3.1.3. Арифметические операции в JavaScript . JavaScript. Подробное руководство, 6-е издание
Обработка чисел в языке JavaScript выполняется с помощью арифметических операторов. В число таких операторов входят: оператор сложения +, оператор вычитания —, оператор умножения *, оператор деления / и оператор деления по модулю % (возвращает остаток от деления). Полное описание этих и других операторов можно найти в главе 4.
Помимо этих простых арифметических операторов JavaScript поддерживает более сложные математические операции, с помощью функций и констант, доступных в виде свойств объекта Math:
Math.pow(2,53) // => 9007199254740992: 2 в степени 53
Math.round(.6) // => 1.0: округление до ближайшего целого
Math.ceil(.6) // => 1.0: округление вверх
Math. floor(.6) // => 0.0: округление вниз
floor(.6) // => 0.0: округление вниз
Math.abs(-5) // => 5: абсолютное значение
Math.max(x,y,z)// Возвращает наибольший аргумент
Math.min(x,y,z)// Возвращает наименьший аргумент
Math.random() // Псевдослучайное число х, где 0 <= х < 1.0
Math.PI // пи: длина окружности / диаметр
Math.E // е: Основание натурального логарифма
Math.sqrt(3) // Корень квадратный из 3
Math.pow(3, 1/3) // Корень кубический из 3
Math.sin(0) // Тригонометрия: имеются также Math.cos, Math.atan и другие.
Math.log(10) // Натуральный логарифм 10
Math.log(100)/Math.LN10 // Логарифм 100 по основанию 10 (десятичный)
Math. log(512)/Math.LN2 // Логарифм 512 по основанию 2
log(512)/Math.LN2 // Логарифм 512 по основанию 2
Math.exp(3) // Math.E в кубе
Полный перечень всех математических функций, поддерживаемых языком JavaScript, можно найти в справочном разделе с описанием объекта Math.
Арифметические операции в JavaScript не возбуждают ошибку в случае переполнения, потери значащих разрядов или деления на ноль. Если результат арифметической операции окажется больше самого большого представимого значения (переполнение), возвращается специальное значение «бесконечность», которое в JavaScript обозначается какInfinity. Аналогично, если абсолютное значение отрицательного результата окажется больше самого большого представимого значения, возвращается значение «отрицательная бесконечность», которое обозначается как 
Потеря значащих разрядов происходит, когда результат арифметической операции оказывается ближе к нулю, чем минимально возможное значение. В этом случае возвращается число 0. Если потеря значащих разрядов происходит в отрицательном результате, возвращается специальное значение, известное как «отрицательный ноль». Это специальное значение практически ничем не отличается от обычного нуля, и у программистов на JavaScript редко возникает необходимость выделять его.
Деление на ноль не считается ошибкой в JavaScript: в этом случае просто возвращается бесконечность или отрицательная бесконечность. Однако есть одно исключение: операция деления нуля на ноль не имеет четко определенного значения, поэтому в качестве результата такой операции возвращается специальное значение «не число» (not-a-number), которое обозначается как NaN. Значение NaN возвращается также при попытке разделить бесконечность на бесконечность, извлечь квадратный корень из отрицательного числа или выполнить арифметическую операцию с нечисловыми операндами, которые не могут быть преобразованы в числа.
В JavaScript имеются предопределенные глобальные переменные Infinity и NaN, хранящие значения положительной бесконечности и «не число». В стандарте ECMAScript 3 эти переменные доступны для чтения/записи и могут изменяться в программах. Стандарт ECMAScript 5 исправляет эту оплошность и требует, чтобы эти переменные были доступны только для чтения. Объект Number предоставляет альтернативные представления некоторых значений, доступные только для чтения даже в ECMAScript 3. Например:
Infinity // Переменная, доступная для чтения/записи,
// инициализированная значением Infinity.
Number.POSITIVE_INFINITY // То же значение, доступное только для чтения.
1/0 // То же самое значение.
Number.MAX_VALUE + 1 // Это выражение также возвращает Infinity.
Number.NEGATIVE_INFINITY // Возвращают отрицательную бесконечность.
-Infinity
-1/0
-Number.MAX_VALUE — 1
NaN // Переменная, доступная для чтения/записи,
// инициализированная значением NaN.
Number.NaN // Свойство, доступное только для чтения, с тем же значением.
0/0 // Возвращает NaN.
Number.MIN_VALUE/2 // Потеря значащих разрядов: возвращает 0
-Number.MIN_VALUE/2 // Отрицательный ноль
-1/Infinity // Также отрицательный ноль
-0
Значение «не число» в JavaScript обладает одной необычной особенностью: операция проверки на равенство всегда возвращает отрицательный результат, даже если сравнить его с самим собой.
Отрицательный ноль также имеет свои характерные особенности. В операциях сравнения (даже в операции строгой проверки на равенство) он признается равным положительному нулю, что делает эти два значения практически неотличимыми, за исключением случаев, когда они выступают в роли делителей:
var zero = 0; // Обычный ноль
var negz = -0; // Отрицательный ноль
zero === negz // => true: ноль и отрицательный ноль равны
1/zero === 1/negz // => false: Infinity и -Infinity не равны
Числовые операторы Bicep — Azure Resource Manager
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Числовые операторы используют целые числа для вычисления и возвращают целочисленные значения. В этих примерах для развертывания файла Bicep используйте Azure CLI или Azure PowerShell.
В этих примерах для развертывания файла Bicep используйте Azure CLI или Azure PowerShell.
| Оператор | Имя |
|---|---|
* | Multiply |
/ | Divide |
% | Modulo |
+ | Добавить |
- | Subtract |
- | Minus |
Примечание
Для Subtract и Minus используется один и тот же оператор. Функциональность отличается, поскольку функция Subtract использует два операнда, а Minus использует только один операнд.
Умножение *
operand1 * operand2
Умножение двух целых чисел.
Операнды
| Операнд | Type | Описание |
|---|---|---|
operand1 | Целое число | Число для умножения. |
operand2 | Целое число | Множитель числа. |
Возвращаемое значение
Умножение возвращает результат в виде целого числа.
Пример
Два целых числа умножаются и возвращают результат.
param firstInt int = 5 param secondInt int = 2 output product int = firstInt * secondInt
Выходные данные примера
| Имя | Type | Значение |
|---|---|---|
product | Целое число | 10 |
Деление /
operand1 / operand2
Деление целого числа на целое число.
Операнды
| Операнд | Type | Описание |
|---|---|---|
operand1 | Целое число | Разделенное целое число. |
operand2 | Целое число | Целое число для деления. Не может быть нулем. |
Возвращаемое значение
Деление возвращает частное целое число.
Пример
Два целых числа делятся и возвращают частное значение.
param firstInt int = 10 param secondInt int = 2 output quotient int = firstInt / secondInt
Выходные данные примера
| Имя | Type | Значение |
|---|---|---|
quotient | Целое число | 5 |
Остаток от деления %
operand1 % operand2
Деление целого числа на целое число и возврат остатка.
Операнды
| Операнд | Type | Описание |
|---|---|---|
operand1 | Целое число | Разделенное целое число. |
operand2 | Целое число | Целое число для деления. Не может быть равен 0. |
Возвращаемое значение
Остаток возвращается в виде целого числа. Если деление не приводит к остатку, возвращается значение 0.
Пример
Две пары целых чисел делятся и возвращают остаток.
param firstInt int = 10 param secondInt int = 3 param thirdInt int = 8 param fourthInt int = 4 output remainder int = firstInt % secondInt output zeroRemainder int = thirdInt % fourthInt
Выходные данные примера
| Имя | Type | Значение |
|---|---|---|
remainder | целое число | 1 |
zeroRemainder | Целое число | 0 |
Сложение +
operand1 + operand2
Сложение двух целых чисел.
Операнды
| Операнд | Type | Описание |
|---|---|---|
operand1 | Целое число | Число для сложения. |
operand2 | Целое число | Число, добавляемое к числу. |
Возвращаемое значение
Сложение возвращает сумму в качестве целого числа.
Пример
Два целых числа добавляются и возвращается сумма.
param firstInt int = 10 param secondInt int = 2 output sum int = firstInt + secondInt
Выходные данные примера
| Имя | Type | Значение |
|---|---|---|
sum | Целое число | 12 |
Вычитание —
operand1 - operand2
Вычитание целого числа из целого числа.
Операнды
| Операнд | Type | Описание |
|---|---|---|
operand1 | Целое число | Большее число, из которого вычитается. |
operand2 | Целое число | Число, вычитаемое из большего числа. |
Возвращаемое значение
Вычитание возвращает разность в виде целого числа.
Пример
Целое число вычитается и возвращает разность.
param firstInt int = 10 param secondInt int = 4 output difference int = firstInt - secondInt
Выходные данные примера
| Имя | Type | Значение |
|---|---|---|
difference | Целое число | 6 |
Минус —
-integerValue
Умножение целого числа на -1.
Операнд
| Операнд | Type | Описание |
|---|---|---|
integerValue | Целое число | Целое число, умноженное на -1. |
Возвращаемое значение
Целое число умножено на -1. Положительное целое число возвращает отрицательное целое число, а отрицательное целое число возвращает положительное целое число. Операнды можно заключать в круглые скобки.
Положительное целое число возвращает отрицательное целое число, а отрицательное целое число возвращает положительное целое число. Операнды можно заключать в круглые скобки.
Пример
param posInt int = 10 param negInt int = -20 output startedPositive int = -posInt output startedNegative int = -(negInt)
Выходные данные примера
| Имя | Type | Значение |
|---|---|---|
startedPositive | Целое число | –10 |
startedNegative | Целое число | 20 |
Дальнейшие действия
- Сведения о создании файла Bicep см. в разделе Краткое руководство. Создание файлов Bicep с помощью Visual Studio Code.
- Дополнительные сведения об устранении ошибок типа Bicep см. в разделе Функция any для Bicep.
- Инструкции по сравнению синтаксиса Bicep и JSON см. в разделе Сравнение JSON и Bicep для шаблонов.
- Примеры функций Bicep см.
 в разделе Функции Bicep.
в разделе Функции Bicep.
Назначение JavaScript
❮ Предыдущий Далее ❯
Операторы присваивания JavaScript
Операторы присваивания присваивают значения переменным JavaScript.
| Оператор | Пример | То же, что и |
|---|---|---|
| = | х = у | х = у |
| += | х += у | х = х + у |
| -= | х -= у | х = х — у |
| *= | х *= у | х = х * у |
| /= | х /= у | х = х/у |
| %= | х %= у | х = х % у |
| **= | х **= у | х = х ** у |
Операторы назначения смен
| Оператор | Пример | То же, что и |
|---|---|---|
| <<= | х <<= у | 9г|
| |= | х |= у | х = х | г |
Операторы логического присваивания
| Оператор | Пример | То же, что и |
|---|---|---|
| &&= | х &&= у | х = х && (х = у) |
| ||= | х ||= у | х = х || (х = у) |
| ??= | х ??= у | х = х ?? (х = у) |
Примечание
Логические операторы присваивания — ES2020.
Оператор =
Простой оператор присваивания присваивает значение переменной.
Примеры простого присваивания
пусть x = 10;
Попробуйте сами »
пусть x = 10 + y;
Попробуйте сами »
Оператор +=
Оператор присваивания сложения добавляет значение к переменной.
Примеры присвоения сложения
пусть x = 10;
х += 5;
Попробуйте сами »
let text = «Привет»; текст += «Мир»;
Попробуйте сами »
Оператор -=
Оператор присваивания вычитания вычитает значение из переменной.
Пример назначения вычитания
пусть x = 10;
х -= 5;
Попробуйте сами »
Оператор *=
Оператор присваивания умножения умножает переменную.
Пример задания умножения
пусть x = 10;
х *= 5;
Попробуйте сами »
Оператор **=
Оператор возведения в степень возводит переменную в степень операнда.
Пример задания умножения
пусть x = 10;
х **= 5;
Попробуйте сами »
Оператор /=
Оператор присваивания деления делит переменную.
Пример присвоения деления
пусть x = 10;
х /= 5;
Попробуйте сами »
Оператор %=
Оператор назначения напоминаний присваивает остаток переменной.
Пример присвоения остатка
пусть x = 10;
х %= 5;
Попробуйте сами »
<<= Оператор
Оператор присваивания сдвига влево сдвигает переменную влево.
Пример назначения сдвига влево
пусть x = -100;
х <<= 5;
Попробуйте сами »
Оператор >>=
Оператор присваивания сдвига вправо сдвигает переменную вправо (со знаком).
Пример назначения смещения вправо
пусть x = -100;
х >>= 5;
Попробуйте сами »
Оператор >>>=
Оператор назначения сдвига вправо без знака сдвигает переменную вправо (без знака).
Пример назначения сдвига вправо без знака
let x = -100;
х >>>= 5;
Попробуйте сами »
Оператор &=
Оператор побитового И присваивания выполняет побитовую операцию И над двумя операндами и присваивает результат переменной.
Пример присваивания побитового И
пусть x = 10;
х &= 5;
Попробуйте сами »
|= Оператор
9019= 5;
Попробуйте сами »
Оператор &&=
Логический оператор присваивания И используется между двумя значениями.
Если первое значение истинно, присваивается второе значение.
Пример логического И присваивания
пусть x = 10;
х &&= 5;
Попробуйте сами »
Оператор &&= — это функция ES2020.
Оператор ||=
Логический оператор присваивания ИЛИ используется между двумя значениями.
Если первое значение ложно, присваивается второе значение.
Пример назначения логического ИЛИ
пусть x = 10;
х ||= 5;
Попробуйте сами »
Оператор ||= — это функция ES2020.
Оператор ??=
Нулевой оператор присваивания используется между двумя значениями.
Если первое значение не определено или равно нулю, присваивается второе значение.
Пример присваивания нулевого объединения
пусть x = 10;
х ??= 5;
Попробуйте сами »
Оператор ??= — это функция ES2020.
Проверьте себя с помощью упражнений
Упражнение:
Используйте правильный оператор присваивания , который приведет к тому, что x будет 15 (так же, как x = x + y ).
х = 10; у = 5; х у;
Начать упражнение
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
4 9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery2
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
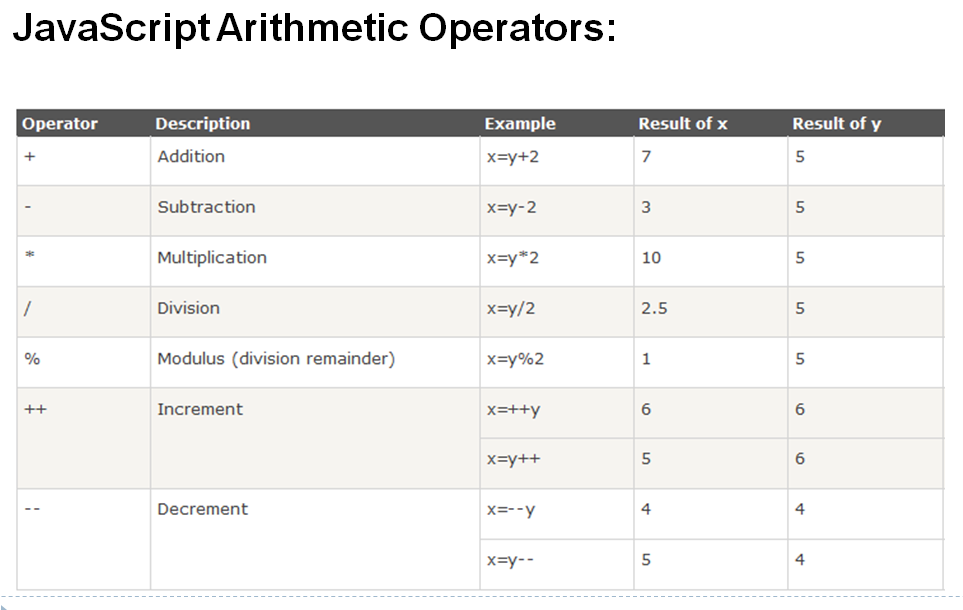
Арифметические операторы JavaScript
Выполнение математических операций и исчислений — обычное дело для любого языка программирования.
JavaScript предлагает несколько операторов, помогающих нам работать с числами.
- Дополнение (+)
- Вычитание (-)
- Отдел (/)
- Остаток (%)
- Умножение (*)
- Возведение в степень (**)
- Приращение (++)
- Уменьшение (
--) - Унарное отрицание (-)
- Одинарный плюс (+)
Сложение (+)
const three = 1 + 2 const четыре = три + 1
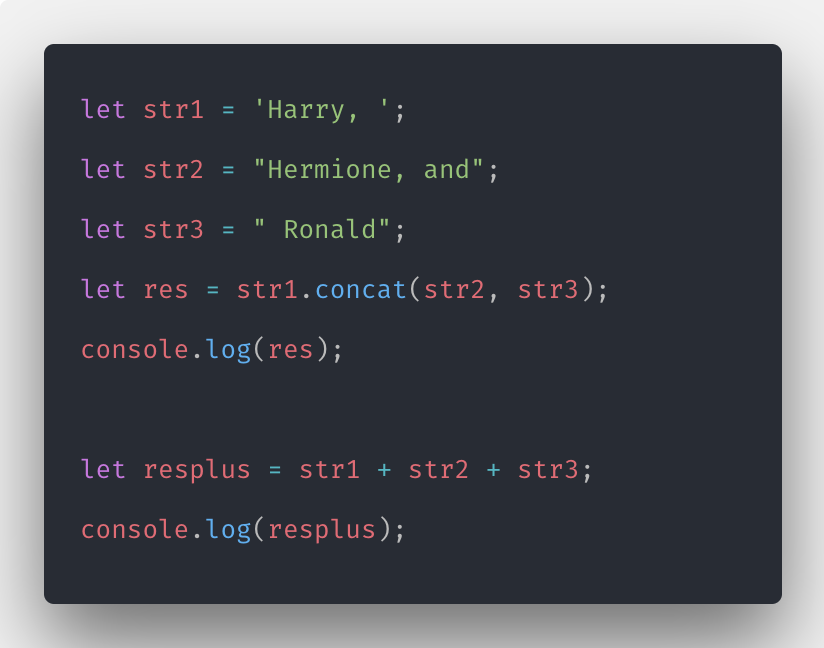
Оператор + также служит для объединения строк, если вы используете строки, поэтому обратите внимание:
const three = 1 + 2 три + 1 // 4 'три' + 1 // три1
Вычитание (-)
const два = 4 - 2
Деление (/)
Возвращает частное первого оператора и второго:
const result = 20 / 5 //result === 4 константный результат = 20/7//результат === 2,857142857142857
При делении на ноль JavaScript не выдает никаких ошибок, а возвращает значение Infinity (или -Infinity , если значение отрицательное).
1/0 - //Бесконечность 1/0//-бесконечность
Остаток (%)
Остаток — очень полезный расчет во многих случаях использования:
const result = 20 % 5 //result === 0 const результат = 20 % 7 //результат === 6
Остаток до нуля всегда равен NaN , специальное значение, означающее «Не число»:
;(1 % 0) - //NaN (1 % 0) //NaN
Умножение (*)
Умножение двух чисел
1 * 2 - //2 1*2//-2
Возведение в степень (**)
Возведение первого операнда в степень второго операнда
1 ** 2 //1 2 ** 1//2 2 ** 2//4 2**8//256 8**2//64
Оператор возведения в степень ** эквивалентен использованию Math.pow() , но введен в язык, а не является библиотечной функцией.
Math.pow(4, 2) == 4 ** 2
Эта функция является хорошим дополнением для JS-приложений, интенсивно использующих математические вычисления.

 в разделе Функции Bicep.
в разделе Функции Bicep.