css — Кроссбраузерность HTML — Stack Overflow на русском
Задать вопрос
Вопрос задан
Изменён 4 года 9 месяцев назад
Просмотрен 101 раз
Делаю сайт, у меня в браузере было все ок, но когда я решил добавить блок с 4 картинками (код приложил) в Яндекс Браузере и IE они отображаются некорректно, что делать?
#main-blocks { padding-top: 70px; }
#main-blocks h2 { text-align: center; font-weight: bold; font-size: 60px; }
#main-blocks .main-blocks-container { padding-top: 30px; padding-bottom: 100px; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; width: 70%; margin: 0 auto; text-align: center; }
#main-blocks .
main-blocks-container .main-block { margin: 0 20px 0 20px; background-color: #f2f2f2; padding-bottom: 20px; border: 2px solid #d9d9d9; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-orient: vertical; -webkit-box-direction: normal; -ms-flex-direction: column; flex-direction: column; -webkit-box-align: center; -ms-flex-align: center; align-items: center; }
#main-blocks .main-blocks-container .main-block h3 { font-size: 20px; }
#main-blocks .main-blocks-container .main-block img { width: 100%; }
#main-blocks .main-blocks-container .main-block p { font-size: 15px; }
#main-blocks .main-blocks-container .main-block button { display: none; position: absolute; z-index: 10; padding: 0 auto; border: none; background-color: #FFC312; color: #1e272e; padding: 5px 10px 5px 10px; -webkit-transition: 1s; transition: 1s; cursor: pointer; }
#main-blocks .main-blocks-container .main-block button:hover { color: #f2f2f2; background-color: #1e272e; }
#main-blocks . main-blocks-container .main-block:hover { border: 2px solid #FFC312; }
#main-blocks .main-blocks-container .main-block:hover button { display: block; }
main-blocks-container .main-block:hover { border: 2px solid #FFC312; }
#main-blocks .main-blocks-container .main-block:hover button { display: block; }<section> <h2>Мероприятия</h2> <div> <div> <button>Подробнее</button> <img src="img/blocks/1.png" alt="Фото"> <h3>Мероприятие</h3> <p>Краткое описание мероприятия</p> </div> <!-- /.main-block --> <div> <button>Подробнее</button> <img src="img/blocks/1.png" alt="Фото"> <h3>Мероприятие</h3> <p>Краткое описание мероприятия</p> </div> <!-- /.main-block --> <div> <button>Подробнее</button> <img src="img/blocks/1.png" alt="Фото"> <h3>Мероприятие</h3> <p>Краткое описание мероприятия</p> </div> <!-- /.main-block --> <div> <button>Подробнее</button> <img src="img/blocks/1.png" alt="Фото"> <h3>Мероприятие</h3> <p>Краткое описание мероприятия</p> </div> <!-- /.main-block --> </div> <!-- /.main-blocks-container --> </section> <!-- /#main-blocks -->
- html
- css
- кроссбраузерность
5
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Обзор CSS Flexbox layout — технологии для расположения блоков на HTML-странице
 Он облегчает выравнивание элементов по горизонтали и вертикали, смену направления и порядок отображения элементов, позволяет растягивать блоки на всю высоту родителя или опускать их к нижнему краю.
Он облегчает выравнивание элементов по горизонтали и вертикали, смену направления и порядок отображения элементов, позволяет растягивать блоки на всю высоту родителя или опускать их к нижнему краю.В статье проведем краткое знакомство с технологией Flexbox. Решив ее использовать, приготовьтесь поменять свои привычные представления о выстраивании элементов в потоке. И дайте себе немного времени на адаптацию к новому подходу.
Что же такое Flexbox
С уверенностью можно сказать, что Flexbox призван помочь нам с некоторыми особо неприятными моментами CSS (например, вертикальное выравнивание). И в решении данного вопроса ему нет равных. Но порой разобраться в принципах работы этой технологии бывает сложно. Особенно если у вас не хватает опыта или вы совсем новичок.
Главная задача Flexbox — сделать слои гибкими, а работу с ними максимально простой. Идея гибкой (flex) разметки — позволить контейнеру менять ширину/высоту (и порядок) своих элементов, чтобы наилучшим образом заполнить доступное пространство (в основном для размещения на всех типах и размерах экранов).
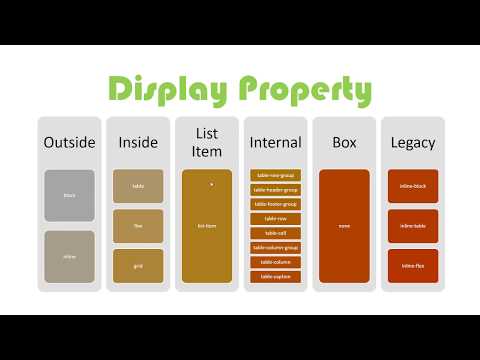
Так как Flexbox — это полноценный модуль, а не отдельное свойство, он содержит целый набор свойств.
Некоторые элементы предназначены для работы с родительским контейнером «flex-контейнер». А другие касаются дочерних элементов (известных, как «flex-элементы»).
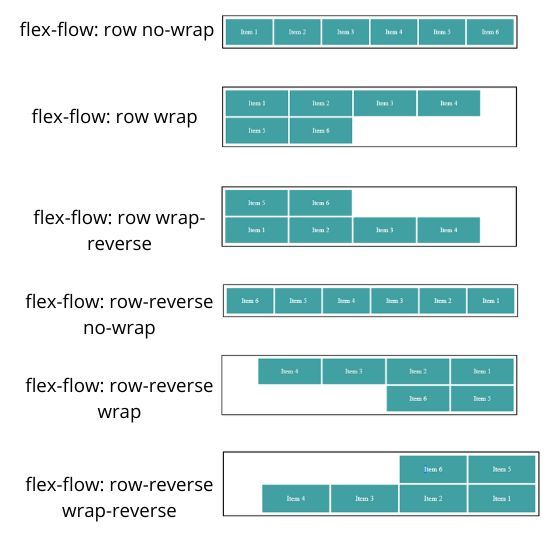
Если обычная система компоновки основана на блочных и строковых направлениях, то Flexbox основан на «flex-flow направлениях».
Чтобы начать работать с Flexbox, нам нужно сделать наш контейнер flex-контейнером. Делается это так:
<div class="flex-container">
<div class="box box-1">Item 1</div>
<div class="box box-2">Item 2</div>
<div class="box box-3">Item 3</div>
<div class="box box-4">Item 4</div>
</div>
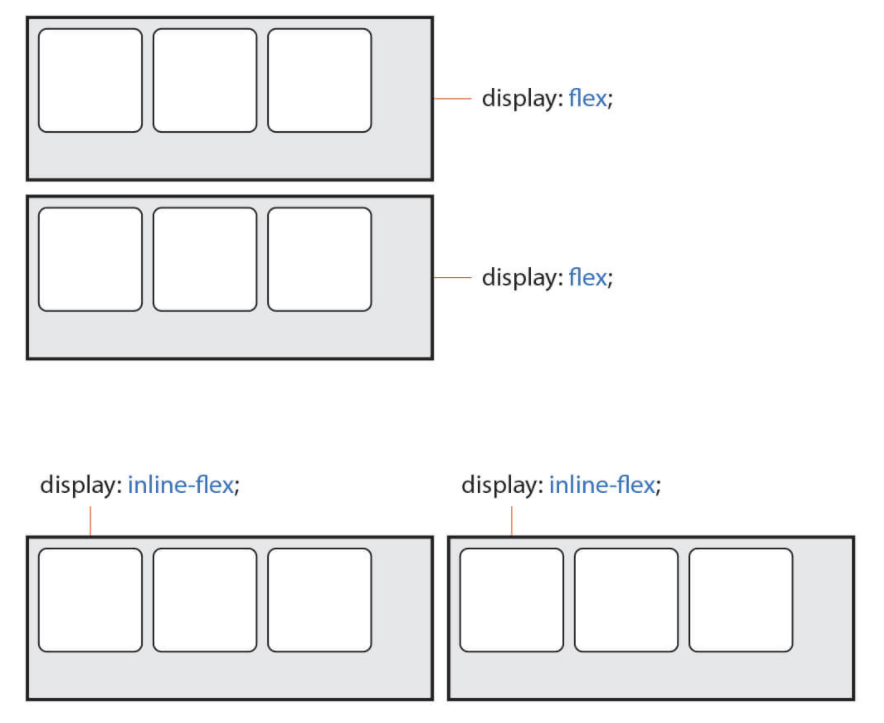
.flex-container {
display: flex;
}
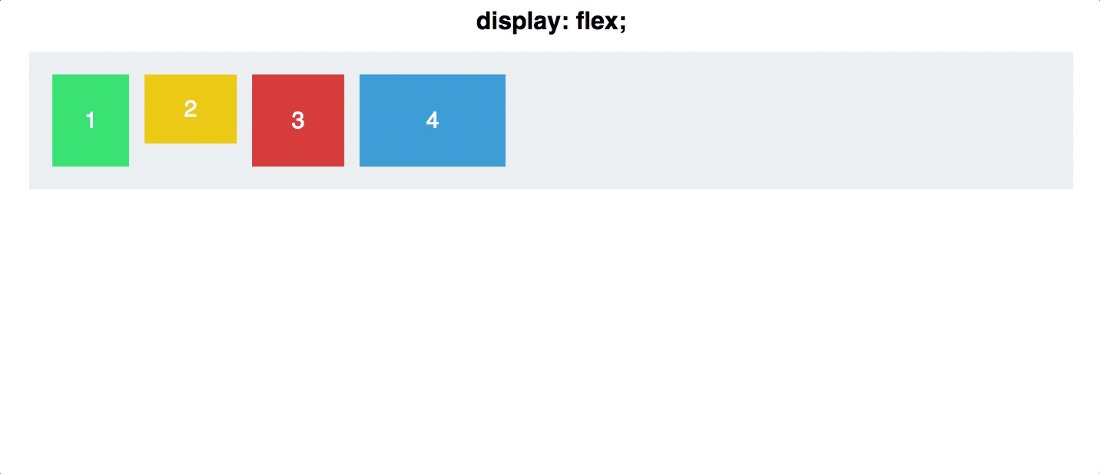
Как можно заметить, элементы выстроились в ряд.
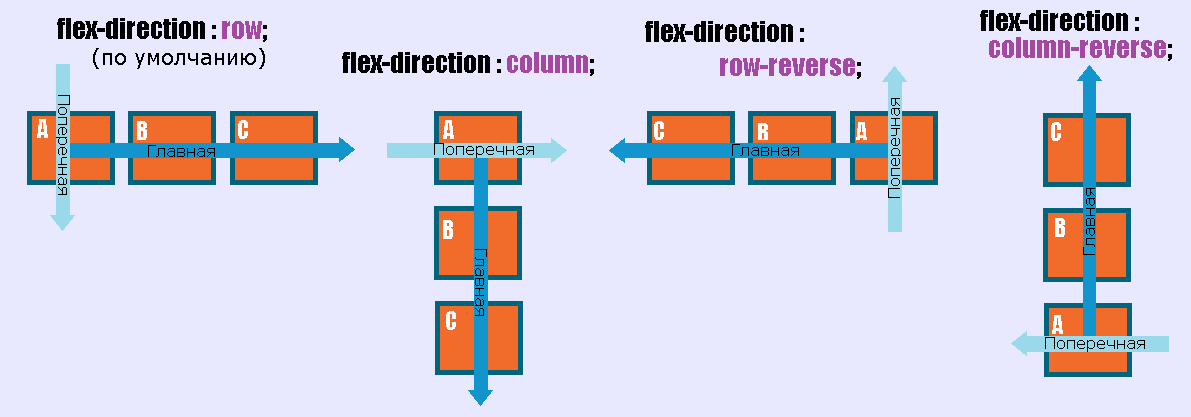
Flex-direction
У flex-контейнера есть две оси: главная ось и перпендикулярная ей.
По умолчанию все предметы располагаются вдоль главной оси: слева направо. Из-за этого блоки выровнялись в линию, когда мы применили свойство display:flex;
Свойство flex-direction позволяет вращать главную ось.
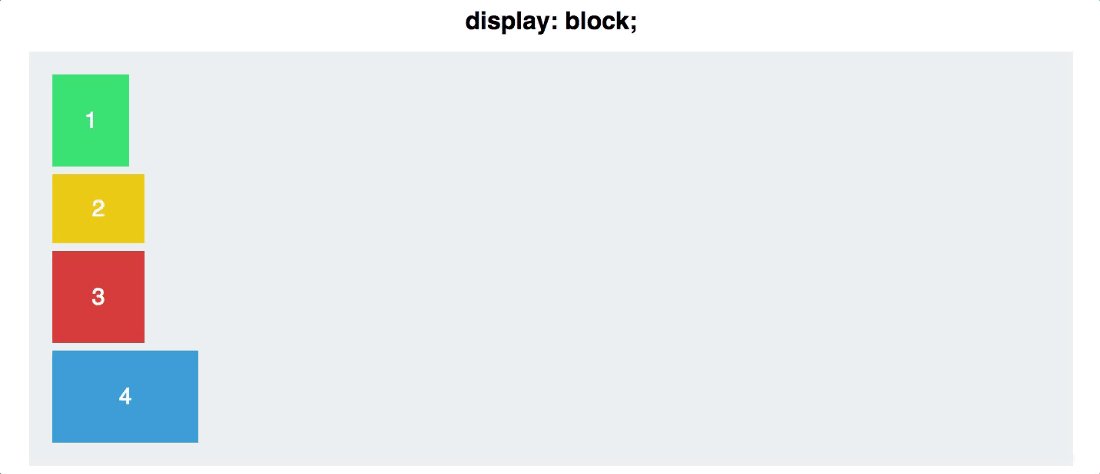
Важно, что свойство flex-direction: column не выравнивает квадраты по оси, перпендикулярной главной. Главная ось сама меняет свое расположение и теперь направлена сверху вниз.
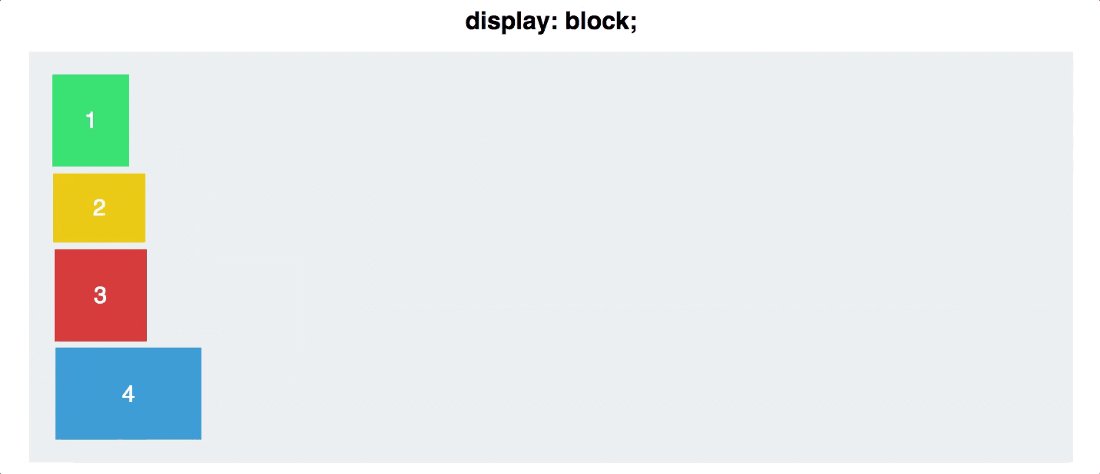
Также существует еще несколько параметров для flex-direction: row-reverse и column-reverse.
.flex-container {
display: flex;
flex-direction: column-reverse;
}
.flex-container {
display: flex;
flex-direction: row-reverse;
}
Justify-сontent
Свойство justify-content: может принимать пять разных значений:
flex-start; flex-end; center; space-between; space-around.
Работу всех этих свойств можно посмотреть, вписав в пример ниже:
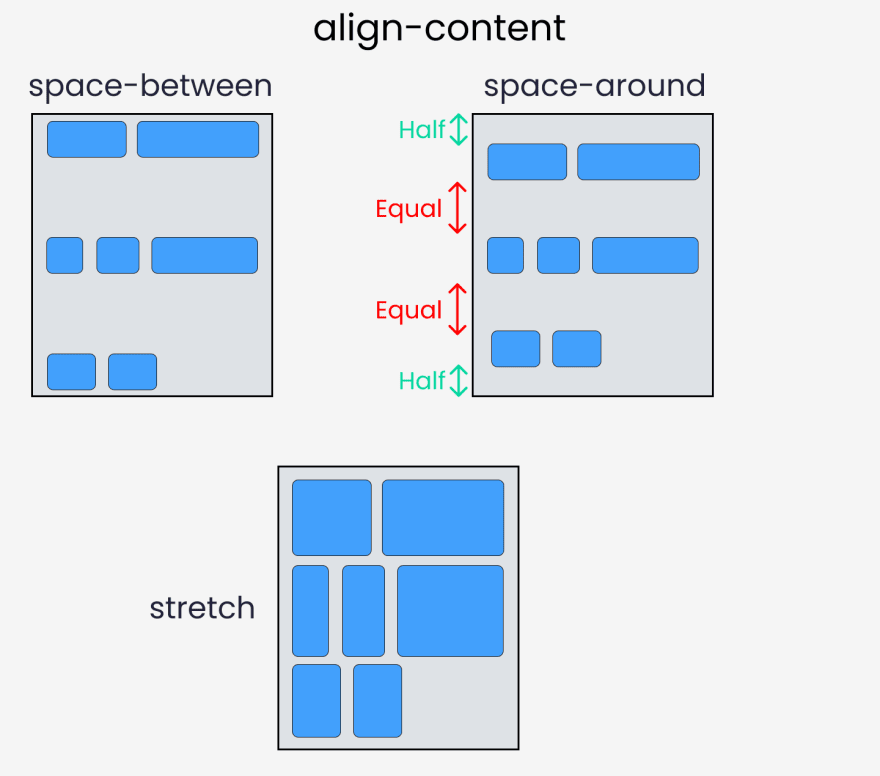
Если justify-content работает с главной осью, то align-items работает с осью, перпендикулярной главной оси.
Свойство также может принимать пять разных значений:
flex-start; flex-end; center; stretch; baseline;
Как показано в примере, свойства justify-content и align-items
Align-self
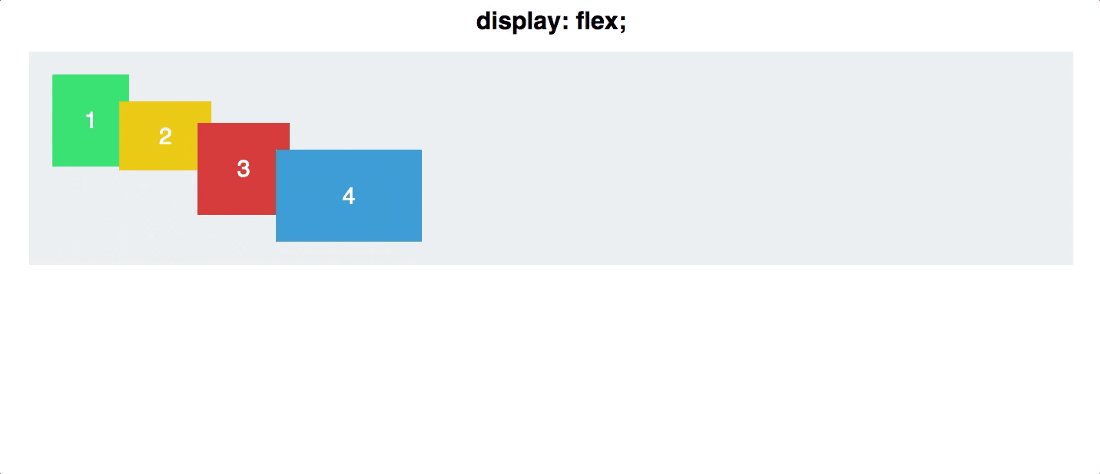
Align-self позволяет выравнивать элементы по отдельности.
.flex-container {
display: flex;
min-height:100px;
flex-direction: row;
justify-content: center;
align-items: flex-start;
}
.box-1 {
width:50px;
}
.box-2 {
width:70px;
}
.box-3 {
align-self:center;
width:90px;
}
.box-4 {
align-self:flex-end;
}
Flex-grow
Свойство определяет возможность элемента увеличиваться в размере при необходимости. Оно принимает безразмерное значение в качестве пропорции, которое определяет, какое количество свободного пространства внутри контейнера должен занимать элемент.
Если у всех элементов свойство flex-grow установлено в 1, то свободное пространство внутри контейнера будет равномерно распределено между всеми элементами. Если у одного из элементов значение установлено в 2, то элемент будет занимать в два раза больше пространства, чем остальные (по крайней мере попытается).
<div class="flex-container">
<div class="box box-1">Item 1</div>
<div class="box box-2">Item 2</div>
<div class="box box-3">Item 3</div>
<div class="box box-4">Item 4</div>
</div>
.box-1 {
flex-grow: 1;
}
.box-2 {
flex-grow: 2;
}
.box-3 {
flex-grow: 3;
}
.box-4 {
flex-grow: 4;
}
Указывать отрицательные числа нельзя.
Flex-shrink
Это свойство определяет возможность элемента уменьшаться в размере, при необходимости.
.item {
flex-shrink: <number>; /* по умолчанию 1 */
}
Указывать отрицательные числа нельзя.
Flex
Это сокращение для flex-grow, flex-shrink и flex-basis. Второй и третий параметры (flex-shrink и flex-basis) не обязательны. Значение по умолчанию установлено в 0 1 auto.
Рекомендуется использовать это сокращённое свойство, а не указывать значения индивидуально.
Поддержка браузерами
Chrome - 21+ Safari - 3.1+ Firefox - 22+ Opera - 12.1+ IE - 11 Edge Android - 2.1+ iOS - 3.2+
Заключение
В этой статье я попытался изложить все довольно сжато, но информативно. Flexbox все чаще и чаще начинает встречаться в разработке различных проектов, и у него определенно большое будущее.
Эта технология больше подходит для компонентов приложения и небольших макетов, хотя и весьма сложных, тогда как спецификация CSS Grid Layout предназначена для более масштабных макетов.
Плюсы
- Не нужны сетки различных HTML-фреймворков
- Управление блоками абсолютно наглядно и гибко.
- Полностью решена проблема вертикального позиционирования.

- Полная поддержка всеми современными браузерами, кроме Internet Explorer.
Минусы
- Невозможность использования под Internet Explorer 9.
- Internet Explorer 10+ не понимают некоторые условия Flexbox.
Этот материал на английском языке — CSS Flex-Box: Web-Development Guide
Читайте также: Обзор CSS Grid — технологии для упрощения разметки HTML-страниц
Все про українське ІТ в телеграмі — підписуйтеся на канал редакції DOU
Теми: CSS, frontend, HTML, tech, Web
Кроссбраузерная поддержка CSS Flexbox
спросил
Изменено 5 лет назад
Просмотрено 52к раз
Я использовал код, указанный ниже, он работает в моем Chrome, но не в IE9 и Safari.
Я искал решение в Google, несмотря на то, что у меня есть различные префиксы поставщиков, эти результаты меня сбивают с толку.
<дел>
<дел>
<дел>
- css
- flexbox
- кроссбраузерный
2
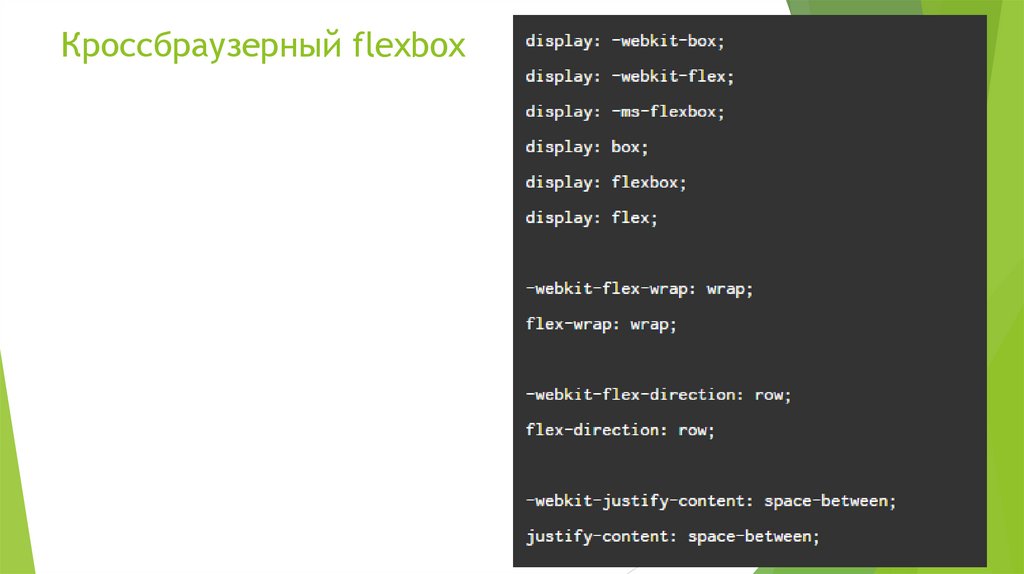
Чтобы охватить все реализации Flexbox, ваш CSS будет выглядеть так:
.foo {
дисплей: -webkit-box;
дисплей: -moz-box;
отображение: -ms-flexbox;
отображение: -webkit-flex;
дисплей: гибкий;
-webkit-box-orient: горизонтальный;
-moz-box-ориентация: горизонтальная;
-webkit-box-direction: нормальный;
-moz-box-направление: обычное;
-webkit-flex-направление: строка;
-ms-flex-направление: строка;
flex-направление: строка;
}
Обратите внимание, однако, что указание flex-direction: row не требуется, если только вы не переопределяете предыдущее объявление flex-direction: row является направлением по умолчанию. Также обратите внимание, что IE10 — первая версия IE, поддерживающая Flexbox.
Также обратите внимание, что IE10 — первая версия IE, поддерживающая Flexbox.
0
Модель CSS Flexbox оптимизирована для дизайна пользовательского интерфейса. Он разработан в первую очередь для того, чтобы избежать переполнения родительского элемента. Он будет уменьшать дочерние элементы, когда размер элемента-предка ограничен. Он заполнит пространство, увеличив размер дочернего элемента, когда размер элемента-предка увеличится. Поведение Flex-контейнера при сжатии и расширении может нарушаться из-за свойства min и max width/height.
Версии CSS FlexBox по версии
W3 2009 : display: box;
начало с выравниванием по рамке | конец | центр | базовый | потягиваться поле-направление нормальное | обратный | наследовать box-flex <число> 0.0 коробка-гибкая-группа <целое число> 1 коробки одиночные | несколько box-ordinal-group1 визуальный элемент коробчатая горизонтальная | вертикальный | встроенная ось | блок-ось | наследовать элементы блока встроенной оси нет нет визуально коробка-упаковка старт | конец | центр | оправдывать
W3 2011: отображение flexbox | inline-flexbox
flex-align auto | базовый автоматический flex-направление lr | рл | ТБ | бт | встроенный | встроенный обратный | блок | обратные блоки flexbox no lr | рл | ТБ | бт flex-порядок <целое> 1 запуск гибкого пакета | конец | центр | оправдывать
W3 2012: гибкий дисплей | inline-flex
align-content flex-start | гибкий конец | центр | пространство между | пространство вокруг | потягиваться выравнивание элементов flex-start | гибкий конец | центр | базовый | потягиваться выравнивание авто | гибкий старт | гибкий конец | центр | базовый | потягиваться строка направления гибкости | ряд-обратный | колонка | обратная колонка flex-flow <'flex-direction'> || <'гибкая обертка'> flex-grow <число> ‘0’ flex-shrink <число> ‘1’ flex-wrap nowrap | обернуть | обертка-обратная выравнивание содержания flex-start | гибкий конец | центр | пространство между | пространство вокруг заказ <номер> 0
My Flexbox css: я протестировал серверные устройства с Android 2. 3.3 и IOS и работает нормально:
3.3 и IOS и работает нормально:
.flex-container {
дисплей: -webkit-box; /* СТАРЫЕ — iOS 6-, Safari 3.1-6 */
дисплей: -moz-box; /* СТАРЫЙ — Firefox 19- (глючит, но в основном работает) */
отображение: -ms-flexbox; /* ТВИНЕР - IE 10 */
отображение: -webkit-flex; /* НОВИНКА — Chrome */
дисплей: гибкий; /* НОВИНКА, спецификация — Opera 12.1, Firefox 20+ */
ширина: 100%;
}
.элемент {
-вебкит-бокс-флекс: 1; /* СТАРЫЕ — iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* СТАРЫЙ — Firefox 19- */
-вебкит-флекс: 1; /* Хром */
-ms-флекс: 1; /* IE 10 */
гибкий: 1; /* НОВИНКА, спецификация — Opera 12.1, Firefox 20+ */
}
Я бы посоветовал прочитать спецификацию, чтобы полностью понять: http://dev.w3.org/csswg/css-flexbox/
Для визуально настроенных @chris-coyier недавно обновил свой пост с помощью @hugo -giraudel): http://css-tricks.com/snippets/css/a-guide-to-flexbox/
пример кода: Live (кредит @chris-coyier просто не может найти оригинальный пост, поэтому переделал): http://cdpn. io/oDxnp
io/oDxnp
скомпилированный вывод будет выглядеть так
display: flex; =>
display: -webkit-box; отображение: -webkit-flex; отображение: -ms-flexbox; дисплей: гибкий;
flex-направление: строка; =>
-webkit-box-orient: горизонтально; -webkit-box-direction: нормальный; -webkit-flex-направление: строка; -ms-flex-направление: строка; flex-направление: строка;
IE9-, к сожалению, вообще не поддерживает Flexbox. IE10 поддерживает версию 2011 года.
Opera 12.1+ поддерживает последнюю версию 2012 года без префикса. Он также будет поддерживаться Chrome 30+ и IE11+. Firefox 22 уже поддерживает его, но только частично — он не поддерживает свойство flex-wrap и сокращение flex-flow.
Предыдущие версии Firefox, Chrome и Safari 3.1+ поддерживают версию 2009. Chrome 21+ также поддерживает версию 2012 года с префиксом.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Как заставить работать flex box в сафари?
спросил
Изменено 1 год, 2 месяца назад
Просмотрено 137 тысяч раз
Как заставить гибкие блоки работать в Safari?
У меня есть отзывчивая навигация, которая использует гибкий блок CSS, чтобы быть отзывчивым
и по какой-то причине это не будет работать в Safari.
Вот мой код:
#меню {
ясно: оба;
высота: авто;
семейство шрифтов: Arial, Tahoma, Verdana;
размер шрифта: 1em;
/*отступ:10px;*/
поле: 5px;
дисплей: -webkit-box; /* СТАРЫЕ — iOS 6-, Safari 3.1-6 */
дисплей: -moz-box; /* СТАРЫЙ — Firefox 19- (глючит, но в основном работает) */
отображение: -ms-flexbox; /* ТВИНЕР - IE 10 */
отображение: -webkit-flex; /* НОВИНКА — Chrome */
дисплей: гибкий; /* НОВИНКА, спецификация — Opera 12.1, Firefox 20+ */
выравнивание содержимого: по центру;
-webkit-box-align: по центру;
-webkit-flex-align: по центру;
-ms-flex-align: по центру;
-webkit-align-items: по центру;
выравнивание элементов: по центру;fffff
стиль шрифта: обычный;
вес шрифта: 400px;
}
#меню а:ссылка {
отображение: встроенный блок;
ширина: 100 пикселей;
высота: 50 пикселей;
отступ: 5px;
цвет фона: желтый;
/*граница: 1px сплошная #cccccc;*/
поле: 5px;
дисплей: гибкий;
гибкий рост: 1;
выравнивание элементов: по центру;
выравнивание текста: по центру;
выравнивание содержимого: по центру;
вес шрифта: полужирный;
цвет: #1689Д6;
размер шрифта: 85%;
}
#меню а:посетил {
отображение: встроенный блок;
ширина: 100 пикселей;
высота: 50 пикселей;
отступ: 5px;
цвет фона: желтый;
/*граница: 1px сплошная #cccccc;*/
поле: 5px;
дисплей: гибкий;
гибкий рост: 1;
выравнивание элементов: по центру;
выравнивание текста: по центру;
выравнивание содержимого: по центру;
вес шрифта: полужирный;
цвет: #1689D6;
размер шрифта: 85%;
}
#меню а:наведите {
отображение: встроенный блок;
цвет: #fff;
ширина: 100 пикселей;
высота: 50 пикселей;
отступ: 5px;
цвет фона: красный;
/*граница: 1px сплошная #cccccc;*/
поле: 5px;
дисплей: гибкий;
гибкий рост: 1;
выравнивание элементов: по центру;
выравнивание текста: по центру;
выравнивание содержимого: по центру;
вес шрифта: полужирный;
размер шрифта: 85%;
}
#меню а:актив {
отображение: встроенный блок;
цвет: #fff;
ширина: 100 пикселей;
высота: 50 пикселей;
padding-top: 5px;
отступ справа: 5px;
отступ слева: 5 пикселей;
нижний отступ: 5 пикселей;
цвет фона: красный;
/*граница: 1px сплошная #cccccc;*/
поле: 5px;
дисплей: гибкий;
гибкий рост: 1;
выравнивание элементов: по центру;
выравнивание текста: по центру;
выравнивание содержимого: по центру;
стиль шрифта: обычный;
вес шрифта: полужирный;
размер шрифта: 85%;
} <навигация> Филадельфия Соединенные Штаты Америки Филиппины Длинные названия пунктов назначения Некоторое место назначения Австралия
http://jsfiddle. net/cyberjo50/n55xh/3/
net/cyberjo50/n55xh/3/
Не хватает ли префикса, чтобы он работал в Safari?
- HTML
- CSS
- сафари
- flexbox
1
Предоставление flex значения решило проблему для меня, например.
гибкий: 1 0 авто
5
Мне пришлось добавить префикс webkit для сафари (но flex не flexbox ):
display:-webkit-flex
2
ПРОСТО ПОПРОБУЙТЕ ЭТО
дисплей: -webkit-box; /* СТАРЫЕ — iOS 6-, Safari 3.1-6, BB7 */ отображение: -ms-flexbox; /* ТВИНЕР - IE 10 */ отображение: -webkit-flex; /* НОВИНКА — Safari 6.1+. iOS 7.1+, BB10 */ дисплей: гибкий; /* НОВИНКА, спецификация — Firefox, Chrome, Opera */
это сработало для меня
Попробуйте это:
выберите {
дисплей: -webkit-box;
дисплей: -moz-box;
отображение: -ms-flexbox;
отображение: -ms-flexbox;
}
Просто попробуйте -webkit-flexbox . это работает для сафари.
это работает для сафари. webkit-flex safari не берется.
3
Это работает, когда вы устанавливаете значение отображения ваших пунктов меню из display: inline-block; От до дисплей: блок;
См. обновленный код здесь:
#menu {
ясно: оба;
высота: авто;
семейство шрифтов: Arial, Tahoma, Verdana;
размер шрифта: 1em;
/*отступ:10px;*/
поле: 5px;
дисплей: -webkit-box; /* СТАРЫЕ — iOS 6-, Safari 3.1-6 */
дисплей: -moz-box; /* СТАРЫЙ — Firefox 19- (глючит, но в основном работает) */
отображение: -ms-flexbox; /* ТВИНЕР - IE 10 */
отображение: -webkit-flex; /* НОВИНКА — Chrome */
дисплей: гибкий; /* НОВИНКА, спецификация — Opera 12.1, Firefox 20+ */
выравнивание содержимого: по центру;
-webkit-box-align: по центру;
-webkit-flex-align: по центру;
-ms-flex-align: по центру;
-webkit-align-items: по центру;
выравнивание элементов: по центру;fffff
стиль шрифта: обычный;
вес шрифта: 400px;
}
#меню а:ссылка {
дисплей: блок; //здесь нужно изменить свойство отображения
ширина: 100 пикселей;
высота: 50 пикселей;
отступ: 5px;
цвет фона: желтый;
/*граница: 1px сплошная #cccccc;*/
поле: 5px;
дисплей: гибкий;
гибкий рост: 1;
выравнивание элементов: по центру;
выравнивание текста: по центру;
выравнивание содержимого: по центру;
вес шрифта: полужирный;
цвет: #1689Д6;
размер шрифта: 85%;
}
#меню а:посетил {
//здесь нет отображаемого свойства
ширина: 100 пикселей;
высота: 50 пикселей;
отступ: 5px;
цвет фона: желтый;
/*граница: 1px сплошная #cccccc;*/
поле: 5px;
дисплей: гибкий;
гибкий рост: 1;
выравнивание элементов: по центру;
выравнивание текста: по центру;
выравнивание содержимого: по центру;
вес шрифта: полужирный;
цвет: #1689D6;
размер шрифта: 85%;
}
#меню а:наведите {
//здесь нет отображаемого свойства
цвет: #fff;
ширина: 100 пикселей;
высота: 50 пикселей;
отступ: 5px;
цвет фона: красный;
/*граница: 1px сплошная #cccccc;*/
поле: 5px;
дисплей: гибкий;
гибкий рост: 1;
выравнивание элементов: по центру;
выравнивание текста: по центру;
выравнивание содержимого: по центру;
вес шрифта: полужирный;
размер шрифта: 85%;
}
#меню а:актив {
//здесь нет отображаемого свойства
цвет: #fff;
ширина: 100 пикселей;
высота: 50 пикселей;
padding-top: 5px;
отступ справа: 5px;
отступ слева: 5 пикселей;
нижний отступ: 5 пикселей;
цвет фона: красный;
/*граница: 1px сплошная #cccccc;*/
поле: 5px;
дисплей: гибкий;
гибкий рост: 1;
выравнивание элементов: по центру;
выравнивание текста: по центру;
выравнивание содержимого: по центру;
стиль шрифта: обычный;
вес шрифта: полужирный;
размер шрифта: 85%;
}
Возможно, это было бы полезно
-webkit-justify-content: space-around;
Demo -> https://jsfiddle. net/xdsuozxf/
net/xdsuozxf/
Safari по-прежнему требует префикс -webkit- для использования flexbox.
.строка{
box-sizing: граница-коробка;
дисплей: -webkit-box;
отображение: -webkit-flex;
отображение: -ms-flexbox;
дисплей: гибкий;
-webkit-flex: 0 1 авто;
-ms-flex: 0 1 авто;
гибкий: 0 1 авто;
-webkit-box-orient: горизонтальный;
-webkit-box-direction: нормальный;
-webkit-flex-направление: строка;
-ms-flex-направление: строка;
flex-направление: строка;
-webkit-flex-wrap: обернуть;
-ms-flex-wrap: обернуть;
flex-wrap: обернуть;
}
.кол {
фон:красный;
граница: 1px сплошной черный;
-webkit-flex: 1 ;-ms-flex: 1 ;flex: 1 ;
} <дел>
<дел>
<дел>
<дел>
<дел>
работа в браузере сафари


 main-blocks-container .main-block:hover { border: 2px solid #FFC312; }
#main-blocks .main-blocks-container .main-block:hover button { display: block; }
main-blocks-container .main-block:hover { border: 2px solid #FFC312; }
#main-blocks .main-blocks-container .main-block:hover button { display: block; }