницу? Вот где в игру вступает дизайн навигации, который помогает посетителям перемещаться по вашему сайту.
Дизайн навигации — это сумма всех элементов, которые люди используют для навигации по веб-сайту. Он включает в себя все, от меню навигации вашего веб-сайта до кнопок и текста, гиперссылок и того, как вы разрабатываете макеты страниц. Чем более удобен ваш веб-сайт, тем больше людей захотят остаться и начать строить отношения с вашим брендом, поэтому хороший дизайн навигации так важен.
Когда все сделано хорошо, навигация UX (пользовательский опыт) интуитивно понятна. В идеале посетителям будет так легко найти то, что им нужно, что они даже не будут думать о дизайне навигации вашего сайта. Если ваш сайт имеет неэффективный дизайн навигации, это может означать, что люди уходят, потому что не могут найти то, что ищут, что приведет к меньшему количеству взаимодействий с вашим контентом, продуктами и предложениями.
Каждый шаблон веб-сайта Squarespace настраивает вас на успех благодаря встроенной навигации и оптимизированному пользовательскому интерфейсу, разработанному для отличного просмотра на настольных компьютерах, мобильных устройствах и планшетах.
4. Добавьте контент на свой веб-сайт
Когда вы добавляете новые страницы на свой веб-сайт Squarespace, вы можете выбирать между пустыми страницами и страницами с готовыми макетами, разработанными для конкретных целей. Squarespace работает на Fluid Engine, редакторе сетки с перетаскиванием без кода, который поможет вам настроить, где и как контент будет отображаться на вашем сайте.
Вы можете добавлять блоки содержимого на пустую страницу для создания нового макета или манипулировать блоками на шаблонной странице макета для создания строк, столбцов или даже перекрывающегося содержимого. Руководствуясь сеткой Fluid Engine, вы можете легко изменять размеры и выравнивать эти элементы страницы любым способом, соответствующим вашему творческому видению. Веб-сайты Squarespace созданы с адаптивным дизайном, который помогает оптимизировать ваш сайт для экрана любого размера.
Веб-сайты Squarespace созданы с адаптивным дизайном, который помогает оптимизировать ваш сайт для экрана любого размера.
Адаптивный дизайн и UX влияют на эффективность SEO, количество времени, которое потребители проводят на вашем сайте, и вероятность того, что они совершат покупку у вас. Потратьте время на то, чтобы по-настоящему обдумать путь клиента — с момента, когда он попадает на ваш сайт, до момента, когда он начинает работать с вами.
Когда они попадают на вашу домашнюю страницу, понятно ли им, что им нужно делать дальше? Ваша навигация проста для понимания? Легко ли они направляются туда, куда вы хотите, например, на организованную и сортируемую страницу продуктов?
Цель состоит в том, чтобы создать безупречное представление о вашем бренде, чтобы покупатели могли больше доверять вашему сайту, проявлять к нему интерес и вовлекаться в него.
Написание копии веб-сайта
Написание копии веб-сайта, которая информирует и привлекает вашу аудиторию, является важной частью вашего плана действий по запуску или обновлению вашего веб-сайта для малого бизнеса. После того, как вы выбрали шаблон веб-сайта, копирайтинг веб-сайта должен быть следующим в вашем списке дел. Еще до того, как вы напишете свой текст, настройте себя на успех, решив, что написать и где разместить.
После того, как вы выбрали шаблон веб-сайта, копирайтинг веб-сайта должен быть следующим в вашем списке дел. Еще до того, как вы напишете свой текст, настройте себя на успех, решив, что написать и где разместить.
Начните с домашней страницы и определите, что вы предлагаете или цель вашего сайта.
Укажите ключевую информацию и любые другие страницы, которые необходимо включить в заголовок, например страницу «О нас», страницы с информацией о ваших продуктах или услугах или страницу с контактной формой.
Копии должны быть краткими и легко просматриваемыми.
Подумайте, какие ключевые слова для поиска имеют отношение к вашему бизнесу и как их можно включить в текст и навигацию по сайту.
Добавление фотографий на ваш веб-сайт
Фотографии и графика, дополняющие слова на вашем веб-сайте, являются неотъемлемой частью создания веб-сайта, который поможет вам достичь ваших целей. Первый шаг к выбору изображений для вашего веб-сайта — определить, какие типы изображений соответствуют вашему бренду. Как только вы определите эстетику, которая представляет ваш бренд, вы можете найти фотографии и изображения, которые воплотят его в жизнь.
Первый шаг к выбору изображений для вашего веб-сайта — определить, какие типы изображений соответствуют вашему бренду. Как только вы определите эстетику, которая представляет ваш бренд, вы можете найти фотографии и изображения, которые воплотят его в жизнь.
Для начала полезно использовать стоковые фотографии, особенно если вы только начинаете свой бизнес и у вас еще не так много собственных фотографий. Squarespace предлагает интеграцию со стоковыми фотосервисами, чтобы помочь вам найти высококачественные, бесплатные или доступные изображения для использования на вашем веб-сайте.
Другие варианты включают фотографирование самостоятельно или найм фотографа, если это укладывается в ваш бюджет. Размещение фотографий, которые непосредственно представляют ваш бренд — фотографии вас самих, вашей студии или витрины, ваших товаров для продажи или вашей команды в действии — может повысить ваш авторитет и завоевать доверие аудитории.
Чтобы фотографии и изображения быстро и четко загружались на ваш веб-сайт, обратите особое внимание на форматы, разрешение и размер изображений. Убедитесь, что вы работаете с файлами JPEG или PNG шириной от 1500 до 2500 пикселей. Также важно учитывать размер файла, который может повлиять на скорость загрузки ваших страниц. Чтобы оптимизировать время загрузки, общий размер медиафайлов на веб-странице не должен превышать 2 МБ. Как только вы загрузите свои фотографии на свой сайт, Squarespace упрощает управление ими из одного центрального места.
Убедитесь, что вы работаете с файлами JPEG или PNG шириной от 1500 до 2500 пикселей. Также важно учитывать размер файла, который может повлиять на скорость загрузки ваших страниц. Чтобы оптимизировать время загрузки, общий размер медиафайлов на веб-странице не должен превышать 2 МБ. Как только вы загрузите свои фотографии на свой сайт, Squarespace упрощает управление ими из одного центрального места.
5. Сделайте свой веб-сайт доступным для обнаружения
Чем больше людей посещает ваш веб-сайт, тем выше вероятность того, что вы совершите продажу, найдете нового клиента или завоюете читателя для своего блога. Проще говоря, получение трафика на ваш сайт является ключом к достижению ваших целей. Вот почему важно понимать SEO и создавать аккаунты в социальных сетях для вашего бренда.
Оптимизация вашего веб-сайта для поисковых систем
Когда вы знаете, как оптимизировать свой веб-сайт, у вас больше контроля над тем, где ваш сайт появляется в результатах поиска, сколько людей видят ваш веб-сайт и кто находит вас в Интернете.
SEO — это маркетинговая стратегия, которая облегчает поисковым системам понимание вашего веб-сайта. Поисковые системы регулярно сканируют и индексируют веб-сайты — это означает, что они «читают» содержимое всех ваших веб-страниц и ранжируют ваш веб-сайт на основе того, что вы предлагаете, и тех, кто может извлечь выгоду из ваших продуктов или информации. Эффективные методы SEO помогут поисковым системам легко решить, когда показывать ваш веб-сайт пользователям, выполняющим поиск, и повысят вероятность того, что вы свяжетесь с нужной аудиторией для вашего бренда.
Техническое SEO веб-сайта включает в себя аспекты дизайна и структуры вашего веб-сайта, такие как время, необходимое для загрузки вашего веб-сайта, или то, как он адаптируется к разным размерам экрана. Каждый шаблон веб-сайта Squarespace имеет встроенный адаптивный дизайн и технические функции SEO.
Вы можете улучшить свою поисковую оптимизацию с помощью исследования ключевых слов, эффективного включения ключевых слов в копию вашего веб-сайта и укрепления авторитета в теме путем публикации основного контента по этой теме.
Подключите свои социальные аккаунты
Подключение учетных записей социальных сетей к панели инструментов Squarespace позволяет вам делиться социальным контентом на своем сайте и отображать свои социальные профили для посетителей. С подключенными учетными записями вы можете вводить SEO-описания и визуально привлекательные миниатюры для отдельных страниц и сообщений. Это максимизирует эффективность вашего контента как на вашем веб-сайте, так и при публикации вашими посетителями в социальных сетях.
Со временем подключение ваших учетных записей в социальных сетях к вашему сайту может помочь увеличить взаимодействие с вашими сообщениями в социальных сетях и способствовать последовательному и достоверному повествованию о бренде по каналам. Squarespace также предлагает приложение Unfold, которое помогает создавать профессиональные модные изображения и видео для социальных сетей.
Это сообщение было обновлено 1 февраля 2023 г.
Конструктор сайтов | Бесплатный конструктор веб-сайтов для создания веб-сайтов
Appy Pie поможет вам создать собственные веб-сайты с великолепными функциями Лучший конструктор веб-сайтов без кода от Appy Pie позволяет создать веб-сайт всего за несколько простых шагов. Используя конструктор веб-сайтов Appy Pie с функцией перетаскивания, вы можете создавать веб-сайты, не приобретая никаких новых навыков или знаний в области кодирования. Конструктор веб-сайтов Appy Pie позволяет вам создавать веб-сайты с нуля, позволяя вам полностью раскрыть свой творческий потенциал. Ниже перечислены некоторые из лучших функций платформы для создания веб-сайтов, которые позволяют легко создавать веб-сайты для различных предприятий.
Используя конструктор веб-сайтов Appy Pie с функцией перетаскивания, вы можете создавать веб-сайты, не приобретая никаких новых навыков или знаний в области кодирования. Конструктор веб-сайтов Appy Pie позволяет вам создавать веб-сайты с нуля, позволяя вам полностью раскрыть свой творческий потенциал. Ниже перечислены некоторые из лучших функций платформы для создания веб-сайтов, которые позволяют легко создавать веб-сайты для различных предприятий.
Магазин
Создайте свой собственный интернет-магазин за считанные минуты с помощью функции электронной коммерции и продавайте что угодно, где угодно и когда угодно.
Создать интернет-магазинРесторанный дворик
Хотите развивать свой ресторанный бизнес? Используйте функцию фуд-корта и создайте веб-сайт для своего ресторана без программирования.
Создать веб-сайт ресторанаЗнакомства
Онлайн-знакомства — это весело и увлекательно. Превратите это в возможность заработка, создав свой сайт знакомств с помощью Appy Pie Website.
Создайте сайт знакомств
Социальные сети
Создайте свой собственный сайт в социальных сетях, таких как Facebook, и всегда оставайтесь на связи со своими друзьями, семьей и членами сообщества.
Создайте свой собственный веб-сайт для социальных сетейВеб-сайт Web3
Создавайте веб-сайты web3 за считанные минуты и без особых усилий создайте заметное присутствие в трендовой среде блокчейна.
Создавайте веб-сайты Web3Блог
Расширьте свое присутствие в Интернете или привлеките больше трафика на свой веб-сайт с помощью функции блога в конструкторе веб-сайтов Appy Pie.
Создайте свой собственный блогТорговая площадка NFT
В кратчайшие сроки создайте веб-сайт торговой площадки NFT с помощью конструктора веб-сайтов Appy Pie и позвольте пользователям покупать и продавать NFT на блокчейне.
Создайте веб-сайт NFT MarketplaceНовости
Создайте свой собственный новостной веб-сайт без программирования и делитесь последними новостями из политики, развлечений, спорта и т.
Создайте новостной веб-сайт д.
д.
Следуйте приведенным ниже инструкциям, чтобы создать собственный веб-сайт за считанные минуты.
Введите название вашего веб-сайта
Выберите правильную категорию и визуально привлекательную цветовую схему
Добавьте функции по вашему выбору
Добавьте нужные функции и страницы на свой веб-сайт без обучения программированию.
Настройте внешний вид вашего веб-сайта
Подключите веб-сайт к желаемому домену и запустите его
Начало работы Узнайте, как создать веб-сайт
Создайте веб-сайт с помощью конструктора веб-сайтов Appy Pie и получите бесплатный домен и рабочее пространство Google для простой и эффективной разработки веб-сайтов с нулевым кодированием. Все веб-сайты, созданные с помощью конструктора веб-сайтов Appy Pie, легкие, быстрые и безопасные, чтобы обеспечить лучшее обслуживание клиентов.
В дополнение к великолепному веб-сайту с конструктором веб-сайтов Appy Pie вы также получаете бесплатный домен и бесплатное рабочее пространство Google для создания профессионального веб-сайта. Когда вы получаете бесплатный домен со своим веб-сайтом, это делает весь процесс создания веб-сайта более плавным и эффективным.
Рабочее пространство Google повышает эффективность ваших бизнес-операций. Весь пакет G Suite с Gmail, Google Docs, Google Sheets, Google Meet и другими сервисами позволяет упростить бизнес-процессы и перенести все процессы в облако. Это отлично подходит для масштабируемости, непрерывности и гибкости ваших бизнес-процессов.
Программное обеспечение для создания веб-сайтов от Appy Pie имеет простой интерфейс с функцией перетаскивания, автономными возможностями и функциями нового поколения. От малого и среднего бизнеса до местных продуктовых магазинов, Appy Pie позволяет любому создать веб-сайт без написания единой строки кода.
У нас есть богатая библиотека часто задаваемых вопросов, видеоуроков и т. д., которые помогут вам научиться создавать веб-сайт без программирования. Следуя этим руководствам, вы сможете создавать веб-сайты как профессионал в кратчайшие сроки. Что делает платформу еще более популярной, так это то, что вы даже можете приобрести новый домен для своего сайта у Appy Pie Domains.
д., которые помогут вам научиться создавать веб-сайт без программирования. Следуя этим руководствам, вы сможете создавать веб-сайты как профессионал в кратчайшие сроки. Что делает платформу еще более популярной, так это то, что вы даже можете приобрести новый домен для своего сайта у Appy Pie Domains.
Используя передовую платформу разработки веб-сайтов Appy Pie, вы можете создавать высококачественные веб-сайты для ресторанов, церквей, ди-джеев, недвижимости и многого другого. Вы даже можете зарабатывать деньги на своем веб-сайте с помощью нескольких проверенных методов, включая партнерский маркетинг, рекламу с оплатой за клик, спонсорство, пожертвования и другие.
Конструктор веб-сайтов Appy Pie разработан, чтобы упростить создание веб-сайтов с нуля. Итак, воплотите свои идеи в жизнь, проявив творческий подход, и создайте веб-сайт без программирования менее чем за 10 минут!
Создайте свой собственный веб-сайт прямо сейчас
Почему стоит выбрать конструктор веб-сайтов Appy Pie? Создать веб-сайт с помощью платформы для создания веб-сайтов Appy Pie очень просто. Процесс очень прост: зайдите в наш конструктор веб-сайтов, введите название своей компании, выберите категорию, выберите цветовую схему, добавьте желаемые функции, отредактируйте веб-сайт так, как вы хотите, выберите идеальный план веб-сайта и, наконец, подключитесь. ваш сайт на выбранный вами домен. Вот и все! С помощью конструктора веб-сайтов Appy Pie без кода вы можете мгновенно создать веб-сайт без каких-либо технических знаний.
Процесс очень прост: зайдите в наш конструктор веб-сайтов, введите название своей компании, выберите категорию, выберите цветовую схему, добавьте желаемые функции, отредактируйте веб-сайт так, как вы хотите, выберите идеальный план веб-сайта и, наконец, подключитесь. ваш сайт на выбранный вами домен. Вот и все! С помощью конструктора веб-сайтов Appy Pie без кода вы можете мгновенно создать веб-сайт без каких-либо технических знаний.
Вот несколько причин, по которым конструктору веб-сайтов Appy Pie доверяют миллионы малых предприятий по всему миру.
Бесплатный домен Когда вы создаете веб-сайт с помощью Appy Pie, вы получаете бесплатный домен для использования! Это доменное имя является вашим адресом в Интернете. Как только вы интегрируете свой домен со своим веб-сайтом, ваши клиенты смогут найти вас, введя доменное имя в строку поиска браузера. Поскольку вы получаете веб-сайт и домен от нас, ваша работа будет более гладкой, и вам нужно будет поддерживать только одну контактную точку для всех вопросов, связанных с вашим веб-сайтом.
Google Workspace поставляется с множеством ценных инструментов, которые могут помочь повысить эффективность ваших бизнес-операций. GSuite поставляется с бизнес-инструментами, такими как Gmail, Google Docs, Google Meet, Google Sheets, Google Slides и другими. От общения до документации, от данных до презентаций — в Google Workspace есть инструмент для всего. Вы получаете все это и многое другое бесплатно, когда создаете веб-сайт с помощью Appy Pie Website.
Разработка веб-сайтов без кода
Вам не нужны навыки программирования или знания кодирования, чтобы создать собственный веб-сайт с помощью конструктора веб-сайтов Appy Pie. Просто следуйте простым инструкциям и перетащите нужные функции, чтобы создать потрясающий веб-сайт за считанные минуты.
Создайте свой собственный веб-сайтЛегкие и быстрые веб-сайты
Все веб-сайты, созданные с помощью нашего облачного конструктора веб-сайтов, легкие и удивительно быстрые, независимо от того, открываете ли вы их на настольном компьютере с высокоскоростным подключением к Интернету или на мобильном телефоне 2G.
 устройство с неудовлетворительным подключением. Что еще? Все веб-сайты безупречно работают на разных устройствах и в различных браузерах, что помогает вам обеспечить улучшенный и удобный пользовательский интерфейс.
устройство с неудовлетворительным подключением. Что еще? Все веб-сайты безупречно работают на разных устройствах и в различных браузерах, что помогает вам обеспечить улучшенный и удобный пользовательский интерфейс.Автономные возможности
Интересная особенность веб-сайтов, созданных с помощью нашего конструктора веб-сайтов, заключается в том, что они имеют возможность предоставлять контент пользователям даже в автономном режиме, то есть пользователи могут получить доступ к некоторому контенту веб-сайта, даже когда есть практически нет подключения к интернету.
Безопасность и защита
Кибербезопасность и конфиденциальность данных сегодня становятся одними из самых серьезных проблем. Веб-сайты, которые вы создаете с помощью нашего конструктора веб-сайтов, обслуживаются через HTTPS, что гарантирует вам надежную защиту от киберугроз и взломов. В качестве дополнительного бонуса мы также позаботимся о том, чтобы ваш сайт был защищен от DDoS-атак всех видов, тем самым дополняя строгие положения безопасности платформы.

Обновления в реальном времени
Одной из самых замечательных особенностей конструктора веб-сайтов Appy Pie является то, что вы можете вносить изменения в свой веб-сайт в режиме реального времени из любого места и в любой момент времени. Для этого даже не нужно иметь никаких технических знаний. В тот момент, когда вы внесете изменения, они сразу же отразятся на стороне пользователя!
Более 200 мощных функций
Каждый веб-сайт уникален по своей функциональности и создается с определенной целью. Создатель веб-сайтов без кода — Appy Pie Website предлагает более 200 уникальных и мощных функций для достижения любых ваших бизнес-целей. Все, что вам нужно сделать, это перетащить!
Низкое потребление данных
Еще одним большим преимуществом создания веб-сайтов с помощью конструктора веб-сайтов Appy Pie является то, что они потребляют гораздо меньше данных по сравнению с традиционными веб-сайтами, а это означает, что ваши пользователи будут рады изучить ваш веб-сайт, не опасаясь исчерпания ресурсов.
 их дневные лимиты данных.
их дневные лимиты данных.Неограниченные возможности настройки
Веб-сайт Appy Pie позволяет настроить веб-сайт по своему вкусу. Вы можете редактировать текст, размеры, шрифты, цвета, логотипы брендов и многое другое. Это дает вам прекрасную возможность создать более сильный имидж бренда, узнаваемость и запоминаемость.
Начало работы
Веб-сайт Appy Pie — одна платформа, неограниченные возможностиКонструктор веб-сайтов Appy Pie — это самая простая платформа для создания веб-сайтов для вашего бизнеса. Это позволяет вам создать свой веб-сайт в кратчайшие сроки без навыков кодирования или дизайна. Как только ваш веб-сайт будет готов, вы можете подключить его к своему личному домену и опубликовать для своих пользователей — и все это без программирования. Вот все, что вы получаете с веб-сайтом Appy Pie.
1. Продавайте что угодно и где угодно
Независимо от того, являетесь ли вы салоном, продуктовым магазином, магазином одежды или любым другим малым бизнесом, конструктор веб-сайтов Appy Pie — это все, что вам нужно, чтобы вывести свой бизнес в онлайн за считанные минуты.

Создание веб-сайта для малого бизнеса
2. Начните работу с персональными доменами
Приобретите персональный домен, уникальный для вашего бизнеса, с помощью Appy Pie Domains, разместите свой веб-сайт и создайте заметное присутствие в Интернете.
Купить пользовательские домены
3. Преобразование веб-сайта в мобильное приложение
Присоединяйтесь к моде мобильных приложений, превратив свой веб-сайт в приложение для Android и iOS с помощью Appy Pie AppMakr, производителя мобильных приложений без кода.
Создайте приложение для своего веб-сайта
4. Полный набор инструментов для дизайна
Нет необходимости нанимать дизайнера, так как Appy Pie Design дает вам возможность создавать красивые логотипы, веб-графику, баннеры и т. д. на самостоятельно, без каких-либо дизайнерских навыков.
Разработка логотипов, веб-графики и баннеров
5.
 Google Workspace для вашей команды
Google Workspace для вашей командыОбщайтесь и сотрудничайте с членами вашей команды в режиме реального времени с помощью Google Workspace и поднимите свой бизнес на новый уровень.
Купить Google Workspace
6. Оптимизируйте веб-сайты с помощью средства проверки веб-сайтов
Средство проверки веб-сайтов Appy Pie, а также инструмент для тестирования и мониторинга производительности веб-сайтов упрощают для вас комплексный SEO-анализ вашего веб-сайта в одно мгновение.
Протестируйте свой веб-сайт
7. Предоставляйте персонализированные услуги с помощью чат-ботов
Создавайте чат-ботов с помощью чат-бота Appy Pie, добавляйте его на свой веб-сайт и предоставляйте персонализированный пользовательский опыт, одновременно повышая эффективность поддержки клиентов.
Создайте своего собственного чат-бота
8.
 Общайтесь с пользователями с помощью живого чата
Общайтесь с пользователями с помощью живого чатаОпределите потенциальных клиентов и потенциальных клиентов и превратите их в платных клиентов, настроив чат на своем веб-сайте с помощью Appy Pie LiveChat.
Настройка живого чата
9. Повышение эффективности с помощью Google Workspace
Многие аспекты бизнеса, такие как общение, внутренние встречи и встречи с заинтересованными сторонами, презентации, можно сделать более эффективными с помощью инструментов в Google Workspace .
Купить Google Workspace.
Веб-сайт — это набор веб-страниц (HTML-страниц) в Интернете, которые предоставляют информацию о человеке или компании. Веб-сайт идентифицируется общим доменным именем и размещается как минимум на одном веб-сервере.
Почему веб-сайт важен?
Веб-сайт важен, потому что он помогает отдельным лицам или предприятиям доносить конкретную и полезную информацию до своих пользователей.
 С помощью веб-сайта каждый может отметить свое присутствие в Интернете, повысить доверие к своему бизнесу, привлечь больше потребителей и сделать многое другое.
С помощью веб-сайта каждый может отметить свое присутствие в Интернете, повысить доверие к своему бизнесу, привлечь больше потребителей и сделать многое другое.Какие существуют типы веб-сайтов?
Вот список лучших типов веб -сайтов, которые вы можете легко построить, используя Appy Pie Веб -сайт:
- Ecommerce
- Бизнес
- День рождения
- Социальные сети
- News
- 99999999999999999999999999999999999999999999999999999999999999999999999999999999999999999. Музыка
- Пожертвование
Для чего нужен веб-сайт?
Ниже перечислены некоторые виды использования веб-сайтов –
- Обмен информацией с другими
- Продвижение бизнес-продуктов и услуг
- Социальные сети
- Обучение
- Набор и многое другое.
На каком сайте лучше всего сделать сайт?
Appy Pie — лучший сайт для создания сайта без программирования.
Какой конструктор сайтов лучше?
Appy Pie Website — лучший конструктор веб-сайтов для создания веб-сайтов без программирования всего за несколько минут.

Как мне создать сайт без программирования?
Выполните следующие действия, чтобы создать веб-сайт без кодирования:
- Введите название вашего веб-сайта
- Выберите категорию, которая лучше всего соответствует вашим потребностям
- Выберите цветовую схему по вашему выбору
- Нажмите Сохранить и продолжить
- Если вы являетесь пользователем Appy Pie, войдите в систему, иначе создайте новую учетную запись
- Вы будете перенаправлены в раздел настройки дизайна. Здесь вы можете улучшить внешний вид вашего сайта так, как вы хотите
- Нажмите «Сохранить и продолжить».
- Подождите, пока ваше приложение будет готово. Это мобильная версия вашего сайта. Нажмите «Мои приложения», чтобы продолжить.
- Нажмите «Изменить», чтобы добавить нужные функции.
- Нажмите «Сохранить и продолжить», чтобы завершить создание веб-сайта. подключить веб-сайт к домену
- Купите новый домен или подключите существующий домен и запустите свой веб-сайт без кодирования
Сколько стоит создание сайта?
Вы можете создать веб-сайт в рамках бесплатного пробного плана, используя конструктор веб-сайтов Appy Pie.


 Подбираем и покупаем премиум шаблон для сайта. Советую всегда использовать именно платные темы, потому что у них много преимуществ в сравнении с бесплатными. Купить шаблон можете на TemplateMonster или где-то еще, где понравится шаблон.
Подбираем и покупаем премиум шаблон для сайта. Советую всегда использовать именно платные темы, потому что у них много преимуществ в сравнении с бесплатными. Купить шаблон можете на TemplateMonster или где-то еще, где понравится шаблон.
 д.
д. устройство с неудовлетворительным подключением. Что еще? Все веб-сайты безупречно работают на разных устройствах и в различных браузерах, что помогает вам обеспечить улучшенный и удобный пользовательский интерфейс.
устройство с неудовлетворительным подключением. Что еще? Все веб-сайты безупречно работают на разных устройствах и в различных браузерах, что помогает вам обеспечить улучшенный и удобный пользовательский интерфейс.
 их дневные лимиты данных.
их дневные лимиты данных.
 Google Workspace для вашей команды
Google Workspace для вашей команды Общайтесь с пользователями с помощью живого чата
Общайтесь с пользователями с помощью живого чата С помощью веб-сайта каждый может отметить свое присутствие в Интернете, повысить доверие к своему бизнесу, привлечь больше потребителей и сделать многое другое.
С помощью веб-сайта каждый может отметить свое присутствие в Интернете, повысить доверие к своему бизнесу, привлечь больше потребителей и сделать многое другое.
